آموزش Visual Studio Code — از نصب تا اجرای اولین پروژه در VS Code

Visual Studio Code یک ویرایشگر کد منبع (Source Code Editor) سبک اما قدرتمند است که روی کامپیوتر دسکتاپ اجرا میشود. این ویرایشگر کد برای ویندوز، macOS و لینوکس در دسترس است. این برنامه با پشتیبانی توکار (Built-in) از JavaScript ،TypeScript و Node.js ارائه میشود و دارای یک اکوسیستم غنی از افزونههایی (Add-on) برای زبانهای دیگر (مانند C++ ،C# ،Java ،Python ،PHP و Go) و سیستمهای زمان اجرا (مانند NET. و Unity) است. پیش از شروع آموزش Visual Studio Code و ارائه تعریف کاملتری از آن، بهتر است ابتدا به این سوال پاسخ داده شود که یک ویرایشگر کد چیست و چه تفاوتهایی با ویرایشگر متن و محیط توسعه یکپارچه (IDE) دارد.
در این مطلب جامع از مجله فرادرس سعی شده است تا به کلیه مباحث پیرامون آموزش Visual Studio Code به طور کامل پرداخته شود، تا بتوان از این مقاله به عنوان راهنمایی برای شروع به کار با Visual Studio Code استفاده کرد. موارد مهم در آموزش Visual Studio Code از جمله کاربردهای این ویرایشگر کد، مزایا و معایب آن، کاربرد آن در پروژهها و زبانهای برنامهنویسی مختلف، نحوه نصب، نحوه آغاز یک پروژه در Visual Studio Code و سایر موارد در این نوشتار ارائه شده است. در پایان نیز مطالب کاربردی بسیاری پیرامون آموزش Visual Studio Code فهرست شده است که مطالعه آنها پس از مطالعه این مطلب برای یادگیری بهتر VS Code پیشنهاد میشود.
ویرایشگر کد چیست؟
یک نرمافزار کامپیوتری از «کدهای منبع» ساخته شده است. این کدهای منبع معمولاً از طریق یک برنامه ویرایشگر کد منبع وارد کامپیوتر میشوند. این ویرایشگر یک «واسط برنامهنویسی» (Programming Interface) است که کدهای نرمافزاری را دریافت و ذخیره میکند.
در حوزه کدنویسی، ویرایشگرهای کد منبع مختلفی وجود دارد. اغلب، هر ویرایشگر برای یک زبان برنامهنویسی خاص نوشته میشود.

تفاوت ویرایشگر کد و محیط توسعه
بیشتر برنامههای کامپیوتری، در یک محیط توسعه یکپارچه (IDE | Integrated Development Environment) ساخته میشوند. IDE معمولاً شامل یک برنامه ویرایشگر کد است که کد منبع یک برنامه را ضبط و تجمیع میکند. ویرایشگر کد میتواند بهرهوری یک توسعهدهنده نرمافزار را افزایش دهد. زیرا، با استفاده از یک برنامه ویرایشگر کد منبع میتوان بلافاصله اعتبار کدهای تولید شده را سنجید.
IDE محیطی است که چند قابلیت را با هم در یک برنامه واحد ترکیب میکند. بنابراین میتوان تفاوت ویرایشگر کد و محیط توسعه را اینگونه بیان کرد:
یک ویرایشگر کد در واقع نوعی ویرایشگر متن است که ویژگیهای افزوده مفیدی برای نوشتن کد ارائه میدهد، اما IDE معمولاً چیزی پیچیدهتر است که چند ابزار مختلف را با هم ترکیب میکند.
تفاوت ویرایشگر کد با ویرایشگر متن
از یک ویرایشگر متن (Text Editor) ساده نیز میتوان به عنوان ویرایشگر کد منبع استفاده کرد. ویرایشگر متن، یک رابط ابتدایی را فراهم میکند که این رابط، از قابلیتهای ساده کپی و الصاق پشتیبانی میکند.
توسعه با ویرایشگر متن اغلب توسط توسعهدهندگانی انجام میشود که ترجیح میدهند از پلتفرمهای غیر استاندارد استفاده کنند. این کار به این دلیل انجام میشود که یک ویرایشگر متن ساده با همه زبانهای برنامهنویسی سازگاری دارد.
همانطور که در بخش قبلی و در شرح تفاوت IDE با ویرایشگر متن بیان شد، در خصوص تفاوت ویرایشگر کد با ویرایشگر متن نیز باید گفت:
ویرایشگر کد در واقع یک ویرایشگر متن است که با داشتن برخی امکانات بیشتر، فرآیند کدنویسی را آسانتر میکند.
امکانات یک ویرایشگر کد
یک برنامه ویرایشگر کد منبع، به طور معمول قابلیتهای مختلفی را برای ویرایش کدهای نرمافزاری دارد. هر ویرایشگر مختص یک زبان خاص توسعه نرمافزار است. بیشتر ویرایشگرهای نرمافزار، قابلیت بررسی اعتبار قالب کد (Format Validation Check) و امکانات کپی و الصاق را ارائه میدهند.
این قابلیتها به حصول اطمینان از نوشته شدن کد بر اساس معیارهای تعیین شده آن زبان توسعه خاص، کمک میکنند.
قابلیت تکمیل خودکار در ویرایشگر کد
امکانات تکمیل کد به صورت خودکار (Auto-Code Complete) در اکثر برنامههای ویرایشگر کد منبع امروزی وجود دارد. ویژگی تکمیل خودکار کد به این صورت است که ویرایشگر یک کلمه یا عبارت را بر اساس آنچه برنامهنویس در ویرایشگر تایپ کرده است، پیشبینی میکند.
در واقع، قبل از اینکه برنامهنویس تایپ یک خط کد را به پایان برساند، ویرایشگر، کلمات کد را پیشبینی کرده و استفاده از آنها را به برنامهنویس پیشنهاد میدهد. این همان ویژگی است که به طور گسترده در مرورگرهای وب و تلفنهای هوشمند نیز موجود است.
درج خودکار بلوک در ویرایشگر کد
اکثر برنامههای ویرایشگر کد منبع از درج بلوکهای کد نیز پشتیبانی میکنند. برخی از بلوکهای کد به قالب قواعد مشخصی نیاز دارند که شامل نحوه شروع و پایان یک بلوک کد است. یک ویرایشگر کد منبع میتواند به طور خودکار یک بلوک کد را در صفحه قرار دهد.
این قابلیت به توسعهدهنده کمک میکند تا بتواند ضوابط ساختار کد را به طور پیشفرض و با دردسر کمتری اجرا کند. اکنون قبل از شروع آموزش Visual Studio Code بهتر است ابتدا به این سوال پاسخ داده شود که «Visual Studio Code چیست».

Visual Studio Code چیست ؟
Visual Studio Code (معروف به VS Code) ویرایشگر کد منبع متنباز (منبع آزاد) و رایگان ارائه شده توسط شرکت مایکروسافت است. Visual Studio Code به برنامهنویسان و توسعهدهندگان کمک میکند تا اشکال زدایی و اصلاح کد را با استفاده از روشهای هوشمند انجام دهند.
VS Code در ویندوز، لینوکس و macOS قابل استفاده است. اگرچه، VS Code ویرایشگری نسبتاً سبک به حساب میآید، اما برخی ویژگیهای قدرتمندش آنرا به یکی از محبوبترین ابزارهای توسعه در چند وقت اخیر تبدیل کرده است. در ادامه آموزش Visual Studio Code به معرفی امکانات و ساختار رابط کاربری این ویرایشگر کد پرداخته شده است.
ادیتور Visual Studio Code چه امکاناتی دارد؟
VS Code از مجموعه گستردهای از زبانهای برنامهنویسی شامل ++Java ،C و Python گرفته تا CSS ،Go و Dockerfile پشتیبانی میکند. علاوه بر این، VS Code به برنامهنویسان امکان میدهد تا افزونههای جدیدی از جمله Code Linterها (ابزارهای تحلیل کد برای عیبیابی)، اشکالزدایی و پشتیبانی از توسعه وب و فناوری ابری را اضافه و حتی ایجاد کنند.
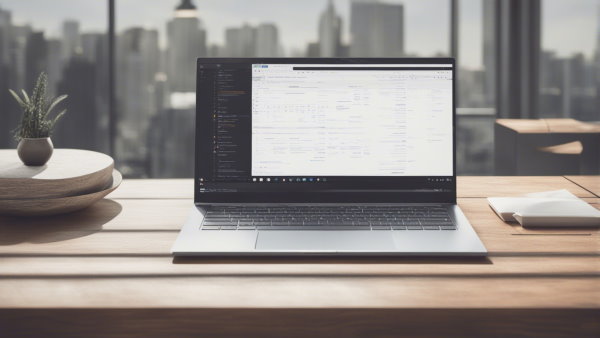
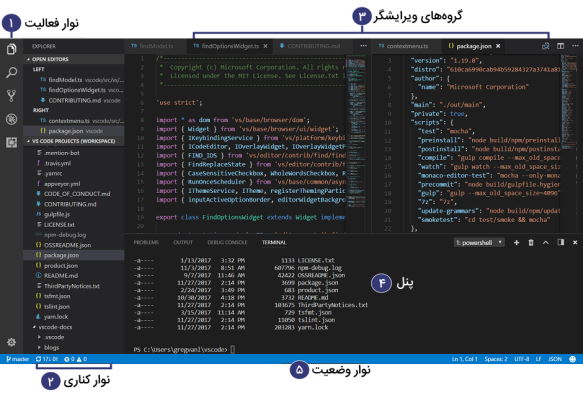
رابط کاربری VS Code در مقایسه با سایر ویرایشگرهای متن، امکان تعامل بیشتری را با برنامهنویس فراهم میکند. برای سادهسازی تجربه کاربری، VS Code به پنج ناحیه اصلی تقسیم میشود:
- نوار فعالیت (activity bar)
- نوار کناری (side bar)
- گروههای ویرایشگر (Editor groups)
- پنل (panel)
- نوار وضعیت (status bar)
تصویر زیر نشان میدهد که این نواحی چطور در Visual Studio Code نمایش داده میشوند.

در ادامه مطلب آموزش Visual Studio Code به بحث در خصوص کاربردهای VS Code پرداخته شده است. قبل از آن، مجموعه کاملی از فیلمهای آموزش برنامهنویسی برای علاقهمندان به یادگیری مهارتها و زبانهای مختلف برنامهنویسی ارائه شده است.
معرفی فیلم های آموزش برنامهنویسی

در این بخش از مطلب آموزش Visual Studio Code به معرفی مجموعه فیلمهای آموزش برنامهنویسی پرداخته شده است. ویرایشگر VS Code برای ویرایش کدهای یک برنامه بهکار میرود. بنابراین، افراد مبتدی ضمن یادگیری و آموزش Visual Studio Code باید به یادگیری مهارت برنامهنویسی نیز بپردازند. در این راستا، مجموعه فیلمهای آموزش برنامهنویسی میتواند منبع کامل و مفیدی برای یادگیری انواع زبانها، فریمورکها و بسترهای مختلف برنامهنویسی باشد. این مجموعه دارای بیش از بیست هزار دقیقه فیلم آموزش برنامهنویسی برای بیش از ۴۰ عنوان آموزش است. از جمله دورههای آموزشی شاخص و مهم در این مجموعه، میتوان به موارد زیر اشاره کرد:
- فیلم آموزش برنامهنویسی پایتون (Python) - مقدماتی: (زمان: ۱۹ ساعت و ۵۳ دقیقه، مدرس: مهندس پژمان اقبالی شمس آبادی): در این دوره آموزشی، زبان برنامهنویسی پایتون از پایه آموزش داده شده است و سعی شده تا همه موضوعات مقدماتی برنامهنویسی پایتون ارائه شود. برای مشاهده «فیلم آموزش برنامهنویسی پایتون (Python) - مقدماتی» + کلیک کنید.
- فیلم آموزش برنامهنویسی C++ (زمان: ۲۰ ساعت و ۱۴ دقیقه، مدرس: دکتر فرشید شیرافکن): این آموزش برای افرادی که قصد یادگیری زبان برنامهنویسی C++ را دارند مناسب است. برای مشاهده «فیلم آموزش برنامهنویسی C++ » + کلیک کنید.
- آموزش برنامهنویسی جاوا (Java) (زمان: ۱۹ ساعت و ۱۹ دقیقه، مدرس: دکتر مصطفی کلامی هریس): هدف از ارائه این دوره آموزشی، آشنایی کامل با زبان برنامهنویسی جاوا و امکانات مختلف آن است. برای مشاهده «آموزش برنامهنویسی جاوا (Java)» + کلیک کنید.
- برای دسترسی به مجموعه کامل فیلمهای آموزش برنامهنویسی + کلیک کنید.
کاربردهای Visual Studio Code
اکثر افراد به درستی Visual Studio Code را به عنوان یک ویرایشگر کد و حتی یک محیط توسعه برای برنامهنویسی پروژهها یا کار بر روی پروندههای متنی در نظر میگیرند. اما، انعطافپذیری نهفته در VS Code در قالب افزونهها به این ویرایشگر اجازه میدهد تا کارهای بسیار بیشتری علاوهبر پشتیبانی از زبانهای برنامهنویسی یا قالبهای فایل انجام دهند.
افزون بر امکان کدنویسی، VS Code میتواند از موارد کاربردی متعدد دیگری نیز پشتیبانی کند. در ادامه، چهار روش برای استفاده از VS Code با هدف بهبود سطح کیفی فرآیند توسعه و فراتر از یک ویرایشگر متن ساده، ارائه شده است.
جستجو در پایگاه داده
بسیاری از پروژههای توسعه اپلیکیشن دارای نوعی پایگاه داده هستند. معمولاً چنین پایگاه دادهای به وسیله یک برنامه کاربردی دسکتاپ یا یک پورتال تحت وب مدیریت میشود، اما تعداد زیادی افزونه برای Visual Studio Code امکان جستجوی مستقیم را در پایگاهدادهها از داخل محیط VS Code فراهم میکنند.
برای مثال، افزونه vscode-database اتصال سریع و جستجو در MySQL و PostgreSQL را فراهم میکند. همچنین، افزونه vscode-sqlite امکان کار با پایگاهداده چندمنظوره SQLite را فراهم میکند. کاربران MongoDB نیز افزونه مربوط به خودشان را دارند. باید در نظر داشت که این افزونهها در جستجو و اجرای Query کاربرد دارند و برای مدیریت جزئیات پایگاهداده مثل تغییر ساختار جدول مناسب نیستند (مگر آنکه فرد با مدیریت جزئیات از طریق Query مشکلی نداشته باشد).

توسعه و تست API
API ابزاری است که امکان ارتباط و همکاری قطعات نرمافزاری را فارغ از محل اجرا و بستر توسعه آنها فراهم میکند. تعدادی افزونه در Visual Studio Code وجود دارد که امکان آزمایش APIها و کار با قالبهای توصیف API در داخل ویرایشگر را فراهم میسازند.
افزونه tropicRPC امکان آزمایش خودکار APIهای gRPC را با استفاده از تنظیمات مربوط به تست که در پروژه VS Code ذخیره شده به وجود میآورد. افزونه openapi-lint امکان تایید اعتبار و تحلیل کد برای مشخص کردن خطاها (Linting) را برای فایلهای OpenAPI فراهم میکند.
OpenAPI قالبی است که اغلب برای نوشتن تعاریف API یا API Definitions به کار میرود. همچنین، openapi-lint امکان استخراج کردن (Extract) به سایر فرمتها شامل YAML و JSON را نیز ایجاد میکند. افزونه Swagger Viewer امکان پیشنمایش و همچنین تحلیل کد را برای مشخص کردن خطاها و امکانات IntelliSense (شامل تکمیل کد، اطلاعات پارامترها و سایر موارد) برای فایلهای OpenAPI به وجود میآورد.
مدیریت همکاران
حتی قبل از پیدایش COVID-19 و تحول بنیادین ساختار مشاغل نیز، ابزارهای همکاری گروهی فرآیند انجام آنی کارها از راه دور را سادهتر کردهاند. کاربران Slack و Discord میتوانند از Visual Studio Code برای تعامل با این سرویسها استفاده کنند و افزونه گفتگو Arjun Attam با هر دو سرویس Slack و Discord کار میکند و حتی امکان ادغام مستقیم آنها را در پنجره VS Code فراهم میکند.
پیگیری بهرهوری
با توجه به افزایش نرخ دورکاری، مدیریت زمان بیش از همیشه اهمیت پیدا کرده است. مثلاً اگر یک توسعهدهنده از سامانه ردیابی معیارهای توسعه Wakatime استفاده میکند، یک افزونه VS Code برای مدیریت مستقیم آمار Wakatime از داخل ویرایشگر وجود دارد. افزونه Code Time نیز امکان ردیابی و مدیریت بهرهوری مستقیم توسط خود شخص را از طریق یک بستر متنباز فراهم میسازد. برای آن دسته از افرادی که تنها نیاز به یک زمانسنج Pomodoro دارند، یک افزونه برای آن نیز در VS Code موجود است.

در ادامه، شرحی از ویژگیهای کاربردی VS Code با هدف درک بیشتر اهمیت آموزش Visual Studio Code ارائه شده است.
ویژگی های کاربردی Visual Studio Code
ویرایشگر VS Code امکانات و ویژگیهای بسیاری دارد که در این بخش از مطلب آموزش Visual Studio Code به برخی از آنها اشاره شده است.
- پشتیبانی چندپلتفرمی: VS Code در سیستمعاملهای ویندوز، لینوکس و macOS در دسترس است و میتوان آن را به سرعت روی پلتفرم دلخواه نصب کرد.
- برجستهسازی نحو: یک توسعهدهنده، ممکن است به زبانهای مختلفی مثل t-SQL ،PHP، دستورات AWS CLI، پایتون، PowerShell و JavaScript کدنویسی کند. VS Code میتواند نحو مختص به یک زبان برنامهنویسی را برجسته و مشخص کند (Syntax Highlighting). با VS Code، نیازی به استفاده از چندین پلتفرم برای هر زبان برنامهنویسی وجود ندارد.
- تورفتگی سطر اول کد: VS Code از دندانهگذاری (تورفتگی | Indentation) کد برای زبانهای برنامهنویسی مختلف نیز پشتیبانی میکند.
- افزونهها: VS Code افزونههای (Plug-in | Extensions) بسیاری برای بهبود کارایی ویرایشگر Visual Studio Code فراهم میکند. این افزونهها قابلیتها و تواناییهای VS Code را افزایش میدهد. میتوان از افزونههایی برای SQL Server ،AWS ،Python و میانبرهای صفحهکلید در این ویرایشگر استفاده کرد.
- ارائه نمای درختی: ویرایشگر VS Code یک نمای درختی یا واسط سلسلهمراتبی برای دیدن فایلهای پروژه ارائه میدهد که با استفاده از آن میتوان به بخشهای مختلف پروژه سرکشی کرد.
- خط فرمان یکپارچه: Visual Studio Code یک خط فرمان یکپارچه برای فضای کاری توسعهدهنده ارائه میدهد. نیازی به نقل مکان به پنجرههای مختلف برای انجام کارهای مربوط به خط فرمان وجود ندارد.
- زبان نمایش داده شده: به راحتی میتوان زبان دلخواه را در VS Code با استفاده از افزونه مجموعه زبان، تنظیم کرد.
- تِمهای رنگی: به راحتی میتوان محیط ویرایشگر VS Code را با طرحهای رنگی مختلف شخصیسازی کرد. میتوان به سرعت Themeرا مطابق سلیقه تغییر داد.
- امکانات توسعه وب: VS Code دارای پشتیبانی درونی برای توسعه Node.js با JavaScript و TypeScript است که از همان فناوریهای تعبیه شده در محیط توسعه یکپارچه Visual Studio قدرت گرفتهاند. همچنین، VS Code شامل ابزارهای عالی برای فناورهای وب همچون Less ،SCSS ،CSS ،HTML ،JSX/React و JSON است.
در ادامه آموزش Visual Studio Code به بررسی مزایا و معایب آن پرداخته شده است.
مزایا و معایب Visual Studio Code
Visual Studio Code یک ویرایشگر محبوب و کاربردی است که بسیاری از افراد و تیمهای فعال در زمینه توسعه نرمافزار و اپلیکیشن، برای ساخت برنامههای مبتنی بر پلتفرمهای مختلف از آن استفاده میکنند.
VS Code از ابزارها و فریمورکهای متعددی پشتیبانی میکند و به طور کلی مزایا و نقاط قوت آن بسیار برجسته و قابل توجه است. در هر حال، هر نرمافزاری هر چقدر هم که قدرتمند باشد، دارای برخی کاستیها و مشکلات نیز هست. به ویژه، زمانی که از یک برنامه در بسترهای نرمافزاری و سختافزاری مختلف استفاده شود، ممکن است سازگاری لازم با برخی از آنها وجود نداشته باشد. در این بخش از آموزش Visual Studio Code، به بررسی و شرح برخی مزایا و معایب این ویرایشگر محبوب پرداخته شده است.

مزایای Visual Studio Code
Visual Studio Code در مقایسه با Visual Studio محصولی کاملاً متفاوت است. VS Code چندپلتفرمی است و با ویندوز، لینوکس و مک سازگاری دارد، در حالیکه، Visual Studio تنها برای سیستمعامل ویندوز و مک ارائه میشود.
در این بخش از آموزش Visual Studio Code، به مزایا و نقاط قوت این ویرایشگر کد قدرتمند و کاربردی پرداخته شده است.
قابلیت IntelliSense برای زبان برنامهنویسی
IntelliSense یک اصطلاح کلی است که برای اشاره به مجموعهای از چند ویژگی و قابلیت که در ویرایش کد به کار میرود و توسط مایکروسافت ارائه شده است. این قابلیتها در ادامه فهرست شده است.
- تکمیل خودکار کدها (Code Completion)
- اطلاعات پارامتر (Parameter Info)
- اطلاعات سریع (Quick Info)
- دستیاری محتوا (Content Assist)
- سرنخدهی کد (Code Hinting)
قابلیتهای IntelliSense در VS Code برای زبانهای برنامهنویسی JavaScript ،TypeScript ،JSON ،HTML ،CSS ،Less و Sass به صورت پیشفرض و از ابتدا موجود است. همچنین، میتوان افزونه IntelliSense را برای سایر زبانهای برنامهنویسی که پشتیبانی IntelliSense به صورت پیشفرض برای آنها وجود ندارد، به VS Code اضافه کرد.
قابلیت Command Palette
VS Code از خط فرمانی داخلی به نام Command Palette (طیف دستورات) پشتیبانی میکند که موقعیت آن در مبدأ پروژه در حال اجرا قرار میگیرد. این ویژگی، کار را بسیار راحت میکند؛ زیرا، برنامهنویس ناچار نخواهد بود که وضعیت خط فرمان فعلی را برای اجرای یک دستور سریع خط فرمان، تغییر دهد. برای باز کردن این خط فرمان، میتوان به سادگی از کلیدهای ترکیبی « Command/Control+Shift+P» استفاده کرد.
این خط فرمان، یک PowerShell در داخل محیط توسعه VS Code به حساب میآید که آماده انجام وظایف معمول به صورت میانبر است. وقتی توسعهدهنده شروع میکند به تایپ کردن هر یک از این دستورات شناختهشده، Command Palette از IntelliSense help کمک میگیرد و حتی خط فرمان را آماده میکند تا وظایف مورد نظر کاربر را اجرا کند.
کنترل نسخه داخلی
Visual Studio Code به صورت داخلی دارای انضمام گیت (Git) است. این قابلیت کار توسعهدهندگان را در ملاحظه و بررسی تغییراتی که در پروژه انجام میشود راحت میکند. از طریق زبانه مدیریت منبع در نوار فعالیت VS Code میتوان گیت را راهاندازی کرده و بسیاری از دستورات Git از جمله commit ،pull ،push و rebase قابل اجرا است.
همچنین، از طریق قابلیت کنترل نسخه داخلی، میتوان تغییرات انجام شده در فایلهای پروژه را نیز بررسی کرد. VS Code با هر نوع مخزن گیت، چه راه دور و چه محلی، کار میکند و برای رفع مغایرتها قبل از Commit کردن کدها، از نمادهای بصری استفاده میکند.

امکانات دیباگ و اشکالزدایی
یکی از ویژگیهای کلیدی Visual Studio Code، پشتیبانی قدرتمند آن برای «دیباگ کردن» (Debugging) است. Debugger درونی VS Code به سرعت بخشیدن در چرخه ویرایش، کامپایل و اشکالزدایی کدها کمک میکند.
به صورت پیشفرض، VS Code از اشکالزدایی فریمورک NodeJS پشتیبانی میکند و به طور کلی میتواند هر چیزی را که به جاوا اسکریپت ترجمه میشود، اشکالزدایی کند. اگرچه، برای اشکالزدایی سایر زبانهای زمان اجرا (Runtime) مثل C++ یا پایتون، نیاز به نصب افزونه مخصوص وجود دارد.
امکان ویرایش چند فایل به صورت همزمان
گاهی لازم است برای ویرایش یک فایل از کدهای فایل دیگری استفاده شود. VS Code امکان باز کردن چند ویرایشگر در کنار یکدیگر را فراهم میکند. برای استفاده از این ویژگی، میتوان به سادگی روی فایل راست کلیک کرده و گزینه « Open to the slide» را انتخاب کرد.
ویژگیهای مدیریت کد
VS Code امکانات خدماتی برای زبانهای برنامهنویسی مختلفی را در اختیار توسعهدهندگان قرار میدهد. برخی از این امکانات در ادامه فهرست شدهاند:
- Peek Definition: میتوان با استفاده از آن کدهای دیگر را بدون خارج شدن از محل فعلی نوشتن کدها دید و ویرایش کرد.
- Go to Definition: این ویژگی بهنوعی از یک منبع یا عضو نقل مکان میکند و نتیجه را در یک زبانه جدید باز میکند.
- یافتن همه منابع: پنجره «Find All References» تمام رویدادهای یک نماد را پیدا میکند. در صورتی که منبع مربوطه قطعی نباشد، مثلاً بخشی از یک فراخوانی پویا باشد، آن رویداد به رنگ خاکستری درمیآید.
- نماد تغییر نام: تغییر نام یک عمل رایج مرتبط با بازسازی کد منبع است. VS Code یک نماد تغییر نام مجزا (F2) دارد.
این امکانات برای هر توسعهدهندهای بسیار کاربردی محسوب میشوند. در VS Code، میتوان قالببندی کد جاوا اسکریپت و کدهای سایر زبانهای برنامهنویسی را انجام داد. برای دسترسی به امکانات ذکر شده در بالا، میتوان در داخل فایل کدها راست کلیک کرد. VS Code ویرایشگر محبوب و پراستفادهای است و مزایای بسیاری دارد که در این بخش تنها به برخی از آنها اشاره شد. در ادامه مطلب آموزش Visual Studio Code به برخی از معایب و کاستیهای این ویرایشگر کد اشاره شده است.
معایب Visual Studio Code
Visual Studio Code یک ویرایشگر کد محبوب است و توسط برنامهنویسان و توسعهدهندگان بسیاری مورد استفاده قرار میگیرد.
اما VS Code دارای برخی مشکلات و کاستیهای اندک نیز هست که در این بخش از مطلب آموزش Visual Studio Code با استناد به سایتهای نظرسنجی و تحلیلی همچون GetApp و TrustRadius و بر اساس نظرات توسعهدهندگان مختلف، برخی از معایب Visual Studio Code فهرست شده است.
- رابط کاربری نسبتاً ضعیف: پیدا کردن و استفاده از امکانات و ویژگیهای VS Code میتواند کمی زمانبر باشد.
- هنگ کردن و بسته شدن ناگهانی: به ندرت ممکن است VS Code در حین کدنویسی هنگ کرده و به صورت خودکار بسته شود.
- پشتیبانی نسبتاً ضعیف از کدنویسی Front-End: پشتیبانی VS Code از کدنویسی فرانتاند مثل زبانهای HTML و CSS چندان قوی نیست.
- داغ کردن سیستم بعد از کدنویسی طولانی: در صورتی که برای ساعتهای متمادی از VS Code برای ویرایش کد استفاده شود، دستگاه داغ میکند.
- مصرف زیاد باتری: برخی از کاربران اعلام کردهاند که VS Code در زمان کوتاه باتری زیادی مصرف میکند.
- مصرف زیاد حافظه: با توجه به اینکه VS Code با Electron ساخته شده، مصرف حافظه بالایی دارد که همین مسأله موجب مصرف زیاد باتری میشود.
- محل کلیدهای میانبر: کلیدهای میانبر پیشفرض چندان مناسب نیستند و برخی از آنها، نیاز به شخصیسازی و تنظیم مجدد دارند.
- مشکل عملکرد افزونهها: برخی از افزونهها در بعضی از مواقع به درستی عمل نمیکنند.
- ابهام در پیغامهای خطا: گاهی اوقات، پیامهای خطای کامپایل، گمراه کننده و مبهم هستند که باعث میشود توسعهدهنده در تشخیص ماهیت خطا دچار سردرگمی شود.
- کندی در بارگذاری اولیه: گاهی اجرای اپلیکیشن VS Code به کندی انجام میشود.
آموزش Visual Studio Code
در این بخش، پیرامون موضوعات مهم و اساسی آموزش Visual Studio Code و شروع کار با آن ارائه شده است. در ابتدا به برخی سوالات رایج درباره VS Code پرداخته میشود.

سوالات رایج Visual Studio Code
در این بخش از آموزش Visual Studio Code به برخی از سوالات رایج در مورد این ویرایشگر متن پاسخ داده شده است.
ویرایشگر Visual Studio Code و محیط توسعه Visual Studio چه تفاوتی با هم دارند؟
Visual Studio Code یک ویرایشگر کد چابک است که از عملیات توسعه نرمافزار مانند اشکالزدایی، اجرای وظایف و کنترل نسخه پشتیبانی میکند. هدف VS Code فراهم کردن ابزارهای مورد نیاز یک توسعهدهنده برای انجام چرخه «کدنویسی-ساخت-اشکالزدایی» است. در این راستا، جریانهای کاری پیچیدهتر به محیطهای توسعه مثل Visual Studio IDE سپرده میشود که امکانات کاملتری دارند.
چه سیستم عاملهایی توسط VS Code پشتیبانی میشوند؟
VS Code روی Linux ،macOS و ویندوز قابل استفاده است.
آیا VS Code رایگان است؟
بله. VS Code هم برای استفاده شخصی و هم استفاده تجاری به صورت رایگان در دسترس است.
آیا همه افزونه های VS Code رایگان هستند؟
ناشرهای افزونه اجازه دارند گواهینامهای را انتخاب کنند که با نیازهای تجاری آنها همخوانی داشته باشد. با وجود اینکه که بسیاری از ناشران افزونه، انتشار محصول خود را تحت گواهینامه متنباز پذیرفتهاند، برخی افزونهها نظیر Google Cloud Code ،Wallaby.js و «افزونههای توسعه از راه دور VS Code» از گواهینامههای اختصاصی استفاده میکنند.
VS Code از چه زبان هایی پشتیبانی میکند؟
بر اساس اعلام وبسایت رسمی VS Code، این ویرایشگر کد از صدها زبان برنامهنویسی پشتیبانی میکند. جاوا اسکریپت، CSS و HTML به صورت پیشفرض و پایتون، C/C++، سیشارپ، جاوا، Go، دارت، PHP و روبی نیز تنها برخی از زبانهایی هستند که با نصب افزونه در VS Code پشتیبانی میشوند.
چگونه میتوان نسخه VS Code نصب شده را یافت؟
میتوان اطلاعات مربوط به نسخه Visual Studio Code فعلی نصب شده روی یک پلتفرم خاص را در قسمت «درباره» (About) یافت.
- در MacOS باید به نشانی «Code > About Visual Studio Code» مراجعه شود.
- در ویندوز باید به نشانی «Help > About» مراجعه کرد.
نسخه VS Code، اولین شماره نسخه فهرست شده است و قالب نسخه آن به صورت «major.minor.release» است. یعنی، سمت چپترین رقم مربوط به شماره نسخه اصلی، رقم وسط مربوط به شماره نسخه فرعی و آخرین رقم نیز مربوط به شماره انتشار (Release) است.
Workspace در VS Code چیست؟
یک «فضای کاری» (Workspace) در VS Code، معمولاً به پوشه محل ذخیره یک پروژه اطلاق میشود. VS Code از مفهوم "فضای کاری" استفاده میکند تا بتواند محدوده ساختار پروژه، از جمله تنظیمات مربوط به پروژه و همچنین فایلهای پیکربندی را برای اشکالزدایی و انجام وظایف، مشخص کند. فایلهای Workspace در نشانی پروژه و در پوشهای با پسوند «.vscode» ذخیره شده است. همچنین، میتوان در یک فضای کاری VS Code، از طریق قابلیتی به نام «فضای کاری چند ریشه» (Multi-Root Workspace) بیش از یک پوشه اصلی در یک فضای کاری داشت. در ادامه فرآیند آموزش Visual Studio Code به شرح نحوه نصب این ویرایشگر کد در سه پلتفرم ویندوز، macOS و لینوکس پرداخته شده است.
آموزش نصب Visual Studio Code
در این بخش از آموزش Visual Studio Code نحوه نصب این ویرایشگر کد منبع در سه پلتفرم ویندوز، مک و لینوکس آموزش داده شده است. در ابتدا به نحوه نصب VS Code در ویندوز پرداخته شده است.
آموزش نصب VS Code در ویندوز
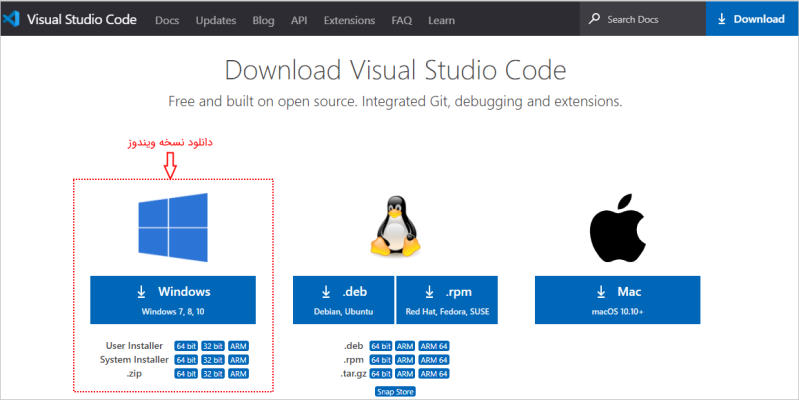
در این بخش از آموزش Visual Studio Code، نحوه نصب این ویرایشگر در ویندوز شرح داده شده است. ابتدا باید به صفحه دانلود سایت Visual Studio Code [+ّ] رفته و پلتفرم دلخواه برای نصب نرمافزار (در این مورد، ویندوز) را انتخاب کرد. در این صفحه، لینکهای دانلود فایل نصب برای سیستمعاملهای ویندوز، لینوکس و مک OS موجود است.

فایل نصب VS Code حدوداً ۶۰ مگابایت حجم دارد و دانلود آن چندان زمانبر نخواهد بود. پس از دانلود نسخه منطبق بر سیستمعامل، مراحل نصب VS Code آغاز میشود. فرآیند نصب Visual Studio Code ساده و سریع است. در ادامه این بخش از آموزش Visual Studio Code، مراحل نصب این ویرایشگر کد منبع به طور کامل فهرست شده است.
- با باز کردن فایل نصب دانلود شده به نام «VSCodeUserSetup-{version}.exe»، اولین پنجره در فرآیند نصب Visual Studio Code مربوط به توافقنامه مجوز (License Agreement) است که با پذیرفتن آن (انتخاب گزینه I accept the agreement) و زدن Next مرحله بعدی ظاهر میشود.
- در مرحله دوم نصب Visual Studio Code، نوبت به انتخاب مسیر نصب میرسد. به صورت پیشفرض، VS Code در مسیر «C:\users\{username}\AppData\Local\Programs\Microsoft VS Code» نصب میشود. میتوان مسیر نصب را به دلخواه تغییر داد.
- در مرحله بعد نیز پوشه منوی Start انتخاب میشود که چندان اهمیتی ندارد و میتوان به مرحله بعد رفت.
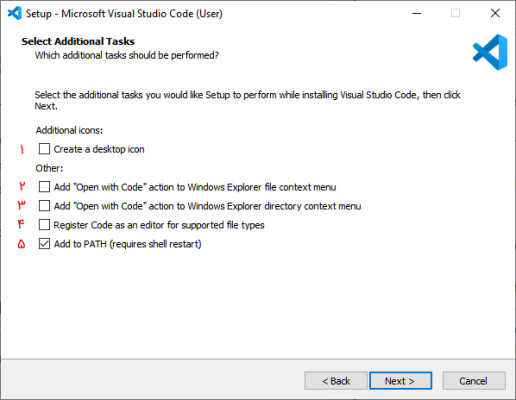
- در این مرحله، میتوان «وظایف افزوده» (Additional Tasks) را انتخاب کرد. در این بخش، تنظیماتی برای ادغام VS Code با Windows Explorer وجود دارد. میتوان با تیک زدن هر یک از گزینهها، قابلیتهای مربوطه را فعال کرد. در تصویر زیر هر یک از گزینهها با یک شماره علامتگذاری شده است. در پایین تصویر، توضیحات لازم برای هر گزینه ارائه شده است.

در ادامه آموزش نصب VS Code در مطلب آموزش Visual Studio Code، هر یک از گزینههای مرحله انتخاب وظایف افزوده نشان داده شده در تصویر بالا، به ترتیب شماره توضیح داده شده است.
- در صورت فعال بودن این مورد، آیکن VS Code در صفحه دسکتاپ اضافه میشود.
- میتوان این گزینه را برای افزودن امکان باز کردن یک فایل با VS Code به منوی زمینه (منویی که هنگام راست کلیک کردن روی فایل ظاهر میشود) در برنامه Windows Explorer فعال کرد.
- اگر چندین اسکریپت در یک فولدر وجود داشته باشد، باز کردن هر یک از آنها به طور جداگانه بهینه نیست. در VS Code میتوان روی پوشه حاوی فایلهای کد کلیک کرد تا همه فایلها تنها با یک کلیک باز شوند. اگر این گزینه فعال باشد، میتوان روی هر پوشه دلخواه کلیک کرده و در منوی ظاهر شده گزینه باز کردن همه فایلها را انتخاب کرد تا همه فایلهای اسکریپت در آن پوشه همزمان در VS Code باز شوند.
- این گزینه، Visual Studio Code را به عنوان ویرایشگر پیشفرض برای فایلهای سیستمی تحت پشتیبانی در ویندوز برمیگزیند.
- مسیر (PATH) یک متغیر محیطی شناخته شده در سیستمعاملهای مختلف است. متغیر PATH مسیر پوشههایی را مشخص میکند که برنامههای اجرایی در آن مسیرها ذخیره شدهاند. با افزودن پوشه این برنامهها به PATH، میتوان آنها را بدون دانستن و وارد کردن آدرس کامل مسیر آنها، در خط فرمان اجرا کرد.
مراحل بعدی نصب مورد خاصی برای توضیح و آموزش ندارد و به سادگی با زدن Next و در انتها زدن گزینه Finish این مراحل نصب پایان مییابد و نصب Visual Studio Code روی ویندوز کامل میشود. در ادامه آموزش Visual Studio Code به آموزش نصب این ویرایشگر کد روی سیستم عامل macOS پرداخته شده است.
آموزش نصب Visual Studio Code در مک OS
در این قسمت از آموزش Visual Studio Code چگونگی نصب این ویرایشگر کد منبع در سیستم عامل macOS توضیح داده شده است. برای نصب باید مراحل زیر را طی کرد.
- دانلود نسخه مربوط به macOS ویرایشگر Visual Studio Code از صفحه دانلود سایت رسمی آن
- باز کردن فهرست دانلود مرورگر و رفتن به محل فایلهای دانلود شده
- انتخاب آیکن ذرهبین برای باز کردن فایلهای دانلود شده در اپلیکیشن Finder
- Drag کردن فایل Visual Studio Code.app و اضافه کردن آن به پوشه Applications؛ این کار باعث میشود که VS Code روی سیستمعامل مک نصب شده و آیکن آن در Launchpad مک OS در دسترس باشد.
- با راست کلیک کردن روی آیکن و انتخاب گزینه Options و سپس فعال کردن گزینه «Keep in Dock» میتوان آیکن VS Code را قسمت Dock مک OS قرار داد.
همچنین میتوان VS Code را از طریق خط فرمان (Terminal) در macOS با وارد کردن دستور «code» اجرا کرد. البته قبل از اجرای این دستور، باید VS Code به Path مک OS اضافه شده باشد. برای این کار، باید به صورتی که در ادامه فهرست شده است اقدام شود.
- VS Code اجرا میشود.
- باید Command Palette را باز (Ctrl+Shift+P) و در آن عبارت «Shell Command» را برای یافتن گزینه «Shell Command: Install 'code' command in PATH command» جستجو کرد.
- پس از اجرای گزینه بالا، باید ترمینال را برای بازنشانی تغییرات و اضافه شدن $PATH جدید راهاندازی مجدد کرد. اکنون میتوان در هر فولدری با وارد کردن دستور code در خط فرمان، VS Code را اجرا و شروع به ویرایش فایلهای آن پوشه کرد.
در ادامه این بخش از آموزش Visual Studio Code به آموزش نصب این ویرایشگر کد روی لینوکس پرداخته شده است.
نصب Visual Studio Code در لینوکس
در این راهنما، مراحل نصب Visual Studio Code روی لینوکس به صورت گامبهگام ارائه شده است. به عبارت دقیقتر، در اینجا نحوه نصب Visual Studio Code روی هر دو توزیع مبتنی بر Ubuntu ،Debian و Linux Mint آموزش داده شده است. رایجترین روش نصب در سیستمهای مبتنی بر Debian به وسیله فعال کردن مخزن و نصب پکیج VS Code با استفاده از apt Package Manager انجام میشود. ابتدا باید apt را بهروزرسانی کرد:
1$ sudo apt updateوقتی که بهروزرسانی انجام شد، نوبت به نصب وابستگیهای مورد نیاز میرسد که به وسیله کد زیر انجام میشود.
1$ sudo apt install software-properties-common apt-transport-httpsسپس باید با استفاده از دستور «wget»، مخزن مربوطه را دانلود کرده و کلید GPG مایکروسافت را به صورت زیر Import کرد.
1$ wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
2$ sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/
3$ sudo sh -c 'echo "deb [arch=amd64 signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'وقتی که مخزن فعال شد، باید سیستم را بهروزرسانی کرده و Visual Studio Code را با دستورات زیر نصب کرد.
1$ sudo apt update
2$ sudo apt install codeبا توجه به حجم فایل، نصب Visual Studio Code تقریباً پنج دقیقه زمان میبرد. وقتی که نصب انجام شد، باید از بخش مدیریت اپلیکیشن سیستمعامل لینوکس برای جستجوی Visual Code Studio و اجرای آن استفاده شود. در ادامه، شروع کار با Visual Studio Code و نحوه نوشتن اولین برنامه با آن توضیح داده شده است.

شروع کار با Visual Studio Code
پس از نصب Visual Studio Code، میتوان این ویرایشگر را با وارد کردن دستور «code -n» در خط فرمان، اجرا کرد. این دستور، VS Code را وادار میکند که یک نمونه (Instance) جدید را شروع کرده و نمایش دهد.
اگر نیاز به ادامه کار از محل برنامهنویسی قبلی وجود داشته باشد، باید دستور code را بدون «n-» که به آن Flag گفته میشود، وارد کرد. اگر نیاز به باز کردن VS Code در یک پوشه خاص وجود دارد، باید به محل پوشه مربوطه رفته و دستور «code -r» را وارد کرد. حالا همه چیز برای نوشتن کد در محیط ویرایشگر Visual Studio Code آماده است. در ادامه، نحوه ایجاد یک فایل جدید و اجرای یک برنامه ساده در VS Code آموزش داده شده است.
Hello World با پایتون در VS Code
در این بخش از آموزش Visual Studio Code نحوه ایجاد یک فایل جدید در VS Code و نوشتن اولین برنامه در این ویرایشگر به زبان پایتون توضیح داده شده است.
- ایجاد فایل جدید: با باز کردن Visual Studio Code، در صفحه خوشآمدگویی در قسمت بالا سمت چپ و بخش Start، با زدن گزینه New File، یک فایل جدید ایجاد و نشانگر ماوس در ابتدای آن فایل قرار میگیرد.
- نوشتن کد پایتون: در فایل جدید، دستور چاپ عبارت «Hello World» به زبان پایتون به صورت print("hello world") وارد میشود.
- ذخیره فایل: از طریق منوی File و با استفاده از گزینه Save میتوان فایل مربوطه را ذخیره کرد. این فایل باید با پسوند «.py» ذخیره شود. یعنی در پنجرهای که پس از زدن گزینه Save باز میشود، باید ابتدا نام فایل را وارد کرده و در ادامه آن نیز پسوند .py اضافه شود. با زدن دکمه Save، رنگ کدها مطابق با نحو پایتون تغییر میکنند.
- اجرای برنامه: یک راه سریع برای اجرای برنامه Hello World این است که به زبانه اجرا (Run) مراجعه کرده و دکمه «Run and Debug» را زد. با زدن این دکمه، پنجرهای باز میشود که باید در آن باید بستر اشکالزدایی (Debug) را انتخاب کرد. برای اجرای کد پایتون باید افزونه Python را نصب کرد. پس از نصب افزونه پایتون، با انتخاب گزینه پیشنهادی «Python File» در پنجره «Debug Configuration» فایل مربوطه با Debugger پایتون اجرا شده و خروجی در ترمینال قابل مشاهده خواهد بود.
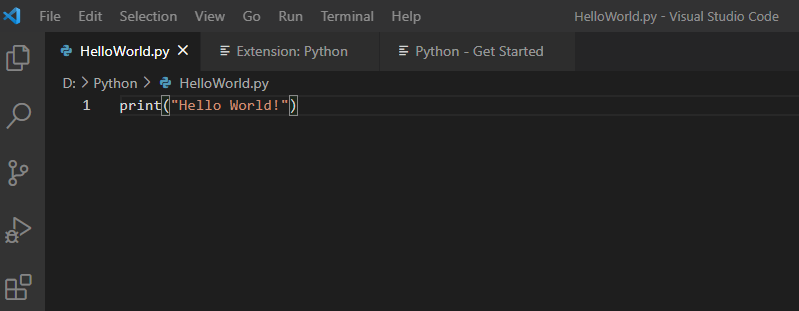
در تصویر زیر، فایل ایجاد شده و محتوای کد نوشته شده در VS Code ملاحظه میشود:

بدین ترتیب، اولین پروژه پایتون در VS Code ایجاد میشود. در ادامه آموزش Visual Studio Code به معرفی و آموزش امکانات و قابلیتهای رابط کاربری این ویرایشگر کد پرداخته شده است.
نگاهی به رابط کاربری در VS Code
پس از تکمیل نصب Visual Studio Code و اجرای اولین پروژه در این ویرایشگر، زمان آن فرا رسیده است تا در این بخش از آموزش Visual Studio Code، قسمتهای اصلی و امکانات موجود در محیط گرافیکی داخل این ویرایشگر کد منبع معرفی شوند.
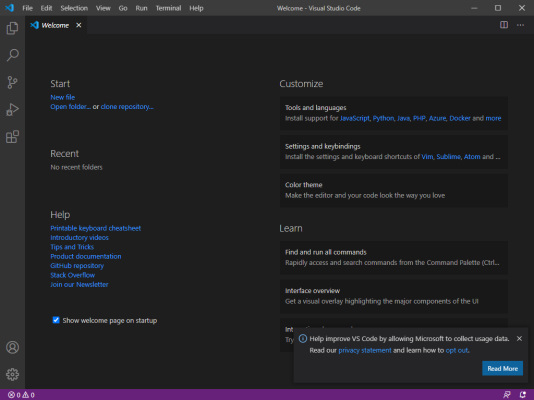
صفحه ابتدایی VS Code در اولین اجرا مطابق تصویر زیر است:

در صورت فراموشی محل هر یک از بخشهای رابط کاربری، با استفاده از گزینه «Interface Overview» در صفحه خوشآمدگویی، راهنمایی از محل بخشهای اصلی رابط کاربری VS Code روی صفحه ظاهر میشود. همواره میتوان از طریق Command Pallete و با جستجو در آن به صفحه خوشآمدگویی دسترسی داشت. در ادامه این بخش از آموزش Visual Studio Code، ابتدا به معرفی نوار وضعیت یا Status Bar و هر یک از زبانههای این بخش از رابط کاربری VS Code پرداخته شده است.
نوار وضعیت در VS Code
موقعیت نوار وضعیت در پایین صفحه قرار دارد و بسته به تم انتخاب شده، رنگ آن متفاوت است. در تصویر بالا، نوار وضعیت با رنگ بنفش مشخص شده است. در نوار وضعیت میتوان به اطلاعات مفیدی دست یافت که برخی از آنها در ادامه فهرست شده است:
- شماره خط فعلی
- زبان برنامهنویسی در حال استفاده
- خطاها و اخطارها
در سمت چپ صفحه، نوار فعالیت (Activity Bar) قرار دارد که در ادامه به معرفی و آموزش آن پرداخته شده است.
نوار Activity در VS Code
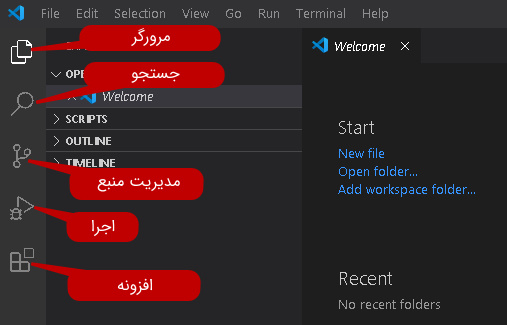
نوار سمت چپ که به آن «نوار فعالیت» (Activity Bar) گفته میشود، شامل زبانههای (Tab) زیر است:
- مرورگر (Explorer)
- جستجو (Search)
- مدیریت منبع (Source Control)
- اجرا (Run)
- افزونه (Extention)
محل هر یک از این زبانهها در نوار فعالیت، در تصویر زیر مشخص شده است:

در ادامه این بخش از آموزش Visual Studio Code هر یک از زبانههای نوار فعالیت که در بالا فهرست شدند، معرفی و توضیح داده شده است.
زبانه Explorer در VS Code
زبانه Explorer یا مرورگر، برای باز کردن، مرور و مدیریت فایلها استفاده میشود. همچنین، میتوان از زبانه Explorer به عنوان یک ویرایشگر متن، دفترچه یادداشت (Notepad) یا ویرایشگر کد یک زبانبرنامهنویسی استفاده کرد. در Explorer میتوان چندین فایل را به صورت همزمان باز کرد:

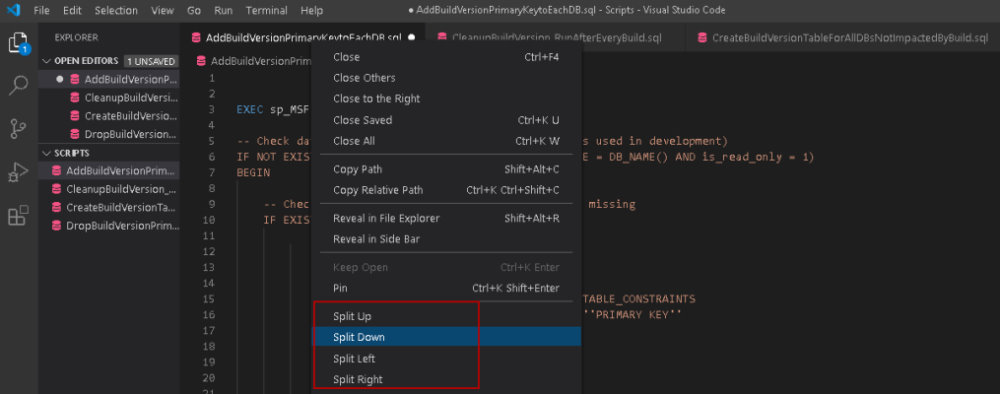
میتوان فایلها را بسته به نیاز تفکیک و قطعهبندی (Split) کرد. این تقسیمبندی را میتوان به صورت افقی، عمودی و سایر موارد مطابق فهرست زیر انجام داد:
- Split Up
- Split Down
- Split Left
- Split Right

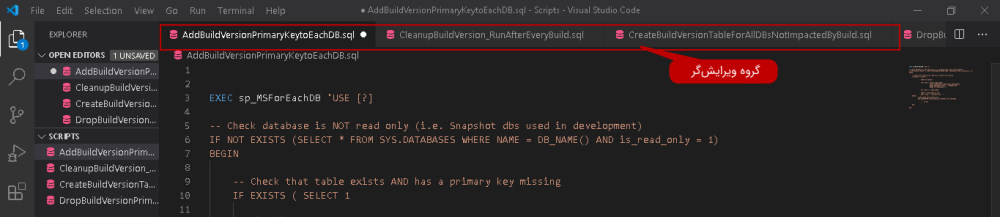
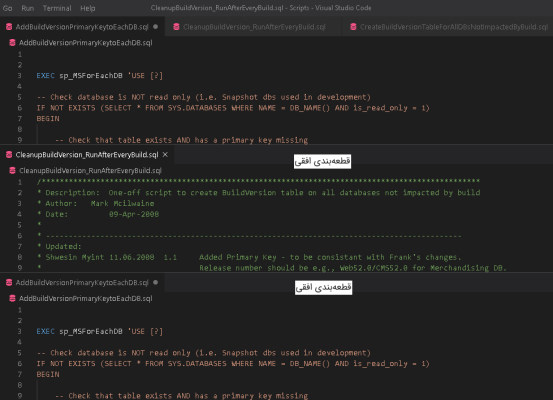
برای مثال، وقتی که فایلها قطعهبندی شوند، یک ناحیه جدید برای فایلهای قطعهبندی شده ایجاد میشود. برای مثال، در تصویر (Screenshot) زیر، قطعهبندی فایلها در Explorer به صورت افقی یا Split Down انجام شده است. قطعهبندی برای زمانی مناسب است که قصد مقایسه دو یا بیش از دو اسکریپت با یکدیگر یا استفاده از یک اسکریپت به عنوان منبع وجود داشته باشد.

به همین شکل میتوان ویرایشگرها را در گروههای مختلف تنظیم کرد، و مثلاً دو پنجره را زیر هم و یک پنجره را در سمت راست قرار داد. در ادامه آموزش Visual Studio Code زبانه Search یا جستجو در نوار فعالیت معرفی و آموزش داده شده است.
زبانه Search در VS Code
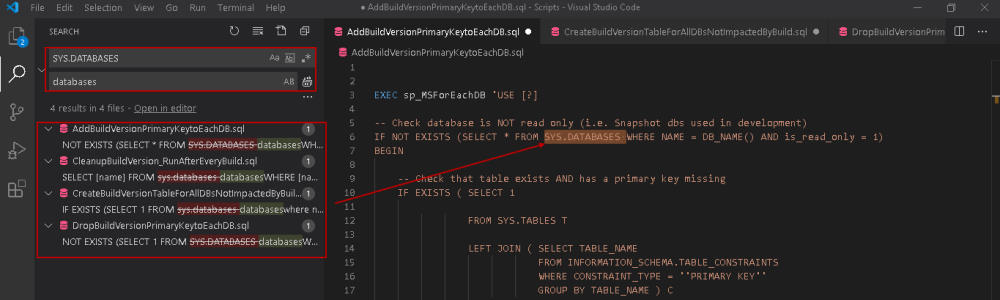
در این بخش از مطلب آموزش Visual Studio Code راجعبه زبانه یا سربرگ جستجو که با آیکن ذرهبین در نوار سمت چپ (نوار فعالیت) رابط کاربری VS Code مشخص میشود، توضیحاتی ارائه شده است. بخش Search برای جستجوی یک کلیدواژه خاص در همه فایلهایی که در پنجره ویرایشگر باز هستند استفاده میشود.
برای مثال، اگر فرض شود که قصد تعویض عبارت sys.databases با کلیدواژه databases در همه فایلهایی که باز هستند وجود دارد، باید کلیدواژه را از طریق زبانه Search در تمام فایلهای ویرایشگر جستجو کرد. در پایین محل جستجو، تمام رویدادهای کلیدواژه مورد نظر در همه فایلهای ویرایشگر نشان داده میشود.

در ادامه این بخش از آموزش Visual Studio Code در خصوص سربرگ مدیریت منبع توضیحات مختصری ارائه شده است.
زبانه Source Control در VS Code
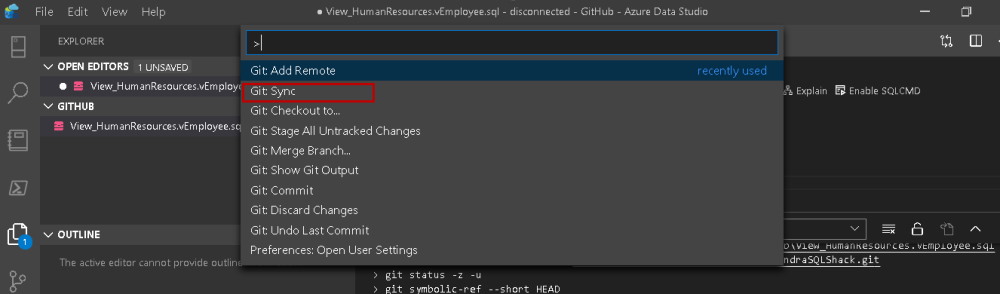
Visual Studio Code از ادغام چندین ارائه دهنده مدیریت کد منبع (نسخه) همچون TFS ،Git و SVN پشتیبانی میکند. در صورتی که پوشه باز شده در VS Code دارای یک مخزن گیتهاب باشد، میتوان با فعال کردن گزینه «Initialize Repository» در زبانه Source Control از امکانات کنترل منبع ارائه شده توسط Git بهرهمند شد. در ادامه آموزش Visual Studio Code در قسمت معرفی بخشهای اصلی VS Code به معرفی و آموزش زبانه Run (اجرا) پرداخته شده است.
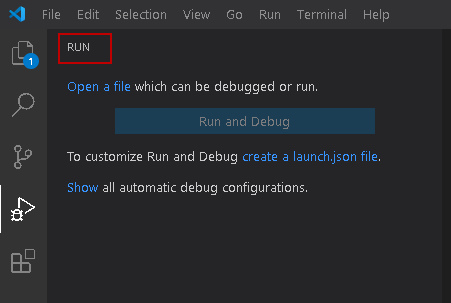
زبانه Run در VS Code
با استفاده از زبانه Run میتوان Debugger (اشکالیاب) را اجرا کرد. همچنین میتوان عملیات اشکالزدایی (Debug) را با استفاده از فایل تنظیماتی در قالب JSON شخصیسازی کرد. تصویر زیر محیط زبانه RUN را نشان میدهد.

زبانه Extention در VS Code
همانطور که قبلاً هم بیان شد، Visual Studio Code قابلیتها و امکانات خود را با استفاده از افزونهها گسترش میدهد. این افزونهها رایگان و به راحتی قابل دانلود، نصب و استفاده هستند. افزونههای بسیاری برای زبانهای برنامهنویسی مختلف، قالبهای فایل، راهکارهای ابری و سایر موارد در VS Code قابل دسترسی است.
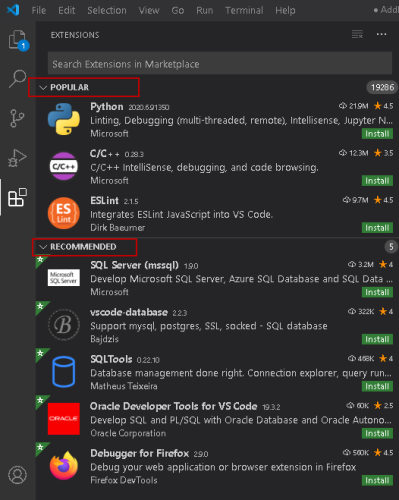
VS Code افزونههای محبوب و توصیه شده را به صورت پیشفرض ارائه میدهد. البته در بدو نصب VS Code، هیچ یک از این افزونهها نصب نیستند و تنها فهرستی از افزونههای محبوب توصیه شده در زبانه Extention موجود است که با زدن گزینه Install در مقابل هر یک از این افزونهها میتوان آنرا نصب و به VS Code افزود.

وقتی فایل خاصی در VS Code باز میشود، در صورتی که افزونه مرتبط با آن فایل نصب نباشد، VS Code در یک پنجره مطابق تصویر زیر، نصب افزونه مناسب را پیشنهاد میدهد. برای مثال، اگر یک اسکریپت T-SQL باز شود، نصب افزونه «mssql» برای این نوع فایل توسط VS Code توصیه میشود.

در ادامه این بخش از آموزش Visual Studio Code برخی دیگر از امکانات و قابلیتهای این ویرایشگر کد معرفی شده است.
قابلیت MiniMap در VS Code
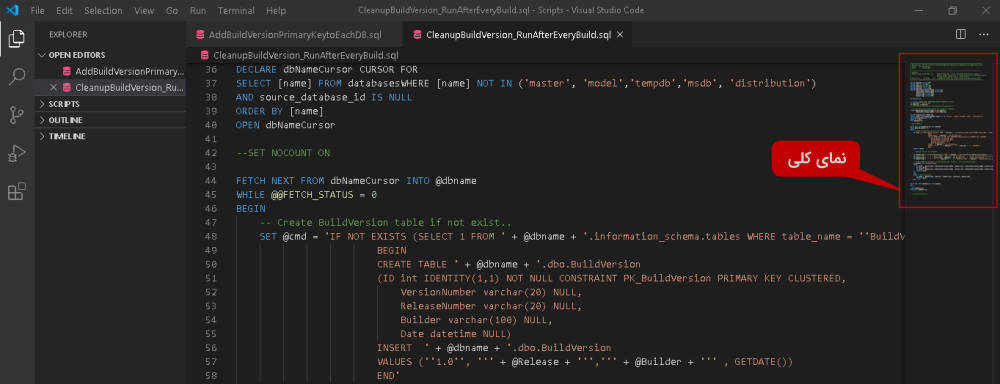
VS Code قابلیت نمای کلی کد (Code Outline) را به نام MiniMap برای امکان مرور کلی کدها به صورت سطح بالا و رفتن به قسمت خاصی از کدها در سریعترین زمان فراهم کرده است. قابلیت MiniMap در سمت راست ویرایشگر کد ارائه شده است. میتوان نمایش MiniMap را از طریق منو View --> Show Minimap فعال یا غیرفعال کرد. در تصویر زیر بخش نمای کلی MiniMap با رنگ قرمز مشخص شده است.

در ادامه آموزش Visual Studio Code به معرفی ویژگی خردهنشانی (Breadcrumb) پرداخته شده است.
قابلیت Breadcrumb در VS Code
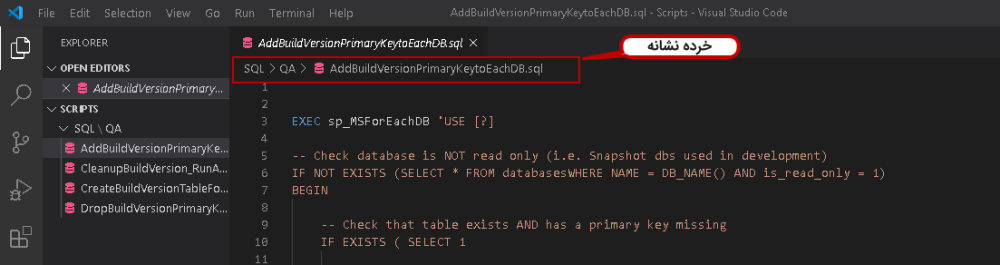
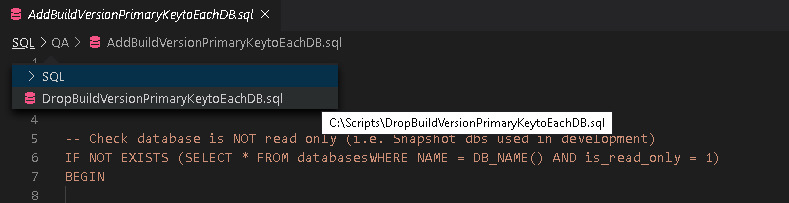
هر فایلی در VS Code باز باشد، محل (نشانی) فعلی آن فایل در بالای صفحه و در پایین سربرگ نام آن فایل نمایش داده میشود. به این ترتیب، میتوان به سرعت میان فایلها تغییر مکان داد.
برای مثال، در تصویر زیر، مسیر «نام اسکریپت <-- SQL --> QA» به عنوان Breadcrumb با رنگ قرمز مشخص شده است. واژه Breadcrumb در رابطکاربری نرمافزارها به دنبالهای از اسامی فایلها از محل فعلی تا صفحات قبلی اطلاق میشود که واژه «خردهنشانی» میتواند معادل فارسی مناسبی برای آن باشد.

اگر قصد بازگشت به عقب از محل فعلی و مثلاً باز کردن فایل کُدهای داخل پوشه SQL وجود داشته باشد، میتوان روی SQL در Breadcrumb کلیک کرد تا فهرستی از فایلهای موجود در آن پوشه نمایش داده شود. حالا با کلیک روی فایل اسکریپت مورد نظر میتوان آن را در پنجره ویرایشگر Query باز کرد.

میتوان از مسیر View --> Show Breadcrumbs قابلیت Breadcrumb را غیرفعال یا فعال کرد. در ادامه آموزش Visual Studio Code نحوه استفاده از قابلیت بسیار مهم Command Palette توضیح داده شده است.
قابلیت Command Palette در VS Code
میتوان با استفاده از Command Palette یا طیف دستورات به تمام امکانات در VS Code دسترسی پیدا کرد. طیف دستورات، وظایف و تنظیمات مختلف را به همراه میانبرهای صفحه کلید نمایش میدهد.
همانند سایر قابلیتهای ذکر شده، میتوان یک Command Palette را از نیز از طریق منوی View در نوار وظیفه VS Code غیرفعال یا فعال کرد. همچنین، میتوان از کلیدهای ترکیبی «Ctrl+Shift+P» استفاده کرد. Command Palette توابع و قابلیتها را به ترتیب حروف الفبا مرتبسازی میکند. به علاوه، میتوان یک مورد را در آن جستجو کرد.

حالت Zen Mode در VS Code
میتوان با استفاده از حالت Zen Mode در VS Code روی کدها تمرکز بیشتری داشت. حالت Zen Mode، نوار فعالیت، نوار وضعیت و نوار جنبی را مخفی میکند تا بتوان کدها را در حالت تمام صفحه دید.
برای باز کردن Zen Mode باید عبارت «View: Toggle Zen Mode» را جستجو کرد یا میتوان از کلید میانبر «Ctrl+K Z» به این صورت استفاده کرده که ابتدا Ctrl+K را زده و پس از رها کردن کلیدها، باید کلید Z را فشرد. مخفی شدن نوارها و منوها باعث میشود که کدها در حالت تمام صفحه نشان داده شوند. این امکان در تمرکز بیشتر روی توسعه و کار کدنویسی به افراد کمک میکند. با زدن کلید Esc روی صفحه کلید، میتوان از حالت Zen خارج شد.
تم های رنگی در VS Code
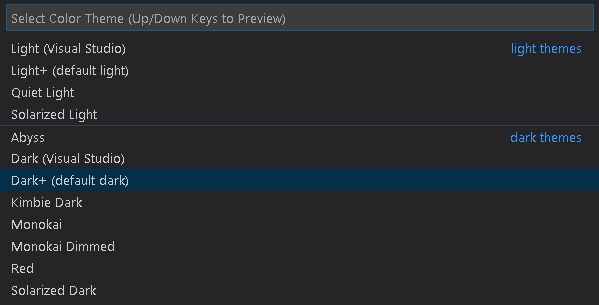
VS Code تمهای رنگی مختلفی برای پاسخ به سلیقه کاربران در خصوص محیط کاری آنها در ویرایشگر ارائه میدهد. با جستجوی کلمه «Theme» در پالت دستورات (Ctrl+Shift+P) و انتخاب گزینه «Preferences: Color Theme» فهرستی از تمهای مختلف مطابق تصویر زیر ظاهر میشود که میتوان به دلخواه یکی از آنها را انتخاب کرد.

در ادامه آموزش Visual Studio Code در خصوص صفحه interactive Playground توضیحاتی ارائه شده است.
بخش Interactive Playground در VS Code
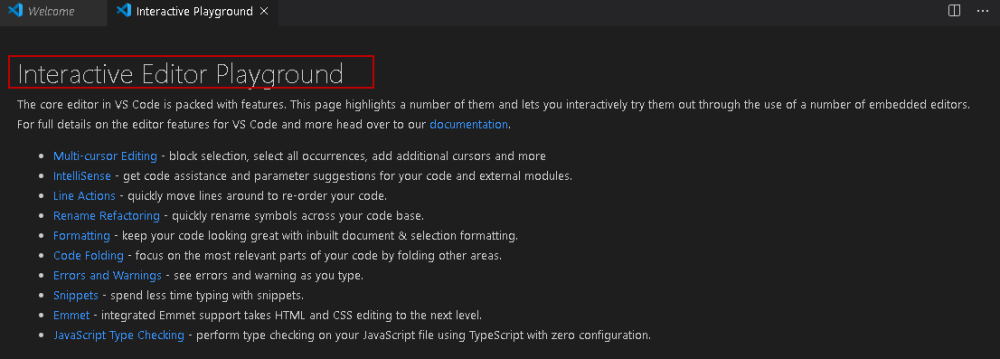
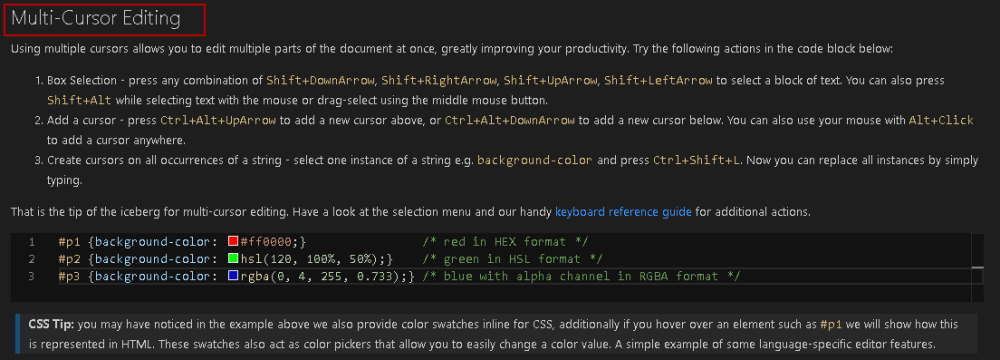
در Visual Studio Code یک زمین بازی تعاملی (Interactive Playground) برای امتحان کردن ویژگیهای مختلف این ویرایشگر وجود دارد. دسترسی به صفحه زمین بازی تعاملی باز هم از طریق جستجوی عبارت «Interactive Playground» در Command Palette امکانپذیر است.

هدف از ارائه صفحه «Interactive Playground»، یادگیری امکانات و ویژگیهای VS Code و آزمایش آنها به صورت تعاملی در همان لحظه است. در این صفحه، فهرستی از امکانات کاربردی VS Code موجود است. برخی از امکانات در این فهرست شامل موارد زیر است:
- ویرایش با چند نشانگر (Multi-Cursor Editing)
- هوشمندی (Intelligence)
- اقدامات مربوط به خط (Line Actions)
- rename factoring
- code folding
برای مثال، اگر فردی بخواهد با چند نشانگر ویرایش انجام دهد، با کلیک روی لینک «Multi-Cursor Editing»، به بخش مربوط به ویرایش با چند نشانگر در صفحه زمین بازی تعاملی رفته که در آنجا این ویژگی توضیح داده شده است. یک پنجره تعاملی پس از توضیحات در همان صفحه وجود دارد که میتوان با استفاده از آن، ویژگی قابلیت ویرایش با چند نشانگر را تمرین و امتحان کرد.

به طور مشابه، میتوان ویژگیها و قابلیتهای دیگر ویرایشگر VS Code را آموخته و آنها را در محیط تعاملی ارائه شده در بخش Interactive Playground مورد آزمایش قرار داد.
میانبرها در VS Code
کلیدهای میانبر، کلیدها یا ترکیبی از کلیدهای صفحه کلید هستند که به کاربر اجازه میدهند کارهای رایجی که با موشواره انجام میشوند را با سرعت بیشتر از طریق صفحه کلید انجام دهد.
معمولاً اکثر توسعهدهندگان برای تحویل پروژه خود محدودیت زمانی دارند. استفاده از کلیدهای میانبر میتواند به میزان قابل توجهی از اتلاف وقت جلوگیری کند. یک توسعهدهنده و برنامهنویس حرفهای باید کلیدهای میانبر ابزار توسعه خود را بشناسد و از آنها به بهترین شکل استفاده کند.
استفاده از میانبرهای ویرایشگر دیگر در VS Code
ممکن است برخی افراد در گذشته از ویرایشگرهای دیگری استفاده کرده باشند. با هدف رفاه و مهاجرت آسان از سایر ویرایشگرها به VS Code، استفاده از دستورات میانبر مربوط به اکثر ویرایشگرهای رایج در VS Code به وسیله نصب افزونه امکانپذیر است.
برای اطلاعات بیشتر و دسترسی به تنظیمات کلیدهای میانبر در VS Code میتوان با جستجوی عبارت «Keyboard Shortcuts» در Command Palette به صفحه مربوط به کلیدهای میانبر مراجعه کرد. در این صفحه فهرستی از کلیدهای میانبر قابل استفاده در VS Code ارائه شده و میتوان در میان آنها میانبر مورد نظر را جستجو کرد. در ادامه آموزش Visual Studio Code به معرفی ده تا از رایجترین و کاربردیترین میانبرهای صفحه کلید در VS Code پرداخته شده است.
میانبرهای کاربردی و مهم صفحه کلید در VS Code
اکنون، در این بخش از آموزش Visual Studio Code برخی از رایجترین و کاربردیترین کلیدهای میانبر در VS Code معرفی شدهاند. با استفاده از گزینه «Settings and Key Bindings» در صفحه Welcome، میتوان به افزونههای میانبر صفحه کلید برای ویرایشگرهای مختلف دسترسی پیدا کرد.
۱- باز کردن Command Palette
Shift + Cmd/Ctrl + P : استفاده از ابزار Command Palette بسیار مفید و کارساز است. در این ابزار به راحتی میتوان امکانات مختلف در VS Code را جستجو کرده و در نتیجه از آنها استفاده کرد. حتی در صورت فراموشی یک میانبر، میتوان با جستجوی آن قابلیت خاص در Command Palette کلیدهای میانبر آن را یافت. Command Palette از طریق کلید F1 نیز قابل دسترسی است.

۲- پیدا کردن فایل فعلی
Cmd/Ctrl + F : با استفاده از این کلید میانبر میتوان در محتوای فایلی که در آن لحظه در VS Code باز است جستجو کرد.
۳- یافتن یک فایل
Cmd/Ctrl + P : با استفاده از این میانبر میتوان در فضای کاری فعلی یک فایل خاص را جستجو کرد. این میانبر پالتی را باز میکند که مشابه پالت دستور است اما، نمیتوان به وسیله آن ویژگیها را جستجو کرد، بلکه این پالت برای جستجوی فایلهای موجود در پوشه پروژه استفاده میشود.
۴- تغییر وضعیت نوار جانبی
Cmd/Ctrl + B: با استفاده از این کلیدهای میانبر میتوان نوار وضعیت جانبی (Sidebar) را مخفی یا فعال کرد. هر زبانهای که در نوار وضعیت (حالت) فعال باشد، با استفاده از این میانبر فعال یا غیرفعال خواهد شد. در صورتی که قصد فعال کردن و نمایش زبانه خاصی وجود داشته باشد، باید از میانبر مربوط به خودش استفاده شود.
۵- فعال کردن زبانه مرورگر
Shift + Cmd + E: مشابه Cmd/Ctrl + B عمل میکند، با این تفاوت که در صورت استفاده از این میانبر، زبانه مرورگر (Explorer) فعال یا غیرفعال میشود.
۶- جستجو سراسری
Shift + Cmd/Ctrl + F: زبانه جستجوی سراسری در نوار وضعیت را فعال/غیرفعال میکند.
۷- فعال/غیرفعال کردن Debugger
Shift + Cmd + D: این میانبر نوار جانبی Debugger (خطایاب) را فعال میکند. به طور پیشفرض، VS Code اکثر کلیدهای عملکردی اصلی را به کارهای مربوط به Debugger اختصاص داده است. به عنوان مثال، کلید F5 برای شروع، Shift + F5 برای توقف و F9 برای ایجاد یک نقطه توقف (Breakpoint) استفاده میشود.
۹- فعال/غیرفعال کردن زبانه گیت
Shift + Cmd/Ctrl + G: واضح است که این میانبر نیز برای فعال یا غیرفعال کردن زبانه کنترل منبع یا همان گیت استفاده میشود. وقتی در حین انجام کار از این میانبر استفاده شود، VS Code نشانگر ماوس را در محل نوشتن پیام Commit قرار میدهد تا کاربر بتواند هر نوع تغییرات انجام شده را به سرعت و با استفاده از «Cmd/Ctrl + Enter» انجام دهد.
۱۰- تغییر محل خط فعلی
Opt/Alt + Up و Opt/Alt + Down: به سادگی، خطی که نشانگر در حال حاضر در آن قرار دارد را به خط بالا یا پایین تغییر میدهد. همچنین، در صورتی که چند خط انتخاب شده باشد نیز میتوان از این دو میانبر استفاده کرد. در ادامه آموزش Visual Studio Code یک پروژه ساده ایجاد صفحه وب با HTML در VS Code پیادهسازی شده است.
آموزش HTML با Visual Studio Code
Visual Studio Code پشتیبانی ابتدایی و پیشفرض را برای HTML فراهم کرده است. این پشتیبانی به صورت ارائه امکاناتی همچون برجستهسازی نحوی (Syntax Highlighting)، تکمیل کد هوشمند به وسیله IntelliSense و قالببندی قابل شخصیسازی انجام میشود.
همچنین، VS Code از جعبه ابزار توسعه وب Emmet نیز به خوبی پشتیبانی میکند. در ادامه آموزش Visual Studio Code برخی امکاناتی که از ابتدا برای HTML در VS Code تعبیه شده است، مورد بررسی قرار گرفتهاند و سپس نحوه ساخت اولین سایت با HTML در VS Code آموزش داده شده است.
امکانات IntelliSense برای HTML در VS Code
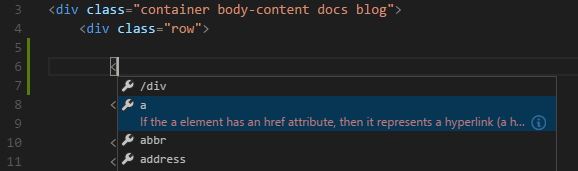
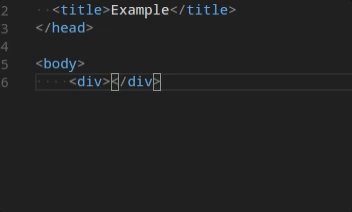
در حین وارد کردن دستورات و کدهای HTML، پیشنهاداتی از طریق HTML IntelliSense ارائه میشود. در تصویر زیر، میتوان پیشنهاداتی را از قبیل بستن تگ div و همچنین فهرستی از عناصر پیشنهادی مبتنی بر محتوا در VS Code ملاحظه کرد.

در VS Code، پیشنهاداتی برای عناصر، تگها، برخی مقادیر و تگهای Ionic و AngularJS نیز ارائه میشود. همچنین میتوان از CSS و JavaScript نیز در داخل کدهای HTML استفاده کرد. باید توجه شود که امکان استفاده از کدهای استایلدهی (CSS) و اسکریپتنویسی (JavaScript) از فایلهای دیگر وجود ندارد و پشتیبانی HTML در VS Code به این صورت است که فقط محتوای فایل HTML را بررسی میکند.
بستن خودکار تگهای HTML در VS Code
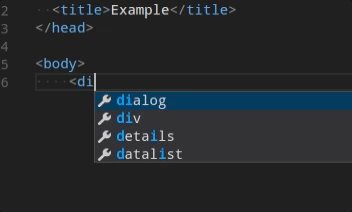
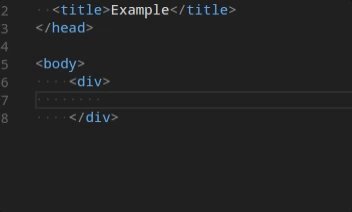
در VS Code، به محض وارد کردن تگ آغازین، تگ پایانی عناصر HTML به صورت خودکار اضافه شده و تگ به اصطلاح بسته میشود. این مسئله در تصویر متحرک زیر قابل ملاحظه است:

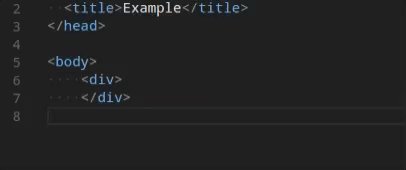
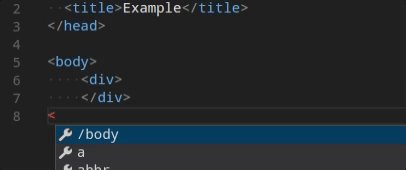
همچنین با تایپ کردن کاراکتر «/»، که در ابتدای تگ پایانی استفاده میشود، تگ متناظر بسته میشود. برای درک بهتر، این قابلیت در تصویر متحرک زیر نشان داده شده است.

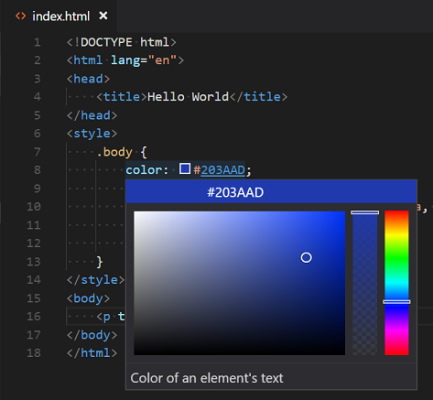
قابلیت انتخاب رنگ
در VS Code، «رابط کاربری انتخاب رنگ» در بخشهای مربوط به استایلدهی HTML در دسترس است.

تغییر تنظیمات Hue، شدت و میزان شفافیت رنگ در VS Code پشتیبانی میشود. همچنین قابلیتها و امکانات متعدد دیگری نیز برای توسعه با HTML در VS Code وجود دارد. اکنون در ادامه آموزش Visual Studio Code نحوه ساخت اولین سایت با HTML در VS Code آموزش داده شده است تا فرآیند یادگیری به صورت عملی انجام شود.
ساخت اولین سایت با HTML در VS Code
برای نوشتن کدهای HTML و توسعه سایت با آن، میتوان از یک ویرایشگر متن ساده مثل Notepad هم استفاده کرد. اما، همانطور که اشاره شد، قابلیت و امکانات متعدد برای ویرایش کد باعث میشود که استفاده از ویرایشگرهای کد منبعی نظیر VS Code، فرآیند کدنویسی به میزان قابل توجهی برای برنامهنویسان سادهتر شود.
نصب افزونه Live Server
در توسعه HTML، معمولاً وقتی تغییری در کدها اعمال میشود یا موارد جدیدی اضافه میشوند، نیاز به Refresh کردن صفحه به صورت دستی وجود دارد تا بتوان تغییرات را ملاحظه کرد. افزونه Live-server این فرآیند را به یک عملیات خودکار تبدیل میکند. پس از نصب آن، فرآیند Refresh کردن مرورگر به صورت خودکار و تنها با زدن یک کلید انجام میشود. برای نصب افزونه Live Server در VS Code باید مراحل زیر را انجام داد:
- ابتدا باید وارد زبانه Extensions در نوار Activity شد.
- باید در محل جستجو، عبارت «Live Server» را تایپ کرد.
- برای فعالسازی این افزونه باید Visual Studio Code را یک بار بسته و مجدد باز کرد.
همچنین، برای دیدن خروجی نیاز به یک مرورگر مثل Firefox ،Chrome یا Safari وجود دارد.
ایجاد یک سند HTML
اکنون، زمان آن رسیده تا با استفاده از VS Code و یک مرورگر، اولین سند HTML برای ساخت یک وبسایت ایجاد شود. مراحل انجام این کار در ادامه به ترتیب فهرست شده است.
- ابتدا باید یک پوشه برای پروژه ساخته شود.
- باید ویرایشگر VS Code را باز کرد.
- باید وارد منوی File در VS Code شده، از طریق گزینه Open Folder، پوشه ایجاد شده را جستجو و باز کرد.
- اکنون در داخل پوشه پروژه باید یک فایل جدید را با راست کلیک کردن زیر نام پوشه و انتخاب گزینه New File ایجاد کرد. نام فایل جدید باید index.html باشد.
- اکنون یک فایل متنی خالی به نام index.html وجود دارد که باید کدهای HTML را در داخل آن نوشت.
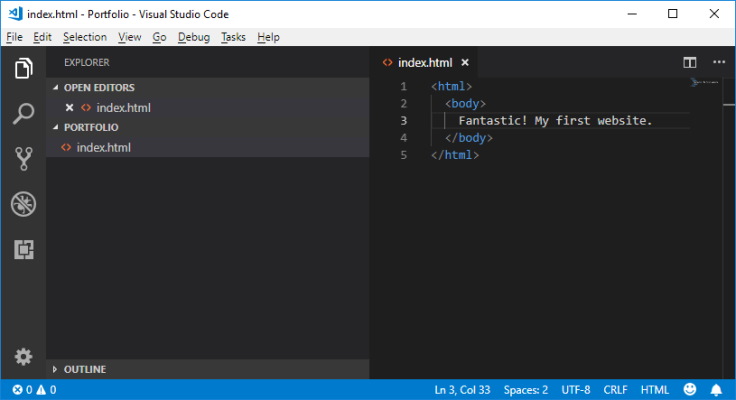
بنابراین، باید کدهای HTML را مطابق تصویر زیر در فایل index.html وارد کرد:

برای دیدن خروجی از افزونه Live Server که پیشتر نصب شد استفاده میشود. باید روی فایل index.html راست کلیک کرده (فایلی که در داخل فولدر Portfolio قرار دارد) و گزینه «Open with Live Server» را انتخاب کرد. یک پنجره مرورگر باز میشود و اولین وبسایت ایجاد شده با HTML در VS Code را نمایش میدهد.
حالا هر وقت تغییرات ذخیره شود، بهروزرسانی به طور خودکار به وسیله Live Server انجام میشود. در ادامه آموزش Visual Studio Code به معرفی کلیه مطالب منتشر شده مرتبط با این ویرایشگر کد پرداخته شده است.
معرفی مطالب آموزش Visual Studio Code
در این بخش، مطالب مرتبط با آموزش Visual Studio Code که دارای محتوای آموزشی پیرامون نکات، ترفندها، میانبرها و سایر موارد مرتبط با VS Code هستند، ارائه شده است.
با هدف سهولت دسترسی، این مطالب بر اساس موضوع دستهبندی شدهاند. ابتدا به معرفی مطالب مرتبط با افزونههای VS Code پرداخته شده است.
مطالب مرتبط با افزونه های VS Code
در این بخش از معرفی مطالب مرتبط با آموزش Visual Studio Code فهرستی از مطالب منتشر شده در مجله فرادرس راجعبه «افزونههای VS Code» ارائه شده است:
- ۹ افزونه ویژوال استودیو کد برای برنامهنویسی آسان تر — راهنمای کاربردی: در این مطلب، تنها تعدادی از فهرست پرشمار افزونههای ویژوال استودیو کد معرفی شده است و قبل از آن نیز روش نصب افزونههای VS Code شرح داده شده است. برای مطالعه مطلب «۹ افزونه ویژوال استودیو کد برای برنامهنویسی آسان تر — راهنمای کاربردی» + کلیک کنید.
- ۱۸ Extension برتر ویژوال استودیو کد برای توسعهدهندگان Front End: در این مقاله، اکستنشنهای محبوب ویژوال استودیو در شش دستهبندی مختلف معرفی شده است. برای مطالعه مطلب «۱۸ Extension برتر ویژوال استودیو کد برای توسعهدهندگان Front End» + کلیک کنید.
- ۷ مورد از بهترین اکستنشن های VS Code | راهنمای کاربردی: هدف اصلی در این مقاله، آشنایی با برخی از بهترین اکستنشنهای VS Code است که موجب راحتتر شدن کارهای روزمره در حرفه برنامهنویسی میشوند. برای مطالعه مطلب «۷ مورد از بهترین اکستنشن های VS Code | راهنمای کاربردی» + کلیک کنید.
- انتخاب بهترین اکستنشن برای VS Code — راهنمای کاربردی: در این مقاله در مورد انتخاب بهترین اکستنشن برای VS Code یا همان ویژوال استودیو کد و برخی از اکستنشنهایی که به بهبود روند کار با این ادیتور محبوب کمک میکنند، بحث شده است. برای مطالعه مطلب «انتخاب بهترین اکستنشن برای VS Code — راهنمای کاربردی» + کلیک کنید.
مطالب مربوط به ویژگیهای VS Code
در این بخش از معرفی مطالب آموزش Visual Studio Code مطالبی معرفی شده است که در ارتباط با ویژگیها و قابلیتهای ویرایشگر VS Code هستند:
- ویژگی Live Share در VS Code برای برنامهنویسی تیمی — راهنمای کاربردی: در این راهنما، روی ویژگی Live Share در VS Code برای برنامهنویسی گروهی تمرکز شده است. برای مطالعه مطلب «ویژگی Live Share در VS Code برای برنامهنویسی تیمی — راهنمای کاربردی» + کلیک کنید.
- معرفی جامع ویژوال استودیو کد: در این مطلب، به معرفی Visual Studio Code پرداخته شده و برخی قابلیتها و مزایای آن شرح داده شده است. برای مطالعه مطلب «معرفی جامع ویژوال استودیو کد» + کلیک کنید.
- ۷ قابلیت ویژوال استودیو کد برای توسعه دهندگان وب — راهنمای کاربردی: در این مقاله، به بررسی روش تنظیم یک گردش کار بهینه برای استفاده از ویژوال استودیو کد پرداخته شده است. برای مطالعه مطلب «۷ قابلیت ویژوال استودیو کد برای توسعه دهندگان وب — راهنمای کاربردی» + کلیک کنید.
- ویژوال استودیو کد یا Atom، کدام برای شما مناسب است؟: در این مقاله، به مقایسه VS Code با Atom پرداخته شده است. برای مطالعه مطلب «ویژوال استودیو کد یا Atom، کدام برای شما مناسب است؟» + کلیک کنید.
مطالب مربوط به میانبرهای VS Code
در این بخش از مطلب آموزش Visual Studio Code به معرفی مطالب مربوط به میانبرهای مفید و کاربردی VS Code پرداخته شده است.
- میانبرهای کیبرد مهم VS Code که حتماً باید بدانید | راهنمای کاربردی: در این مقاله به معرفی برخی کلیدهای میانبرهای مهم در VS Code پرداخته شده است که هر توسعهدهندهای در طی روز دست کم چند بار آنها را مورد استفاده قرار میدهد. برای مطالعه مطلب «میانبرهای کیبرد مهم VS Code که حتماً باید بدانید | راهنمای کاربردی» + کلیک کنید.
- ۲۱ میانبر VSCode برای کدنویسی راحت تر و سریع تر — راهنمای کاربردی: در این نوشته، میانبرهای محبوبی معرفی شده است که یادگیری و استفاده از آنها موجب افزایش سرعت کدنویسی میشود. برای مطالعه مطلب «۲۱ میانبر VSCode برای کدنویسی راحت تر و سریع تر — راهنمای کاربردی» + کلیک کنید.

مطالب مربوط به ترفندهای VS Code
در این قسمت از معرفی مطالب مربوط به آموزش Visual Studio Code فهرستی از مطالب با محوریت ترفندها و مهارتهای مفید و کاربردی در VS Code ارائه شده است:
- برنامهنویسی پایتون در ویژوال استودیو کد — از صفر تا صد: در این مطلب، نحوه کار با «افزونه پایتون» (Python Extension) جهت برنامهنویسی پایتون در ویژوال استودیو ارائه شده است. برای مطالعه مطلب «برنامهنویسی پایتون در ویژوال استودیو کد — از صفر تا صد» + کلیک کنید.
- دیباگ کردن در ویژوال استودیو کد — به زبان ساده: در این مقاله، مبانی دیباگ کردن (خطا یابی) در ویژوال استودیو آموزش داده شده است. برای مطالعه مطلب «دیباگ کردن در ویژوال استودیو کد — به زبان ساده» + کلیک کنید.
- ویژوال استودیو کد — ۱۰ نکته ضروری برای افزایش بهرهوری: این نوشته با هدف آشنایی مخاطب با برخی از نکات مهم مورد نیاز برای افزایش بهرهوری در کدنویسی نرمافزار VS Code منتشر شده است. برای مطالعه مطلب «ویژوال استودیو کد — ۱۰ نکته ضروری برای افزایش بهرهوری» + کلیک کنید.
- دیباگ کردن Node.js با ویژوال استودیو کد — راهنمای کاربردی: در این نوشته، گزینههای موجود برای دیباگ کردن کدهای Node.js با VS Code بررسی و سادهترین روش معرفی شده است. برای مطالعه مطلب «دیباگ کردن Node.js با ویژوال استودیو کد — راهنمای کاربردی» + کلیک کنید.
- پیکربندی VS Code به روش کاربران پیشرفته — از صفر تا صد: هدف در این مقاله آن است که مخاطب با پیکربندی VS Code به روش کاربران پیشرفته آشنا شود. به این ترتیب، قابلیتهای پیشرفته VS Code معرفی خواهد شد که موجب تسهیل امور و ایجاد بهرهوری بیشتر میشود. برای مطالعه مطلب «پیکربندی VS Code به روش کاربران پیشرفته — از صفر تا صد» + کلیک کنید.
در آخرین بخش از مطلب آموزش Visual Studio Code به معرفی برخی از مهمترین فیلمهای آموزش برنامهنویسی پرداخته شده است.
معرفی فیلم های آموزش برنامهنویسی
در این بخش انتهایی از مطلب آموزش Visual Studio Code به معرفی برخی از دورههای آموزشی کامل و شاخص در زمینه برنامهنویسی پرداخته شده است.
معرفی فیلم آموزش برنامهنویسی پایتون (Python) - مقدماتی
طول مدت این دوره آموزشی ۱۹ ساعت و ۵۳ دقیقه است و مدرس آن مهندس پژمان اقبالی شمس آبادی هستند. در این دوره آموزشی تمامی مباحث و موضوعات مقدماتی و پایه زبان برنامهنویسی پایتون پوشش داده شده است. زبان پایتون یکی از محبوبترین و پراستفادهترین زبانهای برنامهنویسی در سطح جهان است. پایتون کاربردهای گستردهای دارد و با یادگیری آن میتوان در حوزههای مختلف علوم کامپیوتر فعالیت داشت. این دوره آموزشی برای علاقهمندان و افراد مبتدی که قصد شروع یادگیری پایتون را دارند مناسب است. از جمله سرفصلهای این دوره میتوان به آشنایی با پایتون، ساختمان داده در پایتون، توابع و ماژولها، کلاس و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش برنامهنویسی پایتون (Python) - مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش برنامهنویسی C++
طول مدت این آموزش ۲۰ ساعت و ۱۴ دقیقه است و مدرس آن دکتر فرشید شیرافکن هستند. C++ یکی دیگر از زبانهای برنامهنویسی رایج و پرکاربرد در دنیای برنامهنویسی به حساب میآید. بسیاری از نرمافزارها و برنامههای محبوب و شناخته شده با C++ نوشته شدهاند. با یادگیری این زبان برنامهنویسی میتوان در زمینه توسعه نرمافزارهای مختلف به فعالیت پرداخت. زبان C++ برای علاقهمندان و افرادی که قصد شروع یادگیری برنامهنویسی را دارند توصیه میشود. همچنین، این زبان به عنوان یکی از دروس پایه و مهم در مجموعه رشتههای مهندسی کامپیوتر در مقطع کارشناسی تدریس میشود. بنابراین دانشجویان این رشته نیز میتوانند برای یادگیری بهتر C++ از محتوای این دوره آموزشی استفاده کنند. برخی از مباحث و موضوعات این دوره شامل انواع دادهها، انواع عملگرها، دستورات cin و cout، ساختارهای تکرار (for ،while و do while)، تابع، آرایه و سایر موارد است.
- برای دیدن فیلم آموزش برنامهنویسی C++ + اینجا کلیک کنید.
معرفی فیلم آموزش برنامهنویسی جاوا (Java)
طول مدت این دوره آموزشی ۱۹ ساعت و ۱۹ دقیقه است و مدرس آن دکتر مصطفی کلامی هریس هستند. در این دوره آموزشی که شامل ۲۱ درس است، به تمامی مباحث و امکانات مختلف زبان برنامهنویسی جاوا پرداخته شده است. زبان برنامهنویسی جاوا (Java) یکی از زبانهای کاربردی و محبوب به شمار میرود و یادگیری آن برای علاقهمندان برنامهنویسی میتواند بسیار مفید باشد. از جمله موضوعات و دروسی که در این دوره مطرح شدهاند میتوان آشنایی با جاوا، اجزای سازنده برنامهها و انواع دادهها در جاوا، ساختارهای کنترل برنامه و انواع عملگرها، مباحث شیٔگرایی و سایر موارد را نام برد.
- برای دیدن فیلم آموزش برنامهنویسی جاوا (Java) + اینجا کلیک کنید.
در پایان مطلب آموزش Visual Studio Code به یک جمعبندی اجمالی از مباحث مطرح شده پرداخته شده است.
جمعبندی
در این مطلب از آموزش فرادرس نحوه نصب VS Code را آموختیم و پروژهای را با با یکدیگر انجام دادیم. VS Code نقش یک ویرایشگر کد منبع قدرتمند و سبُک را برای توسعهدهندگان ایفا میکند. این ویرایشگر کد متنباز و چندپلتفرمی است. همانطور که بیان شد، یک ویرایشگر کد منبع نسبت به ویرایشگر متن امکانات بیشتری دارد اما نسبت به یک محیط توسعه یکپارچه ضعیفتر است. Visual Studio Code از زبانهای برنامهنویسی متعددی پشتیبانی میکند. برخی از این زبانها به صورت پیشفرض در VS Code پشتیبانی میشوند. یکی از قابلیتها و ویژگیهای کلیدی VS Code افزونههای متعددی است که اکثراً به صورت رایگان قابل نصب و استفاده هستند.
هر یک از این افزونهها قابلیتها و امکانات جدیدی به ویرایشگر VS Code اضافه میکنند و همین مسئله Visual Studio Code را به یک ویرایشگر محبوب و پراستفاده بدل کرده است. یکی از امکانات مفید و کاربردی VS Code، بخش Command Pallete است که دسترسی به کلیه امکانات را در این ویرایشگر تسهیل میبخشد. در پایان میتوان نتیجه گرفت که با توجه به محبوبیت، کاربردها و امکانات متعدد این ویرایشگر متن، آموزش Visual Studio Code از اهمیت بالایی برخوردار است.
















ببخشید یه مشکلی دارم وقتی داخل vscode برنامه نویسی میکنم و برنامه رو اجرا میکنم اون برنامه ای که نوشتم از من ورودی مخواد نمیتونم تو قسمت output ورودی وارد کنم چون اصلا چیزی تایپ نمیشه
سلام. من برنامه نویسی python رو در Visual Studio Code انجام میدم..چرا دستور return در Visual Studio Code نه شناخته میشه و نه اجرا؟
سلام روز بخیر .من تو نصب اکستنشن به مشکل خوردم این ارور رو میده Error while installing ‘Live Server’ extension. Please check the log for more details. با فیلتر شکنم میرم همینه میگه باید vsix نصبکنی ولی یجوری میشه اصلا نصب نمیشه
سلام وقتتون بخیر آیا مشکلتون در این مورد حل شد؟ منم همین مشکل رو دارم اگه برای شما حل شده ممنون میشم منم راهنمایی کنید.
سلام و احترام و تشکر بابت مطالب کاربردیتون
من VSCode رو روی ویندوز7 نصب کردم و بدون هیچ مشکلی و به سادگی نصب شد اما run نمیشه. به هیچ عنوان اجرا نمیشه و هیچ خطایی هم نمیده و فقط اجرا نمیشه.
خواهش میکنم اگه راه حلی وجو داره کمکم کنید که مشکل از کجاسن که اجرا نمیشه.
ممنون میشم هر بزرگواری که اطلاع داره بهم کمک کنه.
تشکر
سلام و احترام و تشکر بابت مطالب کاربردیتون
من VSCode رو روی ویندوز۷ نسخه 32 بیتی نصب کردم و بدون هیچ مشکلی و به سادگی نصب شد اما run نمیشه. به هیچ عنوان اجرا نمیشه و هیچ خطایی هم نمیده و فقط اجرا نمیشه.
خواهش میکنم اگه راه حلی وجو داره کمکم کنید که مشکل از کجاسن که اجرا نمیشه.
ممنون میشم هر بزرگواری که اطلاع داره بهم کمک کنه.
تشکر
سلام
برای این که قسمت پیشنهادی تگ ها موقع تایپ تگ ها فعال شه باید چیکار کنم
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
برای استفاده از قابلیت پیشنهاد کد میتوانید کلیدهای ترکیبی (میانبر) «Ctrl + Space» را به کار ببرید.
برای شما آرزوی سلامتی و موفقیت داریم.
من وقتی webbrowser رو میخوام توی سیستمم (macbook) نصب کنم با همچین خطایی مواجه میشم میخواستم کمکم کنید
با تشکر از شما اساتید/استاد محترم
Using cached pycopy-webbrowser-0.0.0.tar.gz (631 bytes)
ERROR: pycopy-webbrowser from https://files.pythonhosted.org/packages/40/6f/3534aa5470f69aede4ec969a4f64981892e5bd838ea8e148d8d7ee52f1bc/pycopy-webbrowser-0.0.0.tar.gz does not appear to be a Python project: neither ‘setup.py’ nor ‘pyproject.toml’ found.
با عرض سلام و سپاسگزاری از خدمات ارزنده شما،
fantastic my first website
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
برای شما آرزوی سلامتی و موفقیت داریم.
سلام وقتتون بخیر ببخشید برای اجراگرفتن پروژه ای ک با زبان سی شارپ هست توی vs codeچطور باید فایل رو اجرا کنیم اصلا runنمیشه ممنون میشم راهنمایی کنین.
متن فوق العاده بود. برای منی که به تازگی کار با vs code رو شروع کردم خیلی جامع و کاربردی بود و البته همه چیز خیلی ساده و روون توضیح داده شده بود. ممنون که برای نوشتن مقالههای با کیفیت وقت میگذارید