انتخاب بهترین اکستنشن برای VS Code — راهنمای کاربردی

با این که هر کس بنا به عادت و عوامل گوناگون از تنظیمات مختلفی برای ادیتورهای کد خود استفاده میکند، اما برخی رویهها و تنظیمات هستند که موجب افزایش سهولت و سرعت کار میشوند. در این مقاله با موضوع انتخاب بهترین اکستنشن برای VS Code یا همان ویژوال استودیو کد با برخی از اکستنشنهایی که به بهبود روند کار با این ادیتور محبوب کمک میکنند، آشنا خواهیم شد.
بهبود ظاهر
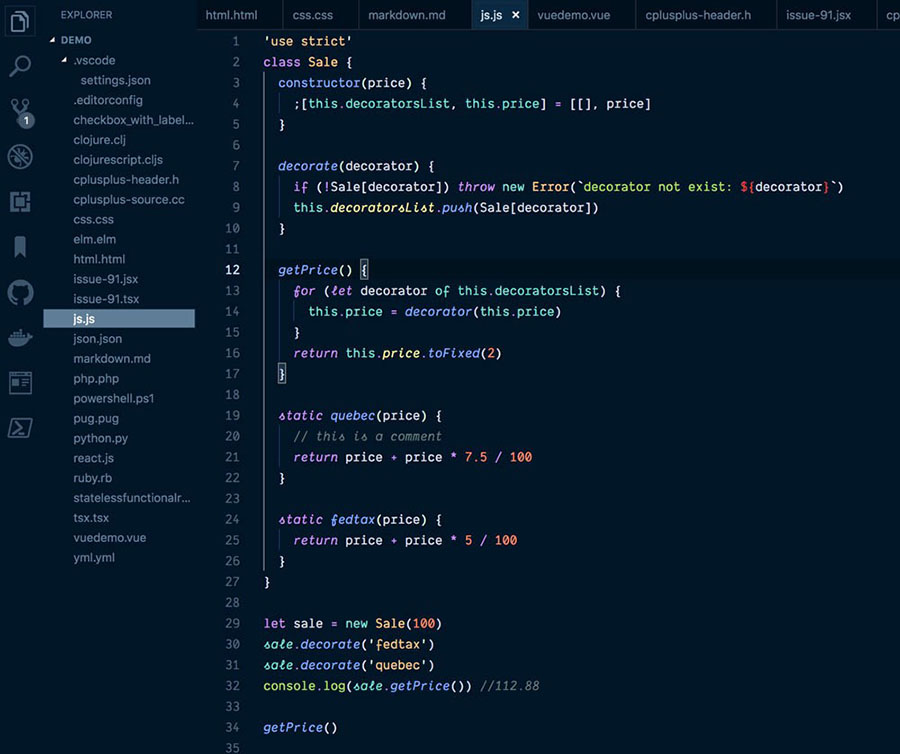
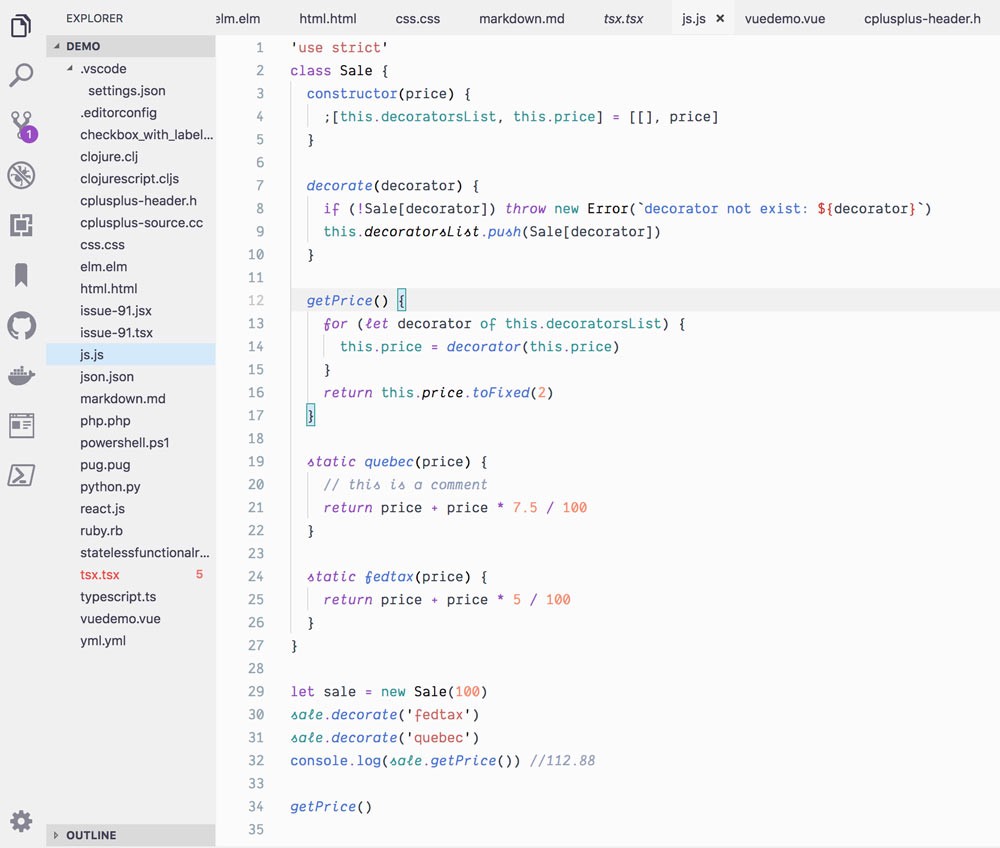
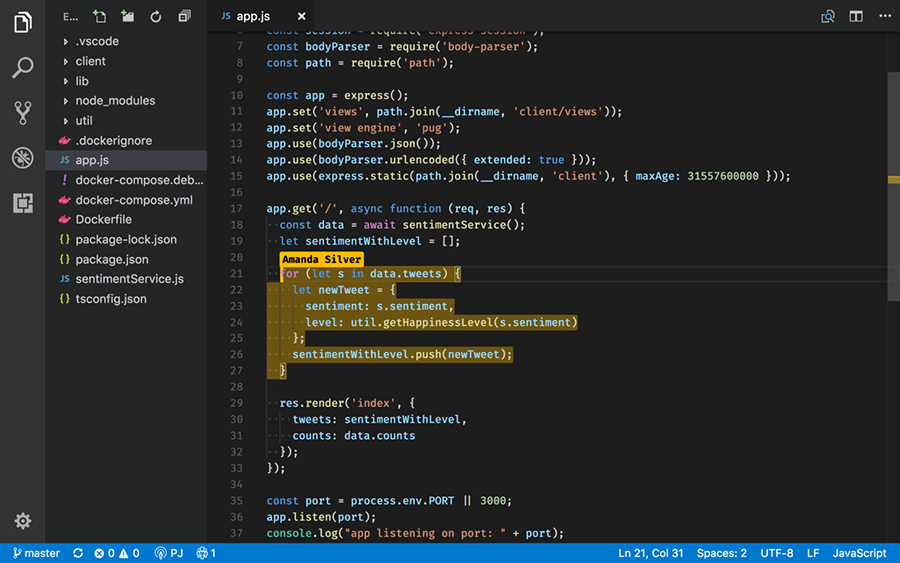
اگر از قالب کلاسیک VS Code خسته شدهاید، چرا آن را تغییر نمیدهید؟ قالب «جغد شبانگاه» (Night Owl) که بر مبنای ایجاد کنتراست مناسب برای سهولت خواندن طراحی شده است به این منظور توصیه میشود (+). در تصویر ظاهر ادیتور را پس از اعمال این قالب میبینید:

این قالب یک نسخه سفید نیز دارد که برای افرادی که از تمهای تیره بیزار هستند، مناسب است.

البته هزاران قالب مختلف برای این ادیتور عرضه شده است، این قالب صرفاً یک پیشنهاد برای ایجاد تغییر در محیط ادیتور محسوب میشود. همچنین با استفاده از قالب تیره آن میتوانید به چشمهای خود استراحتی بدهید.
افزودن رنگ بیشتر
اکستنشنی که در این بخش معرفی میکنیم به بهبود خوانایی کد کمک زیادی میکند.
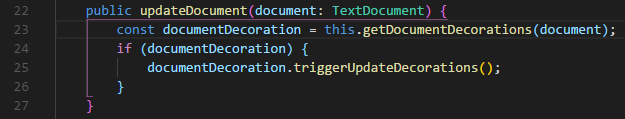
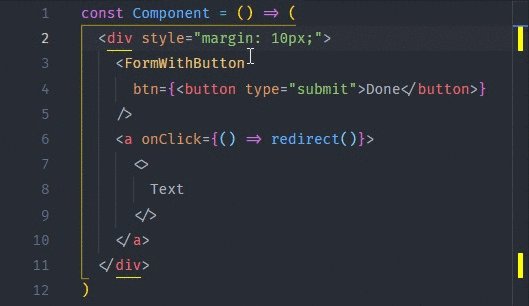
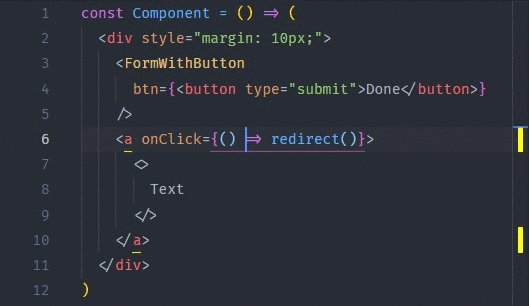
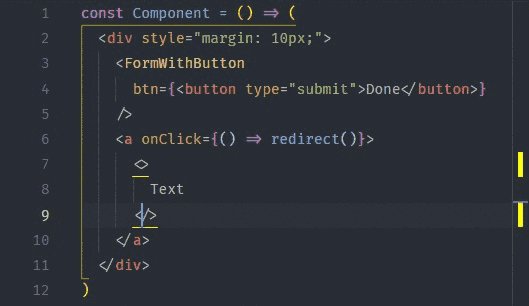
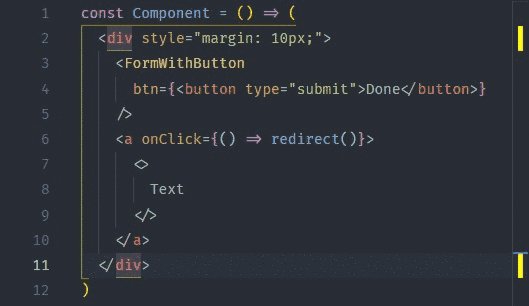
اکستنشن Bracket Pair Colorizer (+) با رنگآمیزی جفت آکولادها به بهبود خوانایی کد کمک زیادی میکند.

در واقع مهمترین کاری که این اکستنشن انجام میدهد رنگآمیزی جفت آکولادهای متناظر درون فایل است. به این ترتیب خواندن آکولادهای تودرتو آسانتر میشود. به این ترتیب میتوانید محل شروع و پایان یک بلوک کد را نیز به خوبی تشخیص دهید. اگر روی کد HTML کار میکنید پیشنهاد میکنیم تگهای متناظر را نیز با این اکستنشن هایلایت کنید تا به راحتی بتوانید محل پایان یک div را پیدا کنید.

بهبود جزییات
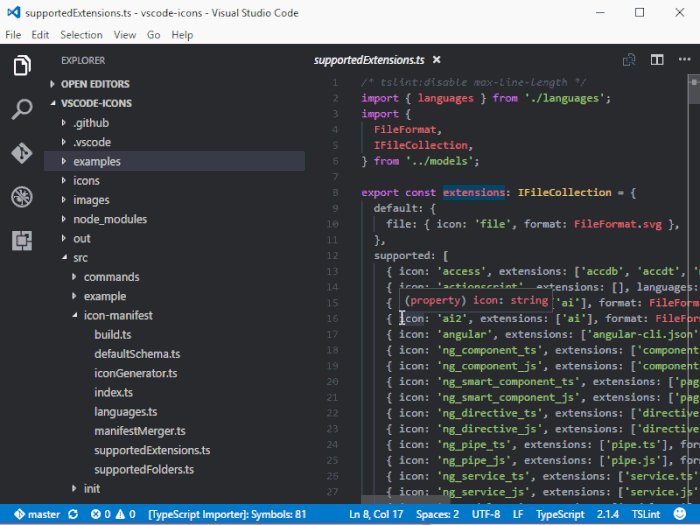
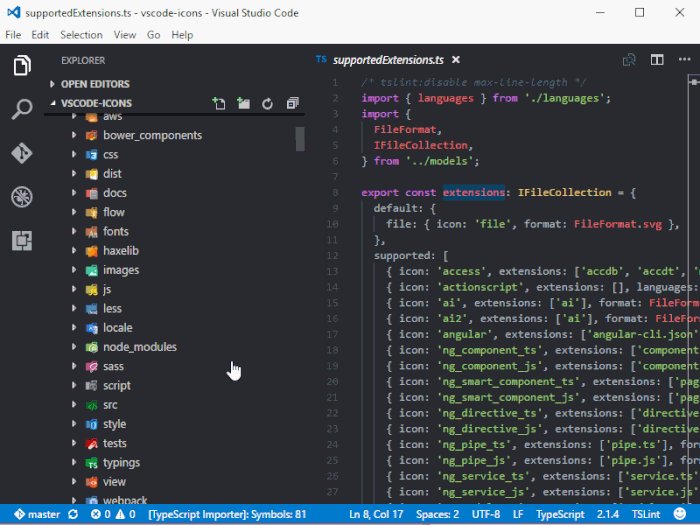
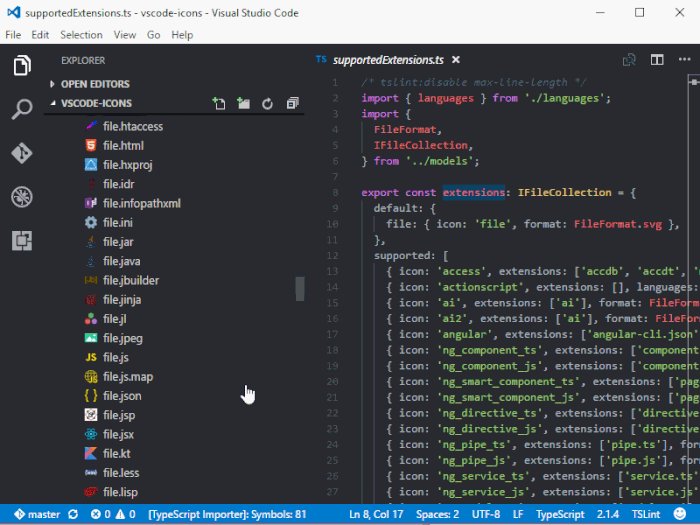
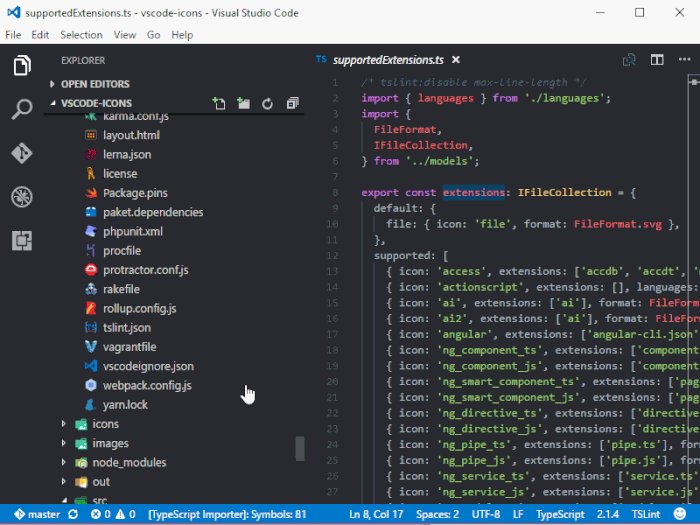
VS Code به خودی خود بسیار عالی است، اما با استفاده از اکستنشنهای مختلف میتوانیم قدرت آن را بیش از پیش افزایش دهیم. برای مثال ممکن است بخواهید یک درخت فایل زیبا داشته باشید. این کار با بهرهگیری از اکستنشنی به نام VS Code Icons (+) میسر است.

الزام قواعد
اینک که محیط VS Code را رنگآمیزی و جذاب ساختیم، نوبت آن رسیده است که به نظمدهی در کدهای آشفته بپردازیم. ESLint (+) و Prettier (+) دو مورد از ابزارهای ضروری برای این مقصود محسوب میشوند. ESLint به ما امکان میدهد که قواعد lint کردن را برای کد خود بنویسیم. ESLint نیز کمک میکند تا کد را چنان که در نظر داریم قالببندی کنیم.
برای نمونه میتوانیم در مورد تعداد اسپیسها، شیوه قالببندی پرانتزها و مواردی از این دست تصمیمگیری کنیم. این دو ابزار در عمل با همدیگر کارکردی عالی دارند و موجب بهبود چشمگیری در تجربه توسعه شما میشوند.
تنبل باشید
شاید بهترین برنامهنویسها، تنبلترین آنها باشند، چون از هر گونه کد تکراری و مکرر خودداری میکنند. کافی است که یک پکیج را دانلود کنید و کار مورد نظر را به صورت جادویی انجام دهید. اگر از جاوا اسکریپت استفاده میکنید، اکستنشن ES6 Code Snippets (+) با ارائه قطعه کدهایی برای مقاصد مختلف به شما کمک میکند کد کمتری بنویسید.
در مورد ریاکت نیز میتوانید از این اکستنشن (+) بهره بگیرید. در وقع برای هر نوع کدنویسی حتی برای PropTypes قطعه کدهای آمادهای وجود دارد و فقط باید به دنبال آنها بگردید. اگر حس میکنید این حد از تنبلی کافی نیست، میتوانید از اکستنشن Path Intellisense (+) برای شناسایی آسان مسیر فایل نیز استفاده کنید.

دیباگ
گاهی اوقات تشخیص علت وقوع یک باگ دشوار میشود. گاهی اوقات حتی در مورد این که چرا یک کد به طرز خاصی نوشته شده است، هیچ سرنخی نداریم. در این موارد میتوانیم از مالک آن خط کد این موضوع را بپرسیم. با استفاده از اکستنشن Git Blame (+) میتوانید تشخیص دهید که یک خط خاص از کد را چه کسی نوشته است.

با بهرهگیری از اکستنشن Chrome Debugger (+) میتوانید از قدرت ویاسکد به همراه کروم استفاده کنید و کد جاوا اسکریپت را در مرورگر گوگل کروم دیباگ کنید.
 همکاری ریموت
همکاری ریموت
امروزه اغلب توسعهدهندگان به صورت ریموت و خارج از سازمانشان کار میکنند. در این حالت در صورتی که بخواهید بخشی از کد را با همکاران خود به اشتراک بگذارید، میتوانید از اکستنشن Live Share (Live Share) بهره بگیرید. بدین ترتیب امکان اشتراک کد به صورت آنی و مستقیم با هر کس پدید میآید.

سخن پایانی
در این راهنمای کوتاه تلاش کردیم با برخی از اکستنشنهای مفید و کارآمد VS Code آشنا شویم. امیدواریم با مطالعه این مطلب توانسته باشید نکته جدیدی بیاموزید که یکی از نیازهایتان را رفع میکند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای ابزارهای مهندسی کامپیوتر
- برنامهنویسی پایتون در ویژوال استودیو کد — از صفر تا صد
- ۲۱ میانبر VSCode برای کدنویسی راحت تر و سریع تر — راهنمای کاربردی
- ویژگی Live Share در VS Code برای برنامه نویسی تیمی — راهنمای کاربردی
==










