راهنمای جامع راهاندازی وبسایت با وردپرس — بخش پنجم


در بخشهای اول، دوم، سوم و چهارم از راهنمای جامع ارهاندازی وبسایت با وردپرس به پیشنیازهای این کار با این سیستم، مفاهیم پایه، انتخاب هاست و دامنه و شروع کار با وردپرس پرداختیم. در قسمت پنجم سراغ بخشهای اساسی وردپرس مانند نوشتن پست، افزودن قالب، افزونه، ابزارک و بارگذاری و ویرایش تصاویر میپردازیم.
عملیات پایه: نوشتن اولین پست
وردپرس آنقدر کاربرپسند و راحت است که شاید نیازی نباشد تمامی دستورالعملها به شما آموزش داده شود. از همین رو شاید این بخش کوتاهترین قسمت راهنمای ما باشد.
نوشتن اولین پست
در واقع، تمامی عملگرهای مورد نیاز شما در نوار ابزار مدیریت پنل یا پیشخوان وردپرس قرار دارد که خیلی کاربردی است. به محض ورود به سایت این نوار ابزار به شما نشان داده میشود. ولی جای نگرانی نیست، کاربران عادی نمیتوان نوار ابزار مدیریت را مشاهده کنند.

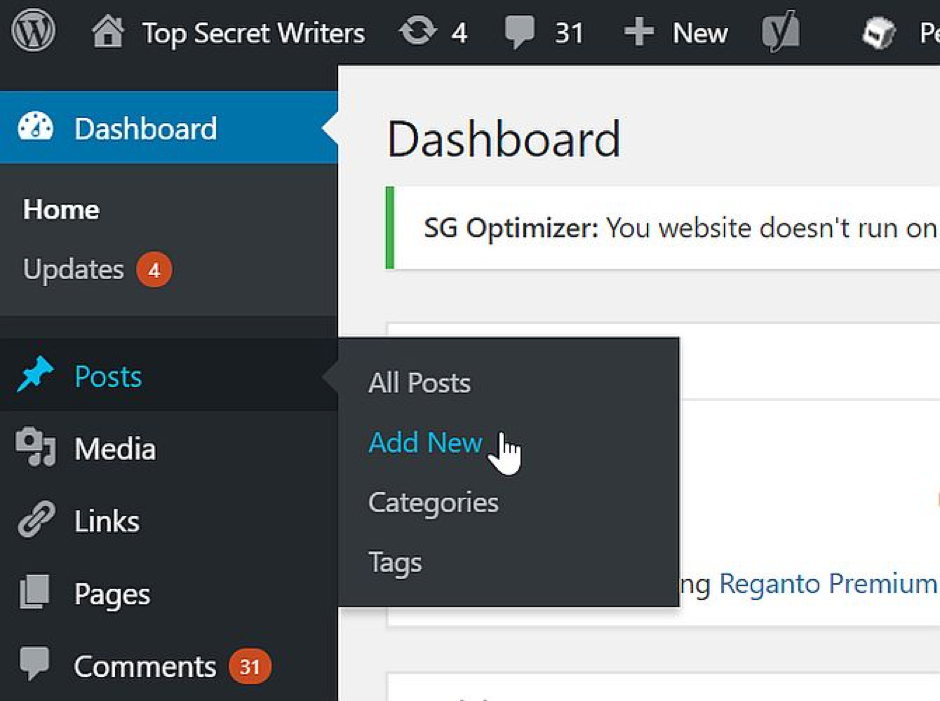
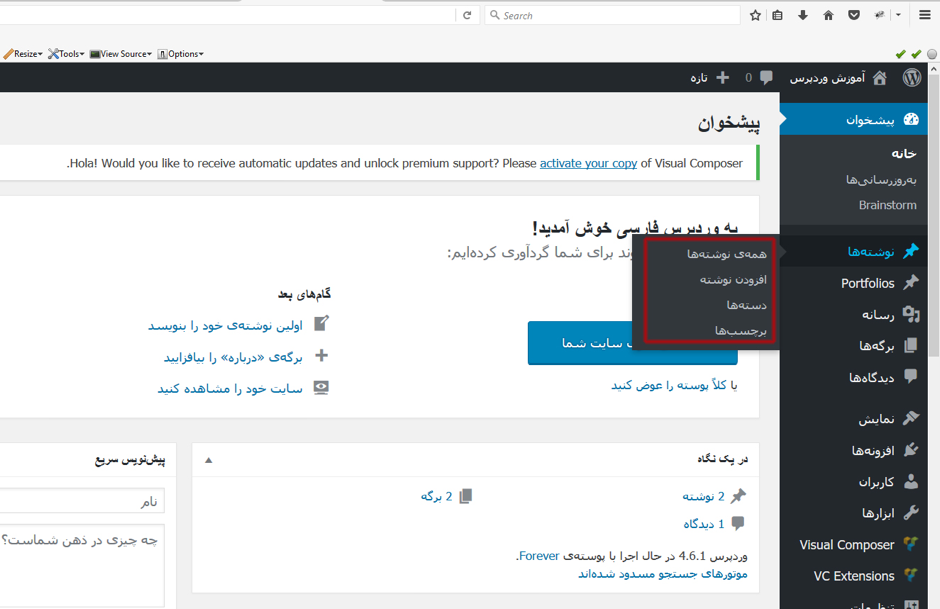
برای نوشتن یک پست جدید کافی است روی نوشته و سپس افزودن نوشته از سایدبار سمت چپ کلیک کنید. در پیشخوان مدیریتی وردپرس، همچنین دکمهای برای افزودن نوشتهی جدید در گوشهی سمت چپ بالا قرار دارد و لینک گذاشتن پست نیز همیشه در سایدبار در دسترس خواهد بود.
نکته: اگر پست خود را آماده کردید ولی هنوز فکر میکنید میتوانید آن را کاملتر کنید، نیازی نیست در همان لحظه روی دکمهی انتشار بنزدی و میتوانید طوری پست خود را زمانبندی کنید که در تاریخ و ساعت مشخص شده منتشر شود. اگر روی دکمهی انتشار بزنید در لحظه پست شما منتشر میشود ولی این دکمه قابلیت زمانبندی دارد و پست به صورت خودکار مشخص شد. این قابلیت به ویژه برای سایتهای خبری و روزهای تعطیلات کاربرد زیادی دارد.

دو حالت ویرایش برای پستها وجود دارد که یکی گزینهی دیداری یا همان تب (Visual) است و پیشنمایشی از پست به شما نشان میدهد و گزینهی دیگر به صورت (WYSIWYG) است که فرمت تصاویر و متون را در صورت نیاز به شما نمایش خواهد داد. مقالهی نهایی براساس قالب سایت شما نمایش داده میشود و پیش از انتشار میتوانید از دکمهی پیشنمایش استفاده کنید تا در صورت لزوم تغییراتی که میخواهید اعمال کنید.
بارگذاری تصویر
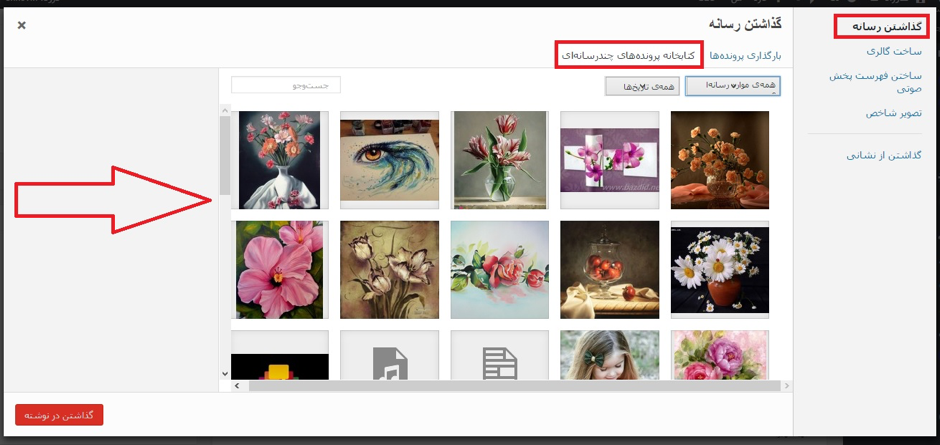
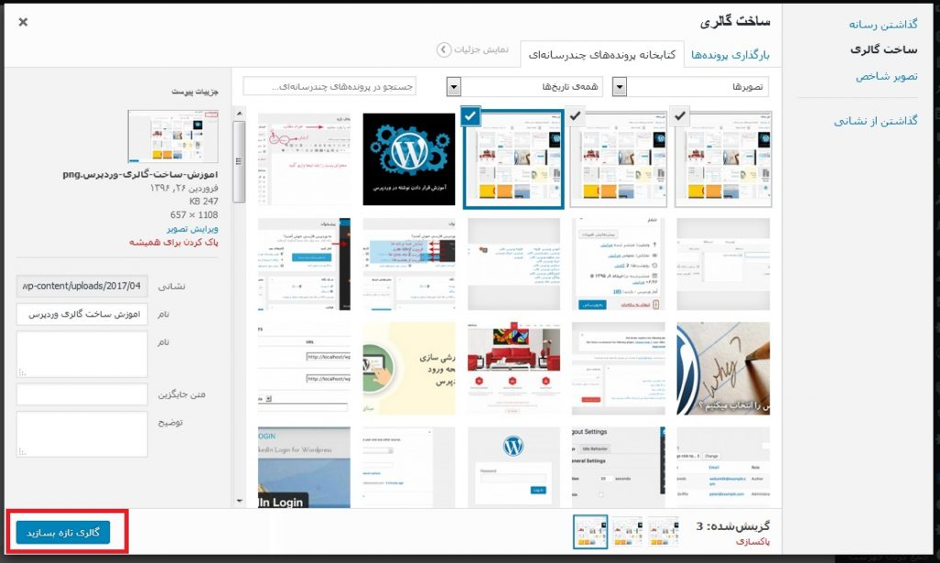
در صفحهی ویرایش پست، میتوانید روی دکمهی اضافه کردن رسانهها بزنید تا پنجرهی بارگذاری تصویر نمایش داده شود.

بعد از انتخاب عکس مورد نظر از روی سیستم و زدن دکمهی بارگذاری، تصویر شما بارگذاری شده و گزینههایی نمایش داده میشود که شاید کمی گیج کننده باشد.
اول اینکه گزینهی ویرایش لینک تصویر خیلی کاربردی است و به شما اجازه میدهد عکس را برش داده، بچرخانید یا اندازه آن را تعییر دهید. البته ممکن است به بخشهای دیگر نیازی نداشته باشید. اگر کمی پایین تر بورید کادرهای متنی مشاهده میکنید که میتوانید نام تصویر را تغییر دهید یا برای آن کپشن یا توضیحی را اضافه کنید که در صفحهی اصلی مطلب زیر عکس نشان داده میشود. عنوان، متن جایگزین و توصیف مخفی خواهند بود. این گزینهها زمانی مفید هستند که کاربر دنبال تصویر خاصی باشد یا از بخش جستجوی تصویری گوگل بخواهد عکسهای مورد نظر خود را پیدا کند. شاید مهمترین گزینه وارد کردن عنوان باشد ولی اگر تصاویری دارید که اختصاصی گرفتهاید میتوانید گزینههای دیگر را پر کنید.
لینک (URL): گزینهی بعدی لینک (URL) است. این بخش مشخص میکند اگر کاربر روی تصویر کلیک کرد بتواند عکس را در اندازهی اصلی ببیند. اگر تمایلی به استفاده از این بخش ندارید، نیازی نیست کاری انجام دهید. اما اگر میخواهید کاربران بتوانند تصویر شما را در اندازهی بزرگتر و واقعی ببینند باید (URL) فایل را انتخاب کنید. (URL) پست تصویر را به صفحهی اصلی خود متصل میکند که مانند یک پست معمولی دیده میشود ولی دارای تصویر است.
از آنجایی که مدیران وبسایت تصاویری با اندازهی مناسب برای پستهای خود انتخاب میکنند، لینک دادن به اندازهی بزرگتر تصویر معنی ندارد و اگر فقط تصاویر با کیفیتی دارید که خودتان گرفتهاید، میتوانید از (URL) برای نمایش عکسها در اندازهی بزرگتر و واقعی استفاده کنید.

چینش تصاویر: این گزینه مشخص میکند متون کنار تصاویر به چه صورتی قرار گیرند یا تصویر بدون تغییر به صورت پیشفرض در مرکز صفحه باشد. در قسمت بعدی میتوانید یک بار دیگر اندازهی تصویر را مشخص کنید و بهتر است همان کیفیت و اندازهی واقعی را انتخاب کنید. اگر میخواهید عکسی کوچکتر از اندازهی واقعی باشد، بهتر است متن رو طوری در کنار عکس قرار دهید که سمت چپ یا راست آن باشد. با این کار فضاهای اضافی نیز پوشش داده میشود.
اندازه تصویر: قالب وردپرسی به طور خودکار اندازهی تصاویر را تنظیم میکند ولی از قسمت تنظیمات و صفحهی رسانهها نیز میتوانید تغییرات خود را اعمال کنید. برخی ممکن است اندازهی متوسط را ترجیح دهند تا به خوبی با ستون محتوای صفحه سازگار شود و برخی ممکن است بزرگترین اندازه با بالاترین وضوح تصویر را به صورت پیشفرض انتخاب کنند.
تصویر شاخص: تصویری است که برای نمایش کاور پست انتخاب میکنید. بسته به سیستم طراحی قالب، ممکن است به صورت (thumbnail) یا انگشتی نشان داده شود یا خیر. حتی اگر قالب فعلی شما از این ویژگی پشتیبانی نکند، میتوانید از قالب دیگری استفاده کنید یا منتظر شوید بهروزرسانی قالب فعلی ارائه شود.
زمانی که تمامی گزینههای مورد نظر را تنظیم کردید، میتوانید عکس منتخب را هر جایی از متن که خواستید قرار دهید. برای هر تصویر باید این کارها را انجام دهید ولی معمولا انتخابهای قبلی شما به خاطر سپرده میشود و وقتی چندین بار تصاویر خود را بارگذاری کردید، کمکم با فرایند این کار آشنا میشوید و سریعتر عکسها را آپلود میکنید.
نکته: یادتان باشد وقتی وارد قسمت اضافه کردن تصویر شدید میتوانید عکس خود را بکشید و داخل کادر بارگذاری عکس بیندازید.
این تمام چیزی بود که در این بخش به آن نیاز دارید.
اضافه کردن افزونه
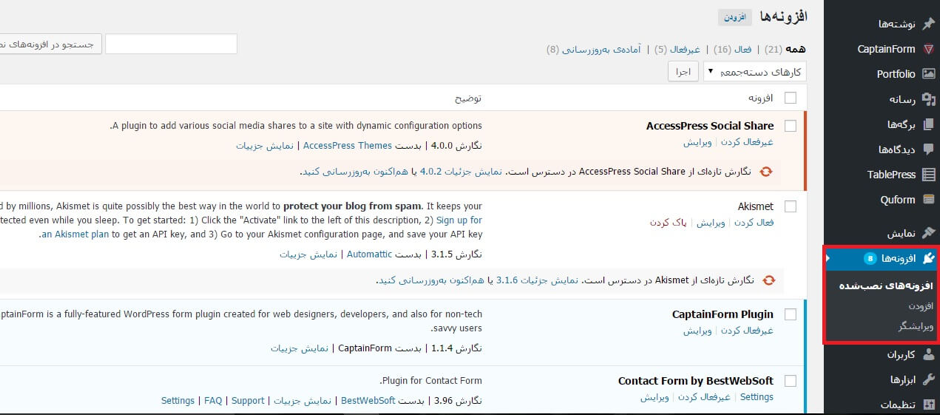
این قسمت خیلی ساده است. برای اضافه کردن افزونه میتوانید از پیشخوان وردپرس به قسمت افزونهها و سپس اضافه کردن افزونه بروید. سپس فایل افزونهی خود را که به صورت فشرده وجود دارد میتوانید بارگذاری کنید. ضمن اینکه امکان فعال یا غیرفعال کردن افزونههای موجود نیز فراهم شده است.

اضافه کردن یا تغییر قالب
اگر میخواهید قالب سایت خود را تغییر دهید یا قالبی که خریدهاید بارگذاری کنید، میتوانید به منوی نمایش و سپس پوستهها بروید. در این قسمت چند قالب به صورت پیشفرض وجود دارد که میتوانید هر کدام از آنها را انتخاب کنید یا اینکه با کلیک کردن روی افزودن قالب (پوسته) میتوانید قالب خودتان را بارگذاری و سپس نصب کنید.
افزودن ابزارکها
برای اضافه کردن ابزارکها نیز میتوانید وارد بخش نمایش و سپس ابزارکها شوید. بقیهی مراحل کار مانند نصب افزونه و قالب است.
با نصب افزونهها و ابزارکها، منوهای بیشتری به سایدبار کناری پیشخوان وردپرس اضافه میشود. متاسفانه این سازندهی افزونه است که تعیین میکند منوی مورد نظر کجا قرار بگیرد و شما نمیتوانید ترتیب آنها را تغییر دهید. هر بخشی که لازم نداشتید را میتوانید ببندید و از قسمتهایی استفاده کنید که با آنها کار دارید.
بهتر است پیش از هر کاری در تمامی منوهای وردپرس جستجو کنید تا با ظرفیتهای جذاب این سیستم مدیریت محتوا بیشتر آشنا شوید.
در قسمت ششم این مقاله درباره مبحث سئو در وردپرس برایتان خواهیم گفت.
اگر به این مقاله علاقهمند بودهاید، شاید مقالههای زیر نیز برای شما جذاب و مفید باشد:
- بهترین قالبهای نمایش وردپرس برای وبسایتهای آشپزی — بخش اول
- بهترین قالبهای نمایش وردپرس برای وبسایتهای هنری — بخش اول
- پلاگینهای وردپرس را به زبان فارسی ترجمه کنید — راهنمای قدم به قدم
- بهترین وبسایتهای وردپرسی که باید ببینید
--