طراحی بشقاب خوراکی در ایلاستریتور — راهنمای گام به گام

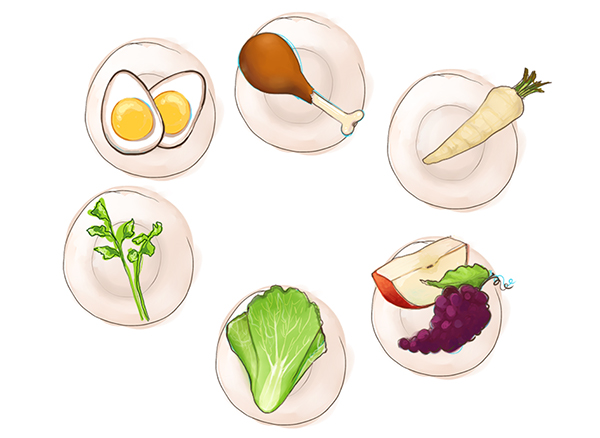
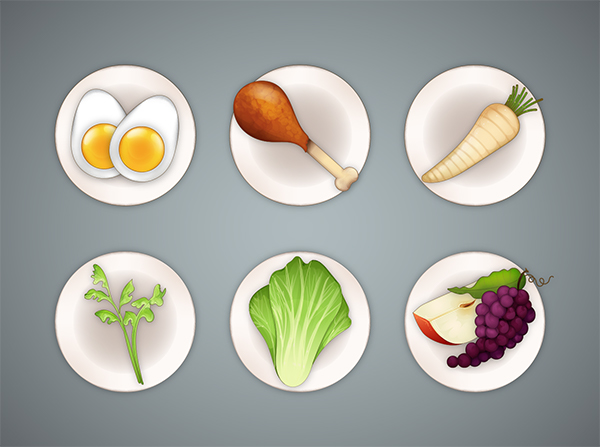
در این راهنما با روش طراحی بشقاب خوراکی در ایلاستریتور آشنا میشویم. ابتدا تصویر زیر را که یک طرح اولیه از شش بشقاب خوراکی است دانلود کرده و روی سیستم خود ذخیره کنید. سپس نرمافزار ایلاستریتور را باز کنید.

طراحی بشقاب خوراکی در ایلاستریتور
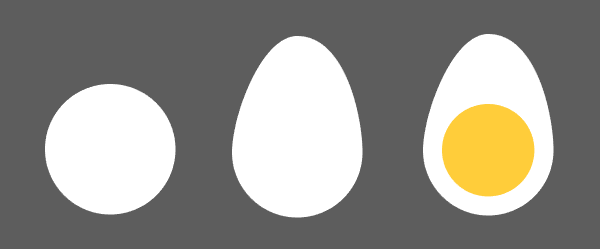
کار طراحی خود را با بشقاب حاوی تخممرغ آغاز میکنیم.
گام 1
ابتدا طراحی اولیه را در ایلاستریتور بارگذاری کنید. در ادامه همه شش آیتم را که میخواهیم طراحی کنیم میبینید. البته شما میتوانید در صورت تمایل از طراحیهای ابتدایی خود استفاده کنید.

گام 2
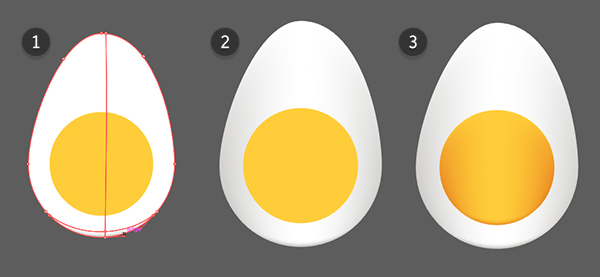
با استفاده از ابزار Ellipse Tool (با میانبر L) یک دایره رسم کنید. نقطه لنگری فوقانی تخممرغ را با استفاده از ابزار Direct Selection (با میانبر A) به سمت بالا قرار دهید تا یک شکل تخممرغی به دست آید. یک دایره زردرنگ در نیمه پایینی شکل تخممرغ رسم کنید. اکنون شکل ابتدایی تخممرغ آب پز خود را به دست آوردهایم.

گام 3
جهت رندر کردن تخممرغ، مقداری Gradient Meshes ایجاد میکنیم.
- با استفاده از Mesh Tool (با میانبر U) شکل پایه تخممرغ سفید را انتخاب کنید و وهلههایی از رنگ خاکستری را روی لبههای تخممرغ اِعمال کنید.
- نقاط mesh را در راستای نیمه پایینی تخممرغ اضافه کنید تا کمی عمق بیشتر پیدا کند.
- همین کار را در مورد زرده تخممرغ نیز انجام دهید. این بار وهلههایی از رنگ زرد تیره یا زرد متمایل به نارنجی را پیرامون لبههای تخممرغ اضافه کنید.

گام 4
در این بخش شیء تخممرغ (سفیده به همراه زرده) را بیشتر رندر میکنیم. دقت کنید که در ادامه به mesh تخممرغ پنج خط افقی داخلی و سه خط عمودی اضافه شده است. دلیل این کار آن است که بتوان رنگهای سفید و خاکستری را پیرامون سفیده تخممرغ و خود شکل زرده اضافه کرد.
- دو نقطه روشن در بخش فوقانی زرده تخممرغ وجود دارند که باید با رنگ سفید یا زرد روشن مشخص شوند.
- مرکز زرده به رنگ زرد یا نارنجی تیره است.
- نقاط mesh پیرامون زرده همگی زرد یا نارنجی تیره هستند و عمقی برای زرده ایجاد میکنند.
- رنگ تیرهتر لبه تحتانی زرده نازکتر از کنارهها است. این وضعیت در مورد سفیده تخممرغ نیز وجود دارد.

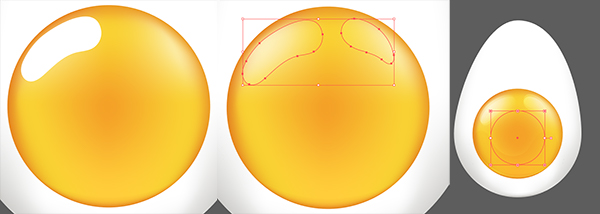
گام 5
با استفاده از ابزار Zoom (با میانبر Z) روی زرده تخممرغ بزرگنمایی میکنیم تا جزییات ظریفی به آن اضافه کنیم. با استفاده از ابزار Pencil (با میانبر N) یا هر ابزار دیگری که با آن راحتتر هستید شکلهای منحنی برای هایلایت رسم کنید. رنگ Fill آنها را سفید و حالت Blending آنها را روی Overlay یا Soft Light قرار دهید. میزان «مات بودن» (opvaity) شکلهای هایلایت را تا 20 الی 40 درصد کاهش دهید و چند مورد از آنها را روی هم لایهبندی کنید تا یک حالت انعکاس برای زرده تخممرغ ایجاد شود.
یک دایره در مرکز تخممرغ با Radial Gradient بکشید که از رنگ نارنجی در مرکز با مات بودن 100% به مات بودن 0% برود.

گام 6
در نهایت چند جزییات دیگر به سفیده تخممرغ نیز اضافه میکنیم:
- چند نقطه mesh به سفیده اضافه میکنیم تا لبه ضخیمتری روی تخممرغ آب پز ایجاد شود.
- رنگ خاکستری دو طرف سفیده تخممرغ را تیرهتر میکنیم. با توجه به جزییاتی که روی زرده ایجاد کردیم، باید کاری کنیم که سفیده نیز به چشم بیاید.
- در نهایت یک شکل منحنی روی انتهای زرده تخممرغ رسم میکنیم و کمی سایه به آن اضافه میکنیم. آن را با زرد تیره پر میکنیم و میزان «مات بودن» (Opacity) را به میزان 20% یا این حدود تنظیم میکنیم.
شکلهای سایه و هایلایت، نقاط mesh گرادیان و شکلهای گرادیان اضافی را جهت رندر کردن تخممرغ چنان که مورد نظر خودتان است بیازمایید.

گام 7
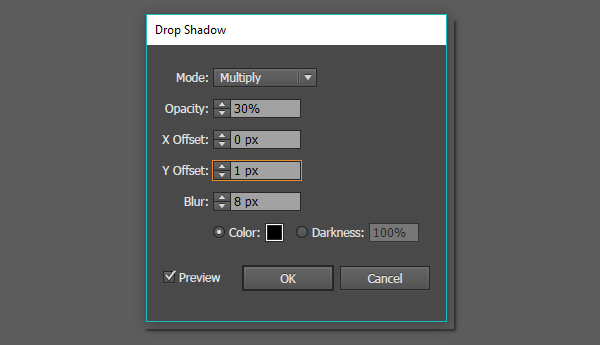
اجزای تخممرغ را با هم گروهبندی (با میانبر Control+G) کنید و با مراجعه به مسیر Effect > Stylize > Drop Shadow یک سایه تیره با خصوصیتهای زیر روی آن اعمال کنید:
- Mode: Multiply
- Opacity: 30%
- X Offset: 0 px
- Y Offset: 1 px
- Blur: 8 px
این سایه تیره برای هر آیتم و بشقابهای متناظر آنها در سراسر این راهنما تکرار میشود:

طراحی بشقابها در ایلاستریتور
این بخش از راهنما اختیاری است. ما تصمیم داریم در طراحی نهایی خود هر یک از خوراکیها را در یک بشقاب قرار دهیم. البته شما ممکن است بخواهید این آیتمها را به شیوه دیگری مثلاً روی یک ظرف بزرگتر نمایش دهید یا این که کلاً از هیچ ظرفی استفاده نکنید.
گام 1
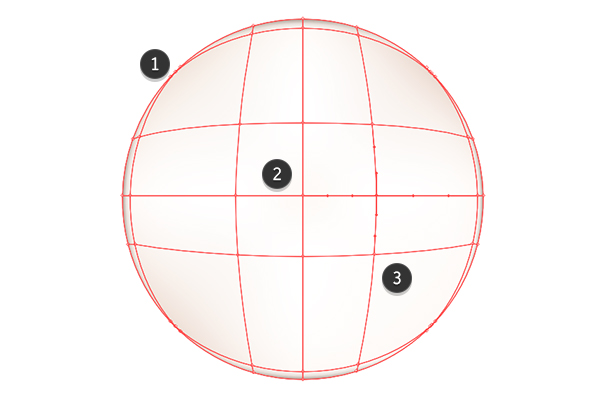
یک دایره با ابزار Ellipse رسم کنید. رنگ Fill را سفید یا کرم روشن تعیین کنید. با استفاده از ابزار mesh چهار نقطه mesh پیرامون لبه دایره و چهار نقطه mesh نیز در مرکز اضافه کنید تا سه خط افقی و عمودی در مرکز ایجاد شود.
- نقاط mesh بیرونی را به رنگ بژ یا «قهوهای مایل به زرد» (tan) تنظیم کنید. این وضعیت تا حدود زیادی شبیه به حالتی است که در مورد تخممرغ عمل کردیم و رنگهای تیرهتر در لبه بیرونی واقع شدند.
- رنگ مرکزی را به صورت بژ روشن تعیین میکنیم.
- هر یک از چهار نقطهای را که یک مربع پیرامون مرکز شکل میدهند مانند نقطه مرکزی به رنگ بژ تنظیم میکنیم. نقاط mesh دیگر باید به رنگ سفید یا کرم روشن باقی بمانند.

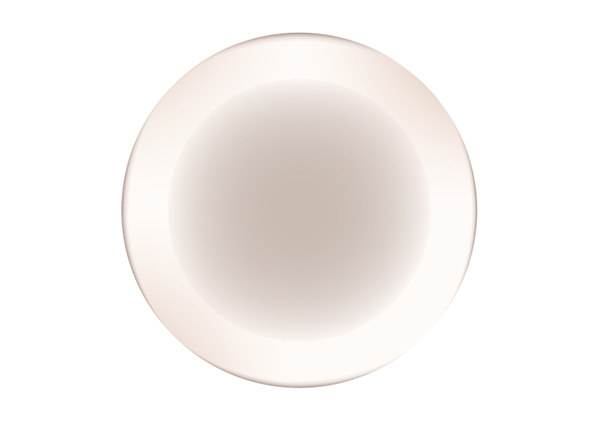
گام 2
یک دایره در مرکز بشقاب بکشید و رنگ Fill آن را به صورت Radial Gradient تنظیم کنید که از بژ تیره با Opacity 100 درصد به Opacity 0 درصد میرود. از ابزار Gradeint (با میانبر G) برای تنظیم فاصلهبندی بین رنگهای گرادیان و شعاع خود گرادیان استفاده کنید.

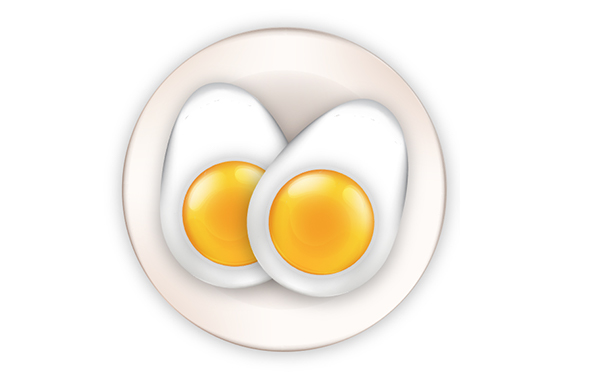
گام 3
یک جلوه Drop Shadow ساده به بشقاب بدهید و دو تا از تخممرغهای آب پز را که قبلاً ایجاد کردیم در مرکز بشقاب قرار دهید و هر سه این شیءها را با هم گروهبندی کنید.

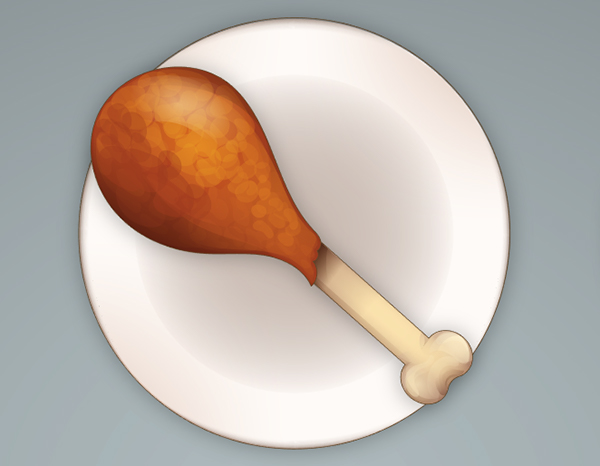
طراحی بشقاب گوشت
در این بخش میخواهیم یک گوشت ران سرخ شده همراه با استخوان را طراحی کنیم.
گام 1
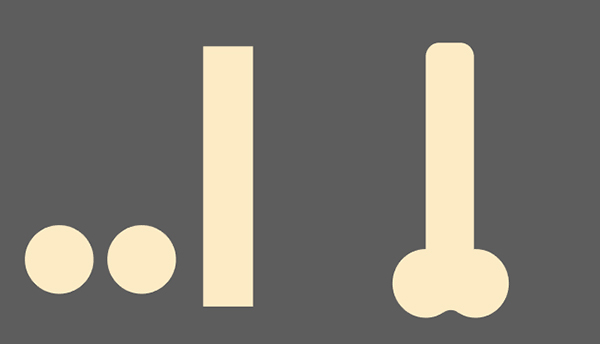
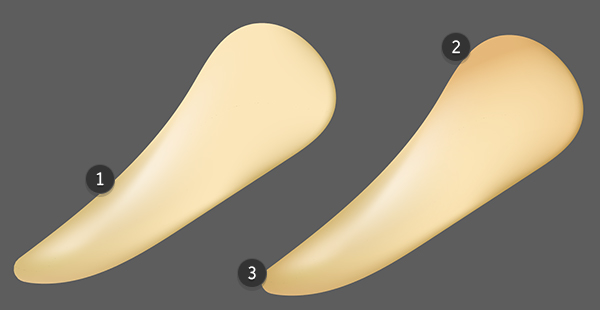
کار طراحی را از خود استخوان آغاز میکنیم. ما قصد داریم از شکل یک استخوان کلاسیک شروع کنیم. بنابراین یک مستطیل با ابزار rectangle (با میانبر M) به همراه دو دایره با ابزار Ellipse (با میانبر L) رسم میکنیم. هر سه شیء را با هم Unite میکنیم تا شکل یک استخوان به دست آید. شیء استخوان را با ابزار Direct Selection انتخاب کرده و Live Corners را به سمت داخل گرد میکنیم تا لبههای شیء کمی هموار شوند.

گام 2
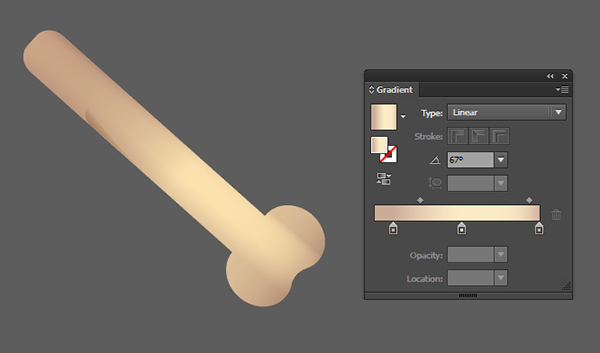
رنگ Fill شیء استخوان را به صورت Linear Gradient تنظیم میکنیم که از قهوهای مایل به زرد به رنگ کِرِم میرود و سپس دوباره به رنگ اول باز میگردد. زاویه گرادیان را با ابزار Gradient طوری تنظیم میکنیم که رنگ مرکزی روشنتر در میانه استخوان قرار گیرد.

گام 3
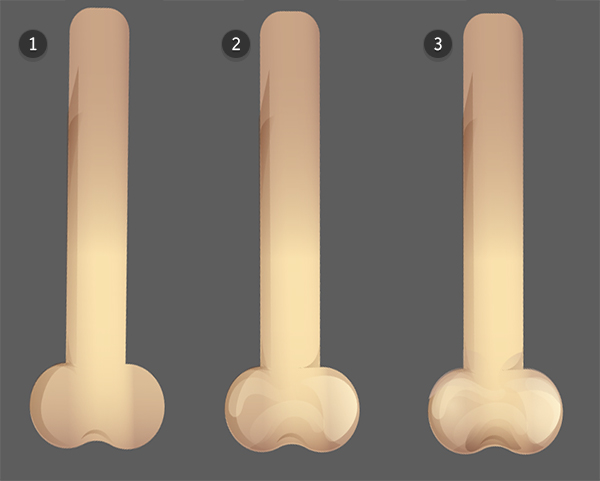
با استفاده از ابزار Pen (با میانبر P) شکلهای سایه و هایلایت رسم میکنیم. هدف ما این است که شکلهای تیره بیشتری روی بخشهای مختلف استخوان رسم و همچنین فرم منحنیوار بخش تحتانی استخوان را تمثیل کنیم.
- شکلهای سایه مانند نازکی را روی هر دو سمت استخوان رسم میکنیم و شکلهای منحنیوار را در بخش انتهایی قرار میدهیم تا دندانههای استخوان را نشان دهند. رنگ Fill را به صورت قهوهای و با Opacity متغیر برای هر شکل تنظیم میکنیم تا حالت لایه مانند ایجاد کرده و عمق بیشتری را نشان دهند.
- برای هایلایت از یک گرادیان با رنگ کرم روشن استفاده میکنیم که مات بودن آن از 100% به 0% کاهش مییابد. این شکلهای منحنی و گرد روی انتهای گرد استخوان قرار میگیرند.
- سایه لایهبندی شده و شکلهای هایلایت را چنان که مورد نظر خودتان است طراحی کنید. شما میتوانید از تصاویر زیر، طراحیهای اولیه که ارائه شدهاند و یا حتی تصاویر استخوان واقعی به این منظور کمک بگیرید.

گام 4
زمانی که از میزان رندر نهایی استخوان راضی شدید، زمان آن میرسد که روی بخش گوشت ران کار کنید. ما به این منظور از ابزار Pencil استفاده میکنیم. بدین منظور یک شکل بزرگ شبیه به قطره با لبه دندانهدار رسم میکنیم که روی استخوان را میپوشاند. باید اطمینان حاصل کنید که اجزای استخوان با هم گروهبندی شدهاند و زیر بخش گوشت طراحی قرار میگیرند.

گام 5
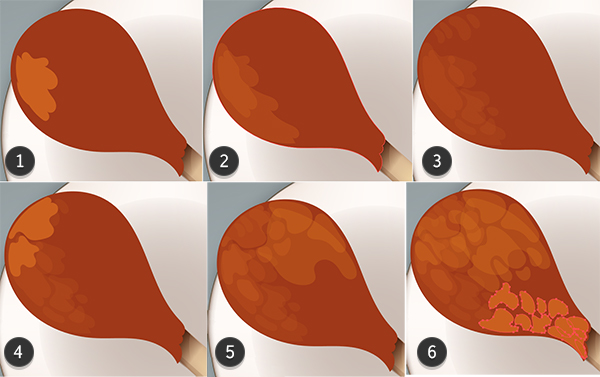
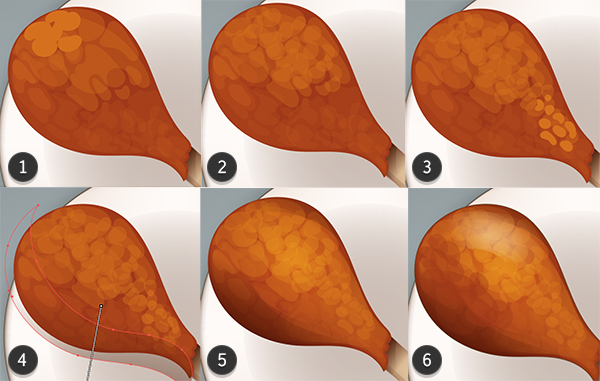
در بخش گوشت یک بافت متخلخل ایجاد میکنیم تا رندر کردن آن کمی آسانتر شود. این کار از طریق لایه بندی رنگ قهوهای تا قهوهای مایل به زرد در سطوح متفاوت Opacity صورت میگیرد. شکلهای خود را گرد و شبیه به حالت آبدار بودن گوشت حفظ کنید.
- کار خود را از سمت چپ گوشت آغاز میکنیم یک شکل بزرگ رسم میکنیم و آن را با رنگ قهوهای روشن پر میکنیم.
- میزان Opacity را تا حدود 20% کاهش میدهیم و اندازههای مختلف از این شکلهای شفاف مشابه را لایه بندی میکنیم. رسم این شکلها با استفاده از ابزار Pencil آسانتر است و باید مقدار fidelity را روی Smooth قرار دهید.
- شکلهای کوچکتری نیز روی لایه شکلهای فوقانی و به طور عکس اضافه میکنیم تا یک ظاهر دانهدانه داشته باشد. بدین ترتیب کار طراحی بافت به پایان میرسد.
- توجه داشته باشید که این شکلها در کنار هم تقریباً شبیه به یک پیتزا به نظر میرسند.
- همچنان که شکلهای روشنتر را میسازید، باید تصمیم بگیرید که قصد داریم کدام سمت از گوشت هایلایت باشد. ما سمت راست را انتخاب کردیم.
- این فرایند میتواند پیچیده باشد؛ اما توجه داشته باشید که ساخت بافت به این صورت باعث میشود که در مرحله رندر کردن شیء نگران شکلهای Mesh و جایگیری آنها نباشیم.

گام 6
اکنون که بافت مقدماتی خود را ساختیم، در این بخش به رندر کردن بشقاب حاوی ران با جزییات بیشتر ادامه میدهیم.
- همچنان که بافت خود را میسازید و شیء گوشتی خود را رندر میکنید، رنگهای روشنتر و درخشانتر را در سمت راست گوشت متمرکز کنید.
- اطمینان حاصل کنید که بین بخشهای بزرگتر شکلهای ریزتر و شکلهای بزرگ، شفاف و منحنی به تناوب جابجا میشوید تا یک جلوه متخلخل و هنرمندانه طراحی کنید.
- استفاده از تکههای کوچکتر در مورد بخشهای روشنتر و هایلایت شده بهتر هستند. از رنگمایههای نارنجی نیز استفاده کنید تا نواحی مختلف را روشنتر سازید.
- همچنین میتوانید شکل گوشت خود را با «گرادیانهای خطی» (Linear Gradients) بزرگ بپوشانید. در این حالت از رنگ قهوهای با Opacity متغیر از 100 تا 0% استفاده میکنیم. از ابزار Gradient برای تغییر زاویه گرادیان استفاده کنید و فراموش نکنید که شیء را به حدود شکل ران گوشتی محدود سازید.
- مرکز و نیمه بالایی ران گوشت را روشنتر طراحی کنید و شکلهای تیرهتر را به سمت لبههای طراحی اختصاص دهید.
- در نهایت یک هایلایت روشن مشابه انعکاسهای درخشان که در زرده تخممرغ استفاده کردیم، به نیمه راست و بالای ران گوشت اضافه کنید.

گام 7
برای این که ران گوشت برجستهتر شود، دور آن یک مسیر Stroke به وزن 0.5 پوینت ترسیم میکنیم و یک Drop Shadow به کل شکل اضافه میکنیم. در نهایت آن را گروهبندی کرده و روی بشقاب قرار میدهیم و به سراغ آیتم بعدی میرویم

طراحی ترب کوهی
در این بخش میخواهیم یک ریشه ترب کوهی را به همراه چند ساقه روی آن رسم کنیم.
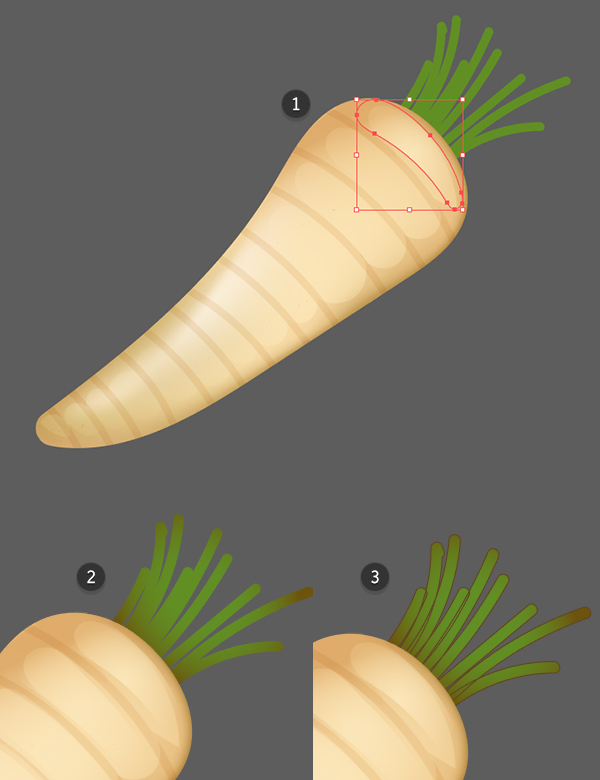
گام 1
ترب کوهی که طراحی میکنیم نیز در انتها مانند آیتمهای دیگری که تا به اینجا طراحی کردیم حالتی درخشان خواهد داشت. این یک انتخاب سلیقهای است و شما میتوانید در صورت ترجیح طراحی واقعگرایانهتری از آن را اجرا کنید.
کار خود را با ابزار Pencil آغاز میکنیم و یک شکل دراز منحنی رسم میکنیم که بخش فوقانی آن ضخیمتر و بخش انتهایی نسبتاً نوکتیز است. با استفاده از ابزار Blob Brush (با میانبر Shift+B) نه عدد برآمدگی شبیه به علف در سمت راست این ریشه رسم میکنیم. این موارد را با هم گروهبندی میکنیم و پشت ریشه قرار میدهیم.

گام 2
- با استفاده از ابزار Mesh یک رنگ بژ به انتهای لبههای راست شکل ریشه اضافه میکنیم.
- سایههای مختلف بژ را پیرامون نوکتیز ریشه تجمیع میکنیم.
- از آنجا که برخی از بخشهای برگها به نوک ترب چسبیدهاند، سعی میکنیم بخشهای فوقانی ترب را نیز تیرهتر کنیم.

گام 3
- چند نقطه mesh در بخش میانی و زیرین ریشه اضافه کنیم تا به رنگ کرم روشن درآیند و هایلایت درخشانی ایجاد شود.
- نقاط mesh را در سمت چپ و بالای ریشه به رنگ یک بژ گَرم یا قهوهای متمایل به زرد روشن درمیآوریم.
- تُنهای گرم را روی چند نقطه mesh در نوک ریشه نیز تکرار میکنیم.

گام 4
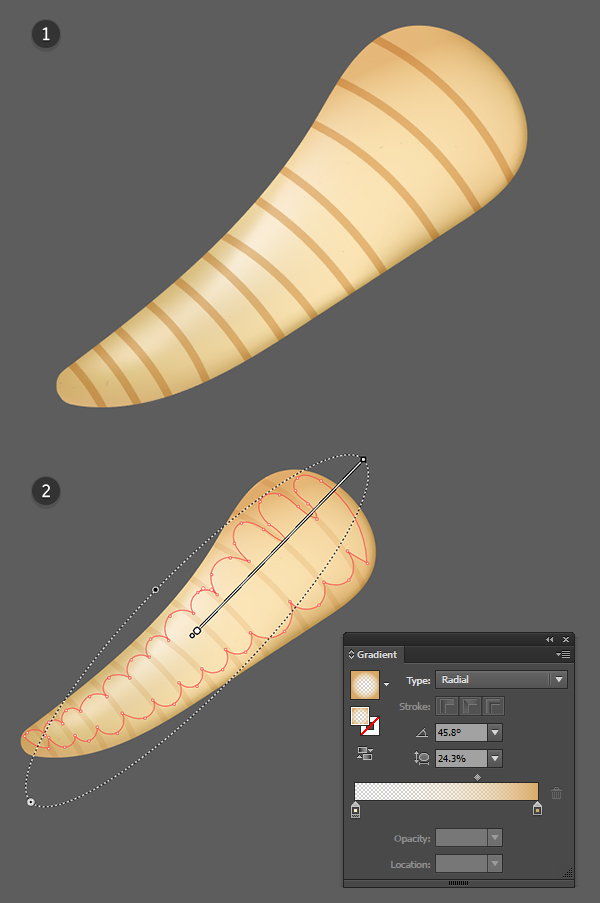
- با استفاده از ابزار Blob Brush نوارهایی پیرامون ریشه رسم میکنیم. همچنین میتوانید نواحی توده مانند برجستگی و تورفتگی مختلفی را نیز در صورت ترجیح رسم کنید.
- شکلی را رسم کنید که لبههای ترب را احاطه کند و در فرورفتگیها کمی به داخل متمایل شود. «گرادیان شعاعی» (Radial Gradient) را به نحوی اعمال کنید که رنگ بیرونی تیره و مات و رنگ داخلی شفاف باشد. شعاع ابزار Gradient را طوری تنظیم کنید که یک سایه خفیف پیرامون لبهها ایجاد شود.
ممکن است شما ترجیح بدهید به جای آن چه ما توضیح دادیم، یک ریشه زمخت و خشن ترسیم کنید تا ظاهر واقعگرایانهتری داشته باشد.

گام 5
- با رسم شکلهای منحنی نازک، هایلایتهایی به هر بخش از ریشه اضافه کنید که شامل گرادیان شعاعی از رنگ کرم با مات بودن 100 درصد تا 0 درصد است و بخش پررنگ در مرکز قرار میگیرد. این کار را در مورد هر بخشی که صلاح میدانید تکرار کنید.
- سپس به بخش رشد ساقههای ترب میرسیم و یک گرادیان خطی اضافه میکنیم که از رنگ قهوهای یا سبز تیره به رنگ سبز میرود و سپس به نوعی قهوهای منتهی میشود.
- یک outline دارای stroke نازک با ضخامت حدود 0.5 پوینت به ساقههای ریشه اضافه میکنیم.

گام 6
در نهایت هایلایتهای کوچک سبز روشن و زرد با ابزار Blob Brush مطابق میل خود اضافه کنید و یک Drop Shadow به گروه نهایی اضافه کنید. چنان که در ابتدای این بخش گفتیم، ریشه ترب کوهی ما درخشان و بامزه است. این یک انتخاب سلیقهای است تا با خوراکیهای دیگر این مجموعه تناسب داشته باشد.

طراحی میوه سیب
در این بخش بشقاب میوهها را با استفاده از سیب و انگور طراحی میکنیم، شما میتوانید میوههای دیگری را نیز بسته به علاقه یا نیازهای خود به این بشقاب اضافه کنید.
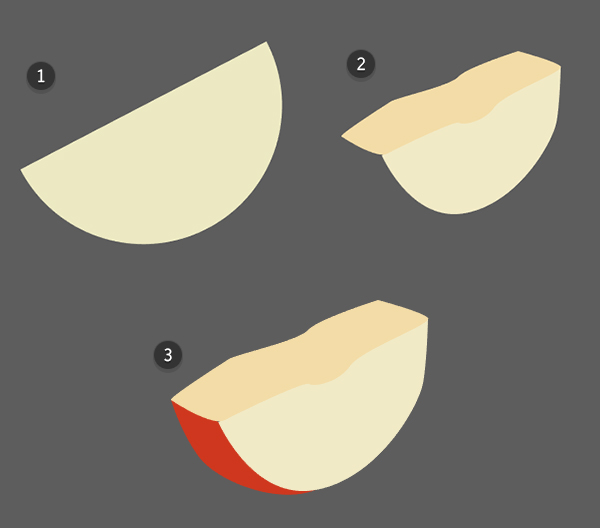
گام 1
- کار خود را با رسم یک نیمدایره آغاز میکنیم. به این منظور یک دایره کامل با ابزار Ellipse رسم کنید و قطعه بیضی را بکشید تا به سرعت یک نیمدایره ایجاد شود.
- با استفاده از ابزار Pen، بخش فوقانی برش سیب را رسم میکنیم. توجه داشته باشید که یک تورفتگی در مرکز سیب وجود دارد. این همان جایی است که دانههای سیب در آن قرار میگیرند.
- یک شکل زاویهدار منحنی رسم کنید که شبیه به پوست سیب باشد. برای رسم آن میتوانید از یک عکس واقعی یا از طراحی اولیهای که در ابتدای مقاله نمایش دادیم استفاده کنید.

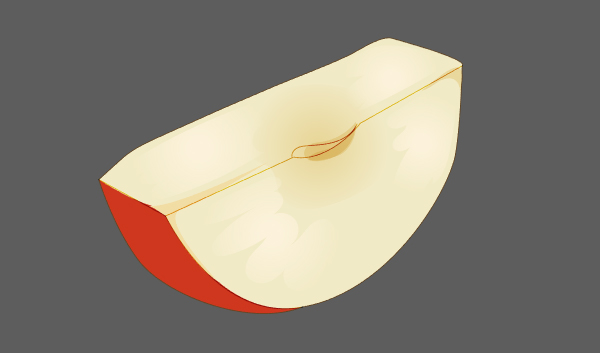
گام 2
یک شکل گرادیان شعاعی با رنگ قهوهای متمایل به زرد روشن در جایی که مرکز سیب میتواند باشد، رسم کنید. سپس با ابزار Paintbrush (با میانبر B) خطوط لبه بیرونی شکل دانه خالی را رسم کرده و یک خط دیگر برای مشخص شدن صفحههای برش سیب رسم میکنیم. رنگ Stroke را قهوهای و حالت Blending را نیز به صورت Color Burn تنظیم میکنیم.
با استفاده از ابزار Blob Brush برخی هایلایتهای کجومعوج در مرکز برش سیب رسم میکنیم تا اندکی بافت برای این شیء ایجاد شود.

گام 3
با لایه بندی شکلهای سایه مانند قهوهای روی بخش مرکزی برش سیب و در گوشههای آن، برش سیب را بیشتر رندر میکنیم.

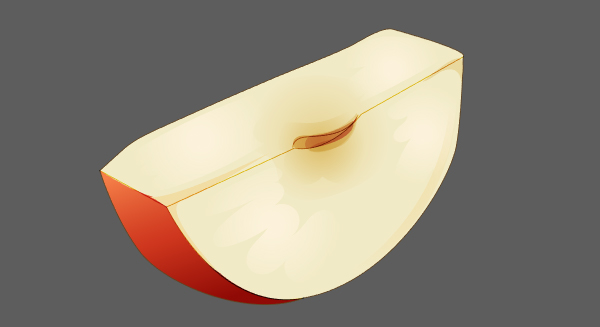
گام 4
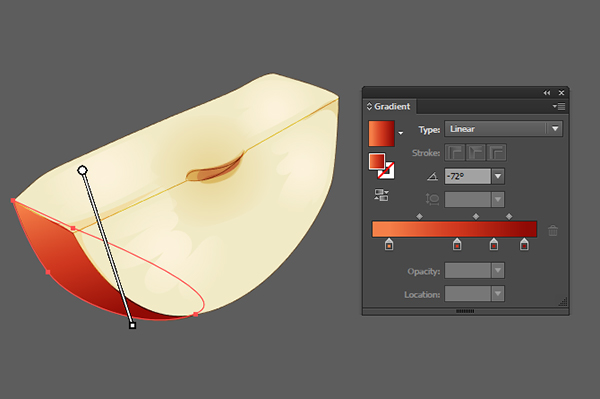
گرادیان خطی روی پوست سیب شامل رنگمایه های قرمز و نارنجی است که بخشهای نارنجی در سمت چپ و قرمز تیره در سمت راست قرار میگیرند.

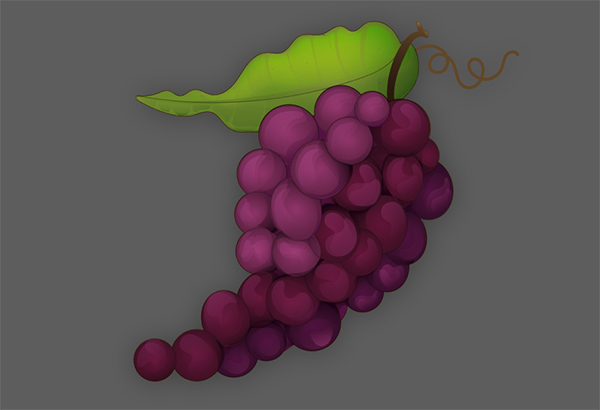
طراحی میوه انگور
در این بخش به طراحی انگور میپردازیم.
گام 1
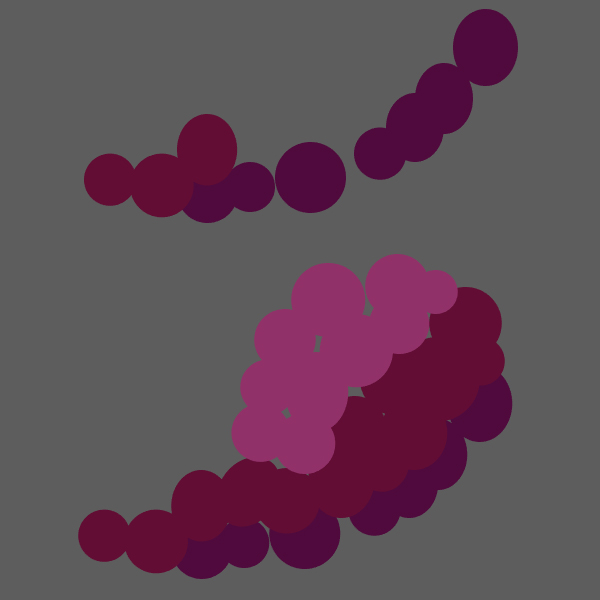
کار طراحی انگور به روش سادهای آغاز میشود. چند دایره و بیضی با شکلها و اندازههای مختلف به کمک ابزار Ellipse رسم میکنیم. سه یا چهار تُن از رنگهای بنفش و ارغوانی را با هم لایه بندی میکنیم و رنگهای تیرهتر را در بخشهای زیرین و رنگهای روشنتر را در لایههای بالاتر قرارمی دهیم. زمانی که از شکل حبههای انگور راضی بودیم به بخش بعدی میرویم.

گام 2
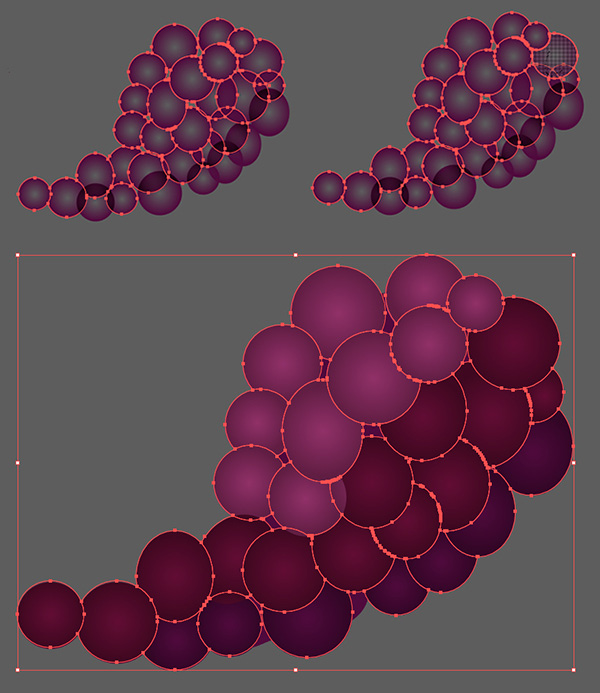
گروه انگور را کپی کرده و میچسبانیم و رنگ Fill آن را به صورت یک گرادیان شعاعی تنظیم میکنیم که لبههای بیرونیتر ارغوانی تیره با مات بودن 100% و بخشهای روشنتر در نواحی داخلی و با مات بودن 0% هستند. از ابزار Shape Builder برای گروهبندی کردن برخی انگورهای همپوشان استفاده میکنیم به طوری که از میان هم دیده نشوند. گروه گرادیان را روی گروه پایه انگور قرار میدهیم. بدین ترتیب میتوانیم تصمیمگیری کنیم که کدام شکلها با یکدیگر در گروه گرادیان همپوشانی داشته باشند.

گام 3
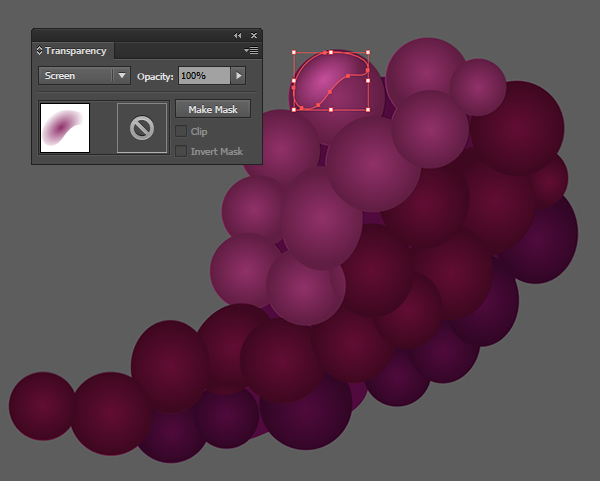
با استفاده از ابزار رسمی که خودتان ترجیح میدهید (ما از ابزار Pencil استفاده میکنیم) شکلهای هایلایت منحنی روی هر حبه انگور رسم کنید. آنها را با نسخه معکوسی از گرادیان مرحله قبل پر کنید و حالت Blending را روی Screen بگذارید. میران مات بودن به مقدار دلخواه شما بستگی دارد.

گام 4
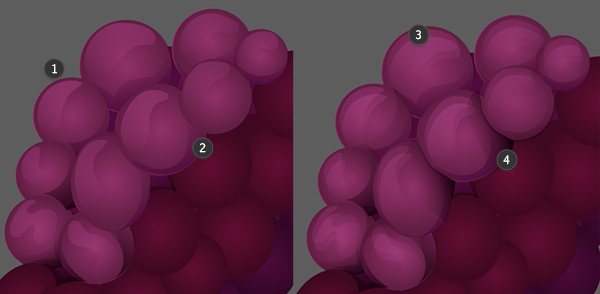
به رسم شکلهای روشن و هایلایت روی همه حبههای انگور ادامه بدهید.
- هر حبه یک شکل هایلایت دارد که روی حالت Screen تنظیم میشود.
- هر حبه انگور یک شکل تیره دارد که بخش زیرین حبه انگور را تعریف میکند و روی حالت Multiply تنظیم میشود.
- یک هایلایت به حبههای انگور که در بخشهای بالاتر خوشه قرار دارند اضافه میکنیم.
- شکلهای تیرهتر دیگری را نیز اضافه میکنیم تا عمق بیشتری را روی حبههایی که زیر دیگران قرار گرفتهاند اضافه کنیم.

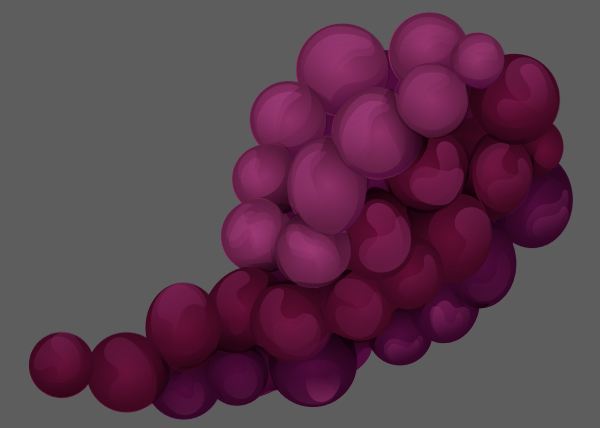
گام 5
هنگامی که از رندر کردن شکل حبههای انگور راضی بودید همه چیز را با هم گروهبندی کنید تا در بخش بعدی ساقه و برگها را در خوشه انگور خود طراحی کنیم.

گام 6
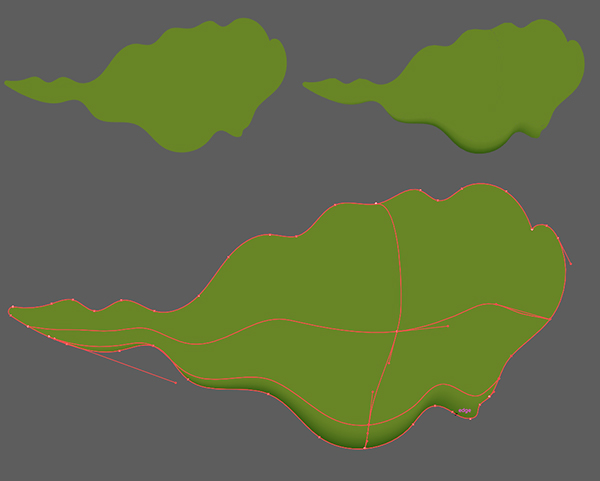
یک شکل موجدار بزرگ به عنوان برگ انگور (مو) رسم کنید. از ابزار Mesh برای افزودن رنگ سبز تیره به نقاط Mesh در لبه انتهایی شکل استفاده کنید.

گام 7
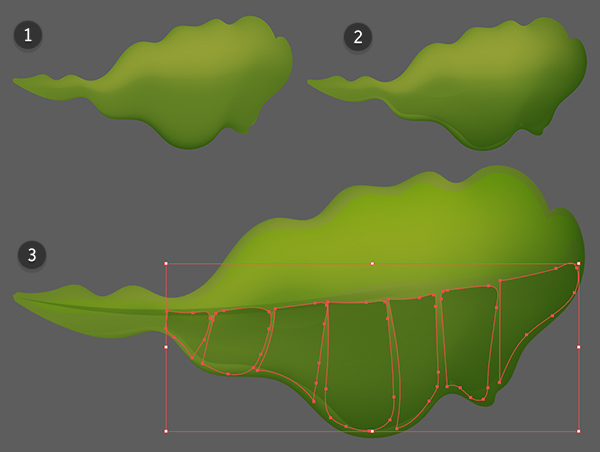
به ادامه رندر کردن برگ میپردازیم.
- یک رنگ سبز روشن به نیمه فوقانی mesh گرادیان اضافه میکنیم. برای ایجاد گذارهای هموارتر میتوانید نقاط بیشتری اضافه کنید.
- شکلهای تیره بیشتری را با گرادیانهای سبز اضافه کنید تا بافت و تنوع گوناگونی در برگها ایجاد شود.
- رگبرگها یا دیگر بافتهای شکل را با استفاده از ابزار Pen یا Pencil رسم کنید. آنها را با گرادیانهای سبز پر کنید تا شفاف به نظر برسند.

گام 8
طراحی انگور را با ساقه قهوهای و خطوط لبه بیرونی برگ و حبههای انگور با مسیر stroke با وزن 0.5 پوینت به اتمام برسانید. همه چیز را با هم گروهبندی کنید و یک Drop Shadow ساده به طراحی اضافه نمایید.

طراحی کاهو
در این بخش یک بوته کاهو را به عنوان پنجمین خوراکی خود طراحی میکنیم.
گام 1
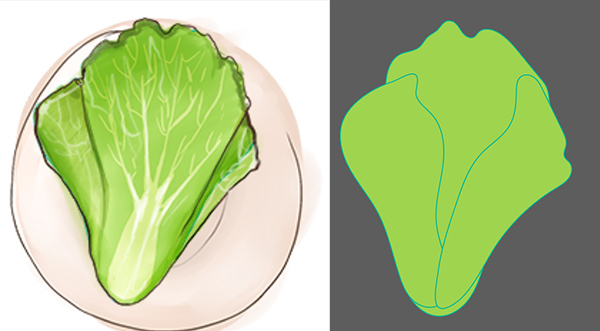
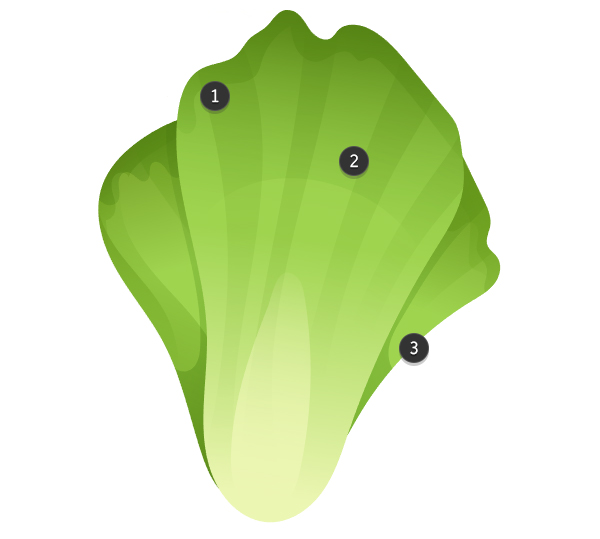
در زمان طراحی این خوراکی سعی خواهیم کرد به طور عمده از طراحی ارائه شده در ابتدای این مقاله به عنوان مرجع استفاده کنیم. در آغاز سه برگ را با استفاده از ابزار Pen رسم میکنیم داخل آنها را با رنگ سبز پر میکنیم. خطوط outline آنها را زیرشان ترسیم میکنیم تا بتوانیم شکل آنها را ببینیم. برگ میانی که از برگهای دیگر بزرگتر است و باید در بالای برگهای دیگر قرار گیرد.

گام 2
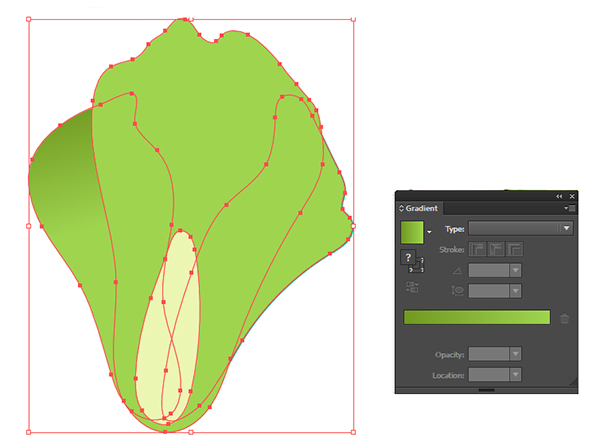
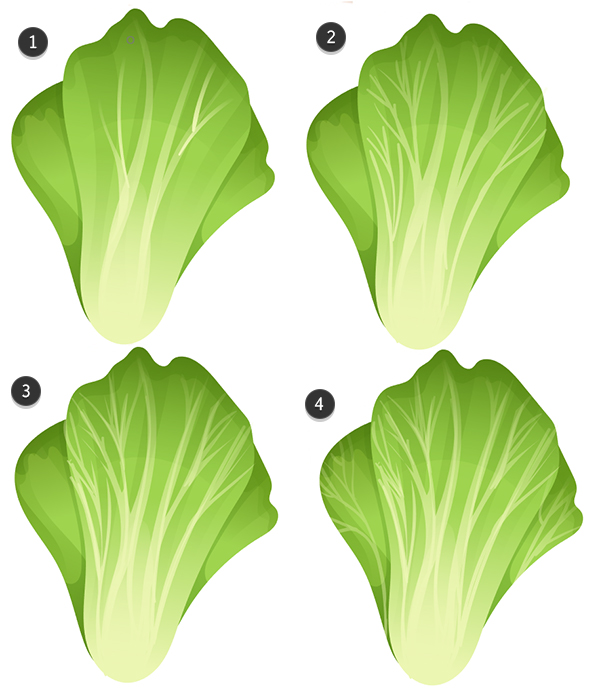
در این بخش شروع به رندر کاهو میکنیم. در آغاز یک شکل بیضیگون با رنگ سبز روشن در نیمه پایینی برگ میانی رسم میکنیم. برگهای کاهو در بخشهای بیرونی به رنگ سبز تیره هستند و هر چه به سمت مرکز برویم به رنگ سبز روشن درمیآیند.

گام 3
همانند طراحی خوراکیهای دیگر این راهنما از شکلهای گرادیان برای رندر کردن آن استفاده میکنیم.
- شکلهای سبز تیره را در لبه فوقانی هر برگ رسم میکنیم تا انحناها و موجهایی روی بوته کاهو ایجاد شوند.
- بدین ترتیب گرادیان برگ مبانی از رنگ سبز روشن به سبز تیره متغیر خواهد بود.
- از آنجا که برگ میانی روی دو برگ دیگر قرار میگیرد باید این عمق را با ایجاد سایههایی روی دو برگ کوچکتر نشان دهیم. دقت داشته باشید که شکلهای سایه پیرامون لبهها و نزدیک به برگ میانی تجمیع میشوند.

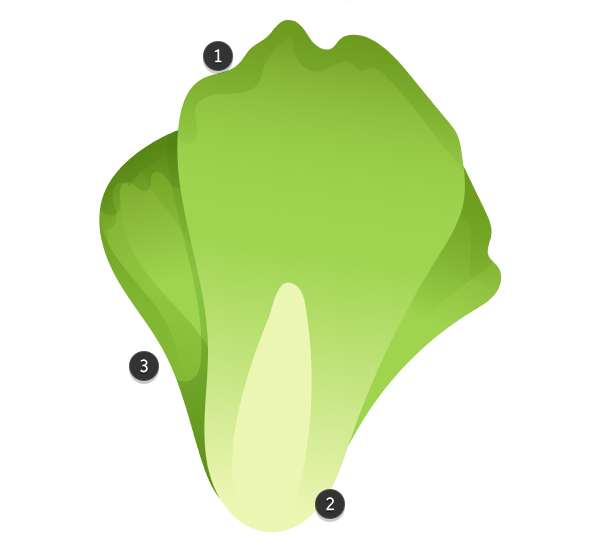
گام 4
در این بخش به ساخت شکلهای سایه و هایلایت بسته به سلیقه خودتان ادامه بدهید.
- ما شکلهای سبز تیرهای را در برگ مرکزی اضافه کردیم تا بخش انتهایی کاهو را برای رسم ریشه در گام بعدی آماده کنیم.
- این شکل سایه بزرگ تنوع زیادی به بافت کاهو میبخشد.
- شکلهای سایه مانند را بر روی برگ راست و چپ نیز تکرار کنید.

گام 5
در این بخش با استفاده از ابزار Blob Brush رگبرگهایی روی کاهو ترسیم میکنیم که از برگ میانی آغاز میشوند.
- از شکل رگبرگهای بزرگ آغاز میکنیم و آنها را از بخش مرکزی و نسبتاً پایین برگ کاهو، به سمت بالا امتداد میدهیم.
- رگبرگهای نازکتر را که از انواع بزرگتر انشعاب مییابند در بخش فوقانی رسم میکنیم. لایه نخست رگبرگها را انتخاب کرده و آنها را در پنل Pathfinder به صورت Unite درآورید.
- لایه نخست رگبرگها را با انواع روشنتر و کوچکتر بپوشانید.
- مقداری رگبرگ نیز روی برگهای کناری رسم کنید. البته افزودن جزییات زیاد الزامی نیست. کافی است تلاش کنید رگ برگها درون مرزهای برگها باقی بمانند.

گام 6
در نهایت همانند دیگر طراحیها، مقداری جزییات هایلایت به رنگ زرد روشن یا کرم اضافه میکنیم و روی برگهای کاهو outline با مسیر قهوهای با ضخامت کم رسم میکنیم. جلوه Drop Shado را روی کل گروه کاهو اعمال کرده و آن را روی بشقاب قرار میدهیم. در ادامه همه چیز را با هم گروهبندی میکنیم و به بخش بعدی میرویم که بخش نهایی طراحی ما محسوب میشود.

طراحی جعفری
در این بخش یکی دیگر از خانواده سبزیها را طراحی میکنیم که جعفری نام دارد.
گام 1
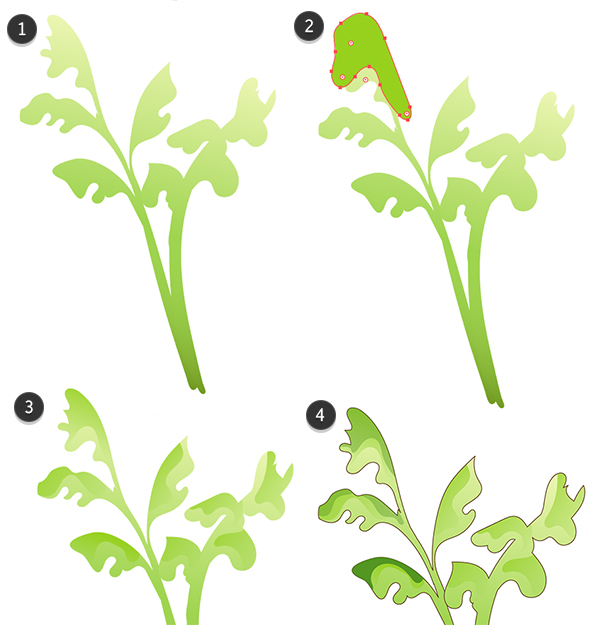
همانند طراحی کاهو، جعفری نیز با تکیه بر طراحی اولیه ما رسم میشود. در آغاز از یک ابزار رسم، مانند ابزار Pen یا Pencil برای رسم ساقهها استفاده میکنیم. رنگ Fill آنها را به صورت گرادیان خطی تنظیم میکنیم که از سبز روشن به سبز متوسط حرکت میکند.

گام 2
- سپس هفت لایه روی ساقهها رسم میکنیم و همه چیز را در پنل Pathfinder به صورت Unite درمیآوریم.
- شکلهای بزرگ سایه را روی هر برگ رسم میکنیم تا میزان خم شدن و انحنا را نمایش دهیم.
- شما میتوانید از ابزار Shape Builder استفاده کنید تا بخشهای غیر متقاطع هر شکل سایه را انتخاب و حذف کنید. رنگ Fill شکلهای سایه را سبز تیره قرار دهید.
- شکل اصلی جعفری را کپی کرده و بچسبانید و رنگ Fill آن را به صورت null قرار دهید. وزن Stroke را نیز برابر با 0.5 پوینت تعیین کنید. بدین ترتیب یک outline ساده مانند آنهایی که روی آیتمهای دیگر دیدیم روی این شکل نیز ایجاد میشود.

گام 3
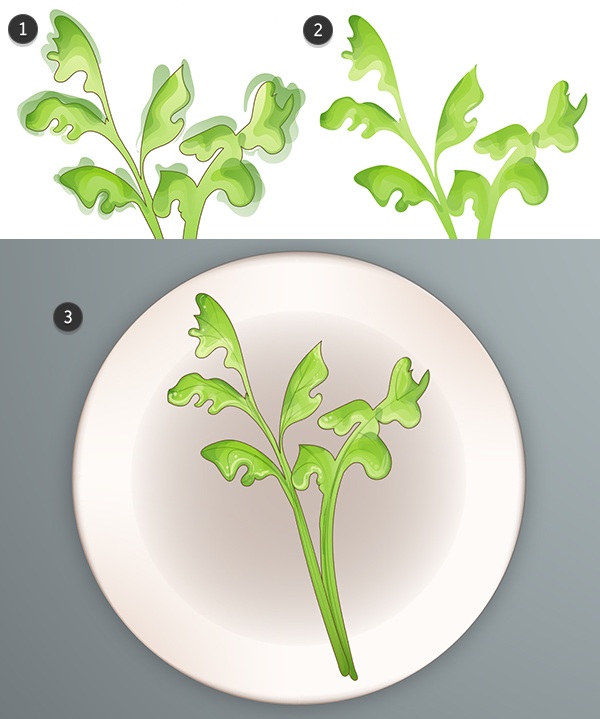
- تکنیک رندرینگ دیگر برگ این است که همه شکلهای سایه و هایلایت را گروهبندی کنید (آنها را روی همدیگر لایه بندی کنید) و یک Clipping Mask (با میانبر Control+7) ایجاد کنید.
- زمانی که شکلهای سایه گروهبندی شدند، شکل اصلی جعفری را کپی کرده و بچسبانید. آن را روی کل گروه جعفری «همراستا» (Align) کنید و با زدن کلیدهای Control+7 یک Clipping Mask ایجاد کنید.
- لبه بیرونی را از گروه clipping خارج کنید و هر هایلایت اضافی از رگبرگها که دوست دارید روی برگهای جعفری اضافه کنید. جعفری را روی بشقاب قرار دهید و یک جلوه Drop Shadow روی طراحی نهایی اضافه کنید.

سخن پایانی
بدین ترتیب به پایان طراحی بشقابهای خوراکی خود میرسیم. شما میتوانید این بشقابها را به روش خطی یا دایرهای کنار هم بچینید. همچنین میتوانید با تجربهای که در زمینه طراحی این خوراکیها به دست آوردید، اقدام به طراحی انواع خوراکی دیگر نیز بکنید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- گنجینه آموزشهای Adobe Illustrator
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- ایلوستریتور و ۸ ترفند برای طراحی سریعتر
==










