طراحی جلوه متن شیشه ای در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این راهنمای کوتاه با روش ایجاد جلوه متن شیشه ای در فتوشاپ با استفاده از استایل لایهها آشنا میشویم. برای اجرای مراحل این راهنما نیاز به دانلود برخی فایلها به شرح زیر دارید:
فیلم آموزشی ساخت متن شیشه ای با فتوشاپ
ایجاد پسزمینه گرادیان
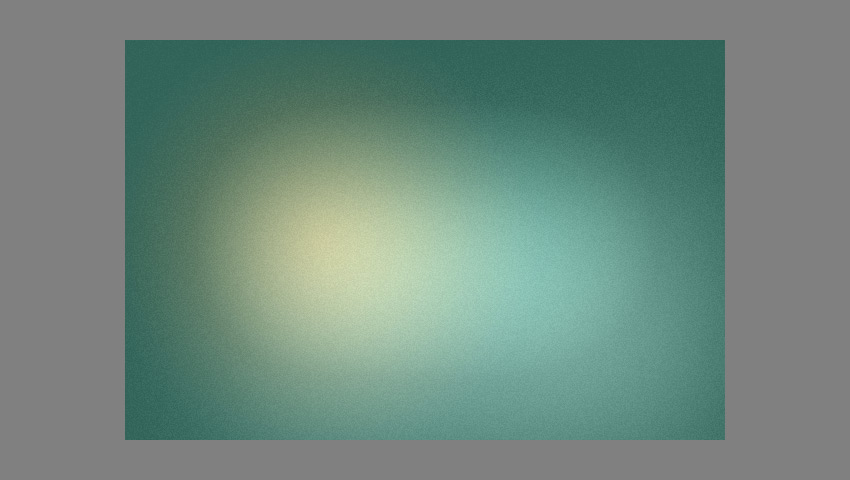
در این بخش ابتدا یک پسزمینه گرادیانی برای جلوه متنی مورد نظر خود طراحی میکنیم.
گام 1
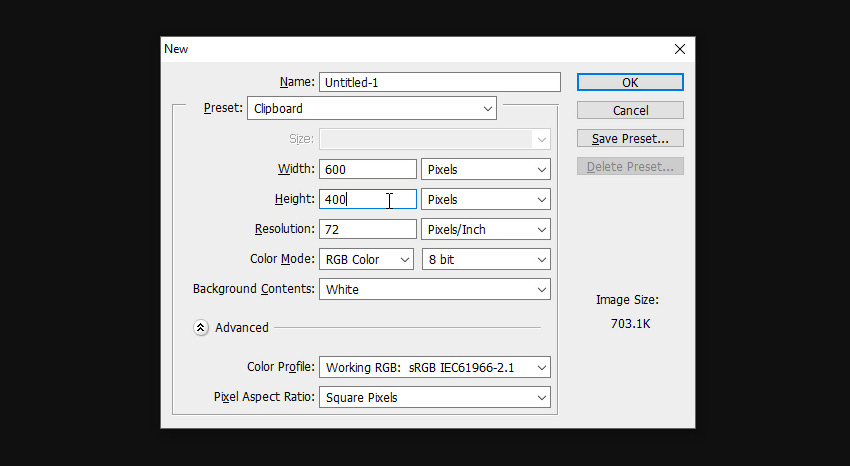
قبل از هر چیز باید یک سند جدید PSD با ابعاد 600 در 400 پیکسل و حالت رنگی RGB ایجاد کنیم که دارای وضوح 72 DPI و به رنگ سفید باشد. سپس فایلهایی که در بخش قبل دانلود کردهایم را آماده میکنیم. ابتدا فونت The Nautigal را روی سیستم نصب کنید. سپس فایل PAT ارائه شده را باز کنید.

گام 2
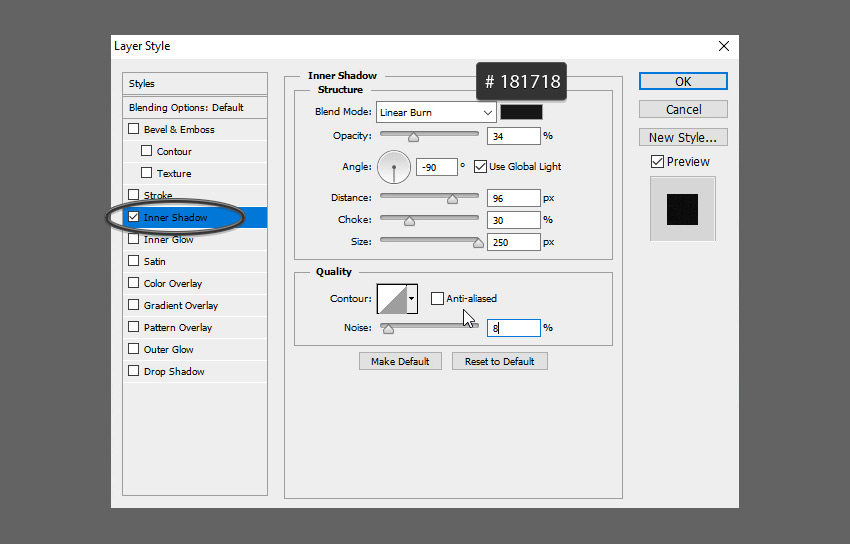
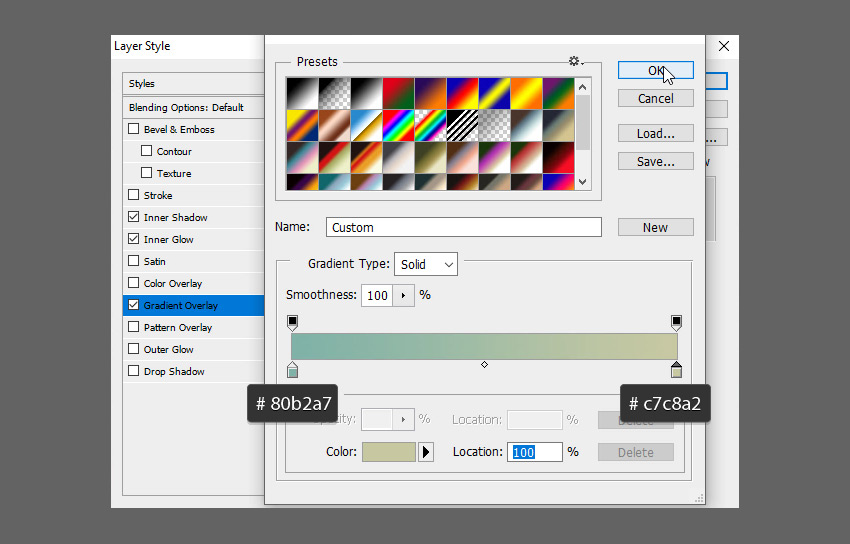
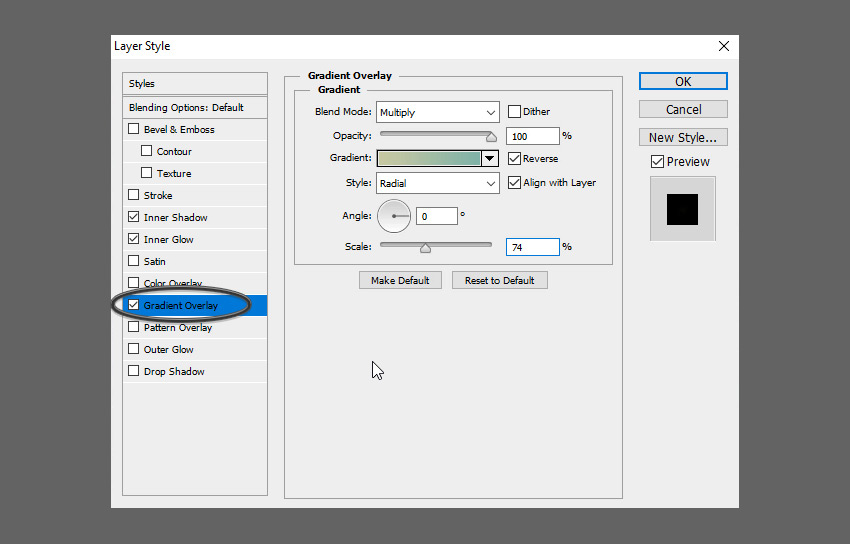
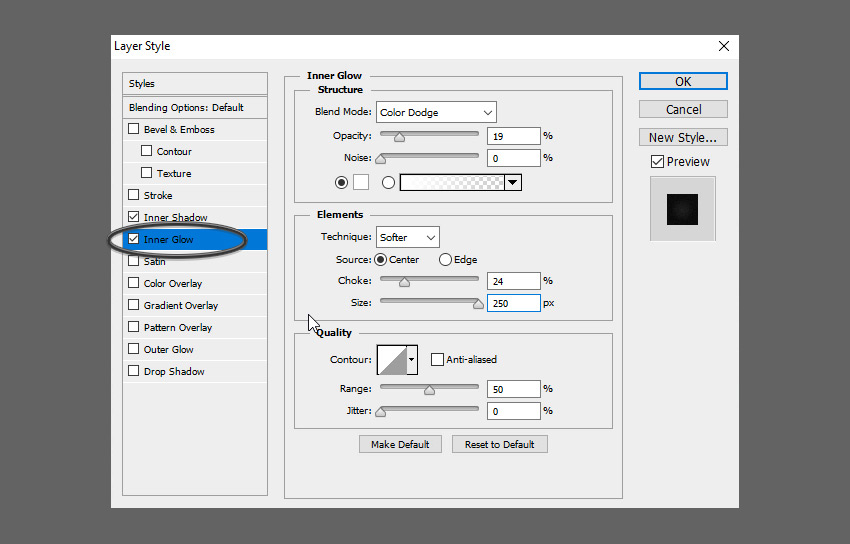
برای ایجاد پسزمینه به منوی Layer > Layer Style > Blending Options بروید و از تنظیماتی که در تصویر زیر میبینید استفاده کنید.

دو روش آسانتر و سریعتر نیز برای دسترسی به گزینههای Blending وجود دارند. یک روش این است که روی لایه در پنل Layers دابل-کلیک کنید. روش دیگران است که روی لایه در پنل Layers راست-کلیک کرده و گزینه Blending Options را انتخاب کنید.
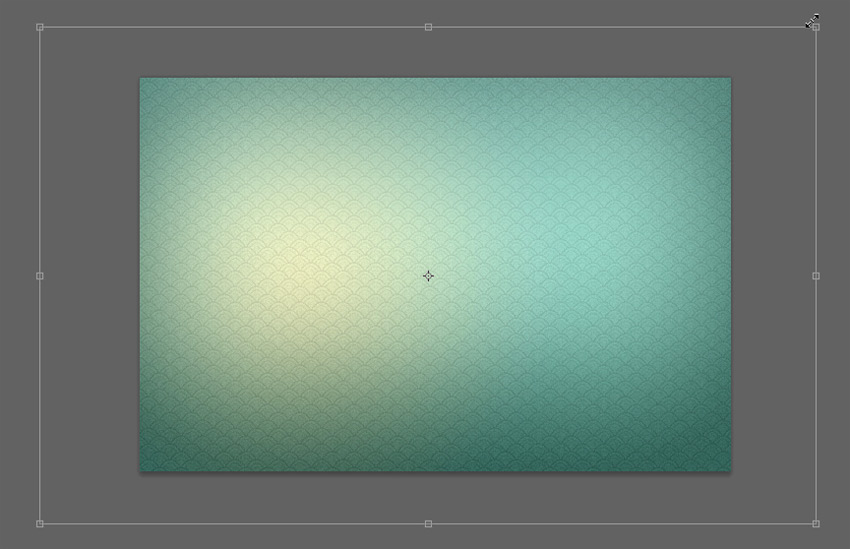
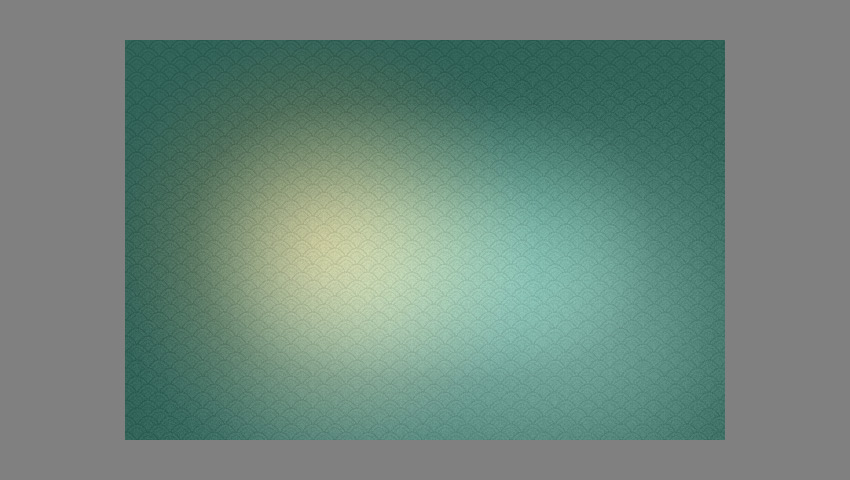
زمانی که تنظیمات تصویر فوق را انجام دادید روی دکمه OK کلیک کنید. سپس از فایل الگوی دانلود شده استفاده کنید. مراحل کار در تصاویر زیر مشخص شده است.








ایجاد جلوه متن شیشهای در فتوشاپ
در این بخش جلوه متنی مورد نظر را طراحی میکنیم.
گام 1
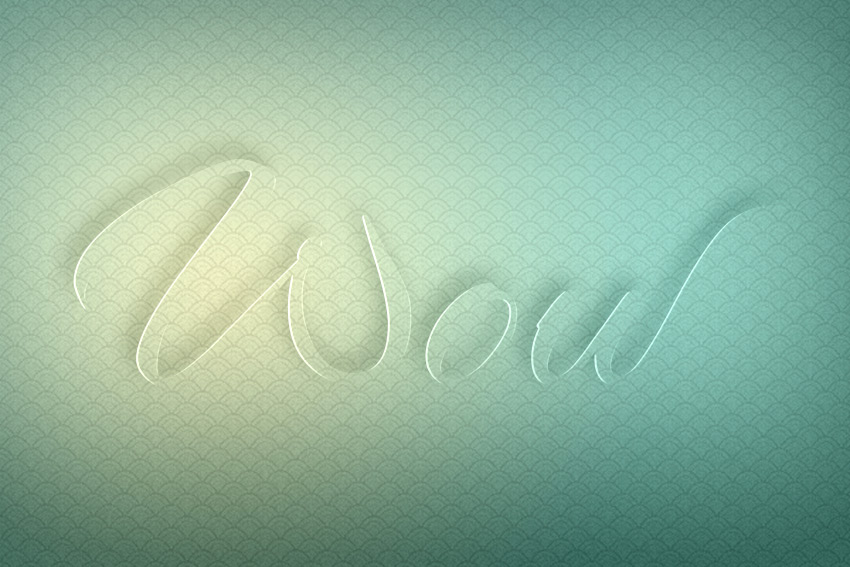
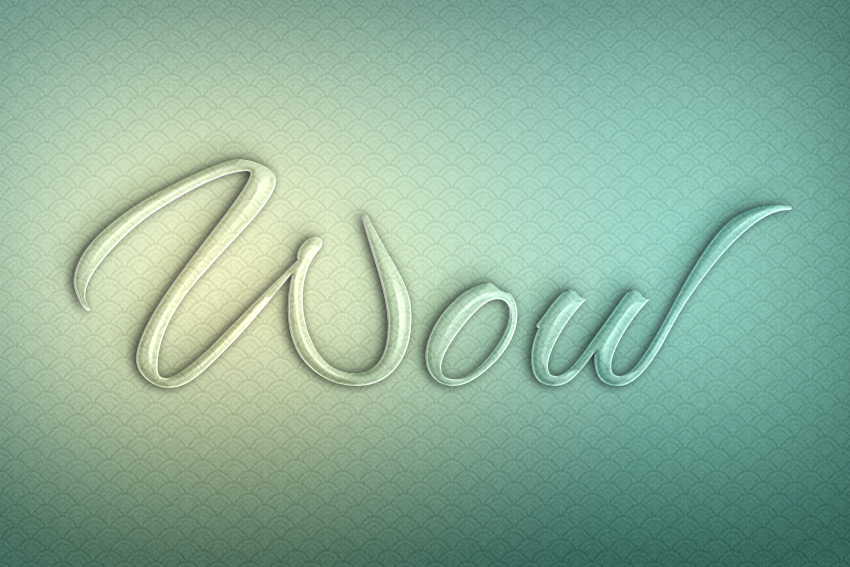
کار را با ایجاد لایه متنی آغاز میکنیم. ابتدا ابزار Type را برمیداریم و فونت را به The Nautigal تغییر میدهیم. اندازه فونت را روی 255 PT قرار میدهیم و گزینه Anti-Aliasing Sharp را انتخاب میکنیم. سپس متن را در جایی حوالی مرکز تصویر وارد میکنیم. از هر کلمهای میتوانید استفاده کنید. ما از واژه Wow استفاده کردهایم.


گام 2
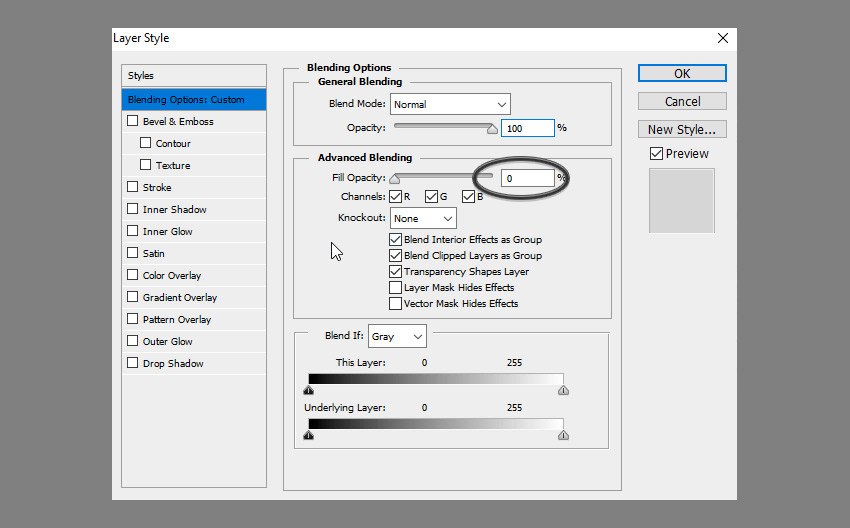
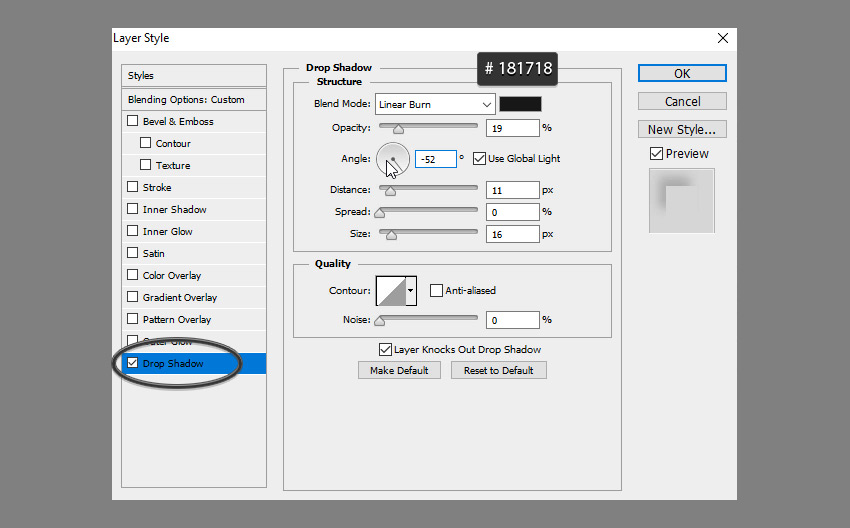
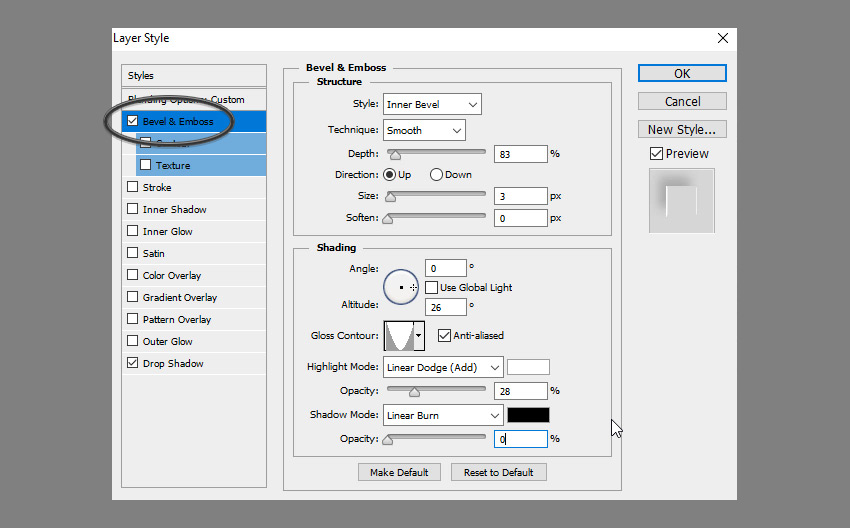
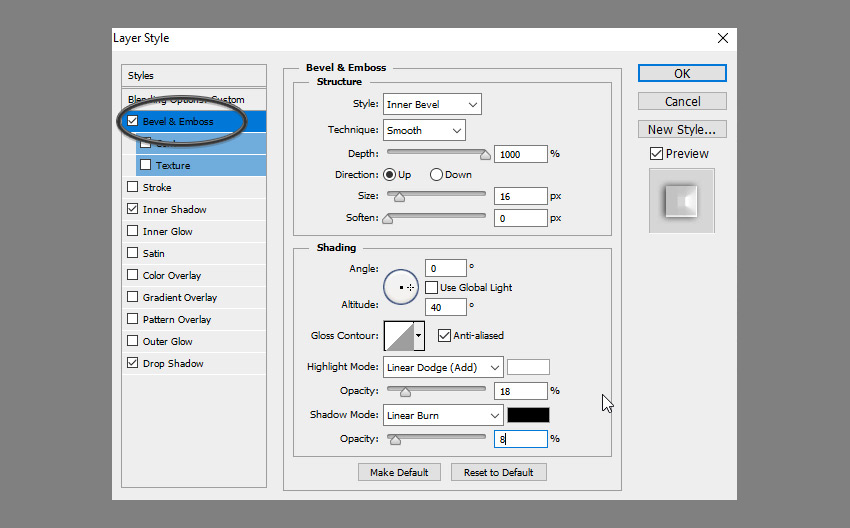
این لایه اول متنی در انتهای لایههای متنی است. به منوی Layer > Layer Style > Blending Options and بروید و از تنظیمات زیر استفاده کنید:





گام 3
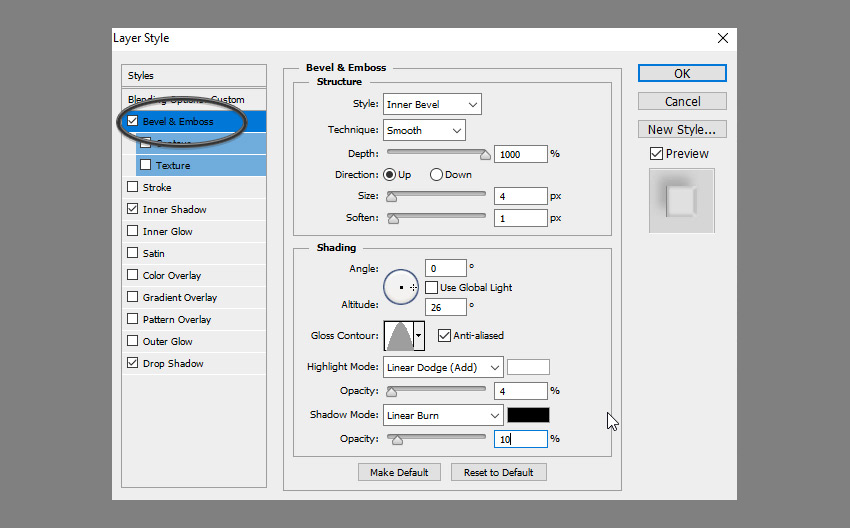
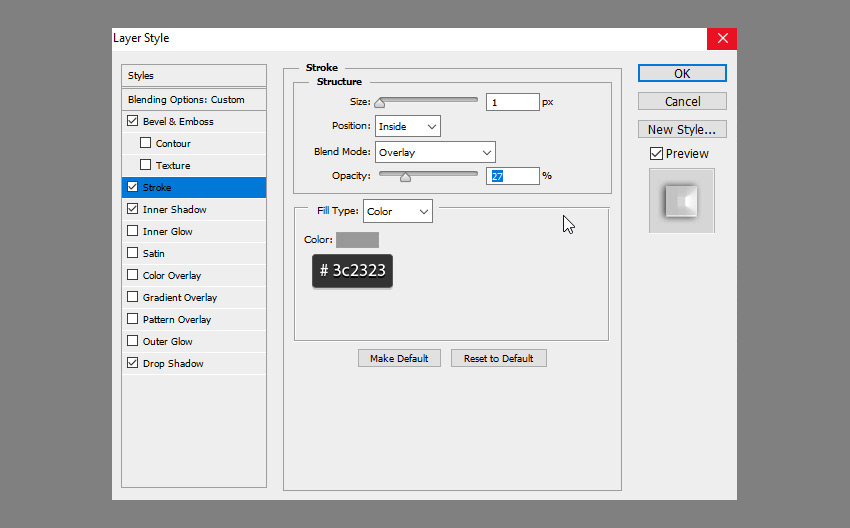
اینک لایه متنی دوم را ایجاد میکنیم. بدین منظور از لایه متنی قبلی یک کپی میگیریم. لایه متنی را در پنل Layes انتخاب کنید. به منوی Layer > Duplicate layer بروید و نامی برای لایه جدید انتخاب کنید. سپس به منوی Layer > Layer Style > Clear Layer Style بروید چون میخواهیم استایل لایه را تغییر دهیم. در نهایت به Layer > Layer Style > Blending Options بروید و از تنظیمات زیر استفاده کنید.
همچنین میتوانید از روشهای سریعتری برای دسترسی به گزینههای Blending که در گام 2 این راهنما معرفی شد استفاده کنید. زمانی که تنظیمات زیر را انجام دادید روی دکمه OK در پنجره Blending Options کلیک کنید. این لایه متنی در میانه سه لایه متنی در پنل Layers قرار میگیرد. بنابراین باید بالاتر از لایه اول باشد.




گام 4
اینک کار تقریباً به پایان رسیده است و نوبت آن شده که لایه متنی سوم را ایجاد و سفارشیسازی کنیم.
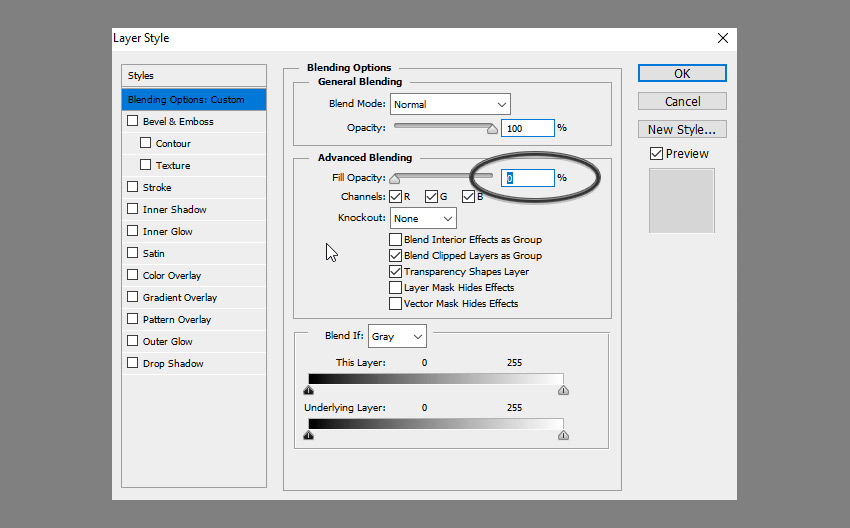
کار خود را کپی گرفتن از لایه متنی دوم آغاز میکنیم. این لایه متنی را در پنل Layers انتخاب کرده و به منوی Layer > Duplicate layer بروید و نامی برای آن انتخاب کنید. سپس به منوی Layer > Layer Style > Clear Layer Style بروید تا استایل متفاوتی برای آن طراحی کنید. در نهایت به منوی Layer > Layer Style > Blending Options بروید و از تنظیمات زیر استفاده کنید.
زمانی که تنظیمات زیر را انجام دادید روی دکمه OK کلیک کنید. بدین ترتیب لایه متنی سوم اغلب بخش جلوه را تشکیل میدهد و باید در ابتدای لایههای متنی در پنل Layers قرار گیرد.









سخن پایانی
بدین ترتیب به پایان این راهنمای طراحی جلوه متن شیشهای با فتوشاپ میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش فتوشاپ (Photoshop) – مقدماتی
- آموزش فتوشاپ — مجموعه مقالات جامع وبلاگ فرادرس
- اصول اولیه فتوشاپ را در کمتر از یک ساعت یاد بگیرید — راهنمای جامع و ساده
==