برنامه نویسی سمت کلاینت یا کاربر چیست؟ — نحوه شروع و انتخاب زبان مناسب

به ساخت و ایجاد برنامههایی که در یک وب سایت یا برنامه کاربردی تحت وب با کاربر تعامل دارند و مربوط به ظاهر و رابط کاربری آن میشوند، «برنامه نویسی سمت کلاینت یا کاربر» (Client-Side Programming) یا «اسکریپت نویسی سمت کلاینت یا کاربر» (Client-Side Scripting) میگویند. برنامه نویسی سمت کلاینت بخشی بسیار مهمی از یک برنامه کاربردی تحت وب به حساب میآید، زیرا اولین چیزی که کاربر در یک وب سایت یا وب اپلیکیشن با آن مواجه میشود، رابط کاربری آن است. در ادامه این مقاله پاسخ دقیقتر و جامعتری به این سوال ارائه شده است که برنامه نویسی سمت کلاینت چیست و همچنین سایر مباحث و نکات مربوط به برنامه نویسی سمت کلاینت از جمله معرفی زبانهای برنامه نویسی سمت کلاینت شرح داده شدهاند.
برنامه نویسی سمت کلاینت یا کاربر چیست ؟
برنامه نویسی سمت کلاینت یا کاربر نوعی از برنامه نویسی وب به حساب میآید که شامل ساخت برنامههایی است که روی کلاینت یا دستگاه کاربر پیادهسازی میشوند. در توسعه وب، سمت کلاینت (Client Side) به همه آنچه در برنامههای تحت وب گفته میشود که قابل نمایش هستند یا با کاربر ارتباط دارند. در واقع، برنامه نویسی سمت کلاینت شامل مواردی میشود که کاربر آنها را میبیند؛ از جمله متنها، تصاویر، بخشی از رابط کاربری (User Inteface | UI) و هر گونه عملکردی که در مرورگر کاربر انجام میشود. زبان نشانهگذاری متن (Markup Language) مانند HTML و زبان استایلدهی به متن مانند CSS در مرورگرهای سمت کلاینت قابل تفسیر هستند.
به علاوه، بسیاری از توسعه دهندگان امروزی ترجیح میدهند که برنامه نویسی سمت کلاینت بیشتری در معماری برنامههای خود نسبت به برنامه نویسیهای سمت سرور (Server-Side Programming) انجام دهند و پروژهای خود را طبق منطق برنامههای پویا پیادهسازی کنند. به همین دلیل، معمولاً برنامه و اپلیکیشنهای مدرن در سمت کلاینت پیادهسازی میشوند. برنامه نویسی سمت کاربر اغلب با زبان برنامه نویسی جاوا اسکریپت (JavaScript) نوشته میشود. به برنامه نویسی سمت کلاینت، توسعه یا برنامه نویسی فرانت اند هم گفته میشود. اما باید به این نکته نیز توجه داشت که این دو اصطلاح دقیقاً به یک معنی نیستند.

برنامه نویسی سمت کلاینت به مکانی اشاره دارد که فرآیندها با زبانهای برنامه نویسی گوناگون در آن اجرا میشوند، در حالی که برنامه نویسی فرانتاند به انواع فرآیندهایی اشاره دارد که در سمت کلاینت اجرا شدهاند. میتوان گفت که اسکریپت نویسی سمت کلاینت به معنی پیادهسازی اسکریپتها مانند کدهای جاوا اسکریپت در دستگاه کاربر و معمولاً در مرورگر است. هر نوع اسکریپتی اگر با جاوا اسکریپت نوشته شده باشد، میتواند در سمت کلاینت پیادهسازی شود زیرا جاوا اسکریپت معمولاً در همه مرورگرها و برنامهها پشتیبانی میشود. زبانهای اسکریپت نویسی دیگر فقط زمانی میتوانند مورد استفاده قرار بگیرند که در مرورگر کاربر پشتیبانی شوند.
برنامه نویسی سمت کلاینت و سرور باعث ایجاد صفحههای وب پویا (Dynamic Webpage) میشوند و این موضوع به این معنی است که وب سایت یا اپلیکیشن محتوای یکسانی را به همه کاربران نشان نمیدهد و بر اساس علایق و ورودیهای انتخابی هر کاربر محتوای گوناگونی برای آن به نمایش درمیآید. برای مثال صفحه خانه وب سایت فیسبوک برای هر کاربری متفاوت و صفحه ورود به فیسبوک برای همه کاربران ثابت و یکسان است. در بخش بعدی این مقاله به این مسئله پرداخته شده است که برنامه نویس سمت کلاینت کیست؟
برنامه نویس سمت کلاینت کیست؟
برنامه نویسان و توسعه دهندگان سمت کلاینت کسانی هستند که روی برنامه نویسی بخشی از وب سایت تمرکز میکنند. این برنامه نویسان با کاربران وب سایت تعامل بیشتری دارند. گاهی اوقات میتوان برنامه نویس سمت کاربر را به دلیل اینکه روی قسمت شهودی وب سایت (Front) کار میکند به عنوان یک توسعه دهنده فرانتاند (Front End Development) در نظر گرفت.
برنامه نویسان و توسعه دهندگان سمت کلاینت یا کاربر وظایف گوناگونی دارند که در ادامه به بررسی برخی از آنها پرداخته شده است:
- ایجاد طرحبندیهای (Layout) وب سایت
- طراحی رابط کاربری (User Interface)
- افزودن فرم اعتبارسنجی (ٰAdding Form Validation)
- افزودن عناصر بصری مانند رنگ، فونت و سایر موارد به وب سایت

افرادی که در زمینه طراحی وب سایت و طراحی تجربه کاربری (User Experience Design | UX) فعالیت دارند، از زبانهای برنامه نویسی خاصی از جمله HTML، جاوا اسکریپت، CSS، کاتلین (Kotlin) استفاده میکنند. در بخش بعدی مقاله «برنامه نویسی سمت کلاینت یا کاربر چیست» به طور خلاصه مروری بر تعریف اسکریپت نویسی یا برنامه نویسی سمت سرور انجام میشود.
برنامه نویسی سمت سرور چیست ؟
برنامه نویسی سمت سرور با هر وظیفهای ارتباط دارد که روی سرور انجام میشود و وظایفی که در سمت کاربر انجام میشوند در حیطه وظایف آن قرار نمیگیرند. استفاده از برنامه نویسی سمت سرور برای ایجاد وب سایتهای پویا کاربرد فراوانی دارد.
در گذشته تقریباً همه وظایف ساخت یک وب سایت از جمله ایجاد صفحات وب پویا، تعامل با پایگاه داده (Database)، احراز هویت و اعلان سریع (اعلان لحظهای | Push Notification) روی سرور انجام میشد. در برنامه نویسی سمت سرور اگر درخواستی وجود داشته باشد، باید از کلاینت به سرور ارسال شود و مجدداً پاسخ آن از سرور به کلاینت بازگردانده شود. برخی از وظایف مربوط به برنامه نویسی سمت سرور در ادامه فهرست شدهاند:
- کدنویسی وب سایتهای پویا
- توسعه اپلیکیشنهای تحت وب
- اتصال وب سایتها به پایگاه داده

مشکلی که برای میزبانی (Hosting) همه این فرآیندها در سمت سرور وجود دارد این موضوع است که هر درخواستی که برای سرور ارسال میشود باید هر بار همه مسیر را از سمت کلاینت به سرور طی کند و این موضوع باعث تأخیر زیادی در انجام درخواستهای وب سایت میشود. به همین دلیل است که برنامه نویسان امروزی سعی میکنند تا جایی که امکان دارد وظایف و درخواستها را در سمت کلاینت انجام دهند. یکی از موارد استفاده و کاربردهای برنامه نویسی سمت کلاینت، ارائه صفحات وب پویا در زمان واقعی (Real Time) به وسیله اسکریپت نویسی در مرورگر است.
در این نوع برنامه نویسی یعنی اسکریپت نویسی در مرورگر، تغییراتی در محتوای ارائه شده به کاربر ایجاد میشود. در برنامه نویسی سمت سرور از زبانهای متفاوتی نسبت به برنامه نویسی سمت کاربر از جمله جاوا (Java)، PHP، پایتون (Python)، #C و برخی زبانهای دیگر استفاده میشود. بخش بعدی این مقاله به بررسی مدل کلاینت سرور (Client-Server Model) پرداخته اختصاص دارد.
مدل کلاینت سرور چیست؟
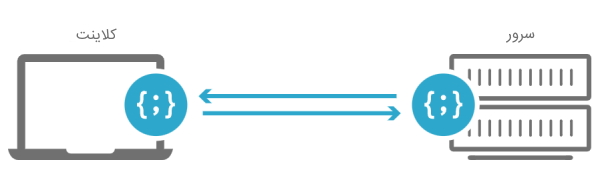
معمولاً برنامه نویسی سمت سرور و سمت کاربر در کنار یکدیگر مورد استفاده قرار میگیرند. امروزه، بیشتر وب سایتهای اینترنتی از مدلهای کلاینت سرور (Client-Server) استفاده میکنند. در این نوع از وب سایتها، دستگاههای کاربران به جای برقراری ارتباط مستقیم با یکدیگر با استفاده از شبکه سرورهایی که وجود دارند با یکدیگر ارتباط برقرار و دادههای مورد نیاز خود را دریافت میکنند. دستگاههایی مانند لپ تاپ، تلفنهای هوشمند و رایانههای رومیزی به عنوان کلاینت سرورها در نظر گرفته میشوند. دستگاههای کاربران درخواستهایی را به سرور برای صفحات وب یا برنامهها ارسال میکنند و سرورها پاسخها را ارائه میدهند.
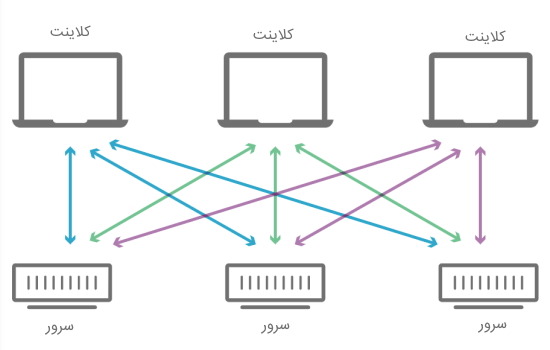
مدلهای کلاینت سرور به این دلیل مورد استفاده قرار میگیرند که سرورها معمولاً قدرتمندتر و قابل اعتمادتر از دستگاههای کاربران هستند. این نوع مدل محیط تحت کنترل کاربر را همیشه در دسترس قرار میدهد. گاهی ممکن است سرورهای اصلی که یک وب سایت به آن متصل است از کار بیفتد اما معمولاً سرور دیگری جایگزین آن میشود. همچنین، کاربران میتوانند دستگاههای خود را روشن و خاموش کنند یا دستگاههای آنها خراب یا گم شوند و این امر تأثیری روی خدمات اینترنت کاربران دیگر نمیگذارد. سرورها میتوانند به چندین دستگاه کاربر به طور همزمان خدمات بدهند و هر دستگاه کلاینت میتوانند درخواستهایی را به چندین سرور ارسال کند. تعامل چندین کلاینت با سرور در تصور زیر مشاهده میشود.

همانطور که در تصویر فوق مشاهده میشود هر کلاینت با چندین سرور در ارتباط است و همچنین هر سرور نیز با چندین کلاینت ارتباط دارد. به عنوان مثال فرض میشود که کاربری در حال جستجو در فضای مجازی است و عبارت «Netflix.com» را در در بخش جستجو مرورگر خود مینویسد. این کار منجر به ایجاد درخواستی در سرورهای DNS برای آدرس IP وب سایت مورد نظر میشود و سرورهای DNS با تحویل آدرس IP به مرورگر به این درخواست پاسخ میدهند. سپس برای ورود به وب سایت Netflix.com، مرورگر کاربر برای پیدا کردن محتوای وب سایت مانند تصاویر کوچک فیلمها، لوگوی نتفیکیس، نوار جستجو و سایر موارد به سرورهای این وب سایت متصل میشود. سرورهای وب سایت نتفیلیکس این موارد را به مرورگر کاربر تحویل میدهند و مرورگر صفحه وب سایت را در دستگاه کاربر بارگذاری میکند.
در مثال نتفیکیس فوق، زبانهای برنامه نویسی HTML ،CSS و جاوا اسکریپت صفحه اصلی را برای کاربر ایجاد کردهاند و به وسیله مرورگر سمت کلاینت تفسیر میشوند. همچنین صفحه وب سایت میتواند به درخواستهایی که کاربر دارد پاسخ دهد، مثلاً زمانی که موس کاربر روی تصویر فیلمی میرود، آن تصویر بزرگ میشود و تصویر مجاور آن کمکی به سمتی حرکت میکند و کوچک میشود تا جایی برای تصویر بزرگتر ایجاد شود. این مثالی برای وظایف برنامه نویسی سمت کلاینت بود یعنی کدهای داخل مرورگر کاربر تغییر میکنند و نیازی به برقراری ارتباط با سرور اصلی برای این کارها وجود ندارند.
در بخش بعدی مقاله «برنامه نویسی سمت کلاینت یا کاربر چیست» پیش از پرداختن به تفاوت برنامه نویسی Client Side با برنامه نویسی Server Side، مجموعه دورههای آموزش طراحی سایت با HTML و CSS فرادرس به علاقهمندان معرفی شدهاند.
معرفی فیلم های آموزش طراحی سایت با HTML و CSS فرادرس

مجموعه دورههای آموزشی در فرادرس بر اساس موضوع به دستههای مختلفی تقسیم میشوند. یکی از این مجموعههای جامع و غنی مربوط به آموزش طراحی سایت با HTML و CSS است. علاقهمندان میتوانند برای یادگیری زبانهای برنامه نویسی سمت کلاینت مختلف، از این مجموعه آموزشی استفاده کنند. در زمان تدوین این مقاله، مجموعه دورههای برنامه نویسی فرادرس حاوی بیش از ۷۰ ساعت محتوای ویدیویی و دارای نزدیک به ۲۰ عنوان آموزشی مختلف است. در ادامه، برخی از دورههای این مجموعه به طور مختصر معرفی شدهاند:
- فیلم آموزش اچ تی ام ال - طراحی وب با HTML - مقدماتی (طول مدت: ۲ ساعت و ۵۶ دقیقه، مدرس: مهندس محمد عبداللهی): از این دوره آموزشی میتوان به عنوان نقطه شروع برنامه نویسی سمت کلاینت استفاده کرد و برای افراد تازه کار حوزه توسعه وب و فرانتاند مناسب است. برای مشاهده فیلم آموزش اچ تی ام ال - طراحی وب با HTML - مقدماتی + کلیک کنید.
- فیلم آموزش طراحی وب با سی اس اس CSS3 - تکمیلی (زمان: ۳ ساعت و ۱۶ دقیقه، مدرس: مهندس سید رضا هاشمیان): این فرادرس به علاقهمندانی پیشنهاد میشود که قصد یادگیری طراحی وب سایت با نسخه سوم CSS را دارند. برای مشاهده فیلم آموزش طراحی وب با سی اس اس CSS3 - تکمیلی + کلیک کنید.
- فیلم آموزش بوت استرپ - طراحی صفحات وب با Bootstrap (زمان: ۶ ساعت و ۲۶ دقیقه، مدرس: مهندس سید رضا هاشمیان): Bootstrap یک فریمورک نرم افزاری است که توابع و کتابخانههایی به زبانهای HTML و CSS و JavaScript دارد و در این فرادرس آموزش داده میشود. برای مشاهده فیلم آموزش بوت استرپ - طراحی صفحات وب با Bootstrap + کلیک کنید.
- فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS (زمان: ۴ ساعت و ۹ دقیقه، مدرس: مهندس مهران بهدوست): این دوره آموزشی، برای افرادی مناسب است که قصد یادگیری طراحی وب با زبانهای HTML و CSS را به صورت پروژه محور دارند. برای مشاهده فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS + کلیک کنید.
- فیلم آموزش کاربردی HTML5، CSS3 و jQuery در طراحی وب - بخش یکم (زمان: ۵ ساعت و ۳۲ دقیقه، مدرس: مهندس سید مجتبی حیات الغیب): این فرادرس به علاقهمندانی پیشنهاد میشود که قصد یادگیری سه تکنولوژی HTML5 ،CSS3 و jQuery را در طراحی وب دارند. برای مشاهده فیلم آموزش کاربردی HTML5، CSS3 و jQuery در طراحی وب - بخش یکم + کلیک کنید.
- فیلم آموزش طراحی رابط کاربری وب سایت با فریم ورک Foundation (زمان: ۵ ساعت و ۴۷ دقیقه، مدرس: مهندس سید رضا هاشمیان): یکی از فریمورکهای مطرح در زمینه طراحی رابط کاربری، فریمورک Foundation است که در این فرادرس آموزش داده میشود. برای مشاهده فیلم آموزش طراحی رابط کاربری وب سایت با فریم ورک Foundation + کلیک کنید.
اکنون، پس از معرفی تعدادی از دورههای آموزش طراحی سایت با HTML و CSS، در بخش بعدی مقاله به بررسی تفاوت برنامه نویسی سمت سرور و برنامه نویسی سمت کلاینت پرداخته شده است.
تفاوت برنامه نویسی سمت سرور و برنامه نویسی سمت کلاینت چیست؟
سمت سرور و سمت کلاینت هر دو اصطلاحی هستند که محل و نوع پیادهسازی کدهای برنامه نویسی وب سایت را نشان میدهند و به دلیل داشتن هدف و محیطهای برنامه نویسی مختلف، تفاوتهایی با هم دارند. به برخی از توسعه دهندگانی که هم در زمینه برنامه نویسی سمت کلاینت یا کاربر و هم در زمینه برنامه نویسی سمت سرور کار میکنند، توسعه دهنده فول استک (Full-Stack) گفته میشود.
هر دو این نوع برنامه نویسیها برای طراحی یک وب سایت و اپلیکیشن مهم هستند. با این حال، این دو نوع برنامه نویسی تفاوتهای کلیدی با هم دارند که در ادامه مورد بررسی قرار گرفتهاند. ابتدا به شرح و بررسی محل پیادهسازی کدهای هر کدام از این روشهای برنامه نویسی پرداخته شده است.

محل پیاده سازی کدها
یکی از تفاوتهای اساسی برنامه نویسی سمت کاربر و برنامه نویسی سمت سرور، محل پیادهسازی کدهای برنامههای آنها به حساب میآید. برای توسعه سمت کلاینت، کدها در دستگاه کلاینت یا کاربر پیادهسازی میشوند؛ اما در توسعه و برنامه نویسی سمت سرور، کدها روی سرور پیادهسازی و اجرا میشوند. این موضوع یکی از دلایلی است که به برنامه نویسی سمت کلاینت، برنامه نویسی فرانتاند و به برنامه نویسی سمت سرور، برنامه نویسی بکاند (Back End) گفته میشود. در بخش بعدی به بررسی تفاوت بین اسکریپت نویسی سمت کلاینت و سمت سرور پرداخته شده است.
تفاوت اسکریپت نویسی سمت کلاینت و اسکریپت نویسی سمت سرور
روشی که اسکریپتها در این دو نوع برنامه نویسی پیادهسازی میشوند نیز یکی از تفاوتهای برنامه نویسی سمت کلاینت و سمت سرور است. در اسکریپت نویسی سمت کلاینت، اسکریپتها به راحتی در دستگاه کاربر اجرا و این اسکریپتها اغلب در مرورگر پیادهسازی میشوند. در حالی که، اسکریپتهای سمت سرور در سرور تحت وب پیادهسازی میشوند. همچنین، برنامه نویسان در این دو نوع اسکریپت نویسی از زبانهای برنامه نویسی گوناگونی استفاده میکنند.
زبانهای برنامه نویسی رایج در سمت کاربر، زبانهایی مانند جاوا اسکریپت و کتابخانه جی کوئری (jQuery) هستند. «jQuery» یکی از کتابخانههای زبان جاوا اسکریپت به حساب میآید. از جمله زبانهای برنامه نویسی معمول در سمت سرور نیز میتوان به پایتون و PHP اشاره کرد. در ادامه دو قطعه کد برای برنامه نویسی سمت کاربر و سمت سرور به عنوان مثال ارائه شده است. ابتدا کدهایی از زبان HTML برای برنامه نویسی سمت کاربر یا کلاینت مشاهده میشود:
1// sample HTML code
2<html>
3<head>
4 <title>Client Side </title>
5</head>
6<body>
7 <h1>
8 Hello C# Corner
9 </h1>
10</body>
11</html> در ادامه، مثالی با زبان #C (سیشارپ) برای برنامه نویسی سمت سرور ارائه شده است:
1// This is a sample C# code.
2using System;
3// namespace
4class ServerSide
5{
6 public static void Main()
7 {
8 System.Console.WriteLine(“Hello C# Corner”);
9 // printing a line
10 }
11} در بخش بعدی مقایسه برنامه نویسی سمت کلاینت و توسعه سمت سرور، کاربر محور و پشت پرده بودن هر یک از این روشهای برنامه نویسی مورد بررسی قرار گرفته است.
کاربر محور بودن برنامه نویسی سمت کلاینت و ناملموس بودن برنامه نویسی سمت سرور از دید کاربر
معمولاً توسعه برنامه نویسی سمت کاربر به صورت کاربر محور انجام میشود، در حالی که توسعه و برنامه نویسی سمت سرور مربوط به کارکردهایی می شود که کاربر مستقیماً با آنها در ارتباط نیست و این عملکردها برای کاربر ملموس نیستند.
یعنی در برنامه نویسی سمت کاربر یا کلاینت، بر ظاهر و آنچه کاربر با آن در تعامل مستقیم است تمرکز میشود، اما در برنامه نویسی سمت سرور، مواردی از جمله انتقال داده به سرور، توسعه قابلیتهای عملکردی که روی سرور اجرا میشوند و به طور کلی بخشهایی پیادهسازی میشوند که کاربر با آنها در تعامل مستقیم نیست.
جمع آوری و پردازش ورودی های کاربر
تفاوت دیگری که بین برنامه نویسی سمت کاربر و سمت سرور وجود دارد، روش مدیریت ورودیهای کاربر است. در برنامه نویسی سمت کلاینت، ورودیها از کاربران جمعآوری میشوند. برای مثال، توسعه دهنده جاوا اسکریپت سمت کلاینت ورودیها را برای ساخت یک فرم از کاربران دریافت میکند. برنامه نویسی سمت سرور ورودیها را پردازش میکند؛ برای مثال، توسعه دهنده سمت سرور با استفاده از زبان PHP پایگاه داده را به وب سایت متصل میکند و ورودیهای کاربران را به پایگاه داده ارسال میکند و در نهایت روی ورودیها پردازش انجام میدهد. در این رویکرد، برنامه نویسی سمت کلاینت و سمت سرور در کنار هم کار میکنند. در بخش بعدی این مقاله به بررسی امنیت در برنامه نویسی سمت کلاینت و سمت سرور پرداخته شده است.

امنیت برنامه نویسی سمت کلاینت و سمت سرور
برنامه نویسی سمت کاربر و سمت سرور دارای سطوح امنیت متفاوتی هستند. امنیت برنامه نویسی سمت کلاینت به دلیل اینکه کاربران میتوانند کدهای آن را ببینند و با آنها تعامل داشته باشند، پایینتر از برنامه نویسی سمت سرور است. با این حال، به دلیل اینکه کاربران کدهای برنامه نویسی سمت سرور را نمیبینند و با آنها تعاملی ندارند، این نوع از برنامه نویسی وب سایت سطح امنیت بالاتری دارد. در بخش بعدی این مقاله، تعدادی از زبانها، کتابخانهها و فریمورکهای مهم برنامه نویسی سمت کلاینت یا کاربر معرفی شدهاند.
زبان های برنامه نویسی سمت کلاینت یا کاربر
در این بخش به معرفی برخی از زبانهای برنامه نویسی با سطحهای یادگیری، ویژگیها و عملکردهای گوناگون در سمت کلاینت پرداخته میشود. در ادامه ۱۰ زبان و ابزار برنامه نویسی سمت کلاینت (توسعه فرانتاند) به همراه برنامهها و فریمورکهای آنها معرفی شدهاند. ابتدا به شرح کتابخانه React پرداخته شده است.
کتابخانه React برای برنامه نویسی سمت کلاینت
React یک کتابخانه جاوا اسکریپت به حساب می آید. React (ری اکت) از ابتدا برای توسعه وب توسط فیسبوک ایجاد شده بود، اما بعداً به یک پروژه متن باز (Open Source) تبدیل شد. برخی از اپلیکیشنها و وب سایتهایی که از کتابخانه React برای برنامه نویسی سمت کلاینت خود استفاده میکنند، شامل واتساپ، فیسبوک و یاهو هستند. برخی از وب سایتها نیز از فریمورک React.js برای برنامه نویسی سمت کاربر استفاده میکنند.
زبان جاوا اسکریپت برای برنامه نویسی سمت کاربر
جاوا اسکریپت چندین دهه است که به عنوان یکی از محبوبتترین زبانهای برنامه نویسی سمت کاربر در دنیا شناخته میشود. یادگیری این زبان برنامه نویسی ساده است و معمولاً میتوان همراه با کدهای HTML از آن استفاده کرد. زبان جاوا اسکریپت با چندین زبان برنامه نویسی بکاند کار میکند. طبق اعلام وب سایت W3Tech، امروزه حدود ۹۷٪ از وب سایتها از جاوا اسکریپت در کدهای فرانتاند خود استفاده میکنند.
برای مثال، برنامه و وب سایتهایی مانند نتفیلیکس و اوبر (Uber) از این زبان برنامه نویسی استفاده کردهاند.
CSS برای برنامه نویسی سمت کلاینت
زبان استایلدهی «CSS» که سرنامی برای «Cascading Style Sheet» به حساب میآید در سال ۱۳۷۴ شمسی (۱۹۹۶ میلادی) توسط شرکت W3C ساخته شده است. این زبان به عنوان یک زبان فرانتاند شناخته میشود که برای طرحبندی اسناد وب مورد استفاده قرار میگیرد. CSS مانند یک سند متنی کوچک است که سبک، ظاهر و چیدمان بخشهای مختلف یک صفحه وب را مشخص میکند.
HTML برای برنامه نویسی سمت کلاینت
زبان نشانهگذاری HTML که سرنامی برای «Hypertext Markup Language» است در سال ۱۳۷۱ شمسی (۱۹۹۳ میلادی) برای اولین بار معرفی شده است و مسیر طولانی را برای پیشرفت طی کرده است. این زبان برنامه نویسی برای طراحی و برنامه نویسی صفحات وب، وب سایتها و کاربردهای مبتنی بر وب (وباپلیکیشن) مورد استفاده قرار میگیرد. یادگیری HTML بسیار ساده است و تحملپذیری زیادی در برابر خطا دارد. به همین دلیل، این زبان گزینه مناسبی برای شروع برنامه نویسی و همچنین شروع برنامه نویسی سمت کلاینت به حساب میآید.
Angular برای برنامه نویسی سمت کلاینت
فریمورک Angular (آنگولار) بین توسعه دهندگان سراسر جهان از محبوبیت خاصی برخوردار است. در سال ۱۳۹۴ شمسی (۲۰۱۶ میلادی) نسخهای از آن ارائه شد که دارای ویژگیهای طرحبندی بسیار خوبی برای توسعه دهندگان وب بود و باعث افزایش محبوبیت آن میان برنامه نویسان و توسعه دهندگان سمت کلاینت شد.
شرکتهای بزرگی که از Angular برای برنامه نویسی سمت کلاینت خود استفاده میکنند، شامل Autodesk، مایکروسافت و شرکتهای بسیار دیگری هستند. با استفاده از این فریمورک، توسعه دهندگان میتوانند صفحات پویا و سایر برنامههای تعاملی را با کاربردهای مفیدی بسازند.
فریم ورک Vue.js برای برنامه نویسی سمت کلاینت
فریمورک Vue.js در سال ۱۳۹۲ شمسی (۲۰۱۴ میلادی) ارائه شده است و از همان سال به عنوان یکی از زبانهای توسعه فرانتاند پویا و تعاملی شناخته میشود. این فریمورک به دلیل ویژگیهای مفیدی که دارد، مانند اتصال دادههای فعال (Active Data Binding)، از محبوبیت زیادی بین توسعه دهندگان وب برخوردار است. Vue.js برای توسعه برنامههای موبایل و دسکتاپ عملکرد بسیار خوبی دارد. در توسعه فریم ورک Vue.js از React و Angular الهام زیادی گرفته شده است.
کتابخانه jQuery برای برنامه نویسی سمت کلاینت
jQuery (جی کوئری) یکی از کتابخانههای کوچک و کاربردی زبان برنامه نویسی جاوا اسکریپت به حساب میآید که میتواند به راحتی در اسناد وب فایلهای پروژه جاسازی شود. این کتابخانه چندین ویژگی تعاملی را به زبان جاوا اسکریپت اضافه میکند. کتابخانه jQuery میتواند در توسعه فرانتاند یا همان برنامه نویسی سمت کلاینت صفحات وب استفاده شود.
زبان سوئیفت برای برنامه نویسی سمت کلاینت
شرکت اپل زبان برنامه نویسی سطح بالای سوئیفت (Swift) را برای توسعه اپلیکیشنهای خود در سال ۱۳۹۲ شمسی (۲۰۱۴ میلادی) منتشر کرد. همچنین، نسخهای که در سال ۱۳۹۸ شمسی (۲۰۲۰ میلادی) ارائه شد از توسعه برنامههای ویندوز نیز به خوبی پشتیبانی میکند. Swift دارای ویژگیهای قدرمتند بسیاری است و به همین دلیل معمولاً توسعه دهندگان وب به استفاده از این پلتفرم جذب میشوند.
افزونه SASS برای برنامه نویسی سمت کلاینت
عبارت SASS سرنامی برای عبارت «Syntactically Awesome Style Sheet» است که یک افزونه CSS3 به حساب میآید و در سال ۱۳۸۴ شمسی (۲۰۰۶ میلادی) ارائه شده است. SASS به عنوان یکی از افزونههای (Extention) زبان CSS شناخته میشود و این زبان را سادهتر و قدرتمندتر میکند. به همین دلیل استفاده از این افزونه در برنامه نویسی سمت کلاینت کاربرد بسیاری دارد.
زبان Elm برای برنامه نویسی سمت کلاینت
Elm یک زبان برنامه نویسی با دامنه خاص است که به طور مشخص برای ایجاد رابط کاربری گرافیکی مبتنی بر مرورگر وب مورد استفاده قرار میگیرد. Elm زبانی تابع محور و کاربردی است و با تاکید بر قابل استفاده بودن، عملکرد مطلوب و قابلیت اطمینان ساخته شده است. زبان برنامه نویسی Elm یکی از زبانها مناسب برای برنامه نویسی سمت کلاینت به حساب میآید.
چگونه برنامه نویسی سمت کلاینت یاد بگیریم؟
برای یادگیری برنامه نویسی سمت کلاینت به طور قطع باید کار را با یادگیری HTML و CSS آغاز کرد و بعد به سراغ جاوا اسکریپت رفت. پس از آشنایی با این زبانها، در گام بعدی میتوان یادگیری کتابخانهها و فریمورکهای محبوب و پراستفاده در برنامه نویسی سمت کلاینت، مثل انگولار، ریاکت و ویو جیاس را شروع کرد.
انتخاب اینکه چه کتابخانهها و فریمورکهایی را باید یاد بگیریم بستگی به این مسئله دارد که دقیقاً قرار است در چه نوع پروژهایی فعالیت کنیم و دقیقاً قرار است در چه حوزه و زمینهای مشغول شویم. همچنین بهتر است که توسعه دهندگان سمت کلاینت با زبانهای برنامه نویسی سمت سرور مثل PHP نیز تا حدودی آشنایی داشته باشند. بهتر است خیلی سریع انجام تمرینات عملی را آغاز کنید و مهارتهای برنامه نویسی سمت کلاینت را به صورت عملی و پروژه محور یاد بگیرید.
- مقاله پیشنهادی: مسیر یادگیری برنامه نویسی وب — معرفی نقشه راه و منابع یادگیری
بدین ترتیب در این مقاله مباحث و تعاریف برنامه نویسی سمت کاربر از پایه مورد بررسی قرار گرفتند. همچنین در ادامه انواع زبانهای برنامه نویسی محبوب مناسب برای برنامه نویسی سمت کلاینت یا کاربر معرفی شدند. در آخرین بخش از این مقاله برای درک بهتر برنامه نویسی سمت کلاینت، تعدادی از دورههای آموزش برنامه نویسی وب به علاقهمندان معرفی شدهاند.
جمع بندی
در این مقاله سعی شد به طور جامع به این سوال درباره برنامه نویسی وب پاسخ داده شود که برنامه نویسی سمت کلاینت یا کاربر چیست؟ هدف اصلی برنامه نویسی سمت کلاینت، مدیریت ساختار و نمایش دادهها برای کاربر است؛ در حالی که هدف برنامه نویسی سمت سرور، کنترل و مدیریت اطلاعاتی است که برای کاربر ارسال میشوند. با مطالعه این مقاله میتوان این موضوع را دریافت که استفاده از برنامه نویسی سمت کاربر بسیار اهمیت دارد و یک برنامه نویسی سمت کلاینت با کیفیت تأثیر بسیاری در عملکرد وب سایت و بازدیدهای آن میگذارد.
این موضوع نیز در این مقاله مورد بررسی قرار گرفت که برنامه نویسی Client Side میتواند با انواع زبانهای برنامه نویسی گوناگون انجام شود. همچنین میتوان از فریمورکها و افزونههای گوناگونی برای سادهتر شدن برنامه نویسی سمت کلاینت استفاده کرد. در نهایت، فیلمهای آموزشی مختلفی نیز برای یادگیری بیشتر و بهتر برنامه نویسی سمت کلاینت به علاقهمندان برنامه نویسی وب پیشنهاد و معرفی شدند.