اینفوگرافیک چیست؟ | تاریخچه، اصول طراحی، کاربردها و انواع – تصویری و گام به گام

سادهترین تعریفی که میتوان برای اینفوگرافیک ارائه داد این است که اینفوگرافیک، نمایشی بصری از اطلاعات و دادهها است. با ترکیب عناصر مختلف همچون متن، عکس، نمودار، دیاگرام و ویدیو، اینفوگرافیک را میتوان ابزار موثری برای ارائه توضیحات و مسائل پیچیده به شکلی ساده و قابل فهم به شمار آورد. در این آموزش یاد میگیریم که اینفوگرافیک چیست و طراحی آن چگونه انجام میشود و در این طراحی، چه اصولی را باید در نظر گرفت. همچنین، نحوه استفاده از نمودارها برای نمایش مسائل مختلف را در طراحی اینفوگرافیک بررسی میکنیم.
اینفوگرافیک چیست ؟
برای اینکه بدانیم اینفوگرافیک چیست در ابتدا باید این واژه را به واژههای اصلی آن تقسیم کنیم. در حقیقت، اینفوگرافیک ترکیبی از واژههای انگلیسی «Information» به معنی اطلاعات و «Graphic» به معنی ترسیمی یا همان گرافیکی است. با بررسی این دو واژه به راحتی میتوان دریافت که اینفوگرافیک چیست و چه کاربردهایی را میتوان برای آن متصور شد. علاوه بر این، اینفوگرافیک شکلی از ارتباط بصری برای ایجاد جذابیت و تقویت درک مطلب به شمار میآید.
با توجه به موارد گفته شده، از اینفوگرافیکها به طور گسترده برای نمایش دادهها، تبلیغات (بویژه در دیجیتال مارکتینگ) و خبرها مورد بررسی قرار میگیرد. ممکن است در طول زندگی خود با اینفوگرافیکهای مختلفی روبرو شده باشید. به عنوان نمونه در مطب پزشک، انواع مختلفی از اینفوگرافیکها قابل مشاهده هستند.
تاریخچه اینفوگرافیک
طراحی اطلاعات موضوع تازهای نیست. در گذشته زمانی غارنوشتهها وجود داشتند تا مصورسازی دادهها به شکل مدرن، انسانها همواره تصاویر گرافیکی را راهی برای نمایش اطلاعات میدانستند. در ادامه، اشارهای مختصر به تارخچه اینفوگرافیک خواهیم داشت. غارنوشتههایی که کشف شدهاند، قدمتی در حدود ۱۷۳۰۰ سال را نشان میدهند که در تصویر زیر یک نمونه را مشاهده میکنید.

«هیروگلیفهای» (Hieroglyphs) مصری هم روشی مرسوم برای نوشتار بودند که در دوره ۳۰۰۰ سال قبل از میلاد، مورد استفاده قرار میگرفتند.

سنگنوشتههایی که در تخت جمشید قرار دارند نیز به دلیل نمایش اطلاعات به صورت تصویری، نوعی اینفوگرافیک به شمار میآیند.

در ادامه، افراد مختلفی همچون «ویلیام پلیفر» (William Playfair) با اختراع نمودارهای میلهای و دایرهای، خدمات ارزشمندی در رابطه با مصورسازی دادهها ارائه کردند. در سالهای بعد، ستارهشناسان نیز برای نمایش دادههای خود از نقشههای مختلفی بهره بردند.
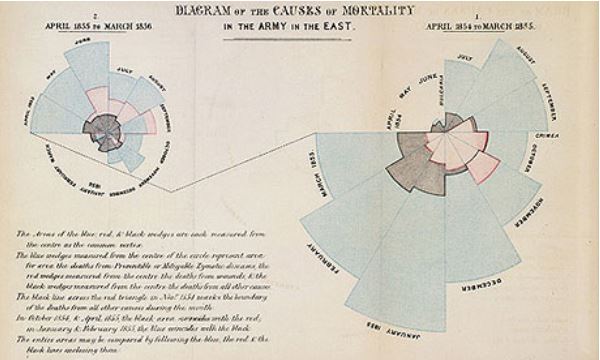
همچنین، پرستاری به نام «فلورانس نایتینگل» (Florence Nightingale) به کمک نمودار زیر، مرگومیر سربازان در بیمارستانها را در زمان جنگ کریمه به تصویر کشید تا از این طریق، بهداشت و تغذیه بهتری را فراهم کند و زندگی بسیاری از افراد را نجات دهد.

به همین ترتیب، این روند ادامه پیدا کرد و در قرن بیستم شاهد ظهور هنرمندان و دانشمندان بسیاری بودیم که با طراحیهای خود، فهم اطلاعات پیچیده را برای بشر امکانپذیر کردند.
بهترین نرم افزار ساخت اینفوگرافیک چیست ؟
برای طراحی اینفوگرافیک میتوان از ابزارهای آنلاین استفاده کرد یا اینکه از نرمافزارهایی همچون فتوشاپ و ایلاستریتور کمک گرفت. ابزارهایی که به صورت آنلاین وجود دارند، در بسیاری از موارد، رایگان نیستند اما به کمک سایتهایی همچون «canva» و «snappa» و «Venngage» میتوانید اینفوگرافیک خود را بدون دانش طراحی گرافیک و به صورت آنلاین بسازید. بسته به نوع تسلط شما در طراحی و دسترسی به منابع، هریک از ابزارها میتوانند در ساخت اینفوگرافیک موثر باشند. آدرس این وبسایتها در ادامه آورده شدهاند.
آنچه که در این بحث بیش از نرمافزار اهمیت دارد، آشنایی با اصول و مبانی طراحی اینفوگرافیکها است. در این مطلب به شکلی مناسب به این اصول پرداخته میشود.
برای طراحی اینفوگرافیک با استفاده از نرمافزارهایی همچون فتوشاپ، تکنیکهای خاصی را باید یاد بگیرید که مجموعهای از این تکنیکها در مطلب «طراحی اینفوگرافیک با فتوشاپ» آورده شده و فیلم آموزشی مناسبی نیز برای آن تهیه شده است. علاوه بر این، فایل لایه باز رایگان اینفوگرافیک طراحی شده نیز در اختیار خواننده قرار میگیرد.
انواع اینفوگرافیک چیست ؟
اینفوگرافیکها را میتوان در شکلهای مختلفی مشاهده کرد اما سه دسته کلی را میتوان برای انواع مختلف اینفوگرافیک در نظر گرفت. این سه دسته در زیر آورده شدهاند:
- دادههای مصورسازی شده
- طراحی اطلاعات
- نشریات
هریک از این اینفوگرافیکها هدف مشخص خود را دارند و اگر به درستی مورد استفاده قرار بگیرند، به عنوان ابزار مناسبی برای داستانپردازی بکار میروند.
مصورسازی دادهها با اینفوگرافیک
به طور قطع از طریق نمودارهای مختلف با مصورسازی دادهها آشنایی دارید. مصورسازی دادهها به بیان ساده همان نمایش دادهها با جلوههای مختلف است. این نوع از اینفوگرافیکها را میتوان ترکیبی از علم و هنر دانست چراکه به کمک زیباییشناسی در طراحی، درک اطلاعات افزایش مییابد و کمک میکند تا این اطلاعات به خوبی در ذهن ثبت شوند.
در دورهای که با کلاندادهها سروکار داریم، اهمیت مصورسازی دادهها بیش از پیش روشن میشود. به کمک اینفوگرافیک، دادهها و طراحی با یکدیگر همراه میشوند تا از این طریق، این اطلاعات را به راحتی بتوان درک کرد و با سایر افراد به اشتراک گذاشت.

اما ممکن است این سوال برای شما پیش آمده باشد که مصورسازی دادهها به چه معناست. برای این منظور، مثال سادهای را در ادامه میآوریم. در تصویر زیر، تعداد اعداد «7» را شمارش کنید. خواهید دید که کار دشواری پیش رو دارید.

حال اگر رنگ اعداد شامل ۷ تغییر کنند، کار بسیار سادهتر میشود.

تغییر رنگ تنها یکی از روشهای مصورسازی به شمار میآید. با تغییر اندازه نیز میتوان به چنین نتیجهای دست پیدا کرد.

با چرخش در جهات مختلف نیز، کار شمارش اعداد، سادهتر خواهد شد.

به کمک مصورسازی دادهها، مغز انسان در کمتر از ۲۵۰ میلیثانیه، دادهها را پردازش خواهد کرد.

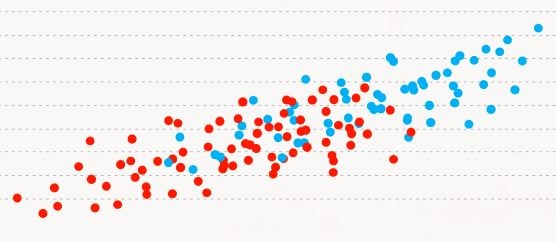
حال فرض کنید که به دنبال عدد خاصی نباشیم بلکه الگوی خاصی را دنبال کنیم. این الگوها به کمک رنگ از یکدیگر قابل تشخصی هستند که در نمودارهای مختلف با آنها برخورد داریم.

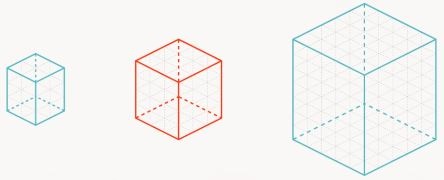
در مثالی دیگر، به کمک نمایش شکلها در اندازههای مختلف میتوانیم آنها را به لحاظ کمی مورد بررسی قرار دهیم که نمونهای از آن در تصویر زیر آورده شده است.

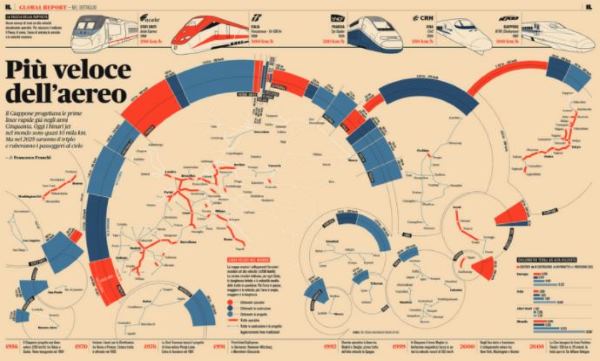
به مثال زیر توجه کنید که اینفوگرافیکی به زبان ایتالیایی را نشان میدهد. ممکن است با زبان ایتالیایی آشنا نباشید اما اطلاعات نمایش داده شده به کمک اینفوگرافیک تصویر زیر به راحتی قابل نمایش است. به کمک این تصویر میتوان دریافت که اهمیت اینفوگرافیک چیست و چگونه میتوان اطلاعات را برای گروهی از افراد مختلف، قابل فهم کرد.

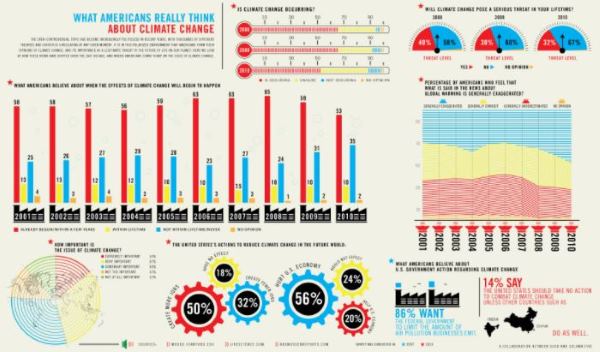
در عمل، فرآیند مصورسازی دادهها با اعداد زیادی همراه است و این دادهها را به صورت یک اینفوگرافیک توصیف میکنند. یک اینفوگرافیک در تعریفی کلاسیک به مصورسازی دادهها به صورت نمودارهای مختلف میگویند که نمونهای از آن در تصویر زیر نمایش داده شده است.

در برخی موارد، مصورسازی دادهها به یک اثر هنری تبدیل خواهد شد. به طور مثال، در تصویر زیر، شخصی به نام «اندرو الیوت» (Andrew Elliott)، دادههای خواب فرزند خود را تا ۴ ماهگی به تصویر درآورده است. در این تصویر، ساعت شبانهروز به صورت دایرههایی نشان داده شدهاند که نیمهشب در بخش بالایی قرار گرفته است.

طراحی اطلاعات
طراحی اطلاعات، زیرمجموعهای از طراحی گرافیک است که بر نمایش اطلاعات به صورت موثر و کارآمد تمرکز دارد. این نوع از اینفوگرافیکها شامل دستههای گستردهتری هستند که روشهای مختلف طراحی را شامل میشوند.
این مدل از آنجایی با مصورسازی دادهها تفاوت دارد زیرا به جای استفاده از دادههای مختلف، از مفاهیم و اطلاعات مختلفی بهره میگیرد.
به طور مثال، فرآیندهای متنوعی همچون چرخه آب را میتوان در یک اینفوگرافیک توصیف کرد.

در مثالی دیگر، برای بیان زنجیره غذایی یا شکلهای سلسلهمراتبی میتوان از این نوع اینفوگرافیکها بهره برد.

شرح وقایع مختلف یا تکامل یک محصول را نیز میتوان به کمک اینفوگرافیک با طراحی اطلاعات نشان داد.

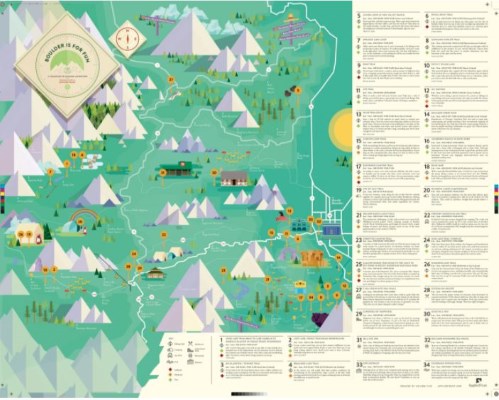
حال که میدانید اینفوگرافیک چیست و طراحی اطلاعات شامل کدام دسته از اینفوگرافیکها میشود با کمی دقت خواهید دید که روزانه با تعداد بسیار زیادی از اینفوگرافیکها روبرو میشوید. شیوهنامههای سرهمبندی قطعات را نیز میتوان در این دسته از اینفوگرافیکها قرار داد. در مثال زیر نوعی اینفوگرافیک با استفاده از طراحی اطلاعات جغرافیایی نشان داده شده است.

در اینفوگرافیکهای شامل طراحی اطلاعات، هدف اصلی این است که به کمک طراحی، پیامی کلی و قابل فهم ایجاد شود.
اینفوگرافیک نشریات چیست؟
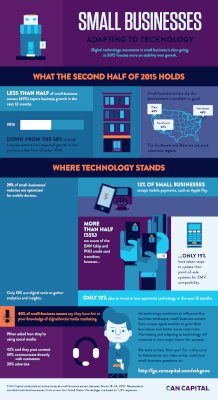
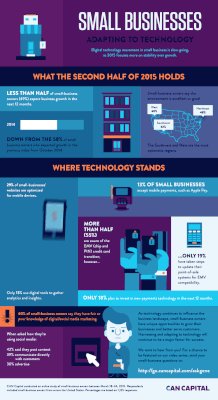
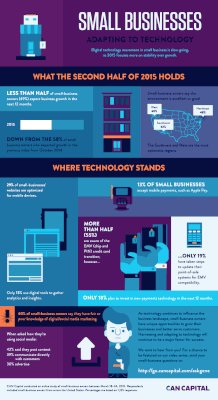
با وجود اینکه نشریات به طور گسترده از اینفوگرافیکهای مختلف بهره میگیرند اما میتوان قالب خاصی را در میان اینفوگرافیکهای منتشر شده، مشاهده کرد. علاوه بر این، با گسترش شبکههای اجتماعی و امکان اشتراکگذاری مطالب، نشریات ترجیح میدهند از این نوع محتوا برای افزایش تعامل با خوانندگان استفاده کنند. در تصویر زیر، شکلی از یک اینفوگرافیک را در روزنامه مشاهده میکنید. البته به مرور زمان این نوع از اینفوگرافیکها، شکلهای جدیدتری را شامل شدند.

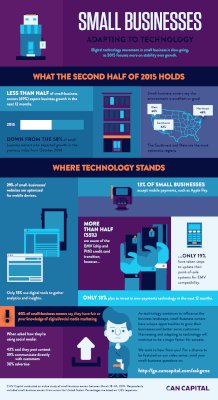
این نوع استفاده از اینفوگرافیکها سبب شد تا استارتآپها نیز در محتوای وبلاگی خود از آنها استفاده کنند تا به این ترتیب، مخاطب بیشتری را جذب کنند. نمونهای از این نوع اینفوگرافیک را در تصویر زیر مشاهده میکنید.

قالبهای مختلف طراحی در اینفوگرافیک چیست ؟
فارغ از نوع محتوا یا نوع دادههای مربوط، قالبهای مختلفی از طراحی را میتوان در اینفوگرافیکها مشاهده کرد. این قالبهای مختلف سبب میشوند تا در رابطه با موضوع مورد بحث، به خوبی به داستانسرایی بپردازیم و با روشهای مختلفی، محتوایی با تعامل بیشتر مخاطب تولید کنیم. با این وجود، سه قالب اصلی را میتوان در طراحی اینفوگرافیک در نظر گرفت.
- اینفوگرافیک ایستا (استاتیک)
- اینفوگرافیک پویا
- اینفوگرافیک تعاملی
البته توجه داشته باشید که هر یک از قالبهای بالا مزایای خاص خود را دارند. داستانی که قصد روایت آن را دارید یا پلتفرم مورد استفاده برای انتشار آن بر نوع قالب انتخابی تاثیرگذار خواهد بود.
اینفوگرافیک ایستا چیست ؟
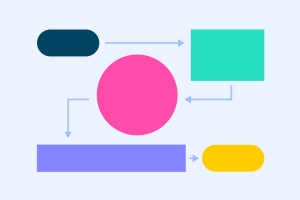
این نوع از اینفوگرافیکها، سادهترین نوع از آنها را تشکیل میدهند و در مجلات اینترنتی، مقالات، بروشورها و ... دیده میشوند. با وجود اینکه چنین اینفوگرافیکهایی به معنای حقیقی حرکت نمیکنند اما حس بصری جالبی را از طریق تصویرسازیها، رسم خطوط، عکاسی و موارد مشابه در بیننده ایجاد میکنند. به طور مثال در اینفوگرافیک زیر میتوان اهمیت یک متخصص IT را در ایجاد ارتباط بین بخشهای مختلف مشاهده کرد.

اینفوگرافیک پویا چیست ؟
اینفوگرافیکهای پویا، همانطور که از نامشان پیداست، ثابت نیستند و از انیمیشنها بهره میگیرند. این نوع از اینفوگرافیکها بویژه برای جلب نظر مخاطب در شبکههای اجتماعی مورد استفاده قرار میگیرند. علاوه بر این، از آنها میتوان برای آموزشهای آنلاین و دستورالعملهای استفاده از وسایل مختلف بهره برد.

اینفوگرافیک تعاملی چیست ؟
اینفوگرافیکهای تعاملی به اینفوگرافیکهایی میگویند که شکلی از عملیات یا اعمال ورودی را از کاربر انتظار داشته باشند. از این مدل به طور گسترده در دادههای حجیم استفاده میشود چراکه انتقال پیام به کمک یک اینفوگرافیک ایستا امکانپذیر نیست. به کمک اینفوگرافیکهای تعاملی، بیننده میتواند تغییرات دادهها را با میل خود انجام دهد یا میتوان او را به کمک راهنمایی مشخص، به مسیری برای انتقال پیام هدایت کرد.
به طور مثال، به کمک اینفوگرافیک زیر میتوان گزینههایی را در بالای تصویر انتخاب و نتیجه را به صورت نمودار مشاهده کرد.

کارهایی که پیش از طراحی اینفوگرافیک باید انجام دهیم
تا اینجا به خوبی میدانیم که اینفوگرافیک چیست و چه ویژگیهایی دارد. به همین دلیل زمانی که بخواهیم در رابطه با مراحل طراحی اینفوگرافیک صحبت کنیم باید رشد و تغییر را در شیوه طراحی نیز در نظر بگیریم. در حقیقت، طراحی با خلاقیت معنی پیدا میکند تا تصویری شفاف از پیام را به مخاطب ارائه دهد. بنابراین، اینفوگرافیکها در طول زمان تکامل پیدا میکنند. با این وجود، برای طراحی اینفوگرافیک باید گامهای زیر را در نظر بگیرید.
- تهیه خلاصه طرح (بریف): ایجاد خلاصه طرح بویژه زمانی کاربرد دارد که مشغول طراحی با یک تیم باشید. این بریف در نهایت کمک میکند تا کلیه اعضای تیم بر روی هدف واحدی تمرکز کنند.
- بارش فکری ایدههای موجود: هر ایدهای ممکن است برای یک اینفوگرافیک کارایی نداشته باشد.
- جمعآوری دادهها: از منابعی قابل استناد برای نمودارها استفاده کنید و پیش از طراحی، این دادهها را جمعآوری کنید.
- داستانپردازی: یک اینفوگرافیک مناسب باید توانایی انتقال پیام را به کمک روایت یک داستان داشته باشد.
مراحل طراحی اینفوگرافیک چیست ؟
حال که میدانیم اینفوگرافیک چیست و چه کارهایی را پیش از طراحی باید انجام دهیم، در مرحله بعد باید با مراحل طراحی یک اینفوگرافیک آشنا شویم. این مراحل به طور خلاصه در زیر آورده شدهاند.
- بیان اهداف طراحی
- جمعآوری دادهها
- مصورسازی دادهها
- بهرهگیری از قالبهای پیشفرض
- اضافه کردن سبک و امضای طراحی به اینفوگرافیک
بیان اهداف طراحی
همانطور که میدانید، اینفوگرافیکها روشی بصری برای ایجاد ارتباط هستند و به کمک آنها میتوان اهداف مختلفی از جمله هدفهای زیر را دنبال کرد:
- بررسی اجمالی و سریع یک موضوع
- بیان ساده فرآیندهای پیچیده
- نمایش دادههای حاصل از تحقیقات
- خلاصه کردن مقالات طولانی یا گزارشها
- مقایسه محصولات یا خدمات مختلف
- افزایش آگاهی نسبت به یک موضوع یا مشکل
بررسی اجمالی و سریع یک موضوع
اینکه مفهومی جدید و دشوار را معرفی یا مراحل اجرایی یک پروژه را بیان کنید یا اینکه اجرای سیاستهای جدیدی را در نظر داشته باشید، اینفوگرافیکها ابزار مناسبی برای این موارد به شمار میآیند. به طور مثال، در اینفوگرافیک زیر، راههایی برای برای طرح مدیریت پروژه آورده شده است. در این اینفوگرافیک به طور خلاصه میبینیم که با رعایت چهار نکته، میتوان یک طرح مدیریت پروژه را به خوبی اجرایی کرد. این چهار نکته در زیر آورده شدهاند.
- برجسته کردن عناصر اصلی پروژه
- ترسیم تقویم پروژه از طریق نمودار گانت
- مشخص کردن ساختار تیمی به کمک چارت سازمانی
- سازماندهی عوامل ریسکی در پروژه

بیان ساده فرآیندهای پیچیده
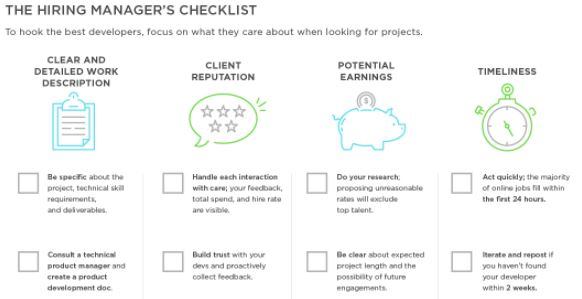
فرآیندهای جدید سردرگمیهای بسیاری را برای افراد مختلف ایجاد میکنند. اگر فرآیند پیچیدهای دارید که درک آن برای افراد مختلف دشوار است، از اینفوگرافیکهای فرآیندی استفاده کنید تا کاربران از آن به عنوان مرجع استفاده کنند. به طور مثال، در اینفوگرافیک زیر به کمک طرحی مناسب، «نقشه سفر مشتری» (Customer Journey Map) توضیح داده شده است.

نمایش دادههای حاصل از تحقیقات
با مطالعه مطلب تا اینجا به احتمال زیاد میدانید که اینفوگرافیک چیست و بهرهگیری از آن، بهترین روش برای نمایش و اشتراکگذاری دادههای حاصل از تحقیقات به شمار میآید. این مورد بویژه زمانی برجسته میشود که دادههای مورد نظر را در شبکههای اجتماعی به اشتراک بگذارید. همین امر نیز سبب میشود مخاطبان بسیاری به دادههای شما جذب شوند. به طور مثال، در اینفوگرافیک زیر، دستاوردهای مجله فرادرس در سال ۱۳۹۹ آورده شده است.

خلاصه کردن مقالات طولانی یا گزارشها
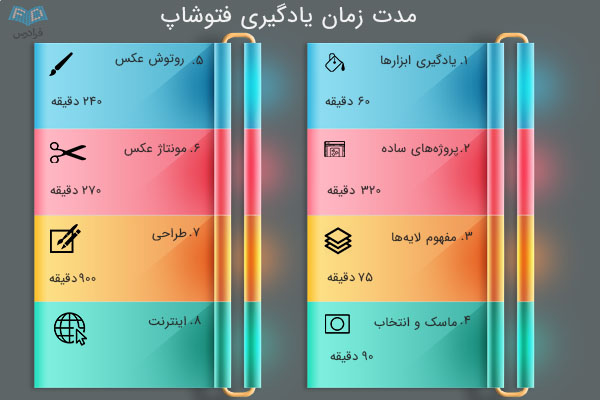
زمانی که یک پست طولانی در وبلاگ خود داشته باشید یا بخواهید گزارشهایی طولانی را خلاصه کنید، این امکان وجود دارد که نکات کلیدی آنها را در قالب یک اینفوگرافیک مناسب نشان دهید. به طور مثال، در یکی از مطالب مجله فرادرس به «مدت زمان یادگیری فتوشاپ» و زمانهای مورد نیاز هر مرحله از یادگیری اشاره کردهایم و این زمانها را به صورت یک اینفوگرافیک ساده نشان دادهایم.

به طور مشابه، برای ارائه گزارشهای طولانی هم میتوان از اینفوگرافیکها استفاده کرد. به عنوان مثال در اینفوگرافیک زیر، هزینههای ارسال یک کارمند به همایش آورده شده است که به جای گزارشی طولانی، در یک نگاه میتوان تمامی هزینهها را مورد بررسی قرار داد.

مقایسه محصولات یا خدمات مختلف
فرض کنید که به عنوان یک تولیدکننده محتوا فعالیت داشته باشید و بخواهید در وبلاگ خود، بین دو کافیشاپ در محل زندگی خود، مقایسهای انجام دهید. حال که میدانید اینفوگرافیک چیست و چطور آن را بکار بگیرید، چنین مقایسهای را به راحتی انجام خواهید داد. چنین فعالیتی در بازاریابی شبکههای اجتماعی کاربرد بسیاری خواهد داشت. تصویر زیر نمونهای از این نوع مقایسه را نشان میدهد.

افزایش آگاهی نسبت به یک موضوع یا مشکل
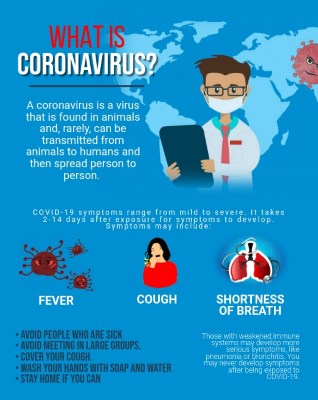
استفاده از شبکههای اجتماعی برای افزایش آگاهی نسبت به موضوعات مختلف برای بسیاری از سازمانها اهمیت بالایی دارد. از آنجایی که میدانیم اینفوگرافیک چیست و چطور میتوان به کمک آن دادههای مختلفی را نمایش داد، اهمیت این نوع از محتوا در افزایش آگاهی، بیش از پیش روشن میشود. به طور مثال، اینفوگرافیک زیر به موضوع اطلاعرسانی در رابطه با ویروس کرونا اشاره دارد.

نکته مهم در طراحی اینفوگرافیک
پیش از آنکه به جوانب زیباییشناسی، نمودارها یا طراحی اینفوگرافیک توجه داشته باشید، باید اهداف طراحی خود را مدنظر قرار دهید و چرایی طراحی را درک کنید. زمانی که از اهداف صحبت میشود، منظور اهداف کلی مانند «خلاصه کردن دادههای پیچیده» نیست بلکه هدف اصلی در طراحی است.
تعریف مساله
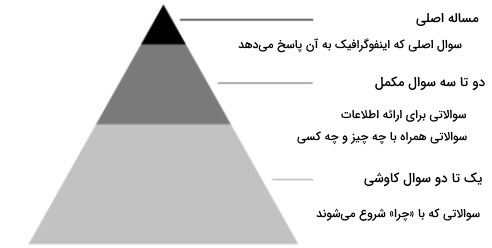
این مورد را در نظر داشته باشید که مخاطب باید با مطالعه اینفوگرافیک شما، مطلب خاصی را فرا بگیرد یا نسبت به آن آگاهی پیدا کند. این مطلب خاص باید شامل موضوعات روز باشد که مخاطب در زندگی روزمره با آن مواجه است و اینفوگرافیک شما سعی در حل این موضوع دارد. برای دستیابی به چنین هدفی میتوان از «هرم سوال» کمک گرفت.
به کمک هرم سوال، مساله اصلی را به ۳-۵ سوال تبدیل میکنیم تا این سوالات، هدف طراحی را بدست بگیرند.

طرح چنین سوالاتی شالوده اصلی کار شما را تشکیل میدهند و در بیان داستانی متقاعد کننده نقش خواهند داشت. «سوالات مکمل» (Supporting Questions) سوالاتی هستند که اطلاعات اولیهای را برای درک موضوع در اختیار مخاطب قرار میدهند. سوالات تحلیلی یا «سوالات کاوشی» (Probing Questions) کمک میکنند تا نگاهی گستردهتر نسبت به موضوع کسب شود و این نگاه گسترده در نهایت به حل مساله کمک کند.
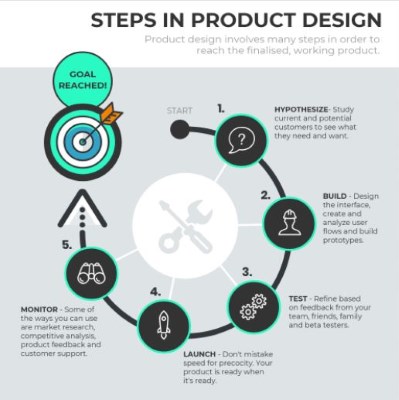
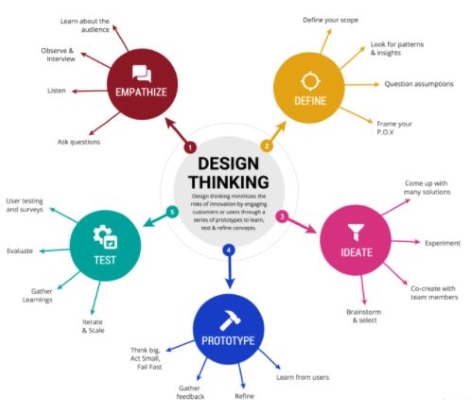
این موضوع را به کمک یک مثال بیان خواهیم کرد. به اینفوگرافیک زیر توجه کنید. این اینفوگرافیک گامهایی را در فرآیند طراحی یک محصول نشان میدهد.
- فرض: مطالعه مشتریان بالقوه و جاری برای پیدا کردن نیازهای آنان
- ساخت: طراحی رابط کاربری و خلق و آنالیز جریان کاربر برای ساخت یک نمونه اولیه
- آزمایش: بهبود محصول بر اساس بازخورد دوستان، تیم و خانواده
- عرضه: عرضه یک محصول بدون اتلاف وقت
- رصد عملکرد: به کمک روشهای مختلف بازاریابی و بازخوردهای کسب شده، عملکرد محصول را رصد کنید.

سوال اصلی این اینفوگرافیک در زیر آورده شده است:
گامهای طراحی یک محصول چیست؟
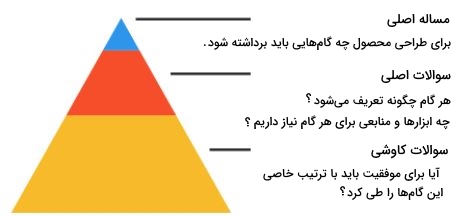
هرم سوال را نیز میتوان به صورت زیر در نظر گرفت:

جمعآوری دادهها
برای پاسخ به سوالاتی که در گام قبل مطرح کردید، به دادههای مناسبی نیاز خواهید داشت. جمعآوری دادههای صحیح در این مرحله اهمیت دارد چراکه باید دادههایی قابل استناد برای آن بکار گرفته شوند.
مصورسازی دادهها
در این مرحله میدانید که سوالات اساسی شما در اینفوگرافیک چیست و چه دادههایی را برای پاسخ به این سوالات نیاز دارید. در این مرحله باید تصمیم بگیرید که دادهها از چه راهی نمایش داده شوند. برای مشخص کردن بهترین نمودار، از روشی موسوم به «ICCORE» استفاده میشود. برای هر دادهای که قصد نمایش آن را دارید، در ابتدا تعیین کنید که هدف اصلی از نمایش آن در کدامیک از موارد زیر جای میگیرد.
- «اطلاعرسانی» (Inform)
- «مقایسه» (Compare)
- «تغییر» (Change)
- «سازماندهی» (Organize)
- «بیان ارتباط» (Reveal Relationship)
- «کاوش» (Explore)
سپس، با بررسی موارد بالا، بهترین شیوه را برای یافتن نمودار مناسب پیدا کنید. در ادامه، موارد بالا را توضیح خواهیم داد.
اطلاعرسانی
در این بخش هدف شما این است که پیامی مهم یا اعداد و ارقامی را نشان دهید که فهم آن چندان دشوار نیست. این اعداد را به کمک متنهای بزرگ و رنگی نمایش دهید.

برای جذابیت بیشتر به این اعداد میتوانید به همراه متن از آیکونهایی مرتبط کمک بگیرید.

برای نمایش درصدها از نمودارهای دایرهای یا «تصویرنگاشت» (Pictogram) استفاده کنید.

مقایسه
برای نمایش مقایسهای بین دادههای مختلف میتوان از نمودارهای ستونی، میلهای، حبابی یا ابری کمک گرفت.

برای مقایسه جزئی از یک کل، نمودارهای دایرهای، تصویرنگاشت یا نقشه درختی را مورد استفاده قرار دهید.

به طور مشابه، به کمک نمودارهای میلهای و ستونی در رنگهای مختلف میتوانید برای مقایسه دستههای مختلف یا جزئی از یک کل بهره بگیرید.

برای مقایسه روندهای مختلف در طول زمان نیز میتوان از «نمودارهای سطحی» (Stacked Area Chart) استفاده کرد.

تغییرات
اگر مطلب را تا اینجا دنبال کرده باشید، به خوبی میدانید که اینفوگرافیک چیست و چگونه میتوان روند تغییرات را به کمک آن مشخص کرد. برای نمایش این تغییرات از نمودارهای خطی یا سطحی بهره بگیرید.

همچنین بر نمایش رویدادها در بازهای از زمان میتوان از «خط زمانی» یا تایملاین بهره گرفت. از این نمودارها بویژه برای یادگیری زمانهای انگلیسی یا سایر زبانهای خارجی استفاده میکنند.

در تصویر زیر نمونهای از اینفوگرافیکی با استفاده از تایملاین را مشاهده میکنید.

علاوه بر این، به کمک «نقشههای رنگی» (Choropleth Map) میتوان دادههایی برای نمایش تغییرات در فضا و زمان نمایش داد.

سازماندهی
در مواقعی نیاز دارید که الگوها، رتبهبندی یا گروههایی را به کمک اینفوگرافیکی نمایش دهید. به طور مثال، این امکان وجود دارد که به کمک نمایش فهرستی رنگی، دادههای مختلفی را بررسی کنید.

برای اینکه خواننده، مقادیر مشخصی را بررسی کند، از جداول کمک بگیرید. همچنین برای نمایش سلسلهمراتب مختلف یک فرآیند نیز میتوان از فلوچارت استفاده کرد.

در روشی دیگر، به کمک نقشههای ذهنی میتوان گروههای سازماندهی شده را به شکلهای مختلف نمایش داد که نمونهای از آن را در زیر مشاهده میکنید. علاوه بر این، به کمک نمودارهای هرمی، میلهای و ستونی نیز میتوان رتبهبندی یا ترتیب انجام کاری را نشان داد. در تصویر زیر، نمونهای از یک نقشه ذهنی را مشاهده میکنید.

ارتباط میان دادهها
با استفاده از نمودارهای پراکندگی در اینفوگرافیکها، امکان نمایش دستههایی از دادهها با متغیرهای مختلف فراهم میشود.
کاوش
در مواردی قصد دارید که بیننده، خود از طریق کاوش در اینفوگرافیک شما به دنبال فهم موضوع باشد. در چنین شرایطی نمیتوان مانند مراحل قبل، راهنمایی مشخصی را ارائه کرد بلکه این مورد بیشتر به نوع خلاقیت طراح بستگی دارد.
بهرهگیری از قالبهای پیشفرض
تا اینجا به خوبی میدانیم که اینفوگرافیک چیست و چه گامهایی را باید برای طراحی آن طی کنیم. البته ایجاد یک طرح اولیه در ابتدا قدری مشکل خواهد بود. به همین دلیل در ادامه، گامهایی را مطرح میکنیم تا این فرآیند سادهتر شود. علاوه بر این، در انتهای مطلب نیز نحوه ایجاد یک طرح اولیه بررسی خواهد شد.
ایجاد جریانی از اطلاعات به شکلی طبیعی
برای طراحی و «جریان اطلاعات» (Information Flow)، از هرم سوال استفاده کنید که در مراحل قبلی تهیه کردهاید. در همان ابتدا به مخاطب بگویید که چه چیزی از مشاهده اینفوگرافیک بدست خواهد آورد که این مورد همان بخش بالایی هرم را تشکیل میدهد. در ادامه به کمک نمودارهای مختلف، سوالات مکمل را پوشش دهید و در نهایت به کمک سایر نمودارها و عناصر طراحی، بخش سوالات کاوشی را مطرح کنید.
استفاده از پیشنمایش کلی برای ایجاد توازن در اینفوگرافیک
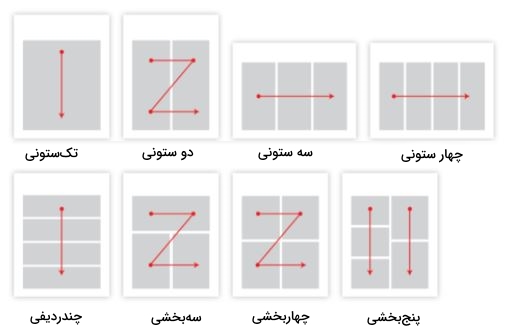
از تکنیکهای ساده برای بهبود طراحی اینفوگرافیک این است که از طرحی متقارن و آماده کمک بگیریم. این طرحها، ترتیب عناصر اصلی در طراحی شما را مشخص میکنند. توجه داشته باشید که اگر طراحی را به زبان فارسی انجام میدهید، جهت خوانش متن یعنی راست به چپ را در نظر داشته باشید و طراحی به زبان انگلیسی نیز خوانش از چپ به راست را شامل میشود. به کمک این طرح کلی، مسیر مشاهده بیننده نیز مشخص میشود.

برای محتوایی که جریانی خطی را دنبال میکند، از طراحی تکستونی کمک بگیرید.

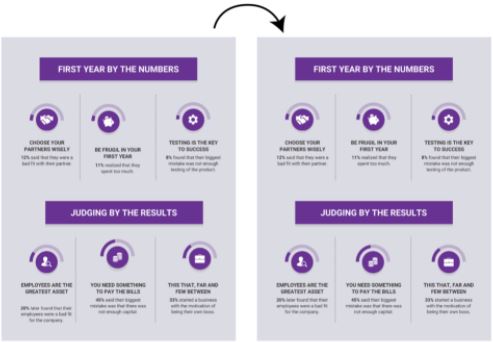
از طراحی دو ستونی هم برای مقایسه استفاده کنید که نمونههایی در زیر آورده شده است.

زمانی که ترتیب خوانش اهمیت نداشته باشد، از اینفوگرافیکی چندبخشی بهره بگیرید.

فارغ از نوع قالب استفاده شده، برای ایجاد ساختار و توازن مناسب، بین عناصر فاصله ایجاد کنید. مبحث فاصله نیز در همین مطلب آورده شده است.
اضافه کردن سبک و امضای طراحی
تا اینجا یاد گرفتیم که مراحل اصلی در طراحی اینفوگرافیک چیست و برای اینکه اینفوگرافیک مناسبی را تهیه کنیم، چه روندی را باید پی بگیریم. در آخرین مرحله از این طراحی باید تمامی عناصر را با یکدیگر ترکیب کنیم و با قرار دادن آنها در محلی مناسب، اطلاعات را به طور شفاف و واضح منتقل کنیم. به همین دلیل در ادامه، مواردی را مطرح میکنیم که به کمک آنها به سبک خاص خود در طراحی دست پیدا کنید.
انتخاب فونت مناسب
برای انتخاب فونت مناسب، کار را از نوشتههای داخل طرح آغاز کنید. سعی داشته باشید تا حد ممکن، فونت سادهای انتنخاب کنید. اینفوگرافیک را همانند طرحی بصری و خلاصه در نظر بگیرید. متنی که در این طرح قرار میگیرد باید مفاهیم اصلی را بیان کند که وجود آن برای درک سایر مفاهیم و عناصر در اینفوگرافیک ضورری باشد. متن خود را به پاراگرافهایی کوتاه و ساده تبدیل کنید.
زمانی که متن مناسبی را آماده کردید، فونتی با خوانایی مناسب را برگزینید و سبک و اندازه مشخصی را برای بخشهای مختلف طرح خود انتخاب کنید. با این روش، کل اینفوگرافیک طراحی شده در یک نگاه قابل فهم خواهد بود.
تکرار، پیوستگی و ترازبندی عناصر طراحی در اینفوگرافیک چیست ؟
در مرحله بعد برای اینکه به این ترکیببندی ایجاد شده، جذابیت بصری و ریتم اضافه شود، عناصر طراحی دیگری نیز باید به آن اضافه کنید. در بخش قبل، طرحهایی کلی (تکستونی، چندستونی و ...) را معرفی کردیم. یکی از راههای ایجاد توازن و ترازبندی این است که به کمک شکلهای پایه مانند مربع، مستطیل و دایره، این ستونها را برجسته کنیم. تصویر زیر به خوبی گویای این مورد است.

تکنیک دیگر این است که به هنگام نمایش فهرستها یا عناوین، از شکلهای پایه استفاده کنیم تا این بخشها برجستهتر شوند.

راه دیگر این است که برای برجسته کردن مفاهیم مهم از آیکونهای مرتبط کمک بگیرید. نکته مهم در استفاده از آیکونها این است که رنگ، سبک و اندازه این آیکونها یکسان باشد و جهت هماهنگی بیشتر، برای پسزمینه این آیکونها از شکلهای پایه استفاده شود.

هر عنصری که به طراحی خود اضافه میکنید باید با بقیه عناصر، همراستا باشد. حتی اگر یک المان با سایر عناصر انطباق نداشته باشد، کل طراحی از توازن خود خارج خواهد شد.

استفاده از فضای خالی در طراحی اینفوگرافیک
فضای خالی که در طراحی موسوم به «White Space» یا «Negative Space» است، به مکانی در صفحه میگویند که فاقد تصویر یا متن باشد. اهمیت فضای خالی همانند سایر بخشهای طراحی است و نباید آن را نادیده گرفت.
همانند ترکیببندی در عکاسی که در مقابل سوژه خود، فضایی خالی در نظر میگیرید، در طراحی نیز باید اطراف هر گروه از عناصر اصلی، فضایی خالی در نظر بگیرید. این امر بدان معنی است که باید در طرح نهایی، حاشیههایی وجود داشته باشد.

استفاده از فضای خالی در میان عناصر نامرتبط نیز اهمیت دارد. با این کار، به سرعت میتوان دریافت که کدامیک از عناصر طراحی با یکدیگر در یک گروه قرار دارند.

فضای خالی همچنین بر نحوه مشاهده رنگها نیز تاثیرگذار است. به کمک فضالی خالی، به شکلی سادهتر میتوانیم نقش رنگها در طراحی خود را آشکار کنیم.

اهمیت انتخاب رنگ در اینفوگرافیک چیست ؟
با وجود اینکه رنگ، ابزار قدرتمندی در ایجاد ارتباط به شمار میآید، طراحی عالی اینفوگرافیک باید به شکل موثری ایجاد ارتباط خود را از طریق رنگ سیاه و سفید نشان دهد. به عبارت دیگر، رنگ را مانند امتیاز اضافهای در نظر بگیرید که مشاهده آن سبب درک بیشتر خواننده شود. در ادامه، مثالهایی را نشان میدهیم که نحوه استفاده از رنگ را نشان میدهند.
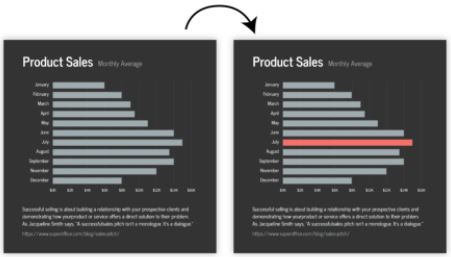
در تصویر زیر، نحوه استفاده از رنگ برای برجسته کردن اطلاعاتی مهم نمایش داده شده است.

همچنین به کمک رنگ میتوان عناصر مختلف را گروهبندی کرد.

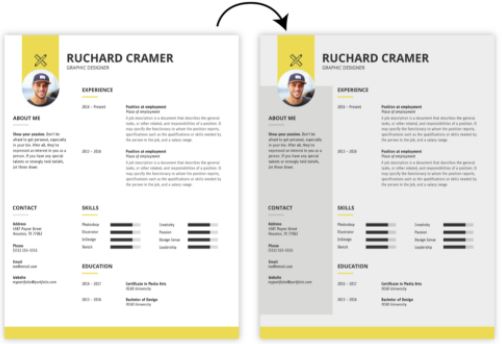
از قدرت رنگهای خنثی غافل نشوید. کار با این رنگها بسیار ساده است و میتوان برای ایجاد توازن میان رنگهای روشن استفاده کرد. تصویر زیر نحوه استفاده از این رنگها را در یک رزومه نشان میدهد.

البته نکته مهم در انتخاب رنگها، بکارگیری هارمونی است. به همین دلیل، در تصویر چند گروه از رنگهای مختلف آورده شدهاند که رنگهای هریک از این گروهها (ردیفها) با یکدیگر در هارمونی قرار دارند. با استفاده از این تصویر، اینفوگرافیکهایی با ترکیب رنگی مناسب طراحی کنید.
معرفی فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
اگر تا اینجا مطلب را به خوبی دنبال کرده باشید میدانید که اینفوگرافیک چیست و در طراحی آن چه مواردی را باید رعایت کرد. از جمله نرمافزارهایی که برای طراحی اینفوگرافیک و طراحی محصولات تبلیغاتی مورد استفاده قرار میگیرد، نرمافزار فتوشاپ است. به همین دلیل، «فرادرس» دورهای ۲ ساعت و ۴۶ دقیقهای را در قالب ۱۰ درس تدوین کرده است که در ادامه، توضیحاتی در رابطه با آن ارائه خواهیم کرد.
در درس یکم با تفاوتهای «CMYK» و «RGB» و نحوه فارسینویسی در فتوشاپ آشنا خواهید شد. درس دوم به طراحی کارت ویزیت اختصاص دارد و طراحی مهر و نحوه تنظیم ابعاد آن در درس سوم مورد بررسی قرار میگیرد.
در درس چهارم با طراحی روی پیراهن و شابلون و مشخص کردن ابعاد آشنا خواهید شد و نحوه طراحی فاکتور فروش در درس پنجم مورد بررسی قرار میگیرد. درس ششم به آموزش طراحی تراکت سیاه و سفید اختصاص دارد و طراحی بنرهای تبلیغاتی در اندازههای بزرگ در درس هفتم آموزش داده میشود. در درس هشتم با نحوه طراحی اعلامیه ترحیم آشنا میشویم و در درس نهم، طراحی سربرگ آموزش داده میشود. در نهایت، درس دهم به آموزش برخی ترفندهای کاربردی اختصاص دارد که از جمله آنها میتوان به ساخت «الگو» (Pattern) و حکاکی روی تصویر اشاره کرد.
- برای دیدن فیلم آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات + اینجا کلیک کنید.
نحوه ایجاد طرح اولیه برای طراحی اینفوگرافیک
در رابطه با اهمیت طرح اولیه یا همان «Wireframe» در «آموزش طراحی قالب سایت با فتوشاپ» مطالبی را بیان کردیم. در اینجا نیز ایجاد طرح اولیه، پیش از شروع کار اهمیت بسیاری دارد. حال که میدانیم اینفوگرافیک چیست و چه مواردی را باید در طراحی رعایت کنیم، ایجاد طرح اولیه با نگاه بهتری انجام میگیرد. شاید بهتر بود که این مورد را در ابتدای آموزش مطرح میکردیم اما با توجه به اینکه در این قسمت به شکل دقیقتری میدانیم که اینفوگرافیک چیست بنابراین، طرح آن در این بخش کارایی بیشتری خواهد داشت.
هیچ استراتژی مشخصی را نمیتوان برای تهیه طرح اولیه بیان کرد. بسته به اندازه و سادگی طراحی، یک اسکچ کلی بر روی کاغذ یا وایتبرد کافی است. اگر طراحی پروژه پیچیدهتری را در نظر دارید، از نرمافزارهایی همچون فتوشاپ یا ایلاستریتور هم میتوان بهره برد.
فارغ از ابزارهایی که برای این طرح اولیه در نظر میگیرید باید تمامی مواردی را که تا اینجا مطرح کردیم در طرح خود لحاظ کنید. به طور خلاصه، در فهرست زیر به مهمترین بخشها اشاره شده است.
- محلی برای عنوان
- طرح کلی از نمودارها
- طرح کلی از تصاویر و آیکونها
- محلی برای عنوان هر بخش (در صورت وجود)
- محل حدودی دادهها

این نکته را در نظر داشته باشید که بیشتر اینفوگرافیکها کم و بیش ساختاری همچون ساختار خبری یک روزنامه را دنبال میکنند. این ساختار در زیر فهرست شده است.
- عنوان
- مقدمه
- بخش میانی (بدنه اینفوگرافیک)
- بخش پایانی: بخش پایانی ممکن است شامل محلی جهت «فراخوانی برای اقدام» (Call to Action | CTA) باشد.
تمامی این بخشها به خوبی در داخل متن توضیح داده شد اما در برخی موارد، خاصه زمانی که طرح اولیه را میکشید نیازمند توضیحات بیشتری هستند. به همین دلیل، این توضیحات در ادامه آورده شدهاند.
عنوان
اینکه اینفوگرافیک شما به صورت چاپی باشد یا در یک وبسایت منتشر شود یا حتی برای کسب درآمد از اینستاگرام، آن را به صورت یک پست مجزا منتشر کنید، به عنوانی همچون عنوان سرمقاله یک روزنامه نیاز خواهید داشت.
مقدمه
بیشتر اینفوگرافیکها شامل متنی به شکل مقدمه هستند که مهمترین اطلاعات را در آن بیان میکنند. به همین دلیل، برای اینکه بدانیم بخش مقدمه اینفوگرافیک چیست و چگونه باید آن را بنویسیم باید با برخی از اصول خبرنویسی آشنا باشیم. در جدول زیر، بایدها و نبایدها در نوشتن مقدمه آورده شده است. با کمک گرفتن از این موارد، مقدمه مناسبی را تهیه کنید.
| بایدها | نبایدها |
| مفید و مختصر | خارج شدن از بحث اصلی |
| ارائه اطلاعات و حقایق برای بیان خلاصه هدف اینفوگرافیک | استفاده از اطلاعاتی که کاربر میداند یا معرفی این اطلاعات به شکلی نامناسب |
| ارائه دلایل کافی به مخاطب برای مشاهده اینفوگرافیک | استفاده از کلمات بازاریابی که سبب میشود مخاطب حس کند قصد فروش کالایی را به او دارید. |
زمانی که مشغول رسم این بخش از طرح اولیه خود هستید، باید به شکل مناسبی تمامی دادههای مورد نیاز را جمعآوری کرده و به این سوال پاسخ داده باشید که چرا کسی باید این اینفوگرافیک را بخواند.
بخش میانی
بعد از تهیه عنوانی هوشمندانه و مقدمهای جذاب، به بخش جالب در طراحی اینفوگرافیکها میرسیم و جایی است که ۸۰ تا ۹۰ درصد فضای بصری به این بخش اختصاص داده شده است. به یاد داشته باشید که هر اطلاعاتی که به مخاطب میدهید باید بازتابی از عنوان و مقدمه باشد. اگر اطلاعات جالبی داشتید اما به بیان هدف، کمکی نمیکرد، نیازی به ارائه آن نیست.
بخش پایانی
تا اینجا میدانیم که بخشهای اصلی یک اینفوگرافیک چیست و چه مطالبی باید در این بخشها جای بگیرند. اما زمانی که خواننده به انتهای اینفوگرافیک شما میرسد چه انتظاری از او دارید یا اینکه انتظار دارید چه احساسی داشته باشد. در بیشتر موارد، پاسخ این سوالات به هنگام رسم طرح اولیه بدست میآیند.
اگر خواننده بعد از مطالعه به این نتیجه برسد که هیچ اطلاعات جدیدی را بدست نیاورده، در حقیقت وقت خود را تلف کرده است. برخی از اینفوگرافیکها شامل بخشی به صورت CTA هستند که انتظار انجام عملی را از سوی مخاطب دارند. به طور مثال اگر اینفوگرافیکی در رابطه با مضرات مصرف سیگار تهیه کرده باشید، ممکن است در انتهای کار از مخاطب بخواهید که سیگار را ترک کند یا اینکه مطلب شما را با دیگران به اشتراک بگذارد.
مفهومآفرینی در طرح اولیه
زمانی که طرح اولیه را رسم میکنید، یک «بنمایه» (Theme) یا تم را در نظر داشته باشید. این مورد را پیشتر در بخش «اضافه کردن سبک و امضای طراحی» بیان کردیم. به همین دلیل، در اینجا اشارهای مختصر به این موضوع خواهیم داشت.
بعد از جمعآوری اطلاعات مورد نیاز و تعیین نحوه مصورسازی دادهها، ایدههای مختلفی در رابطه با بنمایه اصلی طرح به ذهن شما میرسد. این ایدهها با انتخاب آیکونها و تصاویر مختلف همراه خواهد بود. به همین دلیل، در جدول زیر موضوعاتی عمومی به همراه ایدههایی برای تصویرسازی آورده شدهاند که به کمک آن میتوانید بنمایه کلی طرح خود را مشخص کنید.
| موضوع | تصویرسازی مرتبط |
| محیط زیست | درختان، حیوانات، برگ، آب و زمین |
| فناوری | گوشی هوشمند، لپتاپ، CPU و مدار |
| تحصیل | کتاب، معلم، دانشجو، نوشتافزار |
| اقتصاد | ارز، سکه، نمادهای پولی و ارزی |
| غذا | غذاها، نوشیدنیها و ابزار آشپزی |
| ورزش | توپ، بازیکنان، مربی، زمین و استادیوم |
| فضا | سیاره، موشک، ستاره و شهابسنگ |
در صورتیکه به کمک جدول بالا، تصاویر مناسب را برای موضوع خود پیدا نکردید، با کمی جستجو در اینترنت، تصاویر استفاده شده در موضوعات مشابه خود را پیدا کنید. همچنین، به جای تلاش فکری زیاد برای این کار، سعی کنید طرح خود را به شکل موضوعی کلی در نظر بگیرید. به طور مثال، اگر طرحی در رابطه با کپشننویسی در اینستاگرام را در نظر دارید، موضوع را به حوزهای گستردهتر مانند شبکههای اجتماعی، بازاریابی و اقتصاد مرتبط کنید.
حتی برخی موضوعات به تنهایی ایدههایی جذاب را پدید میآورند. در زیر، مثالهایی را شرح دادهایم.
- در اینجا میدانید که موضوع شما در اینفوگرافیک چیست و به طور مثال، در رابطه با سلامت جنگلها اینفوگرافیکی را تهیه میکنید. برای پسزمینه میتوانید تصویری از جنگلها را داشته باشید و برای نمایش درصدها از برگ و تنه درختان کمک بگیرید. همچنین، نمودارهای مختلفی به کمک شاخه درختان قابل رسم خواهد بود.
- اگر اینفوگرافیکی در رابطه با مصرف بنزین در جهان تهیه میکنید، این امکان وجود دارد که صحنهای شامل یک خیابان را در نظر بگیرید که خودروها بر اساس پرچم کشورها در حال حرکت هستند. همچنین در روشی دیگر میتوانید اندازه خودروها را متناسب با میزان مصرف آنها تعیین کنید تا به این صورت، خودروهای بزرگتر، سهم بیشتری از مصرف را تشکیل دهند.
- برای نمایش هزینههای جاری و پسانداز در زندگی، برشی از یک خانه راه بسیار مناسبی است. به طور مثال مقدار هزینهای که برای خرید تلویزیون در خانه صرف شده است، به صورت تصویری در صفحهنمایش آن نشان داده شود. برای نمایش هزینه خواربار، شخصی را نشان دهید که درِ یخچال را بازکرده است و قیمت میوه و سبزیجات را در داخل آن نشان دهید.

جمعبندی
در این آموزش یاد گرفتیم که اینفوگرافیک چیست و برای طراحی یک اینفوگرافیک مناسب چه مراحلی را باید طی کنیم. البته مرحله آغازین، تهیه یک طرح اولیه است که در این طرح اولیه، رعایت برخی نکات ضروری است. به همین دلیل، بحث در مورد طرح اولیه را در انتهای متن آوردیم تا نکات مربوط به طراحی، پیش از آن گفته شده باشد.
علاوه بر موارد گفته شده، کارهای پیش از طراحی را مرور و مراحل طراحی اینفوگرافیک را به طور کامل بیان کردیم. با هرم سوال آشنا شدیم و دیدیم چگونه با طرح سوالهایی مناسب، روند شکلگیری یک اینفوگرافیک را بیان کنیم. علاوه بر این، قالبهای پیشفرض چندستونی و چندبخشی را بررسی کردیم و اشارهای هم به نحوه چینش این ستونها بر اساس نوع زبان مورد استفاده داشتیم.
در انتها علاوه بر اینکه یاد گرفتیم چطور سبک خود را در اینفوگرافیکها مشخص کنیم، نکاتی را نیز در رابطه با استفاده از فضای خالی در بیان کردیم تا در مجموع، به کمک این نکات بتوانید اینفوگرافیکی مناسب طراحی کنید و به اهداف مورد نظر در این نود طراحی دست پیدا کنید. فراموش نکنید که خلاقیت در این نوع طراحی اهمیت بسیاری دارد. با این وجود، تا زمانی که شروع به طراحی نکنید، با مشکلات طراحی موجه نخواهید شد. به همین دلیل بهتر است طرحهایی را بر روی کاغذ رسم و شروع به طراحی کنید تا به مرور در این زمینه نیز تسلط کافی بدست آورید.