طراحی جلوه متنی فونت حبابی با ایلاستریتور — از صفر تا صد

در مراحل زیر با شیوه طراحی جلوه متنی فونت حبابی با ایلاستریتور آشنا خواهیم شد. در آغاز این راهنما با شیوه ایجاد متن با استفاده از فونت جالب حبابی آشنا میشویم. سپس از پنل Appearance همراه با Offset Path و جلوههای Transform اقدام به ایجاد استایل آغازین برای جلوه متنی حبابی میکنیم. در ادامه با شیوه استایلبندی بیشتر فونت حبابی با استفاده از تکنیکهای پایه blending، الگوهای داخلی و جلوه Gaussian Blur آشنا میشویم. در نهایت با استفاده از استروکها و برخی جلوههای Drop Shadow با شیوه افزودن برخی موارد نهایی به طراحی متنی خود آشنا خواهیم شد.
در مراحل نهایی شیوه استفاده آسان و استفاده مجدد از خصوصیتهای ظاهری فونت حروف حبابی و شیوه ایجاد یک پسزمینه ساده برای طراحی متنی خود آشنا میشویم.
پیشنیازهای آموزش
برای پیگیری عملی این طراحی متنی به فونت زیر نیاز دارید:
- فونت Bomber Balloon (+)
ایجاد سند جدید و استفاده از فونت حبابی
در این بخش با شیوه ایجاد سند جدید و استفاده از فونت Bomber Balloon در ایلاستریتور آشنا میشویم.
گام 1
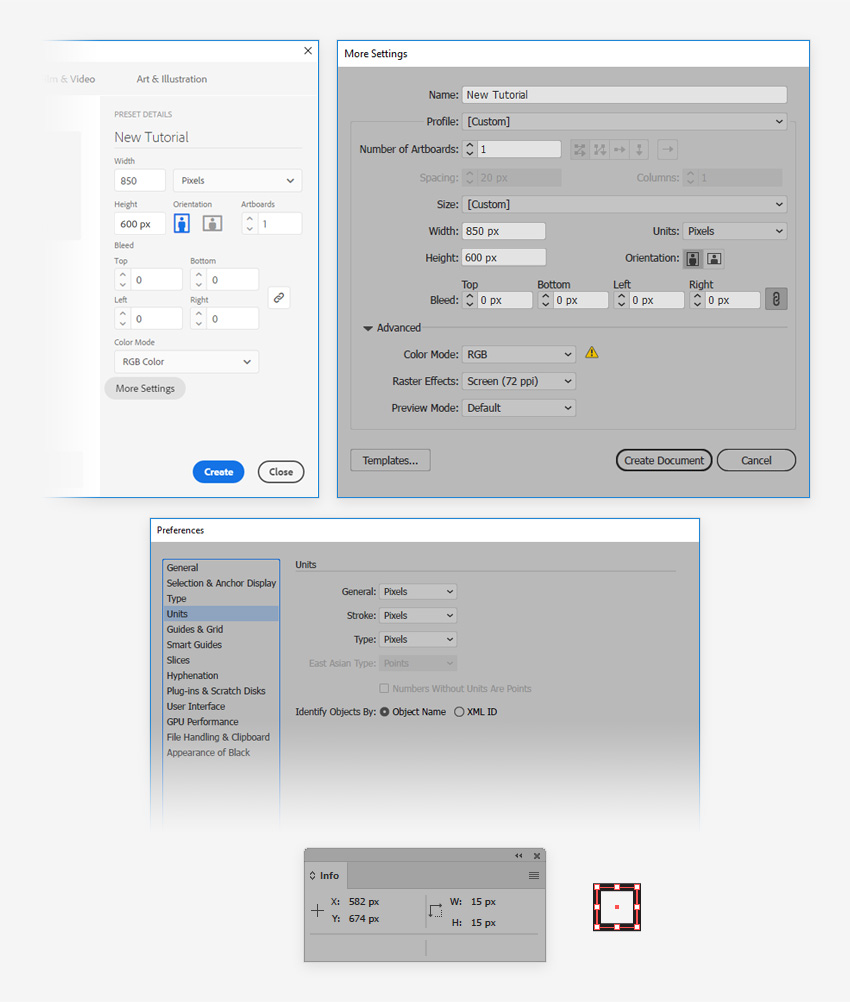
کلیدهای Ctrl+N را در نرمافزار ایلاستریتور بزنید تا سند جدیدی باز شود. گزینه Pixels را از منوی بازشدنی Units انتخاب کنید و عدد 850 را در باکس عرض و 600 را در باکس ارتفاع وارد کنید. سپس روی دکمه More Settings کلیک کنید. در این بخش گزینه RGB را برای حالت رنگی انتخاب کنید و Raster Effects را روی Screen (72 ppi) تنظیم کنید. در نهایت روی Create Document کلیک کنید.
همچنین باید با مراجعه به منوی Window > Info پنل Info را باز کنید تا پیشنمایش زندهای با اندازه و موقعیت شکلها ببینید. فراموش نکنید که با مراجعه به منوی Edit > Preferences > Units واحد اندازهگیری را روی pixels قرار دهید. این گزینهها موجب افزایش چشمگیر سرعت کار میشود.

گام 2
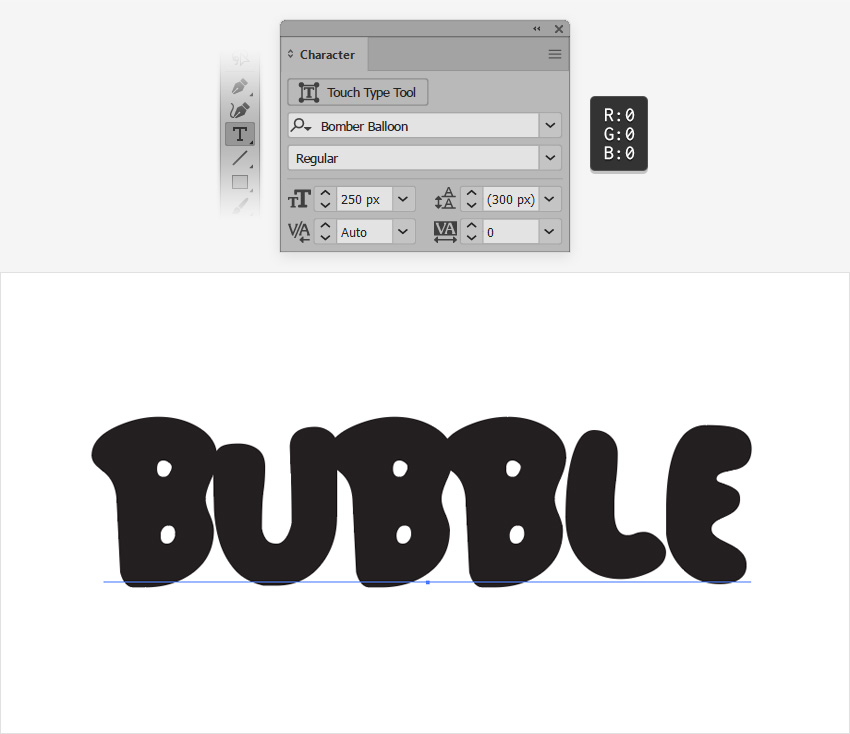
ابزار Type را بردارید و روی آرتبورد کلیک کنید تا پنل Text باز شود. فونت Bomber Balloon را انتخاب کنید و اندازه آن را روی 250 پیکسل تنظیم کنید. متن BUBBLE را وارد کرده و رنگش را سیاه تعیین کنید. البته میتوانید از فونتهای حبابی دیگری نیز بسته به انتخاب خود بهره بگیرید.

ایجاد جلوههای متنی حبابی
در این بخش شروع به ساخت جلوههای متنی حبابی خود میکنیم.
گام 1
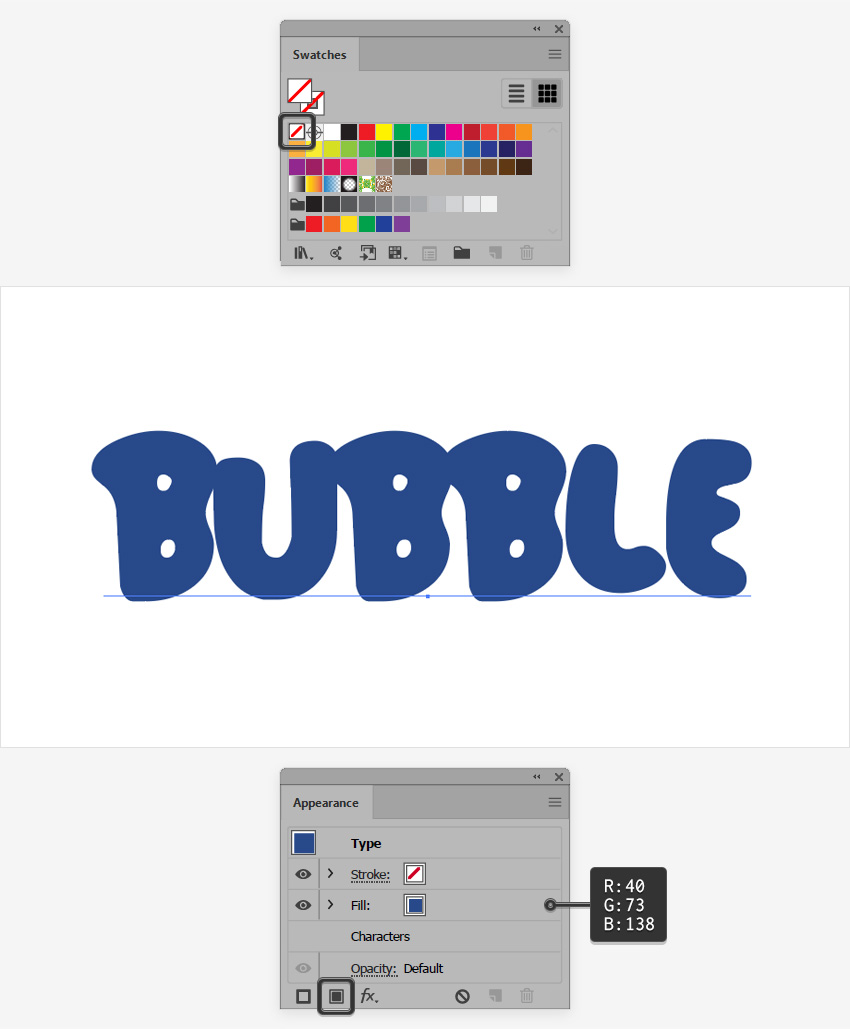
مطمئن شوید که فونت حبابی شما همچنان در حال انتخاب است. پنل Swatches را باز کنید و روی سواچ [None] کلیک کنید تا رنگ متن کنونی حذف شود. بدین ترتیب متن ناپدید میشود، اما جای نگرانی نیست چون به زودی این مشکل را رفع میکنیم. پنل Appearance را باز کنید و یک fill جدید با استفاده از دکمه Add New Fill در انتهای پنل اضافه کنید. Fill جدید را انتخاب کرده و رنگ آن را روی R=40 G=73 B=138 تنظیم کنید.

گام 2
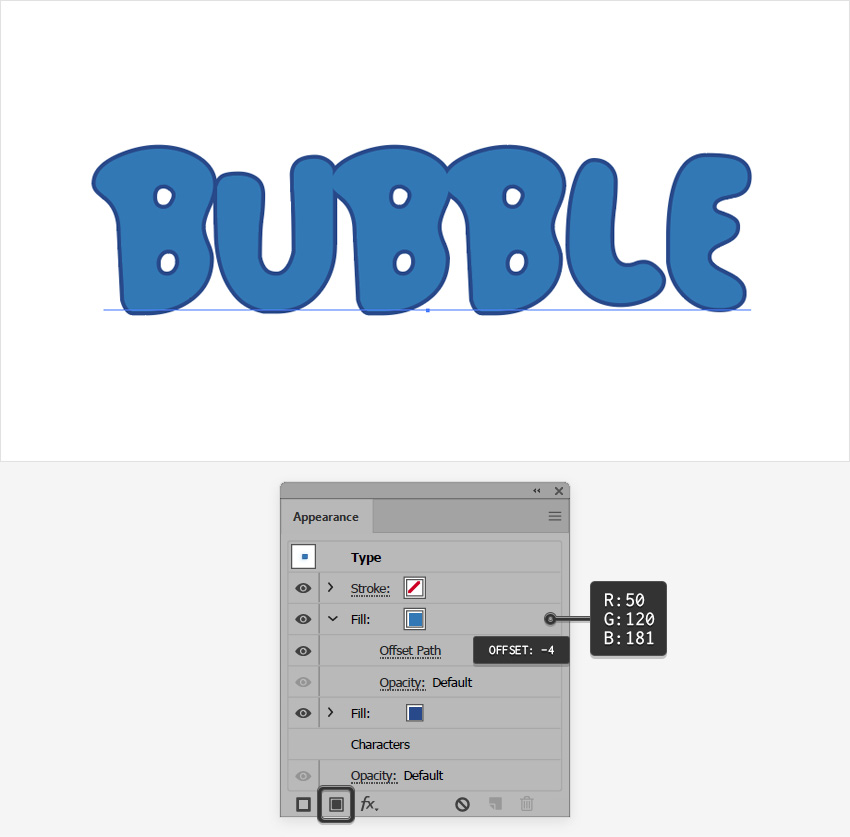
اطمینان حاصل کنید که طراحی متنی همچنان در حال انتخاب است و به پنل Appearance مراجعه کنید. Fill دوم را با استفاده از همان دکمه Add New Fill قبلی اضافه کرده و آن را انتخاب کنید. رنگ آن را روی مقدار R=50 G=120 B=181 تنظیم کرده و به مسیر Effect > Path > Offset Path بروید. مقدار آفست 4- پیکسل وارد کرده و روی OK کلیک کنید.

گام 3
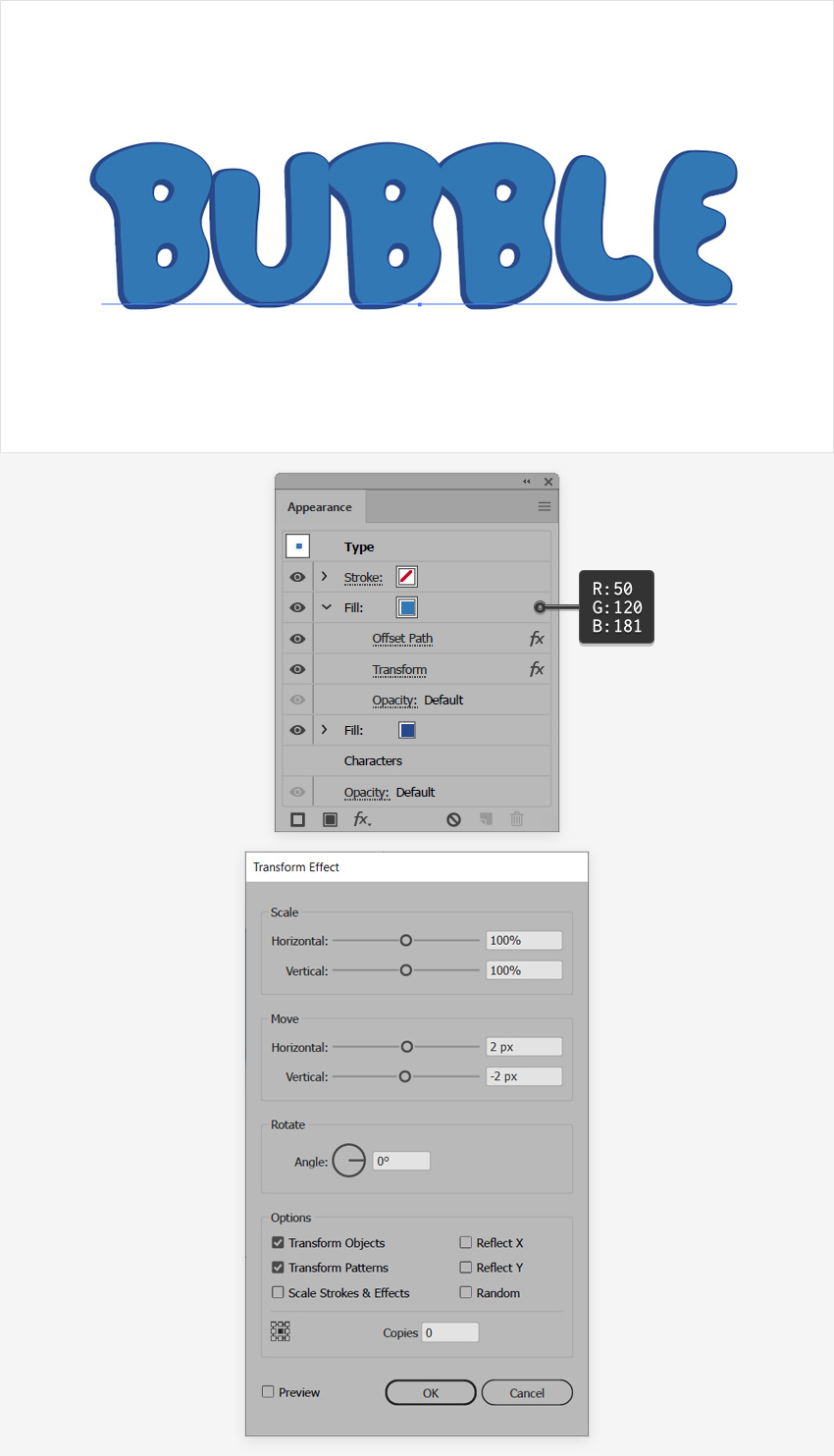
مطمئن شوید که طراحی متنیتان همچنان در حالت انتخاب است و به پنل Appearance بروید. Fill فوقانی را انتخابی کرده و به منوی Effect > Distort & Transform > Transform بروید. سپس خصوصیتهای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید:

گام 4
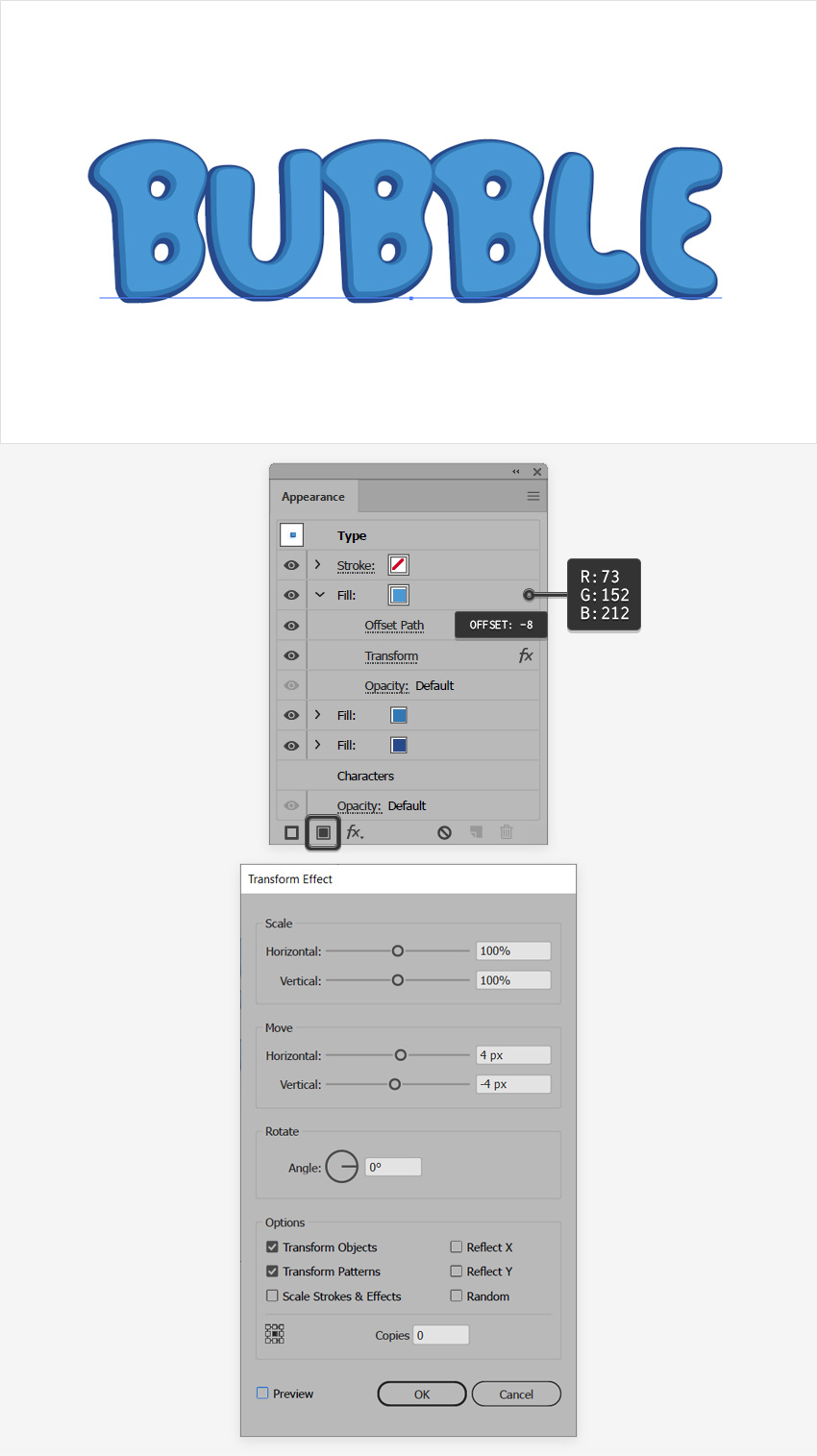
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance مراجعه کنید. Fill سوم را با استفاده از دکمه Add New Fill اضافه کرده و آن را انتخاب کنید. رنگ آن را روی مقدار R=73 G=152 B=212 تنظیم کرده و به مسیر Effect > Path > Offset Path بروید. مقدار آفست 8- پیکسل وارد کرده و روی OK کلیک کنید. به منوی Effect > Distort & Transform > Transform بروید. سپس خصوصیتهای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید:

گام 5
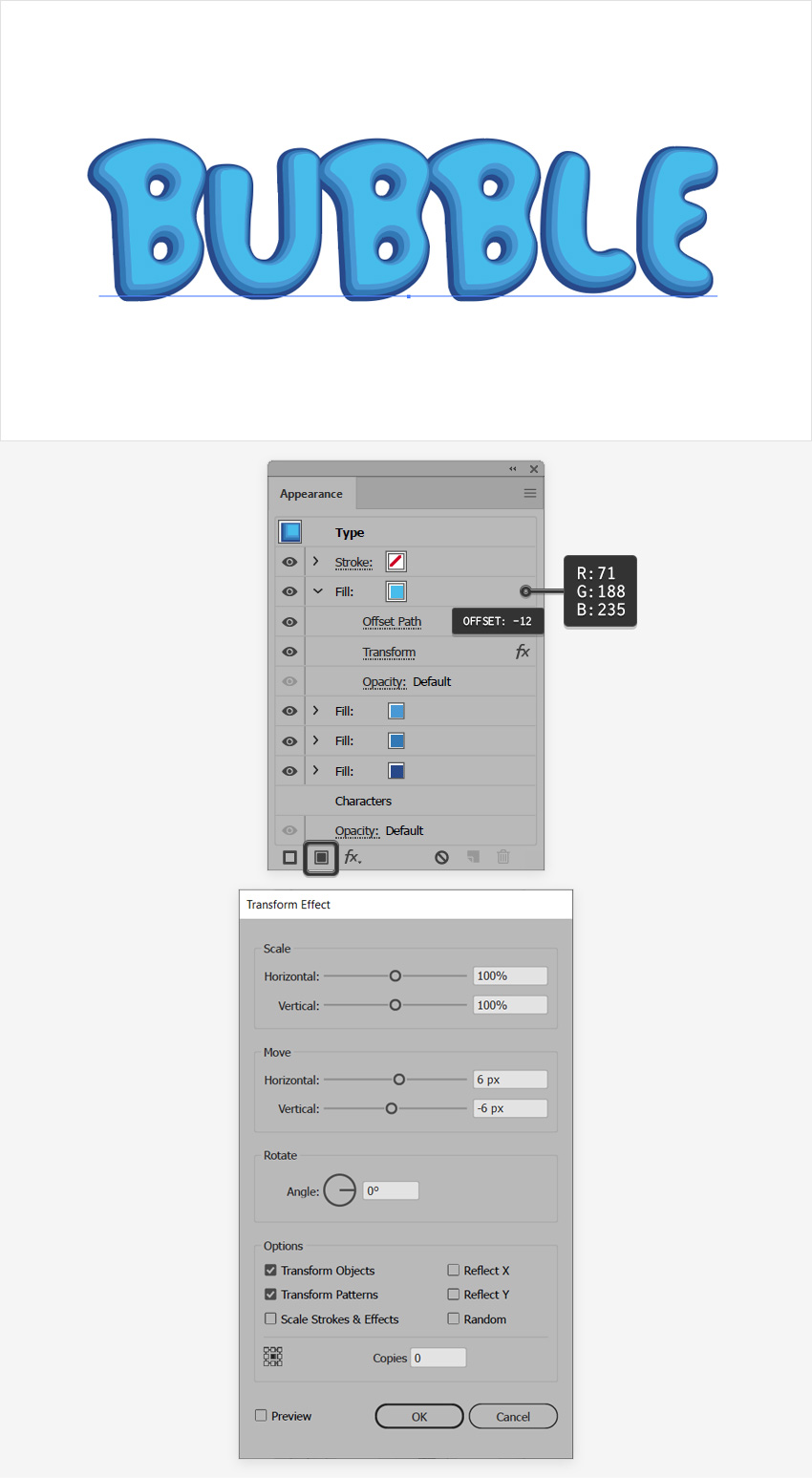
مطمئن شوید که طراحی متنی در حالت انتخاب قرار دارد و به پنل Appearance مراجعه کنید. Fill چهارم را با استفاده از دکمه Add New Fill اضافه کرده و آن را انتخاب کنید. رنگ آن را روی مقدار R=71 G=188 B=235 تنظیم کرده و به مسیر Effect > Path > Offset Path بروید. مقدار آفست 12- پیکسل وارد کرده و روی OK کلیک کنید. به منوی Effect > Distort & Transform > Transform بروید. سپس خصوصیتهای که در تصویر زیر میبینید را وارد کرده و روی OK کلیک کنید:

گام 6
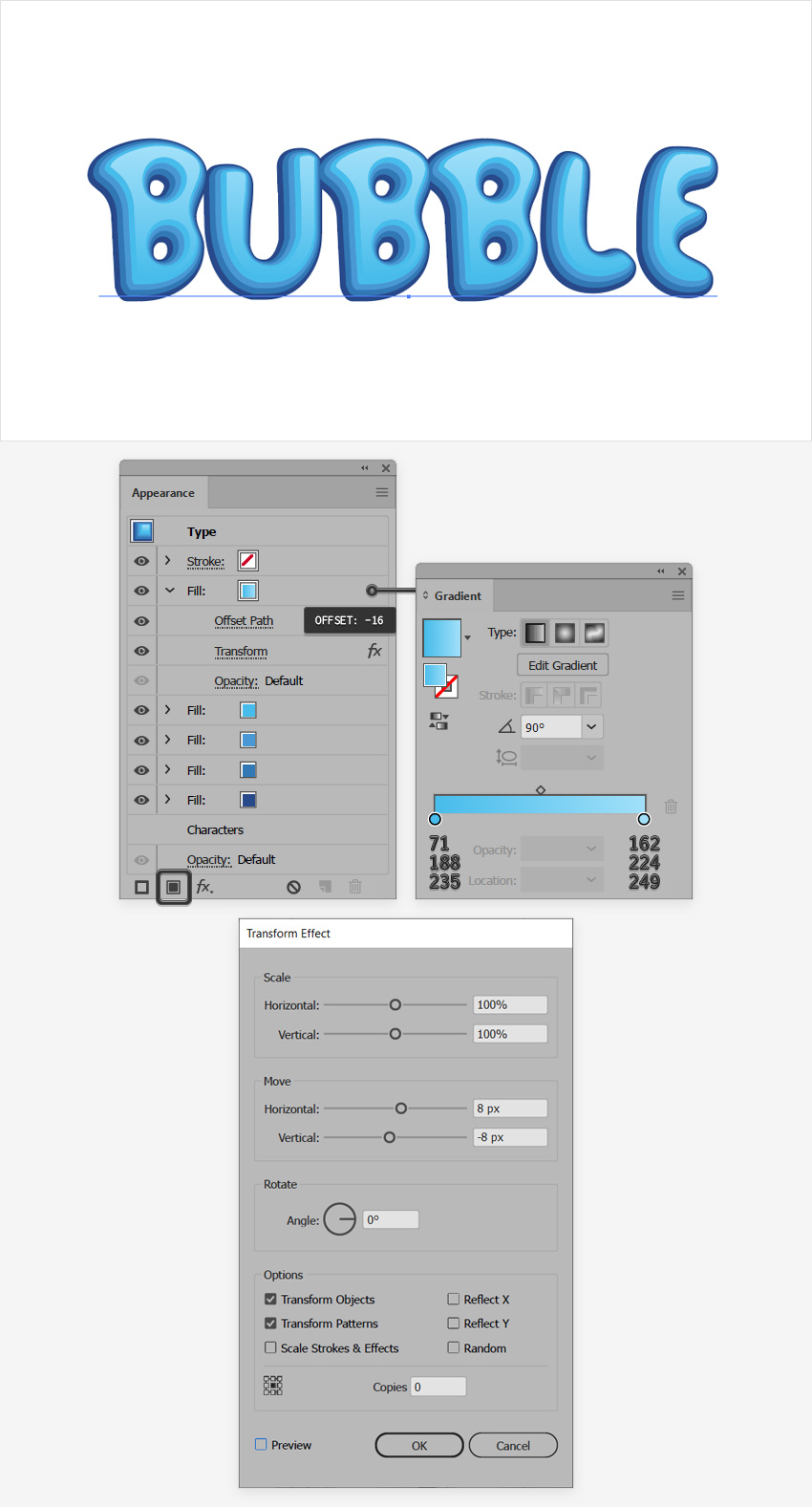
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance مراجعه کنید. Fill پنجم را با استفاده از دکمه Add New Fill اضافه کرده و آن را انتخاب کنید. گرادیان رنگی خطی زیر را با مراجعه به منوی Window > Gradient اعمال کنید و Angle را روی 90 degrees تنظیم کرده و سپس به منوی Effect > Path > Offset Path بروید. مقدار آفست 16- پیکسل را وارد کرده و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید. سپس خصوصیتهای که در تصویر زیر میبینید را وارد کرده و روی OK کلیک کنید:

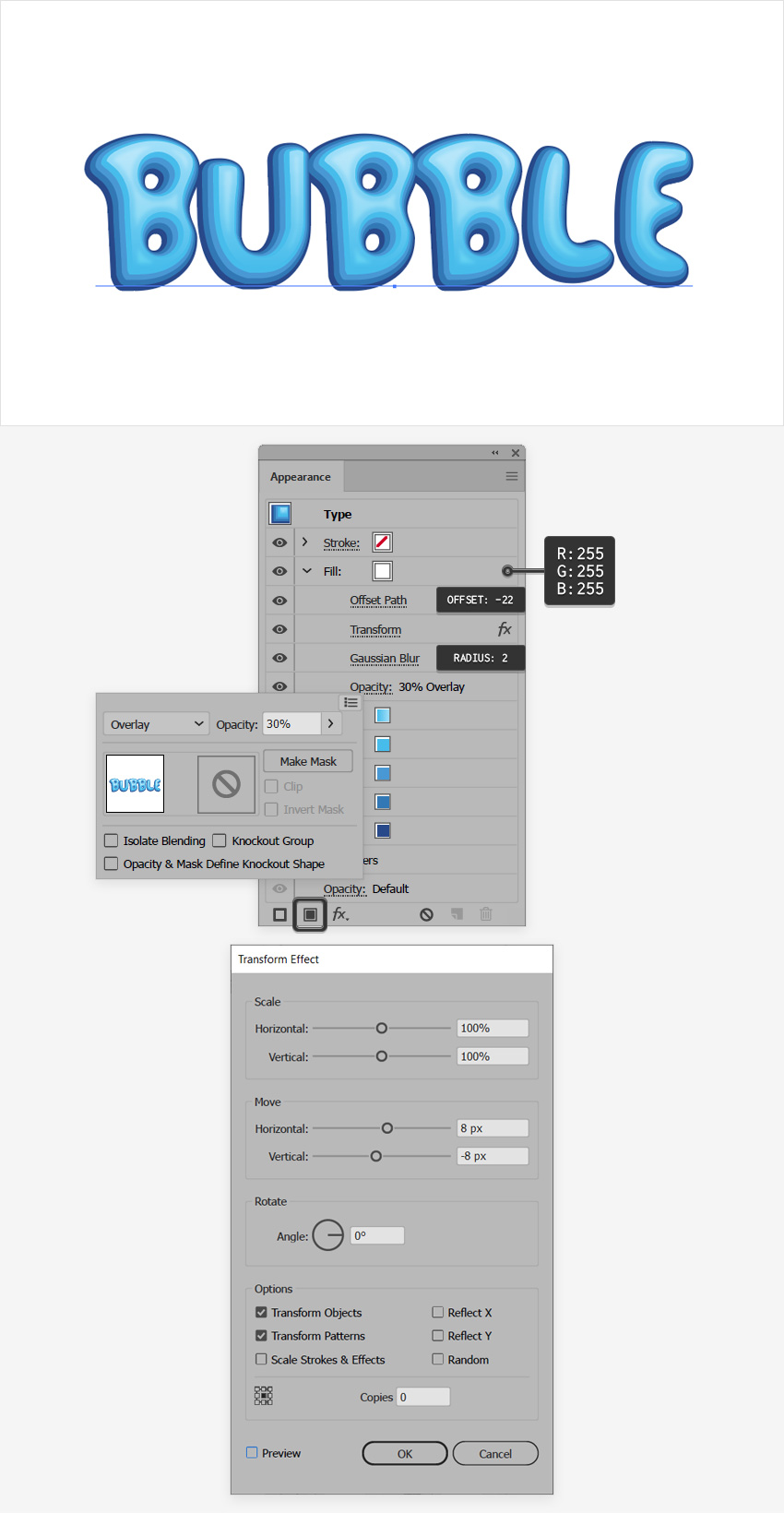
گام 7
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance مراجعه کنید. Fill ششم را با استفاده از دکمه Add New Fill اضافه کرده و آن را انتخاب کنید رنگ آن را روی مقدار R=255 G=255 B=255 تنظیم کرده و سپس به منوی Effect > Path > Offset Path بروید. مقدار آفست 22- پیکسل را وارد کرده و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید. سپس خصوصیتهای که در تصویر زیر میبینید را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Blur > Gaussian Blur بروید و شعاع 2 پیکسل را وارد کرده و روی OK کلیک کنید و به پنل Appearance بازگردید. Fill سفید را باز کرده و روی Opacity کلیک کنید و سپس پنل شناور Transparency را باز کنید. میزان Opacity را تا 30% کاهش دهید و حالت Blending را به Overlay تغییر دهید.

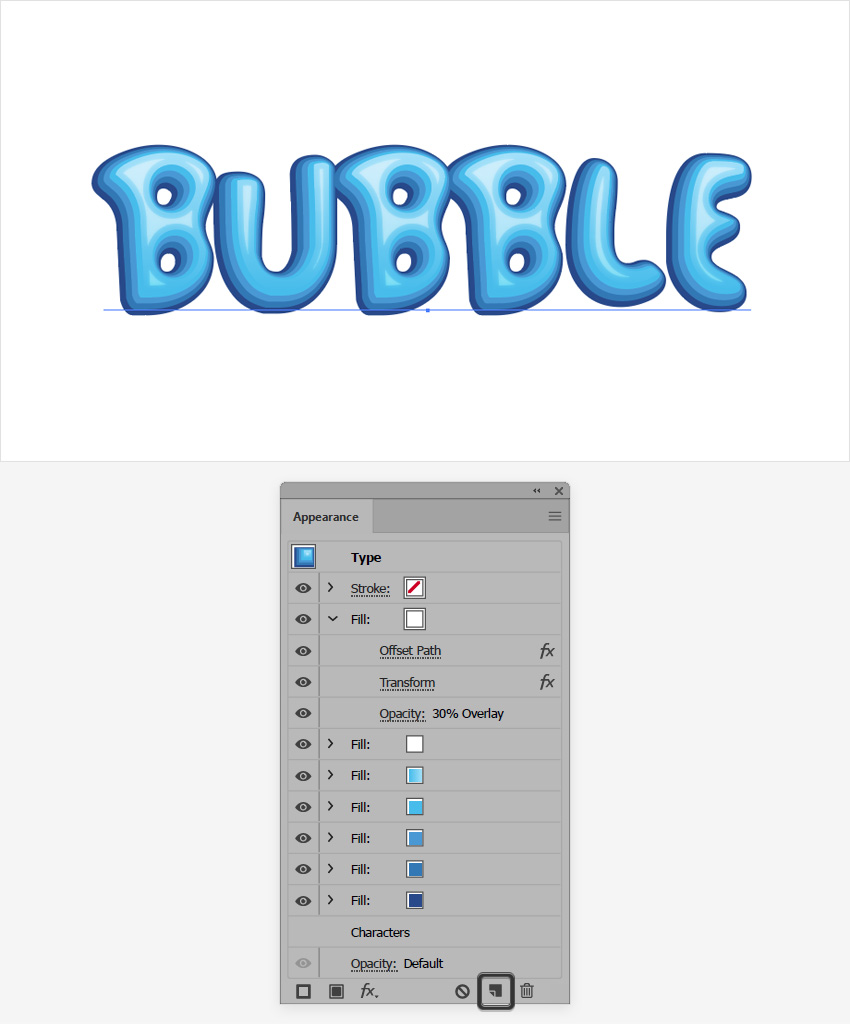
گام 8
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance مراجعه کنید. Fill سفید را انتخاب کرده و آن را با استفاده از دکمه Duplicate Selected Item در انتهای پنل کپی کنید. Fill جدید را باز کنید و جلوه Gaussian Blur موجود را باز کرده و با کلیک روی Delete Selected Item در انتهای پنل آن را حذف کنید.

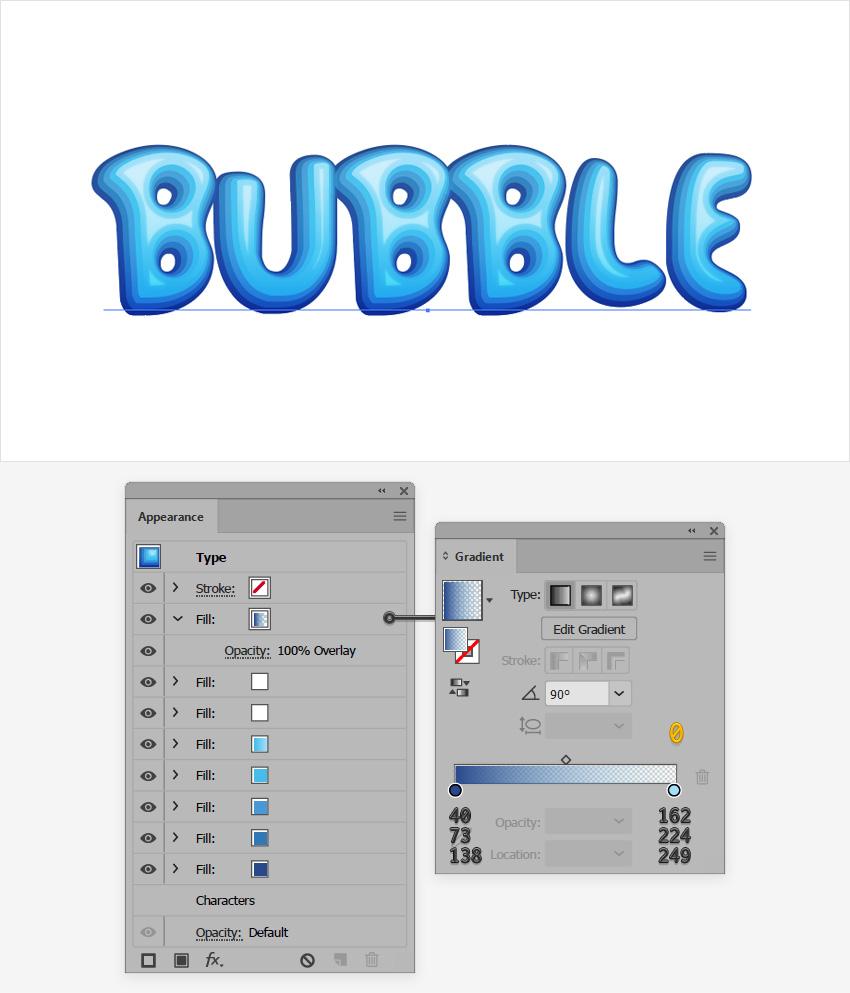
گام 9
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance بروید. Fill جدیدی با استفاده از دکمه Add New Fill اضافه کنید. حالت Blending آن را روی Overlay تنظیم کنید و گرادیان خطی زیر را روی آن اعمال کنید. صفر زردرنگ در تصویر گرادیان نشاندهنده درصد Opacity است. در واقع معنی آن این است که باید اسلایدر گرادیان را انتخاب کرده و میزان Opacity را در پنل Gradient تا 0 درصد کاهش دهید.

گام 10
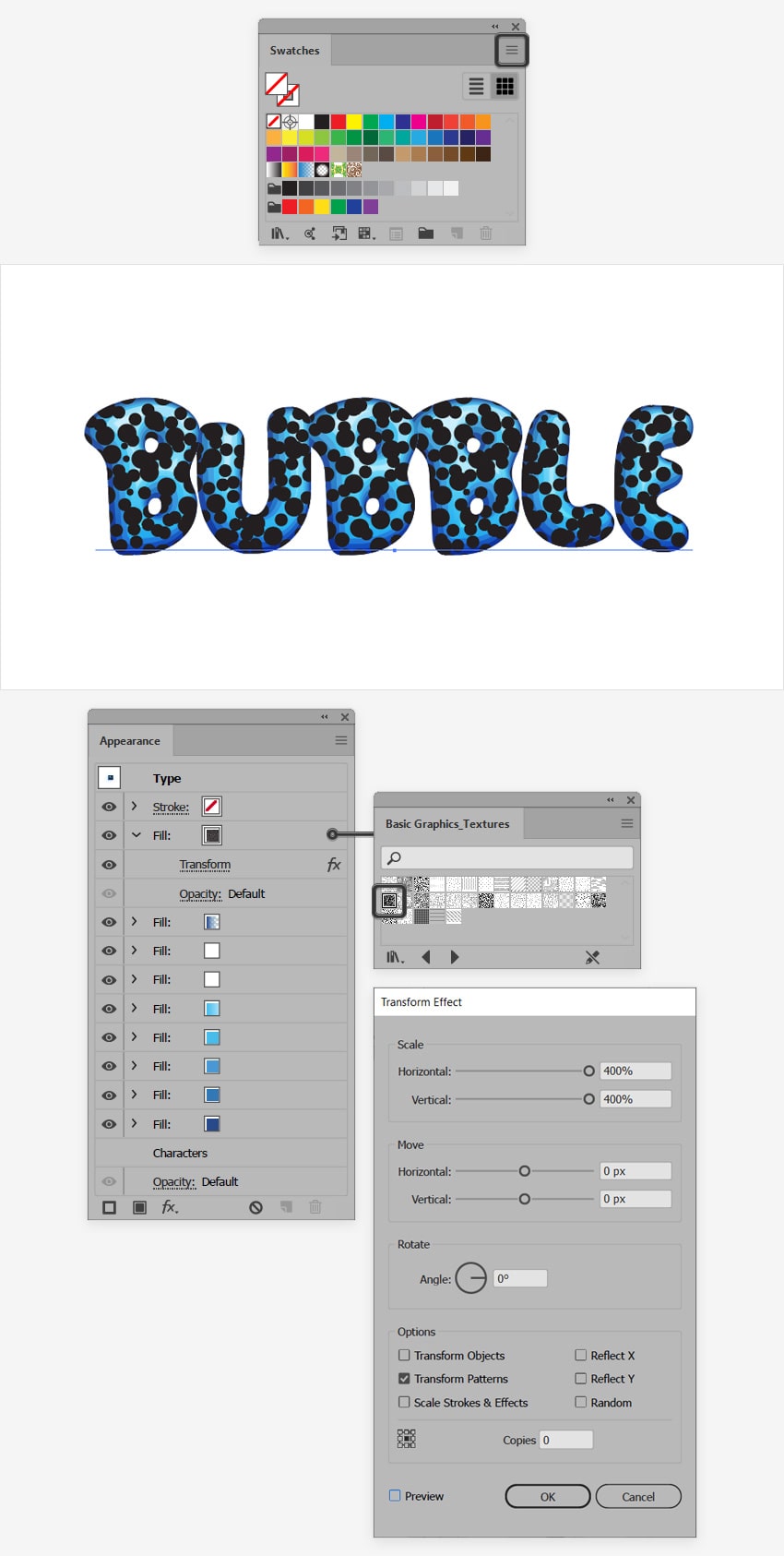
منوی شناور در پنل Swatches را باز کنید و به مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Texture بروید. مطمئن شوید که طراحی متنی در حالت انتخاب است و به پنل Appearance مراجعه کنید.
یک fill جدید با استفاده از دکمه Add New Fill اضافه و آن را انتخاب کنید. الگوی Mezzotint Dot را از پنل Basic Graphics_Texture اعمال کرده و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی OK کلیک کنید. مطمئن شوید که تیک کادر را برداشته و تیک کادر Transform Patterns را فعال کردهاید. بدین ترتیب الگوی اعمال شده بدون تأثیری روی مرزهایش مقیاس بندی خواهد شد.

گام 11
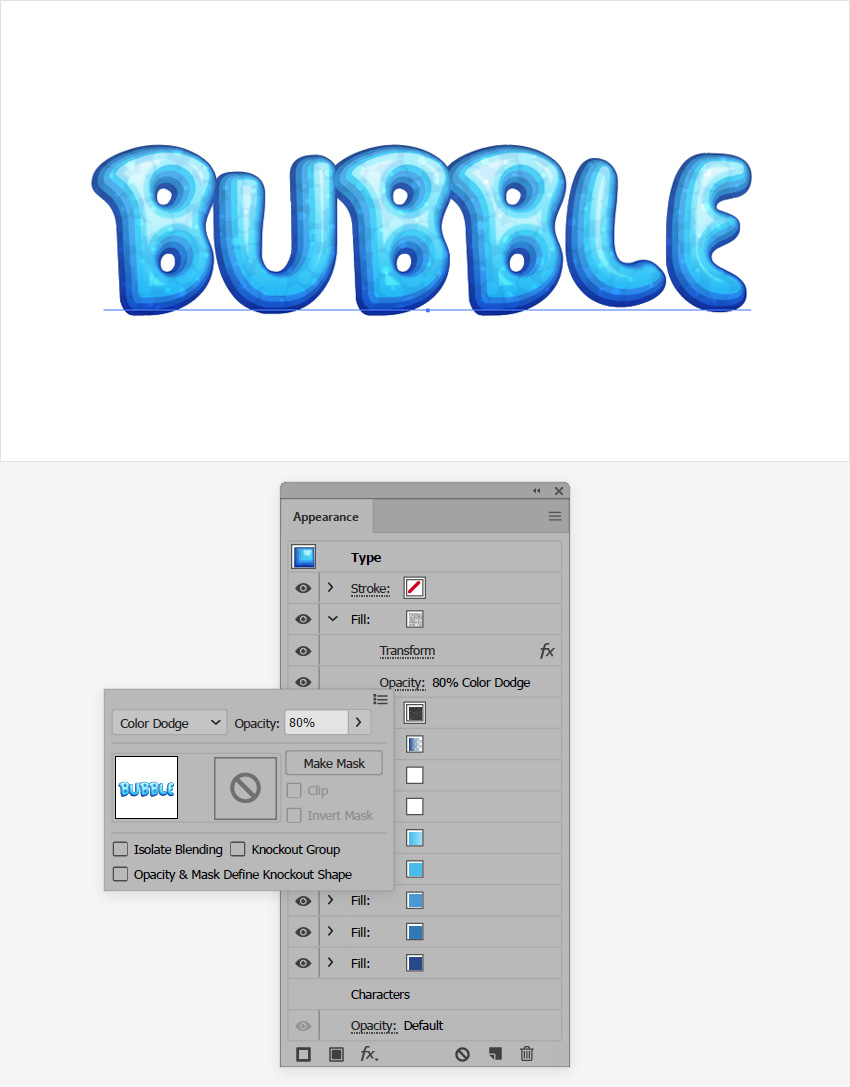
مطمئن شوید که طراحی متنی در حالت انتخاب قرار دارد و به پنل Appearance مراجعه کنید. Fill فوقانی را انتخاب کرده و میزان Opacity آن را تا 50 درصد کاهش دهید و حالت Blending را روی Color Dodge قرار دهید.

گام 12
مطمئن شوید که طراحی متنی همچنان در حال انتخاب است و به پنل Appearance بروید. Fill جدیدی با استفاده از دکمه Add New Fill اضافه و آن را انتخاب کنید. الگوی USGS 22 Gravel Beach را از پنل Basic Graphics_Texture اضافه کرده و به منوی Effect > Distort & Transform > Transform بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 13
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance بروید. Fill فوقانی را انتخاب کرده و میزان Opacity را تا 50 درصد کاهش دهید. حالت Blending را روی Color Dodge قرار دهید.

گام 14
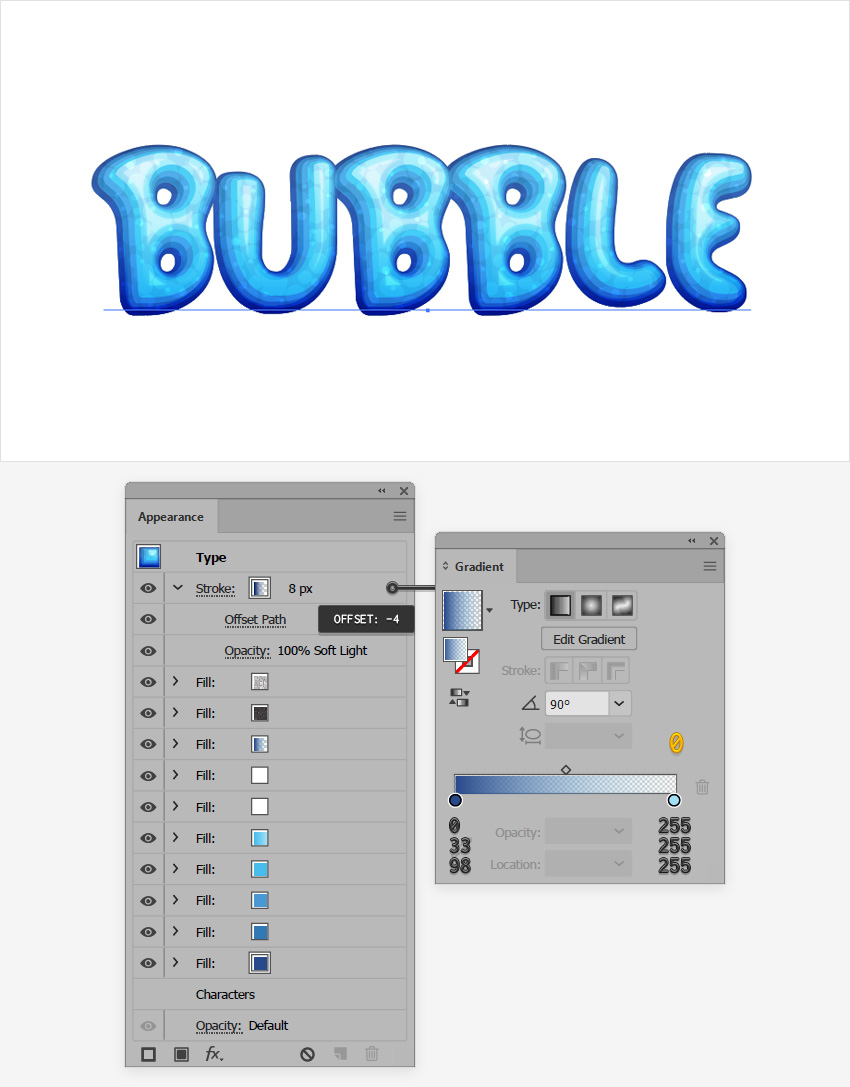
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance بروید. استروک را انتخاب کنید و میزان Weight را روی 8 پیکسل قرار دهید و گرادیان خطی مانند تصویر زیر اعمال کنید. اسلایدر گرادیان سمت راست را انتخاب کرده و میزان Opacity را روی 0 درصد قرار دهید. Blending Mode را روی Soft Light تنظیم کرده و به مسیر Effect > Path > Offset بروید. مقدار آفست را 4- پیکسل وارد کرده و روی OK کلیک کنید.

گام 15
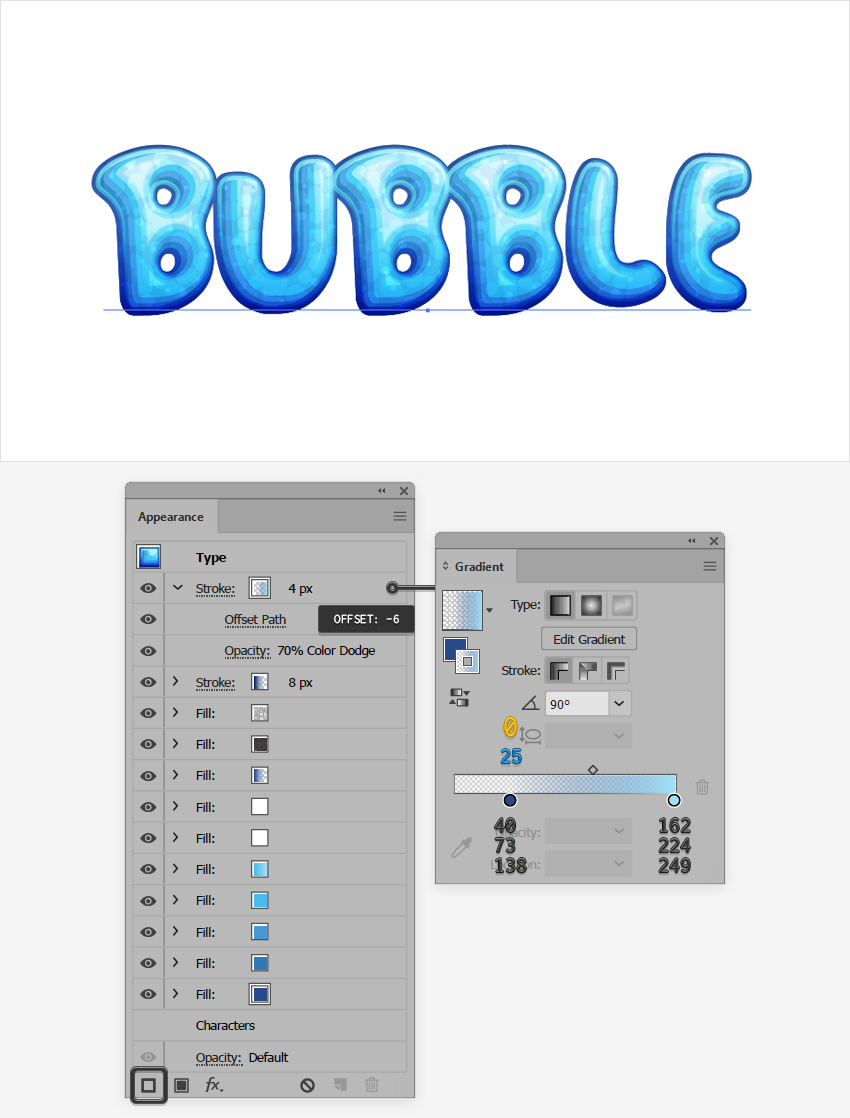
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance بروید. استروک دوم را با استفاده از دکمه Add New Stroke در انتهای پنل اضافه کنید. مقدار Weight را 4 پیکسل وارد کرده و روی گرادیان خطی تصویر زیر کیک کنید. اسلایدر گرادیان چپ را انتخاب کرده و میزان Opacity را تا 0 درصد کاهش دهید و مقدار Location را روی 25% تنظیم کنید. میزان Opaicty گرادیان خطی را تا 70% کاهش دهید و حالت Blending را روی Color Dodge تنظیم کنید. سپس به منوی Effect > Path > Offset بروید و مقدار آفست را 6- پیکسل وارد کرده و روی OK کلیک کنید.

گام 16
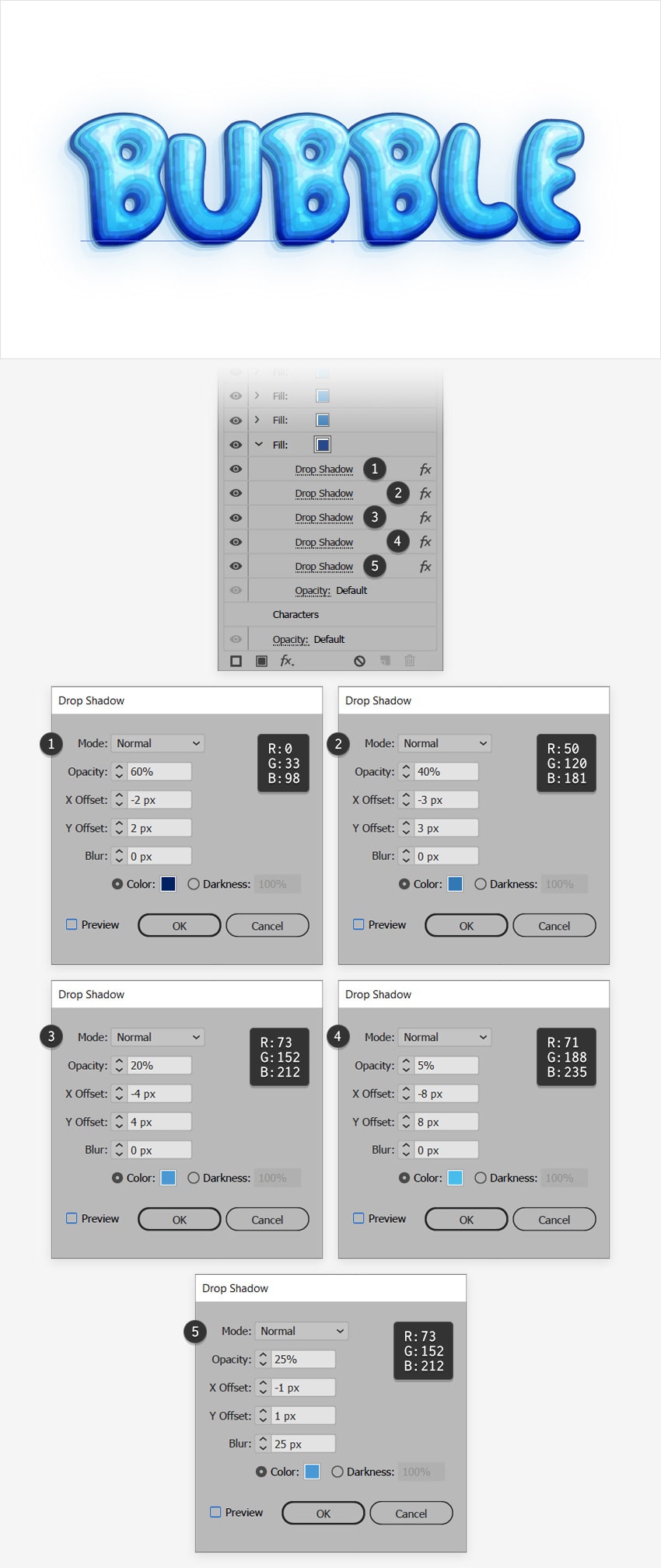
مطمئن شوید که طراحی متنی در حال انتخاب است و به پنل Appearance بروید. Fill پایینی را انتخاب کرده و به منوی Effect > Stylize > Drop Shadow بروید. خصوصیات نمایش یافته در پنجره چپ- بالا را در تصویر زیر وارد کنید. سپس جلوههای دیگر Drop Shadow را که در تصویر زیر میبینید وارد نمایید.

ذخیره و استفاده از یک استایل گرافیکی
در این بخش با مراحل ذخیرهسازی و استفاده از استایلهای گرافیکی مختلف آشنا میشویم.
گام 1
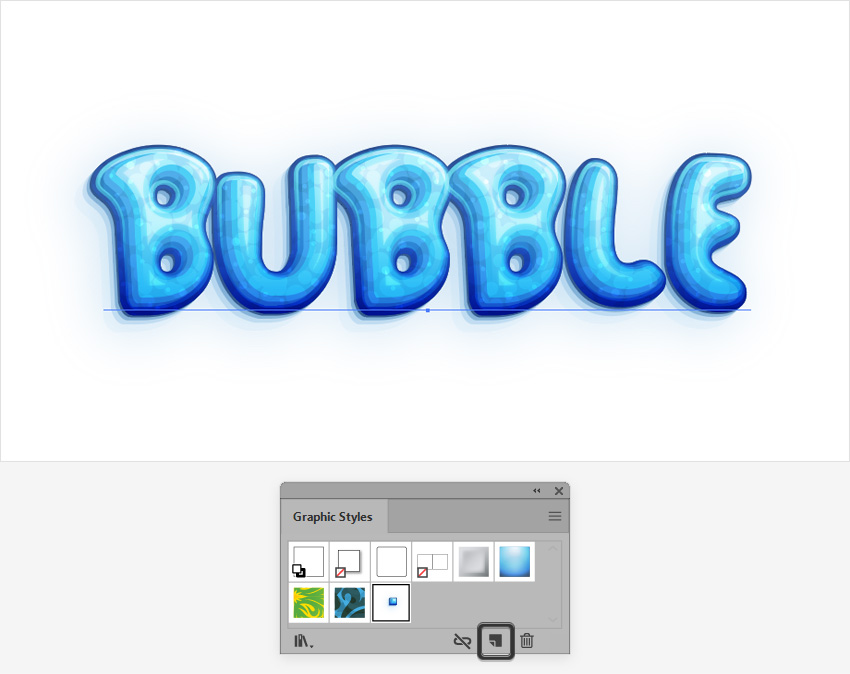
مطمئن شوید که طراحی متنیتان در حالت انتخاب است و سپس پنل Graphic Styles را با مراجعه به منوی Window > Graphic Styles باز کنید. روی دکمه New Graphic Style کلیک کنید تا خصوصیتهای ظاهری انتخابتان ذخیره شوند.

گام 2
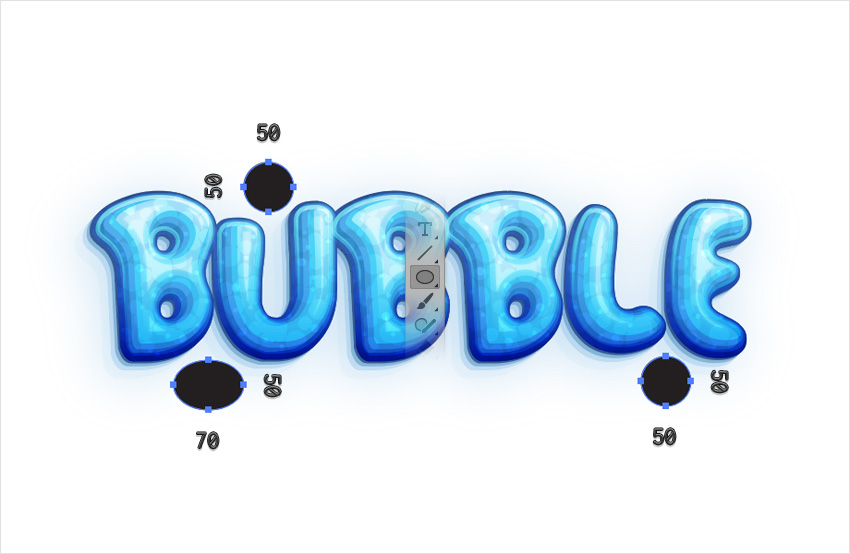
ابزار Ellipse را بردارید و روی آرتبورد کلیک کنید تا پنجره Ellipse باز شود. دو دایره 50 پیکسلی و یک بیضی به ابعاد 70 در 50 پیکسل ایجاد کنید. این سه شکل جدید را تقریباً مانند تصویر زیر قرار دهید:

گام 3
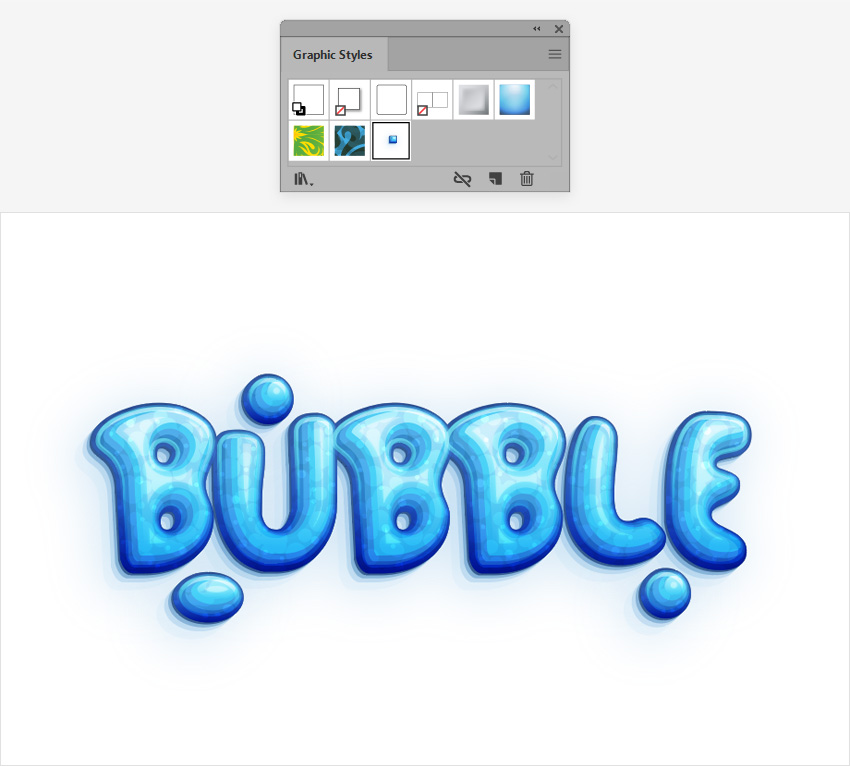
سه شکل اضافه شده در گام قبلی را انتخاب کرده و استایل گرافیکی مورد نظر را از پنل Graphic Styles اعمال کنید.

گام 4
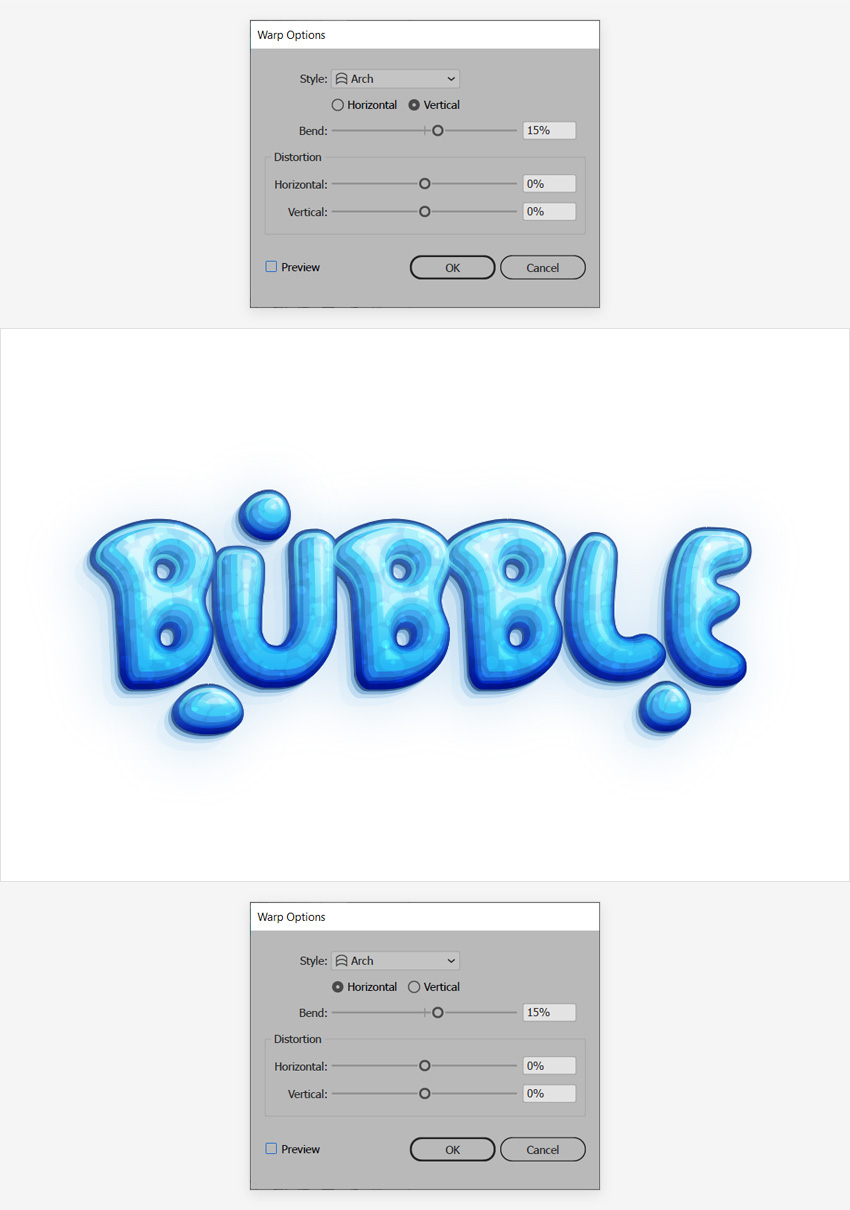
دایره فوقانی را انتخاب کرده و به منوی Effect > Warp > Arch بروید. روی باکس Vertical کلیک کرده و اسلایدر Bend را تا 15% بکشید و روی OK کلیک کنید.
دو شکل دیگر را انتخاب کرده و به منوی Effect > Warp > Arch بروید. سپس تیک باکس Horizontal را فعال کنید و اسلایدر Bend را تا 15% بکشید روی OK کلیک کنید.

افزودن پسزمینه ساده برای جلوههای متنی
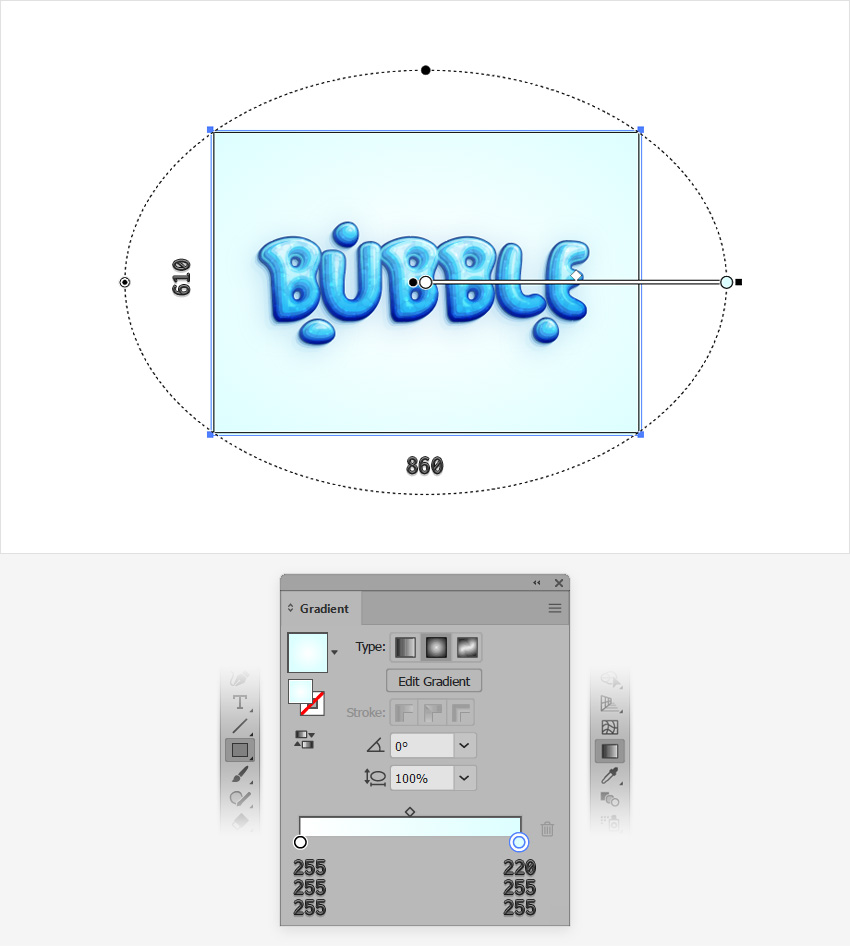
در این بخش یک پسزمینه ساده به جلوه متنی که طراحی کردهایم اضافه میکنیم. ابزار Rectangle را بردارید و روی آرتبورد کلیک کنید تا پنجره Rectangle شود و از آن برای ترسیم یک مستطیل به ابعاد 610 در 860 پیکسل استفاده کنید. مطمئن شوید که شکل جدید کل آرتبورد را پوشش میدهد و آن را با کلیدهای Shift+Ctrl+[ به عقب بفرستید.

سخن پایانی
بدین ترتیب ما موفق شدیم در این راهنما یک جلوه متنی به شکل حروف حبابی طراحی کنیم. ظاهر نهایی این جلوه متنی مانند تصویر زیر خواهد بود.

امیدواریم از مطالعه این راهنما لذت برده باشید و بتوانید از تکنیکهایی که در این مسیر آموختید در طراحی جلوههای متنی دیگر خود نیز بهره بگیرید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش آشنایی با امکانات جدید نرم افزار ایلوستریتور (Adobe Illustrator)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- ایلاستریتور و ۸ ترفند برای طراحی سریعتر
==










