برنامه نویسی وب چیست و چگونه آن را یاد بگیریم؟ – راهنمای کامل و رایگان
امروزه برنامه نویسی یکی از مهارتهای پرکاربرد و مهم در بسیاری از کسب و کارها و صنایع به حساب میآید. برنامه نویسی وب یا همان توسعه وب (Web Development) نیز یکی از حوزههای برنامه نویسی است که استقبال از آن در سالهای اخیر بسیار زیاد بوده، آوازه آن به میزان زیادی بر سر زبانها افتاده و بازار کار آن روز به روز گستردهتر میشود. به همین دلیل، ممکن است برای افراد بسیاری این سوال به وجود بیاید که برنامه نویسی وب چیست ؟ بنابراین، در این مقاله سعی شده است تا به طور جامع به این سوال پاسخ و کلیه نکات و مسائل پیرامون برنامه نویسی وب شرح داده شوند.


موضوع اصلی «درس مهندسی اینترنت» که برای دانشجویان کامپیوتر در دوره کارشناسی ارائه میشود نیز توسعه و برنامه نویسی وب است. مقالهای با عنوان درس مهندسی اینترنت در مجله فرادرس منتشر شده است که کلیه سرفصلهای این درس به طور مختصر در آن شرح داده شدهاند و همچنین به نکات مهم پیرامون درس مهندسی اینترنت پرداخته شده است. اما در این مطلب به طور اختصاصی به برنامه نویسی وب و کلیه موارد مربوط به آن پرداخته خواهد شد. این مقاله به طور خاص برای افرادی مناسب است که قصد شروع فعالیت و ورود به بازار کار در حوزه برنامه نویسی وب را دارند. پیش از پاسخ به سوال «برنامه نویسی وب چیست»، بهتر است ابتدا به معرفی وب پرداخته و شرح مختصری از تاریخچه و چگونگی پیدایش آن ارائه شود.
وب چیست ؟
وب (Web) اصطلاحی رایج برای عبارت «World Wide Web» به معنی «تارنمای جهانگستر» و مخفف آن «WWW» است. به بیان ساده، وب بخشی از اینترنت محسوب میشود که وب سایتها و صفحات متنی (و گرافیکی) را در بر میگیرد. تارنمای جهانگستر در سال ۱۳۶۸ شمسی (۱۹۸۹ میلادی) توسط تیم برنرزلی (Tim Berners-Lee) در موسسه تحقیقاتی CERN واقع در شهر ژنو (Geneva) و کشور سوئیس اختراع شد. آقای تیم برنرزلی یک زبان نشانهگذاری جدید ایجاد کرد که همان HTML است.
وب سایتها از صفحاتی تشکیل شدهاند که با زبان HTML نوشته میشوند و همچنین میتوان به وسیله ابرمتن (Hypertext) پیوندهایی را بین این صفحات ایجاد کرد. برای دسترسی به وب و سایتهای موجود در آن از نرمافزاری به نام مرورگر (Browser) استفاده میشود و طبیعتاً باید به اینترنت هم متصل بود. پیش از ارائه پاسخ سوال «برنامه نویسی وب چیست»، بهتر است ابتدا به تاریخچه وب نگاهی پرداخته و به طور مختصر و با بیانی ساده شرحی از نحوه پیدایش وب ارائه شود.

وب چگونه شکل گرفت ؟
تیم برنرزلی زمانی (سال ۱۳۶۸) وب را اختراع کرد که در شورای تحقیقات هستهای اروپا (CERN) مشغول به کار بود. وب در اصل با این هدف ایجاد شد که دانشمندان و محققین در دانشگاهها و موسسات مختلف بتوانند اطلاعات را به صورت خودکار به اشتراک بگذارند.
ایده اساسی وب، ادغام فناوریهای در حال تکامل کامپیوتری، شبکههایی از دادهها و ابرمتن برای تبدیل آنها به یک سیستم اطلاعاتی قدرتمند و با کاربری آسان به حساب میآید. نشانی اولین وب سایت در جهان، «info.cern.ch» است که وب سرور آن روی کامپیوتر NeXT در موسسه CERN اجرا میشود. اولین صفحه وب حاوی پیوندهایی به اطلاعات مربوط به پروژه WWW بود که مواردی مثل توصیف ابرمتن، جزئیات فنی برای ایجاد یک وب سرور و سایر موارد را شامل میشود.
توسعه و پیدایش HTML چگونه اتفاق افتاد؟
تیم برنرزلی در سال ۱۳۵۹ شمسی (۱۹۸۰ میلادی) نمونه اولیه حاصل یک پروژه نرمافزاری به نام ENQUIRE را ارائه کرد. ENQUIRE سیستمی برای محققین CERN بود که امکان استفاده از اسناد و به اشتراکگذاری آنها را فراهم میکرد. در سال ۱۳۶۸، تیم برنرزلی نامهای درون سازمانی نوشت و در آن یک سیستم فرامتنی مبتنی بر اینترنت را معرفی و ارائه کرد.
برنرزلی در اواخر سال ۱۹۹۰ میلادی (۱۳۶۹)، HTML را خلق کرد و نرمافزار مرورگر و سرور مورد نیاز برای استفاده از HTML را توسعه داد. اولین تعاریف پیرامون مشخصات HTML، سندی است به نام «HTML Tags» (برچسبهای HTML) که اولین بار توسط تیم برنرزلی در اواخر سال ۱۹۹۱ منتشر شد.
در این سند، ۱۸ عنصر اولیه HTML برای طراحی ساده و ابتدایی صفحات وب توصیف شدهاند. HTML یک زبان نشانهگذاری (Markup) است که وب از آن برای تفسیر و ایجاد متن، تصویر و دیگر رسانهها و تبدیل آنها به صفحات وب بصری استفاده میکنند. در طول این سالها، بهروزرسانیهای مختلفی برای HTML ارائه و این زبان نشانهگذاری به میزان زیادی نسبت به نسخه اولیه متحول شده است. در حال حاضر از نسخه پنج HTML یعنی HTML5 استفاده میشود.

با مشخص شدن مفهوم وب و شرح چگونگی پیدایش آن، اکنون زمان مناسبی است تا به موضوع کانونی این مقاله پرداخته و به این سوال پاسخ داده شود که برنامه نویسی وب چیست ؟
برنامه نویسی وب چیست ؟
میدانیم که برنامه نویسی چیست و میدانیم که برنامه نویسی کاربردهای گوناگونی دارد که یکی از آنها برنامه نویسی وب است. اما برنامه نویسی وب چیست؟ در پاسخ به سوال «برنامه نویسی وب چیست» به زبان ساده باید گفت، «برنامه نویسی وب» (Web Programming) که به آن «توسعه وب» (Web Development) هم میگویند، شامل همه اقداماتی است که به واسطه انجام آنها، قابلیتها و عملکردهای (کارکردهای) مختلف یک وب سایت ایجاد میشوند.
برنامه نویسی وب همان برنامه نویسی است، با این تفاوت که، در برنامه نویسی وب ، صفحات وب یا برنامههای کاربردی (اپلیکیشنهایی) ایجاد میشوند که در محیط وب و از طریق مرورگرها قابل دسترسی و استفاده هستند. گستره برنامه نویسی وب بسیار وسیع است و از ایجاد یک صفحه وب ساده و ایستا شروع میشود و تا ساخت وب اپلیکیشنهای پیچیده، کسب و کارهای الکترونیک و خدمات شبکههای اجتماعی ادامه پیدا میکند.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید برنامهنویسی وب را با استفاده از مجموعه آموزش برنامهنویسی وب، مقدماتی تا پیشرفته فرادرس یاد بگیرید.
برنامه نویسی وب فرآیند کدنویسی برنامههای کاربردی است که روی یک وب سرور اجرا میشوند و افراد بسیاری میتوانند به این اپلیکیشنها از طریق اینترنت دسترسی داشته باشند و از خدمات آنها استفاده کنند. بسیاری از برنامههای کاربردی با پیادهسازی در محیط وب به عنوان «وب اپلیکیشن» (Web Application) به خوبی کار میکنند. به عنوان مثال، Gmail و Google Map نمونههایی از یک وب اپلیکیشن هستند.

میتوان از طریق این وب اپلیکیشنها ایمیل فرستاد یا مسیریابی کرد. همچنین، خدمات Google Sheets بسیار شبیه به برنامه اکسل است، با این تفاوت که Google Sheets تحت وب کار میکند و میتوان تنها با داشتن یک مرورگر از آن استفاده کرد. این وب اپلیکیشن تقریباً تمام قابلیتهای اکسل را از طریق وب و به صورت رایگان در اختیار کاربران قرار میدهد. همه این امکانات و کارکردها از طریق برنامه نویسی وب فراهم شدهاند.
برنامه نویس وب چه کسی است؟
یک برنامه نویس وب یا همان توسعه دهنده وب ، برنامه نویسی است که به طور مشخص با توسعه برنامههای کاربردی مبتنی بر وب سر و کار دارد. برنامه نویسان وب در سازمانها و شرکتهای بزرگ و کوچک مشغول به کار میشوند. برخی از آنها به صورت تمام وقت کار میکنند و برخی ممکن است به عنوان مشاور و به صورت مستقل با سازمانها و شرکتها همکاری داشته باشند. برنامه نویسی به صورت دورکار و خوداشتغالی (Freelance) نیز امروزه بسیار رایج است.
یک برنامه نویس وب میتواند در عناوین شغلی برنامهنویس فرانتاند (سمت کلاینت) یا برنامه نویس بکاند (سمت سرور) فعالیت کند که هر یک نیازمند تسلط بر زبانها و مهارتهای متفاوتی هستند. به برنامه نویسی که با همه فناوریهای وب در سمت کلاینت و سمت سرور آشنایی دارد و به آنها مسلط است، برنامه نویس فول استک (Full-Stack Developer) گفته میشود. بسته به میزان گستردگی یک پروژه یا سازمان، برنامه نویسان وب ممکن است با سایر افراد با عناوین شغلی مختلف مثل تولید کننده محتوا، مشاور بازاریابی، مدیر پروژه، معمار نرمافزار و سایر موارد همکاری داشته باشد.

به این ترتیب در سطح ابتدایی به این سوال پاسخ داده شد که برنامه نویسی وب چیست و برنامه نویس وب چه کسی است. اما این کافی نیست و سوالات بسیاری درباره برنامه نویسی وب وجود دارد که باید به آنها پاسخ داده شود. یکی از این سوالات این است که توسعه و ساخت یک وب سایت یا وب اپلیکیشن شامل چه بخشها و مراحلی است؟ بنابراین، در ادامه به این سوال پاسخ داده شده است.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید دیگر زبانهای برنامه نویسی وب را با استفاده از مجموعه آموزش سایر زبان های برنامه نویسی وب فرادرس یاد بگیرید.
برنامه نویسی وب شامل چه بخشهایی است ؟
به طور کلی، برنامه نویسی وب را میتوان در دو دسته برنامه نویسی وب سمت کلاینت (فرانتاند) و برنامه نویسی سمت سرور (بکاند) جای داد. پیچیدگی پروژههای برنامه نویسی وب متفاوت است و بسته به میزان پیچیدگی هر پروژه، ممکن است مراحل و کارهایی که انجام میشوند متفاوت باشد.
به ساخت یک صفحه وب متنی ساده که تنها از HTML در آن استفاده شده است، برنامه نویسی وب گفته میشود. همچنین، توسعه یک وب اپلیکیشن تجاری مثل Gmail را هم برنامه نویسی وب یا همان توسعه وب مینامند. اما به طور کلی میتوان اجزا و بخشهای مختلف در ساخت یک وب سایت یا وب اپلیکیشن تجاری را به موارد زیر دستهبندی کرد:
- مهندسی وب (Web Engineering)
- طراحی وب (Web Design)
- توسعه محتوا در وب (Web Content Development)
- ارتباط با کلاینت (Client Liasion)
- اسکریپتنویسی و برنامهنویسی سمت کلاینت (Front End) و سمت سرور (Back End)
- پیکربندی وب سرور (Web Server)
- پیکربندیهای امنیتی شبکه (Network Security)
- توسعه تجارت الکترونیک (E-Commerce Development)
یکی از موضوعاتی که به طور رایج در خصوص برنامه نویسی وب مطرح میشود، تفاوت آن با «طراحی وب» (Web Design) است. بنابراین، بهتر است در ادامه مقاله «برنامه نویسی وب چیست» به این موضوع پرداخته شود.

تفاوت برنامه نویس وب با طراح وب چیست ؟
در بخش قبل مشخص شد که طراحی وب یا همان Web Design در واقع یکی از اجزا و مراحل توسعه و برنامه نویسی وب است. اما، برای واضحتر شدن تفاوت برنامه نویس وب با طراح وب ، ابتدا باید به چیستی برنامه نویسی، طراحی و تفاوت میان این دو مفهوم پرداخته شود. بنابراین، در ادامه این بخش از مقاله «برنامه نویسی وب چیست» به این سوال پاسخ داده شده است که تفاوت برنامه نویسی و طراحی گرافیکی چیست ؟
تفاوت طراحی و برنامه نویسی چیست ؟
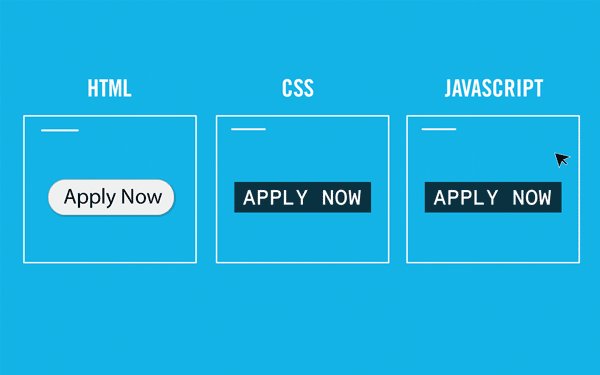
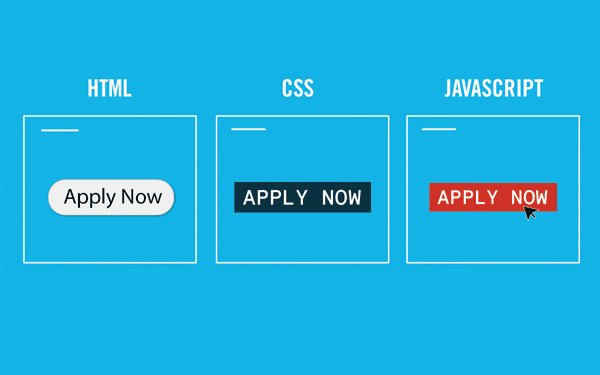
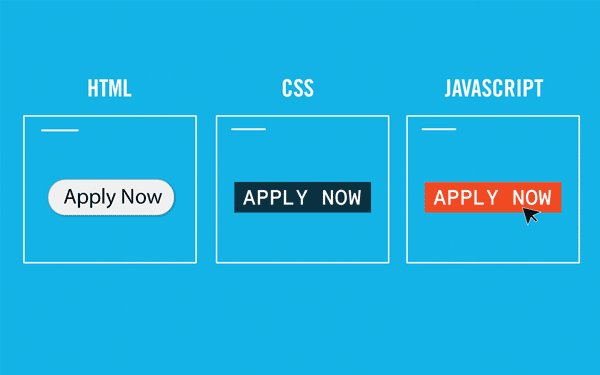
در توضیح تفاوت طراحی و برنامه نویسی باید گفت که طراحی به تعیین اجزا و المانهای بصری و مشخص کردن شکل ظاهری موجودیتهای دیداری مربوط میشود. اما در برنامه نویسی، این موجودیتها و المانهای بصری به وسیله کدنویسی به صورت عملی پیادهسازی و ایجاد میشوند.
همچنین، قابلیتهای کارکردی و تعاملی نیز در برنامه نویسی توسعه داده میشوند. در برنامه نویسی، یک نرمافزار ایجاد میشود که دادههایی را به عنوان ورودی دریافت میکند و روی آنها پردازش انجام میدهد و در نهایت حاصل کار در خروجی قابل ملاحظه است. این نرمافزار دارای یک رابط کاربری (UI) است که کاربر به وسیله آن میتواند دادهها را برای پردازش در برنامه وارد کند و با برنامه به تعامل بپردازد.
اینکه این رابط کاربری به چه شکل باشد و مثلاً دکمهها و منوها در کدام قسمت قرار بگیرند یا چه رنگی داشته باشند، مربوط به طراحی است و توسط طراح روی کاغذ یا با نرمافزارهای طراحی گرافیک مثل فتوشاپ انجام میشود. پیادهسازی (کدنویسی)، ساخت و ایجاد اجزای رابط کاربری مطابق با ویژگیها و خصوصیات تعیین شده در مرحله طراحی، کاری است که در برنامه نویسی انجام میشود.
همچنین، پیادهسازی پردازشها و واکنشهایی که نرمافزار در قبال رفتار کاربر انجام میدهد، تولید خروجی و نمایش آن به کاربر نیز در برنامه نویسی اجرا میشود. با مشخص شدن تفاوت طراحی و برنامه نویسی ، اکنون میتوان به این سوال پاسخ داد که طراحی وب و برنامه نویسی وب چه تفاوتی دارند؟

مقایسه برنامه نویسی وب با طراحی وب
در بخشهای قبلی این موضوع شرح داده شد که برنامه نویس وب چه کسی است و تا اینجا باید شناخت کافی از یک برنامه نویس وب و کارهایی که انجام میدهد به دست آمده باشد. اما برای درک تفاوت طراحی وب و برنامه نویسی وب ، لازم است تعریفی از طراحی وب ارائه و به این سوال پاسخ داده شود که طراحی وب چیست؟
Web design یا طراحی وب چیست؟
طراحی وب ، کلیه مراحل و فرآيندهای تعیین المانها، اجزای بصری و ویژگیها و قابلیتهای عملکردی یک وب سایت یا وب اپلیکیشن را شامل میشود. به بیان ساده میتوان گفت که طراحی وب، مشابه نقشهکشی ساختمان و ایجاد یک ماکت پیش از شروع به ساخت و پیادهسازی آن است. برای مثال، «تعیین» و طراحی فونت، ظاهر و رنگ متنها، لوگو، آیکنها، دکمهها، منوها و محل قرارگیری آنها به طراحی وب مربوط میشود.
علاوه بر این، «تعیین» اینکه با کلیک کردن کاربر روی یک دکمه چه اتفاقی میافتد و یا با نگه داشتن نشانگر ماوس روی یک آیکن چه چیزی ظاهر میشود نیز در مرحله طراحی وب انجام میشود. طراحی وب مراحل، روشها و ابزارهای خاص خود را دارد که از موضوع این مقاله خارج است. از جمله ابزارهای مورد استفاده در طراحی وب میتوان به فتوشاپ و Illustrator اشاره کرد.
تفاوت طراحی وب و برنامه نویسی وب چیست ؟
طراحی وب مرحلهای است که در آن همه ویژگیهای ظاهری و نحوه عملکرد یک وب سایت یا وب اپلیکیشن مشخص و طراحی میشوند و سپس برای اجرا و پیادهسازی این طراحیهای انجام شده از برنامه نویسی وب استفاده میشود. در برنامه نویسی وب، «ایجاد» متنها، دکمهها، منوها و سایر المانهای رابط کاربری بر اساس خصوصیتهای تعیین شده (در مرحله طراحی وب) به وسیله کدنویسی CSS ،HTML و جاوا اسکریپت انجام میشود.
علاوه بر این، مواردی مثل ذخیره اطلاعات کاربر در پایگاه داده هنگام ایجاد حساب کاربری یا نمایش اطلاعات بر اساس فیلترهایی که کاربر تعیین کرده است نیز از جمله مواردی است که در برنامه نویسی یا همان توسعه وب با استفاده از زبانهای سمت سرور مثل PHP، جاوا و پایتون انجام میشوند.
همانطور که پیداست، میتوان برنامه نویسی وب را به دو بخش یا لایه تقسیم کرد. در یک بخش اجزایی ایجاد میشوند که کاربر آنها را میبیند و با آنها تعامل میکند و در لایه دوم، کارکردها و قابلیتهایی پیادهسازی میشوند که از دید کاربر پنهان هستند و پردازشهای لازم برای تولید خروجیهای مورد نظر کاربر و چگونگی عملکرد آن وب سایت یا وب اپلیکیشن انجام میشود.
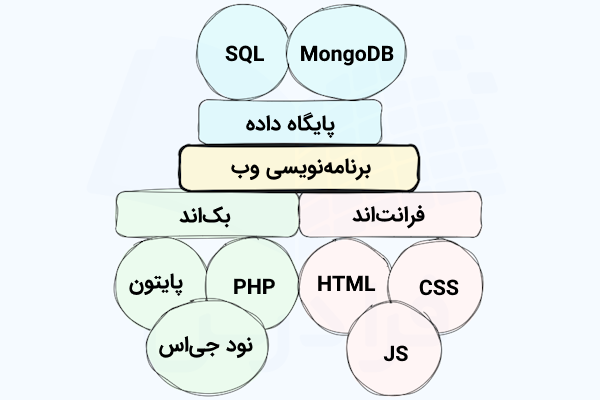
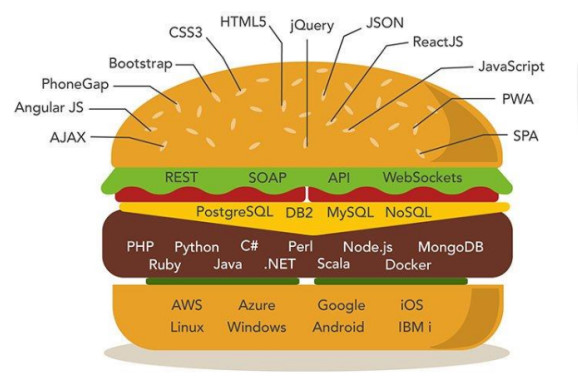
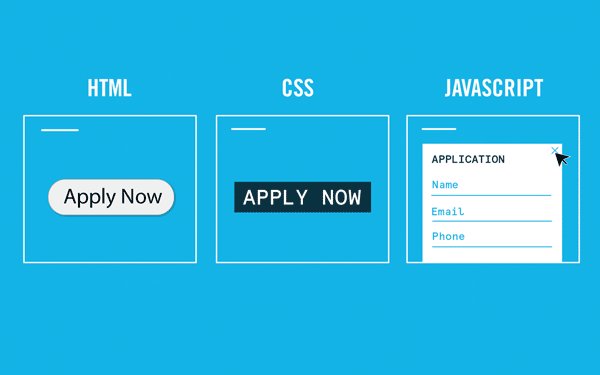
در واقع، برنامه نویسی وب به دو بخش برنامه نویسی سمت کلاینت (کاربر) یا همان فرانتاند و برنامه نویسی سمت سرور یا همان بکاند (Back-End) تقسیم میشود. در ادامه به شرح چیستی هر یک از این دو لایه، معرفی زبانهای برنامه نویسی و ابزارهای مورد استفاده در آنها و دورههای آموزشی مرتبط پرداخته شده است. عکس زیر، تصویر روشنی را از فناوریهای رایج به کار گرفته شده در لایههای مختلف برنامه نویسی وب ارائه میدهد.

برنامه نویسی سمت کلاینت یا فرانت اند چیست ؟
«برنامه نویسی فرانتاند» یا همان «توسعه فرانتاند» که به آن «برنامه نویسی سمت کلاینت» هم میگویند، فرآیند تولید کدهای CSS ،HTML و جاوا اسکریپت برای ایجاد وب سایتها و وب اپلیکیشنها را شامل میشود.
در برنامه نویسی وب در سمت کلاینت ، کارکردها و قابلیتهایی پیادهسازی میشوند که کاربر مستقیماً با آنها در ارتباط است و میتواند با آنها تعامل داشته باشد (رابط و تجربه کاربری). فرانتاند شامل همه آن چیزی است که کاربران تجربه میکنند. برای مثال، رنگ متن، استایلها، تصاویر و جدولها، دکمهها و منوهای ناوبری از جمله مواردی هستند که طراحی و تعبیه آنها بر عهده یک برنامه نویس فرانتاند است.
برنامه نویس فرانتاند با چه چالشهایی مواجه است؟
چالش اصلی در برنامه نویسی فرانتاند این است که ابزارها و روشهای به کار گرفته شده برای ایجاد سمت کلاینت در کاربردهای وب به طور مرتب تغییر میکنند و یک برنامه نویس فرانتاند همواره باید از تحولات این حوزه با خبر باشد و مهارتهای خود را بر اساس این تغییرات ارتقا دهد. هدف از طراحی یک وب سایت، حصول اطمینان از این مسئله است که وقتی کاربر سایت را باز میکند، اطلاعات مورد نظر در یک قالب خوانا و مرتبط با موضوع به وی ارائه شود.
یکی دیگر از چالشهایی که برنامه نویسی فرانتاند را پیچیدهتر میکند این است که امروزه کاربران از دستگاههای مختلفی برای باز کردن صفحات وب و کار با وب اپلیکیشنها استفاده میکنند و اندازه صفحه نمایش و وضوح تصویر (Resolution) در این دستگاهها تفاوت دارد. به همین دلیل، طراح فرانتاند ناچار است این مسئله را هنگام طراحی سایت در نظر بگیرد. برنامه نویس فرانتاند باید اطمینان حاصل کند که سایت یا وب اپلیکیشن مربوطه در مرورگرهای مختلف، سیستمعاملهای گوناگون و انواع دستگاهها به درستی باز میشود. این مسئله نیازمند طرحریزی و برنامهریزی دقیق توسط توسعه دهنده است.

اکنون که شناخت کلی نسبت به چیستی برنامه نویسی فرانتاند به دست آمده، در ادامه به شرح زبانهای برنامه نویسی مختلفی پرداخته شده است که در توسعه سمت کلاینت یا همان فرانتاند استفاده میشوند.
برنامه نویس فرانت اند چه کارهایی انجام میدهد؟
وظایف یک برنامه نویس فرانتاند و کارهایی که انجام میدهد، ممکن است در شرکتهای مختلف و بسته به نوع پروژه متفاوت باشند. اما به طور کلی میتوان انتظار داشت که نقش شغلی برنامه نویس فرانتاند شامل برخی از موارد زیر یا تمام آنها است:
- بهینهسازی تجربه کاربری
- استفاده از HTML، جاوا اسکریپت و CSS برای تبدیل مضمونهای طراحی شده به واقعیت
- توسعه و نگهداری رابط کاربری (UI)
- پیادهسازی طراحی در وب سایتهای موبایل
- ایجاد ابزاری که برهمکنش و تعاملهای سایت را فارق از نوع مرورگر بهبود دهد.
- مدیریت روند کاری نرمافزار
- پیگیری بهترین راهکارهای سئو
- برطرف کردن خطاها (باگها) و انجام آزمایشها و تستهای لازم برای سنجش میزان کارایی وب اپلیکیشن
اکنون در ادامه این بخش از مقاله «برنامه نویسی وب چیست» به معرفی زبانها و ابزارهای (کتابخانهها و فریمورکها) مورد استفاده در برنامه نویسی فرانتاند پرداخته شده است.
زبان های برنامه نویسی سمت کلاینت چه هستند؟
رایجترین زبانهای مورد استفاده در برنامه نویسی وب سمت کلاینت، زبانهای HTML ،CSS و جاوا اسکریپت هستند. همچنین، کتابخانهها و چارچوبهای توسعه متعددی نیز مبتنی بر این سه زبان برای برنامه نویسی فرانتاند در دسترس است.
باید به این نکته اشاره کرد که HTML و CSS زبان برنامه نویسی نیستند. HTML زبان نشانهگذاری (Markup Language) است و CSS نیز یک زبان استایلدهی (استایلبندی) به حساب میآید. در ادامه، مهمترین زبانها، کتابخانهها، چارچوبها و فناوریهایی فهرست شدهاند که در توسعه فرانتاند بسیار رایج و کاربردی هستند:
- HTML
- CSS
- جاوا اسکریپت (JavaScript)
- ری اکت (React)
- Vue.js
- تایپ اسکریپت (TypeScript)
- Elm
- جیکوئری (JQuery)
- انگولار (Angular)
- سوئیفت (Swift)
- SASS
- فلاتر (Flutter)

با توجه به اهمیت CSS ،HTML و جاوا اسکریپت در برنامه نویسی فرانتاند، در ادامه این بخش از مقاله «برنامه نویسی وب چیست» به شرح هر یک از این زبانها و معرفی دورههای آموزشی مرتبط با آنها پرداخته شده است.
HTML چیست ؟
HTML سرنامی برای عبارت «HyperText Markup Language» به معنی «زبان نشانهگذاری فرامتن» است. HTML مجموعهای از نمادهای نشانهگذاری یا کدهایی به حساب میآید که برای نمایش صفحات وب در اینترنت استفاده میشوند. یک فرامتنیا ابَرمتن (HyperText) متنی است که برای ارجاع و هدایت کاربر به سایر صفحات متنی مورد استفاده قرار میگیرد.
یک زبان نشانهگذاری (Markup) از تعدادی علامتگذاریها تشکیل شده است که سبک و ساختار یک سند را تعیین میکند و این ساختار را به وب سرور اطلاع میدهد.

همانطور که پیشتر هم اشاره شد، HTML به عنوان یک زبان برنامه نویسی شناخته نمیشود، چرا که نمیتوان به وسیله آن قابلیتهای پویا ایجاد و کارکرد خاصی را پیادهسازی کرد.
معرفی فیلم آموزش طراحی وب با HTML – مقدماتی
یک منبع مناسب برای یادگیری HTML ، میتواند استفاده از دوره مقدماتی طراحی وب با HTML فرادرس باشد. طول مدت این دوره ۳ ساعت و ۵۶ دقیقه و مدرس آن مهندس محمد عبدللهی است.

- برای مشاهده فیلم آموزش آموزش طراحی وب با HTML – مقدماتی + اینجا کلیک کنید.
CSS چیست ؟
CSS سرنامی برای عبارت «Cascading Style Sheets» است و یک زبان استایلدهی (Style Sheet) به حساب میآید که برای توصیف نحوه نمایش و بازنمایی اسناد تولید شده با یک زبان نشانهگذاری مثل HTML به کار گرفته میشود. CSS با هدف فراهم کردن امکان جداسازی نحوه نمایش و محتوا طراحی شده است.
بازنمایی یا نمایش محتوا قالببندی، رنگها و فونتها را شامل میشود. این جداسازی میتواند دسترسپذیری محتوا را بهبود دهد و انعطافپذیری و کنترل بیشتری را در مشخصهها و ویژگیهای نمایشی فراهم کند.

همچنین، CSS این امکان را فراهم میسازد تا چندین صفحه وب از قالببندی یکسان و مشترکی استفاده کنند. برای انجام این کار، کدهای CSS در فایل مجزا با پسوند «.css» قرار داده میشوند.
جاوا اسکریپت چیست ؟
جاوا اسکریپت یک زبان برنامه نویسی پویا (داینامیک) است که برای برنامه نویسی وب استفاده میشود. جاوا اسکریپت امکان ایجاد قابلیتهای پویا و تعاملی در صفحات و کاربردهای وب را فراهم میکند. نمیتوان تنها با استفاده از HTML و CSS چنین قابلیتهایی را به وب سایتها و وب اپلیکیشنها اضافه کرد. یک منو در وب که با کلیک کردن نمایش داده میشود و تغییر رنگ عناصر در صفحه وب به صورت پویا، مثالهایی از کاربرد جاوا اسکریپت در برنامه نویسی وب هستند.
HTML ساختار سند وب و محتوای آن را تعیین میکند و CSS طرحبندیهای مختلف در صفحه وب را تعریف میکند. اما، جاوا اسکریپت یک زبان برنامه نویسی است که از محاسبات ریاضی پشتیبانی میکند و میتوان عملیات مختلفی از جمله دریافت محتوا از سایر وبسایتها و بسیاری از موارد دیگر را با استفاده از آن انجام داد.

علاوه بر فرانتاند از جاوا اسکریپت برای توسعه بکاند هم استفاده میشود. برخی از فریمهای محبوب جاوا اسکریپت در فرانتاند شامل ReactJS ،AngularJS و Ember.js است و از فریمورکهای جاوا اسکریپت رایج در بکاند نیز میتوان Node JS ،Phantom JS ،Meteor.js و Express.js را نام برد.
دورههای مرتبط با آموزش فرانتاند در سایت فرادرس
در مجموعه فرادرس، دورههای آموزشی بسیاری پیرامون برنامه نویسی وب ارائه شده است. این دورههای آموزشی را میتوان بر اساس حوزههای مختلف توسعه وب از جمله فرانتاند و بکاند دستهبندی کرد. در این بخش از مقاله «برنامه نویسی وب چیست»، دورههای آموزشی مرتبط با حوزه توسعه وب در سمت کلاینت یا همان برنامه نویسی فرانتاند فهرست شدهاند:
- دورههای کاربردی مرتبط با HTML و CSS :
- مجموعه آموزشهای طراحی سایت با HTML و CSS : برای دسترسی + کلیک کنید.
- آموزش طراحی وب با HTML – تکمیلی : برای دسترسی + کلیک کنید.
- آموزش طراحی وب با CSS3) CSS) - تکمیلی : برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با جاوا اسکریپت :
- مجموعه آموزشهای جاوا اسکریپت (JavaScript) : برای دسترسی + کلیک کنید.
- آموزش JavaScript ES6 (جاوا اسکریپت) : برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با React :
- آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت : برای دسترسی + کلیک کنید.
- آموزش پروژه محور React-Native - طراحی اپلیکیشن محاسبه گر BMI : برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با جیکوئری :
- مجموعه آموزش jQuery (جی کوئری): برای دسترسی + کلیک کنید.
- آموزش کاربردی HTML5 - CSS3 - jQuery در طراحی وب - بخش اول: برای دسترسی + کلیک کنید.
- آموزش کاربردی HTML5, CSS3, jQuery در طراحی وب - بخش دوم: برای دسترسی + کلیک کنید.
- آموزش کاربردی برنامه نویسی وب با جیکوئری: برای دسترسی + کلیک کنید.
- آموزش کاربردی AJAX در جی کوئری (jQuery): برای دسترسی + کلیک کنید.
- آموزش پلاگین های کاربردی جی کوئری (jQuery): برای دسترسی + کلیک کنید.
- دوره کاربردی مرتبط با انگولار :
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای : برای دسترسی + کلیک کنید.
- دوره کاربردی مرتبط با زبان سوئیفت :
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS : برای دسترسی + کلیک کنید.
- دوره کاربردی مرتبط با SASS :
- آموزش مقدماتی پیش پردازنده Sass برای توسعه CSS : برای دسترسی + کلیک کنید.
- دوره کاربردی مرتبط با فلاتر :
- آموزش فریم ورک Google Flutter برای طراحی اپلیکیشن های موبایل : برای دسترسی + کلیک کنید.
اکنون پس از پرداختن به برنامه نویسی فرانتاند، در ادامه مقاله «برنامه نویسی وب چیست»، برنامه نویسی سمت سرور یا همان بکاند و نکات مهم پیرامون آن شرح داده شدهاند. پیش از آن، مجموعه دورههای آموزش برنامه نویسی وب فرادرس به علاقهمندان معرفی شده است.
برنامه نویسی سمت سرور یا بک اند چیست؟
برنامه نویسی بکاند (Backend) یا توسعه کاربردهای سمت سرور ، حوزهای در توسعه وب است که بر نحوه عملکرد یک وب سایت یا وب اپلیکیشن تمرکز دارد. بکاند به آن چیزی گفته میشود که در پشت صحنه اتفاق میافتد. درست مثل زمانی که یک سرآشپز رستوران و همکاران او در آشپزخانه تمام سفارشها را در حالی آماده میکنند که مشتریان آنها را نمیبینند و در سالن غذاخوری رستوران (فرانتاند) منتظر میمانند. برنامه نویسان بکاند کدهایی را مینویسند که مربوط به برقراری ارتباط بین «مرورگر وب» با «پایگاه داده و سرورها» هستند. در برنامه نویسی سمت سرور ، کدهایی تولید میشوند که کارکردها و منطق یک وب اپلیکیشن را تعیین میکنند. فناوری که در بکاند پیادهسازی میشود، هرگز به طور مستقیم در معرض دید کاربران قرار ندارد.
بکاند یک وب سایت یا وباپلیکیشن شامل منطق اصلی برنامه، پایگاه دادهها، همپیوندی، APIها و سایر فرآیندهای بکاند است. سمت سرور یا همان بکاند یک وب سایت یا وب اپلیکیشن به طور دائم در پسزمینه در حال اجرا است. به واسطه بکاند، امکان پیادهسازی کارکردها و قابلیتهایی درست مثل یک اپلیکیشن دسکتاپ فراهم میشود.

نقش اساسی یک توسعه دهنده بکاند، حصول اطمینان از این مسئله است که کاربران نهایی بتوانند خدمات درخواستی خود را بدون نقص و در سریعترین زمان ممکن دریافت کنند. به همین دلیل، برنامه نویسی سمت سرور نیاز به تسلط و دانش برنامه نویسی در سطوح پیشرفته دارد. برای روشنتر شدن موضوع، در ادامه به این سوال پاسخ داده شده است که یک توسعه دهنده بکاند چه کارهایی انجام میدهد؟
یک برنامه نویس بک اند چه کارهایی انجام میدهد؟
برنامه نویسان بکاند نقش حیاتی در تیمهای توسعه وب ایفا میکنند. آنها اطمینان حاصل میکنند که دادهها و خدمات درخواست شده توسط نرمافزار فرانتاند به درستی و در زمان معقول تحویل داده شوند. یک توسعه دهنده بکاند فناوریهایی را میسازد و نگهداری میکند که موجودیت سمت کاربر یک وب سایت یا وب اپلیکیشن به آنها وابسته است. بکاند ترکیبی از یک پایگاه داده و نرمافزارهایی است که از طریق یک زبان برنامه نویسی سمت سرور توسعه داده میشود. این پایگاه دادهها و نرمافزارها روی وب سرورها، سرورهای مبتنی بر فناوری ابری یا ترکیبی از این دو بارگذاری و اجرا میشوند.
برای برقراری ساز و کارهای ارتباط سرور، اپلیکیشن و پایگاه داده، برنامه نویسان بکاند از زبانهای برنامه نویسی و ابزارهای مختلفی استفاده میکنند. زبانهایی مثل PHP، روبی، پایتون، جاوا و داتنت (#C) برای تولید نرمافزار (سمت بکاند وب اپلیکیشن) و همچنین ابزارهایی مثل MySQL، اوراکل و SQL Server برای جستجو، ذخیرهسازی یا تغییر دادهها و ارائه آنها به کاربر در کدهای فرانتاند مورد استفاده قرار میگیرند.
پس از درک نیازمندیهای یک پروژه، توسعه دهندگان بکاند موثرترین و بهینهترین راهکارها را برای تبدیل کردن و بازگرداندن دادهها به فرانتاند برای تعامل با کاربر پیادهسازی میکنند. از جمله مواردی که تعامل کاربر با آنها نیازمند فراهمسازی بسترهای لازم در بکاند است، میتوان به پر کردن یک فُرم، ایجاد حساب کاربری، خرید آنلاین و سایر موارد اشاره کرد.
مسئولیتهای یک برنامه نویس بک اند شامل چه مواردی است؟
وظایف و مسئولیتهای یک برنامه نویس بکاند میتواند شامل موارد زیر باشد:
- ایجاد پایگاه داده، یکپارچهسازی و مدیریت آن
- کار با فریمورکهای بکاند برای ساخت نرمافزارهای سمت سرور
- کار با فناوریهای مرتبط با وب سرورها
- انضمام فناوریهای رایانش ابری
- کار با زبانهای برنامه نویسی سمت سرور
- سیستم عاملها
- توسعه سیستمهای مدیریت محتوا، استقرار و نگهداری آنها
- انضمام API
- تنظیمات امنیتی و جلوگیری از حملات هکرها
- ارائه گزارشها، تجزیه و تحلیل و آمار
- به کارگیری فناوریهای پشتیبانگیری و بازیابی برای وب سایتها و پایگاه داده
زبان های برنامه نویسی سمت سرور چه هستند؟
با توجه به اینکه زبانهای برنامه نویسی، ابزارها و فناوریهای مورد استفاده در هر پروژه برنامه نویسی متفاوت هستند، توسعه دهندگان بکاند باید با زبانهای برنامه نویسی و ابزارهای بسیاری آشنایی داشته باشند. از جمله ضروریترین مهارتهای مورد استفاده در بکاند ، میتوان پایتون، PHP، جاوا، NoSQL ،SQL و گیت را نام برد.
علاوه بر این، با توجه به اینکه برنامه نویسان بکاند باید ارتباط لازم را میان فرانتاند و بکاند برقرار کنند، باید با زبانهای فرانتاند یعنی CSS ،HTML و جاوا اسکریپت هم آشنایی داشته باشند. به طور کلی، زبانها و ابزارهای مورد استفاده در بکاند در سه دسته زبانهای لازم برای توسعه اپلیکیشن، زبانها و ابزارهای مدیریت پایگاه داده و فناوریهای مورد استفاده در خصوص وب سرور قرار میگیرند. در ادامه، مهمترین و رایجترین زبانها و ابزارهای مورد استفاده برای هر یک از این سه حوزه نام برده شدهاند.
- برخی از مهمترین زبانهای برنامه نویسی مورد استفاده در بکاند فهرست شدهاند:
- PHP
- پایتون (Python)
- روبی (Ruby)
- جاوا (Java)
- سیشارپ (C#)
- بهترین و مهمترین فریمورکهای توسعه بکاند در ادامه فهرست شده است:
- جنگو (Django)
- لاراول (Laravel)
- فلسک (Flask)
- Ruby on Rails
- CakePHP
- Spring Boot
- Phoenix
- Express
- ابزارهایی که برای مدیریت پایگاه داده در برنامه نویسی بکاند مورد استفاده قرار میگیرند شامل موارد زیر است:
- SQL
- MongoDB
- MySQL
- Oracle
- PostgreSQL
- ابزارهای مورد استفاده برای پیکربندی و ارتباط با وب سرور به شرح زیرند:
- Apache
- NGINX
- Lighttpd
- Microsoft IIS

همانطور که بیان شد، PHP، پایتون، جاوا و SQL از مهمترین زبانهای مورد استفاده در برنامه نویسی بکاند به شمار میروند. بنابراین، در ادامه مقاله «برنامه نویسی وب چیست» شرح مختصری از هر کدام به بیان ساده ارائه و سپس یک دوره آموزشی مناسب برای شروع یادگیری هر یک معرفی شده است.
PHP چیست ؟
PHP یک زبان اسکریپتنویسی متنباز و همهمنظوره است که در سطح گستردهای مخصوصاً در برنامه نویسی وب سمت سرور از آن استفاده میشود و میتوان کدهای PHP را در داخل کدهای HTML جایگذاری کرد. PHP برای توسعه وب سایتهای ایستا و پویا یا وب اپلیکیشنها به کار گرفته میشود.
PHP به نوعی مخفف عبارت «Hypertext Pre-Processor» به معنی «پیش پردازنده ابر متن» است. اسکریپتهای PHP تنها قابل تفسیر روی وب سروری هستند که PHP از قبل روی آن نصب شده باشد.
کامپیوترهای کلاینتی که به اسکریپتهای PHP دسترسی پیدا میکنند، تنها به یک مرورگر نیاز خواهند داشت. در ادامه یک دوره آموزشی جامع برای شروع یادگیری PHP معرفی شده است.
پایتون چیست ؟
پایتون یک زبان برنامه نویسی تفسیری، شیگرا و سطح بالا به شمار میرود. پایتون ساده است و به راحتی میتوان نحو (سینتکس) آن را آموخت. در نحو پایتون بر خوانایی تاکید شده است و به همین دلیل، هزینه نگهداری برنامه تولید شده با پایتون به میزان زیادی کاهش میيابد.
ماژولها و بستههای متعددی برای پایتون وجود دارد که پیمانهای بودن و قابلیت استفاده مجدد از کدها را امکانپذیر ساختهاند. زبان پایتون یک زبان همهمنظوره است و کاربردهای مختلفی در بسیاری از زمینههای علمی، صنعت و کسب و کار دارد.

یکی از کاربردهای رایج پایتون، برنامه نویسی وب سمت سرور به حساب میآید. فریمورک جنگو مبتنی بر پایتون و مختص توسعه وب است.
جاوا چیست ؟
جاوا نیز یک زبان برنامه نویسی همهمنظوره و شیگرا است که با هدف کاهش متعلقات و وابستگیها در توسعه نرمافزار طراحی شده است. با زبان جاوا میتوان نرمافزار و اپلیکیشنهای مختلفی را توسعه داد. جاوا زبانی سریع، ایمن و قابل اتکا به حساب میآید و به همین دلیل در سطح گستردهای در زمینههای مختلف مورد استفاده قرار میگیرد.
جاوا در برنامه نویسی وب نیز یکی از زبانهای برنامه نویسی رایج در سمت سرور محسوب میشود و بیشتر در پروژهای تحت وب بزرگ و تجاری کاربرد دارد.

توسعه وب با جاوا امکان ایجاد صفحات وب پویا را فراهم میکند و کاربران میتوانند با رابط کاربری تعامل داشته باشند.
SQL چیست ؟
SQL سرنامی برای عبارت «Structured Query Language» به معنی «زبان پرس و جوی ساختیافته» است. SQL یک زبان کوئری نویسی (پرس و جو) به حساب میآید که در پایگاه داده کاربرد دارد. به بیان ساده، SQL زبانی است که برای ارتباط با بانکهای اطلاعاتی (پایگاه داده) مورد استفاده قرار میگیرد.
این زبان کوئری نویسی امکان مدیریت اطلاعات در پایگاه داده را با استفاده از ایجاد جداول فراهم میسازد. SQL برای واکشی، ویرایش و افزودن اطلاعات در پایگاه داده استفاده میشود. SQL دارای سیستمهای مدیریت مختلفی است که از جمله این سیستمها میتوان به MySQL ،SQL Server و PostgreSQL اشاره کرد.
انواع SQL اغلب در سینتکس (نحو) با هم متفاوت هستند. SQL تنها برای ارتباط با نوع خاصی از پایگاههای داده کاربرد دارد. این نوع خاص، «پایگاه داده رابطهای» (Relational Database) نام دارد. پایگاه داده رابطهای اساساً نوعی از پایگاههای داده است که طرحواره یا الگویی جدولگونه دارند.
NoSQL چیست ؟
NoSQL اصطلاحی برای پایگاه دادههایی است که از «رابطهها» برای ذخیرهسازی دادهها در آنها استفاده میشود. پایگاه دادههای رابطهای این مزیت را به همراه دارند که میتوانند تضمین کنند تمام دادههای ذخیره شده در پایگاه داده منسجم (Consistent) هستند. مشکل این روش، رشد اندیسگذاری دادهها با افزایش میزان دادهها است.
در روش NoSQL تضمین چندانی در مورد انسجام ارائه نمیشود، اما NoSQL در شرایطی که پایگاه دادههای رابطهای با آن مشکل دارند، عملکرد بهتری از خود نشان میدهد. NoSQL یک سیستم مدیریت پایگاه داده غیر رابطهای محسوب میشود.
یک پایگاه داده NoSQL با هدف استفاده در ذخیره اطلاعات توزیع یافته دارای نیازمندیهای ذخیرهسازی دادههای خیلی بزرگ به کار گرفته میشود. NoSQL برای کلان دادهها و وب اپلیکیشنهای زمان واقعی استفاده میشود. برای مثال، شرکتهایی مثل توییتر، فیسبوک و گوگل که همه روزه حجمهای عظیمی از دادهها را گردآوری میکنند، نیاز به استفاده از پایگاه دادههای NoSQL دارند. Cassandra ،MongoDB و Apache HBase سه تا از پراستفادهترین و محبوبترین پایگاه دادههای NoSQL به شمار میروند.
Git چیست ؟
گیت (Git) یک «سیستم کنترل نسخه» (Version Control) است. سیستم کنترل نسخه که به آن سیستم «سورس کنترل» هم گفته میشود، روشی برای ردیابی و مدیریت تغییرات کدهای تولید شده در پروژههای برنامه نویسی محسوب میشود. گیت با گیتهاب متفاوت است و میتوان بدون گیتهاب، بیتباکت یا هر نوع سایت میزبانی دیگر، گیت را روی کامپیوتر دسکتاپ به کار بُرد.
استفاده از سایتهایی مثل گیتهاب به منظور نگهداری از یک نسخه پشتیبان به صورت آنلاین و استفاده از برخی امکانات بیشتر ارائه شده توسط این پلتفرمها انجام میشود.

با استفاده از گیت در یک پروژه برنامه نویسی، سه فضای مختلف شامل «فضای کاری»، «ناحیه گردآوری» و «شاخه کاری» مطرح میشوند. فضای کاری شامل همه آن چیزهایی است که اضافه، حذف یا ویرایش میشوند. ناحیه گردآوری، فضایی است که کارها وقتی آماده میشوند در آنجا قرار میگیرند، اما، حاصل کار هنوز کاملاً نهایی نشده است. با نهایی شدن کارها، نسخه نهایی در شاخه گیت (فایلی با پسوند (.git قرار میگیرند.
دورههای مرتبط با آموزش بک اند در سایت فرادرس
در سایت فرادرس دورههای آموزشی مختلفی که موضوع آنها راجع به یک حوزه خاص است در مجموعههای آموزشی متعددی دستهبندی شدهاند. علاوه بر این، یک مجموعه دورههای آموزشی بسیار جامع در حوزه برنامه نویسی و همچنین یک مجموعه با موضوع طراحی و برنامه نویسی سایت نیز در سایت فرادرس موجود است.
با هدف گردآوری دورههای آموزشی مرتبط با برنامه نویسی سمت سرور یا همان بکاند ، در این بخش از مقاله «برنامه نویسی وب چیست» به معرفی این دورهها و ارائه فهرستی از آنها پرداخته شده است.
- دورههای کاربردی مرتبط با زبانهای برنامه نویسی بکاند :
- آموزش برنامه نویسی PHP برای دسترسی + کلیک کنید.
- مجموعه دورههای آموزش برنامهنویسی پایتون (Python) برای دسترسی + کلیک کنید.
- آموزش زبان برنامهنویسی پایتون (Python) همراه با مثالهای عملی برای دسترسی + کلیک کنید.
- آموزش برنامهنویسی شیگرا در Python (پایتون) برای دسترسی + کلیک کنید.
- آموزش مقدماتی زبان برنامهنویسی روبی برای دسترسی + کلیک کنید.
- مجموعه دورههای آموزش جاوا (Java) برای دسترسی + کلیک کنید.
- آموزش برنامهنویسی جاوا (Java) برای دسترسی + کلیک کنید.
- آموزش پروژه محور جاوا (Java) - طراحی و ساخت شبکه اجتماعی برای دسترسی + کلیک کنید.
- مجموعه دورههای آموزش برنامهنویسی سیشارپ (#C) برای دسترسی + کلیک کنید.
- آموزش مقدماتی برنامه نویسی سی شارپ C#)) برای دسترسی + کلیک کنید.
- آموزش شیگرایی در سیشارپ (C#) برای دسترسی + کلیک کنید.
- آموزش برنامهنویسی تحت شبکه با سی شارپ در قالب پروژه برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با چارچوبها یا همان فریمورکهای توسعه بکاند :
- آموزش جنگو (Django) - فریمورک تحت وب با پایتون (Python) برای دسترسی + کلیک کنید.
- آموزش فریم ورک Django Rest در پایتون برای ساخت Web APIs برای دسترسی + کلیک کنید.
- آموزش REST API در Laravel (لاراول) با بسته Passport برای دسترسی + کلیک کنید.
- مجموعه دورههای آموزش برنامهنویسی ASP.NET برای دسترسی + کلیک کنید.
- آموزش چارچوب توسعه تحت وب ASP.NET MVC برای دسترسی + کلیک کنید.
- آموزش مقدماتی پیادهسازی ماژول MVC با فریم ورک Spring Boot در Java برای دسترسی + کلیک کنید.
- آموزش فریم ورک Spring در جاوا برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با مدیریت پایگاه داده :
- مجموعه دورههای آموزش پایگاه داده برای دسترسی + کلیک کنید.
- آموزش کار با دستورهای پایگاه داده در SQL Server برای دسترسی + کلیک کنید.
- آموزش SQL Server - تکمیلی برای دسترسی + کلیک کنید.
- آموزش پایگاه داده MySQL برای دسترسی + کلیک کنید.
- آموزش مقدماتی زبان برنامهنویسی اوراکل PL/SQL برای دسترسی + کلیک کنید.
- آموزش مدیریت بانک اطلاعاتی اوراکل برای دسترسی + کلیک کنید.
- آموزش مقدماتی Oracle APEX برای تولید و توسعه نرمافزارهای تحت وب برای دسترسی + کلیک کنید.
- آموزش مدیریت بانک اطلاعاتی اوراکل پیشرفته برای دسترسی + کلیک کنید.
- آموزش راه اندازی اوراکل 12c در لینوکس برای دسترسی + کلیک کنید.
- آموزش دیتاگارد در اوراکل برای دسترسی + کلیک کنید.
- آموزش مقدماتی PostgreSQL برای مدیریت پایگاه داده برای دسترسی + کلیک کنید.
- دورههای کاربردی مرتبط با پیکربندی سرور :
- آموزش مقدماتی مدیریت سرور لینوکس (Linux CentOS) برای دسترسی + کلیک کنید.
- آموزش آپاچی کافکا برای تحلیل دادههای جریانی برای دسترسی + کلیک کنید.
سوالات رایج پیرامون برنامه نویسی وب
در این بخش از مقاله «برنامه نویسی وب چیست» به برخی از سوالات رایجی پاسخ داده شده است که معمولاً در ارتباط با برنامه نویسی و توسعه وب مطرح میشوند. یکی از این سوالات پرتکرار، چگونگی تبدیل شدن به یک برنامه نویس وب است که در ادامه به آن پاسخ داده خواهد شد.
چگونه برنامه نویسی وب را شروع کنم؟
پاسخ این سوال بسیار مفصل است و خود میتواند عنوانی برای یک مقاله جداگانه باشد. پیش از این، مطلبی با همین عنوان یعنی «چگونه برنامه نویسی وب را شروع کنم؟» در مجله فرادرس منتشر شده است که مطالعه آن میتواند پاسخ جامعتری را ارائه دهد.
برای مطالعه این مقاله اینجا کلیک کنید. همچنین، پاسخ به این سوال یکسان نیست و منابع مختلف، مسیرهای متفاوتی را پیشنهاد دادهاند. در این بخش از مقاله «برنامه نویسی وب چیست» هر یک از گامهای لازم برای شروع توسعه وب به طور مختصر شرح داده شدهاند.
۱. یادگیری CSS ،HTML و جاوا اسکریپت
برای شروع برنامه نویسی وب ، ابتدا باید زبانهای CSS ،HTML و جاوا اسکریپت را آموخت. این سه زبان به نوعی پیج و مهرهها و اسکلت اصلی تمام وب سایتها و وب اپلیکیشنها به حساب میآیند.
۲. یادگیری وردپرس (WordPress)
وردپرس یک سیستم مدیریت محتوا محسوب میشود و یادگیری آن نیز میتواند در برنامه نویسی وب بسیار کاربردی باشد. چرا که تقریباً ۶۳ درصد تمام وبسایتها به وسیله این نرمافزار رایگان و متنباز ایجاد شدهاند. WordPress با PHP نوشته شده است و از پایگاه داده MySQL استفاده میکند. اساساً وردپرس را میتوان روی هر وب سروری (میزبانی) نصب کرد.
۳. آشنایی با UI و UX
کسب آشنایی کافی با تجربه کاربری (UX | User Experience) و رابط کاربری (UI | User Interface) که بیشتر در طراحی وب کاربرد دارند نیز میتواند به برنامه نویسان وب در درک بهتر نحوه عملکرد یک وب سایت کمک کند.
۴. یادگیری Bootstrap
در برنامه نویسی وب اصطلاحی به نام واکنشگرایی (Responsiveness) وجود دارد. یک وب سایت واکنشگرا (ریسپانسیو) به سایتی گفته میشود که چینش و فاصله عناصر آن بر اساس اندازه صفحه نمایش تغییر میکند. بوت استرپ (Bootstrap) چارچوب و فناوری است که طراحی یک وب سایت واکنشگرا را آسانتر میکند. بوتاسترپ یک فریمورک فرانتاند است که در آن از زبانهای CSS ،HTML و جاوا اسکریپت استفاده میشود.
۵. یادگیری SQL و PHP (اختیاری)
SQL و PHP در برنامه نویسی بکاند به کار میروند. SQL برای مدیریت پایگاه داده و ذخیره اطلاعات کاربرد دارد. همانطور که پیشتر بیان شد، PHP یک زبان اسکریپتنویسی به حساب میآید که دادهها را در پایگاه داده قرار میدهد یا اطلاعات را از پایگاه داده بیرون میکشد و محاسبات لازم به وسیله آن انجام و قابلیتهای عملکردی لازم پیادهسازی میشوند.
یادگیری نحوه عملکرد PHP ،SQL و چگونگی همکاری این دو فناوری، میتواند به درک تسلط بر برنامه نویسی وب با وردپرس مفید واقع شود. MySQL یکی از سیستمهای مدیریت پایگاه داده متنباز، رایج و مبتی بر SQL به حساب میآید که بهتر است برای کار با پایگاه داده فرا گرفته شود.
۶. آشنایی با مفاهیم پایه SEO
SEO سرنامی برای عبارت «Search Engine Optimization» و به معنی «بهینهسازی موتور جستجو» است. SEO به عملیاتی گفته میشود که برای بهبود جایگاه یک وب سایت در موتورهای جستجو به ویژه گوگل انجام میشود. SEO یکی از مهمترین مهارتها در کسب و کارهای آنلاین به حساب میآید.
ممکن است این تفکر وجود داشته باشد که جایگاه سایت در موتور جستجو چه ارتباطی با یک برنامه نویس وب دارد؟ مگر این مسئله به بلاگرها و تولید کنندگان محتوا مربوط نمیشود؟ در پاسخ باید گفت که بخش بزرگی از SEO یک وب سایت با محتوا در ارتباط است، اما ساختار و کدنویسی وب سایت هم نقش مهمی را در سئو ایفا میکند. به عنوان مثال، انتخاب برچسبهای مناسب در کدنویسی HTML برای سئو سایت بسیار مهم و تاثیرگذار است. نیازی نیست که یک توسعه دهنده وب حتماً در حوزه سئو تخصص داشته باشد و آشنایی با مفاهیم پایه، کافی به نظر میرسد.

۶. یادگیری فناوریهای پیشرفته
برای توسعه وب سایتها و وب اپلیکیشنهای تجاری تنها استفاده از زبانها و فناوریهای فرانتاند و بکاند کافی نیست. در توسعه وب سایتهای بزرگی مثل آمازون، فیسبوک و گوگل از فناوریهای دیگری هم استفاده میشود که مهمترین آنها در ادامه فهرست شدهاند:
- فریمورکها: برای سادهتر کردن کار با زبانهای برنامه نویسی ساخته شدهاند. فریمورکها اکثر وظایف دشوار و پرتکرار در فرآیند ایجاد یک وب سایت را خودکارسازی یا انجام آنها را سادهتر میکنند. پیشتر به اکثر این فریمورکها در این مقاله اشاره شده است.
- کتابخانهها: گردآوری و دستهبندی قطعه کدهای آماده برای فراهم کردن امکان پیادهسازی قابلیتهای عملکردی بدون نیاز به کدنویسی آنها در قالب کتابخانهها انجام ارائه میشود.
- API : یک واسط برنامه نویسی اپلیکیشن است که توسط توسعه دهنده یک برنامه کاربردی تحت وب ایجاد میشود. سایر توسعه دهندگان میتوانند بدون کدنویسی و با استفاده از API مربوطه، برخی از قابلیتهای آن وب اپلیکیشن یا وب سایت را در سایت خود به کار گرفته و به کاربران ارائه دهند.
بهترین زبان برنامه نویسی تحت وب چیست؟
همانطور که تا کنون در این مقاله (برنامه نویسی وب چیست) ملاحظه شد، در توسعه وب تنها از یک زبان برنامه نویسی استفاده نمیشود. بلکه، فناوریهای مختلفی در کنار هم برای ساخت یک وب سایت یا وب اپلیکیشن به کار گرفته میشوند. این سوال بهتر است این گونه مطرح شود که بهترین زبانهای برنامه نویسی تحت وب چه هستند؟ همچنین، میتوان بهترین زبانهای برنامه نویسی تحت وب را به دو دسته بهترین زبانهای تحت وب در فرانتاند و بکاند تقسیم کرد.
پیشتر در بخشهای مربوط به شرح چیستی برنامه نویسی فرانتاند و بکاند، پیرامون بهترین فناوریهای به کار گرفته شده در هر یک از این دو حوزه توضیحات لازم ارائه شده است. در این بخش نیز برخی از بهترین زبانهای برنامه نویسی تحت وب به طور خلاصه فهرست شدهاند:

- جاوا اسکریپت : بدون شک میتوان گفت، جاوا اسکریپت پادشاه برنامه نویسی وب به حساب میآید. JavaScript تنها زبان برنامه نویسی است که هم در فرانتاند و هم در بکاند کاربرد دارد. از جاوا اسکریپت در توسعه اپلیکیشنهای موبایل (با استفاده از React Native) هم استفاده میشود.
- پایتون : در سالهای اخیر، محبوبیت پایتون چندین برابر شده است. پایتون یک زبان همهکاره به حساب میآید که در زمینههای مختلف کاربرد دارد. پایتون دارای فریمورکهای کاربردی، کتابخانهها و ابزارهای مختلفی برای ایجاد وب اپلیکیشنها است. برای مثال در فریمورک مبتنی بر پایتون، جنگو، تمام امکانات لازم برای ساخت وب اپلیکیشن فراهم شده است و یک فریمورک فولاستک به حساب میآید. همچنین، در صورت نیاز به کنترل بیشتر میتوان از Flask استفاده کرد که یک فریمورک توسعه وب کمینهگرا (مینیمالیستی) محسوب میشود.
- تایپ اسکریپت : این زبان هم یک فناوری مدرن برای برنامه نویسی وب به حساب میآيد. درست مثل C و C++، تایپ اسکریپت را نیز میتوان به عنوان JavaScript++ در نظر گرفت، اگرچه TypeScrip به اندازه C++ محبوبیت ندارد. مزیت استفاده از تایپ اسکریپ در این است که به کدهای جاوا اسکریپت قابلیت «Type-Safety» را اضافه میکند. این یعنی میتوان خطاهای مربوط به نوع در جاوا اسکریپت را در مرحله توسعه پیدا کرد
- PHP : این زبان نیز در توسعه وب اپلیکیشنها بهترین است. PHP یک زبان پویای سمت سرور به حساب میآید و تقریباً نیمی از وب سایتها در اینترنت با PHP توسعه داده شدهاند. PHP هم دارای فریمورکهایی مثل Laravel برای سادهسازی فرآیند توسعه است.
- روبی : یکی دیگر از زبانهای برنامه نویسی که برای توسعه وب بسیار مناسب هستند، روبی به شمار میرود. یادگیری روبی هم مثل پایتون و PHP برای افراد مبتدی بسیار ساده است. فریمورک Ruby on Rails مختص برنامه نویسی وب و مبتنی بر الگوی MVC است. وب سایتهای بزرگی مثل گیتهاب با استفاده از این فریمورک ساخته شدهاند.

فریم ورک برنامه نویسی تحت وب چیست؟
تاکنون در طول این مقاله به فریمورکهای مختلف برنامه نویسی تحت وب اشاره شده است. اما یک فریمورک تحت وب چیست؟ یک فریمورک یا چارچوب توسعه وب ، مجموعهای از منابع برای توسعه دهندگان نرمافزار است که جهت ایجاد و مدیریت کاربردهای تحت وب یا همان وب سایتها و وب اپلیکیشنها به کار گرفته میشود.
چنین چارچوبی شامل موارد زیر است:
- قابلیتهای قالببندی برای ارائه و نمایش اطلاعات از طریق یک مرورگر وب
- یک محیط برنامه نویسی برای کدنویسی جریان اطلاعات
- واسط برنامه نویسی اپلیکیشن برای دسترسی به منابع اساسی
علاوه بر این، یک فریمورک برنامه نویسی وب ، زیرساختها و خدمات سطح سیستم را جهت ایجاد یک سیستم مدیریت محتوا (Content Management System | CMS) برای توسعه دهندگان فراهم میکند تا بتوانند مدیریت اطلاعات دیجیتال را در وب انجام دهند.
برنامه نویسان وب میتوانند از یک فریمورک برای تعریف قابلیتهای مدیریت محتوا، ویژگیهای احراز هویت کاربران و ابزارهای مدیریتی استفاده کنند. یک فریمورک برنامه نویسی وب را میتوان بر اساس زیرساختهای از پیش تعریف شدهای مثل لینوکس، آپاچی، MySQL و پشته PHP ایجاد کرد. پس از تعریف و پیادهسازی، تغییر ویژگیها و کارکردهای CMS میتواند بسیار دشوار باشد.
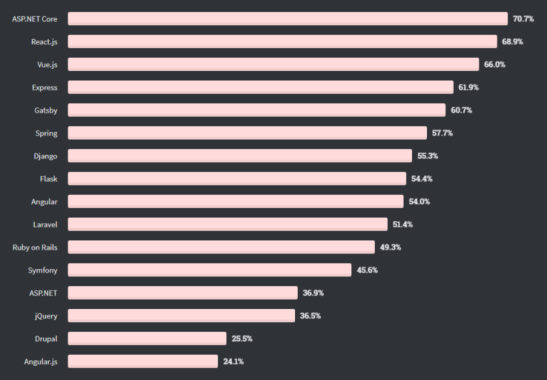
چارچوب های برنامه نویسی وب رایج کدامند؟
پیش از این نیز در مقاله «برنامه نویسی وب چیست» به فریمورکهای رایج و کاربردی در برنامه نویسی فرانتاند و بکاند اشاره شد. در این بخش نیز برای پاسخ به این سوال رایج در خصوص چارچوبهای محبوب برنامه نویسی وب ، ۱۰ تا از پر استفادهترین و بهترین چارچوبهای تحت وب فهرست شدهاند (پیرامون چیستی، آموزش و کم و کیف اکثر این فریمورکها مقالاتی در مجله فرادرس شدهاند که در صورت وجود، به مقاله مربوط لینک داده شده است):

لازم به ذکر است که برای اکثر فریمورکهای فهرست شده در بالا، دورههای آموزشی ویدیویی نیز در سایت فرادرس موجود است که میتوان با وارد کردن نام فریمورک مورد نظر در قسمت جستجوی سایت، دورههای مرتبط با آن را یافت.
درآمد برنامه نویسی وب چقدر است؟
برنامه نویسی وب یکی از محبوبترین زمینههای شغلی در جهان محسوب میشود و به سرعت در حال رشد است. عصر حاضر، دوران بسیار مطلوبی برای تبدیل شدن به یک توسعه دهنده وب به حساب میآید. بر خلاف رشد این صنعت، حقوق برنامه نویس وب روز به روز در حال افزایش است و هیچ نقطه اشباعی برای زمینه شغلی برنامه نویسی وب پیشبینی نمیشود.
در این بخش از مقاله برنامه نویسی وب چیست به این سوال رایج پاسخ داده شده است که درآمد برنامه نویسی وب چه میزان است؟ برای پاسخگویی به این سوال ابتدا باید مشخص شود که درآمد برنامه نویسی وب به چه عواملی بستگی دارد؟ در ادامه به این سوال پاسخ داده شده است.
درآمد برنامه نویسی وب به چه عواملی وابسته است؟
- برنامه نویس وب مبتدی (Junior Web Developer)
- برنامه نویس وب میانه (Median Web Developer)
- برنامه نویس وب ارشد (Senior Web Developer)
علاوه بر سطح مهارت، درآمد برنامه نویسی وب بر اساس حوزه تخصص هم متفاوت است. در واقع، میزان حقوق دریافتی یک برنامه نویس فرانتاند، توسعه دهنده بکاند و همچنین یک توسعه دهنده فولاستک با هم متفاوت است. با توجه به اینکه یک برنامه نویس فولاستک باید به مهارتها و فناوریهای بیشتری تسلط داشته باشد، طبیعتاً درآمد بیشتری هم نسبت به برنامه نویسان فرانتاند و بکاند دارد. همچنین، با توجه به پیچیدهتر بودن پیادهسازی کارکردهای بکاند، درآمد برنامه نویس بکاند نیز نسبت به برنامه نویس فرانتاند بیشتر است. میتوان گفت حقوق برنامه نویس وب به سطح دشواری و پیچیدگی پروژه، زبانهای برنامه نویسی و سایر فناوریهای به کار گرفته شده در آن پروژه نیز وابستگی دارد.
درآمد برنامه نویسی وب به چه میزان است؟
متوسط درآمد سالانه برنامه نویس وب در کشور آمریکا حدوداً ۵۵ هزار دلار است. این میزان با میانگینگیری متوسط درآمد سالانه توسعه دهنده وب در سه وب سایت Glassdoor ،Indeed و PayScale محاسبه شده است. همچنین، متوسط درآمد سالانه توسعه دهنده میانه و ارشد در آمریکا به ترتیب برابر ۶۷ و ۹۲ هزار دلار است.
با بررسی و جستجو در سایتهای مختلف، میتوان گفت که میانگین درآمد برنامه نویس وب در ایران بین ۶ تا ۸ میلیون تومان در ماه برآورد میشود. کمترین میزان درآمد یک توسعه دهنده وب را میتوان مطابق با حداقل میزان حقوق تعیین شده قانون کار در نظر گرفت. بیشترین حقوق دریافتی یک برنامه نویس وب ارشد نیز در حدود ۲۰ تا ۲۵ میلیون تومان تخمین زده میشود.
تفاوت وب اپلیکیشن و وب سایت چیست؟
تفاوت کلیدی یک وب اپلیکیشن و وب سایت در نحوه تعامل کاربر با آنها است. وب اپلیکیشنها بر اساس ورودیشان تعریف میشوند. در یک وب اپلیکیشن ، دادهها ایجاد، بهروزرسانی، حذف یا خوانده میشوند.
اما، وب سایتها بر اساس خروجیشان تعریف میشوند. به عنوان مثال، کاربران در وب سایتها اخبار، اطلاعات بازارها یا سوالات رایج را مطالعه میکنند.

برای ساخت وب اپلیکیشن ها به چه مواردی نیاز است؟
پیشتر در این مقاله، زبانها، ابزارها و فناوریهای مورد استفاده در برنامه نویسی وب (توسعه وب اپلیکیشنها و وب سایتها) به طور جامع شرح داده شدند.
در این بخش نیز به ترتیب هشت گام برای ایجاد یک وب اپلیکیشن فهرست شده است:
- تعریف مسئلهای که قرار است حل شود.
- برنامهریزی جریان کاری (Workflow) اپلیکشین: پس از شناسایی راه حل، نقشهای برای چگونگی کارکرد و عملکرد محصول ایجاد میشود. این مرحله، تعیین آنچه باید برای حل مسئله در وب اپلیکیشن مربوطه اتفاق بیوفتد را شامل میشود.
- ایجاد طرح کلی و نمونه اولیه وب اپلیکیشن: در این مرحله، جریان کاری به یک طرح و چارچوب کلی (Wireframe) تبدیل میشود. به بیان ساده، طرح کلی ابزاری برای ارائه راه حل و رساندن آن به کاربر نهایی است.
- کسب اعتبار: در این مرحله، طرح کلی به کاربران بالقوه نمایش داده و بازخوردها ثبت میشوند. تغییرات لازم در طراحی تا زمان کسب نتیجه مطلوب تکرار میشوند.
- انتخاب ابزارهای توسعه: در این مرحله، ابزارها، پلتفرمها و چارچوبهای لازم برای ساخت وب اپلیکیشن انتخاب میشوند. مهم است ابزارهایی انتخاب شوند که با هدف و راهکار مربوطه سازگاری داشته باشند. به عنوان مثال، برای ساخت یک اپلیکیشن ساده مدیریت وظایف، استفاده از جنگو در ترکیب با React اضافه کاری محسوب میشود و با ابزارهای سادهتری میتوان چنین پروژهای را پیادهسازی کرد.
- ساخت وب اپلیکیشن: برای ساخت وب اپلیکیشن باید پایگاه داده، فرانتاند و بکاند آن را توسعه داد و ایجاد کرد.
- آزمایش و تست وب اپلیکیشن: آزمایش و تست یک فرآیند مداوم است و معمولاً در طول مراحل ساخت انجام میشود و پس از آن نیز ادامه پیدا میکند. میزان عملکرد، قابلیت استفاده، سازگاری، امنیت و کارایی از جمله مواردی هستند که در این مرحله بررسی میشوند و مورد آزمایش قرار میگیرند.
- میزبانی و استقرار وب اپلیکیشن: میزبانی شامل اجرای وب اپلیکیشن روی یک سرور است. برای این کار باید یک دامنه خریداری و از یک ارائه دهنده میزبانی ابری استفاده شود.
برنامه نویسی وب با C++ چگونه انجام میشود؟
یکی دیگر از سوالات رایج پیرامون برنامه نویسی وب ، درباره توسعه وب با C++ است. امروزه زبان C++ برای برنامه نویسی وب چندان استفادهای ندارد و این زبان در اپلیکیشنهای مبتنی بر CGI قدیمی مورد استفاده قرار میگرفت. واسط دروازه مشترک (Common Gateway Interface | CGI) یک مشخصه واسط است که امکان اجرای یک برنامه خارجی (اکسترنال) را جهت پردازش درخواستهای کاربر برای وب سرورها فراهم میکند. اسکریپتها و برنامههای CGI را میتوان به زبانهای مختلفی از جمله C++ نوشت.
پیش از استفاده از برنامه نویسی CGI، باید اطمینان حاصل شود که وب سرور مربوطه از CGI پشتیبانی میکند و برای اداره برنامههای CGI به خوبی پیکربندی شده است. طبق معاهده، فایلهای CGI دارای پسوند .cgiخواهند بود. بنابراین، این فایلها با C++ قابل اجرا هستند. با وجود اینکه میتوان در سمت سرور از C++ برای اسکریپتنویسی استفاده کرد، این کار چندان کاربردی نیست و توصیه نمیشود.
حتی فریمورکهایی برای توسعه وب با C++ شامل CSP ،cppcms ،Wt و دیگر موارد نیز وجود دارند. و برخی وب سایتهای معروف هم با استفاده از C++ توسعه داده شدهاند. محبوبترین جعبه ابزار یا چارچوب برای توسعه وب با C++، چارچوب Wt به حساب میآید. به این ترتیب، پاسخ به سوالات رایج در حوزه توسعه وب وب نیز در این بخش از مقاله «برنامه نویسی وب چیست» صورت گرفت. حالا در بخش پایانی این مقاله به معرفی برخی از سایر دورههای آموزشی مهم پیرامون برنامه نویسی وب پرداخته شده است.
فیلم های آموزش برنامه نویسی وب فرادرس
در خلال مقاله «برنامه نویسی وب چیست» سعی شد تا اکثر دورههای آموزشی مرتبط با برنامه نویسی و توسعه وب فرادرس به علاقهمندان معرفی شوند. در این بخش انتهایی نیز برخی از سایر دورههای شاخص و مهم فرادرس در حوزه برنامه نویسی وب معرفی شدهاند.
فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت
React یکی از محبوبترین فریمورکهای جاوا اسکریپت به حساب میآید. React در اداره لایه نما برای اپلیکیشنهای وب و موبایل استفاده میشود. همچنین، React ایجاد اجزای قابل استفاده مجدد رابط کاربری را ممکن میسازد. React به برنامه نویسان وب اجازه میدهد وب اپلیکیشنهای بزرگی بسازند که در آنها امکان تغییر دادهها بدون بارگذاری مجدد صفحه وجود دارد. برای یادگیری React میتوان از دوره مقدماتی فرادرس استفاده کرد. طول مدت دوره آموزش مقدماتی کتابخانه ReactJS پنج ساعت و ۳۴ دقیقه و مدرس آن مهندس نیلوفر کلاهچی است. این فرادرس ۱۰ بخش را شامل میشود که از جمله سرفصلهای آنها میتوان به آشنایی با کتابخانه ReactJS، نصب و راهاندازی ابزارهای لازم در ویندوز، ساخت اولین پروژه ReactJS، معرفی Componentها در React و سایر موارد اشاره کرد.
- برای مشاهده فیلم آموزش مقدماتی کتابخانه ReactJS در جاوا اسکریپت + اینجا کلیک کنید.
فیلم آموزش کاربردی برنامه نویسی وب با جی کوئری
از سال ۱۳۹۸، jQuery در ساخت ۷۳ درصد ۱۰ میلیون از محبوبترین وب سایتهای جهان به کار گرفته شده است. جیکوئری یک کتابخانه جاوا اسکریپت است که به سادهسازی و استانداردسازی تعاملهای بین کدهای جاوا اسکریپت و عناصر HTML کمک میکند. برای آموزش جیکوئری یک دوره جامع و کاربردی در وب سایت فرادرس ارائه شده است. طول مدت دوره آموزش کاربردی برنامه نویسی وب با جی کوئری نزدیک به هفت ساعت و مدرس آن مهندس محمد عبداللهی است. این دوره آموزشی در هفت بخش ارائه شده و برخی از سرفصلهای آن شامل معرفی جی کوئری (jQuery)، شروع کار با جی کوئری، قالببندی کلمات در جیکوئری، انتخابگرهای جیکوئری و سایر موارد است.
- برای مشاهده دوره آموزش کاربردی برنامه نویسی وب با جی کوئری + اینجا کلیک کنید.
فیلم آموزش مقدماتی پیش پردازنده Sass برای توسعه CSS
Sass یک زبان اسکریپتنویسی پیش پردازنده است که به کدهای CSS تفسیر و کامپایل میشود. Sass افزونهای از CSS است که امکان استفاده از مواردی مثل متغیرها، قوانین تو در تو و غیره را فراهم میکند. با Sass میتوان استایلدهی در توسعه وب را با سرعت بیشتری انجام داد. برای یادگیری Saas میتوان از دوره آموزش Sass فرادرس استفاده کرد. این دوره در سطح مقدماتی ارائه شده است و برای افرادی مناسب است که هیچ آشنایی با Saas ندارند و قصد شروع یادگیری آن را دارند. طول مدت این دوره یک ساعت و ۳۹ دقیقه و مدرس آن مهدی یوسفی است. این دوره از یازده درس تشکلیل شده که برخی از سرفصلهای این درسها شامل آشنایی با زبان اسکریپت نویسی Sass، نصب و اجرا، دستورهای Sass و سایر موارد است.
- برای مشاهده دوره آموزش مقدماتی پیش پردازنده Sass برای توسعه CSS + اینجا کلیک کنید.
فیلم آموزش جنگو (Django) فرادرس
جنگو یکی از محبوبترین فریممورکهای توسعه بکاند در سال ۱۴۰۰ به حساب میآید که مبتنی بر پایتون است. برای یادگیری Django میتوان از دوره آموزش جنگو فرادرس استفاده کرد. زمان این دوره آموزشی هشت ساعت و پانزده دقیقه و مدرس آن، مهندس پدرام شاه صفی است. دوره آموزش جنگو برای علاقهمندان به توسعه سریع و آسان وب با جنگو و پایتون یک دوره جامع و مطلوب به حساب میآید. این دوره به صورت پروژه محور ارائه شده است. به طوری که پس از ارائه آموزشهای تئوری، برای درک و یادگیری بهتر، آموزشهای ارائه شده به صورت عملی و در قالب پروژههای نمونه، پیادهسازی شدهاند. از جمله سرفصلها و عناوین دوره آموزش جنگو میتوان به نصب و آمادهسازی جنگو، پایگاهداده و مدلها، URLها، صفحه ادمین، قالبها و سایر مباحث اصلی و مهم در جنگو اشاره کرد.
- برای مشاهده فیلم آموزش آموزش جنگو (Django) – فریمورک تحت وب با پایتون (Python) + اینجا کلیک کنید.
فیلم آموزش فریم ورک Spring در جاوا
فریمورک Spring نیز یکی دیگر از فناوریهای محبوب و پراستفاده توسعه وب در بکاند به حساب میآید. این فریمورک یک بستر جاوا است که پشتیبانی زیرساختی فراگیری برای توسعه اپلیکیشنهای جاوا فراهم میسازد. Spring مدیریت و کنترل زیرساخت را به دست میگیرد تا برنامه نویس بتواند بر توسعه اپلیکیشن خود تمرکز داشته باشد. برای یادگیری این فناوری، میتوان از دوره آموزش Spring فرادرس استفاده کرد. طول مدت این دوره، ۵ ساعت و ۳۲ دقیقه و مدرس آن مصطفی عنبرمو است. برخی از سرفصلهای فیلم آموزش Spring، مقدمهای بر Spring Framework، مفاهیم Inversion of Control، پیکربندی متادیتا، دسترسی به پایگاه دادهها در Spring و سایر موارد را شامل میشوند.
- برای مشاهده دوره فیلم آموزش فریم ورک Spring در جاوا + اینجا کلیک کنید.
فیلم آموزش پروژه محور ASP.NET Core - طراحی سایت رزرو هتل - بخش اول
ASP.NET یکی دیگر از فریمورکهای محبوب برنامه نویسی وب برای ایجاد وب اپلیکیشنها بر بستر دات نت و ارائه شده توسط مایکروسافت است. ASP.NET Core نسخه جدیدتر و رایگان ASP.NET به حساب میآید که استفاده از آن برای توسعه وب در سالهای اخیر بسیار رونق یافته است. برای آموزش این فناوری، یک دوره آموزشی پروژه محور و کاربردی در وب سایت فرادرس وجود دارد. طول مدت این دوره نزدیک به ۵ ساعت و مدرس آن، علیرضا بهارلوئی است. در این دوره، ضمن آموزش مباحث ASP.NET Core، نحوه پیادهسازی یک پروژه با موضوع ساخت وب سایت رزور هتل شرح داده میشود. برخی سرفصلهای این دوره شامل ساخت پایگاه داده با روش کدفرست (Code First)، نمایش هتل ها روی صفحه اصلی،نمایش لیست جزئیات هتل و سایر موارد است.
- برای مشاهده دوره آموزش پروژه محور ASP.NET Core - طراحی سایت رزرو هتل - بخش اول + اینجا کلیک کنید.
جمعبندی
با توجه به اهمیت روزافزون وب و کاربردهای گسترده آن در بازار کار و زندگی روزمره، در این مقاله به سوال برنامه نویسی وب چیست و تمام مباحث پیرامون آن پرداخته شد. از جمله موضوعاتی که در این مقاله شرح داده شدند، میتوان به چیستی وب و چگونگی شکلگیری آن، کیستی برنامه نویس وب، تفاوت برنامه نویس وب با طراح وب، بخشهای مختلف برنامه نویسی وب، فرانتاند، بکاند و فناوریهای به کار گرفته شده در هر یک و سایر موارد اشاره کرد.
همچنین در این نوشته،فیلمهای آموزشی و مقالات مرتبط با اکثر زبانها، کتابخانهها، فریمورکها و فناوریهایی معرفی شدهاند که در برنامه نویسی وب کاربرد دارند. امید است این مقاله مفید واقع شود.



















سلام
خیلی عالی بود. تشکر از شما و سایت وزین فرادرس.
سلام، وقت بخیر، من سایتتون رو تو گوگل دیدم، راستش دنبال برنامه نویس بودم که بتونه برام کار کنه اما خوبشو پیدا نکردم،خودم کارمند وزارت کشورم، و میخواستم در کنار کارم کار خدماتی هم انجام بدم اپلیکیشن ساز میگید بهش یا برنامه نویس هر چی، به هر حال میخواستم سایتم رو آپدیت کنه برنامه هامو که موفق نشدم بروزرسانی کنم کارهاشو انجام بده، ما چندتا شریکیم که میخوایم کار خدماتی انجام بدیم و الان تنها مشکلمون رو بهتون گفتم، من 40 سالمه و جوونتر از بقیه مثلا، آیا خودم میتونم برنامه نویس بشم و اپلیکیشن طراحی کنم با این سنم زیاده ، بی تعارف بگید میشه یا نه، و اگر میشه باز بی تعارف بگین چقدر زمان میبره، اینم اضافه کنم نه من و نه همکارام هیچ اطلاعاتی از کامپیوتر نداریم، ممنون میشم از راهنماییتون، لطفا به واتس اپ من پیام دهید چون من ایمیلم را یکماه یکبار هم چک نمیکنم
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
در خصوص نحوه تشکیل تیم برنامه نویسی میتوانید مطلب زیر را مطالعه کنید:
در خصوص شروع برنامه نویسی و اینکه آیا سخت است یا چگونه برنامه نویس شویم هم چند نوشته در مجله فرادرس منتشر شده که در ادامه فهرستی از آنها ارائه شده است:
برای شروع یادگیری برنامه نویسی نیز پیشنهاد میشود از دوره رایگان آموزش اصول و مبانی برنامه نویسی استفاده کنید:
برای شما آرزوی سلامتی و موفقیت داریم.
خیلی کامل و قابل درک بود
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
از اینکه این مطلب مورد توجه شما قرار گرفته بسیار خشنود هستیم.
برای شما آرزوی سلامتی و موفقیت داریم.
دیگه در دنیا کامل تر از این مطلب وجود نداره
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
برای شما آرزوی سلامتی و موفقیت داریم.