وب اپلیکیشن چیست؟ – مزایا، کاربرد و طرز ساخت به زبان ساده

«وب اپلیکیشن» (Web Application) یا به اختصار «وب اَپ»، برنامه کاربردی تحت وبی است که روی سرور راه دور ذخیره میشود و بهوسیله اینترنت و مرورگر وب میتوانیم به آن دسترسی داشته باشیم. در مطلب پیشِ رو از مجله فرادرس سعی کردهایم تا به زبان ساده و تا حد امکان بهطور کامل توضیح دهیم که وب اپلیکیشن چیست، چه کاربرد، مزایا و خصوصیاتی دارد. همچنین مروری بر نحوه ساخت این نرمافزارهای تحت وب نیز خواهیم داشت.
آشنایی با وب اپلیکیشن ها
در محیط رقابتی امروز، جذب و در اختیار گرفتن بخشهای بازار، امری ضروری است که بهوسیله بهبود تجربه کاربری میتوانیم به آن دست پیدا کنیم. یکی از بهترین روشهایی که برای این منظور پیشِ رو داریم، بهکارگیری وب اپلیکیشنهای قابل تغییر - طبق نظر کاربر - است که به مشتریان امکان میدهد تا فارغ از دستگاه مورد استفاده خود - همچون گوشی تلفن همراه، تبلت، لپتاپ و غیره - و همچنین بهواسطه مرورگر وب با ما ارتباط برقرار کنند.
فروشگاههای آنلاین، شبکههای اجتماعی، محصولات آموزشی، ویرایشگرهای تصویر، ویدیو و متون، بازیها و سیستمهای رزرواسیون، همگی جزو نمونههایی از وب اپلیکیشنها محسوب میشوند و میتوان گفت که پیچیدگی بیشتری نسبت به وبسایتهای اطلاعاتی متعارف دارند. کاربران وب اپلیکیشنها بهجای اینکه تنها، خوانندهای منفعل باشند، بهعنوان شرکتکنندهای فعال در فرایند، با سازمان ما تعامل خواهند داشت.
بهواسطه یک وبسایت اطلاعاتی - وبسایتهایی که بیشتر، معرفی کننده خدمات و ارائهدهنده اطلاعات به کاربران خود هستند - میتوانیم توصیفی از شرکت خود در اختیار کاربران قرار دهیم اما این امکان وجود ندارد تا بازخوردی را از وی دریافت یا سرویس سودمندی را عرضه کنیم. به بیان سادهتر، سایتی را برای کسب و کار بدون تعامل خود توسعهدادهایم که هیچیک از این موارد را ارائه نمیدهد. افزون بر این، تعاملپذیری به ما امکان بهکار گرفتن گیمیفیکیشن - یا بازیگونهسازی و پیادهسازی مفاهیم بازی را در مقاصد غیر تفننی - کامنت گذاشتن و تعامل با کاربران را ارائه میدهد. تمامی مواردی که اشاره کردیم به رشد جامعه حول برند ما و همچنین افزایش وفاداری کاربران به شرکت کمک میکنند.
در این مطلب، به شما توضیح میدهیم که وب اپلیکیشن چیست و بر چه اصولی استوار است، انواع آن کدام است و چگونه میتوانیم یک وب اپلیکیشن بسازیم. همچنین با مطالعه این نوشتار، یاد میگیرید که برنامههای وب با وبسایتها و برنامههای موبایل مرسوم چه فرقی دارند. افزون بر این، مزایا و معایب آن را نیز با هم بررسی میکنیم.

وب اپلیکیشن چیست ؟
«وب اپلیکیشن» (Web Application) یا«برنامه وب»، نرمافزاری کاربردی است که روی سرور راه دور میزبانی میشود و از طریق رابط مرورگر وب در دسترس ما قرار میگیرد. بر خلاف اپلیکیشنهای متعارف، وب اپلیکیشنها را میتوانیم بدون اینکه روی دستگاه خود نصب کنیم، بهطور کامل مورد استفاده قرار دهیم. در این روش، گوشی هوشمند، تبلت و کامپیوتر ما به دادههای برنامه، دسترسی آنلاین خواهد داشت و نیازی نیست تا آن را روی دستگاه خود دانلود کنیم. این ویژگی مهم، وب اپلیکیشنها را از انواع دیگر، متمایز میکند.
این نوع اپلیکیشنها را نباید با وبسایتها اشتباه بگیریم. وب اپلیکیشنها، «تعاملی» (Interactive) هستند. بهطوریکه این امکان برای کاربران وجود دارد تا اقدامات گوناگونی را انجام دهند. در ادامه، برخی از این گونه اقدامات را بیان کردهایم.
- سرویس یا محصولی را سفارش دهند.
- بلیتی را رزرو و خریداری کنند.
- نظر یا انتقاد خود را درج کنند.
- محتوایی را ویرایش کنند.
- و غیره
Web Application را تقریبا در هر حوزهای میتوانیم بهکار بگیریم. بهطوریکه هم برای مشتریان و هم کسب و کارها مفید باشند. مواردی مانند بازیها، شبکههای اجتماعی، سیستمهای رزرو هتل و بلیتفروشی، راهکارهای مالی و فروشگاههای آنلاین از این نوع برنامهها هستند.
ساخت Web App-ها را بی تردید میتوان یکی از روشهای پیشرو در سرمایهگذاری زمان و منابع برای توسعه حال حاضر شرکتها در نظر گرفت. به این دلیل که اجرای آن، موارد زیر را برایمان فراهم میکند.
- میتوانیم به کمک آن، مراحل کسب و کار را هم برای کارکنان و هم دیگر پرسنل، بهصورت خودکار انجام دهیم.
- نظر مخاطبین هدف را جلب کنیم و در رقابتها دوام بیاوریم.
- راهکاری آسانتر، قابل اعتمادتر و مطمئنتر برای وظایف رایج را فراهم کنیم.
نحوه کار وب اپلیکیشن چیست ؟
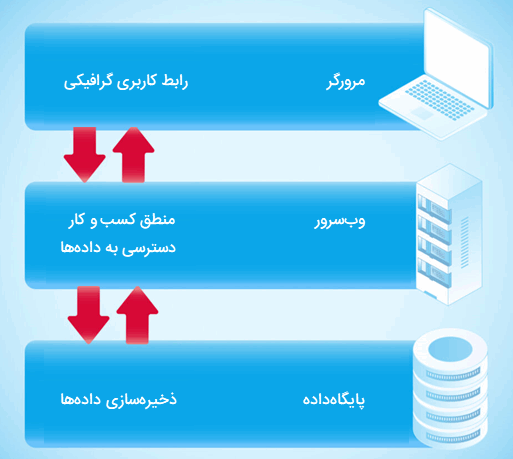
فارغ از هدفی که وب اپلیکیشن را برای آن میسازیم، باید بدانیم که این نوع از برنامهها روی مدل «کلاینت - سرور» پیادهسازی میشوند. به همین دلیل با عناصر زیر در ساختار آن رو به رو هستیم.

- «سمتِ کلاینت» (Client-side): این بخش مسئول اقدامات صورت گرفته بهوسیله کاربر است.
- «سمت سرور» (Server side): این بخش نیز فرایندهای در حال وقوع روی سرور را بر عهده دارد.
- «پایگاه داده» (Database): ساختاری برای ذخیره منظم (سازماندهی شده) اطلاعات و همچنین دسترسی به آن است.
وب اپلیکیشنها که اغلب فرایند توسعه سریعی دارند، ممکن است بهوسیله تیمی کوچک از برنامهنویسان ساخته شوند. بخش عمدهای از این Web App-ها با استفاده از زبان نشانهگذاری HTML5، زبان استایلدهی CSS یا فریمورکهای جاوا اسکریپتی متعدد ایجاد میشود. این زبانها در برنامهنویسی سمت کلاینت بهکار گرفته میشوند تا «فرانتاِند» (Front End) اپلیکیشن ساخته شود. برای نوشتن اسکریپتهای وب اپلیکیشن و برنامهنویسی سمت سرور آن، بهطور معمول زبانهایی مثل جاوا، پایتون، روبی و غیره را مورد استفاده قرار میدهند.
قابلیتها و کاربردهای وب اپلیکیشن به آن اجازه میدهد تا با انواع متعددی از صفحات آورده شده در ادامه، کار کنند.
صفحات «ایستا» (استاتیک | Statistical): سرور در پاسخ به درخواست دریافتی، بدون در نظر گرفتن اَعمال کاربر، صفحهای را تولید و به مرورگر ارسال میکند. بههمین خاطر، کاربران گوناگون شاهد دادههای یکسانی برای درخواست مشابه خواهند بود.
صفحات «پویا» (داینامیک | Dynamic): در این نوع صفحات هم، سرور در پاسخ به درخواست، صفحهای را تولید میکند اما محتوا ابتدا از سرور اپلیکیشن عبور کرده و بر اساس دستور ارسال شده، شکل میگیرد. بنابراین کاربران مختلف، دادههای سفارشی و مخصوص به خود را در مرورگر مشاهده خواهند کرد.
فراهم کردن ارتباط مؤثر بین مؤلفههای کلاینت و سرور، دسترسی به پایگاه داده و ظرفیت مناسب برای ساخت و تحویل صفحات از پیش آماده شده در پاسخ به یک درخواست، نخستین مسئولیتی است که هنگام ساخت یک وب اپلیکیشن وجود دارد.
با توجه به اهدافی که در نظر داریم، بهعنوان دولوپر میتوانیم وب اپلیکیشنهایی بسازیم که از هر نوع دستگاهی قابل دسترسی باشند یا وب اپلیکیشنی را ایجاد کنیم که تنها دستگاههایی خاص با تواناییهای سختافزاری معینی بتوانند با آن کار کنند. برای ایجاد وب اپلیکیشنها روشهای گوناگونی پیشِ رو داریم. مانند مواردی که دسترسی آزاد به معماری آن داریم - مانند ویکیپدیا - یا مانند اپلیکیشنهای خبری یا تجاری که فاقد چنین دسترسیهایی هستند.
انواع وب اپلیکیشن چیست ؟
برنامههای تحت وب را میتوانیم به ۳ دسته زیر تقسیم کنیم.
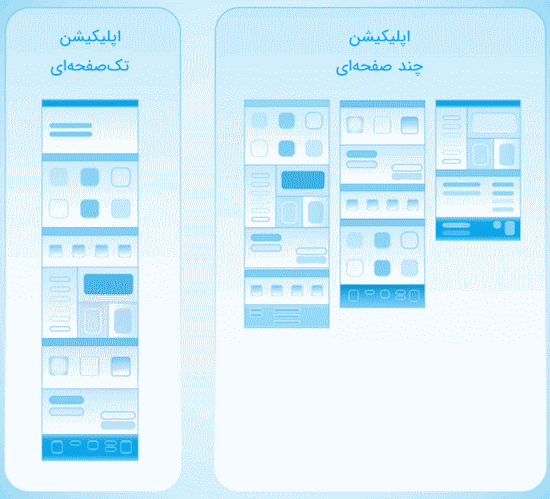
- «اپلیکیشنهای تک صفحهای» (Single Page Application | SPA)
- «اپلیکیشنهای چند صفحهای» (Multi-Page Application | MPA)
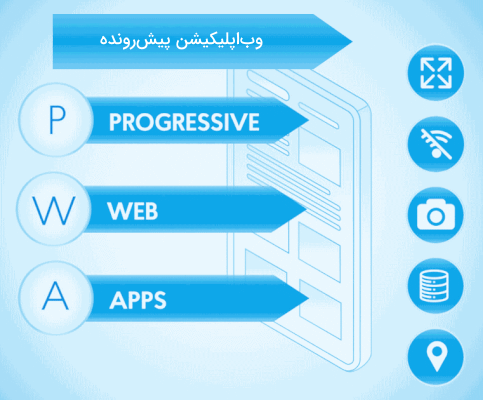
- «وب اپلیکیشن پیشرونده» (Progressive Web Application | PWA)

وب اپلیکیشن تک صفحه ای چیست؟
اپلیکیشنهای تکصفحهای یا SPA در واقع، در بر گیرنده صفحه HTML واحدی است که روی سرور، ذخیره و با انجام اسکرول یا کلیک روی لینکها بهروزرسانی میشود. به بیان دیگر، هنگامی که روی دکمهای کلیک میکنیم، به صفحه جدیدی منتقل نمیشویم و عناصری به صفحه فعلی - که از قبل بارگزاری شده است - افزوده میشود. از سرویس «Gmail» میتوان بهعنوان نمونهای از این برنامههای تکصفحهای نام برد. اگر توجه کرده باشید، هنگامی که بین فهرست پیامها جا به جا میشویم، آدرس صفحه تغییری نمیکند که بیانگر خصوصیت SPA است.
جاوا اسکریپت، زبان اصلی برای ساخت چنین اپلیکیشنهایی محسوب میشود. کتابخانه «جیکوئری» (jQuery) نیز ممکن است برای ایجاد SPA-های کوچک مورد استفاده قرار بگیرد. هر چند برای اپلیکیشنهای پیچیده، شاید بهترین گزینه ممکن نباشد. فریمورکهای جاوا اسکریپتی «ویو» (Vue)، «ریاکت» (React) و «انگولار» (Angular) برای این منظور بیشتر بهکار میروند.
مزایای SPA چیست؟
در ادامه، برخی از مزیتهای اپلیکیشنهای تکصفحهای را فهرست کردهایم.
- در مقایسه با اپلیکیشنهای چند صفحهای، فرایند توسعه راحتتری دارند.
- اپلیکیشنهای سریعی هستند. محتوای صفحه با حرکت کاربر بهسادگی تغییر میکند و بارگزاری آن مستلزم منابع زیاد نیست.
- روی صفحه واحد، راهی آسان برای طراحی منسجمتر خواهیم داشت و کاربران در آن سردرگم نمیشوند.
معایب SPA چیست؟
اکنون که با مزیتهای SPA آشنا شدیم، برخی از معایب این نوع اپلیکیشنها را نیز در ادامه، آوردهایم.
- اجرای بهینهسازی سئو برای اپلیکیشنهای تکصفحهای، نسبت به سایر گزینهها، زمان بیشتری را میطلبد.
- تضمین امنیت این نوع صفحات، دشوار است. این نوع اپلیکیشنها نسبت به MPA و همچنین PWA، بیشتر مستعد هک و «نشتی» (Leaks) اطلاعات هستند.
وب اپلیکیشن چند صفحه ای چیست؟
در این نوع از اپلیکیشنها، کاربران میتوانند بین وبسایتها جا به جا شوند و صفحه مرورگر را اسکرول کنند. محتوای این صفحات نیز به شکل تمامصفحه نمایش داده میشود.
برای نمونه، هنگامیکه یک کاربر، عملیات پرداخت را انجام داد، موارد زیر را برای ۲ نوع اپلیکیشن بیانشده داریم.
- در SPA، تنها کادر تأیید پرداخت بارگزاری میشود.
- در MPA، صفحه پرداخت بهطور کامل بهروزرسانی میشود. فروشگاه آنلاین آمازون نمونه خوبی برای اپلیکیشنهای چند صفحهای یا MPA است.

مزایای MPA چیست؟
در زیر، به برخی از مزیتهای اپلیکیشنهای چند صفحهای اشارهکردهایم.
- سئوی آسان
- برای بیشتر کاربرانی که عادت به پیمایش بین صفحات دارند، گزینه شناختهشدهای است.
- اگر اپلیکیشن ما پیچیده و در بر گیرنده ویژگیهای بسیاری باشد، میبایست حتماً بهصورت چندصفحهای ساخته شده باشد. حرکت در صفحات، به کاربران امکان میدهد تا بهآسانی به بخشهای مد نظر خود برسند. برای هیچکس خوشایند نیست که SPA بسیار بزرگی را به ابتدای آن اسکرول کند، هنگامیکه بهطور ناگهان به اطلاعاتی در آنجا نیاز پیدا میکند.
معایب MPA چیست؟
از معایب اپلیکیشنهای چندصفحهای میتوانیم به این مورد اشاره کنیم که توسعه و طراحی این نوع اپلیکیشنها نسبت به SPA-ها پیچیدهتر است و هزینه بسیاری بیشتری را برایمان به دنبال دارد.
وب اپلیکیشن پیش رونده چیست؟
اپلیکیشنهای PWA به لحاظ ویژگی، جایی بین وبسایتها و اپلیکیشنهای تلفن هوشمند قرار میگیرند. این نوع برنامهها را بهجای App Store-ها میتوانیم بهطور مستقیم از مرورگر روی صفحه اصلی گوشی خود نصب کنیم.

PWA-ها در مرورگر باز میشوند و همچنین میتوانند اِعلان - یا نوتیفیکیشنهایی - را ارسال و بهصورت آفلاین کار کنند. این کار با استفاده از فناوری Service Worker - اسکریپتی که بهوسیله آن تمام تعاملهای بین فرانتاند و بکاند جریان مییابند - امکانپذیر شده است. این اسکریپت به دادهها و Cache دسترسی دارد. به بیان دیگر، میتوانیم با افزودن Service Worker به خیلی از سایتها، یک PWA دریافت کنیم. بههمین دلیل، رسانهها و منابع اطلاعاتی خیلی اوقات این فناوری را بهکار میبرند.
مزایای PWA چیست؟
در ادامه، ۲ مورد از مزیتهای اپلیکیشنهای PWA را بیان کردهایم.
- ارائه ترکیبی از حالتهای آنلاین و آفلاین در این نوع برنامهها برای کاربر، خوشایند است.
- این نوع اپلیکیشنها را میتوانیم با سرعت بیشتری توسعه دهیم.
معایب MPA چیست؟
بهعنوان یکی از معایب اپلیکیشنهای PWA میتوانیم به این مورد اشاره کنیم که ممکن است برنامه PWA گاه به گاه در نسخههای قدیمیتر مرورگر کار کند.
انواع وب اپلیکیشن از نظر کاربرد چیست ؟
در بخش قبلی، طبقهبندی وب اپلیکیشنها را به لحاظ فنی شرح دادیم. اکنون میخواهیم انواع وب اپلیکیشن را از نظر هدف و کاربردی که دارند، بیان کنیم.
وب اپلیکیشن تجارت الکترونیک چیست؟
سیستمهای «تجارت الکترونیک» (Ecommerce) به این منظور ساخته شدهاند تا مشتریان بتوانند کالای مدنظر خود را بدون مشارکت (و دخالت) اشخاص ثالث، سفارش داده و خریداری کنند (یا به فروش برسانند) به شکلی که تنها ۲ نفر در این زنجیره فروش باقی میمانند. از برجستهترین انواع پلتفرمهای تجارت الکترونیک میتوانیم به بازارها، کاتالوگها و فروشگاههای آنلاین اشاره کرد.
وب اپلیکیشن مدیریت ارتباط با مشتری چیست؟
هدف از توسعه سیستمهای «مدیریت ارتباط با مشتری» (Customer Relationship Management | CRM)، خودکارسازی تمامی درخواستهای ورودی و بخش فروش است. با وجود سیستم CRM این امکان برایمان وجود دارد تا «فانل» (Funnel) تمامی فروشهای شرکت - که به مراحل مختلف فرایند فروش، از جذب مشتری تا فروش محصول اشاره دارد - را ردیابی و مشاهده کنیم. همچنین تاریخچه تعاملها با تمامی مشتریان را ملاحضه کنیم.
وب اپلیکیشن برنامه ریزی منابع سازمانی چیست؟
سیستمهای «برنامهریزی منابع سازمانی» (Enterprise Resource Planning | ERP) وبمحور، افزون بر اتوماسیون بخش فروش، تمامی منابع و قسمتهای شرکت را نیز بهطور خودکار در میآورد. با وجود سیستم ERP میتوانیم اثربخشی (بهرهوری) هر بخش را مشاهده و همچنین وظایف مناسب را تعیین کنیم.
وب اپلیکیشن پورتال شرکتی چیست؟
این نوع وب اپلیکیشنها میتوانند برایمان نقش یک ماژول اجتماعی - بخش از برنامه که امکان ایجاد و مدیریت تعاملات اجتماعی بین کاربران را فراهم میکند - را ایفا کنند. پورتالهای شرکتی در قالب یک وب اپلیکیشن، مسائلی نظیر توزیع (و انتشار) سریع اطلاعات به تمامی کارکنان شرکت، آموزش شرکتی و مدیریت کارکنان (ماژول منابع انسانی) را حل میکنند.
مزایای وب اپلیکیشن چیست ؟
اکنون که با ماهیت وب اپلیکیشن و انواع آن آشنا شدیم، تعدادی از مزیتهای این نوع برنامهها را در ادامه مرور میکنیم.

مزیت صرفه جویی در وب اپلیکیشن چیست ؟
هنگام توسعه این نوع اپلیکیشنها، نیازی نیست که برای سیستمعاملهای مختلف، اپلیکیشنهای جداگانهای را بسازیم. در واقع، وب اپلیکیشنها در هر مرورگری - بهطور مثال گوگل کروم، اوپرا، سافاری و غیره - عملکرد مشابهی دارند.
مزیت ایمنی در وب اپلیکیشن چیست ؟
با توجه به اینکه سیستم وب دارای نقطه ورودی واحدی است، بنابراین میتوانیم حفاظت از آن را بهطور متمرکز پیکربندی و مدیریت کنیم. افزون بر این، دادههای کاربران در فضای ابری ذخیره میشود. به همین دلیل اگر برای هارد دیسک مشکلی پیش بیاید، اطلاعات ما حفظ میشود.
مزیت دسترسی از دستگاه های گوناگون در وب اپلیکیشن چیست ؟
مهمترین چیزی که برای دسترسی به وب اپلیکیشنها نیاز داریم، دسترسی به اینترنت است. بدین ترتیب کاربر میتواند بهوسیله کامپیوتر، تبلت، گوشی هوشمند و غیره با وب اپلیکیشن تعامل داشته باشد.
مزیت فقدان برنامه کلاینت در وب اپلیکیشن چیست ؟
با وجود وب اپلیکیشنها، نیازی نیست تا کاربران چیزی را روی سیستم خود دانلود و مهمتر از آن، بهروزرسانی کنند. میتوانیم رابط کلاینت را عوض کنیم و دفعه بعد با بارگزاری صفحه، وب اپلیکیشن به آخرین نسخه بهروزرسانی میشود.
مزیت انطباق پذیری در وب اپلیکیشن چیست ؟
با افزایش بار روی سیستم، نیازی نیست تا ظرفیت دستگاه کلاینت ارتقا دهیم. بهطور معمول، وب اپلیکیشنها تنها با منابع ارتقا سختافزاری میتوانند دادههای بیشتری را پردازش کنند، به همین دلیل، نیازی به کدنویسی دوباره و تغییر معماری نخواهیم داشت.
نحوه ساخت وب اپلیکیشن چیست ؟
برای ساخت وب اپلیکیشن نیز میبایست فرایندی مشابه با ساخت سایر نرمافزارها طی کنیم. کلید اصلی یک توسعه موفق، همیشه داشتن تیمی بزرگ و فرایندهایی است که بهخوبی (و بهطور واضح) تعریف شدهاند. برای اینکه یک Web App را ایجاد کنیم، به تعدادی ابزار نیازمندیم تا ما را در ساختار، طراحی بصری جذاب و تعاملپذیری آن یاری دهند. در ادامه، فناوریهای اصلی توسعه وب اپلیکیشنها را فهرست کردهایم.
- HTML
- CSS
- SQL
- جاوا اسکریپت
- تایپ اسکریپت
- جاوا
- PHP
البته این فهرست میتواند موارد دیگری را نیز در بر بگیرد. توسعه وب اپلیکیشن شامل مراحل متعددی است که میتواند فرایندی کاملاً طولانی و نیازمند کار زیاد باشد. در ادامه، مراحل اصلی ساخت وب اپلیکیشنها را بیان کردهایم.
مرحله تولید ایده
اگر به فکر ساختن یک وب اپلیکیشن هستید، پس باید بدانید که نقطه آغازین این کار چیست. مانند هر پروژه دیگری، برای شروع تولید وب اپلیکیشن هم به یک ایده نیاز داریم.
منبع ایده
در این قسمت نیازی نداریم تا ایدهای قابل توجه و آماده پیادهسازی داشته باشیم و بهجای آن، روی ایدهپردازی تکیه کرده و حل مسائل کاربر را بهعنوان اولویت نخستین در نظر میگیریم. به محض فهمیدن این مورد که کاربر با چه مشکلاتی مواجه است، میتوانیم محصولاتی را برای پرداختن به این مسائل، پیشنهاد و ارائه دهیم.
بررسی بازار هدف و رقیب ها
تحلیل بازار هدف و رقیبهایمان نیز یکی از موارد مهم دیگر در شروع تولید هر محصولی بهشمار میرود. تیمها میبایست درک کامل و واقعبینانهای از بازار، مسائل آن، اندازه (تعداد افرادی که تحت تأثیر قرار میگیرند) و هر راهکارهای رقابتی برای ایجاد وب اپلیکیشن داشته باشند.
خصوصیات و قابلیت اصلی وب اپلیکیشن
در این مرحله میبایست با فهرست کردن تمامی مشخصههای - مهم و جزئی - لازم برای تولید محصول نهایی با استفاده از مدل MSCW، ویژگیها و قابلیتهای اساسی وب اپلیکیشن را اولویتبندی کنیم. در ادامه، جزئیات مدل MSCW را شرح میدهیم.
مدل MSCW
نام این مدل، کوتاه شده ۴ مورد آورده شده در تصویر زیر است. هر کدام از این الزامات را در ادامه توضیح دادهایم.

- «مواردی که داشتن آن ضروری است» (Must Have): نیازهای - بی چون و چرای - محصولی، که برای تیم ضروری است.
- «مواردی کهباید داشته باشد» (Should Have): اقداماتی که اساسی (و واجب) نیستند اما ارزش قابل توجهی را اضافه میکنند.
- «مواردی که میتواند داشته باشد» (Could Have): اقدامات خوبی که در صورت نادیده گرفتن، تأثیر نامطلوب زیادی نخواهند داشت.
- «مواردی که لازم نیست داشته باشیم» (Won't Have): اقداماتی که در این محدوده زمانی مشخص، اولویت ندارند.
طراحی
هنگامیکه وب اپلیکیشنی را میسازیم، مورد بعدی که باید در نظر داشته باشیم، «طراحی» است. دانستن «رابط کاربری» (UI) و «تجربه کاربری» (UX) و همچنین تأثیری که هر یک روی تصمیمهای طراحی در این مرحله از توسعه دارند، اولین گامی است که برای ایجاد یک وب اپلیکیشن باید طی شود.
رابط کاربری یا UI، روی ظاهر وب اپلیکیشن - و احساسی که منتقل میکند - تأکید دارد. همچنین جزئیاتی نظیر فونتها، رنگها و طرحبندیها نیز جزو مواردی هستند که در اینجا مورد توجه قرار میگیرند. هدف طراحی UI، ایجاد رابطی است که عملکرد و زیبایی دلپذیری را به کاربران ارائه دهد.
تجربه کاربری یا UX، چگونگی تعامل کاربران با اپلیکیشن را بهوسیله درک دقیقی از میل و احساس آنها، مدیریت و اداره میکند.
نقشه مسیر کاربر
فهمیدن انگیزه و اهداف، خواستهها و چالشهای کاربر، بهوسیله بازنمایی تجربه او در هر نقطه از این فرایند، سادهتر میشود. همچنین سازگار کردن طراحی UX برای حل چنین مسائلی را آسانتر میکند.
وایرفریم وب اپلیکیشن
بینشهای گرافیکی دیجیتالی که برای اپلیکیشنهای آتی، ساده شده است را وایرفریم یا «طرح کلی» (Wireframe) میگویند. وایر فریمها معماری، سلسهمراتب و اتصالهای بین بخشهای سازنده محصول را نمایش میدهند. Wireframe را میتوانیم بهعنوان پیشنویس یا بلوپرینت (طرح کلی) از طراحی و عملکرد بخشهای فرانتاند و بکاند وب اپلیکیشن در نظر بگیریم.
پروتوتایپ قابل کلیک
مجموعه وایرفریمهای ساخته شده میتوانند تعاملیتر نیز باشند بهطوریکه طراحی پروتوتایپ نهایی، عملکرد و ظاهری درست شبیه به یک وب اپلیکیشن تمامعیار (کامل) داشته باشد. با وجود بهبودهای صورت گرفته در UX و تعاملپذیری که تجربه کاربری را شبیهسازی میکند میتوانیم این پروتوتایپ را ببینیم و بهکار ببریم. با این کار، میتوانیم بازخورد مفیدی از کاربر در رابطه با عملکرد، طراحی و کاربردی بودن وب اپلیکیشن خود، پیش از تکمیل توسعه آن، داشته باشیم.
طراحی بصری
با انتخاب عناصر «رابط کاربری» (UI)، همچون فونتها، طرحها - یا ترکیبهای - رنگی، آیکنها، اَشکال، دکمهها، اندازه و نسبتهای عناصر صفحه، تصاویر و غیره، طراحان رابط کاربری، «طرحبندیهایی» (Layouts) را ایجاد میکنند که نحوه ظاهر شدن اپلیکیشن در این مرحله را نمایش میدهد. عنصر طراحی «متحرک» (Motion)، نظیر انیمیشنها و ترنزیشنهای صفحه نیز در جای مناسب افزوده (گنجانده) میشوند.
مراحل توسعه وب اپلیکیشن
گام بعدی که برای ساخت وب اپلیکیشن پیشِ رو داریم، توسعه آن است. در این مرحله میبایست انتخابهای فنی مهمی در خصوص فریمورکها و فناوریهایی انجام شود که از اپلیکیشن و همچنین کدنویسی وب اپلیکیشن پشتیبانی میکند.

طرح پایگاه داده
کدهای مربوط به اپلیکیشن وب یا گوشی هوشمند ما در پایگاه داده ذخیره میشود. دیتابیس همچنین عهدهدار مواردی همچون مدیریت، ذخیرهسازی، جمعآوری، پردازش و اعطای دسترسی ایمن به دادهها است. DBMS-هایی نظیر MySQL ،MongoDB و PostgreSQL تا حد زیادی بازار را تحت سلطه خود دارند که تصمیمگیری در مورد انتخاب پایگاه داده را آسان کرده است. «امنیت» و فقدان «امکان نشت دادهها» (Impossibility of Data Leaks) عوامل بسیار مهمی محسوب میشوند که در انتخاب پایگاه داده باید در نظر داشته باشیم.
Front End
توسعه «سمتِ کلاینت» (Client-Side) که بهعنوان «فرانتاِند» (Frontend) هم شناخته میشود، امکان دسترسی کاربر به وب اپلیکیشن را از طریق مرورگر امکانپذیر میکند. فریمورکهای متعددی وجود دارند که الگوها و بخشهای اصلی برای توسعه فرانتاِند مدرن - چیزی که کاربر میبیند و با آن تعامل دارد - را فراهم میکنند. برای شروع کافیست تا محیط توسعه خود را راهاندازی کنیم. موارد آورده شده در ادامه، شما را در این باره راهنمایی میکنند.
- ادیتوری برای کدهایمان - مثل VS Code - انتخاب میکنیم.
- فریمورک بستهبندی و کامپایل - نظیر Webpack - را در نظر میگیریم.
- فریمورک فرانتاِند برای توسعه - مانند ریاکت، ویو جی اس و غیره - را انتخاب میکنیم.
سپس بستههای ابزار را پیکربندی میکنیم تا با بکاِند ارتباط برقرار کند که به احتمال قوی روی پورت متفاوتی روی لوکالهاست اجرا میشود. در بیشتر موارد، برای این کار از یک میزبان پروکسی HTTP استفاده میشود.
Backend
توسعه «بکاِند» (Backend) به منطق اصلی، پایگاه داده و سرور وب اپلیکیشن میپردازد. به دلیل پیچیدگی زیاد بکاِند، فریمورکهای متعددی وجود دارند که در فرایند توسعه به کمک ما میآیند. زبان برنامهنویسی یا فناوریهایی که برای ساخت وب اپلیکیشن خود انتخاب میکنیم، تعیین میکنند که به چه فریمورکهایی برای ادامه کار، دسترسی خواهیم داشت. برخی از این گزینهها را در ادامه فهرست کردهایم.
- نود جی اس برای زبان جاوا اسکریپت
- فریمورک جنگو برای زبان پایتون
- فریمورک Ruby on Rails برای زبان روبی
- فریمورک لاراول برای زبان PHP
- و بسیاری موارد دیگر.
اتصال Frontend به Backend با API
برای اینکه امکان تبادل دادهها فراهم شود. رویه اتصال API، رابط برنامه (فرانتاند) را به بکاند متصل میکند.
آزمایش وب اپلیکیشن
وظیفه اصلی آزمایشکننده این است که عملکرد برنامه را پیش از انتشار آن بیازماید (تست نرمافزار) تا محصولی با کیفیت وارد بازار شود. آزمایشکنندگان، مستندات محصول را مطالعه میکنند، «موارد بررسی» (Test Cases) - فهرستی از امکانات که و ترتیب آنها که میبایست بررسی شوند - را ایجاد میکنند، تا از این طریق تأیید شود که تمامی امکانات، همانطوری انجام میشوند که در «الزامات اپلیکیشن» آورده شده است. این فرایند هم میتواند بهصورت دستی اقدامات کاربر را در سناریوهای مختلف شبیهسازی کند و هم اینکه اسکریپتی نوشته شود که فرایند آزمایش را بهطور خودکار انجام دهد. سپس، توسعهدهندگان گزارشی شامل فهرستی از خطاها و همچنین پیشنهاداتی برای تصحیح را دریافت میکنند.

راهاندازی
اکنون در این مرحله، میبایست با انتخاب مکانی برای میزبانی وب اپلیکیشن خود، آن را در اختیار کاربران واقعی قرار دهیم. در ادامه، کارهایی که باید برای این منظور انجام شود را بیان کردهایم.
میزبانی
وب اپلیکیشن بهواسطه میزبانی در فضای ابری، در دسترس کاربران قرار میگیرد. در واقع این کار امکان دسترسی آنی به وب اپلیکیشن از اقصی نقاط جهان را برایمان فراهم میکند. شرکتهای میزبانیکننده شناختهشدهای نظیر آمازون وبسرویس، مایکروسافت آژور، پلتفرم ابری گوگل و بسیاری موارد دیگر برای این منظور وجود دارند. هنگام انتخاب سرویس میزبانی برای وب اپلیکیشن خود، مواردی شامل آنچه در ادامه آوردهایم را میبایست در نظر داشته باشیم.
- هزینه
- دامنه (مثل دامنه فعالیت پروژه)
- محدودیتها
- افزونهها (امکانات اضافی که فراهم میکند.)
- مقیاسپذیری (بهطور مثال، قابلیت افزایش توانایی)
- ارزیابی کاربران (بازخوردها و نظرات کاربران)
اجرا
«اجرا» (Deployment)، مرحله آخری است که طی آن وب اپلیکیشن را از سورس کنترل به فضای ابر شرکت «میزبانیکننده» (Hosting) انتقال میدهیم. برنامههای مختلفی برای این منظور میتوانند به کمک ما بیایند. در ادامه، برخی از این برنامهها را فهرست کردهایم.

سوالات متداول
در این قسمت میخواهیم برخی از پرسشهای پرتکراری که در مورد وب اپلیکیشنها و بهطور کلی در این حوزه وجود دارد را پاسخ دهیم.
وب اپلیکیشن تک صفحه ای چیست ؟
اصطلاح SPA یا وب اپلیکیشن تک صفحهای، به وبسایت یا برنامه وبمحوری اشاره دارد که بهطور پویا صفحهای که در حال حاضر بارگزاری شده است را با اطلاعات تازهای از سرور وب جایگزین میکند بدون اینکه نیاز باشد تا مرورگر وب صفحات جدیدی را بهطور کامل بارگزاری کند. جیمیل، سرویس نقشه گوگل، نتفلیکس، پیپال و بسیاری از سرویسهای این چنینی را میتوان به عنوان نمونهای از SPA-ها نام برد که بهطور گستردهای بهکار میروند.
وب اپلیکیشن چند صفحه ای چیست ؟
وب اپلیکیشنهای چند صفحهای یا MPA، نوعی از برنامههای وبمحور هستند که هنگام تعامل کاربر با آنها - برای پاسخ به کاربر یا بهروزرسانی اطلاعاتش - کل صفحه بهطور مجدد بارگزاری شده و صفحه جدیدی به او نشان داده میشود.
وب اپلیکیشن پیش رونده چیست ؟
وب اپلیکیشنهای پیشرونده یا PWA در واقع، وبسایتی است که شبیه به یک اپلیکیشن تلفن همراه رفتار میکند. این نوع اپلیکیشنها به این منظور ساخته میشوند که از قابلیتهای درونی گوشیهای هوشمند استفاده کنند بدون اینکه نیاز باشد تا کاربر به App Store مراجعه کند، چیزی را بخرد و برنامهای را بهصورت محلی دانلود کند.
تفاوت اپلیکیشن موبایل و وب اپلیکیشن چیست ؟
اپلیکیشنهای موبایل به منابع سیستمی گوشی هوشمند نظیر GPS، دوربین و سایر قابلیتها دسترسی دارند و از App Store-ها دانلود و نصب میشوند. این برنامهها روی دستگاه واقعی فعالیت میکنند. از سویی دیگر وب اپلیکیشنها بهوسیله مرورگر وب قابل دسترسیاند و فارغ از دستگاهی که برای دسترسی به آنها بهکار میبریم تطبیق مییابند.
تفاوت وب سایت و وب اپلیکیشن چیست ؟
وبسایتها را به تنهایی، نمیتوانیم وب اپلیکیشن در نظر بگیریم. هدف وبسایت می تواند ارائه محتوا یا اطلاعاتی به کاربر باشد که در قالب صفحات وب ایستا یا صفحات مستقل صورت گیرد. درحالیکه هدف اصلی وب اپلیکیشن این است که قابلیت تعامل را بهوسیله اجرای یک یا چندین کار (تَسک)، در اختیار کاربر قرار بدهد.
وب اپلیکیشن در چه پلتفرمی اجرا می شود؟
وب اپلیکیشنها برخلاف سایر اپلیکیشنها نیازی به دانلود و انجام فرایند نصب ندارند. این برنامهها از طریق شبکه و اینترنت قابل دسترسی هستند. کاربران میتوانند بهواسطه مروگرهایی نظیر گوگل کروم، موزیلا فایرفاکس،سافاری یا سایر مرورگرها به وب اپلیکیشنها دسترسی پیدا کنند.
تفاوت وب سرویس و وب اپلیکیشن چیست ؟
وب اپلیکیشن در واقع برنامهای است که بهوسیله مرورگر در حال اجرا روی سیستم کلاینت، در دسترس ما قرار میگیرد. از سویی دیگر، وبسرویس، سیستم نرمافزاری است که امکان تعامل کامپیوترهای مختلف با هم را بهواسطه شبکه فراهم میکند. وبسرویسها خیلی اوقات فاقد رابط کاربری هستند چون بهعنوان مؤلفهای درون یک اپلیکیشن بهکار میروند. در صورتی که وب اپلیکیشن بهعنوان یک برنامه کامل و با رابط کاربری گرافیکی یا GUI عرضه میشود. افزون بر این موارد، وبسرویسها ممکن است برای برقراری ارتباط و انتقال دادهها بین وب اپلیکیشنهای در حال اجرا روی پلتفرمهای گوناگون مورد استفاده قرار گیرند.
انواع وب اپلیکیشن رایج چیست ؟
انواع مختلفی از وب اپلیکیشنها را میتوانیم نام ببریم اما در اینجا به معرفی برخی از موارد شناختهشده بسنده میکنیم.
- وب اپلیکیشهای «همکاری در محل کار» (Workplace Collaboration): این نوع برنامهها به اعضای تیم امکان میدهند تا به ابزارهای سازمانی نظیر اسناد، تقویمهای اشتراکی، سرویس پیامرسانی آنی کسب و کار و غیره دسترسی داشته باشند.
- وب اپلیکیشهای «پست الکترونیکی» (Email): اپلیکیشنهای Webmail بهطور گستردهای بهوسیله کاربران شخصی و سازمانها برای دسترسی به ایمیلهایشان مورد استفاده قرار میگیرند. این برنامهها اغلب ابزارهای ارتباطی دیگری مثل پیامرسانی آنی و جلسههای تصویری را نیز در بر میگیرد.
- وب اپلیکیشهای «بانکداری آنلاین» (Online Banking): کاربران حقیقی و حقوقی برای دسترسی به حسابهای بانکی خود و همچنین بهرهمندی از محصولات مالی دیگر نظیر وامها و تسهیلات، بهطور گستردهای از برنامههای بانکداری آنلاین - بهعنوان نوعی وب اپلیکیشن - استفاده میکنند.
- وب اپلیکیشهای «تجارت الکترونیکی» (Online Banking): این نوع برنامههای وبمحور نظیر آمازون، امکان جستجو، مرور و خرید محصولات را بهصورت آنلاین برای کاربران فراهم میکند.

جمعبندی
توسعه اپلیکیشنهای تلفن همراه، محبوبیتی جهانی و روزافزون دارد. با این حال، وب اپلیکیشنها که راه سادهای برای برقراری ارتباط با مخاطبهایمان فراهم میکنند را میتوان قهرمانهای ناشناختهای در نظر گرفت که پتانسیل بالایی برای غلبه بر چالشها و رسیدن به موفقیت دارند.
در نوشتار پیشِ رو از مجله فرادرس سعی بر این بوده تا شرح بهنسبت کاملی در این مورد این داشته باشیم که ماهیت وب اپلیکیشن چیست، چه کاربری دارد و نحوه ایجاد آن چگونه است.
این برنامهها به کاربران امکان میدهند تا اَعمال یا اقداماتی را توسط مروگر وب خود انجام دهند. به همین دلیل ممکن است گمان کنیم که نسخهای سَبُک از اپلیکیشن تلفن همراهمان هستند. افزون بر این، ساخت وب اپلیکیشنها بهطور قابل توجهی هزینه کمتری نسبت به ایجاد اپلیکیشنهای تلفن همراه به دنبال دارند. با در نظر گرفتن تمامی دلایلی که گفتیم، اگر قصد داریم تا وب اپلیکیشن سفارشی برای کسب و کارمان تهیه کنیم، میبایست توسعه وب را در نظر بگیریم.












