دیباگ کردن در ویژوال استودیو کد — به زبان ساده

از زمان ظهور رایانهها، داستان کامپیوتر مبتنی بر یک واقعیت ساده بوده است: خطاهای کوچکی که منجر به مشکلات بزرگی میشوند. برخی اوقات مشکل پیشآمده یک وضعیت نسبتاً ساده است. در برخی موارد دیگر ممکن است این مشکل منجر به خراب شدن مدارگرد مریخ به ارزش 125 میلیون دلار شود که در این صفحه (+) توضیح داده شده است. در هر صورت، ارزشمندترین برنامهنویس آن کسی نیست که سریعترین کد یا هوشمندانهترین الگوریتم را مینویسد، بلکه کسی است که خطرناکترین باگها را پیش از ایجاد مشکلات بزرگ کشف میکند. در این مقاله با مبانی دیباگ کردن در ویژوال استودیو کد آشنا خواهیم شد.
شکاف بین فرضیات و واقعیات
زمانی که شروع به یادگیری برنامهنویسی میکنید، اغلب مراحل عمده یادگیری در زمان پس از پایان کلاس درس و هنگام سروکله زدن عملی با کد رخ میدهد. به طور معمول، یک برنامهنویس با تجربه میتواند یک خطای ساده را در تمرین کدنویسی با یک نگاه گذرا پیدا کند. هنر معلم خوب این است که از ارائه پاسخهای سریع و آماده به دانشجویان اجتناب کند و به جای آن دانشجویان را راهنمایی کند تا مشکل را خودشان حل کنند. زمانی که نوبت به کدنویسی میرسد، هیچ راهحلی بهتر از دیباگ کردن کد وجود ندارد.
دیباگ کردن نیاز به موارد زیادی دارد، اما آن را عموماً میتوان «هنر آزمودن فرضیات» نام گذاشت. به صورت معمول یک مسئله چنین آغاز میشود که یک قطعه کد خوب را مینویسید، آن را اجرا میکنید و متوجه میشوید که این کد چیزی به جز آن چه انتظار دارید اجرا میکند. در اینجا یک انقطاع وجود دارد، شما میدانید که از کد چه چیزی خواستهاید؛ اما به نظر میرسد کد این کار را انجام نمیدهد.
به بیان دیگر، شما فرضیاتی دارید که در عمل رخ نمیدهند. این فرضیات شامل کدهایی هستند که اجرا میشوند، مسیری است که کد از میان شرطها و حلقهها طی میکند و دادههایی که متغیرها در خود نگهداری میکند. نکته اینجاست که دستکم یکی از این فرضیات نادرست بودهاند. بهترین روش برای ردگیری نقطهای که انتظارهای شما از کد، از واقعیت واگرا میشوند، استفاده از ابزارهای دیباگ کردن است.
دیباگ کردن در ویژوال استودیو کد

ویژوال استودیو به خاطر ابزارهای دیباگ خوبی که دارد دستکم در میان یک نسل از برنامهنویسان محبوب بوده است. برخی از ابزارهای دیباگ کردن که در VS Code میبینید به زمان ویژوالبیسیک 6 بازمیگردند که نزدیک به بیست سال پیش منتشر شده است. VS Code نسخه سبک و متنباز ویژوال استودیو محسوب میشود.
در این مقاله روش استفاده از ابزارهای دیباگ کردن را به همراه یک وب اپلیکیشن ساده متنی بر جاوا اسکریپت بررسی میکنیم. البته میتوانید از بخش DevTools کروم استفاده کنید و به دیباگ کردن در مرورگر وب بپردازید، اما VS Code امکان دیباگ را مستقیماً در ویرایشگر کد به همراه اعمال اصلاحیهها فراهم میسازد. VS Code یکپارچه است و به همین دلیل به پلتفرم مناسبی برای افراد نوجوان و مبتدی که تازه شروع به یادگیری کدنویسی کردهاند تبدیل شده است.
ابزارهای دیباگ کردن VS Code تقریباً منسجم هستند. برای نمونه اگر مشغول کدنویسی در C# هستید، ممکن است متوجه شوید که همه قابلیتهای توصیفشده در اینجا دقیقاً مشابه هستند. اما اگر میخواهید کد جاوا اسکریپت را دیباگ کنید، باید ابتدا دیباگر کروم را نصب و پروژه را پیکربندی کنید. مراحل این کار در این مقاله (+) توضیح داده شده است. سپس میتوانید به مطالعه ادامه این مقاله بپردازید.
ماشین حساب نادرست
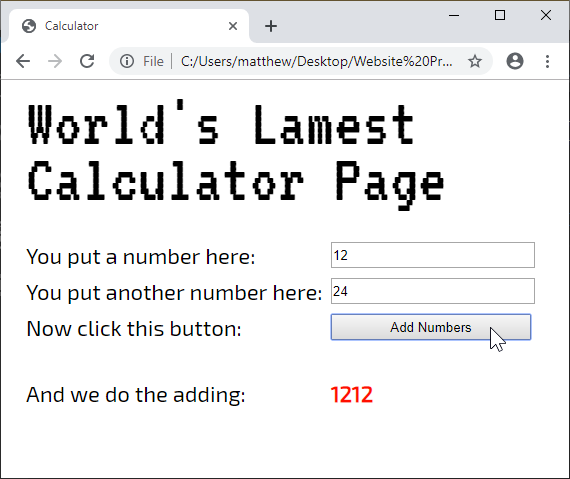
در این مثال یک صفحه را داریم که چندین خطای رایج جاوا اسکریپت را شامل میشود.

این صفحه طوری طراحی شده است که دو عدد را در دو کادر متنی بگیرد و آنها را با هم جمع کرده و نتیجه را نمایش بدهد. متأسفانه محاسبات اجرا شده در اینجا معنیدار نیست. به طور مشخص شکافی بین آن چه انتظار داریم و آنچه عملاً رخ میدهد مشاهده میشود.
در ادامه کدی را که عمل جمع را در زمان فشردن کلید انجام میدهد میبینید:
1function addNumbers() {
2 // Get the numbers out of the text boxes.
3 var numberA = document.getElementById("numA").value;
4 var numberB = document.getElementById("numA").value;
5 // Perform the calculation.
6 var result = numberA + numberB;
7 // Show the result on the page.
8 document.getElementById("result").innerHTML = result;
9}اگر اندکی سابقه برنامهنویسی داشته باشید، احتمالاً به سرعت میتوانید هر دو مشکل را شناسایی کنید. اما ما قصد داریم به بررسی کد با ابزارهای دیباگ VS Code بپردازیم.
ابتدا فایل کد «ماشین حساب نادرست» را از این آدرس (+) دانلود کنید. این بار نیز به دیباگر کروم (+) نیاز داریم، اما در این پروژه یک فایل.json تعریف شده است که به دیباگ محلی سوئیچ میکند.
اجرای تک مرحلهای
یکی از بزرگترین ابزارهای هر زبان برنامهنویسی توانایی اجرای «گام به گام» (step through) کد است. این قابلیت امکان تماشای برنامه را در زمان اجرا و به صورت هر بار یک خط فراهم میسازد.
برای استفاده از این قابلیت باید مکانی را که میخواهید کد مکث کند مشخص کنید. این کار با تعیین «نقطه توقف» (breakpoint) انجام مییابد. نقطه توقف اساساً یک فلگ است که به VS Code اعلام میکند باید در آن نقطه از کد توقف کند. در مثال ماشین حساب نادرست، کد به قدر کافی ساده است به طوری که شاید بخواهید کل تابع را به صورت یکباره اجرا کنید. و در موقعیتهای دیگر ممکن است بخواهید با تعیین نقطه توقف در بخشهای متأخرتر برنامه از روی بخشهای نامرتبط یا زمانبر اجرای کد رد شوید.
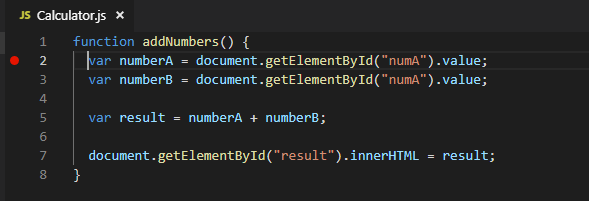
برای تعیین نقطه توقف، روی حاشیه سمت چپ کد و اعداد خطوط کلیک کنید. برای نمونه برای تعیین یک نقطه توقف در ابتدای تابع ()addNumbers در کنار خط 2 که به صورت زیر است کلیک کنید:
1var numberA = document.getElementById("numA").value;اکنون یک دایره قرمز میبینید که در کنار خطی که نشانهگذاری کردهاید نمایان میشود:

حذف نقاط توقف
برای حذف یک نقطه توقف، روی دایره قرمز کلیک کنید.
برخلاف برخی محیطهای توسعه دیگر، VS Code امکان درج نقطه توقف را در هر کجا میدهد حتی میتوان در اعلان متغیر، کامنت و یا خطوط خالی نیز نقطه توقف تعریف کرد. با این وجود در اعلان تابع (برای مثال در خط 1 نمونه کد فوق) امکان تعیین نقطه توقف وجود ندارد.
اکنون برنامه خود را در حالت دیباگ اجرا کنید (مسیر Debug→Start Debugging را از منو انتخاب کنید یا دکمه F5 را بزنید). با فرض این که از پروژه نمونه معرفی شده استفاده میکنید و یا اگر از پروژه خود استفاده میکنید، در صورتی که فایل json. را به درستی پیکربندی کرده باشید، VS Code کروم را اجرا میکند و صفحه را نمایش میدهد.
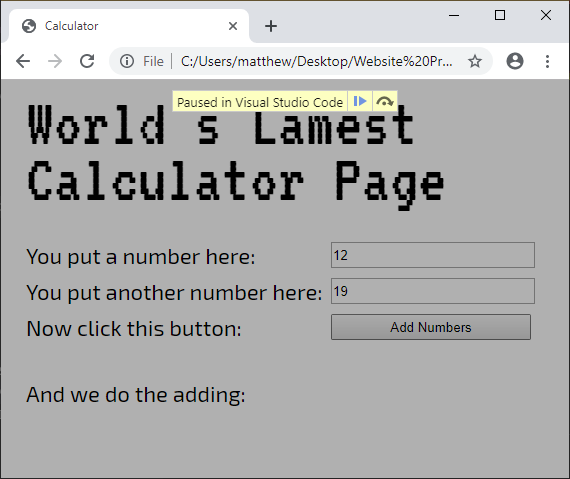
در ماشین حساب نادرست، همه چیز به صورت نرمال آغاز به کار میکند، اما زمانی که روی دکمه Add Numbers کلیک کنیم، VS Code با نقطه توقف تعیین شده مواجه میشود و اجرای کد را متوقف میکند. در اغلب موارد (و نه همه آنها)، VS Code سایهای روی پنجره مرورگر قرار داده و یک پیام زردرنگ نمایش میدهد که نشانگر توقف اجرای کد از سوی نقطه توقف است.

اینک زمان آن رسیده است به ویرایشگر VS Code بازگردیم.
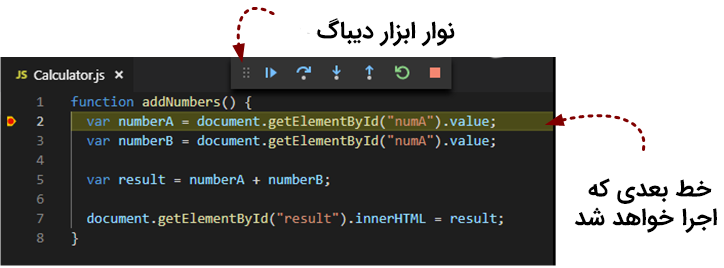
زمانی که VS Code به یک نقطه توقف میرسد، آن خط کد را اجرا نمیکند. به جای آن یک فلش زردرنگ در خط کناری نمایش میدهد که نشانگر این است که دستورالعمل بعدی زمانی اجرا خواهد شد که برنامه از سر گرفته شود. همچنین شما یک نوار ابزار کوچک میبینید که دسترسی سریعی به برخی دستورهای کلیدی دیباگ فراهم میکند.

با این که برنامه متوقف شده است، اما میتوان از دستورهای توضیح داده شده در بخش بعدی استفاده کرد. همه این دستورها کلیدهای میانبر مفیدی دارند. همچنین در نوار ابزار دیباگ کردن حضور دارند.
دستور Continue (با میانبر F5)
این دستور برنامه را از سر میگیرد و به اجرای نرمال آن بدون ایجاد مکث ادامه میدهد، مگر این که نقطه توقف دیگری وجود داشته باشد.
دستور Step Over (با میانبر F11)
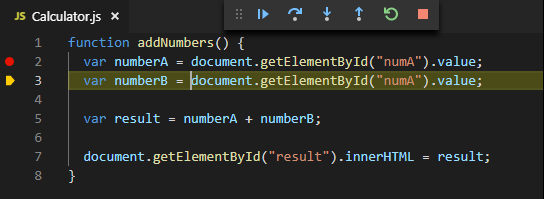
دستور Step Over یک گام منفرد را اجرا میکند. بدین ترتیب خطی که هم اینک هایلایت شده است اجرا خواهد شد و سپس مجدداً متوقف میشود. اگر آن را روی مثال مورد بررسی اجرا کنید، VS Code خط 2 را اجرا میکند و مقدار را از کادر متنی اول میگیرد. سپس درست پیش از اجرای خط 3 متوقف میشود. این همان خطی است که برای دریافت مقدار از کادر متنی دوم طراحی شده است.

اکنون با زدن F11 میتوانید گام دیگری بردارید و همین طور تا آخر بروید تا این که همه تابع را به صورت خط به خط اجرا کنید.
واژه Over در نام این دستور Step Over به معنی روش کار این دستور با فراخوانیهای تابع است. اگر یک خط کد را که یک تابع را فراخوانی میکند، Step Over کنید، VS Code کل تابع را اجرا میکند و در خط زیر آن متوقف میشود.
دستور Step Into (با میانبر F10)
دستور Step Into عملکردی مشابه Step Over دارند به جز این که وقتی با یک تابع برخورد میکند رفتار متفاوتی دارد. در این حالت دستور Step Into وارد آن تابع میشود و در خط نخست آن متوقف میشود.
نکته اینجا است که دستور Step Into زمانی کار میکند که آن تابع بخشی از کد شما باشد. شما نمیتوانید درون چیزی مانند تابع ()getElementById به صورت Step Into بروید، زیرا بخش داخلی مدل صفحه وب مرورگر است.
در واقع در این مثال هیچ تفاوتی بین استفاده از دستورهای Step Into و Step Over وجود ندارد. اما اگر میخواهید تابعی بنویسید که تابع دیگری را فراخوانی میکند، میتوانید از Step Into برای انتقال به مکانی در آن کد استفاده کنید و بدین ترتیب هیچ جزییاتی از دست نمیرود.
دستور Step Out (با میانبر Shift+F11)
دستور Step Out همه کدهایی را که در تابع کنونی قرار دارند اجرا میکند و سپس در خط بعدی متوقف میشود. به بیان دیگر این گزاره امکان خروج از تابع کنونی را در یک گام فراهم میسازد. در مثال ماشین حساب نادرست دستور Step Out تقریباً معادل دستور Continue است، زیرا تابع ()addNumbers هیچ تابع دیگری را فراخوانی نمیکند. به جای آن ()addNumbers مستقیماً از سوی رویداد onClick در نشانهگذاری HTML فراخوانی میشود.
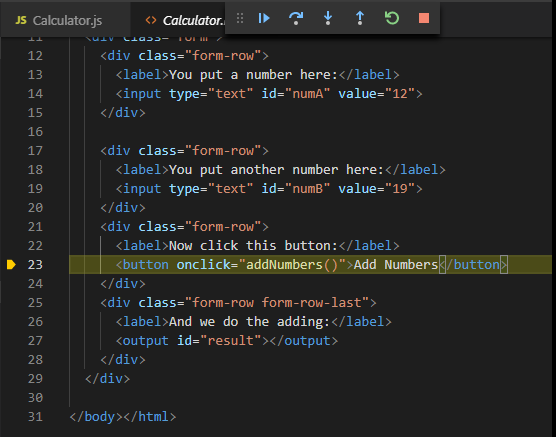
اگر از دستور Step Out در این مثال استفاده کنیم، VS Code شما را به صفحه نشانهگذاری HTML میبرد تا نشان دهد که دستگیره رویداد کجا الحاق یافته است:

پس از آن کار دیگری نمیماند که انجام دهیم، بنابراین میتوانید با زدن F5 به ادامه اجرای نرمال برنامه بپردازید.
دستور Stop (با میانبر Shift+F5)
نام دستور Stop کاملاً گویا است. این دستور دیباگ کردن را متوقف میکند و مرورگر را میبندد. بدین ترتیب میتوانید ویرایشهای کد خود را در VS Code ادامه دهید.
بررسی متغیرها
اجرای تکمرحلهای روشی عالی برای پیگیری منطق پیچیده است. برای نمونه، میتوانید دریابید که چند بار کد شما وارد یک حلقه شده است یا در یک بلوک منطق شرطی کدام مسیر را طی نموده است. اما اگر بخواهید دریابید که در یک برنامه حاوی باگ چه چیزی به خطا رفته است، باید حالت (State) اپلیکیشن را نیز مورد بررسی قرار دهید. به بیان دیگر باید بدانید که چیزی در حافظه نگهداری میشود.
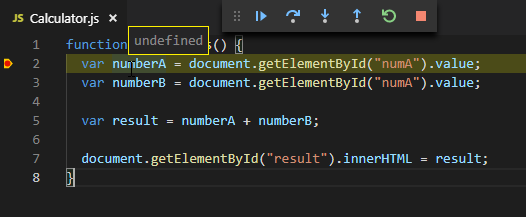
حالت دیباگ این کار را آسان میسازد. زمانی که کد متوقف میشود میتوانید کرسر ماوس را روی هر متغیری که دارید ببرید تا مقدار کنونی آن را ببینید. برای نمونه اگر کرسر ماوس را روی متغیر numberA که بلافاصله پس از نقطه توقف قرار دارد ببرید با تصویر زیر مواجه میشوید:

به خاطر داشته باشید که نقطه توقف اجرای خود را درست پیش از این خط متوقف میکند. در این مثال، هنوز هیچ اتفاقی نیفتاده است بنابراین جای شگفتی است که numberA به صورت «تعریف نشده» (undefined) است.
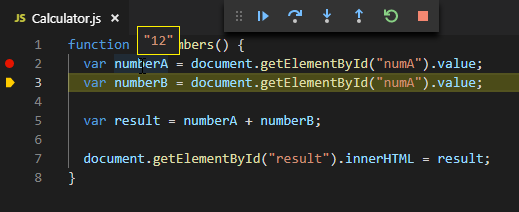
اکنون روی F11 بزنید (Step Over) تا یک خط از کد اجرا شود و این بار numberA را بررسی کنید. این بار میبینیم که مقدار آن “12” است:

لازم است بدانید که وقتی یک متغیر را بررسی میکنیم، همواره مقدار کنونی آن را میبینید و مهم نیست که در کجای کد قرار دارید. برای نمونه فرقی نمیکند که در خط 2 روی numbrA بروید و یا در خط 5 چون در هر صورت VS Code مقداری که این متغیر هم اینک نگهداری میکند را نمایش میدهد. به طور مشابه، اگر ماوس را روی متغیر result در خط 5 ببرید، خالی خواهد بود زیرا این خط از کد هنوز اجرا نشده است.
اصلاح ماشین حساب نادرست
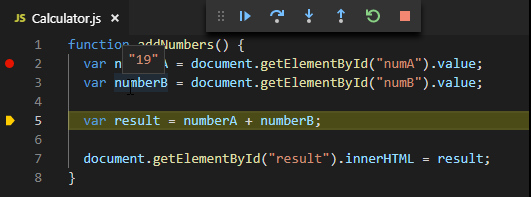
چنان که میبینیم بررسی متغیر، راز کشف نخستین مشکل در مثال «ماشین حسابِ نادرست» است. با زدن دکمه F11 یک خط دیگر را نیز اجرا میکنیم و به بررسی متغیر numberB میپردازیم. بدین ترتیب خواهید دید که همان مقدار numbrA را دارد.

واضح است که خط 3 دارای مشکل است، چون این کد مقدار را از کادر ورودی اشتباهی میگیرد. بدین ترتیب کافی است نام کادر متنی را اصلاح و به جای numA عبارت numb را وارد کنید:
1var numberB = document.getElementById("numB").value;زمانی که این اصلاح را انجام دهید باید برنامه را متوقف (Shift+F5) کنید و بار دیگر دیباگ را اجرا کنید (F5). کد تغییر یافته را به صورت خودکار در زمان راهاندازی مجدد به جای شما ذخیره میکند.
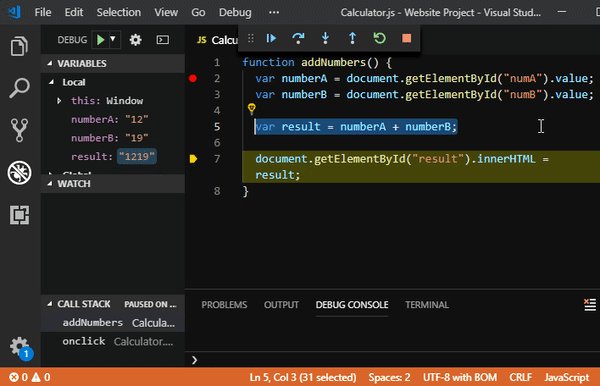
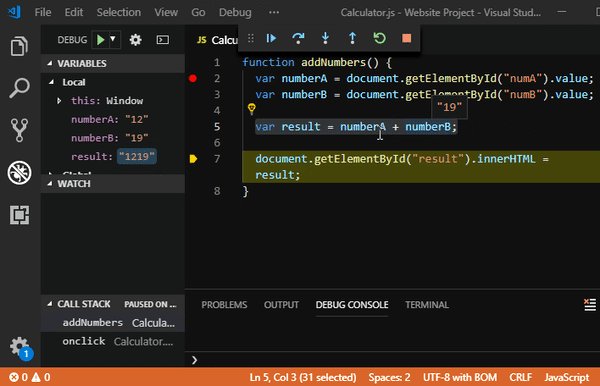
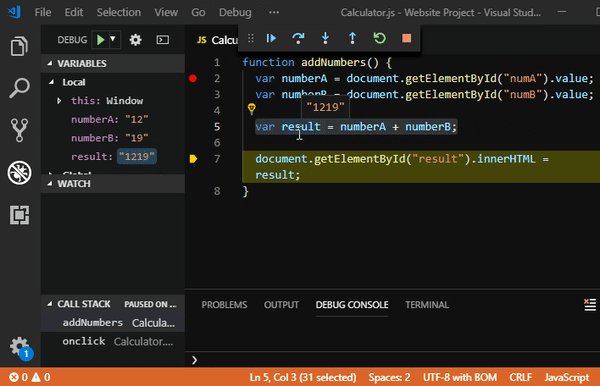
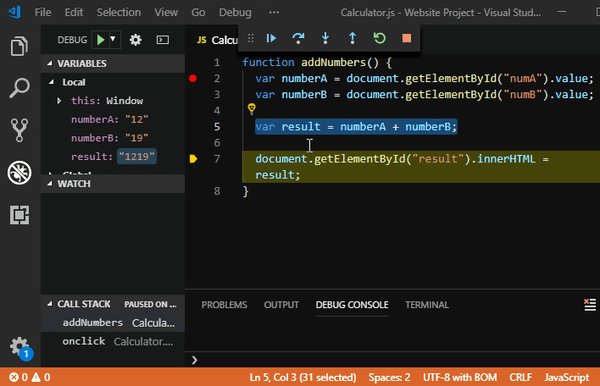
اگر به اجرای گام به گام کد ادامه بدهید، با مشکل دوم مواجه میشوید. نتیجه افزودن دو عدد (در این مثال 12 و 19) مقدار متنی long bit 1219 را به جای مقدار صحیح 31 ارائه میکند. با استفاده از بررسی متغیر پس از اجرای محاسبات در VS Code میتوانید به سرعت ریشه مشکل را پیدا کنید:

پنل VARIABLES
البته VS Code مقدار متغیرهای محلی را در پنل VARIABLES در سمت چپ نیز نمایش میدهد و میتوان با یک نگاه از آنجا نیز متوجه شد.
به لطف ابزارهای دیباگ میتوانید ببینید که مشکل از کجا ناشی میشود. مشکل این است که کد به جای عدد 12 روی مقدار متنی آن "12" کار میکند. زمانی که از علامت جمع روی بیتهای تست استفاده کنیم، جاوا اسکریپت آنها را با هم الحاق میکند. برای حل این مشکل باید هر دو مقدار را به نوع عددی ترجمه کنیم و سپس این دو مقدار را با هم جمع بزنیم.
چندین روش برای تبدیل متن به عدد در جاوا اسکریپت وجود دارد که هر کدام تفاوتهای ظریفی درروش کار با اعداد بد (متنهایی که واقعاً حاوی عدد نیستند) دارند. اما یک مثال برای روش اصلاح سریع این مثال استفاده از تابع ()Number در جاوا اسکریپت است:
1var result = Number(numberA) + Number(numberB);البته در این مثال، اصلاح کد چندان اهمیتی ندارد، مزیت اصلی این مثال، توسعه مهارتهای دیباگ کردن شما بوده است.
سخن پایانی
VS Code چند ابزار دیباگ پیشرفتهتر نیز دارد. برای نمونه، میتوانید watch–هایی ایجاد کنید که مقدار متغیرهای خاصی را ردگیری کنند و به بررسی پشته فراخوانی بپردازند تا مشخص شود که در کدهای تودرتو کجا قرار دارید و همچنین نقاط توقف شرطی ایجاد کنید تا تنها در صورتی که شرایط خاصی وجود داشتند کد را متوقف کنند.
اما اجرای تکمرحلهای و بررسی متغیرها دو ابزار دیباگ هستند که هر کاری را میسر میسازند. با استفاده از این ابزارها هرگز نیازی به تسلیم شدن در هنگام مواجهه با مشکلات رازآلود نخواهد بود. به جای آن همواره میتوان با کمک ابزارهای دیباگ به بررسی پشت صحنه اجرای کد پرداخت.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- دیباگ کردن Node.js با ویژوال استودیو کد — راهنمای کاربردی
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- همگام سازی تنظیمات بین نسخه های مختلف ویژوال استودیو کد — به زبان ساده
- ویژوال استودیو کد — 1۰ نکته ضروری برای افزایش بهرهوری
==













سلام وقت بخیر بنده در vs code اجرا رو که میزنم اجرا نمیکنه و باید برم فایل کروم ذخیره شده رو باز کنم جدا از اونجا هی رفرش کنم نتیجه رو ببینم میتونید کمکم کنید؟
خوب بود ممنون
فراتر از عالی,خیلی کمک کننده بود