قوانین تجربه کاربری که باید بدانید

طراحی تجربه کاربری فرآیند خلق محصول یا خدمت برای برطرف کردن مشکلی از کاربر است. حل این مشکل باید بهگونهای باشد که راهحل ارائه شده هم ساده باشد و هم بهرهگیری از آن لذتبخش. رسیدن به نقطهای مطلوب در این راه به طور قطع زمانبر است و در این راه باید عوامل مختلفی در نظر گرفته شوند. خوشبختانه قوانین تجربه کاربری وجود دارند که میتوان برای تصمیمگیری صحیح و حفظ ارزش و اولویت کاربران از آنها استفاده کرد. از اینرو، در این مطلب سعی میکنیم قوانین تجربه کاربری را معرفی و مثالهایی از بهکارگیری آنها را بررسی کنیم.
قانون جیکوب
کاربران معمولا در برخورد با محصول شما انتظار دارند با موردی مشابه مواردی که از پیش میشناسند روبهرو شوند.
مفهوم «آشنایی» در برقراری ارتباط کاربر با محصول بسیار ارزشمند و مهم است. زمانی که کاربر با سایت شما آشنا باشد و زمان کمتری برای درک کردن نقاط مختلف سایت از جمله چیدمان سایت، یافتن کلید سرچ و گزینههای فعال برای انتخاب صرف کند، سریعتر میتواند به هدف خود برسد. در واقع هر چقدر کاربر در برخورد با محصول شما انرژی ذهنی کمتری مصرف کند همانقدر سریعتر به هدف خود میرسد و طبیعتا کاربر تجربه موفقی را در برخورد با محصول شما به دست خواهد آورد.
«حذف کردن اصطکاکهای موجود» برای تسریع روند ایجاد تجربه کاربری موفق برای کاربران، امری بسیار حیاتی و مهم برای طراحان محسوب میشود اما باید در نظر داشت که تمامی اصطکاکهای موجود بد نیستند و زمانی باید اقدام به حذف اصطکاکها کرد که برای ما ارزش افزودهای نداشته باشند و نتوانیم از آنها در جهت تحقق اهدافمان استفاده کنیم.
یکی از راههای حذف یا کاهش اصطکاکها برای طراحان، استفاده از الگوها و طراحیهای رایج است.
مدلهای ذهنی
مدلهای ذهنی چیزی است که شما در رابطه با عملکرد یا کارایی یک سیستم (خواه فیزیکی خواه دیجیتال) میدانید. زمانی که کاربر با یک محصول جدید روبهرو میشود در ذهن خود به دنبال تجربههای پیشین خود در برخورد با محصولات مشابه میگردد.
طراحان میتوانند طرحهای خود را با «مدلهای ذهنی» کاربران مطابقت دهند و تجربه کاربری آنها را بهبود ببخشند. در اینجا طراحان با تسک مهمی روبهرو میشوند و آن چیزی نیست جز پر کردن اختلاف بین مدلهای ذهنی خود و کاربران. طراحان از روشهایی مانند مصاحبه با کاربران، پرسوناها، نقشه سفر، نقشههای همدلی و … برای به دست آوردن دیدگاهی عمیق از اهداف و مدلهای ذهنی کاربران استفاده میکنند. با اعمال این اطلاعات به دست آمده روی طرحهای خود تجربه کاربری کاربران را بهبود میبخشند.

ناسازگاری مدلهای ذهنی
ناسازگاری طرح ما با مدلهای ذهنی کاربر، روی تجربه کاربر از محصول ما و سرعت درک او از بخشهای مختلف سایت (محصول) و در نتیجه تجربه کاربری او موثر است.
برای مثال زمانی که یک سایت یا محصول شناخته شده به یکباره و ناگهانی تغییر میکند، کاربر ناچار به صرف انرژی ذهنی بیشتری برای استفاده از سایت میشود و این میتواند باعث کاهش سرعت رسیدن به هدف شود.
راه حل: تغییر بخشهای متفاوت یک محصول و به دنبال آن معرفی و اعلام این تغییرات به کاربران بایستی به تدریج و به آرامی اتفاق بیفتد.
پرسونا
استفاده از پرسوناها یکی از روشهایی است که طراحان برای یافتن تعریف مشخصی از اهداف و نیازهای جامعه هدف کاربران خود استفاده میکنند. پرسونا تکنیک و ابزاری است که با ایجاد قابی از تصمیمات طراحی بر پایه نیازهای واقعی و اهداف کاربران، روابط و همدلی میان کاربر و طراح را تقویت کرده و به مانند حافظه جانبی است که طراح با استفاده از آن ویژگیهای جدیدی به محصول خود اضافه میکند.
تکنیک پرسونا معمولا از بخشهای مختلف زیر تشکیل میشود:
- بخش اطلاعات شامل هر نوع دیتای مرتبط با جامعه هدف کاربران اعم از تصاویر، سن، نام،شغل و … میشود.
- بخش جزئیات شامل بیوگرافی، ویژگیهای رفتاری، ناامیدیها و انگیزههای کاربر به هنگام استفاده از محصول میشود.
- بخش دیدگاهها شامل افکار، دیدگاه و طرز فکر کاربران میشود.
ممکن است قانون جیکوب در ذهن کاربران شبههای ایجاد کند که آیا منظور آن این است که همه محصولات و سایتها بایستی شبیه به هم باشند؟ آیا با استفاده از روشهای رایج و یکسان طراحی خلاقیت و نوآوری را از دست میدهیم؟
آیا استفاده از الگوهای طراحی رایج سایت یا محصول ما را برای کاربران تکراری و خسته کننده نمیکند؟
یا بالعکس، اگر محصولات و سایتها کاملا از هم متفاوت باشند آیا باعث نمیشود که کاربر دیگر نتواند به مدلهای ذهنی پیشین خود یا تجربیات پیشین خود در استفاده از محصولات اعتماد کند؟
سوال: راه درست چیست؟
پاسخ: همیشه و همه وقت جایی برای خلاقیت و نوآوری است اما استفاده از الگوهای جدید نباید کارایی سایت یا محصول را قربانی کند.
قانون فیتز
مدت زمان دستیابی به هدف، تابعی از فاصله و سایز هدف است.
معیار سنجش یک طراحی خوب، قابلیت استفاده از آن است. به طور کلی مدت زمانی که طول میکشد یک کاربر در محیط سایت یا محصول ما بتواند به اهداف خود تحقق ببخشد برای طراح یک معیار حیاتی محسوب میشود. طراح باید از اینکه گزینههای موجود در سایت به راحتی برای کاربر قابل انتخاب هستند و میتواند بدون چالش و بی دردسر از محصول استفاده کند اطمینان حاصل کند. برای این مهم، طراح از قانون فیتز استفاده میکند. قانون فیتز در واقع میگوید با افزایش اندازه یک گزینه، مدت زمان انتخاب آن توسط کاربر کاهش مییابد و بالعکس.
- نقاط هدف لمسی باید به حد کافی بزرگ باشند که کاربران بتوانند به راحتی آنها را انتخاب کنند.
زمانی که نقاط هدف لمسی خیلی کوچک باشند، خیلی طول میکشد تا کاربر با آن ارتباط برقرار کرده و آن را انتخاب کند. جدول زیر حداقل سایزهای پیشنهادی برای نقاط هدف لمسی را به ما نشان میدهد.
| Size |
Company/Org |
|
44 × 44 pt |
Human Interface Guidelines (Apple) |
|
48 × 48 dp |
Material Design Guidelines (Google) |
|
44 × 44 CSS px |
Web Content Accessibility Guidelines (WCAG) |
|
1 × 1 cm |
Nielsen Norman Group |
چیزی که مهم است این است که طراح باید سعی کند با افزایش این سایزها در ذهن خود تا حد امکان نیاز به دقت را در کاربران کاهش دهد. اندازه متناسب نقاط هدف لمسی نه تنها نقاط را به راحتی قابل کلیک و انتخاب میکند بلکه سبب درک بهتر کاربر از رابط کاربری ما میشود.
- نقاط هدف لمسی باید فاصله کافی از هم داشته باشند.
زمانی که فاصله نقاط هدف لمسی از هم زیاد باشد، احتمال خطا هنگام لمس آن افزایش مییابد. طبق مطالعات انجام شده توسط آزمایشگاه MIT متوسط اثر انگشت انسان بالغ ۱۰ الی ۱۴ میلی متر و متوسط نوک انگشت ۸ الی ۱۰ میلی متر است. خطا به هنگام لمس نقطه هدف که اجتنابناپذیر هم است، میتواند باعث ایجاد ناامیدی شود و تجربه نامناسبی را برای کاربر رقم بزند. برای کاهش احتمال خطا دستورالعملهای طراحی گوگل (Google’s Material Design guidelines) میگوید نقاط هدف لمسی باید با تراکم ۸ پیکسل یا بیشتر از هم جدا شوند تا قابلیت استفاده متعادل بین نقاط ایجاد شود.
- نقاط هدف لمسی باید در جایی از سایت قرار گیرند که برای کاربر دسترسی داشته باشد.
قرار دادن نقاط هدف لمسی در جایی از صفحه که دسترسی آن برای کاربران سخت باشد، انتخاب یا کلیک آن را برای کاربر ناممکن میکند. چیزی که برای طراحان چالش ایجاد میکند این است که نقاط غیر قابل دسترس برای کاربران کدام نقاط میباشند زیرا این نقاط بنا بر دستگاه مورد استفاده و نحوه استفاده از آن دستگاه توسط کاربر و … این مورد تغییر میکند.
برای مثال گوشیهای هوشمند را در نظر بگیرید؛ زمانی که گوشی را با یک دست نگهداشتهاید دسترسی انگشت شصت شما به برخی بخشهای صفحه سخت میشود اما زمانی که گوشی را با یک دست خود نگهداشتهاید و با دست دیگر میخواهید نقطه مورد نظر را لمس کنید این سختی کاهش مییابد.
طبق تحقیقات انجام شده، کاربران ترجیح میدهند مرکز صفحههای گوشی هوشمند خود را لمس کنند و این ناحیه بالاترین دقت را دارد در حالی که در دسکتاپ کاربران از بالا سمت چپ به پایین سمت راست دقت میکنند.
در کل ما به عنوان طراح بایستی از بزرگ بودن کافی نقاط هدف و دسترسی راحت کاربران به آنها اطمینان حاصل کنیم تا بتوانند به راحتی آنها را تشخیص داده و انتخاب کنند.

قانون هیک
مدت زمان مورد نیاز برای تصمیمگیری کاربران با افزایش تعداد و پیچیدگی گزینههای در دسترس هنگام روبهرویی با محصول افزایش مییابد.
منظور از «پیچیدگی» عدم وجود یک فراخوان به عمل، معماری دیتاهای نامشخص، اقدامات غیر ضروری، انتخابهای بسیار و یا اطلاعات بیش از حد است. طراحان بایستی اطلاعات را به صورتی ترکیب و ارائه کنند که کاربران در مقابله با آن غافلگیر نشوند. حشو و زیادهروی به طور ناخودآگاه باعث سردرگمی کاربر میشود در حالی که طراح باید کاری کند که کاربران سریع و راحت به هدف خود برسند.
رابط کاربری طراح نبایستی متشکل از انتخابهای متفاوت و زیاد باشد که اگر اینطور باشد به این معناست که طراح نیازهای کاربر را به خوبی درک نکرده است. وقتی انتخابها زیاد باشند، زمان زیادی طول میکشد تا کاربر تصمیم بگیرد.

طبق تصویر بالا، هر چه رابط کاربری شلوغ و پر از آپشن باشد، مدت زمان بیشتر طول میکشد تا کاربر المانها و درخواستها را درک کند و بشناسد.
بار شناختی
مقدار انرژی ذهنی که کاربر برای فهمیدن و برقراری ارتباط با یک رابط کاربری صرف میکند به عنوان بار شناختی شناخته میشود.
زمانی که کاربر از منابع و انرژیهای ذهنی خود برای دستیابی به اطلاعات مورد نظر خود بر روی یک وبسایت، درک نحوه استفاده از پیمایش و پردازش چیدمان صفحه استفاده کند و این دیتاها بیشتر از فضای موجود مغز باشد کارها دشوارتر شده و میتواند باعث ناامیدی و یا انصراف کاربر از ادامه کار شود که هر دو نشان از یک تجربه کاربری بد دارند.
مرتبسازی کارت
آیتمهای بسیار برای تصمیمگیری بار شناختی بیشتری را برای کاربران ایجاد میکند به خصوص زمانی که انتخابها واضح نباشند. متقابلا، آيتمهای کم نیز برای کاربران این پیچیدگی را ایجاد میکند که کدام گزینه آنها را به سمت هدف هدایت میکند. یکی از روشهای کاربردی برای شناختن انتظارات کاربران مرتبسازی کارت است. این روشی کارآمد است برای اینکه بفهمیم چگونه آیتمها باید بر اساس مدلهای ذهنی کاربران سازماندهی شوند.
سادهسازی بیش از اندازه
سادهسازی یک رابط کاربری باعث کاهش بار شناختی کاربران و افزایش سرعت رسیدن آنها به اهدافشان میشود. اما این سادهسازی اگر بیش از حد باشد، میتواند کاربر را دچار مشکل کرده و بر روی تجربه او تاثیر منفی بگذارد.
یک مثال رایج از این موضوع سادهسازی بیش از حد، استفاده از شمایل نگاری است. استفاده از اشکال و آیکنها به جای عبارات میتواند در سادهسازی رابط کاربری موثر باشد اما گاهی چالشهایی را نیز برای ما به ارمغان میآورد. برای مثال گاهی ممکن است یک آیکن برای اشخاص مختلف معانی متفاوتی داشته باشد یا یک آیکن دو معنا را به کاربر نشان دهد و کاربر دچار دوگانگی شود. این مشکل میتواند با افزودن یک لیبل متنی به آیکن به سادگی رفع شود.
قانون هیک یک مفهوم کلیدی در طراحی تجربه کاربری است. وقتی رابط کاربری ما شلوغ باشد، کاربر بار شناختی بیشتری را متحمل میشود و اطلاعات حیاتی دیرتر یافت میشوند. سادهسازی یک رابط کاربری باعث کاهش بار ذهنی کاربر میشود اما نباید فراموش کنیم که با افزودن سرنخهای متنی از گمراهی کاربران جلوگیری کنیم!
قانون میلر
تعداد تکههای ادراکی که یک فرد معمولی میتواند در حافظه کاری خود حفظ کند ۷ ± ۲ است.
قطعهبندی
قانون میلر فقط و فقط روی عدد شماره ۷ متمرکز نشده است بلکه روی مفهوم قطعهبندی و توانایی به حافظه سپردن اطلاعات تمرکز کرده است. او به این نتیجه رسید که سایز قطعات مهم نیست برای مثال ۷ واژه و یا ۷ عبارت به راحتی میتوانند در حافظه کوتاه مدت افراد بمانند. چیزی که مهم است این است که حافظه کوتاه مدت انسان محدود است و قطعهبندی به حفظ بهتر و موثرتر اطلاعات در حافظه کمک میکند.
حال طراحان رابط کاربری میتوانند از این قانون در طراحی خود استفاده کنند. وقتی اطلاعات را به صورت قطعهبندی شده در رابط کاربری قرار دهند، کاربران میتوانند به راحتی اطلاعات را اسکن کرده و موردی که با اهداف آنها منطبق است را انتخاب کنند. به عبارت دیگر درک مفاهیم و دادههای بر روی سایت یا محصول برای کاربران راحتتر خواهد شد.
عدد جادویی ۷
معمولا قانون میلر اشتباهی اینطور برداشت میشود که هر آپشن و یا المانی که در رابط کاربری ما قرار دارد بایستی در این بازه محدود شوند در صورتی که اینطور نیست طبیعتا نیازی نیست مواردی روی سایت که کاربر نیاز ندارد آنها را به خاطر بسپارد از قانون میلر پیروی کنند فقط دادههایی که کاربر بایستی آنها را در ذهن خود به خاطر بسپارد.
اطلاعات اطراف ما به طرز عجیبی در حال افزایش است و ذهن ما برای به خاطر سپردن آنها یک ظرفیت محدودی دارد. زمانی که بیش از ظرفیت به آن داده میدهیم این بار اضافی، عملکرد ذهن را دچار اختلال میکند و روی تواناییهای فرد تاثیر میگذارد.

قانون پاستل
در آنچه انجام میدهید محافظهکار باشید و در آنچه که از دیگران میگیرید آزاد.
طراحی یک تجربه کاربری در واقع طراحی تجربیات انسانهاست. انسانها ماشین یا ربات نیستند؛ اغلب حواسپرت، مستعد خطا و معمولا تحت تاثیر عواطف و احساسات خود هستند.
افراد انتظار دارند در برخورد با محصول شما، محصول بتواند آنها را درک کند و زمانی که با سوالاتی بیش از آنچه مورد نیاز است مواجه میشوند اذیت میشوند.
محصولی که طراح طراحی میکند بایستی کاملا با شرایط و تجربیات انسانی سازگار باشد. نیمه اول قانون میگوید: در آنچه که انجام میدهید محافظهکار باشید. زمانی که این موضوع را به طراحی محصول توسط طراحان رابط کاربری و تجربه کاربری بسط میدهیم به این نتیجه میرسیم که هر آنچه که طراحی میشود (خواه یک محصول دیجیتال باشد خوه یک سیستم مفهومی و …) بایستی قابل اعتماد و قابل دسترس باشد. در واقع برای بخش عظیمی از کاربران علی رغم نوع و دستگاه مورد استفادهشان قابل استفاده باشد.
نیمه دوم قانون پاستل میگوید: در آنچه که از دیگران میگیرید آزاد باشید. این قانون در مفهوم دیجیتال و رابط کاربری به این معناست که رابط کاربری شما باید در دریافت هر نوع ورودی وارد شده توسط هر نوع دستگاهی و در هر زبانی آزاد باشد.
طراح باید از لحاظ ورودی، دسترسی و قابلیت دریافت تقریبا هر نوع ورودی را پیشبینی کند در حالی که یک رابط قابل اطمینان و قابل دسترسی هم ارائه میکند.
یک محصول یا رابط کاربری به اطلاعات کاربر نیاز دارد و مدتهاست که کاربر این اطلاعات را از طریق فرم برای پردازش سیستم ارائه میدهد. هر چه رابط ما ورودی بیشتری از کاربر بخواهد انرژی شناختی و تلاش بیشتری از کاربر میخواهد که این موضوع میتواند باعث کاهش کیفیت تصمیمگیریهای کاربر و در نتیجه عدم موفقیت او در تجربه کاربری خود میشود.
این مورد میتواند با درخواست نکردن اطلاعات غیر ضروری مانند آدرس ایمیل یا رمز عبور بهبود یابد که به کاربر این حس دست بدهد که سیستم نسبت به ورودیها چقدر انعطافپذیر است. رایانهها باید به اندازه کافی قوی باشند تا انواع مختلفی از ورودیهای انسانی را بپذیرند و نه تنها آن را برای خود معنا کنند بلکه به شکل قابل خواندن و پردازش برای خودشان درآورند. به عنوان مثال Face ID Apple (تصویر زیر) یک سیستم تشخیص چهره است که این امکان را به کاربران اپل میدهد که بدون هیچ تلاشی برای وارد کردن نام کاربری و رمز عبور خود به راحتی احراز هویت را انجام و وارد دستگاه خود شوند.

در واقع قانون پاستل به ما این امکان رو میدهد که فاصله بین انسان و ماشین را کاهش دهیم. این موضوع با طراحی سیستمهایی امکانپذیر است که در دریافت هرگونه ورودی از سمت کاربران آزاد باشند و ورودیها را به یک خروجی سازگار با ماشین و سیستم تحویل دهند و این مسئولیت را از روی دوش کاربران بردارد و تجربه خوبی را برای کاربر رقم بزند.
قانون اوج-پایان یا شروع-پایان
بر اساس این قانون کاربران تجربیات خود را بر اساس شروع و پایان یا اوج و انتهای محصول شما بررسی میکنند نه میانگین کل احساساتشان حین استفاده از آن.
- به شروع و پایان فرایندی که کاربر طی میکند اهمیت ویژهای بدهید.
- لحظاتی را که محصول شما بسیار مفید، ارزشمند یا سرگرم کننده است تعیین کنید و از آنها برای لذتبخشتر کردن فرایند برای کاربر استفاده کنید.
- به یاد داشته باشید که کاربران اغلب تجربیات منفی را بیشتر از تجربیات مثبت به یاد میآورند.
زمانی که به یک تجربه از گذشته فکر میکنیم، معمولا احساسی را که هنگام پایان آن تجربه داشتهایم را به خاطر میآوریم؛ در واقع ما وقایعی را به خاطر میآوریم که احساسات ما را بیشتر درگیر کرده باشند.
سوگیری شناختی
سوگیری شناختی یا تعصبات شناختی یکسری چارچوب و اطلاعات منظمی در ذهن کاربران هستند که میتوانند بر روی تصمیمگیری و قضاوت آنها در مورد محصول ما تاثیر میگذارد. در نتیجه سوگیری شناختی نقش مهمی در طراحی اطلاعات و شیوه ارائه آنها در وب و رابطهای کاربری ایفا میکند که میتواند روی تصمیمگیریهای کاربر از جمله خرید یک محصول یا … تاثیر بگذارد.
اینکه کاربران یک محصول را چطور به یاد میآورند تعیین میکند که احتمال استفاده مجدد از آن محصول یا خدمات یا حتی احتمال توصیه آن به دیگران وجود دارد یا خیر. با توجه به اینکه کاربران یک تجربه را بر اساس احساسشان در نقطه اوج و پایان آن تجربه قضاوت میکنند و نه بر اساس میانگین احساساتشان در کل تایم استفاده از آن، خیلی مهم است که در آن لحظات تجربه خوب و مثبتی را داشته باشند تا به صورت کلی از محصول ما و تجربه استفاده از آن خاطره خوب و مثبتی داشته باشند.
اثر زیباییشناسی و کاربردپذیری
کاربران اغلب از نظر زیباییشناختی طراحی را به عنوان طرحی درک می کنند که بیشتر قابل استفاده است.
- یک طرح زیباشناختی پاسخ مثبتی در مغز افراد ایجاد میکند و آنها را وادار می کند که باور کنند طراحی واقعاً بهتر کار می کند.
- هنگامی که طراحی محصول یا خدمات از نظر زیبایی کارآمد باشد، کاربران در برابر مسائل جزئی صبر بیشتری به خرج میدهند.
- طراحی دلپذیر از نظر بصری می تواند مشکلات کاربردی را پنهان کند و از بروز خطا در تست قابلیتپذیری جلوگیری کند.
به طور خلاصه میتوان گفت کاربران بیشتر جذب زیبایی سایت و یا محصول شما میشوند و حتی با وجود وجود نقص در کارایی سایت شما کاربران تصور میکنند که طرحی که زیباتر است بهتر کار میکنند.
اما باید به خاطر داشت که این زیبایی تا جایی میتواند به شما کمک کند، برای مثال میتواند خطاهای کوچکتر را در سایت شما پوشش دهد اما برای خطاهای بزرگ دیگر زیبایی سایت نیز نمیتواند به داد شما برسد و از جایی به بعد کاربران صفحه شما را ترک میکنند!
به طور کلی میتوان گفت که در کنار UX عالی داشتن UI (طراحی و دیزاین مناسب) امری مهم و حیاتی است. برداشتهای اولیه کاربران از محصول یا رابط کاربری روی تعاملات بعدی آنها با محصول و نگرشهای طولانی مدت آنها درباره کیفیت و کاربرد محصول تاثیر میگذارد. این نکته هم قابل ذکر است که ذهن کاربران در برابر تغییر برداشتهای اولیه نسبت به محصول مقاومت میکند یعنی اگر برداشت اولیه کاربری نسبت به محصول شما دلچسب یا خوشایند نباشد تا انتها به همین صورت پیش میرود و تغییر نمیپذیرد. زیبایی محصول باعث میشود که کاربر خطاها و مشکلات طراحی را بهتر تحمل کند.
پردازش شناختی غیر ارادی
فرایندهای ذهنی انسان در برخورد با هر چیزی که در اطراف میبیند به دو دسته تقسیم میشود. سیستم ۱ و سیستم ۲. سیستم ۱ در واقع رویکرد سریع، خودکار و بصری مغز است که هیچ گونه تلاشی ندارد. در واقع این مورد همان پردازش شناختی غیر ارادی مغز است که برای مثال در شناسایی خطر، جلوگیری از ضرر، معطوف کردن توجه و … کاربرد دارد. سیستم ۱ سیستمی است که به طور خودکار اجرا میشود و برای سیستم ۲ اطلاعات جمعآوری میکند.
سیستم ۲ کندتر از سیستم ۱ است و نیاز به تحلیل و تلاش ذهنی دارد. در واقع در زمان بروز مشکل برای سیستم ۱، سیستم ۲ وارد عمل میشود به طور مثال در رویارویی با مسائل سخت و پیچیده سیستم ۲ با تمرکز و تلاش و دقت سعی بر رفع آن میکند.
در مسائل زیباییشناسی و کاربردپذیری تصورات سیستم ۱ برای ما مهم است. مطالعات نشان داده است که افراد ۵۰ میلی ثانیه پس از دیدن یک سایت، نظر خود را اعلام میکنند و جذابیت ظاهری سایت یا محصول یک عامل مهم و تاثیرگذار است.
اثر فون رستورف
زمانی که چند شیء مشابه داشته باشیم، آن چیزی که با بقیه متفاوت است بیشتر از بقیه در ذهنها میماند.
این اثر نشان میدهد که کاربران به به خاطر سپردن چیزهای متفاوت گرایش دارند. چالشی که برای طراحان وجود دارد این است که میتوانند از تاکید بصری برای جلب توجه کاربر استفاده کنند از طرفی باید در نظر بگیرند که این نکات بصری میتوانند با هم رقابت کنند و پیدا کردن اطلاعات مورد نیاز رو برای کاربر سختتر کنند.
توجه انتخابی، کوری بنر، تغییر کوری
انسانها در دنیای حواس پرتی زندگی میکنند و هر روز و هر لحظه در معرض اطلاعات بسیار زیادی قرار میگیرند و سیگنالهای زیادی اطرافشان هست که برای جلب توجه آنها با هم رقابت میکنند.
اطلاعات و اشیا زیادی در محدوده دید انسان است اما همیشه و همه آنها را نمیبیند. دلیل این موضوع این است که به آنها توجه نمیکند؛ در واقع توجه روی چگونگی درک انسان از جهان اطرافش تاثیر دارد. انسانها برای تمرکز روی اطلاعات مهم، اطلاعات غیر ضروری را فیلتر میکنند. این موضوع در طراحی رابط کاربری هم به همین صورت است که برای مثال یک محصول یا رابط کاربری که خدمات دیجیتال و آنلاین ارائه میدهد بایستی به گونهای طراحی شده باشد که کاربر بتواند بدون حواس پرتی غریزهای اطلاعات مورد نظر خودش را پیدا کند.
کوری بنر چیست؟ برای همه ما پیش آمده که هنگام استفاده از یک وبسایت به طور عامدانه یکسری از دیتاها را نمیبینیم یا به عبارت صحیحتر نمیخواهیم ببینیم مثلا تبلیغات دیجیتال.
طراحان با استفاده از همین موضوع سعی میکنند اطلاعات مفید و ضروری برای رسیدن کاربر به اهدافش را مانند نوار پیمایش، نوارهای جستجو، عنوانها، پیوندها و دکمهها را بولد کند یا ویژگی ظاهری آن را تغییر دهد. طراحان میتوانند با انتخاب جایگاه درست برای این عناصر مهم (با استفاده از قانون جیکوب) مانع از این شوند که این عناصر در کنار تبلیغات قرار بگیرند و نادیده گرفته شوند.
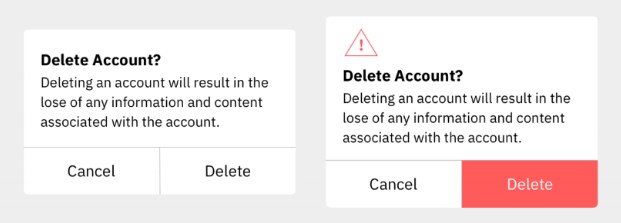
برای مثال در تصویر زیر میتوانید دو نسخه از حالت تاکید را مشاهده کنید. در حالت اول دکمههای مربوط به تاکید از هم متمایز نشدهاند ولی در دیگری دکمه مهمتر از لحاظ بصری متمایز شده است. این هم به کاربرانی که قصد حذف کردن اکانت خود را دارند کمک میکند و هم به آنهایی که نمیخواهند اکانت خود را حذف کنند کمک میکند که گزینه اشتباه را انتخاب نکنند.

این اثر را میتوانیم برای طراحی فراتر از عناصر منفرد نیز به کار ببریم برای مثال وبسایتهای خبری. با برجسته کردن و ایجاد تضاد بین رنگها میتوانیم کاربرد اثر فون رستورف را مشاهده کنیم.
رنگ یک روش معمول برای ایجاد تمایز بین عناصر است اما تنها روش نیست. مقیاس، شکل، فضای منفی و حرکت نیز میتوانند تمایز ایجاد کنند. یکی از نکات مهم در استفاده از اثر فون رستورف این است که نباید بی رویه از آن استفاده شود که تاثیر عکس دارد و کاربر را از لحاظ بصری تحت فشار قرار میدهد.
نکته بعدی این هست که طراحان باید ویژگیهای بینایی کاربر را در طراحی مد نظر قرار دهند؛ برای مثال برای شخصی که که اختلال بینایی رنگ دارند استفاده از تضاد رنگی برای متمایز کردن یک آیتم، انتخاب جالبی به نظر نمیرسد.
قانون تسلر
قانون تسلر، که به قانون حفظ پیچیدگی نیز معروف است، بیان می کند که برای هر سیستمی مقدار مشخصی از پیچیدگی وجود دارد که نمی توان آن را کاهش داد.
تمام فرایندها پیچیدگی پایهای را دارا میباشند که نمیتوان در طراحی حل کرد و باید توسط طراح و کاربر پذیرفته شود. طراح باید با برخورد با پیچیدگی ذاتی در طول طراحی، تا آنجا که ممکن است بار کاربر را بردارد.
توجه داشته باشید که برای سادهتر کردن محصول پیچیدگی آن را حذف نکنید که ارزش نرمافزار شما را کاهش میدهد؛ به صورت کلی میتوان گفت پیچیدگی یک سیستم ثابت است و با از بین بردن پیچیدگی ظاهری برخی موارد، پیچیدگی پنهان آن را افزایش میدهید که این برای کاربر دردسر آفرین است.
وقتی سادگی به انتزاع تبدیل میشود
معمولا کاربران در تلاش هستند پیچیدگیهای غیر ضروری را برای محصول یا رابط کاربری خود حذف کنند و سعی میکنند رابط کاربری آنها تا حد امکان ساده و ظریف باشد. اما در طراحی خود باید تعادل را برای این موضوع رعایت کنند. در صورتی که اطلاعات سایت به حدی ساده باشد که کاربر برای تشخیص آنها دچار مشکل شود میتواند برای کاربر تجربه بدی را رقم بزند. برای مثال استفاده از آیکون بدون لیبل متنی میتواند کاربر را دچار ابهام کند.

نون تسلر به طور خلاصه نحوه مدیریت پیچیدگی را به طراحان نشان میدهد. پیچیدگی نبایستی حذف شود بلکه بایستی مدیریت شود.
قانون آستانه دوهرتی
بهرهوری زمانی بالا میرود که کاربر و و محصول با سرعت با هم در تعامل باشند (کمتر از ۴۰۰ میلی ثانیه)، این میزان تضمین میکنه که هیچکدام مجبور نیستند منتظری دیگری بمانند.
عملکرد و کارایی یکی از عوامل مهم و ضروری برای کاربر است. کاربران زمانی که در هنگام کار با یک محصول با پردازش کند مواجه شوند، تاثیر بدی از محصول میگیرند و ممکن است ناامید شوند. سرعت پاسخگویی یک سیستم برای کاربر امری مهم و حیاتی محسوب میشود. این سرعت پاسخگویی میتواند سرعت بارگیری اولیه محصول، سرعت پاسخگویی و ارائه بازخورد سیستم و یا سرعت بارگیری صفحات بعدی باشد. وزن کلی یک صفحه یکی از عوامل مهمی است که روی سرعت آن تاثیر میگذارد. وقتی سرعت پاسخگویی یک سیستم افزایش مییابد، کاربر شروع به فکر کردن در رابطه با چیزهای دیگر میکند به قولی حواسش پرت میشود و همین موضوع عملکرد او را تحت تاثیر قرار میدهد.
حال گاهی مواقع، مدت زمان مورد نیاز برای پردازش بیشتر از چیزی است که آستانه دوهرتی به ما میگوید (۴۰۰ میلی ثانیه). در اینجا به معرفی یکسری تکنیکهایی میپردازیم که برای ایجاد این تصویر که یک وبسایت سریعتر از آن چیزی که هست عمل میکند میتواند کمککننده باشد.
- ارائه صفحه اسکلت: این تکنیک کمک میکند سایت با نمایش فوری بلوکهای نگهدارنده مکان در مناطقی که در نهایت محتوا ظاهر خواهد شد، سریعتر بارگذاری صورت گیرد. بلوکها پس از بارگذاری به تدریج با متن و تصاویر واقعی جایگزین میشوند. این موضوع احساس انتظار را برای کاربر کاهش میدهد.
- تار کردن: این تکنیک با تمرکز بر تصاویر که که اغلب دلیل اصلی بارگذاری طولانی مدت وبها هستند سرعت بارگذاری را برای کاربر را افزایش میدهد. در این تکنیک سیستم ابتدا یک نسخه کوچک از تصویر را بارگیری میکند و آن را در فضایی که تصویر بزرگتر بارگذاری خواهد شد بزرگ میکند. وقتی که نسخه بزرگتر تصویر در پسزمینه بارگذاری میشود، در پشت نسخه با وضوح پایین قرار میگیرد و سپس با محو کردن تصویر کوچک، نمایش داده میشود.
- انیمیشن: استفاده از انیمیشن در هنگام زمان انتظار کاربران میتواند به شدت تاثیرگذار باشد. با نشان دادن نوار پیشرفت، زمان انتظار برای کاربر قابل تحملتر میشود زیرا با کاربران نشان میدهد که اقدام مورد نظر آنها در حال پردازش است.
- یکی دیگر از راههای بهبود عملکرد سیستم در زمان انتظار، ارائه بازخورد خوشبینانه مبنی بر موفقیت آمیز بودن آن عمل در حین پردازش است.
وقتی زمان پاسخ خیلی سریع است
وقتی زمان انتظار خیلی کوتاه باشد یا به عبارتی زمان پاسخ خیلی سریع باشد نیز مشکلاتی برای کاربر به وجود میآید. برای مثال تغییر خیلی سریع ممکن است توسط کاربر نادیده گرفته شود یا درک اتفاقی که افتاده برای کاربر سخت میشود چون فرصت کافی برای پردازش ذهنی نداشته است. لذا افزودن عمدی تاخیر به یک فرایند در واقع میتواند ارزش درک شده آن را افزایش دهد و حس اعتماد را به کاربر القا کند، حتی زمانی که فرایند واقعا زمان بسیار کمتری را میبرد.
قدرت بیشتر در طراحی = مسئولیت بیشتر
خب تا اینجای کار مروری داشتیم بر روی یکسری از قوانین UX که بار روانشناسی داشتند. این نکات روانشناسی میتوانند باعث شوند طراحان طراحیهای قدرتمندتری داشته باشند اما این قدرت برای آنها مسئولیت به بار میآورد.
یک موضوعی که در بحث طراحی جود دارد این است که طراحان میتوانند با طراحیهای خود رفتارهای کاربران را تغییر یا شکل دهند. برای مثال بازیهای کامپیوتری یا … که با ایجاد اعتیاد برای کاربران باعث میشود آنها تایم بیشتری را در مقابل دستگاه خود بگذرانند و حتی پولهای بیشتری خرج کنند.
محصولها و طراحیهای طراحان معمولا در تلاش هستند تا با استفاده از متدهای مناسب رفتار کاربران خود را بر اساس اهداف خودشان شکل دهند.
در ادامه برخی از این روشها را بررسی خواهیم کرد:
- ارائه پاداشهای متغیر و متناوب به کاربران: در استفاده از گوشیهای هوشمند این آپشن «کشیدن برای بهروزرسانی» نمونه بارز همین پاداشهای متناوب است. به این صورت که کاربر با کشیدن صفحه و دیدن محتوای به روز شده و تازهتر برای ماندن در آن صفحه و استفاده از آن محصول انگیزه بیشتری پیدا میکند و این به تدریج بر روی رفتار او تاثیر میگذارد.
- حلقههای بینهایت: پس از مشاهده یک ویدیو، ویدیو دیگر پلی میشود و حتی ویدیو هدف بعدی کاربر پیشبینی میشود.
- تصدیق اجتماعی: اینکه کاربران در فضای اجتماعی مورد تایید و توجه قرار بگیرند برای مثال تعداد لایک و نظرات مثبت محتوایی که آپلود کردهاند به آنها انگیزه بیشتری برای فعالیت در آن محیط میدهد.
- پیشفرضها: این آپشن ارائه پیشفرضها به کاربرانی که راجع به انتخاب بعدی خود ایدهای ندارند کمک قابل توجهی میکند.
- کمبود اصطکاک: هر چقدر استفاده از محصول شما برای کاربران راحتتر باشد آنها تجربه بهتری در استفاده از محصول خواهند داشت.
تجربه بهتر = علاقه به استفاده بیشتر از محصول = تبدیل شدن به یکی از عادات و تغییر رفتار کاربر
- عملکرد متقابل: با دیدن یک نوتیف که به کاربر القا میکند که کاربر دیگر با او در ارتباط است متقاعد میشود که بر فرض باید به عملکرد او پاسخ دهد و این میتواند برای هر دو طرف انگیزهای برای صرف زمان بیشتر روی آن پلتفرم شود (لینکدین).
- استفاده از الگوهای تاریک برای متقاعد کردن کاربر به کاری که زیاد تمایلی به انجام آن ندارد برای مثال نوشتن پیام «فقط ۳ عدد در انبار باقی مانده» در وبسایتها خرید برای نشان دادن اینکه آن محصول در معرض فروخته شدن است.
نیتهای خوب، پیامدهای ناخواسته
برخی کمپانیها به صورت ناخواسته محصولی را تولید کردهاند که تاثیرات و یا پیامدهای منفی برای کاربران خود داشته است. برای مثال فیس بوک با تعریف آپشن «لایک» فکر نمیکرد که کاربران با بازگشت مداوم به محصول و اندازه گرفتن تعداد لایک، ارزش خود را بسنجند. یا اپلیکیشن اسنپ چت فکر نمیکرد با آپشن «فیلتر» کاربران اعتماد به نفس خود را از دست بدهند و آمار جراحی پلاستیک بیشتر شود.
از آنجایی که این تغییر شکل رفتاری کاربر میتواند بر روی افکار و عادات و حتی زندگی انسانها تغییر ایجاد کند و باعث پیامدهای جبرانناپذیری مانند خودکشی، افسردگی و … شود، مسئولیت خطیری بر عهده طراحان است.
طراح باید قادر باشد بین اهداف کاری خود و اهداف اخلاقی تعادل ایجاد کند. در واقع این مسئولیت طراحان است که محصولی طراحی کنند که با اهداف انسانی و اخلاقی سازگار باشد و سلامت کاربر خود را تضمین کند.
اعمال کردن نکات روانشناسی در طراحی
در این بخش میخواهیم بررسی کنیم چگونه طراح نکات روانشناسی و قوانینی که پیشتر به آنها پرداختیم را در طراحی خود درونی و اعمال کند.
- ایجاد آگاهی
- در معرض دید قرار دادن قوانین تجربه کاربری: اولین و آسانترین روش برای اعمال قوانین در طراحی این است که این قوانین را در محیط کاری خود در معرض دید قرار دهیم. این میتواند با تهیه پوسترهایی از قوانین و نصب آنها بر روی دیوار تحقق یابد.

- نشان دادن و گفتن: یکی دیگر از روشها این است که طراحان در تیم به گفتوگو بنشینند و دانش خود، نکات مهم و مفید برای کاربردپذیری محصول و همچنین نکات روانشناسی را با یکدیگر به اشتراک بگذارند.
هر چقدر که تیم طراحی بزرگتر میشود تعداد تصمیمات طراحی که باید گرفته شود نیز بیشتر میشود. معمولا این مسئولیت بر عهده طراح اصلی تیم است. اگر این تصمیمات به درستی گرفته نشوند، عملکرد و خروجی تیم افت میکند و یا حتی قفل میشود.
یکی از راههای موثر برای پیشگیری از این موضوع، تهیه راهنمای اصول و قواعد طراحی بر اساس اهداف تیم است تا تصمیمات طراحی تیم بر اساس اهداف تیم گرفته شوند و حتی سرعت تصمیمگیری افزایش یابد. با استفاده از راهنمای اصول و قواعد طراحی تیم و افزایش سرعت تصمیمگیری، تیم طراحی ذهنیت یکپارچه و دید مشترکی از طراحی پیدا میکند که این بر روی عملکرد و خروجی تیم و در نهایت بر روی سازمان تاثیر میگذارد.
برقراری ارتباط بین اصول و قواعد طراحی و قوانین تجربه کاربری
برای برقراری ارتباط بین این دو ابتدا نزدیکترین قانون را به قاعده مورد نظر انتخاب میکنیم. پس از یافتن بهترین و نزدیکترین قانون و مچ کردن این دو، یک قاعده برای پیروی اعضای تیم طراحی از این مفهوم در طراحیهایشان وضع میکنیم. با انجام این کار اعضای تیم یک نقشه و مسیر راهی دارند که با پیروی از آن میتوانند بهترین تصمیمات را بر اساس قواعد طراحی تیم و با اعمال قوانین تجربه کاربری بگیرند.
این مطلب توسط نویسنده مهمان، «نسرین همتی» نوشته شده است.









