برنامه نویسی Front End چیست؟ – از صفر تا بازار کار فرانت اند

یکی از بخشهای مهمی که در زمینه توسعه و برنامه نویسی وب (Web Development) باید به خوبی به آن پرداخته شود، برنامه نویسی Front End یا همان فرانت اند است. برنامه نویسان فرانت اند، روی جنبههای دیداری و ظاهری وب سایتها تمرکز میکنند و وظیفه آنها در نقطه مقابل آنچه قرار میگیرد که در برنامه نویسی «بک اند» (Back End) انجام میشود. همچنین، حوزه برنامه نویسی دیگری در توسعه وب نیز وجود دارد که هر دو حوزه را شامل میشود. به این حوزه، «برنامه نویسی Full Stack» یا فول استک میگویند. در این مطلب سعی شده است به طور جامع به این سوال پاسخ داده شود که برنامه نویسی Front End چیست و جنبههای مختلف این برنامه نویسی مورد بررسی قرار گرفتهاند.
برنامه نویسی Front End چیست ؟
برنامه نویسی Front End شامل توسعه و ساخت تمام قابلیتها و عملکردهای وب سایتها یا برنامههای کاربردی تحت وب (وباپلیکیشن) در سمت کاربر یا مرورگر است. در واقع در این بخش از توسعه و برنامه نویسی وب، بیشتر به ساخت جوانب ظاهری وب سایت از دید کاربر و کارکردهایی پرداخته میشود که کاربر مستقیماً با آنها در ارتباط است. در واقع، برنامه نویسی Front End نوعی از برنامه نویسی سمت کلاینت به حساب میآید که با هدف ارائه روی بستر وب انجام میشود.
برای ساخت یک «رابط کاربری» (User Interface | UI) قوی، تعاملی و جذاب، موارد زیادی در پشت صحنه ساخت آنها رخ میدهد. توسعه فرانت اند رویکردی در برنامه نویسی وب با استفاده از کدهای زبانهای HTML ،CSS و «جاوا اسکریپت» (JavaScript) برای ساخت وب سایت یا اپلیکیشن تحت وب به حساب میآید و کاربر میتواند آنچه در برنامه نویسی Front End توسعه داده شده است را به طور مستقیم ببیند و با آنها ارتباط برقرار کند.
یکی از چالشهایی که در زمینه فرانت اند وب سایتها وجود دارد، این است که ابزارها و روشهایی که برای بخش برنامه نوسی فرانت اند مورد استفاده قرار میگیرند، به طور دائم در حال تغییر هستند. بنابراین برنامه نویس فرانت اند باید از نحوه توسعه آنها همیشه آگاه باشد. هدف از طراحی بخش Front End وب سایت این است که وقتی کاربران وارد وب سایت یا اپلیکیشنی میشوند، اطلاعات را به شکلی ساده، جذاب و قابل خواندن ببینند. به دلیل اینکه اکنون کاربران از دستگاههای مختلف برای ورود به وب سایتها و اپلیکیشنهای تحت وب استفاده میکنند، برنامه نویسی Front End کمی پیچیده به نظر میرسد و جنبههای زیادی را برای برنامه نویسی Front End باید در نظر گرفت.

برنامه نویسان Front End باید اطمینان داشته باشند که وب سایت آنها در «مرورگرهای مختلف» (چند مرورگری | Cross Browser)، «سیستم عاملهای مختلف» (چند سکویی | چند پلتفرمی | Cross Platform) و «دستگاههای مختلف» (چند دستگاهی | Cross Device) به درستی نشان داده میشود و این عملکرد صحیح به برنامهریزی و رویکردی مناسب از سمت توسعه دهنده Front End نیاز دارد. در بخش بعدی از مطلب «برنامه نویسی Front End چیست» به بررسی فرق بین برنامه نویسی Back End و Front End میپردازیم.
تفاوت توسعه Back End و برنامه نویسی Front End چیست ؟
برنامه نویسی Front End و Back End تفاوتهای بسیاری با یکدیگر دارند، اما هنوز هم دو جنبه مهم از یک حوزه، یعنی «برنامه نویسی وب» به حساب میآیند. Front End بخشی است که کاربر آن را میبیند و با آن تعامل دارد و Back End مربوط به توسعه و برنامه نویسی بخشهای زیربنایی سمت سرور میشود که ربطی به ظاهر وب سایت ندارند. در واقع، میزان دسترسی کاربر میتواند مشخص کند که رویکرد مورد نظر نشاندهنده برنامه نویسی Front End یا Back End است.
کاربر میتواند به عنوان یک موجودیت، انسان یا ابزار دیجیتالی باشد. بخش Back End یک برنامه در دسترس کاربران نیست. بیشتر دادهها و کارکردهای عملیاتی در بخش Back End سیستمهای کامپیوتری ذخیره میشوند. معمولاً کدهای توسعه وب از یک یا چند زبان برنامه نویسی تشکیل شدهاند. در ادامه برخی از تفاوتهای برنامه نویسی Front End و Back End فهرست شدهاند:
- برنامه نویسی Front End بخشهایی از وب سایت، از جمله «رابط کاربری گرافیکی» (Graphical User Interface | GUI)، «منوهای جهتیابی» (Navigating Menu)، متنها، تصاویر، ویدیوها و سایر موارد را شامل میشود. اما در مقابل آن، برنامه نویسی Back End توسعه بخشی از وب سایت به حساب میآید که کاربر آن را نمیبیند و نمیتواند بهطور مستقیم با آن تعامل داشته باشد.
- جنبههای بصری وب سایت که میتوانند توسط کاربران دیده و تجربه شوند در برنامه نویسی Front End پیادهسازی میشوند. از سویی دیگر، هر چیزی که در پشت صحنه انجام میشود، به برنامه نویسی Back End ارتباط دارد.
- زبانهای برنامه نویسی Front End و Back End هم با یکدیگر تفاوت دارند. زبانهای مورد استفاده در Front End شامل زبانهایی از جمله HTML ،CSS و جاوا اسکریپت میشوند. البته باید به این مسئله اشاره شود که HTML و CSS زبان برنامه نویسی به حساب نمیآیند و میتوان HTML را «زبان نشانهگذاری» و CSS را «زبان استایلدهی» خطاب کرد. همچنین به عنوان برخی از زبانهای برنامه نویسی بک اند که اغلب زبانهایی اسکریپتی هستند، میتوان به «جاوا» (Java)، «روبی» (Ruby)، «پایتون» (Python) و فریمورک NET. اشاره کرد.
برنامه نویسی Back End «لایه دسترسی داده» نرم افزار یا سخت افزار مربطه را فراخوانی میکند و شامل هر فعالیتی است که نیاز به دسترسی و هدایت با ابزارهای دیجیتال داشته باشد. این لایه مورد نیاز، یعنی لایه دسترسی دادهها، با برنامه نویسی Front End ایجاد میشود و شامل همه نرم افزارها و سخت افزارهایی است که «واسط کاربری» (UI) انسانی یا دیجیتالی با جنبههای مختلف بیرونی یک برنامه به صورت مستقیم تعامل دارند. از جمله برخی از این جنبهها در برنامه نویسی Front End میتوان به دادههای وارد شده توسط کاربر، وب سایتها و اپلیکیشنهای دیگر، کلیدها و سایر ویژگیها پرداخت.
معمولاً بیشتر ویژگیها و قابلیتهای بصری سمت کاربر در برنامه نویسی Front End توسط متخصصین «تجربه کاربری» (User Experience | UX) طوری طراحی میشوند که در دسترس، آسان و جذاب باشند. قابلیتهای عملکردی و برنامههای Back End به وسیله خدمات کاربری برنامه نویسی Front End پشتیبانی میشوند و ارتباط بین کاربر و منابع مورد نیاز برنامه را فراهم میکنند. برنامههای Back End ممکن است به طور مستقیم با برنامههای Front End تعامل داشته باشند، یا با استفاده از یک برنامه «میانی» (Intermediate) فعالیتهای برنامه نویسی Front End و Back End با یکدیگر ارتباط برقرار کنند.
به توسعه دهندهای که هم در زمینه Front End و هم در زمینه Back End مهارت داشته باشد، «توسعه دهنده یا مهندس فول استک» (Full Stack Developer/Engineer) گفته میشود. بخش بعدی از مطلب «برنامه نویسی Front End چیست» به بررسی انواع زبانهای برنامه نویسی Front End اختصاص دارد.

زبان های برنامه نویسی Front End کدامند؟
در توسعه Front End برای وب سایت یا اپلیکیشن تحت وب از ابزارهای مختلفی استفاده میشود که یکی از آنها زبانهای برنامه نویسی هستند. توسعه Front End دارای سه زبان اصلی و مهم یعنی HTML ،CSS و جاوا اسکریپت است و همچنین کتابخانهها و فریمورکهای بسیاری نیز برای برنامه نویسی Front End وجود دارند. در ادامه این بخش به بررسی این زبانهای برنامه نویسی Front End پرداخته شده است.
زبان HTML در برنامه نویسی Front End چیست ؟
HTML «زبان نشانهگذاری» (Markup Language) و مخفف عبارت «Hyper Text Markup Language» است. به وسیله زبان HTML میتوان محتواهایی از جمله دکمهها، لینکها، سربرگها، پاراگرافها و فهرستها را به صفحه وب اضافه کرد. برای استایلدهی و شکل دادن به صفحه از HTML استفاده نمیشود و برای انجام این وظایف باید از CSS استفاده کرد.

اصطلاح «متن تنظیم شده در یک متن» (Text Wrapped Within A Text) برای توصیف «ابَر متن» (فرا متن | Hyper Text) استفاده میشود. به وسیله ابَر متن، لینکهای (پیوندهای) بین صفحات وب مشخص میشوند. زبان HTML ترکیبی از ابَرمتنها و زبانهای نشانهگذاری به حساب میآید.
به «Hyper Text» عبارت «Hyperlink» هم اطلاق میشود که در زیر متنهای آن خط کشیده شده و زمانی که روی آن کلیک میشود، کاربر را به وب سایت دیگر هدایت میکند. زبانهای نشانهگذاری با زبانهای برنامه نویسی تفاوت دارند و برای «قالببندی» (Formatting) و «طرحبندی» (Layout) سند «متنی ساده» (Plain Text) مورد استفاده قرار میگیرند. در نتیجه، محتوای متنی تعاملی و پویاتری تولید میشود. صفحه وب را میتوان به عنوان سندی در نظر گرفت که با کدهای HTML نوشته شده است و در مرورگر وب نمایش داده میشود.
به طور کلی، زبان نشانهگذاری برای تعریف اسناد متنی و برچسبهایی (تگهایی) مورد استفاده قرار میگیرد که ساختار صفحات وب را تعریف میکنند.
URL یا همان آدرس صفحات، مشخص میکند که هر صفحه وب بر اساس نیاز، پویا یا ثابت است. اگر در صفحات وب فقط از HTML استفاده شود، آن صفحه را صفحه وب «ایستا» (استاتیک) مینامند. به طور کلی، HTML برای توسعه صفحات وب، توسعه بازیها، مسیریابی در اینترنت، پشتیبانی آفلاین، «رابط کاربری واکنشگرا» (Responsive UI) و سایر موارد مورد استفاده قرار میگیرد.
زبان CSS برای برنامه نویسی Front End چیست ؟
CSS مخفف عبارت «Cascading Style Sheets» است و برای استایلدهی وب سایتها از قبیل تعیین رنگها، طرحبندی و انیمیشنها و سایر موارد استفاده میشود. CSS یکی از مهمترین زبانهای Front End به حساب میآید. استایلدهی با CSS صفحات وب را سادهتر میکند. «انتخابگرها» (Selector) در زبان CSS به منظور انتخاب عناصر و ایجاد «استایل» (سبک) برای آنها استفاده میشوند. CSS اسناد کدها را به قالبی تبدیل میکند که برای کاربران قابل درکتر باشد.

همچنین استفاده از CSS برای نمایش بهتر صفحات وب در مرورگرهایی از جمله فایرفاکس، کروم و Edge به منظور ارائه اسناد در صفحه نمایشها، چاپگرها و پروژکتورها نیز مهم است. CSS به صورت گستردهای مورد استفاده قرار میگیرد؛ زیرا دارای ویژگیهایی از جمله صرفهجویی در زمان، نگهداری آسان کدها، پیشنهاد انتخابگرها، ایجاد جلوههای متنی و طرحبندی است.
زبان جاوا اسکریپت برای برنامه نویسی Front End چیست ؟
جاوا اسکریپت زبان برنامه نویسی (اسکریپتی) قدرتمند و «متن باز» (Open Source) به حساب میآید. زبان جاوا اسکریپت این امکان را برای کاربران فراهم میکند که با صفحات وب تعامل داشته باشند. هدف اصلی این زبان، تقویت و بهبود تعامل کاربران با صفحات وب است. جاوا اسکریپت به صورت گستردهای در زمینههای ساخت بازی و اپلیکیشنهای موبایل نیز مورد استفاده قرار میگیرد.

زبان جاوا اسکریپت هم در برنامه نویسی Front End و هم در برنامه نویسی Back End استفاده میشود و یادگیری آن کلید اصلی تبدیل شدن به یک برنامه نویس وب ماهر و زبده به حساب میآید. به عنوان برخی از مزایای کاربردی و مهم زبان برنامه نویسی Front End جاوا اسکریپت، میتوان به موارد زیر اشاره کرد:
- برنامههای وب توسعه داده شده با جاوا اسکریپت سرعت بسیار خوبی دارند.
- به وسیله کدهای جاوا اسکریپت میتوان قابلیتهایی تعاملی بالایی را در مرورگرها ارائه کرد و این قابلیتها در انواع مرورگرهای مختلف قابل استفاده هستند و از جاوا اسکریپت تقریباً در همه مرورگرها پشتیبانی میشود.
- زبان برنامه نویسی Front End جاوا اسکریپت دارای کدهایی با خوانایی بالا است.
زبان سوئیفت برای برنامه نویسی Front End چیست ؟
«سوئیفت» (Swift) زبان برنامه نویسی برای سیستمهای iOS ،iPadOS ،macOS ،tvOS و watchOS به حساب میآید که بسیار قدرتمند و آسان است. سوئیفت کدهای تعاملی دارد و نوشتن برنامهها با آنها روش سادهای به حساب میآید. سینتکسهای این زبان برنامه نویسی بسیار ساده و گویا است و همچنین ویژگیها مدرنی دارد که توسعه دهندگان از آنها استقبال میکنند. برخی از دلایلی که زبان سوئیت به طور گسترده استفاده میشود شامل هزینه پایین، امنیت بالا، بهرهوری بالا و وجود جامعه بزرگ از برنامه نویسان سوئیفت است.
معرفی فیلم های آموزش HTML و CSS فرادرس

مجموعه دورههای آموزشی در پلتفرم فرادرس بر اساس موضوع به دستههای مختلفی تقسیم میشوند. یکی از این مجموعههای جامع و غنی مربوط به آموزش HTML و CSS است. علاقهمندان میتوانند برای یادگیری فریمورکها، ابزارها و زبانهای برنامه نویسی فرانت اند مختلف، از این مجموعه آموزشی استفاده کنند. در ادامه، برخی از دورههای این مجموعه به طور مختصر معرفی شدهاند:
- فیلم آموزش HTML مقدماتی (طول مدت: ۲ ساعت و ۵۶ دقیقه، مدرس: مهندس محمد عبداللهی): از این دوره آموزشی میتوان به عنوان نقطه شروع برنامه نویسی سمت کلاینت استفاده کرد و برای افراد تازه کار حوزه توسعه وب و فرانت اند مناسب است. برای مشاهده فیلم آموزش اچ تی ام ال - طراحی وب با HTML - مقدماتی + کلیک کنید.
- فیلم آموزش توسعه وب با CSS3 تکمیلی (زمان: ۳ ساعت و ۱۶ دقیقه، مدرس: مهندس سید رضا هاشمیان): این فرادرس به علاقهمندانی پیشنهاد میشود که قصد یادگیری طراحی وب سایت با نسخه سوم CSS را دارند. برای مشاهده فیلم آموزش طراحی وب با CSS3 - تکمیلی + کلیک کنید.
- فیلم آموزش بوت استرپ - طراحی صفحات وب با Bootstrap (زمان: ۶ ساعت و ۲۶ دقیقه، مدرس: مهندس سید رضا هاشمیان): Bootstrap فریمورکی نرم افزاری است که توابع و کتابخانههایی به زبانهای HTML و CSS و JavaScript دارد و در این دوره به آموزش آن پرداخته میشود. برای مشاهده فیلم آموزش بوت استرپ - طراحی صفحات وب با Bootstrap + کلیک کنید.
- فیلم آموزش پروژه محور HTML و CSS (زمان: ۴ ساعت و ۹ دقیقه، مدرس: مهندس مهران بهدوست): این دوره آموزشی، برای افرادی مناسب است که قصد یادگیری طراحی وب با زبانهای HTML و CSS را به صورت پروژه محور دارند. برای مشاهده فیلم آموزش پروژه محور اچ تی ام ال و سی اس اس HTML و CSS + کلیک کنید.
- فیلم آموزش کاربردی HTML5 ،CSS3 و jQuery در طراحی وب - بخش یکم (زمان: ۵ ساعت و ۳۲ دقیقه، مدرس: مهندس سید مجتبی حیات الغیب): این فرادرس به علاقهمندانی پیشنهاد میشود که قصد یادگیری ۳ فناوری HTML5 ،CSS3 و jQuery را در طراحی وب دارند. برای مشاهده فیلم کاربردی آموزش HTML5 ،CSS3 و jQuery در طراحی وب - بخش یکم + کلیک کنید.
- فیلم آموزش طراحی رابط کاربری وب سایت با فریمورک Foundation (زمان: ۵ ساعت و ۴۷ دقیقه، مدرس: مهندس سید رضا هاشمیان): یکی از فریمورکهای مطرح در زمینه طراحی رابط کاربری، فریمورک Foundation است که در این فرادرس آموزش داده میشود. برای مشاهده فیلم آموزش طراحی رابط کاربری وب سایت با فریمورک Foundation + کلیک کنید.
کتابخانه ها و فریمورک های برنامه نویسی Front End
با استفاده از کتابخانهها و فریمورکهای زبانهای برنامه نویسی Front End مانند بسیاری از امکاناتی که برای جاوا اسکریپت ارائه شدهاند، میتوان به صورت سادهتری برنامه نویسی Front End را انجام داد، بنابراین در ادامه این بخش به بررسی برخی از این ابزارها پرداخته میشود.
کتابخانه React چیست؟
«ریاکت» (React) یک کتابخانه «اعلانی» (Declarative)، کارآمد و انعطافپذیر برای توسعه رابط کاربری به حساب میآید که مبتنیبر جاوا اسکریپت است. فیسبوک و جامعهای از توسعه دهندگان به صورت متن باز آن را پیادهسازی کردهاند و از آن نگهداری میکنند. این کتابخانه به صورت گستردهای در برنامه نویسی وب استفاده میشود. React کتابخانه Front End متن بازی است که مسئولیت نشان دادن لایه «نمایش» (View) وب سایت را بر عهده دارد. React فراتر از یک کتابخانه ساخت رابط کاربری ساده است و «افزونههای» (Extension) بسیاری مانند Flux و React Native برای پشتیبانی کامل از معماری برنامه را دارا است. در ادامه، به دو ویژگی اصلی کتابخانه React اشاره شده است که آن را بسیار برجسته میکنند:
- JSX: این ابزار به درک و «اشکالیابی» (Debug) کدها کمک میکند و از استفاده ساختارهای نسبتاً پیچیده «مدل شی سند» (Document Object Model | DOM) برای جاوا اسکریپت جلوگیری کرده است.
- «DOM مجازی» (Virtual DOM): هنگامی که وضعیت یک شی تغییر میکند، Virtual DOM فقط آن شی خاص را در DOM واقعی به جای همه اشیا به روز خواهد کرد.
فریمورک انگولار چیست؟
«انگولار» (Angular) فریمورک متن باز Front End جاوا اسکریپت و مبتنی بر «تایپ اسکریپت» (TypeScript) به حساب میآید. گوگل این فریمورک را پیادهسازی کرده است و یکی از مهمترین هدفهای انگولار، ساخت «اپلیکیشنهای تکصفحهای» (Single Page Web Application | SPA) است. انگولار مزایای مهم و آشکار بسیاری دارد و ساختاری استاندارد را برای توسعه دهندگانی فراهم میکند که به صورت تیمی برنامه نویسی میکنند. انگولار امکانی را فراهم کرده است که میتوان با استفاده از آن اپلیکیشنهای بزرگی با قابلیتهای مدیریت ساده ایجاد کرد.
فریمورک انگولار هنور هم در حال پیشرفت و رشد است تا بتواند روشهای بهتری را برای توسعه اپلیکیشنهای وب ارائه دهد. انگولار میتواند کدهای ثابت و ایستای HTML را به کدهای پویا تبدیل کند. این فریمورک، پروژه منبع آزادی است که میتواند رایگان نیز باشد. ویژگیهای HTML با دستورالعملهای انگولار گسترش داده میشوند. برخی از ویژگیهای برجسته و مهم فریمورک انگولار در ادامه ارائه شدهاند:
- استفاده از تایپ اسکریپت: تایپ اسکریپت مجموعهای از «انواع» (Type) برای زبان جاوا اسکریپت است که به برنامه نویسان این امکان را میدهد تا کدهای قابل درک بیشتری بنویسند. همه کدهای تایپ اسکریپت با جاوا اسکریپت کامپایل میشوند و میتوان در هر پلتفرمی آنها را پیادهسازی کرد.
- «مقیدسازی دادهها» (Data Binding): این روش از کدهای HTML پویا استفاده میکند و نیازی به برنامه نویسی و اسکریپت نویسی پیچیده ندارد.
فریمورک Vue چیست؟
Vue فریمورکی متن باز و مبتنی بر زبان برنامه نویسی جاوا اسکریپت است که توسط «Evan You» توسعه داده شده و برای ساخت و ایجاد واسطهای کاربری و اپلیکیشنهای تکصفحهای مورد استفاده قرار میگیرد. مانند فریمورک React، این فریموک نیز از DOM مجازی به عنوان یکی از مفاهیم پذیرفته شده در React استفاده میکند. در زمان بهروزرسانی کدها، Vue فریمورکهای تغییر یافته را بروز میکند و همه کدها را بروز نخواهد کرد.
این روش باعث عملکرد سریعتر و بدون خطا در برنامه میشود. در فریمورک Vue از روش مقیدسازی داده دو طرفه استفاده میشود که بر اساس نوع ورودی، بهترین روش را برای بهروزرسانی عناصر انتخابمیکند. برخی از مزایای Vue شامل انعطافپذیری، ارتباط دو طرفه و ابزارهای کاربردی و مناسب هستند.
فریمورک jQuery چیست؟
jQuery از جدیدترین فریموکها و پلتفرمهای توسعه اپلیکیشن مبتنی بر جاوا اسکریپت به حساب میآید. jQuery فریمورکی کمحجم و سبُک است که به سرعت بارگذاری میشود و ویژگیهایی دارد که وظایف برنامه نویسان جاوا اسکریپت را در دسترستر و سادهتر میکند. این فریمورک تعامل بین اسناد HTML یا CSS یا به طور دقیقتر میتوان گفت که DOM را با جاوا اسکریپت سادهتر میکند. با بررسی شرایط میتوان گفت که با استفاده از فریمورک jQuery، میتوان پیمایش و دستکاری اسناد HTML، مدیریت رویدادهای مرورگر، انیمیشنهای مبتنیبر DOM، تعاملات Ajax و توسعه چند مرورگری جاوا اسکریپت را به سادگی انجام داد.
انواع ابزارهای مورد نیاز برای برنامه نویسی Front End کدامند؟
برنامه نویسی Front End ترکیبی از طراحی صفحات وب با توسعه آنها به وسیله برنامه نویسی است. بنابراین، ابزارهای دیگری هم برای استفاده در فرانت اند وجود دارند که در ادامه مطلب «برنامه نویسی Front End چیست» به طور مختصر شرح داده شدهاند.
ابزارهای طراحی گرافیکی
قبل از اینکه یک برنامه نویس Front End شروع به کدنویسی کند، معمولاً از ابزارهای طراحی گرافیکی برای ایجاد یک «نمونه اولیه» (Prototype) از وبسایت استفاده میشود تا ظاهر برنامه مشخص شود و بتوان آنچه قرار است توسعه داده شود را به صورت بصری نمایش داد. بر اساس اندازه گروه برنامه نویسی و پروژه، پردازشها میتوانند بسیار ساده و مانند استفاده کردن از خودکار و کاغذ باشند یا ممکن است به برنامههای طراحی گرافیک مثل Sketch یا Photoshop، ابزارهای نمونهسازی مانند Balsmiq Mockups یا ابزارهای ویرایش پیشرفته گرافیکی از جمله Figma یا Illustrator نیاز داشته باشیم.
ابزارهای ویرایشگر کد
ابزار ویرایشگر کدها، نرمافزاری است که برنامه نویس Front End کدهای خود را در آن مینویسد و مدیریت میکند. برخی از برنامه نویسان و توسعه دهندگان ترجیح میدهند از برنامههای ویرایش کد کمحجمی مثل «Notepad» استفاده کنند. در حالی که برخی دیگر، ویرایشگرهایی با قابلیتهای بیشتر مانند «Visual Studio Code» یا «Eclipse» را انتخاب میکنند. قبل از انتخاب ویرایشگر کد مورد نظر، بهتر است برخی از آنها را امتحان کرد تا بتوان مناسبترین مورد را برای پروژه خود برگزید.

آشنایی با اصول طراحی واکنش گرا در برنامه نویسی Front End
«طراحی واکنش گرا» (Responsive Design) روشی برای توسعه ویژگیهای تحت وب در برنامه نویسی Front End به حساب میآید که در آن اندازه صفحه نمایش دستگاه مشخص میکند صفحه وب سایت باید چگونه نمایش داده شود. این روش در ابتدا با استفاده از اصل رایج «موبایل در اولویت» (Mobile First) طراحی میشد، به عبارت دیگر، در ابتدا تجربه نشان دادن صفحه وب سایت در پلتفرمهای موبایل مانند گوشیهای هوشمند تلفن همراه یا تبلتها تعریف شده است و سپس نسخه مناسب برای صفحه نمایشهای بزرگتر آن تولید میشود.
علت استفاده از این رویکرد این است که امروزه کاربران برای استفاده از اینترنت و استفاده از وب سایتهای مختلف بیشتر از گوشیهای هوشمند استفاده میکنند و داشتن رابط کاربری برای موبایلها از اهمیت بالایی برخوردار است. اصول مهمی برای برنامه نویسی واکنش گرا وجود دارند که در ادامه به بررسی برخی از آنها پرداخته میشود.
سه اصل اساسی طراحی واکنش گرا
سه اصل مهم و اساسی در برنامه نویسی وب به صورت واکنش گرا دارای اهمیت هستند و اصول دیگری نیز برای این روش وجود دارند. اما این ۳ اصلی که در ادامه این بخش مورد بررسی قرار میگیرند، در برنامه نویسی Front End به روش واکنش گرا از همه مهمتر و اساسیتر هستند:
- «سیستمهای شبکهای تغییرپذیر» (Fluid Grid System): در این روش برای صفحات وب به جای اندازههای مطلق، اندازههای نسبی بهکار میروند و این اندازههای نسبی بر اساس پیکسلها محاسبه میشوند.
- استفاده از تصویر تغییرپذیر: آسانترین روش برای استفاده از تصاویر تغییرپذیر، استفاده از کدهای CSS است.
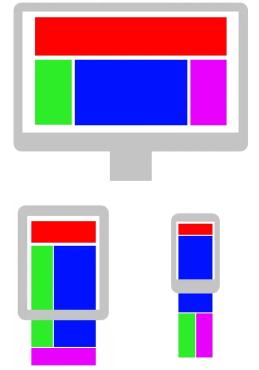
- «مدیا کوئری» (Media Query | پرس و جوهای رسانه): مدیا کوئری این امکان را فراهم میکند تا در صورت رعایت شرایطی خاص، طرح وب سایت برای هر دستگاهی تغییر کند. به عنوان مثال، باید ستونهای تصاویر و بخشهای وب سایت در تصویر زیر برای استفاده در دستگاههای تلفن همراه و تبلتها تغییر کنند و روش مدیا کوئری این کار را انجام میدهد.

درآمد و حقوق برنامه نویسی Front End چقدر است؟
متوسط حقوق برنامه نویسی Front End در ایالات متحده بر اساس اعلام وب سایت «Glassdoor» تا اردیبهشت سال ۱۴۰۱ شمسی (ماه می سال ۲۰۲۲ میلادی) سالانه برابر با ۸۸,۵۵۸ دلار برآورد شده است. همچنین مواردی مانند سطح تحصیلات، تجربه کاری، مدارک برنامه نویس، موقعیت جغرافیایی شرکتها و سایر موارد روی این حقوق تأثیر میگذارند. از نظر آینده شغلی میتوان گفت برنامه نویسی Front End شغلی است که در سالهای آتی نیز مورد نیاز کسب و کارها خواهد بود و آینده شغلی خوبی دارد.
اداره آمار ایالات متحده درباره شغل برنامه نویسی Front End و مشاغل مرتبط با توسعه وب گزارش داده است که از سال ۱۳۹۹ شمسی (۲۰۲۰ میلادی) تا سال ۱۴۰۸ شمسی (۲۰۳۰ میلادی) این مشاغل باید ۱۳ درصد رشد داشته باشند که این میزان بسیار بیشتر از میانگین عادی یعنی ۸ درصد برای مشاغل دیگر است.
چرا برنامه نویس Front End شویم؟
به دلیل انعطافپذیری و تقاضای زیادی که برای برنامه نویسی Front End وجود دارد، موقعیتهای شغلی بسیاری در مکانها و شرکتهای مختلف وجود دارند. حتی اگر شخصی قصد همکاری با سازمانها و حضور در شرکتها را نداشته باشد، میتواند به صورت «آزاد» (Freelance) یا پروژهای یا به صورت دورکاری و از منزل برای شرکتها و سازمانها کار کند. ماهیت کامپیوتر محور بودن این موقعیت شغلی باعث میشود که بتوان به راحتی به صورت دورکاری آن را انجام داد.
برنامه نویس Front End بودن به این معنی است که میتوان از منزل برای انواع شرکتها در سرتاسر دنیا کار کرد. شغل برنامه نویس Front End میتواند خلاقیت و مهارتهای حل مسئله در افراد را افزایش دهد. برنامه نویسی Front End به عنوان حوزهای که دائمأ در حال پیشرفت است و موارد جدید به آن اضافه میشوند، برای کسانی بسیار مناسب است که دوست دارند با چالشهای جدید روبهرو شوند یا مسائل جدیدی را یاد بگیرند.

مهارت های مورد نیاز برای برنامه نویسی Front End چیست ؟
مهارتهای بسیار برجستهای برای تبدیل شدن به یک توسعه دهنده یا برنامه نویس Front End وجود دارند که در ادامه مورد بررسی قرار میگیرند و فهرست شدهاند:
- زبانهای CSS ،HTML و جاوا اسکریپت: این سه زبان برای هر شخصی که قصد دارد در زمینه برنامه نویسی Front End کار کند، بسیار ضروری و حائز اهمیت هستند. آنها در کنار یکدیگر برای توسعه و خلق ظاهر و عملکرد صفحات وب سایت کار میکنند.
- فریمورکها: ابزارهایی هستند که همراه با جاوا اسکریپت و CSS بهگونهای مورد استفاده قرار میگیرند که برنامه نویس نیاز دارد وظایفش انجام شوند. داشتن درکی اساسی و کامل از فریمورکها ضروری است و به ساختن ساختار صفحات وب سایتها کمک میکند.
- نرم افزارها و ابزارهای برنامه نویسی: نرم افزارهایی مانند «کنترل نسخه» (Version Control) که میتوان با استفاده از آنها کدها را بررسی کرد و تغییر داد، در برنامه نویسی Front End بسیار ضروری هستند، زیرا این امکان را برای برنامه نویسان به وجود میآوردند تا هر بار در پروژهها همه بخشها را از ابتدا نسازند. درک روش استفاده از بسیاری از ابزارهای مختلف توسعه نرمافزار، پایه و اساس کسب موفقیت در این حوزه به حساب میآید.
علاوه بر درک فناوریهای مورد نیاز برای ساخت وب سایتها، داشتن مهارتهای خاص دیگری در محل کار نیز باعث میشود که به برنامه نویس Front End بهتری تبدیل شویم. برخی از این مهارتهای نرم در ادامه نام برده شدهاند:
- خلاقیت
- مهارتهای حل مسئله
- روابط اجتماعی و برقراری ارتباط مؤثر
- مهارتهای کار تیمی و گروهی
تفاوت طراحی رابط کاربری با برنامه نویسی Front End چیست ؟
به طور کلی میتوان گفت که برنامه نویسی Front End شامل هر چیزی در وب سایت یا اپلیکیشنهای تحت وب میشود که کاربر میتواند روی آن کلیک کند. در اصطلاح فنیتر، برنامه نویسی Front End تولید عملکردهایی با کدهای HTML ،CSS و جاوا اسکریپت برای وب سایتها و اپلیکیشنهای تحت وب است که کاربر با آنها تعامل دارد. Front End نشاندهنده لایه نمایش نرم افزار است. وظیفه توسعه دهنده UI یا همان طراح رابط کاربری را از نام آن میتوان متوجه شد. در این تخصص، طراحی و ساخت همه جزئیاتی انجام میشود که کاربر با آن تعامل دارد یا آنها را کنترل میکند. به عبارت دیگر، UI هر چیزی است که کاربر به راحتی میتواند آن را ببیند.
حال پس از تعریف کامل برنامه نویسی Front End و طراحی UI در ادامه این بخش به طور مختصر به بررسی تفاوتهای این دو اصلاح پرداخته شده است:
- در برنامه نویسی Front End کدهای HTML ،CSS و جاوا اسکریپتی برای وب سایتها یا اپلیکیشنهای تحت وب تولید میشوند که کاربران میتوانند با آنها تعامل داشته باشند. اما هدف رویکرد فنی توسعه رابط کاربری، بهینهسازی تعامل بین کاربران و سیستمهای نرم افزاری است.
- برنامه نویسی Front End لایه نمایش نرم افزار را نشان میدهد، اما در طراحی UI، با ایجاد ورودیهای خاص، نیازهای کاربران پیشبینی میشوند و کاربر به سمت هدفش هدایت خواهد شد.
- هر جنبه و بخشی که کاربر میتواند در اپلیکیشنهای تحت وب و وب سایتها روی آن کلیک کند، در حیطه وظایف برنامه نویسی Front End قرار میگیرد. اما فرایند UI از مجموعهای از آیکنها، دکمهها، رنگها و عناصر بصری برای کمک به تجربه بهتر استفاده میکند.

انواع اپلیکیشن های تحت وب در برنامه نویسی فرانت اند چیست ؟
اپلیکیشنها و برنامههایی که تحت وب ساخته میشوند و دارای بخش برنامه نویسی Front End هستند، به شش دسته تقسیم میشوند که در ادامه فهرست شدهاند:
- «اپلیکیشنهای تحت وب ایستا» (Static Web Application)
- «وباپلیکیشنهای پویا» (Dynamic Web Application)
- «برنامههای کاربردی تحت وب تجارت الکترونیک» (E-Commerce Web Application)
- «وباپلیکیشنهای تکصفحهای» (Single-Page Application | SPA)
- «اپلیکیشنهای وب پیشرونده» (Progressive Web Application | PWA)
- «اپلیکیشنهای وب نرم افزار به عنوان خدمات» (Software As A Service | SaaS Application)
در ادامه این بخش از مطلب «برنامه نویسی Front End چیست» هر کدام از این اپلیکیشنهای تحت وب به طور مختصر بررسی و شرح داده میشوند.
اپلیکیشن تحت وب ایستا چیست؟
اپلیکیشنهای تحت وب ایستا با استفاده از زبانهای HTML و CSS ساخته میشوند و هیچ عنصر پویایی ندارند. کاربرد این اپلیکیشنها فقط در نشان دادن دادهها و محتوا است و تعاملی بین سرور و کاربر در آنها ایجاد نمیشود. به همین دلیل، ساخت، اصلاح و مدیریت این نوع از اپلیکیشنهای تحت وب ساده است و به عنوان رایجترین آنها میتوان به وب سایتهای نمونه کار یا سایتهای رسمی شرکتها اشاره کرد. البته باید به این موضوع نیز توجه داشت که اپلیکیشنهای تحت وب ایستا علیرغم ایستا بودن، میتوانند شامل ویدئو، گیف و تصاویر متحرک باشند.
اپلیکیشن تحت وب پویا چیست؟
اپلیکیشنهای تحت وب پویا میتوانند بین کاربر و سرور تعامل ایجاد کنند، به عبارت دیگر، کاربر درخواستی را برای سرور ارسال و سرور آن را قبول میکند و محتوایی را برای پاسخ به آن به صورت «بلادرنگ» (Real Time) ارائه میدهد. این نوع از اپلیکیشنها معمولاً دارای پایگاه داده هستند و به طور دائم محتوای خود را بهروزرسانی یا ویرایش میکنند. این بهروزرسانیها معمولاً از طریق «سیستم مدیریت محتوا» (Content Management System | CMS) انجام میشوند. اپلیکیشنهای تحت وب پویا را میتوان با استفاده از فریمورکها و زبانهای تحت وب مختلفی طراحی کرد، اما PHP و ASP بهترین ساختار محتوایی را برای آنها فراهم میکنند.
اپلیکیشن تحت وب تجارت الکترونیک چیست؟
اپلیکیشنهای تحت وب تجارت الکترونیک، فروشگاههای آنلاینی هستند که برای فروش محصولات یا خدماتی خاص مورد استفاده قرار میگیرند. این نوع از اپلیکیشنهای تحت وب دارای ویژگیهایی کارآمد و ویژه هستند و همچنین امکاناتی برای تراکنشهای خرید کاربران دارند. اپلیکیشنهای تحت وب تجارت الکترونیک میتوانند بین کاربر و سرور تعامل ایجاد کنند و برای مدیریت بهتر تعاملات و موجودی، میتوان آن را با سیستمهای دیگر ادغام کرد.

اپلیکیشن تحت وب تک صفحه ای چیست؟
اپلیکیشنهای تحت وب تکصفحهای محتوای بهروزرسانیها را به وسیله اسناد تکی با استفاده از «واسطهای برنامه نویسی اپلیکیشن» (Application Programming Interface | API)، زبان جاوا اسکریپت مانند «XMLHttpRequest» و «Fetch» نشان میدهند. در نتیجه، از آنجایی که کاربران نیاز به بارگذاری صفحات وب جدید ندارند، این روش کارایی بهتر و تجربه کاربری پویاتری را به وجود میآورد. به دلیل اینکه اپلیکیشنهای تحت وب تکصفحهای از اپلیکیشنهای تحت وب دیگر پیچیدهتر هستند، تلاش بیشتری برای نظارت بر کارایی، حفظ وضعیت و پیادهسازی قابلیتهای مسیریابی در آنها نیاز است.
اپلیکیشن تحت وب پیش رونده چیست؟
«اپلیکیشنهای تحت وب پیشرونده» (Progressive Web Application | PWA)، وب سایتهایی هستند که به عنوان اپلیکیشنهای موبایل از طریق ویژگیهای «بومی» (Native) برنامه نویسی موبایل کار میکنند و نیازی به خرید یا دانلود آنها از فروشگاههای اپلیکیشن وجود ندارد. برای دسترسی به این اپلیکیشنها در مرورگر، کاربران میتوانند با جستجو در موتور جستجو اقدام کنند. با استفاده از اپلیکیشنهای تحت وب پیشرونده میتوان توسعه اپلیکیشنهای موبایل بومی را برای سیستم عاملهای موبایل انجام داد.
اپلیکیشن تحت وب نرم افزار به عنوان خدمت چیست؟
اپلیکیشن تحت وب نرم افزار به عنوان خدمت یا همان SaaS «میزبانی» (Hosting) برنامهها را امکانپذیر میکند. «فروشندگان نرم افزار مستقل» (Independent Software Vendor | ISV) میتوانند با یک ارائهدهنده «فضای ابری» (Cloud) برای خدمات قرارداد ببندند. همچنین، ارائهدهندگان فضای ابری میتوانند به عنوان ISV خدمت کنند. اپلیکیشنهای SaaS معمولاً در رویکرد خود دارای چندین بخش هستند و نمونه اپلیکیشنها را میتوانند در بخش میزبان پیادهسازی کنند.
روش های ایجاد امنیت در برنامه نویسی Front End چیست ؟
ایجاد یک وب سایت با امنیتی مناسب در برنامه نویسی Front End و Back End روشهای مختلفی دارد که در ادامه به برخی از آنها پرداخته شده است.
استفاده از پروتکل HTTPS
اپلیکیشنهای تحت وب که امنیت آنها از طریق پروتکل HTTP معمولی محافظت میشود، در برابر حملهای که مهاجم بین کاربر و اپلیکیشن قرار دارد یا همان «حمله مرد میانی» (Man In The Middle | MitM) و کاهش رتبه اپلیکیشن آسیبپذیر هستند. در مقابل آن، پروتکل HTTPS با «رمزگذاری» (Encryption) امنیت بالاتری برای جلوگیری از تجاوز هکرها با ردیابی و بررسی دادهها ارائه میدهد. وظایفی که در پشت صحنه عملکرد پروتکل HTTPS انجام میشوند در ادامه فهرست شدهاند:
- «سربرگ» (Header) «امنیت حمل و نقل محدود HTTP» یا همان «HTTP Strict Transport Security | HSTS» از بارگذاری وب سایتها با HTTP توسط مرورگر جلوگیری میکند.
- مرورگر به طور خودکار همه تلاشهای دسترسی به وب سایت مبتنی بر HTTP را به درخواستهای HTTPS تبدیل میکند.
- اگر یک مرورگر اتصال اولیه مبتنی بر HTTP را به HTTPS هدایت کند، امکان دارد موقعیتی برای حمله MitM ایجاد شود. این خطر توسط سربرگ «امنیت حمل و نقل محدود» (STS) کاهش مییابد.
امنیت مرورگر با CSP
«سیاست امنیت محتوا» (Content Security Policy | CSP)، استاندارد مرورگری به حساب میآید که انواع مختلفی از حملات «تزریق کد» (Code Injection) را شناسایی میکند و آنها کاهش میدهد. با استفاده از این روش از انواع حملات مختلف مانند «Clickjacking» و «XSS» در اپلیکیشنهای Front End جلوگیری میشود. با محدود کردن دامنههای منبعی که مرورگر منابع خارجی از آنها استفاده و اطلاعات دریافت میکند، CSP از اجرای کدهای درون خطی مخرب جلوگیری خواهد کرد. برای فعال کردن CSP، نیاز است که سربرگ «content-security-policy» روی کدهای Front End تنظیم شوند.
جمعبندی
امروزه بیشتر فعالیتهای کاربران با استفاده از اپلیکیشنهای تحت وب و وب سایتها انجام میشوند، از این رو، برنامه نویسی Front End که به منظور طراحی ظاهر وب سایتها انجام شده است، اهمیتی بالایی دارد. مشخص است که این برنامه نویسی باید در کنار برنامه نویسی Back End انجام شود تا بتوان وب سایت یا اپلیکیشنی تحت وب را به طور کامل ساخت. در این مطلب سعی شد به طور جامع سوال برنامه نویسی Front End چیست ، پاسخ داده شود و همه بخشها و مسائل مرتبط به آن مورد بررسی قرار بگیرند.
همچنین انواع زبانهای برنامه نویسی Front End، کتابخانهها، فریمورکه و ابزارهای مورد استفاده در آن نیز به طور مختصر بررسی شدند. آشنایی با برخی از اصول مرتبط با برنامه نویسی Front End ، بررسی حقوق و درآمد برنامه نویسان و توسعه دهندگان Front End ، بررسی امنیت، تفاوت برنامه نویسی Front End با طراحی رابط کاربری و سایر موارد، از جمله مباحثی هستند که در این مطلب مورد بررسی قرار گرفتند. در نهایت برخی از دورههای آموزش ویدیویی فرادرس نیز برای علاقهمندان به برنامه نویسی Front End در این مطلب معرفی شدند.