بهترین رویه های طراحی اپلیکیشن موبایل در سال ۲۰۲۰

طراحی بهینه اپلیکیشن موبایل به طور کامل با مفاهیم برقراری ارتباط شخصیسازیشده، القای حس دوستانه و تعامل سرراست مربوط میشود. به بیان دیگر آن طراحی مطلوبتر است که از کاربران نمیخواهد تفکر زیادی بکنند و بیشتر روی عواطف، انگیزهها و نیازها تمرکز میکند. در ادامه این مقاله با بهترین رویههای طراحی اپلیکیشن موبایل در سال 2020 آشنا خواهیم شد. اگر میخواهید یک محصول از نظر فنی برتر طراحی کنید که به دل کاربران بنشیند، مقاله خوبی را برای مطالعه انتخاب کردهاید. چنین محصولی در نهایت منجر به افزایش فروش و به دست آوردن کاربران بیشتر میشود.
اهمیت طراحی اپلیکیشن موبایل در سال 2020 چیست؟
امروزه همه ما در معرض جریان بیپایان گردش اطلاعات قرار داریم و از این رو ایجاد محصولهایی که جالب توجه کاربران باشند، دشوارتر از هر زمان دیگری شده است. به علاوه محصول مورد نظر باید ارزشمند باشد، اما استفاده از آن دشوار نباشد و کسی وقت خود را برای فهمیدن طرز کار آن به هدر ندهد.
به طور خلاصه طراحی انسان-محور، کلید حفظ رابطه بلندمدت با مشتری است. تا همین اواخر، داشتن یک طراحی محصول به صورت جذاب و منحصر به فرد کافی بود، اما دیگر چنین نیست. اینک رویکرد انسان-محور به طور کامل جایگزین رویکرد سیستم-محور شده است.

طراحی مدرن باید بازتابی از جدیدترین ابداعات فناوری باشد. از این رو در بخش بعدی به بررسی پیشرفتهای فناورانهای میپردازیم که به تدریج زندگی ما را تغییر دادهاند.
دلایل فناورانه برای روندهای طراحیهای مدرن اپلیکیشنهای موبایل
طراحی UI/UX همواره باید از برترین فناوریها بهرهمند باشند و از این رو است که استفاده از جدیدترین طراحیهای سختافزار و نرمافزار اهمیت دارد. در ادامه به مرور این موارد میپردازیم.
گذار بزرگ از انتقال داده موبایل 4G به 5G
عصر 5G هم اینک در شرف آغاز است و تا انتهای سال 2020 نتایج آن را مشاهده خواهیم کرد. بالاترین بیشینه سرعت فناوری 5G به مقدار 2.7 برابر سریعتر از 4G خواهد بود و این مسئله تأثیر عمدهای روی طراحیهای ما میگذارد. به این ترتیب صفحههای خستهکننده بارگذاری دیگر بیمعنی خواهند بود و بصریسازی دقیق دادهها که با سرعتهای کنونی ناممکن هستند به یک واقعیت بدل میشوند.
افزایش محبوبیت اپلیکیشنهای آنی
امروزه دیگر لازم نیست یک اپلیکیشن را صرفاً برای دسترسی به یکی از ابزارهای آن با همه امکاناتش دانلود کنیم. از این رو طراحی UI/UX باید طوری تطبیق پیدا کند که «اپلیکیشنهای آنی» (Instant Apps) کاربران را با قابلیتهایی که نیاز ندارند، سردرگم نسازند.
سازگاری با اینترنت اشیا
بر اساس آمار جهانی (+) هر فرد به طور متوسط مالک 6.58 دستگاه متصل به اینترنت است. این دستگاهها تنها شامل تلفن، تبلت و یا حتی ساعتهای هوشمند نمیشود. یخچال، آرامپز، دوربینهای امنیتی، سیستمهای روشنایی تنها بخش کوچکی از مجموعه اینترنت اشیا را شامل میشوند. البته اپلیکیشنهای دستگاههای کاربردی و پوشیدنی مقاصد مختلفی دارند، اما هر دو دسته در سال 2020 روند بزرگی را شامل میشوند.
راهحلهای ابری
برای یکپارچهسازی راهحلهای ابری در اپلیکیشنهای موبایل در سال 2020 رشد زیادی پیشبینی شده است اپلیکیشنهایی که روی کلود اجرا میشوند، موجب ذخیره مقدار زیادی از حافظه دستگاهها میشوند. این مسئله موجب میشود که هزینههای توسعه برای توسعهدهندگان و طراحان بسیار کاهش یابد و میتوان منابع بیشتری را به سمت کارکرد و رابط کاربری هدایت کرد.
لاگین بدون رمز عبور
وارد کردن دادهها در فیلدها در زمان لاگین کردن دیگر یک مفهوم مربوط به گذشته محسوب میشود. همه دستگاههای مدرن مجهز به احراز هویت تشخیص چهره یا اثر انگشت هستند، از این رو دیگر نیازی به یادآوری رمز عبور و اخلال در تعامل با اپلیکیشن نیست. این یک گام به سوی ساخت UI ساده و بیوقفه است.
بهترین رویههای طراحی اپلیکیشن موبایل در سال 2020
اکنون که با شیوه و روند تغییرها در طراحیها آشنا شدیم، به بررسی بهترین رویههای طراحی اپلیکیشن موبایل در سال جاری میپردازیم.
انیمیشنها و میکروتعاملها بخش بزرگی از طراحی هستند
انیمیشن دینامیک و بسته به کارکرد، به روند اصلی طراحی اپلیکیشنهای موبایل در سال 2020 تبدیل شده است. در ادامه مزیتهای آن را بررسی میکنیم. انیمیشنها و میکروتعاملها توجه را جلب و حس درست را القا میکنند، از این رو نیازی به افزودن متن اضافی وجود ندارد. انیمیشنها موجب میشود که اپلیکیشنها حس زنده بودن پیدا کنند، چون کاربر در یک گفتگوی دوطرفه بین خودش و اپلیکیشن شرکت میکند. حتی یک انیمیشن کوچک مانند تغییر یافتن رنگ بلوک فعال یا کاهش اندازه عنوان در زمان اسکرول شدن میتواند موجب بهبود تعامل کاربر با اپلیکیشن شود.
انیمیشنهای شخصیسازیشده روند دیگری است که به ایجاد اتصال بین محصول و کاربر کمک میکند. با بهرهگیری از انیمیشنهای شخصیسازیشده، عناصر روی صفحه بر اساس رفتار کاربر تغییر مییابند. الگوریتمهای تحلیلی مدرن به ما امکان میدهند که نوع کاربر را تعریف کرده و بین آنها بر حسب اطلاعات تفصیلی که نیاز دارند تمییز قائل شویم. در این بخش استراتژیهای زیادی وجود دارند، از آزمون A/B تا تحلیل بازار و دستهبندی مشتری میتوان برای تطبیق طراحی و شخصیسازی آن استفاده کرد. اما هدف اصلی طراحی یک UI کاربر-محور، سازگاری با نیازهای مشتری بسته به نقاط مشکل و رفع آنها از سر راه مشتری است.
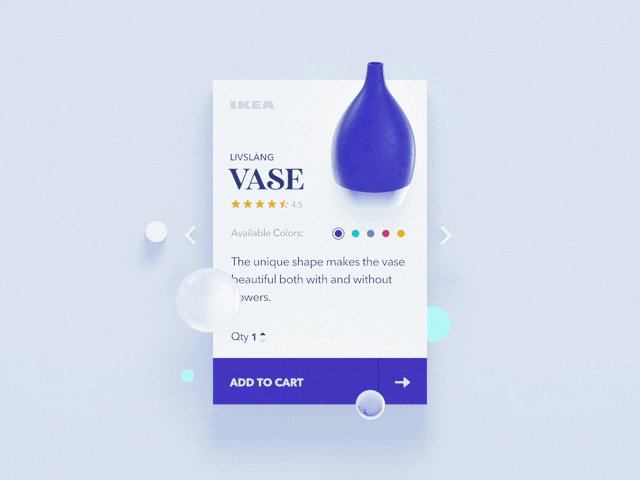
اشیای 3 بعدی
چنان که اشاره کردیم، با مطرح شدن سرعتهای جدید انتقال داده، فرصتهای زیادی برای ایجاد اشکال بصری واقعگرایانه پدید آمدهاند. عناصر 2 بعدی جذاب و پر جزئیات همزمان کارهای زیر را انجام میدهند:
- اشباع محصول با فضای آیندهنگرانه
- ارائه امکان مشاهده، چرخاندن و اندازهبندی عناصر به مشتری، به طوری که موجب جلب توجه و درگیر کردن وی با محصول شود.
- انتقال اطلاعات به شیوهای سریعتر و بهتر از متن.
علاوه بر آن تعامل با مدلهای 3 بعدی مشابه تجربه آفلاین است که مشتری میتواند محصول را مشاهده و لمس کند. چنین رویکردی موجب برانگیختن عواطف و افزایش نرخ تبدیل میشود.
فرایند طراحی و توسعه بصریسازیهای 3 بعدی همچنان تا حدودی دشوار است. با این حال، سرمایهگذاری در این زمینه بسیار سودآور است، زیرا داشتن یک اینترفیس منحصر به فرد با عناصر گیمیفیکیشن موجب میشود که محصول شما در بازار رقابتی باشد.
اسکئومورفیسم جدید
علاوه بر مدلهای 3 بعدی محصولها که در بخش قبل اشاره کردیم، امروزه شاهد بازگشت عناصر 3 بعدی به استایل اینترفیس نیز هستیم. «اسکئومورفیسم» (Skeuomorphism) یک مفهوم طراحی است که در آن عناصر اینترفیس از اشیای دنیای واقعی تقلید میکنند.
اسکئومورفیسم پس از فراز و فرودهای بسیار بالاخره با عنوان جدید «نئومورفیسم» (Neumorphism) حیات مجدد یافته است. توجه به جزییات، سایهها و نورپردازیها همگی موجب افزودن بر غنای تجربه و حذف موانع بین کاربر و اپلیکیشن میشوند.

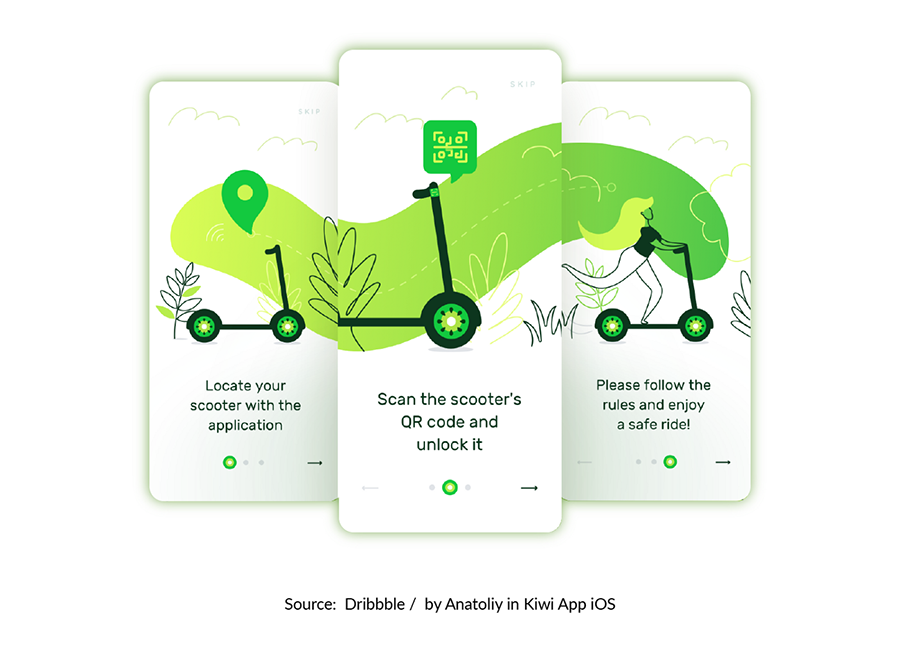
داستانگویی
روایت داستان یک روش برای تعامل با کاربران به شکلی جالب، ساده و منسجم است. به طور ایدهآل، داستان یک روایت یکپارچه است که تصویرسازی، انیمیشن، متن، تایپوگرافی و گردش کار را شامل میشود. آن چه موجب مؤثر بودن داستانگویی در UX میشود، ترکیب متنهای کوتاه، تصویرسازیهای آگاهیبخش و یک UI بیوقفه است که یک داستان منفرد را تشکیل میدهد.
روایت داستان در زمانی که کاربر مجبور به اتخاذ اقدامات متعدد در مسیر خرید خود باشد، اثربخشی چندانی نخواهند داشت. منظور از UI بیوقفه، طراحی یک تعامل روان بین کاربر و محصول است. به این منظور کارهای زیر باید انجام یابند:
ارائه نوتیفیکیشنهای کوتاه به کاربر روی صفحه به جای pop-up و overlay
افراد در زمانی که مجبور شوند اطلاعات شخصی خود را در جایی وارد کنند، حس راحتی نخواهند داشت، از این رو باید به کاربران در خصوص حفظ امنیت اطلاعاتشان اطمینان بدهید.
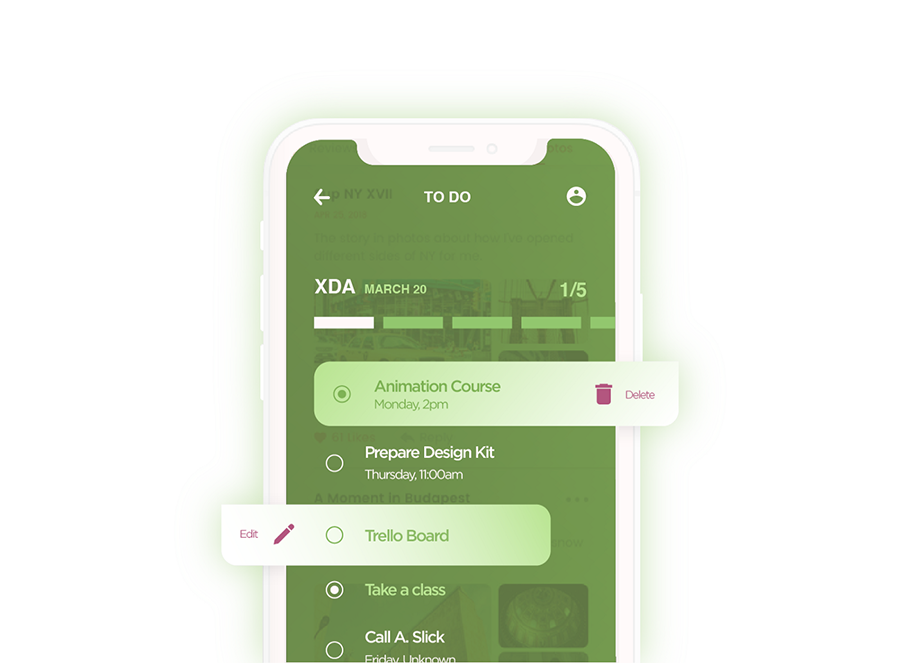
استفاده از UI دینامیک
طراحی مدرن به کاربران کمک میکند که بدون هیچ گونه بار شناختی با اپلیکیشن ارتباط برقرار سازند. بدین ترتیب به افراد فرصت میدهیم که پارامترهای محصول را تغییر دهند و بدون نیاز به طی چندین گام مختلف کالاها را حذف یا اضافه کنند. منظور از UX دینامیک، طراحی حرکتهای تطبیقپذیر است که روی یک هدف واحد متمرکز هستند.

VR و AR
VR و AR اینک به حوزههایی فراتر از بازی و اپلیکیشنهای سرگرمکننده بسط یافتهاند. این فناوریها اکنون بخشی از تجارت، نظارت بر سلامت و اپلیکیشنهای زیبایی تبدیل شدهاند. VR و AR حس اتصال با محصول را به ما میدهند و به ایجاد اعتماد نسبت به آن کمک میکنند. AR نمونهای عالی از درگیر کردن کامل کاربر است که موجب افزایش سرعت پردازش اطلاعات و رسیدن به هدف میشود.
VR و AR فناوریهای جدیدی هستند که همچنان در ابتدای راه ورود به بازار هستند. اگر میخواهید همه حواس کاربران را درگیر کنید و از رقبا متمایز شوید، باید از این فناوریها در طراحی خود استفاده کنید.

مینیمالیسم
بر اساس آمار، میانگین بازه توجه انسان از عدد 12 ثانیه در سال 2000 به 8 ثانیه در سال 2017 کاهش یافته است. این روند نزولی همچنان ادامه نیز خواهید یافت. اینک جلب توجه و ارائه اطلاعات ضروری به کاربران از هر زمان دیگری دشوارتر شده است. به همین جهت است که مینیمالیسم و سادهسازی دو روند UI/UX هستند که باید رعایت شوند. در ادامه ترفندهای لازم برای مینیمال ساخت اپلیکیشن را معرفی میکنیم:
فضای خالی
فضای خالی مهمترین خصوصیت مینیمالیسم در این عصر محسوب میشود. فاصله بین خطوط و حاشیههای زیاد بین بلوکهای اطلاعات تنها نمونههایی از این ترفندها هستند. چنین اینترفیسی شامل عناصر زیادی نیست و تفسیر اطلاعات را تسهیل میکند.
پنلها و نوارهای پنهان ناوبری
اینک نهتنها پنهان ساختن دستهبندیهای منو زیر یک آیکون کوچک به یک رویه عمومی تبدیل شده است، بلکه ناوبری بین اپلیکیشنها به کمک سوایپ، ضربههای چندگانه و غیره نیز رواج زیادی یافته است. نمونه رایج از یک راهحل غیر دکمهای، «سوایپ مایع» (liquid swipe) است که در آن گذار کاملاً شهودی بین صفحهها و دستهبندیها ایجاد میشود.

اپلیکیشنهای دارای UI دینامیک
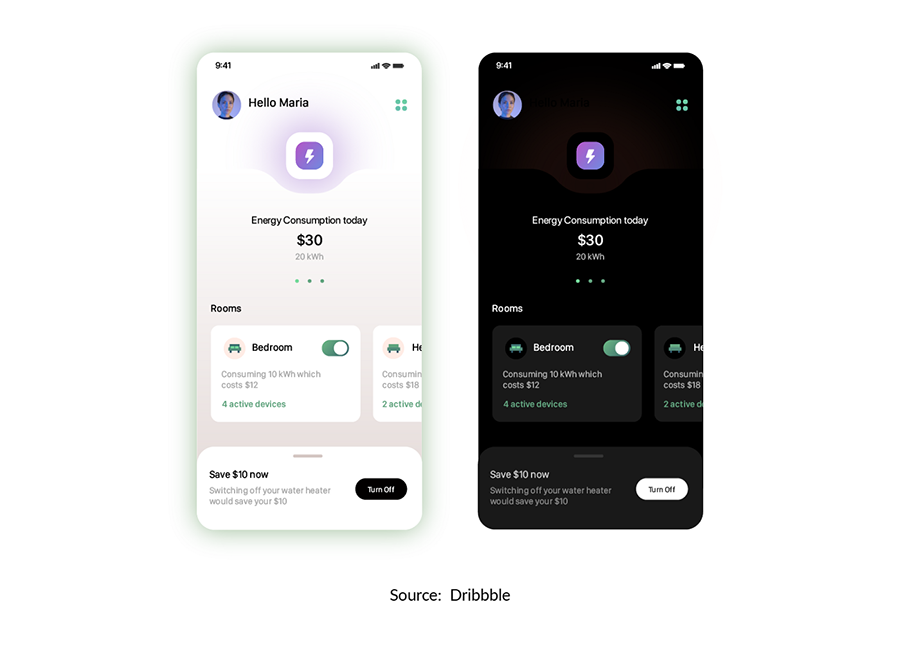
اپلیکیشنهای دارای رابط کاربری دینامیک، شکل و ظاهر خود را بر حسب نوع دستگاه و دیگر شرایط بیرونی تغییر میدهند. این حالت در تضاد با UX دینامیک است که در آن اینترفیس بسته به نوع تعامل (و نه ظاهر) و رفتار کاربر (و نه شرایط بیرونی) تغییر مییابد. یک UI دینامیک موجب میشود که ظاهر اپلیکیشن روی طیف متنوعی از دستگاههای مختلف از صفحههای عریض تا طرحهای صفحه ساعت هوشمند، مناسب به نظر برسد.
نمونه دیگر تطبیقپذیری UI در سوئیچ خودکار به حالت تاریک در اوقات شب است. جایگزین حالت تاریک، داشتن یک حالت تاریک است که به صورت سفارشی تنظیم میشود و فرصت سوئیچ دینامیک گزینههای رنگی را فراهم میسازد. نمونه دیگر UI دینامیک تزیینی در سایه روی عناصر اپلیکیشن است که بر حسب زاویهای که دستگاه در دست نگه داشته شده است تغییر مییابند.

جایگزینهای صفحه
امروزه همه ما به صفحهها به عنوان واسطهای بین دنیای واقعی و دنیای دیجیتال عادت کردهایم. اما آیا این موقعیت همچنان تداوم خواهد داشت؟ با این که گجتهای پوشیدنی بدون صفحه کمکم در حال کسب محبوبیت هستند، اما فناوری گسترده در آینده احتمالاً دستگاههای با کنترل صوتی هستند.
فروش اسپیکرهای هوشمند به تدریج در حال رشد است و فناوریهای ما برای تشخیص و بازتولید زبانهای مختلف نیز در حال رشد است. در آینده نزدیک اینترفیسهای صوتی به صورت رایجی در تجارت الکترونیک، سرویسهای استریم و اپلیکیشنهای خبری مورد استفاده قرار میگیرند. چتباتها که چندین سال است محبوبیت زیادی کسب کردهاند موجب شدهاند که UI/UX به یک گفتگوی زنده بین اپلیکیشن و کاربر تبدیل شود. با افزایش استفاده از اینترفیسهای صوتی، این گفتگو به سطح کاملاً جدید خواهد رسید.

استایلهای محبوب UI موبایل در سال 2020
روندهای محبوب استایل موبایل در سال 2020 بیشتر روی تایپوگرافی متمرکز هستند. در سالهای پیش، اپلیکیشنها به طور عمده رومی فونتهای sans-serif ساده متمرکز بودند. امسال فونتهای serif قدیمی نیز محبوب شدهاند. این بدان معنی نیست که فونتهای sans-serif چیزی متعلق به گذشته هستند، بلکه موضوع کاملاً برعکس است، این فونتها برای ایجاد متنهای ساده و خلاصه مورد استفاده قرار میگیرند.
با این حال، اگر به عناوین جذاب نیاز دارید، فونتهای serif چیزی هستند که باید استفاده کنید. ترکیبی از فونتهای مختلف به سازماندهی بهتر متن و متمایز ساختن بلوکهای اطلاعات کوتاه از بلوکهای بزرگتر متن کمک میکند. به علاوه، فونتهای سبک قدیمی توجه کاربرانی که به سرعت در حال اسکرول کردن صفحه هستند را جلب میکنند.
گرایش جدید دیگر در این حوزه «فونتهای متغیر» (Variable Fonts) هستند. فونتهای متغیر فایلهای فونت منفردی هستند که امکان ایجاد تغییراتی در استایل، تناسبها و وزن گلیفها را فراهم میسازند. این تغییرها میتوانند در مرحله طراحی و همچنین در ویژگی اعمال شوند که موجب سفارشیسازی زیادی میشود.
عناصر بصری مهم دیگر در سال 2020
در این بخش برخی عناصر مهم در طراحی بصری اپلیکیشنهای موبایل را در سال 2020 مورد بررسی قرار میدهیم.
گرادیانها
گرادیانها سالها است که در اپلیکیشنهای موبایل حضور دارند. در سال 2020 استفاده از سایههای نرم، گذارهای روان و رنگهای متغیرتر محبوبیت بیشتری خواهد یافت. طراحان غالباً از 2 یا 4 رنگ اصلی و طیفهای رنگی آنها استفاده میکنند.
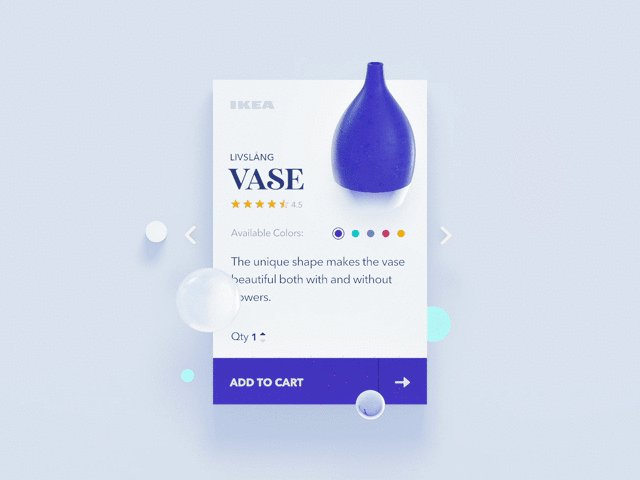
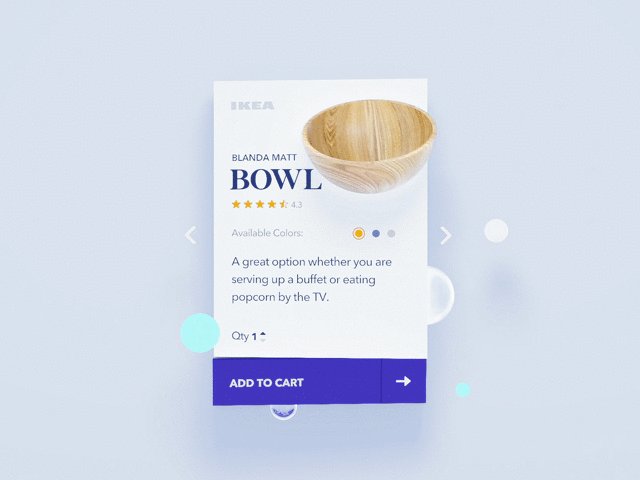
شفافیت
رنگهای شفاف موجب اشباع عناصر با روشنایی میشوند و بدین ترتیب امکان متمایز ساختن بلوکهای بصری مختلف بدون نیاز به بار اضافی را فراهم میسازند.
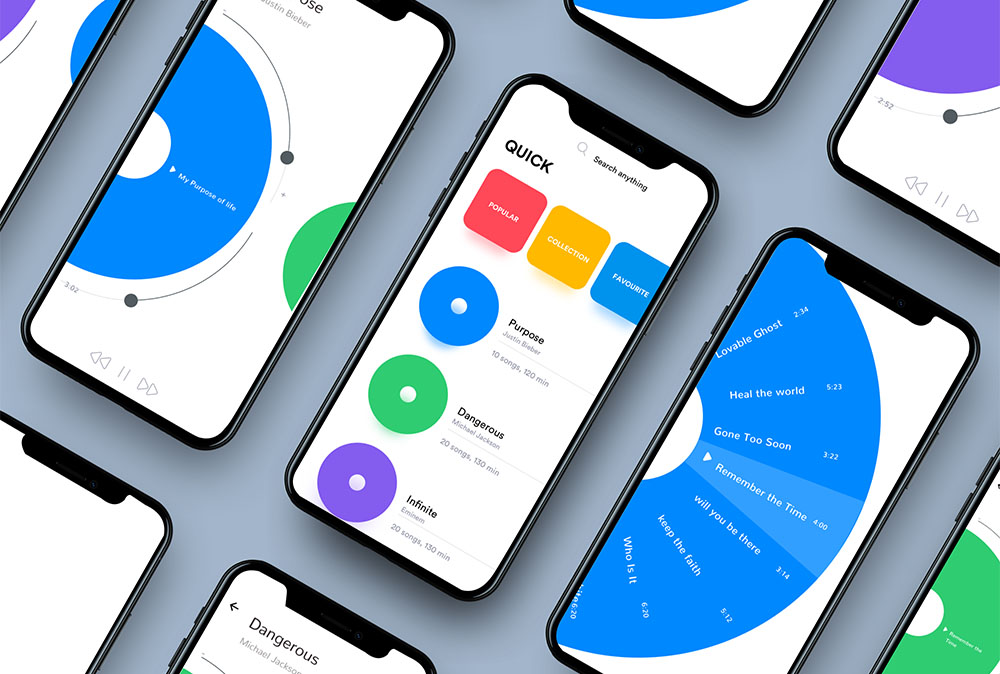
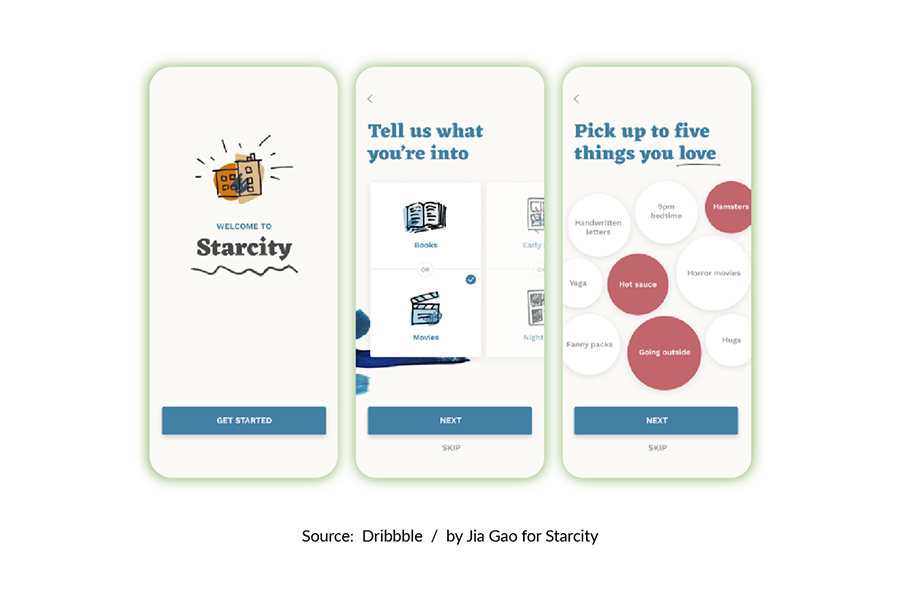
فرمهای گرد
خطوط ارگانیک، نرم و متقارن موجب برانگیختن حس راحتی و امنیت میشوند. این فرمها به طور خاص در محصولاتی که افراد با استرس مرتبط میدانند مانند اپلیکیشنهای مالی، تجارت الکترونیک، املاک و ساختمان مهم هستند.
رنگهای نئونی درخشان
سایههای آیندهنگرانه بنفش، صورتی، آبی و سبز موجب افزودن حس پیشرفت و نو بودن به محصول میشوند.

جمعبندی نکات طراحی اپلیکیشن موبایل در سال 2020
در این بخش همه نکاتی که در این مقاله مطرح شدند را جمعبندی میکنیم.
- طراحی باید واکنشگرا و تطبیقپذیر با دستگاههای پوشیدنی باشد.
- از انیمیشن و میکروتعاملها استفاده کنید. اجازه بدهید طراحی با کاربر تعامل پیدا کند.
- نشان دهید، بیان نکنید.
- مینیمالیسم را حفظ کنید.
- برخی اوقات جدید همان قدیم نادیده گرفته شده است. از نئومورفیسم و فونتهای serif به تناسب استفاده کنید.
- از مزیت سرعت انتقال داده بالاتر برای گرافیکهای 3 بعدی استفاده کنید.
- اینترفیس صوتی را اضافه کنید.
- بر گزینههای سفارشیسازی بیفزایید.
- از VR و AR استفاده کنید. مانع بین دنیای واقعی و دیجیتالی را به کمک فناوریهای VR و AR بردارید.
- یک اینترفیس بیوقفه بسازید تا بین لمس نخست تا هدف نهایی هیچ وقفهای وجود نداشته باشد.
سخن پایانی
برای جمعبندی موارد مطرحشده در این راهنما باید اشاره کنیم که امروزه طراحی اپلیکیشنهای موبایل به طور کامل به بحث تمرکز روی مشتری و یافتن بهترین راهحل کاربر-محور خلاصه شده است. بنابراین نباید روندها را به صورت کورکورانه پیگیری کنید، بلکه باید گزینههایی که برای کسبوکار و مخاطبان هدف شما مناسبتر هستند را انتخاب نمایید. زمانی که مشتری را در مرکز راهبرد طراحی خود قرار میدهید، موجب کسب اعتماد و حس سپاسگزاری وی شده و اطمینان او را به محصول جلب مینمایید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
- مجموعه آموزشهای طراحی سایت
- ۱۰ قاعده مهم در طراحی UI — راهنمای کاربردی
- ۹ نکته برای بهبود طراحی رابط کاربری — راهنمای کاربردی
==










