برنامه نویسی وب با پایتون — راهنمای کاربردی

در این مطلب، با ابزارهای لازم برای برنامه نویسی وب در پایتون آشنا خواهید شد. در مرحله اول، مهمترین ابزارها، «واسطهای برنامهنویسی کاربردی» (Application Programming Interface | API) و «کتابخانهها» (Libraries) جهت برنامهنویسی وب معرفی خواهند شد. در مرحله بعد، برای نمایش چگونگی توسعه برنامههای کاربردی تحت وب، یک مثال کاربردی از برنامه نویسی وب با پایتون نمایش داده خواهد شد. همچنین، در مقاله «برنامه نویسی وب چیست و چگونه آن را یاد بگیریم؟ — راهنمای کامل و رایگان» نیز اطلاعات جامعی پیرامون چیستی برنامه نویسی وب یا همان توسعه وب و کلیه مباحث پیرامون آن ارائه شده است.
«زبان برنامهنویسی پایتون» (Python Programming Language)، ابزارهای بسیار کاربردی برای برنامهنویسی وب در اختیار برنامهنویسان و توسعهدهندگان قرار میدهد. یادگیری زبان پایتون بسیار ساده است. یکی از ویژگیهای مهم پایتون این است که برای نوشتن یک برنامه کاربردی ساده در زبان پایتون تنها به چند خط کد نیاز است؛ در حالی که برای نوشتن برنامه کاربردی متناظر در زبانهای دیگر، کدهای به مراتب بیشتری نیاز است.
اشتباه شایعی که برنامهنویسان و توسعهدهندگان هنگام برنامه نویسی وب با پایتون مرتکب میشوند این است که فکر میکنند برای ساختن یک برنامه کاربردی تحت وب تمام عیار در پایتون، باید از صفر تا صد در پایتون کد نویسی انجام دهند؛ در حالی که ابزارها، کتابخانهها و پلتفرمهای برنامهنویسی بسیار خوبی برای برنامه نویسی وب با پایتون طراحی و توسعه داده شده است. ویژگی مهم استفاده از چنین ابزارهایی، سرعت بخشیدن به فرایند برنامه نویسی وب با پایتون است. از همه مهمتر، غالب این ابزارها و کتابخانههای کاربردی توسط جامعه برنامهنویسی پایتون پشتیبانی و بهروزرسانیهای زیادی برای آنها منتشر میشود.
- مقاله مرتبط: طراحی سایت با پایتون — از صفر تا صد و پروژه محور
در این مطلب، هدف معرفی مهمترین ابزارها، کتابخانهها و پلتفرمهای توسعه داده شده برای برنامه نویسی وب با پایتون است. همچنین، دلایل مهم استفاده از چنین ابزارهایی جهت توسعه برنامههای کاربردی تحت وب ارائه خواهد شد. در ادامه، با ارائه یک مثال کاربردی، چگونگی برنامه نویسی وب با پایتون نمایش داده خواهد شد.

پلتفرم توسعه تحت وب چیست؟
پیش از معرفی ابزارهای و کتابخانههای توسعه داده شده جهت برنامه نویسی وب با پایتون، مفهوم پلتفرم توسعه تحت وب شرح داده خواهد شد. به پلتفرمهای توسعه نرمافزاری که از مجموعهای از ماژولها و بستههای برنامهنویسی تحت وب تشکیل شدهاند، پلتفرمهای توسعه تحت وب گفته میشود. پلتفرمهای توسعه تحت وب در پایتون، امکان برنامه نویسی وب با پایتون و توسعه برنامهکاربردی تحت وب را در این زبان برنامهنویسی محبوب فراهم میآورند.
پلتفرمهای توسعه تحت وب، تمامی ارتباطات سطح پایین میان لایه برنامه کاربردی با لایههای سطوح پایینتر را از دید کاربر مخفی کنند و از این طریق، شرایط را برای توسعه موفق برنامههای کاربردی تحت وب و استفاده کاربران از امکانات آنها فراهم میکنند. نکته شایان توجه در مورد پلتفرمهای توسعه تحت وب این است که سطح مخفی شدن جزئیات سطح پایین از دید کاربران، بسته به پلتفرمهای توسعه تحت وب مختلف، متفاوت است.
دلایل استفاده از پلتفرمهای توسعه تحت وب
همیشه این امکان برای برنامهنویسان و توسعه دهندگان وب وجود دارد که برای توسعه برنامه کاربردی تحت وب خود در پایتون، از صفر تا صد در زبان برنامهنویسی پایتون کد نویسی انجام دهند. ولی دلایل مختلفی برای عدم اتخاذ چنین رویکردی وجود دارد. در ادامه، پنج دلیل مهم برای استفاده از پلتفرمهای توسعه تحت وب جهت برنامه نویسی وب با پایتون ارائه شده است.
اعتماد شرکتهای بزرگ به این پلتفرمها
در حال حاضر، از پلتفرمهای محبوب برنامه نویسی وب با پایتون نظیر Pyramid و Django، در شرکتهای بزرگی نظیر Bitbucket ،Pinterest ،Instagram و Dropbox جهت توسعه برنامههای کاربردی تحت وب استفاده میشود. بنابراین، بهراحتی میتوان نتیجه گرفت که این پلتفرمها توانایی مدیریت و اجرای تمامی فرایندهای توسعه برنامههای کاربردی تحت وب را دارند.
مخفی کردن جزئیات سطح پایین از دید کاربران
همانطور که پیش از این نیز اشاره شد، یکی از ویژگیهای مهم پلتفرمهای توسعه تحت وب، مخفی کردن جزئیات سطح پایین از دید کاربران است. چنین کاری به برنامهنویسان و توسعهدهندگان اجازه میدهد تا هنگام برنامه نویسی وب با پایتون، بدون درگیر شدن با جزئیات سطح پایین، به توسعه برنامههای کاربردی تحت وب مبادرت ورزند.
صرفهجویی در زمان حین برنامه نویسی وب با پایتون
پلتفرمهای توسعه تحت وب در پایتون، حاصل تلاش تیمهای توسعه متشکل از هزاران برنامهنویس و توسعهدهنده هستند که ساعتهای زیادی را صرف پیادهسازی و تست ویژگیهای تعبیه شده در این پلتفرمها کردهاند. برنامهنویسی وب با استفاده از چنین پلتفرمهایی، باعث صرفهجویی در وقت ارزشمند برنامهنویسان و توسعهدهندگان خواهد شد؛ به ویژه، زمانی که فرصت کمی برای توسعه برنامههای کاربردی تحت وب وجود داشته باشد و یا برنامهنویسان و توسعهدهندگان درگیر تولید یک «الگوی اولیه» (Prototype) از برنامه کاربردی تحت وب هستند.
در چنین شرایطی، استفاده از پلتفرمهای توسعه برنامههای کاربردی تحت وب، میتواند نقش مهمی در صرفهجویی در زمان با ارزش توسعهدهنگان و برنامهنویسان داشته باشد.
امنیت در پلتفرمهای توسعه تحت وب
یکی از مزیتهای برنامه نویسی وب با پایتون و استفاده از پلتفرمهای توسعه تحت وب، تأمین امنیت وبسایتها و سرویسهای آنلاین است. پلتفرمهای توسعه تحت وب، در نقطه مقابل توسعه برنامههای کاربردی (توسعه صفر تا صد برنامه کاربردی تحت وب) توسط برنامهنویس قرار دارند. از آنجایی که پلتفرمهای توسعه تحت وب توسط وبسایتهای مختلفی مورد استفاده قرار میگیرند و تیمهای توسعه متشکل از هزاران برنامهنویس و توسعهدهنده، به پشتیبانی از این پلتفرمها مشغول هستند، به طور ذاتی مسائل امنیتی برنامههای کاربردی تحت وب را مدیریت میکنند. در نتیجه، امکان استفاده نادرست از برنامههای کاربردی تحت وب و مشکلات امنیتی در آنها به شدت کاهش مییابد.
سیستمهای کارآمد و مقیاسپذیر برای توسعه برنامههای کاربردی تحت وب
یکی از معیارهای کلیدی در فرایند توسعه پلتفرمهای توسعه تحت وب، قابلیت مقیاسپذیری آنها است. ویژگی یک پلتفرم خوب، تعبیهسازی امکانات و ویژگیهایی است که مقیاسپذیری آنها را از ابتدای فرایند توسعه برنامه کاربردی تضمین کند. بنابراین، به احتمال زیاد، هنگام پیادهسازی صفر تا صد برنامه کاربردی تحت وب توسط برنامهنویس، مشکلات مقیاسپذیری در فرایند توسعه برنامه رخ خواهد داد؛ به هنگام استفاده از پلتفرمهای توسعه تحت وب جهت توسعه برنامه کاربردی و یا اضافه کردن ویژگیهای (نظیر پایگاه داده) جدید به برنامه کاربردی، احتمال رخ دادن مشکلات مرتبط با مقیاسپذیری به شدت کاهش مییابد.
یکی از معروفترین و شناخته شدهترین سرویسهای میزبانی نظرات کاربران در جهان، وبسایت Disqus، بیش از هشت میلیارد بازدید (Page Views) دارد و با استفاده از پلتفرم Django در زبان پایتون، بیش از 45 هزار «درخواست» (Request) سرویس در ثانیه را مدیریت میکند.

- مقاله مرتبط: طراحی سایت با پایتون — از صفر تا صد و پروژه محور
پلتفرمهای مناسب برنامه نویسی وب با پایتون
تاکنون پلتفرمهای زیادی جهت برنامه نویسی وب با پایتون توسعه داده شده است که هر کدام از آنها نقاط ضعف و قوت مخصوص به خود دارند. بنابراین برای انتخاب بهترین پلتفرم جهت توسعه برنامه کاربردی تحت وب، ابتدا لازم است تا نیازمندیهای پروژه نرمافزاری ارزیابی شود.
سپس، پلتفرمی که امکانات و ویژگیهای آن، بیشترین مطابقت را با نیارمندیهای پروژه داشته باشد، شناسایی و جهت برنامه نویسی وب با پایتون به کار گرفته شود. در ادامه مهمترین پلتفرمهای توسعه تحت وب در زبان برنامهنویسی پایتون مورد بررسی قرار گرفته میشوند.
پلتفرم Django
پلتفرم Django محبوبترین پلتفرم توسعه تحت وب در زبان برنامهنویسی پایتون محسوب میشود و با هدف ساختن برنامههای کاربردی تحت وب با ابعاد بزرگ طراحی شده است. امکانات و ویژگیهای پلتفرم Django بسیار کامل است و تمامی نیازمندیهای برنامهنویسی برای توسعه یک برنامه تمام عیار تحت وب را در اختیار کاربران قرار میدهد.
یکی از ویژگیهای مهم پلتفرم Django، درگیر نکردن کاربر با جزئیات سطح پایین هنگام برنامه نویسی وب با پایتون است؛ وظایفی نظیر «مدیریت پایگاه داده» (Database Administration)، «نمونهسازی یا قالبسازی» (Templating)، «مسیریابی» (Routing)، «احراز هویت» (Authentication) و سایر موارد، از جمله وظایفی هستند که به طور خودکار توسط Django مدیریت میشوند. به عبارت دیگر، پلتفرم Django به برنامهنویسان و توسعهدهندگان وب اجازه میدهد با کد نویسی کمتر، برنامههای کاربردی تحت وب عالی توسعه دهند و به برنامه نویسی وب با پایتون مبادرت ورزند.
بنابراین، در صورتی که برنامهنویس یا توسعهدهنده وب به دنبال پیادهسازی یک برنامه کاربردی تحت وب در ابعاد متوسط تا بزرگ باشد و آشنایی خوبی با زبان برنامهنویسی پایتون داشته باشد، توصیه میشود که برای برنامه نویسی وب با پایتون، به سراغ پلتفرم Django برود.

پلتفرم Pyramid
پلتفرم Pyramid یکی از انعطافپذیرترین پلتفرمهای توسعه تحت وب محسوب میشود و همانند پلتفرم Django، با هدف ساختن برنامههای کاربردی تحت وب در ابعاد متوسط تا بزرگ طراحی شده است. برنامهنویسان و توسعهدهندگان تحت وب، زمانی به سراغ پلتفرم Pyramid میروند که احساس کنند استفاده از Django، باعث افزایش مصرف حافظه و توان پردازشی لازم برای اجرای برنامههای تحت وب میشود.
پلتفرم Pyramid، بر خلاف پلتفرم Django، برنامهنویس را مجبور به استفاده از یک راهکار یکپارچه متشکل از تمامی ویژگیها، جهت توسعه برنامه کاربردی تحت وب نمیکند. در عوض، مجموعهای از مؤلفههای برنامهنویسی در اختیار کاربر و برنامهنویس قرار میدهد. چنین رویکردی در توسعه برنامههای کاربردی تحت وب به برنامهنویسان و توسعهدهندگان اجازه میدهد تا مؤلفهها و قابلیتهایی را در برنامه تحت وب خود تعبیه کنند که برای توسعه برنامه کاربردی مورد نیاز باشند؛ امکانات اضافی و غیر ضروری در برنامه کاربردی قرار داده نمیشود.
در پلتفرم Pyramid، تنها ویژگیهای ابتدایی برنامهنویسی وب نظیر مسیریابی و احراز هویت در اختیار کاربران قرار داده میشود و امکانات پیشرفتهتر دیگر نظیر اتصال به پایگاه داده برای توسعه برنامههای کاربردی تحت وب در نظر گرفته نشده است. با این حال، این امکان برای برنامهنویسان فراهم شده است تا از طریق کتابخانهها و ماژولهای خارجی، ویژگیهایی نظیر اتصال به پایگاه داده و نمونهسازی یا قالبسازی را در برنامههای کاربردی تحت وب خود مدیریت نمایند.

پلتفرم Flask
جدیدترین پلتفرم توسعه و برنامه نویسی وب با پایتون محسوب میشود. بر خلاف پلتفرمهای Pyramid و Django، ابزار Flask یک «ریزپلتفرم» (MicroFramework) برای توسعه برنامههای کاربردی تحت وب محسوب میشود. بنابراین، برای طراحی و ساختن برنامههای کاربردی تحت وب در ابعاد کوچک ایدهآل است.
اگرچه پلتفرم Flask، ابزار بسیار جدیدی در حوزه برنامه نویسی وب با پایتون محسوب میشود ولی با این حال، برخی از ویژگیهای برجسته دیگر پلتفرمهای توسعه تحت وب را در خود یکپارچه کرده است. این پلتفرم از طریق ارائه امکانات و قابلیتهایی نظیر unit testing و «سرورهای توسعه داخلی» (Built-in Development Server)، امکان ساختن و توسعه برنامههای کاربردی تحت وب قابل اطمینان و کارآمد را به توسعهدهندگان و برنامهنویسان میدهد.

نکاتی در مورد برنامه نویسی وب با پایتون
در این بخش، نکات مفیدی جهت برنامه نویسی وب با پایتون و توسعه برنامههای کاربردی، به ویژه برای برنامهنویسان مبتدی ارائه خواهد شد.
یادگیری پایتون و HTML
پیش از اینکه از پلتفرمهای معرفی شده برای توسعه برنامههای کاربردی تحت وب استفاده شود، نیاز است تا کاربر یا برنامهنویس مبتدی با مقدمات برنامهنویسی پایتون آشنا و ساختارهای برنامهنویسی در این زبان یاد گرفته شود. پس از اینکه کاربر یا برنامهنویس، با زبان پایتون و قدرت برنامهنویسی آن آشنا شد، درک کاملتر و بهتری از اصول لازم برای پیادهسازی پروژه نرمافزاری پیدا خواهد کرد.
یکی از نکات مهم در مورد برنامه نویسی وب با پایتون یا دیگر زبانهای برنامهنویسی، به دست آوردن دانش کافی در مورد زبانهای HTML و «جاوا اسکریپت» (JavaScript | JS) است. رویکردهای مدرن توسعه برنامههای کاربردی تحت وب، بدون داشتن دانش کافی در مورد این دو زبان، موفق و امکانپذیر نخواهند بود.
مطالعه دقیق منابع آموزشی برنامه نویسی وب با پایتون
از آنجایی که غالب پلتفرمهای توسعه وب نظیر Django، مبتنی بر معماری MVC (یا Model, View and Controller) هستند و Flask نیز از «موتور نمونهسازی یا قالبسازی» (Templating Engine) به نام Jinja2، جهت تضمین عملکرد بهینه برنامههای کاربردی تحت وب استفاده میکند، آشنایی با نحوه عملکرد این معماریها، نقش مهمی در شناخت بهتر پروژههای تحت وب و موفقیت متعاقب آنها خواهد داشت.
شروع کردن با توسعه یک برنامه تحت وب ساده
به برنامهنویسان مبتدی توصیه میشود که برای توسعه برنامههای کاربردی تحت وب، از همان ابتدا به سراغ توسعه و کد نویسی یک پروژه سنگین، بزرگ و تمام عیار نروند؛ بلکه، کار خود را با توسعه یک برنامه ساده تحت وب شروع کنند. چنین کاری موجب میشود تا پیچیدگی و بزرگی پروژههای تحت وب، برنامهنویسان مبتدی را غرق در یادگیری جزئیات اضافی و احیانا غیرضروری نکند.
به عنوان نمونه، توسعه یک برنامه ساده تحت وب به برنامهنویسان مبتدی و توسعهدهنگان تازهکار اجازه میدهد تا با قابلیتهای CRUD در برنامهنویسی وب و چگونگی اداره کردن درخواستهای HTTP ساده توسط پلتفرمهای برنامهنویسی وب در پایتون آشنا شوند. همچنین، شروع کردن فرایند یادگیری برنامهنویسی وب با توسعه یک برنامه ساده، منجر به ایجاد فهم خوبی از سازوکارهای پلتفرمهای توسعه تحت وب خواهد شد.
یاد گرفتن اشکالزدایی از برنامهها
«خطاهای استثناء» (Exception Errors) و «باگهای» (Bugs) نرمافزاری، موضوعی بسیاری طبیعی محسوب میشود و بدون شک، در تمامی پروژههای توسعه داده شده رخ خواهند داد. ویژگی یک برنامهنویس خوب، توانایی تحلیل خطاها و باگهای ایجاد شده و ایجاد تغییرات متناسب در کدهای نوشته شده است.
یکی از ویژگیهای مهم پلتفرمهای توسعه وب، قابلیتهای «اشکالزدایی» (Debugging) تعبیه شده است. آشنایی با قابلیتهای اشکالزدایی در پلتفرمهای توسعه تحت وب، رفتار کدها در شرایط خاص و استفاده از قابلیت اشکالزدایی برای رفع خطاها و باگهای رخ داده در برنامه، یک برنامهنویس حرفهای را از یک برنامهنویس مبتدی جدا میکند.
یکی از بهترین «محیطهای توسعه یکپارچه» (Integrated Development Environment) برای برنامه نویسی وب با پایتون، نرمافزار PyCharm است. این محیط، از همه نظر کامل است و امکانات بسیار خوبی برای توسعه وب در اختیار برنامهنویسان قرار میدهد. ویژگیهایی نظیر کامل کردن خودکار کدها، اشکالزدایی و بهینهسازی کد، محیط PyCharm را به یکی از بهترین ابزارهای توسعه برنامههای کاربردی تحت وب تبدیل کرده است.
یکپارچهسازی ماژولها و کتابخانههای خارجی (شخص ثالث)
یکی از اهداف اصلی استفاده از پلتفرمهای توسعه وب نظیر Django، تمرکز کامل برنامهنویس و توسعهدهنده روی خروجیهای حاصل از برنامه کاربردی است. به عبارت دیگر، از طریق به کارگیری کتابخانهها و ماژولهای برنامهنویسی بهینه شده، و به جای طی کردن مسیر پیموده شده توسط دیگر برنامهنویسان، روی خروجی نهایی و تولید نسخه بهینه شده از برنامه کاربردی تحت وب تمرکز میشود.
بسیاری از ابزارهای مورد نیاز برای اتصال پایگاه داده به برنامه کاربردی (کتابخانه SQLAlchemy)، محاسبات علمی (کتابخانه SciPy) استخراج اطلاعات از وب (کتابخانه BeautifulSoup)، پیش از این توسط تیمهای خبره توسعه نرمافزاری و جامعه برنامهنویسی پیادهسازی شدهاند. بنابراین منطقی است که به جای کد نویسی تمامی مؤلفههای برنامه کاربردی تحت وب، از کتابخانهها و ماژولهای آماده استفاده شود؛ ماژولهایی که امکانات مشابهی را در اختیار برنامهنویسان قرار میدهند.
با این حال، پیش از استفاده از کتابخانههای خارجی، بهتر است که برنامهنویسان با ویژگیها و ساختارهای برنامهنویسی تعبیه شده در زبان برنامهنویسی پایتون نیز آشنا شوند. ماژولهای اصلی پایتون، دامنه وسیعی از ویژگیهای برنامهنویسی نظیر «کدبندی رشته» (String Encoding)، فیلتر و نگاشت را برای دستکاری دادهای در اختیار برنامهنویسان قرار میدهند.
در نتیجه، پایتون یکی از بهترین زبانها برای برنامهنویسی برنامههای کاربردی تحت وب محسوب میشود. پلتفرمهای توسعه وب زبان پایتون، علاوه بر ارائه قابلیتهای مختلف و متنوع نظیر مدیریت پایگاه داده، عملکرد و سرعت اجرای بسیار خوبی را برای برنامههای کاربردی تحت وب به ارمغان میآورند.
- مقاله مرتبط: طراحی سایت با پایتون — از صفر تا صد و پروژه محور
توسعه برنامه کاربردی تحت وب با پلتفرم Flask و Google App Engine
همانطور که پیش از این اشاره شد، پلتفرم Flask برای طراحی و ساختن برنامههای کاربردی تحت وب در ابعاد کوچک ایدهآل است. یکی از ویژگیهای مهم استفاده از پلتفرم Flask، امکان توسعه یک برنامه کاربردی تحت وب در مدت زمان بسیار کوتاه است. به عبارت دیگر، استفاده از پلتفرم Flask، زمان لازم جهت برنامه نویسی وب با پایتون را به شکل قابل توجهی کاهش میدهد.
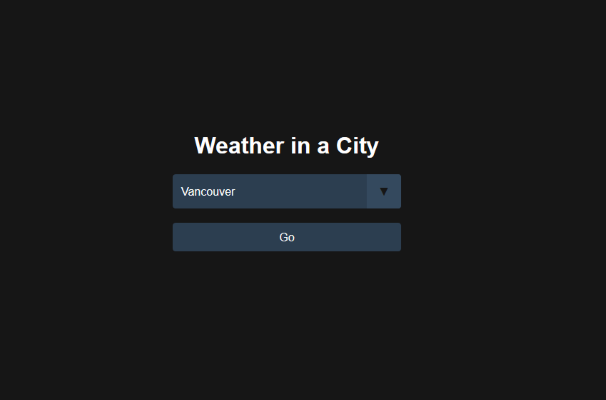
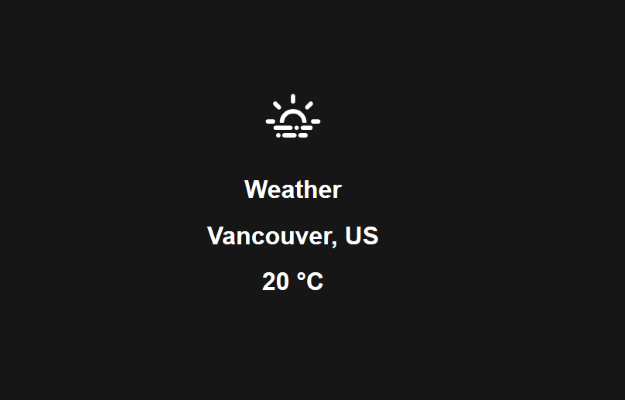
در این بخش، هدف آشنایی مخاطبان و خوانندگان این مطلب با چگونگی طراحی و توسعه یک برنامه کاربردی تحت وب ساده است. به طور خاص، نحوه پیادهسازی یک برنامه ساده جهت نمایش اطلاعات آب و هوا با محتویات پویا، با استفاده از «واسط برنامهنویسی کاربردی» (Application Programming Interface) نمایش داده خواهد شد. در صورتی که برنامهنویسان مبتدی تمایل به برنامه نویسی وب یا پایتون داشته باشند، این مطلب میتواند نقطه شروع مناسبی برای یادگیری توسعه برنامههای کاربردی تحت وب باشد.
پیش از اینکه قادر به توسعه برنامههای کاربردی تحت وب در زبان پایتون باشید، لازم است تا ابتدا زبان پایتون را روی سیستم عامل مقصد خود نصب کنید. کاربران و مخاطبان این مطلب میتوانند آموزش جامع نصب پایتون در سیستمهای عامل مختلف را در اینجا مطالعه کنند. همچنین، مجموعهای از آموزشهای مرتبط با یادگیری پایتون و نصب نسخه 2 و 3 پایتون در سیستمهای عامل ویندوز، لینوکس و مک نیز در اینجا گردآوری شده است.
در این مطلب، با نحوه ساختن محتویات پویا با استفاده از API و «بهکاراندازی» (Deploy) آن در پلتفرم Google Cloud آشنا خواهید شد. برای مشاهده برنامه کاربردی تحت وبی که قرار است نحوه پیادهسازی آن در این بخش آموزش داده شود، میتوانید به لینک [+] مراجعه کنید.


برای ساختن برنامه نمایش اطلاعات آب و هوا و واکشی اطلاعات آب و هوایی، لازم است تا برای به دست آوردن کلید API مورد نیاز برای توسعه برنامه، به وبسایت Open Weather Map، به نشانی اینترنتی [+] مراجعه شود. نسخه رایگان کلید API، امکان ارسال 60 درخواست در دقیقه را توسط برنامه کاربردی تحت وب خواهد داد. آیکونهای نمایش دهنده وضعیت آب و هوا، از شکل ظاهری خوبی برخوردار نیستند. به جای استفاده از آیکونهای پیشفرض، از مجموعه متشکل از بیش از 200 آیکون نمایش دهنده وضعیت آب و هوا که توسط Erik Flowers تهیه شدهاند، استفاده میشود. این مجموعه، از طریق لینک [+] قابل دسترسی هستند.

برای توسعه برنامه کاربردی نمایش اطلاعات آب و هوا ، مراحل زیر مورد نیاز است:
- مرحله صفر: نصب Flask (در این بخش، تنها نصب پلتفرم (کتابخانه) Flask آموزش داده میشود و آموزش نصب پایتون یا PIP را شامل نخواهد شد).
- مرحله اول: ایجاد ساختار برنامه کاربردی تحت وب.
- مرحله دوم: کد نویسی برنامه (قسمت اصلی) با استفاده از کلید API دریافت شده.
- مرحله سوم: تولید دو صفحه برای برنامه کاربردی (صفحه اصلی برای انتخاب شهر و صفحه نمایش اطلاعات آب و هوا برای شهر انتخاب شده).
- مرحله چهارم: به کار اندازی و تست کردن برنامه پیادهسازی شده به صورت محلی (به عنوان نمونه، روی لپتاپ).
- مرحله پنجم: به کار اندازی نرمافزار پیادهسازی شده در Google Cloud.
مرحله صفر: نصب Flask
برای برنامه نویسی وب در پایتون (و یا کد نویسی هر نوع پروژه برنامهنویسی در پایتون)، توصیه میشود که از «محیطهای مجازی» (Virtual Environments) استفاده شود. با ساختن محیط مجازی در پایتون، یک محیط محلی و کاملا ایزوله برای برنامه نویسی وب در پایتون ایجاد خواهد شد. در هر محیط مجازی، بدون اینکه با محیط اصلی برنامهنویسی و یا دیگر محیطهای مجازی تعریف شده تداخلی ایجاد شود، امکان نصب و استفاده از ماژولهای و کتابخانههای مختلف فراهم میآید.
بنابراین، با تعریف محیطهای مجازی مختلف، امکان نصب و راهاندازی کتابخانه دلخواه برای یک پروژه برنامهنویسی فراهم میشود. همچنین، با تعریف محیطهای مجازی، هیچ گونه تداخلی میان سیستم و پروژه در دست ساخت و یا میان پروژههای مختلف به وجود نخواهد آمد.
- برای تعریف محیط مجازی، واسط خط دستوری Command Prompt را با استفاده از امتیاز مدیر سیستم (Open As Administrator) باز کنید.
- کتابخانههای virtualenv و virtualenvwrapper-win را با استفاده از دستور PIP نصب کنید. در صورتی که پیش از این، کتابخانههای virtualenv و virtualenvwrapper-win در سیستم نصب شده باشند، به مرحله بعد بروید:
1#Optional
2pip install virtualenvwrapper-win
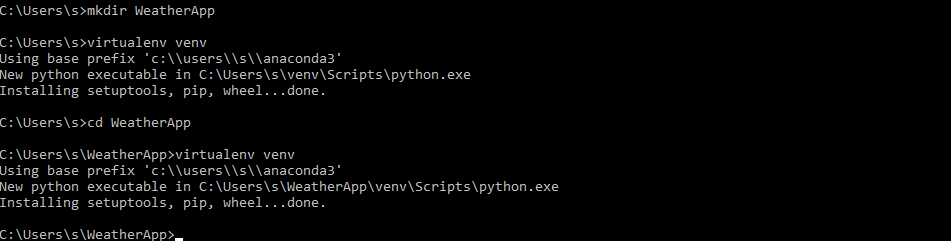
3pip install virtualenv- پوشهای به نام WeatherApp تولید کنید و در این پوشه، یک محیط مجازی به نام venv تولید کنید (فرایند تولید محیط مجازی ممکن است زمانبر باشد).
1#Mandatory
2mkdir WeatherApp
3cd WeatherApp
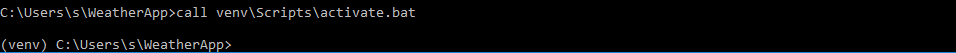
4virtualenv venv- در مرحله بعد، محیط مجازی تولید شده را با استفاده از دستور call در ویندوز (دستور source برای لینوکس)، فعال کنید. این دستور، محیط برنامهنویسی فعال را از محیط پیشفرض سیستمی به محیط مجازی تعریف شده تغییر میدهد.
1call venv\Scripts\activate.bat- در اینجا لازم است فایلی به نام requirements.txt تولید شود. در این فایل، لیست کتابخانههایی نظیر Flask و سایر موارد که برای برنامه نویسی وب با پایتون مورد نیاز است، قرار داده میشود. همچنین، این فایل اطلاعات مهمی در مورد کتابخانههای استفاده در توسعه برنامه کاربردی تحت وب و نسخه آنها، در اختیار کاربر و برنامهنویس قرار میدهد.
Flask==0.12.3 click==6.7 gunicorn==19.7.1 itsdangerous==0.24 Jinja2==2.9.6 MarkupSafe==1.0 pytz==2017.2 requests==2.13.0 Werkzeug==0.12.1
- کتابخانههای مورد نیاز و «وابستگیهای برنامهنویسی» (Dependencies) آنها، با استفاده از دستور زیر نصب میشوند:
1pip install -r requirements.txtمرحله اول: ایجاد ساختار برنامه کاربردی تحت وب
در مرحله قبل، محیط مجازی و کتابخانههای لازم جهت برنامه نویسی وب با پایتون آمادهسازی شدند. در این مرحله، فرایند پیادهسازی و توسعه برنامه کاربردی تحت وب آغاز میشود. به عبارت دیگر، در این مرحله ساختارهای فایلی و پوشهای مشخص میشوند تا اجرای صحیح برنامه تحت وب تضمین شود. در مراحل بعدی، کدهای Back-End لازم برای اجرای برنامه نوشته میشود.
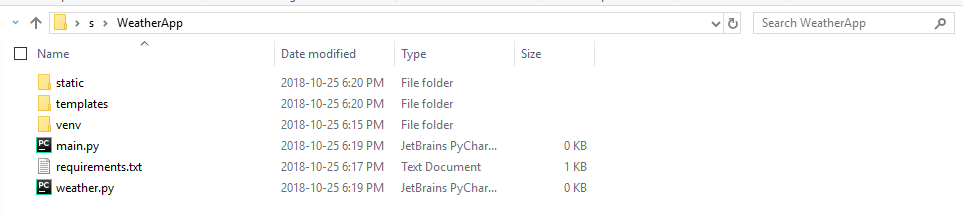
- در این مرحله، باید دو فایل زبان پایتون (main.py و weather.py) و دو پوشه (پوشه اول static نام دارد که حاوی زیر پوشهای به نام img است و نام پوشه دوم، templates خواهد بود)، به شکل زیر، توسط کاربر ساخته شوند.
مرحله دوم: کد نویسی برنامه با استفاده از کلید API (برنامهنویسی Back-End)
در این مرحله، فرایند کد نویسی Back-End برنامه کاربردی جهت برنامه نویسی وب با پایتون آغاز میشود. همانطور که پیش از این نیز اشاره شد، دو فایل main.py و weather.py برای اجرای صحیح برنامه مورد نیاز است.
فایل main.py، نقش «سرور» (Server) یا سیستم سرویسدهندهای را ایفا میکند که کاربر را به سمت صفحه اصلی (Homepage) و صفحه نمایش نتایج هدایت میکند. فایل weather.py نیز یک تابع با استفاده از API ارائه شده توسط وبسایت Open Weather Map تعریف میکند که وظیفه آن، بازیابی اطلاعات آب و هوایی شهر انتخاب شده است. اطلاعات بازیابی شده توسط این تابع، در صفحه نمایش نتایج آب و هوایی قرار گرفته خواهد شد.
- ابتدا، قطعه کدهای زیر در فایل main.py قرار داده و فایل ذخیره میشود.
1#!/usr/bin/env python
2from pprint import pprint as pp
3from flask import Flask, flash, redirect, render_template, request, url_for
4from weather import query_api
5app = Flask(__name__)
6@app.route('/')
7def index():
8 return render_template(
9 'weather.html',
10 data=[{'name':'Toronto'}, {'name':'Montreal'}, {'name':'Calgary'},
11 {'name':'Ottawa'}, {'name':'Edmonton'}, {'name':'Mississauga'},
12 {'name':'Winnipeg'}, {'name':'Vancouver'}, {'name':'Brampton'},
13 {'name':'Quebec'}])
14@app.route("/result" , methods=['GET', 'POST'])
15def result():
16 data = []
17 error = None
18 select = request.form.get('comp_select')
19 resp = query_api(select)
20 pp(resp)
21 if resp:
22 data.append(resp)
23 if len(data) != 2:
24 error = 'Bad Response from Weather API'
25 return render_template(
26 'result.html',
27 data=data,
28 error=error)
29if __name__=='__main__':
30 app.run(debug=True)- سپس، با مراجعه به وبسایت Open Weather Map، درخواست تولید کلید API برای برنامه کاربردی تحت وب داده میشود:
- در گام بعدی، قطعه کد زیر در فایل weather.py قرار داده میشود. شایان توجه است که قسمت مربوط به API_KEY باید توسط کلید API دریافت شده از وبسایت Open Weather Map بهروزرسانی شود.
1from datetime import datetime
2import os
3import pytz
4import requests
5import math
6API_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXX'
7API_URL = ('http://api.openweathermap.org/data/2.5/weather?q={}&mode=json&units=metric&appid={}')
8def query_api(city):
9 try:
10 print(API_URL.format(city, API_KEY))
11 data = requests.get(API_URL.format(city, API_KEY)).json()
12 except Exception as exc:
13 print(exc)
14 data = None
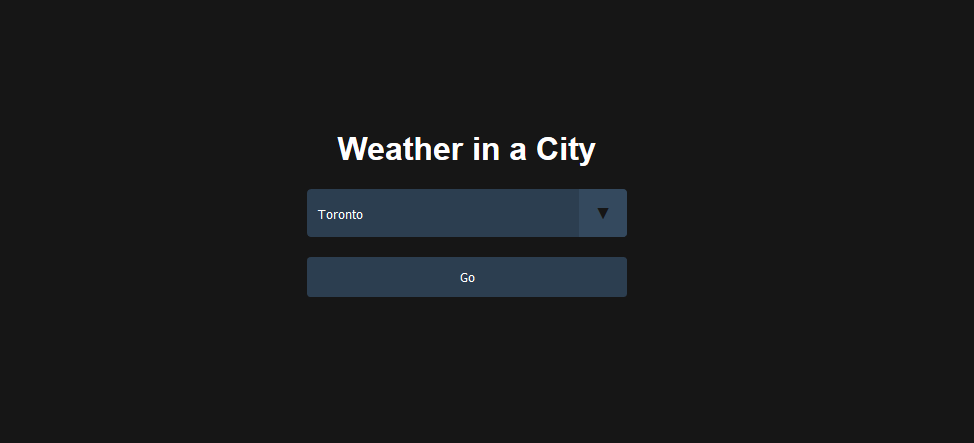
15 return dataمرحله سوم: تولید صفحات وب با استفاده از jinja ،HTML و CSS (برنامهنویسی Front-End)
در این مرحله، محتوایی که توسط کاربر قابل مشاهده خواهد بود، تولید خواهد شد. از فایلهای HTML به نامهای weather.html و result.html استفاده میشود تا فایل Back-End یا همان main.py بتواند تقاضای سرویس کاربران را به «ساختار بصری» (Visual Structure) برنامه کاربردی تحت وب هدایت کند. فایل CSS نیز ظاهر گرافیکی برنامهها را مزینتر میکند. شایان توجه است که در این آموزش، از جاوا اسکریپت استفاده نمیشود. به عبارت دیگر، برای برنامهنویسی Front-End، فقط از HTML و CSS استفاده میشود.
در این مرحله، از کتابخانه نمونهسازی یا قالبسازی jinja2 برای کد نویسی HTML و تولید فایلهای HTML استفاده میشود. کتابخانه jinja2، یکی از بهترین موتورهای نمونهسازی یا قالبسازی برای برنامهنویسی Front-End محسوب میشود.
- ابتدا فایلی به نام weather.html در پوشه template تولید و قطعه کد زیر در آن قرار داده میشود.
1<!doctype html>
2<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
3<div class="center-on-page">
4<h1>Weather in a City</h1>
5<form class="form-inline" method="POST" action="{{ url_for('result') }}">
6 <div class="select">
7 <select name="comp_select" class="selectpicker form-control">
8 {% for o in data %}
9 <option value="{{ o.name }}">{{ o.name }}</option>
10 {% endfor %}
11 </select>
12 </div>
13 <button type="submit" class="btn">Go</button>
14</form>- سپس، فایل دیگری به نام result.html در پوشه template تولید و قطعه کد زیر در آن قرار داده میشود.
1<!doctype html>
2<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
3<div class="center-on-page">
4{% for d in data %}
5 {% set my_string = "static/img/" + d['weather'][0]['icon']+ ".svg" %}
6 <h1>
7 <img src="{{ my_string }}" class="svg" fill="white" height="100" vertical-align="middle" width="100">
8 </h1>
9 <h1>Weather</h1>
10 <h1>{{ d['name'] }}, {{ d['sys']['country'] }}</h1>
11 <h1>{{ d['main']['temp']|round|int}} °C</h1>
12{% endfor %}- در گام بعدی، فایل CSS به نام style.css در پوشه static تولید و قطعه کد زیر در آن قرار داده میشود.
1body {
2 color: #161616;
3 font-family: 'Roboto', sans-serif;
4 text-align: center;
5 background-color: currentColor;
6}
7.center-on-page {
8 position: absolute;
9 top:50%;
10 left: 50%;
11 transform: translate(-50%,-50%);
12}
13h1 {
14 text-align: center;
15 color:#FFFFFF;
16}
17img {
18 vertical-align: middle;
19}
20/* Reset Select */
21select {
22 -webkit-appearance: none;
23 -moz-appearance: none;
24 -ms-appearance: none;
25 appearance: none;
26 outline: 0;
27 box-shadow: none;
28 border: 0 !important;
29 background: #2c3e50;
30 background-image: none;
31}
32/* Custom Select */
33.select {
34 position: relative;
35 display: block;
36 width: 20em;
37 height: 3em;
38 line-height: 3;
39 background: #2c3e50;
40 overflow: hidden;
41 border-radius: .25em;
42}
43select {
44 width: 100%;
45 height: 100%;
46 margin: 0;
47 padding: 0 0 0 .5em;
48 color: #fff;
49 cursor: pointer;
50}
51select::-ms-expand {
52 display: none;
53}
54/* Arrow */
55.select::after {
56 content: '\25BC';
57 position: absolute;
58 top: 0;
59 right: 0;
60 bottom: 0;
61 padding: 0 1em;
62 background: #34495e;
63 pointer-events: none;
64}
65/* Transition */
66.select:hover::after {
67 color: #f39c12;
68}
69.select::after {
70 -webkit-transition: .25s all ease;
71 -o-transition: .25s all ease;
72 transition: .25s all ease;
73}
74button{
75 -webkit-appearance: none;
76 -moz-appearance: none;
77 -ms-appearance: none;
78 appearance: none;
79 outline: 0;
80 box-shadow: none;
81 border: 0 !important;
82 background: #2c3e50;
83 background-image: none;
84 width: 100%;
85 height: 40px;
86 margin: 0;
87 margin-top: 20px;
88 color: #fff;
89 cursor: pointer;
90 border-radius: .25em;
91}
92.button:hover{
93 color: #f39c12;
94}- فایلهای تصویر موجود در لینک [+] دانلود و در زیر پوشه img کپی میشوند.
مرحله چهارم: به کار اندازی و تست کردن برنامه پیادهسازی شده به صورت محلی
تا ابتدای این مرحله، محیط مجازی جهت برنامه نویسی وب در پایتون تولید، ساختار فایلها و پوشهها مشخص و برنامهنویسی Front-End و Back-End برنامه کاربردی تحت وب انجام شده است.
در این مرحله، برنامه کاربردی نوشته شده اجرا و به صورت محلی (به عنوان نمونه، روی لپتاپ) تست میشود.
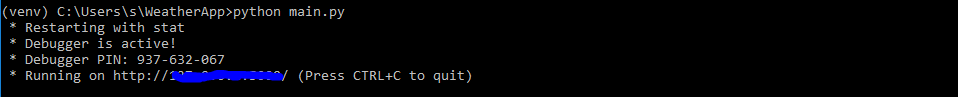
- تنها کافی است با استفاده از دستور زیر، برنامه نوشته شده را اجرا کنید.
1python main.py- برای اجرای برنامه تحت وب روی مرورگرهای سیستم، تنها کافی است به URL نمایش داده شده پس از اجرای دستور بالا در Command Prompt مراجعه کنید و برنامه کاربردی پیادهسازی شده را روی مرورگر سیستم خود امتحان کنید:
مرحله پنجم: به کار اندازی برنامه کاربردی پیادهسازی شده در Google Cloud
آخرین مرحله از آموزش برنامه نویسی وب با پایتون (تولید برنامه کاربردی تحت وب جهت نمایش اطلاعات آب و هوایی)، به اشتراکگذاری پروژه است. شایان توجه است که علاوه بر Google Cloud، پلتفرمهای دیگری نظیر AWS ،Azure و Heroku نیز برای به اشتراکگذاری پروژهها وجود دارند. با این حال، در این مطلب از Google Cloud برای به اشتراکگذاری پروژهها استفاده شده است.
برای بهکاراندازی برنامه کاربردی پیادهسازی شده در Google Cloud، لازم است مراحل زیر انجام شود:
- «کیت توسعه نرمافزاری» (Software Development Kit) روی سیستم نصب شود (از دستورالعمل ارائه شده در لینک [+] استفاده کنید).
- به حساب کاربری Google Cloud خود وارد شوید (در صورتی که پیش از این در Google Cloud ثبت نام نکرده باشید، باید پیش از وارد شدن به حساب کاربری، ثبتنام کنید).
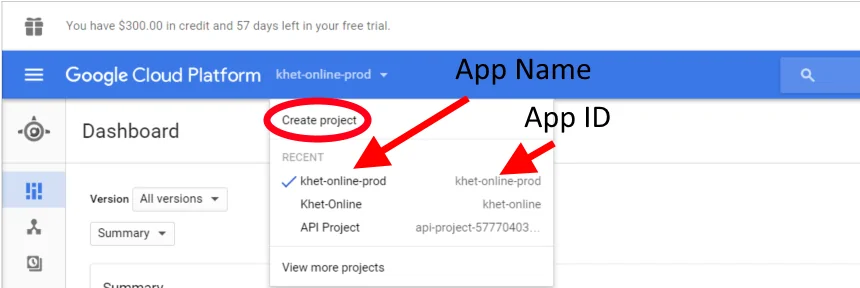
- یک پروژه جدید بسازید و مطابق شکلهای زیر، Project ID را ذخیره کنید.
- فایلی به نام app.yaml در پوشه اصلی پروژه تولید و قطعه کد زیر در آن قرار داده میشود:
1runtime: python27
2api_version: 1
3threadsafe: true
4handlers:
5- url: /static
6 static_dir: static
7- url: /.*
8 script: main.app
9
10libraries:
11 - name: ssl
12 version: latest- فایلی به نام appengine_config.py در پوشه اصلی پروژه تولید و قطعه کد زیر در آن قرار داده میشود:
1from google.appengine.ext import vendor
2# Add any libraries installed in the "lib" folder.
3vendor.add('lib')- با استفاده از قطعه کد زیر، وابستگیهای برنامهنویسی در پوشه lib کپی میشوند:
1pip install -t lib -r requirements.txt- در نهایت، از طریق قطعه کد زیر، پروژه نوشته شده، بر اساس Project ID ذخیره شده در پلتفرم Google Cloud به اشتراک گذاشته میشود.
1gcloud auth application-default login
2gcloud config set project <PROJECT_ID>
3gcloud init
4gcloud app deploy app.yamlپس از اجرای دستورات بالا و با به اشتراگذاری لینک برنامه، برنامه کاربردی تحت وب توسط عموم مردم قابل دسترسی و استفاده خواهد بود. کدهای کامل پیادهسازی این برنامه کاربردی، از طریق لینک [+] قابل دسترسی است.
مجموعه آموزشهای مرتبط با زبان برنامهنویسی پایتون که در مجله فرادرس تهیه شدهاند و برای عموم مخاطبان و خوانندگان در دسترس قرار گرفتهاند، در اینجا گردآوری شدهاند. در صورتی که تمایل دارید با زبان برنامهنویسی پایتون و نحوه کدنویسی در این زبان آشنا شوید، توصیه میشود که آموزشهای ارائه شده در این مطلب را مطالعه کنید.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون Python
- گنجینه آموزشهای برنامهنویسی پایتون (Python)
- مجموعه آموزشهای برنامهنویسی
- طراحی سایت با پایتون — از صفر تا صد و پروژه محور
- چگونه برنامهنویسی وب را شروع کنیم؟
- زبان برنامهنویسی پایتون (Python) — از صفر تا صد
- ترفندهای برنامهنویسی در پایتون — از صفر تا صد
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
- درس مهندسی اینترنت — مفاهیم پایه به زبان ساده | منابع، کتاب و فیلم آموزشی
- بهترین IDE برای پایتون — معرفی و مقایسه محیط های توسعه پایتون
- معرفی کتاب آموزش طراحی سایت با پایتون — بهترین منابع یادگیری
^^




























مطلب کامل و خوبی بود ممنون از شما
خیلی ممنون به خاطر راهنمایی مفید و کاربردی و کاملتون .
سلام خسته نباشید . ببخشید من تمام راه ها رو رفتم بهم آدرس هم داد ( مانند مرحله چهارم)
اما بعد که واردش میشم Eror زیر رو میده :
jinja2.exceptions.TemplateNotFound
باید چیکار کنم ؟
سلام من اول راه هستم تازه شروع به اموزش برنامه نویس پایتون کردم ،همیشه کلمات استفاده شده در برنامه نویسی برام عجیب بود ومتوجه نمیشدم ولی این مطالب یک دید کلی وجذاب برای هدف ساختن برنامه کاربردی تحت وب ایجاد کرد .
تشکر فراوان
سلام.ممنون خیلی مفید بود.
درود خسته نباشید
من تمام مسیر رو رفتم
چند بار هم انجام دادم ولی
موقعی که main.py اجرا میشه
قالب روی سایت نیست
تو Incpect توی مرورگر روی style.css کلیک میکنم ببینم چه کدی گرفته وقتی بازش میکنم میبینم که کد فایل های پوشه templates توش ریخته شده
ولی تو فایلهای اصلی style.css مشکلی نداره و طبق کدی که دادید اونو وارد کردم