سئو تصاویر چیست؟ – آموزش سئو عکس به زبان ساده

تصاویر یکی از ابزارهای اصلی سئوکاران و تولیدکنندگان محتوا برای افزایش ورودی وبسایت و نگه داشتن کاربر در صفحه هستند. اهمیت استفاده از تصویر در محتوای صفحات با استفاده بیشتر کاربران از قابلیت جستجوی تصویری و نمایش نتایج مرتبط با تصویر در صفحه نتایج بیشتر هم شده است. استفاده از تصاویر باکیفیت و مرتبط به موضوع صفحه، اضافه کردن «متن جایگزین» (Alt Text) به آنها و نامگذاری درست فایل تصاویر ازجمله اصلیترین کارهایی است که در «سئوی تصویر» (Image SEO) انجام میدهید. در این مطلب از مجله فرادرس یاد میگیرید سئو تصاویر چیست و چه نقشی در بهبود سئوی وبسایت دارد. در ادامه نیز با اصول بهینه سازی تصاویر برای سئو بهطور کامل و با ذکر مثالهای کاربردی آشنا میشوید.
سئو تصاویر چیست؟
قبل از هرچیز باید با مفهوم سئوی تصویر آشنا شوید. «سئوی عکس یا تصویر» (Image SEO | Image Optimization) به فرایندی در سئوی داخلی وبسایت گفته میشود که در آن روی بهینه کردن تصاویر بر اساس اصول سئو تمرکز میکنید. تصاویر هم به اندازه بخشهای دیگر محتوا مهم هستند و بهینه کردن آنها نقش پررنگی در افزایش ترافیک صفحه و بهبود تجربه کاربری بازدیدکنندگان آن دارد.
کاربرد سئو عکس
با انجام سئو تصاویر، درک محتوا و موضوع آن برای رباتهای جستجو آسانتر میشود. این موضوع دو کاربرد اصلی برای وبسایت دارد:
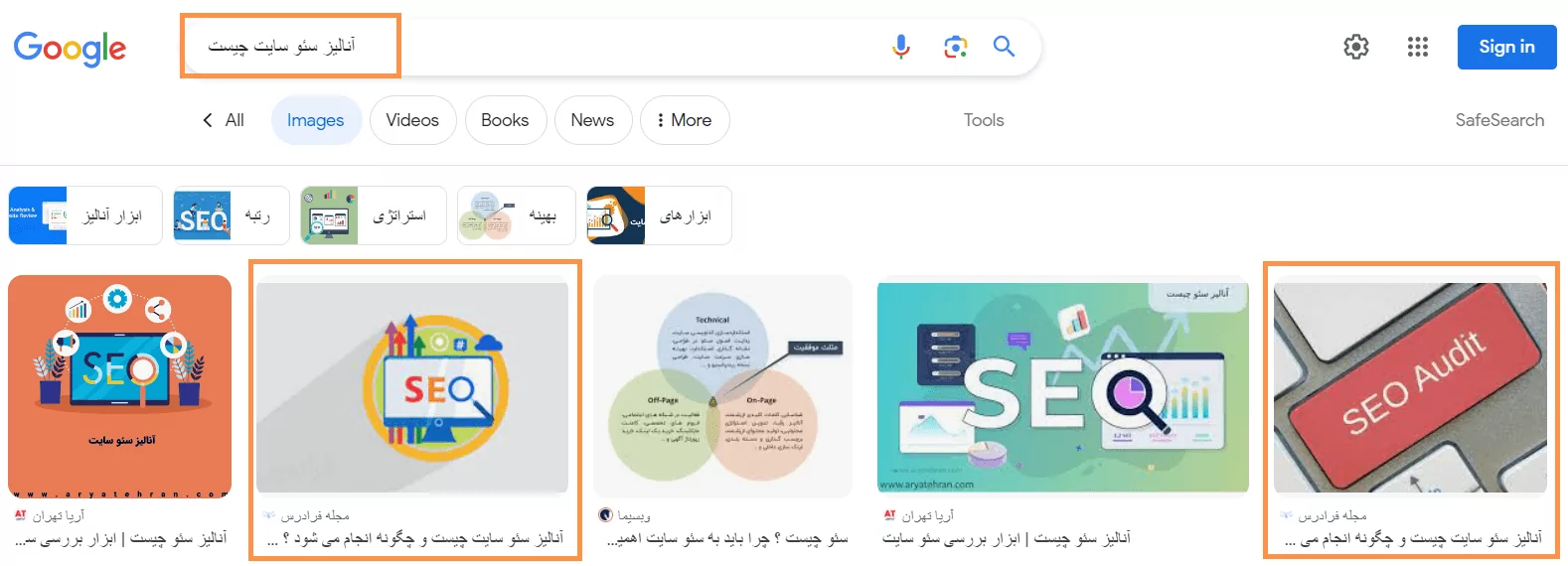
- احتمال بهبود رتبه در نتایج جستجوی تصویری گوگل: برای مثال، بهینه کردن متن جایگزین تصاویر مطلب «آنالیز سئوی وبسایت» باعث شده در بین اولین وبسایتهای صفحه نتایج جستجوی تصویری به کاربران نمایش داده شوند:

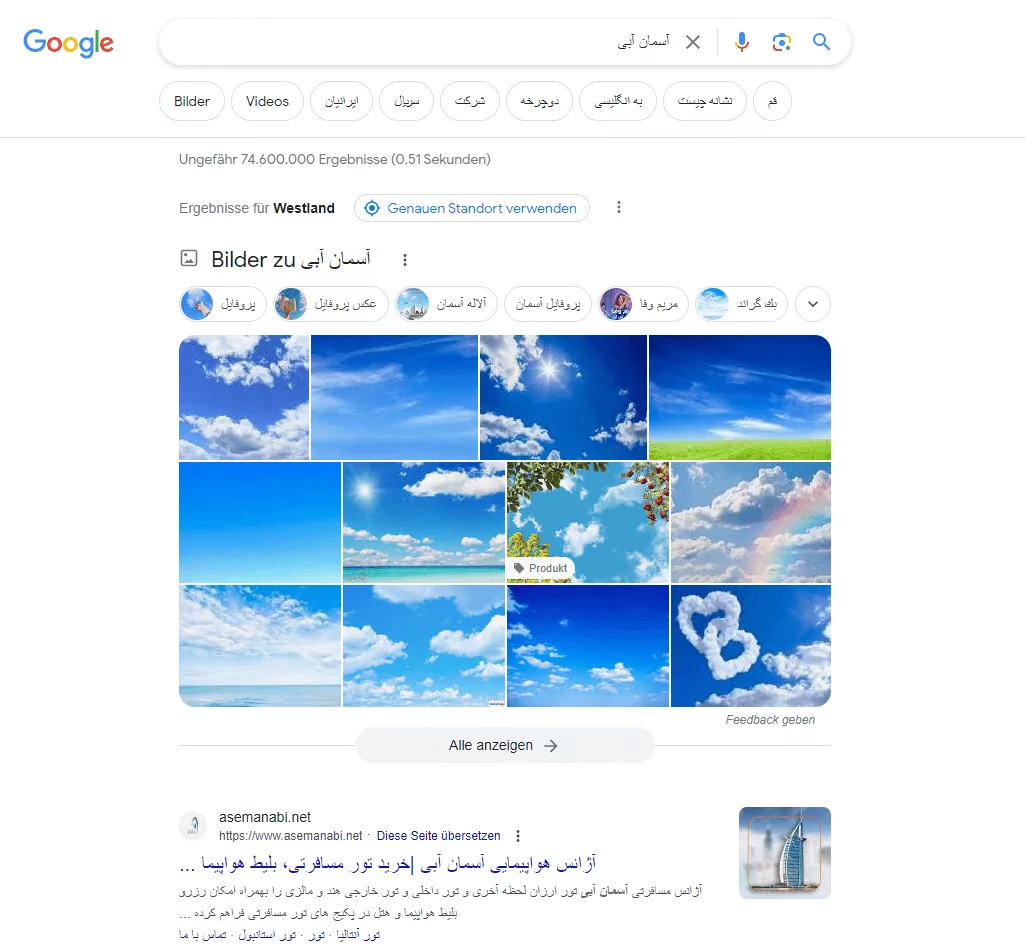
- ارتقای سئوی داخلی صفحه و بهبود رتبهبندی در SERP: گوگل با توجه به عبارت مورد جستجوی کاربر نتایج تصویری را در کنار دیگر نتایج طبیعی در SERP و حتی بالاتر از آنها به کاربران نمایش میدهد. با بهینهسازی عکسها احتمال نمایش آنها در این بخش بیشتر میشود. نمونه زیر را ببینید:

ازجمله مهمترین اصول سئوی عکس میتوان به نوشتن «متن جایگزین» (Alt Text) توصیفی برای تصویر، کاهش حجم و انتخاب فرمت مناسب عکس برای نمایش در صفحات وب اشاره کرد که در ادامه بهطور مفصل به آنها میپردازیم. قبل از آن یاد میگیرید اهمیت و مزایای سئو تصاویر برای موتور جستجو و کاربران چیست و چرا وبسایتهای دارای تصاویر بهینه در اولویت بالاتری به کاربران نمایش داده میشوند.
اهمیت سئو کردن تصاویر در چیست ؟
در بخش قبلی به این نکته اشاره کردیم که سئوی وبسایت محدود به محتوای متنی نیست و لازم است تصاویر را نیز بر اساس دستورالعملهای موتورهای جستجو بهینه کنید. وجود تصاویر بهینه در وبسایت احتمال و قابلیت دیده شدن آن را در صفحه نتایج بهبود میدهد و ترافیک بیشتری به طرف آن هدایت میکند. ازجمله دیگر دلایل مهم برای انجام سئو تصاویر میتوان به موارد فهرست زیر اشاره کرد:
- کمک به بهبود تجربه کاربری: استفاده از تصاویر بهینه و نمایش درست آنها در وبسایت، باعث میشود کاربر بهتر با محتوای صفحه تعامل کند که این موضوع تجربه کاربری آن را بهمیزان زیادی بهبود میدهد. مثلا در سئو تصاویر اندازه عکسها را بر اساس ابعاد استاندارد صفحه وب تغییر میدهید چون استفاده از تصاویر بسیار بزرگ یا کوچک باعث میشود کاربران نتوانند بهراحتی عناصر دیگر موجود در صفحه را ببینند.
- کمک به بارگذاری سریعتر وبسایت: یکی از فاکتورهای اصلی رتبهبندی صفحات وب تا زمان نگارش این مطلب، سرعت بارگذاری وبسایت است. استفاده از تصاویر سنگین یا دارای فرمت نامناسب باعث میشود وبسایت شما آهستهتر بارگذاری شود که این موضوع با افزایش «نرخ پرش» (Bounce Rate) صفحه اثر بدی روی سئوی آن میگذارد.
- استفاده آسانتر از وبسایت: در بعضی از بخشهای بهینهسازی تصاویر مثل اضافه کردن تگ جایگزین، ناوبری در وبسایت برای کاربرانی که از صفحهخوان استفاده میکنند، آسانتر میشود. دسترسی آسان و بدون اتلاف وقت به تمام بخشهای صفحه رضایت کاربران را بهدنبال دارد و ضایت گوگل در رضایت کاربر است.
آموزش اصول پایه بهینه سازی تصاویر برای سئو
تا اینجا یاد گرفتید سئو تصاویر چیست و چرا باید انجام شود. در ادامه، یاد میگیرید چطور باید تصاویر وبسایت را بهینه کنید. اجرای تکنیکهای سئوی فنی اگر با آخرین الگوریتمهای گوگل و بهروزرسانیهای جدید آنها آشنا نباشید، ممکن است کمی چالشبرانگیز باشد. این موضوع در مورد اصول پایه سئو تصاویر صادق نیست و با چند اقدام ساده میتوانید تا حد زیادی از بهینهسازی تصاویر در وبسایت اطمینان حاصل کنید. در فهرست زیر، اصول پایه سئو تصاویر را آوردهایم:
- استفاده از تصاویر اصلی و مرتبط
- بهینهسازی عنوان عکس در سئو
- انتخاب فرمت درست برای تصاویر
- کاهش حجم تصاویر
- نگارش اصولی متن جایگزین
- بهینهسازی ابعاد تصاویر
ببینیم روش انجام هریک از تکنیکهای بالا در سئو تصاویر چیست و به چه نکاتی باید توجه کنید.
استفاده از تصاویر اصلی و مرتبط
در ابتدای کار ممکن است این سوال برای شما ایجاد شود که اولین اصل در سئو تصاویر چیست و برای شروع باید چه کار کنیم. پاسخ ساده است. برای شروع دو نکته مهم زیر را در نظر داشته باشید:
استفاده از تصاویر غیرتکراری
منظور از تصاویر اصلی و غیرتکراری، تصاویری هستند که وبسایتهای دیگر قبلا از آنها استفاده نکردهاند. اگر تصاویر وبسایت را از بین عکسهایی انتخاب میکنید که خودتان گرفتهاید یا گرافیست، کار آماده کردن تصاویر را برای شما انجام میدهد که عالی است در غیر این صورت چارهای ندارید جز اینکه تصاویر موردنیاز خودتان را با جستجو در اینترنت پیدا کنید.
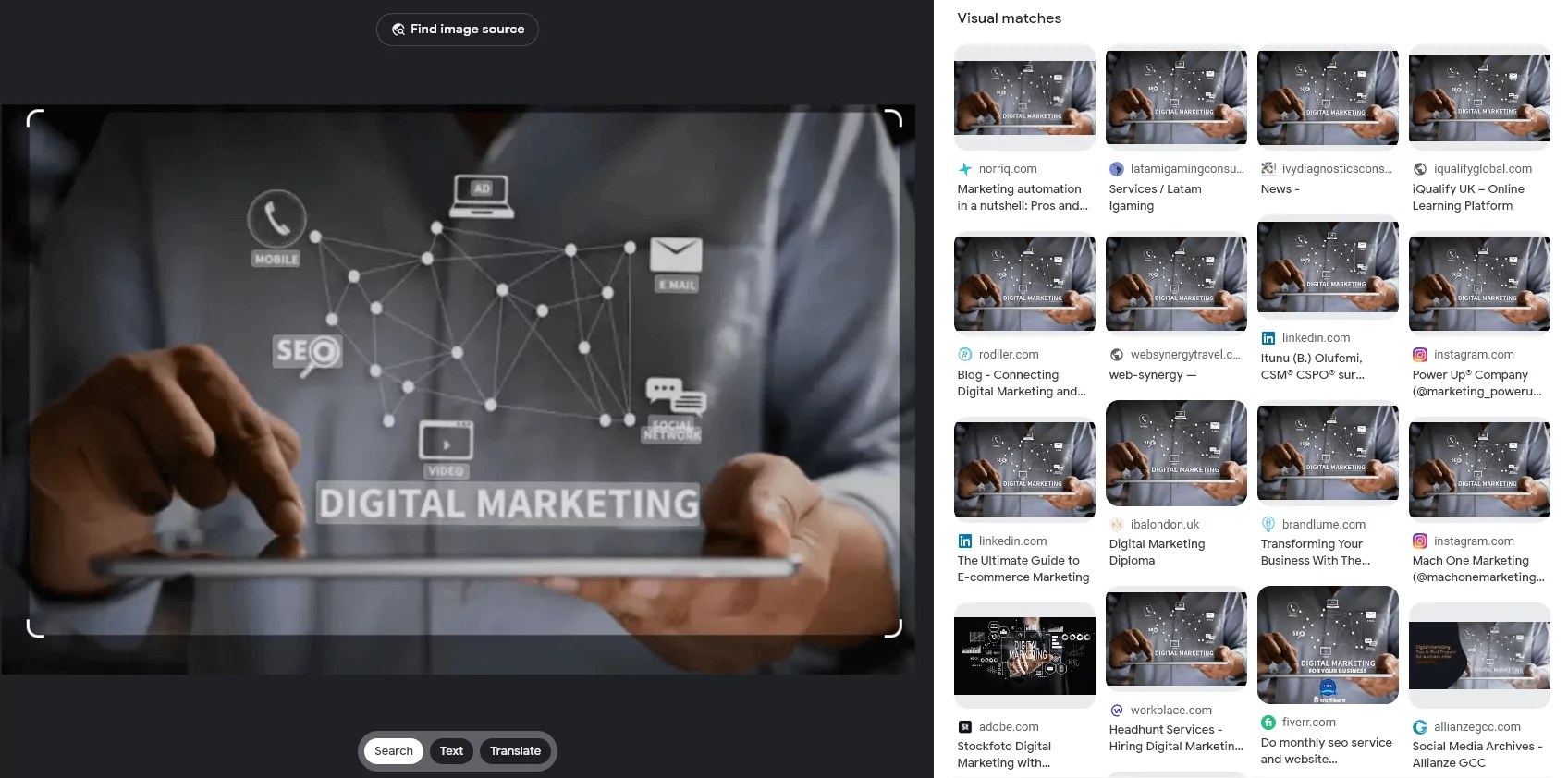
فراموش نکنید که اگر وبسایت را با تصاویر استوک پر کنید، ممکن است بهنظر کاربران نامعتبر بهنظر برسید. برای مثال، تصویر زیر را در جستجوی تصویری گوگل وارد کردیم و نتیجه نشان میدهد که حداقل ۵ وبسایت دیگر از همان تصویر استفاده کردهاند:

برای به حداقل رساندن این مشکل میتوانید از طریق وبسایتهایی مانند Dribbble «+» یا Freepik «+» تصاویر مناسبی برای محتوای صفحات وبسایت پیدا کنید. اگر زمان بیشتری دارید، بهترین گزینه استفاده از ابزارهای جدید هوش مصنوعی برای تولید تصاویر است. ابزارهایی مثل Bing Create «+»، هوش مصنوعی فتوشاپ و در سطوح پیشرفتهتر Midjourney «+» هم خیال شما را از استفاده از تصاویر اصلی راحت میکند. میتوانید پرامپت موردنیاز برای تولید تصویر را هم به کمک Chatgpt بنویسید.
استفاده از تصاویر مرتبط
در زمان انتخاب تصاویر، علاوه بر توجه به غیرتکراری بودن آنها باید به مرتبط بودن آن با موضوع صفحه نیز توجه کنید چون:
- محتوا را جذابتر میکنند.
- موضوع صفحه را بهتر توضیح میدهند.
- کاربر با نگاه کردن به آنها نکات جدیدی یاد میگیرد.
علاوه بر مرتبط بودن موضوع تصویر و محتوای صفحه، سعی کنید تا حد ممکن متن اطراف تصویر را نیز به موضوع عکس مرتبط کنید. بهعبارت بهتر، عکس مرتبط را در نزدیکی متن مرتبط با آن قرار دهید. اگر هم تصویری در وبسایت دارید که رتبه گرفتن آن در صفحه نتایج برای شما مهم است، بهتر است آن را در بخشهای بالاتری صفحه درج کنید.
بهینه سازی عنوان عکس در سئو
قدم بعدی در سئو تصاویر پس از انتخاب عکس، نامگذاری درست فایل تصاویر است. شاید اسمی که تصویر را با آن ذخیره و در وبسایت بارگذاری میکنید، فاکتور رتبهبندی نباشد، اما گوگل از اطلاعات درون آن برای فهم بهتر موضوع تصویر استفاده میکند.
فرض کنید قرار است در مورد جاذبههای گردشگری تهران مطلب بنویسید و قرار است از تصویر زیر در بخشهای مختلف آن استفاده کنید:

زمانی که تصویر را از اینترنت دانلود و در سیستم ذخیره میکنید احتمالا کامپیوتر نامی مثل IMG00353.JPG برای آن در نظر میگیرد. چنین نامی توصیف درستی از موضوع عکس به گوگل نمیدهد. بههمین دلیل باید نام فایل تصویر را قبل از بارگذاری آن در سرور وبسایت به «باغ-فردوس-تهران-در-بهار.jpg» یا چیزی شبیه به آن تغییر دهید. گوگل بارها تایید کرده که از طریق نام فایل تصاویر موضوع آنها را بهتر درک میکند، بههمین دلیل باید تا حد ممکن نام فایل را بهصورت توصیف دقیقی از موضوع آن بنویسید. علاوه بر این موضوع، توصیه ما این است که نام فایل را به زبان انگلیسی در سیستم ذخیره کنید.
حالا که اهمیت این موضوع را درک کردید، در مورد نامگذاری درست فایل تصاویر چند نکته دیگر را هم بررسی میکنیم.
استفاده نکردن از اسامی کلی
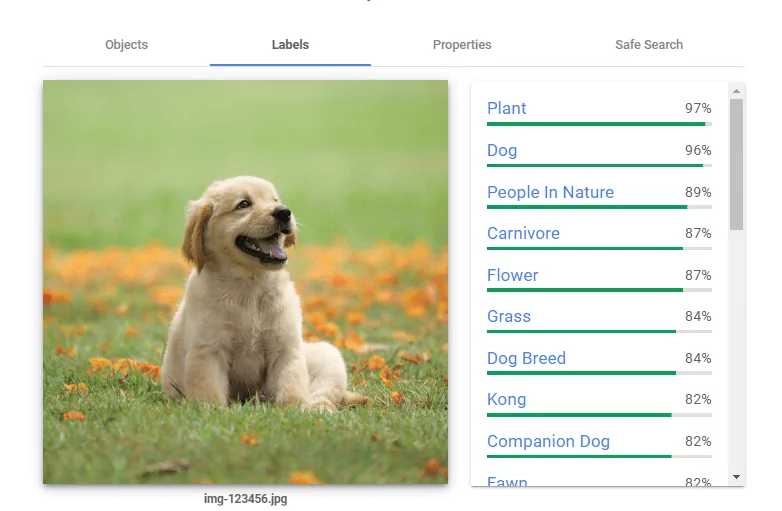
تاکید روی نامگذاری توصیفی تصاویر ممکن است این سوال را برای شما ایجاد کند که با وجود بهروزرسانیهای جدید گوگل واقعا چقدر مهم است که از اسامی کلی برای تصاویر استفاده نکنیم و آیا واقعا گوگل نمیتواند موضوع عکس را از روی خود آن تشخیص دهد؟ برای پاسخ دقیق به این سوال، دو مثال را بررسی میکنیم. تصویر زیر را در ابزار سنجش هوش مصنوعی گوگل وارد کردیم:

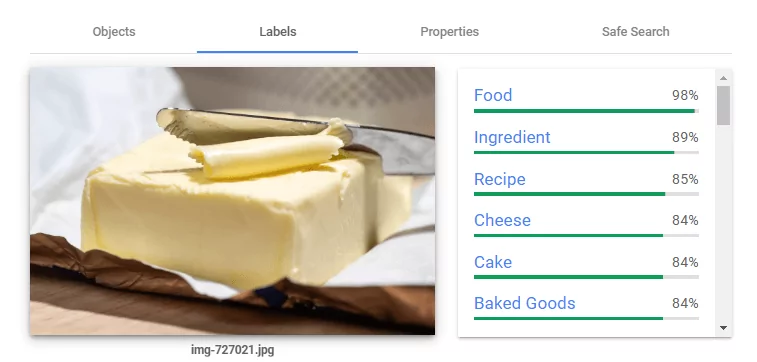
همانطور که در تصویر هم مشخص است با وجود نامشخص بودن نام فایل تصویر، گوگل توانست موضوع درون آن را با احتمال بالایی درست تشخیص دهد. در مثال بعدی تصویر زیر را در این ابزار بارگذاری کردیم و به نتایج زیر رسیدیم:

همانطور که میبینید گوگل هنوز در مواردی نمیتواند محتوا و موضوع تصویر را بهطور دقیق درک کند. بههمین دلیل است که با توصیف هرچه بیشتر موضوع تصویر در نام آن اطلاعات بیشتری در اختیار او قرار میدهید.
استفاده از کلمات کلیدی مرتبط با موضوع تصویر
موضوع دیگری که در بحث نامگذاری فایل تصاویر اهمیت دارد، استفاده از کلمات کلیدی مرتبط در آن است. این کار احتمال نمایش تصویر را در بخش نتایج جستجوی تصویری بالاتر میبرد که بهمعنی جذب ورودی بیشتری به طرف وبسایت است. همزمان با این کار به این نکته هم توجه کنید که نباید استفاده از کلمه کلیدی در نام عکس را به چشم فرصتی برای بهبود رتبه در صفحه نتایج ببینید.

برای تصویر بالا، نمونههای نام خوب و بد برای فایل تصویر از نظر استفاده از کلمه کلیدی «بستنی توت فرنگی» عبارتاند از:
- نمونه خوب: بستنی-توت-فرنگی-بدون-خامه
- نمونه بد: بستنی-توت-فرنگی-بستنی-بستنی-بدون-ثعلب
بنابراین نباید در استفاده از کلمه کلیدی مرتبط در نام فایل عکس زیادهروی کنید، چون ممکن است به نظر گوگل اسپم به نظر برسد و در نهایت بهدلیل «اشباع کلمه کلیدی» (Keyword Stuffing) جریمه شوید. کیورد استافینگ از استراتژیهای سئو کلاهسیاه است که در آن بخشهای مختلف صفحه وب را از کلمات کلیدی مرتبط پر میکنند.
کوتاه نگه داشتن نام فایل تصویر
هرچه نام فایل تصاویر را کوتاهتر انتخاب کنید، بهتر است. سعی کنید تعداد کلمات این عبارت را تا حداکثر ۵ کلمه نگه دارید.
استفاده از خط تیره به جای علامت خط زیرین و فاصله
برای جدا کردن بخشهای مختلف نام، بهتر است به جای درج «فاصله» (Space) یا علامت خط زیرین یا همان آندرلاین «_» از خط تیره ساده «-» استفاده کنید چون رباتهای گوگل از این طریق بهتر میتوانند موضوع آن را درک کنند. فهم «بستنیتوتفرنگی» برای گوگل خیلی دشوار است اما قطعا راحتتر «بستنی-توت-فرنگی» را میفهمد.
تغییر نام فایل تصویر قبل از بارگذاری تصویر در وب سایت
نکته بسیار مهمی که بارها توسط وبسایتهای مختلف نادیده گرفته میشود، تغییر نام فایل تصویر قبل از بارگذاری آن در وبسایت و انتشار محتوا است. طبق گفته خود گوگل، اصطلاح نام فایل تصویر بعد از انتشار و «نمایهگذاری» (Indexing) آن در سطح وب تأثیر بسیار کمی در بحث بهینهسازی تصاویر دارد و عملا کمکی به وضعیت تصاویر وبسایت نمیکند.
نکته مهم: در مواردی، تغییر نام فایل تصاویر موجود در «فهرست» (Index) گوگل ممکن باعث شود تصویر از حالت خزش خارج شده و تا مدتها به فهرست گوگل اضافه نشود.
انتخاب فرمت مناسب برای تصاویر
تا اینجا یاد گرفتید سئو تصاویر و اهمیت آن در بهبود رتبه صفحه چیست و چه روشهایی برای انجام کار وجود دارد. موضوع مهم و بحثبرانگیز بعدی در سئو تصاویر، انتخاب و تعیین فرمت درست برای تصاویر است. همین ابتدا به این نکته اشاره کنیم که فرمت ثابت و ایدهآلی برای تصاویر وبسایت وجود ندارد و بهتر است بسته به نوع تصویر در مورد آن تصمیمگیری کنید.
اغلب تصاویر و عکسهایی که در سطح وب میبینید، در یکی از فرمتهای زیر بارگذاری شدهاند:
- فرمت JPEG
- فرمت PNG
- فرمت GIF
- فرمت WebP
- فرمت SVG
برای انتخاب فرمت بهتر برای تصاویر وبسایت، بهتر است ویژگی هرکدام از موارد بالا را بشناسید.
فرمت JPEG
بر اساس آمارها، نزدیک به ۷۳ درصد از تصاویر وب در فرمت JPEG بارگذاری میشوند. تصاویر دارای این فرمت، کیفیت قابلقبول و حجم نسبتا کمی دارند. همین دو ویژگی فرمت JPEG را به یکی فرمتهای سازگار با سئو تبدیل میکند. مزیت مهم دیگر این تصاویر در آن است که طیف متنوعی از رنگها را نیز پشتیبانی میکنند. در کنار این مزیتها، تصاویر JPEG یک ایراد مهم دارند و آن این است که در زمان کاهش حجم، افت کیفیت پیدا میکنند بنابراین احتمالا بخشی از جزییات تصویر در فرمت JPEG از بین میرود.

فرمت JPEG بهترین گزینه برای تصاویر واقعی هستند و میتوانید از طریق ابزارهای مختلف (در ادامه توضیح میدهیم) به تناسب خوبی بین حجم و کیفیت در این تصاویر برسید. در مجله فرادرس، اغلب تصاویر با فرمت JPEG در وبسایت بارگذاری میشوند و تلاش میکنیم حجم آنها را زیر ۷۰ کیلوبایت نگه داریم.
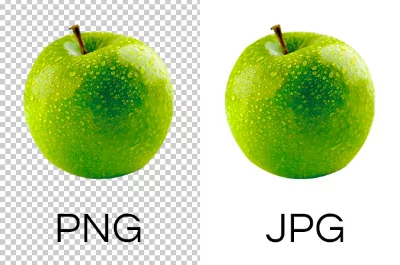
فرمت PNG
تصاویر با فرمت PNG، حجم بیشتری اشغال میکنند اما باکیفیتتر هستند. این تصاویر برخلاف تصاویر دارای فرمت JPEG، در زمان کاهش حجم افت کیفیت پیدا نمیکنند. این موضوع فرمت PNG را به بهترین گزینه برای تصاویر اینفوگرافیک و تصاویر دارای متن که میخواهید تمام اطلاعات درون آنها حفظ و به کاربر نمایش داده شود، تبدیل میکند.

مزیت مهم دیگر فرمت PNG نسبت به JPEG امکان ذخیرهسازی تصاویر با قابلیت Transparency است. نکته مهم در استفاده از این فرمت توجه به تنوع رنگ تصویر مورد استفاده است.
اگر تصویر انتخابی شما تنوع رنگ بالایی دارد، بهتر است از فرمت JPEG برای آن استفاده کنید تا حجم کمتری در صفحه اشغال کند. در مقابل، در مواردی که لازم است کاربر روی تصویر زوم کند و جزییات بیشتری ببیند، باید از فرمت PNG استفاده کنید.
فرمت GIF
با استفاده از فرمت GIF میتوانید تصاویر متحرک یا انیمیشنی به وبسایت اضافه کنید. فایلهای GIF در زمان فشردهسازی افت کیفیت پیدا نمیکنند اما معمولا حجم آنها زیاد است و بارگذاری صفحه را کند میکنند. ایراد دیگر این فرمت تنوع رنگ بسیار پایین آن است.

با وجود این معایب، فرمت GIF بهترین گزینه برای بنرهای تبلیغاتی درون وبسایت و دکمههای فراخوانی به اقدام هستند.
فرمت WebP
WebP فرمت جدیدی برای تصاویر وبسایت است که مشکلات فرمتهای قبلی را ندارد. حجم آن در مقایسه با فرمت JPEG بسیار کمتر است اما در عین حال کیفیت بالایی دارد. ویژگی مهم فرمت PNG یعنی قابلیت ذخیرهسازی با Transparency نیز در فرمت WebP وجود دارد. مهمتر از همه اینکه فرمت WebP از تصاویر ساکن و متحرک بدون افت کیفیت پشتیبانی میکند.

بزرگترین ایراد این فرمت در آن است که توسط مرورگرهای قدیمی پشتیبانی نمیشود هرچند هم توسط مرورگر کروم و هم توسط مرورگر فایرفاکس قابلپشتیبانی است.
فرمت SVG
فرمتی که بیشتر برای بارگذاری آیکونها، لوگوها و بهطور ایدهآل تصاویر وکتور در صفحات وب استفاده میشود. فرمت SVG کیفیت بسیار بالا و حجم کمی دارد بههمین خاطر میتوان از آن برای طراحیهای گرافیکی در سطح وب استفاده کرد. با تنظیم کدهای جاوا اسکریپت و CSS، میتوانید اندازه تصاویر دارای این فرمت را بدون از دست دادن جزییات ویرایش کنید.
روش های تغییر فرمت تصاویر
برای تغییر فرمت تصاویر روشهای مختلفی وجود دارد که با توجه به قابلیتهایی که دارند، میتوانید از بین آنها انتخاب کنید:
- نرمافزاهای گرافیکی مثل فتوشاپ و ایلاستریتور
- ابزارهای آنلاین تغییر فرمت عکس
- افزونههای مرورگر کروم
در ادامه در مورد هریک بهطور مختصر توضیح میدهیم.
استفاده از نرم افزارهای گرافیکی برای تغییر فرمت عکس
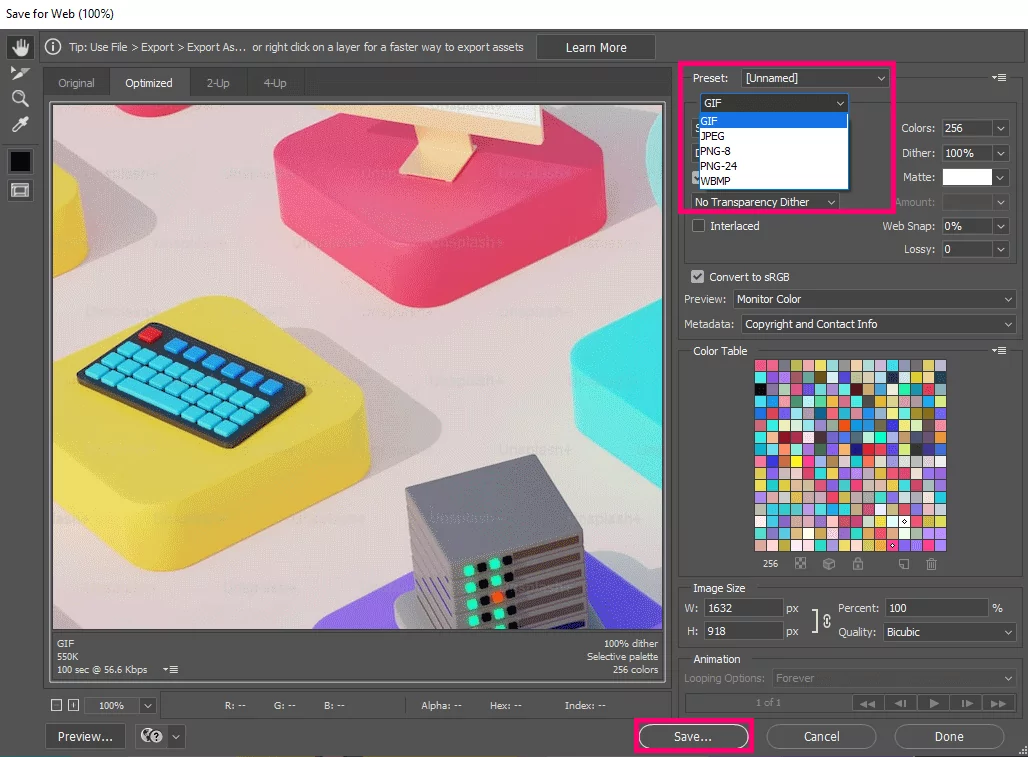
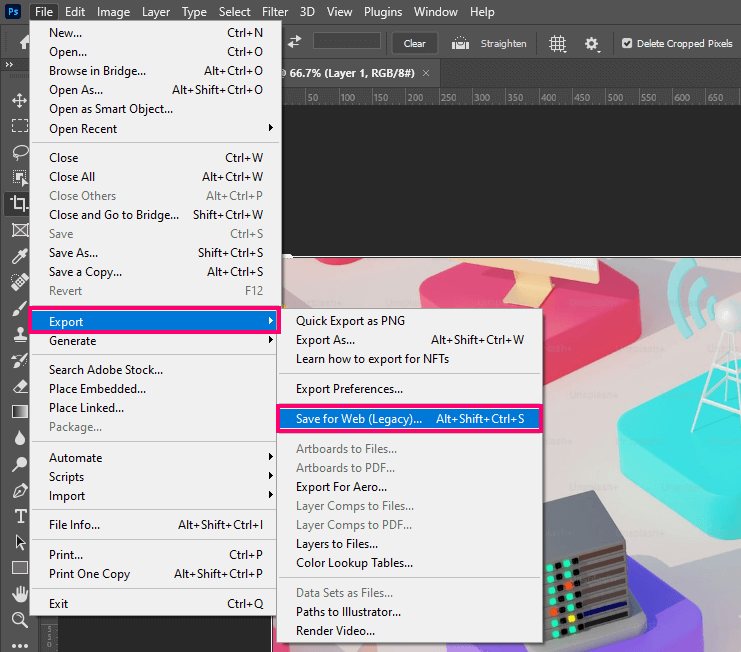
برای ذخیره تصویر با فرمتهای JPEG، PNG و GIF آن را در نرمافزار فتوشاپ باز کرده و از منوی فایل، مسیر «Export<Save for Web» را انتخاب کنید (میتوانید به جای این مسیر کلیدهای میانبر «Alt+Shift+Ctrl+S» را با هم فشار دهید):

در منوی سمت راست و بخش preset فرمت موردنظرتان را انتخاب کرده و روی Save کلیک کنید:
در مطلب زیر از مجله فرادرس بهطور مفصل در مورد کاربردهای فتوشاپ توضیح دادهایم:
استفاده از ابزارهای آنلاین برای تغییر فرمت عکس
در روش آسانتر و سریعتر میتوانید از وبسایتهای مختلف و رایگان برای تبدیل فرمت و ذخیرهسازی آن در فرمت دلخواه استفاده کنید. کافیست در گوگل عبارت Image Converter را جستجو کنید تا ابزارهای زیادی به شما معرفی شوند. در فهرست زیر نام و لینک چند مورد از این ابزارها را آوردهایم:
- وبسایت Online image converter «+»
- وبسایت IMG2GO «+»
- وبسایت simple Image Converter «+»
- وبسایت FreeConvert «+»
استفاده از افزونه گوگل کروم
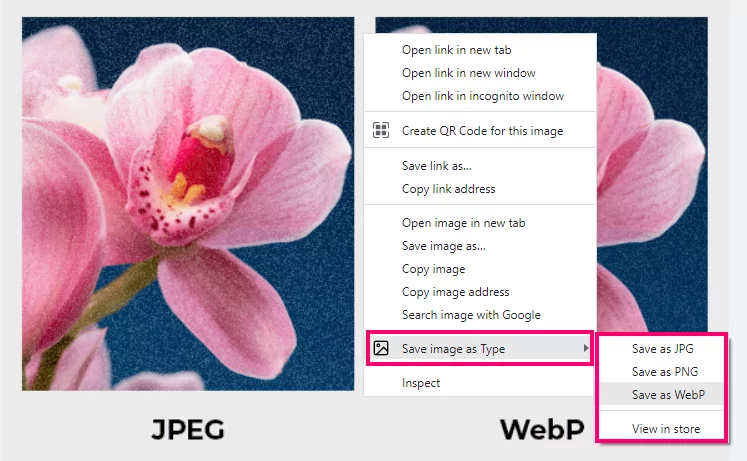
اگر از افزونه گوگل کروم استفاده میکنید، میتوانید با نصب افزونه Save Image as Type «+»، تصاویر را در زمان دانلود در یکی از فرمتهای JPEG، PNG یا WebP ذخیره کنید.

فرمت انتخابی برای تصاویر در حقیقت میزان حجم آن را تعیین میکند. فراموش نکنید که تصاویر در اغلب موارد اصلیترین نقش را در حجم کلی صفحه وب برعهده دارند. بنابراین واضح است که هرچه از تصاویر پرحجمتری در وبسایت استفاده کنید، بارگذاری صفحه کندتر انجام میشود. فراموش نکنید که زمان بارگذاری صفحه یکی از فاکتورهای اصلی رتبهبندی وبسایت در دستگاههای موبایل و دسکتاپ است. با در نظر گرفتن نکات بالا در مورد فرمت تصاویر، باید بتوانید در صورت لزوم حجم تصاویر را کم کنید. در ادامه به این موضوع میپردازیم.
فشرده کردن عکس در سئو تصاویر
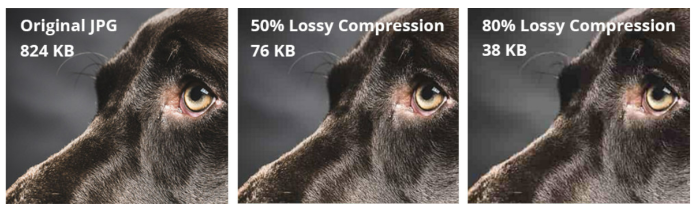
یکی از جنبههای مهم دیگری که میتوان در پاسخ به سوال سئو تصاویر چیست بررسی کرد، بحث فشردهسازی عکسها در صفحات وب است. در حقیقت یکی از تکنیکهای اصلی در بهبود سئو تصاویر وبسایت، فشرده کردن تصاویر برای کاهش حجم آنها است. منظور از «فشرده کردن تصویر» (Image Compression) آن است که حجم فایل را تا جایی که کیفیت آن قابلقبول باشد، کم کنید.
با کاهش حجم فایل تصویر، بارگذاری آن در صفحات وب سریعتر و آسانتر صورت میگیرد. نکته مهم در فشردهسازی تصاویر رسیدن به تعادلی قابلقبول بین حجم تصویر و کیفیت آن است.

در حالت ایدهآل بهتر است تصاویر با حجم کمتر از ۱۰۰ کیلوبایت را در وبسایت بارگذاری کنید. نکته مهم اینکه گوگل به حجم هر تصویر را بهصورت جداگانه توجه نمیکند، بلکه حجم کل صفحه وب را در نظر میگیرد. برای مثال اگر در صفحه از چند تصویر با حجم ۳۰ یا ۴۰ کیلوبایت استفاده کردهاید، میتوانید یک یا دو تصویر با حجمهای بالاتر نیز به آن اضافه کنید.
چگونه حجم تصاویر را کم کنیم؟
برای کاهش حجم تصاویر ابزارهای مختلفی ایجاد شدهاند که ازجمله اصلیترین آنها میتوان به موارد فهرست زیر اشاره کرد:
- ابزار TinyPNG «+»: برای فشرده کردن تصاویر در فرمتهای PNG و JPEG و WebP

- ابزار Optimizilla «+»: برای فشرده کردن تصاویر در فرمتهای PNG و JPEG و GIF

- ابزار ImageOptim «+»: برای فشرده کردن تصاویر فرمتهای JPEG و PNG در کامپیوترهای مک

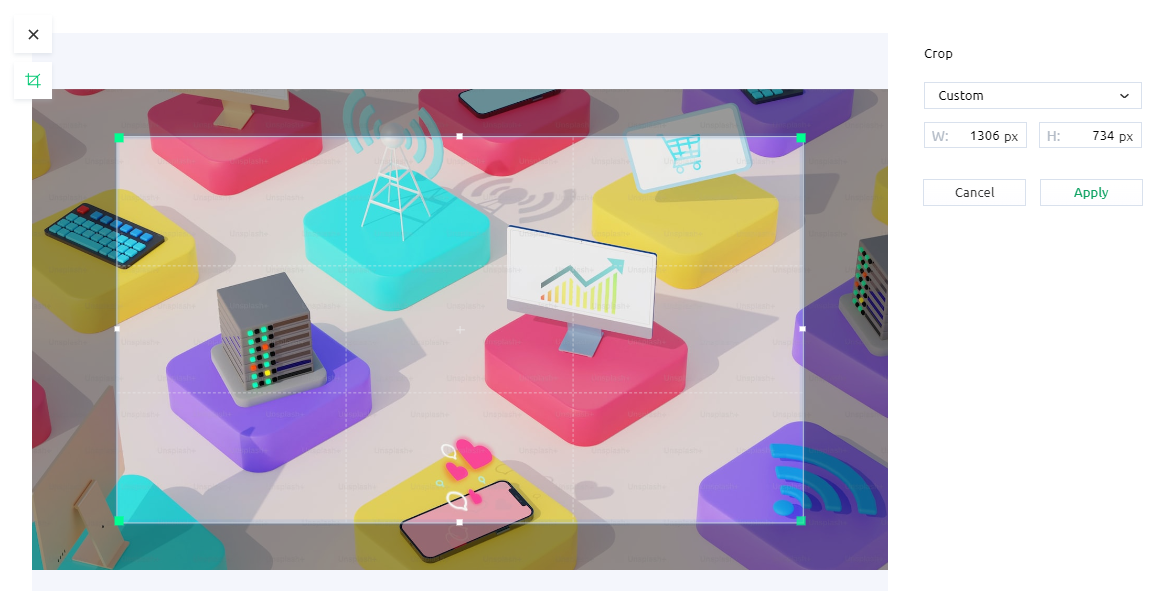
- افزونه Resizing App مرورگر گوگل کروم «+»: برای فشرده کردن، تغییر فرمت، برش دادن تصاویر و تغییر ابعاد آنها

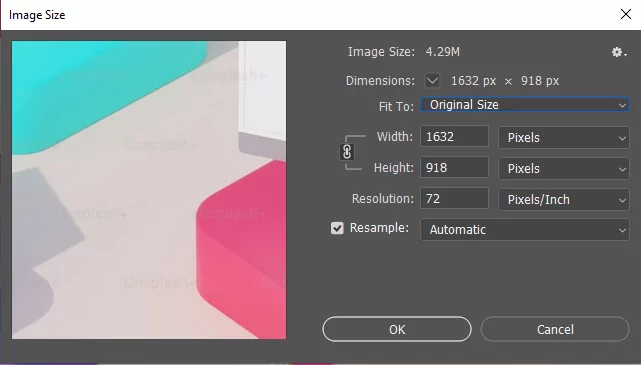
- نرمافزار فتوشاپ: کاهش حجم تصاویر با دنبال کردن مسیر Image>Image Size و انتخاب رزولوشن موردنظر

- افزونه Smush «+» در وبسایتهای وردپرسی: برای کاهش حجم تصاویر و فعال کردن «بارگذاری کند» (Lazy Loading)
هرکدام از ابزارهای بالا را که برای فشرده کردن و کاهش حجم تصاویر استفاده میکنید، حتما نوع فرمت تصویر و کاربرد آن را نیز در نظر بگیرید و به این نکته هم توجه کنید که ابزار انتخابی شما فشرده کردن تصویر را نه در سرور وبسایت بلکه در سرور وبسایت خودش انجام میدهد. پس تا اینجا یاد گرفتید اهمیت فرمت و فشردهسازی عکسها در سئو تصاویر چیست و چطور باید انجام شوند. واقعیت این است که سئو تصاویر فقط به فرمت و حجم عکسها مرتبط نیست و باید ابعاد تصویر را نیز بهینه کنید. در ادامه یاد میگیرید چطور باید این کار را انجام دهید.
نگارش اصولی متن جایگزین بهینه
اگر از شما بپرسند مهمترین کار در سئو تصاویر چیست باید با اطمینان از «متن جایگزین» (Alternative Text | Alt Text) نام ببرید. متن جایگزین به توصیف کوتاهی گفته میشود که در زمان بارگذاری تصویر در وبسایت باید به آن اضافه کنید. کارشناسان سئو به متن جایگزین در اصطلاح سئو «ویژگی جایگزین» (Alt Attribute) یا «تگ جایگزین» (Alt Tag) هم میگویند. متن جایگزین به کد html صفحه اضافه میشود تا توضیح کوتاهی در مورد موضوع عکس به رباتهای جستجو و کاربران ارائه کند.
متن جایگزین را تصاویر را چطور ببینیم؟
برای دیدن متن جایگزین هر تصویر در هر وبسایتی، طبق مراحل زیر عمل کنید (تصویر را از مطلب «آنالیز سئو سایت» انتخاب کردهایم.)
- روی عکس راست کلیک کرده و گزینه Inspect را انتخاب کنید:

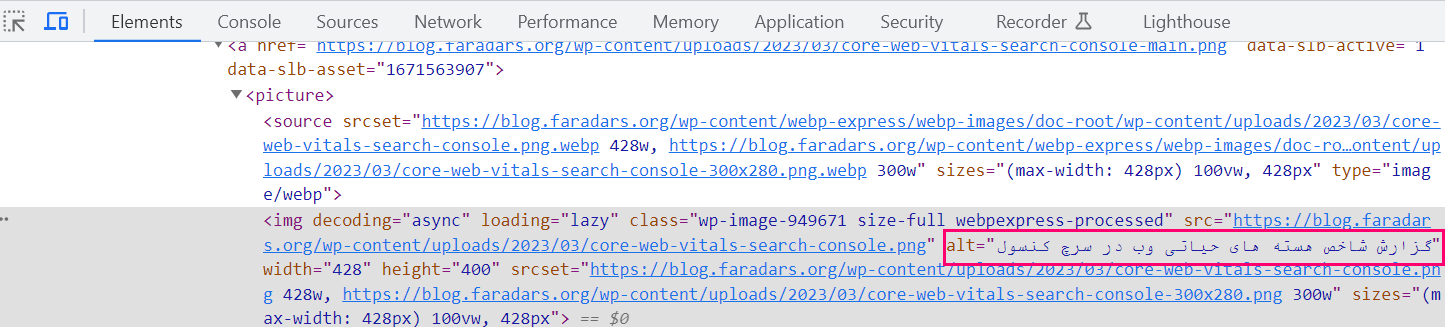
- در بخش Elements کدهای صفحه را میبینید که بخش مربوط به تصویر موردنظر در آن پررنگتر است. تگ جایگزین بعد از ویژگی alt در تصویر قرار گرفته:

افزودن متن جایگزین به تصاویر علاوه بر اهمیت در سئو تصاویر، در آنالیز سئو نیز بسیار مهم است. در مطلب زیر از مجله فرادرس در مورد روشهای مختلف بررسی وضعیت سئو بحث کردهایم:
چرا متن جایگزین مهم است؟
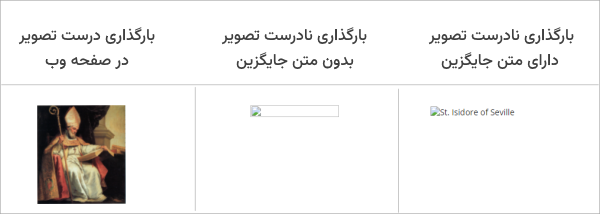
ممکن است بپرسید اهمیت متن جایگزین در سئو تصاویر چیست و دقیقا چه کاربردی دارد. اصلیترین کاربرد متن جایگزین در آن است که در زمان عدم نمایش درست و بدون اشکال تصویر توسط مرورگر، به جای آن به کاربران نمایش داده میشود.

در حقیقت همانطور که عنوان اصلی مطلب نقش توصیف موضوع آن را برعهده دارد، متن جایگزین نیز محتوای تصویر را توصیف میکند.
متن جایگزین از دو جهت در سئو اهمیت بسیاری دارد:
- رباتهای جستجو از طریق متن جایگزین موضوع تصویر را بهتر درک میکنند. درک بهتر بهمعنی نمایهگذاری بهتر تصاویر است که تأثیر بسیار مثبتی روی سئوی وبسایت دارد.
- استفاده از متن جایگزین برای تصاویر به بهبود تجربه کاربری وبسایت نیز کمک میکند چون در صورت بارگذاری نادرست تصاویر، به کاربران نمایش داده میشود. همچنین افراد نابینا یا کاربران دیگری که به هر دلیلی از «صفحهخوان» (Screen Reader) برای مطالعه مطالب استفاده میکنند، میتوانند از طریق متن جایگزین موضوع تصاویر درون مطلب را درک کنند.
بد نیست این نکته را هم بدانید که متن جایگزین تصاویر یکی از فاکتورهای رتبهبندی تصاویر در جستجوی تصاویری گوگل است. پس هرچهقدر تلاش کنید متن جایگزین بهتری برای تصاویر بنویسید، احتمال ظاهر شدن تصاویر وبسایت شما در نتایج جستجوهای تصویری گوگل هم بیشتر میشود.
تا اینجا درک کردید مفهوم متن جایگزین در سئو تصاویر چیست و چرا این تگ انقدر مهم است. با در نظر گرفتن این موارد حتما قانع شدهاید که استفاده از متن جایگزین تصاویر حتما باید بخشی از استراتژی سئوی داخلی وبسایت باشد. در ادامه، نحوه نوشتن و اضافه کردن متن جایگزین را به تصاویر یاد میگیرید.
متن جایگزین را چطور بنویسیم؟
برای نوشتن متن جایگزین به نکات زیر توجه کنید:
- محتوای تصویر را تا جای امکان در متن جایگزین توصیف کنید: در درجه اول، باید تلاش کنید متن جایگزین را تا جای امکان توصیفی بنویسید. فراموش نکنید که این متن قرار است موضوع تصویر را به کسانی که نمیتوانند آن را ببینند، توضیح دهد.
- متن جایگزین را توصیفی اما کوتاه بنویسید: بسیاری از کارشناسان سئو توصیه میکنند که بهتر است طول متن جایگزین را برای تصاویر مختلف تا حداکثر ۱۲۵ کاراکتر نگه دارید چون صفحهخوانها در اغلب موارد متن جایگزین را تا حداکثر همین تعداد کلمات برای کاربر میخوانند. البته دستورالعمل دقیقی برای تعداد کاراکترهای متن جایگزین وجود ندارد اما بهتر است در زمان نوشتن متن به این نکته که توصیفی بودن بهمعنای طولانی بودن نیست، توجه کنید.
- در متن جایگزین از کلمه کلیدی بهصورت طبیعی استفاده کنید: در متن جایگزین تصویر اگر میتوانید بهآسانی و بهصورت طبیعی از کلمه کلیدی هدف صفحه استفاده کنید در غیر این صورت از کلمات مرتبط معنایی یا مهمترین عبارات در داخل «عبارات کلیدی طولانی» (Long-Tail Keyword) استفاده کنید. برای مثال اگر کلمه کلیدی اصلی صفحه «چگونه سئو یاد بگیریم» است، میتوانید از عبارت «یادگیری سئو» در متن جایگزین تصویر استفاده کنید.
- مراقب کیورد استافینگ باشید: گوگل شما را برای متنهای جایگزین بیکیفیت جریمه نمیکند اما اگر از متن جایگزین بهعنوان فرصتی برای استفاده بیشتر از کلمه کلیدی اصلی صفحه استفاده کنید، ممکن است بهخاطر کیورد استافینگ جریمه شوید. پس تمرکزتان را روی نوشتن متنی برای توصیف بهتر تصویر بگذارید و اگر ممکن بود از کلمه کلیدی اصلی یا مترادفهای آن نیز در متن استفاده کنید و در غیر اینصورت فقط متن را توصیفی بنویسید. برای مثال اگر قرار است در متن بلاگپست از چندین تصویر بدنه استفاده کنید، بهتر است کلمه کلیدی را فقط در متن جایگزین یکی از این تصاویر به کار ببرید.
- متن جایگزین را با کلماتی مثل «تصویرِ...» یا «عکسِ...» شروع نکنید: کاربرد اصلی متن جایگزین توصیف تصویر است بنابراین نیازی نیست در ابتدای آن از چنین کلماتی استفاده کنید. خیلی سریع به سراغ توضیح محتوا و موضوع تصویر بروید. هم گوگل و هم صفحهخوانها از طریق تگ مخصوص تصاویر در کد html صفحه متوجه تصویر بودن محتوا میشوند و نیازی به اشاره شما در متن جایگزین ندارند.
- مراقب غلط املایی در متن جایگزین باشید: همیشه متن جایگزین تصویر را بعد از نوشتن بررسی کنید چون وجود غلط املایی در کلمات آن ممکن است با گیج کردن کاربر به تجربه کاربری صفحه آسیب بزند یا رباتهای جستجو را در زمان نمایهگذاری وبسایت سردرگم کند. پس حتما متن جایگزین را مثل دیگر بخشهای محتوا از نظر املایی بررسی کنید.
- متن جایگزین را برای دکمههای درون وبسایت نیز اضافه کنید: در فرمها و بخشهای دیگر وبسایت که دکمههایی برای کلیک کردن کاربران وجود دارد، حتما ویژگی متن جایگزین را برای دکمهها نیز تکمیل کنید. تصاویر دکمهها نیز باید متن جایگزین داشته باشند تا کاربرد دکمه از دیدگاه گوگل بهطور کامل مشخص شود. برای مثال «جستجو»، «ثبتنام کنید» یا «همین حالا اقدام کنید».
- برای تصاویر تزیینی متن جایگزین ننویسید: متن جایگزین را برای بهبود سئو، تجربه کاربری و افزایش دسترسی کاربر به محتوای صفحه بهتر است به آن اضافه کنید. اما در مورد این موضوع چندین استثنا هم وجود دارد. برای موارد زیر بهتر است از متن جایگزین استفاده نکنید و ویژگی متن جایگزین را خالی بگذارید:
- تصاویر تزیینی درون صفحه
- تصاویری که اطلاعات اضافهای به کاربر ارائه نمیکنند.
- تصاویری که در متن اطرافشان بهخوبی توصیف شدهاند.
متن جایگزین را چطور به تصاویر اضافه کنیم؟
اگر وبسایت شما وردپرسی است، بهراحتی و بدون نیاز به کدنویسی میتوانید ویژگی متن جایگزین را به تصویر اضافه کنید. برای این کار طبق مراحل زیر عمل کنید:
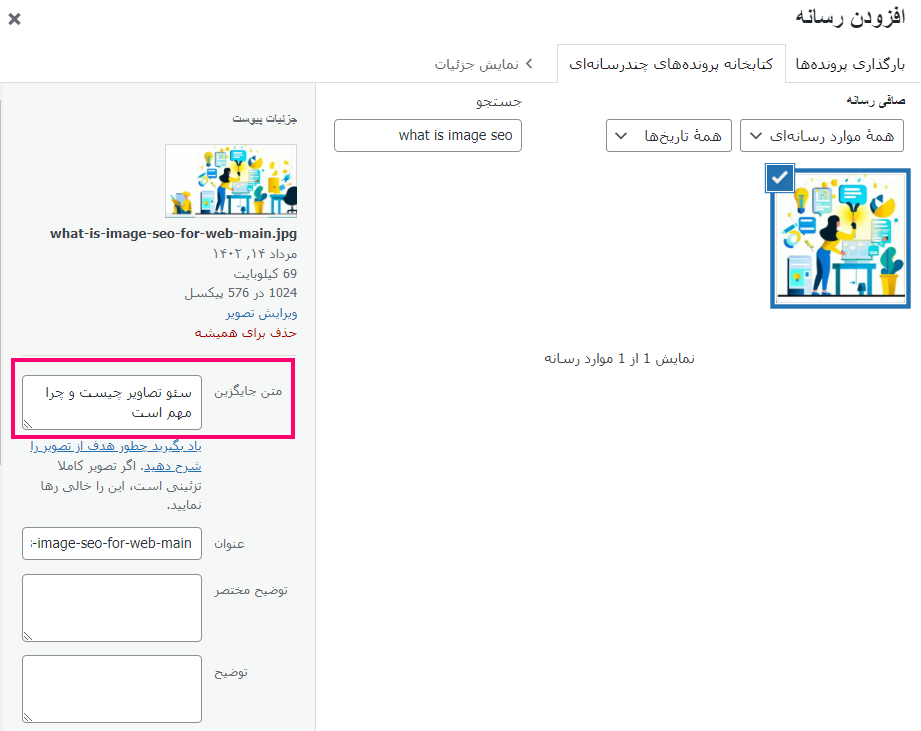
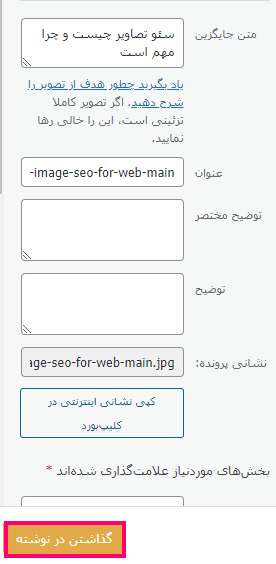
- تصویر را با کلیک روی گزینه «افزودن پرونده چندرسانهای» به کتابخانه تصاویر وردپرس اضافه کنید:
- پس از بارگذاری کامل، چند کادر مخصوص برای تکمیل اطلاعات تصویر در سمت راست آن ایجاد میشود که اولین کادر مربوط به متن جایگزین است:

- پس از وارد کردن متن، روی دکمه گذاشتن در نوشته کلیک کنید تا تصویر و متن جایگزین آن در نوشته درج شوند.

- این ویژگی را میتوانید در صورت لزوم با کلیک مجدد روی عکس بهروزرسانی کنید.
نوشتن کپشن برای تصاویر
«کپشن» (Caption) که در اینجا میتوان آن را به زیرنویس عکس نیز ترجمه کرد، به متنی گفته میشود که در قسمت پایینی تصویر قرار میگیرد و توضیحات بیشتری در مورد آن به کاربران ارائه میکند. کپشن را میتوانید برای انواع مختلف تصاویر مثل عکس، نمودار و هر محتوای دیگری که در فرمت تصویر به وبسایت اضافه میکنید، تعریف کنید. متنی که در زیر هرکدام از تصاویر این مطلب قرار گرفته، در حقیقت همان کپشن یا توضیحات مختصر تصویر است.
چرا بهتر است از کپشن استفاده کنیم؟
استفاده از کپشن برای تصاویر سه مزیت اصلی برای آنها ایجاد میکند که عبارتاند از:
- توضیح بهتر محتوای تصویر
- نمایش اطلاعات تکمیلی مرتبط به تصویر به کاربران
- معرفی منبع تصویر
- کمک به بهبود سئو تصاویر
صرفنظر از مزیتهایی که اضافه کردن کپشن به تصاویر برای وبسایت و کاربران دارد، اضافه کردن این متن به تصویر ضروری نیست خصوصا اگر محتوای صفحه بهاندازه کافی موضوع تصویر را توصیف میکند. برای مثال در پستهای وبلاگ چون معمولا در متن پیش از تصاویر بهاندازه کافی در مورد محتوای آنها توضیح داده میشود، ممکن است خیلی کپشن تصاویر را نبینید.
با این وجود اگر عملکرد وبسایت شما بیشتر بر پایه تصاویر است و لازم است نکاتی را مهم دیگری را به کاربر بگویید، کپشن بهترین محل برای افزودن اطلاعات تکمیلی است. برای اضافه کردن کپشن در وردپرس، کافیست پس از بارگذاری تصویر در کتابخانه پروندههای چندرسانهای، بخش توضیح مختصر را با متن دلخواه و مرتبط پر کنید:

بهینه سازی ابعاد تصاویر بر اساس ابعاد نمایش وب سایت
فشرده کردن تصاویر تنها روشی نیست که میتوانید از طریق آن حجم آنها را کاهش دهید. روش دیگر تغییر ابعاد تصویر بر اساس ابعاد نمایش تصاویر در صفحات وب است. در مورد ابعاد نمایش تصاویر در وبسایت در ادامه بحث میکنیم. در بخشهای قبلی به این نکته اشاره کردیم که یکی از مهمترین فاکتورها در بهبود تجربه کاربری صفحه، سرعت بارگذاری آن است. استفاده از تصاویر بسیار بزرگ در وبسایت میتواند مدت زمان بارگذاری صفحه وب را بهمیزان قابلتوجهی افزایش دهد.
برای مثال فرض کنید تصویری که در وبسایت بارگذاری میکنید در ابعاد ۴۰۳۲ در ۳۰۲۴ پیکسل است و حداکثر ابعاد تصویر قابل پشتیبانی توسط وبسایت شما ۶۰۰ در ۴۰۰ پیکسل است. واضح است که ابعاد تصویر بسیار بزرگتر از حد نیاز است و بههمین دلیل بارگذاری چنین تصویری در صفحه بسیار کند صورت میگیرد.
برای اینکه از بروز این مشکل خودداری کنید، بهتر است ابعاد تصاویر را با استفاده از ابزارهایی مثل فتوشاپ، Canva «+» یا Paint.NET بهصورت دستی به محدوده تعریفشده وبسایت برای ابعاد تصویر کاهش دهید.
در فتوشاپ برای تغییر ابعاد تصاویر مراحل زیر را انجام دهید:
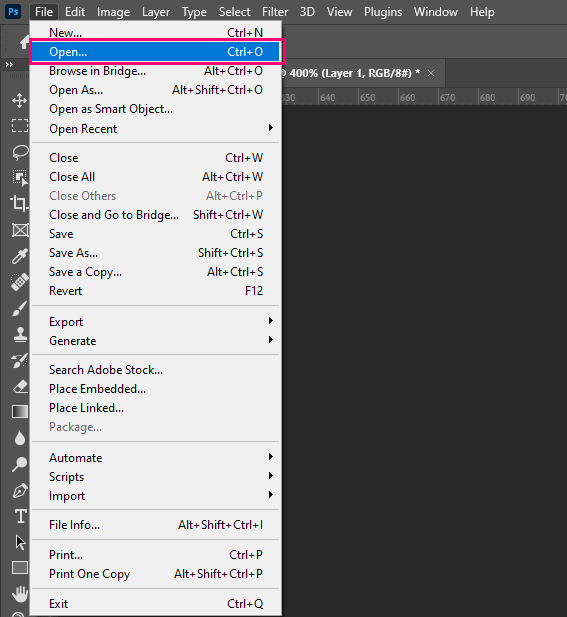
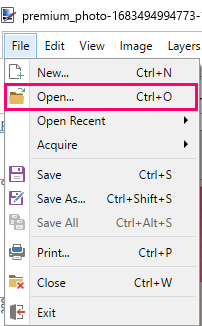
- باز کردن تصویر در برنامه

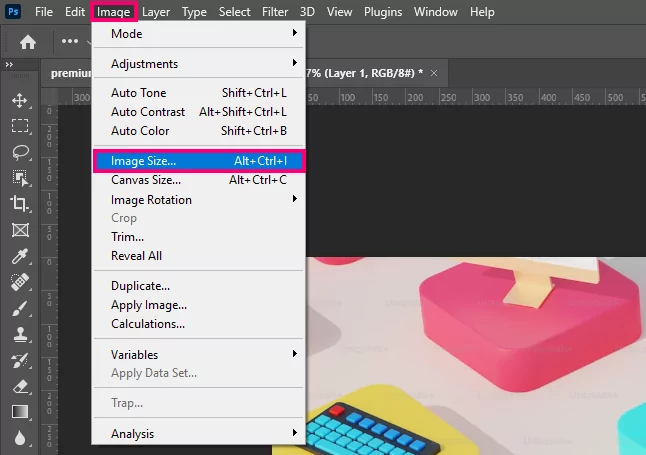
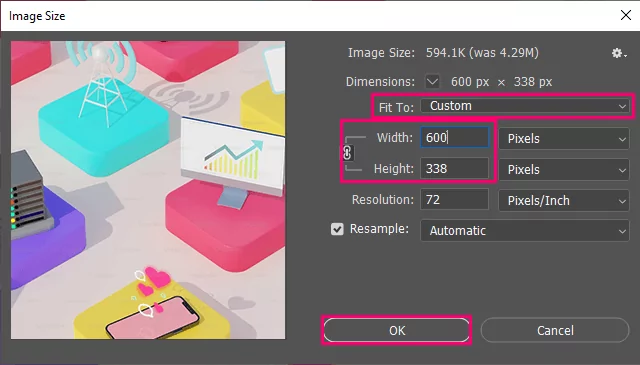
- باز کردن منوی Image و انتخاب گزینه Image Size

- تنظیم رزولوشن و وارد کردن طول و عرض موردنظر

- بعد از کلیک روی OK، کلید میانبر «ctrl+shift+s» را بزنید و بقیه مراحل ذخیره کردن تصویر را دنبال کنید.
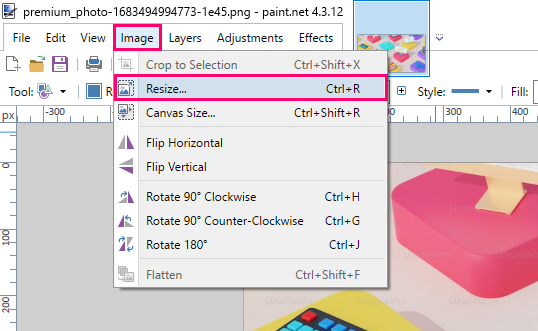
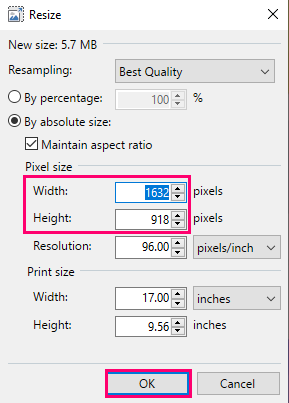
در برنامه Paint.NET نیز کافیست مراحل زیر را برای تغییر ابعاد تصویر دنبال کنید:
- باز کردن تصویر در برنامه

- انتخاب منوی Images و گزینه Resize Image

- وارد کردن طول و عرض موردنظر و ذخیره فایل

نکته مهم: هم در فتوشاپ و هم در Paint.Net در صورت انتخاب فرمت JPEG برای ذخیرهسازی عکس، پنجرهای برای افزایش یا کاهش حجم آن برای شما باز میشود که از طریق آن میتوانید نکات مربوط به حجم تصاویر را اجرا کنید.
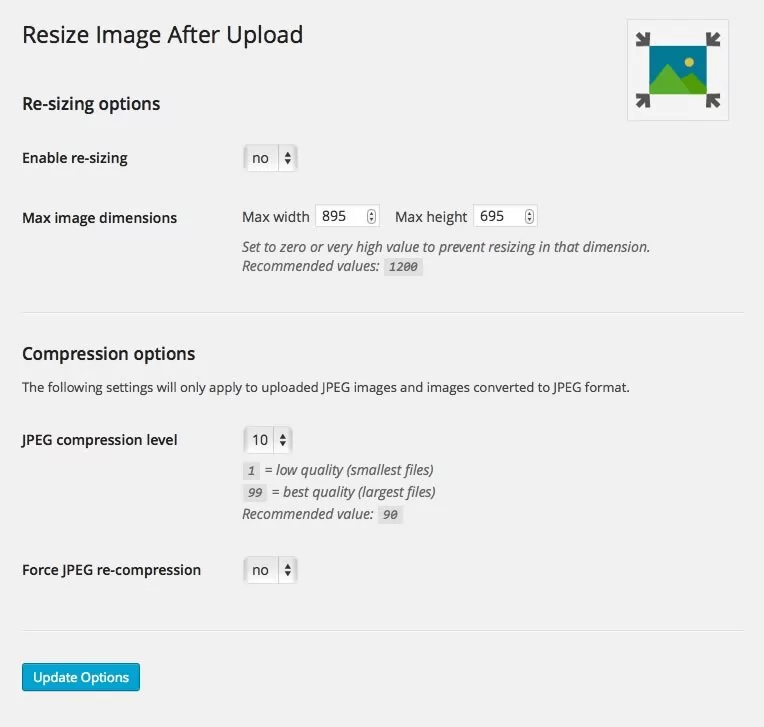
اگر وبسایت شما وردپرسی است میتوانید از افزونههایی مثل Resize Image After «+» نیز برای انجام این کار استفاده کنید:

تعیین ابعاد نمایش وب سایت
در بخش قبلی به این نکته اشاره کردیم که باید ابعاد تصاویر را به اندازه تعیین شده ابعاد در وبسایت برسانید. در این مرحله ممکن است این سوال برای شما ایجاد شده باشد که منظور از تعیین ابعاد نمایش تصویر در وبسایت چیست و این موضوع چطور به سئوی وبسایت مرتبط میشود؟
اگر از تکنولوژیهای AMP یا PWA در وبسایت استفاده میکنید، لازم است که ابعاد تصویر را بهطور دستی در کد اصلی صفحه تعریف کنید. حتی اگر از این تکنولوژیها استفاده نمیکنید هم بهتر است طول و عرض تصویر را در وبسایت تعریف کنید تا از خوب بودن تجربه کاربری آن مطمئن شوید. با انجام این کار در وبسایت، مرورگر قبل از بارگذاری فایل CSS، ابعاد تصاویر را مشخص میکند. این کار از پرش صفحه در زمان بارگذاری آن خودداری میکند.
علاوه بر این موضوع، تعریف ویژگی ابعاد تصاویر یک مزیت بسیار مهم دیگر هم دارد و آن جلوگیری از افزایش شاخص هسته حیاتی وب «تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS) است. بهینهسازی این پارامتر سیگنالهای تجربه کاربری صفحه را بهبود میدهد. بنابراین مطمئن شوید که ویژگی طول و عرض را برای تصاویر و ویدیوهای وبسایت تعریف میکنید. با این کار مرورگر از قبل فضایی را به نمایش محتوای بصری اختصاص میدهد و در نهایت پرش محتوای تصویری در صفحه در زمان بارگذاری آن برای کاربر جلوگیری میشود.
معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین روشی بسیار مؤثر برای افزایش ترافیک وبسایت و بهبود سئوی آن است. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملاُ مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در مجله – در اینجا «استراتژی سئو چیست؟ – از تدوین تا اجرا – راهنمای کاربردی» ـ مرتبط است.

بخش دوم این پلتفرم در قالب «تبلیغدهنده» امکان معرفی کسبوکار به دیگران را برای شما فراهم میکند. از مزایای دیگر این روش تبلیغات میتوان به نرخ تبدیل بالای آن اشاره کرد، چراکه این تبلیغات فقط به مخاطبان هدف نمایش داده میشوند و در نتیجه، افراد بیشتری به استفاده از محصولات و خدمات کسبوکار شما ترغیب میشوند.
- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
جمعبندی
بهینهسازی درست و اصولی تصاویر وبسایت باعث میشود بیشتر در صفحه نتایج ظاهر شوید و تجربه کاربری بهتری برای بازدیدکنندگان ایجاد کنید. همچنین با توجه به افزایش استفاده کاربران از جستجوی تصویری، بسیار مهم است که نکات و اصول بهینهسازی تصویر را جدی بگیرید. ازجمله اصلیترین نکات سئو تصاویر میتوان به موارد فهرست زیر اشاره کرد:
- پیدا کردن تصویر مناسب و مرتبط
- نامگذاری درست فایل تصویر
- توجه به فرمت مناسب برای تصویر
- کم کردن حجم تصاویر با در نظر گرفتن کیفیت آنها
- نگارش «متن جایگزین» (Alt Text) بهصورت اصولی
- بهینهسازی ابعاد تصویر
- استفاده از تصاویر سازگار با موبایل
- ساخت نقشهسایت تصویری
- استفاده از اسکیما مارکاپ برای تصاویر
- تنظیم نمایش تصاویر روی «بارگذاری کند یا تنبل» (Lazy Loading)
در پایان لازم است باز هم روی این نکته تاکید کنیم که فقط باید از تصاویری در محتوای وبسایت استفاده کنید که با موضوع صفحه همخوانی و هماهنگی کامل دارد و کاربر با دیدن آنها اطلاعات بیشتری در مورد موضوع کسب میکند.
سوالات متداول در مورد سئو تصاویر
در بخشهای قبلی گفتیم سئو تصاویر چیست و برای انجام آن چه اصولی را باید رعایت کنید. در این بخش به چند سوال پرتکرار در مورد این موضوع پاسخ میدهیم.
آیا باید حتما تصاویر وب سایت را بهینه کنیم؟
«سئوی تصویر» (Image Optimization) بهمعنی بهینهسازی تصاویر مطابق با دستورالعملهای گوگل بهنحوی است که هم گوگل و هم کاربران بهسادگی محتوای تصاویر را درک کنند و آن را به کاربران نمایش دهند. بهینهسازی تصاویر به بهبود سرعت بارگذاری وبسایت و تجربه کاربری آن کمک میکند بنابراین برای کسب رتبه و جایگاه بالا در صفحه نتایج ضروری است. ازجمله اقدامات سئوی عکس میتوان به فشردهسازی عکسها برای کاهش حجم آنها، افزودن متن جایگزین به تصویر و استفاده از تصاویر غیرکپی و اصل اشاره کرد.
اهمیت سئو تصاویر چیست ؟
انجام درست اصول سئو تصاویر از سه جهت دارای اهمیت است. اول از همه، بهینهسازی تصاویر سرعت بارگذاری تصاویر را بهبود میدهد چون تصاویر یکی از اصلیترین عوامل بارگذاری آهسته صفحات وب هستند. دومین دلیل اهمیت این موضوع به بهبود دسترسی و ناوبری راحتتر کاربران در وبسایت مربوط میشود چون در بسیاری از موارد کاربران از صفحهخوان برای مطالعه مطالب استفاده میکنند. سئوی عکس همچنین در صورت بارگذاری نشدن درست تصاویر کاربر را از موضوع آن مطلع میکند. علاوه بر این دو مورد، بهینهسازی تصاویر احتمال نمایش تصاویر را در نتایج جستجوهای تصویری گوگل بالاتر میبرد که این موضوع در افزایش ترافیک طبیعی وبسایت نیز بسیار اثرگذار است.
بهترین فرمت تصویر برای سئو کدام است؟
در دستورالعملهای بهینهسازی تصاویر بر اساس اصول سئو به فرمت خاصی اشاره نشده است. ازجمله فرمتهای متداول تصاویر برای وبسایت میتوان به jpge و png اشاره کرد که هرکدام مزایا و معایب خود را دارند. بهطور کلی فرمت jpeg بیشتر برای تصاویری که نیازی به زوم کردن ندارند و ارائه حجم پایینتر بهتر است و فرمت png برای تصاویری که میخواهید با کیفیت بالاتری به کاربران نمایش داده شوند هرچند معمولا حجمهای بالاتری دارند.