مهمترین مفاهیم CSS که باید بدانید — از صفر تا صد

مفهوم «آبشار» (Cascade) به شیوه طراحی CSS از همان ابتدا اشاره دارد و از همین رو است که آن را CSS به معنی «استایلشیتهای آبشاری» (Cascading Style Sheets) نامیدهاند. متأسفانه CSS شهرت نامناسبی برای این مفهوم بنیادی که بر مبنای آن ساخته شده به دست آورده است. در این مقاله با مفهوم آبشار و همچنین مهمترین مفاهیم CSS آشنا خواهیم شد.
مقدمه
فرض کنید مقداری کد CSS نوشتهایم و قصد داریم روی مرورگر آنها را تست کنیم. در این حالت متوجه میشویم که استایلها روی عنصری که مورد نظر ما بود اعمال نشدهاند و روی عنصر متفاوتی تأثیر گذاشتهاند. این یکی از بدترین و متأسفانه رایجترین چیزهایی است که معمولاً افراد در مورد آن شکایت میکنند.
در CSS چند استایل میتوانند روی یک عنصر تأثیر بگذارند. بنابراین با وجود این که یک paragraph روی صفحه دارید، ممکن است این paragraph از سوی چند بلوک CSS استایلبندی شود. این وضعیت شبیه آن است که یک متغیر سراسری جاوا اسکریپت داشته باشیم که میتواند از سوی تابعهای مختلف در کد دستکاری شود. این وضعیت ذاتاً مستعد بروز خطا است. یک بار دیگر باید اشاره کنیم که فرمهای آبشاری استدلال بنیادی اولیه برای ایجاد CSS بودهاند.
آبشار چیست؟
آبشار (Cascade) به شیوه تعیین بهکارگیری استایلهای مختلف روی یک عنصر خاص از سوی مرورگر گفته میشود. این مفهوم به همین سادگی است. خوشبختانه میتوانیم مشکلاتی که افراد با آبشار دارند را در یکی از دو دسته زیر قرار دهیم:
- سطح خصوصیت (specificity) سلکتورهای عنصر
- ترتیب نوشته شدن استایلها
در ادامه هر یک از این موارد را بررسی میکنیم.
سطح خصوصیت سلکتور در CSS
شما میتوانید سطح خصوصیت سلکتور را شبیه شیوه تفسیر ذهن انسان از دستورالعملها در نظر بگیرید. برای نمونه شکل زیر را ببینید:

اگر به شما گفته شود که «باکس قرمز را بدهید» کدام را باید تحویل دهید، زیرا دو باکس قرمز وجود دارند! در این صورت باید پرسید «منظورتان کدام یک از باکسهای a یا b است؟» شاید هم هر دو باکس قرمز را بردارید، زیرا ممکن است هر دوی آنها مورد نظر گوینده بوده باشند. مرورگر نیز زمانی که با سطح خصوصیت سر و کار دارد، در موقعیت مشابهی قرار میگیرد. زمانی که گفته میشود یک رنگ پسزمینه قرمز به پاراگراف بده:
1p {
2 background-color: red;
3}از آنجا که ممکن است تعداد زیادی عناصر پاراگراف وجود داشته باشد، مرورگر از خود میپرسد: «کدام پاراگراف؟» بدیهی است که مرورگر نمیتواند از شما توضیح بخواهد و از این رو تلاش میکند همه پاراگرافهای روی صفحه را با پسزمینه قرمز استایلبندی کند.
با این حال اگر بگوییم که به پاراگراف دارای کلاس با نام reddy یک پسزمینه قرمز بده:
1p.reddy {
2 background-color: red;
3}در این صورت درخواست مشخصتری ارائه کردهایم. اینک مرورگر آن عنصر (های) پاراگراف خاص مورد درخواست ما را استایلبندی میکند.
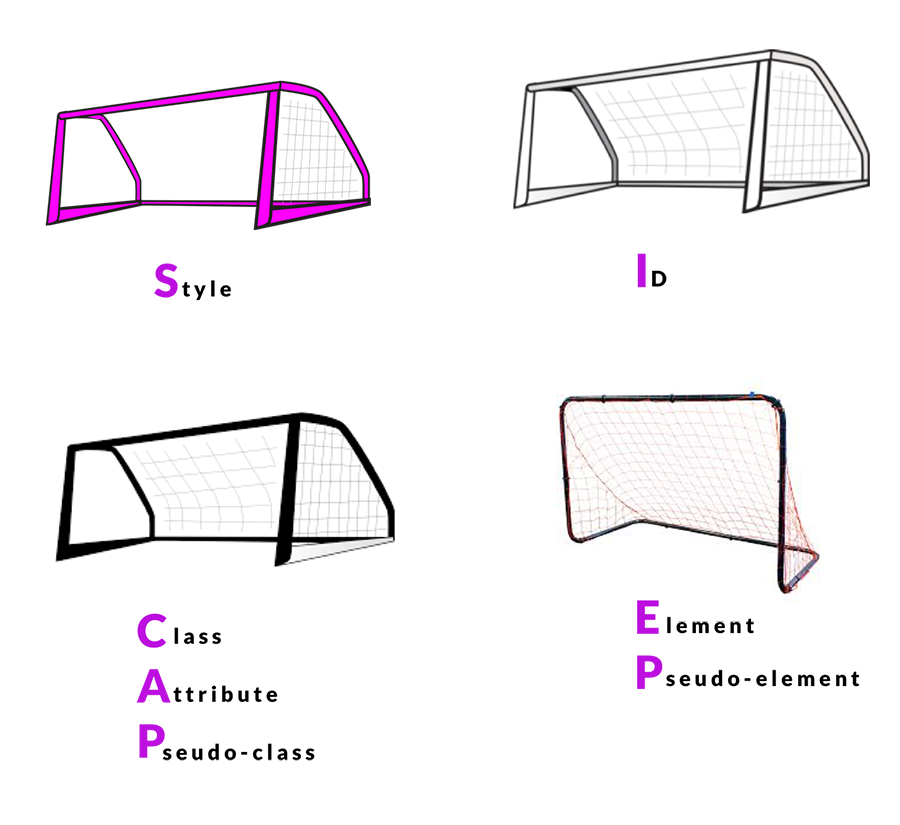
از نظر فنی، مرورگر همه سلکتورهایی که یک عنصر خاص را هدفگیری میکنند را بررسی کرده و یک امتیاز به هر کدام از آنها میدهد و آن که در نهایت امتیاز بالاتری دارد برنده خواهد شد. روش محاسبه امتیاز ساده است. فرض کنید مرورگر در زمان تفسیر CSS چهار دروازه دارد:

- هر استایل «درونخطی» (inline) که یک عنصر را با استفاده از خصوصیت style هدفگیری کند، 1 امتیاز دریافت میکند (a).
- هر سلکتور id 1 امتیاز دیگر به عنصر میدهد (b).
- هر سلکتور کلاس، سلکتور خصوصیت و یا شبهکلاس 1 امتیاز به عنصر اضافه میکند (c).
- هر سلکتور عنصر و شبهعنصر 1 امتیاز به عنصر اضافه میکند (d).
برای به خاطر سپردن این ترتیب میتوانید از کلمه SICAPEP استفاده کنید که حروف ابتدایی کلمات مرتبط است:

پس از انتساب امتیازها، امتیاز کل با concatenation به صورت یک عدد چهار رقمی محاسبه میشود.
یک مثال ساده از محاسبه سطح خصوصیت سلکتور در CSS
اعلانهای استایل زیر را در نظر بگیرید:
1#nav .removed > a:hover {
2
3}
4li:last-child h3 .title {
5
6}مرورگر چطور میتواند امتیاز سطح خصوصیات را برای این سلکتورها محاسبه کند؟
#nav.removed > a:hover
شیوه کار چنین است:
- a – هیچ استایل درونخطی وجود ندارد، از این رو امتیاز آن 0 است.
- b – یک سلکتور id، یک #nav وجود دارد که 1 امتیاز محسوب میشود.
- c – یک سکتور کلاس به نام removed. نیز وجود دارد و یک شبهسلکتور به نام hover: نیز آمده است که در مجموع 2 امتیاز ایجاد میکند.
- d – یک سلکتور عنصر به نام a وجود دارد که 1 امتیاز ایجاد میکند.
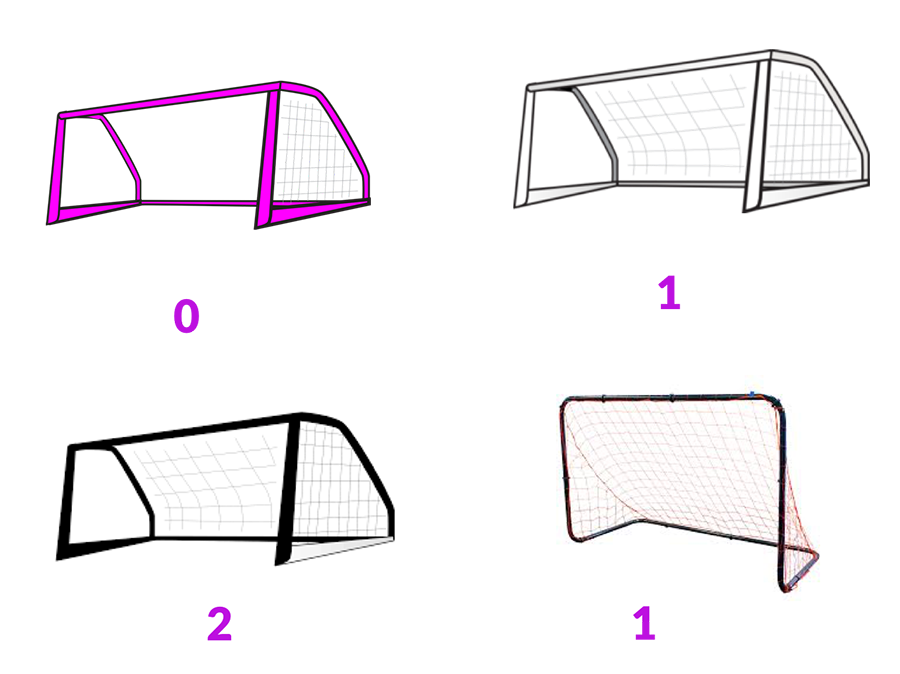
بازنمایی گرافیکی امتیازها به صورت زیر است:

امتیاز کلی سطح خصوصیت به صورت 0121 محاسبه میشود. همانند ریاضیات معمولی که 0001 از 0005 کمتر است، 0121 نیز از 0021 کمتر است. اکنون که با شیوه محاسبه سطح خصوصیت آشنا شدید، آیا میتوانید سطح خصوصیت سلکتور دیگر li:last-child h3.title را محاسبه کنید؟
ترتیب استایل در CSS
عامل دوم دیگر که روی آبشار تأثیر میگذارد، ترتیب استایلها است. یک مثال کاملاً ساده را میتوان در استایلبندی عنصر یکسان در دو بلوک کد متفاوت دید:
1p.reddy {
2 background: red;
3}
4
5p.reddy {
6 background: blue;
7}حتی با این که هر دو سلکتور دارای سطح خصوصیت یکسانی به صورت 0011 هستند، اما ترتیب قاعدهها در اینجا نقش دارد. اعلان دوم، اعلان قبلی را لغو میکند و پاراگراف به رنگ آبی و نه قرمز درخواهد آمد.
به عنوان مثال، سند زیر را در نظر بگیرید. به نظر شما رنگ لینک چه خواهد بود؟
1<!doctype html> <html>
2<head>
3<title>Inline Styles and Specificity</title>
4
5<style type="text/css">
6 #nav-force > ul > li > a.nav-link {
7 color: blue;
8 };
9</style>
10</head>
11
12 <body>
13 <nav id="nav-force">
14 <ul>
15 <li>
16 <a href="/" class="nav-link" style="color: red;">
17 Link
18 </a>
19 </li>
20 </ul>
21 </nav>
22 </body>
23</html>توجه کنید که لینک هم به صورت درونخطی و هم درون بلوک <style></style> استایلبندی شده است. واقعیت این است که استایل درونخطی در هر حالتی برنده است. امتیاز این اعلان در نخستین گام 1 است و از این رو هر چه در ادامه بیاید تأثیری نخواهد داشت. در این مورد امتیاز نهایی سطح خصوصیت به صورت 1000 است که بیشتر از عدد 900 در مورد اعلان دوم است.
سخن پایانی درباره مهمترین مفاهیم CSS
در این مقاله با برخی مفاهیم مهم CSS آشنا شدیم که به شما کمک میکند تا با سهولت بیشتری مباحث پیشرفته CSS را یاد بگیرید. همچنین در صورت باگ در CSS اینک میتوانید با سرعت و اعتماد به نفس بیشتری آن را رفع کنید.










