طراحی جلوه متن درخشان در ایلاستریتور — راهنمای گام به گام

در این راهنما با بهرهگیری از بخشهای Appearance Panel و Glow Effects با روش طراحی جلوه متن درخشان در ایلاستریتور آشنا خواهیم شد. بدین ترتیب روش ایجاد یک سند جدید در ایلاستریتور، اعمال fill-های چندگانه در پنل Appearance و روش ساخت جلوه متن درخشان را میآموزیم.
برای اجرای مراحل این راهنما باید فایل فونت Gendarwo - Scary Typeface را دانلود (+) کرده و آن را روی سیستم خود نصب کنید.
باز کردن سند جدید
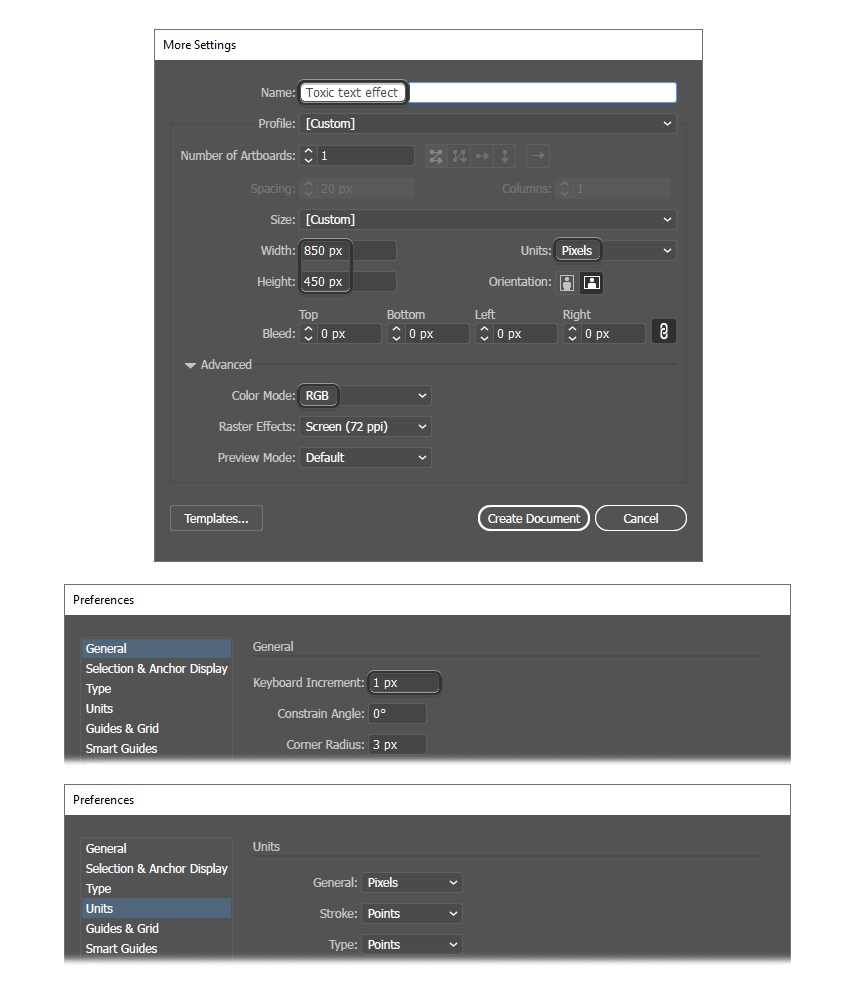
نرمافزار Adobe Illustrator را باز کنید و به منوی File > New بروید تا یک سند جدید باز کنید. نامی برای این فایل وارد کرده و ابعاد آن را تنظیم کنید. سپس گزینه Units را روی مقدار و حالت رنگی را روی مقدار RGB قرار دهید.
در ادامه به منوی Edit > Preferences > General بروید و مقدار Keyboard Increment را روی 1 پیکسل تنظیم کنید. در همین بخش به گزینه Units مراجعه کنید و مطمئن شوید که تنظیمات آن مانند تصویر زیر است. به طور معمول بهتر است از این تنظیمات استفاده کنید، زیرا موجب تسهیل و تسریع فرایند کار میشوند.

طراحی پسزمینه
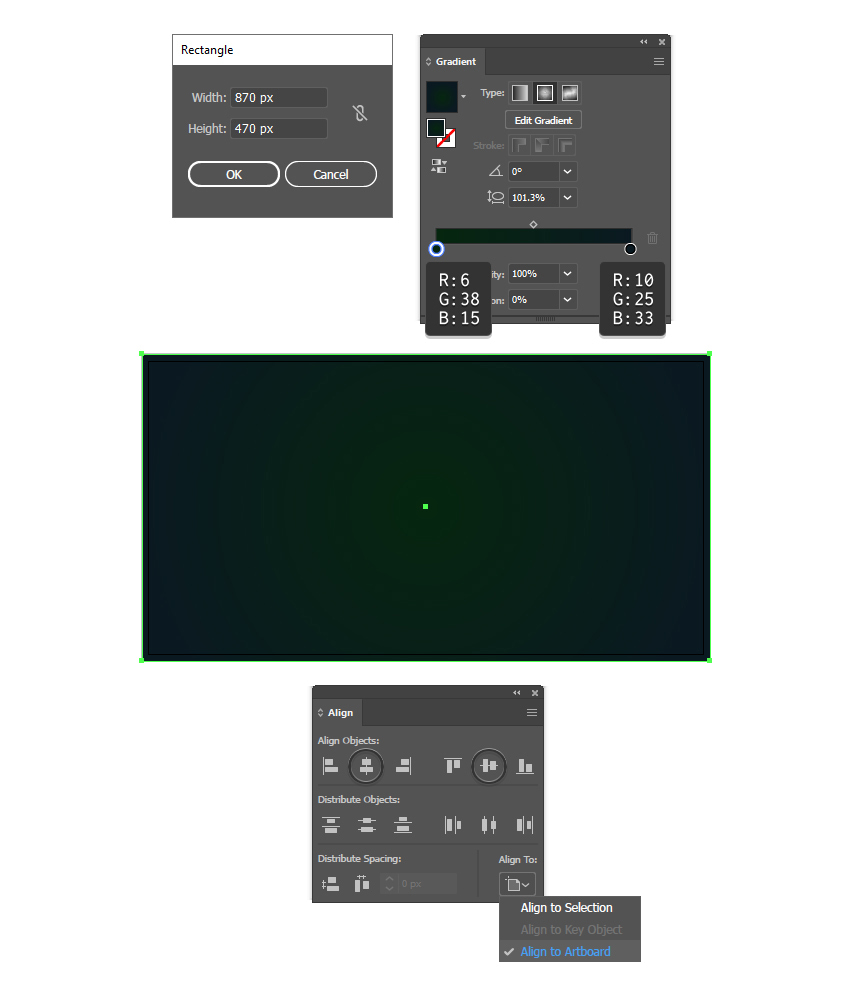
در این بخش ابتدا ابزار Rectangle را بردارید و روی آرتبورد کلیک کنید تا پنجره Rectangle باز شود. مقدار عرض مستطیل (Width) را روی 870 پیکسل و ارتفاع (Height) آن را روی 470 پیکسل تنظیم کنید. سپس روی OK کلیک کنید تا پسزمینه کار ایجاد شود. برای رنگآمیزی این مستطیل از یک گرادیان شعاعی با تنظیماتی که در تصویر زیر نمایش یافته است، استفاده کنید.
همچنان که مستطیل در حال انتخاب است، به پنل Align در منوی Window > Align بروید و ابتدا مطمئن شوید که گزینه Align to Artboard را زیر دکمه انتخاب کردهاید. سپس روی Horizontal Align Center و Vertical Align Center کلیک کنید تا آن را دقیقاً روی مرکز آرتبورد قرار دهید و همه آن را پوشش دهد، چون کمی بزرگتر از آن است.

طراحی متن
ابزار Type را بردارید، روی آرتبورد کلیک کنید و عبارت Toxico را با استفاده از فونت Gendarwo که در ابتدای مقاله برای دانلود عرضه شده است وارد کنید. اندازه متن را روی 170 پوینت تنظیم کنید. زیر گزینه Set the tracking for the selected characters مقدار 25 را برای فاصله حروف انتخاب کنید تا کمی از هم جدا شوند.
متن را در حالت انتخاب حفظ کنید و گزینههای Horizontal Align Center و Vertical Align Center را در پنل Align انتخاب کنید تا متن دقیقاً در مرکز آرتبورد قرار گیرد.

خلق ظاهر متن
در این بخش موارد مربوط به ظاهر متن را طراحی میکنیم.
گام 1
متن را در حالت انتخاب حفظ کنید، رنگ fill موجود را در نوار ابزار حذف کنید. بدین ترتیب متن ناپدید میشود، اما جای نگرانی نیست، چون این مسئله را در ادامه حل خواهیم کرد.
برای به دست آوردن جلوه درخشش (glow)، ایلاستریتور گزینهای برای افزودن چندین ظاهر به یک قطعه متن ارائه کرده است که همراه با جلوهای دیگر، گرادیانها و حالتهای شفاف این مقصود را فراهم میسازد. در نهایت میتوانید همه این موارد ظاهری را در پنل Graphic Styles ذخیره کرده و بار دیگر از این استایل بهره بگیرید.

گام 2
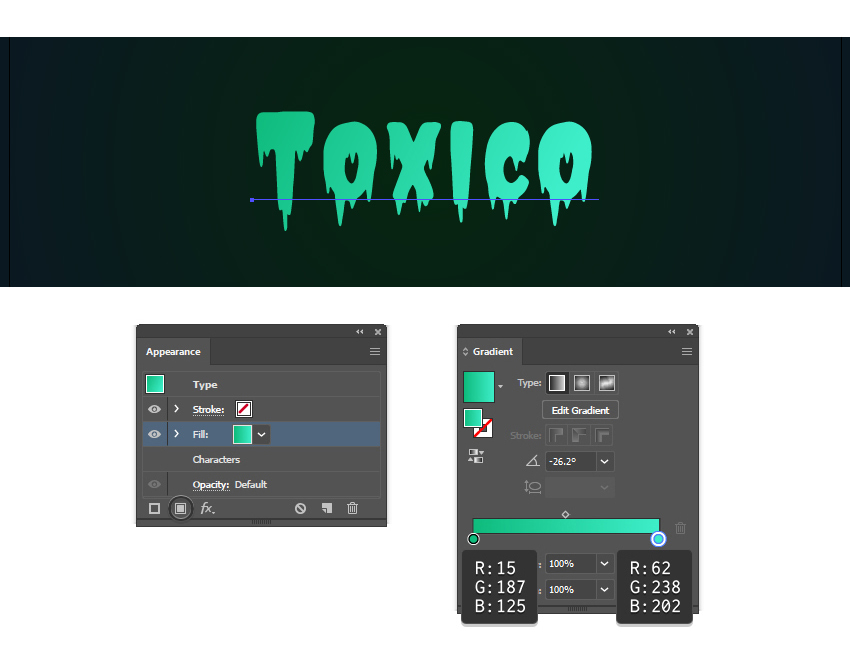
مطمئن شوید که متن ناپیدا در حالت انتخاب است و دکمه Add New Fill را در انتهای پنل Appearance بفشارید. از گرادیان خطی برای نمایش رنگ آن بهره بگیرید.

گام 3
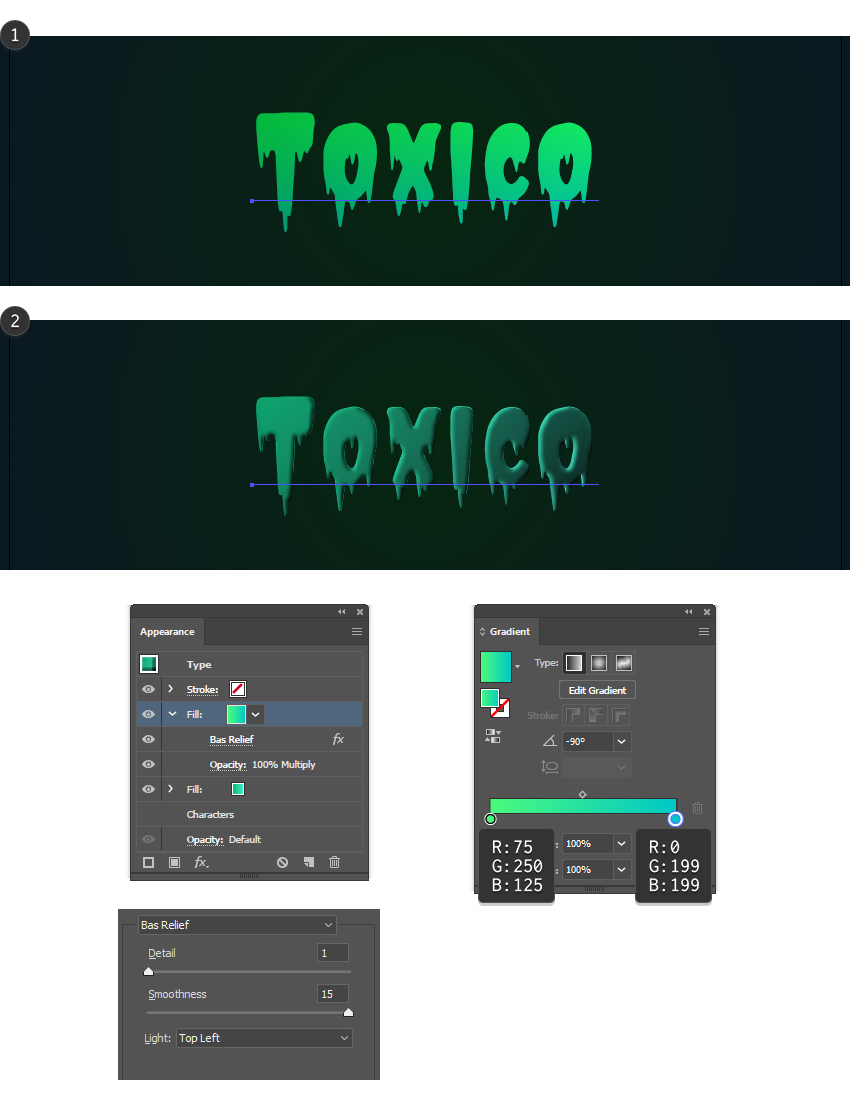
همزمان که متن در حالت انتخاب است، دوباره روی Add New Fill بزنید تا خصوصیت Fill دوم بالای اولی اضافه شود. از گرادیان خطی برای رنگآمیزی آن استفاده کنید (1).
سپس به منوی Effect > Sketch > Bas Relief بروید و تنظیمات مشخصشده در تصویر زیر را اعمال کنید. مقدار Detail را روی 1 (مقدار کمینه) قرار دهید، Smoothness را روی 15 (مقدار بیشینه) بگذارید و Light را روی Top Left تنظیم کنید. بدین ترتیب مقداری بُعد به متن داده میشود و سایههایی در نزدیکی انتهای آن پدید میآید (2).

گام 4
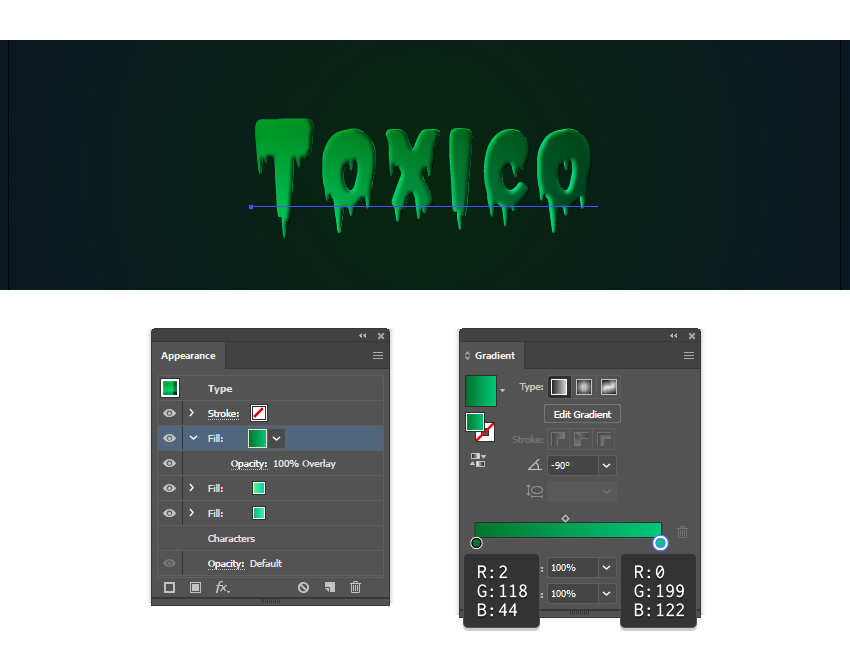
همزمان که متن در حال انتخاب است، دکمه Add New Fill را بار دیگر بزنید و خصوصیت Fill سوم را در بالای پنل Add New Fill اضافه کنید. از یک گرادیان خطی از رنگ سبز به سبز روشن استفاده کنید و مقدار زاویه (Angle) را روی 90- درجه قرار دهید. حالت Blending را روی Overlay قرار دهید تا ظاهر متن سبزتر شود. اینک ظاهر ترسناک مورد نظر ما کمکم دارد پدیدار میشود.

گام 5
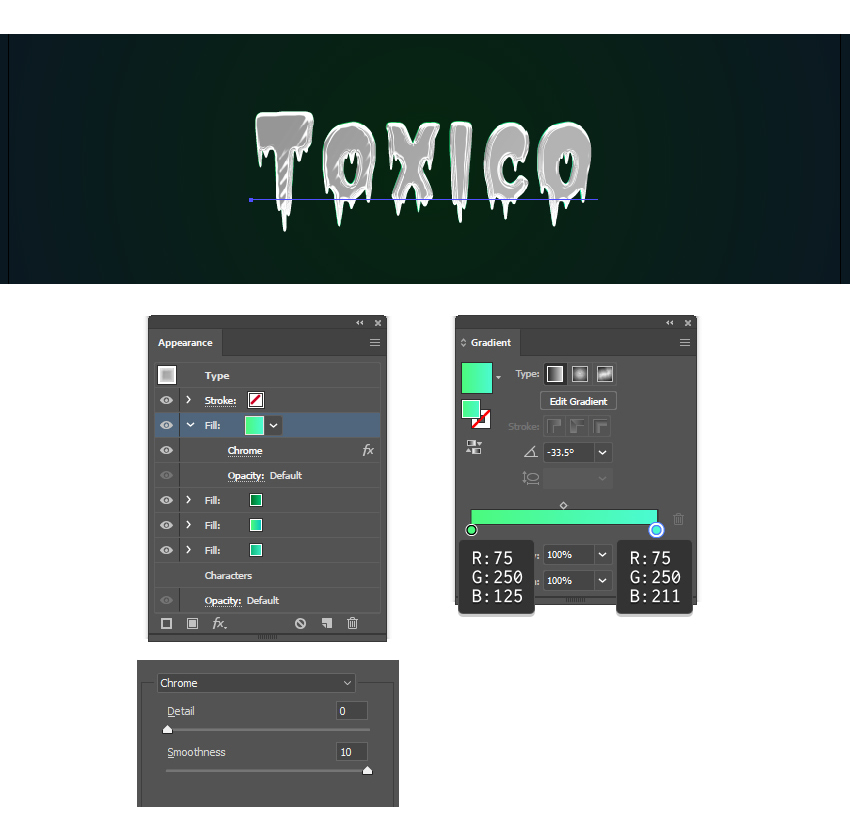
متن را در حالت انتخاب حفظ کنید و Fill دیگری را با فشردن مجدد کلید Add New Fill بالای موارد دیگر اضافه کنید.
مطمئن شوید که خصوصیت نخست Fill انتخاب شده است و به منوی Effect > Sketch > Chrome بروید. مقدار Detail را روی عدد 0 یعنی کمترین مقدار و Smoothness را روی عدد 10 یعنی بیشترین مقدار قرار دهید و روی OK کلیک کنید. در نتیجه مقداری بافت روی متن ایجاد میشود.

گام 6
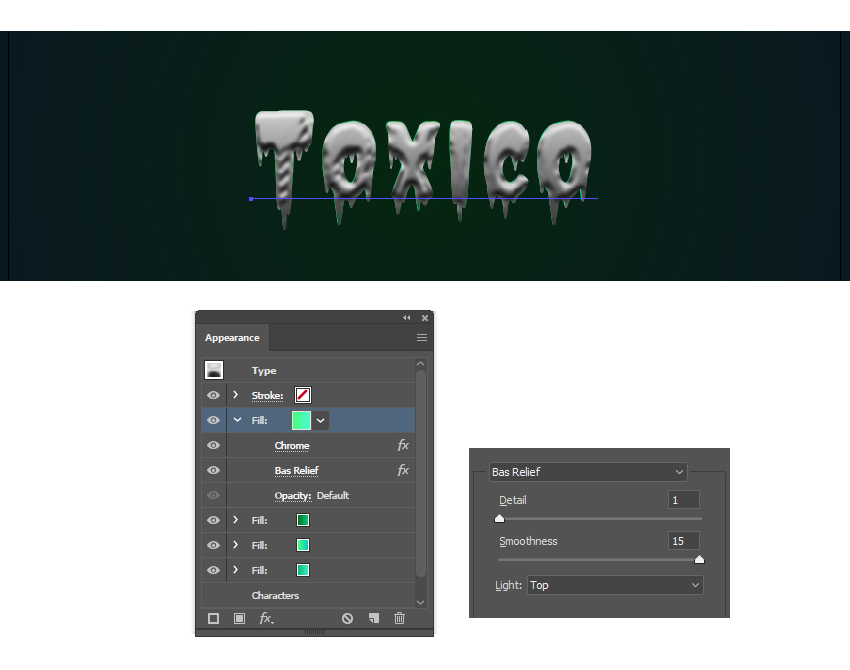
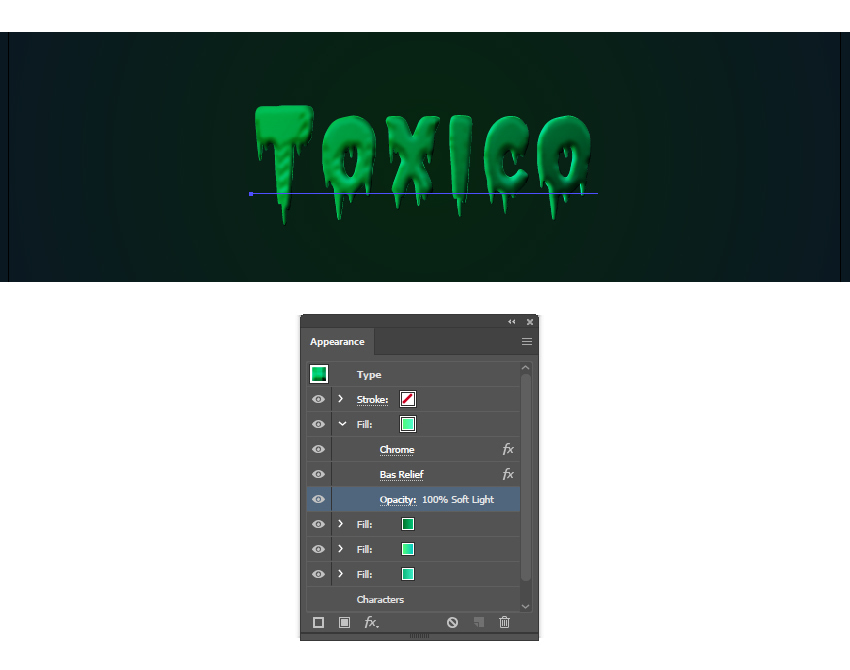
همزمان که متن در حالت انتخاب است، خصوصیت آخر Fill را انتخاب کنید و به منوی Effect > Sketch > Bas Relief بروید تا این جلوه را اعمال کنید. همانند قبل، مقدار Detail را روی عدد 1 و مقدار Detail را روی عدد 15 تنظیم کنید، اما این بار Light را روی Top قرار دهید.
بدین ترتیب این جلوه همراه با جلوه Chrome، موجب ایجاد اعوجاجهای سطحی میشود و حالت سیالتری به جلوه مورد نظر ما میبخشد. همچنین هایلایتهایی در بالای حروف و سایههایی در پایین حروف به دست میآوریم.

گام 7
مطمئن شوید که متن در حال انتخاب قرار دارد و حالت Blending مربوط به خصوصیت Fillْ آخر را روی Soft Light قرار دهید. بدین ترتیب این دو جلوه که روی متن اعمال شدهاند، با رنگ Fill زیرین در هم میآمیزند و جلوه ایلاستریتور واقعگرایانهای خلق میشود.

گام 8
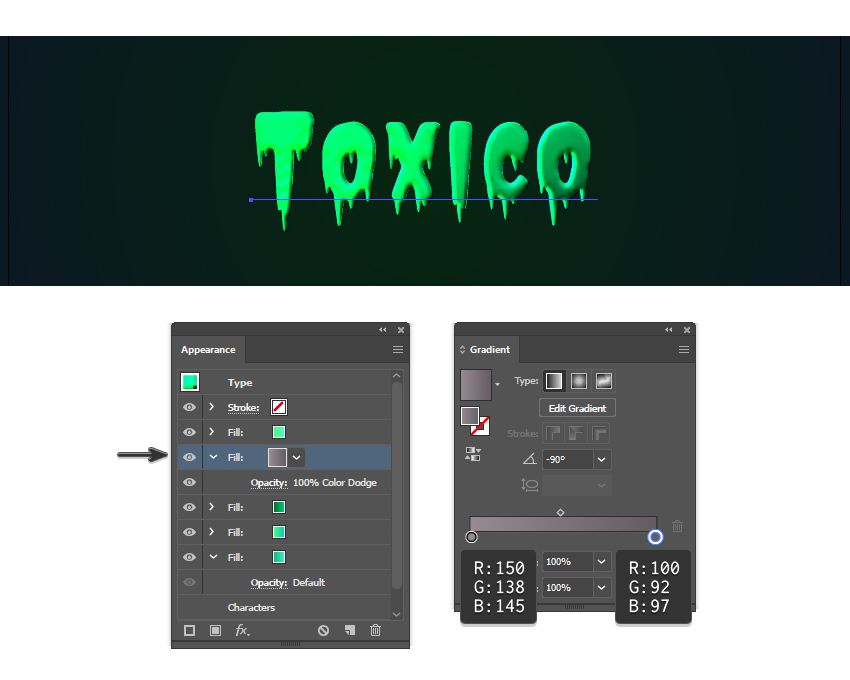
همچنان که متن در حالت انتخاب است، دوباره دکمه Add New Fill را بزنید تا Fill پنجم در پنل Appearance اضافه شود. از یک گرادیان خطی از رنگ خاکستری به خاکستری تیره استفاده کرده و زاویه آن را روی 90- درجه قرار دهید. این Fill را بین Fill سوم و چهارم که قبلاً ایجاد کردیم انتقال دهید تا زیر جلوههای Chrome و Bas Relief اعمال شود. حالت Blending را روی Color Dodge قرار دهید تا یک جلوه غیر درخشان برای متن ترسناکمان به دست آید.

گام 9
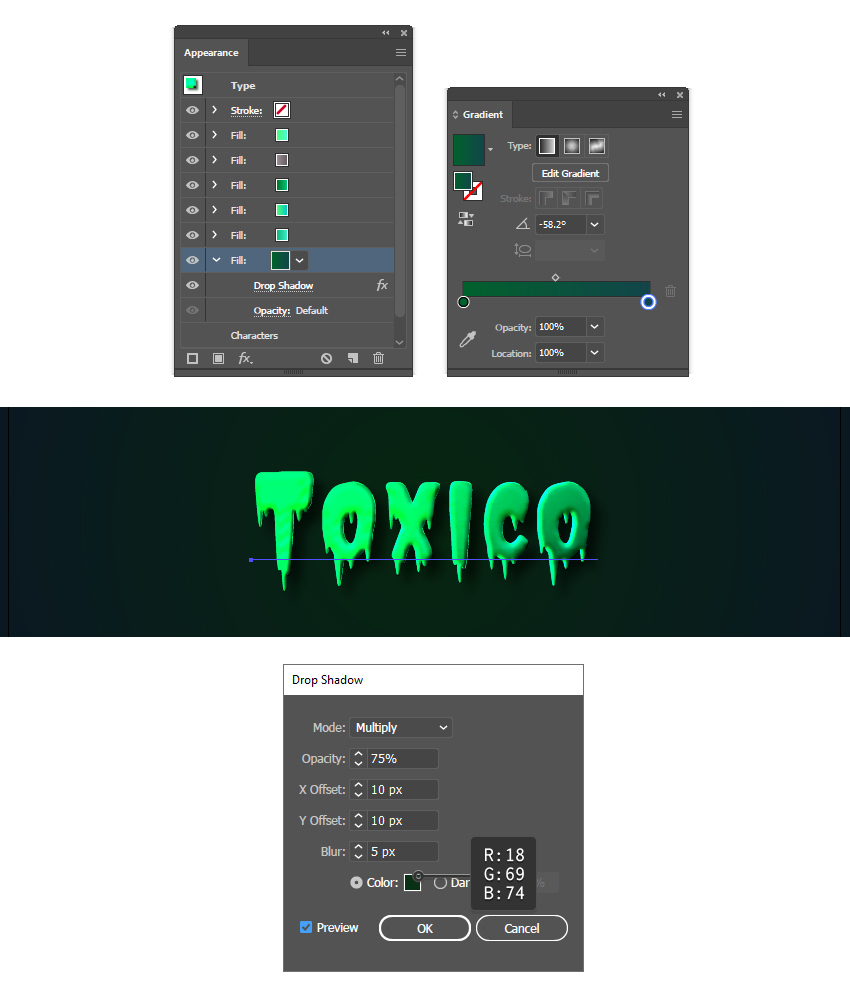
اینک زمان آن فرا رسیده است که سایهها را اضافه کنیم. متن را انتخاب کنید و مجدداً روی دکمه Add New Fill کلیک کنید تا خصوصیت fill دیگری در انتهای پنل Appearance اضافه شود. از تنظیمات گرادیان خطی تصویر زیر بهره بگیرید. به منوی Effect > Stylize > Drop Shadow بروید و تنظیمات نمایش یافته در تصویر زیر را وارد کنید:

گام 10
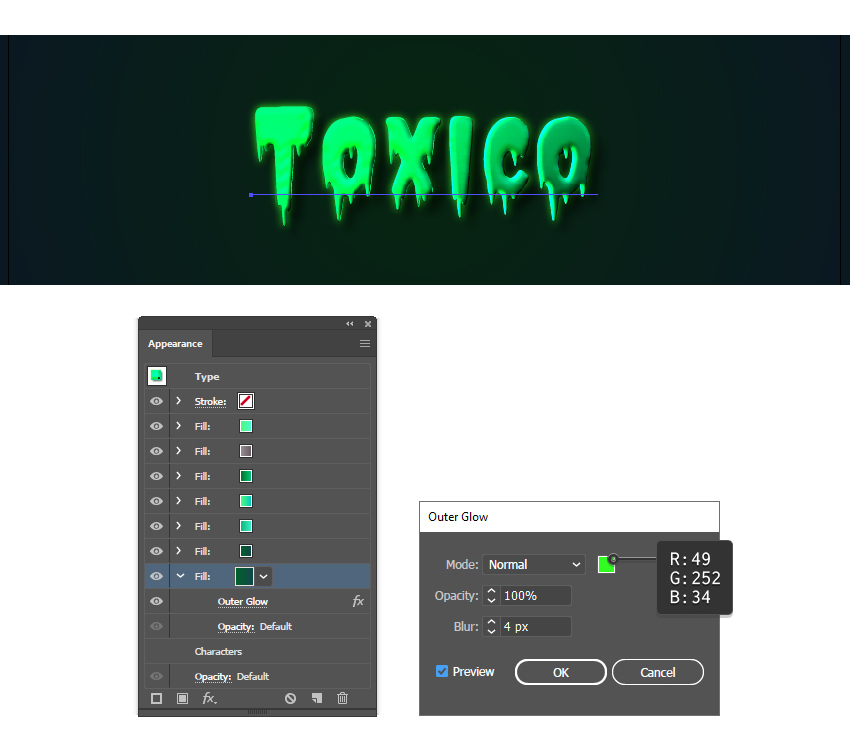
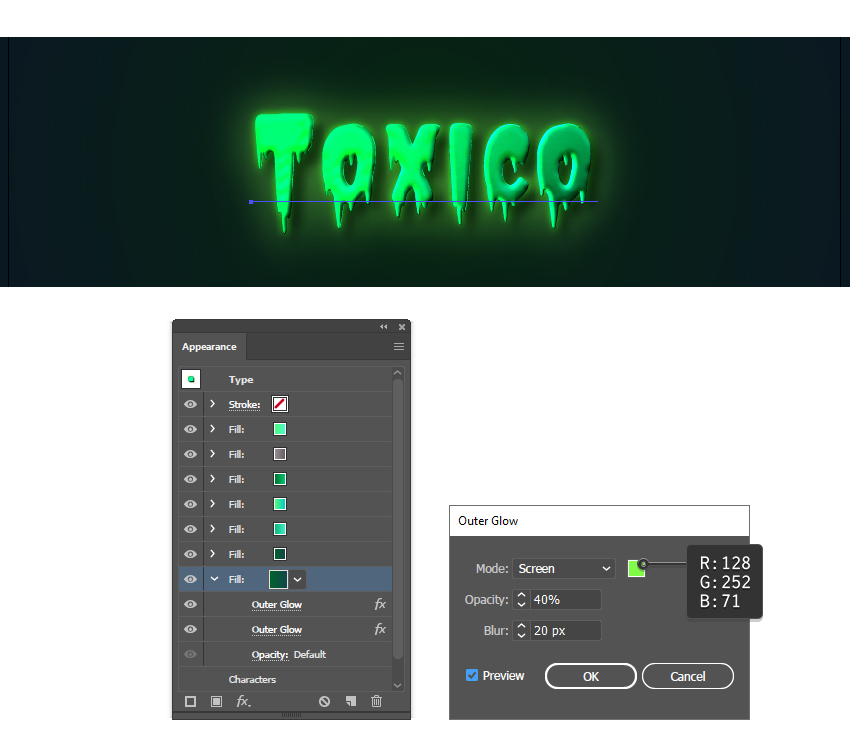
برای این که جلوه مورد نظر ما تکمیلتر شود یک جلوه درخشش پیرامونی نیز طراحی میکنیم. خصوصیت Fill دیگری را در انتهای پنل Appearance اضافه کرده و از همان گرادیان مرحله قبلی استفاده کنید. سپس به منوی Effect > Stylize > Outer Glow بروید و تنظیمات نمایش یافته در تصویر زیر را با استفاده از یک رنگ سبز روشنتر اعمال کنید. بدین ترتیب یک جلوه درخشش متمایز پیرامون متن ایجاد میشود، زیرا Blur را روی 4 پیکسل تنظیم کردهایم. اما کار هنوز پایان نیافته است.

گام 11
همزمان که متن و خصوصیت Fill آخر در حال انتخاب هستند، به منوی Effect > Stylize > Outer Glow بروید و این جلوه را یک بار دیگر اعمال کنید. تنظیمات رنگ این بار متفاوت هستند و Blur بسیار بزرگتر است. زمانی که از این جلوه Glow استفاده میکنید، ایلاستریتور به صورت خودکار یک درخشش نئونی پیرامون متن ایجاد میکند و این وضعیت موجب بهبود استایل شده و تفاوت زیادی به خصوص وقتی دو بار اعمال شود، پدید میآورد.

ایجاد ذرات سمی پیرامون متن
در این بخش برخی ذرات پراکنده در اطراف متن طراحیشده خود ایجاد خواهیم کرد.
گام 1
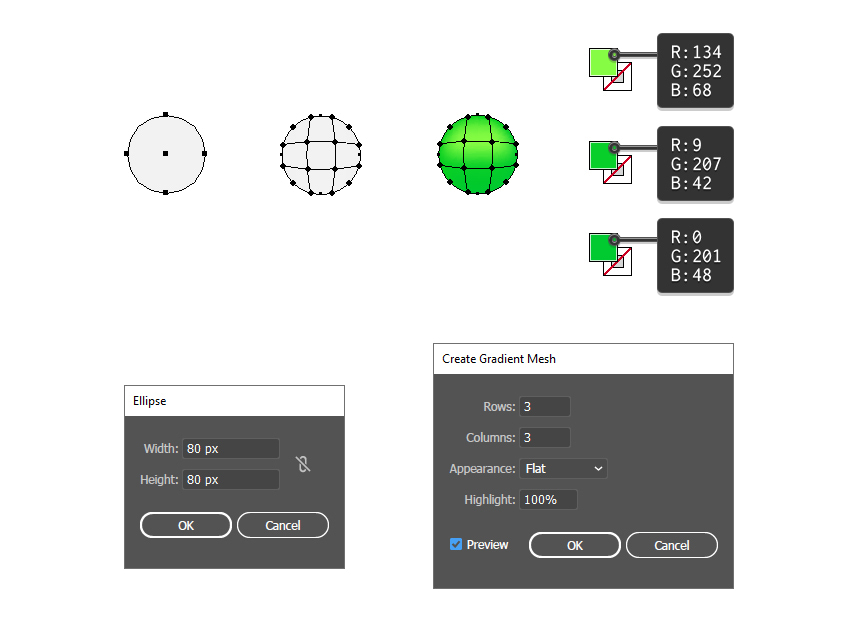
اینک جلوه درخشش ایلاستریتور ما به پایان رسیده است، اما میتوانیم جزییات بیشتری به آن اضافه کنیم. ابزار Ellipse را بردارید و روی آرتبورد کلیک کنید. یک دایره به شعاع 80 پیکسل رسم کنید. رنگ Fill آن را فعلاً اهمیتی ندارد.
همچنان که دایره در حالت انتخاب قرار دارد، به منوی Object > Create Gradient Mesh بروید. 3 ردیف و 3 ستون وارد کرده و روی OK کلیک کنید. اکنون میتوانید نقاط mesh منفرد را انتخاب کرده و آنها را مطابق تصویر زیر با استفاده از سه سایه از رنگ سبز که مشخص شده است، رنگآمیزی کنید.

گام 2
چند کپی با اندازههای متفاوت از دایره در مرحله قبل به دست آمده است که آنها را به صورت تصادفی پیرامون متن به صورت ذرات سمی درخشانی قرار میدهیم. این کار را تا زمانی که از ظاهر کار رضایت پیدا کنید تکرار کنید.

گام 3
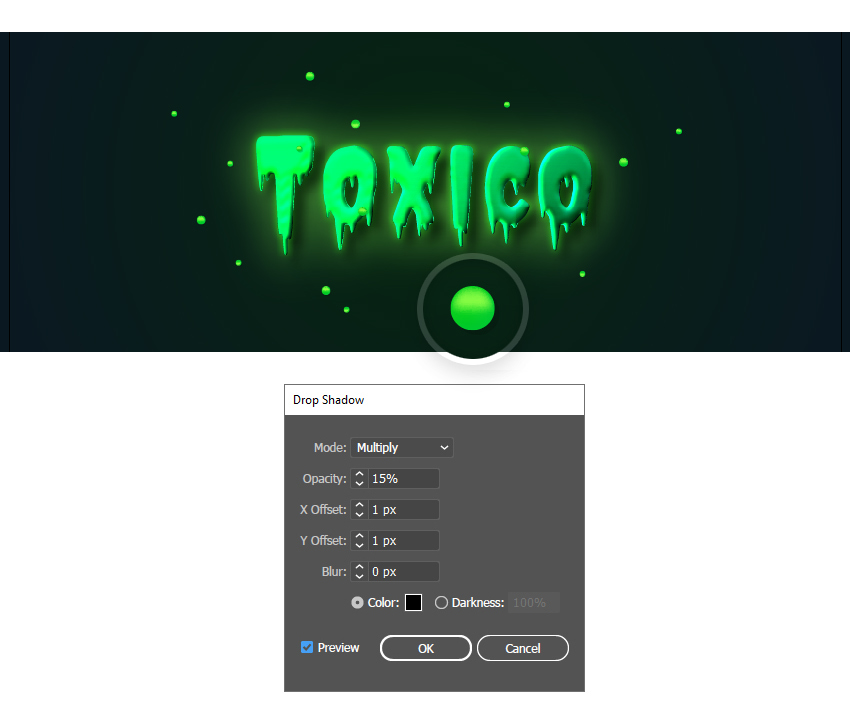
همه ذرات را با هم گروهبندی (Ctrl+G) کنید و سپس به منوی Effect > Stylize > Drop Shadow بروید و تنظیمات تصویر زیر را اعمال کنید. بدین ترتیب یک سایه کوچک زیر هر دایره اضافه میشود که مشابه جلوه درخشش اصلی است.

گام 4
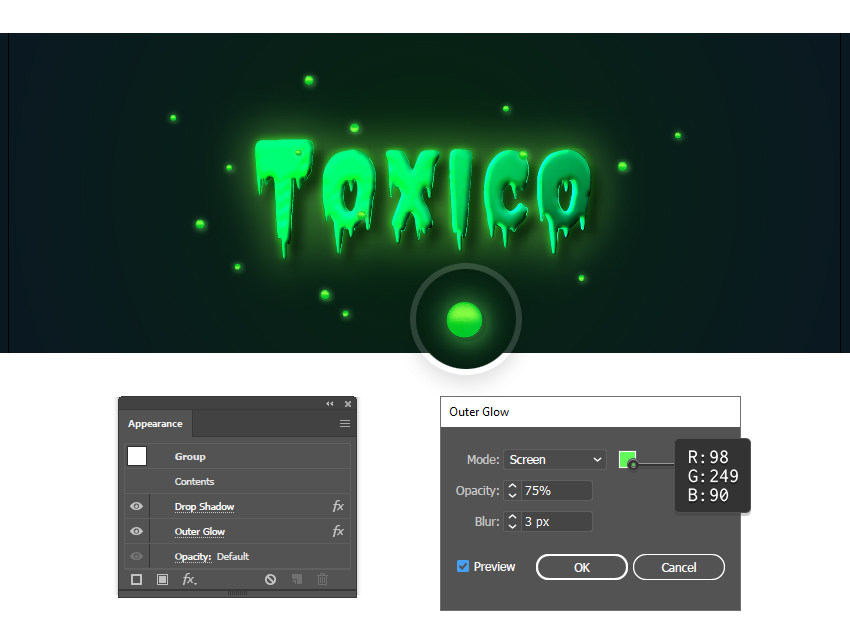
گروه ذرات را در حال انتخاب حفظ کنید و به منوی Effect > Stylize > Outer Glow بروید تنظیمات نمایش یافته در تصویر زیر را اعمال کنید تا همانند متن، یک جلوه درخشش پیرامون هر دایره به دست آید. به این ترتیب همه چیز در سراسر طراحی متنی ما به صورت منسجم خواهد ماند.

سخن پایانی
تصویر نهایی جلوه متن درخشان که در این راهنما طراحی کردیم، به صورت زیر است:

بدین ترتیب شما با روش طراحی جلوههای متنی کاملاً قابل ویرایش در ایلاستریتور آشنا شدید و میتوانید این تکنیکها را در پروژههای آتی خود به کار بگیرید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای ایلاستریتور
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- نصب براش در ایلاستریتور و استفاده از آن — راهنمای گام به گام
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
==













داداش شما که زحمتشو کشیدید لطفا فیلم آموزشیشم بزارید.دمتون گرم♥️🤙