آموزش شیت بندی معماری با فتوشاپ + دانلود فایل لایه باز — گام به گام و تصویری

شیت بندی معماری با فتوشاپ یکی از مهارتهای مهندسان معماری است که به منظور ارائه طرحهای ساختمان به صورت مختصر و مفید مورد استفاده قرار میگیرد. در این مقاله، ضمن معرفی مبانی و اصول اولیه، شیت بندی معماری با فتوشاپ را به همراه یک مثال ساده آموزش میدهیم. این آموزش از یک بخش تئوری و یک بخش عملی تشکیل میشود. در صورتی که با مبانی پرزانته آشنایی دارید، به بخش آموزش شیت بندی معماری با فتوشاپ مراجعه کنید. البته شما میتوانید اصول طراحی و بیان معماری را با استفاده از فیلمهای مجموعه آموزش اسکیس معماری – مقدماتی تا پیشرفته در فرادرس به راحتی یاد بگیرید.
نکته: تسلط بیشتر بر روی ابزارهای نرم افزار فتوشاپ، پیاده کردن بهتر ایدههایتان بر روی شیت معماری را در پی خواهد داشت. به منظور، آشنایی بهتر کاربران سطوح مقدماتی، این آموزش به صورت گام به گام، تصویری و با جزئیات توضیح داده میشود.
پرزانته در معماری چیست؟
ارائه یا اصطلاحا «پرزانته» (Presentation)، یکی از روشهای به نمایش گذاشتن طرحهای معماری است. مهندسان معماری از طریق پرزانته کردن طرحهای خود، مخاطب را با خلاصهای از روند و روش طراحی آشنا میکنند. پرزانته، تواناییها و دید طراح را به نمایش میگذارد.

شیت بندی چیست؟
شیت بندی، یکی از تکنیکهای پرزانته در معماری است. در این تکنیک، المانهای طراحی شده و اطلاعات مربوط به آنها به صورت مجموعهای از بخشهای مختلف در کنار یکدیگر قرار داده میشوند. هر بخش از شیت معماری، یکی از جنبههای طراحی را به نمایش میگذارد. شیت بندی به صورت دستی و نرم افزاری قابل انجام است. فتوشاپ را میتوان به عنوان یکی از ابزارهای پیشرفته و پرکاربرد برای این کار در نظر گرفت. این نرم افزار، امکان شیت بندی لایه باز را برای کاربران فراهم میکند. شیت بندی معماری با فتوشاپ و به طور کلی پرزانته طراحی، دارای اصول و نکات مهمی است که در بخش بعدی به معرفی آنها خواهیم پرداخت.

عوامل موثر بر کیفیت شیت بندی معماری چه هستند؟
نمایش معماری، ساختار، جهتگیری، چینش، ابعاد، شبکهبندی، سلسله مراتب، المانهای ضروری، پس زمینه، اطلاعات، المانهای دیگر، تایپوگرافی و رنگ، از مهمترین عوامل موثر بر کیفیت شیت بندی معماری هستند. پرزانته، از مهمترین مهارتهای مهندسی معماری و طراحی به شمار میرود. یک طراحی و ایده هر چقدر هم که خوب باشد، ارائه ناقص میتواند آن را به عنوان یک ایده متوسط یا حتی بد نمایش دهد.
شیت بندی غیر اصولی و نامناسب، پتانسیلهای یک طراحی فوقالعاد را پنهان میکند. به منظور جلب نظر کارفرما یا مشتری، شیت بندی باید با استفاده از المانهای ساده و قابل درک انجام شده باشد. طراحی ارائه شده باید به قوه تخیل و تصویرسازی ذهنی مشتری کمک کند. مانند هر مهارت دیگر، شیت بندی معماری با فتوشاپ نیز اصولی دارد که رعایت آنها میتواند زمینه دستیابی به یک ارائه عالی را فراهم کند. در ادامه، به معرفی این اصول میپردازیم.
نمایش معماری
شیت بندی معماری باید با استفاده از تصاویر گرافیکی و متنهای مناسب ایجاد شده باشد تا ایده طراحی شما را به خوبی نمایش دهد. المانهای مورد استفاده در شیت معماری باید جزئیات و جنبههای اصلی طراحی را به وضوح بیان کنند. توجه داشته باشید که کیفیت، بهتر از کمیت است. استفاده از المانهای زیاد میتواند منجر به سردرگمی بیننده شود. برای نمایش معماری ساختمان، ساده یا دشوار بودن درک مفهوم طراحی، المانهای اصلی و جنبههای مختلف ترسیمات را در نظر بگیرید.
یکپارچگی سبک، فرمت و مقیاس المانها نیز از اهمیت بالایی برخوردار هستند. تمام این موارد باید به گونهای باشند که ایده پروژه را به طور منطقی و جامع به ببینده انتقال دهند. عدم یکپارچگی، سردرگمی بیننده را در پی خواهد داشت. به طور کلی، طرح ارائه شده باید یک داستان مشخص را روایت کند. برای اطمینان از روایت صحیح این داستان، شیت را از راست به چپ و از بالا به پایین بررسی کنید.
ساختار
پیش از شروع شیت بندی معمار با فتوشاپ باید طرحهای مورد نیاز را مرتبسازی کنید. بهترین روش برای انجام این کار، پاسخگویی به سوالات زیر است:
- هدف اصلی شما از شیت بندی، ارائه کدام یک از ویژگیهای سازه است؟
- کدام یک از طرحها و نقشههای سازه میتوانند منظور شما را به خوبی نمایش دهند؟
- المانهای اصلی طراحی شما چه هستند؟
- کدام یک از المانهای اصلی طراحی، نمایش بهتری را از ایده شما ارائه میکنند؟
پس از پاسخ به سوالات بالا، فهرستی از تمام تصاویر و متنهای مورد نظر خود را جمعآوری کنید. با این کار، ذهن شما برای ایجاد ساختار مناسب شیت بندی معماری با فتوشاپ آماده میشود. به علاوه، این رویکرد، به شما کمک میکند تا اطلاعات مورد نیاز بر روی شیت بندی و نحوه تعامل با طراحی را به خوبی تصور کنید.
جهت گیری، چینش و ابعاد
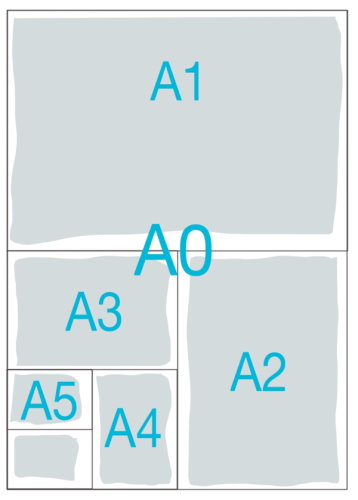
در اغلب موارد، یک استاندارد خاص برای ابعاد و جهتگیری شیت بندی تعیین میشود. متداولترین جهتگیریهای مورد استفاده برای شیت بندی، افقی یا «لنداسکیپ» (Landscape) و عمودی یا «پرتره» (Portrait) هستند. پیش از شروع شیت بندی معماری با فتوشاپ حتما از نوع جهت گیری استاندارد اطمینان حاصل کنید. ابعاد شیت بندی نیز باید مانند جهت گیری آن مورد بررسی قرار گیرد. علاوه بر این موارد، مسئله چینش نیز مطرح است. به دلیل استفاده از چندین تصویر و متن در شیت بندی، چینش و ترتیب آنها را نیز باید در نظر بگیرید. اگر دستورالعمل خاصی برایتان تعریف شده، بر اساس آن پیش بروید. در غیر اینصورت، چینش و ترتیب را بر اساس خلاقیت خود و با حفظ پیوستگی تنظیم کنید.

نکته: در صورتی که استاندارد یا دستورالعملی توسط کارفرما، مشتری یا استاد برایتان تعریف نشده، از پیچیده کردن ساختار، جهتگیری، ابعاد و چینش خودداری کنید. همیشه به یاد داشته باشید؛ هدف از شیت بندی، علاوه بر به کارگیری جذابیتهای بصری، رساندن مفهوم طرح به سادهترین شکل ممکن است.
طرح بندی: شبکه بندی، سلسله مراتب و المان های ضروری
پارامترهای مهم زیادی در زمینه ایجاد چارچوب طرح یا طرحبندی وجود دارند. در این بخش به معرفی اهمیت و تاثیر این پارامترها میپردازیم.
تاثیر شبکه بر روی شیت بندی
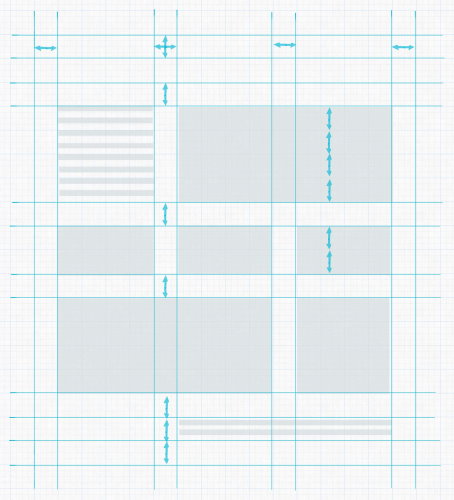
یکی از ابزارهای مفید برای شیت بندی معماری با فتوشاپ یا هر ابزار دیگری، ایجاد شبکه یا اصطلاحا «گرید» (Grid) برای تعیین محل قرارگیری المانهای مورد نظر است. گرید میتواند به صورت ساده یا پیچیده باشد. استفاده از این ابزار، به سازماندهی مناسب و پیوستگی المانهای شیت کمک میکند.

پس از تصمیمگیری راجع به ابعاد و جهتگیری شیت میتوانید گرید مناسب با ساختار طراحی مورد نظر خود را ایجاد کنید. شبکه شیت میتواند حاوی فاصله بین پس زمینه عنوانها، عدد بخش و دیگر اطلاعات مورد نیاز برای شیت بندی باشد.

تاثیر سلسله مراتب بر شیت بندی
سلسه مراتب، مسئلهای است که اهمیت یا اولویت یک المان نسبت به دیگری را مشخص میکند. به عنوان مثال، اگر قصد دارید یکی از تصاویر بیشتر از باقی المانها توجه ببینده را به خود جلب کند، فضای بیشتری را در شبکه بندی به آن اختصاص دهید. زمانی که از فاصله دور به شیت معماری نگاه میکنید، باید کلیت ایده شما بر روی آن ظاهر شده باشد. به علاوه، با نزدیک شدن به شیت، اطلاعات باید بر حسب اولویت توجه ببینده را جلب کنند. این ویژگی با رعایت سلسه مراتب حاصل میشود. روشهای مختلفی برای رعایت سلسه مراتب وجود دارند که اندازه، فقط یکی از آنها است. رنگبندی و فونت متون نیز از ابزارهای مورد استفاده برای ایجاد سلسله مراتب هستند.
کلیات طرح
پیشنهاد میکنیم پیش از شروع شیت بندی، چارچوب طرح بندی خود را بر روی کاغذ یا نرم افزار رسم کنید. با این کار، به یک دید کلی از پیکربندی مورد نظر یا ایدههای بهتر برای پیکربندیهای جدید دست مییابید. ایدههای خود را در مقیاسهای کوچک و به صورت کلی رسم کنید تا به طرح نهایی خود برسید. ارتباط بین بخشهای مختلف را نیز در نظر بگیرید. به عنوان مثال، پلانها و مقاطع باید نزدیک به هم باشند تا خوانایی شیت بالا برود. در طرح بندی، جهتگیری ثابتی را برای المانها در نظر بگیرید. به عنوان مثال، جهت شمال در تمام پلانها باید یکسان باشد. ذکر مقیاس و یکسان بودن مقیاس المانهای مرتبط نیز باید رعایت شود. رعایت تمام این موارد از سردرگمی ببینده جلوگیری میکند.
پس زمینه
پس زمینه شیت باید تا حد ممکن ساده باشد. پس زمینههای پیچیده فقط برای حالتی مناسب هستند که تصویر آنها شامل المانهای اصلی باشد. در غیر این صورت، شلوغ بودن و پیچیدگی پس زمینه، تمرکز ببینده را از المانهای اصلی دور خواهد کرد. پس زمینه سفید، باعث برجسته شدن المانها و نمایش حرفهای آنها میشود. با این تفاسیر، اگر قصد استفاده از پس زمینههای رنگی یا تصویری را دارید، حتما از نمایش صحیح متنها و المانها اطمینان حاصل کنید.

المان های دیگر
انتخاب المانهای موجود در شیت معماری به ساختار مورد نظر و اطلاعات مورد نیاز برای ارائه بستگی دارد. سادهترین راه، انتخاب تصاویر و ترسیماتی است که طرحهای شما را به خوبی توضیح میدهند. خودتان را به جای بیننده بگذارید. اگر قصد داشتید برای اولین بار این پروژه را ببینید، چه چیزی برایتان در اولویت قرار میگرفت.
به طور کلی، پلانهای کف طبقات، برخی از مقاطع عرضی، تعدادی نمای پرسپکتیو، مدلهای سه بعدی و عکسهای رندر شده درون شیت معماری قرار داده میشوند. در نظر گرفتن این موارد به همراه بررسی نیاز به عناوین یا متنهای توضیحی برای هر یک از آنها میتواند نقطه شروع خوبی جهت انتخاب المانهای مورد نیاز باشد. ترسیمات دستی نیز معمولا باعث جذابیت و اصالت بیشتر شیت معماری میشوند.
اطلاعات
از متنهای مختصر و مفید برای توضیح اطلاعات هر بخش استفاده کنید. بینندگان پرزانته معمولا تمایل کمی به خواندن متنهای بلند دارند. به قول معروف، ارزش یک تصویر بیشتر از هزار کلمه است. با این وجود، استفاده از اطلاعات موثر و کوتاه در کنار تصاویر مناسب، کیفیت پرزانته را به میزان قابل توجهی افزایش میدهد.
تایپوگرافی
استفاده از فونتهای متنوع با ابعاد مختلف، رویکر مناسبی برای نمایش عناوین و اطلاعات نیست. همیشه برای شیت بندی معماری با فتوشاپ از یک یا دو فونت متناسب با ایده خود استفاده کنید. ابعاد فونت میتواند چینش و سلسله مراتب شیت بندی را به خوبی نمایش دهد. استفاده از فونتهای بزرگ برای عناوین، فونت کمی کوچکتر برای زیرنویسها و فونت استاندارد برای اطلاعات مناسب است. در هنگام انتخاب ظاهر و ابعاد فونت باید از خوانایی آن اطمینان حاصل کنید. جهتگیری متن در قالب شیت، فاصله بین حروف و علامتگذاری نیز بر روی تایپوگرافی مناسب تاثیرگذار هستند.
تاثیر رنگ در شیت بندی معماری
در اغلب موارد، تم استاندارد برای ساخت شیت معماری شامل رنگهای سیاه، سفید و خاکستری است. رنگ خاکستری یکی از پرکاربردترین رنگهای مورد استفاده برای پرزانته است. این رنگ، ظاهری ساده و مدرن را به ارائه شما میبخشد.
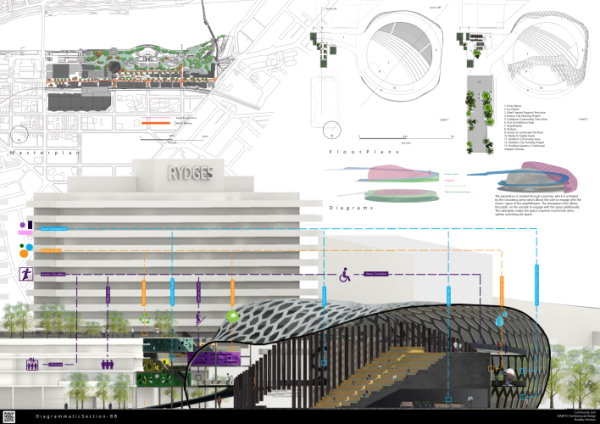
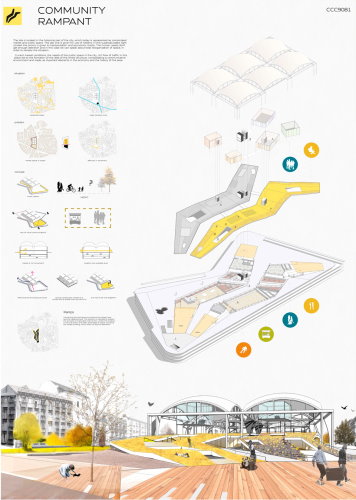
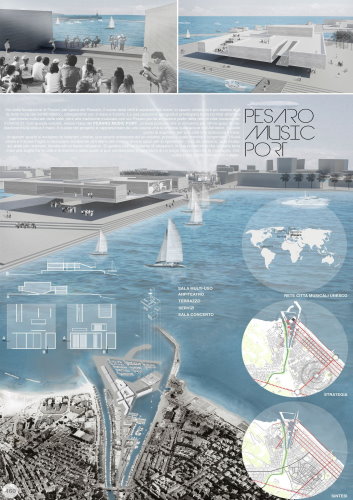
با این حال، اتکای بیش از حد به این رنگ، خوب نیست. همیشه تاثیر رنگ بر روی شیت بندی معماری را ارزیابی کنید. استفاده بیش از حد ترکیب سفید، سیاه و خاکستری میتواند حس سرد بودن طراحی را به ببینده القا کند. اگر این همان چیزی نیست که قصد دارید به ببینده خود القا کنید، تغییر رنگ غالب بر شیت بندی میتواند گزینه مناسبی باشد. فام رنگهای انتخابی نیز از نکات مهم در شیت بندی معماری است. به عنوان مثال، شیت بندی زیر را در نظر بگیرید.

شیت بالا، معماری یک ساختمان کنار آب را نمایش میدهد. به همین دلیل، رنگ آبی و خاکستری در شیت غالب است. برای نمایش موقعیت ساختمان در سمت راست تصویر، از رنگهای دیگر (سبز، زرد و قرمز) نیز استفاده شده است. با این وجود، به دلیل هم فام بودن این رنگها و میزان استفاده کم از آنها، اختلالی در یکپارچکی شیت بندی ایجاد نشده است..
آموزش شیت بندی معماری با فتوشاپ
به منظور شیت بندی معماری با فتوشاپ ابتدا باید با اصول شیت بندی و پرزانته آشنا باشید. در بخش قبلی، به توضیح این اصول پرداختیم. در این بخش، شیب بندی معماری با فتوشاپ را به صورت گام به گام آموزش میدهیم. پیش از شروع، ابزارها، پنلها و کلیدهای پرکاربرد در این آموزش را معرفی میکنیم.
فایل های آموزش شیت بندی معماری با فتوشاپ
فایلهای حاوی تصاویر و پلانهای مورد استفاده برای آموزش شیت بندی معماری با فتوشاپ را درون یک پوشه فشرده شده با عنوان «Faradars-Blog-Sheet-Design» قرار دادهایم. برای دانلود این فایلها + اینجا کلیک کنید.
ابزارهای شیت بندی معماری با فتوشاپ
برای شیت بندی معماری با فتوشاپ از ابزارهای زیادی استفاده نمیکنیم. هدف ما، انجام یک پروژه با طرح بندی متوسط است. تصویر زیر، ابزارهای مورد نیاز برای انجام مثال این آموزش را نمایش میدهد.

- Move Tool: کلید میانبر V برای جابجایی المانها
- Rectangular Marquee Tool: کلید میانبر M برای انتخاب یک محدوده به منظور ویرایش (پاک کردن، کپی، برش، تغییر رنگ و غیره)
- Horizontal Type Tool: کلید میانبر T برای ایجاد کادر نوشتاری افقی
- Rectangle Tool: کلید میانبر U برای ایجاد کادر مستطیلی (شبکه بندی، پس زمینه عناوین و غیره)
- Zoom Tool: کلید میانبر Z برای بزرگنمایی/کوچکنمایی
پنلهای شیت بندی معماری با فتوشاپ
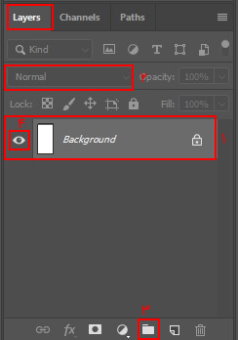
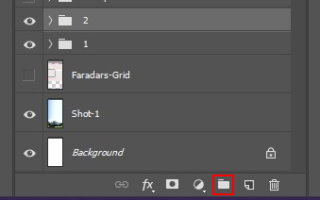
تنها پنلی که برای آموزش شیت بندی معماری با فتوشاپ استفاده خواهیم کرد، پنل «Layers» یا لایهها در بخش پایین-راست محیط نرم افزار است. فشردن کلید F7، پنل Layer را نمایان/پنهان میکند. تصویر زیر، این پنل و بخشهای مورد نیاز ما را نمایش میدهد.

- با اضافه کردن هر المان (متن، تصویر و غیره)، یک لایه به بخش لایهها اضافه میشود. برای انتخاب هر المان میتوان بر روی عنوان لایه مورد نظر کلیک چپ کرد. امکان حذف یا ادغام لایهها نیز از این بخش وجود دارد. هر لایهای که در این بخش بالاتر قرار داشته باشد، از نظر ترتیبی جلوتر نمایش داده میشود.
- به این بخش، «حالتهای ترکیبی» (Blending Modes) میگویند. تغییر حالت از «Normal» به «Multiply»، رنگهای روشن پس زمینه را حذف میکند. این روش معمولا برای از بین بردن پسزمینه تصویر استفاده میشود.
- از این آیکون برای ساخت گروههای مختلف (شبکهبندی و غیره) استفاده میشود.
- کلیک بر روی این آیکون، المان یا گروههای انتخابی را نمایان/مخفی میکند.
کلیدهای ترکیبی برای شیت بندی معماری با فتوشاپ
در آموزش شیت بندی معماری با فتوشاپ از تعداد محدودی کلید ترکیبی استفاده میکنیم. پرکاربردترین کلیدهای ترکیبی این آموزش عبارت هستند از:
- Ctrl+T: فعال کردن تغییر ابعاد المانهای انتخاب شده
- Ctrl+C: کپی بخشهای انتخابی
- Ctrl+V: پیست کردن بخش کپی یا برش داده شده
- Ctrl+X: برش بخشهای انتخابی
- '+Ctrl: فعال/غیر فعال کردن حالت نمایش شبکهای (گرید)
گام اول: تعیین جهت گیری و ابعاد مورد نظر
برای شروع شیت بندی معماری با فتوشاپ پس از باز کردن نرم افزار، بر روی گزینه «Create New» کلیک کنید تا پنجره «New Document» باز شود. این کار با انتخاب گزینه «File» از نوار بالای نرم افزار و کلیک بر روی «New» نیز قابل انجام است.

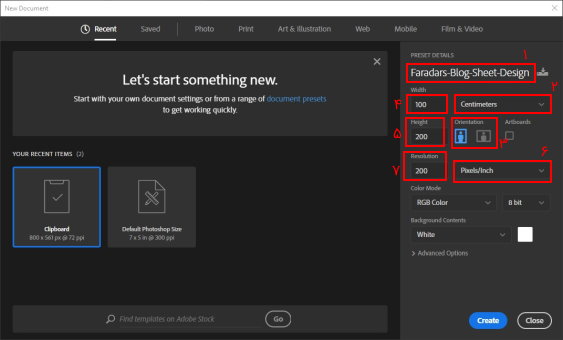
در سمت راست پنجره New Document، امکان تعیین جهت گیری و تعریف ابعاد شیت بندی فراهم شده است.

گزینههای نمایش داده شده را مطابق با تصویر بالا تنظیم کنید:
- نام پروژه: نام دلخواه
- واحد اندازهگیری شیت بندی: سانتیمتر
- جهت گیری شیت بندی: پرتره
- عرض شیت بندی: 100
- طول شیت بندی: 200
- واحد رزولوشن: پیکسل/اینچ
- میزان رزولوشن: 200
پس از تنظیم اطلاعات اولیه، بر روی گزینه «Create» کلیک کنید. به این ترتیب، محدوده اولیه شیت بندی مطابق با تصویر زیر ایجاد میشود.

گام دوم: شبکه بندی شیت
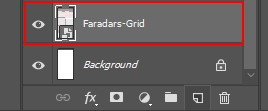
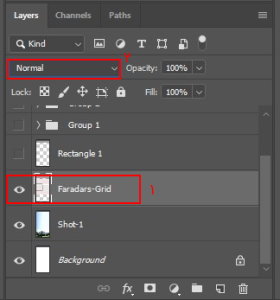
پیش از شروع توجه داشته باشید که فایل چارچوب شیت بندی این آموزش در پوشه اصلی فایلهای قابل دانلود با عنوان «Faradars-Grid» قرار داده شده است. با وارد کردن این فایل در محیط فتوشاپ میتوانید ادامه مراحل را با کمک شبکهبندی انجام دهید. پس از کشیدن و رها کردن فایل به درون نرم افزار، لایه آن در پنل Layers ظاهر میشود. با نگه داشتن کلیک چپ، این لایه را به بالای لایه «Background» برده و کلیک چپ را رها میکنیم. به این ترتیب، با اضافه کردن لایههای بعدی، شبکه شیت همیشه پشت المانهای دیگر به نمایش درمیآید.

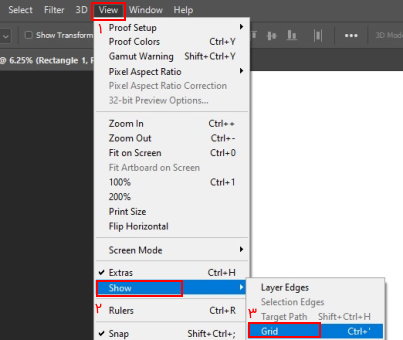
در صورت تمایل به آشنایی با کلیات ایجاد چارچوب شیت معماری، ادامه این گام را مطالعه کنید. به منظور شبکه بندی شیت، باید نمایش Grid در فتوشاپ را فعال کنیم. این کار با انتخاب عنوان «View» در بالای صفحه، رفتن به روی بخش «Show» و انتخاب گزینه «Grid» انجام میشود. البته با فشردن کلید ترکیبی '+Ctrl نیز میتوان نمایش گرید را فعال/غیر فعال کرد.

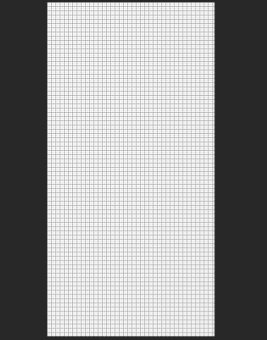
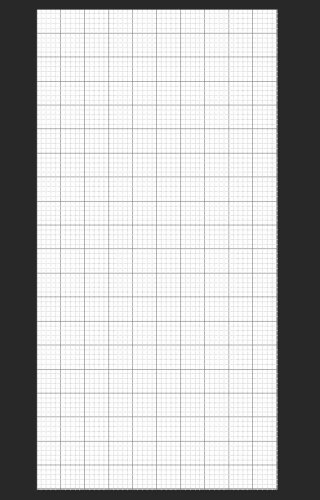
به این ترتیب، صفحه طراحی به شکل زیر در میآید.

واحد، تعداد و ابعاد شبکههای بالا را میتوان به صورت دلخواه تغییر داد. به این منظور، با انتخاب عنوان «Edit» از بالای صفحه و رفتن بر روی بخش «Preferences»، گزینه «Guides, Grids & Slices» را انتخاب میکنیم.

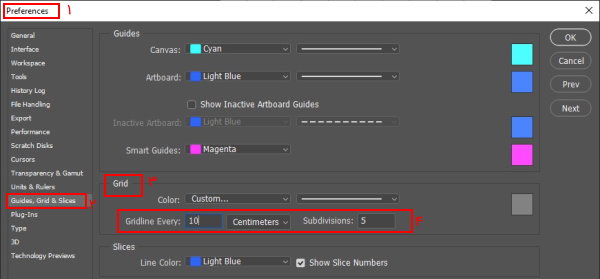
با این کار، پنجره زیر به نمایش در میآید.

در پنجره بالا، واحد اندازهگیری سلولهای گرید را بر روی سانتیمتر، ابعاد هر شبکه را برابر با 10 سانتیمتر و تقسیمبندی گرید را برابر با 5 قرار میدهیم. در انتها بر روی گزینه «OK» کلیک میکنیم. به این ترتیب، شبکه زیر حاصل میشود. ابعاد هر مربع پر رنگ در این شبکه برابر با 10 سانتیمتر و ابعاد هر مربع کوچک (خط چین) برابر 2 سانتیمتر است.

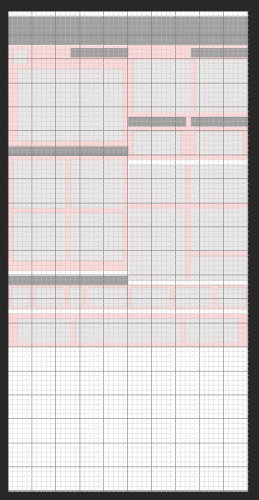
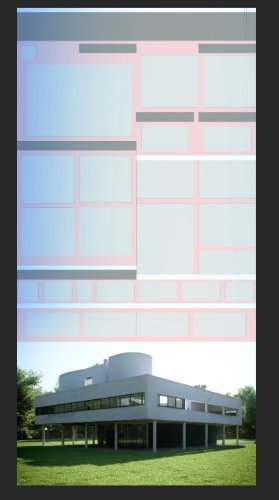
با در نظر گرفتن خانههای شبکه به عنوان مبنای ابعاد، چارچوب بخشهای مختلف شیت را توسط Rectangle Tool (کلید U) رسم میکنیم. نتیجه نهایی به شکل زیر در میآید.

برای چارچوب بندی محدوده شیت میتوان از عدد، حروف و رنگهای مختلف استفاده کرد. به عنوان مثال، در تصویر بالا، معنی هر رنگ عبارت است از:
- خاکستری پررنگ: محل نوشتن عناوین
- صورتی: محل اختصاص یافته به هر بخش
- خاکستری کم رنگ: المانهای تصویری و متنی
- سفید: پس زمینه
کلیت شیت بندی معماری با فتوشاپ در این آموزش مطابق با چارچوب بالا خواهد بود. نتیجه نهایی نیز مانند تصویر زیر است.

در طول آموزش میتوانید با پنهان یا نمایان کردن لایههای مربوط به این چارچوب (کلیک چپ بر روی آیکون چشم)، المانهای مختلف را ایجاد و جانمایی کنید.

گام سوم: اضافه کردن تصویر پس زمینه و تنظیم آن
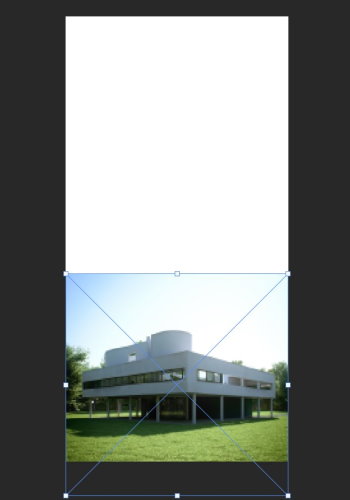
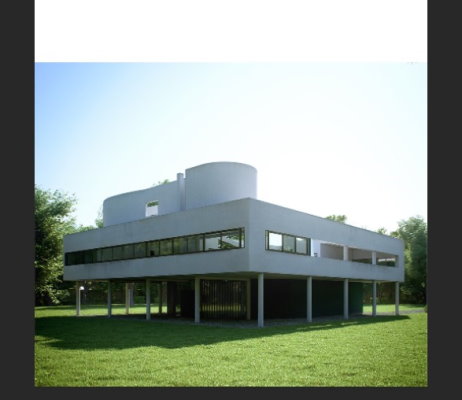
از میان فایلهای آموزش، به درون پوشه «Shots» میرویم. در این پوشه، فایل «Shot-1» را با کلیک چپ میگیریم، به درون نرم افزار میکشیم و کلیک چپ را رها میکنیم. تصویر مدل سه بعدی ساختمان مانند تصویر زیر در نرم افزار ظاهر میشود.

با کشیدن مربعهای اطراف تصویر، ابعاد عرض آن را با عرض شیت مطابقت میدهیم. سپس، با نگه داشتن کلیک چپ بر روی تصویر بزرگ شده، آن را مطابق تصویر زیر جانمایی میکنیم.

بر روی محدوده خارج از تصویر کلیک چپ میکنیم تا موقیت قرارگیری آن تثبیت شود. همان طور که مشاهده میکنید، مرز بین تصویر و پس زمینه سفید کاملا مشخص است. این موضوع، از جذابیت بصری شیت میکاهد. برای رفع این مشکل، یک ترفند جالب را به شما آموزش میدهیم.

به منظور ایجاد پس زمینه یک دست، ابتدا بر روی لایه «Shot-1» کلیک راست کرده و گزینه «Rasterize Layer» را انتخاب میکنیم.

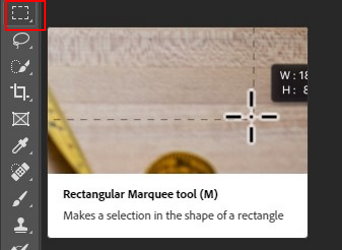
برای تمام تصاویر و المانهای وارد شده به نرم افزار، Rasterize Layer را انجام دهید. این کار، باعث تبدیل فایلهای برداری به تصاویر پیکسلی میشود. در این حالت، میتوان از قابلیت کشیدن تصاویر پیکسلی در فتوشاپ استفاده کرد. به این منظور، بر روی آیکون «Rectangular Marquee Tool» کلیک میکنیم یا کلید میانبر M را فشار میدهیم.

سپس، محدودهای از بخش بالایی (آسمان) پس زمینه را مطابق تصویر زیر انتخاب میکنیم.

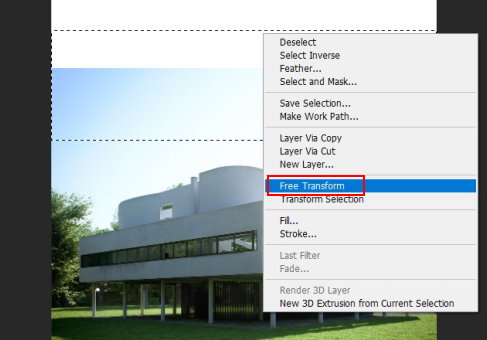
با کلیک راست بر روی تصویر و انتخاب گزینه «Free Transform»، امکان کشیدن محدوده انتخابی فراهم میشود. میانبر Free Transform، کلید ترکیبی Ctrl+T است.

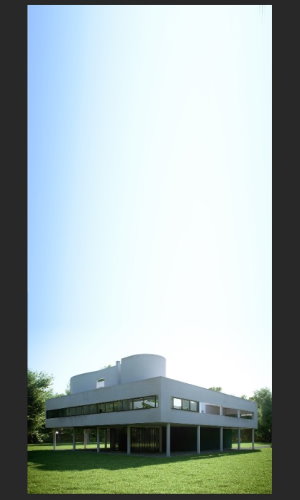
پس از فعال کردن Free Transform، کلید Shift را نگه میداریم و با کلیک بر روی مربع میانی-بالایی محدوده انتخابی، آن را مطابق تصویر زیر به بالا میکشیم. نگه داشتن کلید Shift، باعث کشیده شدن تصویر در جهت انتخابی (در اینجا عمودی) میشود.

پس از کشیدن کافی بخش انتخابی مانند تصویر بالا، کلید Enter را فشار میدهیم تا تصویر به شکل زیر درآید.

این تصویر قرار است به عنوان پس زمینه اصلی شیت مورد استفاده قرار گیرد. از اینرو، لایه مربوط به آن را بین لایههای Background و Faradars-Grid قرار میدهیم. با کلیک بر روی آیکون چشم، لایه Faradars-Grid را نمایان کرده و حالت آن را از «Normal» به «Multiply» تغییر میدهیم.

به این ترتیب، چارچوب شیت به صورت محو بر روی پس زمینه ظاهر میشود. از این چارچوب و سیستم گرید فتوشاپ ('+Ctrl) به عنوان راهنمای جانمایی المانها استفاده کنید.

گام چهارم: ایجاد عنوان اصلی شیت
پس زمینه شیت برای مرحله بعدی شیت بندی آماده است. به بخش بالایی تصویر میرویم. کلید U را فشار میدهیم تا «Rectangle Tool» فعال شود. یک مستطیل مطابق با تصویر زیر در بخش بالایی طرح ایجاد میکنیم. این مستطیل، محل نوشتن عنوان پروژه، نام طراح و نام ارائه کننده خواهد بود.

بر روی آیکون مخص شده در تصویر زیر در بخش لایهها دابل کلیک میکنیم تا امکان تغییر رنگ آن فراهم شود.

یک رنگ دلخواه و متناسب با پس زمینه را انتخاب کرده و بر روی OK کلیک میکنیم.

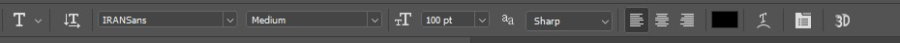
در انتها کلید Enter را فشار میدهیم تا ساخت محل عنوان نهایی شود. با فشردن کلید T، امکان نوشتن متن فعال میشود. با استفاده از ابزار بالای صفحه، فونت و اندازه مورد نظر خود را برای متن تنظیم میکنیم.

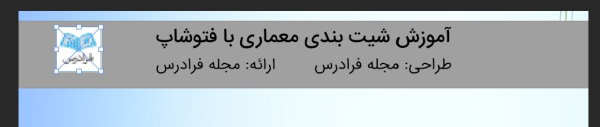
سپس عناوین مورد نظر خود را تایپ و جانمایی میکنیم.

در اینجا ما از فونت IRANSans با تایپوگرافی ساده استفاده کردیم. تایپوگرافی و جانمایی متن، از دیگر المانهای مهم برای اجرای مناسب شیت بندی معماری با فتوشاپ است. برای آشنایی با اصول تایپوگرافی، پیشنهاد میکنیم آموزشهای رایگان مجله فرادرس در این زمینه را مطالعه کنید:
- کار با متن در فتوشاپ — از صفر تا صد (+ دانلود فیلم آموزش گام به گام)
- آموزش تایپوگرافی فارسی در فتوشاپ | به زبان ساده (+ فیلم آموزش گام به گام)
استفاده از لوگوی شرکت یا فرد در بخش عنوان میتواند جلوههای بصری این بخش را بهبود ببخشد و آن را از حالت ساده در بیاورد. به عنوان مثال، در اینجا ما لوگوی فرادرس (فایل Faradars-Logo در پوشه اصلی) را به محیط نرم افزار اضافه میکنیم.

پس از اضافه کردن لولگو، از بخش لایهها، گزینه Normal را به Multiply تغییر میدهیم. با این کار، پس زمینه روشن لوگو محو میشود. سپس، لوگو را در موقعیت دلخواه تنظیم کرده و کلید Enter را فشار میدهیم.

گام پنجم: اضافه کردن بخش معرفی پروژه
بعد از ایجاد پس زمینه مناسب و عنوان پروژه، شیت بندی معماری با فتوشاپ را با اضافه کردن بخش معرفی پروژه ادامه میدهیم. به این منظور، از پوشه Shots، فایل Shot-2 را به محیط فتوشاپ وارد میکنیم.

از بخش لایهها، گزینه Normal را به Multiply تغییر میدهیم تا پس زمینه محو شود.

کلید Ctrl را نگه داشته و با نگه داشتن کلیک چپ بر روی تصویر، آن را در موقعیت نمایش داده شده در تصویر زیر تنظیم میکنیم.

اکنون باید بخش مربوط به عنوان این بخش را ایجاد کنیم. این کار، مانند روند ایجاد عنوان اصلی پرزانته انجام میشود. با فشردن کلید U و رسم کادری با ابعاد مناسب، پس زمینه بخش عنوان پلان را ایجاد میکنیم. سپس، با فشردن کلید T، عنوان مناسب را مطابق تصویر زیر بر روی محدوده ایجاد شده مینویسیم. فونت عنوان این بخش باید نسبت به عنوان اصلی کوچکتر باشد.

فضای خالی زیر کنار بخش را به تاریخچه ساختمان اختصاص میدهیم. برای نوشتن این اطلاعات، از فونت کوچکتر استفاده میکنیم.

یکی از روشهایی که میتواند به مرتبسازی المانهای اضافه شده در حین شیت بندی معماری با فتوشاپ کمک کند، گروهبندی المانها است. شما میتوانید المانها را بر حسب نوع (تصویر، متن و غیره) یا بخش گروهبندی کنید. به این منظور، پس از انتخاب المانهای مورد نظر، بر روی آیکون پوشه کلیک میکنیم.

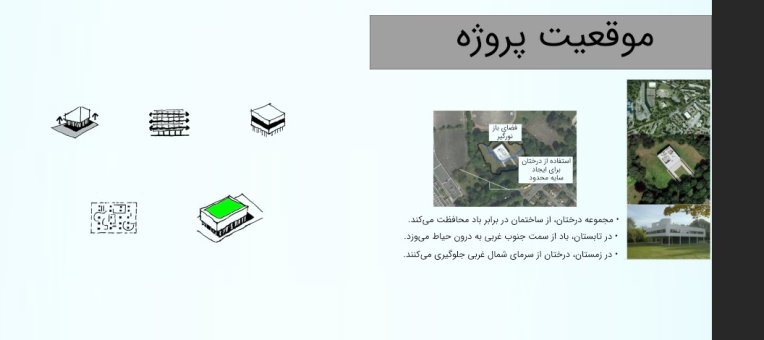
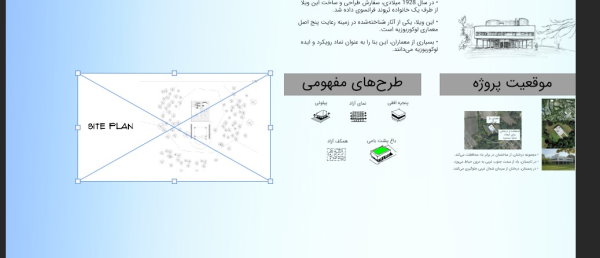
گام ششم: اضافه کردن بخش موقعیت پروژه
به منظور اضافه کردن بخش موقعیت پروژه، ابتدا از پوشه Shots، فایل «Shots-3» را به درون محیط فتوشاپ میکشیم و رها میکنیم.

پس از تغییر حالت Normal به Multiply در بخش لایهها، تصویر هوایی از موقعیت پروژه را مطابق با تصویر زیر جانمایی میکنیم. با استفاده از کلید ترکیبی Ctrl+T، امکان تغییر ابعاد تصویر فراهم میشود. ابعاد تصویر را حدود نصف بخش بالایی (معرفی پروژه) در نظر میگیریم.

کادر و متن عنوان بخش معرفی پروژه را کپی (Ctrl+C) و پیست (Ctrl+V) میکنیم. پس از جانمایی کادر و متن در محل مناسب (مطابق تصویر زیر)، عنوان بخش را به «موقعیت پروژه» تغییر میدهیم.

بخشهای خالی درون تصویر را به عنوان فضایی برای نوشتن اطلاعات اضافی مورد استفاده قرار میدهیم.

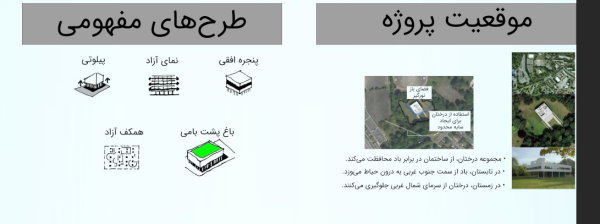
گام هفتم: اضافه کردن طرحهای مفهومی
کنار بخش موقعیت پروژه را میتوانیم به طرحهای مفهومی اختصاص دهیم. به این منظور، از پوشه اصلی (Files)، فایل «Concepts» را به درون محیط فتوشاپ وارد میکنیم. پس از تغییر حالت Normal به Multiply از بخش لایهها، ابعاد موقعیت طرحهای مفهومی را مطابق با تصویر زیر تنظیم میکنیم.

کادر و عنوان «طرحهای مفهومی» را برای این بخش ایجاد میکنیم.

هر یک از این طرحها، یکی از پنج اصل معماری لوکوربوزیه را نمایش میدهند. عنوان هر اصل را بر روی طرح مفهومی مربوطه مینویسیم.

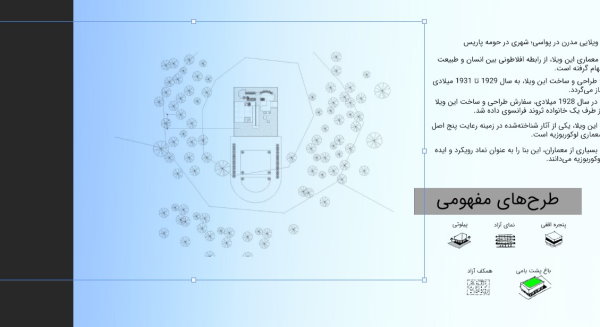
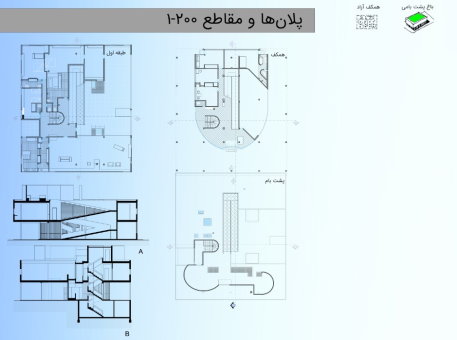
گام هشتم: اضافه کردن پلان دید از بالا
در این مرحله، المانهای دیگر را برای تکمیل شیت بندی معماری به فتوشاپ ایجاد میکنیم. به این منظور، از پوشه «Plans»، فایل «Plan-1» را گرفته و آن را به محیط نرم افزار اضافه میکنیم. این فایل، پلان دید از بالای سازه است.

همان طور که مشاهده میکنید، این پلان دارای یک عنوان و یک بخش اضافی در سمت چپ و بالای تصویر است. از بخشهای لایهها، بر روی لایه Plan-1 کلیک راست کرده و گزینه Rasterize Layer را انتخاب میکنیم. سپس، کلید M را فشار میدهیم. با فعال شدن Rectangle Marquee Tool، بخشهای اضافی پلان را انتخاب کرده و کلید Delete بر روی صفحه کلید را میفشاریم.

سپس، از بخش لایهها، گزینه Normal را به Multiply تغییر میدهیم تا پسزمینه پلان حذف شود و با پس زمینه اصلی مطابقت پیدا کند.

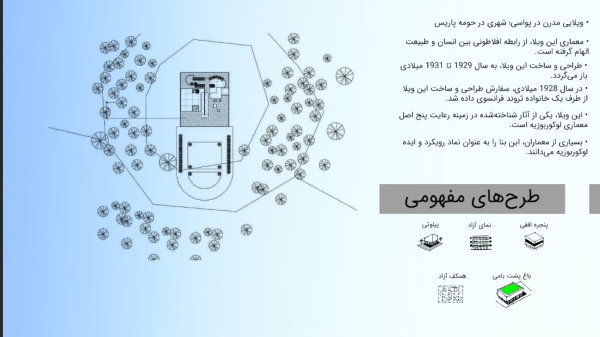
ابعاد پلان را بزرگتر کرده (Ctrl+T) و موقعیت آن را مطابق با تصویر زیر تنظیم میکنیم. از آنجایی که پلان دید از بالا، نیازی به توضیحات اضافه ندارد، بهتر است تا حد ممکن، محدوده اختصاص یافته را با تصویر پلان پوشش دهیم.

پلان بالا، رنگ کمی دارد و با توجه به رنگ پس زمینه، به خوبی مشخص نیست. برای حل این مشکل، میتوانید بر روی لایه آن کلیک راست کرده و گزینه «Duplicate Layer» را انتخاب میکنیم. با نگه داشت کلید Ctrl، انتخاب لایه اصلی، انتخاب لایه کپی شده، کلیک راست و انتخاب گزینه «Merge Layers»، دو لایه با هم ادغام میشوند. مجددا از بخش لایهها، گزینه Normal را به Multiply تغییر میدهیم. با تکرار این فرآیند مشاهده میکنید که خطوط پلان پر رنگتر میشود.

اکنون باید بخش مربوط برای عنوان این پلان را ایجاد کنیم. از کادر و عنوان بخشهای دیگر برای این کار استفاده و موقعیت آنها را به صورت زیر جانمایی میکنیم.

از پوشه اصلی، فایل «North» را به محیط فتوشاپ اضافه میکنیم. این فایل برای نمایش جهت شمال در پلان استفاده میشود. آن را مطابق تصویر زیر، در بخش بالا-چپ پلان دید از بالا تنظیم میکنیم.

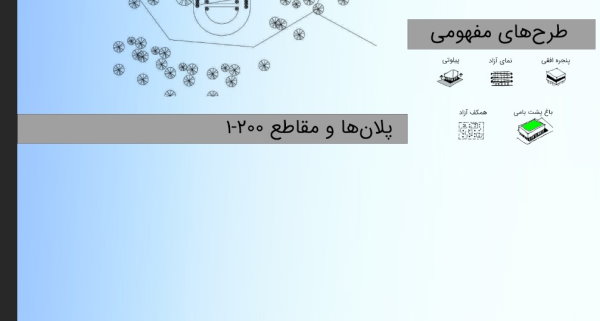
گام نهم: اضافه کردن پلان طبقات
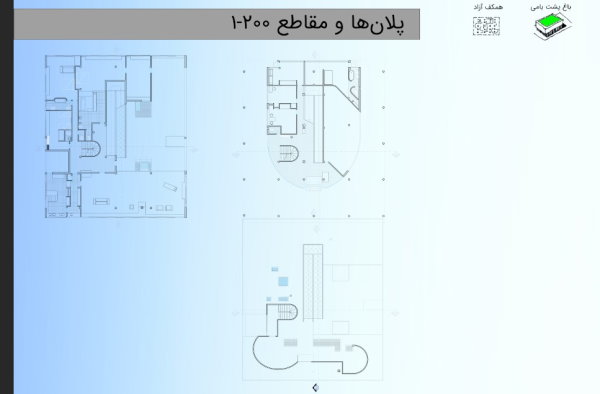
ساختمان مثال ما، دارای سه پلان دید از بالای طبقات است. این پلانها در پوشه Plans و تحت عنوانهای «Ground» برای همکف، «First» برای طبقه اول و «Roof» برای پشت بام قرار دارند. پیش از اضافه کردن فایلهای مربوطه به محیط فتوشاپ، لایههای مربوط به بخش عنوان و متن پلان اصلی را کپی کرده و آنها مطابق تصویر زیر جانمایی و تنظیم میکنیم.

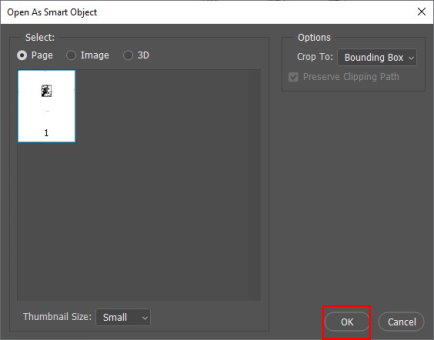
سپس، فایلهای مربوط به پلان طبقات را گرفته و به درون محیط فتوشاپ میکشیم. فرمت این فایلها PDF است. به همین دلیل، هنگام باز شدن، پنجره زیر برای شما به نمایش در میآید. بدون هیچ تغییری بر روی گزینه OK کلیک میکنیم. سپس کلید Enter را فشار میدهیم.

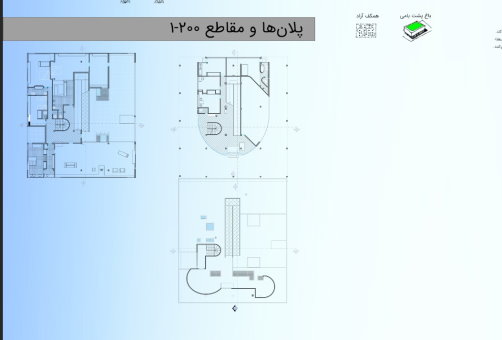
در بخش لایهها، بر روی لایههای پلان طبقات کلیک راست کرده و گزینه Rasterize Layer را انتخاب میکنیم. سپس با فشردن کلید M، انتخاب نوشتههای اطراف پلانها و فشردن کلید Delete، بخشهای اضافی را حذف میکنیم. با انتخاب هر یک از پلانها از بخش لایهها، فشردن کلید V، امکان جابجایی المان انتخاب شده فراهم میشود. هر یک از پلانها را انتخاب کرده و آنها را مطابق تصویر زیر جانمایی میکنیم.

برای پر رنگ کردن خطوط پلانها میتوانید مانند بخش قبلی از ترفند Duplicate و Merge استفاده کنید. البته به منظور سرعت عمل بیشتر، بهتر است ابتدا هر سه لایه پلان طبقات را از بخش لایهها گرفته و Merge کنید.

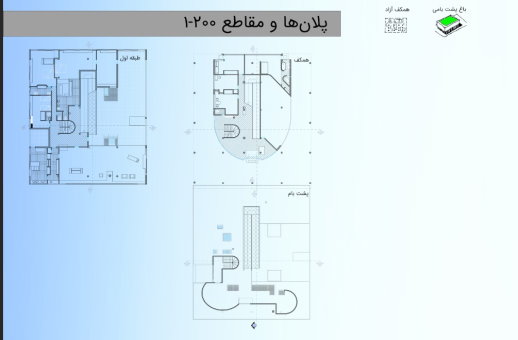
عنوان هر یک از پلان ها را بر روی آنها مینویسیم.

فضای خالی بخش پلان طبقات را میتوانیم به مقطعهای عرضی طبقات ساختمان اختصاص دهیم. با این کار، درک نمای دید از بالا و نمای جانبی ساختمان برای ببینده آسانتر میشود. به این منظور، فایلهای «Section-A» و «Section-B» را از درون پوشه Plans به محیط فتوشاپ اضافه کنید. برای حذف متنهای اضافی اطراف مقاطع، بر روی لایههای مربوط به آنها کلیک راست کرده و گزینه Rasterize Layer را انتخاب کنید. با فشردن کلید M، انتخاب محدوده مورد نظر و فشردن کلید Delete، متنهای اضافی پاک میشوند. در نهایت، مقاطع را مانند تصویر زیر در کنار پلانهای طبقات جانمایی کنید.

گام دهم: اضافه کردن تصاویر نمای داخلی و خارجی
تا اینجای کار، اکثر تصاویر مورد استفاده از نوع پلان، مقطع و طرحهای مفهومی بودند. برای اینکه ببینده بتواند با ارائه شما ارتباط بهتری برقرار کند، بهتر است بخشی را به تصاویر واقعی از فضای درونی و بیرونی سازه اختصاص دهید. به این منظور، ما از تصاویر شماره ۱ تا ۵ در پوشه Shots استفاده میکنیم. این تصاویر را در زیر بخش طرحهای مفهومی قرار میدهیم.

شما میتوانید از تصاویر دیگر موجود در این پوشه با توجه به سلیقه خود استفاده کنید. چینش تصاویر و ابعاد آنها نیز به خلاقیت شما بستگی دارد. به طور کلی، سعی کنید یکپارچگی و تناسب بین المانهای مختلف را حفظ کنید. ما مجموعه تصاویر را به صورت زیر مرتب و تنظیم کردهایم.

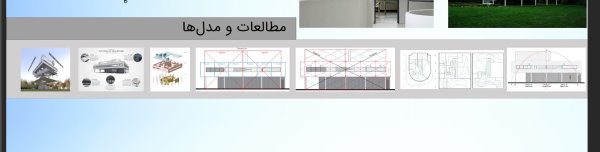
گام یازدهم: اضافه کردن مطالعات و مدلها
یکی دیگر از عوامل موثر بر کیفیت و اعتبار پرزانته، توضیح یا نمایش جنبههای فنی، مدلهای سه بعدی ساخته شده و مطالعات صورت گرفته بر روی طرحهای ارائه شده است. بخش بعدی را برای نمایش این موارد اختصاص میدهیم. به این منظور، عنوان بخش و محدودهای را برای اضافه کردن تصاویر مربوطه ایجاد میکنیم.

سپس، تصاویر 1 تا 7 از پوشه «Studies» را به محیط فتوشاپ وارد کرده و بر روی محدوده نمایش داده شده در تصویر با تنظیم میکنیم.

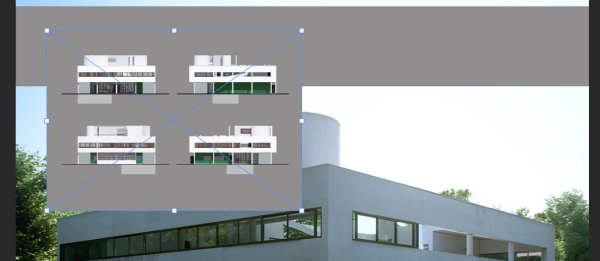
گام دوازدهم: اضافه کردن نماهای جانبی مدل
در فرآیند طراحی ساختمانهای مختلف، معمولا چندین مدل سه بعدی در نرم افزارهای گرافیکی ساخته میشوند. استفاده از این مدلها، جذابیت بصری، درک بیننده و اعتبار کار شما را افزایش میدهند. در پوشه Shots، تصویری با عنوان «Side-Views» قرار دارد. این تصویر، حاوی نماهای جانبی مدل ساختمان ارائه شده در این مثال است. بخش پایینتر از مطالعات صورت گرفته را به این نماها اختصاص میدهیم.

فایل Side-Views را به محیط فتوشاپ وارد میکنیم و کلید Enter را فشار میدهیم.

از بخش لایهها، بر روی لایه Side-Views کیلک راست کرده و گزینه Rasterize Layer را انتخاب میکنیم تا امکان ویرایش تصویر فراهم شود. در مرحله بعد، پس از فشردن کلید M، دو نمای پایینی را گرفته و با فشردن کلید ترکیبی Ctrl+X آنها را جدا میکنیم.

با فشردن کلید Ctrl+V، بخش بریده شده را برگردانده و در محل مناسب جانمایی میکنیم.

بخشهای اضافی باقیمانده تصویر را حذف کرده و نماهای سمت چپ را نیز جانمایی میکنیم.

کار شیت بندی معماری با فتوشاپ به پایان رسید. طرح نهایی ما به شکل زیر درآمده است.

دانلود فایل لایه باز شیت بندی معماری با فتوشاپ
فایل نهایی این آموزش، یک فایل فتوشاپ لایه باز است که آن را به صورت کامل در اختیار شما قرار میدهیم. برای دانلود فایل لایه باز شیت بندی معماری با فتوشاپ + اینجا کلیک کنید.
معرفی مجموعه فیلمهای آموزشی فتوشاپ در معماری
نمایش تصویری جنبههای فنی و طراحی سازههای مختلف، از فعالیتهای کلیدی در مهندسی معماری به شمار میرود. امروزه، نرم افزارهای متعدد کامپیوتری، با ابزارها و قابلیتهای متنوع خود، امکان ارائه هر چه بهتر و جذابتر طرحهای معماری را فراهم کردهاند. از نرم افزارهای متداول و شناخته شده در این حوزه، میتوان به فتوشاپ اشاره کرد. به منظور آشنایی دانشجویان، فارغ التحصیلان و علاقهمندان به مباحث معماری و پرزانته طرحهای معماری، فرادرس، چندین آموزش مفید را ارائه کرده است که در ادامه به معرفی برخی از آنها میپردازیم:
- کاربرد فتوشاپ در معماری: در این فراردس، مباحثی نظیر پست پروداکشن و پرزانته (راندوی و شیت بندی) به مدت 5 ساعت و 20 دقیقه و در قالب سه درس و در سطح مقدماتی آموزش داده شده است. برای مشاهده فیلم آموزش کاربرد فتوشاپ در معماری + اینجا کلیک کنید.
- ترسیم دیاگرامهای معماری: فرادرس حاضر، به مدت 2 ساعت و 18 دقیقه و در قالب 9 درس، اصول دیاگرامهای معماری از ترسیم دیاگرامهای حبابی تا پرزانته نهایی در فتوشاپ را آموزش میدهد. برای مشاهده فیلم آموزش ترسیم دیاگرامهای معماری + اینجا کلیک کنید.
- مجموعه فیلمهای آموزش فتوشاپ: فرادرس، با تهیه 20 عنوان آموزشی متنوع، زمینه یادگیری ابزارهای نرم افزار فتوشاپ و کاربردهای آن در حوزههای مختلف طراحی را برای کاربران مبتدی تا پیشرفته را فراهم کرده است. برای مشاهده مجموعه فیلمهای آموزش فتوشاپ + اینجا کلیک کنید.
سخن پایانی: نکات تکمیلی شیت بندی معماری با فتوشاپ
در این مقاله، شیت بندی معماری با فتوشاپ را به همراه یک مثال ساده آموزش دادیم. ایجاد شیت معماری نیازمند صرف زمان کافی و یادگیری مهارتهای مختلف است. شیت بندی پروژههایی که هفتهها یا ماهها برای طراحی آنها زمان صرف شده را نمیتوان در یک یا دو ساعت انجام داد. البته میزان زمان مورد نیاز برای این کار تا حدی به مهارتهای فرد نیز بستگی دارد اما این نمیتواند بهانهای برای عدم توجه کافی بر روی جزئیات باشد. نکته دیگر، استفاده مفید از فضای منفی شیت معماری است. فضاهای منفی را با اطلاعات کم اهمیت پر نکنید. تا احد امکان این فضاها را به نمایش جنبههای بیشتر و بهتر طراحیهای خود اختصاص دهید. در نهایت، از نرم افزاری استفاده کنید که تسلط کافی بر روی آن دارید. نرم افزارهایی نظیر ایندیزاین و فتوشاپ، ابزارهای متنوع و پیشرفتهای را به کاربر ارائه میدهند. با این وجود، نرم افزارهای عمومی مانند مایکروسافت ورد، اتوکد و پیجز را نیز میتوان برای شیت بندی معماری مورد استفاده قرار داد.














متشکرم بابت آموزش های کاربردی تون و تلاش بی چشم داشت شما و همکارانتون در این زمینه و برای تیم فرادرس ارزوی بهنرین هارو دارم