متا تگ چیست؟ – انواع متا تگ در سئو به زبان ساده

متا تگ یکی از کدهای html در صفحات وب است که اطلاعات مهمی مثل نحوه نمایش صفحه را در صفحه نتایج در اختیار رباتهای جستجو و مرورگرها قرار میدهد. در این مطلب از مجله فرادرس یاد میگیرید متا تگ چیست و چرا در سئوی وبسایت مهم است. در ادامه نیز با مهمترین انواع متا تگ ها و روش نوشتن و بهینهسازی آنها آشنا میشوید.
تعریف متا تگ
«متا تگ» (Meta Tag) «اسنیپت» (Snippet) یا «قطعه کد» متنی کوتاهی است که به کد HTML صفحات وب اضافه میشود تا موضوع صفحه را برای ربات جستجو و مرورگر توصیف کند. تگهای متا توسط کاربران قابلدیدن نیستند و فقط در کد اصلی صفحات و اغلب در بخش <head> آن قرار میگیرند تا اطلاعات بیشتری در مورد محتوای صفحه و نحوه نمایش آن در صفحه نتایج به موتور جستجو بدهند. هرچه رباتهای جستجو محتوای صفحه و ارتباط آن را با کلمه یا عبارت موردجستجوی کاربر بهتر درک کنند، بهتر میتوانند آن را در صفحه نتایج به کاربران نشان دهند.
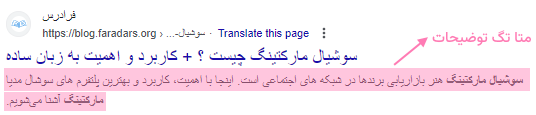
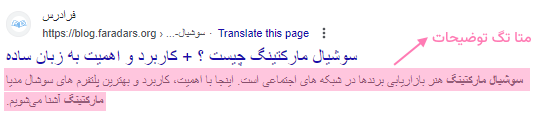
متا تگ فقط برای ربات جستجو کاربرد ندارد و مرورگرها هم از آن برای نمایش بهتر صفحات وب در دستگاههای موبایل و دسکتاپ استفاده میکنند. بنابراین استفاده از آنها در بهبود سئو و تجربه کاربری وبسایت بسیار موثر است. در تصویر زیر نمونه «متا تگ توضیحات» (Meta Description) یکی از مطالب مجله را در کد html میبینید:
1<meta name="description" content="سوشیال مارکتینگ هنر بازاریابی برندها در شبکه های اجتماعی است. اینجا با اهمیت، کاربرد و بهترین پلتفرم های سوشال مدیا مارکتینگ آشنا میشویم." />این متا تگ در اغلب موارد در صفحه نتایج به شکل زیر به کاربران نمایش داده میشود:

متا تگها انواع مختلفی دارند و برای فراهم کردن اطلاعات مختلفی به کد صفحات اضافه میشوند اما چند ویژگی بین آنها مشترک است که در ادامه به آن میپردازیم.
مفهوم متا تگ در html
برای اینکه مفهوم متا تگ را بهتر درک کنید، بد نیست بررسی کوتاهی روی مفهوم تگ در html داشته باشیم. زبان نشانهگذاری html که صفحات وب با استفاده از آن ساخته میشوند، از بخشهای مختلفی بهنام «تگ» (Tag)، «ویژگی» (Attributes) و «عنصر» (Element) تشکیل میشود. تگها یا «برچسبها» در html اطلاعاتی را در مورد نحوه ساختاربندی بخشهای مختلف محتوا مثل عنوانها، پاراگرافها، تصاویر و ... به مرورگرها میدهند. محتوای تگها در داخل علامت <> نوشته میشود و هر تگ عملکرد بهخصوصی دارد.
همانطور که در ابتدای مطلب گفتیم، متا تگها یکی از متداولترین انواع تگهای html هستند که وظیفه دارند اطلاعاتی در مورد دادههای صفحه به رباتهای جستجو و مرورگر بدهند. بهعبارت بهتر، چون وظیفه این تگها فراهم کردن اطلاعات بیشتر در مورد اطلاعات است، به آنها Meta Tag گفته میشود. همه متا تگها در داخل تگ <meta> تعریف میشوند و بخشهای زیر را دارند:
- اسنیپت یا قطعه کد کامل که به آن «عنصر متا» (Meta Element) گفته میشود. (در Meta Title، تگ با عبارت <title> آغاز میشود.)
- بخش <meta> که بخشی از تگ اصلی است.
- ویژگی name که با ارزشهایی مثل description یا robots همراه میشود.
- ویژگی content که با ارزشهای مشخصی همراه میشود.
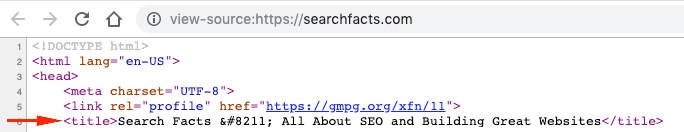
البته متا تگ عنوان ساختار متفاوتی دارد. در تصویر زیر، متا تگ عنوان را در کد اصلی صفحه میبینید:

بعد از تعیین عنوان اصلی صفحه، آن را در «متا تگ عنوان» (Meta Title) به کد html صفحه اضافه میکنید. مرورگر و ربات جستجو پس از خواندن این تگ، در اغلب اوقات آن را به شکل زیر در صفحه نتایج به کاربران نمایش میدهند:

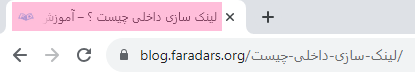
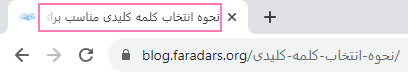
کاربر نیز این عنوان را پس از کلیک روی لینک وبسایت، روی برگه مرورگر خود میبیند:

در ادامه این مطلب در مورد انواع مختلف متا تگ و نقشی که در نمایش صفحات وبسایت برعهده دارند، بیشتر میخوانید. قبل از آن باید اهمیت این تگها را در سئوی وبسایت درک کنید.
اهمیت متا تگ در سئو
وبسایتها با استفاده از متا تگها با رباتهای جستجو ارتباط برقرار میکنند. رباتها یا «خزندههای» (Crawlers) موتور جستجو وظیفه دارند محتوای صفحات را بخوانند و آنها را به فهرست (Index) اضافه کنند. این رباتها از طریق اطلاعات درون متا تگ اطلاعات بیشتری در مورد محتوای صفحه و بخشهای مختلف آن به دست میآورند یا صفحات نیازمند به «نمایهگذاری» (Indexing) را پیدا میکنند.
بنابراین به دو دلیل میتوان متا تگها را یکی از بخشهای اصلی استراتژی سئوی وبسایت در نظر گرفت:
- نوشتن و پیکربندی درست متا تگها در کد اصلی صفحات وبسایت به رباتهای جستجو کمک میکند درک بهتری از محتوای هریک از صفحات پیدا کنند. هرچه موتور جستجو بهتر محتوای صفحه را بفهمد، احتمالا رتبه بهتری در صفحه نتایج به آن اختصاص میدهد.
- بعضی از انواع متا تگ، اطلاعات اضافهای برای کاربران در صفحه نتایج فراهم میکنند (توضیحات متا) یا نحوه نمایش وبسایت را با توجه دستگاه مورد استفاده کاربر تنظیم میکنند (متا تگ Viewport). این موضوع بهطور مستقیم روی افزایش نرخ کلیک طبیعی وبسایت و بهبود تجربه کاربری آن تأثیرگذار است.
بهطور کلی میتوان اینطور نتیجه گرفت که چون متا تگها روی قابلیت دیده شدن و کیفیت نمایش وبسایت در صفحه نتایج موثرند، میتوانند بهمیزان زیادی به بهبود سئوی وبسایت کمک کنند. البته اهمیت بعضی از متا تگها مثل متا تگ کلمه کلیدی در بهروزرسانیهای الگوریتمهای گوگل کمتر شده اما متا تگها هنوز هم در سئوی وبسایت مهم هستند و میتوانند به بهبود رتبه کمک کنند.
در ادامه، با متداولترین انواع متا تگ در سئو آشنا میشوید و اهمیت هریک را بهصورت جداگانه در سئوی وبسایت درک میکنید.
انواع متا تگ های مهم در سئو
تا اینجا یاد گرفتید متا تگ چیست و چه اهمیتی در سئوی وبسایت دارد. متا تگها انواع و کاربردهای مختلفی دارند. در بخشهای بعدی شش مورد از مهمترین و پرکاربردترین متا تگ ها در سئو و روش نوشتن آنها را بررسی میکنیم. این ۶ متا تگ در زیر فهرست شدهاند:
- «عنوان متا» یا «تگ عنوان» (Meta Title | Title Tag)
- «توضیحات متا» (Meta Description)
- متا تگ Robots
- متا تگ Viewport
- متا تگ Charset
- متا تگ Refresh Redirect
در بخشهای بعدی هریک از موارد بالا را بهصورت جداگانه بررسی میکنیم.
عنوان متا چیست ؟
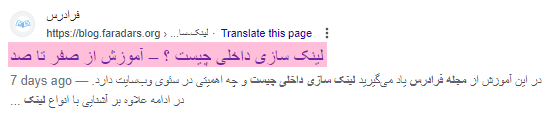
اصلیترین و اولین عنصر توصیفکننده موضوع صفحه وب «عنوان متا» یا «تگ عنوان» نام دارد. رباتهای جستجو از طریق عنوان متا موضوع اصلی صفحه را درک، دستهبندی و رتبهبندی میکنند. کاربران نیز در صفحه نتایج از طریق نمایش همین عنوان با رنگی پررنگتر و فونتی درشتتر است که تصمیم میگیرند روی لینک وبسایت شما کلیک کنند یا نه.
بنابراین بسیار مهم است که عنوان متای هر یک از صفحات وب بازتاب دقیقی از موضوع صفحه باشد. عنوان متا را میتوانید به صورت نسخه سادهتری از تیتر صفحه انتخاب کنید.
تگ عنوان در صفحه نتایج به شکل زیر به کاربران نمایش داده میشود:

پس از کلیک کاربر روی لینک وبسایت در صفحه نتایج، روی برگه آن به کاربران نمایش داده میشود:

اگر همین صفحه وب را در شبکههای اجتماعی مثل لینکدین اشتراکگذاری کنیم، تگ عنوان روی پست به کاربران نمایش داده میشود:

اهمیت عنوان متا در سئو
بر اساس گفته خود گوگل، عنوان متای صفحه پیشنمایش کوتاهی از موضوع صفحه در اختیار کاربران قرار میدهد تا با نگاهی گذرا و سریع در مورد کلیک کردن یا نکردن روی لینک تصمیمگیری کنند. بنابراین بسیار مهم است که برای صفحات وبسایت عنوانهای باکیفیتی بنویسید. اگر میپرسید چطور، به نکات زیر توجه کنید.
چگونه عنوان متا را بنویسیم؟
درست نوشتن عنوان متا اولین فرصتی است که برای جذب نظر کاربران دارید پس باید از آن نهایت استفاده را ببرید. برای نوشتن عنوان متا، به نکات زیر توجه کنید:
- برای هریک از صفحات وبسایت یک عنوان متای منحصربهفرد بنویسید. حتما از این موضوع که تگ عنوان دو صفحه مشابه یکدیگر نیست، اطمینان حاصل کنید.
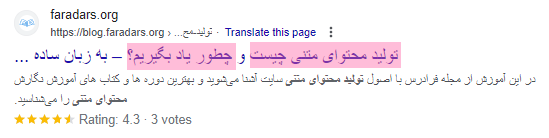
- عنوان متا را خلاصه، دقیق و توصیفی بنویسید. طول عنوان بهتر است کمتر از ۶۰ کاراکتر باشد چون گوگل عنوانهای طولانی را بهطور کامل در SERP نمایش نمیدهد. برای مثال در عنوان متای مطلب «آموزش تولید محتوای متنی» از مجله فرادرس، خیلی خلاصه به کاربر توضیح دادهایم که قرار است در مطلب به چه نکاتی پرداخته شود:

- عنوان متا را کلی یا مبهم ننویسید. نه گوگل و نه کاربران با چنین عنوانهایی تعامل نمیکنند.
- به ترغیبکننده بودن عنوان توجه کنید اما آن را بهصورت «تله کلیک» (Click Bait) ننویسید.
- عنوان را با قصد کاربر از جستجو هماهنگ کنید. این موضوع را باید با توجه به نوع کلمه کلیدی موردجستجوی او تشخیص دهید. برای مثال، کاربر با جستجوی عبارت «یادگیری سئو» تمایل دارد مطالبی با قالب وبلاگ در صفحه نتایج ببیند، اما اگر «دوره آموزش سئو» را جستجو کند، به دنبال صفحاتی است که از طریق آنها بتواند دوره مناسب خود را خریداری کند.
- از کلمه کلیدی بهصورت طبیعی در عنوان استفاده کنید و مراقب باشید در دام «اشباع کلمه کلیدی» (Keyword Stuffing) نیافتید.
- از نام برند یا وبسایت به همراه جداکنندههایی مثل «|» یا «-» استفاده کنید. در مطالب مجله، از عبارت مجله فرادرس به همراه علامت «-» در عنوان متا استفاده میکنیم.
در مطلب زیر بهطور مفصل در مورد نکات مهم در تولید محتوای متنی وبسایت از ایدهپردازی تا نوشتن متن بحث کردهایم:
نحوه افزودن عنوان متا به صفحه
بهطور کلی برای اضافه کردن عنوان متا به صفحه، دو روش وجود دارد. روش دستی و استفاده از افزونههای وردپرس. در ادامه هرکدام را توضیح میدهیم.
افزودن عنوان متا به صفحه به روش دستی
برای اضافه کردن متا تگ عنوان به صفحه، کد زیر را به بخش <head> کد اصلی صفحه اضافه کنید:
1<title>This is the title of the page.</title>در بخشی که بین دو تگ ابتدایی و انتهایی قرار گرفته، باید متن موردنظرتان را وارد کنید.
افزودن متا تگ عنوان در وردپرس
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، با نصب افزونههای تحلیل سئو، مثل Yoast SEO «+» میتوانید بهراحتی و بدون نیاز به کدنویسی، عنوان متا را به صفحه اضافه کنید.
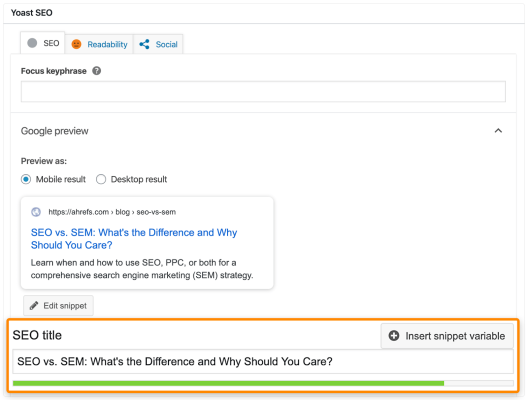
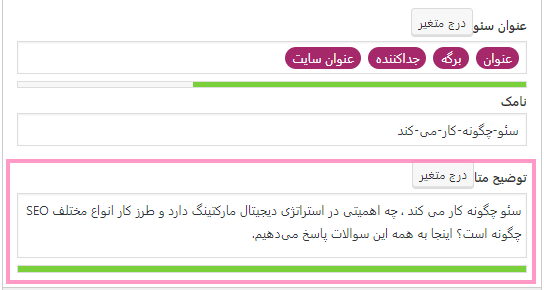
برای این کار به زبانه سئو افزونه Yoast بروید و در بخش «عنوان سئو» (SEO Title) متن موردنظرتان را اضافه کنید:

در مطلب زیر از مجله فرادرس بهطور مفصل در مورد افزونه یواست سئو، قابلیتها و نحوه پیکربندی آن توضیح دادهایم:
متا تگ دیسکریپشن چیست ؟
متا تگ مهم دیگر در سئو که بعد از عنوان متا باید به نحوه نگارش آن توجه کنید، متا تگ دیسکریپشن است که اغلب آن را با نام توضیحات متا میشناسید. این متا تگ باید خلاصه کوتاهی از محتوای صفحه به رباتهای جستجو و کاربران نمایش دهد. همینجا این نکته را بگوییم که وجود توضیح متا در صفحه وب تأثیری روی رتبهبندی آن ندارد. بهعبارت بهتر، وجود توضیح متا از فاکتورهای رتبهبندی گوگل نیست.
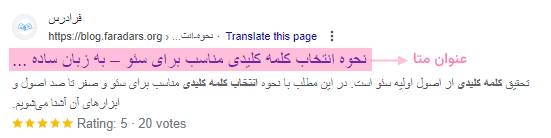
گوگل اغلب متا تگ دیسکریپشن را بعد از عنوان متا در صفحه نتایج به کاربران نمایش میدهد:

اهمیت متا دیسکریپشن در سئو چیست ؟
بر اساس نظر گوگل، توضیح متا باید در قالب خلاصهای کوتاه و مرتبط در مورد موضوع صفحه به کاربران اطلاعرسانی کرده و آنها را به کلیک روی لینک ترغیب کند. توضیح متا نقشی مانند سخنرانی کوتاه قبل از ارائه دارد و باید خیلی کوتاه به کاربر بگوید در صفحه وب قرار است با چه محتوایی روبهرو شود. تأثیر توضیح متا در سئو بهصورت غیرمستقیم و با افزایش نرخ کلیک صفحه مشخص میشود. توضیحات جذابتر کاربران را بیشتر به کلیک روی لینک ترغیب میکنند.
نکات مهم در نوشتن متا دیسکریپشن
صرفنظر از این نکته که توضیح متا در رتبهبندی اثری ندارد، هنوز هم یکی از مهمترین اقدامات در چک لیست سئوی داخلی نوشتن متنی جذاب و دقیق در مورد محتوای صفحه است. در زمان نوشتن توضیح متا حتما به نکات زیر توجه کنید:
- متن توضیح متا را برای هریک از صفحات وبسایت بهصورت یکتا بنویسید. بهعبارت بهتر، مطمئن شوید که توضیح متای هیچکدام از صفحات وبسایت مشابه با هم نیست چون این کار اثربخشی آن را در SERP کاهش میدهد.
- سعی کنید خلاصه کوتاهی از محتوای صفحه را در متن توضیحات متا بنویسید. خیلی کوتاه و خلاصه برای کاربر توصیف کنید با کلیک روی لینک قرار است به چه محتوایی هدایت شود و چه چیزی به دست بیاورد.
- متن را ترغیبکننده نگه دارید اما از کلمات و عبارات دارای تله کلیک استفاده نکنید.
- از کلمه کلیدی اصلی بهصورت طبیعی در توضیح متا استفاده کنید و مراقب کیورد استافینگ باشید.
- طول توضیح متا را زیر ۱۶۰ کاراکتر نگه دارید چون گوگل بخشی از توضیحات متای طولانی را در صفحه نتایج به کاربران نمایش نمیدهد.
نحوه افزودن متا دیسکریپشن
برای افزودن توضیح متا به کد صفحه، کد زیر را در بخش <head> صفحه قرار دهید:
1<meta name="description" content="place the meta description text here.">اگر وبسایت شما وردپرسی است، مانند عنوان متا میتوانید این کار را بهراحتی از طریق افزونه یواست سئو انجام دهید:

در مطلب زیر از مجله فرادرس در مورد توضیحات متا و جزییات نگارش آن بهطور مفصل بحث کردهایم:
تعریف متا تگ Robots
تا این بخش یاد گرفتید تعریف متا تگ و دو مورد از اصلیترین انواع آن چیست و چطور باید آنها را به صفحه وب اضافه کرد. در ادامه، به سراغ متا تگ Robots میرویم. متا تگهای Robots دستورالعملهایی را برای خزش و نمایهگذاری صفحات وبسایت در اختیار رباتهای جستجو قرار میدهند. بهطور پیشفرض، تمام صفحات وبسایت و لینکهای درون آنها توسط رباتهای جستجو خزش و نمایهگذاری میشوند اما در بسیاری از موارد ممکن است لازم باشد صفحات یا لینکهای بهخصوصی نمایهگذاری نشوند. در این شرایط از متا تگهای Robots استفاده میکنید تا اطلاعاتی در خصوص نحوه خزش و نمایهگذاری صفحات به رباتهای جستجو بدهید.
ساختار کلی این متا تگ به شکل زیر است و در بخش <head> صفحه وب قرار میگیرد:
1<meta name=”robots” content="index, follow">متا تگ Robots دستور موردنظر را طبق یکی از معیارهای زیر در بخش Content کد html وارد میکند.
انواع متا تگ Robots
استفاده نادرست از متا تگهای Robots ممکن است اثر مخربی روی نمایش صفحات وب در صفحه نتایج داشته باشد. بههمین دلیل فهم درست این متا تگها و ارزشهای مختلف آنها بسیار مهم است. در جدول زیر ۴ ویژگی اصلی متا تگ Robots و وظایف هرکدام را آوردهایم:
| ویژگی متا تگ | کاربرد |
| index | دستور نمایهگذاری صفحه |
| noindex | دستور عدم نمایهگذاری صفحه |
| follow | دستور دنبال کردن لینکهای صفحه |
| unfollow | دستور دنبال نکردن لینکهای صفحه |
هریک از ارزشهای بالا را میتوانید به شکل زیر با هم ترکیب کنید:
1<meta name=”robots” content="noindex, nofollow">
2<meta name=”robots” content="index, follow">
3<meta name=”robots” content="noindex, follow">
4<meta name=”robots” content="index, nofollow">- در کد اول، رباتهای جستجو صفحه را نمایهگذاری نکرده و لینکهای درون آن را نیز دنبال نمیکنند. در نتیجه استفاده از این متا تگ، صفحه در SERP به کاربران نمایش داده نمیشود.
- در کد دوم، رباتهای جستجو محتوای صفحه را نمایهگذاری و لینکهای درون آن را دنبال میکنند. در نتیجه استفاده از این ویژگی متا تگ Robots، صفحه در SERP به کاربران نمایش داده میشود و ارزش و اعتبار لینکها انتقال پیدا میکند.
- در کد سوم، به ربات جستجو اطلاع میدهید محتوای صفحه را نمایهگذاری نکند اما لینکهای درون آن را دنبال کند. در این حالت ارزش و اعتبار لینکها انتقال مییابد ولی صفحه در SERP به کاربران نمایش داده نمیشود.
- با استفاده از کد چهارم، محتوای صفحه توسط ربات جستجو نمایهگذاری میشود ولی لینکهای آن دنبال نمیشود. در این حالت ارزش لینکها از این صفحه به صفحه دیگری انتقال پیدا نمیکند ولی صفحه در SERP به کاربران نمایش داده میشود.
حتی میتوانید از کد <meta name="robots content="none"> استفاده کنید که به معنی تنظیم ویژگیها روی noindex, nofollow است. تنظیم نکردن متا تگ Robots نیز معادل index, follow است.
نکات مهم در استفاده از متا تگ Robots
متا تگهای Robots در حقیقت وظیفه محدود کردن نحوه خزش صفحات وبسایت را برعهده دارند. بهعنوان مثال، برای صفحاتی که محتوای تکراری دارند (اثر منفی روی سئوی وبسایت)، میتوان از تگ Noindex استفاده کرد تا از این طریق دستور عدم نمایهگذاری محتوای صفحه را به رباتهای جستجو اطلاع داد.
در مثال دیگر ممکن است چند لینک خارجی به صفحه اضافه کرده باشید اما چون از صحت محتوای وبسایتهای دریافتکننده اطمینان ندارید، از متا تگ nofollow استفاده میکنید تا لینکهای درون صفحه دنبال نشوند. در هر صورت در زمان استفاده از متا تگ Robots به نکات زیر توجه کنید:
- فقط زمانی از این متا تگها استفاده کنید که میخواهید نحوه نمایهگذاری صفحه را توسط رباتهای گوگل بهنحوی محدود کنید.
- صفحات را با استفاده از متا تگ های Robots در فایل robots.txt محدود نکنید.
نحوه افزودن متا تگ Robots به صفحه وب
در روش دستی باید کد انتخابی موردنظرتان را به بخش <head> صفحه اضافه کنید. اگر وبسایت شما وردپرسی است میتوانید از طریق تنظیمات پیشرفته افزونه یواست سئو، تنظیمات متا تگ Robots را انجام دهید:

در مطلب زیر از مجله فرادرس بهطور مفصل در مورد تگ Noindex و نحوه استفاده از آن بحث کردهایم:
متا تگ Viewport چیست ؟
از متا تگ Viewport برای کنترل نحوه نمایش صفحه وب در دستگاههای مختلف موبایل، تبلت و دسکتاپ استفاده میشود. بهعبارت بهتر، با این متا تگ به ربات جستجو اطلاع میدهیم چطور باید تغییرات لازم برای رندر و نمایش صفحه وب را بر اساس اندازه صفحه نمایش دستگاه تغییر دهد.
اهمیت متا تگ Viewport در چیست ؟
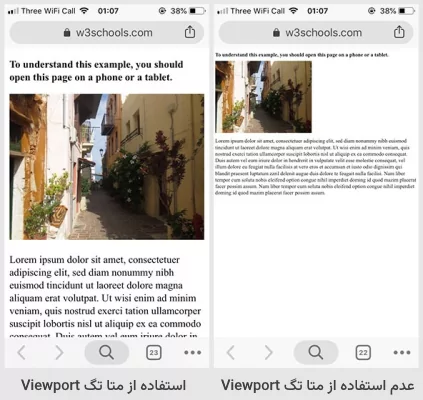
طبق گفته گوگل وجود این متا تگ در کد اصلی صفحه، نشاندهنده سازگاری وبسایت برای نمایش در دستگاههای موبایلی است. این موضوع زمانی اهمیت بیشتری پیدا میکند که بدانید گوگل از سال ۲۰۱۵ صفحات سازگار با موبایل را در اولویت بالاتری به کاربران نمایش میدهد. اگر میپرسید تفاوت استفاده و عدم استفاده از این متا تگ چیست به تصویر زیر نگاه کنید:

بسیاری از کاربران موبایل زمانی که با تصویر سمت راست روبهرو میشوند خیلی سریع روی دکمه Back کلیک میکنند. دلیل این موضوع هم دشوار بودن خواندن متن است. این کار کاربر، با افزایش «نرخ پرش» (Bounce Rate) وبسایت، سیگنالهای منفی از تجربه کاربری برای گوگل ارسال میکند. تکرار این روند با مرور زمان رتبه صفحات وبسایت را در صفحه نتایج کاهش میدهد.
نکات مهم در استفاده از متا تگ Viewport
برای استفاده از این متا تگ به نکات زیر توجه کنید:
- متا تگ Viewport را برای همه صفحات وب استفاده کنید. با این کار نمایش محتوای همه صفحات را برای دستگاههای موبایلی نیز بهینه میکنید.
- همیشه از تگ استاندارد زیر استفاده کنید.
چطور تگ viewport را به صفحه اضافه کنیم؟
متا تگ Viewport را از طریق کد استاندارد زیر به بخش <head> صفحه اصافه کنید:
1<meta name="viewport" content="width=device-width, initial-scale=1.0">این نکته را بدانید که لازم نیست حتما Content Attribute را روی width=device-width, initial-scale=1.0 قرار دهید. این اندازه پیشنهادی ایدهآل برای نمایش درست اغلب صفحات وب در دستگاههای موبایلی است.
بررسی خطاهای مربوط به متا تگ Viewport
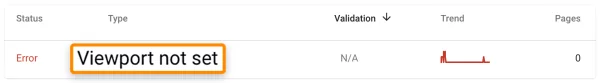
اگر میخواهید بدانید روش پیدا کردن مشکلات مربوط به متا تگ Viewport چیست باید به این نکته توجه کنید که چون اکثر سیستمهای مدیریت محتوا و قالبهای وبسایت، متا تگ Viewport را بهصورت خودکار به کد اصلی صفحه اضافه میکنند، خیلی نباید نگران بروز خطا در اجرای این تگ باشید. برای بررسی وضعیت نمایش وبسایت در دستگاههای مختلف میتوانید از گزارش Mobile Usability سرچ کنسول گوگل کمک بگیرید. در بخش دوم این گزارش میتوانید جزییات مربوط به مشکلات نمایش در موبایل را ببینید.
اگر خطای رخ داده مربوط به نبود متا تگ Viewport باشد، چنین عبارتی در گزارش میبینید:

این مشکل را میتوانید با افزودن متا تگ viewport متناسب به صفحات درگیر حل کنید.
نکته مهم: افزودن متا تگ viewport به کد صفحه، مشکلاتی را که به دلیل استفاده از برگههای CSS ایجاد شده، برطرف نمیکند. در چنین مواردی بهتر است از توسعهدهنده وب کمک بگیرید.
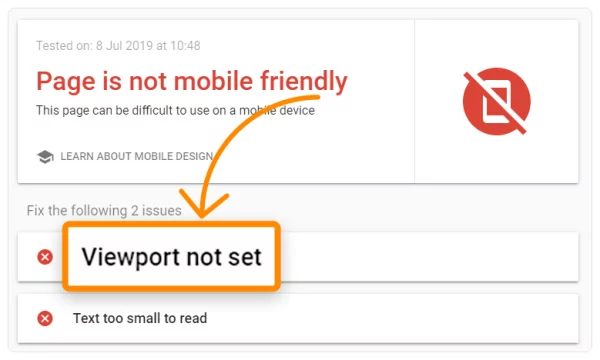
اگر از سرچ کنسول استفاده نمیکنید، میتوانید از ابزار رایگان گوگل به نام Google's Mobile-Friendly Test tool «+» برای بررسی وضعیت متا تگ Viewport tag استفاده کنید:

اگر متا تگ در «صفحه اصلی» (Homepage) وبسایت اضافه نشده، احتمالا در صفحات دیگر هم موجود نیست. برای بررسی دقیقتر موضوع لازم است از گزارش سرچ کنسول کمک بگیرید. ابزار گوگل سرچ کنسول در آنالیز سئوی وبسایت و عیبیابی صفحات مختلف آن کاربردهای بسیاری دارد که در مطلب زیر بهطور مفصل به آنها پرداختهایم:
متا تگ Charset چیست ؟
در این بخش و بخش بعدی یاد میگیرید کاربرد اصلی دو متا تگ Charset و رفرش چیست و چرا در سئوی وبسایت مهم هستند. متا تگ Charset یکی دیگر از متا تگهای مهم در کد html صفحات وب است که برای تنظیم نحوه نمایش متن موجود در صفحات وب و کاراکترهای آنها به کار میرود. به عبارت بهتر، با استفاده از این متا تگ به مرورگر میگویید متن موجود در صفحه و کاراکترهای مختلف آن به چه شکلی باید به کاربران نمایش داده شوند. مجموعه کاراکترهای مختلفی میتوانند روی این متا تگ تنظیم شوند که دو مورد از اصلیترین آنها عبارتاند از:
- UTF-8: کاراکترهای موجود در یونیکد
- ISO-8859-1: کاراکترهای موجود در الفبای لاتین
اهمیت متا تگ Charset در سئو
استفاده از «انکودینگ» (Encoding) اشتباه باعث میشود بعضی از کاراکترها به شکل نادرستی به کاربران نمایش داده شوند:

نمایش کاراکترهای درون متن به این شکل اثر منفی روی تجربه کاربری وبسایت دارد و مشکلات زیر را برای سئوی وبسایت ایجاد میکند:
- کاهش تعداد بکلینکها
- نرخ پرش بالا، کاهش «مدت زمان ماندن در صفحه» (Time on page) و «زمان توقف» (dwell time)
- درک کمتر رباتهای جستجو از محتوای صفحه
با در نظر گرفتن موارد بالا، گوگل توصیه میکند که از مجموعه کاراکتر UTF-8 در متا تگ Charset صفحات استفاده کنید.
نکات مهم در استفاده از متا تگ Charset
برای استفاده از این متا تگ به نکات زیر توجه کنید:
- از متا تگ charset در کد تمام صفحات وبسایت استفاده کنید.
- در صورت امکان از ویژگی UTF-8 استفاده کنید.
- کد متا تگ Charset را با توجه به نسخه html وبسایت انتخاب کنید.
نحوه اضافه کردن متا تگ Charset به صفحه وب
برای استفاده از این متا تگ کافیست کد زیر را به بخش <head> صفحه اضافه کنید:
1<meta charset="UTF-8">اگر از html 4 و پایینتر استفاده میکنید، به جای کد بالا، از این کد استفاده کنید:
1<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">اگر نمیدانید از چه کدام نسخه html استفاده میکنید، در کد منبع وبسایت بهدنبال عبارت <doctype html!> بگردید و اگر موجود بود یعنی وبسایت بر پایه html 5 ایجاد شده است.
متا تگ رفرش Redirect
آخرین متا تگی که قرار است به آن بپردازیم، متا تگ Refresh Redirect نام دارد که وظیفه آن این است که به مرورگر اطلاع دهد باید کاربر را بعد از گذشت مدت زمان معینی به پیوند یکتای دیگری هدایت کند. اهمیت این متا تگ در سئوی وبسایت در استفاده نکردن از آن است. البته گوگل موضوع این متا تگ را درک میکند اما بهدلایل زیر بهتر است که از آنها استفاده نکنید:
- متا تگ Refresh Redirect توسط همه مرورگرها پشتیبانی نمیشود.
- هدایت به صفحات دیگر کاربر را سردرگم و او را از بابت امنیت وبسایت نگران میکند.
با توجه به موارد بالا، در مورد این متا تگها به نکات زیر توجه کنید:
- تنها زمانی از متا تگ Redirect Refresh استفاده کنید که واقعا ضروری است.
- بهجای این متا تگ از تغییر مسیر ۳۰۱ استفاده کنید.
اضافه کردن متا تگ رفرش Redirect به صفحه وب
مانند بقیه متا تگها، کافیست کد زیر را به بخش <head> صفحه اضافه کنید:
1<meta http-equiv="refresh" content="5;url="https://example.com/">در بخش Content Attribute مدت زمان تأخیر موردنیاز برای هدایت به پیوند یکتای دوم و در بخش URL Attribute پیوند یکتای صفحه مقصد را وارد میکنید.
معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین روشی بسیار مؤثر برای بهبود سئوی وبسایت و جذب لید است. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملاُ مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در مجله – در اینجا «الگوریتم های گوگل در سئو — معرفی و بررسی جامع الگوریتم ها با مثال» ـ مرتبط است.

بخش دوم این پلتفرم در قالب «تبلیغدهنده» امکان معرفی کسبوکار به دیگران را برای شما فراهم میکند. از مزایای دیگر این روش تبلیغات میتوان به نرخ تبدیل بالای آن اشاره کرد، چراکه این تبلیغات فقط به مخاطبان هدف نمایش داده میشوند و در نتیجه، افراد بیشتری به استفاده از محصولات و خدمات کسبوکار شما ترغیب میشوند.
- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
جمعبندی
اهمیت استفاده از متا تگها در سئوی وبسایت شاید بهاندازه گذشته نباشد اما رعایت اصول و نکات بهینهسازی این تگها در کنار دیگر اصول سئو به بهبود رتبه صفحات وب در صفحه نتایج و تجربه کاربری بازدیدکنندگان کمک بسیار زیادی میکند. متا تگ ها انواع مختلفی دارند که در این مطلب ۶ مورد از اصلیترین آنها را در سئوی وبسایت بررسی کردیم.
در جدول زیر، جمعبندی کلی در مورد انواع متا تگ انجام شده که با مطالعه آن در یک نگاه یاد میگیرید انواع مختلف متا تگ چیست و هرکدام چه کاربردهایی دارند:
| نام متا تگ | کاربرد |
| عنوان متا | نامگذاری صفحه برای موتور جستجو |
| متا تگ توضیحات | توصیف موضوع صفحه برای موتور جستجو و کاربر |
| متا تگ Robots | دستور نمایهگذاری یا عدم نمایهگذاری صفحات |
| متا تگ Viewport | اطلاعرسانی نحوه نمایش صفحه در موبایل |
| متا تگ Charset | تعریف انکودینگ کاراکترهای موجود در متن |
| متا تگ رفرش Redirect | هدایت کاربر به پیوند یکتای دیگر پس از زمان معین |
| متا تگ nositelinksearchbox | دستور عدم نمایش کادر جستجو در سایت لینکها |
| متا تگ Language | توصیف زبان محتوا در صفحه وب |
| متا تگ Notranslate | اطلاعرسانی به گوگل برای عدم ترجمه خودکار صفحه |
| متا تگ Author | نامگذاری نویسنده محتوا |
| متا تگ Copyright | اطلاعرسانی در مورد مالک اصلی کد html منبع |
| متا تگ Date | اطلاعرسانی تاریخ محتوا |
| متا تگ name rating | توصیف محتوای بزرگسالان |
| متا تگهای Twitter cards و Open Graph | محتوای اشتراکگذاری شده در شبکههای اجتماعی |
سوالات متداول
در بخشهای قبلی یاد گرفتید متا تگ چیست و چه اهمیتی در سئو دارد. در ادامه، به چند سوال پرتکرار در مورد این تگ های html پاسخ میدهیم.
اهمیت استفاده از متا تگ در سئو چیست ؟
وجود متا تگ در صفحات وب موضوع و محتوای صفحه را بهتر برای موتورهای جستجو توصیف میکند. هرچه رباتهای جستجو درک بهتری از موضوع صفحه پیدا کنند، احتمال اینکه رتبه بهتری در صفحه نتایج به آن اختصاص دهند، بیشتر است. متا تگها همچنین اطلاعات بیشتری در مورد موضوع صفحه به کاربران نمایش میدهند یا نحوه نمایش صفحات وب را در دستگاههای مختلف بهینه میکنند که این موضوع روی بهترشدن تجربه کاربری وبسایت و افزایش نرخ کلیک طبیعی آن تأثیرگذار است.
در زمان نوشتن متا دیسکریپشن به چه نکاتی باید توجه کنیم؟
توضیحات متا یکی از مهمترین متا تگهای html در صفحات وب است و موتور جستجو در اغلب موارد آن را در بخش پایینی عنوان متا در صفحه نتایج به کاربران نمایش میدهد. این متا تگ فاکتور رتبهبندی مستقیم نتایج در SERP نیست اما برای نوشتن آن حتما به منحصربهفرد بودن توضیح متا برای هریک از صفحات وبسایت، ارائه خلاصهای کاربردی از موضوع صفحه، هماهنگی متن با قصد کاربر از جستجو و استفاده طبیعی از کلمه کلیدی اصلی صفحه وب در آن اطمینان حاصل کنید.
چه زمانی لازم است از متا تگ Robots استفاده کنیم؟
از متا تگ Robots فقط باید زمانی استفاده کنید که قصد دارید نمایهگذاری یا دنبال کردن لینکهای صفحه وب را توسط رباتهای جستجو محدود کنید. برای مثال برای صفحات دارای محتوای تکراری میتوان از متا تگ Robots استفاده کرد.