MVC چیست؟ — تشریح به زبان ساده + کاربرد در برنامه نویسی

امروزه در اینترنت وبسایتها تعاملیتر شدهاند، پویایی بیشتری دارند و نوعی کارایی و قابلیت را ارائه میدهند. در دنیای کنونی، وبسایتها چیزی بیش از صفحات ایستای HTML و CSS هستند. اینجاست که الگوی معماری مدل، نما و Controller یا همان «الگوی معماری MVC» مطرح میشود. در این مطلب، به سوال «MVC چیست» پاسخ داده و سعی شده است به طور جامع، کلیه نکات مهم پیرامون الگوی معماری MVC ارائه شود. همچنین در انتهای این مطلب، مثالی برای آموزش MVC در PHP ارائه شده است.
تعامل و ارتباط با کاربر، موارد استفاده و کاربردهایی را به وجود میآورد که در صورت ایستا بودن صفحه بارگذاری شده، چنین پویایی امکانپذیر نبود. به همین دلیل، در توسعه وب امروزی، درک نحوه ایجاد صفحات پویا بسیار مهم است. میتوان کلید کسب دانش در این خصوص را در الگوی معماری MVC جستجو کرد. در صورتی که فرد در زمینه توسعه و برنامهنویسی وب مبتدی باشد، ممکن است عباراتی مثل «الگوی معماری»، به طور هراسانگیزی پیچیده و گُنگ به نظر برسد. اما، ایده نهفته در الگوی معماری MVC بسیار قابل درک و یافتن پاسخ اینکه MVC چیست بسیار ساده است. بنابراین، در این مطلب سعی شده است مباحث به گونهای مطرح شوند که درک آن برای مخاطب آسان باشد.

الگوی معماری MVC چیست ؟
MVC الگوی معماری مرسوم برای توسعه و ساخت برنامههای کاربردی است که دارای رابط کاربری (User Interface | UI) هستند. در ابتدا، از الگوی معماری MVC برای رابط کاربری گرافیکی (GUI) برنامههای دسکتاپ (کامپیوترهای رومیزی) استفاده میشد؛ اما امروزه، الگوی معماری MVC برای طراحی کاربردهای (اپلیکیشنهای) مبتنی بر وب و برنامههای کاربردی موبایل به کار میرود.
برای درک بهتر سوال «MVC چیست»، بهتر است ابتدا به این سوال پاسخ داده شود که MVC مخفف چیست ؟
MVC مخفف چیست؟
برای پاسخ به این سوال که «MVC مخفف چیست»، باید گفت که الگوی معماری MVC سرنامی برای عبارت Model-View-Controller است که در فارسی به معنای «معماری مدل-نما-کنترلگر» شناخته میشود. مدل، نما و Controller اجزاء (قطعات | Component) یا لایههای الگوی معماری MVC هستند. در واقع، الگوی معماری MVC یک سیستم نرمافزاری یا همان اپلیکیشن را به این سه قطعه تفکیک میکند.
اگرچه، الگوی معماری MVC به عنوان یک معماری اندروید برای توسعه اپلیکیشنها در جوامع اندروید چندان محبوب نیست، اما این الگوی معماری موجب مطرح شدن معماریهای پراستفادهای نظیر MVP و MVVM شده است. برای درک بهتر اینکه الگوی معماری MVC چیست بهتر است ابتدا تعریف مختصری از یک «الگوی معماری» ارائه شود. در ادامه، به این مهم پرداخته شده است.
الگوی معماری به چه معناست؟
«الگوی معماری» یک طرحواره بنیادی و ساختاری را برای سامانههای نرمافزاری ابراز میدارد. الگوی معماری مجموعهای از زیرسیستمهای از پیش تعریف شده، وظایف آنها و قوانین و جهتدهی برای سازماندهی رابطه میان آنها را فراهم میکند.
الگوی معماری مفهومی است که برخی از عناصر منسجم و اساسی در یک معماری نرمافزار را حل و ترسیم میکند. اگرچه یک الگوی معماری، تصویری از یک سیستم را پوشش میدهد، اما یک معماری به حساب نمیآید.

تفاوت الگوی معماری با الگوی طراحی در چیست؟
اغلب، MVC به عنوان یک الگوی طراحی (Design Pattern) شناخته میشود. اما، برخی بر این عقیدهاند که خطاب قرار دادن MVC به عنوان یک الگوی طراحی صحیح نیست.
زیرا الگوی طراحی برای حل یک مسئله فنی خاص به کار میرود در حالی که، الگوی معماری برای حل مسائل معماریگونه (Architectural Problem) استفاده میشود. بنابراین، یک الگوی معماری، کل معماری یک برنامه کاربردی را تحت تأثیر خود قرار میدهد.
معرفی فیلم های آموزش الگوهای طراحی معماری نرم افزار
در سایت فرادرس، دورههای آموزش الگوهای طراحی برای زبانهای برنامهنویسی پایتون و C# موجود است که برای یادگیری الگوهای طراحی پیشنهاد میشود. در ادامه، لینک دسترسی به دوره آموزش الگوهای طراحی (Design Patterns) در پایتون (Python) آمده است.
همچنین پیوند دسترسی به دوره آموزش الگوهای طراحی یا دیزاین پترن در جاوا Java نیز در ادامه آمده است.
برای سیشارپ نیز میتوان از دوره زیر استفاده کرد که پیشتر هم در بخش قبلی معرفی شد.
اکنون قبل از اینکه با جزئیات بیشتری به سوال «MVC چیست» پاسخ داده شود، باید پرسید که آیا درک MVC مهم است؟
آیا یادگیری معماری MVC مهم است و باید حتماً آن را یاد بگیریم؟
به طور قطع پاسخ این سوال مثبت است. درک الگوی معماری MVC و دانستن این سوال که «MVC چیست» بسیار اهمیت دارد. زیرا MVC ساختار پایه اکثر اپلیکیشنهای مبتنی بر وب است.
همین مسئله در مورد اپلیکیشنهای موبایل و برنامههای دسکتاپ نیز صدق میکند. گونههای مختلفی پیرامون ایده ابتدایی MVC وجود دارد. مفاهیم اولیه پیرامون الگوی معماری MVC در حدود سال ۱۳۵۷ در شرکت تحقیق و توسعه زیراکس توسط دانشمند علوم رایانه، تریگو رینسکویگ (Trygve Reenskaug) پدید آمد.
هدف از ایجاد MVC کمک به کاربر نهایی جهت اداره و مدیریت یک سیستم کامپیوتری زیربنایی به روشی بصریتر و حسیتر بود. الگوی معماری MVC از طریق فراهم آوردن یک رابط کاربری برای تعامل با کاربر به این هدف دست پیدا میکند. رابط کاربری به کاربر اجازه میدهد تا بتواند سیستم را اداره و مدیریت کند. در ادامه پرداختن به سوال «MVC چیست» سعی شده است این الگوی معماری با بیانی ساده شرح داده شود.
الگوی معماری MVC به بیانی ساده
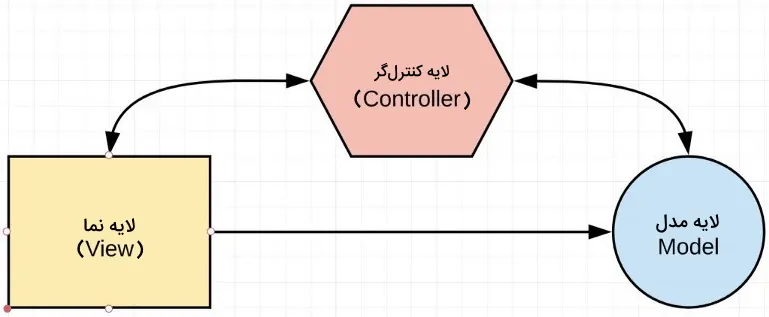
در الگوی معماری MVC لایه نما (View) تنها میداند که چه طور باید رابط کاربری را نمایش دهد. اگر برای نمایش رابط کاربری نیاز به هر نوع دادهای باشد، لایه View آن را از لایه مدل دریافت خواهد کرد. اما نما مستقیماً از مدل برای پیدا کردن دادهها سوال نخواهد کرد؛ لایه نما این کار را از طریق لایه Controller (لایه کنترلگر) انجام میدهد.
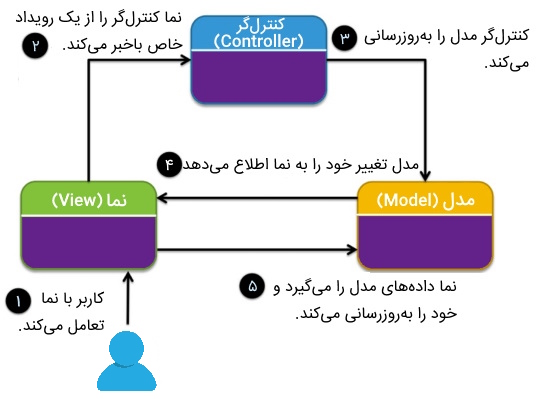
بنابراین، Controller برای بدست آوردن دادههای مورد نیاز نما، مدل را فراخوانی میکند. وقتی دادهها آماده شدند، Controller لایه نما را از حاضر بودن دادهها با خبر میکند. اکنون، لایه نما میتواند دادهها را از مدل دریافت کند. این جریان انتقال داده را میتوان به صورت زیر به تصویر کشید.
لازم است به این مسئله اشاره شود که، لایه نما میتواند به دو روش از دسترسپذیری داده مطلع شود. یک روش از طریق Controller است که به نام MVC انفعالی (Passive MVC) شناخته میشود. روش دیگر، با پایش دادهها در مدل به وسیله ثبت و نسبت دادن Observableها به آن انجام میشود که به آن MVC فعال (Active MVC) گفته میشود.
دلیل استفاده از الگوی MVC چیست؟
دلایل اصلی و کلیدی استفاده از الگوی معماری MVC در دو مورد خلاصه میشود:
- تکرار را از بین میبرد.
- به ایجاد یک ساختار یکدست و استوار در اپلیکیشن کمک میکند.
معرفی فیلم های آموزش MVC
در این بخش از مطلب «MVC چیست» دورههای آموزش MVC معرفی شده است. این دورههای آموزش MVC بخشی از مجموعه آموزشهای طراحی سایت هستند. مجموعه آموزشهای طراحی سایت نزدیک به ۲۰ هزار دقیقه فیلم آموزش برنامهنویسی دارد که در ۵۵ عنوان یا دوره آموزشی به مخاطبین محترم فرادرس ارائه شده است.
- برای دانلود فیلمهای آموزش برنامهنویسی + کلیک کنید.
در ادامه این بخش، برخی از دورهها و فیلمهای آموزشی مرتبط با الگوی معماری MVC به اختصار معرفی و فهرست شده است.
- آموزش چارچوب توسعه تحت وب ASP.NET MVC (زمان: ۲۰ ساعت و 5۲ دقیقه، مدرس: مهندس نیما مسقدی): در این دوره آموزشی به طور کامل و گامبهگام، اصول پایه تا پیشرفته چارچوب توسعه 5 ASP.NET MVC آموزش داده شده است، به گونهای که برای همه افراد در هر سطحی مفید خواهد بود. برای مشاهده «فیلم آموزش چارچوب توسعه تحت وب ASP.NET MVC»، + کلیک کنید.
- فیلم آموزش پروژه محور ASP.NET MVC - طراحی سایت فروشگاهی (زمان: ۱۰ ساعت و 3۶ دقیقه، مدرس: مهندس عباس حافظی حقانی): هدف از این آموزش، ارائه موضوعات مربوط به طراحی سایت فروشگاهی با استفاده از فریمورک ASP.NET MVC است. مسیر آموزش به گونهای است که از ابتدای ایجاد پروژه، آموزش به صورت عملی و مفهومی ارائه و مطالب تکمیلی نیز بیان میشود. برای مشاهده «فیلم آموزش پروژه محور ASP.NET MVC - طراحی سایت فروشگاهی»، + کلیک کنید.
- فیلم آموزش آشنایی با معماری سه لایه درASP.NET با MVC و Core (زمان: ۵ ساعت و ۳۹ دقیقه، مدرس: مهندس علیرضا بهارلوئی): هدف از این دوره آموزش MVC، پیادهسازی صحیح لایهبندی معماری و پیکره اصلی وبسایت برای بهبود سطح امنیت آن و کدنویسی سریع و کمتر است و برای افرادی که قصد یادگیری MVC و پیادهسازی آن را با ASP.NET را دارند، مناسب است. برای مشاهده «فیلم آموزش آشنایی با معماری سه لایه در ASP.NET با MVC و Core»، + کلیک کنید.
- فیلم آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در Java (زمان: ۲ ساعت و ۴۸ دقیقه، مدرس: رضا غلام زاد): این دوره آموزشی، برای افرادی که قصد یادگیری MVC با فریمورک Spring Boot را دارند مناسب است. برای مشاهده «فیلم آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در Java»، + کلیک کنید.
مفهوم MVC با یک مثال ساده
اکنون در این بخش از مطلب «MVC چیست»، بدون استفاده از کلمات پیچیده و با بیانی آسان، ایده ابتدایی نهفته در MVC از طریق یک کاربرد ساده بیان شده است.
تصور میکنیم فردی به یک ساندویچ فروشی میرود. این فرد نگاهی به منو میاندازد:
مشتری تصمیم میگیرد ساندویچ فلافل را سفارش دهد. بنابراین او سفارش خود را به صندوقدار یا فروشنده اعلام میکند. وقتی مشتری ساندویچ فلافل را سفارش میدهد، فروشنده دقیقاً میداند که او چه میخواهد. حالا فروشنده به محلی که ساندویچها در آنجا درست میشوند رفته و سفارش را دقیقاً مطابق درخواست مشتری به افراد مسئول در آنجا، انتقال میدهد.
تیم ساخت ساندویچ منابع و مواد اولیه مختلفی را در اختیار دارند. موادی از جمله سوسیس، گوشت همبرگر، نخود، سالاد و سایر چیزهایی که برای درست کردن ساندیچها لازم است، در دسترس هستند. بعد از اینکه ساندویچ فلافل آماده شد، فروشنده آن را به مشتری تحویل میدهد. در ادامه مطلب
توضیحات مثال و ارتباط آن با MVC
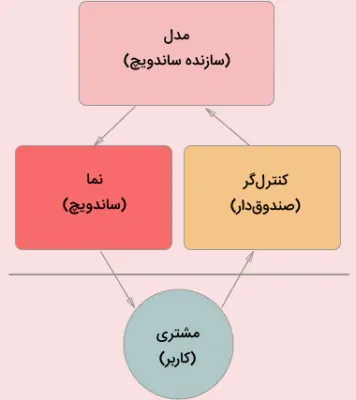
در مثال بالا، سه شیٔ مجزا و قابل تفکیک وجود دارد که همگی در الگوی معماری MVC نقش مشخصی را بر عهده دارند. این سه بخش در ادامه فهرست شده است.
- محل درست کردن ساندویچ (مدل)
- ساندویچ آماده شدهای که به مشتری تحویل داده شد (نما).
- فروشنده (Controller)
وقتی مشتری ساندویچش را سفارش میدهد، ایده قابل تشخیصی از محصول نهایی مورد نظر خود دارد: «یک ساندویچ فلافل (نما)». این مسئله، درست مثل زمانی است که کاربری از یک وبسایت استفاده میکند. برای مثال، در اینستاگرام، میتوان با فشردن دکمه Followers فهرستی از افراد دنبالکننده را مشاهده کرد. بنابراین، کاربر انتظار دارد با انتخاب گزینه Followers فهرست دنبالکنندگان ظاهر شود و حتی در آن لحظه، آنچه قرار است ببیند را در ذهنش تصویرسازی میکند.
وقتی کاربر دکمه Followers را انتخاب میکند، یک درخواست به سرورهای اینستاگرام ارسال میشود. این درخواست برای خدمتدهی و نمایش فهرست دنبالکنندهها ارسال میشود؛ درست مثل وقتی که مشتری سفارش خود را به فروشنده (Controller) اعلام میکند. سپس، درخواست کاربر به سرورهای اینستاگرام میرسد. درخواست به Controller ارجاع داده میشود و Controller سرور سعی میکند به درخواست مربوطه رسیدگی کند.
سپس، Controller سرور تمام دنبالکنندهها را از پایگاهداده بیرون میکشد؛ درست مثل وقتی که سازنده ساندویچ (مدل) تمام مواد اولیه را انتخاب میکند. این منابع (دادههای فهرست دنبالکنندگان) در قالب یک پاسخ جمعآوری میشوند. این فرآیند مشابه زمانی است که سازنده ساندویچ تمام مواد اولیه را با هم ادغام کرده و در داخل ساندویچ (نما) قرار میدهد. در آخر، فهرست دنبالکنندگان جهت مشاهده کاربر ارسال میشود؛ درست مثل وقتی که فروشنده ساندویچ آماده را به مشتری تحویل میدهد.
نتیجهگیری مثال ساندویچ فروشی
فروشنده همان Controller است:
- او میداند انواع ساندویچهای مختلف را میشناسد و از ترکیبات آنها مطلع است.
- فروشنده اطلاعات لازم را جمعآوری میکند و سفارش را برای ساخت ساندویچ ارسال میکند.
افراد سازنده ساندویچ اجزای لایه مدل هستند:
- آنها میدانند چه موادی برای درست کردن ساندویچ لازم است.
ساندویچ همان نما یا View است:
- ساندویچ همان «چیزی» است که کاربر نهایی (مشتری) در نهایت دریافت میکند.
فریم ورک MVC چیست؟
به فریمورک یا چارچوب توسعه نرمافزاری که از الگوی معماری MVC تبعیت کند، یک فریمورک MVC گفته میشود. اگرچه، خود الگوی معماری MVC را نیز میتوان به عنوان یک چارچوب یا فریمورک در نظر گرفت.
فریمورک MVC یک الگوی معماری است که یک اپلیکیشن را به سه قطعه (جزء) مدل (Model)، نما (View) و کنترلگر (Controller) تقسیم میکند. سرنام MVC از ابتدای نام این سه لایه گرفته شده است.

هر جزء این معماری، برای مدیریت جنبه یا بخش خاصی از توسعه یک برنامه کاربردی به کار گرفته میشود. الگوی معماری MVC لایه منطق کسب و کار (Business Logic) و لایه نمایش (Presentation Layer) را از هم جدا میکند. MVC در گذشته برای رابط کاربری گرافیکی (GUI) برنامههای دسکتاپ به کار گرفته میشد. بعدها الگوی معماری MVC برای طراحی برنامههای کاربردی تحت وب (وباپلیکیشنها) و همچنین اپلیکیشنهای موبایل محبوبیت پیدا کرد.
شرح الگوی معماری MVC با استفاده از یک فریم ورک وب
برای درک بهتر اینکه «MVC چیست»، در این بخش، هر یک از لایههای الگوی معماری MVC در یک فریمورک وب شرح داده شده است.
- Controller: کنترلگر درخواستهای ورودی را مدیریت میکند. در یک فریمورک وب، این کار میتواند به صورت تعریف آدرسهای اینترنتی یا همان URLهای خاصی باشد که درخواست کاربر را به یک قابلیت مشخص نگاشت میکند.
- مدل: در واقع همان چیزی است که دادهها در بکاند به نظر میرسند.
- نما: همان قالب HTML است که پس از رسیدگی به درخواست کاربر بازگردانده میشود.
تاریخچه الگوی معماری MVC
الگوی معماری MVC ابتدا در اواخر دهه ۱۳۵۰ شمسی توسط تریگو رینسکویگ (Trygve Reenskaug) مطرح شد. اولین گزارشها راجعبه MVC زمانی نوشته شد که رینسکویگ با دانشمندی در آزمایشگاه علوم و تحقیقات زیراکس (Zerox PARC) در سال ۱۳۵۷ دیدار میکرد.
در ابتدا، MVC با نام «Thing Model View Editor» شناخته میشد، اما خیلی زود نام آن به «Model View Controller» تغییر داده شد. هدف تریگو این بود که مشکل کاربران در مدیریت یک پایگاهداده بزرگ و پیچیده را برطرف کند.
کاربرد MVC در طول سالها تغییر کرده است. به دلیل اینکه MVC قبل از مرورگرهای وب اختراع شده است، در ابتدا به عنوان یک الگوی معماری برای رابط کاربری گرافیکی (GUI) مورد استفاده قرار میگرفت. مدل MVC اولین بار در اواسط دهه شصت شمسی در زبان برنامهنویسی Smalltalk ارائه شد. سپس، الگوی معماری MVC برای اولین بار به عنوان یک مفهوم عمومی به صورت یک مقاله در سال 1367 پذیرفته شد. پس از مدتی، الگوی معماری MVC به میزان زیادی در اپلیکیشنهای تحت وب مورد استفاده قرار گرفت.
ویژگی های الگوی معماری MVC
هر یک از ویژگیهای الگوی معماری MVC در ادامه فهرست شدهاند.
- آزمایشپذیری ساده و بدون دردسر؛ یک فریمورک قابل آزمایش، گسترشپذیر و قابل شخصیسازی به میزان زیاد.
- امکان مدیریت و کنترل کامل روی HTML و همچنین URLها در الگوی معماری MVC
- بهرهمندی از ویژگیهای موجود در Django ،JSP ،ASP.NET و سایر موارد در MVC
- تفکیک بسیار واضح منطق وظایف اپلیکیشن به صورت مدل، نما و Controller در الگوی معماری MVC
- مسیریابی URL برای URLهای سازگار با سئو (SEO) و نگاشت URL قدرتمند برای URLهای قابل درک و قابل جستجو
- پشتیبانی از توسعه آزمونمحور (Test Driven Development | TDD)
اجزای الگوی معماری MVC
الگوی معماری MVC در بخشهای قبلی مطلب «MVC چیست» به طور ساده بیان شد، اکنون در این بخش، سه لایه مهم الگوی معماری MVC با جزئیات بیشتری مورد بررسی قرار خواهند گرفت.
همانطور که بیان شد، سه جزء الگوی معماری MVC به شرح زیر است.
- مدل (Model): این لایه شامل تمام دادهها و منطق مرتبط با آن دادهها است.
- نما (View): دادهها را به کاربر نمایش و ارائه میدهد یا در واقع تعاملات کاربر را مدیریت میکند.
- کنترلگر (Controller): یک رابط میان قطعات مدل و نما به حساب میآید.

در ادامه، هر یک از این قطعات و اجزاء الگوی معماری MVC به طور جداگانه شرح داده شده است.
مدل (Model) در MVC چیست ؟
مدل به عنوان پایینترین سطح در ساختار معماری برنامه کاربردی شناخته میشود. این مسئله، به این معنا است که لایه مدل مسئولیت نگهداری و مدیریت منطقی دادهها را بر عهده دارد.
مدل در واقع به پایگاهداده متصل است. بنابراین، هر کاری که با دادهها انجام میشود، از قبیل افزودن یا دریافت دادهها در بخش مدل انجام میشود. قطعه یا لایه مدل، دادهها و منطق مربوط به آنها را ذخیرهسازی میکند. مدل به درخواستهای Controller پاسخ میدهد. زیرا Controller هیچگاه به طور مستقیم و به خودی خود با پایگاهداده در ارتباط نیست. مدل با پایگاهداده مکاتبه میکند و سپس دادههای مورد نیاز را به Controller انتقال میدهد. همچنین، مدل هیچ وقت به صورت مستقیم با لایه نما ارتباط ندارد.
مفهوم مدل در یک اپلیکیشن
مدل، دادههایی را بازنمایی میکند که میان اجزاء Controller یا هر منطق کسب و کار دیگری تبادل میشوند. برای مثال، یک شیٔ Controller، اطلاعات مشتری را از پایگاهداده بیرون میکشد، دادهها را تغییر میدهد و آنها را به پایگاهداده باز میگرداند یا دوباره از آن برای رندر (پردازش) کردن دادههای مشابه استفاده میکند.
لایه مدل به دستورات ارسالی توسط Controller برای بهروزرسانی خود پاسخ میدهد. در واقع، لایه مدل پایینترین سطح در الگوی MVC به حساب میآید که مسئولیت دستکاری و تغییرات روی دادهها را برعهده دارد.
لایه نما (View)
بازنمایی داده به وسیله قطعه یا لایه نما (View) انجام میشود. نما در واقع برای کاربر یک رابط کاربری یا UI تولید میکند. بنابراین، در خصوص کاربردهای وب، میتوان قطعه نما را همان بخش HTML و CSS در نظر گرفت.
نماها به وسیله دادهها ساخته میشوند و دادهها توسط قطعه مدل گردآوری میشوند اما، این دادهها به صورت مستقیم از مدل به نما انتقال داده نمیشوند، بلکه این کار از طریق Controller صورت میگیرد.
مفهوم نما در یک اپلیکیشن
یک نما آن بخشی از اپلیکیشن است که نمایش دادهها را بر عهده دارد. نما به وسیله دادههای جمعآوری شده از مدل ساخته میشود. یک نما از طریق Controller درخواست اطلاعات میکند و سپس، نمایش خروجی را به کاربر بازمیگرداند.
همچنین، لایه نما دادههای مربوط به گفتگوها، نمودارها و جداول را بازنمایی میکند. برای مثال، هر نما شامل تمام قطعات رابط کاربری مانند باکسهای متنی، منوهای کشویی و سایر موارد خواهد بود.
Controller (کنترلگر)
Controller نقش اصلی را ایفا میکند. زیرا Controller بخشی است که امکان ارتباط دو طرفه میان مدل و نما را به وجود میآورد. بنابراین، Controller نقش یک میانجی را دارد.
Controller نیازی به دخالت در مدیریت منطق دادهها ندارد و فقط آنچه باید انجام شود را به مدل انتقال میدهد. پس از دریافت دادهها از مدل، Controller آنها را پردازش میکند و سپس تمام آن اطلاعات را برداشته و به نما ارسال میکند و نحوه نمایش آنها را به نما توضیح میدهد. باید توجه داشت که نما و مدل مستقیماً امکان مکاتبه و ارتباط ندارند.
مفهوم Controller در اپلیکیشن
Controller آن بخشی از برنامه کاربردی است که کنش متقابل کاربر را مدیریت میکند. Controller دادههای ورودی توسط کاربر را تفسیر کرده و این دادههای تفسیر شده را به لایههای مدل و نما اطلاع میدهد تا تغییرات لازم بر اساس آن انجام شود. یک Controller دستورات را برای بهروزرسانی حالت مدل به آن ارسال میکند.
به عنوان مثال، برای ذخیره کردن یک سند در برنامه باید دستور ذخیرهسازی توسط Controller به لایه مدل ارسال شود تا این لایه وضعیت ذخیرهسازی را بهروز کند. همچنین، Controller دستوراتی را به نمای متناظر ارسال میکند تا نحوه نمایش آن نما تغییر داده شود. به عنوان مثال، وقتی یک منو کشویی به سمت پایین کشیده میشود، دستور تغییر نمایش منو توسط Controller به نما داده میشود. در ادامه مطلب «MVC چیست»، مثالهای بیشتری برای درک بهتر MVC ارائه شده است.
مثالهایی برای درک بهتر الگوی معماری MVC
در این بخش از مطلب «MVC چیست»، دو مثال دیگر در دنیای واقعی برای درک بهتر الگوی معماری MVC و نحوه عملکرد آن ارائه شده است.
مثال ۱: رستوران
در این مثال از مطلب «MVC چیست»، فرض میشود که فردی برای صرف یک وعده غذایی به رستوران برود.
- واضح است که این فرد به عنوان مشتری برای آمادهسازی غذا به آشپزخانه رستوران نخواهد رفت. بلکه، مشتری منتظر مینشیند تا پیشخدمت برای دریافت سفارش به او مراجعه کند. مشتری در الگوی معماری MVC به عنوان لایه نما در نظر گرفته میشود.
- حالا پیشخدمت به مشتری مراجعه میکند و مشتری غذای مورد نظرش را سفارش میدهد. پیشخدمت از اینکه مشتری چه کسی است اطلاعی ندارد و فقط جزئیات سفارش غذا را یادداشت میکند.
- سپس، پیشخدمت به آشپزخانه بازمیگردد. در آشپزخانه، این پیشخدمت نیست که غذا را آماده میکند و در واقع آشپزها این کار را انجام میدهند. در الگوی معماری MVC پیشخدمت همان Controller است. پیشخدمت سفارش مشتری را به همراه شماره میز به سرآشپز انتقال میدهد.
- سپس آشپزها غذا را با استفاده از مواد اولیه میپزند. مثلاً اگر مشتری یک ساندویچ سبزیجات سفارش داده باشد، مواد اولیه میتواند شامل نان، گوجهفرنگی، سیبزمینی، فلفل، پیاز و سایر موارد باشد. آشپز در الگوی معماری MVC همان لایه مدل است. معمولاً، منبع مواد اولیه میتواند یخچال باشد. در الگوی معماری MVC، دادهها همان مواد اولیه و یخچال هم میتواند به عنوان پایگاهداده در نظر گرفته شود.
- در آخر آشپز، غذا را به پیشخدمت میدهد و این وظیفه پیشخدمت است که غذا را به خارج آشپزخانه منتقل کرده و به مشتری تحویل دهد. اکنون، پیشخدمت میداند که مشتری چه غذایی سفارش داده و این غذا چطور باید سرو شود.
مثال ۲: اتومبیل
سازِکار رانندگی اتومبیل میتواند مثال مناسب دیگری برای الگوی معماری MVC باشد. هر اتومبیل از سه بخش اصلی تشکیل شده است:
- لایه نما (رابط کاربری): اهرم دنده، دکمههای کنترلی مثل کلید روشن کردن چراغها یا دکمه کولر، فرمان اتومبیل، ترمز و سایر موارد میتوانند از جمله اجزاء لایه نما یا همان رابط کاربری به شمار آیند.
- Controller یا همان سازوکار اتومبیل: همان کاری است که موتور اتومبیل انجام میدهد.
- مدل یا همان محل ذخیرهسازی: مخزن سوخت اتومبیل است.
سازِکار اتومبیل به این صورت است که موتور با روشن شدن اتومبیل، بنزین را از مخزن سوخت (مدل) دریافت میکند اما، تنها در صورت خواست راننده (کاربر)، از طریق پدال گاز و فرمان (رابط کاربری | نما) اتومبیل به حرکت درمیآید.
فریم ورک های وب محبوب مبتنی بر MVC
در این بخش از مطلب «MVC چیست»، فهرستی از فریمورکهای محبوب توسعه وب که از الگوی معماری MVC استفاده میکنند، ارائه شده است.
- Ruby on Rails
- Django
- CakePHP
- Yii
- CherryPy
- Spring MVC
- Catalyst
- Rails
- Zend Framework
- CodeIgniter
- Laravel
- Fuel PHP
- Symphony
مزایای کلیدی الگوی معماری MVC چیست ؟
در این بخش از مطلب «MVC چیست» فواید اساسی استفاده از الگوی معماری MVC فهرست شده است.
- نگهداری کد (Code maintenance)، تعمیم و رشد آن در یک چارچوب مبتنی بر الگوی معماری MVC بسیار سادهتر است.
- قطعات در الگوی MVC قابل استفاده مجدد هستند.
- یک قطعه مبتنی بر الگوی معماری MVC را میتوان به طور مستقل از کاربر آزمایش کرد.
- پشتیبانی آسان برای مشتریان جدید، به واسطه الگوی معماری MVC امکانپذیر میشود.
- در الگوی معماری MVC توسعه قطعات مختلف را میتوان به صورت موازی انجام داد.
- الگوی معماری MVC با تقسیمبندی یک اپلیکیشن به سه واحد مستقل نما، مدل و Controller از بروز پیچیدگی جلوگیری میکند.
- الگوی معماری MVC تنها از یک الگوی Front Controller استفاده میکند. این الگو، درخواستهای ایجاد شده در وباپلیکیشن را تنها از طریق یک Controller پردازش میکند.
- الگوی معماری MVC بهترین پشتیبانی را برای توسعه آزمونمحور (Test-Driven Development) ارائه میدهد.
- الگوی MVC با وباپلیکیشنهای پشتیبانی شده توسط گروههای بزرگ طراحان و توسعهدهندگان، به خوبی کار میکند.
- تفکیک دغدغهها (Clean Separation of Concerns | SoC) در MVC واضح و شفاف است.
- الگوی معماری MVC با بهینهسازی موتور جستجو (سئو | SEO) سازگاری دارد.
- تمام کلاسها و اشیاء مستقل از یکدیگر هستند تا بتوان هر یک را به طور مجزا آزمایش کرد.
- الگوی معماری MVC امکان گروهبندی منطقی اعمال مرتبط با یکدیگر در یک Controller را فراهم میکند.
معایب MVC کدامند؟
در ادامه این بخش از مطلب «MVC چیست»، معایب MVC و نقاط ضعف آن فهرست شده است.
- پیچیدگی MVC بالاست.
- برای اپلیکیشنهای کوچک کارایی ندارد و مناسب نیست.
- دسترسی به دادهها در لایه نما کارایی لازم را ندارد.
- خواندن، تغییر دادن، آزمایش واحدها و استفاده مجدد از یک برنامه توسعه داده شده مبتنی بر الگوی معماری MVC دشوار است.
- ناوبری فریمورک MVC ممکن است گاهی با اضافه شدن لایههای انتزاعی جدید پیچیده شود. این مسئله نیازمند این است که کاربران با معیارهای تجزیه MVC تطبیق دهند.
- پشتیبانی رسمی از تایید اعتبار در MVC وجود ندارد.
- پیچیدگی و عدم کارایی دادهها در MVC
- استفاده از الگوی معماری MVC با رابط کاربری امروزی دشوار است.
- برای اجرای برنامهنویسی موازی به چندین برنامهنویس نیاز است.
- در الگوی معماری MVC نیاز به دانش در چندین حوزه فناوری وجود دارد.
- نگهداری از حجم بالای کدها در لایه Controller چالش ایجاد میکند.
در ادامه مطلب «MVC چیست»، به معرفی فریمورک ASP.NET MVC پرداخته شده است.
ASP.NET MVC چیست ؟
فریمورک ASP.NET Core MVC یک فریمورک نمایش (presentation Framework) سبک، متنباز و بسیار آزمایشپذیر است که با ASP.NET Core مورد استفاده قرار میگیرد.
ASP.NET MVC یک روش مبتنی بر الگو را برای ساخت وبسایتهای پویا فراهم میکند که تفکیک دغدغهها را به صورت واضح امکانپذیر میسازد.

ASP.NET MVC امکان اعمال کنترل کامل روی نشانهگذاری، پشتیبانی از توسعه سازگار با TDD (توسعه آزمونمحور) و استفاده از آخرین استانداردهای وب را فراهم میکند. ASP.NET MVC از الگوی معماری MVC بهره میبرد. ASP.NET MVC جایگزینی برای پلتفرم NET. در ساخت، استقرار و اجرای برنامههای مبتنی بر وب است. با استفاده از ASP.NET MVC و به کمک JavaScript ،jQuery ،CSS ،HTML و سایر موارد میتوان وبسایت و وباپلیکیشن توسعه داد.
ASP.NET Core چیست؟
ASP.NET Core یک نسخه متنباز و چند پلتفرمی از ASP.NET است. ASP.NET Core نسخه جدیدی از ASP.NET عرضه شده توسط مایکروسافت است.
ASP.NET چیست؟
ASP.NET یک فریمورک متنباز وب که توسط مایکروسافت برای ساخت وباپلیکیشنها و سرویسها با NET. ساخته شده است. ASP.NET یا Active Server Pages.NET فناوری است که از قابلیتهای NET. برای فراهم کردن محتوای پویا در اینترنت بهره میبرد. منظور از پویا (Dynamic) محتوایی است که با شرایط درخواستی هماهنگی داشته باشد. یک صفحه وب را در نظر بگیرید که اطلاعات آب و هوا را نمایش میدهد.
در زمانی که این اطلاعات تولید میشوند، دقیق و بهروز هستند. اما، در طول زمان، اطلاعات تاریخ گذشته میشوند و نیاز به بهروزرسانی خواهند داشت. این بهروزرسانی نیازمند بازطراحی آن صفحه وب است. بازطراحی صفحه، یک فرآیند ملالآور خواهد بود. با استفاده از ASP.NET، صفحه وب به طور خودکار بهروزرسانی میشود. یعنی صفحه وب فقط یک بار باید ساخته شود.
NET. چیست؟
NET. یک پلتفرم توسعه برای ساخت انواع مختلف اپلیکیشنها است. با NET. میتوان از زبانهای برنامهنویسی، ویرایشگرها و کتابخانههای مختلف جهت توسعه در کاربردهای وب، موبایل، دسکتاپ، بازی و اینترنت اشیاء استفاده کرد.
NET. مجموعهای از قابلیتهای مرسوم میان تعدادی دستگاه و سیستمعامل فراهم میسازد.
MVC چه ارتباطی با ASP.NET دارد ؟
ارتباط MVC با ASP.NET درست مثل ارتباط میان MVC و یک اپلیکیشن است. ASP.NET در داخل کدهای HTML تعبیه شده است و کد HTML نیز اکثر صفحات وبی که در اینترنت دیده میشوند را تولید میکند. به بیان دیگر، بخش نما در MVC روی سرور راه دور اجرا میشود و این عملیات اجرا، همان بخش Controller در الگوی معماری MVC است. همچنین، ASP.NET قابلیتهای دسترسی به داده را فراهم میکند که مربوط به بخش مدل در معماری MVC میشود.
تنها تفاوت واقعی ASP.NET و یک اپلیکیشن، فاصلههایی است که وجود دارد. اینترنت در سطح جهان پراکنده و گسترده شده است. در ASP.NET، بخش نما در کامپیوتر شخصی کاربر قرار دارد، بخش مدل در یک سرور و جای دیگری واقع شده و بخش Controller نیز در یک سرور راه دور دیگر جای گرفته است. در واقع، این طبیعت اینترنت به حساب میآید. اما، گستره لایههای یک اپلیکیشن یا برنامه کاربردی معمولاً محدود به یک کامپیوتر شخصی باقی میماند.
مثال ساده پیاده سازی MVC با PHP
در این بخش از مطلب «MVC چیست»، یک مثال ساده از پیادهسازی الگوی معماری MVC در زبان برنامهنویسی PHP با هدف درک بهتر سازِکار MVC ارائه شده است.
قبل از آن، ابتدا به سوال «PHP MVC چیست» پاسخ داده شده است.
PHP MVC چیست؟
PHP MVC یک الگوی معماری (طراحی) برنامه کاربردی است که دادههای برنامه کاربردی و منطق کسب و کار (مدل) را، از لایه نمایش تفکیک و جداسازی میکند. در واقع، PHP MVC پیادهسازی الگوی معماری MVC با استفاده از زبان برنامهنویسی PHP است.
MVC در PHP
میتوان یک وباپلیکیشن با زبان برنامهنویسی PHP نوشت که معماری آن مبتنی بر الگوی MVC باشد. در ادامه یک مثال ساده و مقدماتی برای آموزش MVC در PHP آمده است:
1<?php
2class Model
3{
4 public $string;
5
6 public function __construct(){
7 $this->string = "MVC + PHP = Awesome!";
8 }
9}1<?php
2class View
3{
4 private $model;
5 private $controller;
6
7 public function __construct($controller,$model) {
8 $this->controller = $controller;
9 $this->model = $model;
10 }
11
12 public function output(){
13 return "<p>" . $this->model->string . "</p>";
14 }
15}1<?php
2class Controller
3{
4 private $model;
5
6 public function __construct($model) {
7 $this->model = $model;
8 }
9}همانطور که در سه قطعه کد بالا ملاحظه میشود، پروژه PHP MVC با تعریف سه کلاس ساده برای هر بخش از الگوی معماری MVC (مدل، نما و Controller) آغاز شده است. حالا، باید ارتباط میان هر یک از این سه کلاس (قطعه) را مشخص و تنظیم کرد:
1<?php
2$model = new Model();
3$controller = new Controller($model);
4$view = new View($controller, $model);
5echo $view->output();همانطور که در کدهای بالا مشخص است، هیچ قابلیت مختص Controller وجود ندارد، زیرا هیچ نوع تعاملی با کاربر در این اپلیکیشن تعریف نشده است. بخش نما همه قابلیتها را در بر میگیرد. چرا که، این مثال فقط برای اهداف نمایشی است و هیچ تعاملی با کاربر ندارد. حالا، زمان آن فرا رسیده تا برای نشان دادن نحوه اضافه کردن قابلیت و کارکرد به Controller، این مثال را گسترش داده و به دنبال آن، به این اپلیکیشن تعاملپذیری (Interactivity) را اضافه کرد:
1<?php
2class Model
3{
4 public $string;
5
6 public function __construct(){
7 $this->string = “MVC + PHP = Awesome, click here!”;
8 }
9
10}1<?php
2class View
3{
4 private $model;
5 private $controller;
6
7 public function __construct($controller,$model) {
8 $this->controller = $controller;
9 $this->model = $model;
10 }
11
12 public function output() {
13 return '<p><a href="mvc.php?action=clicked"' . $this->model->string . "</a></p>";
14 }
15}1<?php
2class Controller
3{
4 private $model;
5
6 public function __construct($model){
7 $this->model = $model;
8 }
9
10 public function clicked() {
11 $this->model->string = “Updated Data, thanks to MVC and PHP!”
12 }
13}اکنون، اپلیکیشن به مقداری قابلیت مجهز شده است. در ادامه، ارتباط میان اجزاء به صورت زیر تنظیم میشود:
1<?php
2$model = new Model();
3$controller = new Controller($model);
4$view = new View($controller, $model);
5
6if (isset($_GET['action']) && !empty($_GET['action'])) {
7 $controller->{$_GET['action']}();
8}
9
10echo $view->output();با اجرای کدهای بالا، وقتی روی لینک کلیک شود، میتوان ملاحظه کرد که رشته مربوطه دادههای خود را تغییر میدهد.
سوالات رایج پیرامون الگوی MVC
در این بخش برخی از سوالات رایج پیرامون الگوی MVC پاسخ داده شدهاند تا بتوان ابهامات را در این خصوص تا حد امکان برطرف کرد.
الگوی معماری MVC چگونه کار میکند و نحوه عملکرد آن به چه شکل است؟
کنترلر درخواست برای اپلیکیشن یا قابلیت کاربردی مربوطه را دریافت میکند و آن را به مدل انتقال میدهد تا ارسال و دریافت دادهها انجام شود. پس از آن، «نما» (View) دادههای دریافتی از کنترلر را برای تولید اطلاعاتی قابل ارائه به کاربر نهایی مورد استفاده قرار میدهد.
چرا باید از الگوی معماری MVC استفاده کنیم؟
الگوی MVC به کاربر کمک میکند کدهای فرانتاند و بکاند به بخشهای جداگانهای تقسیم و جداسازی شوند. با استفاده از MVC، مدیریت و ایجاد تغییرات در هر سمت (فرانتاند و بکاند)، بدون اینکه این دو بخش با هم تداخلی داشته باشند، قابل انجام خواهد بود.
MVC فرانت اند است یا بک اند؟
الگوی MVC «سمت کاربر» (فرانتاند) و «سمت سرور» (بکاند) را برای پایگاهداده، کاربر و اجزای پردازش داده فراهم میکند. جداسازی سیستمهای نرمافزاری به فرانت و بکاند فرایند توسعه را بسیار سادهتر میکند و امکان نگهداری و مراقبت از آنها به صورت جداگانه فراهم میشود.
تفاوت MVC و MVVM چیست ؟
در MVC، کنترلر نقطه ورود به اپلیکیشن است، اما در MVVM، نما (View) نقطه ورودی به حساب میآید. اجزای مدل MVC را میتوان تست جدا از کاربر تست و آزمایش کرد، در حالی که MVVM برای تست واحد جداگانه آسان است و کدها رویدادمحور هستند.
MVC بیشتر برای چه کاربردی استفاده میشود؟
الگوی مدل-نما-کنترلگر یا همان MVC یک الگوی معماری نرمافزار به حساب میآید که استفاده از آن در توسعه رابط کاربری رایج است و منطق برنامه در آن به ۳ عنصر متصل به هم تقسیم میشود.
آیا MVC شی گرا است؟
معمولاً در معماری MVC تمرکز زیادی روی اصول و پارادایمهای برنامه نویسی شیگرا (OOP) وجود دارد.
آیا MVC برنامه نویسی ماژولار به حساب میآید؟
در MVC، دو مفهوم «همراهی آزادانه» (Loose-Coupling) و برنامه نویسی ماژولار (پیمانهای) به سر حد اعلا میرسند.
یک اپلیکیشن ماژولار میتواند به صورت پویا ماژولها را در زمان اجرا بارگذاری و تخلیه کند، به طور کامل اپلیکیشنها را به خودی خود جداسازی کند تا با اپلیکیشن یا کاربرد اصلی و سایر ماژولها برای اجرای مجموعهای از وظایف در تعامل باشند.
آیا باید از MVC استفاده کنیم یا Web API؟
اگر بخواهیم کنترلر دادههایی را در چندین قالب مختلف مثل XML ،JSON و سایر موارد بازگرداند بهتر است به جای ASP.Net MVC از Web API استفاده شود. همچنین، مشخص کردن قالب و فرمت دادهها در Web API ساده و پیکربندی آن آسان است. همچنین در خصوص قابلیت خودمیزبانی (مشابه WCF) وب API نسبت به ASP برتری دارد.
فیلمهای آموزش MVC
در این بخش از مطلب «MVC چیست»، فیلمهای آموزش MVC ارائه شده در سایت فرادرس معرفی شده است. فیلمهای آموزش رایگان MVC نیز در سایت فرادرس موجود است. در ادامه، هر یک از دورههای آموزشی MVC که آموزش الگوی معماری MVC در فریمورکها و پلتفرمهای مختلف از جمله ASP.NET و جاوا را ارائه میکنند، فهرست شده است.
فیلم آموزش چارچوب توسعه تحت وب ASP.NET MVC
طول مدت این آموزش بیست ساعت و پنجاه و دو دقیقه است و مدرس آن مهندس نیما مسقدی هستند. دوره آموزش ASP.NET MVC برای افرادی که قصد یادگیری اصول پایه تا پیشرفته چارچوب توسعه 5 ASP.NET MVC را دارند، مناسب است. این آموزش به گونهای تهیه شده است که برای افراد در سطوح مختلف مناسب باشد. برخی از عناوین و سرفصلهای این آموزش عبارتند از: مفاهیم مقدماتی، مفاهیم اولیه برنامهنویسی در C#، شروع برنامهنویسی با 5 ASP.NET MVC، کار با داده در ASP.NET MVC، ایجاد یک پروژه کامل با سطوح دسترسی مختلف کاربران و سایر موارد.
- برای دیدن فیلم آموزش چارچوب توسعه تحت وب ASP.NET MVC + اینجا کلیک کنید.
فیلم آموزش آشنایی با معماری سه لایه در ASP.NET با MVC و Core
طول مدت این آموزش پنج ساعت و سی و نُه دقیقه است و مدرس آن مهندس علیرضا بهارلوئی هستند. این آموزش برای افرادی که قصد یادگیری MVC و معماری سه لایه آن را برای طراحی وب سایت با ASP.NET دارند، مناسب است. همچنین، دوره آموزش آشنایی با معماری سه لایه در ASP.NET با MVC و Core به توسعهدهندگانی که قصد ورود به حوزه برنامهنویسی وب با ASP را دارند، توصیه میشود. از جمله سرفصلها و موضوعات این فرادرس میتوان، ایجاد Domain و لایه کاربری، ساخت لایه دسترسی داده در EF، ایجاد الگوی Repository در EF، ایجاد Domain و لایه کاربری Net Core. و سایر موارد را نام برد.
- برای دیدن فیلم آموزش آشنایی با معماری سه لایه در ASP.NET با MVC و Core + اینجا کلیک کنید.
فیلم آموزش پروژه محور ASP.NET MVC - طراحی سایت فروشگاهی
طول مدت این آموزش ده ساعت و سی و شش دقیقه است و مدرس آن مهندس عباس حافظی حقانی هستند. در دوره آموزش MVC با ASP.NET به صورت پروژه محور یک وب سایت فروشگاهی طراحی و ساخته میشود. از جمله مباحث و سرفصلهای مطرح شده در این دوره آموزشی میتوان به مقدمهای برای شیٔگرایی و معماری MVC، نحوه عملکرد MVC و نحوه استفاده از آن، شخصیسازی و اعمال تغییرات ضروری، طراحی و ایجاد سبد خرید، جستجو در محصولات و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش پروژه محور ASP.NET MVC - طراحی سایت فروشگاهی + اینجا کلیک کنید.
فیلم آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در Java
طول مدت این آموزش دو ساعت و چهل و هشت دقیقه است و مدرس آن مهندس رضا غلام زاد هستند. آموزش MVC با فریمورک Spring Boot در Java برای افراد و علاقهمندانی که قصد توسعه وب اپلیکیشن با استفاده از فریمورک Spring Boot را دارند مناسب است. از جمله سرفصلها و موضوعاتی که در این دوره آموزشی مطرح شدهاند شامل آشنایی و نحوه کار Spring MVC و Spring Boot، ایجاد پروژه Spring Boot و نحوه ساختار آن، پیاده سازی الگوی MVC و ارتباط و کار با پایگاهداده میشود. همچنین، موارد دیگری نیز در این دوره مطرح شده است.
- برای دیدن فیلم آموزش مقدماتی پیاده سازی ماژول MVC با فریم ورک Spring Boot در Java + اینجا کلیک کنید.
جمعبندی
درک MVC چندان ساده نیست و در واقع فهم آن دشوار است اما یادگیری MVC غیرممکن نیست و برای توسعه یک اپلیکیشن باید الگوی معماری MVC را لحاظ کرد. فقط باید در نظر داشت که، MVC یک الگوی معماری است که یک برنامه کاربردی را به سه لایه مدل، نما و Controller تفکیک میکند. لایه مدل حاوی تمام دادهها و منطق مرتبط با آن است. نما دادهها را به کاربر نمایش میدهد و یا تعامل با کاربر را برعهده دارد. Controller واسطی میان اجزاء مدل و نما است.
این تفکیک و جداسازی در MVC، امکان خوانایی و پیمانهبندی (Modularity) را به همراه سادهسازی مرحله آزمایش فراهم میسازد. الگوی معماری MVC یک فریمورک به شدت قابل آزمایش کردن، گسترشپذیر و قابل قابل شخصیسازی است. اگرچه، الگوی معماری MVC به عنوان یک معماری اندروید برای توسعه اپلیکیشنها در جوامع اندروید چندان محبوب نیست، MVC موجب مطرح شدن معماریهای پراستفاده MVP و MVVM شده است.























بسیار عالی
عالی بود.