طراحی فیگور بتمن با ایلاستریتور — راهنمای گام به گام

در این راهنما قصد داریم با مراحل ساخت یک نسخه دیجیتالی از فیگور بتمن با ایلاستریتور آشنا شویم. همه این مراحل با استفاده از ایلاستریتور و با ساخت شکلهای هندسی ساده که در جاهای مختلف قرار میدهیم، انجام خواهند یافت.
تنظیم اولیه فایل پروژه
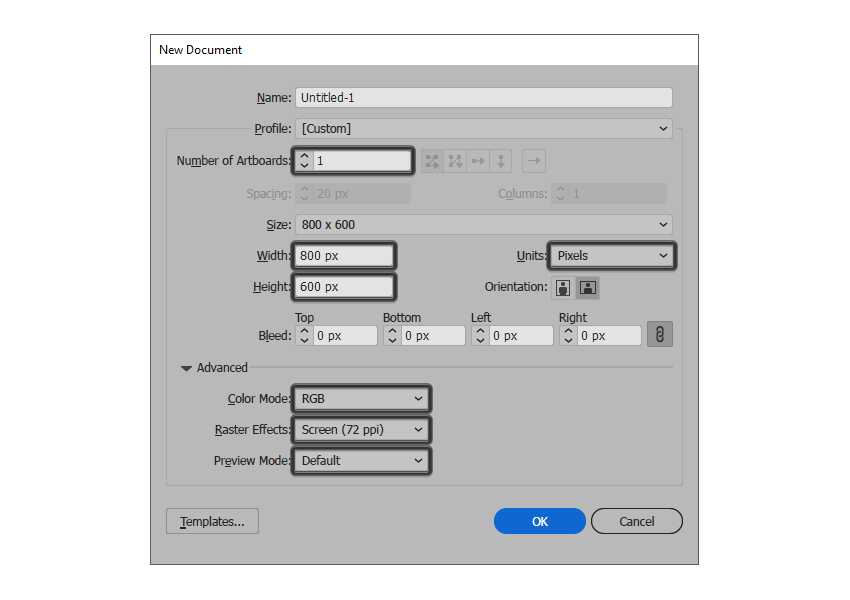
با این فرض که نرمافزار ایلاستریتور را روی سیستم نصب دارید و آن را باز کردهاید، با مراجعه به منوی File > New با زدن کلیدهای Ctrl+N یک سند جدید با تنظیمات زیر برای پروژه ایجاد کنید:
- Number of Artboards: 1
- Width: 800 px
- Height: 600 px
- Units: Pixels
در زبانه Advanced نیز از تنظیمات زیر استفاده کنید:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

تنظیم یک شبکه سفارشی
با این که در این راهنما قصد نداریم روی آیکونها کار کنیم، اما میخواهیم یک تصویرسازی با استفاده از گردش کاری پیکسلی دقیق بسازیم و از این رو بهتر است یک شبکه (Grid) کوچک و زیبا بسازیم تا کنترل کاملی روی شکلها پیدا کنیم.
گام 1
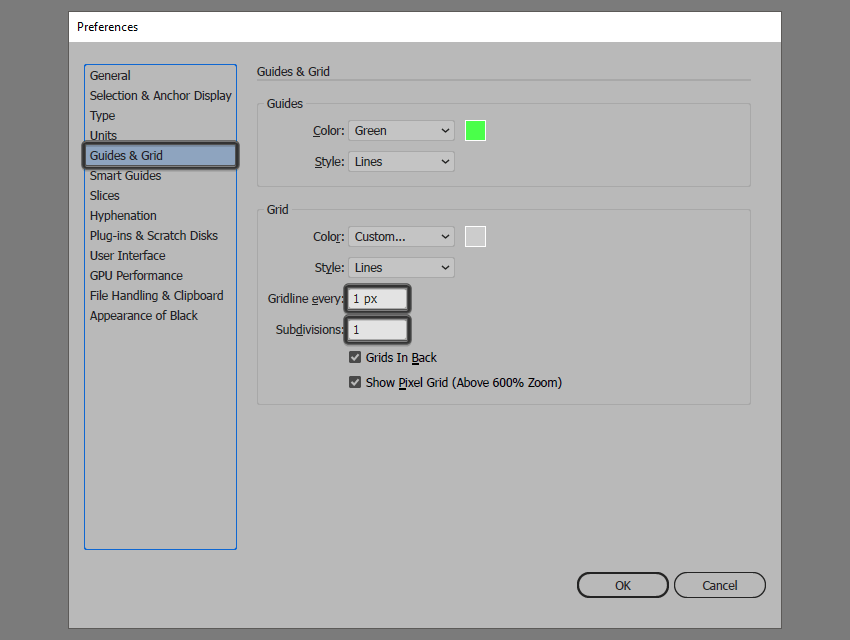
به منوی Edit > Preferences > Guides & Grid بروید و تنظیمات زیر را وارد کنید:
- Gridline every: 1 px
- Subdivisions: 1

گام 2
زمانی که شبکه سفارشی خود را راه اندازی کردید، تنها کاری که برای اطمینان یافتن از جلوه مناسب شکل باید انجام دهید، این است که گزینه Snap to Grid را در منوی View فعال کنید.
تنظیم لایهها
زمانی که کار تنظیم اولیه پروژه به پایان رسید، بهتر است سند خود را با استفاده از چند لایه سازماندهی کنید. به این ترتیب میتوانید هر بار با تمرکز روی بخش خاصی از سند، گردش کار مناسبی داشته باشید.
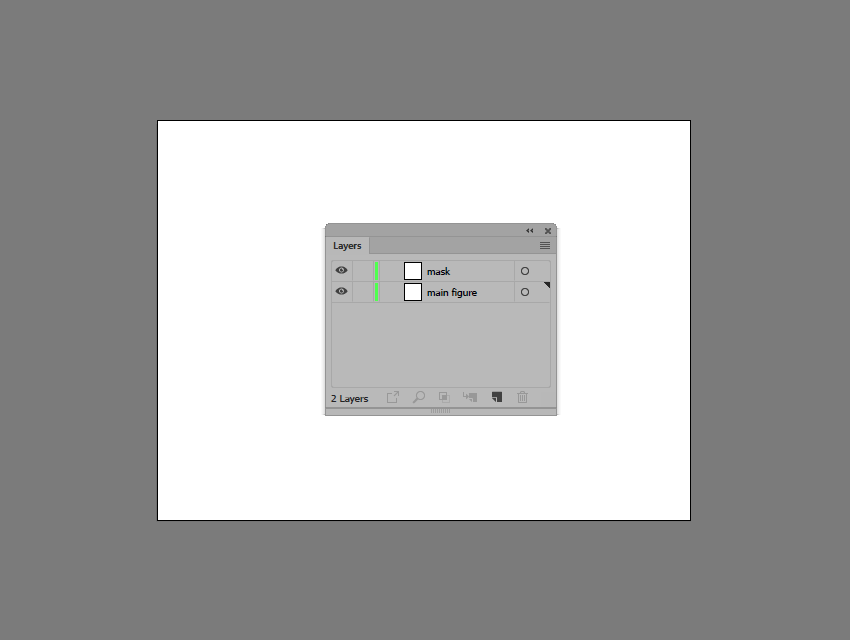
معنی این حرف آن است که به پنل Layers بروید و دو لایه ایجاد کنید که نامهایشان به صورت زیر خواهد بود:
- layer 1: main figure
- layer 2: mask

نکته: ما همه لایهها را به رنگ سبز یکسانی تنظیم کردم تا در زمان هایلایت کردن شکلهای مختلف، دیدن آنها آسانتر شود.
ایجاد پاهای فیگور بتمن
کار طراحی خود را با ایجاد بخش تحتانی فیگور آغاز میکنیم، از این رو باید مطمئن شویم که در لایه صحیحی هستیم و سپس بقیه را قفل کنیم تا بتوانیم کار خود را آغاز کنیم.
گام 1
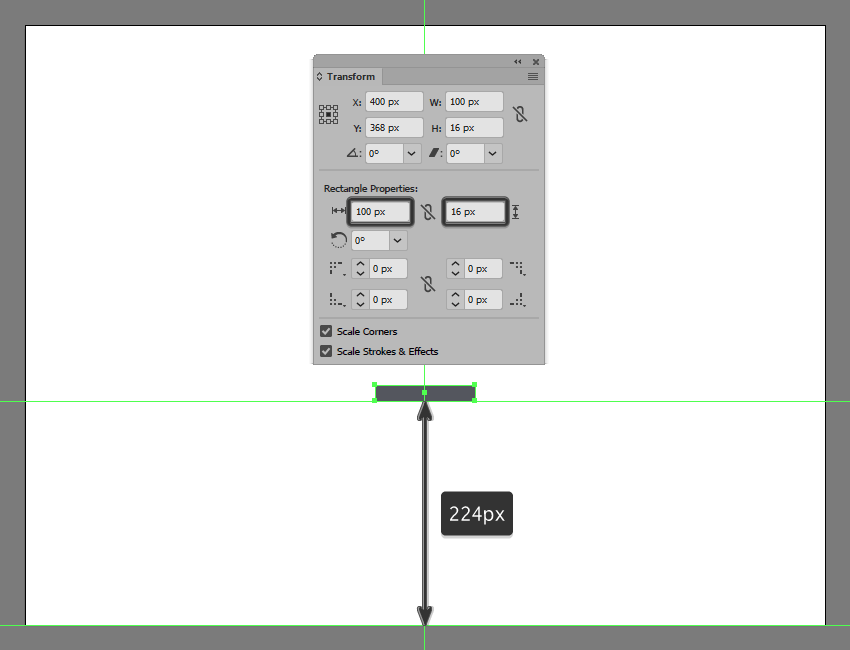
شکل اصلی بخش تحتانی بدن فیگور را با استفاده از یک مستطیل 100 × 16 پیکسل ایجاد کنید که رنگ آن #53555E است. سپس آن را با مرکز آرتبورد همراستا کنید و موقعیت آن را در فاصله 224 پیکسل از لبه تحتانی قرار دهید.

گام 2
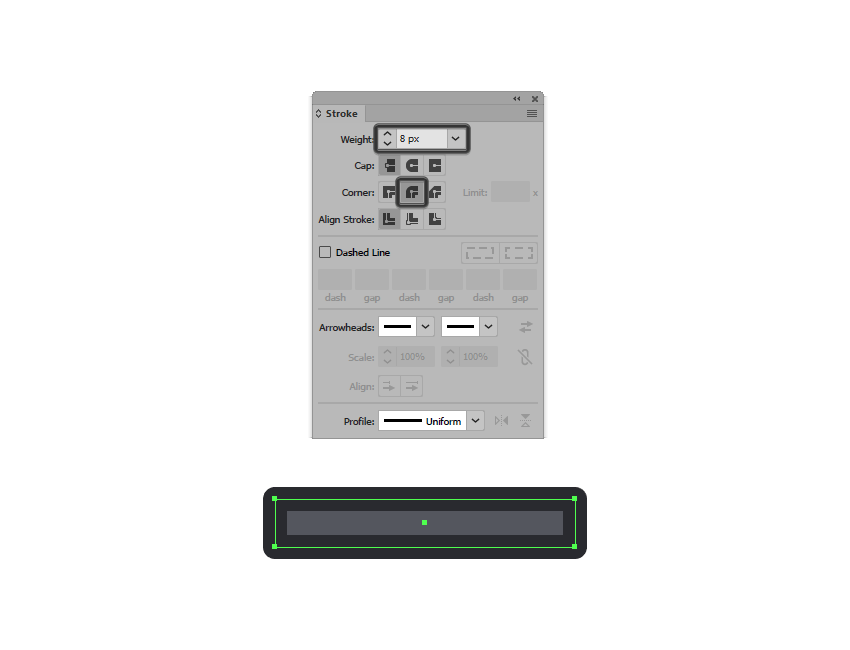
یک Outline با استفاده از متد Stroke به شکلی که هم اینک ایجاد کردیم بدهید. این کار از طریق ایجاد یک کپی از آن با کلیدهای Ctrl+C انجام مییابد که در جلو چسبانده میشوند و رنگ آن را به #53555E تنظیم میکنیم و سپس Fill آن را با Stroke-اش عوض میکنیم. Wight لبه بیرونی را روی 8 پیکسل و Corner آن را به صورت Round Join تنظیم کنید. انتخاب کردن و گروهبندی دو شکل با هم به وسیله کلیدهای میانبر Ctrl+G صورت میگیرد.

گام 3
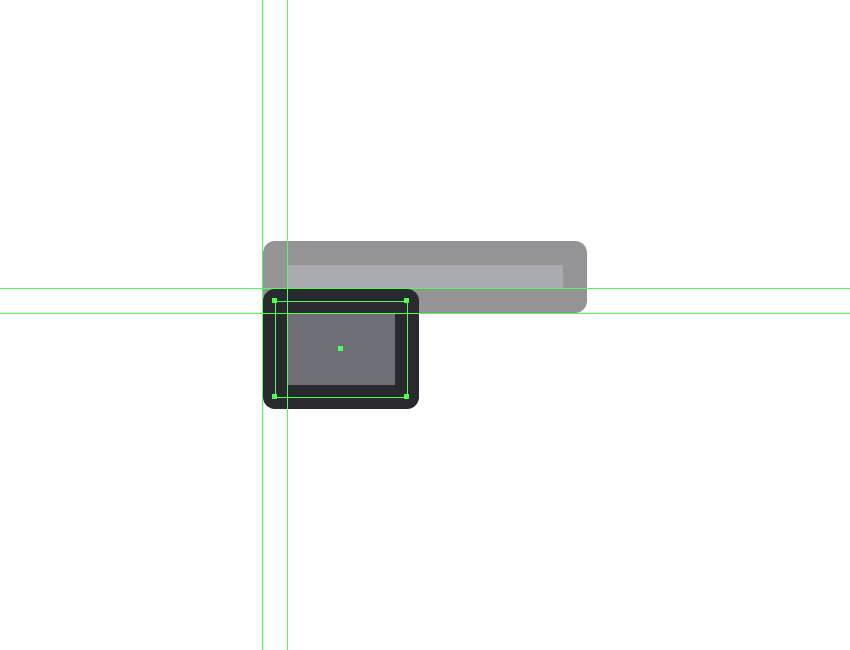
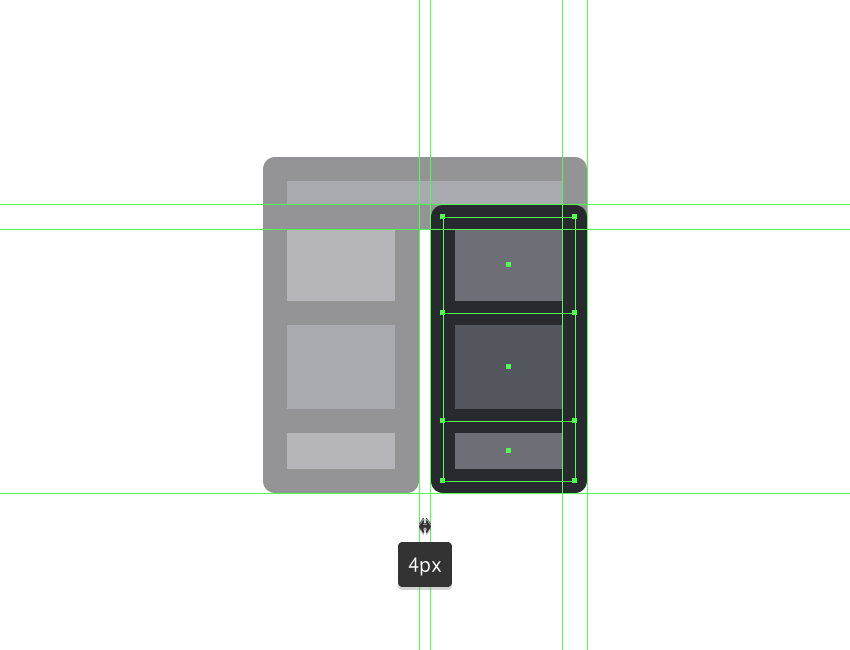
کار خود را با طراحی پای چپ آغاز میکنیم و بخش فوقانی آن را با استفاده از یک مستطیل 32 × 44 به رنگ #6D6F77 و ضخامت outline به رنگ #6D6F77 میسازیم که گروهبندی میشوند و سپس زیر بخش قبلی طوری گروهبندی میکنیم که مانند تصویر مرجع همپوشانی مییابد.

گام 4
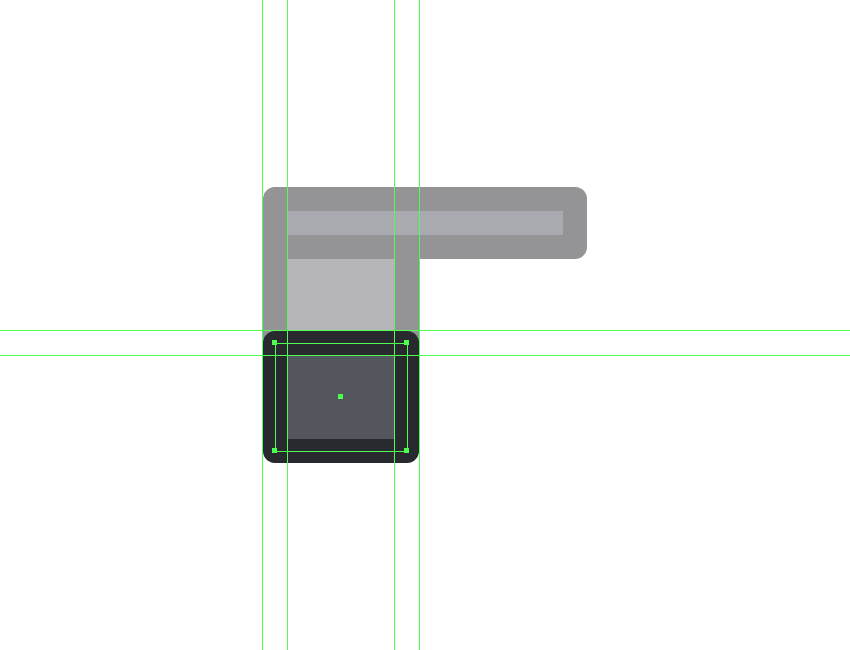
بخش مرکزی را با استفاده از مستطیل 36 × 44 پیکسل به رنگ #53555E و ضخامت outline هشت پیکسل به رنگ #24252B میسازیم که گروهبندی میشود و سپس روی بخش کوچکتر قرار میگیرد.

گام 5
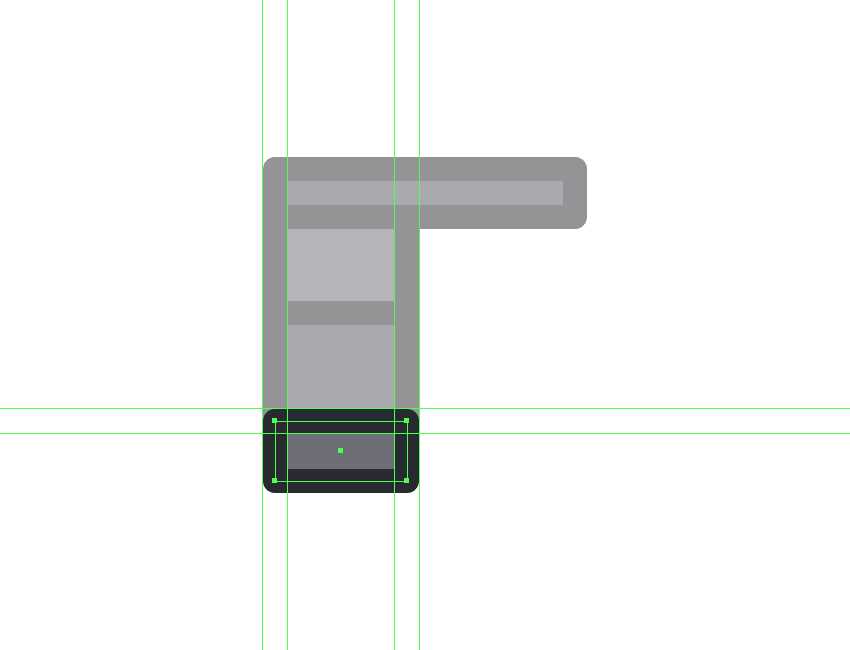
بخش مچ پا را با استفاده از یک مستطیل 20 × 44 پیکسل به رنگ #6D6F77 با ضخامت outline هشت پیکسل به رنگ #24252B میسازیم، سپس با کلیدهای Ctrl+G گروهبندی کرده و چنان که در تصویر مرجع میبینید قرار میدهیم. زمانی که این کار را انجام دادید، همه بخشهای کنونی تشکیلدهنده پا را پیش از رفتن به گام بعدی با کلیدهای Ctrl+G گروهبندی میکنیم.

گام 6
پای راست را با کپی کردن (Control-C > Control-F) پای قبلی ایجاد میکنیم و در سمت دیگر بدنه قرار میدهیم.

گام 7
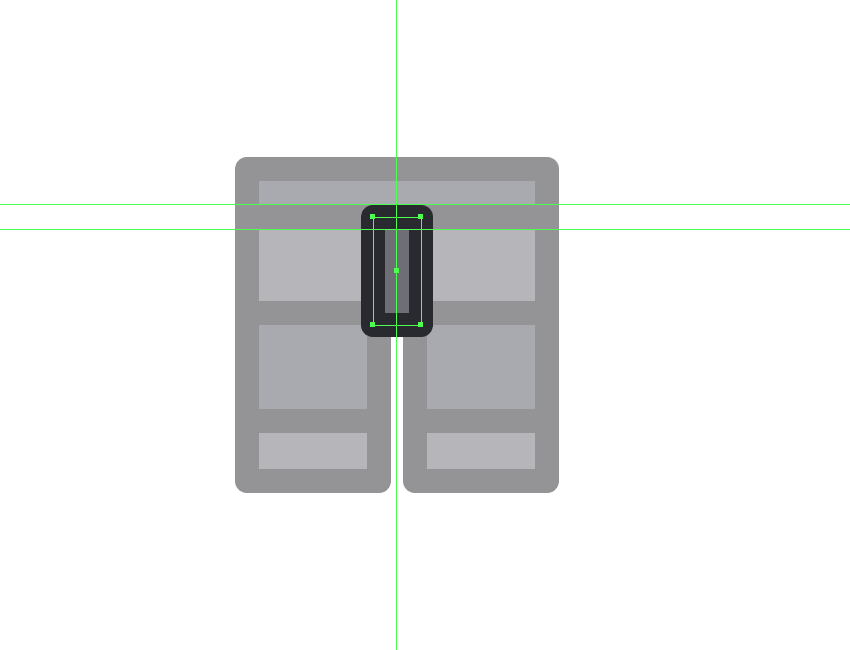
جداکنندهای که دو پا را از هم جدا میکند به صورت یک مستطیل با ابعاد 36 × 16 پیکسل و به رنگ #6D6F77 با ضخامت لبه بیرونی 8 پیکسلی به رنگ #24252B اضافه میکنیم. این موارد را چنان که در تصویر مرجع میبینید، گروهبندی کرده و در موقعیت خود قرار میدهیم. سپس همه بخشهای موجود را پیش از ادامه گروهبندی میکنیم.

ایجاد بالاتنه فیگور
حال که کار طراحی بخش تحتانی بدن فیگور را تمام کردیم، نوبت آن رسیده است که چند پیکسل بالاتر بیاییم و شروع به کار روی بخش فوقانی بکنیم.
گام 1
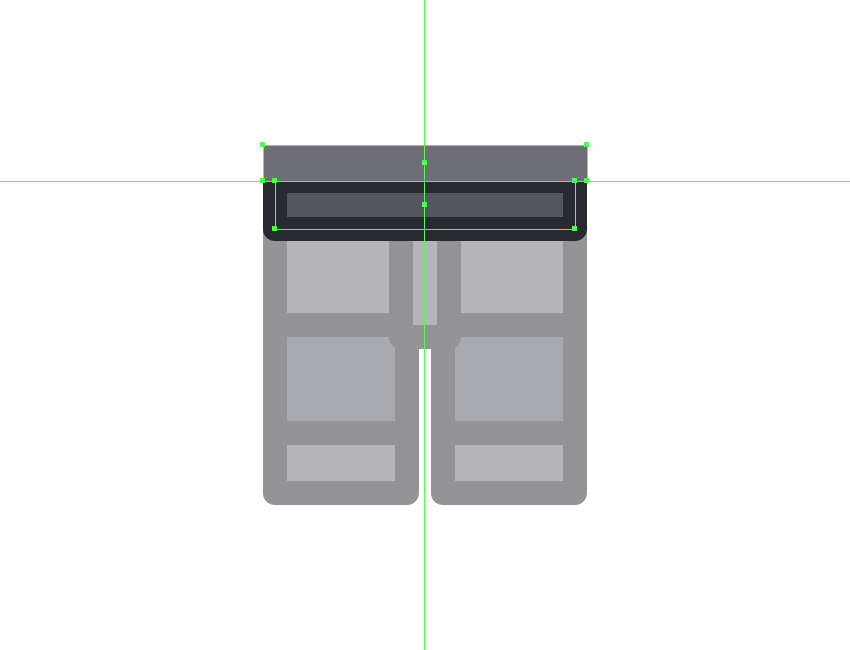
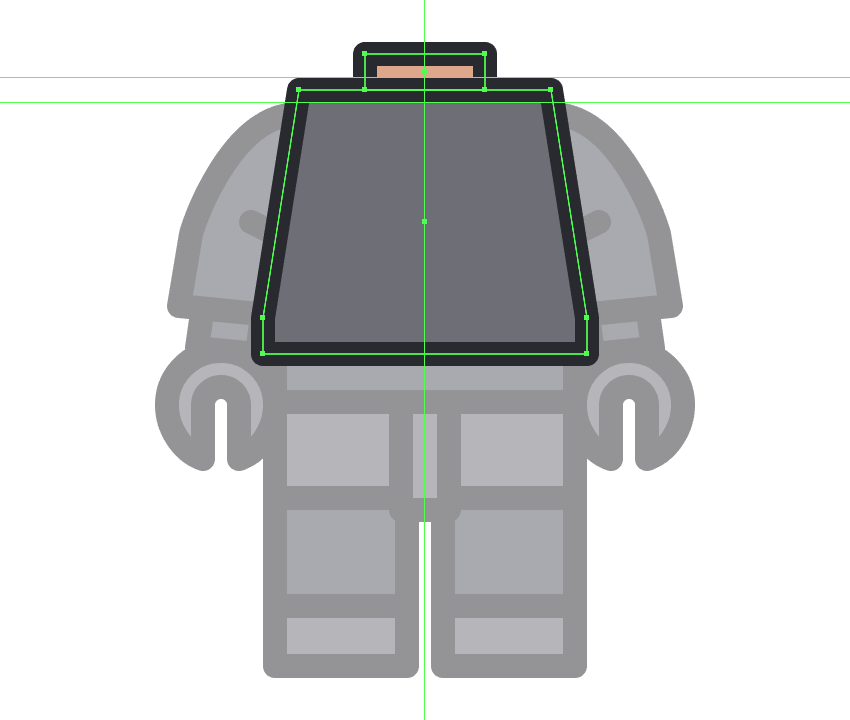
بخش تحتانی بالاتنه را با استفاده از یک مستطیل 12 ×108 پیکسل به رنگ #6D6F77 و سپس قرار دادن آن در بخش بالای تحتانی مانند تصویر زیر طراحی میکنیم.

گام 2
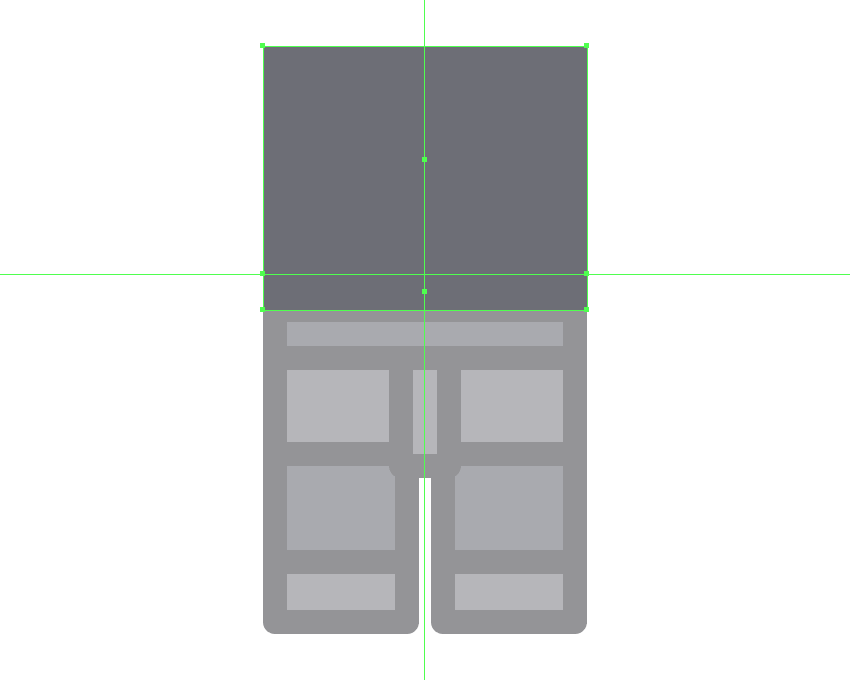
بخش فوقانی را با استفاده از یک مستطیل 108×76 پیکسل به رنگ #6D6F77 اضافه میکنیم و سپس آن را روی شکل قبلی قرار میدهیم.

گام 3
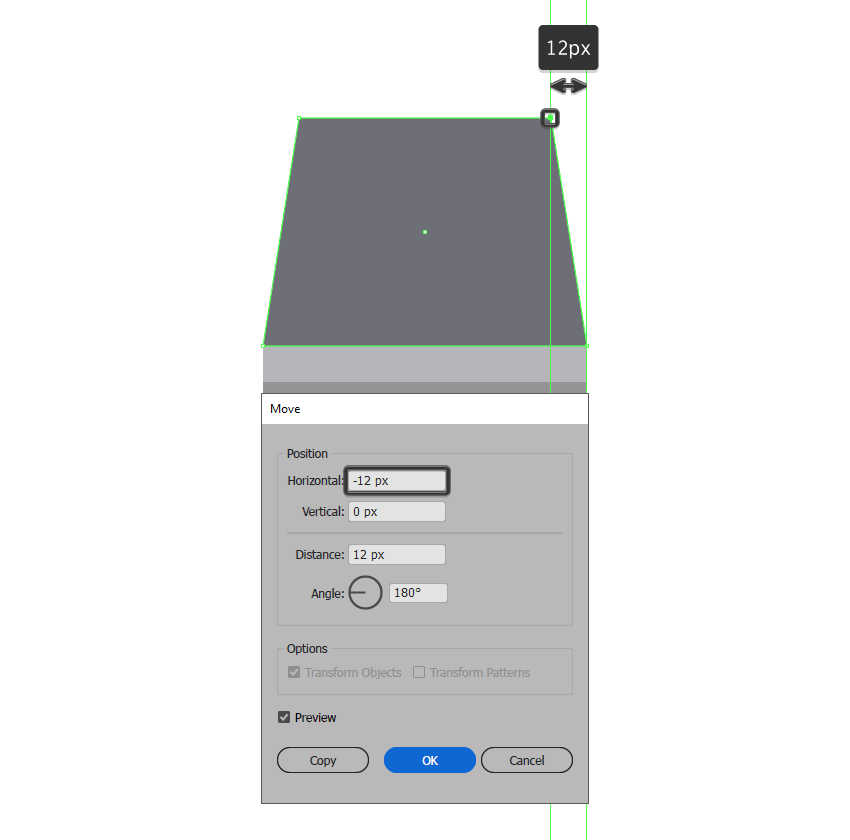
شکل مستطیلی که ایجاد کردیم را با انتخاب تکتک نقاط anchor با استفاده از ابزار Selection و سپس هل دادن آنها به سمت داخلی به میزان 12 پیکسل با ابزار Move تنظیم میکنیم.

گام 4
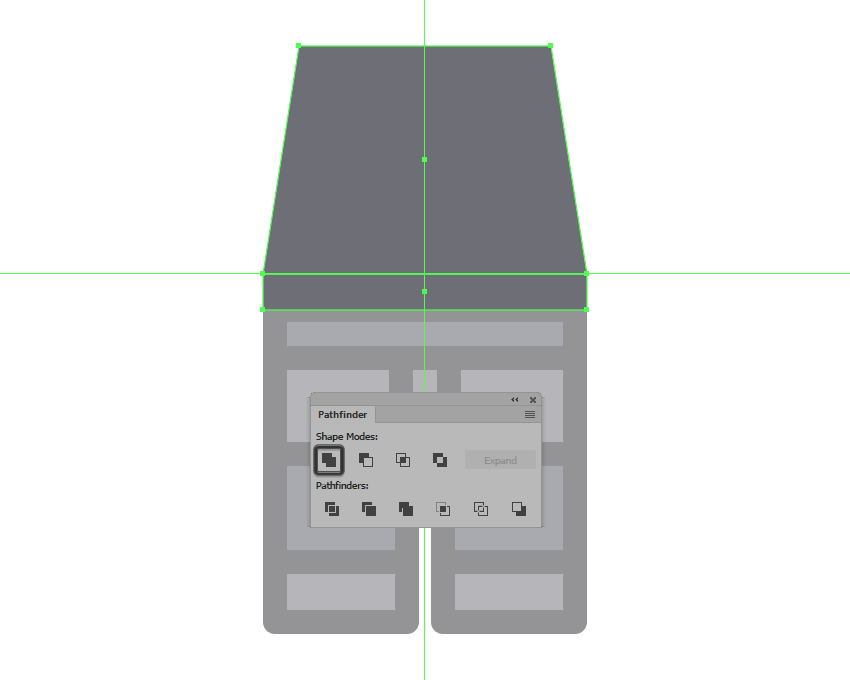
دو شکل تشکیلدهنده بالاتنه را انتخاب کرده و آنها را با استفاده از حالت Unite Shape در Pathfinder در یک شکل منفرد بزرگ با هم ترکیب میکنیم.

گام 5
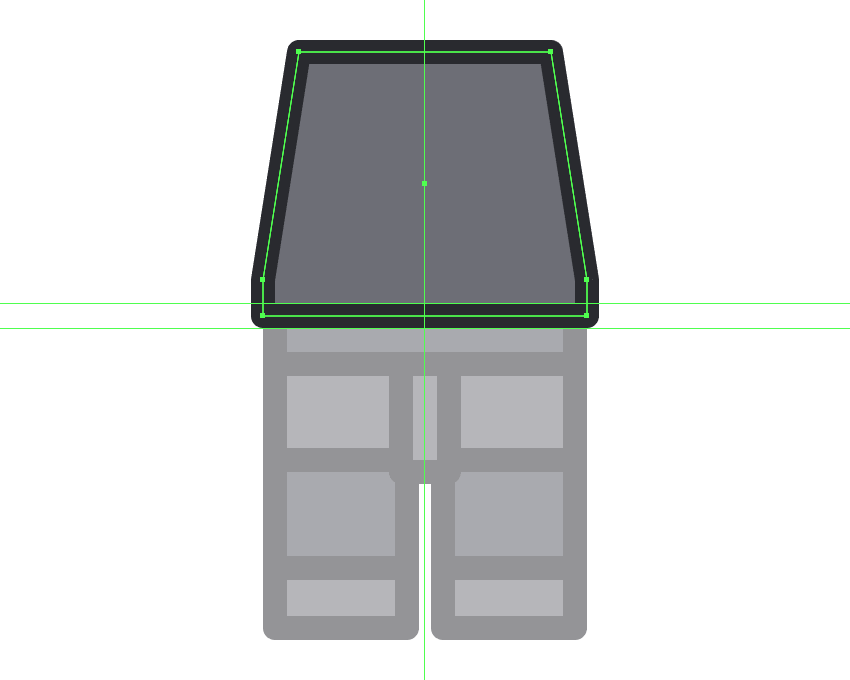
برای شکل نهایی یک outline با ضخامت 8 پیکسل و به رنگ #24252B اضافه میکنیم و آنها را با استفاده از کلیدهای Ctrl+G گروهبندی میکنیم.

طراحی دستهای فیگور
زمانی که کار ایجاد بالاتنه پایان یافت، میتوانیم به کنارهها برویم و روی دستها کار کنیم.
گام 1
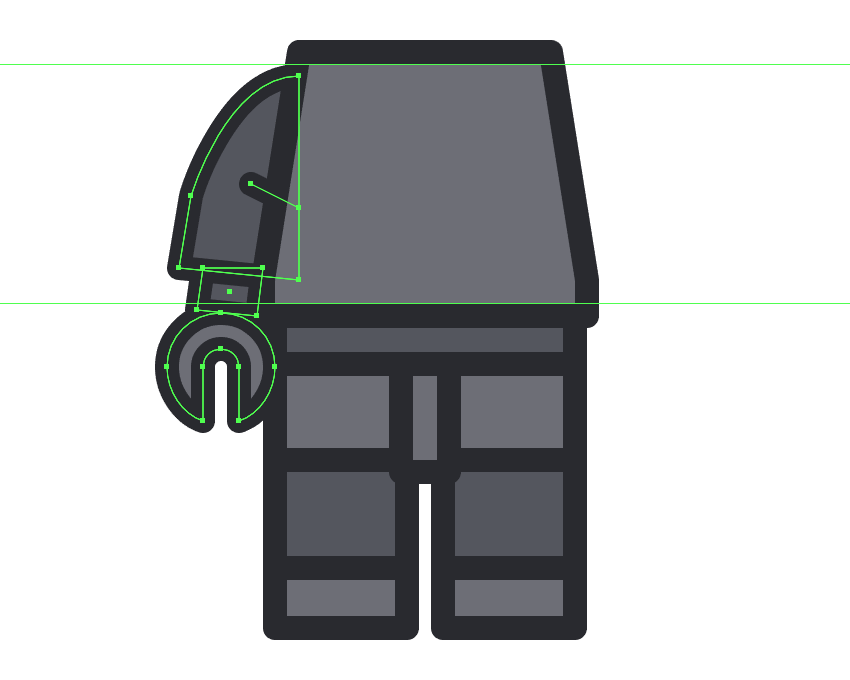
ابزار Pen را بردارید و با انتخاب رنگ #53555E بازوها را به تدریج با استفاده از تصویر زیر به عنوان راهنما رسم کنید.

گام 2
ضخامت لبه بیرونی را برای شکل حاصل با استفاده از متد Stroke برابر با 8 پیکسل به رنگ #24252B قرار دهید.

گام 3
بک خط قطری رسم کنید که نشاندهنده خم شدن بازو باشد. ضخامت Stroke را 8 پیکسل و به رنگ #24252B با حالت Round Cap تنظیم کنید که مانند شکل زیر قرار میگیرد. زمانی که این کار انجام یافت با کلیدهای Ctrl+G این موارد را گروهبندی کنید.

گام 4
مچ دست را با استفاده از یک مستطیل 16×20 پیکسل به رنگ #53555E ایجاد کنید و سپس آن را در کنار بازو و در فاصله 12 پیکسلی از سمت راست نقطه anchor قرار دهید.

گام 5
نقاط anchor تحتانی شکلی که ایجاد شده را انتخاب کرده و با استفاده از ابزار Move دو پیکسل به سمت چپ بکشید.

گام 6
در این بخش نیز به تغییر تنظیمات شکل فعلی ادامه داده و نقطه anchor پایین-چپ را به میزان 2 پیکسل به سمت بالا بکشید.

گام 7
ضخامت لبه بیرونی را 8 پیکسل و به رنگ #24252B تعیین کرده و سپس آنها را گروهبندی کرده و پایینتر از بخش اصلی دست قرار دهید.

گام 8
شکل اصلی دست را با استفاده از یک دایره 36×36 پیکسل و با رنگ #6D6F77 ایجاد کنید و سپس مچ را مانند تصویر زیر قرار دهید.

گام 9
در دایرهای که ایجاد شد یک مستطیل با لبههای گرد به ابعاد 30×12 پیکسل با شعاع گردی لبه 6 پیکسل از نیمه پایینی جدا کنید.

گام 10
برای شکل حاصل یک لبه بیرونی 8 پیکسلی به رنگ #24252B تعیین کرده و سپس آن دو را با کلیدهای Ctrl+G گروهبندی کنید. سپس همه اجزای تشکیلدهنده دست چپ را انتخاب کرده و گروهبندی کنید و با مراجعه به منوی right click > Arrange > Send to Back آنها را زیر تنه فوقانی فیگور قرار دهید.

گام 11
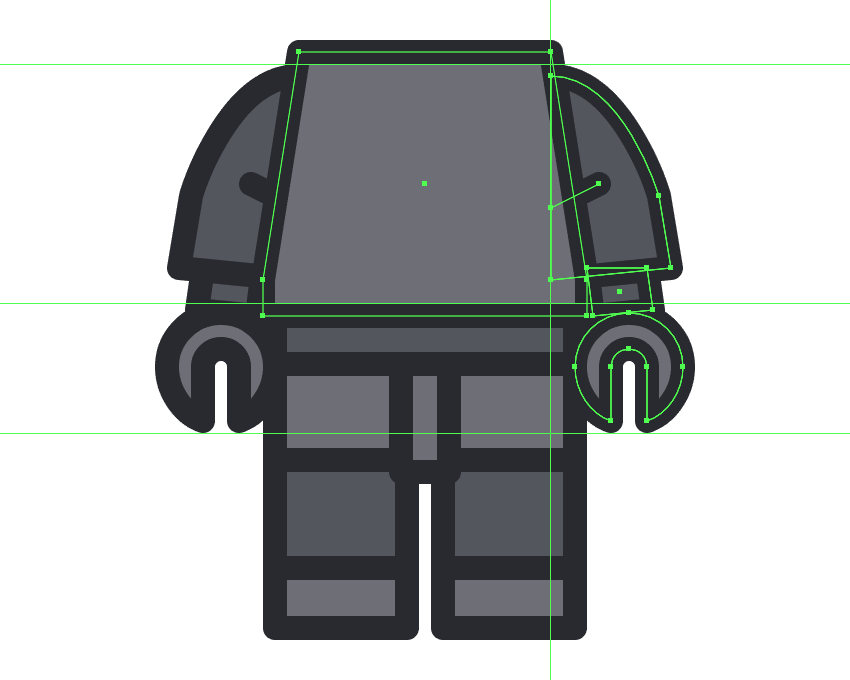
بازوی راست را با استفاده از کلیدهای ترکیبی Control-C > Control-F روی بازوی قبلی کپی کنید و با مراجعه به منوی right click > Transform > Reflect > Vertical به صورت عمودی بازتاب دهید. سپس آن را در سمت دیگر بالاتنه فیگور قرار دهید.

طراحی سر فیگور
اینک کار ما برای طراحی بدن فیگور به پایان رسیده است و تمرکز خود را متوجه سر آن میکنیم. هر یک از بخشهای سر را به ترتیب ایجاد خواهیم کرد.
گام 1
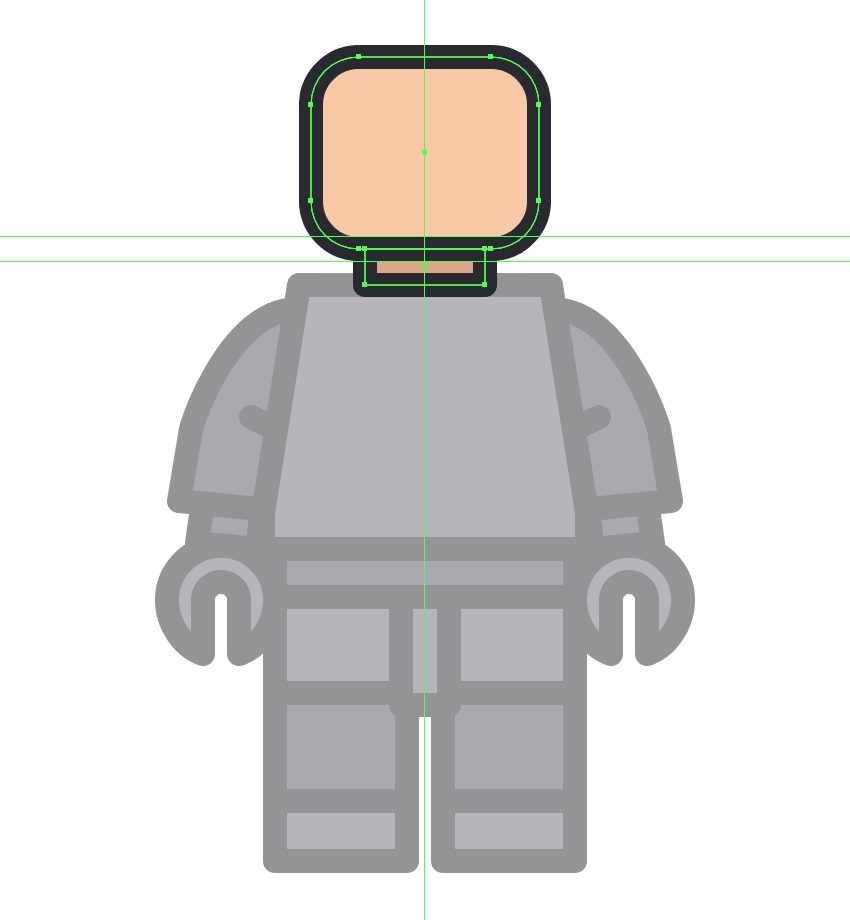
کار خود را با ایجاد گردن به وسیله یک مستطیل 12×40 پیکسل به رنگ #DDA98C با ضخامت لبه بیرونی 8 پیکسل به رنگ #24252B آغاز کنیم. سپس آنها را گروهبندی کرده و در بخش فوقانی تنه فیگور قرار میدهیم.

گام 2
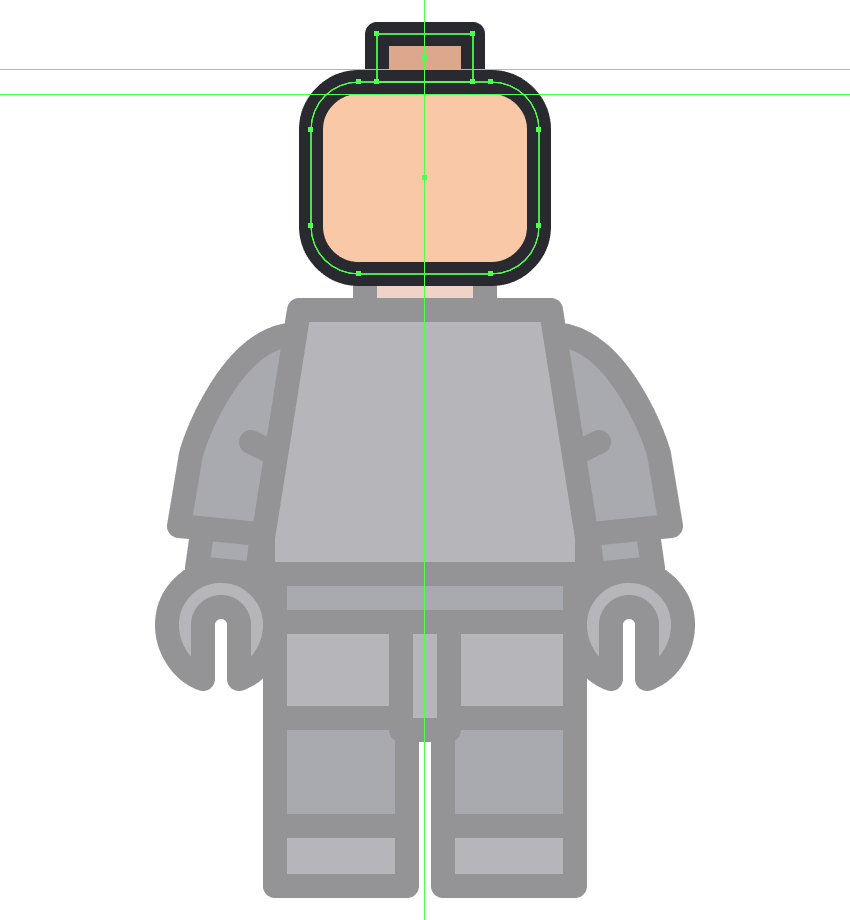
شکل سر را با یک مستطیل 64×76 پیکسلی به رنگ #F9C9A9 با لبههای گرد به شعاع گردی 16 پیکسل و ضخامت لبه بیرونی 8 پیکسل به رنگ #24252B ایجاد میکنیم. سپس آنها را گروهبندی کرده و روی گردن قرار میدهیم.

گام 3
بخش اتصالدهنده سر را با یک مستطیل به ابعاد 16×32 پیکسل به رنگ #DDA98C با ضخامت لبه بیرونی 8 پیکسل به رنگ #24252B ایجاد میکنیم. آنها را گروهبندی کرده و چنان که در تصویر زیر دیده میشود قرار میدهیم. پس از این کار همه اجزای تشکیلدهنده سر را انتخاب کرده و پیش از رفتن به گام بعدی آن را با هم گروهبندی میکنیم.

افزودن جزییات چهره
در این بخش یک نسخه کاملاً ساده از فیگور بتمن خود داریم که با افزودن تدریجی جزییات به بخشهای مختلف کامل میکنیم. افزودن این جزییات را از چهره آغاز میکنیم.
گام 1
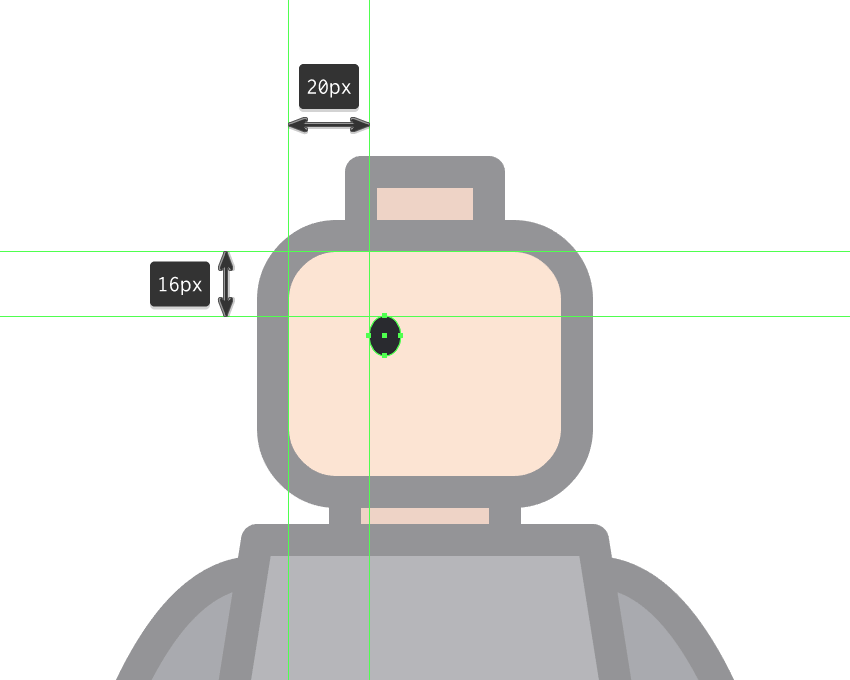
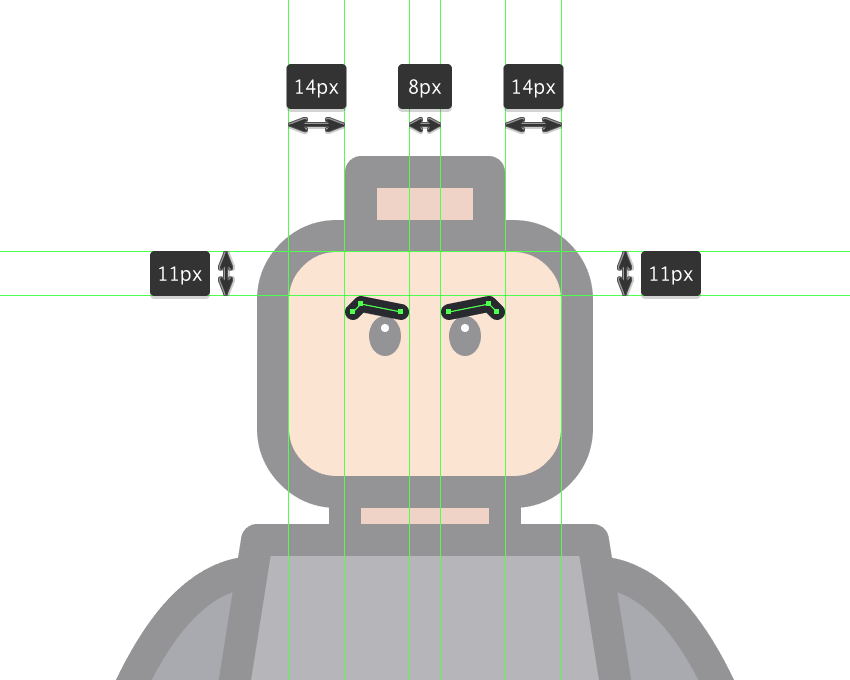
ابتدا با کشیدن یک بیضی به ابعاد 10×8 پیکسل به رنگ #24252B و قرار دادن آن در فاصله 20 پیکسل از لبه سمت چپ سر و 16 پیکسل از سمت بالای آن، شکل اصلی چشم چپ را ایجاد میکنیم.

گام 2
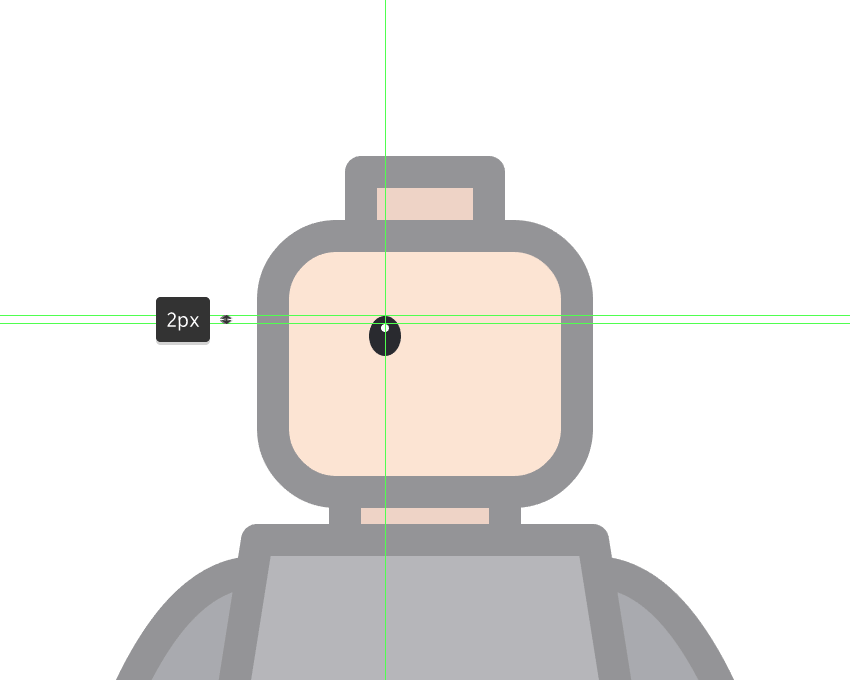
با طراحی یک دایره به ابعاد 2×2 پیکسل به رنگ سفید (#FFFFFF) یک هایلایت به چشم اضافه میکنیم و سپس آن را در راستای شکل قبلی تنظیم میکنیم و در مسافت 2 پیکسل از لبه فوقانی قرار میدهیم. سپس آنها را انتخاب کرده و با هم گروهبندی میکنیم.

گام 3
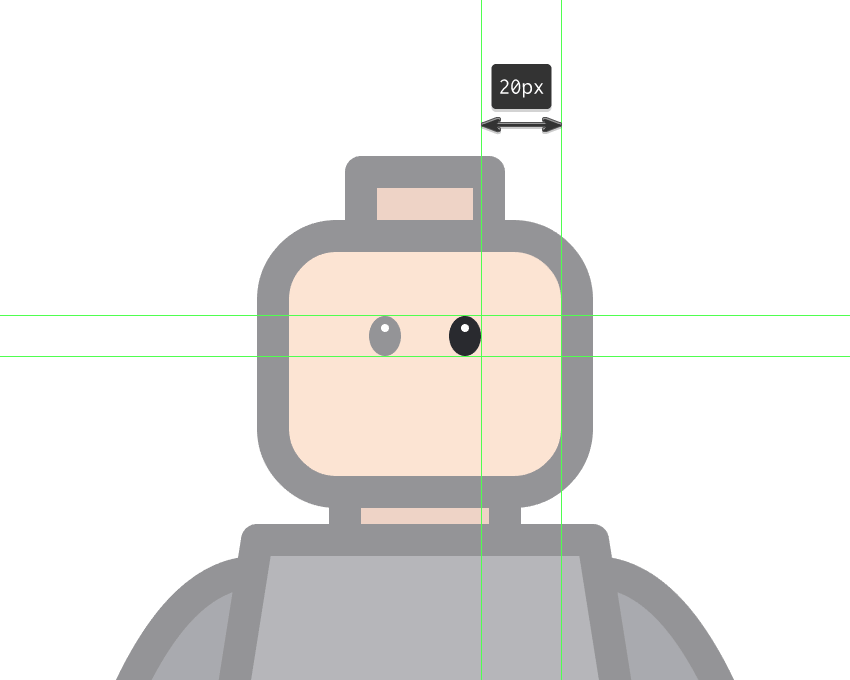
چشم راست را با کپی کردن چشم چپ و قرار دادن آن در سمت دیگر سر ایجاد میکنیم. در این بخش باید مطمئن شویم که همان فاصله 20 پیکسلی از لبه بیرونی حفظ شده است.

گام 4
با استفاده از دو خط با ضخامت Stroke چهار پیکسل به رنگ #24252B با بهرهگیری از حالتهای Round Cap و Join مانند تصویر زیر ابروها را طراحی میکنیم.

گام 5
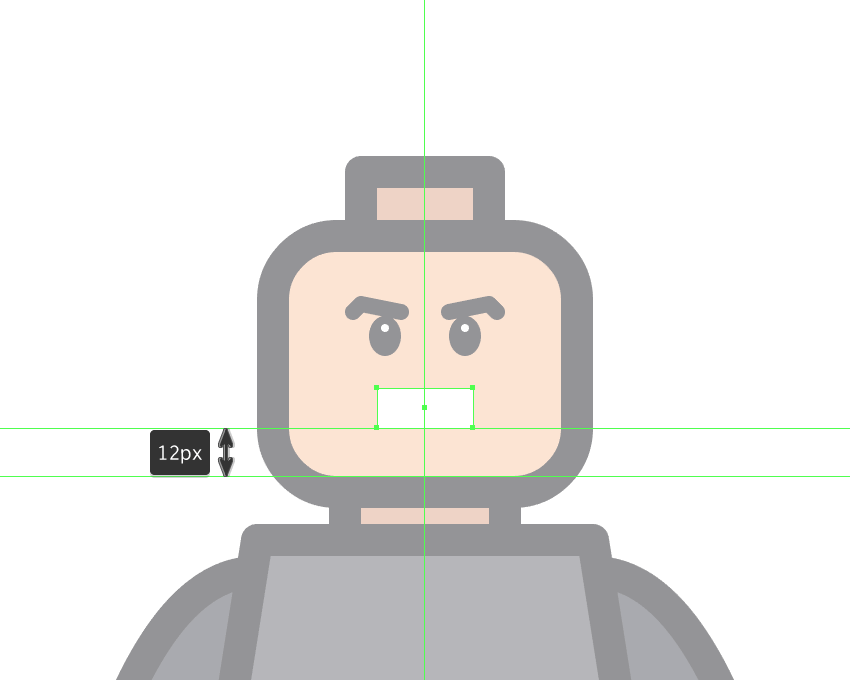
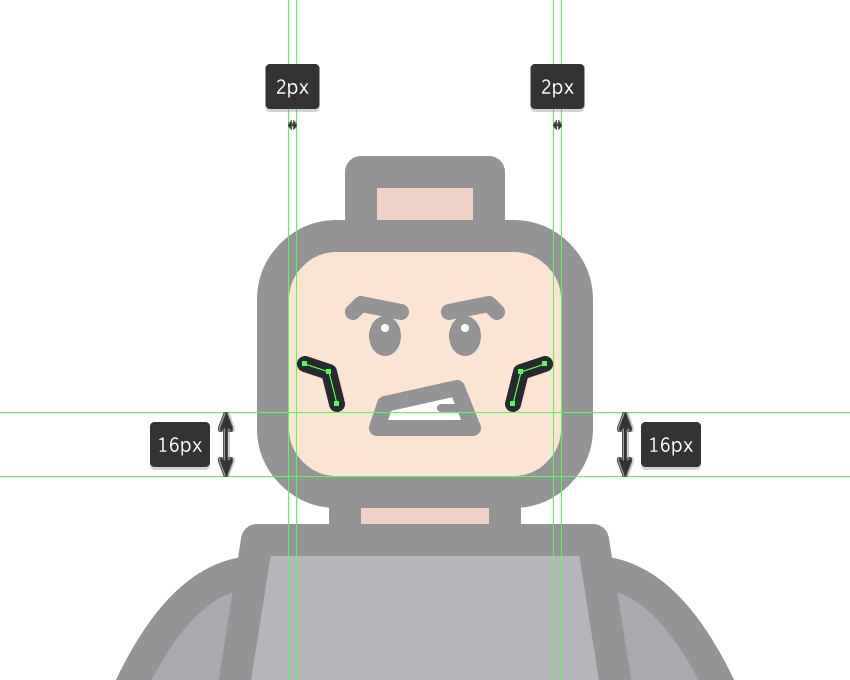
کار طراحی دهان را با ایجاد یک مستطیل 10×24 پیکسل به رنگ سفید آغاز میکنیم. سپس آن را در راستای سر تنظیم میکنیم و در فاصله 12 پیکسل از لبه زیرین قرار میدهیم.

گام 6
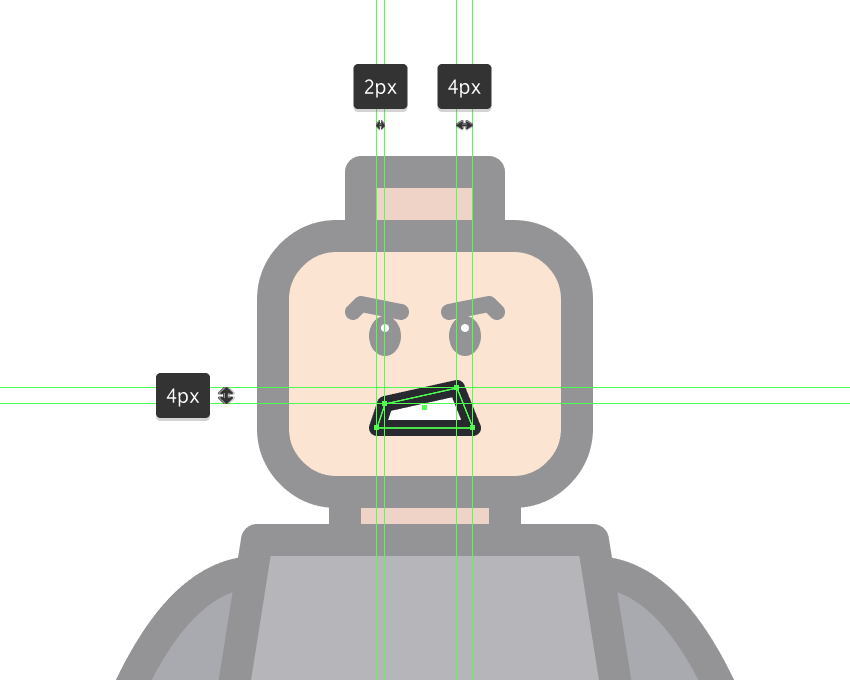
شکلی که در گام قبلی ایجاد کردیم را با جابجایی نقاط anchor مانند تصویر زیر تغییر میدهیم و به شکل حاصل یک لبه بیرونی با ضخامت 4 پیکسل و به رنگ #24252B میدهیم.

گام 7
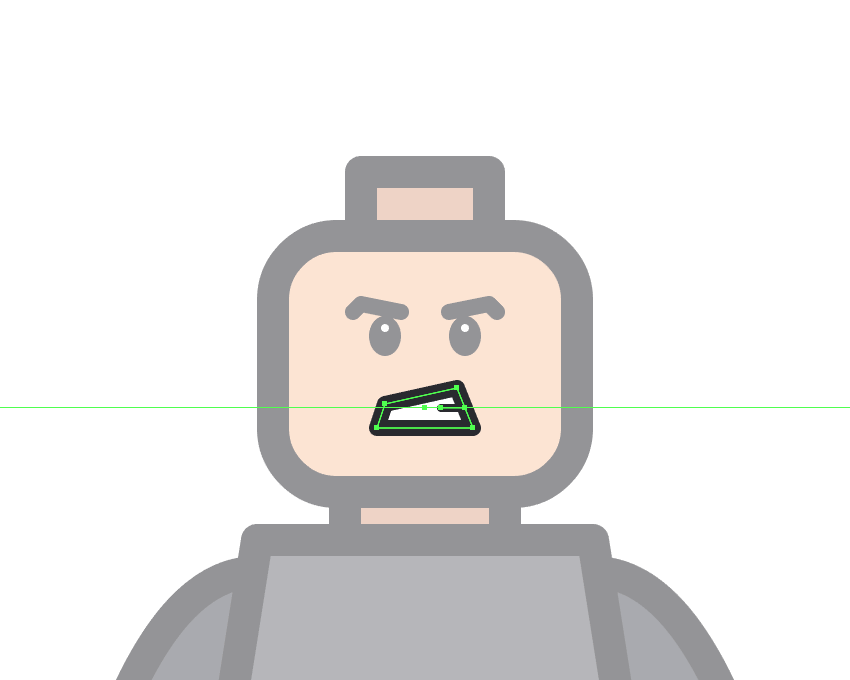
خط جزییات افقی را به صورت یک خط Stroke با ضخامت 2 پیکسل و عرض 6 پیکسل به رنگ #24252B به سمت راست دهان اضافه میکنیم. سپس همه اشکال تشکیلدهنده دهان را گروهبندی میکنیم.

گام 8
همانند کاری که با ابروها کردیم، دو خط نازک با ضخامت Stroke چهار پیکسل به رنگ #24252B با حالتهای Round Cap و Join رسم میکنیم که مانند تصویر زیر قرار میگیرند. همه اجزای تشکیلدهنده شکل را انتخاب کرده و پیش از رفتن به بخش بعدی آنها را گروهبندی کنید.

افزودن جزئیات بالاتنه فیگور
اینک که کار افزودن جزییات چهره تمام شده است نوبت به جزییات بالاتنه میرسد. در این بخش لباس بتمن را اضافه میکنیم.
گام 1
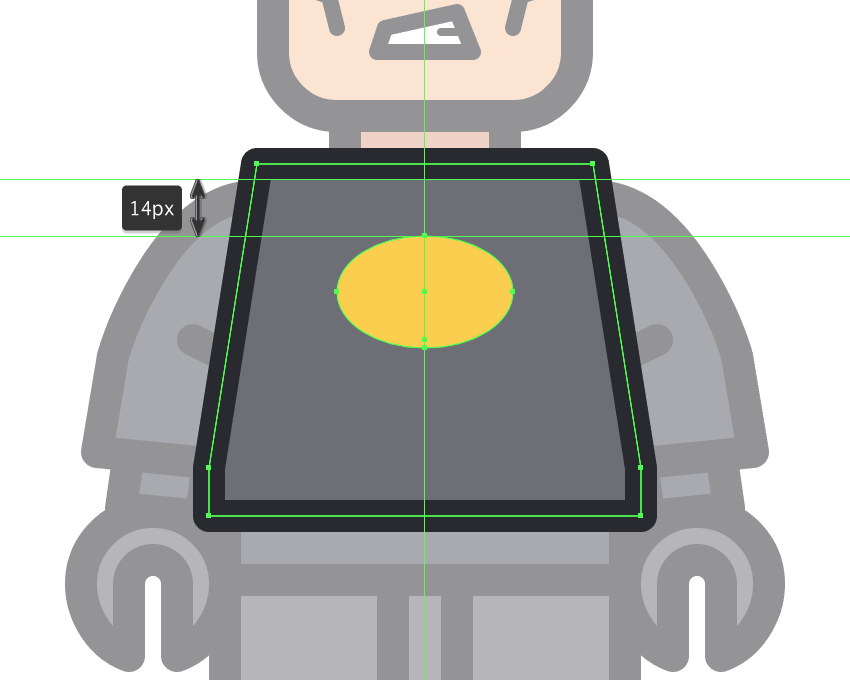
کار خود را با طراحی لوگوی روی سینه به وسیله یک بیضی با ابعاد 28×42 پیکسل و به رنگ #FCCF4F آغاز میکنیم. این شکل را در مرکز بالاتنه طوری قرار میدهیم که در فاصله 14 پیکسل از بالای آن قرار گیرد.

گام 2
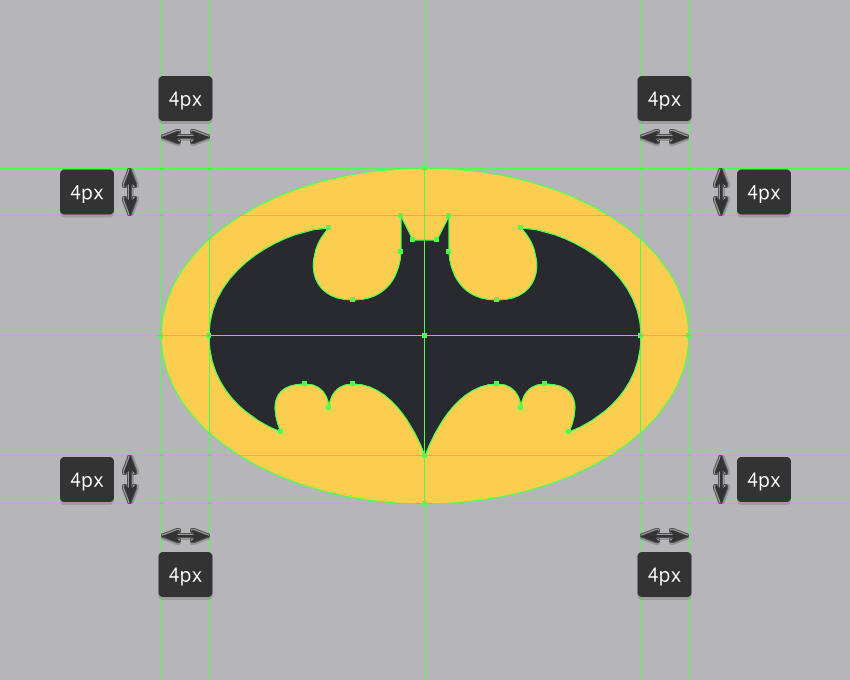
لوگوی بتمن را به رنگ #24252B و با جزییاتی که در تصویر زیر میبینید رسم کنید. در نهایت دو شکل حاصل را با هم گروهبندی کنید.

گام 3
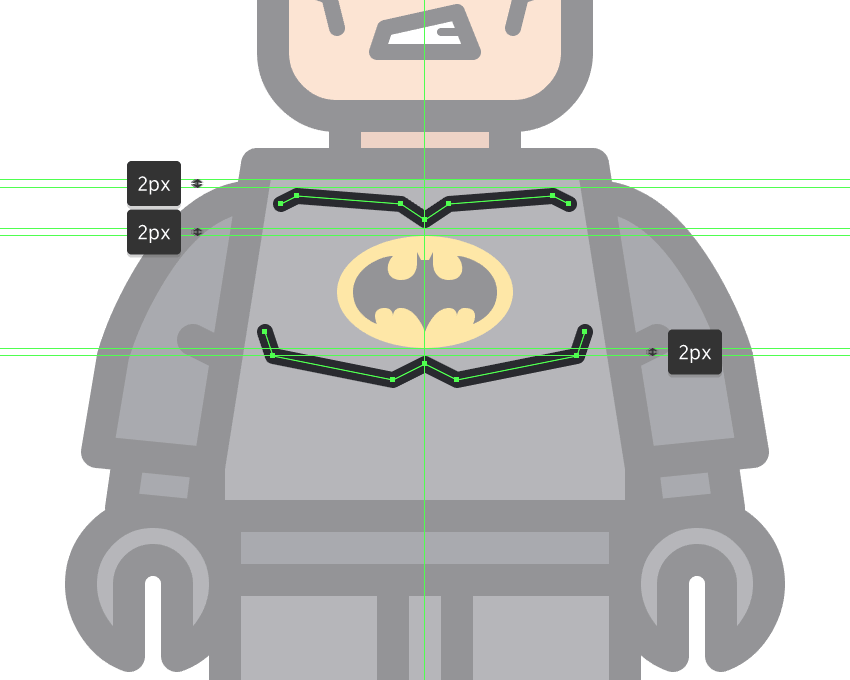
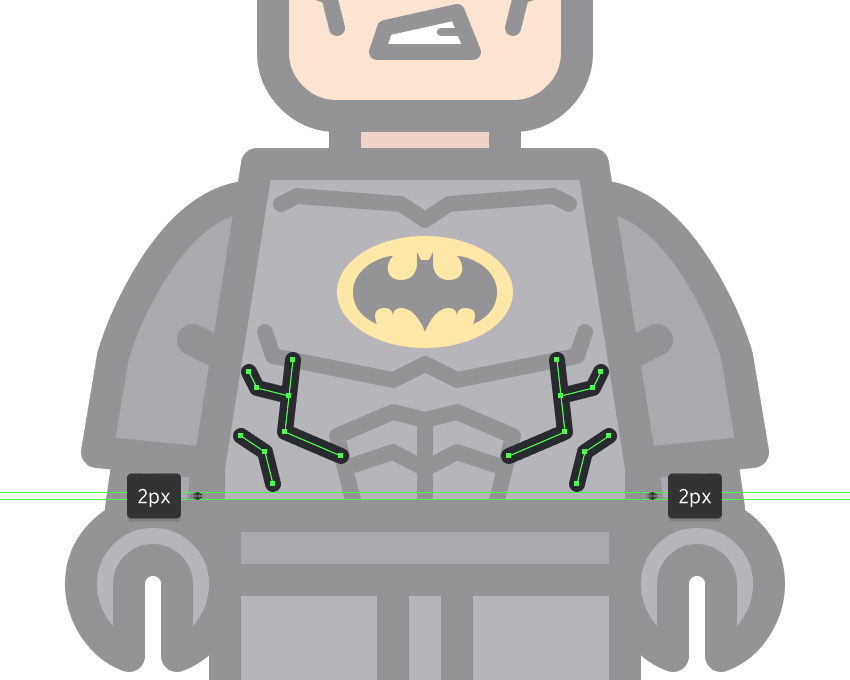
اینک که لوگوی بتمن طراحی شده است شروع به ایجاد بقیه بخشهای سپر میکنیم. ابتدا یک جفت خط با ضخامت Stroke چهار پیکسل به رنگ #24252B با حالتهای Round Cap و Join رسم میکنیم.

گام 4
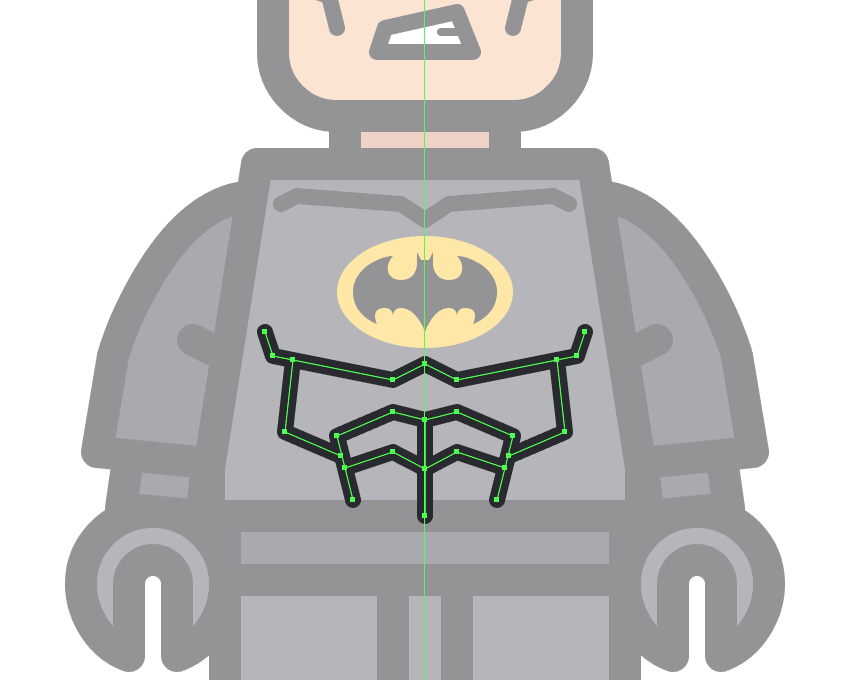
شکم را نیز به همین ترتیب رسم میکنیم و مطمئن میشویم که همه نقاط anchor طوری قرار گرفتهاند که خطوط کناری همپوشانی دارند.

گام 5
با رسم خطوط دنده کار طراحی سینه را تمام میکنیم و سپس همه اجزا را با هم گروهبندی میکنیم. ضمناً از آنجا که تقریباً همه بخشهای فیگور را طراحی کردهاید، میتوانید همه بخشهای تشکیلدهنده آن را انتخاب کرده و گروهبندی کنید.

ایجاد شنل
در این بخش شنل فیگور را طراحی میکنیم.
گام 1
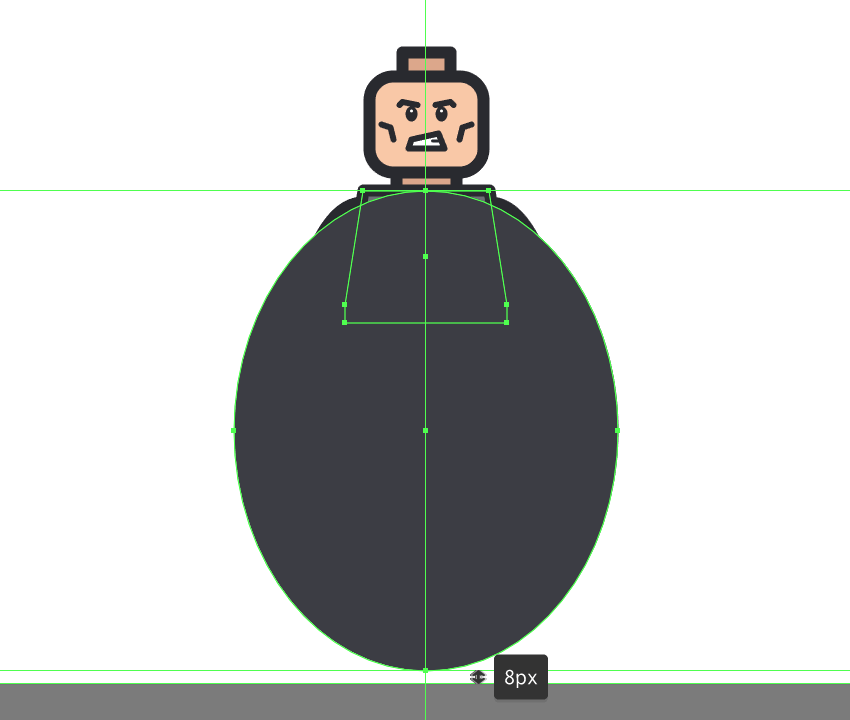
کار خود را با ایجاد یک بیضی به ابعاد 320×256 پیکسل آغاز میکنیم. رنگ آن را #393B42 تعیین کرده در راستای لبه فوقانی بالاتنه قرار میدهیم.

گام 2
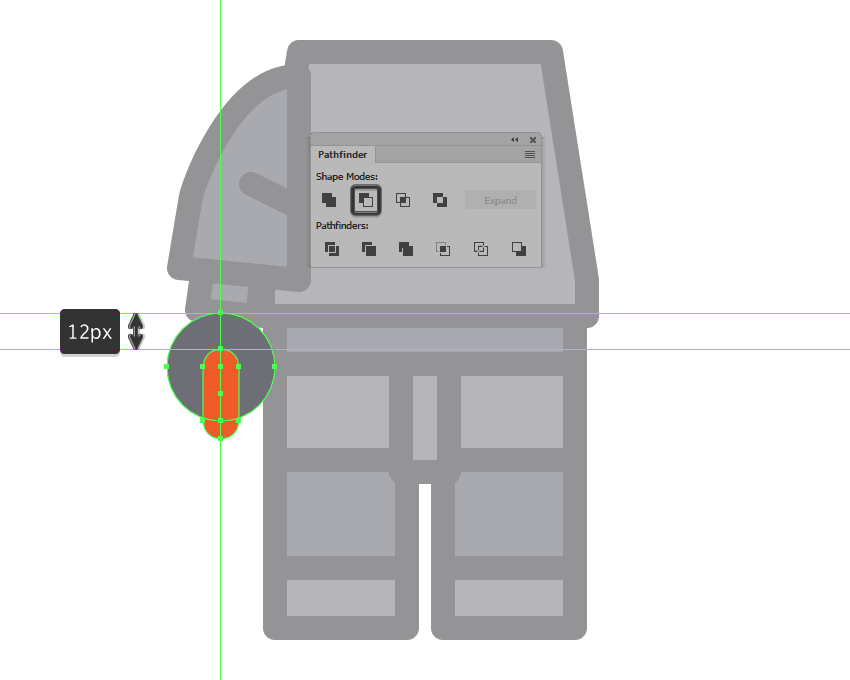
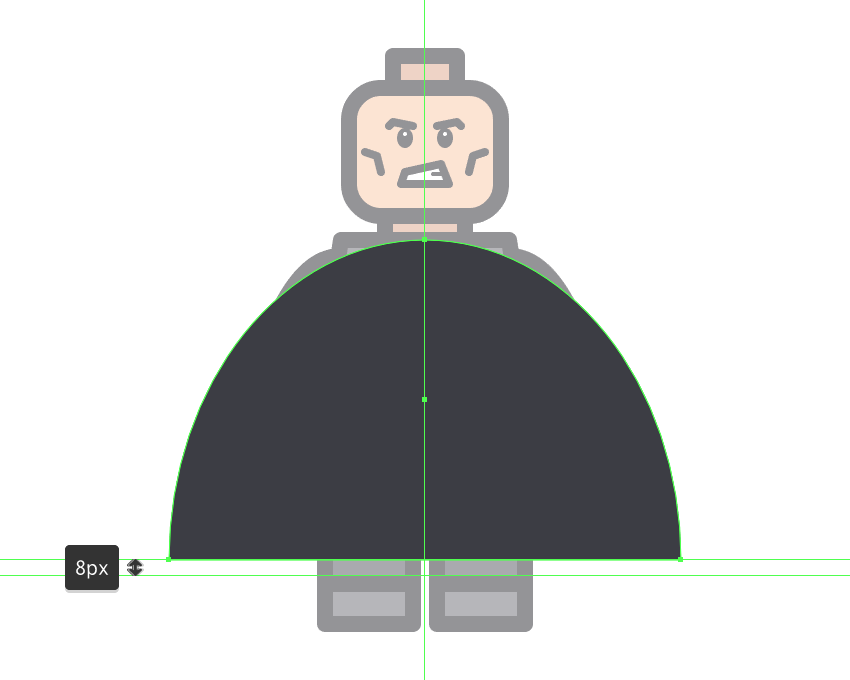
نیمه پایینی بیضی را با ابزار انتخاب مستقیم (Direct Selection) انتخاب و با زدن Delete حذف میکنیم و سپس مطمئن میشویم که مسیر حاصل را با استفاده از کلید میانبر Ctrl+J بستهایم.

گام 3
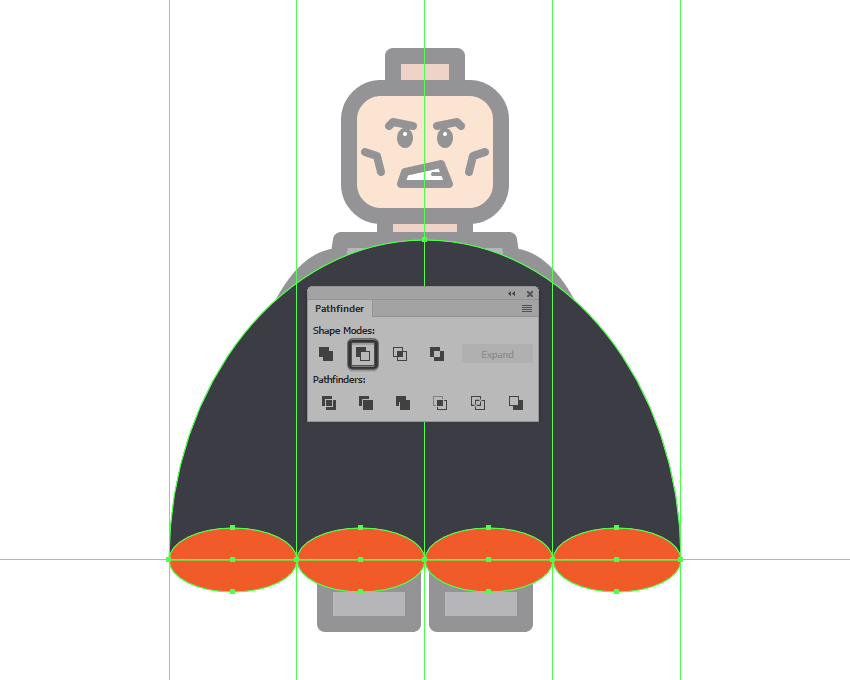
چهار بیضی به ابعاد 32×64 رسم میکنیم و آنها را مانند شکل زیر قرار میدهیم. سپس با استفاده از گزینه Minus Front Shape Mode از پنل Pathfinder از شکل اصلی کم میکنیم.

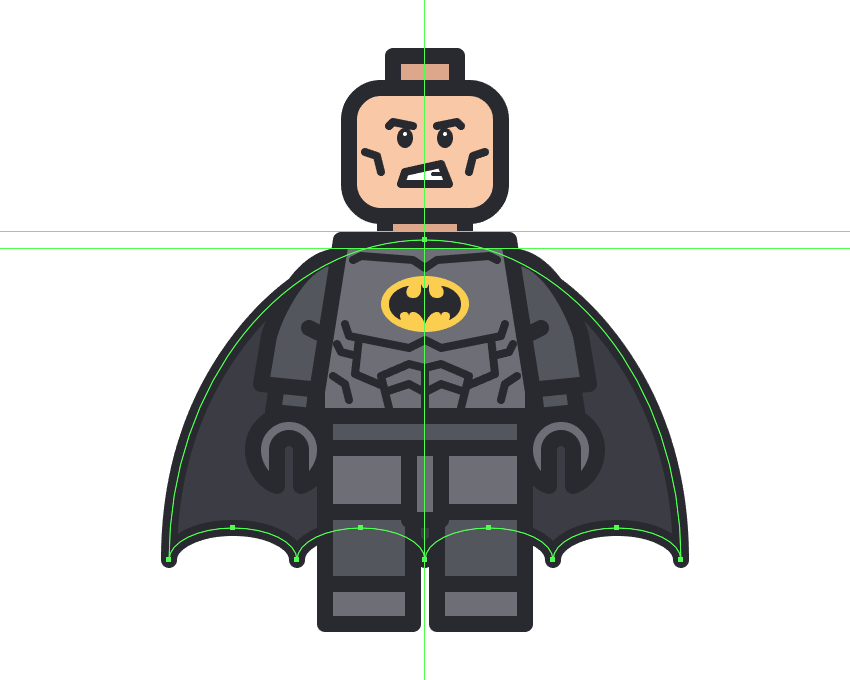
گام 4
به شکل حاصل یک لبه بیرونی با ضخامت 8 پیکسل و به رنگ #24252B میدهیم و آن را گروهبندی میکنیم. این شکل را با استفاده از ابزار Arrange یا منوی right click > Arrange > Send to Back زیر فیگور میبریم.

طراحی ماسک
از آنجا که بتمن باید از هویت خود محافظت کند، یک ماسک نیز برایش طراحی میکنیم.
گام 1
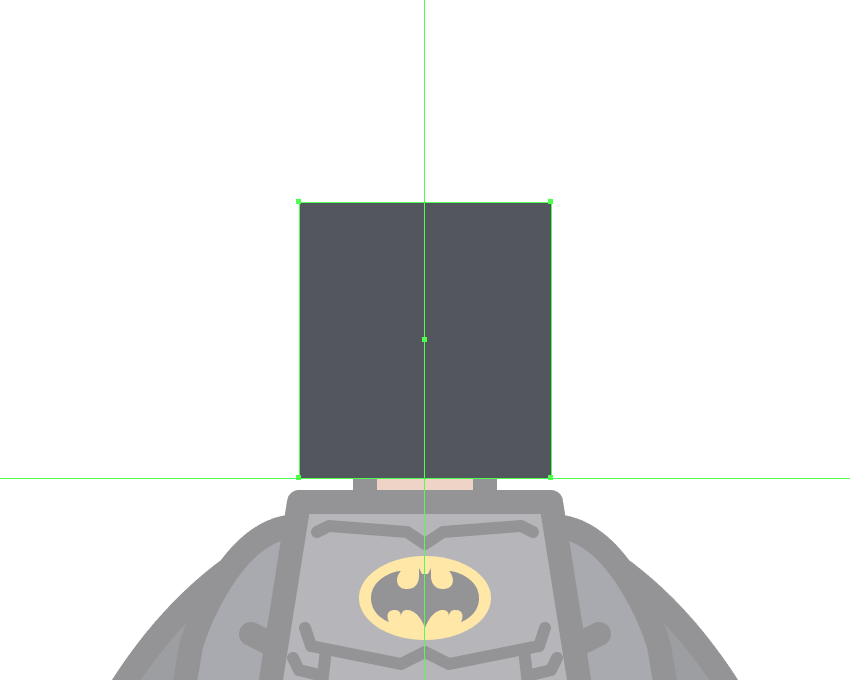
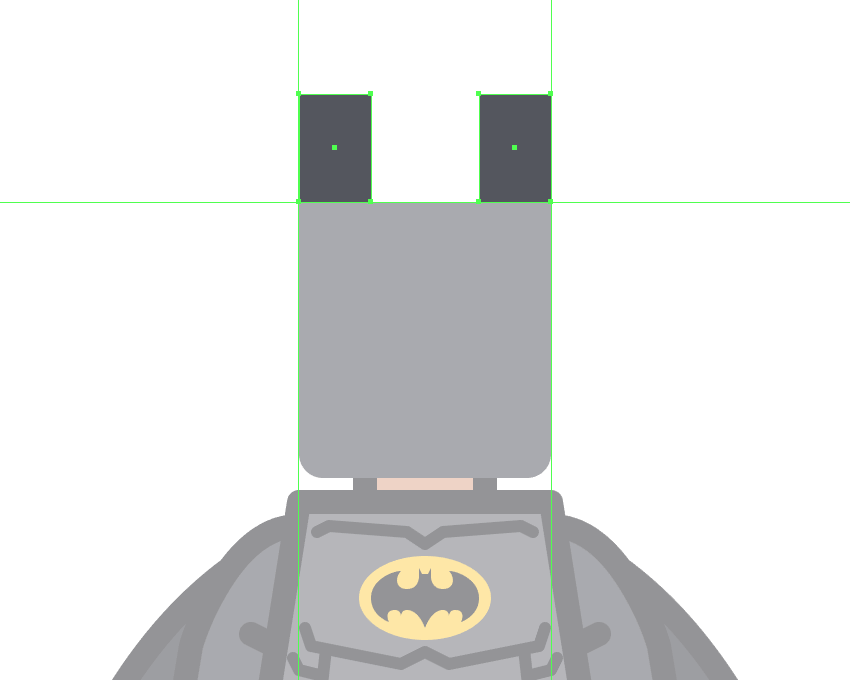
یک مستطیل به ابعاد 92×84 پیکسل به رنگ #53555E طراحی کنید و در راستای مرکز سر و بالاتر از لبه فوقانی گردن قرار دهید.

گام 2
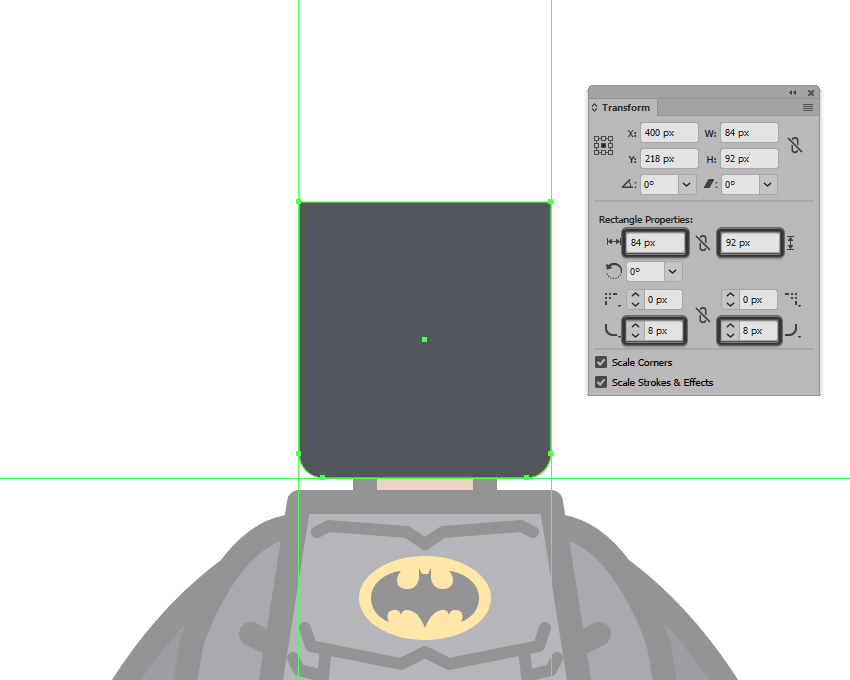
مقدار Radius گوشههای تحتانی شکل را در بخش Rectangle Properties پنل Transform به میزان 8 پیکسل تنظیم کنید.

گام 3
با طراحی دو مستطیل به ابعاد 36×24 پیکسل به رنگ #53555E که روی شکلی که تنظیم کردیم قرار میگیرند، گوشهای فیگور را نیز طراحی میکنیم.

گام 4
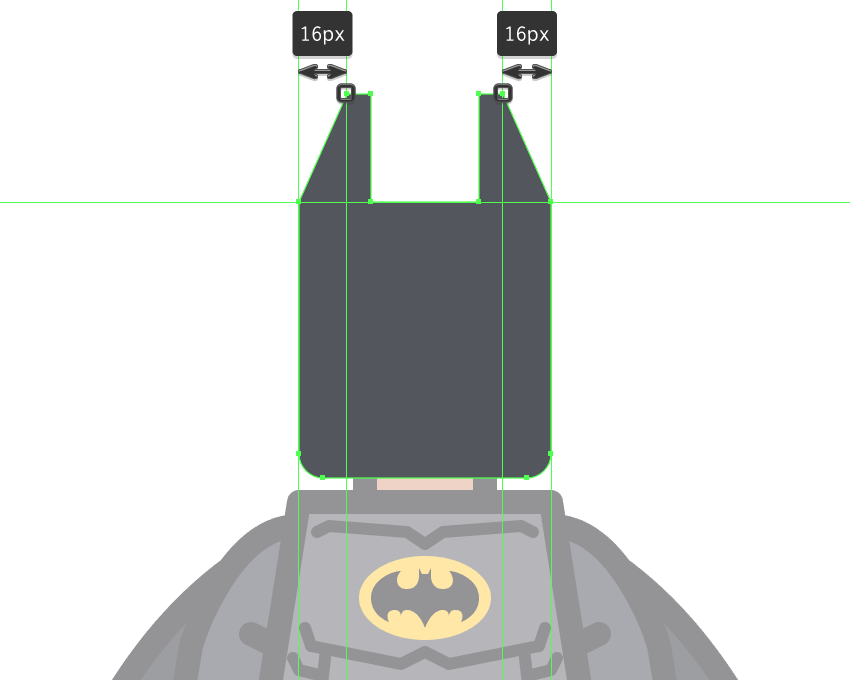
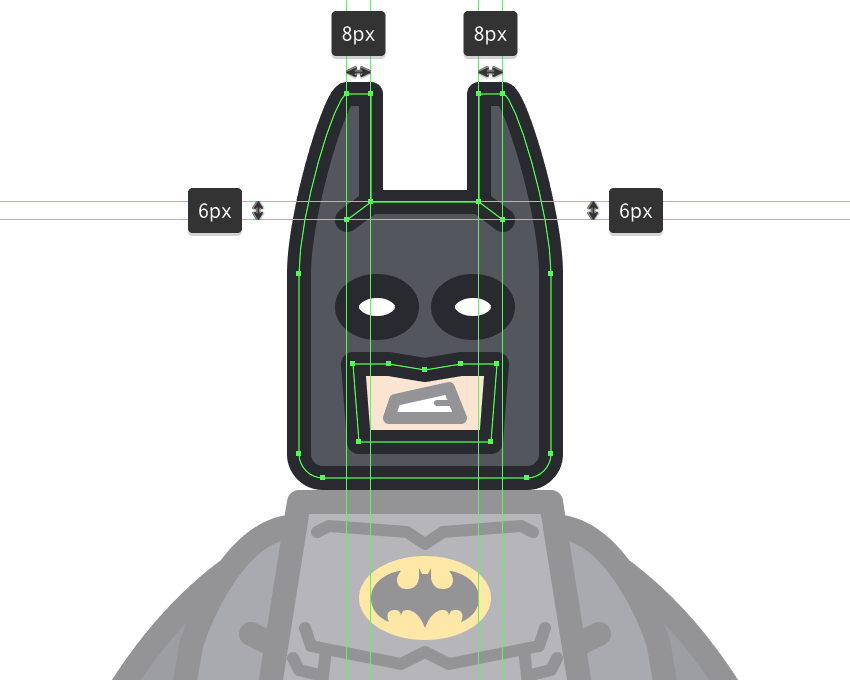
هر سه شکل را انتخاب کرده و با استفاده از گزینه Unite Shape Mode در پنل Pathfinder در یک لایه قرار میدهیم. نقاط anchor گوشها را انتخاب کرده و به میزان 16 پیکسل به سمت داخل میکشیم.

گام 5
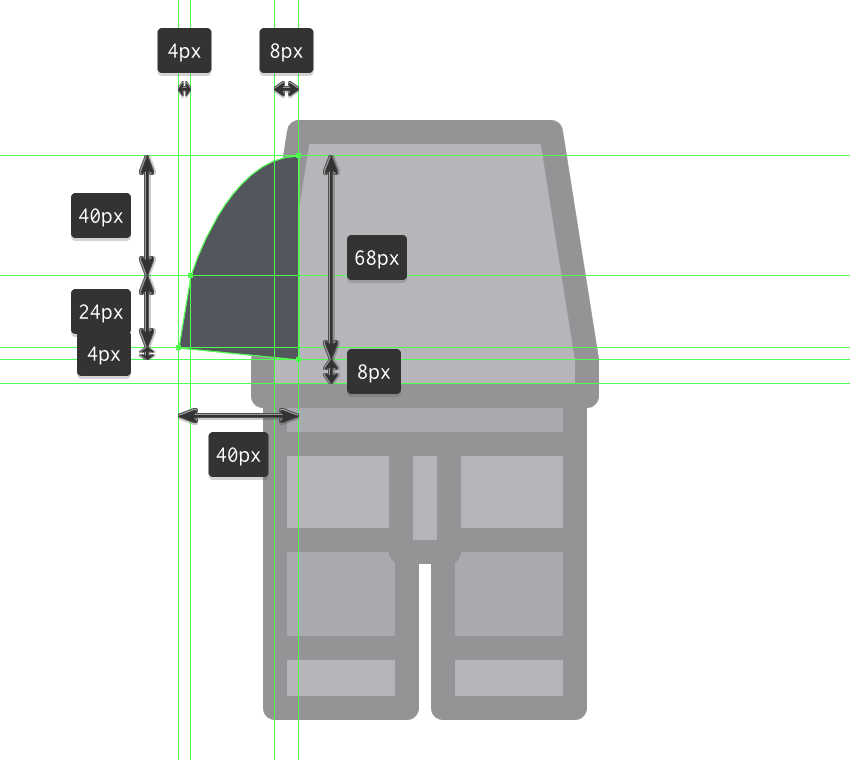
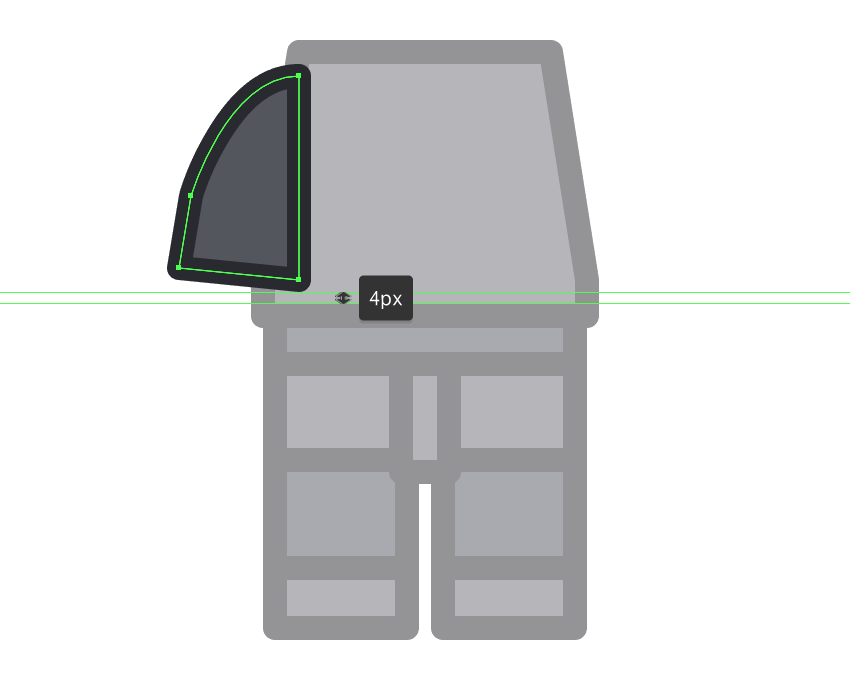
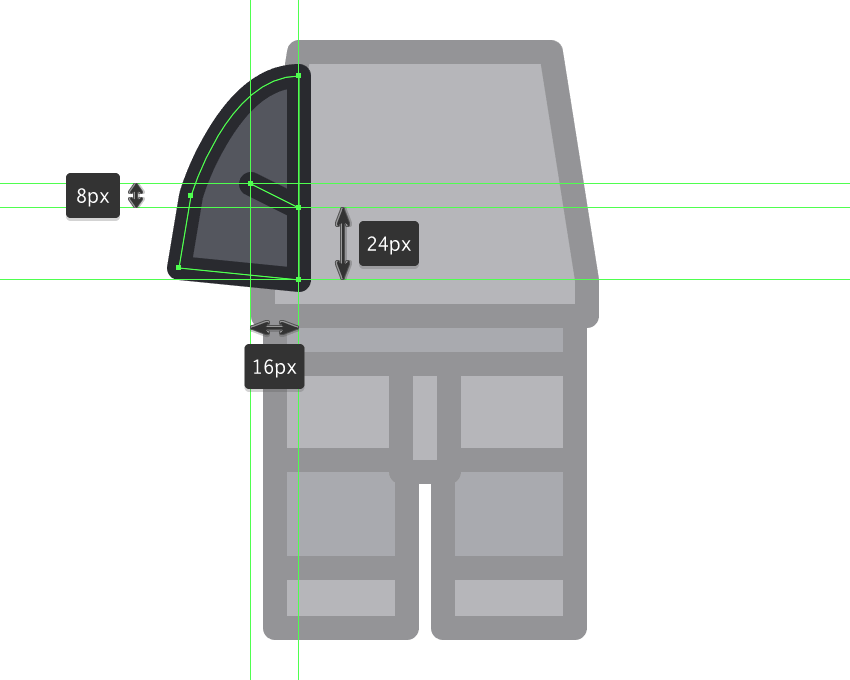
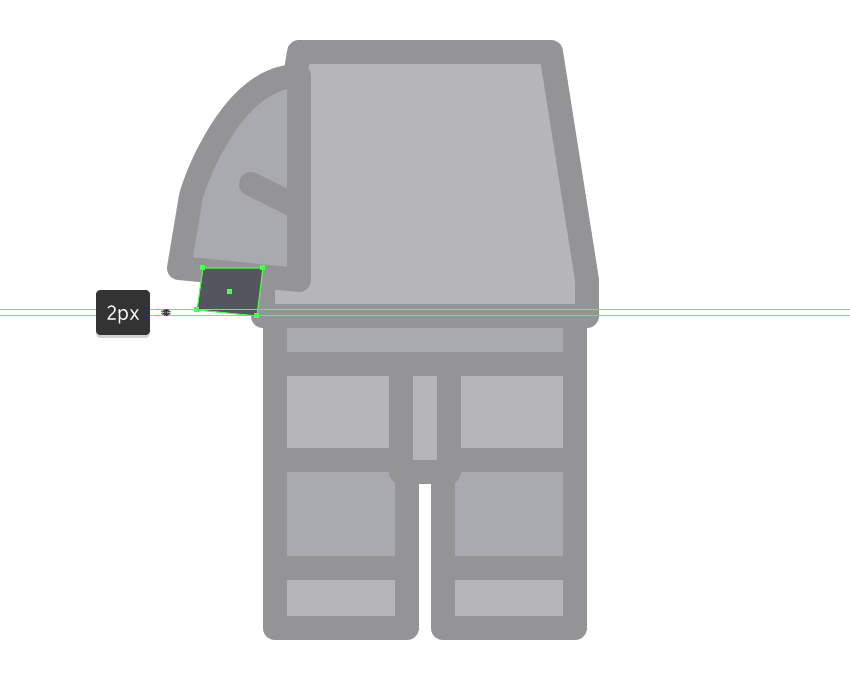
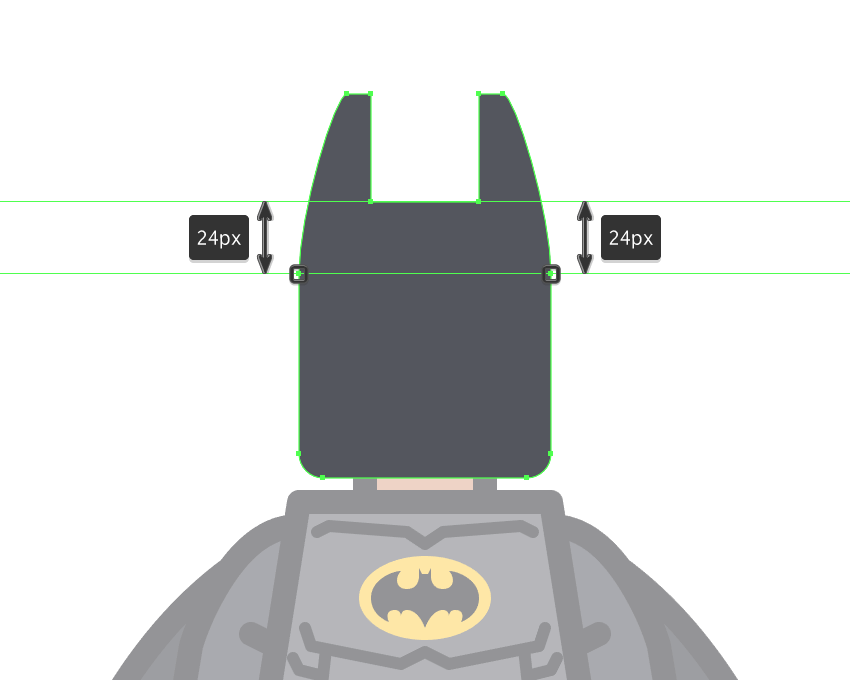
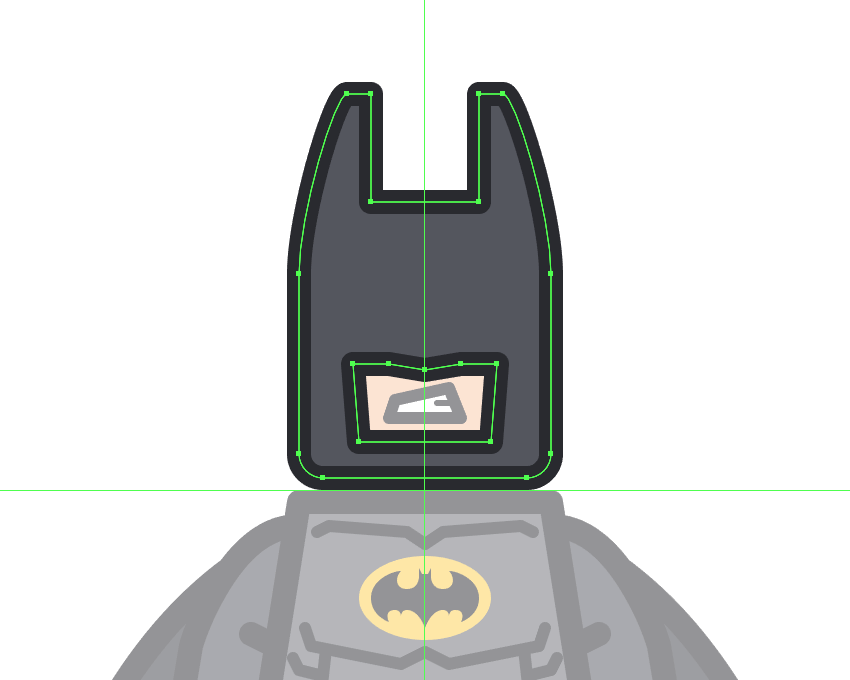
با انتخاب و فشار دادن نقاط anchor تحتانی گوش به میزان 24 پیکسل به سمت داخل به تنظیم شکل حاصل ادامه میدهیم و سپس انحنای آن را مانند شکل زیر تعیین میکنیم.

گام 6
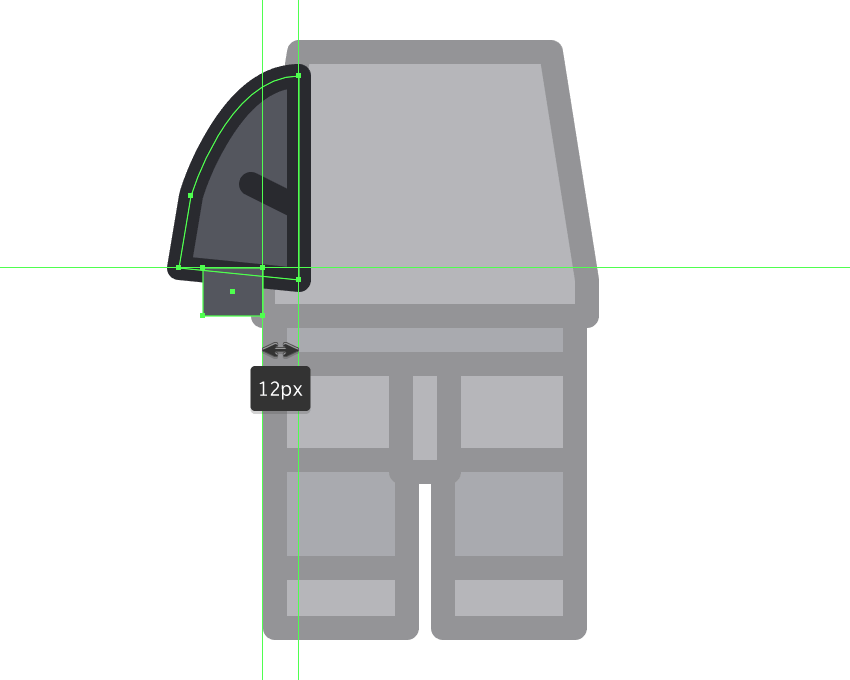
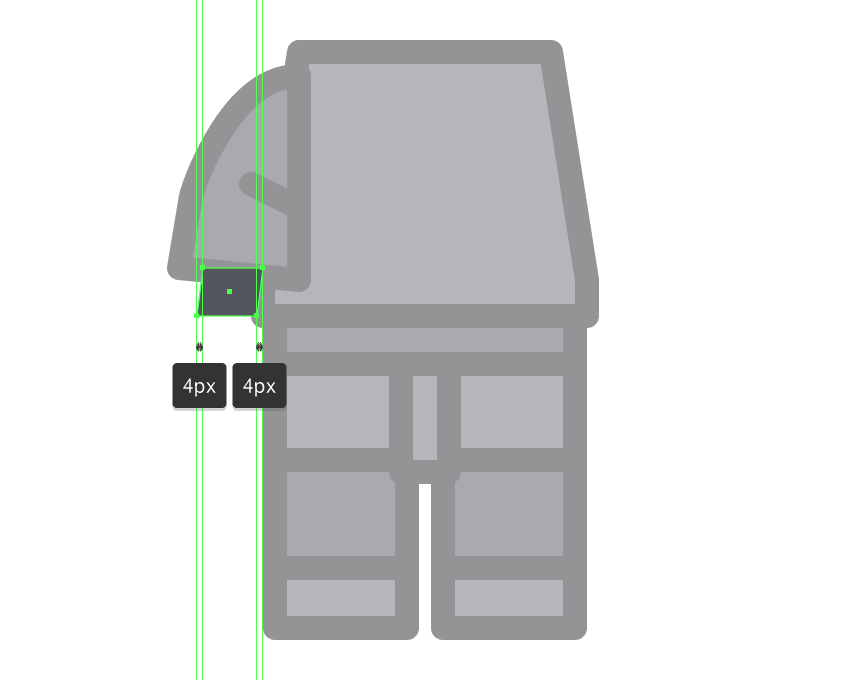
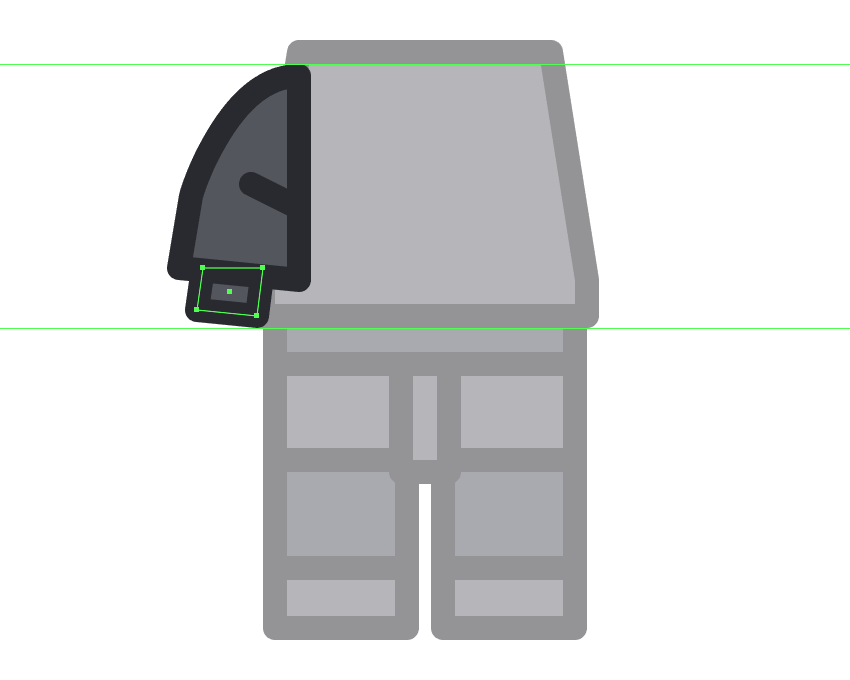
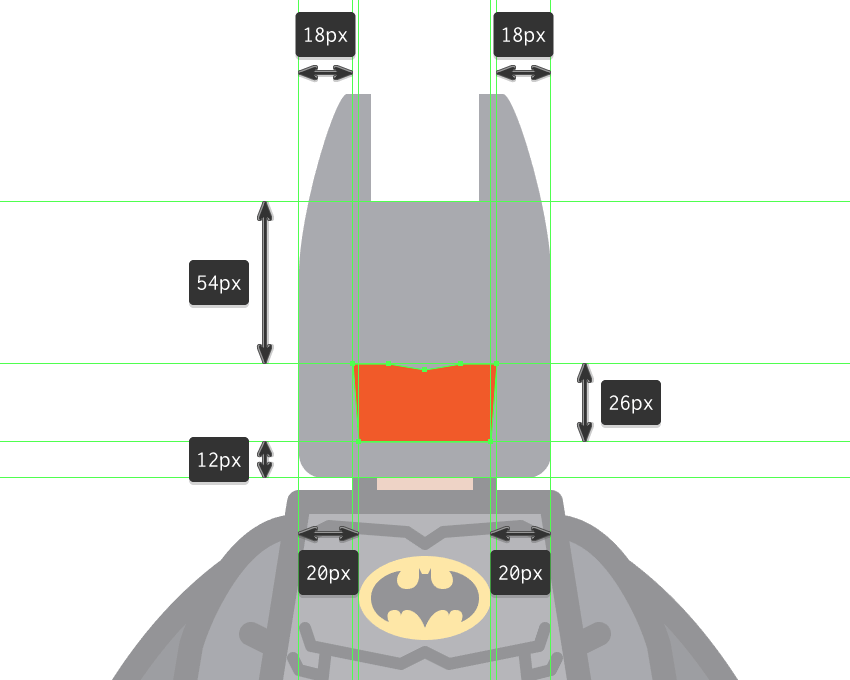
در این بخش یک بخش کوچکی از ماسک را برش داده و مانند تصویر مرجع زیر حذف میکنیم.

گام 7
شکلی که در بخش قبل انتخاب کردیم را با استفاده از حالت Minus Front Shape در پنل Pathfinder برش میدهیم و به شکل حاصل یک لبه بیرونی با ضخامت 8 پیکسل و به رنگ #24252B میدهیم.

گام 8
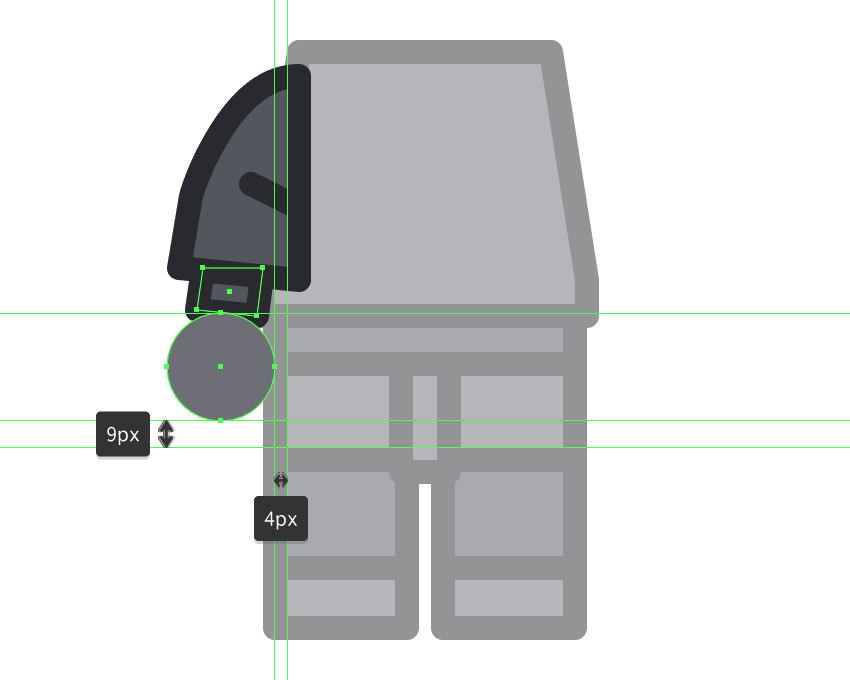
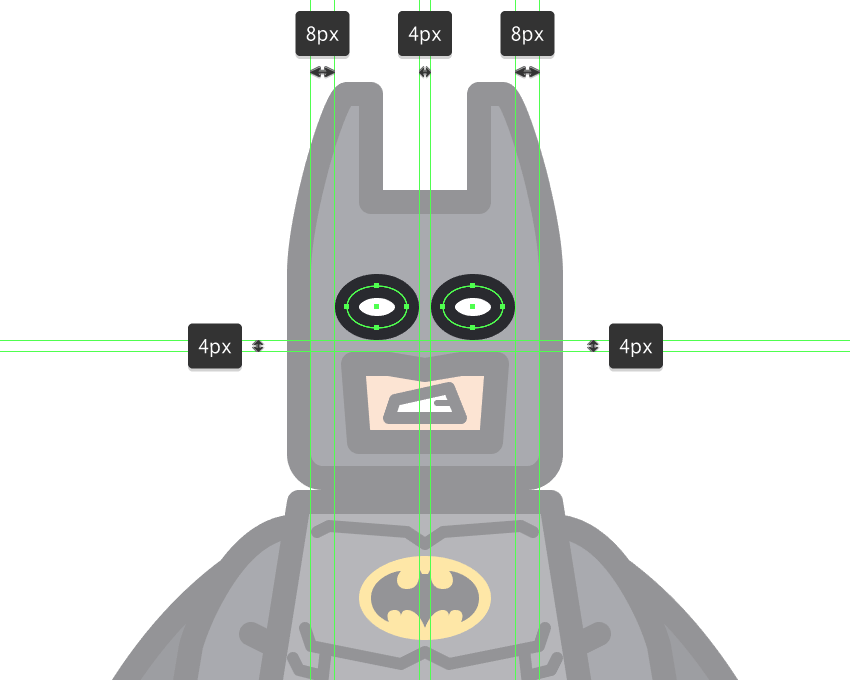
با طراحی دو بیضی به ابعاد 14×20 پیکسل به رنگ #FFFFFF با لبه بیرونی به ضخامت 8 پیکسل و به رنگ #24252B چشمها را ایجاد میکنیم. آنها را جداگانه گروهبندی کرده و مانند تصویر زیر قرار میدهیم.

گام 9
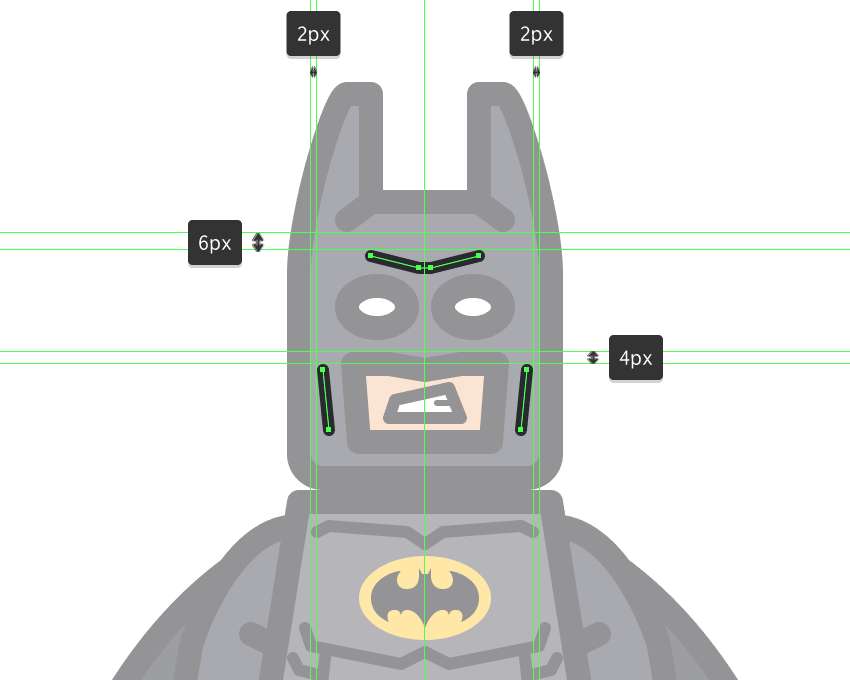
خطوط جزییات گوشهای ماسک را با استفاده از خطوط Stroke به ضخامت 2 پیکسل و به رنگ #24252B با Round Cap اضافه میکنیم.

گام 10
کار طراحی ماسک را با افزودن خطوط جزییات باقیمانده با ضخامت Stroke چهار پیکسل به رنگ #24252B به پایان میبریم. در نهایت همه اجزای تشکیلدهنده شکلها را پیش از زدن دکمه Save با هم گروهبندی میکنیم.

چه طرفدار بتمن اورجینال باشید و یا بازآفرینیهای جدید آن را دوست داشته باشید، امیدواریم با مطالعه این راهنما نکات و ترفندهای جدیدی در زمینه طراحی کاراکتر با ایلاستریتور آموخته باشید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- آموزش مقدماتی طراحی کاراکتر در Adobe Illustrator (کاراکتر پلیس)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- طراحی شخصیت برای حروف الفبا در ایلاستریتور — راهنمای گام به گام
==