طراحی آیکون های وکتور شبکه های اجتماعی در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)
در این آموزش میخواهیم نحوه طراحی آیکون وکتور برای شبکههای اجتماعی را به شما بیاموزیم. در طی این مطلب از اشکال ساده برای طراحی آیکونهای خود به شکل «Flat» یا «تخت» استفاده میکنیم. همچنین نحوه ذخیره کردن مجزا این آیکونها را نیز به شما خواهیم آموخت. در انتهای این آموزش با مراحل کامل طراحی آیکونهای «flat» در ادوبی ایلاستریتور آشنا خواهید شد.
فیلم آموزشی طراحی آیکونهای شبکههای اجتماعی در ایلوستریتور
موارد مورد نیاز
برای تکمیل کردن این آموزش نیاز به موارد زیر خواهید داشت:
- فونت «World of Water»
- فونت «Magnolia Script»
- فونت «Sniglet»
تمامی فونتهای مورد نیاز برای این آموزش را میتوانید از این لینک دریافت نمایید.
1. باز کردن یک سند جدید
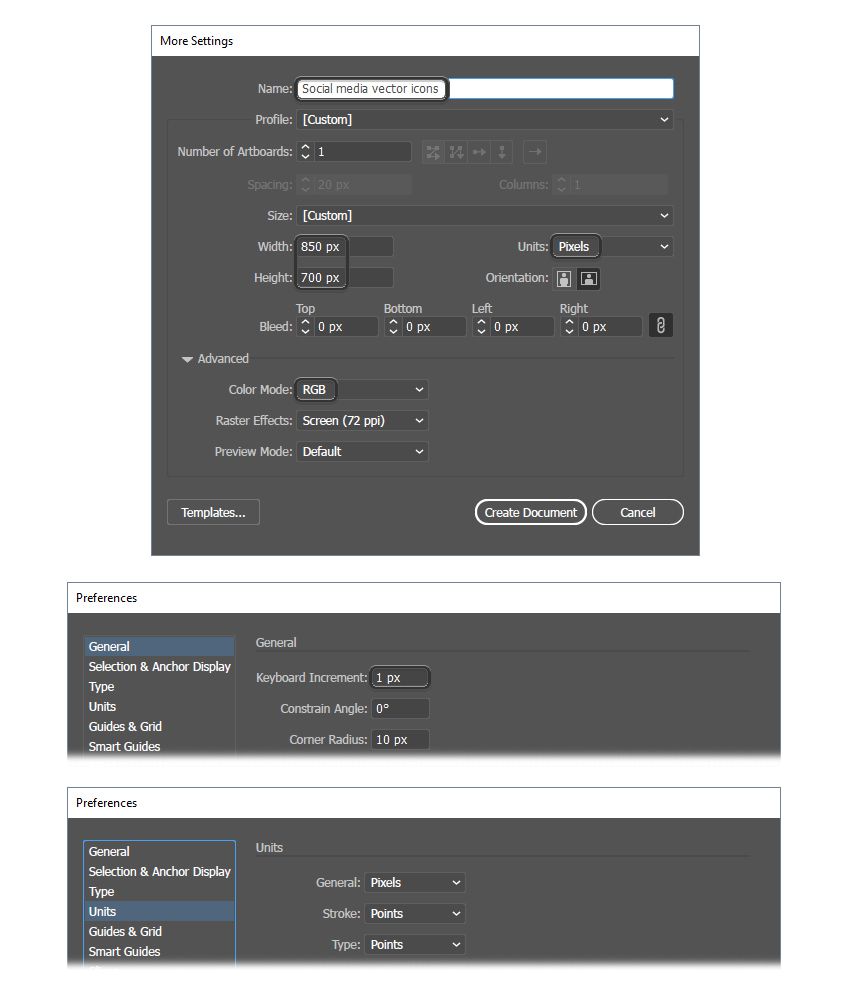
نرمافزار «Illustrator» را باز کرده و از طریق منوی «File» گزینه «New» را بزنید تا یک سند جدید باز شود. یک نام برای سند خود انتخاب کرده، اندازهی آن را مشخص نموده و در کادرهای «Units» و «Color Mode» به ترتیب مقادیر «Pixels» و «RGB» را انتخاب نمایید.
سپس از طریق منوی «Edit» به بخش «Preferences» رفته و گزینه «General» را بزنید. مقدار «Keyboard Increment» را بر روی 1 پیکسل قرار داده و سپس در بخش «Units» مقادیر را همانند تصویر زیر تنظیم کنید. این تنظیمات در طی مراحل طراحی به شما کمک خواهند کرد.

2. طراحی شکل Flat برای آیکون وکتور
حال سند برای کار ما آماده است. در این بخش، شکل اولیه برای طراحی آیکونهای خود را خواهیم ساخت.
گام اول
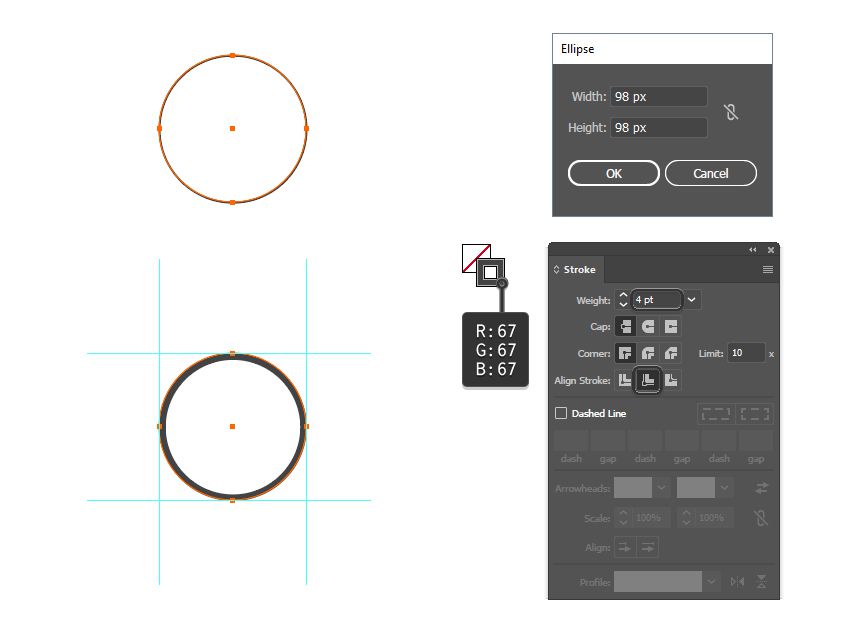
ابزار «Ellipse» را برداشته (کلید L) و یک دایره در اندازه 98 پیکسل در 98 پیکسل در آرت بورد (Artboard؛ محیط طراحی ایلاستریتور) خود رسم نمایید. یک «Stroke» با رنگ طوسی تیره و اندازه pt 4 برای آن ایجاد کرده و در پنل «Stroke» گزینه «Align Stroke on Inside» را بزنید.
از طریق منوی «View» و بخش «Rulers» گزینه «Show Rulers» را بزنید تا خطکشهای ایلاستریتور فعال شوند، سپس چهار خط راهنما در اطراف دایره خود همانند تصویر زیر قرار دهید. متوجه خواهید شد که هر چیزی که رسم نمایید در داخل خطوط راهنما قرار خواهند گرفت. این مساله زمانی که بخواهید هر آیکون را به صورت مجزا ذخیره نمایید کاربرد خواهد داشت. دیگر نیازی به جمع بستن اندازه «Stroke» و دایره برای محاسبه اندازه نهایی آیکون نخواهید داشت.

گام دوم
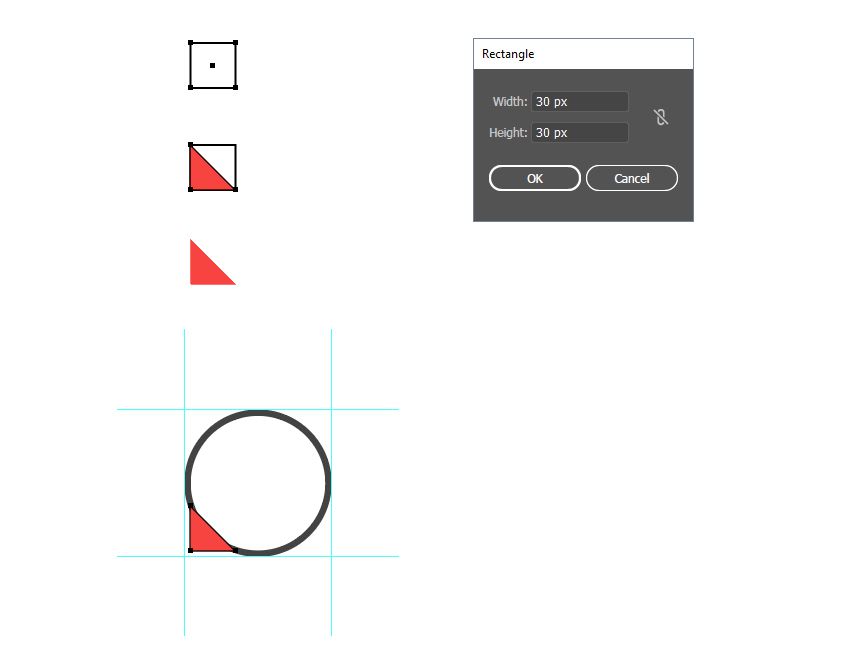
حال با استفاده از ابزار «Rectangle» (کلید M) یک مربع کوچک به اندازه 30 پیکسل در 30 پیکسل رسم نموده و از آن به عنوان یک راهنما برای رسم یک مثلث کوچک در گوشههای آن استفاده کنید. مثلث خود را کشیده و در پایین سمت چپ دایره طوسی خود قرار دهید. مطمئن باشید که مثلث از خطوط راهنما خارج نمیشود.

گام سوم
حال باید کمی تغییرات انجام دهیم. ابزار «Add Anchor Point» را برداشته (کلید +) و از آن برای اضافه کردن یک نقطه اضافی به مثلث استفاده نمایید (همانند تصویر زیر). این نقطه را کشیده و در داخل محیط خط دایره قرار دهید تا از داخل دایره خارج شود. در انتها رنگ مثلث را به رنگ طوسی تیرهای که برای دایره استفاده کرده بودید، تغییر دهید.
![]()
گام چهارم
دایره طوسی را انتخاب کرده و از داخل منوی «Object» گزینه «Expand Appearance» را بزنید تا «Stroke» داخلی به نوعی رنگ «Fill» تبدیل شود. حلقه طوسی حاصل شده را به همراه مثلث انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Unite» را بزنید تا به یک شکل تبدیل شوند. از داخل پنل لایهها نام این شکل را «icon shape» بگذارید.
![]()
گام پنجم
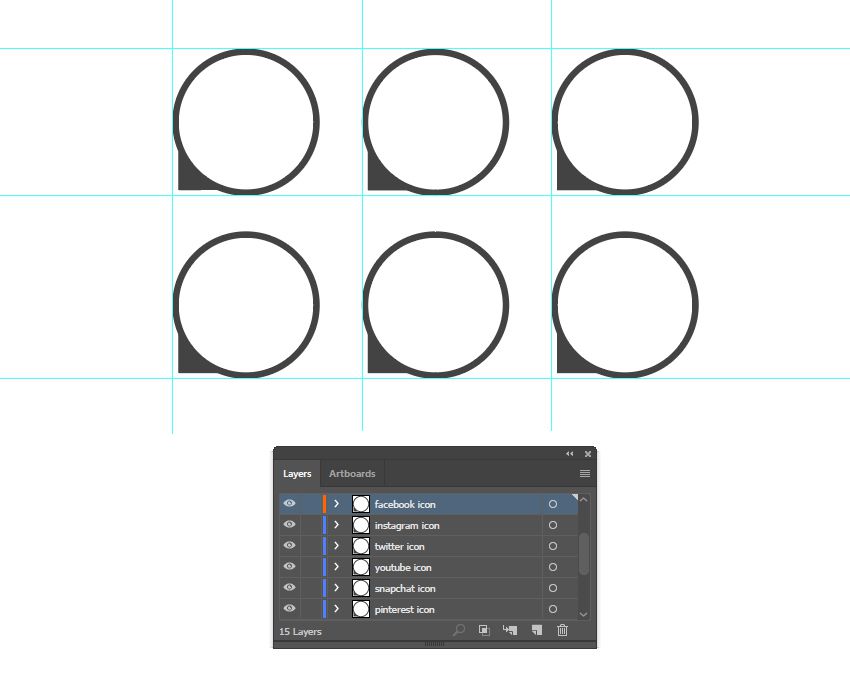
پنج کپی از «icon shape» گرفته و با استفاده از خطوط راهنما یا پنل «Align» آنها را در آرت بورد خود تنظیم کنید. هر آیکون را در یک لایهی مجزا قرار داده و نام آن را بر اساس آیکونهایی که میخواهید در آنها قرار دهید انتخاب نمایید تا همه چیز مرتب باشد.

3. طراحی آیکون وکتور فیسبوک
اینک به سراغ طراحی آیکونهای شبکههای اجتماعی خود خواهیم رفت. اولین آیکونی که طراحی میکنیم آیکون فیسبوک است.
گام اول
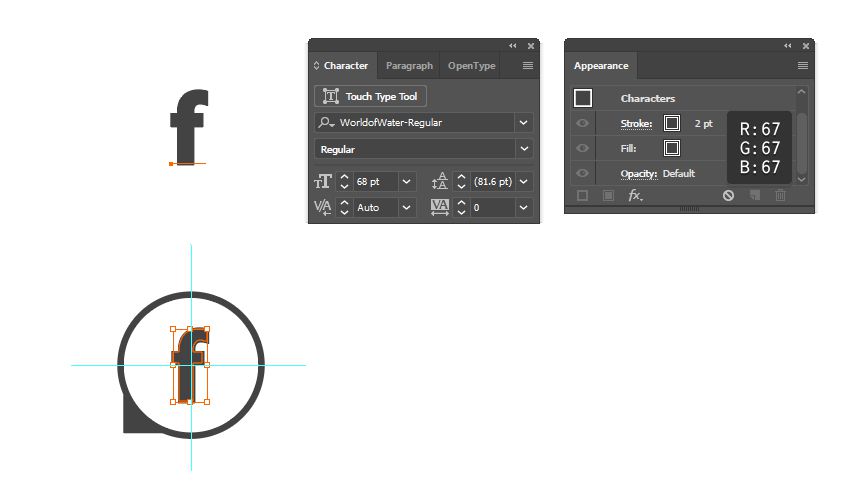
لایهی «Facebook icon» را انتخاب کنید تا اولین آیکون شبکههای اجتماعی خود را بسازیم. ابزار «Type» را برداشته (کلید T) و با استفاده از فونت «Word of Water» حرف «f» را در آرت بورد خود تایپ کنید. برای این حرف از استایل «Bold» و اندازه pt 68 استفاده نمایید. یک «Stroke» با اندازه pt 2 به آن اضافه کرده و رنگهای «Fill» و «Stroke» را برابر با همان طوسی تیره قبلی قرار دهید.
از طریق منوی «Object» گزینه «Expand» را دو دفعه بزنید تا ابتدا بر روی متن و سپس بر روی «Stroke» آن اعمال شود. حال میتوانید متن را در داخل دایره خود قرار داده و از خطوط راهنما برای تنظیم آن در وسط استفاده نمایید.

گام دوم
آیکون فیسبوک آماده است. میتوانید آیکون فیسبوک و دایره آن را در دو شکل مجزا نگه دارید یا هر دوی آنها را به یک مسیر تبدیل کنید. برای این کار از طریق منوی «Pathfinder» گزینه «Unite» را زده و سپس از طریق منوی «Object» و بخش «Compound Path» گزینه «Make» را بزنید.
![]()
4. طراحی آیکون وکتور اینستاگرام
پس از آیکون وکتور فیسبوک، آیکون شبکه اجتماعی اینستاگرام را طراحی میکنیم.
گام اول
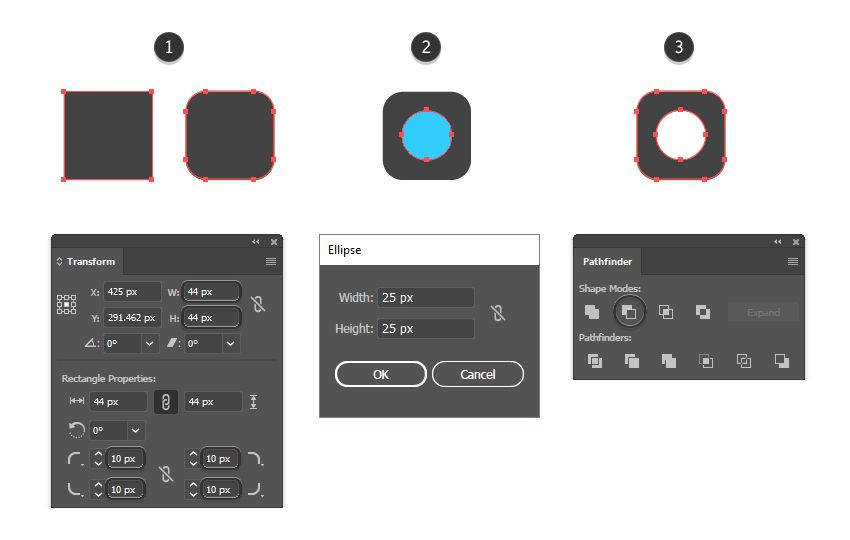
لایه «Instagram icon» را انتخاب نمایید. از ابزار «Rectangle» استفاده کرده و یک مربع در اندازه 44 پیکسل در 44 پیکسل در آرت بورد خود رسم نمایید، سپس به پنل «Transform» رفته و در فیلد «Corner Radius» مقدار 10 پیکسل را وارد نمایید تا گوشههای شکل گرد شوند. رنگ «Fill» شکل را به همان طوسی تیره تغییر دهید.
از ابزار «Ellipse» استفاده کرده و یک دایره در اندازه 25 پیکسل در 25 پیکسل رسم نمایید. سپس مربع و دایره را انتخاب کرده و از داخل پنل «Align» گزینههای «Horizontal Align Center» و «Vertical Align Center» را بزنید.
در حالی که هر دو شکل در حالت انتخاب شده قرار دارند، از پنل «Pathfinder» گزینه «Minus Front» را بزنید تا یک مسیر ترکیبی از دو به دست آورید.

گام دوم
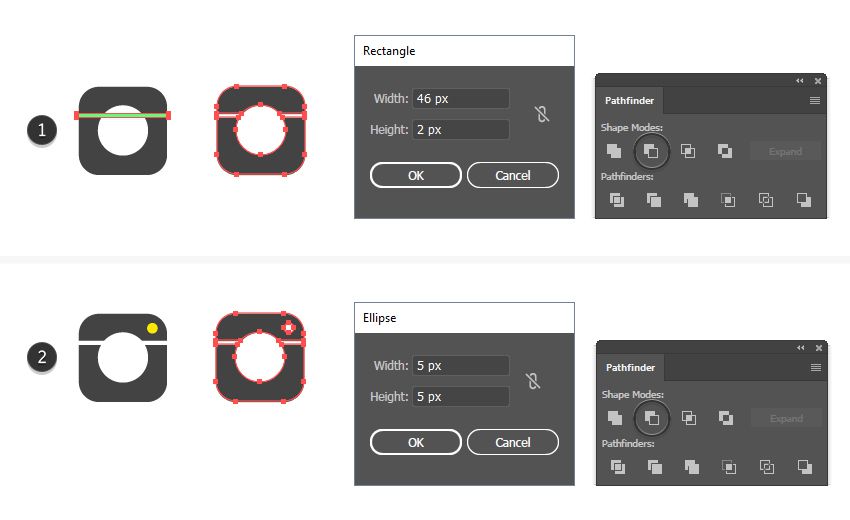
حال یک مستطیل 46 پیکسل در 2 پیکسلی بر روی آیکون حود بکشید. هر دو شکل را انتخاب کرده و از پنل «Pathfinder» گزینه «Minus Front» را زده و سپس از داخل منوی «Object» و بخش «Compound Path» گزینه «Make» را بزنید.
یک دایره کوچک 5 پیکسل در 5 پیکسل در بالا سمت راست آیکون خود بکشید. هر دو شکل را انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Minus Front» را بزنید، سپس از داخل منوی «Object» و بخش «Compound Path» بر روی گزینه «Make» کلیک کنید.

گام سوم
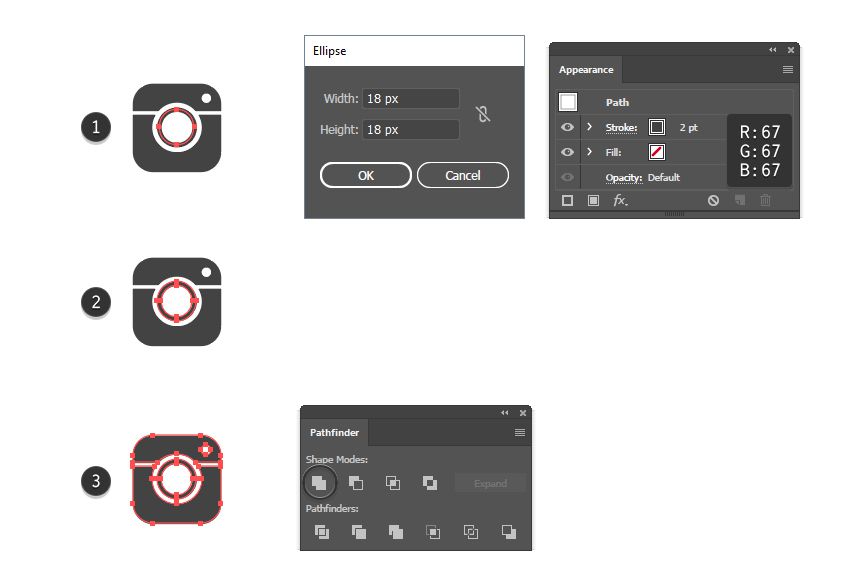
یک دایره 18 پیکسل در 18 پیکسل رسم کرده و یک «Stroke» با اندازه pt 2 با رنگ طوسی تیره به آن اضافه نمایید. شکل آیکون را به همراه این دایره انتخاب کرده و از داخل پنل «Align» گزینههای «Align Center» و «Vertical Align Center» را بزنید تا مطمئن شوید که همه چیز به درستی در جای خود قرار گرفته است.
دایره داخلی را انتخاب کرده و از داخل منوی «Object» گزینه «Expand» را بزنید تا «Stroke» آن به «Fill» تبدیل شود. حال هر دو شکل را انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Unite» را بزنید، سپس از داخل منوی «Object» و بخش «Compound Path» بر روی گزینه «Make» کلیک نمایید.

گام چهارم
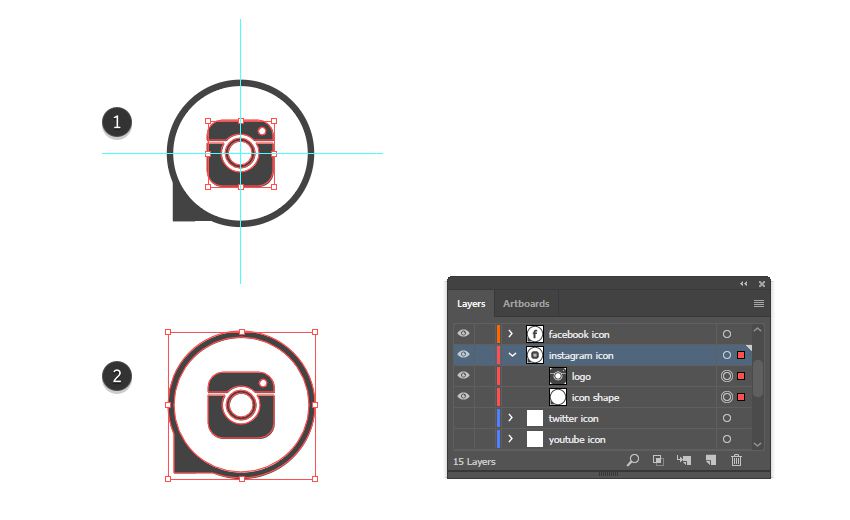
اکنون مسیر ترکیبی لوگو آماده است. میتوانید آن را در داخل دایره خود قرار دهید و با استفاده از خطوط راهنما آن را در جای خود تنظیم نمایید.
تا اینجای کار باید دو شکل در لایهی «Instagram icon» داشته باشید که یکی لوگو بوده و دیگری شکل دایرهی آن است. میتوانید آنها را همانطوری که هستند رها کرده و به یک مسیر ترکیبی تبدیلشان کنید. برای این کار از طریق منوی «Pathfinder» گزینه «Unite» را زده و سپس از داخل منوی «Object» و بخش «Compound Path» گزینه «Make» را بزنید.

5. طراحی آیکون وکتور توییتر
پس از آیکونهای فیسبوک و اینستاگرام، نوبت به طراحی آیکون توییتر میرسد.
گام اول
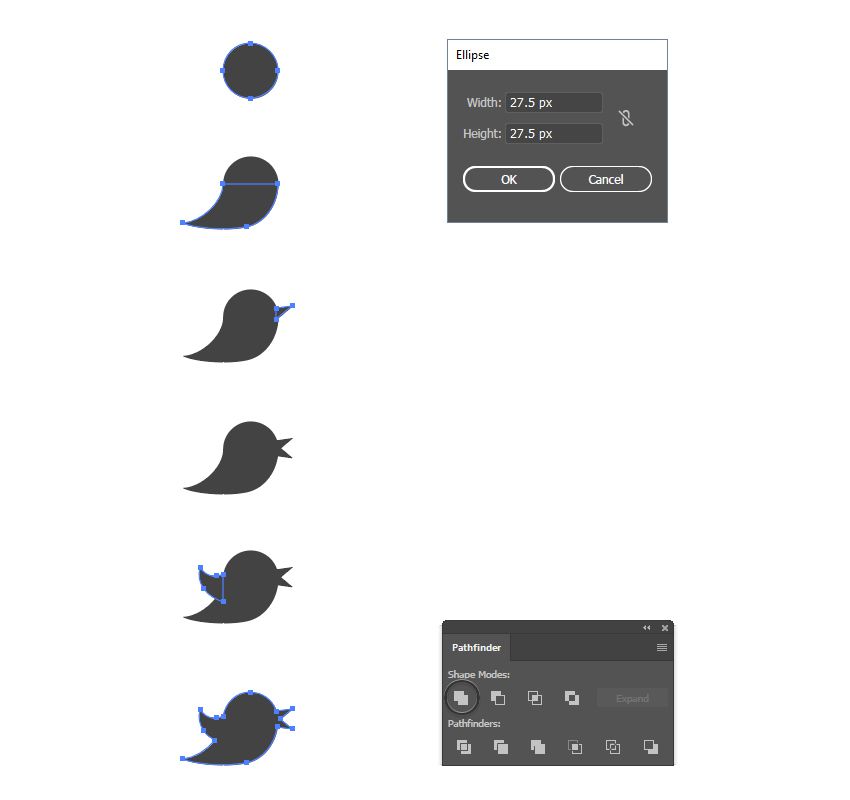
لایهی «Twitter icon» را انتخاب کنید. یک دایره در اندازه 27.5 پیکسل در 27.5 پیکسل رسم کرده و رنگ «Fill» آن را برابر با همان طوسی تیره قرار دهید. ابزار «Pen» را برداشته (کلید P) و شکل بدن پرنده را همانند تصویر زیر رسم نمایید.
برای نوک طوطی، یک شکل مثلثی مانند کشیده و سپس از طریق منوی «Object» و بخش «Transform» وارد «Reflect» شده، گزینه «Horizontal» را فعال کرده و بر روی «Copy» کلیک کنید تا بخش پایینی آن نیز به وجود بیاید.
در نهایت با استفاده از ابزار «Pen» شکل بال پرنده را رسم کنید. حال تمامی شکلها را انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Unite» را بزنید تا به یک شکل تبدیل شوند.

گام دوم
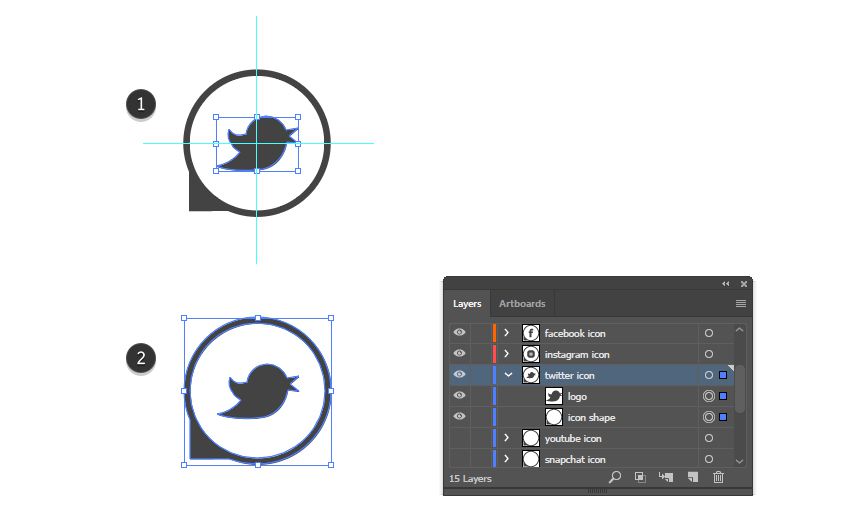
لوگوی پرنده را در داخل دایره خود قرار داده و به کمک خطوط راهنما آن را در مرکز تنظیم کنید. اکنون همانند قبل میتوانید آیکون را همانطور که هست رها کرده و یا هر دو مسیر را با یکدیگر ترکیب کنید. مراحل انجام این کار درست همانند قبل است.

6. طراحی آیکون وکتور یوتیوب
برای طراحی آیکون یوتیوب گامهای زیر را دنبال میکنیم.
گام اول
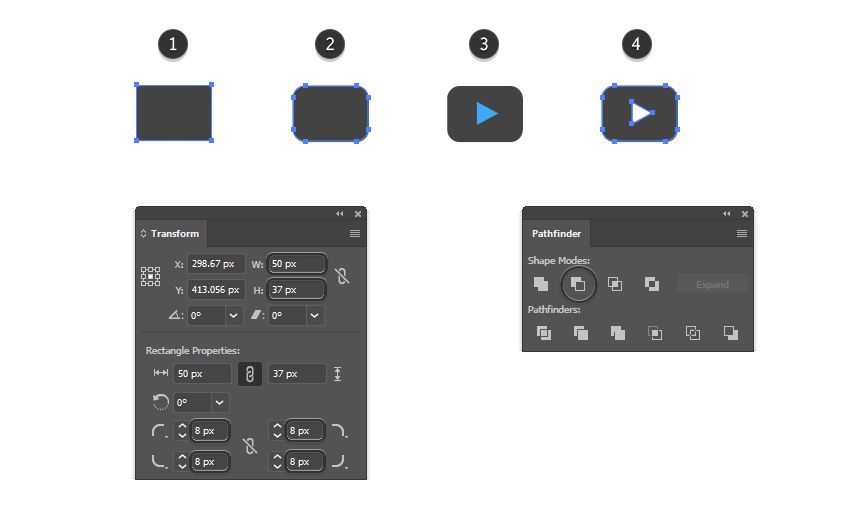
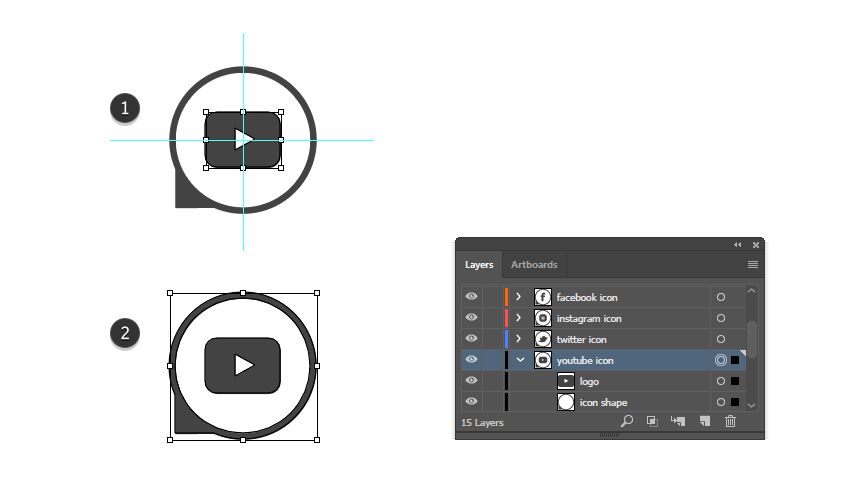
لایهی «YouTube icon» را انتخاب کنید. از ابزار «Rectangle» برای رسم یک مستطیل 50 پیکسل در 37 پیکسل استفاده نمایید، سپس از داخل پنل «Transform» مقدار «Corner Radius» را برابر با 8 پیکسل قرار دهید تا گوشههای شکل گرد شوند.
سپس یک مثلث کوچک در مرکز کشیده و هر دو شکل را انتخاب کنید. از داخل پنل «Pathfinder» گزینه «Minus Front» را بزنید تا مسیر ترکیبی ایجاد شود.

گام دوم
لوگو را در داخل دایره خود قرار داده و آن را در وسط تنظیم نمایید. در صورت نیاز مسیرها را ترکیب کرده و یا به صورت مجزا رها کنید.

7. طراحی آیکون وکتور اسنپ چت
در این بخش میخواهیم آیکون اسنپ چت را طراحی کنیم. برای این کار، گامهای زیر را دنبال نمایید.
گام اول
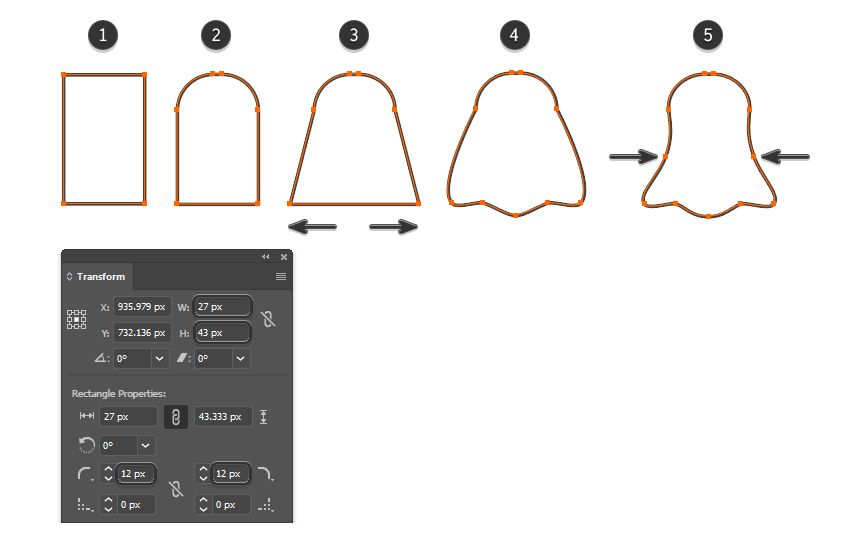
در لایهی «Snapchat icon» یک مستطیل 27 پیکسل در 43 پیکسل رسم نموده، سپس از داخل پنل «Transform» مقدار «Corner Radius» آن را برابر با 12 پیکسل قرار دهید تا گوشههای بالایی آن گرد شوند.
ابزار «Direct Selection» را برداشته (کلید A) و نقاط پایین سمت راست و پایین سمت چپ آیکون را انتخاب نموده و کمی به بیرون حرکت دهید. ابزار «Add Anchor Point» را برداشته و با استفاده از آن سه نقطه اضافی در پایین شکل خود قرار دهید، سپس آنها را حرکت دهید تا حالت موج دار همانند بخش چهارم شکل زیر حاصل شود.
دو نقطهی دیگر در سمت راست و چپ آیکون قرار داده و آنها را به داخل حرکت دهید تا شکل روح به وجود بیاید.

گام دوم
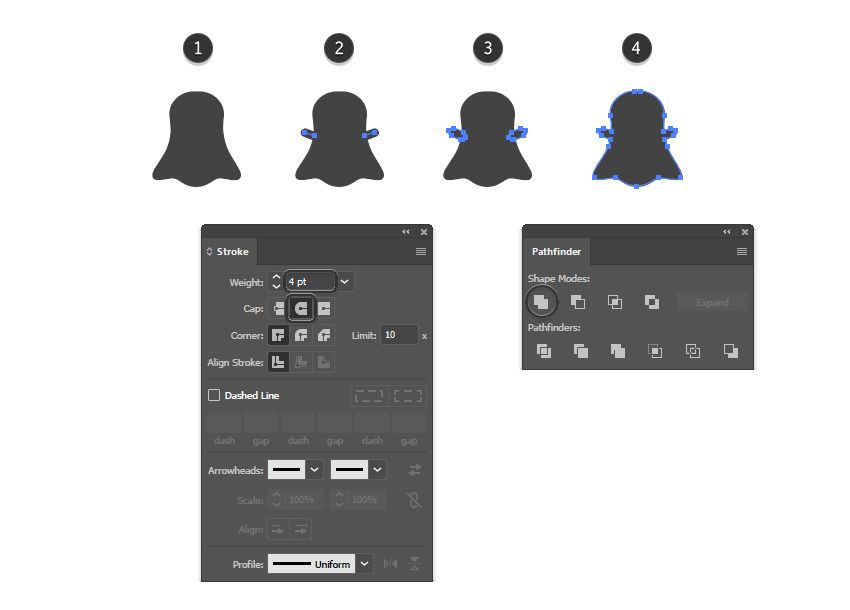
رنگ شکل حاصل را به طوسی تیره تغییر دهید، سپس ابزار «Pen» را برداشته و دو مسیر کوچک به عنوان دستهای آن رسم نمایید. برای این دو مسیر یک «Stroke» با اندازه pt 4 رسم کنید. در پنل «Stroke» گزینه «Round Cap» را بزنید تا انتهای آن گرد شود. در حالی که هر دو دستها انتخاب شدهاند، از داخل منوی «Object» گزینه «Expand» را بزنید تا «Stroke»ها به «Fill» تبدیل شوند.
تمامی شکلها را انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Unite» را بزنید تا به یک شکل تبدیل گردند.

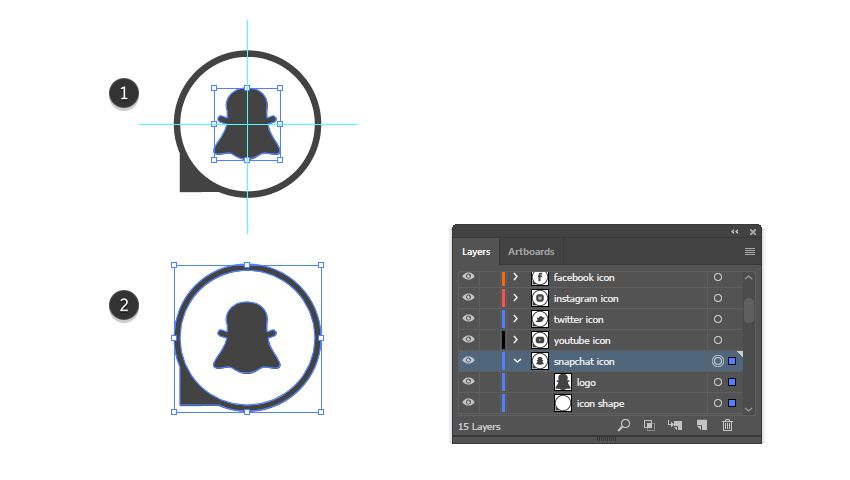
گام سوم
لوگو را در داخل دایره خود قرار داده و در وسط تنظیمش کنید. در صورت نیاز هر دو شکل را به یک مسیر ترکیبی تبدیل کرده یا همانطور رها کنید.

8. طراحی آیکون وکتور پینترست
اینک به عنوان آخرین آیکون، آیکون پینترست را طراحی خواهیم کرد.
گام اول
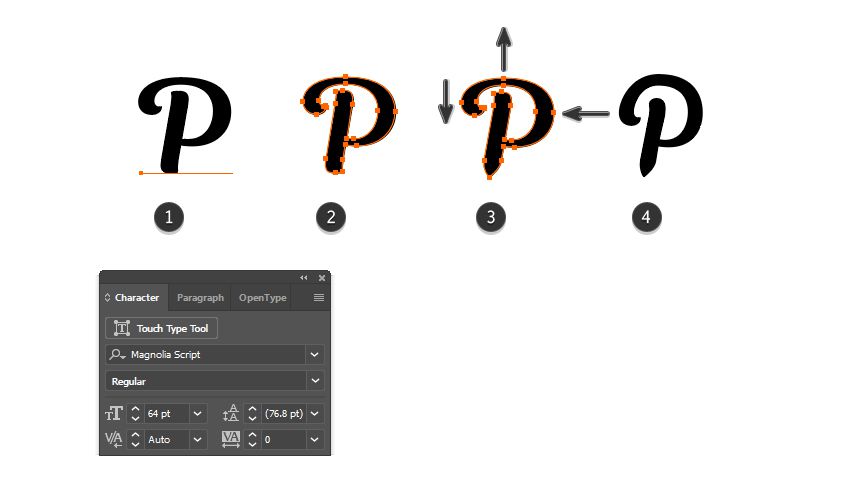
با استفاده از ابزار «Type» در لایه «Pinterest icon» یک حرف «P» بنویسید. برای این حرف از فونت «Magnolia Script» در اندازه pt 64 استفاده نمایید. از طریق منوی «Object» گزینه «Expand» را بزنید تا متن به شکل تبدیل شود.
به کمک ابزار «Direct Selection» میخواهیم برخی از نقاط حرف را جابهجا کنیم تا پایین حرف تیز، نوک آن گردتر و اطراف آن صافتر شوند. شکلی که در انتها خواهیم داشت بسیار شبیهتر به لوگو اصلی خواهد بود. البته نیازی نیست که دقیقا همان شکل باشد.

گام دوم
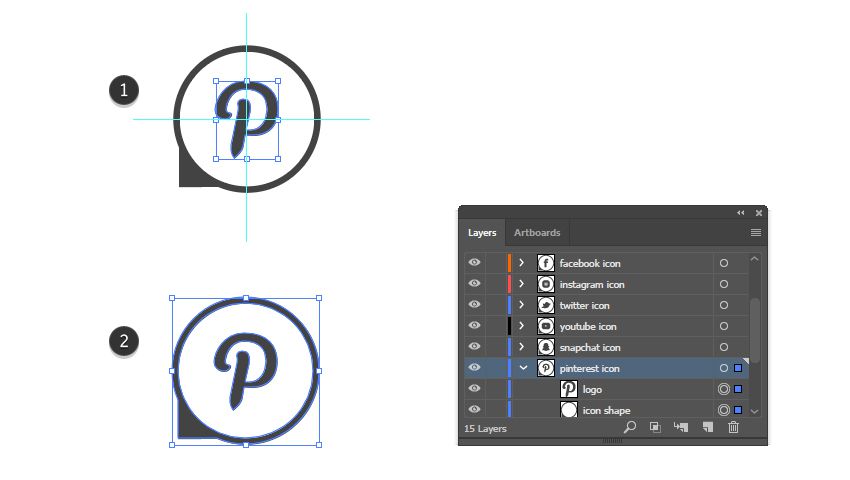
لوگو را در داخل دایره خود قرار دهید. لایهها را همانطور رها کرده یا به مسیر ترکیبی تبدیل نمایید.

9. نحوه ذخیره کردن آیکونهای وکتور شبکههای اجتماعی
کار طراحی آیکونهای ما به اتمام رسیده است. اکنون میخواهیم آنها را ذخیره نماییم.
گام اول
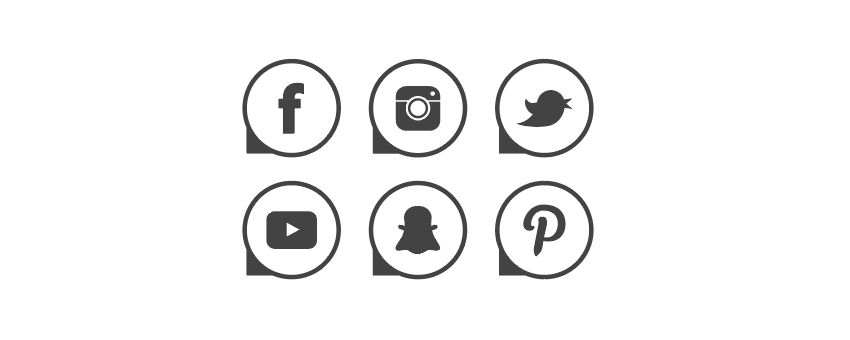
آیکونهای ما به شکل زیر هستند و میخواهیم که هر کدام را به صورت مجزا ذخیره کنیم.

گام دوم
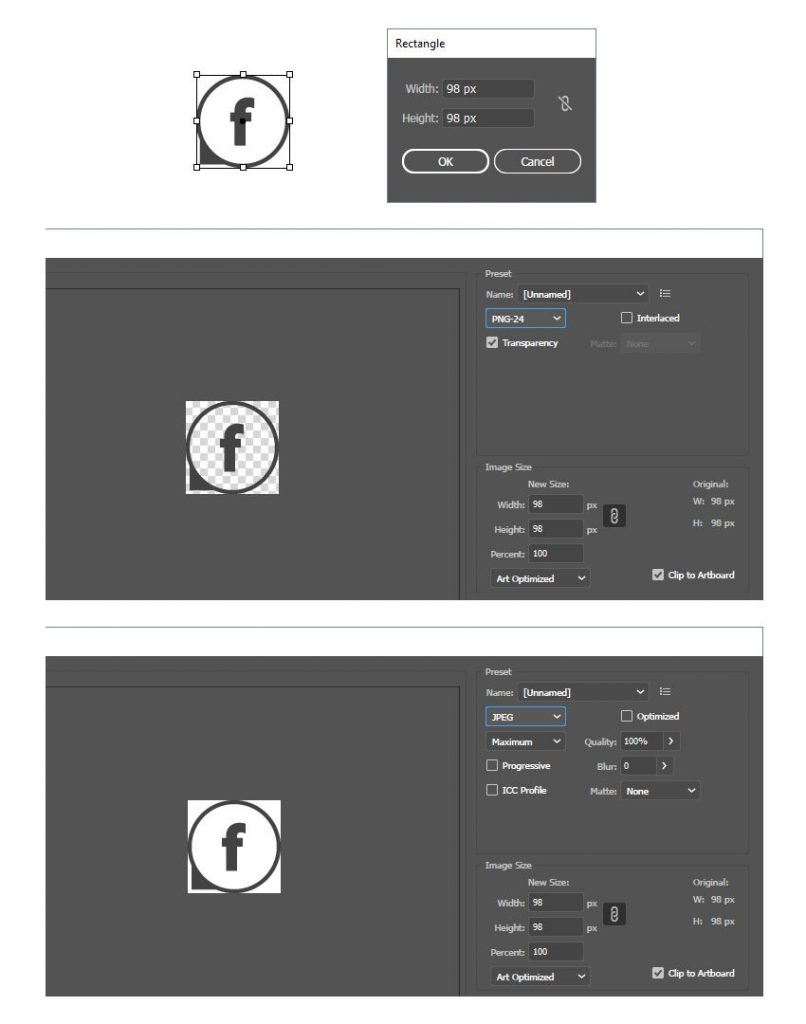
مثال ما بر اساس آیکون فیسبوک خواهد بود. با استفاده از ابزار «Rectangle» یک مربع 98 پیسکل در 98 پیکسلی رسم نمایید. این مربع دقیقا اندازه دایره آیکون ما خواهد بود. نگران اندازهی اضافی «Stroke» اعمال شده به دایره نباشید، همه چیز به درستی در مربع جا خواهد گرفت. در حالی که آیکون و مربع را انتخاب کردهاید، از پنل «Align» گزینههای «Horizontal Align Center» و «Vertical Align Center» را بزنید.
مربع را به تنهایی انتخاب کرده و از داخل منوی «Object» و بخش «Artboards» گزینه «Convert to Artboards» را بزنید تا یک بخش جدید تعریف شود. اینک میتوانید از طریق منوی «File» و بخش «Export» گزینه «Save for Web» را بزنید تا آیکون ذخیره شود. نوع فایل را بر اساس نیاز خود بر روی «PNG» (دارای پسزمینه شفاف) یا «JPEG» قرار داده و گزینه «Save» را بزنید. همین کار را برای سایر آیکونها انجام دهید تا بتوانید آنها را به صورت مجزا ذخیره کنید.

10. طراحی آیکون وکتور اعلانها
اینک میخواهیم یک آیکون برای نمایش اعلانهای هر شبکه اجتماعی طراحی نماییم. این کار بر اساس گامهای زیر انجام خواهد شد.
گام اول
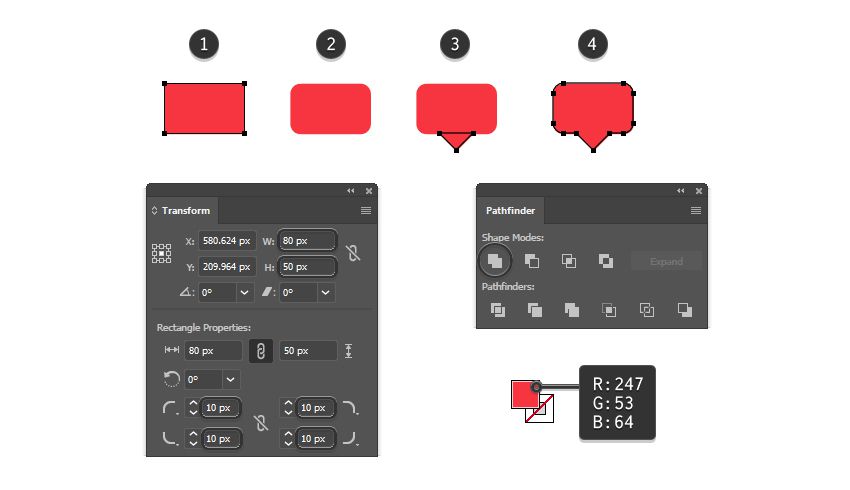
ابزار «Rectangle» را برداشته و یک مستطیل در اندازهی 80 پیکسل در 50 پیکسل رسم نموده و رنگ آن را یک قرمز روشن بگذارید. در پنل «Transform» مقدار «Corner Radius» را بر روی 10 پیکسل قرار دهید تا گوشههای آن گرد شود.
یک مثلث کوچک در پایین آن رسم نموده و پس از انتخاب هر دو شکل، از داخل پنل «Pathfinder» گزینه «Unite» را بزنید تا هر دو به یک شکل تبدیل شوند.

گام دوم
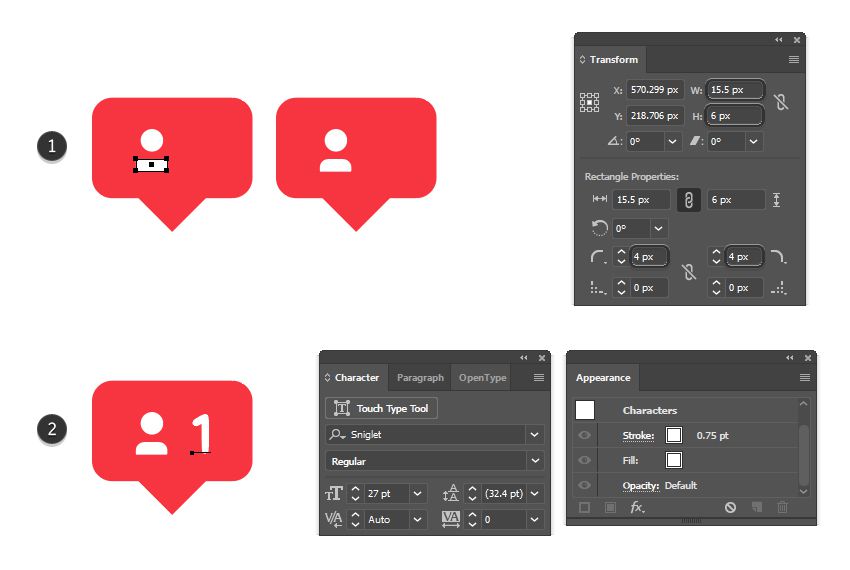
اینک میخواهیم علامت یک دنبالکننده (Follower) جدید را رسم کنیم. یک دایره 11 پیکسل در 11 پیکسل کشیده و رنگ آن را سفید کنید، سپس یک مستطیل 15.5 پیکسل در 6 پیکسل در زیر آن رسم کنید. از داخل پنل «Transform» گوشههای بالایی آن را به اندازه 4 پیکسل گرد کنید.
ابزار «Type» را برداشته و عدد 1 یا هر عدد دیگری را با فونت «Sniglet» و اندازه pt 27 بنویسید. رنگ «Fill» سفید را برای آن انتخاب کرده و یک «Stroke» با اندازه pt 0.75 به آن اضافه نمایید.

گام سوم
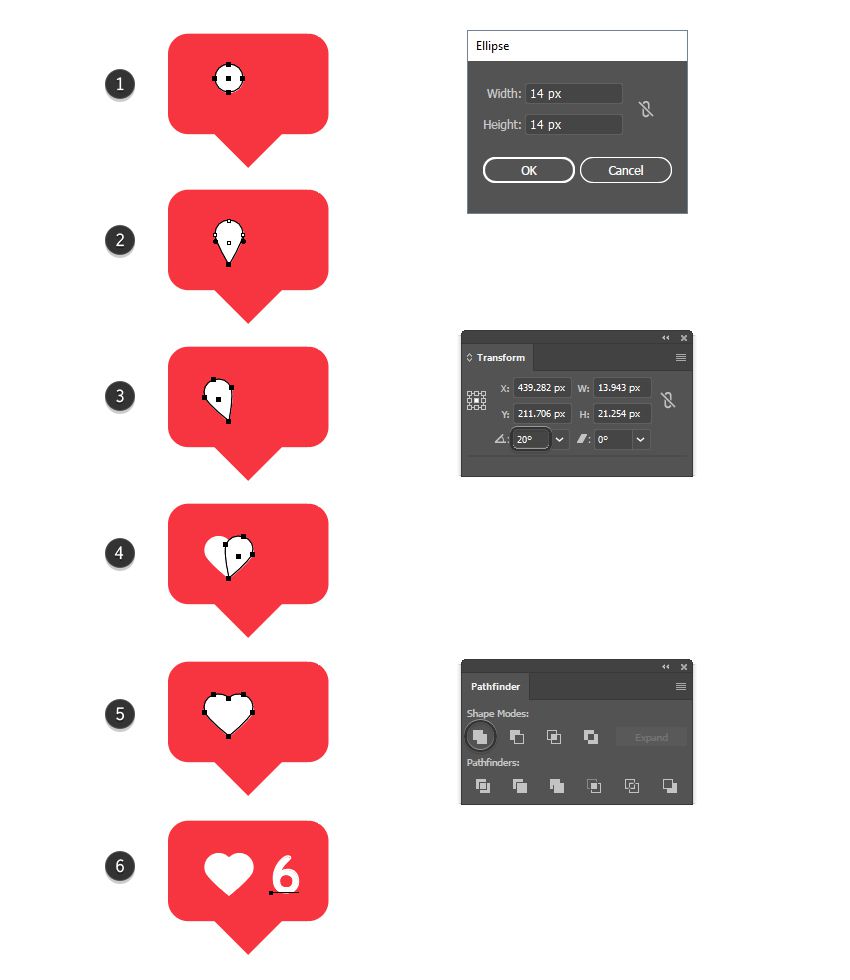
اکنون میخواهیم آیکون لایک را نیز برای پستهای خود ایجاد کنیم. یک دایره 14 پیکسل در 14 پیکسل به رنگ سفید رسم کنید. ابزار «Direct Selection» را برداشته و نقطه پایینی دایره را انتخاب نموده و کمی به پایین حرکت دهید تا کمی شکل گلبرگ به خود بگیرد. سپس از داخل پنل «Transform» آن را 20 درجه بچرخانید. از طریق منوی «Object» و بخش «Transform» وارد بخش «Reflect» شده، گزینه «Vertical» را انتخاب کرده و «Copy» را بزنید تا شکل دوم ایجاد شود، سپس آنها را به گونهای در کنار هم قرار دهید که نقاط پایینی آنها همپوشانی داشته باشند.
در حالی که هر دو شکل انتخاب شدهاند از داخل پنل «Pathfinder» گزینه «Unite» را بزنید تا هر دو شکل به یک شکل قلب تبدیل شوند.
در انتها یک عدد با استفاده از تنظیمات و فونت قبلی در کنار آن رسم کنید.

گام چهارم
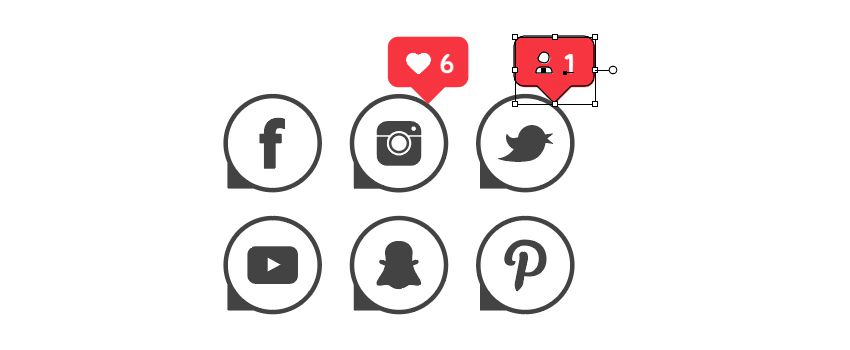
آیکونهای اعلانهای ایجاد شده را در بالا سمت راست آیکونهای شبکههای اجتماعی قرار دهید. میتوانید اعداد را به عنوان متن قابل ویرایش نگهدارید تا تغییر دادن آنها در آینده سادهتر باشد.

راه دیگر ساخت تصاویر وکتور، تبدیل آنها از فرمت رستر یا همان پیکسلی است. برای مثال تبدیل لوگو به وکتور در فتوشاپ به جای ترسیم آن در ایلوستریتور نیز امکانپذیر است.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی سهبعدی و متحرکسازی
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- طراحی پشته ای از کتاب ها در ایلاستریتور – آموزش گام به گام
- آموزش ایلاستریتور: طراحی مرغ ماهی خوار — آموزش گام به گام
- آموزش ایلاستریتور: طراحی متن با جلوه طناب – راهنمای گام به گام
^^