طراحی شخصیت برای حروف الفبا در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)

در این مقاله با شیوه طراحی شخصیت برای حروف الفبا در ایلاستریتور آشنا خواهیم شد. در ابتدا با روش ایجاد یک قطعه متنی ساده و تبدیل آن به شکلهای برداری (Vector) آشنا میشویم. با بهرهگیری از همه امکانات پنل Appearance روش استایلدهی به متن و شیوه ایجاد چشم را دنبال خواهیم کرد. در ادامه برخی تکنیکهای «آمیخته سازی» (Blending) و Stroke برای ایجاد پا و سایههای ظریف را فرا میگیریم. در نهایت یک پسزمینه ساده خواهیم ساخت.
فیلم آموزشی طراحی کاراکتر حروف در ایلوستریتور
پیش از اقدام به پیگیری این آموزش باید فونت Knicknack را از این لینک دانلود کنید.
ایجاد سند جدید و شکلهای متنی
در این بخش با مراحل ابتدایی کار آشنا میشویم.
گام 1
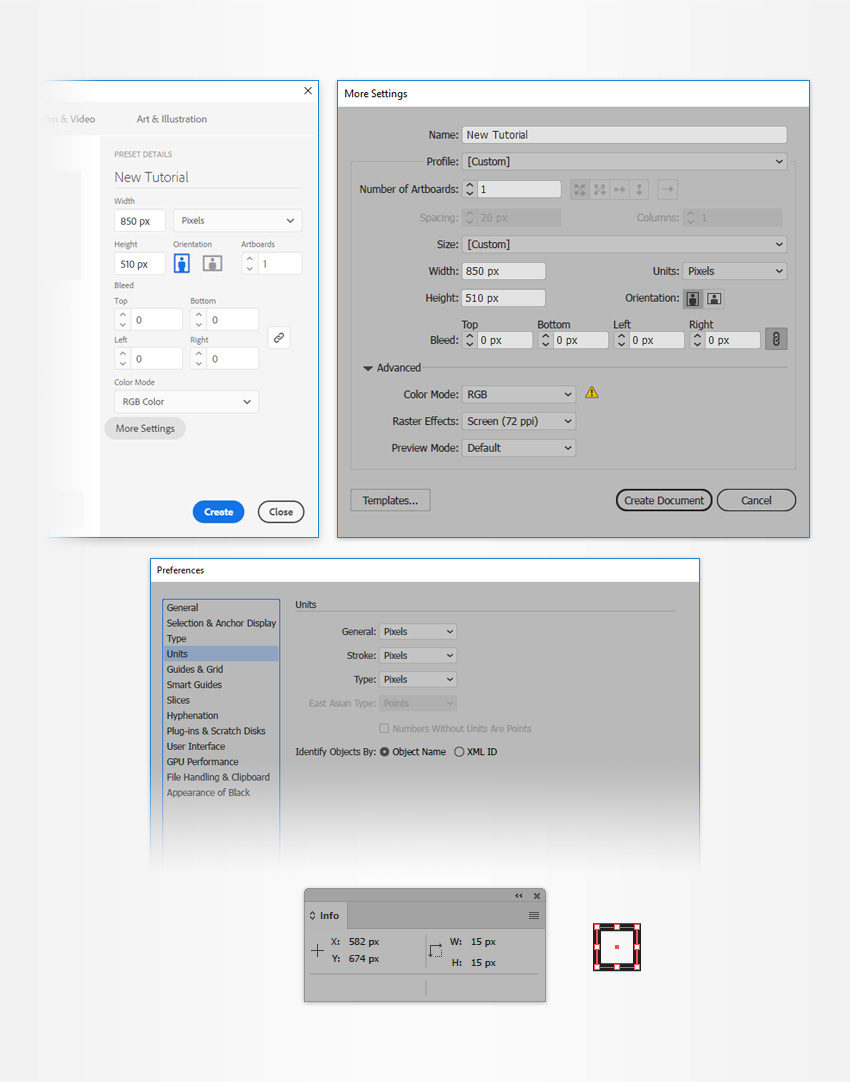
کلیدهای میانبر Control+N را بگیرید تا یک سند جدید ایجاد شود. گزینه Pixels را از منوی بازشدنی Units انتخاب کنید و مقدار 850 را در کادر Width و مقدار 510 را در کادر Height وارد کنید و سپس روی دکمه More Settings کلیک کنید. گزینه RGB را برای حالت رنگی انتخاب کنید و Easter Effects را نیز روی (Screen(72 dpi بگذارید. در انتها روی دکمه Create Document کلیک کنید.
با مراجعه به مسیر Window > Info پنل Info را باز کنید تا پیشنمایش زندهای با اندازه و موقعیت شکلها ببینید. فراموش نکنید که واحد اندازهگیری را از بخش Edit > Preferences > Units روی پیکسل بگذارید. این گزینهها سرعت کار شما را تا حد زیادی بالا میبرند.

گام 2
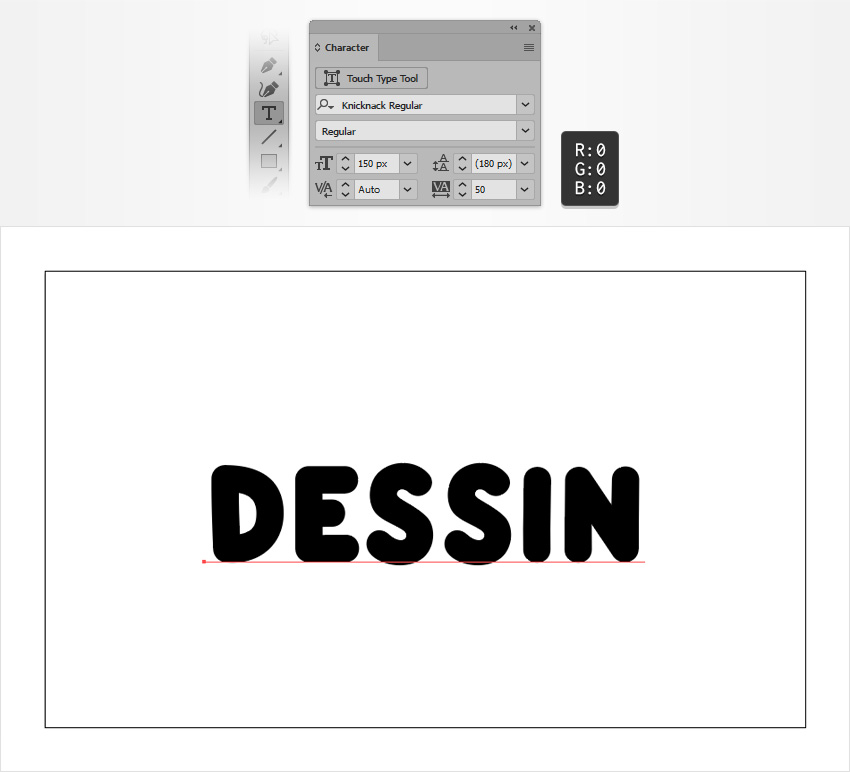
ابزار Type (با کلید میانبر T) را بردارید و پنل Character را باز کنید. فونت Knicknack را که در ابتدای این مقاله برای دانلود عرضه کردهایم، انتخاب کرده و سپس اندازه را روی 150 پیکسل و Tracking را روی 50 قرار دهید. به آرتبورد بروید و روی آن کلیک کنید و متن مورد نظر خود را وارد نمایید. ما از کلمه DESSIN استفاده کردهایم که معادل فرانسوی کلمه «رسم» است.

گام 3
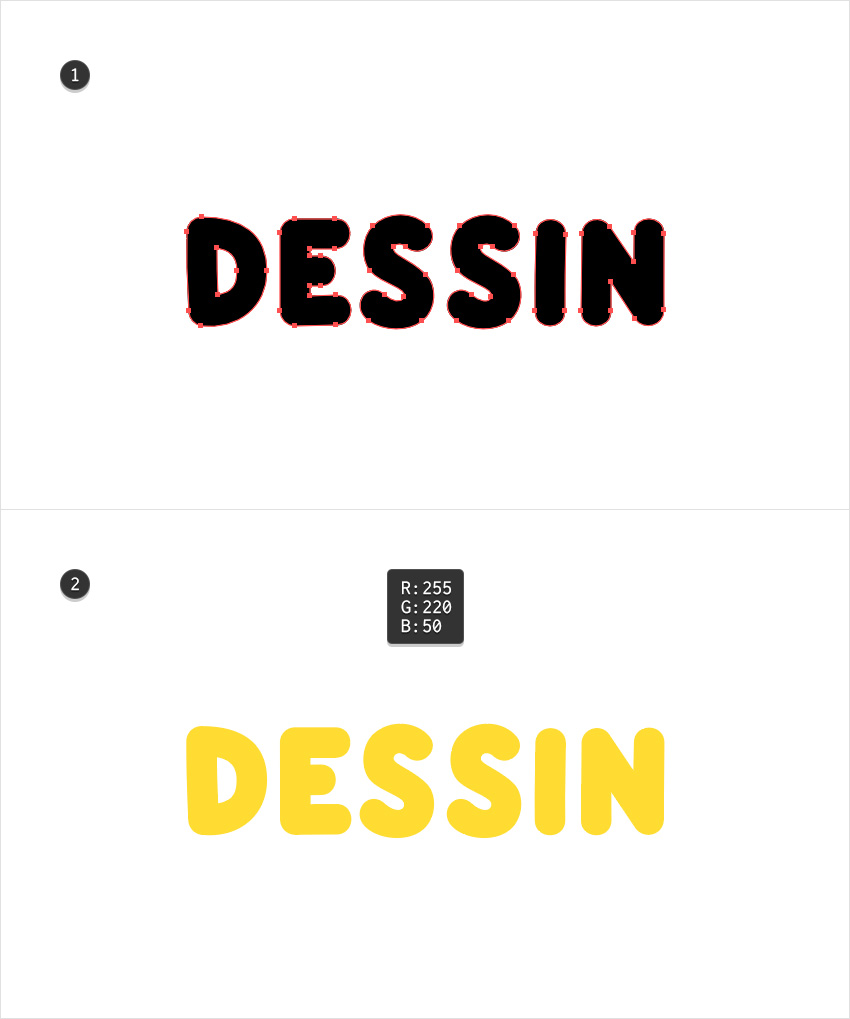
مطمئن شوید که متن همچنان در حالت انتخاب است و سپس به مسیر Type > Create Outlines بروید. همچنین میتوانید از کلیدهای میانبر Shift+Control+O استفاده کنید. گروه حاصل را از گروهبندی خارج کنید (کلیدهای میانبر Shift+Control+G) و سپس همه شکلهای حروف را با رنگ R=255 G=220 B=50 پر کنید.

استایلدهی شکلهای متن
در این بخش با برخی مراحل مورد نیاز برای استایلدهی حروف متن خود آشنا خواهیم شد.
گام 1
ابتدا اطمینان پیدا کنید که شکلهای حروف در حالت انتخاب هستند و سپس به پنل Appearance بروید.
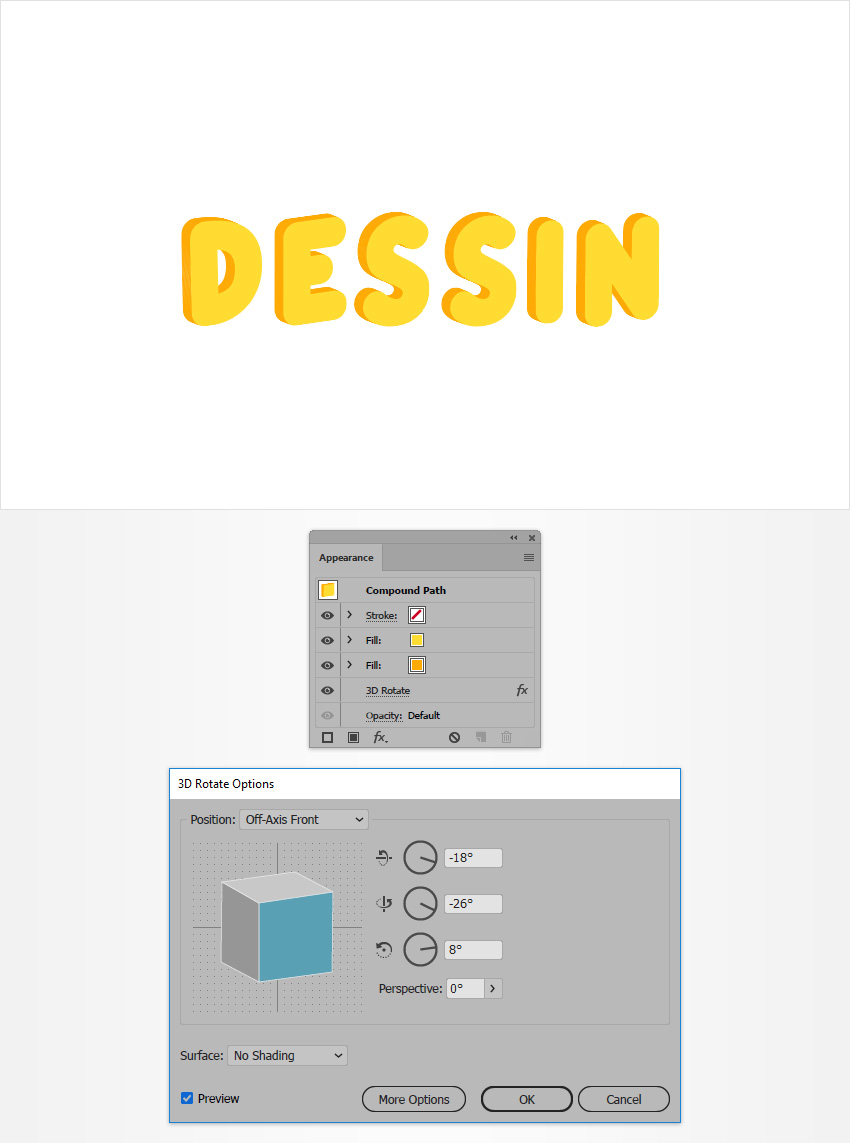
یک fill دوم با استفاده از دکمه Add New Fill اضافه کنید و آن را انتخاب کنید. رنگش را روی R=255 G=170 B=5 قرار داده و زیر fill زردرنگ بکشید و سپس به مسیر Effect > Distort & Transform > Transform بروید. در کادر Copies اسلایدر Move-Horizontal را تا 0.5- پیکسل بکشید و اسلایدر Move-Vertical را روی 0.25- پیکسل قرار داده و روی OK کلیک کنید.

گام 2
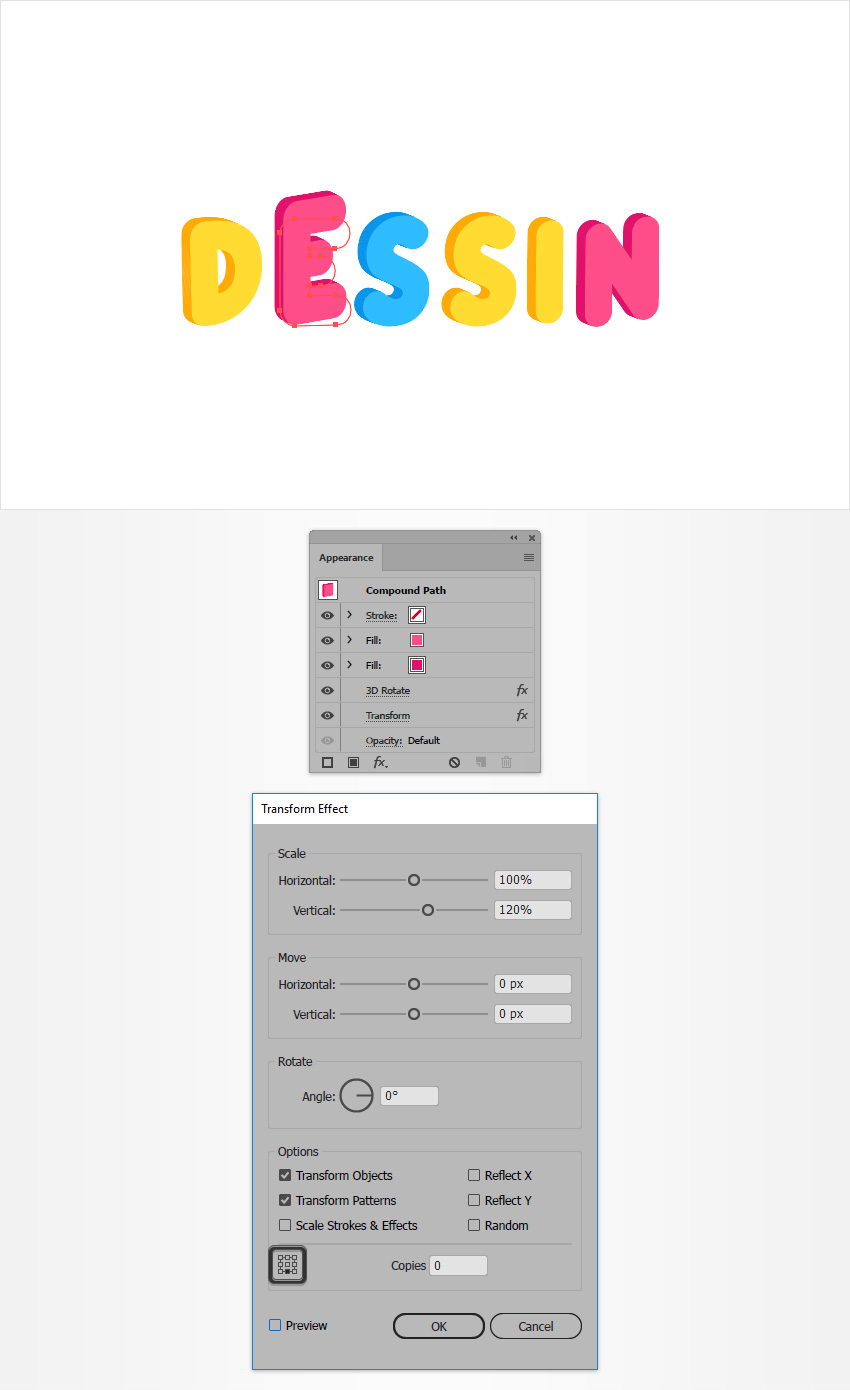
همه شکلهای حروف را انتخاب کنید و روی پنل Appearance تمرکز کنید. مطمئن شوید که کل مسیر انتخاب شده است (کافی است روی متن Compound Path را در ابتدای پنل کلیک کنید) و به Effect > 3D > Rotate بروید. خصوصیتهای زیر را وارد کرده و روی OK کلیک کنید.

گام 3
شکلهای حروف را یک به یک انتخاب کرده و رنگهای fill موجود را با آنهایی که در تصویر زیر میبینید عوض کنید.

گام 4
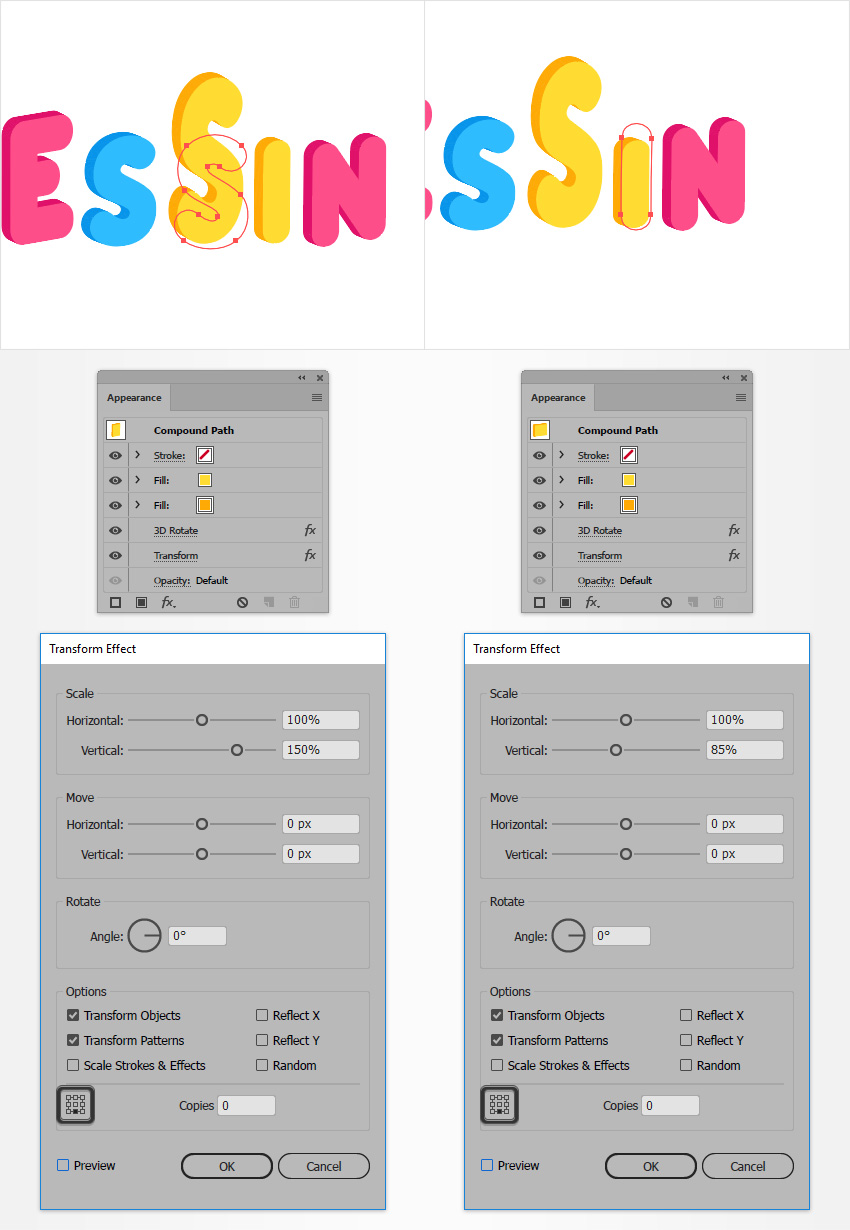
یکی از شکلهای حروف را انتخاب کرده و به پنل Appearance بروید. مطمئن شوید که کل مسیر انتخاب شده و به مسیر Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته زیر را وارد کرده و روی OK کلیک کنید. نقطه ارجاع میانه زیرین را نیز بررسی کنید.

گام 5
دو شکل دیگر را نیز انتخاب کرده و جلوههای Transform نمایش یافته زیر را به کار بگیرید.

ایجاد چشمها
در این بخش چشمهایی برای همه حروف ایجاد میکنیم تا به آنها شخصیت ببخشیم.
گام 1
Grid را فعال کنید. به این منظور به مسیر View > Show Grid بروید و Snap to Grid را انتخاب کنید. ما به شبکهای با ابعاد 1 پیکسل نیاز داریم، بنابراین به مسیر Edit > Preferences > Guides & Grid بروید و مقدار 1 را در کادر Gridline every و مقدار 1 را در کادر Subdivisions وارد کنید. از مشاهده این شبکه ناامید نشوید، زیرا موجب تسهیل زیادی در امور میشود و به خاطر داشته باشید که میتوانید به سادگی آن را با استفاده از کلید میانبر "+Control فعال یا غیرفعال کنید.
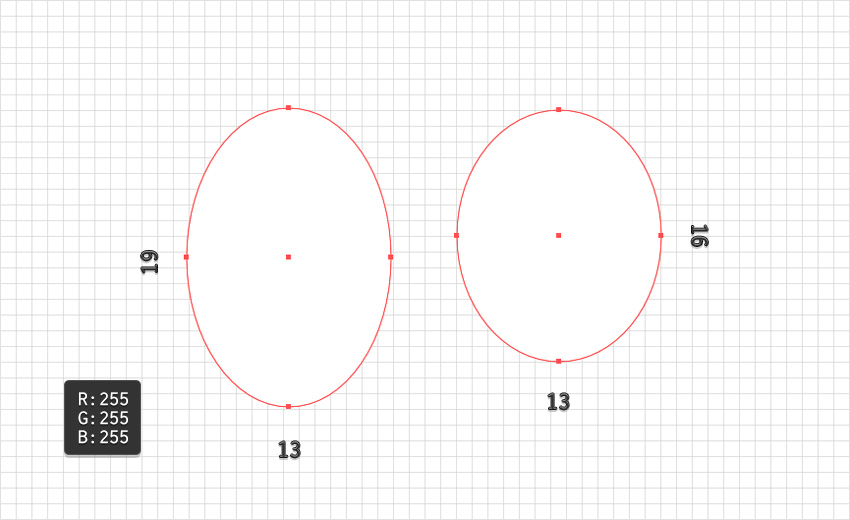
ابزار بیضی (Ellipse) را انتخاب کرده و یک شکل 13 در 19 پیکسل و یک شکل 13 در 16 پیکسل ایجاد کنید. هر دو شکل را با رنگ سفید (R=255 G=255 B=255) پر کنید.

گام 2
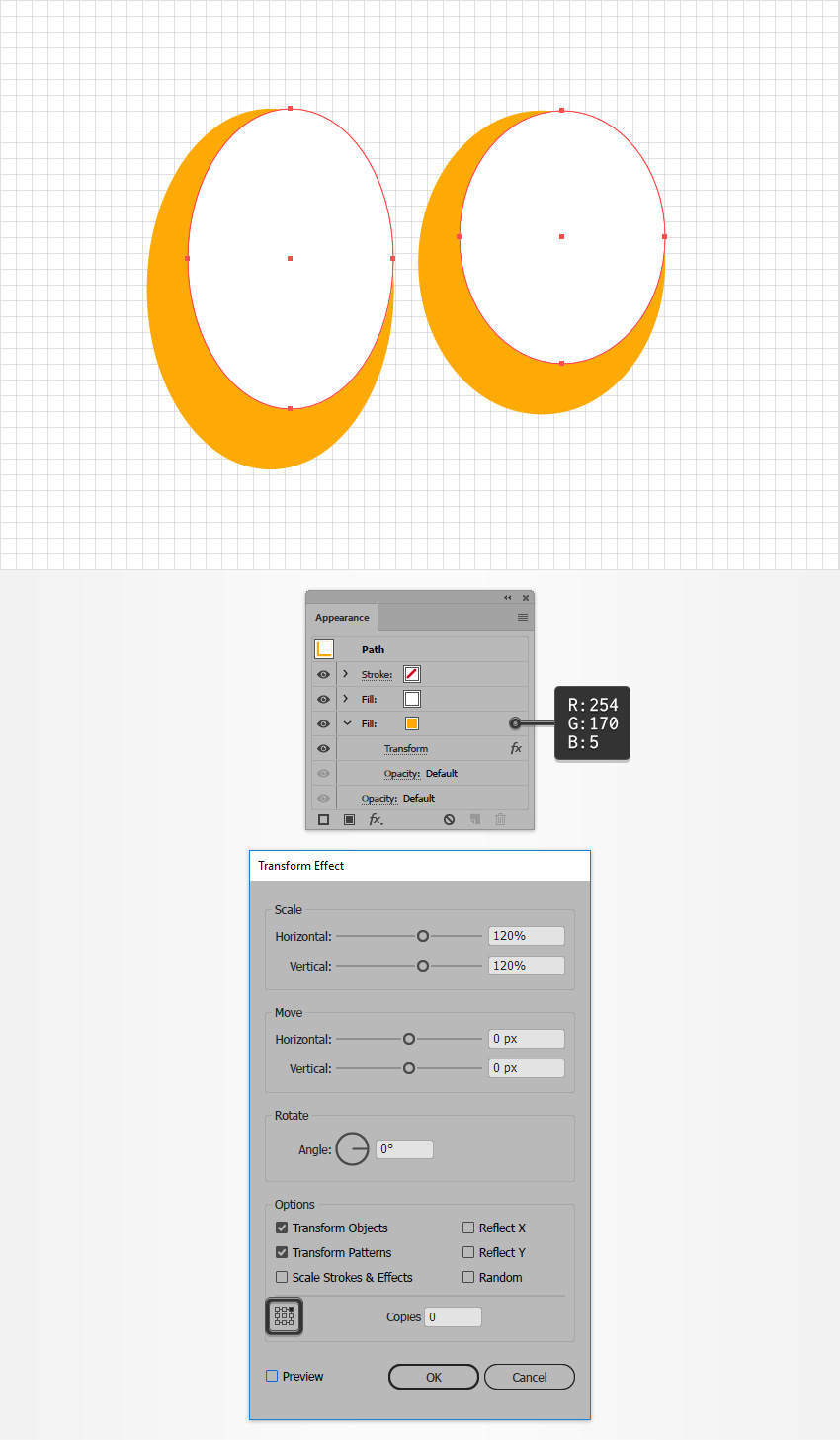
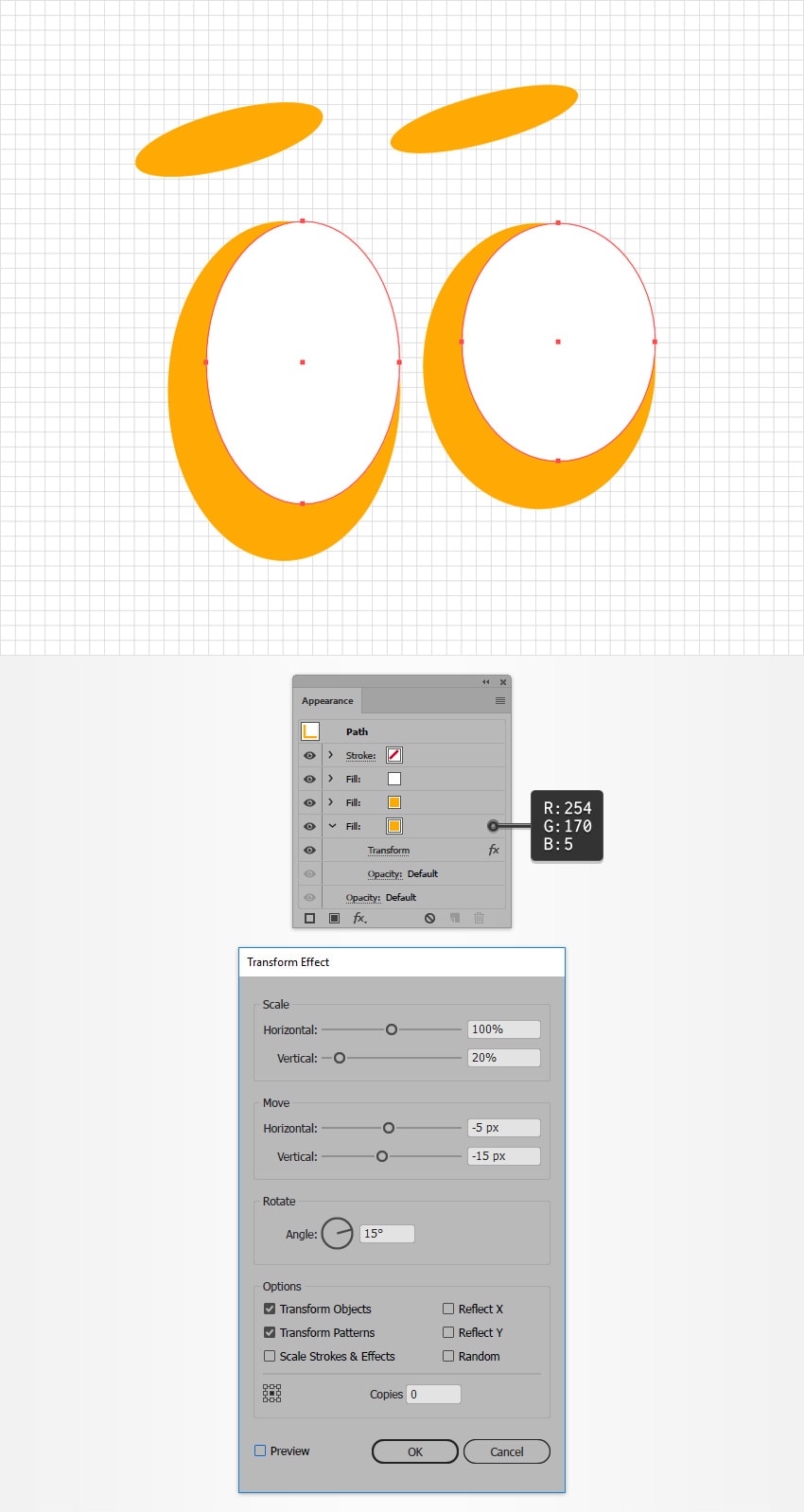
مطمئن شوید که بیضیهای سفید در حالت انتخاب باقی میمانند و به پنل Appearance بروید. Fill دوم را اضافه کرده و رنگ آن را به صورت R=254 G=170 B=5 تعیین کنید. این fill جدید را زیر رنگ سفید اضافه کرده و به مسیر Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته تصویر زیر را وارد کرده و OK را کلیک کنید.

گام 3
مطمئن شوید که بیضیهای سفید در حالت انتخاب هستند و به پنل Appearance بروید. Fill سوم را اضافه کرده و رنگ آن را به صورت R=254 G=170 B=5 تنظیم کنید. این fill جدید را به انتهای پنل اضافه کرده و به مسیر Effect > Distort & Transform > Transform بروید. خصوصیتهای نمایش یافته تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 4
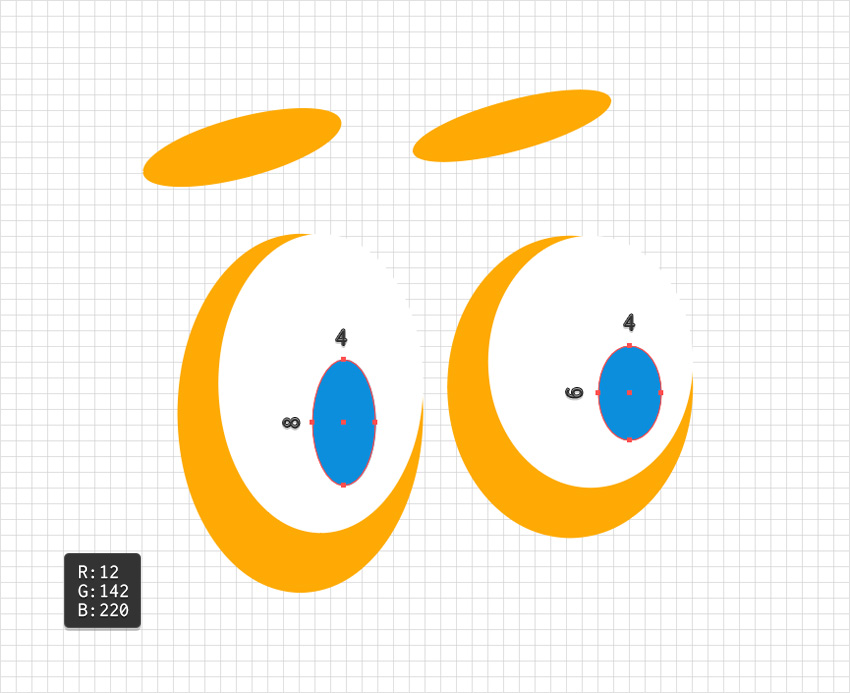
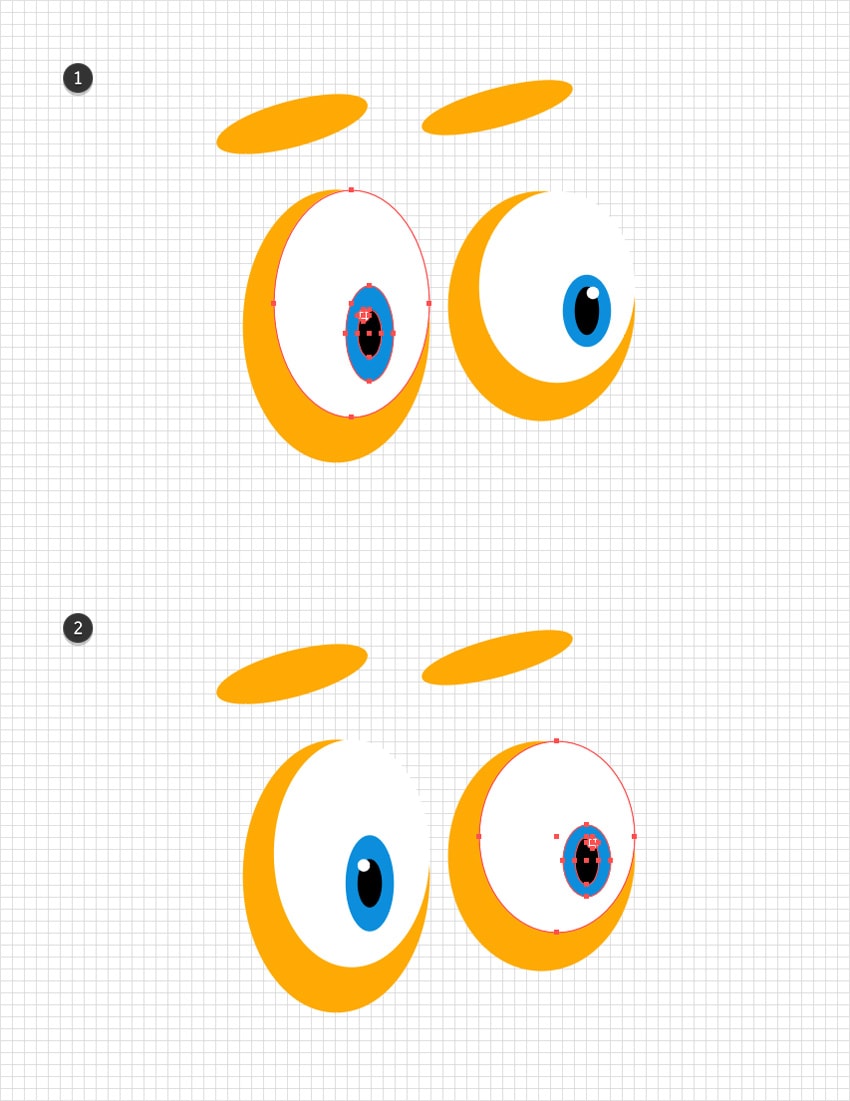
ابزار Ellipse را برداشته و یک شکل 4 در 8 پیکسل و یک شکل 4 در 6 پیکسل ایجاد کنید. هر دو شکل را با رنگ R=12 G=142 B=220 پر کرده و آنها را مانند تصویر زیر قرار دهید:

گام 5
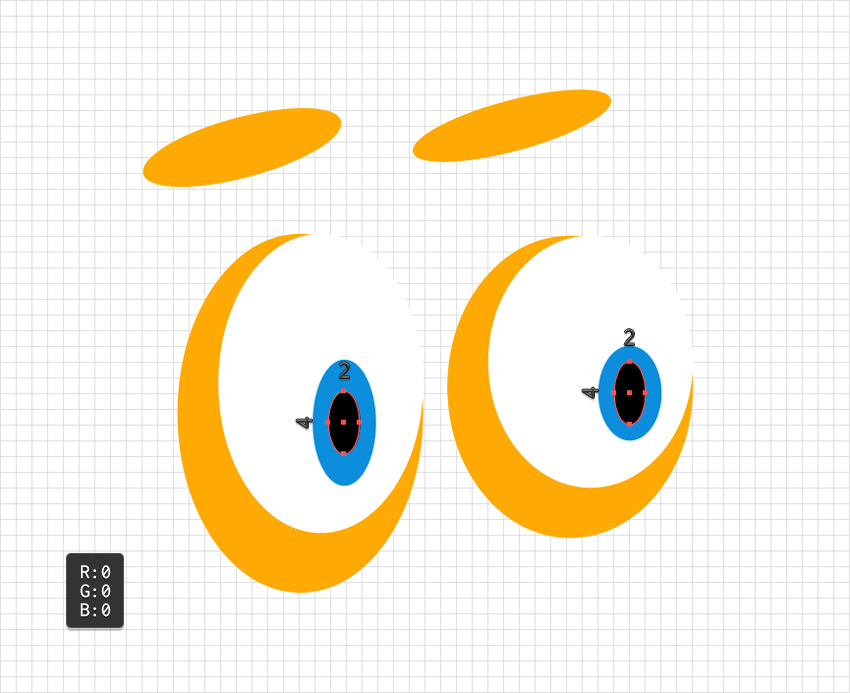
ابزار Ellipse را برداشته و دو شکل 4 در 2 پیکسل ایجاد کنید. هر دو شکل را با رنگ سیاه (R=0 G=0 B=0) پر کرده و آنها را مانند تصویر زیر قرار دهید.

گام 6
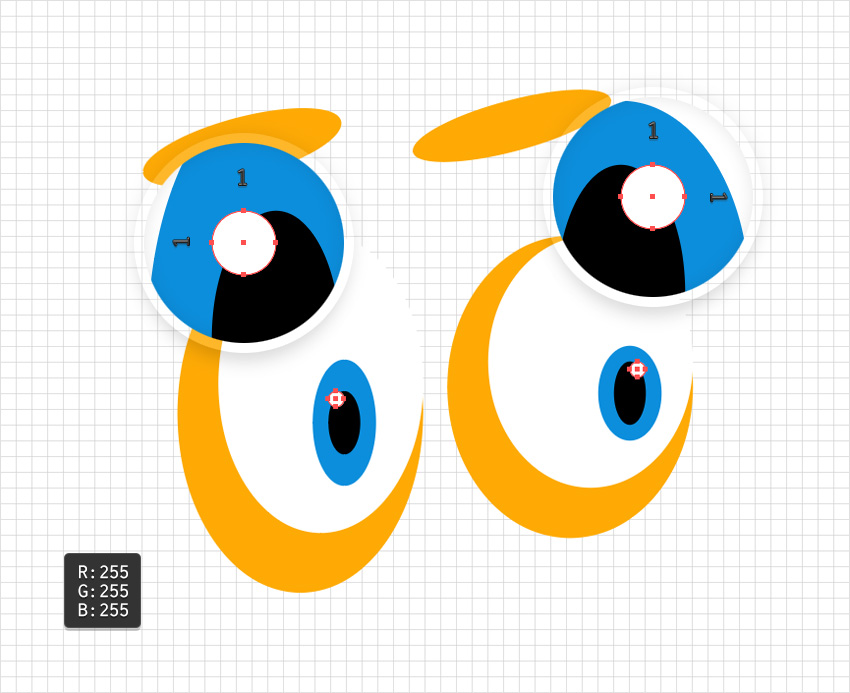
ابزار Ellipse را برداشته و دو دایره 1 پیکسلی ایجاد کنید. هر دو شکل را با رنگ سفید پر کرده و مانند تصویر زیر قرار دهید.

گام 7
شکلهایی را که چشم چپ را تشکیل میدهند انتخاب کرده و آنها را گروهبندی (با کلید میانبر Control+G) کنید. شکلها را انتخاب کرده و چشم دیگر را انتخاب کنید و آنها را نیز گروهبندی کنید.

گام 8
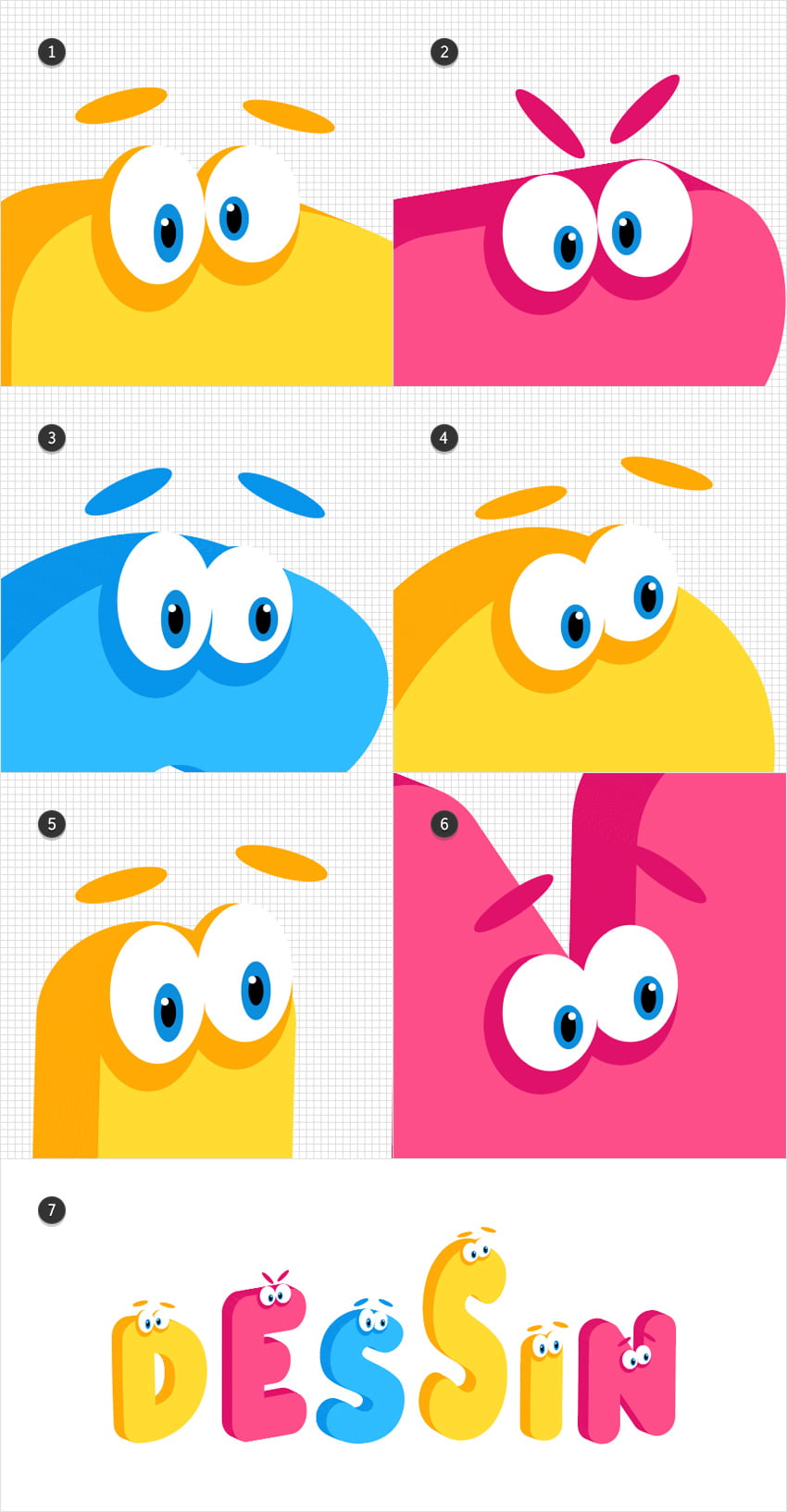
گروههای چشم را چند بار کپی کنید و این کپیها را تقریباً مانند تصویر زیر قرار دهید. با استفاده از ابزار Direct Selection میتوانید به سادگی شکل مردمک چشم را از گروهها انتخاب کنید.
جلوه Transform را که روی fill تحتانی این شکل اعمالشده باز کنید و با تنظیماتی که موقعیت ابروها را تعیین میکند، بازی کنید. ضمناً زمانی که لازم باشد، رنگ نارنجی را با آبی تیره یا صورتی تیره عوض کنید.

ایجاد پاها
در این بخش با روش ایجاد پا برای شخصیتهای کارتونی خود آشنا میشویم.
گام 1
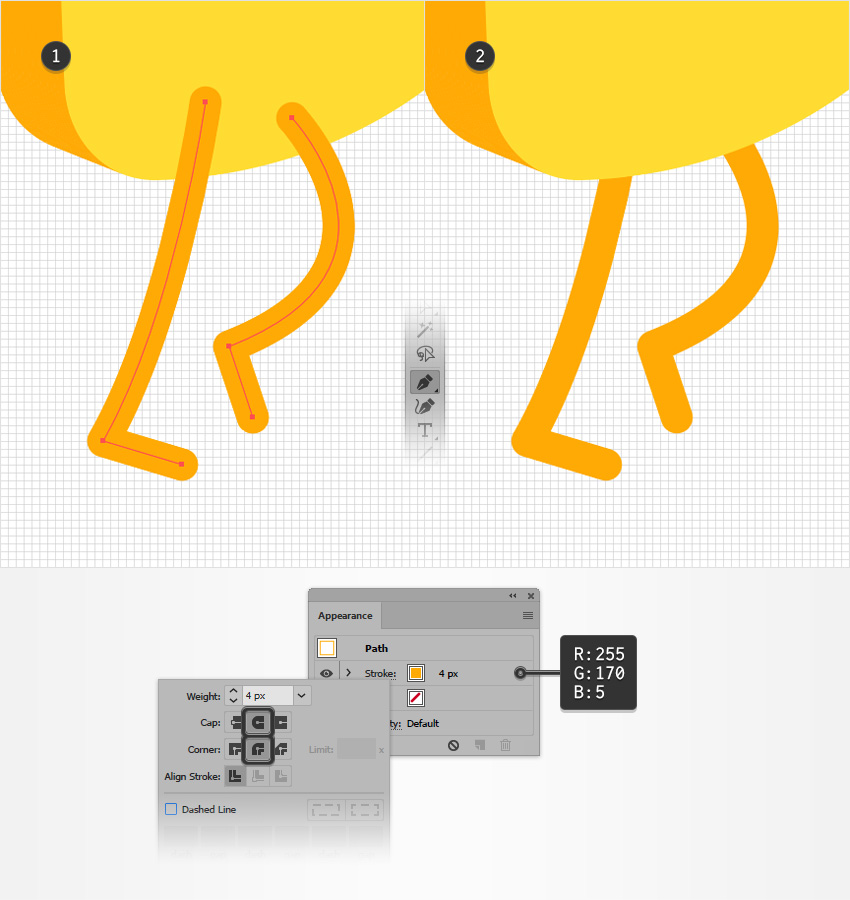
ابزار Pen را بردارید و دو مسیر ساده مانند تصویر اول زیر رسم کنید. مطمئن شوید که این مسیرهای جدید انتخاب شدهاند و به پنل Appearance بروید.
رنگ Stroke را روی R=255 G=170 B=5 تعیین کرده و سپس پنل بازشدنی Stroke را باز کنید. Weight را به 4 پیکسل افزایش داده و دکمههای Round Cap و Round Join را نیز انتخاب کنید. زمانی که این کار انجام شد، مسیر را (با کلید میانبر ]+Shift+Conrol) به سمت پایین بفرستید.

گام 2
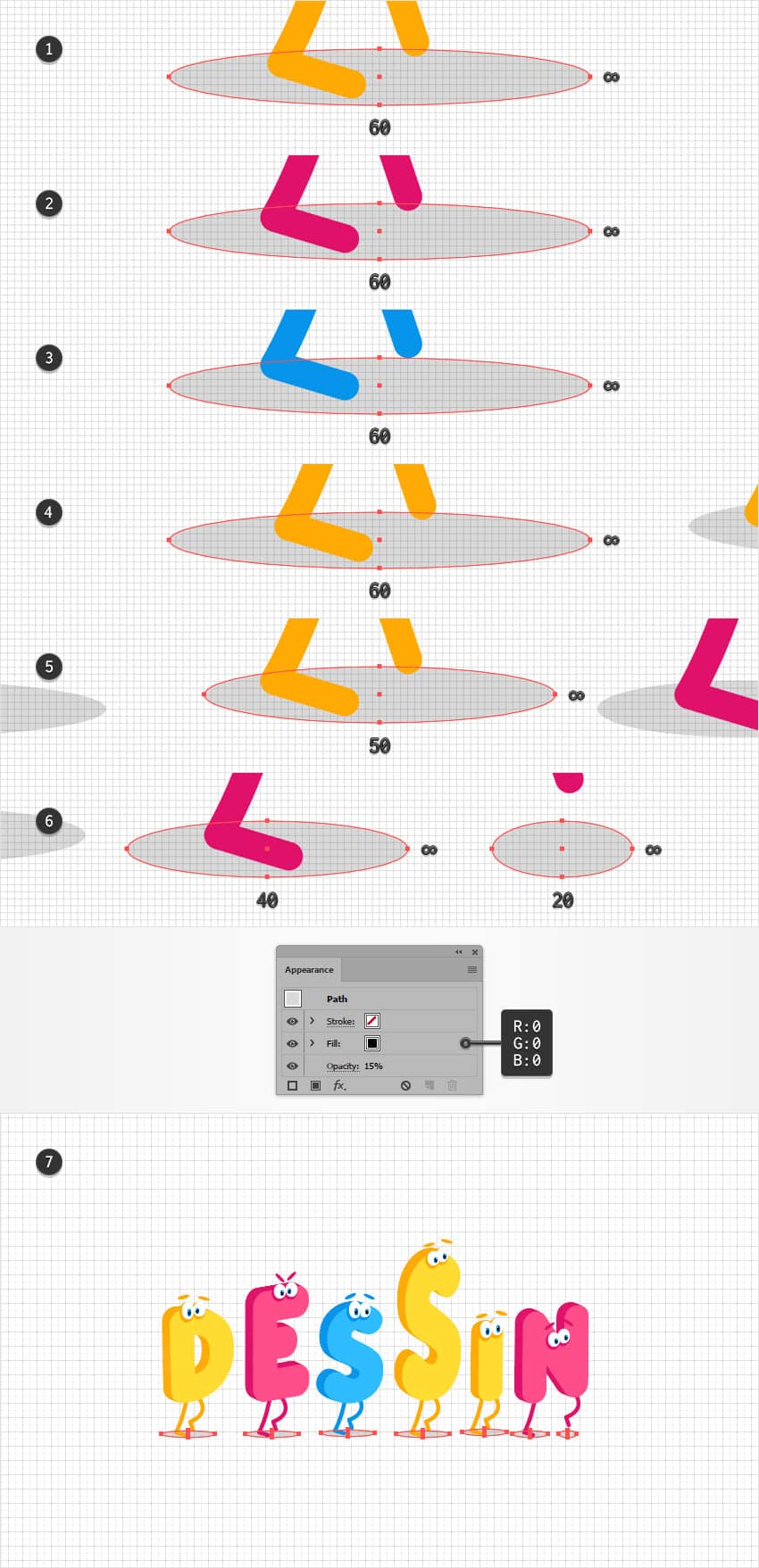
مسیرهایی را که پاها را تشکیل میدهند چند بار کپی کنید و آنها را مانند تصویر زیر پخش کنید. در صورت نیاز رنگ نارنجی را با رنگ آبی تیره و صورتی تیره شکلهای حروف عوض کنید.

ایجاد سایه و پسزمینه
در این بخش برخی تنظیمات نهایی تصویر خود را ایجاد میکنیم.
گام 1
با استفاده از ابزار Ellipse مجموعهای از دایرهها مانند تصویر زیر ایجاد کنید. همه این شکلها را با رنگ سیاه پر کرده و میزان Opacity را تا 15% کاهش دهید. آنها را مانند تصویر زیر قرار دهید و همه آنها را به سمت پایین (]+Shift+Conrol) بفرستید.

گام 2
در نهایت ابزار Rectangle را بردارید و شکلی به اندازه آرتبورد خود بسازید. آن را با رنگ R=44 G=56 B=104 پر کنید و به سمت پایین بفرستید.

سخن پایانی
در نهایت تصویری که ایجاد کردیم به صورت زیر به نظر میرسد.

امیدواریم این راهنما برای شما مفید واقع شده باشد و بتوانید تکنیکهای آن را در پروژههای آتی خود به کار گیرید. همچنین سعی کنید طراحی نهاییتان را بسته به سلیقه خود سفارشیسازی کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های Adobe Illustrator
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- ایلوستریتور و ۸ ترفند برای طراحی سریعتر
==










