طراحی کاراکتر گربه با ایلاستریتور | راهنمای گام به گام

در این راهنما به صورت گام به گام با مراحل طراحی کاراکتر گربه با ایلاستریتور آشنا خواهیم شد. افراد مبتدی در این راهنما با شیوه تنظیم یک گرید ساده و نحوه ایجاد شکلهای اصلی سر با استفاده از اشکال مقدماتی به همراه برخی جلوههای Warp و گوشههای گرد آشنا میشوند. سپس با نوعی blend ساده، جلوه درخشش داخلی و مقداری جلوههای Gaussian Blur به شکلهای وکتور مسطح خود سایه و عمق میبخشیم.
در ادامه با طرز کار جلوه Transform آشنا میشویم تا کار را آسانتر سازیم و مقداری جلوههای سایهزنی نیز با استفاده از پنل Appearance اضافه میکنیم. با بهرهگیری از برخی ترفندهای استروک، ابروها و سبیلهای زیبایی ایجاد میکنیم. در نهایت با شیوه ایجاد الگوی ساده ردپای گربه آشنا خواهید شد. تکنیکهایی که در این راهنما معرفی میشوند، در هر نوع طراحی کاراکتر دیگر در نرمافزار ایلاستریتور و یا حتی نرمافزارهای دیگر طراحی وکتور به کمک شما میآیند تا کاراکترهای مختلفی را با بهرهگیری از آنها طراحی کنید.
ایجاد سند جدید و تنظیم گرید برای طراحی کاراکتر گربه با ایلاستریتور
برای ایجاد سند جدید کلیدهای ترکیبی Ctrl+N را بزنید. Pixels را از منوی بازشدنی Units انتخاب کنید و عدد 850 را در کادر عرض و 700 را در کادر ارتفاع وارد نمایید. سپس روی دکمه More Settings کلیک کنید. گزینه RGB را برای Color Mode انتخاب کنید و Raster Effects را نیز روی Screen (72 ppi) قرار دهید و در نهایت روی Create Document کلیک کنید.
با مراجعه به منوی View > Show Grid میتوانید گرید را فعال کنید. همچنین حالت «چسبیدن به گرید» را با رفتن به منوی View > Snap to Grid فعال کنید. در آغاز نیاز به یک گرید با شبکههای 10 پیکسلی دارید، بنابراین به منوی Edit > Preferences > Guides & Grid بروید و عدد 10 را در کادر Gridline every و عدد 1 را در کادر Subdivisions وارد کنید. از دیدن این همه خانههای گرید مأیوس نشوید، زیرا به تسهیل فرایند کار کمک میکنند. به خاطر داشته باشید که میتوانید با زدن کلیدهای Ctrl+" این قابلیت را به آسانی غیر فعال کنید.
همچنین باید با مراجعه به منوی Window > Info، پنل Info را برای دیدن پیشنمایش زندهای از اندازه و موقعیت شکلها باز کنید. واحد اندازهگیری را در منوی Edit > Preferences > Units روی پیکسل تنظیم کنید. همه این گزینهها با افزایش سرعت انجام کار کمک زیادی میکنند.

طراحی سر گربه در ایلاستریتور
در این بخش شکل کلی سر گربه را طراحی میکنیم.
گام 1
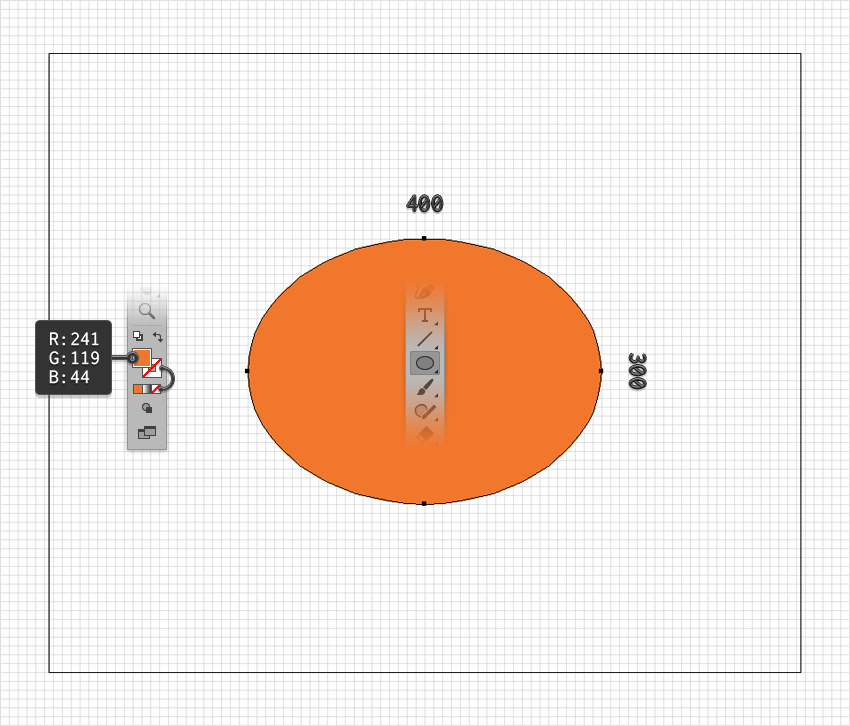
ابزار Ellipse را بردارید و روی نوار ابزار کلیک کنید. رنگ را از استروک حذف کنید و سپس fill را انتخاب کرده و رنگ آن را روی R=241 G=119 B=44 قرار دهید. به آرتبورد بروید و یک شکل با ابعاد 400 در 300 پیکسل ایجاد کنید. وجود گرید و قابلیت R=241 G=119 B=44. به اجرای آسان این کار کمک میکنند. دایره فشرده شده را مانند تصویر زیر قرار دهید.

گام 2
اکنون به یک گرید با خانههای 5 پیکسلی نیاز داریم. کافی است به منوی Edit > Preferences > Guides & Grid بروید و عدد 5 را در کادر Gridline every وارد کنید.
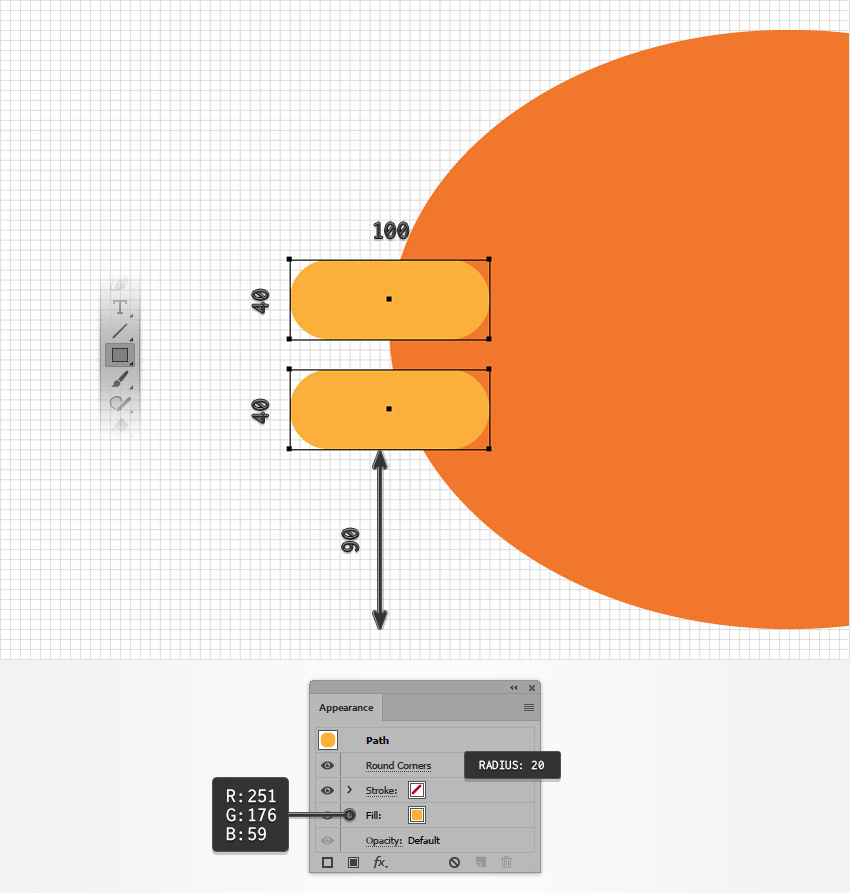
با استفاده از ابزار Rectangle دو شکل با ابعاد 100 در 40 پیکسل ایجاد کنید و آنها را دقیقاً مانند تصویر زیر قرار دهید. در این مورد نیز گرید و قابلیت Snap to Grid به کمک شما میآیند. هر دو شکل را با رنگ زرد (R=251 G=176 B=59) پر کنید و سپس به منوی Effect > Stylize > Rounded Corners بروید. شعاع 20 پیکسل را وارد کرده و روی OK کلیک کنید.

گام 3
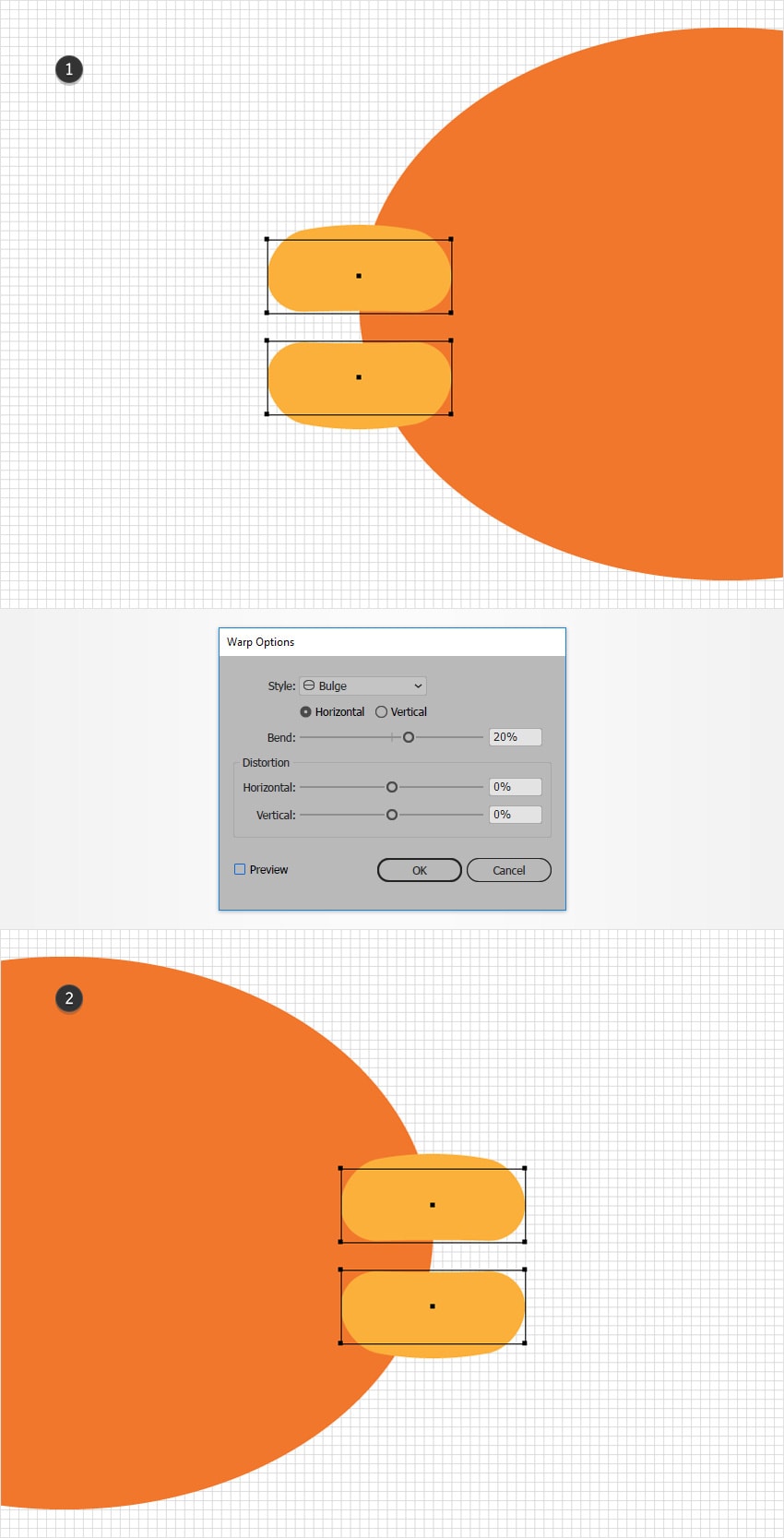
مطمئن شوید که مستطیلهای زرد همچنان در حال انتخاب هستند و آنها را با زدن کلیدهای Ctrl+G گروهبندی کنید. همزمان با انتخاب این گروه جدیداً ایجادشده به منوی Effect > Warp > Bulge بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. با زدن کلیدهای Ctrl+C>Ctrl+V یک کپی از گروه ایجاد کنید و آن را دقیقاً مانند تصویر دوم زیر قرار دهید.

گام 4
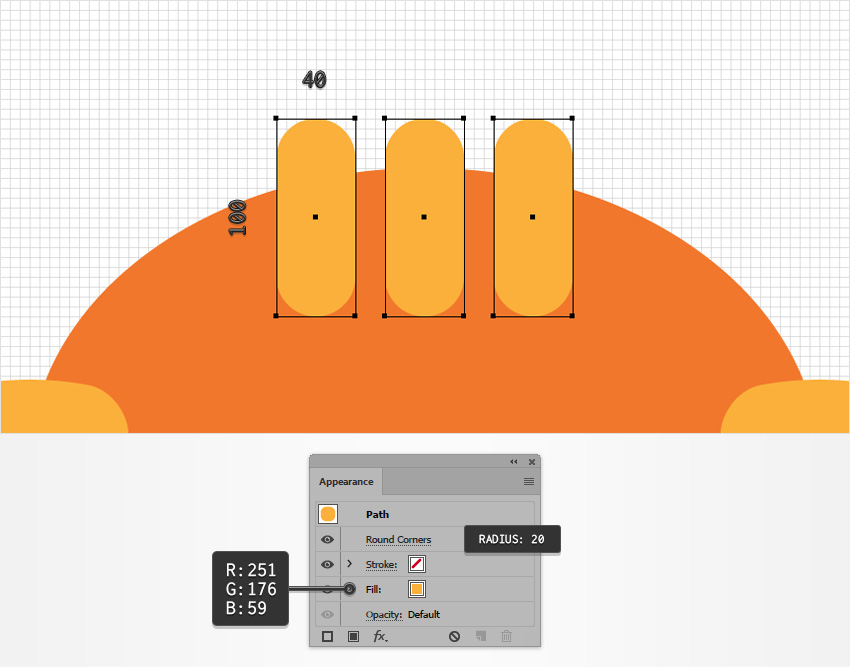
ابزار Rectangle را بردارید و سه شکل با ابعاد 40 در 100 پیکسل ایجاد کنید و آنها را دقیقاً مانند تصویر زیر قرار دهید. رنگ این شکلها را با همان رنگ زرد قبلی پر کرده و به منوی Effect > Stylize > Rounded Corners بروید. شعاع 20 پیکسل را وارد کرده و روی OK کلیک کنید.

گام 5
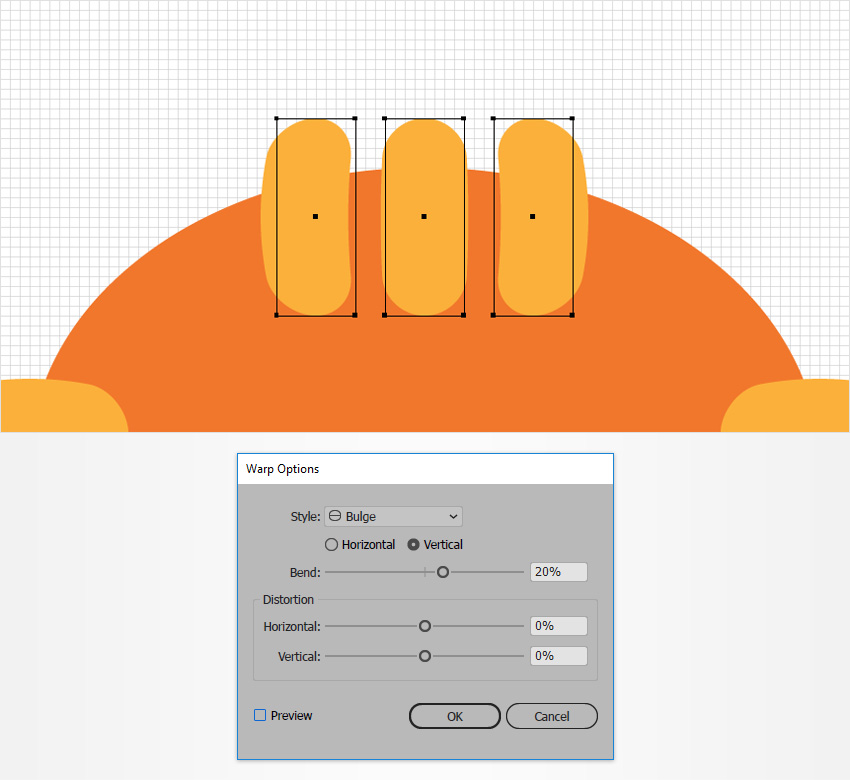
سه مستطیل فوق را با هم گروهبندی کنید و سپس به منوی Effect > Warp > Bulge بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و سپس روی OK کلیک کنید.

گام 6
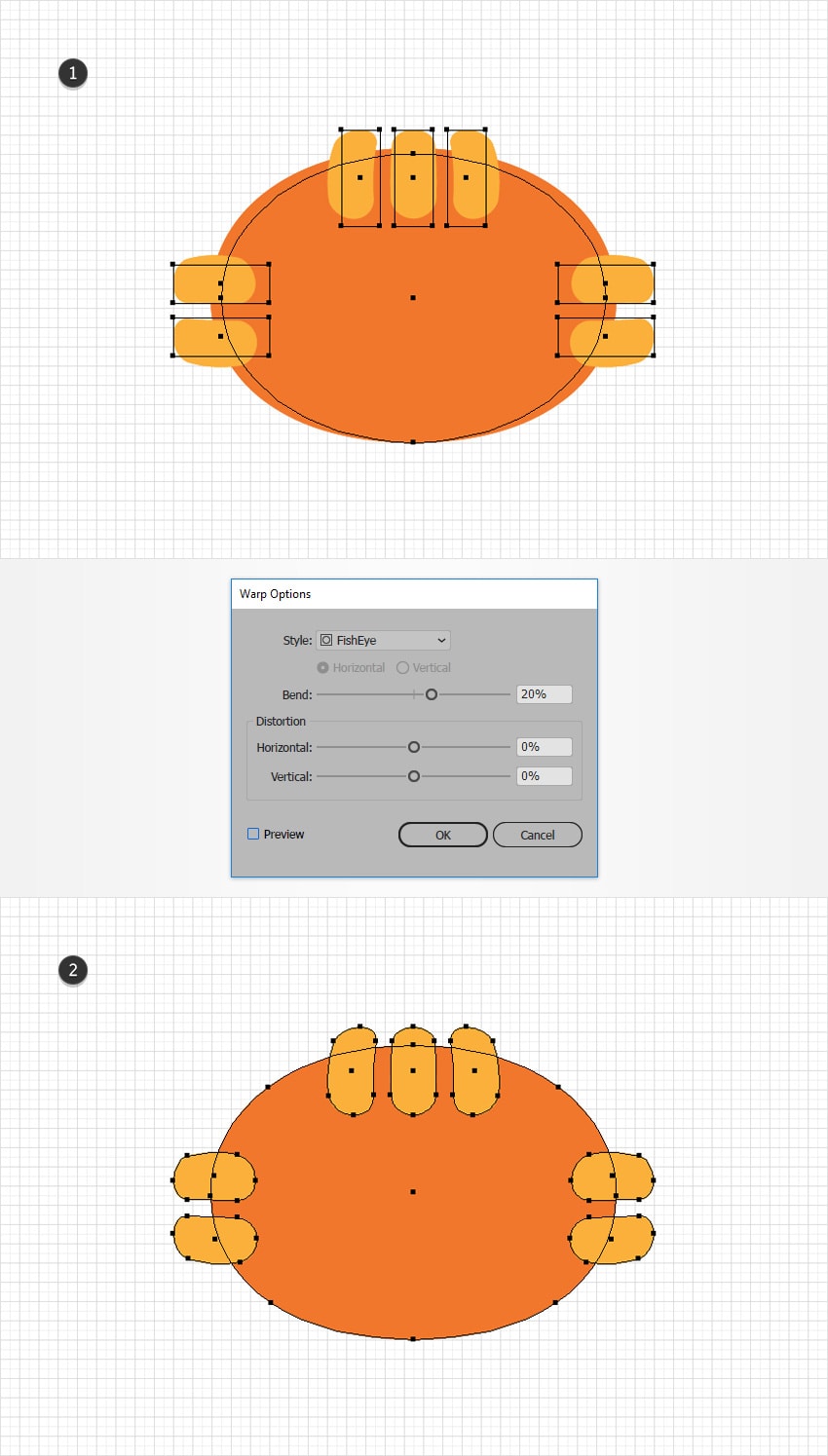
همه شکلهایی که تا اینجا ایجاد کردیم را انتخاب کرده و با هم گروهبندی کنید. مطمئن شوید که این گروه جدید انتخاب شده است و سپس به منوی Effect > Warp > Fisheye بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید و سپس به منوی Object > Expand Appearance بروید.
همچنان که گروه شکلهای حاصل انتخاب شده است کلیدهای ترکیبی Shift+Ctrl+G را سه بار بزنید تا همه گروهها و زیرگروهها از حالت گروهبندی خارج شوند. در نهایت باید هفت شکل زرد و یک شکل نارنجی داشته باشید.

گام 7
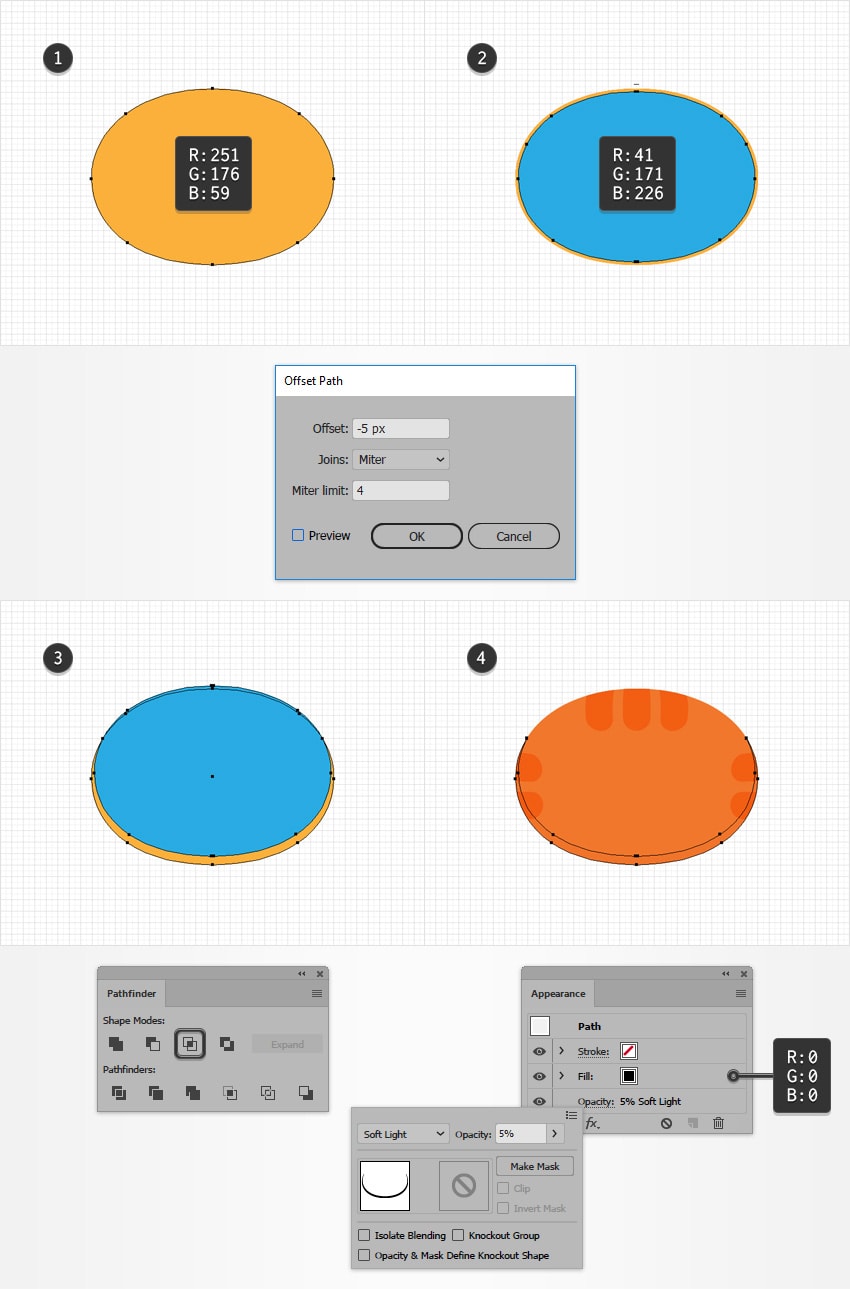
هفت شکل زرد را انتخاب کرده و آنها با مراجعه به منوی Object > Compound Path > Make و یا زدن کلیدهای ترکیبی Ctrl+8 به «مسیر ترکیبی» (Compound Path) تبدیل کنید. شکل نارنجی رنگ را انتخاب کرده و با زدن کلیدهای Ctrl+C>Ctrl+F یک کپی در جلو از آن ایجاد کنید. آن را همراه با مسیر ترکیبی زرد انتخاب کرده و پنل Pathfinder را باز کنید. در نهایت روی دکمه Intersect کلیک کنید.
مطمئن شوید که گروه حاصل شکلها انتخاب شده است و آن را به یک مسیر ترکیبی جدید تبدیل کنید. آن را انتخاب کرده و به پنل Appearance بروید. ابتدا رنگ fill موجود را با رنگ R=152 G=78 B=255 عوض کنید و سپس روی قطعه Opacity متن کلیک کرده و پنل شناور Transparency را از کرده و حالت blending را به Soft Light تغییر دهید.

گام 8
قابلیت Snap to Grid را با زدن کلیدهای ترکیبی Shift+Ctrl+" غیر فعال کرده و به منوی Edit > Preferences > General بروید و مطمئن شوید که مقدار Keyboard Increment روی 1 پیکسل تنظیم شده است.
شکل نارنجی را انتخاب کرده و یک کپی در جلو از آن ایجاد کنید و سپس با زدن کلیدهای ترکیبی Shift+Ctrl+] آن را به جلو بیاورید. و این کپی را انتخاب کرده و نارنجی را با زرد عوض کنید. سپس به منوی Object > Path > Offset Path بروید. مقدار 5- پیکسل را برای آفست وارد کرده و سپس روی OK کلیک کنید. شکل حاصل را با یک رنگ آبی تصادفی پر کرده و آن را با استفاده از فلش سمت بالای کیبورد به میزان 10 پیکسل به سمت بالا جابجا کنید.
در این مرحله هر دو شکل را مجدداً انتخاب کرده و روی دکمه Minus Front در پنل pathfinder کلیک کنید. شکل حاصل را با رنگ سیاه (R=0 G=0 B=0) پر کنید و میزان Opacity را روی 5% قرار دهید و حالت Blending را نیز روی گزینه Soft Light تنظیم کنید.

گام 9
شکل نارنجی را انتخاب کنید. یک کپی در جلو ایجاد کنید (Ctrl+C>Ctrl+F) و آن را به بالای لایههای دیگر بیاورید (Shift+Ctrl+]). مطمئن شوید که این کپی همچنان در حال انتخاب است و به پنل Appearance بروید.
رنگ را از fill حذف کنید و سپس استروک را انتخاب کنید. رنگ را روی مقدار سیاه تنظیم کرده و میزان Opacity را تا 5% کاهش دهید. حالت Blending را روی Soft Light قرار دهید و سپس روی قطعه Stroke متن کلیک کرده و پنل شناور Stroke را باز کنید. مقدار wright را روی 20 پیکسل تنظیم کرده و تیک دکمه Align Stroke to Inside را نیز بزنید.

گام 10
شکل نارنجی را انتخاب کنید. یک کپی جدید در جلو ایجاد کنید و آن را به بالا بیاورید. مطمئن شوید که این کپی انتخاب شده است و به پنل appearance بروید.
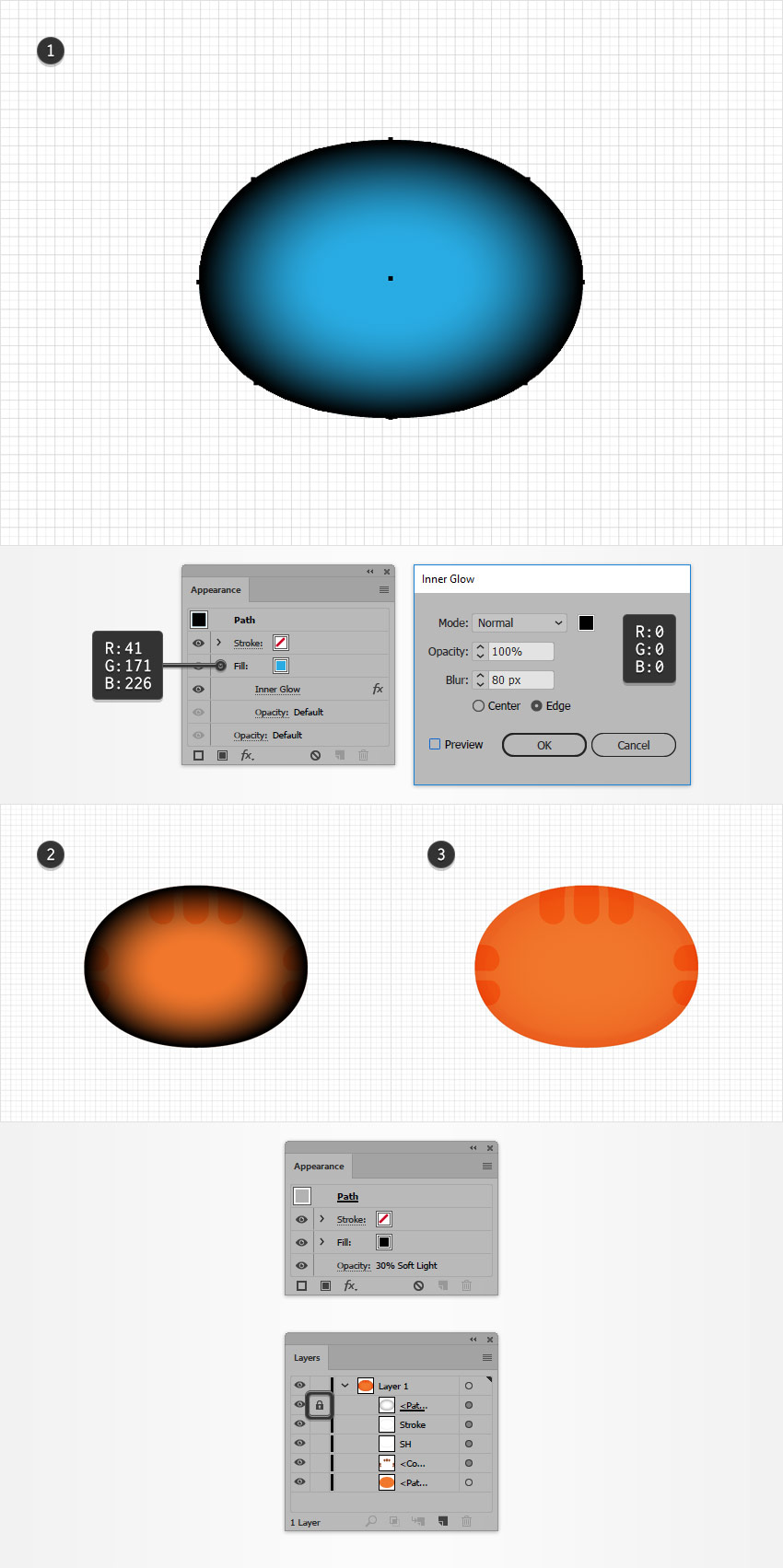
رنگ fill را روی آبی قرار داده و به منوی Effect > Stylize > Inner Glow بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کنید و سپس روی OK کلیک کرده و در ادامه به منوی Object > Expand Appearance بروید.
مطمئن شوید که گروه حاصل همچنان در حال انتخاب است و به پنل Layers بروید. لایه کنونی را باز کرده و نگاه دقیقتری به گروه حاصل بیندازید. سپس با زدن کلیدهای ترکیبی Shift+Ctrl+G آن را از حالت گروهبندی خارج کنید. شکل آبی را حذف کرده و شکلهای ماسکشده باقی را انتخاب کنید.
به پنل Appearance یا پنل Transparency بروید، میزان Opacity را تا 30% کاهش دهید و حالت Blending را روی Soft Light قرار دهید. به پنل Layers بازگردید و شکل ماسک شده را قفل کنید تا مطمئن شوید که به طور تصادفی جابجا یا انتخاب نمیشود.

گام 11
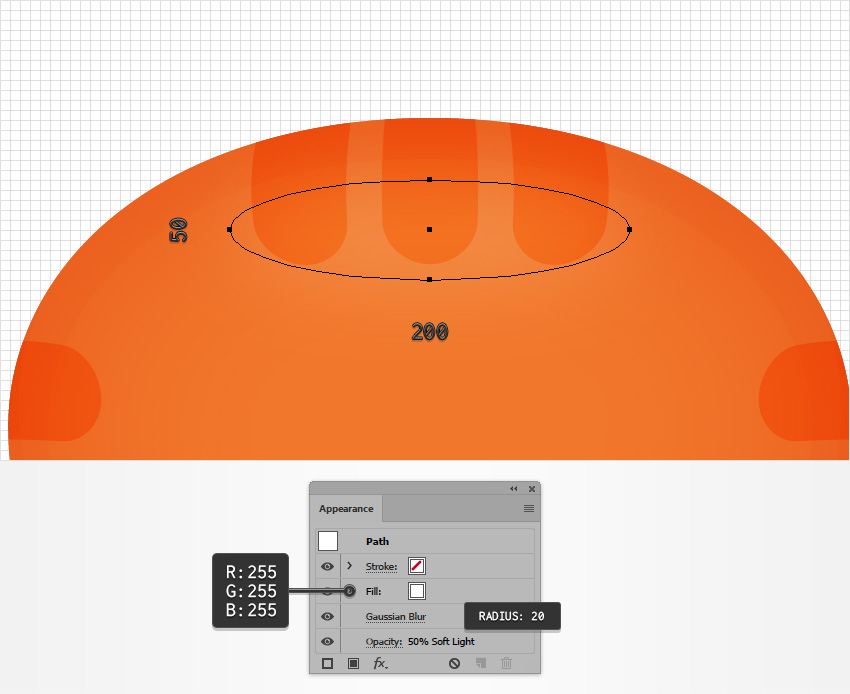
قابلیت Snap to Grid را فعال کنید. ابزار Ellipse را بردارید و یک شکل با ابعاد 200 در 50 پیکسل مانند تصویر زیر ایجاد کنید. رنگ این شکل بیضی مانند را به صورت سفید (R=255 G=255 B=255) تنظیم کنید و میزان Opacity را تا 50% کاهش دهید. حالت Blending را روی Soft Ligth قرار داده و سپس به منوی Effect > Blur > Gaussian Blur بروید. مقدار شعاع را 20 پیکسل وارد کرده و روی OK کلیک کنید.

گام 12
قابلیت Snap to Grid را غیر فعال کنید. شکل نارنجی را انتخاب کرده و به منوی Object > Path > Offset Path بروید. مقدار آفست را برابر با 120- پیکسل وارد کرده و روی OK کلیک کنید. شکل حاصل را انتخاب کرده و 20 پیکسل به سمت بالا جابجا کنید. رنگ fill موجود را با رنگ R=243 G=158 B=93 عوض کنید.
به نوار ابزار بروید و روی ابزار Blend دابل-کلیک کنید تا پنجره Blend Options باز شود. Specified Steps را از منوی بازشدنی spacing انتخاب کرده و در کادر سفید عدد 50 را وارد کنید. شکل نارنجی را مجدداً همراه با شکل ایجاد شده در این مرحله انتخاب کرده و با زدن کلیدهای ترکیبی Alt+Ctrl+B یک Blend جدید ایجاد کنید. در نهایت وضعیت کلی باید مانند تصویر دوم زیر باشد:

گام 13
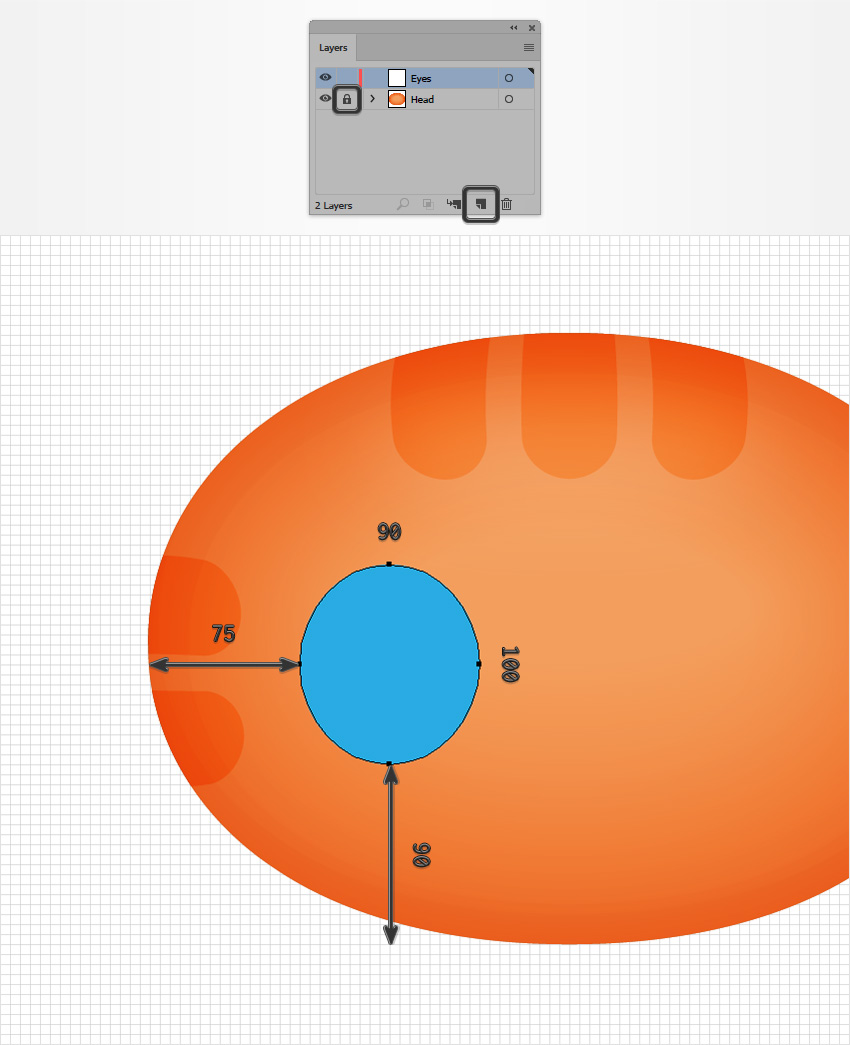
به پنل Layers بروید. و ابتدا لایه موجود را قفل کرده و نام آن را به Head تغییر دهید. از دکمه Create New Layer برای افزودن لایه دوم استفاده کنید و نام آن را Eyes بگذارید. این لایه جدید را انتخاب کنید.
با زدن کلیدهای Ctrl+" قابلیت چسیدن به گرید را فعال کنید. ابزار Ellipse را بردارید و یک بیضی با ابعاد 90 در 100 پیکسل ایجاد کنید. رنگ fill آن را آبی تعیین کرده و درست مانند تصویر زیر قرار دهید.

طراحی چشمهای گربه با ایلاستریتور
در این بخش چشمهای گربه خود را به صورت گام به گام طراحی میکنیم.
گام 1
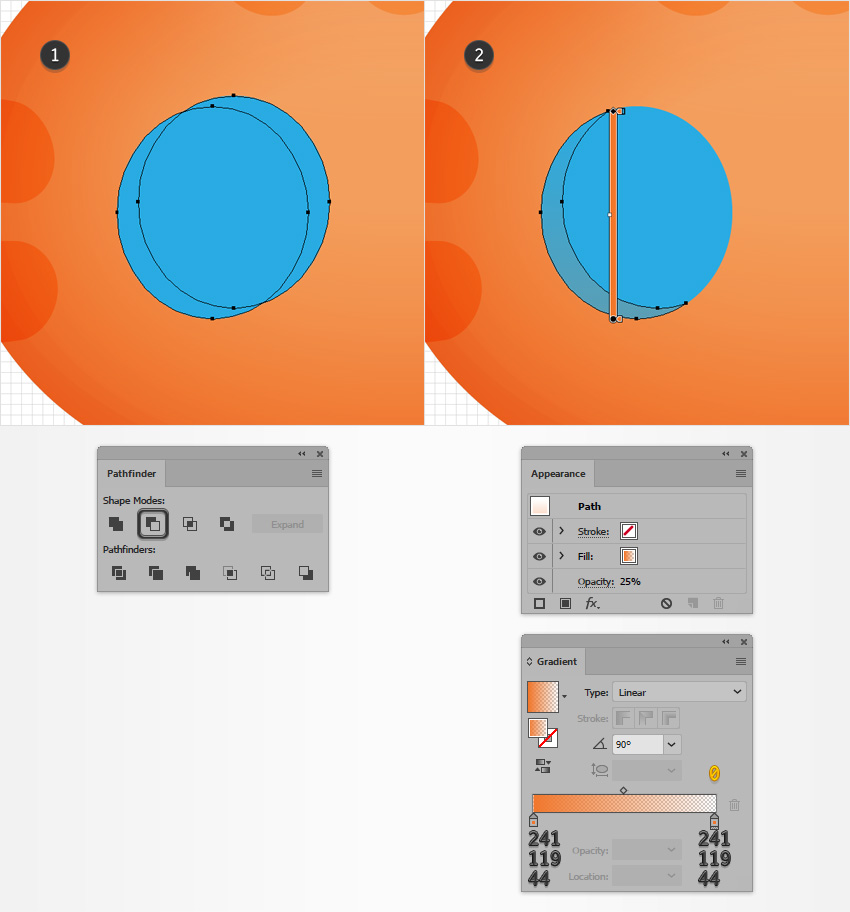
مطمئن شوید که شکل آبیرنگ همچنان در حالت انتخاب است و دو کپی از آن در جلو ایجاد کنید. کپی بالاتر را انتخاب کرده و 5 پیکسل به سمت بالا و 10 پیکسل به سمت راست جابجا کنید.
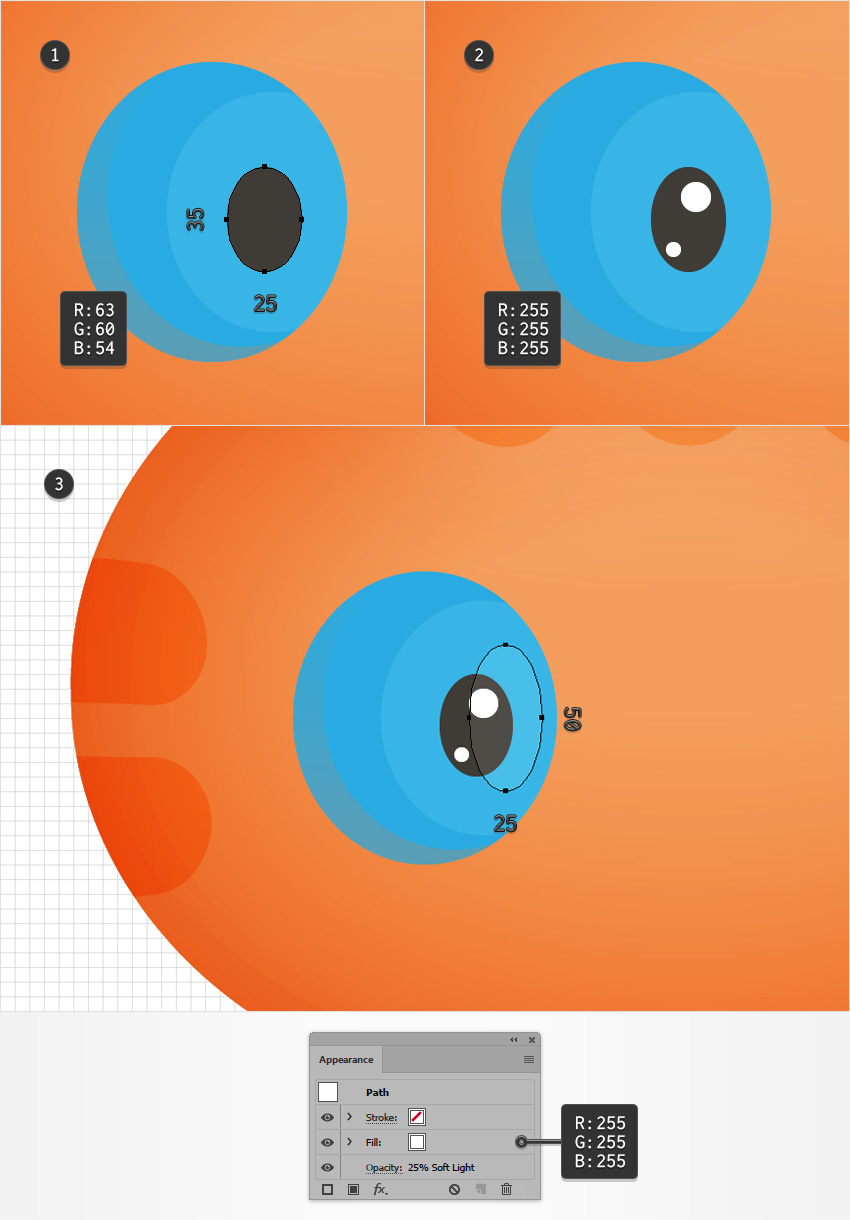
هر دو کپی ایجاد شده در این مرحله را انتخاب کنید و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. شکل حاصل را با یک گرادیان شعاعی مانند تصویر زیر پر کرده و میزان Opacity را روی 25% قرار دهید. به خاطر داشته باشید که صفر زرد رنگ در تصویر گرادیان به معنی درصد opacity است.

گام 2
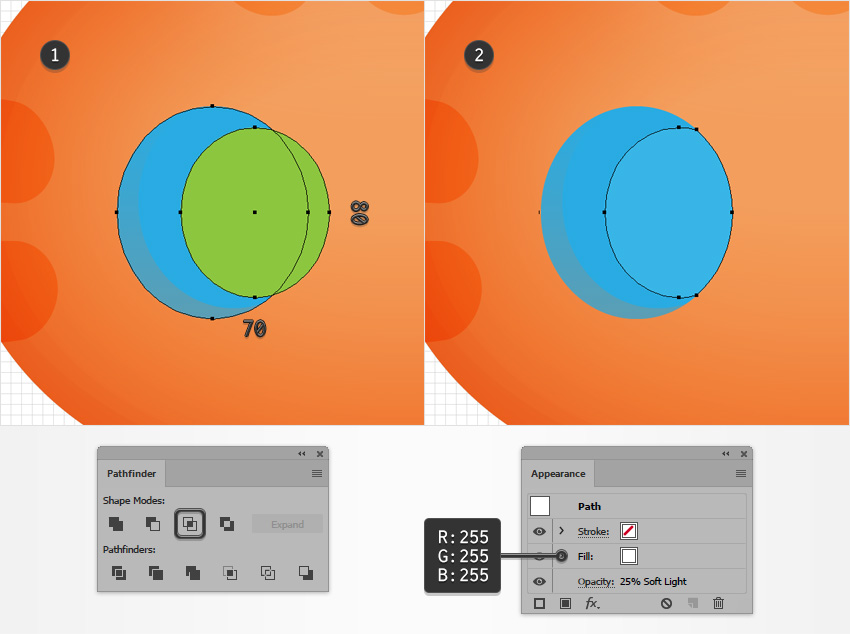
هر دو شکل آبی را انتخاب کرده و کپی جدیدی در جلو ایجاد کنید. با استفاده از ابزار Ellipse یک شکل با ابعاد 70 در 80 پیکسل ایجاد کنید و رنگ آن را سبز تنظیم کرده و مانند تصویر اول زیر قرار دهید. هر دو شکل ایجاد شده در این گام را انتخاب کرده و روی دکمه Intersect در پنل Pathfinder کلیک کنید. شکل حاصل را با رنگ سفید پر کنید و میزان Opacity را تا 35% کاهش داده و حالت blending را روی Soft Light قرار دهید.

گام 3
ابزار Ellipse را بردارید و یک شکل با ابعاد 25 در 35 پیکسل ایجاد کنید و رنگ آن را R=63 G=60 B=54 تنظیم نمایید. این شکل را مانند تصویر اول زیر قرار دهید. با استفاده از همان ابزار یک دایره با شعاع 10 و دایره دیگری با ابعاد 5 پیکسل ایجاد کنید. هر دو دایره را با رنگ سفید پر کرده و مانند تصویر دوم زیر قرار دهید.
یک شکل با ابعاد 25 در 20 پیکسل ایجاد کرده و آن را مانند تصویر سوم زیر قرار دهید. میزان Opacity را تا 25% کاهش داده و حالت Blending را روی Soft Light قرار دهید.

گام 4
هر دو شکل آبی را انتخاب کنید و رنگ آبی را با گرادیان خطی تصویر زیر عوض کنید. با استفاده از ابزار این گرادیان را مانند تصویر زیر کمی بکشید و سپس به پنل Appearance بروید. Fill را انتخاب کرده و به منوی Effect > Stylize > Inner Glow بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 5
مطمئن شوید که هر دو شکل اصلی چشم انتخاب شدهاند و به پنل Appearance بروید. Fill موجود را انتخاب کنید و آن را با استفاده از دکمه Duplicate Selected Item کپی بگیرید.
Fill زیرین را انتخاب کرده و جلوه Outer Glow را حذف کنید. سپس به منوی Effect > Stylize > Drop Shadow بروید و خصوصیات نمایش یافته در پنجره چپ تصویر زیر را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Drop Shadow بروید. این بار خصوصیات نمایش یافته در پنجره راست را وارد کرده و روی OK کلیک کنید.

گام 6
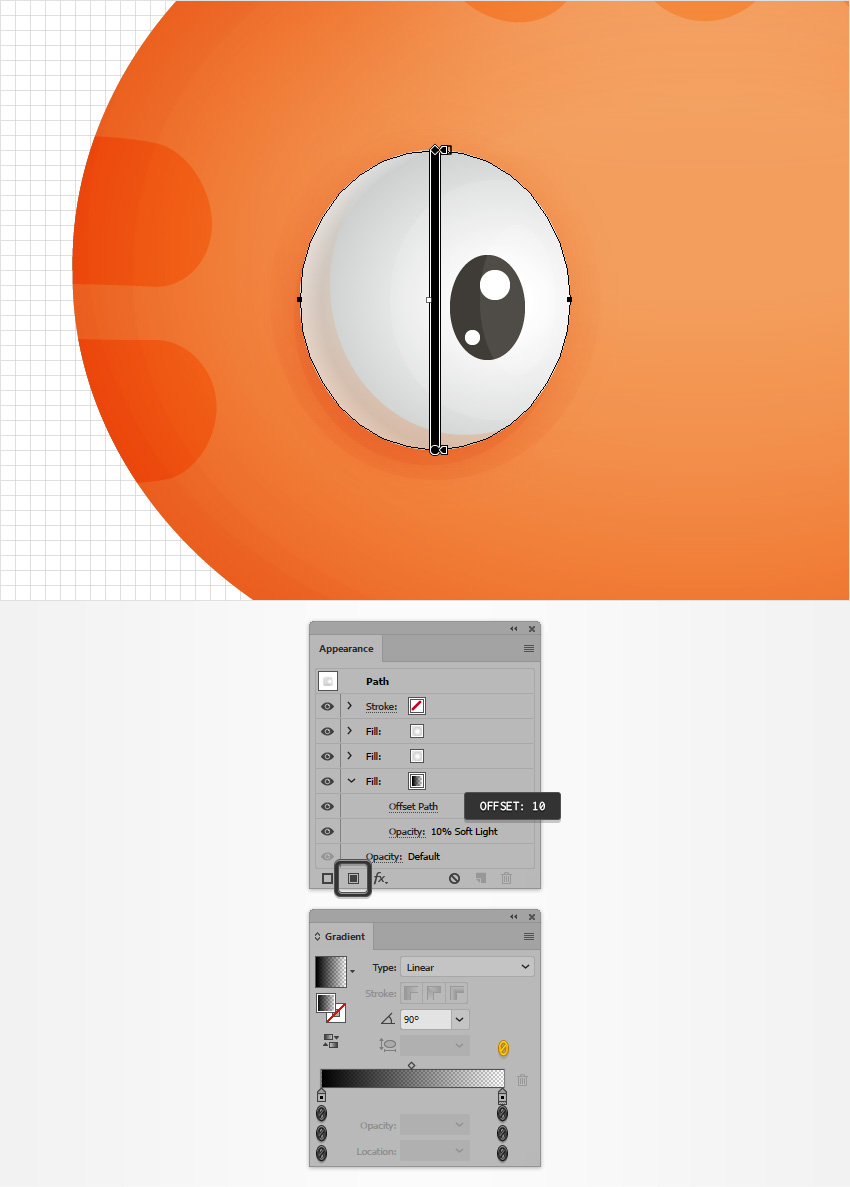
مطمئن شوید که شکل اصلی چشم انتخاب شده و به پنل Appearance بروید. دکمه Add New Fill را بزنید تا fill سوم نیز اضافه شود. آن را انتخاب کرده و به زیر دو fill دیگر بکشید. میزان Opacity را تا 10% کاهش دهید و سپس حالت Blending را روی Soft Light قرار دهید. در نهایت گرادیان خطی تصویر زیر را اعمال کرده و به منوی Effect > Path > Offset Path بروید و آفست را به میزان 10 پیکسل تعیین کنید.

گام 7
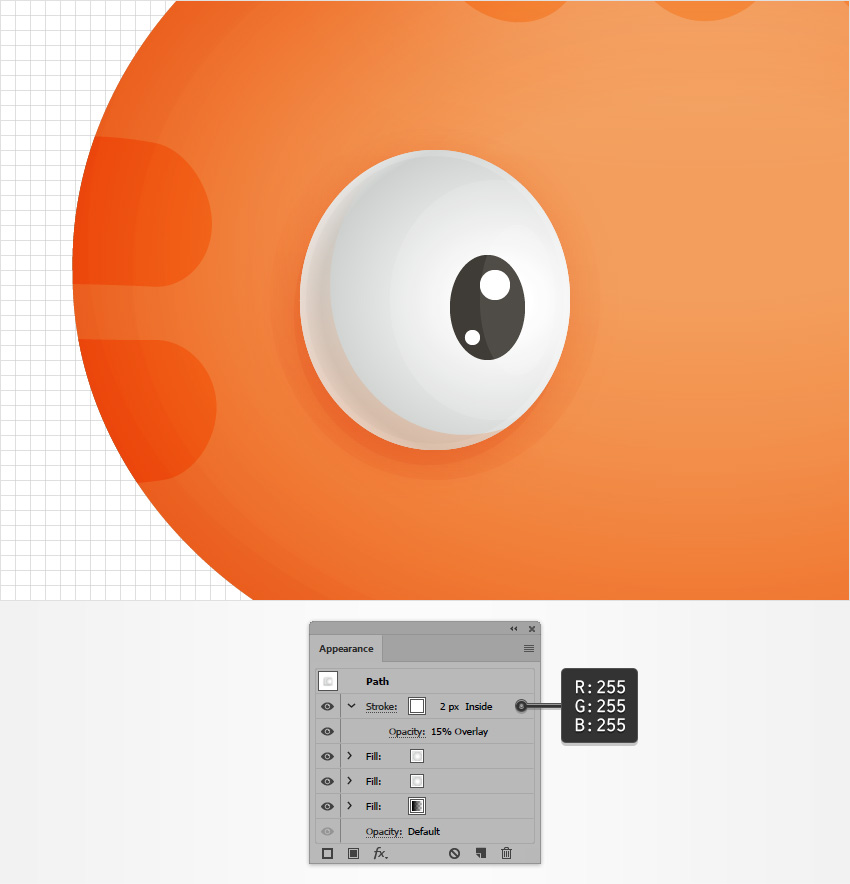
مطمئن شوید که شکل اصلی چشم انتخاب شده است و به پنل Appearance بروید. استروک را انتخاب کرده و آن را به رنگ سفید دربیاورید. آن را در راستای بخش داخلی قرار دهید. میزان Weight را روی 2 پیکسل قرار داده و Opacity را روی 15% قرار دهید و حالت Blending را روی Overlay تنظیم کنید.

گام 8
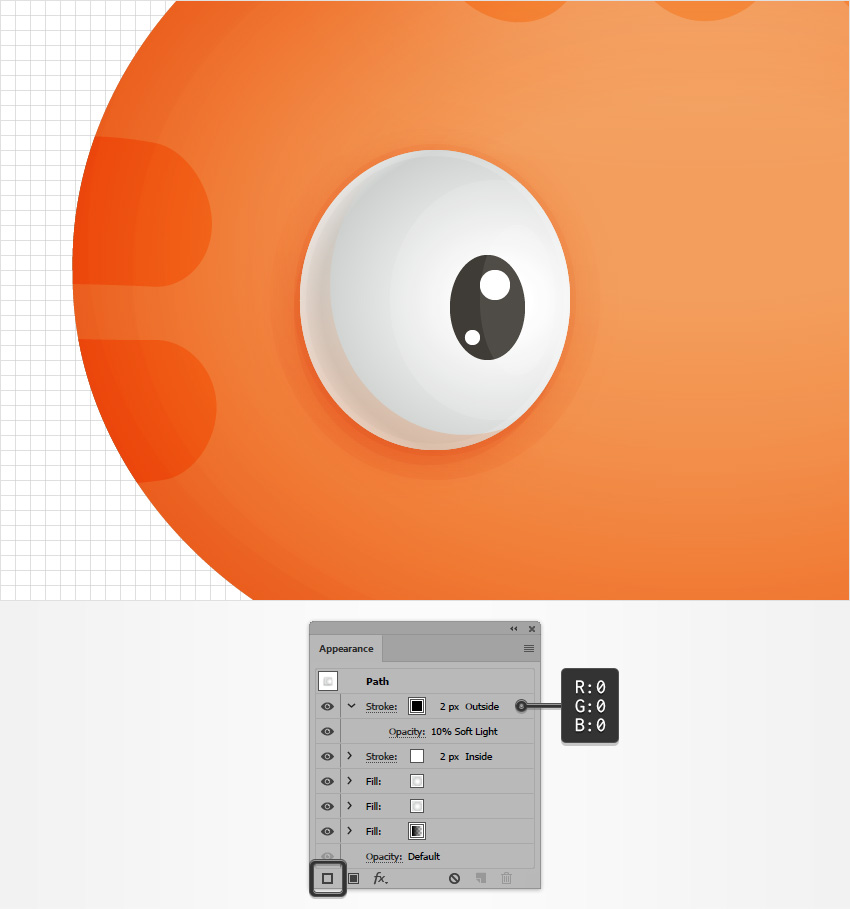
مطمئن شوید که شکل اصلی چشم انتخاب شده است و به پنل Appearance بروید. روی دکمه Add New Stroke کلیک کنید تا استروک دوم اضافه شود و آن را انتخاب کنید. آن را به رنگ سیاه دربیاورید و در راستای بخش خارجی قرار دهید. میزان Weight را روی 2 پیکسل قرار داده و Opacity را روی 10% قرار دهید و حالت Blending را روی Soft Light تنظیم کنید.

گام 9
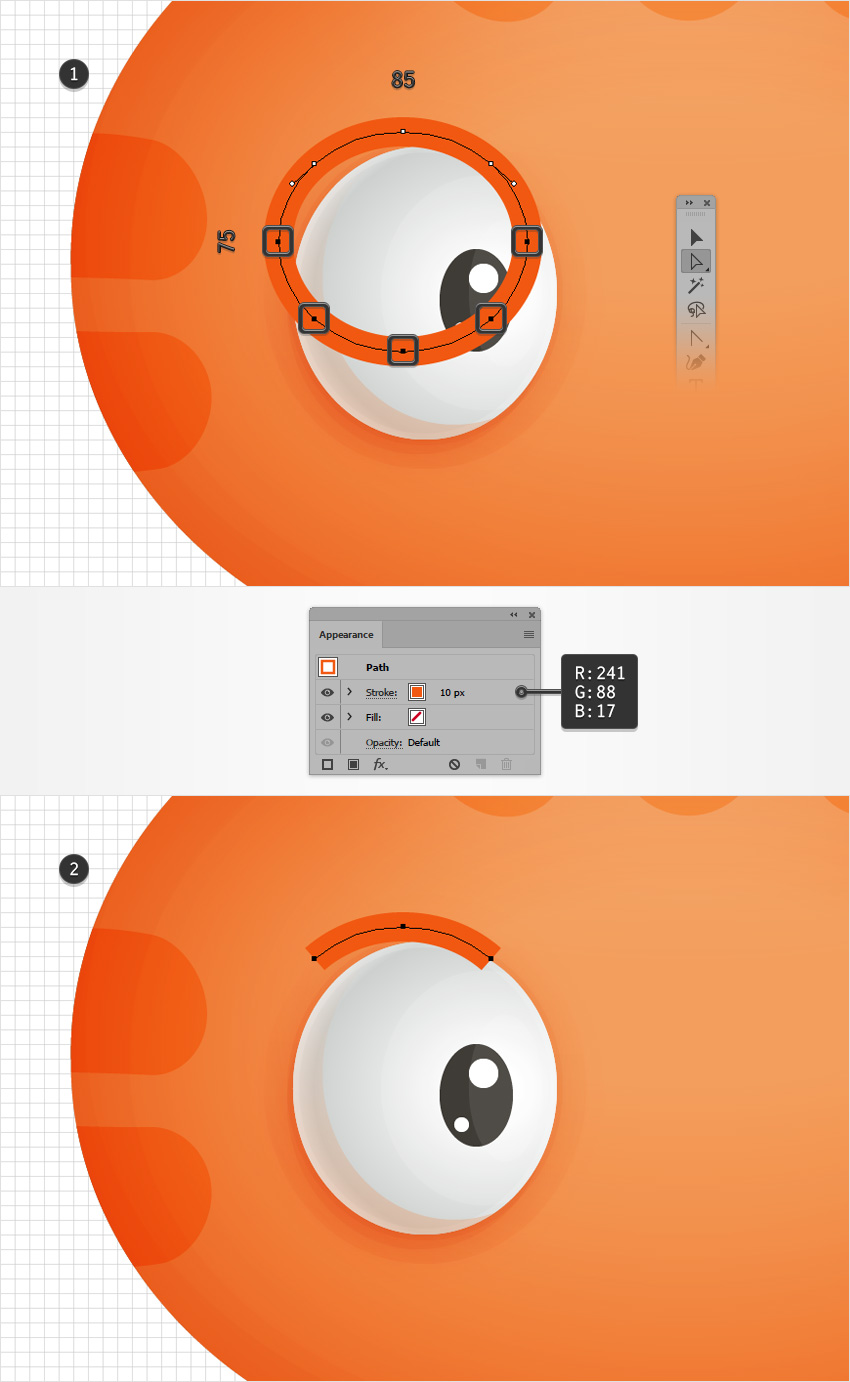
با استفاده از ابزار Ellipse یک شکل با ابعاد 85 در 75 پیکسل ایجاد کنید و آن را دقیقاً مانند تصویر زیر قرار دهید. هر گونه رنگ را از fill حذف کرده و استروک را انتخاب کنید. رنگ استروک را روی R=241 G=88 B=17 قرار داد و میزان Weight را روی 10 پیکسل تنظیم کنید.
مطمئن شوید که این شکل جدید در حال انتخاب است و به منوی Object > Path > Add Anchor Points بروید. ابزار Direct Selection را بردارید و پنج نقطه anchor هایلایت شده در تصویر زیر را انتخاب کرده و با استفاده از کلید Delete کیبورد آنها را حذف کنید. در نهایت همه چیز باید مانند تصویر دوم زیر باشد.

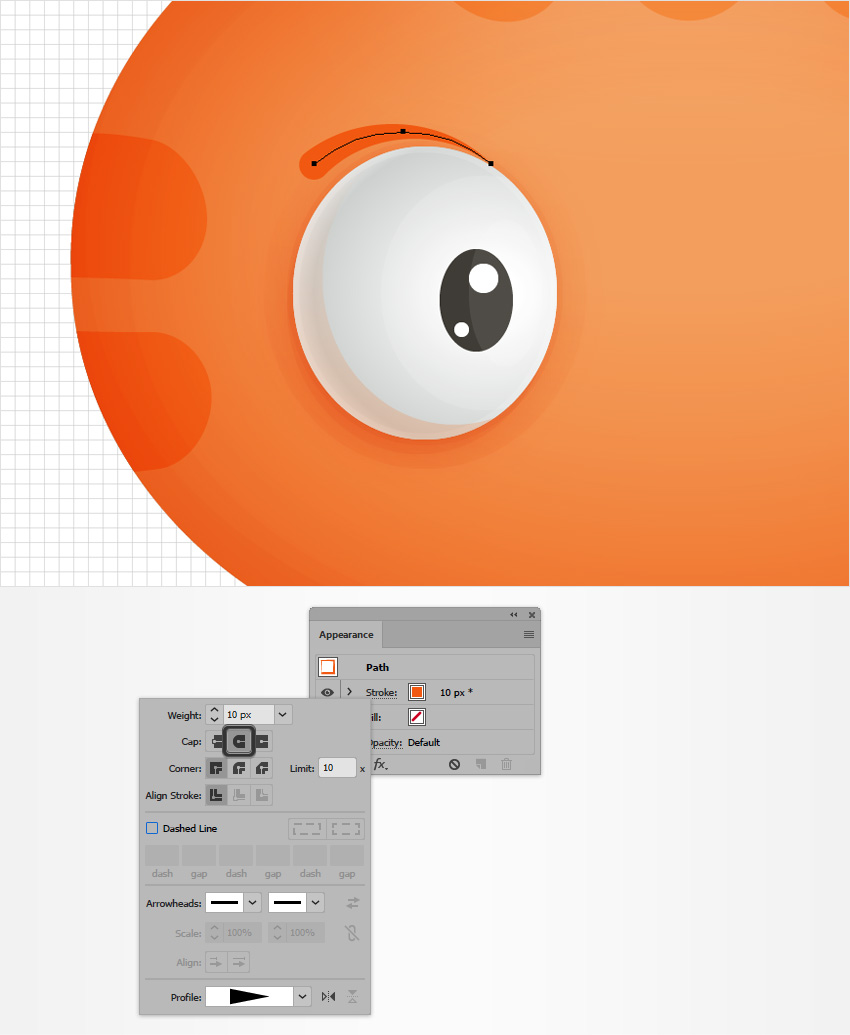
گام 10
مطمئن شوید که مسیر نارنجی همچنان در حال انتخاب است و به پنل Appearance بروید. پنل شناور Stroke را باز کرده و دکمه Round Cap را تیک بزنید. سپس از لیست پروفایل گزینه Width Profile 4 را انتخاب کنید.

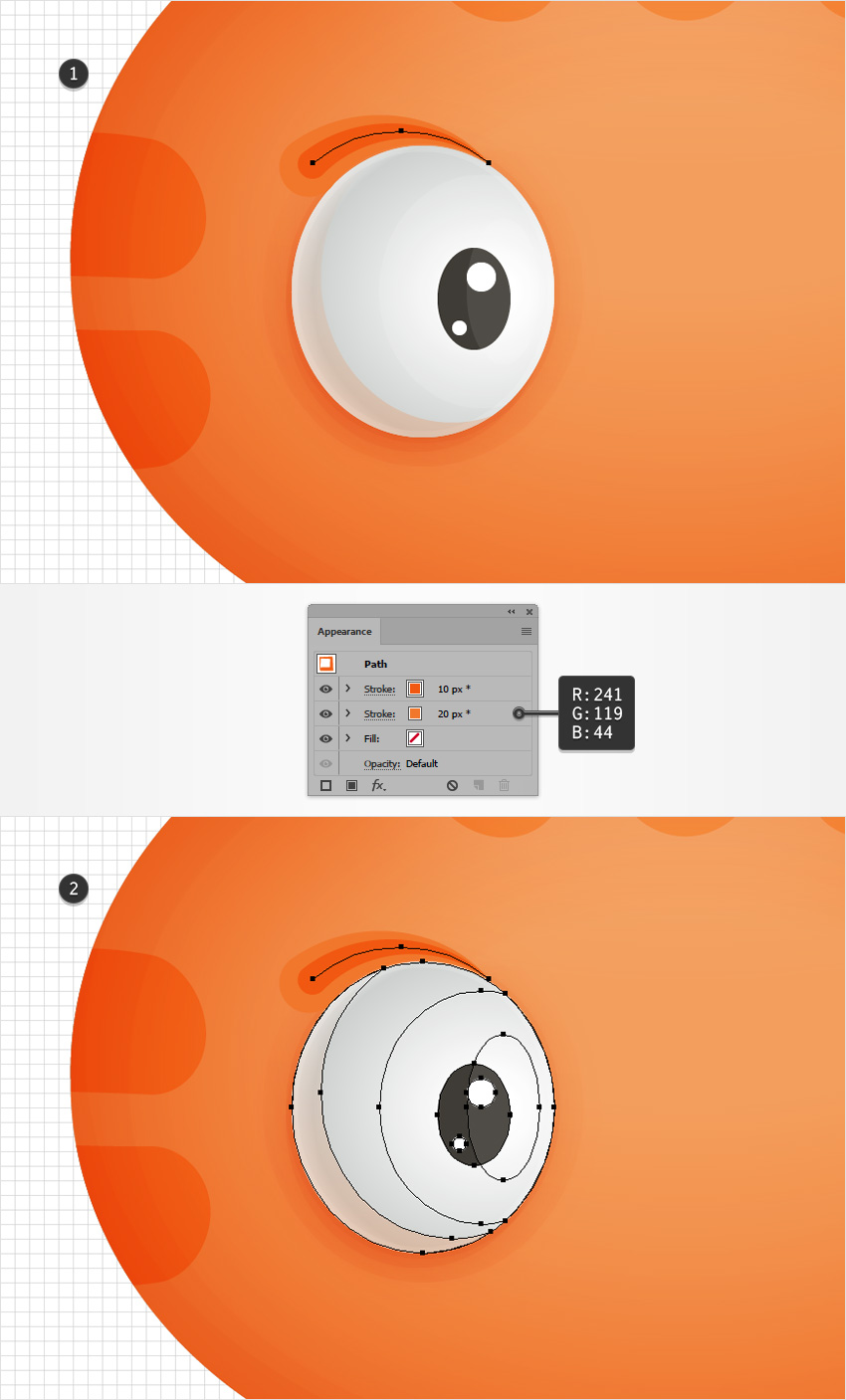
گام 11
مطمئن شوید که مسیر نارنجی در حالت انتخاب است و به پنل Appearance بروید. استروک موجود را انتخاب کرده و کپی بگیرید استروک زیرین را انتخاب کرده و میزان Weight آن را به 20 پیکسل افزایش دهید. رنگ موجود را با رنگ R=241 G=119 B=44 عوض کنید.
زمانی که کار پایان یافت همه شکلهایی که چشم را تشکیل میدهند را انتخاب کرده آنها را با زدن کلیدهای Ctrl+G گروهبندی کنید.

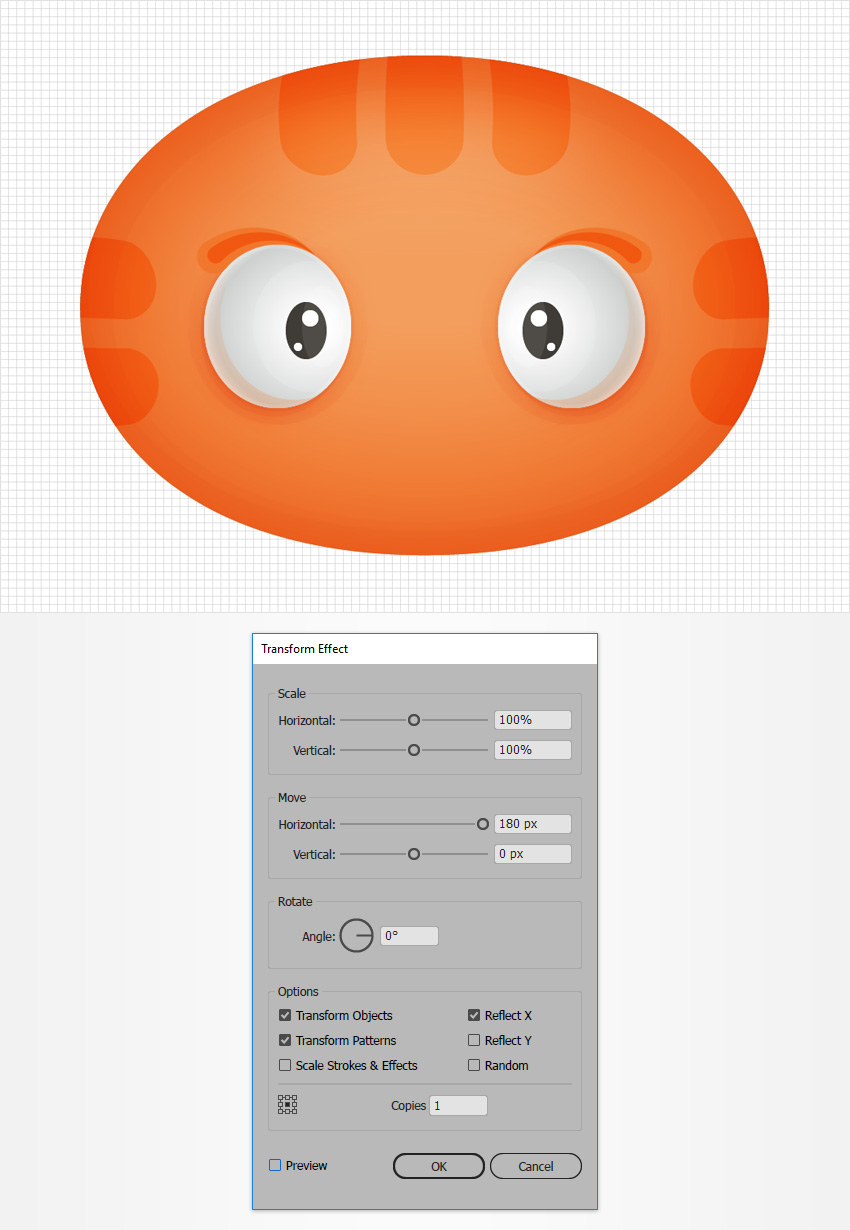
گام 12
مطمئن شوید که گروه شکلهایی که چشم را تشکیل میدهند در حال انتخاب هستند و به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Move-Horizontal را روی 10 پیکسل بکشید و تیک کادر Reflect X را بزنید. عدد 1 را در کادر Copies وارد کرده و سپس روی OK کلیک کنید.

طراحی بینی گربه در ایلاستریتور
در این بخش بینی گربه خود را طراحی میکنیم.
گام 1
به پنل Layers روید. لایه Eyes را قفل کرده و سپس یک لایه سوم اضافه کنید و مطمئن شوید که در روی پنل قرار میگیرد. این لایه جدید را انتخاب کرده و نام آن را به Nose تغییر دهید.
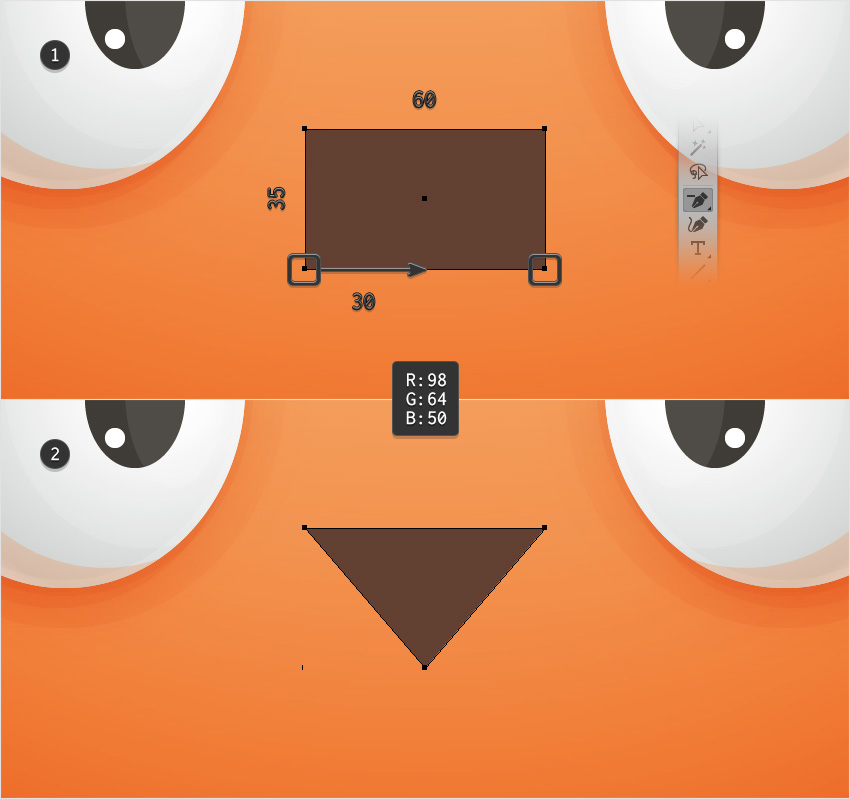
ابزار Rectangle را بردارید و یک شکل با ابعاد 60 در 35 پیکسل ایجاد کنید. رنگ آن را به صورت R=98 G=64 B=50 تنظیم کنید و دقیقاً مانند تصویر اول زیر قرار دهید. روی ضلع پایین این مستطیل جدید کلیک کرده و از ابزار Delete Anchor Point استفاده کنید. کافی است روی نقطه anchor راست کلیک کرده و سپس ابزار Direct Selection را بردارید. نقطه anchor چپ را انتخاب کرده و به میزان 30 پیکسل به سمت راست بکشید. در نهایت مستطیل باید به یک مثلث مانند تصویر دوم زیر تبدیل شود.

گام 2
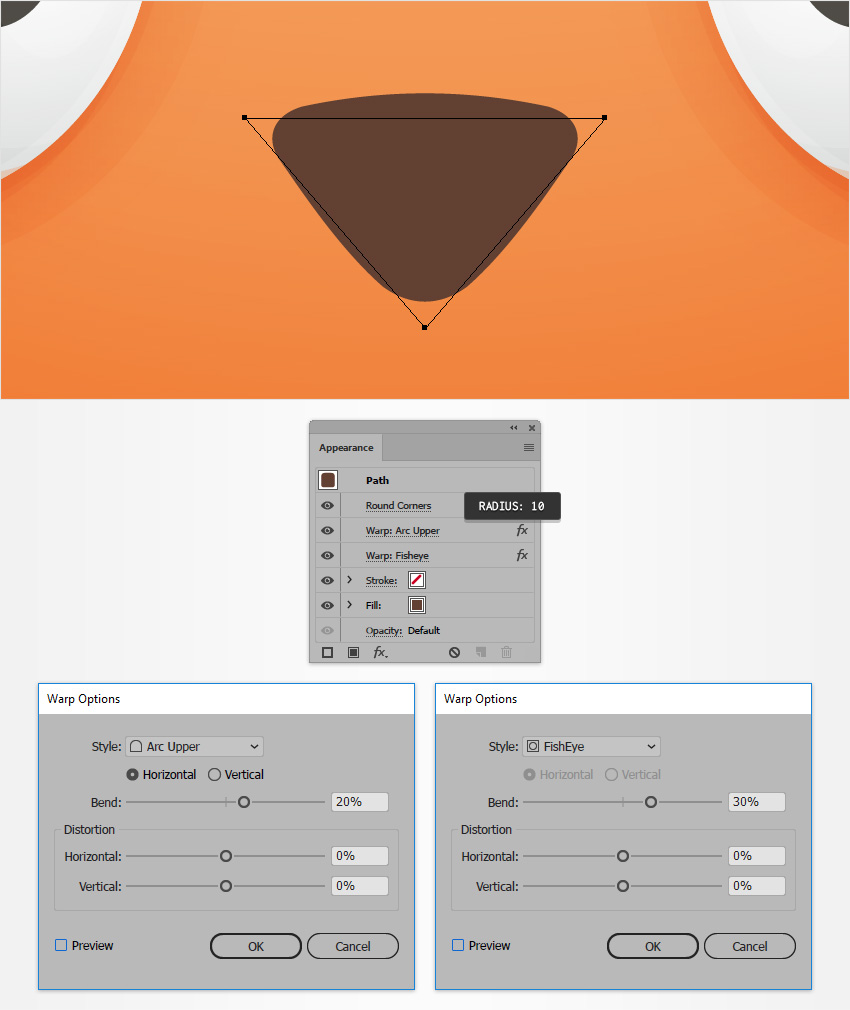
مطمئن شوید که مستطیل قهوهای همچنان در حال انتخاب است و به منوی Effect > Stylize > Rounded Corners بروید. شعاع 10 پیکسل را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Warp > Arc Upper بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Warp > FishEye بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و در نهایت روی OK کلیک کنید.

گام 3
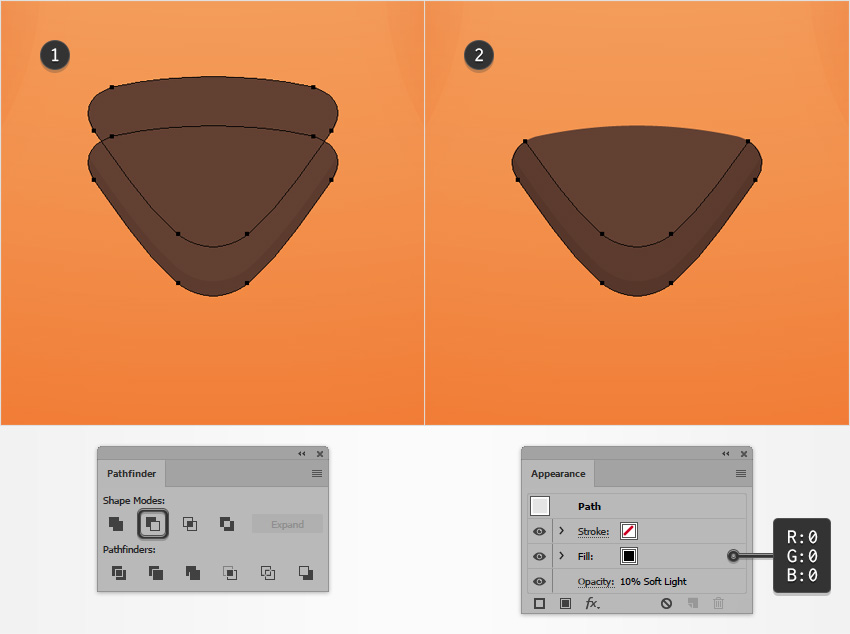
قابلیت Snap to Grid را غیر فعال کنید. مطمئن شوید که شکل قهوهای انتخاب شده است و دو کپی در جلو ایجاد کنید. کپی بالایی را انتخاب کرده و به میزان 3 پیکسل به سمت بالا جابجا کنید. هر دو کپی ایجاد شده در این مرحله را مجدداً انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. شکل حاصل را با رنگ سیاه پر کرده، میزان Opacity آن را تا 10% کاهش دهید و حالت Blending آن را نیز روی Soft Light تنظیم کنید.

گام 4
مطمئن شوید که شکل قهوهای در حال انتخاب است و دو کپی در جلو ایجاد کنید. کپی بالایی را انتخاب کرده و به میزان 10 پیکسل به سمت بالا جابجا کنید. هر دو کپی ایجاد شده در این مرحله را انتخاب کرده و دکمه Minus Front را در پنل Pathfinder بزنید. شکل حاصل را با رنگ سیاه پر کنید و میزان Opacity آن را تا 10% کاهش دهید. حالت Blending آن را روی Soft Light قرار دهید.

گام 5
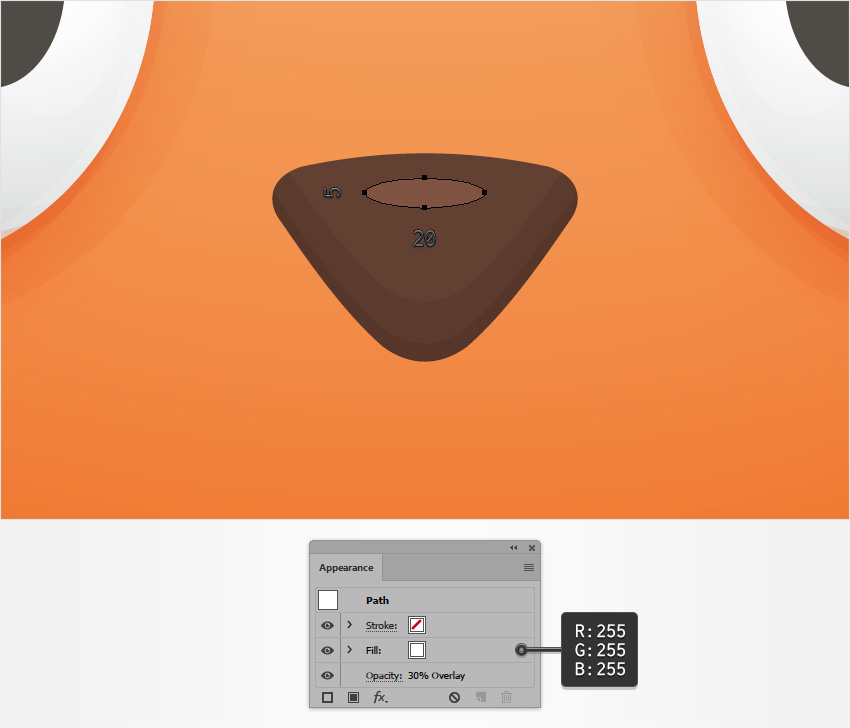
قابلیت Snap to Grid را فعال کنید. ابزار Ellipse را بردارید و یک شکل با ابعاد 20 در 5 پیکسل ایجاد کنید. این شکل را مانند تصویر زیر قرار دهید. رنگ آن را روی سفید تنظیم کرده و میزان Opacity را تا 30% کاهش دهید. حالت Blending را روی Overlay قرار دهید.

گام 6
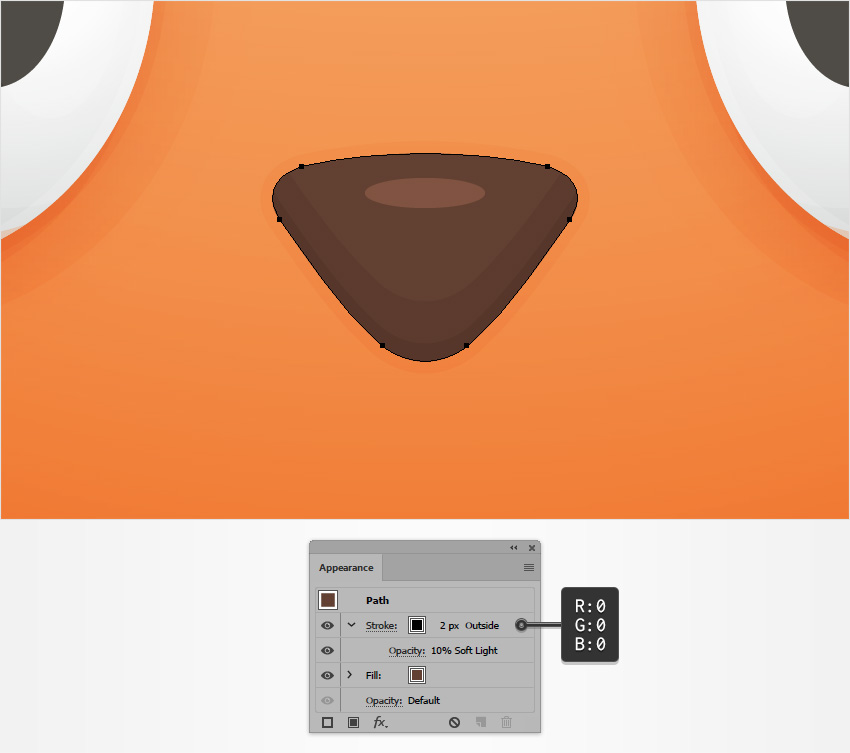
مطمئن شوید که شکل قهوهای در حال انتخاب است و به پنل Appearance بروید. استروک را انتخاب کرده و به رنگ سیاه درآورید. Alignment را روی outside تنظیم کرده و مقدار Weight را 2 پیکسل قرار دهید. سپس میزان Opacity را تا 10% کاهش دهید و حالت blending را روی Soft Light تنظیم کنید.

گام 7
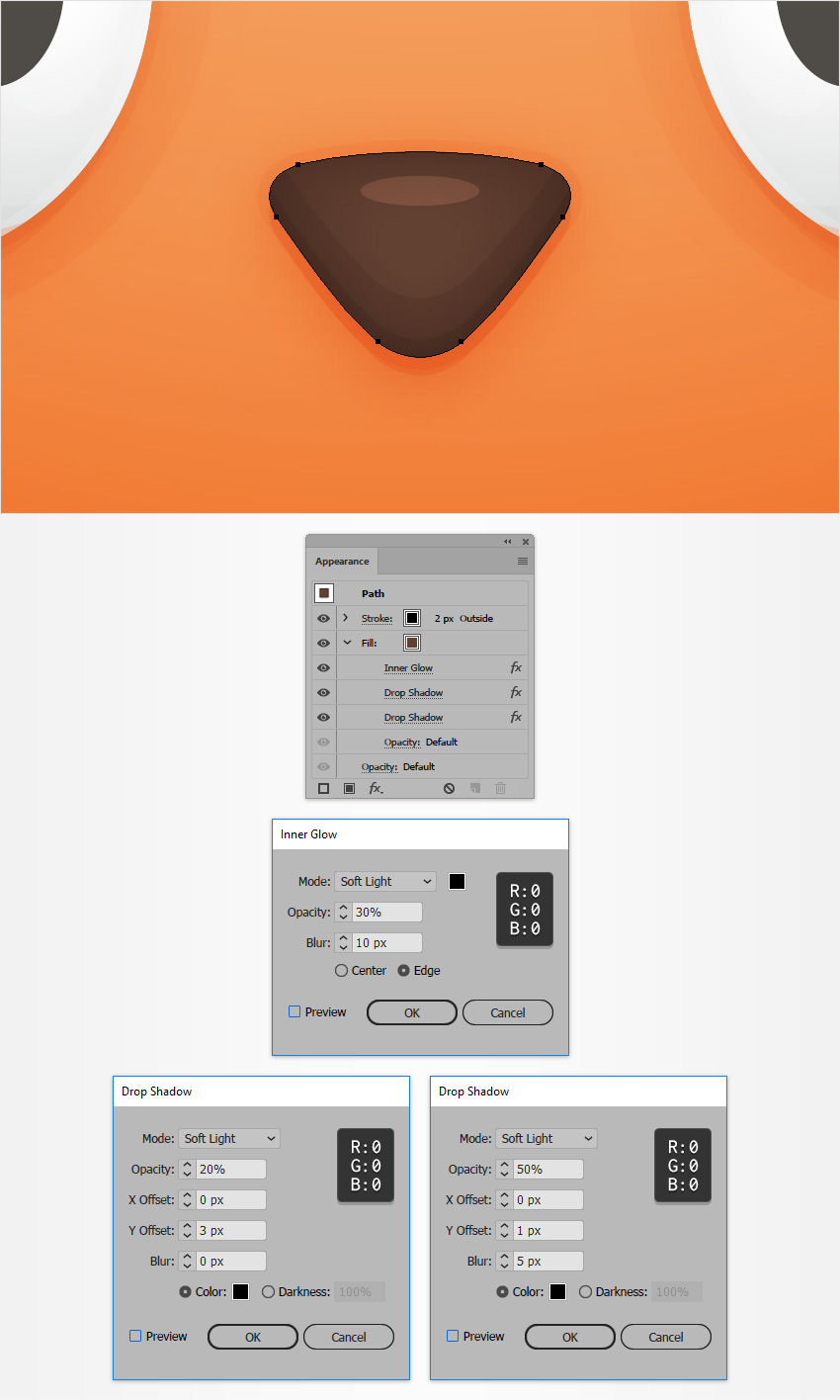
مطمئن شوید که شکل قهوهای انتخاب شده است و به پنل Appearance بروید. Fill شکل را انتخاب کرده و به منوی Appearance بروید. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید و دو جلوه Drop Shadow مانند تصویر زیر اعمال کنید.

طراحی دهان گربه در ایلاستریتور
در این بخش مراحل طراحی دهان گربه را به صورت گام به گام توضیح خواهیم داد.
گام 1
به پنل Layers بازگردید و لایه Nose را قفل کنید. یک لایه چهارم ایجاد کرده و آن را به زیر لایه Nose بکشید. نام آن را Mouth قرار دهید و مطمئن شوید که انتخاب شده است.
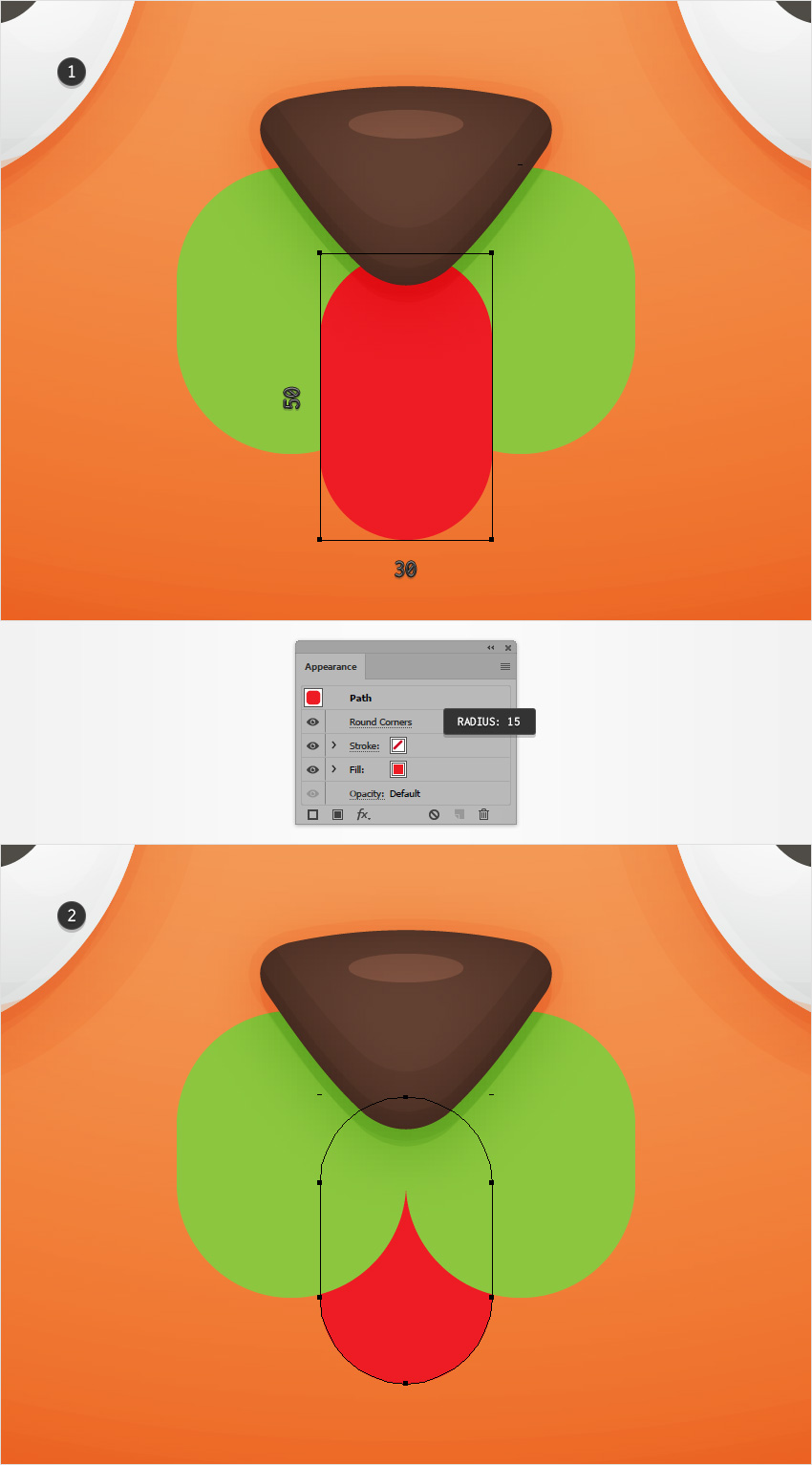
ابزار Rectangle را برداشته و یک شکل با ابعاد 20 در 50 ایجاد کنید. این شکل را دقیقاً مانند تصویر اول زیر قرار دهید. رنگ آن را یک رنگ سبز تصادفی تعیین کنید و به منوی Effect > Stylize > Rounded Corners بروید. شعاع آن را 20 پیکسل وارد کرده و روی Ok کلیک کنید. سپس به منوی Object > Expand Appearance بروید. شکل حاصل را کپی بگیرید و این کپی را مانند تصویر دوم زیر قرار دهید.

گام 2
ابزار Rectangle را بردارید و یک شکل با ابعاد 30 در 50 پیکسل ایجاد کنید و آن را دقیقاً مانند تصویر اول زیر قرار دهید. یک رنگ قرمز تصادفی به آن بدهید و به منوی Effect > Stylize > Rounded Corners بروید. شعاع 15 پیکسل را وارد کرده و پس از کلیک روی OK به منوی Object > Expand Appearance بروید.

گام 3
دو شکل سبز را انتخاب کرده و کپیهایی در جلو ایجاد کنید. این کپیها را همراه با مستطیل قرمز رنگ با گوشههای گرد قبلی انتخاب کرده و روی دکمه Minus Front در پنل Pathfinder کلیک کنید. شکل حاصل را انتخاب کرده و رنگ fill آن را با یک گرادیان خطی مانند تصویر زیر عوض کنید.

گام 4
مطمئن شوید که شکل قرمز همچنان در حال انتخاب است و سه جلوه Drop Shadow را مانند تصویر زیر اعمال کنید.

گام 5
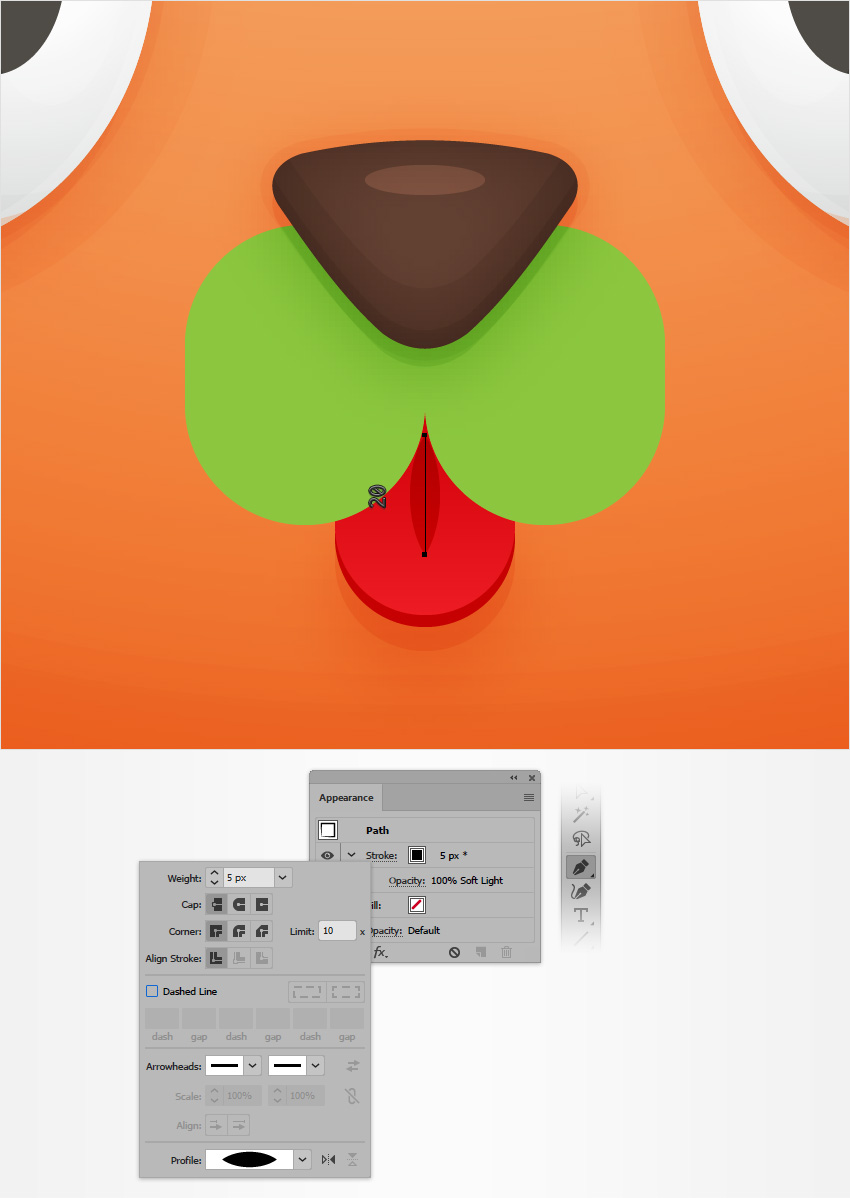
با استفاده از ابزار Pen یک مسیر عمودی 20 پیکسلی ایجاد کرده و آن را مانند تصویر زیر قرار دهید. مطمئن شوید که همچنان در حال انتخاب است و به پنل Drop Shadow بروید. هر گونه رنگ را از fill حذف کرده و استروک را انتخاب کنید. رنگ را روی سیاه قرار دهید و حالت blending را روی Soft Light تنظیم کنید. سپس پنل شناور stroke را انتخاب کرده و میزان Weight را 5 پیکسل وارد کنید. از لیست پروفایلها نیز گزینه Width Profile 1 را انتخاب کنید.

گام 6
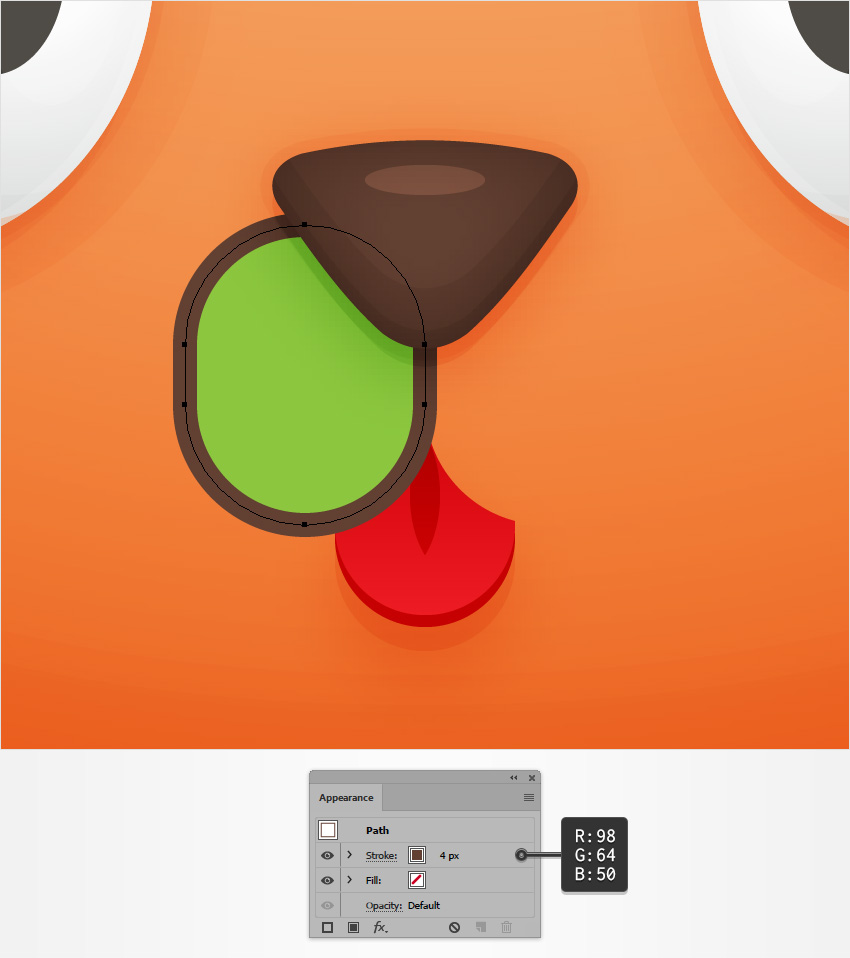
شکل راست سبز رنگ را حذف کنید. شکل چپ را انتخاب کرده و یک کپی در جلو ایجاد کنید. این کپی را انتخاب کرده و به پنل Appearance بروید. رنگ fill را حذف کرده و استروک را انتخاب کنید. رنگ آن را روی R=98 G=64 B=50 قرار دهید و میزان Weight را روی 4 پیکسل تنظیم کنید.

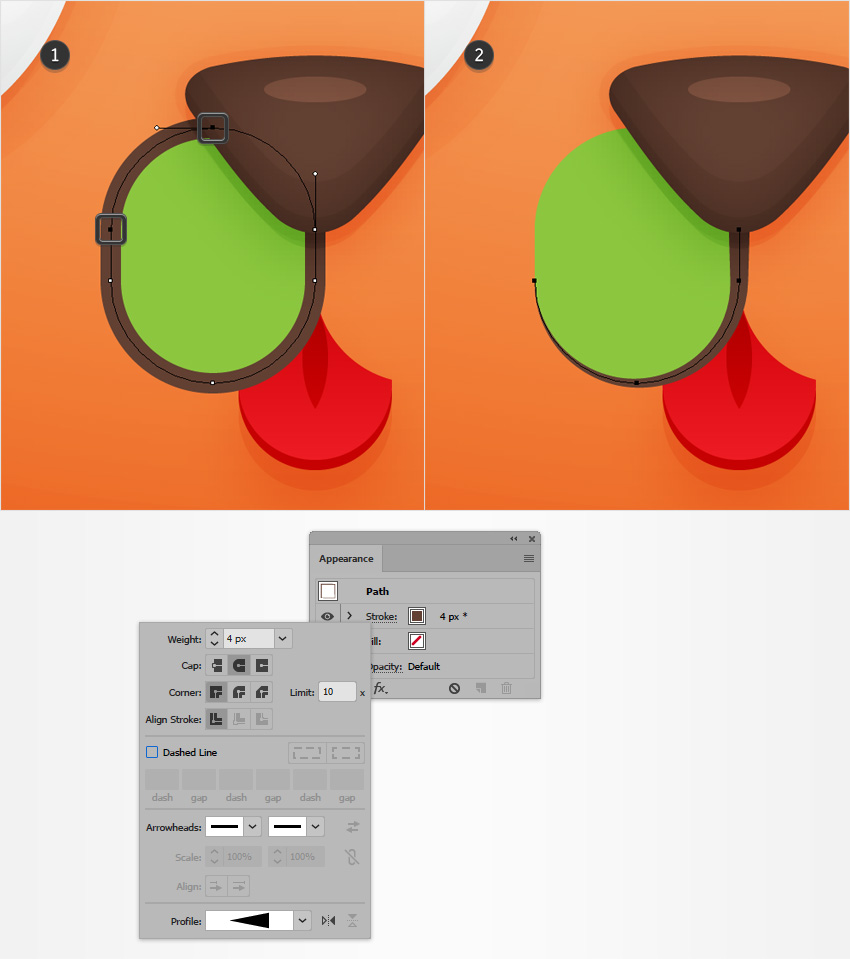
گام 7
مطمئن شوید که مستطیل گوشه گرد با استروک قهوهای که در بخش قبل ایجاد کردیم، همچنان در حال انتخاب است و ابزار Direct Selection را بردارید. دو نقطه Anchor را که در تصویر اول زیر هایلایت شدهاند انتخاب کرده و کلید Delete را روی آنها بزنید. مسیر باقیمانده را نگه داشته و به پنل Direct Selection بروید. پنل شناور Stroke را باز کنید و گزینه Width Profile 4 را از لیست Profile انتخاب نمایید.

گام 8
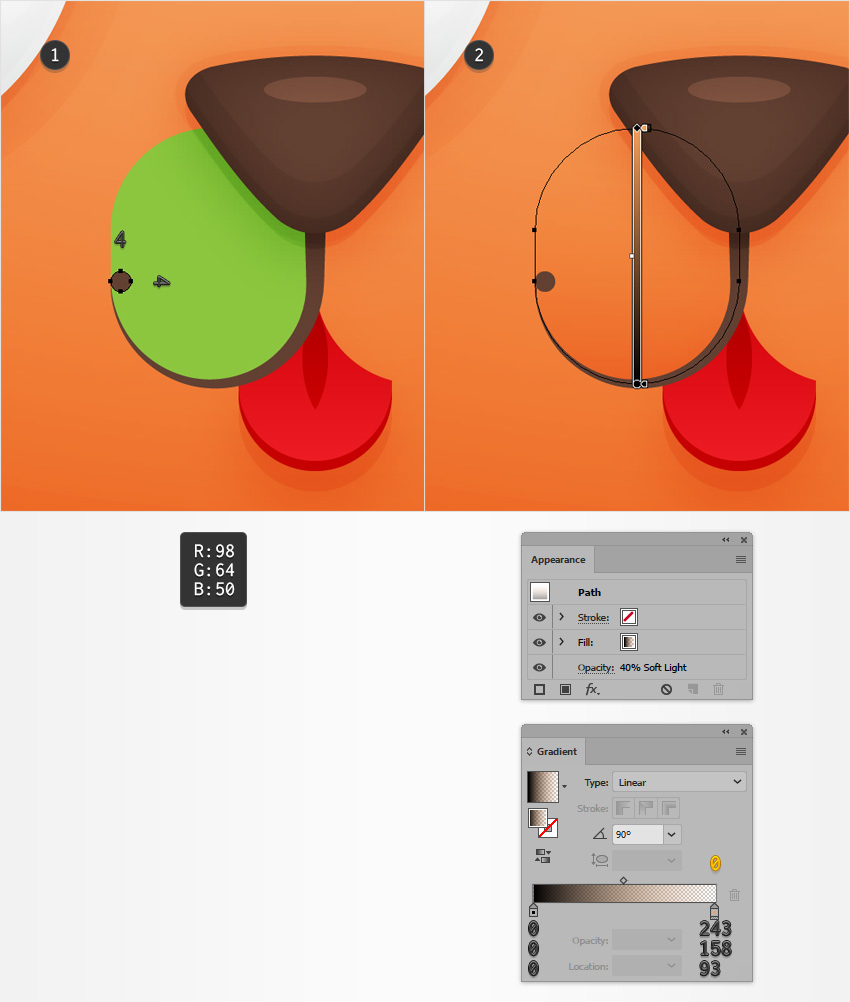
در این مرحله باید یک گرید با خانههای 1 پیکسلی داشته باشیم. به این منظور به منوی Edit > Preferences > Guides & Grid بروید و عدد 1 را در کادر Gridline every وارد نمایید.
سپس ابزار Ellipse را بردارید. یک دایره با اندازه 4 پیکسل ایجاد کنید. این دایره را مانند تصویر اول زیر قرار دهید و رنگ fill آن را R=98 G=64 B=50 تنظیم کنید.
مستطیل با گوشههای گرد سبز رنگ را انتخاب کرده و میزان Opacity را تا 40% کاهش دهید. حالت Blending را روی Soft Light قرار دهید و سپس یک گرادیان خطی مانند تصویر زیر اعمال کنید. فراموش نکنید که صفر زردرنگ در تصویر Gradient به معنی درصد Opacity است.

گام 9
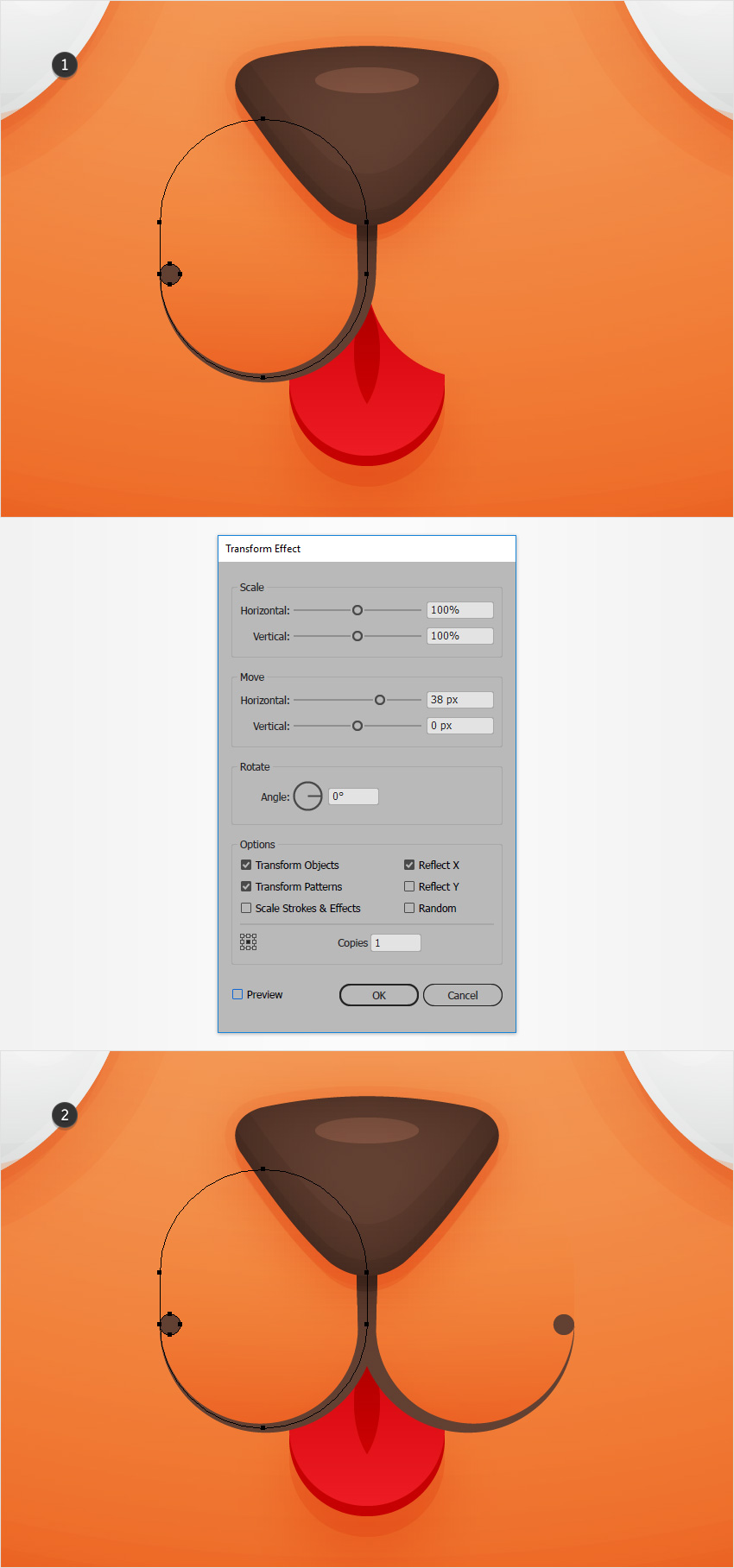
سه شکل هایلایتشده در تصویر زیر را انتخاب و آنها را گروهبندی کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

طراحی سبیلهای گربه با ایلاستریتور
در این بخش موهای سبیل گربه خودمان را طراحی میکنیم.
گام 1
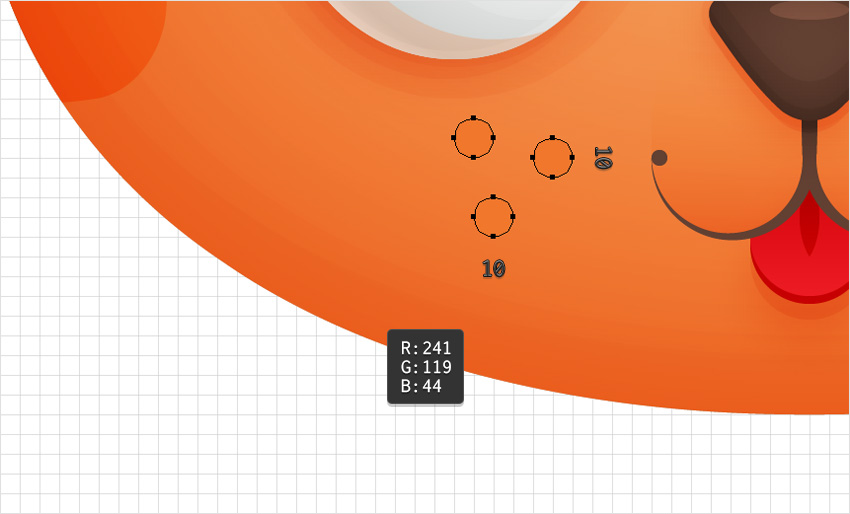
در این بخش به منوی Edit > Preferences > Guides & Grid بروید و مجدداً مقدار 5 را در کادر Gridline every وارد کنید تا خانههای گرید ما دوباره 5 پیکسلی بشوند. ابزار Ellipse را بردارید و سه دایره با اندازه 10 پیکسل ایجاد کنید. این شکلها را با رنگ R=241 G=119 B=44 پر کنید و آنها را مانند تصویر زیر قرار دهید.

گام 2
ابزار Pen را بردارید و سه مسیر ساده تقریباً مانند تصویر زیر رسم کنید. آنها را انتخاب کرده و به پنل Appearance بروید. هر گونه رنگ fill را حذف کرده و استروک را انتخاب نمایید. گرادیان خطی نمایش یافته در تصویر زیر را اعمال کرده و پنل شناور Stroke را باز کنید. میزان weight را روی 3 پیکسل تنظیم کرده و دکمه Round Cap را بزنید. در نهایت گزینه Width Profile 4 را از لیست Profile انتخاب کنید.

گام 3
سه دایره و سه مسیر که سبیلها را تشکیل میدهند، انتخاب کرده و آنها را با هم گروهبندی کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

طراحی گوشهای گربه در ایلاستریتور
در این بخش با مراحل طراحی گوشهای گربه به صورت گام به گام آشنا خواهیم شد.
گام 1
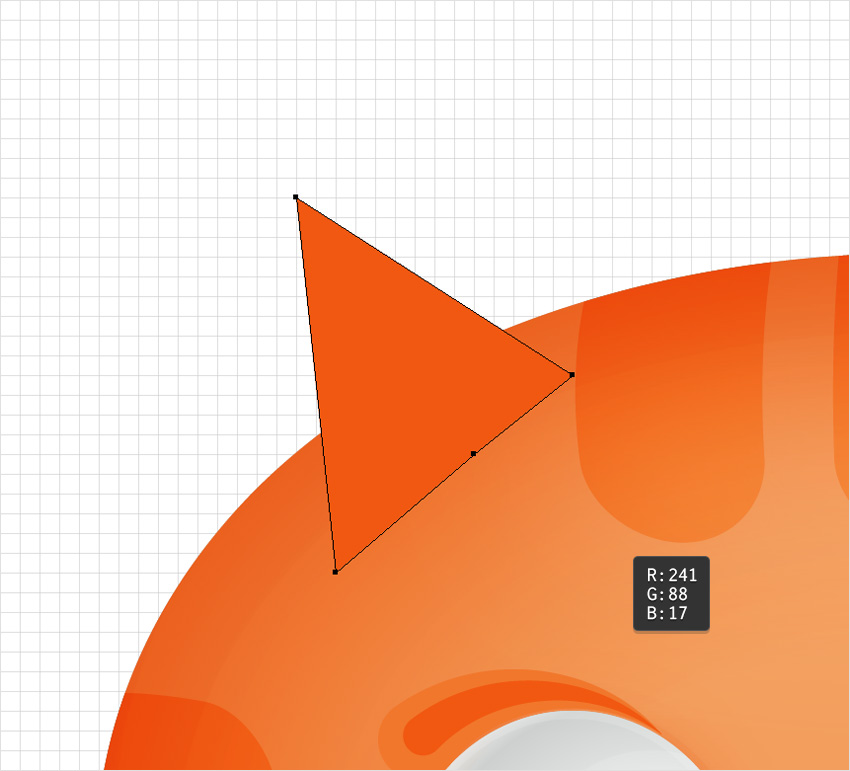
به پنل Layers بروید و لایه قبلی Mouth را قفل کنید. سپس لایه پنجم را اضافه کرده و مطمئن شوید که در بخش فوقانی لایهها قرار میگیرد. آن را انتخاب کرده و نامش را به Ears تغییر دهید. ابزار Pen را بردارید و یک شکل ساده مانند تصویر زیر ایجاد کنید. رنگ Fill آن را روی R=241 G=88 B=17 قرار دهید.

گام 2
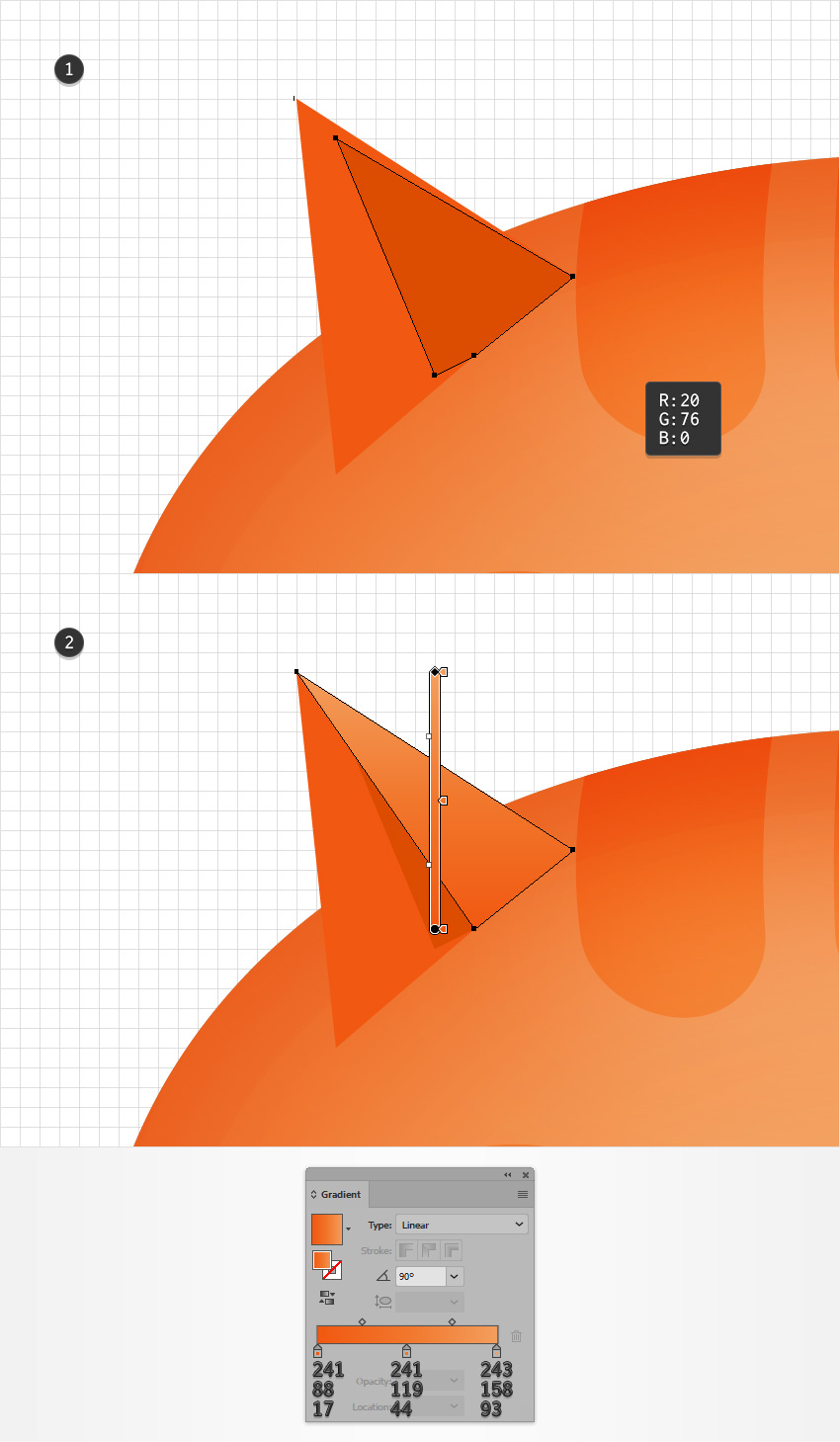
با استفاده از ابزار Pen یک شکل ساده مانند تصویر اول زیر ایجاد کرده و رنگ fill آن را R=20 G=76 B=0 قرار دهید. با استفاده از همان ابزار یک مثلث مانند تصویر دوم زیر ایجاد کرده و رنگ fill آن را به صورت گرادیان خطی تصویر زیر قرار دهید.

گام 3
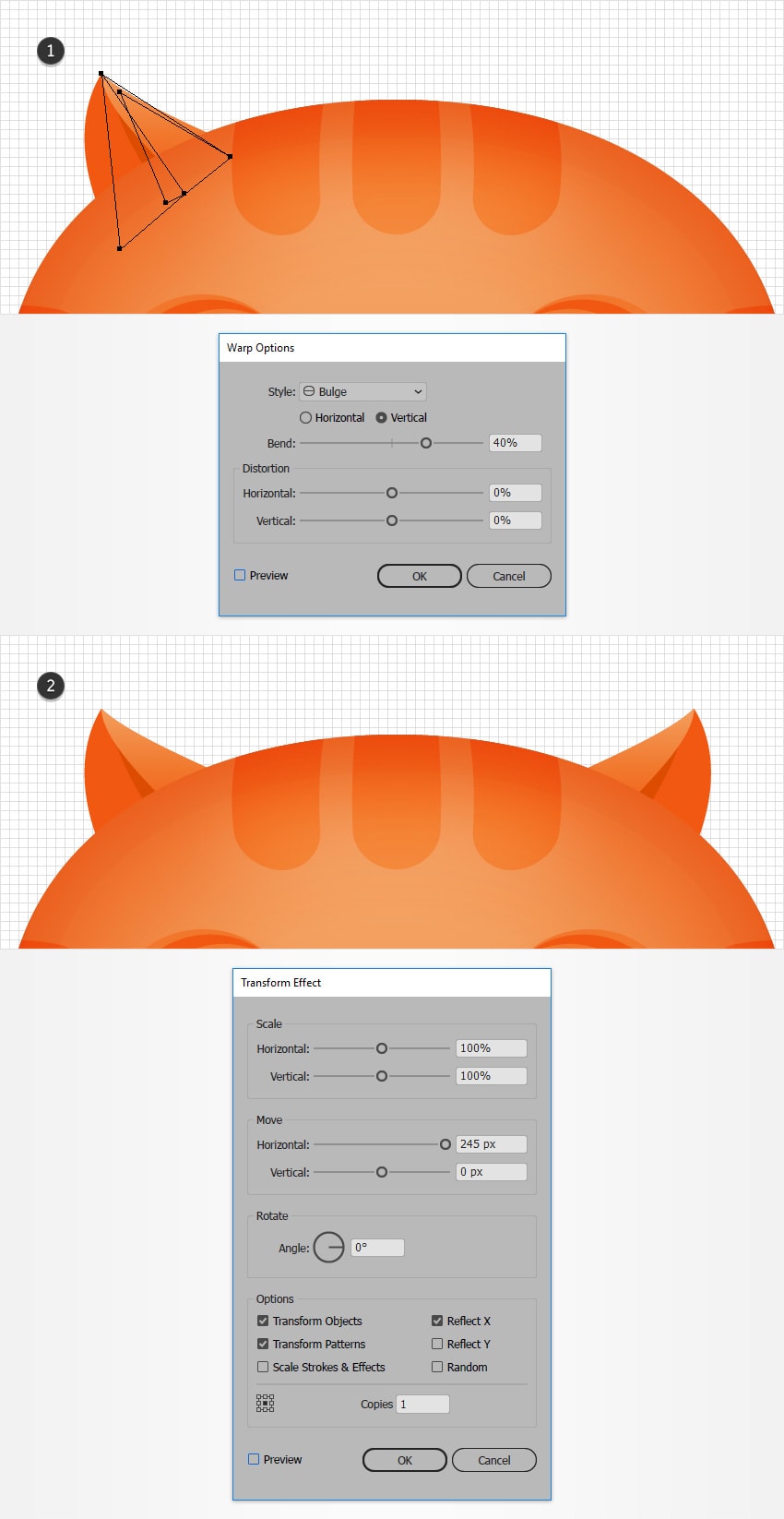
به پنل Layers بازگردید و لایه Ears را به انتهای پنل و زیر لایه Head بکشید. مطمئن شوید که لایه Ears در حالت انتخاب است. سه شکلی که گوش را تشکیل میدهند انتخاب کرده و آنها را با هم گروهبندی کنید. به منوی Effect > Warp > Bulge بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. سپس به منوی Effect > Distort &Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 4
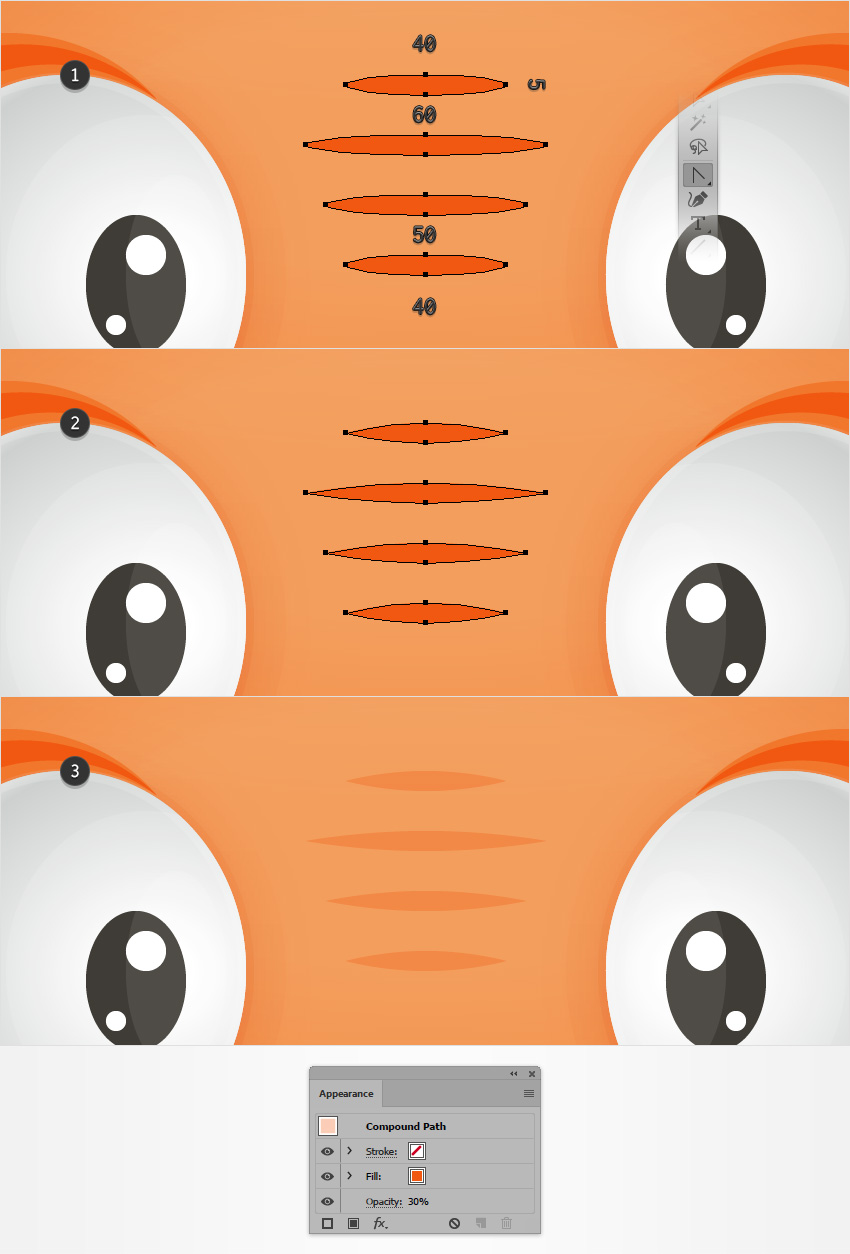
به پنل Layers بروید و لایه Ears را قفل کنید. سپس لایه Head را از حالت قفل خارج کرده و انتخاب کنید. ابزار ellipse را بردارید و یک شکل با ابعاد 40 در 5 پیکسل ایجاد کنید. همچنین دو شکل با ابعاد 50 در 5 پیکسل و یک شکل با ابعاد 60 در 5 پیکسل ایجاد کنید. هر چهار شکل را با رنگ R=241 G=88 B=17 پر کرده و آنها را مانند تصویر اول زیر قرار دهید. در نهایت آنها را به مسیر ترکیبی تبدیل کنید.
مطمئن شوید که مسیر ترکیبی جدید در حال انتخاب است و ابزار Anchor Point را بردارید. روی همه نقطههای anchor چپ و راست کلیک کرده و آن را مانند تصویر دوم زیر دربیاورید. زمانی که این کار را انجام دادید به پنل Appearance بروید و میزان Opacity این مسیر ترکیبی را روی 30% تنظیم کنید.

طراحی ردپای گربه با ایلاستریتور
در این بخش یک ردپا نیز برای گربه خود طراحی میکنیم.
گام 1
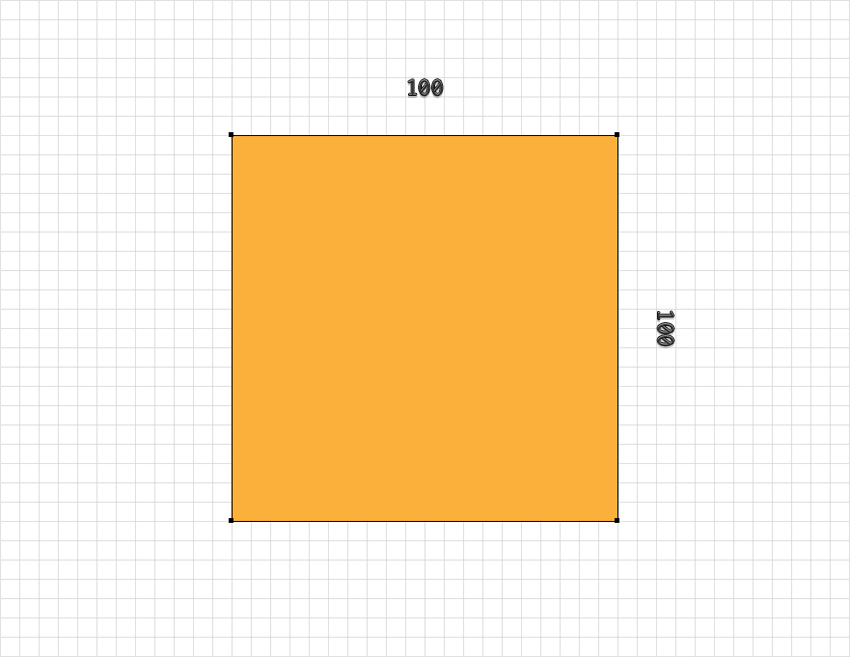
ابتدا به پنل Layers بازمیگردیم و لایه Head را قفل میکنیم. سپس لایه جدیدی ایجاد کرده و نام آن را Bg میگذاریم. آن را به انتهای پنل بکشید و مطمئن شوید که تا انتهای این راهنما همچنان در حال انتخاب قرار دارد. با استفاده از ابزار Rectangle یک مربع با ابعاد 100 پیکسل ایجاد کنید و رنگ آن را زرد قرار دهید.

گام 2
در مراحل بعدی باید از یک گرید با خانههای 1 پیکسلی استفاده کنیم. به این منظور به منوی Edit > Preferences > Guides & Grid بروید و عدد 1 را در کادر Gridline every وارد کنید.
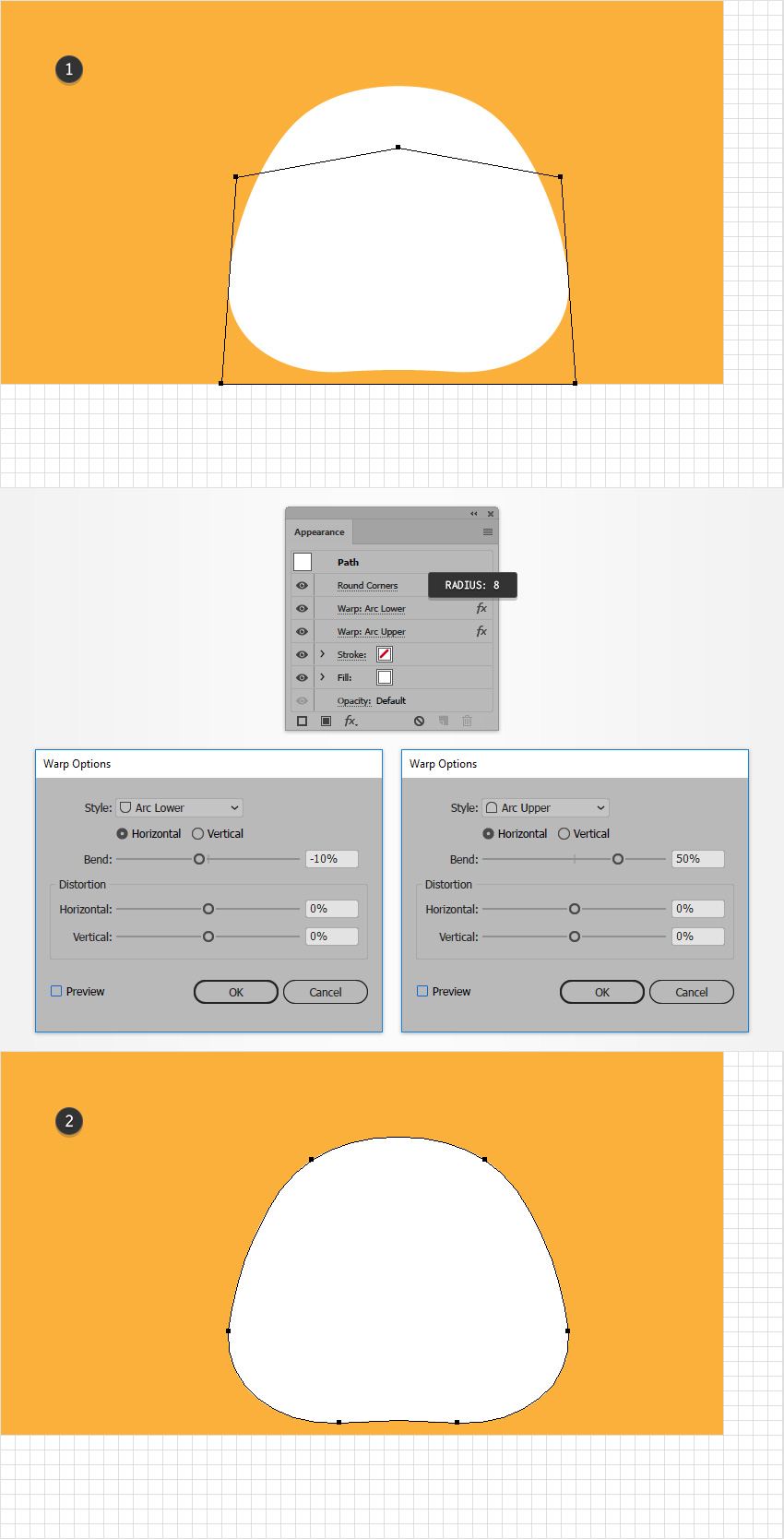
روی گوشه راست-پایین مستطیل زرد رنگ کلیک کرده و ابزار Rectangle را بردارید. یک شکل با ابعاد 24 در 14 پیکسل ایجاد کرده و رنگ آن را سفید قرار دهید. آن را دقیقاً مانند تصویر اول زیر قرار دهید. ابزار Add Anchor Point را بردارید و مانند تصویر اول زیر، یک نقطه Anchor جدید روی مستطیل سفید اضافه کنید.
روی بخش فوقانی مستطیل سفید کلیک کرده و ابزار Direct Selection را بردارید. نقطه anchor چپ را انتخاب کرده و 1 پیکسل به سمت چپ بکشید. سپس نقطه anchor راست را انتخاب کرده و 1 پیکسل به سمت چپ بکشید. در ادامه نقطه anchor میانی را انتخاب کرده و 2 پیکسل به سمت بالا بکشید. در نهایت شکل سفید باید مانند تصویر دوم زیر باشد.

گام 3
مطمئن شوید که شکل سفید انتخاب شده است و به منوی Effect > Stylize > Rounded Corners بروید. شعاع 8 پیکسل را وارد کرده و روی OK کلیک کنید. به منوی Effect > Warp > Arc Lower بروید و خصوصیات نمایش یافته در تصویر زیر را وارد و روی OK کلیک کنید. در ادامه به منوی Effect > Warp > Arc Upper رفته و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کرده و به منوی Object > Expand Appearance بروید.

گام 4
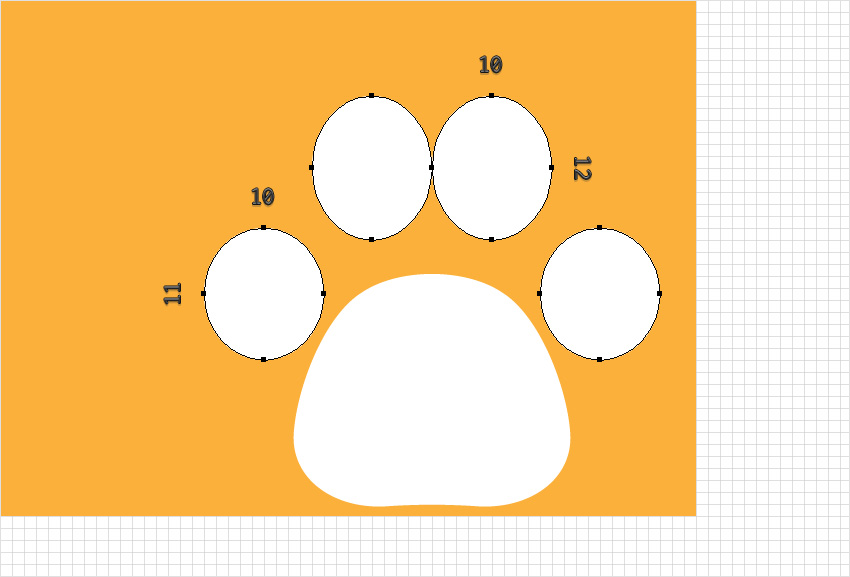
با استفاده از ابزار Ellipse دو شکل با ابعاد 20 در 12 پیکسل و دو شکل با ابعاد 10 در 11 پیکسل ایجاد کرده و آنها را مانند تصویر زیر قرار دهید.

گام 5
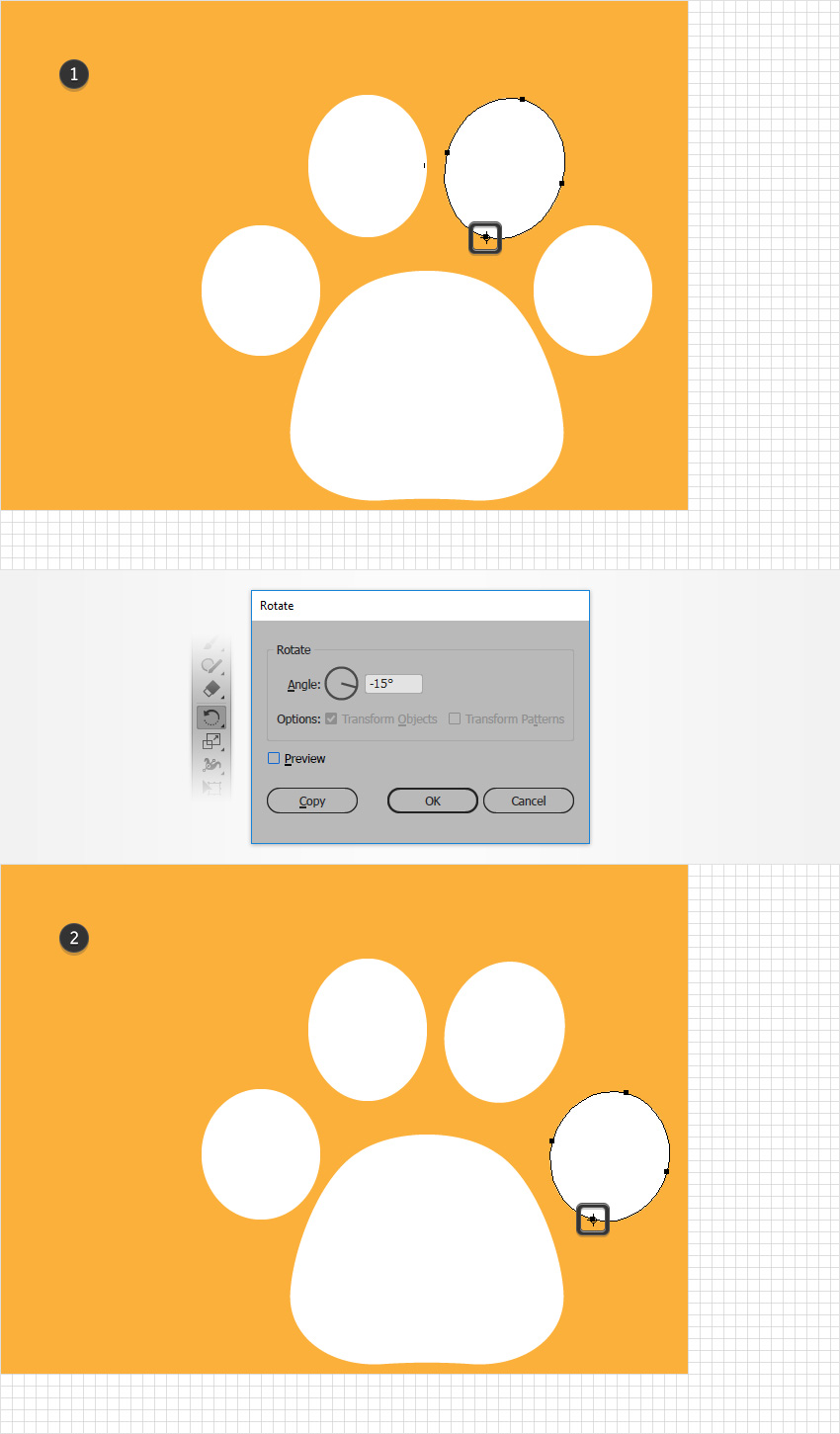
شکل راست با ابعاد 10 در 12 پیکسل را انتخاب کرده و ابزار Rotate را انتخاب کنید. کلید Alt کیبورد را نگه دارید و روی نقطه anchor تحتانی شکل منتخب کلیک کنید. به این ترتیب نقطه مرکزی در اینجا قرار میگیرد و بیدرنگ پنجره Rotate باز میشود. مقدار Angle را روی 15- درجه قرار دهید تا شکل انتخاب شده حول نقطه مرکزی تعیین شده به میزان 15 درجه بچرخد. سپس به سراغ شکل 10 در 11 پیکسلی راست میرویم و همین دستور چرخش را در مورد آن نیز تکرار میکنیم.

گام 6
شکل چپ 10 در 12 پیکسل را انتخاب کرده و ابزار Rotate را انتخاب کنید. کلید Alt کیبورد را نگه دارید و روی نقطه anchor تحتانی شکل منتخب کلیک کنید تا پنجره Rotate باز شود. مقدار Angle را روی 15 درجه قرار دهید. به این ترتیب شکل انتخاب شده حول نقطه مرکزی تعیین شده، به میزان 15 درجه میچرخد. سپس به سراغ شکل 10 در 11 پیکسل میرویم و همین دستور چرخش را در مورد آن نیز تکرار میکنیم.

گام 7
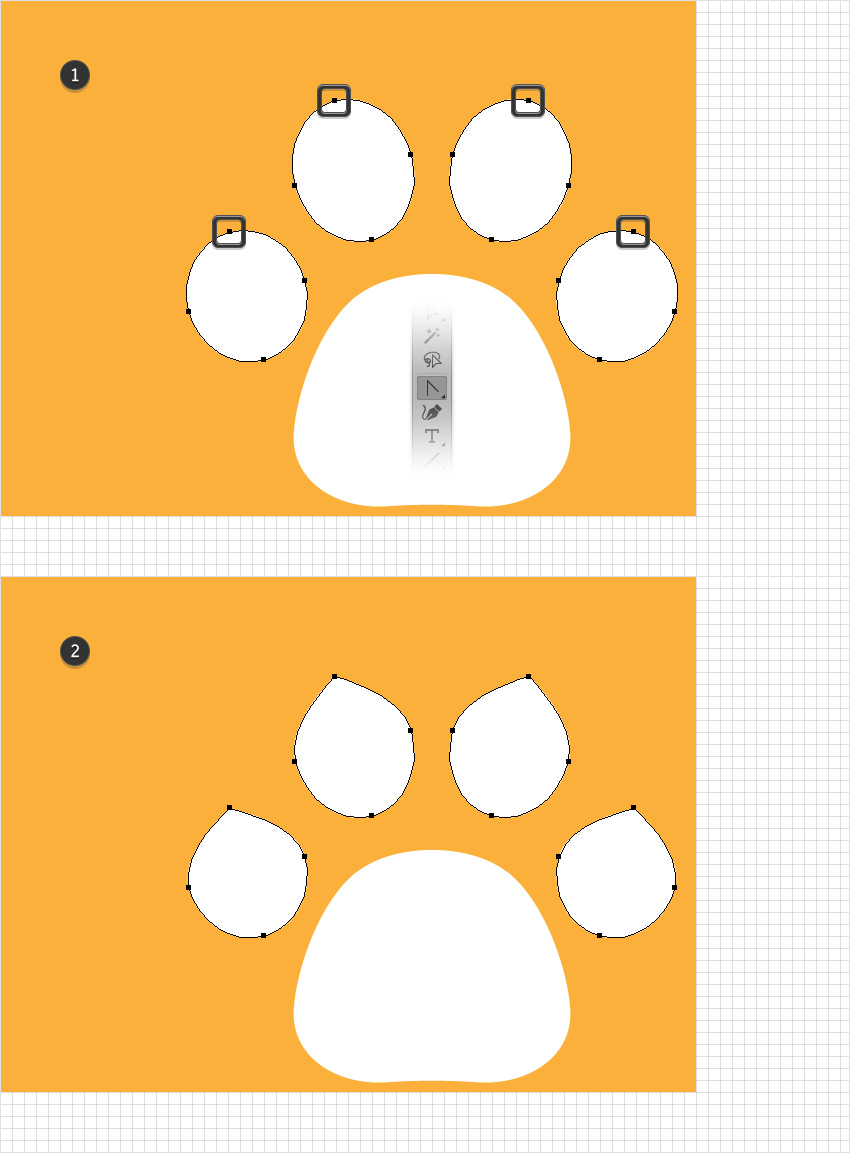
شکلهای بیضی چرخشیافته را در حال انتخاب حفظ میکنیم و Anchor Point را برداشته و روی نقاط anchor فوقانی کلیک میکنیم.

گام 8
پنج شکلی که ردپای گربه را تشکیل میدهند انتخاب میکنیم و رنگ fill آنها را سیاه انتخاب میکنیم. مربع زرد را انتخاب کرده و به پنل Appearance میرویم. سپس نمایانی fill موجود را غیر فعال میکنیم. این مربع را همراه با پنج شکل که ردپای گربه را تشکیل میدهند، انتخاب کرده و آنها را درون پنل Swatches میکشیم تا به صورت یک الگو ذخیره شوند.

طراحی پسزمینه
در این بخش کار طراحی گربه به پایان رسیده است و صرفاً یک پسزمینه به آن اضافه میکنیم.
گام 1
با مراجعه به منوی Edit > Preferences > Guides & Grid و وارد کردن عدد 5 در کادر Gridline every به وضعیت گرید با خانههای 5 پیکسلی بازمیگردیم. با استفاده از ابزار Rectangle یک شکل با ابعاد 860 در 710 پیکسل ایجاد میکنیم. سپس مطمئن میشویم که این شکل کل آرتبورد را میپوشاند و رنگ fill آن را روی R=176 G=203 B=111 قرار میدهیم.

گام 2
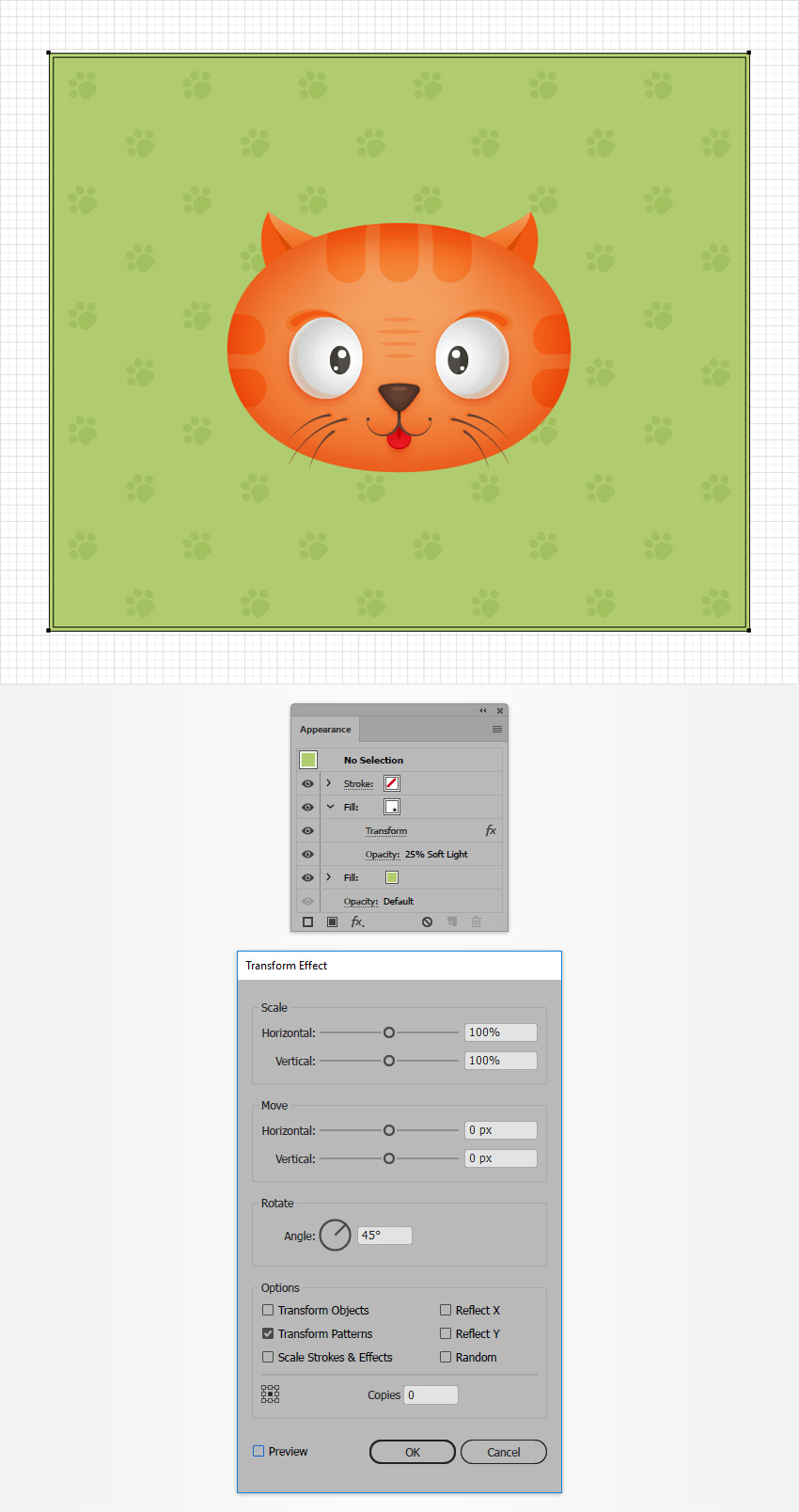
مطمئن شوید که مستطیل سبزرنگ در حال انتخاب است و به پنل Appearance بروید. یک fill جدید اضافه کرده و روی الگوی ردپای گربه در پنل Swatches اعمال کنید. میزان Opaicty را تا حد 25% کاهش دهید و حالت Blending را نیز روی Soft Light قرار دهید. سپس به منوی Effect > Distort & Transform > Transform بروید و تیک گزینه Transform Objects را بردارید تا مطمئن شویم که کادر Transform Patterns انتخاب شده است. مقدار angle را نیز روی 45 درجه قرار دهید و روی OK کلیک کنید.

گام 3
مطمئن شوید که مستطیل سبز رنگ همچنان انتخاب شده است و به پنل Appearance بروید. Fill سوم را اضافه کرده و میزان Opacity را تا 70 درصد پایین بیاورید. حالت Blending را روی Soft Light قرار داده و گرادیان شعاعی تصویر زیر را روی آن اعمال کنید.

گام 4
با استفاده از ابزار Ellipse یک شکل با ابعاد 440 در 350 پیکسل ایجاد کنید. رنگ fill آن را سیاه تعیین کنید و آن را مانند تصویر زیر قرار دهید. میزان Opacity را تا 20 درصد کاهش دهید و حالت Blending را روی Soft Light قرار دهید. در ادامه به منوی Effect > Blur > Gaussian Blur بروید و شعاع 30 پیکسل را وارد کرده و روی OK کلیک کنید.

گام 5
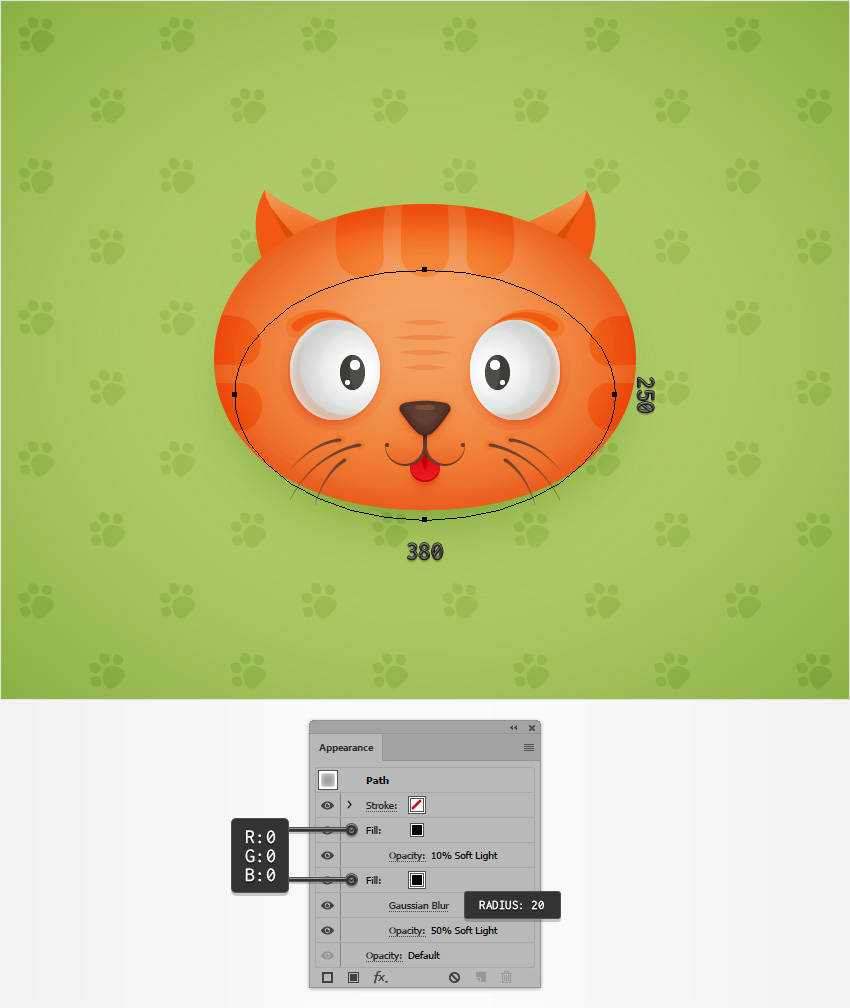
ابزار Ellipse را بردارید و یک شکل با ابعاد 380 در 250 پیکسل ایجاد کنید. رنگ Fill آن را سیاه وارد کنید و مانند تصویر زیر قرار دهید. مطمئن شوید که این شکلها همچنان در حال انتخاب است و به پنل Appearance بروید. Fill را انتخاب کنید و میزان Opacity را تا 50% کاهش دهید، حالت Blending روی Soft Light قرار دهید. به منوی Effect > Blur > Gaussian Blur بروید و مقدار شعاع را 20 پیکسل وارد کرده و روی OK کلیک کنید.
به پنل Appearance بروید و fill سیاه دوم را اضافه کنید. میزان Opacity را تا 10% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.

گام 6
از ابزار Ellipse استفاده کنید و یک شکل با ابعاد 380 در 280 پیکسل ایجاد کنید. Fill آن را سیاه انتخاب کنید و آن را مانند تصویر زیر قرار دهید. میزان opacity را تا 30% کاهش دهید. حالت Bending را روی Soft Light قرار دهید و به منوی Effect > Blur > Gaussian Blur بروید. شعاع 20 پیکسل وارد کنید و روی OK کلیک کنید.

سخن پایانی
به این ترتیب به پایان این راهنما با موضوع طراحی گربه با اسلایتریتور میرسیم. طرح نهایی شما باید به صورت زیر باشد:

امیدواریم از مطالعه این راهنما لذت ببرید و از تکنیکهایی که در این مقاله معرفی کردیم بتوانید در پروژههای آتی خود بهره بگیرید. شما میتوانید پیشنهادها و دیدگاههای خود را در خصوص این مقاله در بخش نظرات نوشته با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.