راهکارهای افزایش تجربه کاربری در وبسایت


اگر شما وبسایت خودتان را مدیریت میکنید (یا یک وبسایت سرویسدهنده دارید) و مسئله «تجربه کاربری» (User Experience, UX) را نادیده میگیرید، بی شک در حال انجام دادن بزرگترین اشتباه ممکن هستید. اکثر افراد در ابتدای راهاندازی سایت این مسئله را نادیده میگیرند. به مردمی که از سایت استفاده میکنند توجه ندارند و فقط و فقط در مورد خودشان فکر میکنند! وقتی صحبت از طراحی میشود، چه برای یک سایت، چه یک اپ موبایلی یا حتی یک محصول فیزیکی همه تصمیمات باید بر اساس خواسته کاربر نهایی گرفته شوند. طراحی هرگز نباید با تجربه کاربر در تضاد باشد.
در بخشی از فیلم «مجسم شده» (Objectified)، با «نائوتو فوکاساوا» (Naoto Fukasawa) طراح ژاپنی مصاحبه میشود، او مفاهیم طراحی را با استفاده از استعاره به طور خلاصه بیان میکند، مثلا یک انسان که برای مداد از نوشتن استفاده میکند را مثال میزند. انسانی را تجسم کنید که وقتی در حال استفاده از مداد است، به این موضوع فکر نمیکند، بیشک بهترین نوشته پدید میآید! خلاقیت آنها زنده میشود و کلمات به آسانی روی کاغذ جریان مییابند؛ اما اگر فکر آنها به چگونگی استفاده از مداد مشغول شود به دست آنها آسیب میرسد، پس چگونه آنها میتوانند بهترین نوشته را خلق کنند؟
نکتهی مدنظر نائوتو این است که ابزاری خلق کنید که به رفتار طبیعی انسان متصل باشد! یک انسان باید بتواند بدون فکر از یک محصول استفاده کند و آن محصول (یا سایت) نباید مانع این امر شود.

ناتوئو فوکاساوا، طراح ژاپنی
همه این تفکرات را به مقوله طراحی و توسعه سایت ارتباط دهید؛ سایتی ایجاد کنید که چیزی را به کاربر تحمیل نکند، ساختار سایت نباید طوری باشد که مانعی برای کاربر ایجاد کند، بلکه باید به کاربر کمک کند بدون فکر عمل کند. همه اینها ممکن است برای برخی کمی فلسفی یا گیجکننده باشد، ولی سایت یا اپلیکیشنهای موبایلی ما باید به گونهای باشد که در خدمت هدف کاربر باشد، همین.
طراحی نباید از هدف سایت دور باشد و فقط باید عناصر مهم را شامل شود (از طرح های پر زرقوبرق بیهوده استفاده نکنید، تنها اگر برای هدف و کاربری سایت شما ضروری است استفاده کنید) اما حال سوالی پیش میآید که چگونه؟ چگونه یک محصول یا وبسایتی بسازیم که در خدمت هدفش باشد؟
پاسخ بسته به این است که کاربر شما کیست؟ و درصدد به دست آوردن چه چیزی از وبسایت شماست؟
کاربر در مرکز روند طراحی سایت است
اولا شما باید هرچه زودتر تجربه کاربری را در طراحی سایت به کار ببندید. فکر کردن به کلیت بخشهای سایت پس از رسم طرحواره و شِمای آن خیلی دیر است. همه سایتها به نوعی حلکننده یک سری مشکل هستند، حتی اگر تنها برای یک دامنه مشخص اطلاعات آماده کرده باشند. برای مشکل کاربر، شما باید بدانید که آن کاربر کیست، از کجا آمده و چه قصدی دارد؟ قبل از ساخت وبسایتتان ـ حتی پیش از طراحی ظاهر و نقشهکشی برای آن ـ تحلیل کاربران و دلایل استفاده آن ها از سایت شما حیاتی است. پس قبل از شروع قالببندی یا کار بر روی محتوا یا ساخت دادهها (Information Architecture, IA) شما نیاز واجب به شناخت کاربرانتان دارید؛ این اولین بخش از طراحی سایت با اتکا بر تفکر تجربه کاربری است.
وقتی صحبت از تجربه کاربری میشود شما باید با کاربرانتان معاشرت کنید. تحقیق کنید، با آنها گفتگو کنید، بفهمید که آنها هنگام استفاده از وبسایتهایی نظیر سایت شما در پی چه چیزی هستند. همچنین اگر روی یک مفهوم جدید کار میکنید فرضیه بسازید (مثلا: چرا یک نفر باید به سایت رجوع کند؟) و سپس فرضیه هایتان را با کاربران بالقوه آزمایش کنید.

سه راه برای شناخت کاربرهایتان و چگونگی استفاده آنها از سایت شما
در ادامه ۳ استراتژی برای شناخت کاربرهایتان و آنچه آنها روی وبسایت شما به دنبالش هستند آمده است، این استراتژیها به شما کمک میکند که متوجه چگونگی استفاده کاربران از سایتتان شوید و توقعات آن ها را نیز بشناسید.
۱. یک ماجراجویی برای کاربر بسازید (مثل یک نقشه)
حتی اگر دلیل خوبی برای انجام ندادن تحقیقات روی کاربران وجود داشته باشد (مثلا آشنایی کافی با کاربر وجود داشته باشد)، هرگز دلیل خوبی برای عبور کردن از مورد شماره ۱ نیست! این بخش کلیدی طراحی تجربه کاربری هنگام طراحی وبسایت است. باید بدانید که کاربرانتان از کجا هستند؟ چه زمان به سایت شما دسترسی خواهند داشت؟ چه کار دیگری در آن زمان ممکن است انجام دهند؟ چگونه در سایت شما حرکت می کنند؟ و سوالهایی از این دست. روش های زیادی برای یافتن پاسخ این سوالها وجود دارند ولی شاید بهترین آنها «Story Mapping» باشد (این کار یک تمرین بصری است که به مدیران محصول و تیم های توسعه آن کمک می کند تا کارهایی را که تجربه کاربر را جذاب تر می کند، تعریف کند.)، مخصوصاً وقتی میخواهید برخی جزئیات مهم را زودتر نمایش دهید.
برای انجام این آزمایش فقط به یک برگه کاغذ احتیاج است ولی برای درک ذهنیت کاربران بسیار کمککننده است، به علاوه به یافتن راههای بالقوه برای بهینهسازی تجربیات کاربران کمک میکند و البته کاملاً رایگان است.

۲. روش مرتبسازی برای تعیین ساخت اطلاعات
وقتی صحبت از ساختار یک سایت یا ساخت اطلاعات میشود، تکنیک معروفی به اسم «مرتبسازی کارت» (Card Sorting) خودنمایی میکند. اگر صحبت در مورد ساخت اطلاعات در همه سایت است، فعالیتهایی مانند مرتبسازی بسیار ارزشمندند. در واقع این کار یک حقه نیست بلکه یک تکنیک است که امتحان خود را پس داده است. پیچیده نیست؛ هرکسی میتواند یاد بگیرد چگونه این کار را انجام دهد، اما این کار بیشک یک نقطه آغاز عالی به شما میدهد. شما باید همواره به عقب برگردید و ساخت اطلاعاتتان را با استفاده از «تست درختی» (Tree testing) تایید کنید.
اساسا مرتبسازی کارت، تمرینی برای یافتن این است که دریابید کاربران محتوای سایت شما را چگونه دستهبندی میکنند.
سه اصل ابتدایی برای مرتبسازی وجود دارد:
- کارتها را مشخص کنید. (مثلا بر اساس موضوعات باشند)
- از کاربران بالقوه برای مرتبسازی استفاده کنید.
- الگوهای یافته شده را بشناسید.
مرتبسازی کارتها یک استراتژی برای کمک به فهم الگوی کاربران است. این تکنیک مخصوصاًً در تعیین کردن ساخت اطلاعات، ساختار منوها و الگوی حرکت در سایت کمککننده است. البته نرمافزارهایی هم وجود دارد که به شما در مرتبسازی کارتها کمک کند.
تنها نکته منفی مرتبسازی هزینهبر بودن آن است، زیرا تقریبا هیچ ابزار رایگانی وجود ندارد. (چون این کار شامل افراد واقعی است که اطلاعات را دست بندی میکنند.)
البته همه این کارها را می توان با دست انجام داد و اطلاعات را بهصورت دستی مرتب کرد، با این وجود شما همچنان نیازمند شرکتکننده هستید. اما اگر کسبوکار شما رونق دارد و یا قصد ایجاد تغییرات کوچک را دارید این سرمایهگذاری فوقالعادهای خواهد بود.
روش دیگری که در کنار مرتبسازی وجود دارد «تست درختی» است. معمولا تست درختی با محول کردن وظایف واقعی به کاربران انجام میشود، وظایفی مثل پیدا کردن آیتمها از طریق کلیک کردن بر لایههای اطلاعاتی که به صورت سلسهمراتبی مرتب شدهاند. (اطلاعات بهصورت یک لیست نشانه دار ارائه میشود.)
در پایان، شرکتکنندگان دسته بندیای که توقع دارند آیتم را در آن پیدا کنند، انتخاب میکنند.

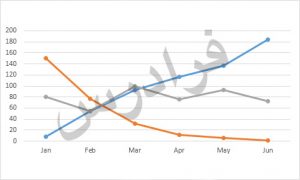
۳. نگاهی به آمار موجود و مقایسه آن با اهداف بازاریابی
این روش مخصوص کسانی است که در حال حاضر سایت دارند، نه برای کسانی که از پایه در حال ساخت آن هستند.
هنگامی که یک وبسایت را مجددا طراحی میکنید باید یک هدف نهایی در مورد چگونگی بهبود تجزیه و تحلیل آن تنظیم کنید. بررسی استفادهها و آمار تعاملات (چگونگی استفاده هر بخش از سایت) و مقایسه آنها با اهداف و مقاصد تعریف شده برای پروژه (اینکه کجا و چه قدر میخواهیم اثر بگذاریم) بسیار کاربردی است. گاهی پس از نگاه کردن به آمارها متوجه میشویم برخی بخش های سایت آنگونه که گمان میرفته یا در بخش نظرات گفته شده، بد کار نمیکرده اند.
ابزارهای زیادی برای تحلیل وجود دارند، از ابزارهای رایگان تا ابزارهای بسیار گران قیمت! به عنوان مثال ابزار تجزیه و تحلیل گوگل (Google Analytics) و سومو می (SumoMe) دو ابزار رایگان با دو دیدگاه خوب در مورد تعاملات و کاربردها هستند.
به عنوان مثال يكی از اهداف ميتواند به دست آوردن ميانگين زمانى بلندتر زمان صفحه يا تعداد بازديد كمتر يك صفحه خاص باشد. به همين دليل دانستن اينكه در حال حاضر كجا قرار داريد براى مشخص كردن هدف مناسب براى آينده اهميت دارد.

نتیجهگیری
استراتژیهای یادشده تنها سه نمونه از بیشمار فنونی است که طراحان تجربه کاربری در بازسازی یک وبسایت به کار میگیرند، همه اینها در ابتدا زیاد به نظر میرسد ولی تمرین کردن اینها به ارتباط مؤثر با کاربر میانجامد.
به یاد داشته باشید که هر سایت، هر تیم و بودجه آنها منحصر به فرد است. شما لازم نیست همه استراتژیهای گفته شده را برای بهدست آوردن یک تجربه کاربری هدفمند و کاربردی استفاده کنید. بهطورکلی صرف زمان بیشتر برای ارتباط با کاربران، شناخت تفکرات آنها و کشف نیازهایشان چشم شما را به مشکلاتی که هرگز در سایتتان به آنها توجه نکرده بودید باز خواهد کرد.