Google Sheets و پنج قابلیت کلیدی که باید حتماً آنها را بلد باشید

اگر این مطلب را مطالعه میکنید، احتمالا با امکانات پایهی «Google Sheets» آشنایی دارید، ولی باید بدانید که صفحه گستردهی گوگل امکانات زیادی دارد که شاید در نگاه اول خیلی متوجه آنها نشوید. حال در این مطلب، شما را با برخی از این ویژگیها آشنا میکنیم.
قطعا با فرمولهای پایهای نظیر «SUM» و «AVERAGE» آشنا هستید و احتمالا به نوار ابزار گوگل شیت نیز به اندازهی کافی تسلط دارید، ولی عمق این نرمافزار به قدری زیاد است که شگفت زده خواهید شد. حتی اگر به طور روزانه با صفحه گستردهها سروکار داشته باشید، باز هم ممکن است در گوگل شیت چیزهای جدیدی بیابید که تا قبل از این به آنها بر نخورده باشید. در ادامه به برخی از این موارد اشاره شده است.
جداول دادهای را وارد گوگل شیت کنید
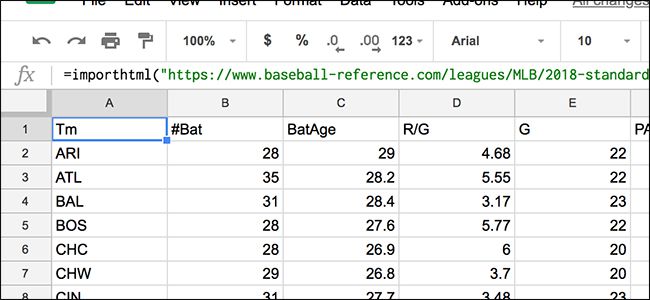
شاید این ویژگی به نظرتان چیز سادهای بیاید، ولی در حقیقت بسیار کاربردی است. اگر در یک وبسایت، یک جدول یا لیست اطلاعاتی وجود داشته باشد که مایل به دنبال کردن تغییرات آن باشید، میتوانید از تابع «ImportHTML» برای وارد کردن این اطلاعات در صفحه گستردهی خود استفاده کنید.
در این حالت، این اطلاعات با هر تغییر در جدول اصلی، در صفحه گستردهی شما نیز بروز میشوند. تابع فوق به شکل زیر است:
1=ImportHTML(“URL”, "table", 0)مقدار «URL» آدرس صفحهی وبی است که دادهها در آن قرار دارند. «table» نیز نشان دهندهی این است که دادهها به چه شکل در صفحهی وب نمایش داده شدهاند (اگر دادهها به شکل لیست در سایت قرار دارند، از «list» استفاده کنید)، و «0» نیز نشان میدهد که در صورت وجود بیش از یک جدول در آدرس داده شده، شما جدول چندم را میخواهید (عدد 0 جدول اول، عدد 1 جدول دوم، و الی آخر).

برای مثال، از این تابع میتوانید برای دنبال کردن تغییرات آمار یک لیگ استفاده کنید. با این روش میتوانید اطلاعات مختلف را در صفحه گستردهی خود وارد نمایید. البته درست است که به جای این کار، این امکان را دارید که صفحه را نشانهگذاری کرده و در زمان نیاز مستقیما از طریق آن، تغییرات را دنبال کنید، ولی با تابع «ImportHTML» قادر هستید اطلاعات مورد نیاز خود را شخصیسازی نمایید. برای مثال میتوانید با استفاده از مقادیر «Col4» ،«Col1» و غیره پس از مقدار «0» در تابع فوق، ستونهای دریافتی خود را محدود کنید، و یا اطلاعات جداول چندین صفحه را دریافت کرده و در یک صفحه گسترده نمایش دهید.
ارجاع دادهها از یک صفحه گستردهی دیگر

اگر چندین صفحه گسترده داشته باشید (یا در یک صفحه گسترده، چندین برگه داشته باشید) که به گونهای به یکدیگر مربوط باشند، ممکن است مجبور به رفت و آمد مکرر بین آنها شوید. ولی راه سادهتری نیز برای این کار وجود دارد.
شما میتوانید اطلاعات را از یک سلول دیگر (و یا کلا یک صفحه گستردهی دیگر) ارجاع دهید. برای مثال، فرض کنید یک برگه دارید که مبالغ مصرفی خود برای خرید مواد غذایی را در آن نگه میدارید، این برگه یک بخش مجموع مصرف ماهانه نیز دارد. حال فرض کنید یک برگهی دیگر دارید که یک خلاصه از مبلغ مصرفی شما در هر ماه در زمینههای مختلف را نمایش میدهد. در این صورت میتوانید در برگهی خلاصهی خود، یک ارجاع به برگهی مواد غذایی داده و مجموع مصرف خود را از سلول مخصوص آن دریافت کنید. با این کار، هر دفعه که شما برگهی اصلی را بروزرسانی کنید، مقدار موجود در برگهی خلاصه مصرف شما نیز به طور خودکار بروز میشود.
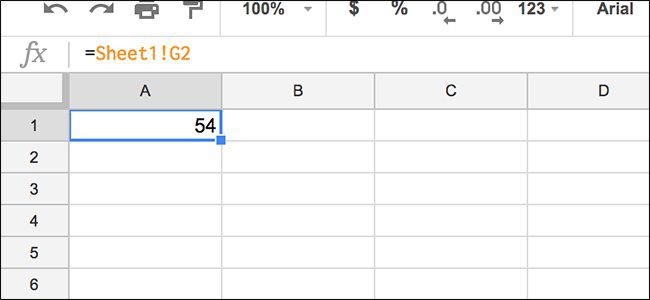
این تابع به شکل زیر نوشته میشود:
1=sheet1!B5مقدار «Sheet1» نام برگهای است که میخواهید دادههای خود را از آن دریافت کنید، و «B5» نیز آدرس سلول مورد نظر است. علامت تعجب نیز در وسط این دو قرار میگیرد. اگر میخواهید دادههای خود را از یک صفحه گستردهی دیگر دریافت کنید، باید از تابع «IMPORTRANGE» استفاده نمایید که همانند زیر است:
1=IMPORTRANGE("URL", "sheet1!B5")مقدار «URL»، یک لینک به صفحه گستردهی دیگر است. این تابع مقدار موجود در سلول صفحه گستردهی هدف را با مقدار موجود در سلولی که فرمول بالا را در آن نوشتهاید، لینک میکند. هنگامی که سلول مبدا مقدار دیگری را دریافت کند، سلول مقصد نیز همراه با آن خود را بروز میکند. همچنین با این تابع میتوانید مجموعهای از سلولها را هدف قرار دهید، برای مثال میتوانید از مقدار «B5:C10» استفاده کنید تا تمام سلولهای موجود در این مجموعه تحت تاثیر قرار بگیرند.
قالببندی شرطی
این ویژگی نسبت به سایر ویژگیهای معرفی شده در این مطلب، شناخته شدهتر است، ولی با این حال به مقداری که باید، مورد استفاده قرار نمیگیرد.
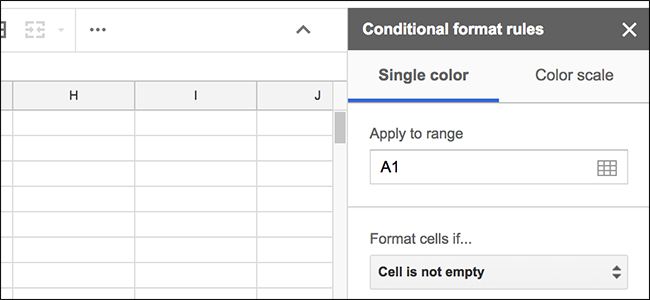
قالببندی شرطی به شما این اجازه را میدهد که بر اساس دادههای موجود در یک سلول، ظاهر آن را تغییر دهید. برای دسترسی به این ویژگی میتوانید در نوار ابزار گزینهی «Format» را زده و سپس گزینهی «Conditional Formatting» را انتخاب نمایید. در بخشی که در سمت راست باز میشود، قادر به انتخاب پارامترهای مورد نظر خود هستید. برای مثال، میتوانید رنگ یک یا چند سلول را به شرط بزرگتر بودن مقدار آنها از صفر، به رنگ سبز تغییر دهید.

همچنین تابع «IF» نیز وجود دارد، البته این تابع از نظر فنی بخشی از ویژگی قالببندی شرطی به حساب نمیآید، ولی به نحوی میتواند آن را ارتقا دهد. با این تابع میتوانید کارهای متفاوتی انجام دهید، نظیر این که در صورت رسیدن مقدار یک سلول به عددی خاص، مقدار یک سلول دیگر را افزایش دهید. ظاهر این تابع به شکل زیر است:
1=IF(B4>=63,"35","0")در مثال بالا، اگر مقدار سلول «B4» برابر با 63 یا بیشتر از آن باشد، مقدار این سلول به طور خودکار به 35 تغییر پیدا خواهد کرد. در غیر این صورت، مقدار آن 0 خواهد شد. البته این فقط یک مثال است و کارهای بسیار بیشتری میتوان با این دستور انجام داد.
جا سازی یک صفحه گسترده در یک وبسایت

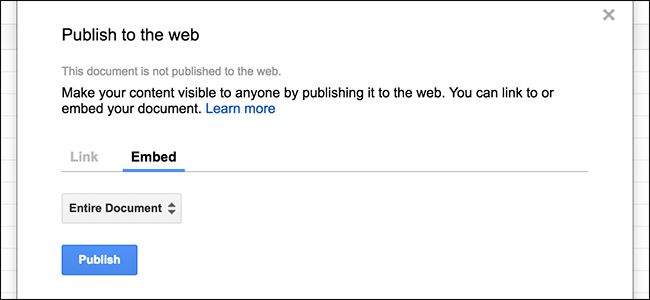
اگر یک برنامه یا یک لیست در «Google Sheets» ساختهاید که قصد اشتراک گذاری آن با دیگران را دارید، میتوانید خود سند را با آنها به اشتراک بگذارید، و یا با یک ایمیل آنها را دعوت به مشاهدهی آن کنید. ولی، اگر بخواهید آن را با اطلاعات تکمیلی دیگری که در وبلاگ یا وبسایتتان قرار دارد همراه کنید، میتوانید صفحه گستردههای خود را در صفحات وب جا ساز کنید.
برای این کار تنها کافی است از منوی «File» گزینهی «Publish to the Web» را انتخاب نمایید. در صفحهای که باز میشود، زبانهی «Embed» را انتخاب کرده و سپس بخشهایی از صفحه گسترده که قصد اشتراکگذاری آنها را دارید، برگزینید. پس از آن، تنها با کپی کردن کد «iFrame» و وارد کردن آن در صفحهی وب مورد نظر، میتوانید صفحه گستردهی خود را با دیگران به اشتراک بگذارید.
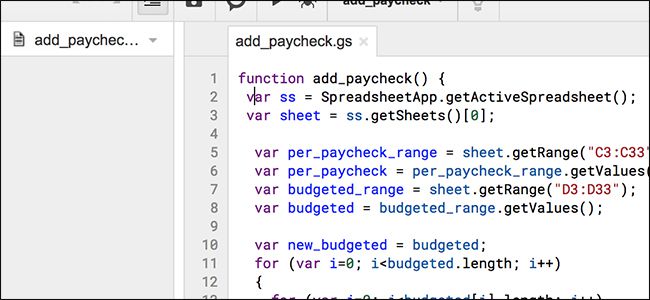
برای هر کاری اسکریپتی وجود دارد

معمولا برای هر کاری که «Google Sheets» به طور پیشفرض قادر به انجام آن نباشد، یک اسکریپت «Google Apps» وجود دارد که میتوانید در کنار صفحه گستردهی خود استفاده کنید تا تقریبا انجام هر کاری را ممکن سازید. همچنین از طریق زبانهی «Tools» و بخش «Add-Ons»، قادر به استفاده از افزونههای آماده هستید. علاوه بر آن، با ورود به بخش «Script Editor»، این امکان را دارید که اسکریپتهای خودتان را بنویسید.
اگر این مطلب برای شما مفید بوده است، شاید آموزشهای زیر نیز به کارتان بیاید.
- آموزش Google Spreadsheets – مدیریت صفحات گسترده
- آموزش Google Docs (گوگل داک) – کار با فایل متنی آنلاین
- Google Sheets — چهار اسکریپت که باعث قدرت هر چه بیشتر آن میشوند
- گنجینه آموزش های اکسل (Microsoft Excel)
^^