جنگو (Django) چیست؟ — از صفر تا صد

در این مطلب، با کتابخانه «جنگو» «Django» در «زبان برنامهنویسی پایتون» (Python Programming Language) آشنا خواهید شد. کتابخانه جنگو، یک پلتفرم (یا چارچوب) توسعه برنامههای کاربردی در زبان پایتون محسوب میشود که برای ساختن و «نگهداری» (Maintaining) برنامههای تحت وب با کیفیت مورد استفاده قرار میگیرد. کتابخانه جنگو از طریق حذف وظایف تکراری، فرایند توسعه برنامههای کاربردی تحت وب را ساده و از لحاظ زمانی مقرون به صرفه میکند.
در این مطلب، هدف معرفی کتابخانه جنگو (به عنوان یکی از کتابخانههای تمام عیار برای برنامهنویسی وب) و آموزش اجزاء مختلف آن است. به عبارت دیگر، این آموزش برای آن دسته از برنامهنویسان و توسعهدهندگانی طراحی شده است که قصد دارند نحوه ساختن برنامههای کاربردی تحت وب را با استفاده از تکنیکها و ابزارهای هوشمند ارائه شده توسط جنگو یاد بگیرند.
پیش از اینکه چگونگی استفاده از جنگو برای توسعه برنامههای کاربردی تحت وب شرح داده شود، به خوانندگان و مخاطبان این مطلب یادآوری میشود که برای درک بهتر مفاهیم ارائه شده در این مطلب، لازم است تا آشنایی کافی با اصول اولیه «برنامهنویسی شیءگرا» (Object-oriented Programming)، «برنامهنویسی رویهای» (Procedural Programming)، «ساختارهای کنترلی» (Control Structures)، «ساختارهای داده» (Data Structures)، «متغیرها» (Variables)، «کلاسها» (Classes)، «اشیاء» (Objects) و سایر موارد داشته باشند.
جنگو یک چارچوب (یا پلتفرم) سطح بالا برای برنامهنویسی وب در پایتون محسوب میشود که امکان «توسعه سریع» (Rapid Development) و طراحی عملگرا از برنامههای کاربردی تحت وب را برای برنامهنویسان و توسعهدهندگان فراهم میآورد. کتابخانه جنگو به کاربران اجازه میدهد تا با کد نویسی کمتر، برنامههای کاربردی به مراتب بهتری را با سرعت بیشتری تولید کنند.

تاریخچه جنگو
در ادامه به طور مختصر، تاریخچه شکلگیری و عرضه کتابخانه جنگو ارائه خواهد شد:
- در سال 2003: جنگو به عنوان یک پروژه داخلی در روزنامه Lawrence Journal-World، توسط Adrian Holovaty و Simon Willison شکل گرفت.
- در سال 2005: پدیدآورندگان کتابخانه جنگو، این پلتفرم برنامهنویسی را در جولای 2005 عرضه کردند و به احترام یاد و خاطره موسیقیدان و نوازندهای به نام Django Reinhardt، نام Django را برای آن انتخاب کردند.
- در سال 2005: جنگو در عمل نشان داد که توانایی مدیریت سایتهای پرترافیک را به راحتی دارد.
- در حال حاضر: جنگو هم اکنون یکی از پروژههای برنامهنویسی «منبع باز» (Open Source) محسوب میشود که برنامهنویسان و توسعهدهندگان زیادی از سراسر دنیا، برای افزودن قابلیتهای نرمافزاری جدید به آن تلاش میکنند.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید جنگو را با استفاده از مجموعه آموزش جنگو، مقدماتی تا پیشرفته فرادرس یاد بگیرید.
فلسفه طراحی جنگو (Django)
از جمله مهمترین اصول فلسفه طراحی کتابخانه جنگو، میتوان به موارد زیر اشاره کرد:
- استقلال نسبی مؤلفههای مختلف این پلتفرم: جنگو به گونهای طرحی شده است تا هر کدام از عناصر و مؤلفههای این پلتفرم، استقلال نسبی از یکدیگر داشته باشند.
- کد نویسی کمتر: کد نویسی کمتر در جنگو، مترادف با چرخه سریع توسعه نرمافزار خواهد بود.
- اصل عدم تکرار (Don't Repeat Yourself | DRY): در برنامهنویسی وب، توسط جنگو، توصیه میشود که هر کدام از ماژولهای برنامه، بجای اینکه در بخشهای مختلف برنامه کاربردی تحت وب تکرار شوند، تنها در یک بخش نوشته شوند.
- توسعه سریع: فلسفه طراحی جنگو به گونهای است که به برنامهنویسان و توسعهدهندگان اجازه میدهد تا در کوتاهترین زمان ممکن، برنامههای کاربردی را توسعه دهند.
- طراحی تمیز: کدهای برنامهنویسی جنگو در پایتون بسیار خوانا و تمیز طراحی شدهاند؛ فلسفه طراحی جنگو، برنامهنویسان و توسعهدهندگان را تشویق میکند تا از قواعد استاندارد توسعه برنامههای کاربردی تحت وب تبعیت کنند.

مزایای جنگو
از جمله مزایای استفاده از کتابخانه جنگو، میتوان به موارد زیر اشاره کرد:
- پشتیبانی از «نگاشت مدل اشیاء به مدل رابطهای» (Object-Relational Mapping | ORM): پلتفرم Django، پلی میان «مدل داده» (Data Model) و «موتور پایگاه داده» (Database Engine) پدید میآورد و از مجموعه بزرگی از «سیستمهای مدیریت پایگاه داده» (Database Management Systems) نظیر MySQL ،Oracle ،Postgres و سایر موارد پشتیبانی میکند. همچنین، جنگو از پایگاههای داده NoSQL نیز از طریق انشعاب خاصی از این پلتفرم، به نام Django-nonrel پشتیبانی میکند. در حال حاضر، تنها پایگاههای داده NoSQL که توسط جنگو پشتیبانی میشوند، پلتفرمهای MongoDB و Google App Engine هستند.
- «پشتیبانی چند زبانه» (Multilingual Support): پلتفرم جنگو، از طریق سیستم داخلی بینالملیسازی این پلتفرم، از توسعه وبسایتهای چند زبانه پشتیبانی میکند. چنین امکانی به برنامهنویس و توسعهدهنده اجازه میدهد تا وبسایتهایی را توسعه دهد که به طور ذاتی از چندین زبان دنیا پشتیبانی میکنند.
- پشتیبانی از پلتفرمها و چارچوبهای مختلف توسعه وب: پلتفرم Django، پشتیبانی داخلی و تعبیه شده از پلتفرمهایی نظیر Ajax ،RSS ،Caching و سایر موارد فراهم میآورد.
- «واسط کاربری گرافیکی» (Graphical User Interface | GUI) مدیریتی: پلتفرم جنگو، یک واسط کاربری آماده به استفاده (ready-to-use) برای فعالیتهای مدیریتی وبسایت و مؤلفههای آن در اختیار برنامهنویسان و توسعهدهندگان قرار میدهد.
- «محیط توسعه» (Development Environment): کتابخانه Django به همراه یک «وب سرور» (Web Server) سبک عرضه میشود که فرایند توسعه و آزمایش برنامههای کاربردی «سرتاسری» (End-to-End) را تسهیل میکند.

ساختار کلی Django
همانطور که پیش از این نیز اشاره شد، کتابخانه Django یک پلتفرم جهت توسعه برنامههای کاربردی تحت وب در زبان پایتون به شمار میرود و به مانند بیشتر پلتفرمهای مدرن، از معماری MVC پشتیبانی میکند. بنابراین ابتدا مفهوم معماری «مدل-نمایش-کنترلگر» (Model-View-Controller | MVC) بررسی میشود. سپس، مدل خاص جنگو برای پیادهسازی معماری MVC، که با نام MVT (معماری Model-View-Template) شناخته میشود، مورد بررسی قرار میگیرد.
معماری MVT
وقتی که در مورد برنامههای کاربردی که از واسط کاربری برخوردارند (برنامههای تحت وب یا Desktop) صحبت میشود، منظور معماری مدل-نمایش-کنترلگر یا MVC است. همانطور که از نام این معماری مشخص است، معماری MVC از سه مؤلفه اصلی یعنی «مدل» (Model)، «نمایش» (View) و «کنترلگر» (Controller) تشکیل شده است. معماری MVT، کمی متفاوتتر از معماری MVC است؛ در اصل، تفاوت بنیادی میان این دو معماری این است که در مدل MVT، کتابخانه Django مدیریت مؤلفه Controller را بر عهده میگیرد (مؤلفه Controller، کد نرمافزاری است که تعامل میان مؤلفههای Model و View را کنترل میکند).
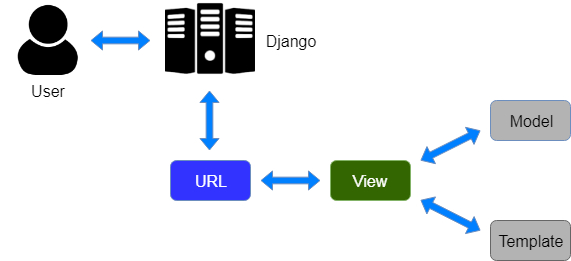
بنابراین، در معماری MVT، از آنجایی که کتابخانه Django مدیریت مؤلفه Controller را برعهده میگیرد، مؤلفه Template شکل میگیرد. مؤلفه Template، یک فایل HTML است که با «زبان قالب جنگو» (Django Template Language | DTL) ترکیب شده است. دیاگرام زیر، نحوه تعامل مؤلفههای مختلف معماری MVT را با یکدیگر، جهت سرویسدهی به درخواست کاربر، نشان میدهد.

برنامهنویس یا توسعهدهنده، Model را تعریف میکند. سپس، با استفاده از View و Template، مدل تعریف شده به یک URL نگاشت میشود. در نهایت، پلتفرم جنگو، محتوا و یا سرویس مورد نظر را در اختیار کاربر قرار میدهد.
محیط توسعه جنگو
«محیط توسعه» (Development Environment) جنگو شامل سه بخش است:
- نصب و راهاندازی زبان برنامهنویسی پایتون
- نصب و راهاندازی جنگو در پایتون
- نصب و راهاندازی یک سیستم «پایگاه داده» (Database)
نصب و راهاندازی پایتون
پیش از اینکه قادر به توسعه برنامههای کاربردی تحت وب، توسط پلتفرم Django، در زبان پایتون باشید، لازم است تا ابتدا زبان پایتون را روی سیستم عامل مقصد خود نصب کنید. کاربران و مخاطبان این مطلب میتوانند آموزش جامع نصب پایتون در سیستمهای عامل مختلف را در اینجا مطالعه کنند. همچنین، مجموعهای از آموزشهای مرتبط با یادگیری پایتون و نصب نسخه 2 و 3 پایتون در سیستمهای عامل ویندوز، لینوکس و مک نیز در اینجا گردآوری شده است.
نصب و راهاندازی جنگو
نصب و راهاندازی جنگو ساده است. با این حال، گامهای لازم برای آمادهسازی آن، بسته به سیستمهای عامل مختلف، متفاوت است. از آنجایی که پایتون یک زبان «مستقل از پلتفرم» (Platform-Independent) است، بسته برنامهنویسی جنگو برای تمامی سیستمهای عامل مقصد یکسان است. بهروزترین نسخه کتابخانه Django از لینک [+] قابل دانلود است.
با فرض اینکه فایل دانلود شده از کتابخانه جنگو به شکل Django-x.xx.tar.gz باشد، برای باز کردن فایل و نصب این کتابخانه در سیستمهای عامل لینوکس و مک، میتوان از کدهای زیر استفاده کرد:
1$ tar xzvf Django-x.xx.tar.gz
2$ cd Django-x.xx
3$ sudo python setup.py installهمچنین، برای صحتسنجی نصب جنگو در سیستمهای عامل لینوکس و مک، میتوان از دستور زیر استفاده کرد:
1$ django-admin.py --version
2or
3$ django-admin --versionدر صورتی که نسخه کتابخانه جنگو به درستی در خروجی نمایش داده شود، میتوان گفت که نصب و راهاندازی جنگو در سیستمهای عامل لینوکس و مک موفقیت آمیز بوده است.
در سیستمهای عامل ویندوز (نسخههای مختلف ویندوز)، در صورتی که فایل دانلود شده از کتابخانه جنگو، در پوشهای به آدرس c:\Django-x.xx ذخیره شده باشد، کافی است با استفاده از دستور زیر، ابتدا به محتویات فایل دانلود شده دسترسی ایجاد شود:
1c:\>cd c:\Django-x.xxسپس، با اجرای دستور زیر، کتابخانه جنگو روی سیستم عامل ویندوز نصب خواهد شد (برای نصب جنگو در سیستم عامل ویندوز، به سطح دسترسی administrative privileges نیاز است):
1c:\Django-x.xx>python setup.py installبرای صحتسنجی نصب جنگو در سیستم عامل ویندوز، واسط خط دستوری Command Prompt را باز و یکی از مجموعه دستورات زیر را اجرا کنید:
روش اول:
1c:\>python -c "import django; print(django.get_version())"روش دوم:
1c:\> python
2>>> import django
3>>> django.VERSIONدر صورتی که نسخه کتابخانه جنگو به درستی در خروجی نمایش داده شود، میتوان گفت که نصب و راهاندازی جنگو در سیستم عامل ویندوز موفقیت آمیز بوده است.
نصب و راهاندازی سیستم پایگاه داده
کتابخانه Django، از «موتورهای پایگاه داده» (Database Engines) مختلفی پشتیبانی میکند. مهمترین آنها عبارتند از:
- پایگاه داده MySQL [+]
- پایگاه داده PostgreSQL [+]
- پایگاه داده SQLite 3 [+]
- پایگاه داده Oracle [+]
- پایگاه داده MongoDb [+]
- پایگاه داده GoogleAppEngine [+]
نصب و راهاندازی وب سرور
همراه با کتابخانه جنگو، یک وبسرور سبک برای توسعه و تست برنامههای کاربردی تعبیه شده است. این وبسرور از پیش تنظیم شده است تا بتواند با کتابخانه Django و برنامههای کاربردی تحت وب توسعه داده شده توسط این کتابخانه کار کند. از همه مهمتر، به محض تغییر کدهای برنامه کاربردی، وبسرور Django از دوباره راهاندازی میشود تا خود را با تغییرات انجام شده منطبق سازد. با این حال، Django از وبسرورهای محبوبی نظیر Apache و Lighttpd نیز پشتیبانی میکند.
ساختار یک پروژه Django
در پلتفرم Django، به هر برنامه کاربردی تحت وب که قرار است توسعه داده شود، «پروژه» (Project) گفته میشود. همچنین، یک پروژه از مجموعهای از «برنامههای کاربردی» (Applications) تشکیل شده است. یک برنامه کاربردی (Application) نیز مجموعهای از فایلهای کد است که به معماری MVT وابسته هستند.
برای واضحتر شدن این مطلب، به این مثال دقت کنید. فرض کنید که هدف پیادهسازی یک وبسایت است. در چنین حالتی، وبسایت همان پروژه خواهد بود. همچنین، انجمن وبسایت، بخش خبر و «فرم تماس» (contact form)، برنامههای کاربردی (Applications) این پروژه را تشکیل خواهند داد. از آنجایی که هر برنامه کاربردی (Application) مستقل از دیگر برنامههای کاربردی است، چنین ساختاری به برنامهنویس و توسعهدهنده اجازه میدهد تا برنامههای کاربردی توسعه داده شده را میان پروژههای مختلف جا به جا کند.
ایجاد یک پروژه
برای ایجاد یک پروژه جنگو، کافی است در سیستم عامل ویندوز، واسط Command Prompt و در سیستم عامل لینوکس، پنجره ترمینال را باز کنید. سپس، به پوشهای که قرار است پروژه Django در آن تولید شود پیمایش و دستور زیر را اجرا کنید:
1$ django-admin startproject myprojectبا اجرای دستور بالا، پروژه Django در پوشهای به نام myproject تولید خواهد شد. ساختار این پوشه به شکل زیر است:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.py
ساختار پروژه
پوشه myproject تنها محل ذخیرهسازی فایلهای مرتبط با پروژه جنگو خواهد بود. در این پوشه، دو مؤلفه بسیار مهم قرار دارد:
- فایل manage.py: این فایل به نحوی نقطه ایجاد تعامل با پروژه تولید شده در واسط خط دستور است (راهاندازی «سرور توسعه» (Development Server)، همگامسازی پایگاه داده و سایر موارد). برای نمایش لیست کامل دستورات قابل دسترس از طریق فایل manage.py، کافی است دستور زیر را اجرا کنید:
1$ python manage.py help- زیر پوشه myproject: در واقع، این پوشه بستهسازی (Packaging) زبان پایتون از پروژه ایجاد شده محسوب میشود. در این زیر پوشه چهار فایل مهم وجود دارد:
- فایل init__.py__: این فایل توسط کتابخانه جنگو تولید میشود تا اطمینان حاصل شود که مفسر پایتون، این پوشه را به عنوان یک بسته برنامهنویسی (Package) معتبر در نظر و برای مقاصد بستهسازی پروژه مورد استفاده قرار میگیرد.
- فایل settings.py: تنظیمات پروژه در این فایل قرار دارد.
- فایل urls.py: تمامی لینکهای پروژه و تابع لازم برای فراخوانی در این فایل قرار داده شده است.
- فایل wsgi.py: اطلاعات لازم برای بهکاراندازی پروژه روی Web Server Gateway Interface در این فایل قرار دارد.
راهاندازی پروژه Django
همانطور که پیش از این نیز اشاره شد، تنظیمات پروژه در فایل settings.py ذخیره میشود. محتویات این فایل به شکل زیر است:
1DATABASES = {
2 'default': {
3 'ENGINE': 'django.db.backends.sqlite3',
4 'NAME': 'database.sql',
5 'USER': '',
6 'PASSWORD': '',
7 'HOST': '',
8 'PORT': '',
9 }
10}تنظیمات مرتبط با پایگاه داده، در یک پارامتر دیکشنری به نام Database ذخیره شده است. در تنظیمات بالا، موتور پیشفرض برای مدیریت پایگاه داده، موتور SQLite در نظر گرفته شده است. همانطور که پیش از این نیز اشاره شد، پلتفرم جنگو از موتورهای زیر نیز برای مدیریت پایگاه داده در برنامه کاربردی تحت وب پشتیبانی میکند:
- موتور MySQL (مقدار django.db.backends.mysql برای پارامتر Database)
- موتور PostGreSQL (مقدار django.db.backends.postgresql_psycopg2 برای پارامتر Database)
- موتور Oracle (مقدار django.db.backends.oracle برای پارامتر Database)
- موتور MongoDB (مقدار django_mongodb_engine برای پارامتر Database)
شایان توجه است که پیش از تغییر موتور پیشفرض برای مدیریت پایگاه داده پروژه، نیاز است تا از صحت نصب برنامههای راهانداز (Driver) برای پایگاه داده مورد نظر اطمینان حاصل شود. پس از اینکه پروژه جنگو ایجاد و تنظیمات آن انجام شد، لازم است تا از صحت اجرای پروژه اطمینان حاصل شود:
1$ python manage.py runserverدر صورتی که پروژه شما به درستی اجرا شود، یک خروجی مانند اطلاعات زیر تولید خواهد شد:
1Validating models...
2
30 errors found
4September 03, 2015 - 11:41:50
5Django version 1.6.11, using settings 'myproject.settings'
6Starting development server at http://127.0.0.1:8000/
7Quit the server with CONTROL-C.چرخه عمر برنامههای کاربردی
همانطور که پیش از این نیز اشاره شد، یک پروژه از مجموعهای از برنامههای کاربردی (Applications) تشکیل شده است. همچنین، هر کدام از برنامههای کاربردی تعریف شده در یک پروژه، «قابلیت استفاده مجدد» (Reusability) دارند؛ به عبارت دیگر، میتوان از آنها در پروژههای دیگر نیز استفاده کرد.
به عنوان نمونه، فرم تماس (contact form) یک برنامه کاربردی محسوب میشود و میتوان از آن در پروژههای مختلف استفاده کرد. برنامههای کاربردی در یک پروژه جنگو را میتوان به عنوان «ماژولهای» (Modules) پروژه به حساب آورد.
ایجاد یک برنامه کاربردی در پروژه جنگو
با فرض اینکه، دایرکتوری پیشفرض، همان دایرکتوری مرتبط با پروژه myproject باشد، با استفاده از قطعه کد زیر، برنامهنویس یا توسعهدهنده وب قادر خواهد بود یک برنامه کاربردی در پروژه خود ایجاد کند:
1$ python manage.py startapp myappبا استفاده از این دستور، برنامه کاربردی به نام myapp در پروژه myproject ایجاد میشود. همانند فرایند ایجاد پروژهها، کتابخانه Django هنگام ایجاد یک برنامه کاربردی، به طور اتوماتیک ساختاربندی پوشه در برگیرنده فایلهای این برنامه کاربردی را نیز انجام میدهد. بنابراین، با اجرای دستور بالا پوشهای به نام myapp با ساختاربندی زیر توسط کتابخانه Django تولید میشود:
myapp/ __init__.py admin.py models.py tests.py views.py
- فایل init__.py__: این فایل توسط کتابخانه جنگو تولید میشود تا اطمینان حاصل شود که مفسر پایتون، این پوشه را به عنوان یک بسته برنامهنویسی (Package) معتبر در نظر و برای مقاصد بستهسازی برنامه کاربردی مورد استفاده قرار میگیرد.
- فایل admin.py: این فایل به برنامهنویس و توسعهدهنده وب اجازه میدهد تا بتواند برنامه کاربردی ایجاد شده را در «واسط مدیریتی» (Administrator Interface) تغییر دهد.
- فایل models.py: مکانی است که در آن تمام مدلهای برنامه کاربردی ذخیره خواهند شد.
- فایل tests.py: مکانی است که تنظیمات مرتبط با ارزیابی و تست واحدها یا مؤلفههای برنامه کاربردی در آن قرار میگیرد.
- فایل views.py: مکانی است که تنظیمات و کدهای مرتبط با View برنامه کاربردی در آن قرار میگیرد.
ثبت کردن اطلاعات برنامه کاربردی در پروژه
تا این مرحله، برنامهنویس یا توسعهدهنده وب توانسته است برنامه کاربردی myapp را ایجاد کند. در مرحله بعد لازم است تا برنامه کاربردی ایجاد شده در پروژه myproject ثبت شود تا به عنوان بخشی از این پروژه برنامهنویسی تحت وب در نظر گرفته شود. برای چنین کاری، باید تغییراتی در یک متغیر «چندتایی» (Tuple) به نام INSTALLED_APPS در فایل settings.py پروژه صورت بگیرد؛ نام برنامه کاربردی ایجاد شده به متغیر INSTALLED_APPS اضافه شود.
1INSTALLED_APPS = (
2 'django.contrib.admin',
3 'django.contrib.auth',
4 'django.contrib.contenttypes',
5 'django.contrib.sessions',
6 'django.contrib.messages',
7 'django.contrib.staticfiles',
8 'myapp',
9)واسط مدیریتی (Admin Interface) در جنگو
کتابخانه جنگو، یک واسط کاربری آماده به استفاده، برای فعالیتهای مدیریتی در پروژهها، در اختیار برنامهنویسان و توسعهدهندگان وب قرار میدهد. تمام کسانی که به نحوی با برنامههای کاربردی تحت وب سر و کار دارند، با اهمیت واسطهای مدیریتی در چرخه توسعه برنامههای تحت وب آشنایی دارند. کتابخانه Django، به طور خودکار و بر اساس مدلهای (کلاسهای) پروژه ایجاد شده، واسط کاربری مدیریتی تولید میکند.
راهاندازی واسط مدیریتی
عملکرد واسط مدیریتی Django، به ماژول django.countrib بستگی دارد. برای راهاندازی واسط مدیریتی، ابتدا لازم است اطمینان حاصل شود که برخی از ماژولهای مورد نیاز، در متغیرهای INSTALLED_APPS و MIDDLEWARE_CLASSES در فایل settings.py اضافه شدهاند.
برای متغیر INSTALLED_APPS، ماژولهای زیر حتما باید تعریف شده باشند:
1INSTALLED_APPS = (
2 'django.contrib.admin',
3 'django.contrib.auth',
4 'django.contrib.contenttypes',
5 'django.contrib.sessions',
6 'django.contrib.messages',
7 'django.contrib.staticfiles',
8 'myapp',
9)برای متغیر MIDDLEWARE_CLASSES نیز، ماژولهای زیر حتما باید تعریف شده باشند:
1MIDDLEWARE_CLASSES = (
2 'django.contrib.sessions.middleware.SessionMiddleware',
3 'django.middleware.common.CommonMiddleware',
4 'django.middleware.csrf.CsrfViewMiddleware',
5 'django.contrib.auth.middleware.AuthenticationMiddleware',
6 'django.contrib.messages.middleware.MessageMiddleware',
7 'django.middleware.clickjacking.XFrameOptionsMiddleware',
8)پیش از راهاندازی سرور پروژه و جهت دسترسی به واسط مدیریتی، لازم است تا از طریق دستور زیر، پایگاه داده آمادهسازی شود:
1$ python manage.py migrateماژول syncdb، جداول یا مجموعههای ضروری جهت اجرای واسط مدیریتی را تولید میکند (جداول یا مجموعههای تولید شده، بسته به نوع پایگاه داده استفاده شده در پروژه، متفاوت خواهند بود). همچنین، در صورتی که پیش از این، superuser در سیستم تعریف نشده باشد، از برنامهنویس یا توسعه دهنده خواسته خواهد شد که برای اطمینان از اجرای صحیح برنامه، اقدام به ایجاد superuser کند.
با استفاده از دستور زیر، یک superuser در سیستم ایجاد خواهد شد:
1$ python manage.py createsuperuserدر مرحله بعد و برای راهاندازی superuser، لازم است تا یک URL برای واسط مدیریتی تنظیم شود. برای چنین کاری، فایل url.py در پوشه myproject را باز کنید. محتویات این فایل باید مشابه کدهای زیر باشد:
1from django.conf.urls import patterns, include, url
2
3from django.contrib import admin
4admin.autodiscover()
5
6urlpatterns = patterns('',
7 # Examples:
8 # url(r'^$', 'myproject.views.home', name = 'home'),
9 # url(r'^blog/', include('blog.urls')),
10
11 url(r'^admin/', include(admin.site.urls)),
12)سپس، با استفاده از دستور زیر، سرور اجرا خواهد شد:
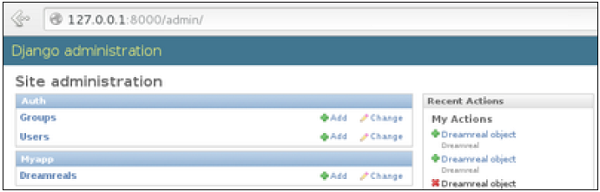
1$ python manage.py runserverبا اجرای دستور بالا، واسط مدیریتی برنامه کاربردی تحت وب، از طریق /http://127.0.0.1:8000/admin قابل دسترس خواهد بود:

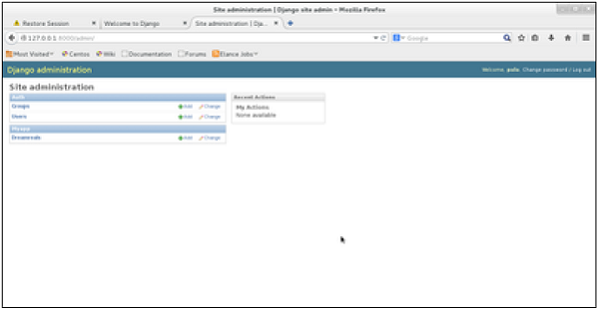
به محض اینکه برنامهنویس یا توسعهدهنده وب، با حساب superuser به برنامه کاربردی متصل شود، صفحهای مانند شکل زیر نمایش داده خواهد شد:

این واسط به شما اجازه میدهد تا گروهها و کاربران Django و تمامی مدلهای ثبت شده را در برنامه کاربردی تحت وب خود ثبت کنید. به بیان سادهتر، این واسط به برنامهنویس و توسعهدهنده وب اجازه میدهد تا عملیات «ساختن، خواندن، بهروزرسانی، حذف کردن» (Create, Read, Update, Delete | CRUD) را روی مدلهای ایجاد شده انجام دهد.
ساختن View در جنگو
یک تابع View، که به اختصار به آن view نیز گفته میشود، یک تابع نوشته شده به زبان پایتون است که وظیفه آن دریافت یک «درخواست وب» (Web Request) و خروجی دادن یک «پاسخ وب» (Web Response) است. پاسخ خروجی داده شده میتواند محتویات HTML یک صفحه وب، یک «ریدایرکت» (Redirect)، یک خطای 404، یک سند XML، یک تصویر و یا مواردی از این دست باشد. برنامهنویس و توسعهدهنده وب از تابع View برای ساختن صفحات وب استفاده میکند؛ شایان توجه است که برای مشاهده یک View در قالب یک صفحه وب، نیاز است تا میان یک View و یک URL پیوند ایجاد و تناظر میان View و URL ایجاد شود.
در جنگو، تابع View در فایل views.py (تولید شده در پوشه هر کدام از برنامههای کاربردی) ایجاد خواهد شد.
یک View ساده
در این بخش و برای نمایش نحوه ایجاد یک View ساده در برنامه کاربردی myapp در پروژه myproject، از کدهای زیر استفاده میشود:
1from django.http import HttpResponse
2
3def hello(request):
4 text = """<h1>welcome to my app !</h1>"""
5 return HttpResponse(text)با قرار دادن کدهای بالا در views.py، یک View ساده در برنامه کاربردی myapp در پروژه myproject ایجاد خواهد شد که حاوی پیام !welcome to my app خواهد بود. در این View، از تابع HttpResponse برای «رندر کردن» (Rendering) کدهای HTML استفاده میشود؛ اگر به کدهای بالا دقت شود میتوان دریافت که در فایل views.py، از کدبندی HTML استفاده شده است. برای مشاهده این View در قالب یک صفحه وب، نیاز است تا این تابع View به یک URL نگاشت شود.
همانطور که در کدهای بالا قابل مشاهده است، از تابع HttpResponse برای رندر کردن کدهای HTML استفاده میشود. چنین رویکردی، بهترین راه برای رندر کردن صفحات وب نیست. بهینهترین راه برای رندر کردن صفحات وب، استفاده از الگوی MVT است. برای استفاده از الگوی MVT جهت رندر صفحات وب، ابتدا لازم است تا یک فایل Template به نام hello.html (نام انتخاب شده دلخواه است) در دایرکتوری /myapp/templates ایجاد شود. سپس، محتویات View (فایل views.py) به شکل زیر تغییر پیدا خواهد کرد:
1from django.shortcuts import render
2
3def hello(request):
4 return render(request, "myapp/template/hello.html", {})همچنین، توابع View ایجاد شده میتوانند پارامترهای خاصی را به عنوان ورودی بپذیرند:
1from django.http import HttpResponse
2
3def hello(request, number):
4 text = "<h1>welcome to my app number %s!</h1>"% number
5 return HttpResponse(text)در چنین حالتی، وقتی که تابع View به یک URL نگاشت شده باشد، صفحه وب علاوه بر پیغام مشخص شده، عددی که به عنوان پارامتر (number) به تابع پاس داده شده است نیز نمایش خواهد داد. شایان توجه است که پارامترها از طریق URL پاس داده میشوند.
نگاشت کردن URL در جنگو
در بخش قبل، نحوه ساختن View (تابع View)، توسط کتابخانه Django در پایتون شرح داده شد. در این بخش، هدف آموزش نحوه دسترسی به View ساخته شده، توسط URL است. نگاشت کردن URL در جنگو، از طریق ویرایش و ایجاد تغییر در فایل url.py پروژه امکانپذیر است (فایل در دایرکتوری myproject/url.py قرار گرفته است).
محتویات url.py به شکل زیر است:
1from django.conf.urls import patterns, include, url
2from django.contrib import admin
3admin.autodiscover()
4
5urlpatterns = patterns('',
6 #Examples
7 #url(r'^$', 'myproject.view.home', name = 'home'),
8 #url(r'^blog/', include('blog.urls')),
9
10 url(r'^admin', include(admin.site.urls)),
11)وقتی که کاربر، درخواست مشاهده یک صفحه وب خاص در برنامه کاربردی تحت وب تولید شده را ایجاد میکند، کنترل کننده جنگو، از طریق فایل url.py، به دنبال View متناظر با درخواست کاربر میگردد. سپس، در صورت پیدا کردن View متناظر با درخواست کاربر، پاسخ HTML نمایش داده میشود؛ در غیر این صورت، خطای 404 تولید میشود. مهمترین بخش موجود در فایل url.py، چندتایی urlpatterns است. در این پارامتر، نگاشتهای ایجاد شده میان URL و View متناظر آن تعریف میشود.
1from django.conf.urls import patterns, include, url
2from django.contrib import admin
3admin.autodiscover()
4
5urlpatterns = patterns('',
6 #Examples
7 #url(r'^$', 'myproject.view.home', name = 'home'),
8 #url(r'^blog/', include('blog.urls')),
9
10 url(r'^admin', include(admin.site.urls)),
11 url(r'^hello/', 'myapp.views.hello', name = 'hello'),
12)به این بخش از کد بالا دقت کنید:
1urlpatterns = patterns('',
2 #Examples
3 #url(r'^$', 'myproject.view.home', name = 'home'),
4 #url(r'^blog/', include('blog.urls')),
5
6 url(r'^admin', include(admin.site.urls)),
7 url(r'^hello/', 'myapp.views.hello', name = 'hello'),
8)کدهای نمایش داده شده، یک URL با مقدار home/ را به View تولید شده در بخش قبل (دایرکتوری myapp/view.py) به نام hello، نگاشت میکند. همانطور که در کدهای نمایش داده مشخص است، یک نگاشت از سه بخش اصلی تشکیل شده است:
- بخش الگو (The Pattern): یک «عبارت منظم» (Regular Expression) است که با URL (آدرس وبی) که قرار است شناسایی و نگاشت شود مطابقت دارد.
- مسیر مشخص شده برای دسترسی به فایل View.
- نام (The Name): برای اینکه بتوان با استفاده از URL به View دسترسی پیدا کرد، لازم است تا مانند مثال بالا از «الگوهای URL نامدار» (Named URL Patterns) استفاده کرد. پس از این کار، تنها کافی است سرور راهاندازی شود تا بتوان از طریق آدرس http://127.0.0.1/hello به View دسترسی پیدا کرد.
سازماندهی URL در جنگو
تا اینجا، چگونگی ساختن URL در فایل url.py (موجود در دایرکتوری myprojects/url.py) آموزش داده شد. یکی از ویژگیهای مهم برنامههای کاربردی (Application) تعریف شده توسط جنگو، قابلیت استفاده مجدد از آنها است. در صورتی که تمامی URLها در یک فایل (فایل url.py پروژه myprojects) قرار داده شوند، به احتمال زیاد هنگام توسعه برنامه کاربردی تحت وب و گسترش آن، به مشکل بر خواهید خورد.
بنابراین توصیه میشود که به ازاء هر کدام از برنامههای کاربردی ایجاد شده در پروژه جنگو، یک فایل url.py تولید شود. سپس، فایلهای تولید شده، در فایل url.py پروژه myprojects قرار داده شوند.

برای تولید فایل url.py در برنامه کاربردی myapp از کدهای زیر استفاده میشود:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)سپس، فایل url.py پروژه myprojects به شکل زیر تغییر پیدا میکند:
1from django.conf.urls import patterns, include, url
2from django.contrib import admin
3admin.autodiscover()
4
5urlpatterns = patterns('',
6 #Examples
7 #url(r'^$', 'myproject.view.home', name = 'home'),
8 #url(r'^blog/', include('blog.urls')),
9
10 url(r'^admin', include(admin.site.urls)),
11 url(r'^myapp/', include('myapp.urls')),
12)به عبارت دیگر، تمامی URLهای برنامه کاربردی myapp در فایل url.py پروژه myprojects لحاظ شدهاند. فایل home.html که پیش از این، از طریق دایرکتوری hello/ قابل دسترس بود، پس از اجرای دستورات بالا، از طریق دایرکتوری myapp/hello/ قابل دسترسی خواهد بود. چنین ساختاری برای دسترسی به فایلها، به مراتب قابل فهمتر است و ساختار بهتری برای برنامههای کاربردی تحت وب ایجاد خواهد کرد.

در مرحله بعد، فرض میشود که View دیگری به نام morning در برنامه کاربردی myapp موجود است. برای اینکه بتوان این View را در فایل url.py مرتبط با برنامه کاربردی myapp نگاشت کرد، محتویات فایل url.py برنامه کاربردی myapp به شکل زیر تغییر پیدا میکند:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('',
4 url(r'^hello/', 'myapp.views.hello', name = 'hello'),
5 url(r'^morning/', 'myapp.views.morning', name = 'morning'),
6)یا اینکه میتوان محتویات فایل url.py برنامه کاربردی myapp را به شکل زیر تغییر داد:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('myapp.views',
4 url(r'^hello/', 'hello', name = 'hello'),
5 url(r'^morning/', 'morning', name = 'morning'),)
ارسال پارامترها به View
تا اینجا با نحوه نگاشت URL به View و سازماندهی آنها آشنا شدید. در مرحله بعد، با نحوه ارسال پارامترها به تابع View آشنا خواهید شد. فرض کنید که قرار است به یک مطلب (Article)، از طریق دایرکتوری articles/article_id/ دسترسی ایجاد شود. در چنین حالتی، ارسال پارامترها به تابع View از طریق معرفی الگوی متناظر آن در عبارات منظم امکانپذیر است.
در صورتی که یک View مانند مثال زیر در دایرکتوری myapp/view.py موجود باشد:
1from django.shortcuts import render
2from django.http import HttpResponse
3
4def hello(request):
5 return render(request, "hello.html", {})
6
7def viewArticle(request, articleId):
8 text = "Displaying article Number : %s"%articleId
9 return HttpResponse(text)هدف این است که این View در فایل url.py در دایرکتوری myapp/url.py نگاشت شود تا از طریق دایرکتوری myapp/article/articleId/ قابل دسترس باشد. برای چنین کاری نیاز است تا کدهای زیر، در فایل url.py در دایرکتوری myapp/url.py قرار گرفته باشند:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('myapp.views',
4 url(r'^hello/', 'hello', name = 'hello'),
5 url(r'^morning/', 'morning', name = 'morning'),
6 url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)وقتی که کتابخانه جنگو، URL زیر را مشاهده کند:
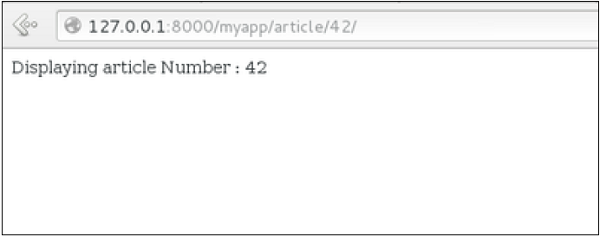
/myapp/article/42
پارامتر 42 را به View متناظر با مطلبی که قرار است نمایش داده شود (viewArticle)، ارسال میکند. همچنین، نتیجه زیر در مرورگر قابل مشاهده خواهد بود:

شایان توجه است که ترتیب پارامترها در اینجا مهم است. به عنوان نمونه، فرض کنید که مقالات یک ماه از سال قرار است نمایش داده شود. در چنین حالتی نیاز است تا یک View به نام viewArticles اضافه شود. در نتیجه، فایل view.py برنامه کاربردی myapp به شکل زیر تغییر پیدا خواهد کرد:
1from django.shortcuts import render
2from django.http import HttpResponse
3
4def hello(request):
5 return render(request, "hello.html", {})
6
7def viewArticle(request, articleId):
8 text = "Displaying article Number : %s"%articleId
9 return HttpResponse(text)
10
11def viewArticle(request, month, year):
12 text = "Displaying articles of : %s/%s"%(year, month)
13 return HttpResponse(text)فایل url.py متناظر با این View نیز به شکل زیر خواهد بود:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('myapp.views',
4 url(r'^hello/', 'hello', name = 'hello'),
5 url(r'^morning/', 'morning', name = 'morning'),
6 url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
7 url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)حالا اگر به آدرس زیر مراجعه شود:
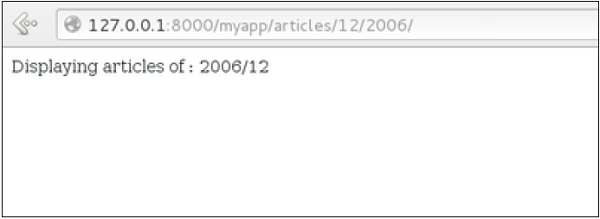
/myapp/articles/12/2006/
پیغامی تحت عنوان Displaying articles of: 2006/12 نمایش داده خواهد شد.

همچنین این امکان وجود دارد که یک پارامتر URL را به یک پارامتر View لینک کرد. در این حالت، فایل url.py متناظر با این View، شکل زیر را به خود خواهد گرفت:
1from django.conf.urls import patterns, include, url
2
3urlpatterns = patterns('myapp.views',
4 url(r'^hello/', 'hello', name = 'hello'),
5 url(r'^morning/', 'morning', name = 'morning'),
6 url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
7 url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)سیستم Template در جنگو
کتابخانه Django، این امکان را برای برنامهنویسان و توسعهدهندگان فراهم آورده است تا بتوانند کدهای پایتون و HTML را از یکدیگر جدا کنند؛ کدهای پایتون در View و کدهای HTML در Template قرار خواهند گرفت. برای اتصال این دو به یکدیگر، کتابخانه Django از تابع رندر (Render) و «زبان قالب جنگو» (Django Template Language | DTL) استفاده میکند.
تابع رندر (Render)
این تابع، سه پارامتر را به عنوان ورودی دریافت میکند»
- پارامتر «درخواست» (Request): درخواست اولیه.
- مسیر مشخص شده برای دسترسی به قالب (Template): در متغیر TEMPLATE_DIRS فایل settings.py پروژه مشخص شده است.
- مجموعه تمامی پارامترهای مورد نیاز: یک متغیر دیکشنری (Dictionary) متشکل از تمامی متغیرهای مورد نیاز Template است.
زبان قالب جنگو (Django Template Language)
«موتور قالب» (Template Engine) تعبیه شده در جنگو، یک زبان برای تعریف لایههایی از برنامه کاربردی که کاربر با آنها سر و کار دارد، فراهم میکند.
نمایش متغیرها
در زبان قالب جنگو، متغیرها به شکل {{variable}} نمایش داده میشوند. موتور قالب جنگو، این متغیر را با مقداری که توسط View و با استفاده از پارامتر سوم تابع رندر (render) ارسال میشود، جا به جا میکند. فرض کنید که قرار است فایل hello.html تغییر پیدا کند تا تاریخ امروز را نمایش دهد:
فایل hello.html
1<html>
2
3 <body>
4 Hello World!!!<p>Today is {{today}}</p>
5 </body>
6
7</html>در چنین حالتی، فایل View به شکل زیر تغییر پیدا میکند:
1def hello(request):
2 today = datetime.datetime.now().date()
3 return render(request, "hello.html", {"today" : today})با دسترسی به دایرکتوری URL/myapp/hello، خروجی زیر نمایش داده خواهد شد:
Hello World!!! Today is Oct. 2, 2019
همچنین، با استفاده از عملگر «نقطه» (ِDot | .)، قادر خواهید بود به Attributeهای مختلف هر «شیء» (Object)، مانند زبان پایتون دسترسی پیدا کنید. به عنوان نمونه، برای اینکه تنها مقدار سال از تاریخِ امروز نمایش داده شود، چنین متغیری {{today.year}} باید مورد استفاده قرار بگیرد.
برچسبها (Tags)
برچسبها امکان انجام عملیاتی نظیر: if شرطی، حلقه for، ارثبری Template و سایر موارد را برای برنامهنویسان و توسعهدهندگان وب فراهم میآورند.
برچسب if
مانند زبان پایتون، امکان استفاده از if ،else و elif در Template وجود دارد:
1<html>
2 <body>
3
4 Hello World!!!<p>Today is {{today}}</p>
5 We are
6 {% if today.day == 1 %}
7
8 the first day of month.
9 {% elif today.day == 30 %}
10
11 the last day of month.
12 {% else %}
13
14 I don't know.
15 {%endif%}
16
17 </body>
18</html>در این Template جدید، بسته به تاریخ روز، Template مقدار خاصی را نمایش خواهد داد.
برچسب for
برچسب for، مانند حلقه for در زبان پایتون عمل میکند. فرض کنید View مرتبط با hello را طوری تغییر داد که بتوان از طریق آن، یک لیست را به Template ارسال کرد:
1def hello(request):
2 today = datetime.datetime.now().date()
3
4 daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
5 return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})در چنین حالتی، Template لازم برای نمایش این لیست با استفاده از برچسب for یا {{ for }} به شکل زیر خواهد بود:
1<html>
2 <body>
3
4 Hello World!!!<p>Today is {{today}}</p>
5 We are
6 {% if today.day == 1 %}
7
8 the first day of month.
9 {% elif today.day == 30 %}
10
11 the last day of month.
12 {% else %}
13
14 I don't know.
15 {%endif%}
16
17 <p>
18 {% for day in days_of_week %}
19 {{day}}
20 </p>
21
22 {% endfor %}
23
24 </body>
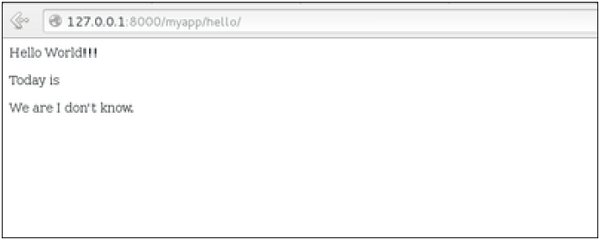
25</html>خروجی این عملیات به شکل زیر خواهد بود:
Hello World!!! Today is Sept. 11, 2015 We are I don't know. Mon Tue Wed Thu Fri Sat Sun
برچسبهای Block و Extend
یک سیستم Template، بدون وجود امکان ارثبری در Template کامل نخواهد بود. به عبارت دیگر، با تعریف یک Template والد، امکان ارثبری Atrributeهای آن توسط Template فرزند وجود خواهد داشت.
به عنوان نمونه، در مثال زیر یک Template والد به نام main_template.html تولید میشود و سپس از طریق برچسبهای Block و Extend به یک Template فرزند به نام hello.html اجازه داده میشود تا از آن ارثبری کند:
فایل main_template.html
1<html>
2 <head>
3
4 <title>
5 {% block title %}Page Title{% endblock %}
6 </title>
7
8 </head>
9
10 <body>
11
12 {% block content %}
13 Body content
14 {% endblock %}
15
16 </body>
17</html>فایل hello.html
1{% extends "main_template.html" %}
2{% block title %}My Hello Page{% endblock %}
3{% block content %}
4
5Hello World!!!<p>Today is {{today}}</p>
6We are
7{% if today.day == 1 %}
8
9the first day of month.
10{% elif today.day == 30 %}
11
12the last day of month.
13{% else %}
14
15I don't know.
16{%endif%}
17
18<p>
19 {% for day in days_of_week %}
20 {{day}}
21</p>
22
23{% endfor %}
24{% endblock %}برچسب Comment
از برچسب Comment برای تعریف توضیحات در Template استفاده میشود. این توضیحات، با توضیحات HTML متفاوت هستند و در صفحات HTML نمایش داده نخواهند شد. چنین امکانی برای مستندسازی یا قرار دادن توضیحات در کدها مفید خواهد بود.
مدلها در جنگو
یک مدل در جنگو، کلاسی است که جداول یا مجموعههای داده را در پایگاه داده نمایش میدهد. در این مدل، هر Attribute موجود در کلاس، یک فیلد جدول یا مجموعه داده را نمایش خواهد داد. مدلها در فایل models.py تعریف میشوند. به عنوان نمونه، مدلهای مرتبط با برنامه کاربردی myapp، در دایرکتوری myapp/models.py تعریف میشوند.
تولید یک مدل
در ادامه، مدلی (کلاسی) به نام Dreamreal تعریف میشود (این مدل، یک شرکت تجاری را تعریف میکند):
1from django.db import models
2
3class Dreamreal(models.Model):
4
5 website = models.CharField(max_length = 50)
6 mail = models.CharField(max_length = 50)
7 name = models.CharField(max_length = 50)
8 phonenumber = models.IntegerField()
9
10 class Meta:
11 db_table = "dreamreal"در این قطعه کد، تمامی مدلها از django.db.models.Model ارثبری انجام میدهند. کلاس تعریف شده در این مثال، چهار Attribute دارد (سه attribute از نوع CharField و یک attribute از نوع Integer) که فیلدهای جدول را تشکیل خواهند داد. پس از تشکیل مدل، لازم است با استفاده از دستور زیر، پایگاه داده واقعی ساخته شود:
1$python manage.py syncdbدستکاری دادهها (عملیات CRUD)
در این بخش، ابتدا یک View به نام crudops ساخته میشود. سپس، نحوه انجام عملیات «ساختن، خواندن، بهروزرسانی، حذف کردن» (Create, Read, Update, Delete | CRUD) روی مدلها نمایش داده میشود.
با ایجاد یک تابع View به نام crudops، فایل views.py (برنامه کاربردی myapp) در دایرکتوری myapp/views.py، به شکل زیر تغییر پیدا خواهد کرد:
فایل myapp/views.py:
1from myapp.models import Dreamreal
2from django.http import HttpResponse
3
4def crudops(request):
5 #Creating an entry
6
7 dreamreal = Dreamreal(
8 website = "www.polo.com", mail = "sorex@polo.com",
9 name = "sorex", phonenumber = "002376970"
10 )
11
12 dreamreal.save()
13
14 #Read ALL entries
15 objects = Dreamreal.objects.all()
16 res ='Printing all Dreamreal entries in the DB : <br>'
17
18 for elt in objects:
19 res += elt.name+"<br>"
20
21 #Read a specific entry:
22 sorex = Dreamreal.objects.get(name = "sorex")
23 res += 'Printing One entry <br>'
24 res += sorex.name
25
26 #Delete an entry
27 res += '<br> Deleting an entry <br>'
28 sorex.delete()
29
30 #Update
31 dreamreal = Dreamreal(
32 website = "www.polo.com", mail = "sorex@polo.com",
33 name = "sorex", phonenumber = "002376970"
34 )
35
36 dreamreal.save()
37 res += 'Updating entry<br>'
38
39 dreamreal = Dreamreal.objects.get(name = 'sorex')
40 dreamreal.name = 'thierry'
41 dreamreal.save()
42
43 return HttpResponse(res)عملیات تعریف شده در مثال قبل، رو نمونههای (اشیاء یا Objects) یک مدل انجام میشود. در مثال بعدی، عملیات به طور مستقیم روی کلاسهای نمایش دهنده مدل انجام خواهد شد. ابتدا یک View به نام datamanipulation در فایل myapp/views.py ایجاد میشود:
1from myapp.models import Dreamreal
2from django.http import HttpResponse
3
4def datamanipulation(request):
5 res = ''
6
7 #Filtering data:
8 qs = Dreamreal.objects.filter(name = "paul")
9 res += "Found : %s results<br>"%len(qs)
10
11 #Ordering results
12 qs = Dreamreal.objects.order_by("name")
13
14 for elt in qs:
15 res += elt.name + '<br>'
16
17 return HttpResponse(res)لینک کردن مدلها
ماژول «نگاشت کننده مدلهای اشیاء به مدلهای رابطهای» (Object-Relational Mapper) در کتابخانه Django، سه روش مختلف را برای لینک کردن مدلها در اختیار برنامهنویس یا توسعهدهنده قرار میدهد. در این مطلب، تنها یک روش مورد بررسی قرار میگیرد؛ «روابط یک به چند» (One-to-Many Relationships).
همانطور که در مثال بالا قابل مشاهده است، شرکت Dreamreal میتواند دارای چندین وبسایت مختلف باشد. برای تعریف چنین رابطهای (رابطه یک به چند) میتوان از کلید خارجی (Foreign Key) استفاده کرد.
فایل myapp/models.py:
1from django.db import models
2
3class Dreamreal(models.Model):
4 website = models.CharField(max_length = 50)
5 mail = models.CharField(max_length = 50)
6 name = models.CharField(max_length = 50)
7 phonenumber = models.IntegerField()
8 online = models.ForeignKey('Online', default = 1)
9
10 class Meta:
11 db_table = "dreamreal"
12
13class Online(models.Model):
14 domain = models.CharField(max_length = 30)
15
16 class Meta:
17 db_table = "online"همانطور که در مثال بالا مشهود است (فایل myapp/models.py بهروزرسانی شده)، در کنار مدل (کلاس) Dreamreal، یک مدل (کلاس) دیگر به نام Online اضافه شده و از طریق یک کلید خارجی، به مدل Dreamreal لینک شده است.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- آموزش Django | راهنمای کامل و رایگان Django برای شروع
- مجموعه آموزشهای برنامهنویسی پایتون Python
- گنجینه آموزشهای برنامهنویسی پایتون (Python)
- مجموعه آموزشهای برنامهنویسی
- چگونه برنامهنویسی وب را شروع کنیم؟
- برنامه نویسی وب با پایتون — راهنمای کاربردی
- ترفندهای برنامهنویسی در پایتون — از صفر تا صد
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
- معرفی کتاب آموزش طراحی سایت با پایتون — بهترین منابع یادگیری
^^











ممنون عالی بود
سلام و احترام . بسیار عالی . خلاصه و مفید . سپاس
ممنون از مطالبی که در سایت قرار دادید
وااااقعا از صفر تا صد بود👌🏻 خیلی خیلی مفید
خیلی عالی بود
ممنون
درود
سلام آقای دکتر.
خیلی عالی و مفید بود.
پیروز باشید.