آموزش ایلاستریتور: طراحی متن با جلوه طناب (+ دانلود فیلم آموزش گام به گام)

در طی این آموزش، شما را با نحوه طراحی یک قلم با طرح طناب آشنا میکنیم تا بتوانید به کمک آن جلوههای متنی زیبایی خلق نمایید. در ادامه این مطلب استفاده از ابزار «Rectangle» برای ایجاد تکه طناب اصلی، روشهای اولیه طراحی اشکال وکتور و ترکیب آنها و استفاده از جلوه «Live Corners» را یاد خواهید گرفت. سپس در ادامه با نحوه ترکیب چندین تکه طناب با هم و ایجاد سر بریده شده طناب آشنا خواهید شد.
در ادامه، روش ساخت اجزای الگوی قلم توسط ابزار «Shape Builder» و چند روش ابتدایی برای جابهجایی اشکال را خواهید آموخت. در نهایت نیز میتوانید با استفاده از الگوی طناب جلوههای متنی زیبا خلق کنید.
1. ساخت سند جدید و راهاندازی جداول راهنما
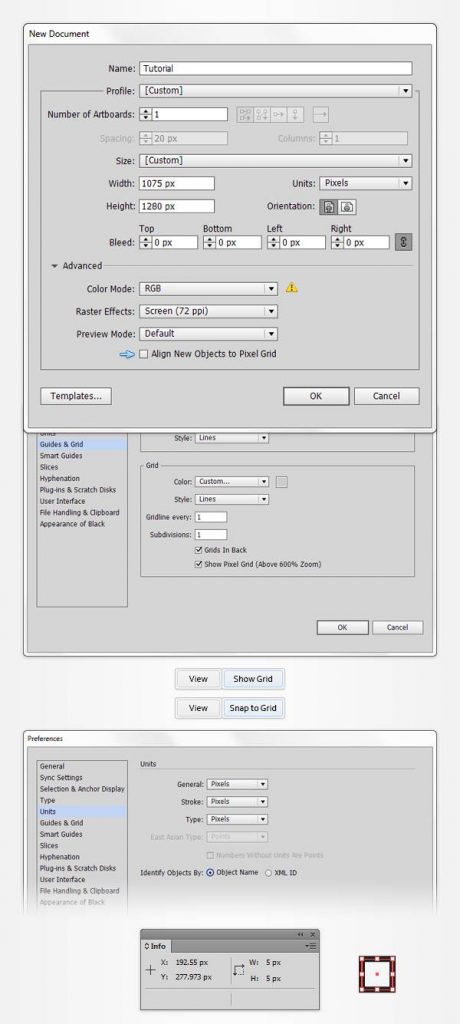
کلیدهای «Ctrl + N» را فشار دهید تا یک سند جدید ساخته شود. از منوی «Units» گزینه «Pixels» را انتخاب کرده، مقدار «Width» را برابر با 1075 و «Height» را برابر با 1280 قرار داده و سپس بر روی گزینه «Advanced» کلیک کنید. در قسمت «Color Mode» گزینه «RGB» و در قسمت «Raster Effects» گزینه «(Screen (72 ppi» را انتخاب نمایید، سپس اطمینان حاصل نمایید که گزینه «Align New Objects to Pixel Grid» فعال باشد. در نهایت بر روی گزینه «OK» کلیک کنید.
از طریق منوی «View» گزینه «Show Grid» و سپس «Snap to Grid» را بزنید. برای این آموزش نیاز به جداول 1 پیکسلی داریم، در نتیجه از منوی «Edit» وارد «Preferences» شده و در بخش «Guides & Grids» مقدار «Gridline Every» و «Subdivisions» را بر روی 1 قرار دهید. همچنین برای این که بتوانید یک پیشنمایش زنده از موقعیت و اندازه اشکال خود مشاهده کنید، باید از طریق منوی «Window» پنل «Info» را باز کنید. فراموش نکنید که از منوی «Edit» و «Preferences»، در بخش «Units» مقدار را بر روی پیکسل قرار دهید. تمامی این گزینهها به طرز قابل توجهی سرعت کار شما را افزایش میدهند.

2. طراحی تکه طناب اصلی
اینک که سند ما برای طراحی آماده است، به سراغ طراحی تکهی اولیه طناب خود میرویم.
گام اول
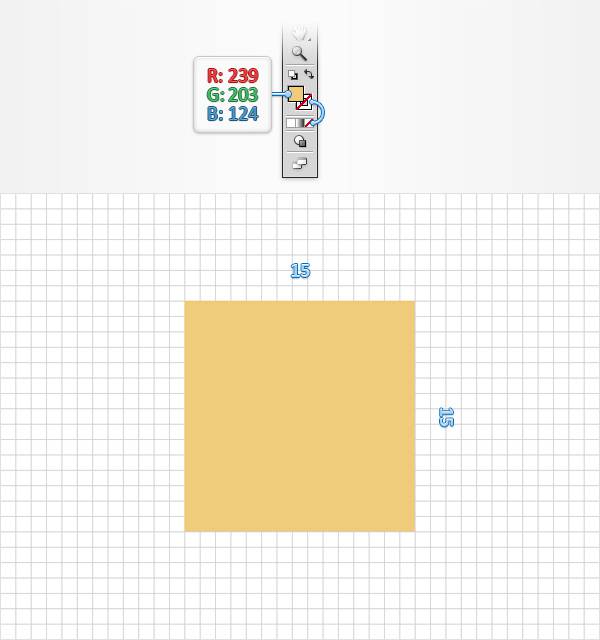
ابزار «Rectangle» را برداشته (کلید M) و به سراغ نوار ابزار (Toolbar) آن بروید. رنگ «Stroke» را حذف کرده برای رنگ «Fill» مقادیر قرمز، سبر و آبی را به ترتیب بر روی 239، 203 و 124 قرار دهید. به سراغ آرت بورد (Artboard؛ بوم طراحی ایلاستریتور) خود رفته و یک مربع 15 پیکسلی در آن رسم نمایید. متوجه خواهید شد که ویژگی «Snap to Grid» کار شما را ساده خواهد کرد.

گام دوم
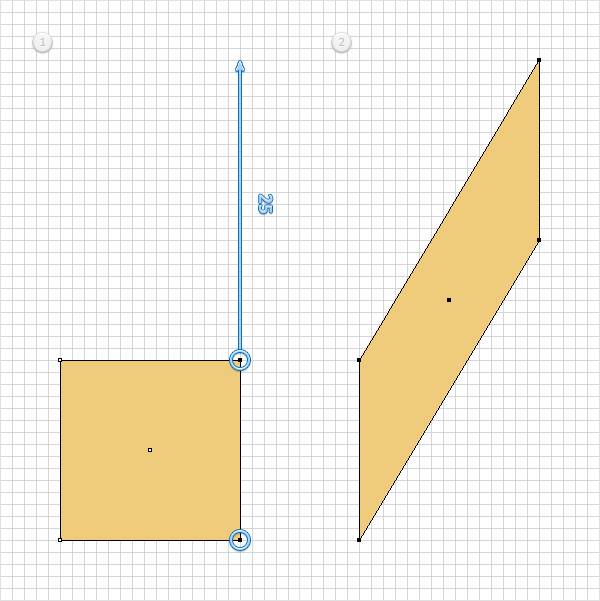
بر روی سمت راست مربع خود تمرکز کرده و ابزار «Direct Selection» را بردارید (کلید A). هر دو نقاط گیره (Anchor points) را انتخاب کرده و آنها را 25 پیکسل به بالا بکشید. در اینجا نیز متوجه تاثیر ویژگی «Snap to Grid» خواهید شد.

گام سوم
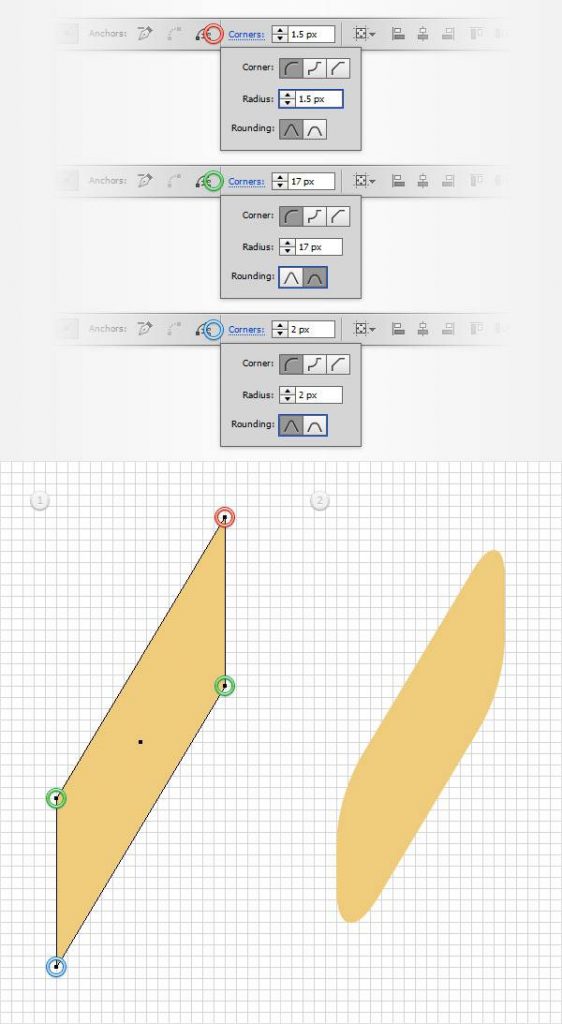
همچنان ابزار «Direct Selection» را در دست داشته باشید و نقطه گیرهای که در تصویر با دایره قرمز مشخص شده است را انتخاب نمایید و وارد پنل مدیریت شوید. پنجره «Corners» را باز کرده و گزینههای «Corner: Round» و «Rounding: Relative» را فعال کنید، سپس مقدار «Radius» را بر روی 1.5 پیکسل قرار دهید. اینک دو نقطه گیرهای که با دایره سبز مشخص شدهاند را انتخاب کرده و به پنل مدیریت بازگردید.
مجددا پنجره «Corners» را باز کرده و گزینههای «Corner: Round» و «Rounding: Absolute» را فعال نموده و مقدار «Radius» را بر روی 17 پیکسل قرار دهید. به سراغ نقطه گیرهای که با رنگ آبی مشخص شده است رفته، آن را انتخاب نموده و مجددا وارد پنجره «Corners» شوید. گزینههای «Corner: Round» و «Rounding: Relative» را انتخاب کرده و مقدار «Radius» را بر روی 2 پیکسل قرار دهید. در انتها شکل شما باید مشابه چیزی باشد که در تصویر دوم مشاهده میکنید. از طریق پنجره «Window» پنل «Layers» را باز کرده، بر روی شکل خود دو بار کلیک کرده و نام آن را به «main» تغییر دهید.

گام چهارم
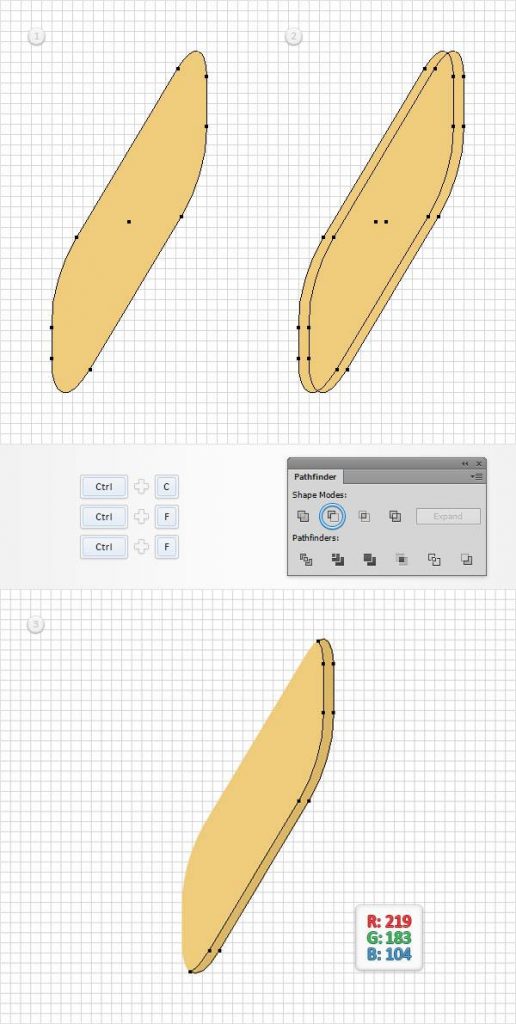
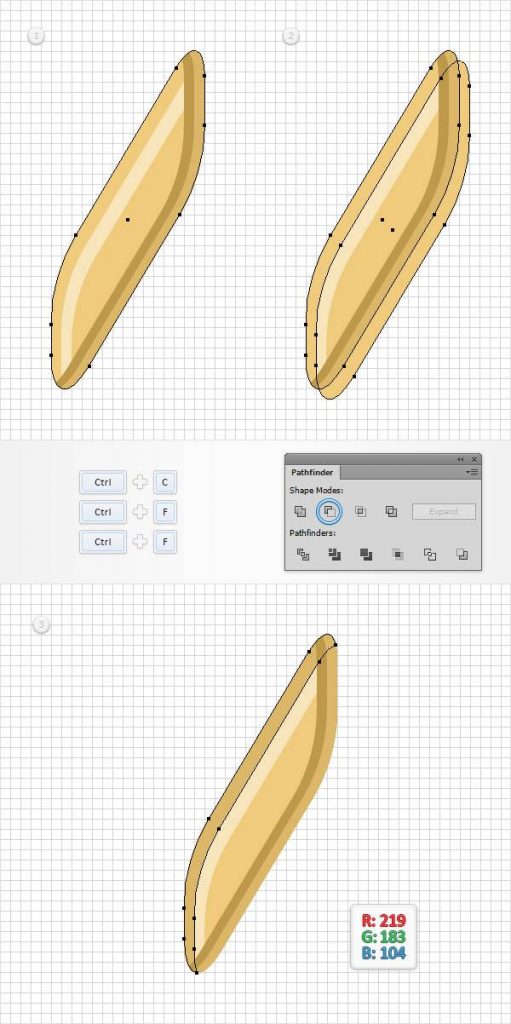
از طریق پنجره «View» گزینه «Snap to Grid» را بزنید تا این ویژگی غیر فعال شود، سپس از طریق منوی «Edit» وارد «Preferences» شده و در بخش «General» اطمینان حاصل نمایید که مقدار «Keyboard Increment» بر روی یک پیکسل تنظیم شده است. مجددا شکل «main» را انتخاب کرده و کلیدهای «Ctrl + C» را فشار داده و سپس دو دفعه کلیدهای «Ctrl + F» را بزنید تا دو کپی از آن در جلوی شکل ایجاد شود. کپی بالایی را انتخاب کرده و با استفاده از کلید جهتنما چپ بر روی کیبورد، آن را یک پیکسل به سمت چپ حرکت دهید.
هر دو کپی ایجاد شده در این گام را انتخاب کرده و از طریق منوی «Window» پنل «Pathfinder» را باز کنید، سپس گزینه «Minus Front» را بزنید. اطمینان حاصل نمایید که شکل حاصل انتخاب شده باشد، سپس مقادیر قرمز، سبز و آبی رنگ «Fill» آن را به ترتیب بر روی 219، 183 و 104 قرار دهید.

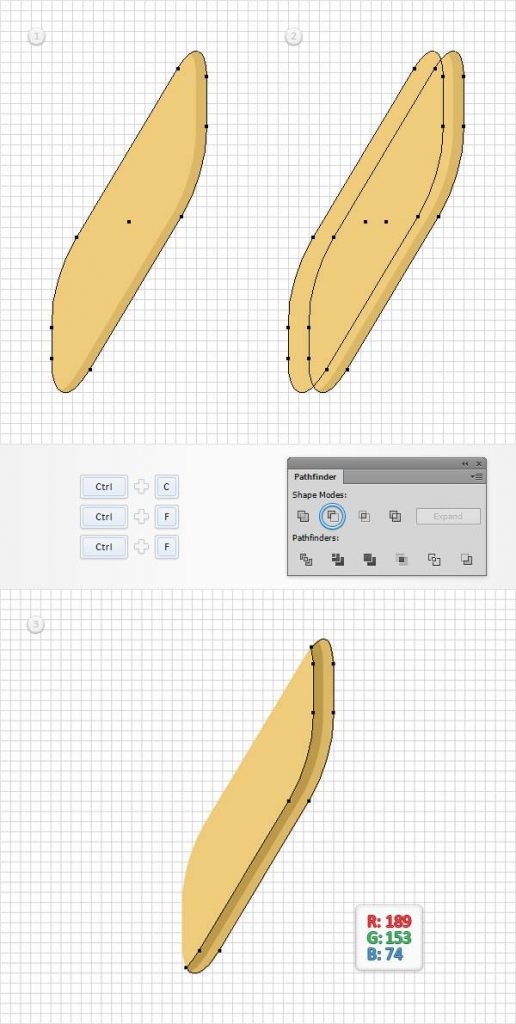
گام پنجم
مجددا شکل «main» را انتخاب کرده و با فشردن کلیدهای «Ctrl + C» و سپس دو دفعه کلیدهای «Ctrl + F»، دو کپی از آن در جلوی خودش بگیرید. کپی بالایی را انتخاب کرده و با استفاده از کلید جهتنما چپ، آن را دو پیکسل به سمت چپ حرکت دهید. مجددا هر دو کپی را انتخاب کرده، وارد پنل «Pathfinder» شده و گزینه «Minus Front» را بزنید. هر دو شکل را انتخاب کرده و رنگهای قرمز، سبز و آبی رنگ «Fill» آن را به ترتیب بر روی 189، 153 و 74 قرار دهید.

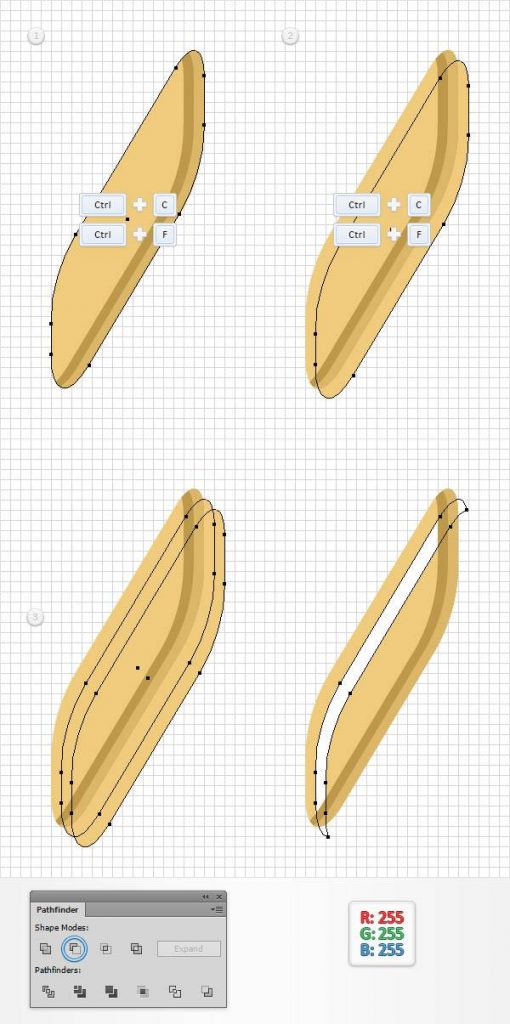
گام ششم
شکل «main» را انتخاب کرده و کلیدهای «Ctrl + C» و سپس «Ctrl + F» را بزنید تا یک کپی در جلوی آن ایجاد شود. کپی را انتحاب کرده و یک پیکسل به پایین و یک پیکسل به راست حرکت دهید. در حالی که همچنان این شکل در حالت انتخاب شده قرار دارد یک کپی از آن ایجاد نمایید (کلیدهای Ctrl + C و Ctrl + F). کپی جدید را انتخاب کرده و آن را یک پیکسل به پایین و یک پیکسل به راست حرکت دهید.
هر دو کپی ایجاد شده در این گام را انتخاب کرده و از داخل پنل «Pathfinder» گزینه «Minus Front» را بزنید. شکل حاصل را انتخاب کرده و مقدار قرمز، سبز و آبی رنگ «Fill» آن را به 255، 255 و 255 تغییر دهید.

گام هفتم
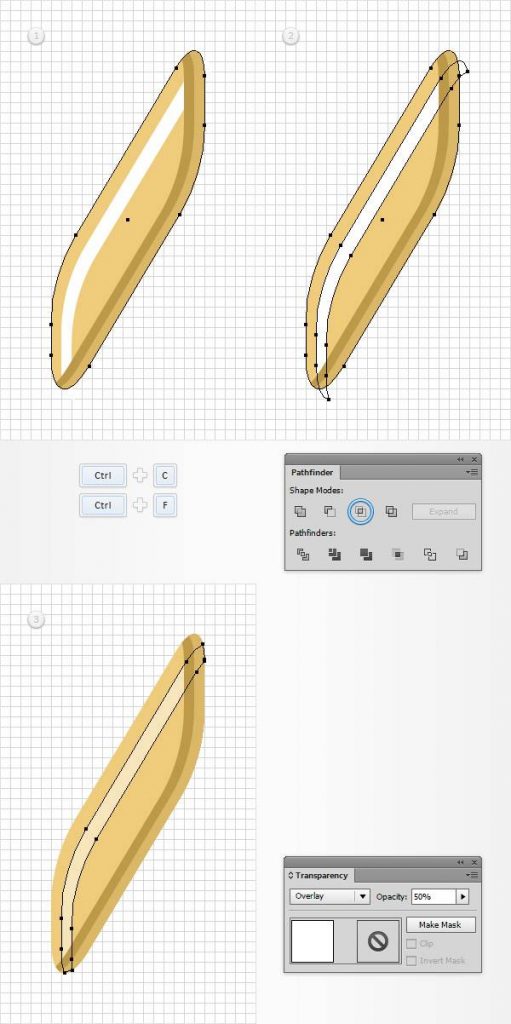
مجددا شکل «main» را انتخاب نموده و یک کپی در جلوی خودش از آن بگیرید. این کپی را به همراه شکل سفید رنگ انتخاب کرده و از منوی «Pathfinder» گزینه «Intersect» را بزنید. شکل حاصل را انتخاب کرده، از طریق منوی «Window» پنل «Transparency» را باز کرده، مقدار «Opacity» را به %50 و مقدار «Blending Mode» را به «Overlay» تغییر دهید.

گام هشتم
باری دیگر شکل «main» را انتخاب نموده و دو کپی از آن ایجاد کنید. کپی بالایی را انتخاب کرده و آن را یک پیکسل به پایین و یک پیکسل به راست حرکت دهید. هر دو کپی ایجاد شده را انتخاب نموده و از داخل پنل «Pathfinder» گزینه «Minus Front» را بزنید. شکل حاصل را انتخاب کرده و مقدار قرمز، سبز و آبی رنگ «Fill» آن را به 219، 183 و 104 تغییر دهید.

گام نهم
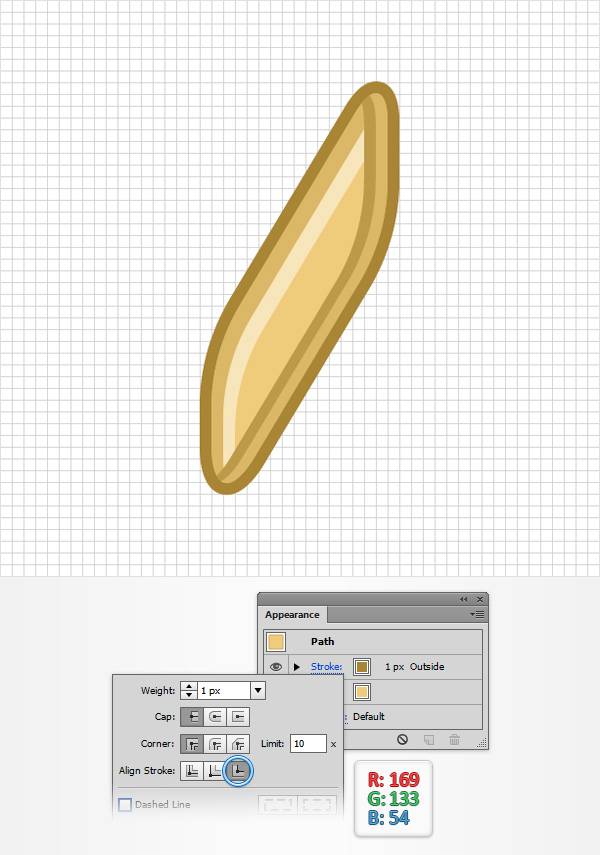
شکل «main» را انتخاب کرده و از طریق منوی «Window» وارد پنل «Appearance» شوید. مقدار «Stroke» آن را برابر با «pt 1» قرار داده و رنگ قرمز، سبز و آبی آن را به ترتیب برابر با 169، 133 و 54 بگذارید. اینک بر روی متن «Stroke» کلیک کنید تا پنجره «Stroke» باز شود، سپس دکمه «Align Stroke to Outside» را بزنید. در انتها شکل شما باید همانند تصویر زیر باشد.

گام دهم
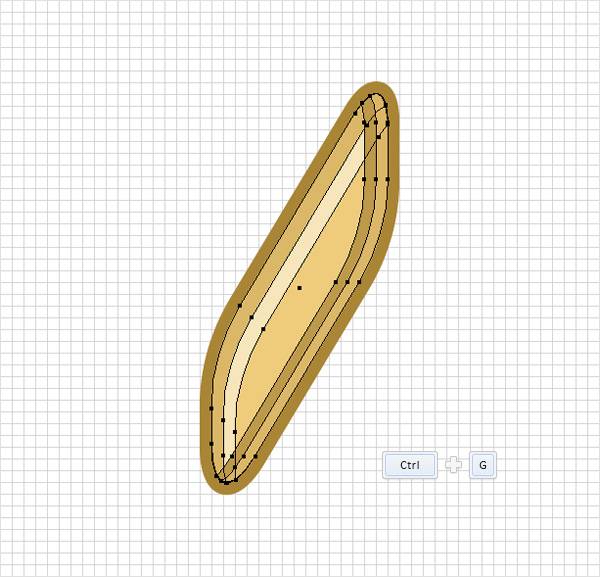
تمامی شکلهایی که تا به این لحظه ساختهاید را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید تا در یک گروه قرار بگیرند.

3. ترکیب تکههای طناب
حال تکه اصلی طناب ما ایجاد شده است و میخواهیم با در کنار گذاشتن چند شکل از این تکه اصلی، یک تکه بزرگتر ایجاد نماییم.
گام اول
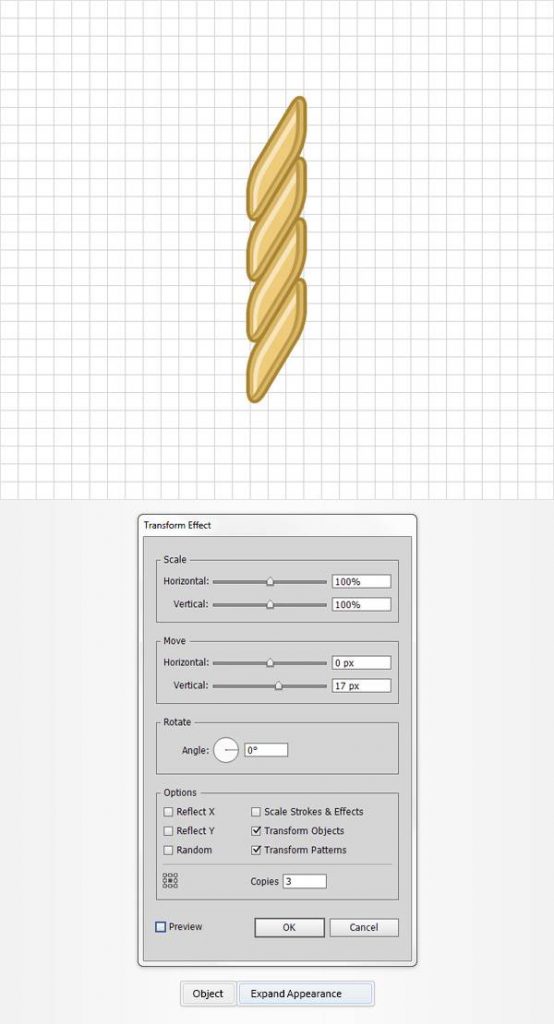
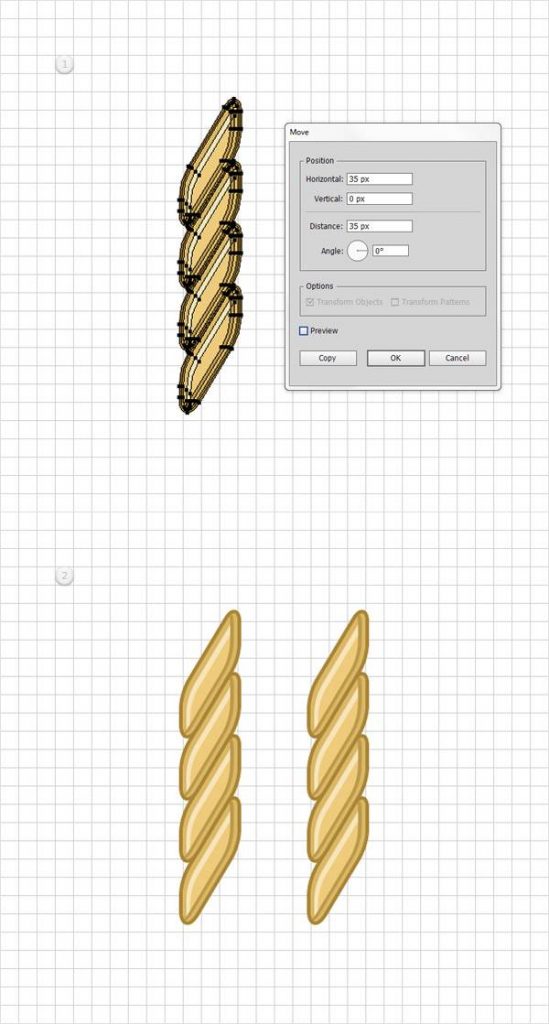
گروه اشکال خود را انتخاب کرده، سپس از طریق منوی «Effect» و بخش «Distort & Transform»، گزینه «Transform» را بزنید. مشخصات را همانند چیزی که در تصویر زیر نمایش داده شده است پر کرده و بر روی گزینه «OK» کلیک کنید، سپس از طریق منوی «Object» گزینه «Expand Appearance» را بزنید. به پنل لایهها رفته و نام گروه ایجاد شده را «ropeOne» بگذارید.

گام دوم
شکل «ropeOne» را انتخاب کرده و از طریق منوی «Object» و بخش «Transform» گزینه «Move» را بزنید. در کادر «Horizontal» مقدار 35 را وارد نموده سپس بر روی دکمه «Copy» کلیک کنید. به پنل «Layers» رفته و نام گروه جدید را «ropeTwo» بگذارید.

4. طراحی سر پاره شده طناب
حال برای اینکه طناب ما جلوه طبیعیتری داشته باشد، میخواهیم سر طناب را به گونهای طراحی نماییم که پاره شده به نظر برسد.
گام اول
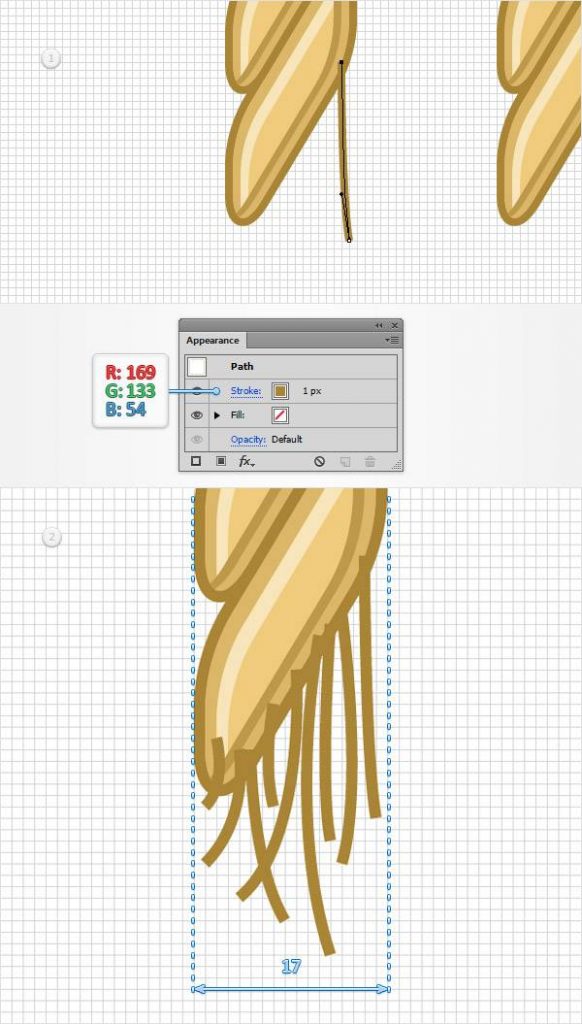
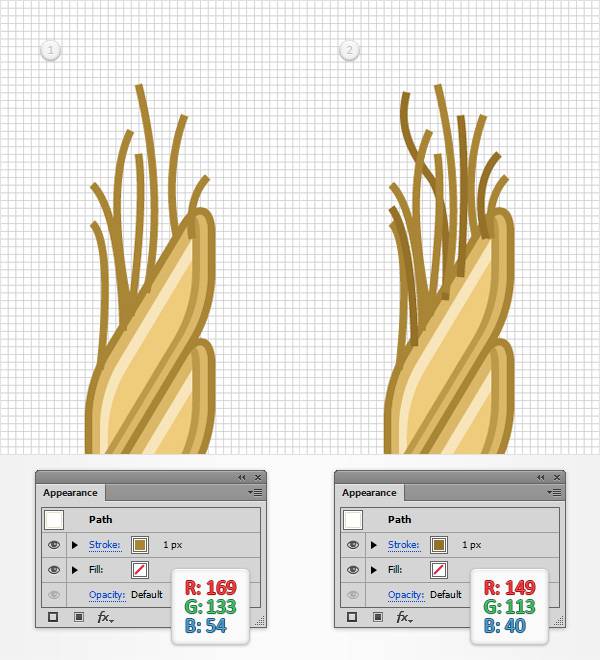
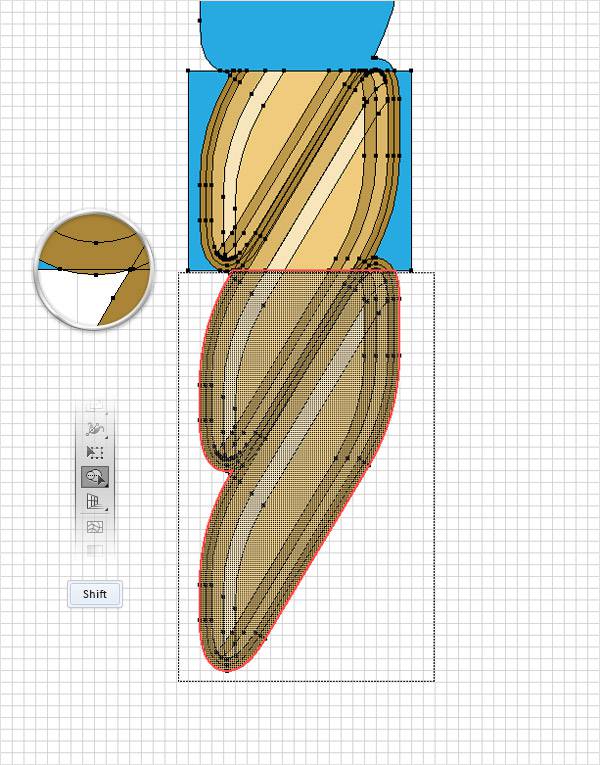
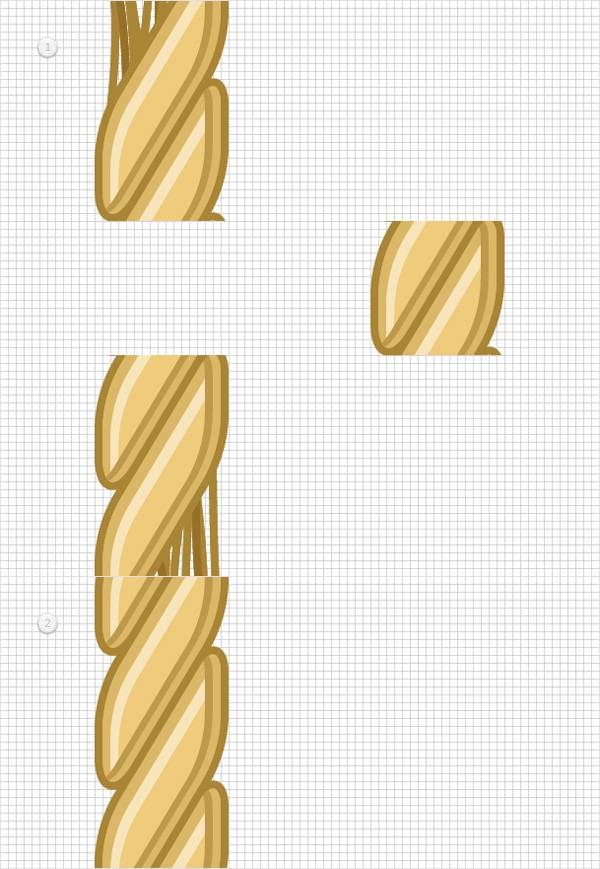
از طریق منوی «View» گزینه «Snap to Grid» را فعال نمایید و به سراغ بخش پایینی گروه «ropeOne» بروید. با استفاده از ابزار «Pen» (کلید P) یک مسیر مشابه چیزی که در تصویر یک مشخص شده است رسم نمایید. یک «Stroke» با اندازه «pt 1» بر روی مسیر خود ایجاد نموده و مقدار قرمز، سبز و آبی رنگ آن را بر روی 169، 133 و 54 قرار دهید.
با استفاده از همان ابزار چند مسیر دیگر مشابه تصویر دوم رسم نمایید. در طی رسم این مسیرها تنها یک نکته مهم است؛ نباید مجموع عرض این مسیرها از 17 پیکسل بیشتر شود (این عدد، عرض طناب شما است)، چراکه باعث خراب شدن الگوی قلم ما خواهد شد. با این حال اگر خواستید بزرگتر از آن شود، توجه داشته باشید که هر دو طرف را به یک اندازه بزگتر کنید، یعنی اگر از سمت راست 2 پیکسل اضافه داشتید، در سمت چپ نیز دو پیکسل اضافه داشته باشید.

گام دوم
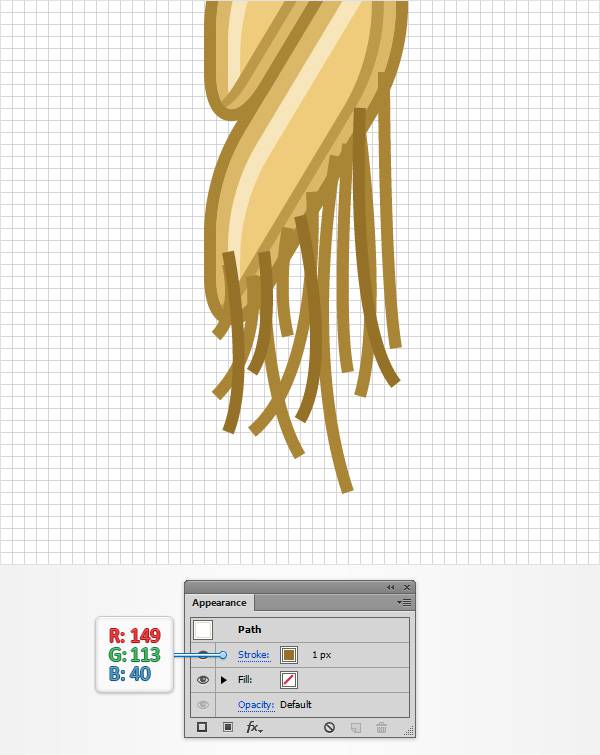
با استفاده از ابزار «Pen»، چند مسیر جدید همانند تصویر زیر رسم نمایید. به هر کدام یک «Stroke» با اندازه «pt 1» بدهید و مقدار قرمز، سبز و آبی رنگ آن را برابر با 149، 113 و 40 قرار دهید.

گام سوم
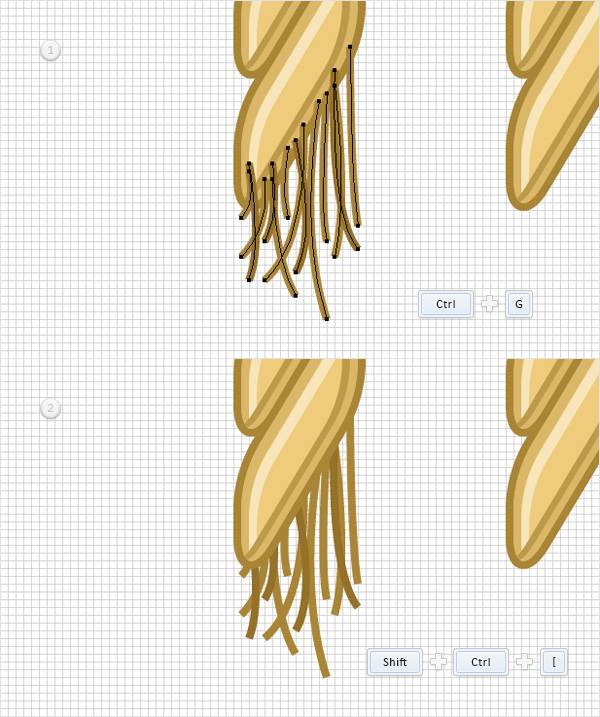
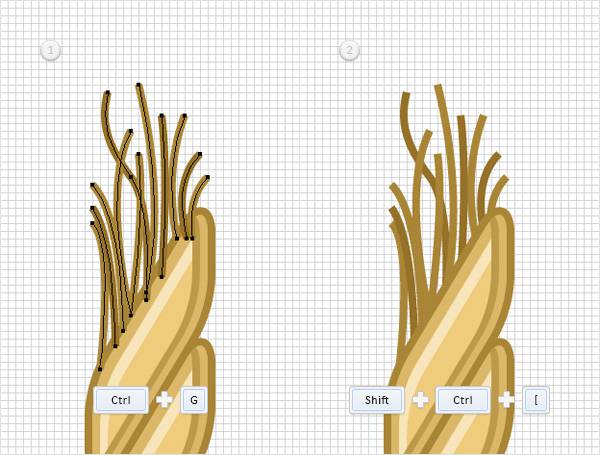
تمام مسیرهای ایجاد شده در دو گام قبل را انتخاب کرده و کلیدهای «Ctrl + G» را فشار دهید. گروه جدید ایجاد شده را انتخاب کرده و کلیدهای «] + Ctrl + Shift» را فشار دهید تا به پشت سایر اشکال برود.

گام چهارم
حال به سراغ بخش بالایی گروه «ropeOne» میرویم. با استفاده از ابزار «Pen» تعدادی مسیر دیگر همانند تصویر زیر ایجاد نمایید و همان خصوصیاتی که در پنل «Appearance» برای گروه قبلی در نظر گرفتیم را بر روی آنها اعمال نمایید.

گام پنجم
تمام مسیرهای ایجاد شده در گامهای قبلی را انتخاب کرده و کلیدهای «Ctrl + G» را بزنید. با فشردن کلیدهای «] + Ctrl + Shift» این گروه را به پشت سایر اشکال بفرستید.

5. طراحی بخش اصلی الگوی قلم
در این بخش میخواهیم از اشکال ایجاد شده برای ساخت یک الگو استفاده کنیم تا بتوانیم از آن در قلمهای خود بهره ببریم.
گام اول
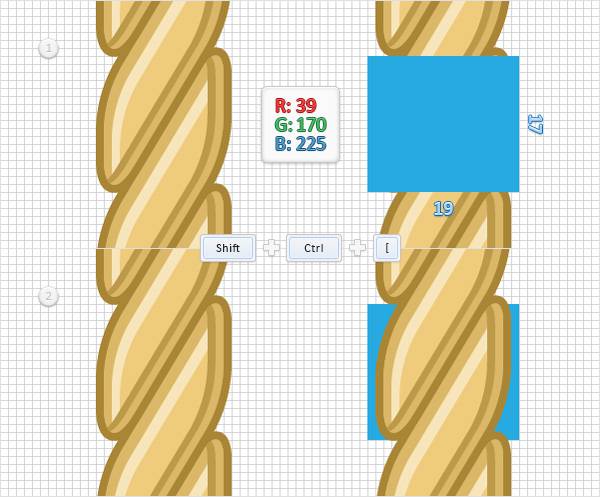
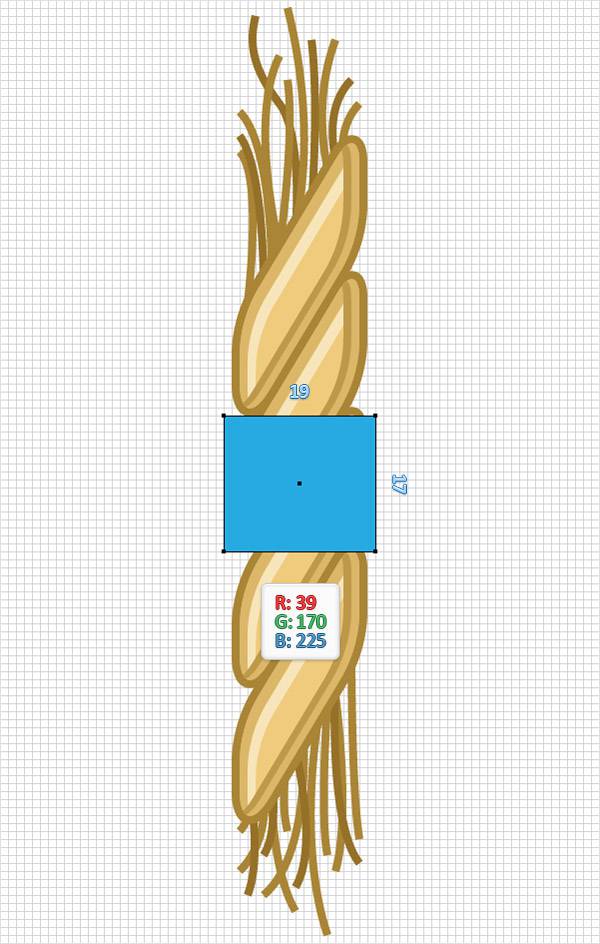
به سراغ گروه «ropeTwo» میرویم. با استفاده از ابزار «Rectangle» (کلید M)، یک مستطیل 19 پیکسل در 17 پیکسل رسم کرده و مقدار قرمز، سبز و آبی رنگ «Fill» آن را بر روی 39، 170 و 225 قرار دهید، سپس آن را دقیقا در جایی که در تصویر اول مشخص شده است قرار دهید. مستطیل آبی را انتخاب کرده و کلیدهای «] + Ctrl + Shift» را بزنید تا به پشت شکل برود.

گام دوم
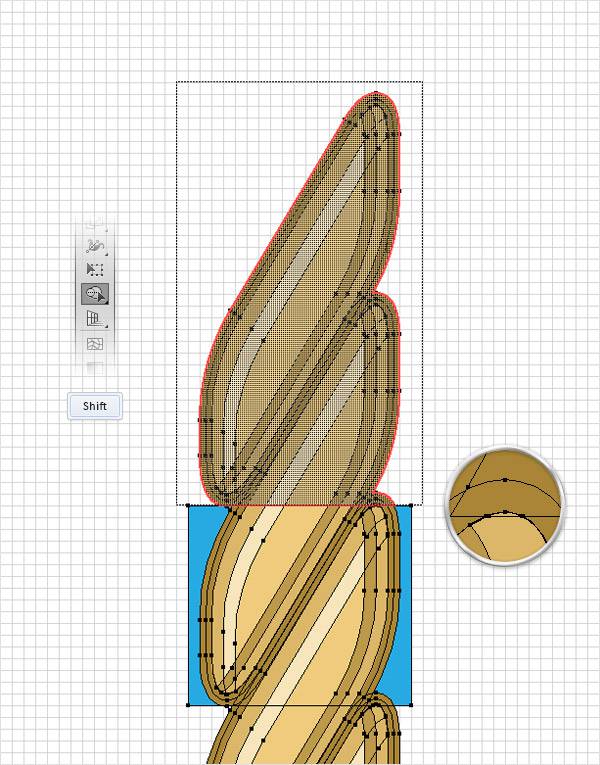
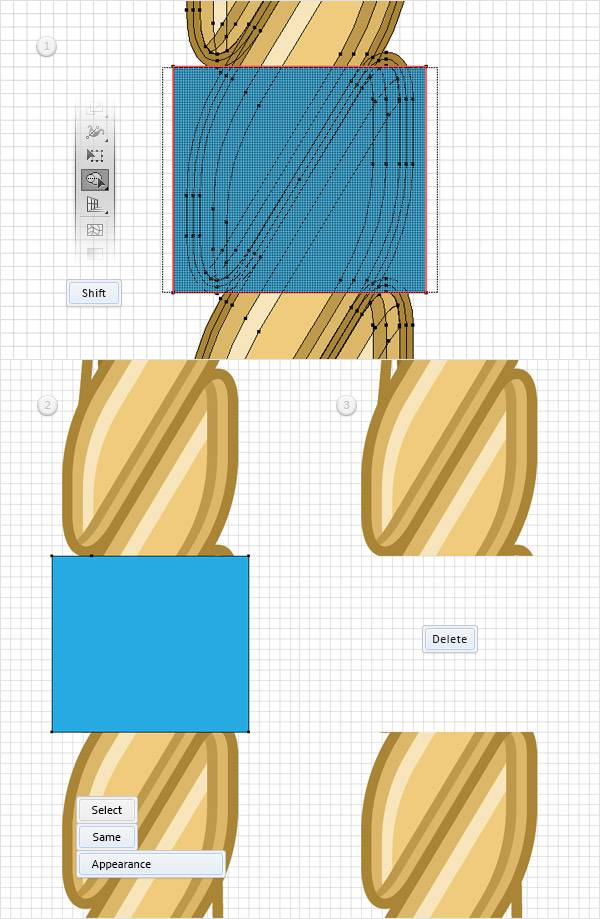
گروه «ropeTwo» را به همراه مستطیل آبی انتخاب کرده و ابزار «Shape Builder» را بردارید (کلیدهای Shift + M). کلیدهای «Shift» را نگه داشته و سپس بخش بالایی شکل را همانند تصویر زیر انتخاب نمایید. به کار خود دقت کنید و مطمن شوید که به کوچکترین جزئیات توجه کردهاید. اطمنیان حاصل نمایید که ناحیه انتخابی شما وارد مستطیل آبی نمیشود.

گام سوم
مجددا گروه «ropeTwo» و مستطیل آبی را انتخاب نموده و ابزار «Shape Builder» را بردارید. مجددا کلید «Shift» را نگه داشته و بخش پایینی گروه خود را همانند تصویر زیر انتخاب نمایید. به گوشه شکل خود دقت زیادی داشته باشید، دقت در انتخاب بخشهای کوچک بسیار ضروری است.

گام چهارم
یکی از اشکال آبی خود را انتخاب کرده و از طریق منوی «Select» و بخش «Same» گزینه «Appearance» را بزنید تا سایر اشکالی که خصوصیات «Appearance» آنها مشابه است نیز انتخاب شوند. پس از این که تمام اشکال را انتخاب کردید، کلید «Delete» را بزنید تا از آرت بورد شما حذف شوند. در انتها باید با تصویر سوم مواجه باشید. به پنل «Layers» رفته و نام گروه باقی مانده را «ropeBody» بگذارید.

6. ساخت بخشهای انتهایی الگوی قلم
پیش از این که الگوی خود را آماده کنیم، باید بخشهای انتهایی الگو را به درستی تنظیم نماییم.
گام اول
به سراغ گروه «ropeOne» بروید. ابزار «Rectangle» را برداشته و یک مستطیل 19 پیکسل در 17 پیکسل رسم نموده و مقدار قرمز، سبز و آبی رنگ «Fill» آن را برابر با 39، 170 و 225 قرار دهید، سپس آن را درست در جایی که در تصویر زیر مشاهده میکنید قرار دهید.

گام دوم
گروه «ropeOne» را به همراه مستطیل آبی انتخاب کرده و ابزار «Builder Tool» را بردارید. کلید «Shift» را بر روی کیبورد خود نگه داشته و سپس مستطیل آبی را همانند تصویر زیر انتخاب کنید. حتما اشکال کوچکی که با مربع آبی شما تداخل دارند را حذف نموده و سپس سایر اشکال آبی را انتخاب کرده و کلید «Delete» را فشار دهید.

گام سوم
مجددا گروه «ropeBody» را انتخاب کرده و آن را به سمت چپ بکشید و در جایی که در تصویر دوم مشاهده میکنید قرار دهید.

7. ساخت الگوی قلم
حال تقریبا همه چیز برای ساخت الگوی ما آماده است. در طی گامهای بعدی الگوی خود را برای استفاده در قلمهایمان میسازیم.
گام اول
تمامی اشکالی که تا اینجای کار ایجاد کردهاید را انتخاب کرده و از طریق منوی «Object» و بخش «Transform» گزینه «Rotate» را بزنید. مقدار «Degrees» را برابر با 90- قرار داده و بر روی OK کلیک کنید.

گام دوم
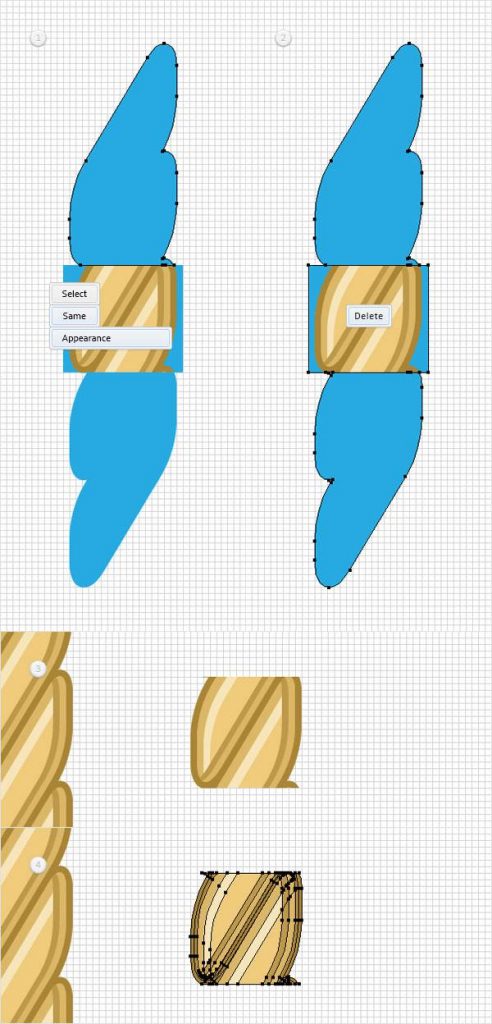
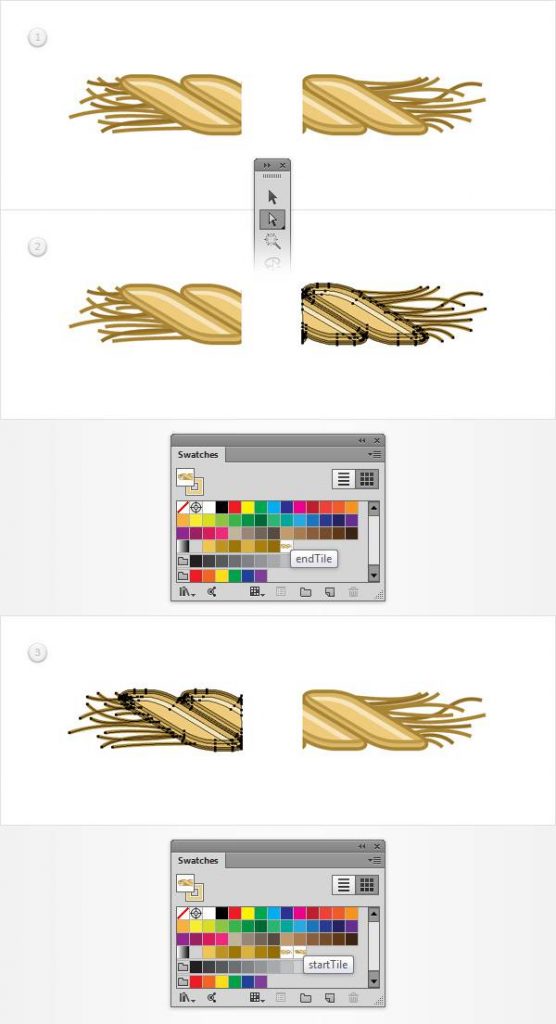
از داخل پنل «Layers» گروه «ropeBody» را مخفی کنید. ابزار «Direct Selection» را برداشته و به سراغ آرت بورد خود بروید، سپس تمامی اشکالی که در تصویر دوم مشخص شدهاند را انتخاب کرده و آنها را به پنل «Swatches» (از طریق منوی «Window» گزینه «Swatches» را بزنید) کشیده و به عنوان یک الگو ذخیره کنید.
در داخل پنل «Swatches» بر روی الگوی خود دابل کلیک کرده و نام آن را به «endTile» تغییر دهید. ابزار «Direct Selection» را انتخاب کرده و تمامی اشکالی که در تصویر سوم مشاهده میکنید را انتخاب نموده و آنها را به عنوان یک الگو ذخیره نمایید. به پنل «Swatches» برگشته و نام این الگو را به «startTile» تغییر دهید.

گام سوم
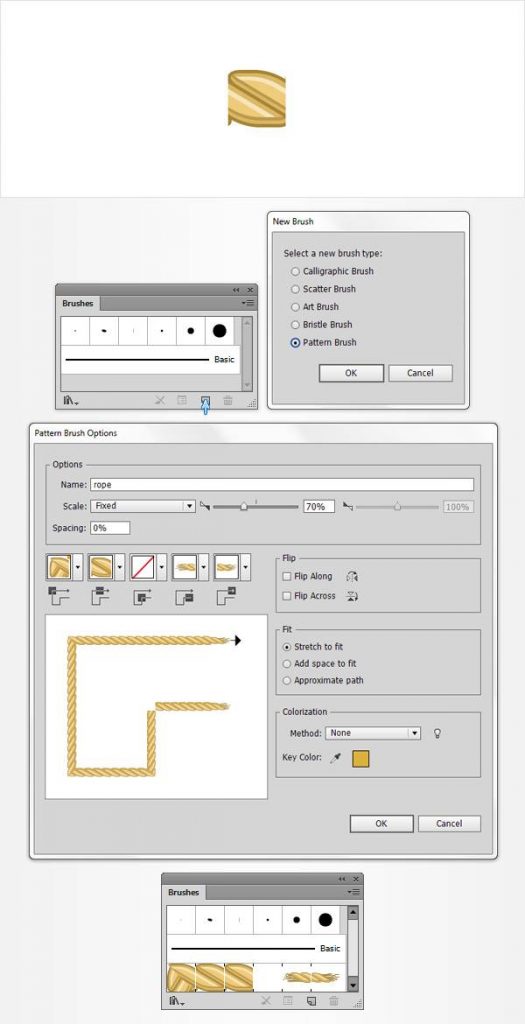
از داخل پنل لایهها، گروه «ropeBody» را از حالت مخفی خارج کنید. این گروه را انتخاب کرده و از طریق منوی «Window» پنل «Brushes» را باز نمایید، سپس بر روی گزینه «New Brush» کلیک کنید (در تصویر زیر این گزینه توسط یک فلش آبی کوچک مشخص شده است). گزینه «Pattern Brush» را فعال کرده و بر روی OK کلیک نمایید تا پنجره «Pattern Brush Options» باز شود. در کادر «Name» مقدار «rope» را وارد کرده، سپس نوار «Scale» را بر روی %70 قرار دهید و به سراغ جعبههای «Tile» بروید.
پنجره «Start Tile» را باز کرده و الگوی «startTile» را از لیست الگوها انتخاب نمایید، سپس پنجره «End Tile» را باز کرده و الگوی «endTile» را انتخاب کنید. در نهایت بر روی «OK» کلیک کنید تا الگوی قلم جدید ایجاد شده در پنل «Brushes» قرار بگیرد.

8. طراحی متن با جلوه طناب
حال با استفاده از الگوی ایجاد شده، میخواهیم جلوه متن طنابی خود را نیز آماده نماییم.
گام اول
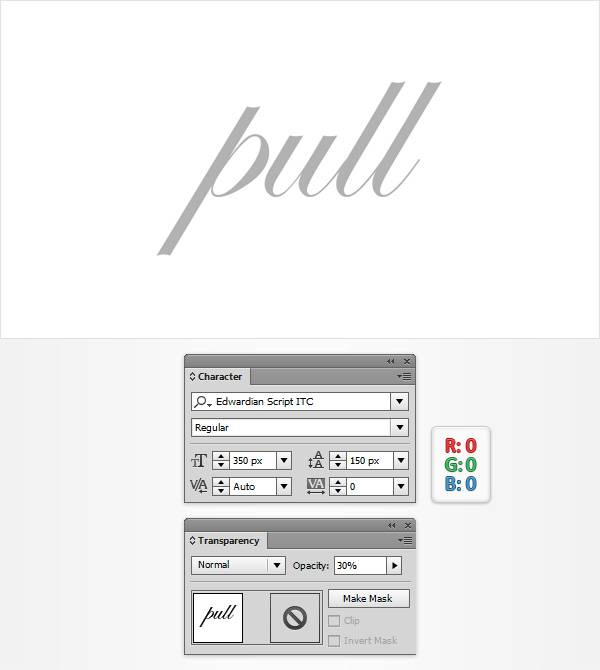
ابزار «Type» را برداشته (کلید T)، بر روی آرت بورد خود کلیک کیده و یک متن با رنگ مشکی ایجاد نمایید. متن را انتخاب کرده و از طریق منوی «Window» و بخش «Type»، پنل «Character» را باز کنید. یک فونت برای آن انتخاب کرده (در اینجا از فونت «Edwardian Script ITC» استفاده شده است) و اندازه آن را به «pt 350» تغییر دهید. مقدار «Opacity» آن را به %30 کاهش داده و سپس از داخل پنل «Layers»، این لایه را قفل کنید تا اتفاقی آن را جابهجا نکنید.

گام دوم
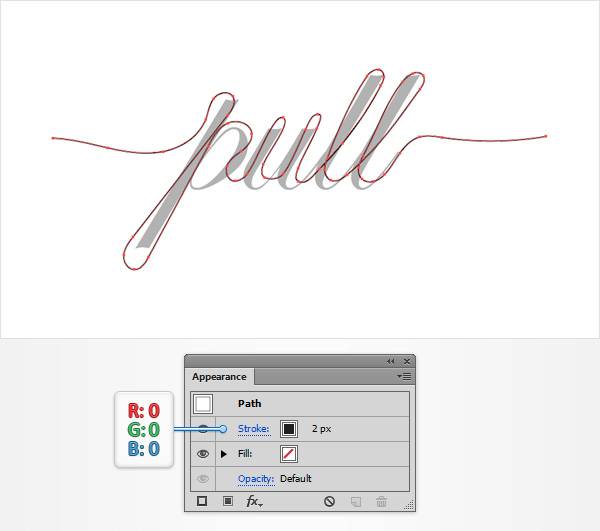
با استفاده از ابزار «Pen» (یا در صورتی که از تبلت استفاده میکنید، ابزار PaintBrush)، یک مسیر نرم همانند تصویر زیر در دور متن خود بکشید. سعی کنید از متن موجود به عنوان راهنما استفاده کنید. برای شروع از یک «Stroke» مشکی برای مسیر خود استفاده نمایید.

گام سوم
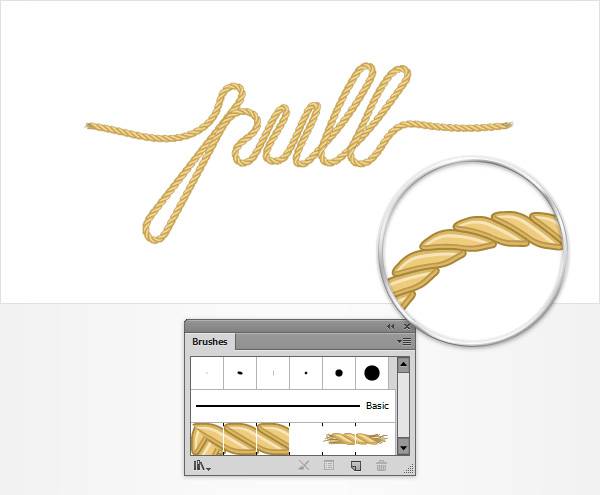
هر زمانی که به نظرتان مسیر به اندازه کافی خوب بود، «Stroke» مشکی را با الگوی قلم «rope» جایگزین کنید. همچنین به پنل «Layers رفته و متن قفل شده را حذف نمایید.

گام چهارم
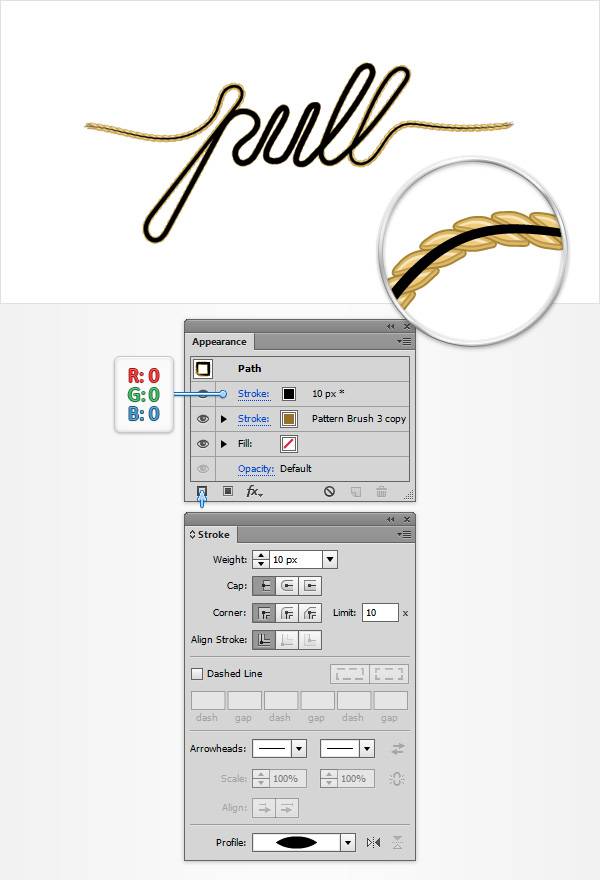
در حالی که مسیر متن شما همچنان در حالت انتخاب شده قرار دارد، وارد پنل «Appearance» شده و با استفاده از گزینه «Add New Stroke» یک «Stroke» دیگر به آن اضافه نمایید (فلش آبی در تصویر زیر این گزینه را نمایش میدهد). «Stroke» جدید را انتخاب کرده، رنگ آن را به مشکی و اندازه آن را به «pt 10» تغییر داده و از طریق منوی «Window» پنل «Stroke» را باز کنید. در بخش «Profile» منوی کشویی را باز کرده و گزینه «Width Profile 1» را بزنید.

گام پنجم
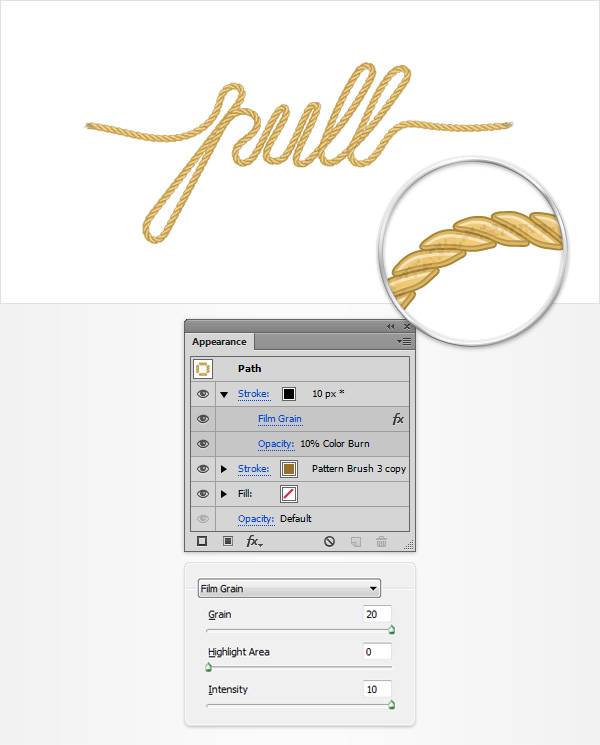
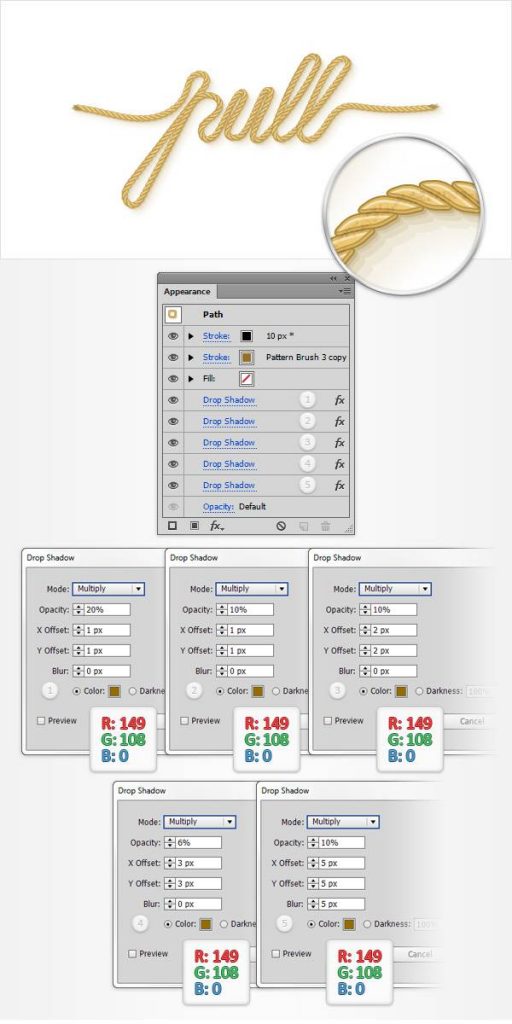
مسیر متن خود را همچنان در حالت انتخاب شده نگه داشته و از طریق پنل «Appearance»، «Stroke» مشکی را مجددا انتخاب کنید. مقدار «Opacity» آن را به %10 و مقدار «Blending Mode» را به «Color Burn» تغییر دهید. سپس از طریق منوی «Effect» و بخش «Artistic»، گزینه «Film Grain» را بزنید. مشخصات آن را همانند تصویر زیر وارد کرده و بر روی گزینه OK کلیک کنید.

گام ششم
مجددا مسیر متن را انتخاب کرده وارد پنل «Appearance» شوید. بر روی متن «Path» در بالای پنل کلیک کنید تا کل مسیر انتخاب شود، سپس از طریق منوی «Effect» و بخش «Stylize»، گزینه «Drop Shadow» را بزنید. مشخصات را همانند چیزی که در پنجره بالا سمت چپ تصویر زیر قرار داد وارد نموده و بر روی OK کلیک کنید. سپس چهار جلوه «Drop Shadow» دیگر که در تصویر زیر مشاهده میکنید را وارد نمایید.

گام هفتم
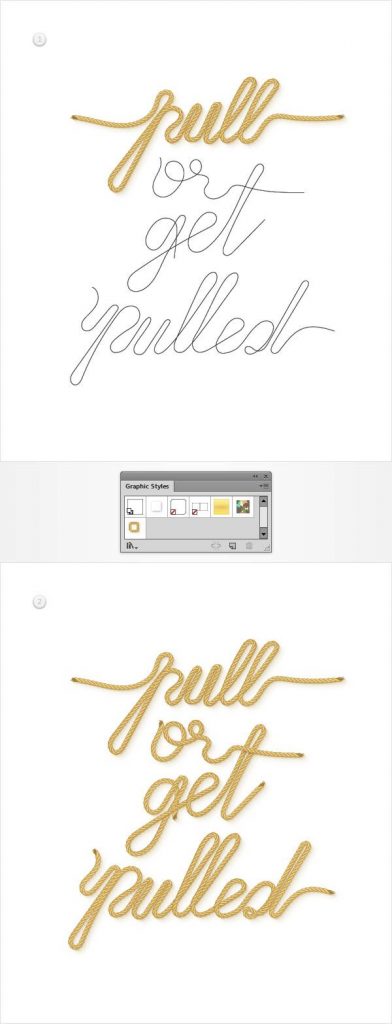
همچنان مسیر خود را در حالت انتخاب شده نگه دارید، سپس از طریق منوی «Window» پنل «Graphic Style» را باز کنید. بر روی گزینه «New Graphic Style» کلیک کنید (با فلش آبی در تصویر زیر مشخص شده است) تا یک استایل گرافیکی جدید ذخیره شود.

گام هشتم
مجددا ابزار «Pen» را انتخاب کرده و مسیرهایی برای سایر متون خود همانند تصویر اول ایجاد نمایید. هر زمان که به نظرتان مسیرها خوب آمدند، تمامی آنها را انتخاب کرده و از داخل پنل «Graphic Styles» بر روی استایل گرافیکی خود کلیک کنید.

گام نهم
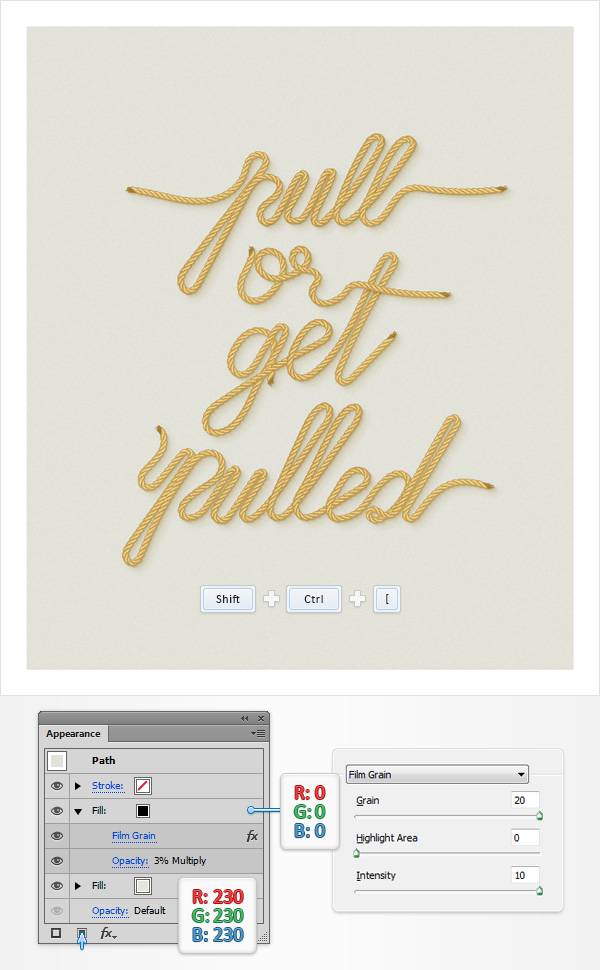
با استفاده از ابزار «Rectangle» یک شکل به اندازه آرت بورد خود رسم کنید و مقدار قرمز، سبز و آبی رنگ «Fill» آن را برابر با 230، 230 و 230 قرار داده و با استفاده از کلیدهای «] + Ctrl + Shift» آن را به پشت سایر اشکال بفرستید. در حالی که مستطیل جدید در حالت انتخاب شده قرار دارد، به پنل «Appearance» رفته و با استفاده از گزینه «Add New Fill»، یک رنگ «Fill» جدید به آن اضافه کنید (این گزینه با فلش آبی در تصویر زیر مشخص شده است). رنگ «Fill» جدید را انتخاب کرده، برای آن رنگ مشکی را انتخاب نموده و مقادیر «Opacity» و «Blending Mode» آن را به ترتیب بر روی %3 و «Multiply» قرار دهید، سپس از طریق منوی «Effect» و بخش «Artistic»، گزینه «Film Grain» را بزنید. مشخصات آن را همانند تصویر زیر وارد کرده و بر روی OK کلیک کنید.

کار ما تمام است.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزش های Adobe Illustrator
- مجموعه آموزشهای طراحی سه بعدی و متحرکسازی
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش ایلاستریتور: طراحی متن با جلوه چوبی — راهنمای گام به گام
- آموزش ایلاستریتور: طراحی مرغ ماهی خوار — آموزش گام به گام
^^