فونت انگلیسی — لیست و لینک دانلود بهترین و پرطرفدارترین فونت های انگلیسی

زمانی که بخواهیم مقالهای بنویسیم یا حتی نامهای رسمی را تنظیم کنیم، به فونت مناسبی برای این کار نیاز داریم. علاوه بر این، گرافیستها و تمامی افرادی که به نوعی با طراحی آشنا هستند، از فونتهای مختلفی استفاده میکنند. به طور معمول، استفاده از فونت انگلیسی زیبا در طراحیهای مختلف مانند طراحی پوستر اهمیت بسیار زیادی دارد. در این مطلب از مجله فرادرس قصد داریم با انواع فونت انگلیسی آشنا شویم و فهرستی کاملی از پرطرفدارترین فونت های انگلیسی را به همراه اطلاعات مورد نیاز هر فونت ارائه دهیم. علاوه بر این، امکان دانلود فونت انگلیسی نیز در همین مطلب وجود دارد.
اهمیت تایپ فیس یا طرح حروف
اگر یک «تایپفیس» (Typeface) یا طرح حروف به درستی طراحی شود باید احساساتی را به خواننده منتقل کند و لحن نوشتهها به گونهای باشد که گویی کلمات حاصل، زنده هستند. این در حالیست که باید همزمان منعکس کننده حوزه تخصصی مورد نظر هم باشد. از فونتها بویژه فونت انگلیسی به عنوان نمایش بصری کلمات در صفحه استفاده میکنیم و در اثر این اتفاق، کلمات با حسی خوانده میشوند که برای آن نوشته و طراحی شدهاند.
به طور مثال، تا بحال پیش آمده که ایمیل یا متنی را ارسال کرده باشید اما خواننده به درستی مفهوم آن را دریافت نکرده باشد؟ به هنگام مکالمه میتوانیم لحن صحبت خود را تغییر دهیم یا از حرکت دستها و زبان بدن استفاده کنیم تا منظور خود را به طرف مقابل برسانیم. حتی لبخندی کوتاه به این امر کمک میکند. اما به کمک حروف بیجان، کاری بیش از این باید صورت گیرد. یک فونت ساده و زیبا ممکن است جلوه مناسبی به یک کارت دعوت عروسی بدهد اما اگر همین فونت در کتابهای کودکان استفاده کنید، کاربرد خود را از دست میدهد.

علاوه بر موارد گفته شده باید اهمیت پیام مورد نظر را نیز در ذهن داشته باشید. به هنگام طراحی و زمانی که یک فونت انگلیسی یا فارسی را انتخاب میکنیم، باید از خود این سوال را بپرسیم که قصد انتقال چه پیامی را داریم. اگر پوستری را برای یک رویداد طنز آماده میکنیم شاید استفاده از فونتهای کودکانه جذاب باشد.
سوال بعدی این است که آیا کاراکترهای فونت، بازتابی از پیام مورد نظر هستند؟ به طور مثال، عبارت «شیشه و سنگ» را در نظر بگیرید. اگر چنین واژهای را بخواهیم در طراحی خود دخیل کنیم، فونت مورد استفاده باید کاملا نشاندهنده حسی باشید که «شیشه و سنگ» به ما منتقل میکنند. در این حالت شاید به فونتی «Bold» نیاز داشته باشیم که گوشههایی تیز و شکننده داشته باشد. رنگ آن را نیز به صورت مشکی در نظر میگیریم یا اینکه با استفاده از هارمونی، رنگ آن را مشخص میکنیم.
با در نظر گرفتن موارد بالا، پیامی را منتقل میکنیم که هم نمایانگر قدرت باشد و هم شکنندگی را درون خود به تصویر بکشد. حال اگر به جای استفاده از موارد بالا، فونتی کودکانه با رنگ صورتی انتخاب میکردیم، کل فرآیند به طور کامل تغییر میکرد و بیمعنی میشد.
به بیان سادهتر، فونت را همانند یک پروژه کاری میبینیم و بر اساس آن قضاوت میکنیم. بنابراین، اگر فونت در جای اصلی خود قرار بگیرد، در نهایت کاری حرفهای را ارائه دادهایم و اعتماد مخاطب را جلب کردهایم. فونت مناسب همچنین زمانی که سوژه یا متن اصلی جذابی نداشته باشیم هم کاربرد دارد. در این صورت، خواننده را ترغیب میکند تا هرآنچه که پیش روی دارد را با علاقه، مشاهده یا مطالعه کند.
البته فونتهای انگلیسی هم وجود دارند که در هر حالتی از آنها استفاده میکنیم و به عبارت دیگر، در هر شرایطی جواب میدهند. از جمله این فونتها میتوان به «Helvetica» و «Frutiger» اشاره کرد.
انواع فونت انگلیسی
فونتهای انگلیسی را میتوان به ۴ دسته تقسیم کرد و پروژههای مختلفی را با آنها طراحی و سازماندهی کرد.
- Serif: این نوع از فونتها به گونهای هستند که در پایان کار، گویی دست و پا دارند. چنین فونتهای قدیمی بیشتر در کتابهای چاپی مورد استفاده قرار میگرفتند زیرا به هنگام چاپ در ابعاد کوچک، خوانایی مناسبی داشتند. این فونتهای انگلیسی در قرن ۱۵ ظهور کردند و تا ۳۰۰ سال نیز مورد استفاده قرار میگرفتند.
- Sans Serif: فونتهایی هستند که مانند قبل، «پا» ندارند. تایپفیسهای این دسته به طور معمول ظاهری جدید و مرتبتر دارند. این دسته از فونتها در دهههای ۲۰ و ۳۰ میلادی رواج پیدا کردند. البته عدهای نیز این فونتها را عجیب و حتی نامناسب میپنداشتند. به همین دلیل، برخی از آنها شامل واژه «Grotesque» به معنای عجیب و بیتناسب هستند. این دسته از فونتها به خوبی در لوگوها و تیترها مورد استفاده قرار میگیرند.
- Script: این فونتها شکلی همانند یک دستنوشته دارند. چنین فونتهایی گاهی اوقات با پیچ و خمهای بسیاری همراه هستند و معمولا به عنوان فونت تحریری یا دستنویس در کارتهای دعوت عروسی مورد استفاده قرار میگیرند. برخی دیگر نیز ظاهری با خوانایی بیشتر دارند.
- Display/Decorative: دسته چهارم از فونت های انگلیسی نیز فونتهایی جذاب با کارکاترهای مختلف هستند که در تیترها مورد استفاده قرار میگیرند. البته اگر بیش از اندازه از آنها استفاده شود، کارایی خود را از دست میدهند.
فونت فانتزی انگلیسی آنلاین
در موارد بسیاری نیازی نیست که یک فونت را دانلود و نصب و سپس از آن استفاده کنید بلکه میتوانید به راحتی متن مورد نیاز خود را در یک کادر بنویسید و در کادر مقابل، آن را با فونتهای مختلف مشاهده و کپی کنید. این مورد بویژه در نوشتن بیو اینستاگرام با فونت خاص کاربرد دارد. به همین دلیل، در ادامه سایتهایی را معرفی میکنیم که بتوانید بصورت آنلاین، فونت فانتزی انگلیسی را برای نیازهای خود تهیه کنید.
lingojam
اولین سایتی که برای فونت فانتزی انگلیسی معرفی میکنیم، سایت «Lingojam» است. در اینجا باید متن انگلیسی خود را در کادر سمت چپ بنویسید و به این ترتیب، در کادر سمت راست، انواع فونت انگلیسی فانتزی نمایش داده میشود. نمونهای از آن را در تصویر زیر مشاهده میکنید.
لینک سایت lingojam: «+»

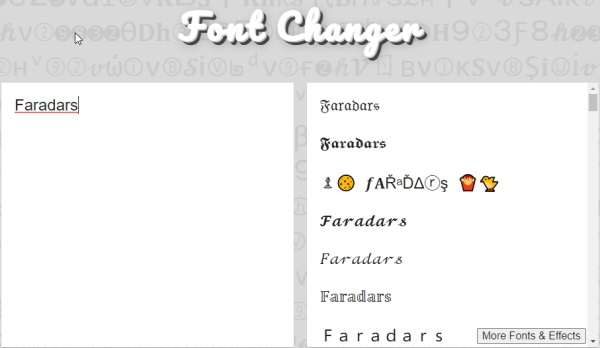
Font Changer Online
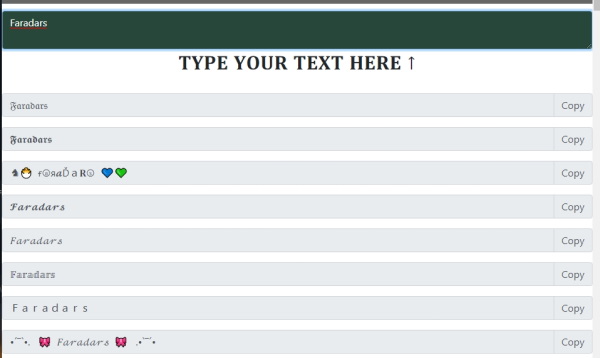
سایت دیگری که برای تغییر فونت انگلیسی از آن استفاده میکنیم، «Font Changer Online» است. در این سایت باید متن مورد نظر را در کادر سبزرنگ بنویسید و نتیجه را در پایین مشاهده کنید. در تصویر زیر نمونهای از تغییر فونت انگلیسی را مشاهده میکنید.
لینک سایت Font Changer Online: «+»

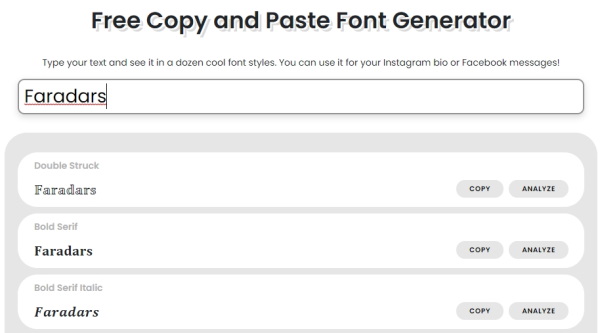
Font Space
در نهایت، سایت سومی که برای تغییر فونت انگلیسی به فونت فانتزی معرفی میکنیم، سایت «fontspace» است. در تصویر زیر مشاهده میکنید که با نوشتن متن مورد نظر در کادر بالای صفحه، انواع فونتهای مختلف در زیر کادر نمایش داده میشوند. به کمک دکمه «Copy»، متن با فونت مورد نظر کپی خواهد شد. همچنین با استفاده از دکمه «Analyze» اطلاعات مناسبی از متن و فونت از جمله «موقعیت کد» (Code Point) بدست میآورید.
لینک سایت Font Space: «+»

فونت انگلیسی برای طراحی اسم
پیشتر، فونت انگلیسی را به چهار دسته تقسیم کردیم. اگر به دنبال فونت انگلیسی برای طراحی اسم باشید، میتوان دستههای ۳ و ۴ را در یک گروه قرار داد. به همین دلیل، در ادامه، برای هریک از دستهها، چند فونت را معرفی میکنیم. طبیعی است که دستههای سوم و چهارم کاربرد بیشتری برای طراحی اسم داشته باشند.
فونت های Serif برای طراحی اسم
همانطور که گفته شد، فونتهای Serif از جمله فونتهایی هستند که در آن، لبههای حروف قدری کشیده شده و ظاهری سنتی دارند. در ادامه، چند فونت انگلیسی برای طراحی اسم را معرفی میکنیم.
فونت VOGA
این فونت توسط «شارل دعود» (Charles Daoud) طراحی شده است. ایده او برای این طراحی، برقراری تضاد ببین خطوط صاف، گوشهها و منحنیها بود. هر حرف به طور جداگانه شامل دو نوع «Thick» و «Thin» است. علاوه بر طراحی اسم، از این فونت میتوان برای کارتهای دعوت رسمی هم استفاده کرد.

فونت ATHENE
این فونت کوتاه و جذاب توسط «مت الیس» (Matt Ellis) طراحی شد. از این فونت نه تنها برای طراحی اسم بلکه میتوان در کاربردهای مختلفی همچون طراحی لوگو، کارتهای دعوت عروسی و عنوان مجلهها نیز کاربرد دارد.

فونت های Sans Serif برای طراحی اسم
این نوع فونتها، پیج و خمهای فونتهای Serif را ندارند و حروف از قسمت پایین، قدری کشیده شدهاند. علاوه بر این، چنین فونتهایی ظاهری جدیدتر نیز دارند.
فونت STEINER
این فونت از سبک «آرت دکو» (Art Deco) توسط «گابریل ماگورنو» (Gabriele Magurno) طراحی شد. از این فونت انگلیسی در طراحی اسم یا طراحی لوگو میتوان بهره برد.

فونت CLEARLIGHT
اگر طراحی اسم را برای حوزهای صنعتی انجام میدهید، استفاده از این فونت بسیار مفید خواهد بود. علاوه بر این، در طراحی لوگوی شرکتهای مرتبط با رباتیک و هوش مصنوعی نیز میتوان این نوع فونت را در نظر گرفت.

فونت های Script و Display برای طراحی اسم
این نوع فونتها مشابه کالیگرافی هستند و به همین دلیل در طراحی اسم بیشتر مورد استفاده قرار میگیرند. البته خوانش کلمات حاصل از این فونتها در حالت کلی کمی دشوار است اما جلوه مناسبی به طراحی اسم میدهند. علاوه بر این، میتوان از آنها در کارتهای تبریک و عروسی نیز استفاده کرد.
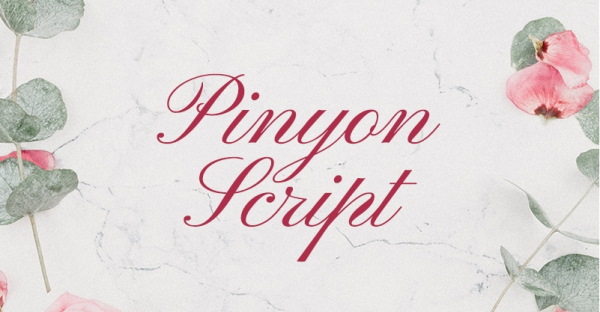
فونت PINYON SCRIPT
این فونت انگلیسی ظاهری رمانتیک دارد و برای نامهایی طولانی و عناوین مختلف مناسب است. طراح این فونت، «نیکول فالی» (Nicole Fally) بوده و خوانش کلمات حاصل از آن ساده است. آنچه که به این فونت خاصیتی رقابتی میبخشد، لبههای گرد و نرم حروف و کلمات است.

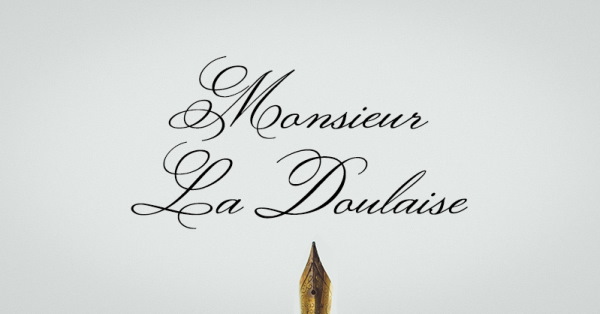
فونت MONSIEUR LA DOULAISE
این نوع فونت بویژه برای طراحی امضا و لوگو و اسم مناسب است. حروف بزرگ این فونت حرکات ظریف قلم را تداعی میکنند. این نوع فونت، نسخه دیجیتالی از مجموعهای است که «چارلز بلوملین» (Charles Bluenlein) طراحی کرده که فونتهای با نام افراد است و همگی مانند یک امضا هستند.

با توجه به اهمیت یادگیری تایپوگرافی در طراحیهای فتوشاپ، «فرادرس» اقدامه به انتشار کرده که لینک آن در ادامه آمده است.
- برای دیدن فیلم آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop) + اینجا کلیک کنید.
پرکاربردترین فونت های انگلیسی
استفاده از فونتهای زیبا بخش کلیدی هر طراحی حرفهای به شمار میآید. در طراحی قالب سایت یا طراحی بروشور استفاده از فونتهای مناسب توصیه میشود. البته فونتها هم به صورت رایگان و هم به صورت پولی در اینترنت وجود دارند که در این مطلب سعی داریم بسیاری از فونتهای معروف رایگان و پولی را معرفی کنیم.
البته لزومی ندارد که همواره از فونت انگلیسی پولی استفاده کنید چراکه فونتهای جدید، ظاهری کاملا حرفهای دارند و رایگان هم هستند. علاوه بر این، با توجه به مواردی که در بالا مطرح شد، پیش از آنکه به رایگان یا پولی بودن فونت توجه شود باید پیام مورد نظر و نحوه انتقال آن را در نظر داشته باشید.
1. فونت The Night Watch
اگر به دنبال فونت Serif جذاب با ظاهری لوکس هستید، این فونت کارایی بسیار زیادی خواهد داشت. در این فونت، حروف به شکلی ظریف و گرد طراحی شدهاند. این فونت متاثر از نقاشی «The Night Watch» اثر «رامبرانت» در سال ۱۶۴۲ است.

2. فونت Luam
این فونت Sans-Serif نیز از جمله فونتهای ظریف، جذاب و رایگان است که به صورت کامل به همراه کاراکترها، نمادها و اعداد عرضه شده است. این فونت انتخاب مناسبی برای طراحی عنوان و برندینگ به شمار میآید.

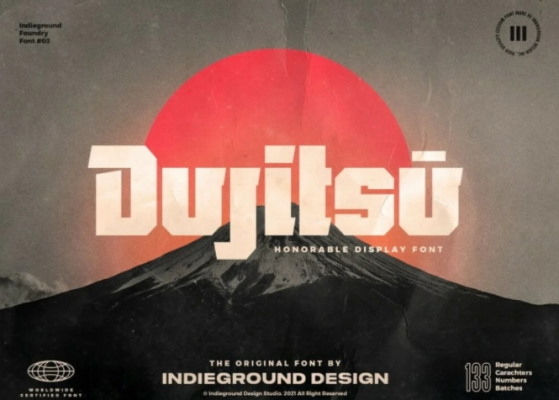
3. فونت Dujitsu
فونت «Dujitsu» از جمله فونتهای Display است که در طراحی عنوان پوسترها، طراحی تیشرت و بنر کاربرد دارد. طراحی این فونت متاثر از فرهنگ ژاپنی است.

4. فونت Maler فونت لاتین زیبا
فونت منحصربهفردی است که کارکاکترهای لاتین و «سیریلیک» (Cyrillic) را پوشش میدهد. علاوه بر این، طراحی آن حالتی همچون رد قلمموی رنگ دارد.

5. فونت Bioweapon
این نوع فونت را به خوبی میتوانید به صورت رایگان در طراحیهای خود استفاده کنید. طراحی مدرن و زیبای آن به شما کمک میکند تا عناوین پوستر خود را به شکلی جذاب طراحی کنید.

6. فونت Discover
این فونت انتخاب مناسبی برای طراحی عنوان، تراکتهای تبلیغاتی و پوسترها به شمار میآید. حروف این فونت به صورت «Bold» هستند و طراحی مشابه قلممو دارند.
سایت اصلی برای دانلود فونت Discover: «+»

7. فونت Salma
این فونت sans-serif شامل طراحی مرتب و مینیمال است که در طراحیهای بسیاری از عنوان تا متن مورد استفاده قرار میگیرد.
سایت اصلی برای دانلود فونت Salma: «+»

8. فونت Casanova
در طراحیهایی با بنمایه (تم) لوکس از این فونت کمک بگیرید. نوع این فونت بویژه برای طراحی عنوان در لوازم آرایشی و بهداشتی کاربرد دارد.

9. فونت Aquire
این نوع فونت شامل حروف Bold است و طراحی آن حسی از آینده را القا میکند. برای پوسترهایی در زمینه تکنولوژی، تراکتها، بنرها و هدر سایتها مورد استفاده قرار میگیرد.
سایت مرجع برای دانلود فونت Aquire: «+»

10. فونت Alegra
این فونت انگلیسی زیبا و رایگان را میتوانید در پروژههای خود مورد استفاده قرار دهید و شامل ۱۲ قالب مختلف با بیش از ۲۷۰۰ «گلیف» (Glyphs) است.
سایت مرجع برای دانلود فونت Alegra: «+»

11. فونت Mango
Mango در پروژههای خلاقانهای کاربرد دارد که باید ظاهری غیرمعمول داشته باشند. همانطور که در تصویر زیر مشاهده میکنید، این فونت انگلیسی شامل طراحی «بر پایه هندسی» (Geometric Based) است.
سایت مرجع برای دانلود فونت Mango: «+»

10. فونت Abelisa
این نوع فونت از نوع Script است و برای طراحیهای مد و سبک زندگی به کار میرود. به طور مثال اگر برای کسب درآمد از اینستاگرام بخواهید برند یک لباس را تبلیغ کنید، این فونت گزینه مناسبی به شمار میآید.
- برای دانلود فونت Abelisa + اینجا کلیک کنید.

11. فونت Delich
Delich سبکی به صورت کالیگرافی دارد و کارکترهای آن شکلی خلاقانه و هموار دارند. از این فونت انگلیسی در طراحیهای بسیاری همچون طراحی کارت دعوت، کارت ویزیت و ... بهره میگیرند.
سایت مرجع برای دانلود فونت Delich: «+»

12. فونت Camar
از جمله فونتهای خلاقانه و رایگان برای طراحی عناوینی منحصربهفرد به شمار میآید. همانطور که در تصویر زیر مشاهده میکنید، طراحی آن ترکیبی بین حالت قدیم و جدید است و به همین منظور میتوان در طراحی منوی کافهها یا مراکز خدماتی همچون هتلها و آژانشهای مسافرتی از آنها بهره برد.

13. فونت The Northern
این فونت در دسته فونتهای Decorative جای میگیرد و کاراکترهای آن طراحی ویژهای دارند. همانطور که در تصویر زیر مشاهده میکنید طرح نهایی حالتی قدیمی همچون طرحهای دهه ۲۰ میلادی دارد. از این فونت در طراحی محصولات مختلف مانند ماگها یا ستهای اداری میتوان بهره برد.

14. فونت FLIX
این نوع فونت از جمله فونتهای Display به شمار میآید که با طراحی گرد خود، شکلی منحصربهفرد را نمایش میدهد.
سایت مرجع برای دانلود فونت FLIX «+»

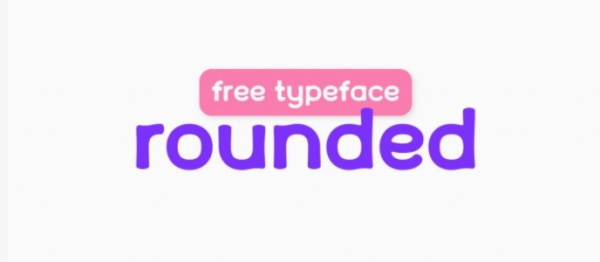
15. فونت Rounded
اگر به دنبال نسخهای رایگان با طراحی گرد هستید، این فونت گزینه مناسبی به شمار میآید. البته شاید مشابه Flix نباشد اما شکل زیبا و جذاب آن بویژه برای طراحی پستهای شبکههای اجتماعی یا نمایش سبک زندگی کاربر دارد. حتی در طراحیهای مرتبط با کودکان نیز میتوان از این فونت بهره برد.
سایت مرجع برای دانلود فونت Rounded: «+»

16. فونت AMAX
فونت انگلیسی دیگری که در طراحیهای مرتبط با تکنولوژی و آینده بکار گرفته میشود، فونت AMAX است. از این فونت بویژه در طراحی لوگو و نشان بهره میگیرند.
سایت مرجع برای دانلود فونت AMAX: «+»

17. فونت Nevrada
از این فونت Serif در طراحی لوگو و نشان بویژه برای جلوه لوکس آنها استفاده میشود. این فونت با کاراکترهای مختلفی عرضه میشود و در طراحی لوگوی برندهای لوازم آرایشی و بهداشتی کاربرد بسیاری دارد.

18. فونت Genuine
این فونت رایگان را میتوانید در عناوین پوسترها یا هدر وبسایتها مورد استفاده قرار دهید. همچنین در طراحی بنرها یا موشنگرافیکها نیز کارایی این فونتها بیشتر میشود.
سایت مرجع برای دانلود فونت Genuine: «+»

19. فونت Potra
تا اینجا فونتهای زیادی را برای استفاده در طراحیهای مرتبط با تکنولوژی و آینده معرفی کردیم. فونت انگلیسی POTRA نیز چنین کاربردی دارد. از این فونت بویژه در پستهای شبکههای اجتماعی، تیشرت، هدر وبسایت یا حتی لوگو میتوانید بهره ببرید.

20. فونت Skyfont
اگر به تابلوهای پرواز در فرودگاهها نگاه کرده باشید، به دلیل شکل مکانیکی خود، متنها را با تصویری متفاوت نشان میدهد. این فونت کمک میکند تا شکلی مشابه تابلوهای پرواز داشته باشید. به هنگام تدوین فیلمهای آموزشی بویژه زمانی که صحنهای مرتبط با فرودگاه داشته باشید، استفاده از این فونت کاربرد دارد. علاوه بر این، در طراحی هدر سایت آژانسهای مسافرتی و بروشورهای تبلیغاتی آنها، این فونت انگلیسی کاربرد بسیاری خواهد داشت.

21. فونت Circular
اخیراً محتوای سایت Spotify دوباره بازنویسی شده و در سراسر وبسایت از فونت lineto Circular استفاده شده است. اگرچه سایه سبز رنگ نوشته نسبت به فونت جدید توجه بیشتری را به خود جلب میکند اما گویی این اتفاق برای فونت Circular بسیار مفید بوده و به عنوان یک فونت مهم و اصلی مطرح میشود. سایتهای Mint و Airbnb نیز قبلاً از فونت Circular استفاده کردهاند اما به نظر میرسد که استفاده در سایت Spotify نقطه اوجی برای این فونت باشد.
شاید در سالهای بعد شاهد استفاده خیلی بیشتر از این فونت باشیم. فونتهای جایگزین ذکر شده در ادامه دارای ساختاری مشابه فونت Circular به همراه مشخصاتی شبیه فونت Grotesque هستند.
فونتهای جایگزین مناسب برای فونت Circular
• Sailec
• Graphik
• Recta
• Caliber

22. فونت GT Walsheim
در حال حاضر مجله هنر طراحی مد از فونت GT Walsheim استفاده کرده که این امر نشاندهنده محبوبیت فونت مذکور در بین طراحان است. بسیاری از سایتها و آژانسهای طراحی دیگر نیز به استفاده از فونت GT Walsheim روی آوردهاند. این فونت به عنوان نسخه کاربرپسند فونت Futura شناخته میشود. بنابراین اگر این نوع نوشتار مورد علاقه شما است میتوانید از فونتهای جایگزین زیر نیز استفاده کنید.
فونتهای جایگزین مناسب برای فونت GT Walsheim
- Filson
- Galano Grotesque
- FF Mark
- Camton

32. فونت Brandon Grotesque
در چند سال گذشته، این فونت در بیشتر وبسایتها از جمله شرکتهای میزبان وب، مجلات فناوری، مدارس و برندهای مد به وفور استفاده شده است. اگر به دنبال فونت کمی متمایز از این فونت هستید، گزینههای زیر را بررسی کنید.
فونتهای جایگزین مناسب برای فونت Brandon Grotesque:
- Neutraface
- FF Super Grotesk
- MMT Milano
- Halis Rounded

42. فونت Caslon
وجود فونت Calson به عنوان یک نوع serif شاید در این لیست مناسب نباشد. فونتهای serif کلاسیک بسیار دیگری مانند Garamond و Minion وجود دارند که بسیار محبوب هستند. اما به دلایلی فونت Calson بسیار پرکاربرد است. نمیتوان دلیل مشخصی برای کاربرد بسیار این فونت ذکر کرد. اما به نظر میرسد که هنگامی که طراحان در زمینه انتخاب فونتی تردید دارند، به سراغ این فونت میروند.
فونتهای جایگزین مناسب برای فونت Calson:
- Plantin
- Ehrhardt
- Sabon
- Hoefler Text

25. فونت Avenir
فونت Avenir عموماً به عنوان یکی از فونتهای مورد علاقه طراحان در نظر گرفته میشود. بنابراین جای تعجبی نیست که در حال حاضر هم در فهرست فونتهای برتر انگلیسی جای گرفته باشد.
فونتهای جایگزین مناسب برای فونت Avenir:
- Neuzeit
- Lasiver
- Equip
- Fakt

26. فونت Brown
فونت Brown یکی دیگر از فونتهایی است که میتوان به عنوان نسخه کاربر پسندتر فونت Futura در نظر گرفت، اگرچه این فونت با فونت GT Walsheim ذکر شده در بالا کاملاً متفاوت است.
فونتهای جایگزین مناسب برای فونت Brown:
- Campton
- Sofia
- Value Sans
- Galano Grotesque

27. فونت Gotham
این فونت یکی از برجستهترین فونتها بوده و همچنان در حوزه وب محبوب است. این فونت نه تنها در وبسایت مورد استفاده قرار میگیرد بلکه در دنیای آفلاین نیز بسیار پرکاربرد بوده است.
فونتهای جایگزین مناسب برای فونت Gotham:
- Gibson
- Armitage
- Neuzeit
- Graphik

28. فونت Proxima Nova
فونت Proxima Nova در طی سالهای مختلف همچنان محبوبیت خود را حفظ کرده است و طراحان به این فونت انگلیسی علاقه بسیاری دارند.
فونتهای جایگزین مناسب برای فونت Proxima Nova
- Akzidenz
- Museo Sans
- Gibson
- Niveau Grotesk

29. فونت Aperçu
فونت Aperçu یک نوع منحصربهفرد و در واقع ترکیبی از چند نوع فونت است. Colophon این فونت را به عنوان ترکیبی از فونتهای ITC Johnston و Gill Sans و Neuzeit و Franklin Gothic تعریف میکند. این فونت یکی از فونتهای Sans-Serif موجود در این لیست است که بیشترین تفاوت را با فونتهای نوع Sans-Serif دارد.
فونتهای جایگزین مناسب برای فونت Aperçu:
- ITC Johnston
- Questa Sans
- Maple
- Brezel Grotesk

30. فونت Futura
فونت Futura مادر تمام فونتهای Sans-Serif سری Geometric و در جایگاه محبوبترین فونت جای گرفته است. فونت Futura به راحتی در کتابخانه فونت Typekit یافت میشود که مطمئناً این امر در محبوبیت این فونت مؤثر بوده است. در سالهای گذشته، فونتهای متقارنتر با ارتفاع بیشتر به عنوان نسخه توسعه یافته فونت Futura منتشر شده است اما هنوز طراحان از نسخه اصلی این فونت استفاده میکنند. فونتهای جایگزین بسیار زیادی برای فونت Futura وجود دارد اما چهار فونت زیر برای شروع مناسبتر هستند:
- Harmonia Sans
- Twentieth Century
- Ano
- ITC Avant Garde Gothic

بعد از پیدا کردن فونت مورد نظر خود چه کاری باید انجام دهیم؟
به هنگام انتخاب فونت انگلیسی مورد نظر خود باید کارهای مختلفی را انجام دهید. اولین کار این است که از خود بپرسید آیا فونت مورد نظر تمامی نیازهای شما را برآورده میکند؟ در حقیقت، بخشهای ساده پروژه شما ممکن است با هر فونتی به انجام برسند اما اگر بخواهید یک منو طراحی کنید چطور؟ در این صورت ممکن است به نمادها و علامتهای مختلفی نیاز داشته باشید که با طراحی شما همخوانی داشته باشد.
نکات دیگری نیز در انتخاب فونت باید مد نظر قرار بگیرد. به طور مثال، بسیاری از فونتها تنها سه حالت «Light» و «Regular» و «Bold» را شامل میشوند. اگر اطلاعات زیادی برای نمایش نداشته باشید همین سه حالت نیز کفایت میکند اما باید یک نگاه کلی داشته باشید که برای طراحی به چه عناصری نیاز دارید.
اینکه از فونتهای مختلفی استفاده کنید در انتقال پیام مورد نظر نقش مهمی دارد اما به عنوان یک قانون سرانگشتی باید حداکثر از ۳ تایپفیس در یک پروژه استفاده کنید. بیش از این مقدار، آنچه که واژهها قصد بیان آن را دارند به خوبی منعکس نمیشود و در نهایت، خواننده با سردرگمی ربرو خواهد شد.
به این نکته توجه داشته باشید که تمامی فونتهای مورد استفاده باید یکدیگر را تکمیل کنند و همزمان مشابه یکدیگر نیز نباشند. زیرا در اینصورت، طراحی شلوغی خواهید داشت و هویت یک برند در آن نمایش داده نمیشود.
نکته آخر و مهمی که در انتخاب فونت باید مد نظر قرار دهیم، نمایش و خوانایی آن به هنگام چاپ است. به هنگام چاپ، رنگ، خوانایی و شکل فونت کمی تغییر میکند. به طور مثال، فونتهای Script شاید بسیار جذاب باشند اما به هنگام چاپ، جلوه مورد نظر را ندارند. برای تشخیص خروجی کار روشهای مختلفی را در نظر میگیرند. یکی از سادهترین روشها این است که طراحی مورد نظر، حتی اگر ابعاد بسیار بزرگی داشته باشد ابتدا بر روی یک کاغذ با اندازه A4 یا A5 چاپ و نتیجه مشاهده شود. همچنین، حالت رنگ نیز باید بر روی «CMYK» قرار بگیرد.
چرا امروز فونتهای Sans-Serif سری Geometric بسیار محبوب هستند؟
توضیح روند فرهنگی مؤثر در این امر مشکل است و قصد پرداختن به این موضوع را نداریم. با این حال، نظریهای که میتوان دربارهی دلیل استفاده از این نوع فونتها در وب ارائه داد این است که فونتهای Sans-Serif سری Geometric «منحصربهفردتر» و «جذابتر» هستند.
بنابراین اگر شما برای سایت خود از فونتهای نوع Sans-Serif استفاده میکنید، پرداخت هزینه جهت استفاده از این فونتها فرصت خوبی است زیرا پرداخت هزینه برای هر چیزی، آن را انحصاری میکند. برندهایی که موارد طراحی زیادی برای سرمایهگذاری دارند، هزینه زیادی را برای نوع مناسب صرف نمیکنند. انحصاری بودن فونتهای Sans-Serif سری Geometric میتواند یکی از دلایل محبوبیت آنها باشد. دلیل دیگر این است که کاربران دیگر تمایلی به استفاده از فونتهای سری Helvetica ندارند.
معرفی فیلم آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop)
در این آموزش انواع فونت انگلیسی را مورد بررسی قرار دادیم. آنچه که بویژه در مورد فونتها و طراحی مطرح میشود، انجام تایپوگرافی است. همچنین، یکی از روشهایی که در تایپوگرافی از آن استفاده میکنند، سایه زدن حروف در فتوشاپ است و به همین دلیل، فرادرس دورهای ۳ ساعته را در قالب ۳ درس تدوین کرده است و در ادامه به توضیح این دروس میپردازیم.
در درس یکم این آموزش سایهزنی حروف و استفاده از بافت و عکس بر روی متن آموزش داده میشود. از مباحث مهم این درس باید به آموزش کار با ابزار «Pen» اشاره کرد. در درس دوم به تایپوگرافی بر روی عکس پرداخته میشود. همچنین با ایجاد افکت بر روی عکس نیز آشنا میشوید. در درس سوم به تایپوگرافی چهره پرداخته میشود و دانشجو، تایپوگرافی بر روی تمامی یا بخشی از صورت را یاد میگیرد.
- برای دیدن فیلم آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop) + اینجا کلیک کنید.
پیشبینی فونتهای برتر در آینده
گویی فونتهای Sans-Serif سری Geometric حداقل چند سال آینده محبوب خواهد بود. چیزی که درباره روند نوع فونتها میدانیم این است که تغییرات عمده معمولاً سالها به طول میانجامد. همانند فونتهای سری neo-grotesques نیست که یک سال بسیار محبوب شدند و سال بعد جذابیت خود را برای کاربران از دست دادند. تغییرات نوع فونت معمولاً به آرامی صورت میگیرند.
گمان میشود که در سالهای آینده شاهد استفاده از فونتهای بیشتری از نوع Sans-Serif باشیم. به نظر میرسد که فونتهایی همانند Gt Sectra و Lust و Quarto و Freight Text و Tiempos در سال جدید جزء فونتهای محبوب باشند اما به نظر نمیرسد که در بین ده فونت برتر قرار بگیرند. فونتهای نوع Sans-Serif به دلیل ساختار ساده آنها بر روی صفحهنمایش، بهتر از فونتهای نوع serif نمایش داده میشوند، با این حال با توجه به اینکه فونتهای متراکمتر رایجتر هستند، تصویر بر این است که این دلیل باعث بازگشت بزرگ فونتهای نوع Serif به حوزه وب در سالهای آینده خواهد بود.
سوالات رایج درباره فونت انگلیسی
در ادامه این مطلب، برای درک بهتر مطلب فونت انگلیسی به تعدادی از پرسشهای رایج در این خصوص پاسخ دادهایم.
اهمیت تایپ فیس یا طرح حروف چیست؟
اگر یک «تایپفیس» (Typeface) یا طرح حروف به درستی طراحی شود باید احساساتی را به خواننده منتقل کند و لحن نوشتهها به گونهای باشد که گویی کلمات حاصل، زنده هستند. این در حالیست که باید همزمان منعکس کننده حوزه تخصصی مورد نظر هم باشد. از فونتها بویژه فونت انگلیسی به عنوان نمایش بصری کلمات در صفحه استفاده میکنیم و در اثر این اتفاق، کلمات با حسی خوانده میشوند که برای آن نوشته و طراحی شدهاند.
بعد از پیدا کردن فونت مورد نظر خود چه کاری باید انجام دهیم؟
اولین کار این است که از خود بپرسید آیا فونت مورد نظر تمامی نیازهای شما را برآورده میکند؟ در حقیقت، بخشهای ساده پروژه شما ممکن است با هر فونتی به انجام برسند اما اگر بخواهید یک منو طراحی کنید چطور؟ در این صورت ممکن است به نمادها و علامتهای مختلفی نیاز داشته باشید که با طراحی شما همخوانی داشته باشد. اینکه از فونتهای مختلفی استفاده کنید در انتقال پیام مورد نظر نقش مهمی دارد اما به عنوان یک قانون سرانگشتی باید حداکثر از ۳ تایپفیس در یک پروژه استفاده کنید. بیش از این مقدار، آنچه که واژهها قصد بیان آن را دارند به خوبی منعکس نمیشود و در نهایت، خواننده با سردرگمی ربرو خواهد شد. به این نکته توجه داشته باشید که تمامی فونتهای مورد استفاده باید یکدیگر را تکمیل کنند و همزمان مشابه یکدیگر نیز نباشند. زیرا در اینصورت، طراحی شلوغی خواهید داشت و هویت یک برند در آن نمایش داده نمیشود.














فونت لیگ های اروپا:
لیگ برتر انگلیس: پریمیر سنس
لالیگا اسپانیا: کور سنس سی / کور سریف ان / لالیگا ۱۷/۱۸
لگا سری آ ایتالیا: دین نکست دبلیو۰۴ / دین نکست پرو / فابریکات / فابریکات مونو
بوندس لیگا آلمان: دی اف ال / دی اف ال دیزپلی
لوشامپیونه فرانسه: لیگ ۱ وی ۱ / هبو
لیگ قهرمانان: چمپیونس
لیگ اروپا و کنفرانس: اروپا نووا / اروپا تیتل
لیگ ملت ها: فونت ملتهای اروپا / بریدیج تایپ / پیاف بیوسنس پرو
لیگ فروت: کوادوئن دبلیو۰۵
فونت باشگاه ها:
بارسلونا: افسی بارسلونا / بارسلونا ۱۹/۲۰
اتلتیکو مادرید: رنالته
آث میلان: میلان تایپ رو
فونت های دیگر: تیم سنس – ایکی۰۳پلین – راکوتن سریف – راکوتن سنس – راکوتن روندد – راکوتن کانسدد
من این فونت ها را از فونت های بالا خیلی ترجیح میدم.
به نظر نمیاد هیچکدوم از فونت های بالا برای طراحی سایت رایگان باشن
اگه کسی اطلاع داره لطفا بگه بقیه هم استفاده کنن
لینک برنامه رو بفرستین
خب لینک دانلودشونم میذاشتین