رازهای طراحی جذاب — تأثیر رنگ، نوشته و فضا بر حس و حال طراحی

طراحی، نوعی ارتباط دیداری است. طراحی باعث میشود که کاربران با یک برند، محصول، پیام یا ایده ارتباط برقرار کنند. اما چگونه برخی طراحیها توجه ما را جلب میکنند؟ آیا رنگ مؤثر است؟ آیا انتخاب یک عنوان هوشمندانه همراه با فونت جذاب بر روی ما تأثیر میگذارد؟ یا ترکیببندی عالی طراحی باعث جلب توجه ما میشود؟ در واقع ترکیبی از همه موارد فوق چنین تأثیری را ایجاد میکند. میتوان از موارد مطرح شده و همچنین برخی موارد دیگر در طراحی استفاده کرد تا نوعی حس و حال و شخصیت برای طراحی ایجاد نمود.
آخرین باری که یک ارتباط واقعی با شخص دیگری مانند یک دوست جدید یا همکار تازه ایجاد کردهاید را به خاطر بیاورید. احتمالاً این ارتباط به دلیل جذابیت شخصیت آن فرد آغاز شده است. شخصیت هر فرد، مجموعهای از خصوصیات رفتاری و کیفیتهایی است که باعث میشود، آن فرد منحصربهفرد باشد. موفقترین انواع طراحیها نیز دقیقاً همین کار را انجام میدهند. یعنی با ارائه شخصیتی جذاب بینندگان را جذب میکنند. چنین شخصیتی باعث ایجاد ارتباط با مخاطبان هدف و پشتیبانی از هدف اصلی طراحی میشود.

بنابراین سؤالی که در اینجا پیش میآید این است که چگونه میتوانیم حس و حال صحیحی را در طراحیهای خود بگنجانیم. در ادامه سه مفهوم طراحی را معرفی خواهیم کرد که چنین کاری را میسر میکنند: رنگ، تایپوگرافی و فضا.
1. برانگیختن عواطف بینندگان با استفاده از رنگ
رنگ ابزار قدرتمندی است. زمانی که قصد داریم ارتباط دیداری داشته باشیم، چند خصوصیت وجود دارند که برای جلب توجه مخاطبان بسیار مؤثر هستند و بر احساسات و ادراکات آنها تأثیر میگذارند. به همین دلیل رنگ، نقش بسیار مهمی در ایجاد حس و حال در طراحی دارد. رنگها چنان مؤثر هستند که راه خود را به عبارتهای کلامی نیز باز کردهاند. مثلاً وقتی کسی خجالت زده شده باشد، میگوییم «فلانی سرخ شده بود» و یا وقتی کسی بیحال باشد میگوییم «فلانی رنگ پریده است». دلیل این مسئله آن است که رنگها ارتباط منحصربهفردی با حس و حال و عواطف ما دارند.
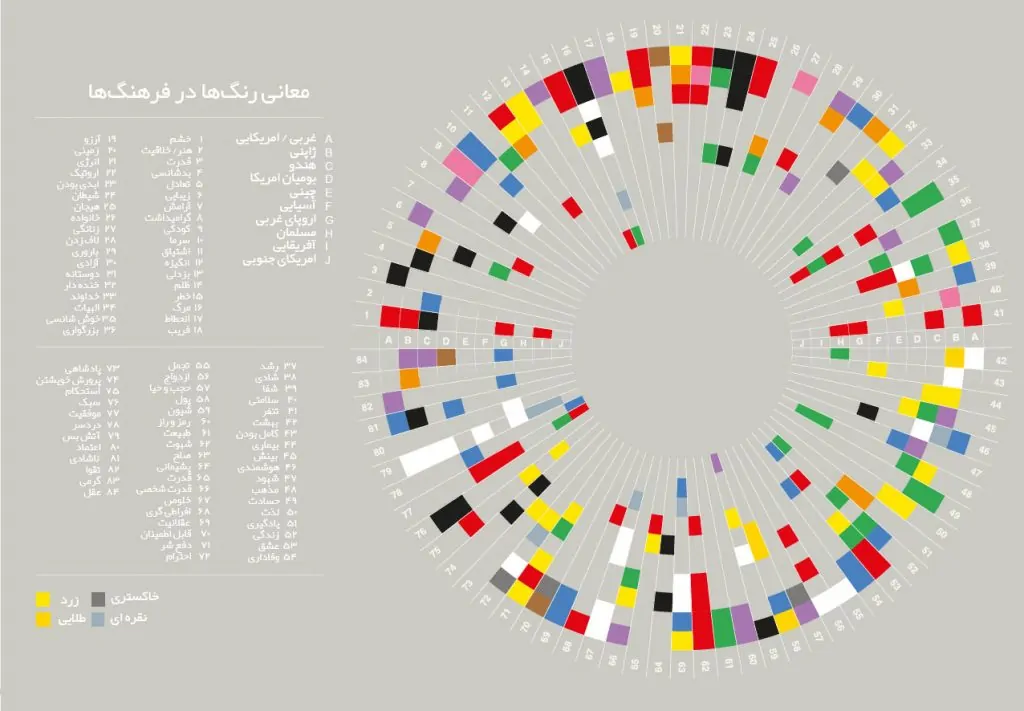
چنین ارتباطی هر زمان که از رنگ در طراحی استفاده میکنید، وجود دارد. بنابراین آگاهی از روانشناسی و نمادشناسی رنگها به طراحی هوشمندانهتر کمک میکند. اما همه افراد طرز فکر یا تجربه یکسانی در مورد رنگها ندارند. معانی و حس و حالهایی که ما به رنگها نسبت میدهیم، تا حدود زیادی به گروههای فرهنگی و اجتماعی که به آنها تعلق داریم، مرتبط است. در اینفوگرافیک تصویر زیر ارتباط بین رنگها و برخی مفاهیم و عواطف خاص در فرهنگهای مختلف را نشان دادهایم.
در ادامه برخی معانی خاصی را که رنگهای پایه در فرهنگ غربی [و اغلب فرهنگهای دیگر] دارند، معرفی میکنیم و همچنین طراحیهایی را ارائه کردهایم که از این ارتباطها، برای ایجاد تأثیر مناسب استفاده کردهاند.
قرمز: گرم و پرانرژی
رنگ قرمز بسته به زمینه آن میتواند ایدههای بسیار مختلفی را انتقال دهد. از آنجایی که این رنگ با آتش ارتباط دارد، میتواند نشان دهنده گرما یا خطر باشد. همینطور چون قرمز در واقع رنگ خون است، به صورت یک رنگ پرانرژی و زنده در نظر گرفته میشود و به قلب و گاهی اوقات حتی خشونت ارتباط داده میشود.
ایجاد حس و حال
رنگ قرمز در طراحی و برندسازی غالباً نشان دهنده حس اعتماد، بزرگی، قدرت و اهمیت است. این رنگ توان نمایشی بالایی دارد.

نارنجی: جوانی و خوشبینی
رنگ نارنجی نیز یک رنگ آتشین محسوب میشود و گرمای رنگ قرمز را با سرخوشی رنگ زرد ترکیب کرده است. این رنگ طیفی ایجاد میکند که فعالیت، انرژی و خوشبینی را انتقال میدهد.
ایجاد حس و حال
رنگ نارنجی خود، چندان جدی گرفته نمیشود. در طراحی و برندسازی این رنگ غالباً برای ایجاد حس و حال جوانی و سبک شخصی و غیررسمی استفاده میشود.

زرد: درخشان و با طراوت
رنگ زرد به عنوان رنگ درخشش آفتاب، غالباً بیان کننده شادی، سرخوشی، دوستی و طراوت بهاری است. همچنین در برخی زمینهها میتواند نشاندهنده هشدار و اخطار باشد.
ایجاد حس و حال
رنگ زرد خالص/روشن در طراحی و برندسازی مانند رنگ قرمز به خوبی جلب توجه میکند؛ اما به طور کلی یک حس دوستانه و سرگرم کننده خلق میکند.


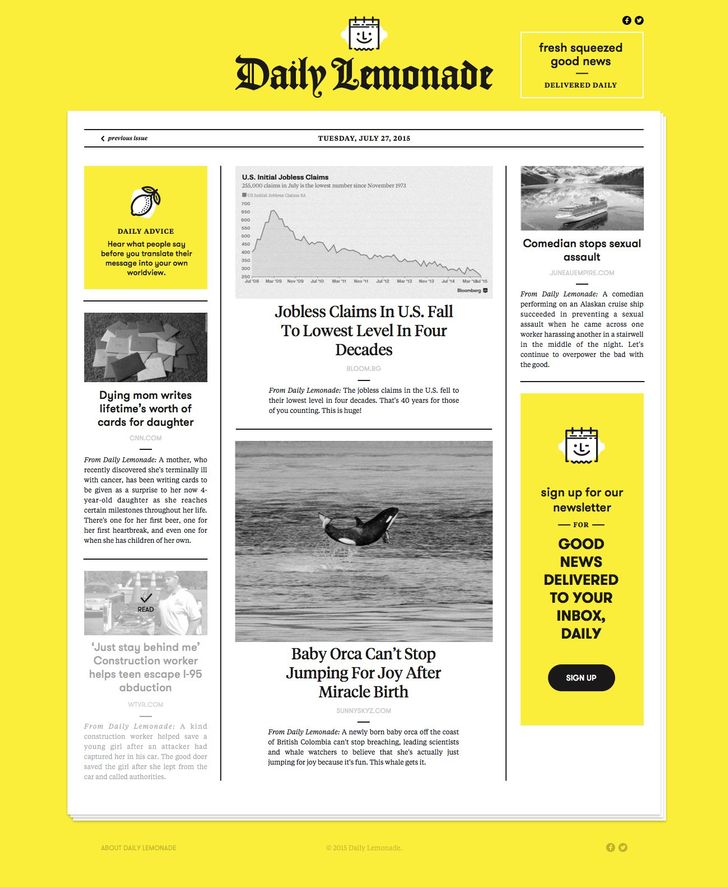
به عنوان یک نمونه دیگر در تصویر زیر یک روزنامه دیجیتال مشاهده میکنیم که تنها خبرهای خوب در آن منتشر میشود و به همین دلیل با استفاده از یک رنگ زرد لیمویی روشن و آیکون دوستانهای که طراحی شده است، بر این خوشبینی تأکید مضاعف میشود.

سبز: تازه و طبیعی
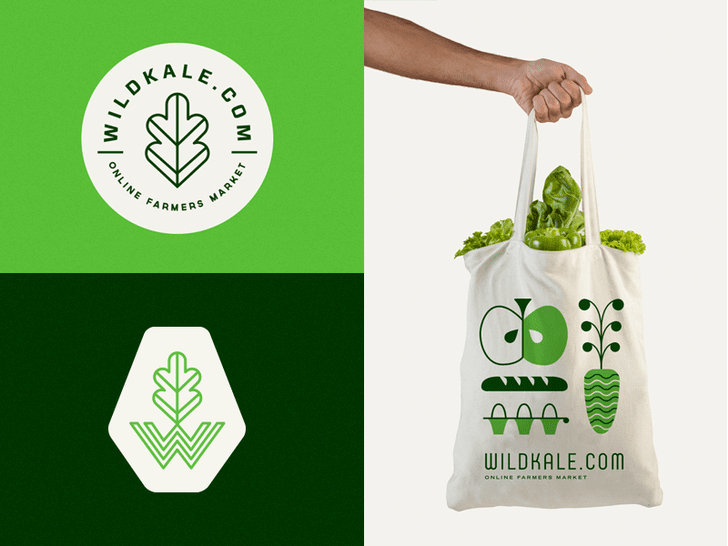
سبز، رنگ طبیعت، حیات گیاهی و رشد است. به همین دلیل این رنگ غالباً بیان کننده مفاهیم سلامتی، تازگی یا کیفیت کاملاً طبیعی است. رنگ سبز و به خصوص پردههای تیرهتر آن، همانطور که در طراحی لوگوی زیر مشاهده میکنید، میتواند نشان دهنده ثروت (یا هر چیزی در ارتباط با پول) باشد.

ایجاد حس و حال
رنگهای الهام گرفته از طبیعت مانند سبز و قهوهای در طراحی و برندسازی غالباً به وسیله کسبوکارهایی انتخاب میشوند که میخواهند دوستدار طبیعت به نظر بیایند (چون مفاهیمی مانند طبیعی، سلامت، پایدار، دوستدار محیط زیست، ارگانیک و امثال آن را انتقال میدهد)
برای مثال در تصویر زیر برندسازی یک بازار محصولات کشاورزی را مشاهده میکنیم:

آبی: خونسردی و صداقت
رنگ آبی به عنوان رنگ آسمان و دریا غالباً بیان کننده کیفیتهای پاکی و صلح است. رنگ آبی در تضاد با رنگهای گرمتر و پرانرژیتر، اغلب یک رنگ آرامشبخش محسوب میشود.

ایجاد حس و حال
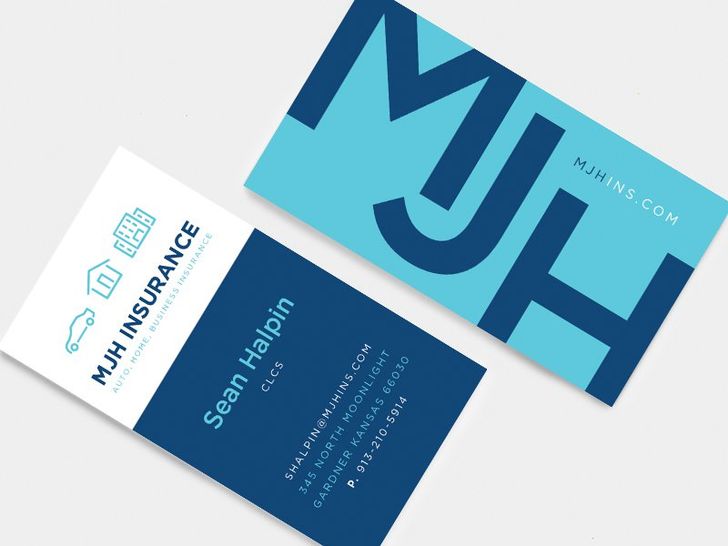
رنگ آبی در طراحی و برندسازی، استفاده گستردهای دارد و به عنوان یکی از رنگهای همهکاره در نظر گرفته میشود. این رنگ به طور عمومی، برای انتقال مفاهیم قابلیت اعتماد، امنیت و ثبات استفاده میشود. آبی تیره، گزینه محبوبی برای محیطهای سازمانی است، زیرا حس حرفهای بودن و کارآمدی را انتقال میدهد.

ارغوانی/بنفش: مجله و رمزآلود
رنگ ارغوانی به طور سنتی با پادشاهی، شکوه و افتخار مرتبط است. این رنگ همچنین معانی ضمنی معنویت/عرفان یا مذهب را در خود دارد.
ایجاد حس و حال
پردههای تیرهتر رنگ ارغوانی در طراحی و برندسازی، غالباً برای نمادسازی از مجلل بودن یا ثروتمندی استفاده میشود، در حالی که پردههای روشنتر این رنگ میتوانند حس زنانگی یا کودک دوستی را انتقال دهند.
بستهبندی صابون دست سازی که در تصویر زیر مشاهده میشود، با استفاده از ترکیبی از رنگ ارغوانی و طلایی بر کیفیت بالای محصول تأکید میکند.


سیاه: مدرن و پیچیده
رنگ سیاه مانند قرمز معانی زیادی دارد که حتی در برخی موارد با هم متضاد هستند. این رنگ میتواند نشان دهنده قدرت، لوکس بودن، پیچیدگی و انحصار باشد. از سوی دیگر این رنگ، نماد مرگ، شیطان یا رمز و راز است. این رنگ وقتی در پوشاک استفاده شود، نشان دهنده مراسم رسمی، یا مراسم تعزیه و سوگواری است.
ایجاد حس و حال
رنگ سیاه چنان استفاده گستردهای در طراحی و برندسازی دارد که حالت خنثی یافته است، مگر در مواردی که هنوز میتواند معانی ذکر شده در بخش بالا را بسته به زمینه موضوعی انتقال دهد. بسیاری از طراحیها به سادگی سیاه و سفید هستند. این انتخاب میتواند از روی علاقه شخصی یا به خاطر صرفهجویی در چاپ رنگی باشد. رنگها معمولاً بر روی پسزمینه سیاه درخشانتر و غلیظتر دیده میشوند.

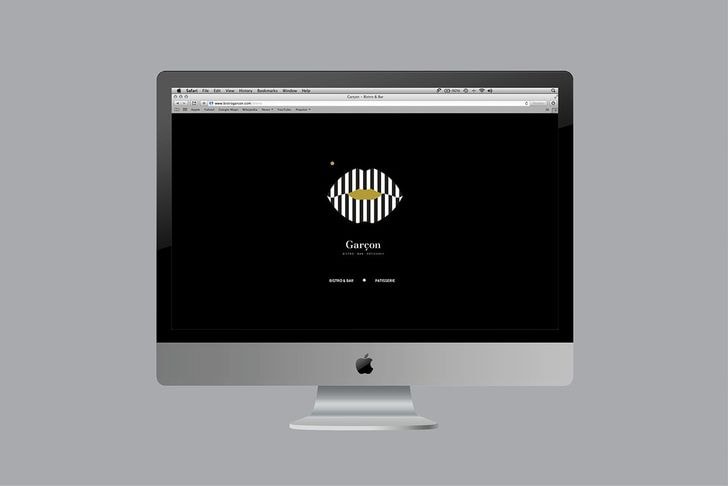
در تصاویر زیر که نشان دهنده بستههای برند سازی برای یک رستوران فرانسوی هستند، مشاهده میکنید که رنگ سیاه و طلایی بخشی از هویت دیداری پیچیده این رستوران عالی را تشکیل میدهد و همزمان خصوصیات گرافیکی و مدرن را انتقال میدهد.




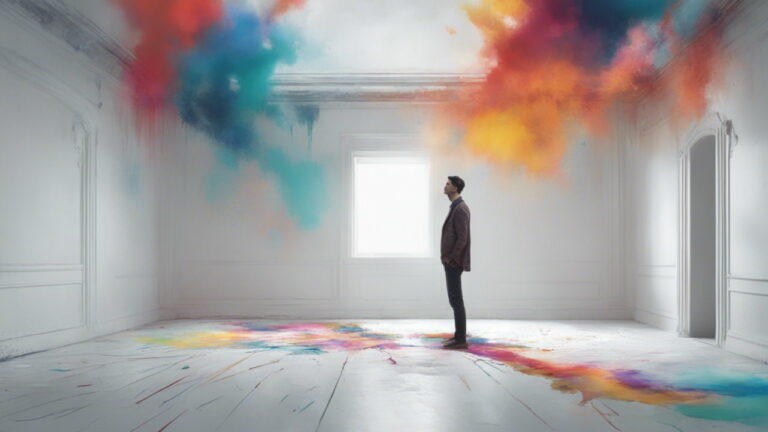
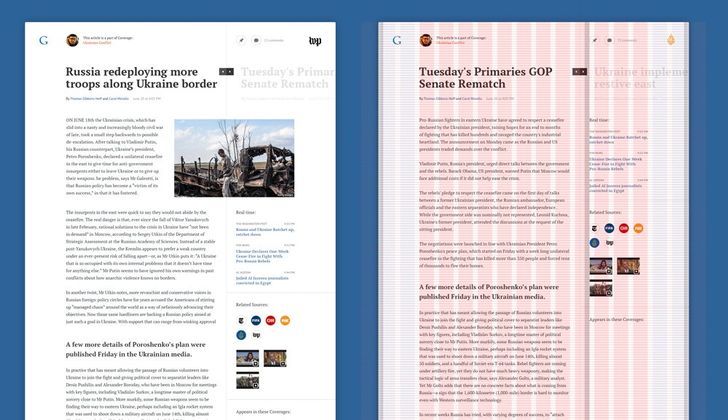
سفید: تمیز و مینیمال
رنگ سفید به عنوان رنگ نور و برف اغلب نشان دهنده خلوص، معصومیت، حسن نیت و کمال است و به صورت سنتی در لباس عروسی استفاده میشود، اما همزمان در بخشهای بهداشتی و استریل نیز استفاده میشود.
ایجاد حس و حال
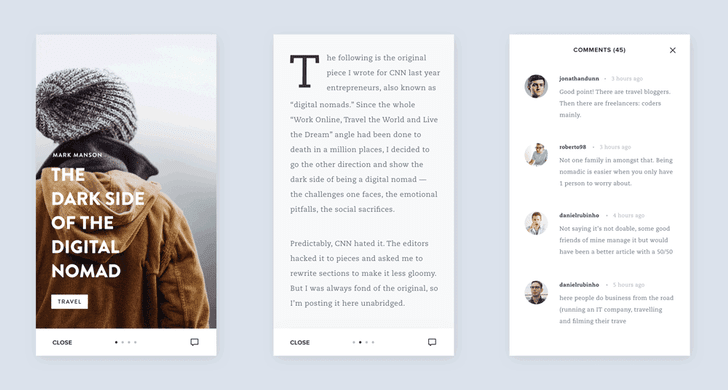
رنگ سفید در طراحی و برندسازی غالباً نشان دهنده سادگی یا یک کیفیت تمیز و مدرن است. طراحانی که به دنبال زیباییشناسی مینیمال هستند، به طور مکرر از مقادیر بالایی رنگ سفید استفاده میکنند.


رنگها میتوانند با این ارتباطهای رایجی که بیان کردیم مطابقت داشته باشند و یا در مسیر کاملاً متفاوتی حرکت کنند و تأثیر پویا و غیر قابل انتظاری را ایجاد کنند. مهم نیست که از رنگ به چه نحوی در پروژه طراحی خود استفاده میکنید، در هر صورت مهمترین ملاحظهای که باید رعایت شود، حس و حال یا شخصیتی است که میخواهید در طراحی منتقل کنید. متخصص بازاریابی، گئورگی جیوتی به این موضوع در مقاله خود با عنوان «روانشناسی رنگ در بازاریابی و برندسازی» چنین اشاره کرده است:
«محققان دریافتهاند زمانی که نوبت به انتخاب رنگ صحیح میرسد، پیشبینی واکنش مصرفکننده به مناسب بودن رنگ در ارتباط با محصول، بسیار مهمتر از خود رنگ است... در واقع نکته مهم، احساسات، حس و حال و تصویری است که برند شما خلق میکند و نقش مهمی در ترغیب مشتری دارد. باید اطمینان یافت که رنگها تنها زمانی وارد بازی میشوند که بتوانند با شخصیت مطلوب برند مطابقت یابند (مثلاً استفاده از رنگ سفید برای نشان دادن علاقه شرکت اپل به طراحی تمیز و ساده)».

2. استفاده از شخصیت درونی فونت برای بهبود طراحی
انتخاب فونت اغلب بر روی کل طراحی تأثیرگذار است و میتواند بر احساس بیننده نسبت به طراحی و واکنشی که به آن دارد مؤثر باشد. به همین دلیل است که ارتباط حس و حال فونت با موضوع طراحی حائز اهمیت است.
یکی از چالشهای انتخاب و ترکیب فونتها این است که هر فونتی حس و حال و شخصیت خاص خود را دارد. این شخصیت میتواند، جدی، غیررسمی، متشخص یا خنثی باشد. باید متوجه باشید که یک فونت چه حس و حالی را منتقل میکند و آیا با طراحی شما مطابقت دارد یا نه. اگر خصوصیاتی که فونت منتقل میکند با پیام کلی طراحی مرتبط نباشد، در این صورت یک انقطاع بصری با مخاطب رخ میدهد که به هیچ وجه مطلوب نیست.

زمانی که در میان فونتها به دنبال فونت مناسب میگردید، ممکن است به راحتی شیفته یک فونت جالب و خنده دار بشوید؛ اما اجازه ندهید که ترجیحهای شخصی به این ترتیب در کار مداخله کنند چون فونتی که شما متمایز یا تزیینی میپندارید، ممکن است برای پروژهای که روی آن کار میکنید، نامناسب باشد. اگر فکر میکنید دچار چنین حالتی شدهاید، کافی است این سؤال را از خود بپرسید که آیا این فونت (این نوع تایپوگرافی) از کیفیتهای برند من پشتیبانی میکند یا هدف طراحی را تکمیل میکند؟ بهترین انتخابها باید بتوانند به این سؤال پاسخ بدهند.
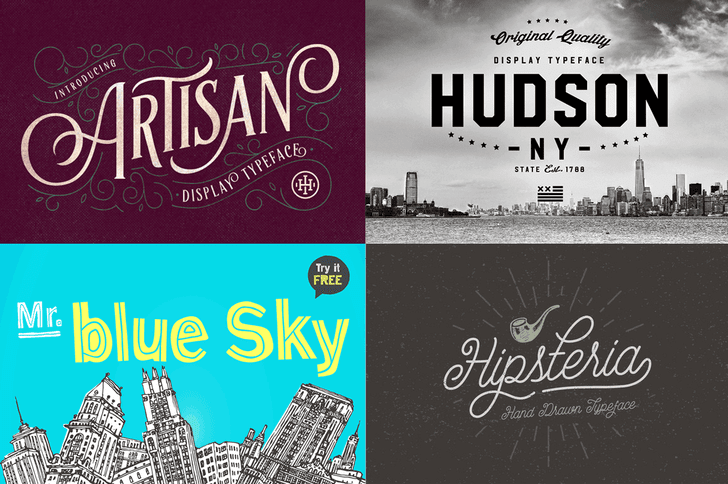
در ادامه نمونههایی از انتخاب فونت که به حس و حال کلی طراحی کمک کردهاند را مشاهده میکنید.
در این تصویر، حس و حال متن دستنویس کجومعوج با شخصیت کلی طراحی که جالب، مدرن و ارتباطی است مطابقت دارد. این سبک، با حس و حال غیر خیالانگیز، قدیمی یا پرزرقوبرق در تضاد است. بستهبندی مقوایی ساده و لکههای رنگ نئونی باعث بهبود تأثیر «استفاده روزمره» از این شرکت چای شده است.

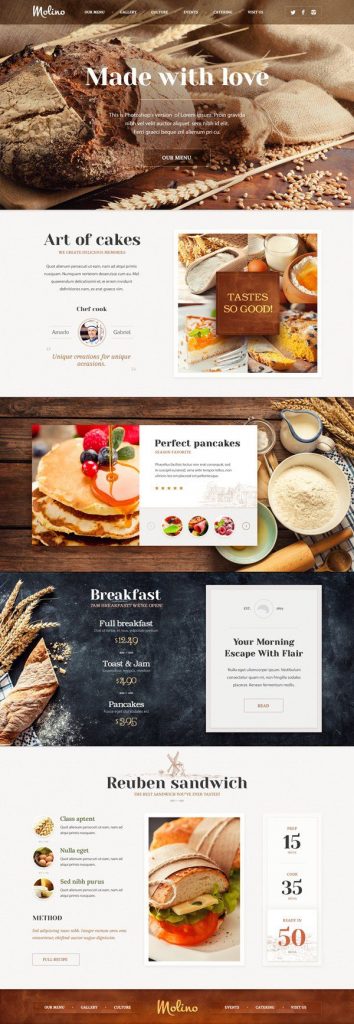
در طراحی زیر، فونت گرم و دوستانه باعث تکمیل شخصیت خانگی وبسایت نانوایی شده است.

سبک حروف نمایشی در برابر نوشتاری
با این که هر سبک حروفی برای خود نوعی حس و حال دارد اما برخی فونتها دقیقاً مانند افراد مختلف برای خود شخصیت مشخصتر یا پرجلوهتری دارند. این نوع فونتها به سبک حروف نمایشی، تزیینی یا نوظهور مشهور هستند. این فونتها میتوانند جالب باشند و کاربران مشخصی برای خود داشته باشند؛ اما به طور کلی خوانش آنها در متون طولانی دشوار است و برای استفاده در طراحیهای روزمره معمول در حوزههای تجاری یا حرفهای چندان مناسب نیستند.

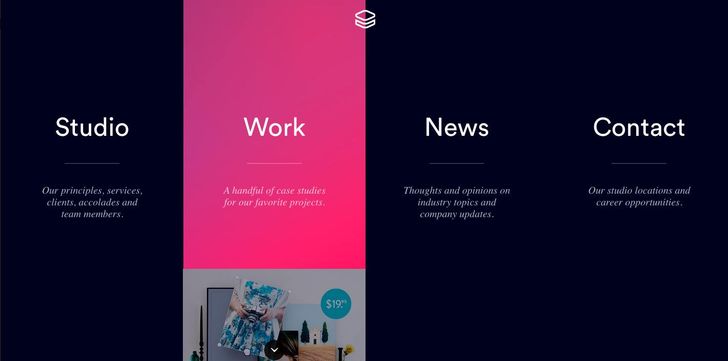
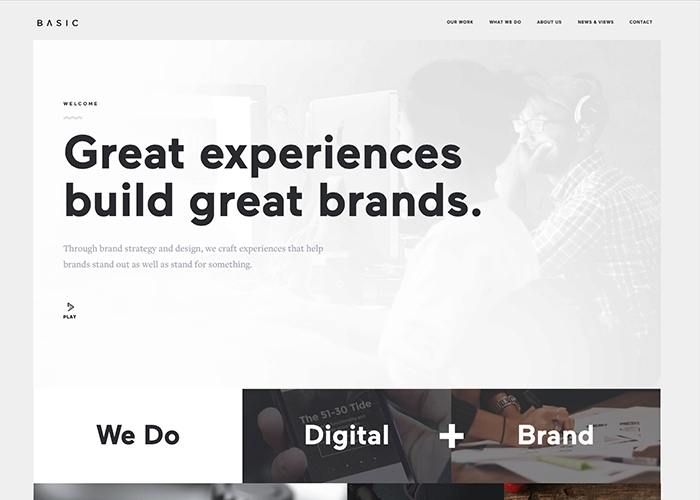
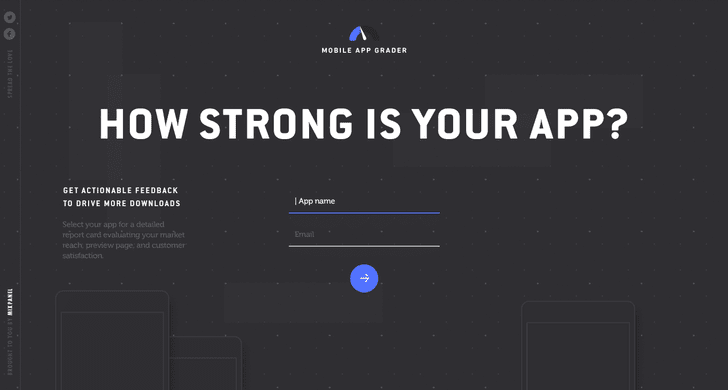
سبکهای مختلف حروف نمایشی میزان کارایی متفاوتی دارند. در ادامه یک فونت ساده با حروف کاملاً بزرگ میبینیم که برای جلب توجه به عنوان صفحه فرود در یک وبسایت استفاده شده است. سبک ضخیم فونت نیز با عبارتی که تایپ شده است، مطابقت دارد.

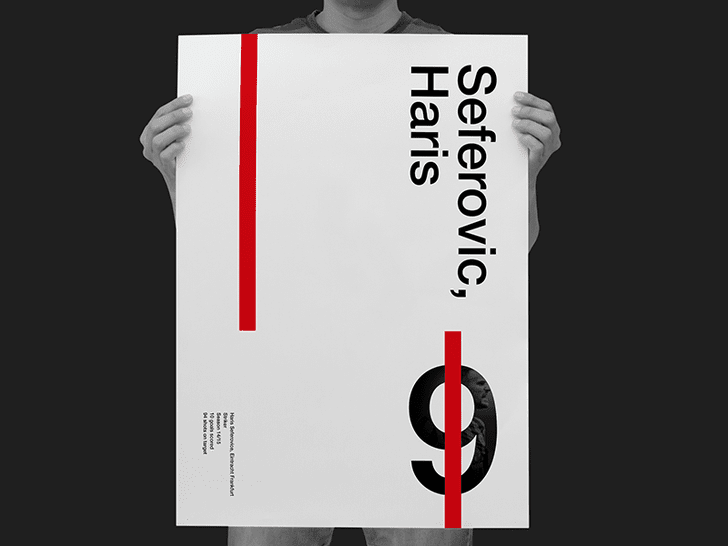
با این حال سبک حروفی که در تصویر زیر استفاده شده است، از نوع همهکاره نیست، زیرا یک شخصیت کاملاً مشخص و بدیهی دارد. اما در طراحی زیر به چند دلیل موفق بوده است:
-
از یک تم یا سبک طراحی پشتیبانی میکند
این اثر یک کارت دعوت به جشن کارناوال است، بنابراین طراحی و سبک حروف از سبک بصری حمایت میکند. در یک طراحی که چنین تم مرتبطی وجود نداشته باشد، مثلاً در یک کارت تجاری یا وبسایت شرکتی، چنین فونتی میتواند نامناسب و نخنما به نظر برسد.
-
بسیار کوتاه استفاده شده است
یکی از مهمترین نکات استفاده مؤثر از سبک حروف نمایشی همین است. توجه داشته باشید که همه بخشهای دیگر متن با فونت ساده sans-serif نوشته شده است، که با سبک حروف به سبک کارناوال متعادل شده است. اگر همه متن با فونت نمایشی نوشته شده باشد، میتواند باعث غرق شدن کل طراحی شود.
-
با هدف مشخص استفاده شده است
این فونت برای برجسته ساختن بخشهای مهم اطلاعات (نامهای میزبان و تاریخ رویداد و نمایش بصری تم) استفاده شده است. این کار کمک میکند که فونتهای انتخاب شده با کل سبک طراحی مرتبط به نظر بیاید و نه تصادفی. اگر دلیل خاصی برای استفاده از یک فونت نمایشی ندارید، بهتر است آن را کلاً کنار بگذارید.

از سوی دیگر سبک حروف نوشتاری برای متن ساده استفاده میشود مانند متن کتاب، مجله یا نوشتههای روزنامه، محتوای وبسایت یا هر نوع نوشته دیگری که قرار است به مدت طولانی خوانده شود. این فونتها برای چشم راحتتر هستند و خواندن آنها آسانتر است. مهمترین نکته این فونتها آن است که حواس را پرت نمیکنند، بنابراین کاربران میتوانند متن را از نظر بگذرانند و با چشم اسکن بکنند. فونتهای serif و sans-serif به ترتیب مانند Times New Roman و Arial جزو فونتهای عمده این دسته هستند. ولی این فونتها هم بیش از حد استفاده شدهاند و توصیه میکنیم که از فونتهای جایگزین مشابهی استفاده کنید.

3. ایجاد تأثیر مثبت با فضای کافی و ترکیببندی مناسب
احتمالاً همه ما طراحیهایی را دیدهایم که چنان غرق در نوشته و تصاویر هستند که حتی تشخیص این که به چه نگاه میکنیم دشوار است. این طراحیها چه حسی در شما ایجاد میکنند؟ سردرگمی؟ استرس؟ سردرد؟
فضای بصری در طراحی میتواند تأثیر مهمی بر نحوه تعامل بیننده و ادراک وی از طراحی داشته باشد. ترکیببندی مناسب که گردش چشم درون آن آسان باشد به بینندگان کمک میکنند که حس راحتی با طراحی داشته باشند و تشویق شوند تا زمان بیشتری برای نگریستن به طراحی سپری کنند. برخی نکات سریع برای ایجاد یک احساس باز و راحت جهت درخشیدن طراحی در ادامه ارائه شدهاند:
- بین اجزای مختلف طراحی و پیرامون آنها فضای خالی کافی تخصیص دهید
- از فضاسازی و همسوسازی منسجمی برای هر نوع نوشته استفاده کنید
- سلسلهمراتب راحتی برای گردش در طراحی خود ایجاد کنید.

جمعبندی
طراحی این پتانسیل را دارد که واکنشهای عاطفی در مخاطب خود برانگیزد، بنابراین باید از این مزیت استفاده کرد. چه هدف از طراحی تشویق افراد به خرید یک محصول باشد، یا تشویق به شرکت در یک رویداد، ثبتنام در یک خبرنامه یا جستجو در وبسایت، در هر صورت احتمال پیگیری این کار از سوی مخاطب طراحی، زمانی که از لحاظ عاطفی با آن ارتباط بگیرد، بیشتر است. زمانی که افراد حس و حال طراحی شما را منطبق با احساس خود درک کنند، پیامهایی که میخواهید منتقل کنید در سطح عمیقتر و تأثیرگذارتری نفوذ میکنند. همانطور که استیون برادلی از استودیو طراحی ونسو توضیح میدهد:
«آن طراحی که عواطف بیننده را برمیانگیزد، میتواند بیدرنگ و در سطح عمیقتری پیام خود را منتقل کند. چنین پیامی جذابتر به نظر میرسد و توجه بیننده را پیش از آن که حتی بتواند آن را پردازش بکند، جلب میکند. تأثیراتی که عواطف بر تصمیمهای ما دارند، بسیار بیشتر از آن چیزی است که غالب افراد به آن اقرار میکنند.»
و در نهایت باید گفت که این عواطف هستند که تعیین میکنند افراد چگونه با طراحی شما تعامل داشته باشند. بنابراین امیدواریم تکنیکها و نمونههایی که در این نوشته ارائه کردیم، ایدههایی برای ایجاد حس و حال در پروژهها و انتقال مؤثر پیام در طراحیها به شما داده باشند. اگر این مطلب مورد توجه شما واقع شده است، احتمالاً آموزشهای زیر نیز برای شما جالب توجه خواهند بود:
- آموزش گرافیک کامپیوتری
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
- آموزش Adobe Animate CC برای طراحی گرافیک و انیمیشن برداری
- آموزش نرم افزار SketchBook Pro (اسکچ بوک) برای طراحی آناتومی حیوانات
- گنجینه آموزش های طراحی و گرافیک کامپیوتری
==