UX Writing چیست و چه کاربردی دارد؟ – هر آنچه باید بدانید

اگر جستجو کردهاید UX Writing چیست، یعنی کاربر حساسی هستید و تجربهای که در زمان کار با یک نرمافزار به دست میآورید، برایتان مهم است. آخرین اپلیکیشن یا هر محصول دیجیتال دیگری را که با آن کار کردید به یاد بیاورید. آیا متنهای کوتاهی که در بخشهای مختلف آن بهکار رفته بودند، توانستند بهراحتی شما را به بخشهای مختلف برنامه هدایت کنند یا همهچیز آنقدر گنگ و پرابهام بود که ترجیح دادید از اپلیکیشن دیگری استفاده کنید؟ اگر به متنهایی که روی دکمهها، در منوها و حتی در نوتیفیکیشنهای هر رابط کاربری نوشته میشوند توجه کنید، حتما قبول دارید که این متنها چقدر در خوب یا بد بودن تجربه کاربری آن موثرند. به فرایند نوشتن این متنها برای اپلیکیشن، وبسایت یا محصولات دیجیتال دیگر، «یو ایکس رایتینگ» یا «نوشتن تجربه کاربری» (UX Writing) و بهکسانی که این کار را انجام میدهند، «یو ایکس رایتر» (UX Writer) گفته میشود.
در این نوشته از مجله فرادرس ابتدا توضیح میدهیم یو ایکس رایتینگ چیست و چند مثال متداول آن را بررسی میکنیم. در ادامه، کمی در مورد اهمیت و تأثیر آن در بهبود نحوه تعامل کاربر با محصول بحث میکنیم. پس از آن در بخش اصلی مطلب به فرایند یو ایکس رایتینگ و اصول پایه آن میپردازیم. در بخش پایانی مطلب هم از دیدگاه شغلی به یو ایکس رایتر نگاه کرده و مهارتهای نرم و فنی موردنیاز برای تبدیل شدن به نویسنده تجربه کاربری را معرفی میکنیم.
UX Writing چیست؟
برای اینکه مفهوم عبارت «یو ایکس رایتینگ» (UX Writing) را بهدرستی درک کنیم، اول باید معنی دو بخش آن را بهطور کامل یاد بگیریم. «یو ایکس/ یو اکس» یا «تجربه کاربر» (User Experience | UX) همانطور که از نام آن پیداست، به حس و تجربهای گفته میشود که کاربر در زمان کار و تعامل کردن با محصولات و خدمات پیدا میکند. «Writing» هم که بهمعنی نوشتن است. در تعریفی خیلی ساده، «یو ایکس رایتینگ»، «تجربهنویسی» یا «نوشتن تجربه کاربری» را میتوان بهصورت علم و هنری تعریف کرد که در آن شخصی بهنام «یو ایکس رایتر» یا «تجربهنویس»، متن بهکاررفته در بخشهای مختلف محصولات دیجیتال مانند وبسایت، اپلیکیشن، چتبات یا هر محصول دیجیتال دیگری را مینویسد. این متن باید تا حد امکان کوتاه، کاملا دور از ابهام و دقیق باشد تا کاربر بهراحتی بتواند از محصول استفاده کند.
تجربهنویسی در حقیقت طراحی و نوشتن کلمات و عباراتی است که کاربر در زمان کار با محصول با آنها برخورد میکند. این کلمات و عبارات که در اصطلاحِ «طراحی تجربه کاربری» (UX Design) به آنها «میکروکپی» (Macrocopy) یا «ماکروکپی» (Macrocopy) گفته میشود، وظیفه دارند کاربر را راهنمایی و هدایت کنند تا راحتتر و آسانتر به هدف خود در استفاده از آن محصول برسد. نویسنده تجربه کاربری باید بتواند بهخوبی بنویسد، در مورد ویژگیها و دغدغههای مشتری تحقیق کند و محصول و مشخصات آن را هم بهخوبی بشناسد.

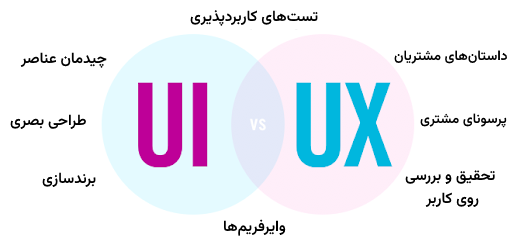
اگر «تجربه کاربری» (User Experience) را مثل سفری در نظر بگیریم که کاربر از زمان آشنایی با محصول تا تعامل و استفاده از آن طی میکند، میتوان یو ایکس رایتینگ را بخشی از فرایند «طراحی تجربه کاربری» (User Experience Design) در نظر گرفت که در آن روی نوشتن و بهینهسازی متنهای داخل رابط کاربری تمرکز میشود. بخش دیگر طراحی تجربه کاربری را هم باید به «طراحی رابط کاربری» (User Interface Design) مرتبط دانست که در آن طراحان روی ساخت بخشها و عناصر گرافیکی UI تمرکز میکنند.

اگر از بالا به فرایند UX رایتینگ نگاه کنیم، میتوان وظایف آن را در سه مرحله زیر خلاصه کرد:
- قبل از اقدام توسط کاربر و زمانی که تازه به محصول وارد شده و باید او را در مورد نحوه انجام کار راهنمایی کند.
- در حین اقدام توسط کاربر به کاربر کمک میکند فعالیت خود را تکمیل کند و پیشنهادات و بهروزرسانیهای مهم را به او نشان میدهد.
- بعد از اقدام توسط کاربر برای تایید نهایی رویداد و توضیح گامهای بعدی (در صورت لزوم)
به بیان دقیقتر، متنهایی که در یو ایکس رایتینگ نوشته میشوند کاربر را در تمام مراحل استفاده از محصول هدایت میکنند. اما منظور از متن در اینجا چیست و تجربهنویس دقیقا چه نوع متنهایی را برای محصول مینویسد؟ برای پاسخ بهتر به این سوال باید دقیقتر با مفهوم میکروکپی و ماکروکپی آشنا شویم.
تعریف میکروکپی و ماکروکپی
برای اینکه پاسخ کاملی به سوال «UX Writing چیست» بدهیم، باید با دو مفهوم میکروکپی و ماکروکپی آشنا شویم. در فرایند یو ایکس رایتینگ، دو دسته از متنها نوشته میشوند: «میکروکپی» (Microcopy) و «ماکروکپی» (Macrocopy). این دو نوع متن فقط از نظر طول با یکدیگر تفاوت دارند.
«میکروکپی» یا «ریزمتن» را بهصورت قطعه متنهای اطلاعاتی کوتاهی تعریف کرد که کاربران در زمان استفاده از محصولات دیجیتال با آنها سروکار دارند. در مقابل، ماکروکپی شامل انواع طولانیتر و توصیفیتر محتوای موجود محصول دیجیتال است. نویسندگان تجربه کاربری اغلب روی نوشتن میکروکپی تمرکز میکنند اما چون فرایند تجربهنویسی ممکن است شامل نوشتن ماکروکپی هم بشود، لازم است که تفاوت بین این دو متن را دقیقا بدانیم. در جدول زیر، متداولترین انواع میکرو و ماکروکپی را ذکر کردهایم:
| میکروکپی | ماکروکپی |
| متن روی دکمهها | مقالهها |
| متن فرم و پرسشنامه | متن دستورالعملها |
| متن خطا | توضیحات محصول |
| متن تاییدیه انجام فرایند | توضیحات دستهبندی |
| متن لینک | متن بیانیه مطبوعاتی |
| گزینههای منو | متن صفحات فرود |
یو ایکس رایتینگ بهعنوان یکی از بخشهای «طراحی تجربه کاربری» (UX Design) شناخته میشود و چون با نوشتن محتوای متنی، شناخت پرسونای کاربر و دغدغههای او در استفاده از محصول همراه است، آن را با استراتژی کانتنت مارکتینگ کاملا مرتبط در نظر میگیرند. UX Writing همچنین با «لحن برند» (Tone of Voice) ارتباط تنگاتنگی دارد و باید کاملا با آن هماهنگ باشد.
مثال های یو ایکس رایتینگ
در بخش قبلی یاد گرفتیم UX Writing چیست و نویسنده تجربه کاربری وظیفه نوشتن چه نوع متنهایی را برعهده دارد. در این بخش قصد داریم چند مثال متداول از UX رایتینگ را بررسی کنیم. برای آشنایی با این مثالها، به موارد فهرست زیر توجه کنید که از اپلیکیشنها و وبسایتهای مختلف ایرانی و غیرایرانی انتخاب شدهاند:
- پیام خوشآمدگویی و «آشناسازی» (Onboarding) ورود به وبسایت یا اپلیکیشن:

- متن انواع دکمههای تعاملی مانند دکمههای ورود یا فراخوان به اقدام (CTA):

- «پیغامهای بروز خطا» (Error Messages):

- متن «پوش نوتیفیکیشنها» (Push Notifications):

- متن فرمهای تماس، ثبتنام و پرسشنامهها:

- طراحی و متن منوها:

- «رابطهای کاربری گفتگومحور» (Conversational UIs):

- و هر نوع متن دیگری که کاربر برای استفاده از محصول دیجیتال با آن در ارتباط است.
همانطور که در مثالهای بالا دیدید، UX Writing فرایند نوشتن متنهای کوتاه موجود در رابطهای کاربری بهنحوی است که کاربر از طریق آن درک کند چطور باید از بخشهای مختلف محصول استفاده کند. بنابراین کاربر مرکز اصلی این فرایند است و هر کلمهای که در این فرایند نوشته میشود در بهبود یا آسیب به تجربه او در استفاده از محصول کاملا تأثیرگذار است. بههمین دلیل است که در توصیف فعالیتهای یو ایکس رایتینگ همیشه به «کاربرمحور بودن» (User-centered) بودن آن اشاره میکنند.
UX Writing چرا مهم است؟
تا این بخش بهخوبی میدانید UX Writing چیست و به چه متنهایی میکروکپی گفته میشود. بنابراین احتمالا حدسهایی هم در مورد اهمیت نوشتن تجربه کاربری زدهاید. یو ایکس رایتینگ بهعنوان بخشی از فرایند طراحی کاربری، به تجربه کلی کاربر در استفاده از محصول دیجیتال شکل میدهد. هرچه کاربر تجربه بهتری داشته باشد، یعنی از محصول و کسب و کار راضیتر است.
دلایل اهمیت یو ایکس رایتینگ را میتوان در موارد فهرست زیر خلاصه کرد:
- برقراری ارتباط بهتر و عمیقتر با کاربر: استفاده از محتوای درست در محصول دیجیتال، بین شما و مشتری ارتباط عمیقتر و موثرتری برقرار میکند. بخشی از یو ایکس رایتینگ به اضافه کردن احساسات انسانی به محصول اختصاص پیدا کرده این پیوند را تقویت میکند.
- متمایز شدن برند و محصول در بین رقیبان: استفاده کردن از متنهای خلاقانه و منحصربهفرد در رابط کاربری کمک میکند در بین رقیبان متمایز و برجسته شده و بیشتر در ذهن کاربر بمانید.
- افزایش «نرخ نگهداری» (Retention Rate) مشتری: برقراری ارتباط عمیقتر با مشتری باعث میشود استفاده از وبسایت یا اپلیکیشن شما را ادامه دهد. این موضوع در حفظ و نگهداری هرچه بیشتر مشتریان و کاهش هزینههای کمپینهای بازگشتی تأثیرگذار است.
- کسب نتایج بهتر برای کسب و کار: با نوشتن پیامهای دقیق و مرتبط برای کاربر، به او کمک میکنید راحتتر از محصول استفاده کند که این موضوع باعث انجام سریعتر اقدام موردنظر کسب و کار توسط او میشود. این موضوع در نهایت به افزایش فروش محصولات و خدمات برند کمک زیادی میکند.

در حقیقت هر زمان که نیاز به تعامل کاربر با محصول باشد، تجربهنویسی وارد میدان میشود تا او را سریعتر به هدفش برساند. هرچه کاربر راحتتر بتواند از محصول استفاده و با آن تعامل کند، تجربه کاربری بهتری از آن به ذهن میسپارد که این موضوع بهطور مستقیم روی تصمیم او در ادامه استفاده از محصول تأثیرگذار است. متنهای تجربه کاربری، دروازه ارتباطی محصول شما با کاربر هستند و کاربر از طریق آنها با محصول شما ارتباط برقرار میکند. هدف از انجام این فرایند را میتوان در تلاش برای ساخت تجربه روان، قابلدرک، موثر و سرگرمکننده با کاربران خلاصه کرد. به نمونه زیر از وبسایت LEGO توجه کنید که پیغام خطای ۴۰۴ چگونه به سادهترین و جذابترین شکل ممکن به کاربر نشان داده شده است:

تا این بخش بهخوبی یاد گرفتهاید UX Writing چیست و چه نمونهها و اهمیتی در بازاریابی محصولات و خدمات دارد. در ادامه در مورد اصول مهم و پایه در تجربه نویسی بحث و مثالهایی را در مورد هرکدام بررسی میکنیم.
اصول مهم در تجربه نویسی
نوشتن متنهایی که با تجربه کاربر در زمان استفاده از محصول سروکار دارند، قوانین و دستورالعملهای زیادی دارد که در طی آزمون و خطاهای متعدد تجربهنویسان حرفهای به دست آمدهاند. نوشتن تجربه کاربری ترکیبی از محتوا، سبک و ساختار بوده و لازم است همه این موارد همزمان با یکدیگر رعایت شوند. سادگی و وضوح، دقت، کاربردی بودن، هماهنگی با لحن برند و نزدیک بودن به دغدغههای مشتری، شروط لازم و اساسی در نوشتن تجربه کاربری هستند. در ادامه مهمترین اصول در نوشتن تجربه کاربری را با ذکر مثال بررسی کردهایم.
مختصر و کوتاه بنویسید
«هرچه کوتاهتر، بهتر» اولین و مهمترین اصل در طراحی تجربه کاربری است و تجربهنویسان هم همیشه برای نوشتن میکروکپی باید آن را مدنظر قرار دهند. برای اشاره به این مفهوم، در یو ایکس رایتینگ، کلمه «Concise» بهمعنی «مختصر» به کار میرود که یعنی باید به کوتاهترین و مفیدترین شکل ممکن به کاربر مفهوم موردنظر را انتقال دهید. البته منظور از مختصر بودن متن، محدود بودن آن نیست، بلکه منظور آن است که با استفاده از حداقل تعداد کلمات و بدون تغییر در معنا، به کاربر اطلاعرسانی کنید.
مزیت مهم مختصرنویسی متن تجربه کاربر این است که مطمئن میشوید هر کلمهای که در رابط کاربری استفاده شده، قرار است کاری انجام دهد. اهمیت این موضوع در نوشتن دستورالعملهای استفاده از محصول بیشتر هم مشخص میشود. برای اینکه مفهوم مختصر نوشتن متن تجربه را بهتر درک کنید به مثال زیر توجه کنید:

از زبان واضح و ساده استفاده کنید
در زمان نوشتن متن، لحظهای را به یاد بیاورید که بهخاطر زبان پیچیده و تخصصی یک وبسایت، صفحه را ترک کردید و به سراغ وبسایت دیگری رفتید. اگر متن داخل رابط کاربری را ساده ننویسید، کاربر (مخاطب هدف محصول دیجیتال شما) هم پس از احساس ناامیدی که به او میدهید، دقیقا همین رفتار را با محصول دیجیتال شما تکرار میکند. در ادامه به چند نکته اشاره میکنیم که رعایت کردن آنها متنهای شما را سادهتر میکند.
از کلمات و اصطلاحات تخصصی و حرفهای (Jargon) استفاده نکنید
مخاطب متن تجربه کاربری، ربات نیست بلکه کاربری است که دانشی در مورد واژگان حرفهای حوزه کاری شما ندارد. بنابراین سعی کنید حتی پیچیدهترین مفاهیم را با استفاده از سادهترین و آشناترین کلمات برای کاربر توضیح دهید. این انیشتین در جایی میگوید: «اگر نتوانید موضوع پیچیدهای را به یک کودک ۶ ساله توضیح دهید، یعنی خودتان هم آن را بهدرستی درک نکردهاید».

اهمیت این نکته در زمان نوشتن متن پیغامهای خطا بیشتر هم میشود، چون کاربران درکی از رویدادهای فنی وبسایت یا اپلیکیشن ندارند و فقط خیلی ساده باید به آنها توضیح دهید چه مشکلی رخ داده است.
از کلمات و افعال ساده روزمره استفاده کنید
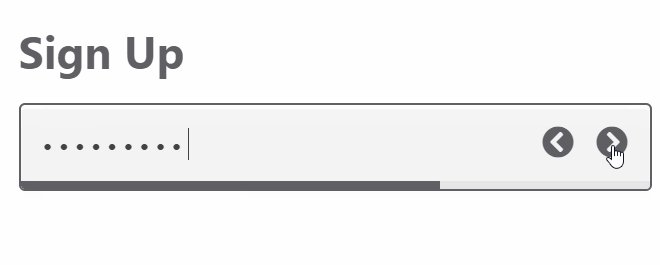
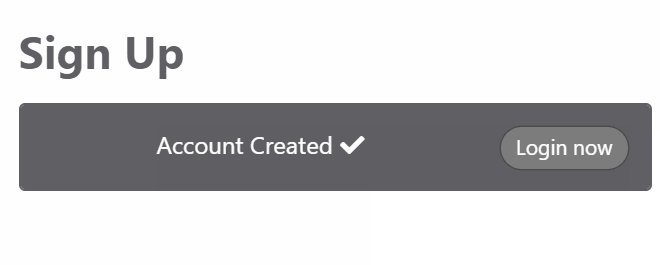
پایه و اساس تجربه کاربری، سادگی متن است. برخلاف دیگر انواع نویسندگی که خلاقیت در آنها اغلب حرف اول را میزند، در متن تجربه کاربری برای مثال، دکمههای فراخوان به اقدام و منوهای اصلی وبسایت یا اپلیکیشن، خلاقیت و استفاده از واژگان ناآشنا و کماستفاده نتیجه عکس میدهد و کاربران را فراری میدهد. متن را طوری بنویسید که کاربر مفهوم آن را درک کند و مجبور نشود بهخاطر مبهم بودن، دوباره آن را از اول بخواند. به نمونه زیر در این خصوص توجه کنید:

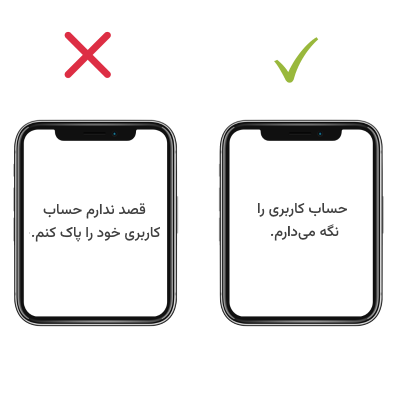
از کلمات منفی پشت سر هم استفاده نکنید
هم در متنهای انگلیسی و هم در متنهای فارسی، بهتر است که از دو کلمه یا ساختار منفیساز در یک جمله استفاده نکنید. وجود دو منفیساز متوالی در جمله درک مفهوم آن را برای کاربر سخت میکند. این موضوع باعث میشود کاربر نیاز باشد با دقت و زمان بیشتری مفهوم متن را درک کند. این موضوع تجربه کاربری خوبی به او نخواهد داد. به نمونه زیر توجه کنید:

اعداد را به صورت عددی بنویسید نه حروفی
اگر در جایی از متن نیاز به استفاده از اعداد دارید، شکل عددی آنها را بهکار ببرید تا متن برای کاربر قابلدرکتر شود. به نمونه زیر توجه کنید:

از افعال معلوم استفاده کنید
نوشتن جملات با فعل معلوم، یکی از مهمترین اصولی است که در یو ایکس رایتینگ باید به آن توجه کنید. استفاده از فعل معلوم در جمله بهدلیل مشخص کردن فاعل، کاری را که کاربر قرار است انجام دهد بهتر و مشخصتر به او نشان میدهد. به نمونه زیر توجه کنید:

مجهول بودن فعل ذهن کاربر را خسته میکند.
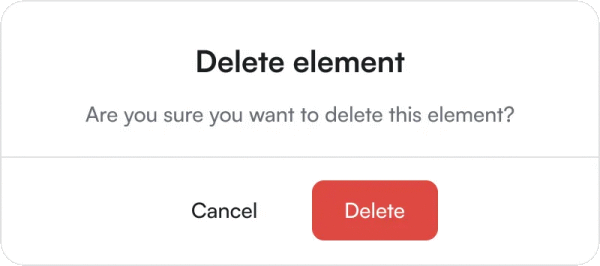
استفاده از افعال و کلمات مثبت
عبارات و جملاتی که در توضیح، متن دکمه یا هر عنصر دیگری استفاده میکنید باید دقیق و واضح به کاربر بگویند چه کاری را باید انجام دهد و از انجام چه کاری باید خودداری کند. بنابراین چه بهتر که از جملات امری و افعال مثبت برای انتقال مفهوم به کاربر استفاده کرده و جملات و عبارات با فعل منفی در متن به کار نبرید:

استفاده از کلمات امروز، دیروز و فردا بهجای تاریخ
کاربران در زمان صحبت کردن در مورد روزهای قبلی و بعدی از تاریخ استفاده نمیکنند. برای مثال، اگر قرار باشد به روز قبل اشاره کنند، از کلمه «دیروز» استفاده میکنند. این قانون را بهتر است برای رابطهای کاربری هم رعایت کنیم تا کاربران در زمان استفاده از محصول نیازی به چک کردن تقویم نداشته باشند. به نمونه زیر توجه کنید:

مرور متن را با پاراگراف کوتاه برای کاربر آسان کنید
در بخشهای قبلی به اهمیت کاربرمحور بودن متن تجربه کاربری اشاره کردیم. فراموش نکنید کاربران در زمان تعامل با یک محصول دیجیتال، درگیری خاصی با رابط کاربری و نوشتههای درون آن پیدا نمیکنند و بیشتر به فکر انجام کار خودشان هستند. این موضوع باعث میشود متن را بهجای «خواندن» (Reading)، «مرور یا اسکن» (Scanning) کنند. بههمین دلیل هرچه از قطعههای متنی کوتاهتری (حداکثر ۸۰ کاراکتر) در رابط کاربری استفاده کنید، کاربران آن را راحتتر و سریعتر با چشم مرور میکنند.
برای نوشتن متنهای طولانیتر، در صورت لزوم حتما از فهرستهای عددی و نقطهای استفاده کنید. کاربران همیشه به این فهرستها توجه میکنند و شاید باور نکنید ولی متن داخل آنها را واقعا میخوانند.
از الگوی نمایش تدریجی برای نمایش اطلاعات پیچیده استفاده کنید
اگرچه در یو ایکس رایتینگ همیشه اصل بر کوتاه و مختصر نوشتن است ولی شاید در مواردی نیاز باشد اطلاعات تکمیلی و دستورالعملهای بیشتری را در اختیار کاربر قرار دهید. در چنین مواردی باید مراقب باشید که با بیان اطلاعات و جزییات زیاد به یک باره کاربر را گیج و سردرگم نکنید. تجربهنویسان برای حل این چالش معمولا از الگوی طراحی تعاملی «نمایش تدریجی» (Progressive Disclosure) استفاده میکنند.

بنابراین فقط اطلاعاتی را که کاربر واقعا به آنها نیاز دارد با استفاده از گزینهها و سازوکارهای نمایش تدریجی اطلاعات به کاربر نشان دهید. این سازوکار در سادهترین حالت خود میتواند بهصورت لینکی باشد که با عبارتی مثل «بیشتر بخوانید» (Read More) و «اعلانهای لحظهای» (Pop-ups) در بخش پایینی متن قرار میگیرد و کاربر را به صفحه فرودی که اطلاعات کاملتر در آن قرار گرفته، هدایت میکند.
استفاده از الگوی نمایش تدریجی برای رابطهای کاربری موبایلی معجزه میکند، چون صفحه نمایش کوچکتر است و طراحان فضای کمتری در اختیار دارند. به نمونه جذاب زیر توجه کنید:

به الگوی خوانش کاربر توجه کنید
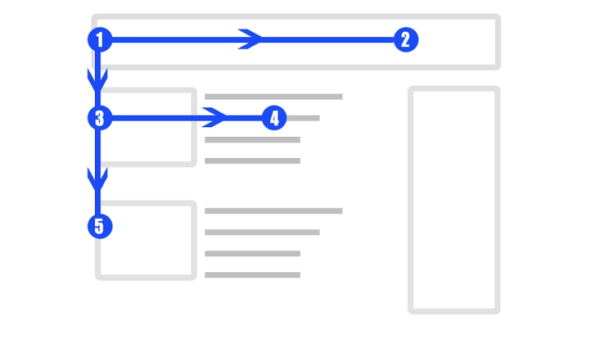
کاربران در زمان خواندن متن بهطور غریزی از «الگوی F-Shape» استفاده میکنند که در آن محتوا به شکل حرف F انگلیسی خوانده میشود. به تصویر زیر دقت کنید تا سازوکار این الگو را بهتر درک کنید:

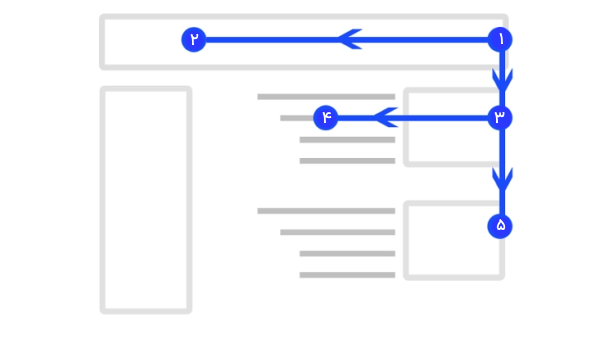
بر اساس بررسیهای صورتگرفته، همین الگوی خوانش با تغییر ۱۸۰ درجهای برای خواندن متن زبانهایی که از راست به چپ شروع میشوند، صادق است. مانند آنچه در تصویر زیر میبینید:

برای پیروی از این الگو، تجربهنویسان علاوه بر ساده و قابلمرور نوشتن متن، اطلاعات کلیدی آن را در محلی قرار میدهند که چشم کاربر خیلی سریع متوجه آن شود. در اصطلاح طراحی تجربه کاربری، از اصطلاح «Frontloaded» استفاده میکنند که بهمعنی جلوتر آوردن اطلاعات مهمتر است.
مراقب هماهنگی و انسجام متن باشید
وجود تناقض در بخشهای مختلف متنهایی که در رابط کاربری استفاده میکنید، کاربران را سردرگم میکند. یکی از بهترین نمونههای این موضوع، زمانی است که از یک کلمه مشخص در بخشی از رابط کاربری استفاده میکنید و در محل دیگر، مترادف آن را بهکار میبرید. این کار هماهنگی و انسجام متن را از بین میبرد و کاربر را گیج میکند. دو کلمه «Booking» و «Scheduling» مثال بسیار خوبی برای این موضوع هستند.
تناقض متداول دیگری که معمولا در رابطهای کاربری رخ میدهد، این است که کاربر به شکلهای متفاوتی در متنهای رابط کاربری خطاب قرار میگیرد. بهعبارت بهتر، اگر قرار است به کاربر در محلهای مختلف رابط کاربری اشارهای داشته باشید، این کار بهصورت یکسان انجام دهید. به نمونه زیر که مفهوم این نکته را روشنتر بیان میکند، توجه کنید:

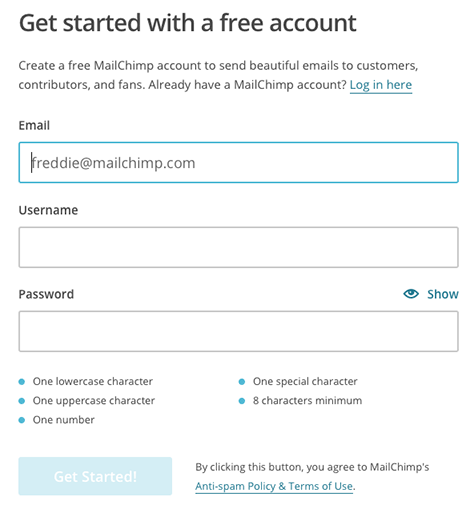
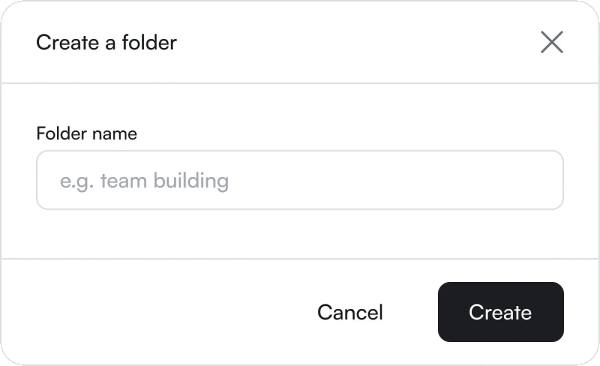
عنوان، برچسب و متن نمونه جایگزین فرم ها را اصولی بنویسید
در این بخش به چند نکته ساده اشاره میکنیم که برای نوشتن متن فرم باید به آنها توجه کنید. «فرم» (Form) در یو ایکس رایتینگ به صفحهای گفته میشود که برای جمعآوری اطلاعات کاربر از آن استفاده میکنیم. در ادامه به نکات مربوط به بخشهای مختلف فرم توجه میکنیم.
نکات نوشتن عنوان فرم
عنوان فرم باید محتوای داخل فرم را بهطور دقیق توصیف کند. بعضی از فرمها علاوه بر عنوان اصلی، یک عنوان فرعی هم دارند که آن هم توصیف کوتاهی از محتوای صفحه است. عنوان فرم باید:
- کوتاه و واضح باشد.
- در صورت انگلیسی بودن، فقط باید برای حرف اول آن از حروف بزرگ استفاده کنید.
- نباید از علامت نگارشی نقطه در آن استفاده کنید.

نکات نوشتن برچسب های داخل فرم
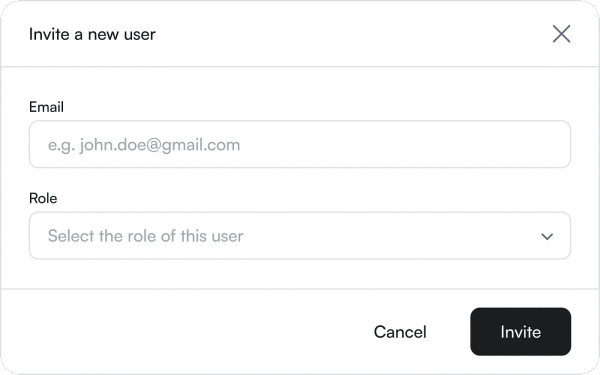
هر فرم از چند فضای خالی تشکیل میشود که لازم است با اطلاعات کاربر پر شوند. «برچسب» (Label) متنی است که در بالا یا کنار هر فیلد نوشته میشود و به کاربر میگوید چه اطلاعاتی را نیاز است در آن فیلد وارد کند. این متن در حالت ایدهآل باید در یک کلمه اطلاعات موردنیاز فیلد را توصیف کند. همچنین بهتر است از استفاده از فعل در برچسب خودداری کنید و طول آن را زیر یک خط نگه دارید. نمونه زیر را ببینید:

نکته مهم دیگر در مورد برچسب، مشخص کردن فیلدهای اجباری با استفاده از علامت «*» و نوشتن کلمهای مانند «اختیاری» (Optional) در کنار برچسب است.
استفاده از متن نمونه جایگزین یا Placeholder
«متن نمونه جایگزین» (Placeholder) به متنی گفته میشود که بهعنوان مثال در بعضی از فیلدهای خالی نوشته میشود و مانند الگو و راهنما برای کاربر عمل میکند. در فرمها دو نوع متن نمونه جایگزین وجود دارد:
- «متن نمونه جایگزین مثال» (Example placeholder): به شکل مثالی از اطلاعات موردنیاز فرم
- «متن نمونه جایگزین عملی» (Actionable placeholder): دارای فعل و در قالب عملی

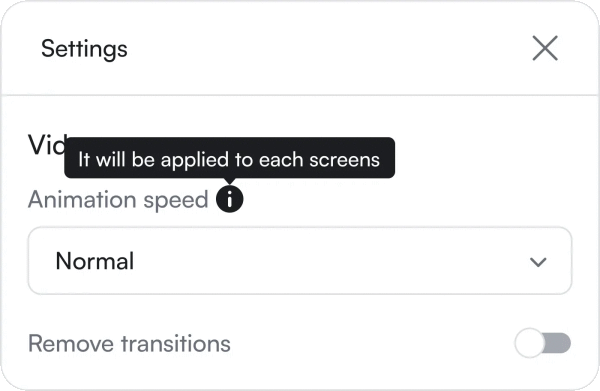
متن راهنمای فرم
«متن راهنما» (Help text) در قسمت پایانیی فیلد اطلاعات قرار میگیرد یا بهعنوان متن معلق به فرم اضافه میشود تا اطلاات تکمیلی در اختیار کاربر قرار دهد. برای جلوگیری از بارگذاری زیاد این متن، بهتر است فرم را طوری طراحی کنید که فقط زمانی که کاربران به راهنمایی نیاز دارند، بتوانند آن را ببینند. این متن بهتر است فقط در حد یک خط باشد. به نمونه زیر توجه کنید:

به قابلیت ترجمه متن توجه کنید
اگر وبسایت، اپلیکیشن یا محصول دیجیتال شما قرار است توسط کاربران در سطح جهانی مورداستفاده قرار بگیرد، باید متن تجربه کاربری را به کمک مترجم زبانهای مختلف بنویسید تا همه بتوانند از آن استفاده کنند.
راه آسانتر این است که واژگان را آنقدر ساده انتخاب کنید که حتی کاربرانی که دانش زبانی انگلیسی (یا زبان اصلی و اولیه وبسایت) محدودی دارند، بتوانند از آن استفاده کنند.
لحن و صدای برند در متن مشخص کنید
UX Writing همانقدر که بر اساس نیازهای کاربر و با محوریت او جلو میرود، باید لحن و صدای برند را هم در بخشهای مختلف محصول به مشتری نشان دهد. این کار چهره برند را متمایز و اعتماد جامعه مشتریان را جلب میکند.
بههمین دلیل که تجربه نویسان باید تبوانند با افراد رده بالای سازمان و برند تعاملات سازنده داشته باشند و متنهای خود را تا جای امکان به زبان برند نزدیک کنند. این کار کمک میکند با لحن و صدای برند با مشتری حرف بزنند و ارزشها و ماموریت برند را بهشکلی سازنده به او نمایش دهند.
از زبان متناسب با پلتفرم استفاده کنید
کاربران با دستگاههای مختلفی (تلفنهای هوشمند و کامپیوترهای دسکتاپ) از محصول دیجیتال شما بازدید و استفاده میکنند. بنابراین بسیار مهم است که از زبان مخصوص با کاربران هریک از این دستگاهها برای نوشتن متنها استفاده کنید.
برای مثال در اپلیکیشنهای انگلیسی، واضح است که کاربران دستگاههای آیفون ترجیح میدهند واژه «Tap» را در اپلیکیشن موبایلی خود بهجای «Click» ببینند. مثال دیگر استفاده از کلمه «Swipe» در صفحه نمایشهای لمسی و تلفنهای هوشمند بهجای عبارت «Hit next» در کامپیوترهای دسکتاپ استفاده کنید.
این تغییرات جزئی ممکن است در ابتدای کار چندان مهم بهنظر نرسند ولی فکر کردن به آنها تفاوت بین تجربه کاربری شهودی و غیرشهودی است.

متن را برای همه کاربران بنویسید
در نوشتن تجربه کاربری و بهعبارت دقیقتر کل فرایند طراحی تجربه کاربری، اصل بر آن است که همه عناصر و متنها بهشکلی طراحی شوند که همه کاربران صرفنظر از میزان و نحوه دسترسی که به محصول دارند، بتوانند مفهوم آن را درک کنند.
برای مثال ممکن است کاربری از «صفحهخوان» (Screen Reader) برای استفاده از محصول استفاده کند و متنها را لزوما نبیند یا نخواند. پس باید به فکر راحتی همه کاربران در استفاده از محصول باشید.
به کارکرد عناصر در رابط کاربری توجه کنید
نکته جالب دیگری که تجربهنویسان باتجربه به آن توجه میکنند، بحث «کارکرد» (Affordance) الگوها و نشانههای رفتاری افراد در زمان استفاده از محصولات است. کارکرد در اینجا به درکی برمیگردد که افراد از نشانههای جهان اطراف خود در ذهن دارند.
برای مثال، همه ما با دیدن دستگیره در بهطور غریزی تمایل داریم دستگیره را در دست بگیریم و در را ببندیم یا دیدن یک دکمه در رابط کاربری باعث میشود آن را فشار دهیم. طراحان و نویسندگان تجربه کاربری از این نکات برای برقرار کردن ارتباط بین کاربر و رابط کاربری استفاده میکنند.
از طنز با احتیاط استفاده کنید
بسیاری از طراحان و نویسندگان تجربه کاربری استفاده از طنز را در بخشهای مختلف رابط کاربری بهخصوص متنها توصیه میکنند چون به نظر آنها این کار به محصول چهرهای انسانی میدهد و کاربران بیشتر با آن ارتباط برقرار میکنند.
این عقیده درست است اما شوخطبعی و استفاده از طنز هم باید مانند بقیه عناصر رابط کاربری طراحی شود و اگر در جای نادرست یا بیشازحد از آن استفاده کنید، ممکن است برای کاربر آزاردهنده باشد. برای مثال، در پیغامهای خطا باید با احتیاط زیاد و بهشکل ظریفی از طنز استفاده کنید. نمونه زیر استفاده درست از طنز را در میکروکپی نشان میدهد:

نکته مهم دیگر در مورد طنزپردازی در UX Writing این است که محتوای طنز برای فرهنگهای مختلف بازخورد یکسانی ندارد و باید ملاحظات فرهنگی را هم در این خصوص در نظر بگیرید.
برای برقراری ارتباط بهتر از تصویر استفاده کنید
انسانها موجودات بصری هستند و با کمک تصاویر مفاهیم پیچیده بهتر درک میکنند. از این ویژگی در زمانهایی استفاده کنید که توضیح یک مفهوم برای کاربر سخت است و لازم است از تصویر برای مثال یا نمایش بهتر آن استفاده کنید. این کار به قابلفهم شدن متن کمک زیادی میکند.
در نمونه زیر، بهجای توضیح بارکد، لینک تصویر آن به رابط کاربری اضافه شده تا کاربران درک کنند منظور از بارکد چیست.

فرایند یو ایکس رایتینگ شامل چه مواردی است؟
اگر تا این بخش از مطلب را بهطور کامل مطالعه کرده باشید میدانید UX Writing چیست و چه اهمیتی در بهبود تجربه کاربری در استفاده از محصول دارد. تفاوت اصلی نوشتن متنهایی که در محصولات دیجیتالی مثل وبسایت، اپلیکیشن، چتباتها و نرمافزارهای کامپیوتری به کار میروند با دیگر نگارش دیگر متنها، در حقیقت در فرایندی است که هر تجربهنویس برای نوشتن و نهایی کردن این متنها باید طی کند.
در فهرست زیر به اصلیترین مراحلی که برای نوشتن متنهای محصول طی میشوند، اشاره کردهایم:
- بررسی کاربر و خلاصه پروژه
- بررسی و تحلیل رقیبان
- ساختن «مدل محتوایی» (Content Model)
- ایدهپردازی و نوشتن متن
- اضافه کردن متن به «پروتوتایپ» (Prototype)
- آزمایش و بازبینی

در ادامه در مورد اصلیترین فعالیتهای هریک از مراحل بالا توضیح میدهیم.
۱. بررسی کاربر و خلاصه پروژه
اگر از شما سوال کنند اولین مرحله از فرایند UX Writing چیست باید از بررسی دقیق اهداف کاربر در زمان استفاده از محصول نام ببرید. این موضوع کاملا منطقی است، چراکه اول از همه باید بتوانید تشخیص دهید کاربر از استفاده از محصول شما دقیقا چه هدفی دارد.
در بسیاری از موارد خلاصه پروژه (Brief) طراحی تجربه کاربری اطلاعات دقیقی در مورد هدف کاربر به شما نشان میدهد و حتی راهنماهای دقیقی هم برای نوشتن متنها تدوین شدهاند که بهعنوان یو ایکس رایتر در اختیار شما قرار میگیرند. البته برای پروژههای بزرگتر یا محصول جدید، ممکن است کار هنوز در مرحله تحقیق و بررسی باشد و خبری از خلاصه و دستورالعمل نوشتن متن نباشد.
در این موارد باید با تحقیق و بررسی روی کاربر، اهداف و نیازهای او را بفهمید و در صورت امکان فهرستی از واژگان قابلدرک برای او را تهیه کنید. با کمک گرفتن از روشهای زیر در تحقیق تجربه کاربری، میتوانید بیشتر با قصد و هدف کاربر آشنا شوید:
- مصاحبه با کاربر: در این روش با پرسیدن «سوالات باز» (Open-Ended Questions) در مصاحبههای دونفره سعی میکنید اهداف او را از استفاده از محصول درک کنید.
- انجام پژوهش و جمعآوری اطلاعات: در این روش اغلب از طریق ارسال پرسشنامه با پرسیدن سوالات مختلف از کاربران اطلاعات مختلفی را در مورد استفاده از محصول جمعآوری میکنید.
- انجام «تستهای قابلیت استفاده» (Usability Tests): در این روش کاربران در محیط کنترلشده مجموعهای از وظایف تعیینشده را با استفاده از محصول انجام میدهند.
- استفاده از روش «مرتب کردن کارتها» (Cart Sorting): در این روش، کاربران اطلاعات و ایدههای روی کارتها را بهنحوی که برای آنها معنیدار باشد، در دستهبندیهای مختلف مرتب میکنند. این کار کمک میکند بفهمید کاربران ترجیح میدهند اطلاعات مربوط به کدام بخشها را در محصول در کنار هم ببینند.

- استفاده از روش «ردیابی چشمها» (Eye Tracking): در این روش با استفاده از نرمافزارهای مختلف حرکات چشم کاربران را در زمان استفاده از محصول دیجیتال بررسی میکنید تا از این طریق خوانایی، میزان تعامل کاربران را با بخشهای از متن که بیشتر موردتوجه قرار گرفته اندازه بگیرید. این موارد روی رفتار و احساسات کاربر اثرگذار هستند.

در پروژههای بسیار بزرگ ممکن است لازم باشد برای جمعآوری بهتر اطلاعات کاربر، از محقق تجربه کاربری کمک بگیرید.
تکنیکهای بالا فقط بخشی از روشهایی هستند که در فرایند تحقیق تجربه کاربری انجام میشوند.
۲. بررسی و تحلیل رقیبان
مرحله تحقیق و بررسی رقیبان و محصولات و خدمات آنها تقریبا در همه پروژههای مرتبط با بازاریابی و محصول مشترک است. در این مرحله لازم است سری به محصولات دیجیتال کسب و کارهای رقیب بزنید و ببینید دامنه واژگانی مورداستفاده آنها از چه کلماتی تشکیل میشود. این کار شما را بهخصوص اگر هنوز همهچیز در مرحله تحقیق و بررسی باشد، با کلمات، ساختارها و روندهایی که محصولات رقیبان طی میکنند، آشنا کرده و دید بهتری در اختیارتان قرار میدهد.

۳. ساختن مدل محتوایی
نویسندگان تجربه کاربری در اغلب موارد چندین نسخه از متن مناسب برای کاربردهای مختلف دکمهها، اعلانها، پیغامهای خطا و ... مینویسند. ساختن «مدل محتوایی» (Content Model) یعنی بهعنوان یو ایکس رایتر الگوی آمادهای برای عناصر اصلی محصول دیجیتال ایجاد کنید. بعضی از یو ایکس رایترها از مدلهای محتوایی دقیقتر و جزئیتری برای معماری اطلاعات محصول استفاده میکنند.
برای بعضی دیگر، معماری اطلاعات متنی و «طرح اولیه» (Wireframe) تهیهشده از محصول یکی است. وایرفریم به طرح ابتدای گفته میشود که عناصر مختلف رابط کاربری و اسکلت بهطور دقیق در آن مشخص میشوند. این موارد به پیچیدگی محصول و تعداد بخشهای اثرگذار در ساخت آن وابسته است.

در مطلب زیر از مجله فرادرس در مورد کاربردهای وایرفریم بحث شده است:
۴. ایده پردازی و نوشتن میکروکپی
بعد از اینکه توانستید به ایده دقیقی از میکروکپی موردنیاز محصول برسید (از طریق تحقیق) و ساختاری بسازید تا این میکروکپی را در آن وارد کنید (مدل محتوایی)، میتوانید نوشتن پیشنویس اولیه میکروکپی را برای بخشهای مختلف محصول شروع کنید.
تجربهنویسان معمولا متن میکروکپی را در ابزارهای پردازش کلمات یا فایلهای صفحه گسترده می نویسند. بعضی دیگر ممکن است این متنها را بهطور مستقیم در فایلهای طراحی وارد کنند یا از ابزارهای سنجش و ارزیابی متن تجربه کاربری کمک بگیرند.
تا این بخش میدانید اصلیترین مراحل فرایند UX Writing چیست و در هر کدام چه کارهایی انجام میشود. در ادامه در مورد دو مرحله نهایی بعدی میخوانید.
۵. اضافه کردن میکروکپی به پروتوتایپ
در مرحله بعدی لازم است متنهایی را که نوشتهاید به پروتوتاپ اضافه کنید. «پروتوتایپ» به نسخه آزمایشی اما نهایی محصول گفته میشود که قرار است تعامل کاربران را با آن بررسی کنید. این مرحله در حقیقت جایی است که میکروکپی و طراحی به هم میرسند. بعضی از اوقات این نویسندگان تجربه کاربری هستند میکروکپی نهایی را به طراحی پروتوتایپ اضافه میکنند. در مواردی هم طراح تجربه کاربری این کار را انجام میدهد.
تفاوتی ندارد چه کسی این مرحله انجام دهد، در هر صورت بهعنوان تجربهنویس این وظیفه شما است که میکروکپی اضافهشده به تمام بخشهای محصول را بررسی کنید. با انجام این کار مطمئن میشوید که هر میکروکپی در جای درست خود قرار گرفته و هیچ غلط تایپی، خطای گرامری یا مشکل دیگری در کلمات آن وجود ندارد.
۶. آزمایش و بهینه کردن میکروکپی
حالا که میکروکپیها به پروتوتایپ اضافه شده، نوبت به آزمایش آن میرسد. آزمایش پروتوتایپ معمولا در همکاری تجربهنویس و طراح تجربه کاربری یا طراح محصول انجام میشود. بسته به بازخوردی که از کاربر دریافت میکنید، لازم است میکروکپی بخشهای مختلف را بازنویسی کنید یا تغییر دهید.
تا زمانی که این مرحله را بهطور کامل انجام ندهید، نمیتوانید ادعا کنید کار نهایی شده است. البته ممکن است چند مورد از میکروکپیها پس از نهایی شدن هم نیاز به بازبینی داشته باشند که این موضوع در روند پروژههای یو ایکس رایتینگ متداول است. هرچه با گذشت زمان بازخوردهای بیشتری از کاربران دریافت کنید و محصول را بهبود و تغییر دهید، میکروکپیهای بخشهای مختلف آن هم لازم است بهینهتر شوند. بنابراین فرایند بازبینی و بهینهسازی میکروکپیها بهطور دائم ادامه دارد.
مهارت های موردنیاز UX Writer
اگر تا این بخش از مطلب را بهخوبی مطالعه کرده باشید، احتمالا به این شغل جذاب علاقهمند شدهاید و در مورد مهارتهایی که لازم است یک UX Writer داشته باشد، میپرسید. در این بخش و در جدول زیر مهارتهای نرم و توانمندیهای فنی را که یک تجربهنویس حرفهای باید داشته باشد، بررسی میکنیم.
| مهارتهای فنی | مهارتهای نرم |
| مهارتهای نگارشی و ویراستاری | توانایی یادگیری سریع |
| دانش تحقیق کاربری | توانایی گوش دادن فعال به مشتری و همدلی با او |
| دانش پایه طراحی | تفکر خلاقانه |
| آشنایی با معماری اطلاعات | مهارت تصمیمگیری بر اساس آزمون و خطاهای متعدد |
| توانایی طراحی «طرح اولیه» (Wireframing) | مهارت ارائه پروژه و فن بیان |
البته موارد بالا فقط بخشی از مهارتهایی است که یک UX Writer داشته باشد و با توجه به جدید بودن این حوزه و گسترش روزافزون آن، بهروز بودن و پیگیری افراد فعال در این حوزه و یادگیری دائمی هم ازجمله مواردی است که لازم است موردتوجه افراد علاقهمند قرار بگیرند.
نویسنده تجربه کاربری لازم با چه کسانی همکاری کند؟
همانطور که در بخشهای قبلی هم اشاره کردیم، تجربهنویسان لازم است بتوانند با افراد تیمهای دیگر کسب و کار هم بهخوبی همکاری کنند. در فهرست زیر به چند مورد از افرادی که یک یو ایکس رایتر در طول روز با آنها برخورد میکند، اشاره کردهایم:
- طراحان «رابط کاربری» (User Interface | UI) و تجربه کاربری: این طراحان روی بهبود قابلیتها و عناصر بصری محصول کار میکنند. ممکن است از شما بخواهند برای پیدا کردن متن مناسب به آنها کمک کنید یا شما لازم باشد از آنها بخواهید برای متنهایی که نوشتهاید عناصر بصری طراحی کنند. البته در بسیاری از موارد یک نفر مسئولیت نوشتن و طراحی تجربه کاربری را بهطور همزمان برعهده میگیرد.
- مدیران و صاحبان محصول: در صورت بزرگ بودن محصول یا کسب و کار، مدیر محصول اغلب شخصی است که باید گزارش مراحل انجام کار را به او ارائه کنید و او را در جریان روند کار قرار دهید.
- تیم بازاریابی: زبانی که در متن بخشهای مختلف محصول استفاده میکنید باید با لحن و زبان برند همخوانی کامل داشته باشد. در اغلب موارد این تیم بازاریابی است که بایدها و نبایدهای این موضوع را تعیین میکند. بههمین دلیل معمولا موارد زیادی اتفاق میافتند که لازم است برای رسیدگی به آنها با تیم بازاریابی همکاری کنید؛ بهخصوص برای مستندسازی فنی محصول یا راهنماهای سبکی.
- تیم توسعه: تیم توسعه وظیفه بهبود قابلیتهای محصول را برعهده دارد. در مواردی ممکن است از شما بخواهند متنی برای توضیح یکی از قابلیتهای محصول بنویسید و گاهی هم نیاز است شما بهعنوان تجربهنویس از آنها در مورد صحت و درستی دستورالعملهای نوشتهشده سوال کنید.
وظایف و مسئولیتهای نویسنده تجربه کاربری در سازمانها و کسب و کارهای مختلف بسته به نوع محصولات متنوع است و از نوشتن متنهای محصول تا در مواردی طراحی و ساخت کل فرایند تجربه کاربری آن را شامل میشود. این افراد گاهی در تیم محصول و گاهی در تیم بازاریابی یا روابط عمومی فعالیت میکنند. گاهی هم خود طراح تجربه کاربری محصول، وظیفه نوشتن این متنها را برعهده میگیرد.
تفاوت UX Writing و کپی رایتینگ چیست؟
اگر تا این بخش از مطلب را بهخوبی مطالعه کرده باشید میدانید UX Writing چیست و چه اصولی دارد. اصطلاح دیگری که ممکن است در این حوزه با آن برخورد کرده باشید، «کپی رایتینگ» یا «تبلیغنویسی» (Copy Writing) است. همین ابتدای کار بگوییم که یو ایکس رایتینگ و کپی رایتینگ اگرچه هر دو با نوشتن متن سروکار دارند، اهداف کاملا متفاوتی دارند.
هدف اصلی تبلیغنویس آن است که متنی بنویسد که خواننده را به اقدام موردنظر ترغیب کند. این متن ممکن است متن تبلیغات کلیکی کسب و کار در گوگل و وبسایتهای ناشر تبلیغ، کپشن پست و استوری شبکههای اجتماعی، متن ایمیل و خبرنامه، بلاگپست و حتی کتاب الکترونیکی باشد. بهعبارت بهتر، کپی رایتینگ روی بازاریابی و ارتقای برند و محصولات و خدمات آن تمرکز میکند. در جدول زیر به چند مورد از تفاوتهای تجربهنویس و تبلیغنویس اشاره کردهایم:
| تبلیغنویس | تجربهنویس |
| لحن و زبان ترغیبکننده | لحن و زبان کاربردی |
| مبتنی بر فروش | مبتنی بر محصول |
| همکاری با مارکترها | همکاری با طراحان |
| قصهگویی | اشتراکگذاری مکالمهها |
| توانایی کار بهصورت انفرادی | نیاز به همکاری با تیمهای محصول و بازاریابی |
با توجه به موارد بالا، باید گفت در حقیقت تجربهنویسی یک مرحله از تبلیغنویسی جلوتر است چون کاربری که با متن داخل اپلیکیشن یا وبسایت شما سروکار دارد، از قبل به کسب و کار شما توجه نشان داده و قصد دارد از محصولات شما استفاده کند. وظیفه شما در این مرحله آن است که به این کاربر کمک کنید بهراحتی در منوهای مختلف اپلیکیشن یا وبسایت جابهجا شود و با توضیحات هر بخش، بهسادگی به هدفی که بهخاطر آن وارد برنامه شده، برسد.

حال که میدانید تفاوت کپی رایتینگ و UX Writing چیست، لازم است دو نکته مهم دیگر را در اینجا روشن کنیم:
- تجربهنویس، «نویسنده محتوا» (Content Writer) نیست: اگر از فرایند نویسندگی که هر دو این افراد آن را انجام میدهند صرفنظر کنیم، چون اهداف متفاوتی را دنبال میکنند، باید آنها را متفاوت از هم در نظر بگیریم. تمرکز اصلی نویسنده محتوا روی افزایش آگاهی از برند در مورد محصولات و خدمات کسب و کار است درحالیکه یو ایکس رایتر روی ایجاد تجربه رضایتبخش برای کاربر بعد از انتخاب محصول تمرکز میکند.
- تجربهنویسی، «وبلاگنویسی» (Blogging) نیست: در تجربهنویسی بیشتر روی نوشتن متنهای کوتاه تمرکز میشود درحالیکه در وبلاگنویسی، مقالههای بسیار طولانی برای انتشار در وبلاگ نوشته میشوند. بهدلیل تمرکز بیشتر یو ایکس رایتینگ روی میکروکپی، باید بین این دو حوزه تفاوت قائل شد.
با مطالعه این بخش اگر کسی از شما بپرسد تفاوت UX Writing و کپی رایتینگ چیست میتوانید به او پاسخ نسبتا کاملی بدهید.
بهترین کتاب های UX Writing چیست؟
حال که میدانیم UX Writing چیست و تفاوت آن را با کپی رایتینگ بررسی کردیم، نوبت به آن میرسد که با چند مورد از کتابها و منابع معتبر این حوزه آشنا شوید. در فهرست زیر چند کتاب یو ایکس رایتینگ را معرفی کردهایم:
- کتاب Microcopy: The Complete Guide
- کتاب Strategic Writing for UX
- کتاب Writing is Designing
- کتاب The Content Design Book
- کتاب Everybody Writes
- کتاب Storytelling in Design
در ادامه کمی در مورد محتوای این کتابها توضیح میدهیم و بهتر درک میکنید اهمیت مطالعه این منابع در یادگیری بهتر UX Writing چیست.
۱. کتاب Microcopy: The Complete Guide
اگر بپرسید اصلیترین منبع و دروازه ورود به دنیای UX Writing چیست باید از این کتاب نام ببریم. اگر در حوزه طراحی تجربه کاربر، دیجیتال مارکتینگ، فروش، مدیریت و توسعه محصول، طراحی تجربه کاربری فعالیت میکنید یا حتی وبلاگی ساده دارید و میخواهید یو ایکس آن را بهتر و قوی کنید، باید حتما این کتاب را بخوانید. این کتاب همهچیز را در مورد یو ایکس رایتینگ از اصول پایه آن تا نحوه طراحی لحن و زبان برند و چگونگی استفاده از کلمات و عبارات بهشکل قابلفهم برای همه کاربران را بررسی میکند و نکات و تکنیکهای کاربردی و عملی در مورد نوشتن همه انواع میکروکپی در رابطهای کاربری را از صفحات دارای خطای ۴۰۴ گرفته تا پرسشنامهها آموزش میدهد.

نویسنده این کتاب Kinneret Yifrah که بهعنوان مدیر استودیو میکروکپی Nemala فعالیت میکند توانسته نگاه جامع و کاملی به دنیای ریزمتنها پیدا کند.
۲. کتاب Strategic Writing for UX
این کتاب با وجود حجم بسیار کم خود، به مطالب زیادی در مورد یواکس رایتینگ پرداخته و چارچوب دقیق و واضحی برای نوشتن میکروکپیهای جذاب و مکالمهمحور در اختیار خواننده قرار میدهد. این چارچوب هم مزایای کاربر و هم مزایای کسب و کار را در نوشتن میکروکپی در نظر میگیرد. با مطالعه این کتاب یاد میگیرید چطور برای ساخت و استفاده از لحن مناسب برند تصمیم بگیرید و با الگوهای متنی، تمرینهای ویرایشی و نحوه ارزیابی میزان اثربخشی میکروکپیهایی که نوشتهاید و بسیاری از نکات جالب دیگر بهطور کامل آشنا میشوید.

نویسنده این کتاب استراتژیست محتوا و یو ایکس رایتر حرفهای، Torrey Podmajersky است.
۳. کتاب Writing is Designing
اگر بهعنوان نویسنده محتوای وب، صرفنظر از نوع آن، فعالیت کرده باشید، حتما با سوالی شبیه تفاوت بین کپی و دیزاین برخورد کردهاید. اینکه کدامیک بر دیگری مقدم است و بهترین راه برای همکاری بین این دو حوزه چیست تا در نتیجه آن متنهای کوتاه جذابی بنویسیم که بهخوبی با عناصر بصری رابط کاربری هماهنگ شوند؟ این کتاب به این سوال مهم پاسخ میدهد و با ایجاد پلی ارتباط بین طراحی و نوشتن، به شما کمک میکند نویسنده، طراح یا مدیر محصول موفقتری باشید.

با مطالعه این کتاب درک میکنید که چرا نوشتن بخش جدانشدنی از فرایند طراحی است و کلمات چطور به تجربیات دیگری کاربر و کسب و کار مانند لحن، سبک و دسترسپذیری بهتر محصول کمک میکنند. کتاب Writing is Designing در همکاری بین Michael J.Metts و Andy Welfle نوشته شده است.
۴. کتاب The Content Design Book
این کتاب یکی از منابع مختصر و مفید و در عین حال عملی و کاربردی در مورد فرایند طراحی محتوا است. با مطالعه این کتاب یاد میگیرید چطور تکنیکهای جدید و طراحی محتوا را برای محصولات، خدمات و تجربیات کاربر پیادهسازی کنید. این کتاب بهطور تخصصی روی نحوه پیادهسازی تکنیکهای تولید محتوا در رویکردهای اجایل، تکنیکهای همکاری با سهامداران و نکات مهم برای سرعت دادن به فرایند همنویسی تمرکز کرده است.

این کتاب را Sarah Richard در همکاری با تیم طراحی محتوای خود تالیف کرده است. تا این بخش دانستید نام ۴ مورد از منابع اصلی UX Writing چیست. در ادامه در مورد تو منبع دیگر میخوانید.
۵. کتاب Everybody Writes
بهعنوان نویسنده تجربه کاربری یا تبلیغنویسی که درگیر مفاهیم و اصول درستنویسی کلمات و جملات برای کاربران است، مطالعه این کتاب به شما در درک فرایند واقعی نوشتن، نحوه برخورد با پیشنویس اولیه متن و ... کمک زیادی میکند. این موضوع از آن جهت اهمیت دارد که بسیاری از نویسندگان هنوز در اصول غیرواقعی که از زمان دبیرستان در مورد نویسندگی یاد گرفتهاند پایبند هستند و نمیتوانند خود را بهمعنی واقعی کلمه نویسنده بدانند.

Ann Handley در این کتاب بهسراغ آموزش اصولی برای نویسندگی میرود که قابلدسترسی و سادهاند و برای هر نوع نوشتهای قابل پیادهسازی هستند.
۶. کتاب Storytelling in Design
این کتاب بهترین منبع و راهنما برای کسانی است که بهدنبال یادگیری اصول استوری تلینگ در تجربهنویسی هستند. این کتاب در مورد چرایی، چیستی و چگونگی استفاده از داستانسُرایی بحث میکند و با ایجاد پیوند ارتباطی بین عناصر سنتی قصهسرایی (مانند نقاط عطف داستان) و پیادهسازی آنها در دنیای طراحی به شما کمک میکند به سوالات زیر پاسخ دهید:
- ابتدا، میانه و انتهای داستان محصول یا تجربه کاربری کجاست؟
- شخصیتهای این قصه چه کسانی هستند؟
- این قصه (محصول، تجربه یا سفر کاربر در محصول) چه احساساتی را در مخاطبان بیدار میکند؟

این کتاب به نویسندگی Anna Dahlstrom طراح و سخنران حوزه تجربه کاربری بهترین گزینه برای یو ایکس رایترها، طراحان تجربه کاربر و صاحبان محصول است که به قدرت قصه و داستانپردازی در بهبود ارتباط با مشتریان باور دارند.
معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین را میتوان روشی بسیار مؤثر برای افزایش احتمال دیده شدن و تعامل با محتوا دانست. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملاُ مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در وبلاگ – در اینجا «مقاله و منبع در مورد دیجیتال مارکتینگ» ـ مرتبط است.

- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
یو ایکس رایتینگ: صدا و زبان محصول دیجیتال
در این مطلب از مجله فرادرس فهمیدیم UX Writing چیست و نوشتن متنهای اصولی و درست چقدر در نحوه و میزان تعامل کاربر با محصول دیجیتال و ایجاد تجربه کاربری مثبت در او اثرگذار است. در بخشهای بعدی یاد گرفتیم به کلمات، عبارات و جملات کوتاهی که در بخشهای مختلف رابط کاربر به کار میروند، میکروکپی و به شخصی که نوشتن این متنها را برعهده میگیرد، یو ایکس رایتر گفته میشود.
میکروکپی صرفنظر از بخشی که در آن قرار گرفته، باید ساده، دقیق، کاربردی و بدون ابهام باشد تا کاربر بتواند بدون اینکه سوالی برای او ایجاد شود، بهراحتی مراحل استفاده کردن از محصول را طی کند. برای اجرای درست یو ایکس رایتینگ، خودتان را بهجای کاربر بگذارید و چشمانتان را ببندید. به همه دفعاتی فکر کنید که عنوان صفحه آنقدر گیجکننده بود که ترجیح دادید صفحه را ببندید یا مراحل خرید از اپلیکیشن یک فروشگاه اینترنتی آنقدر وقت شما را گرفته که کلا از خرید کردن منصرف شدهاید. با این تصور حتما اهمیت نوشتن تجربه کاربری را بیشتر از قبل درک کردهاید و قبول دارید که یو ایکس رایتینگ در حقیقت نوعی سرمایهگذاری است که به بهبود و توسعه محصول دیجیتال کمک میکند.
سوالات متداول پیرامون UX Writing چیست؟
در بخشهای قبلی فهمیدیم UX Writing چیست و مفهوم زبان محصول دیجیتال را نیز بیان کردیم. سپس، به بررسی اصول یو ایکس رایتینگ پرداختیم و به این حرفه، از نگاه شغل و مهارتهای لازم نگاه کردیم. در این بخش، به چند سوال پرتکرار در مورد یو اکس رایتینگ پاسخ میدهیم.
مهارت های نرم و فنی موردنیاز برای UX Writing چیست؟
ازجمله مهارتهای فنی یو ایکس رایتر میتوان به دانش پایه طراحی، مهارتهای نویسندگی و ویراستاری، توانایی تحقیق در مورد مشتری و کاربر اشاره کرد. همچنین یک یو ایکس رایتر باید بتواند با تیمهای طراحی، محصول و بازاریابی همکاری کند، با همدلی به دغدغهها و چالشهای کاربران گوش کند و تفکر خلاقانه و مهارت تصمیمگیری بالایی داشته باشد.
انواع متن های نوشته شده در UX Writing چیست؟
نویسندگان تجربه کاربری بیشتر روی نوشتن متنهای کوتاه داخل رابط کاربری تمرکز میکنند که به آنها میکروکپی گفته میشود. ازجمله میکروکپیهای نوشتهشده توسط تجربهنویسان میتوان به متن دکمهها، متن فرمها، گزینههای منو، پیغامهای خطا و متن پوش نوتیفیکیشنها اشاره کرد.
قوانین پایه UX Writing چیست؟
اصول یو ایکس رایتینگ بر اساس تجربه نویسندگان UX حرفهای به دست آمدهاند و وجه اشتراک همه آنها، سادگی، کوتاه بودن، کاربردی بودن، هماهنگی بخشهای مختلف متن است. ازجمله اصلیترین این نکات میتوان به مختصرنویسی، استفاده از کلمات و افعال ساده و غیرتخصصی، به کار بردن اعداد بهصورت عددی، کوتاه نگه داشتن پاراگرافها، استفاده از الگوی نمایش تدریجی، توجه به الگوی خوانش F-shape کاربر و حفظ لحن و صدای برند در متنها اشاره کرد.