آموزش مفاهیم فلت موشن (Flat Motion) | رایگان و گام به گام

در این مقاله در مورد سبک طراحی فلت و جنبههای مختلف خلاقانه آن، تعاریف تاریخچه و مزیتها و رویههای عملیاش صحبت خواهیم کرد. در ادامه به طور خاص روی موضوع طراحی فلت موشن (Flat motion) متمرکز خواهیم شد.
هنرمند مشهور «ادگار دگاس» (Edgar Degas) روزگاری گفته است: «هنر آن چیزی نیست که میبینید، بلکه آن چیزی است که با آن دیگران را به دیدن وا میدارید». از دیدگاه طراحی گرافیک که آن را میتوان حل هنری یک مسئله خاص تعریف کرد، این جریان فراتر از این نیز میرود. به این ترتیب که آنچه با آن دیگران را به دیدن وا میدارید، غالباً کاری که باید انجام دهند را مشخص میسازد و همچنین نقطه توجه آنها را نیز تعیین کرده و به حل مسائلشان کمک میکند.
طراحی گرافیک توانایی تغییر لحن و پیام را از طریق تغییرات ظریف در شکلها و سایهها، حروف و فاصلهبندی دارد. روندهای مطرح در این فضا که به بخشی جداییناپذیر از زندگی ما بدل شدهاند، نیاز ملاحظات جدی هستند زیرا روی تصمیمگیری و قابلیت حل مسئله محصولهای مدرن و همچنین ذائقههای کاربران تأثیر میگذارند. ما در این مقاله روی یکی از محبوبترین جهتهای طراحی مدرن گرافیک به نام طراحی فلت و به طور خاص فلت موشن تمرکز خواهیم کرد.
تعریف طراحی فلت
اصلاح طراحی فلت با مقاصد وظایف بیشماری به گرافیکها وظایفی که خصوصیتهای سبْکی مشترکی دارند اطلاق میشود. طراحی فلت یک جهتگیری است که بروز و ظهور وسیعی در زمینه هنر دیجیتال یافته است و به دلیل کاربرد مینیمالیستی و منسجمش در ابزارهای بصری گویا، مشهور شده است. امروزه این اصطلاح به طور گستردهای در جهت مقابل «طراحی شلوغ» (Rich Design) استفاده میشود، زیرا سادگی هارمونیک به عنوان مبنای این رویکرد طراحی در نظر گرفته شده است. غالبترین خصوصیتی که در عمل الهامبخش این جهتگیری است، بهکارگیری عناصر بصری 2 بعدی در مقابل تصاویر اسکئومورفیک با واقعگرایی بالا و پر از جزییات است.
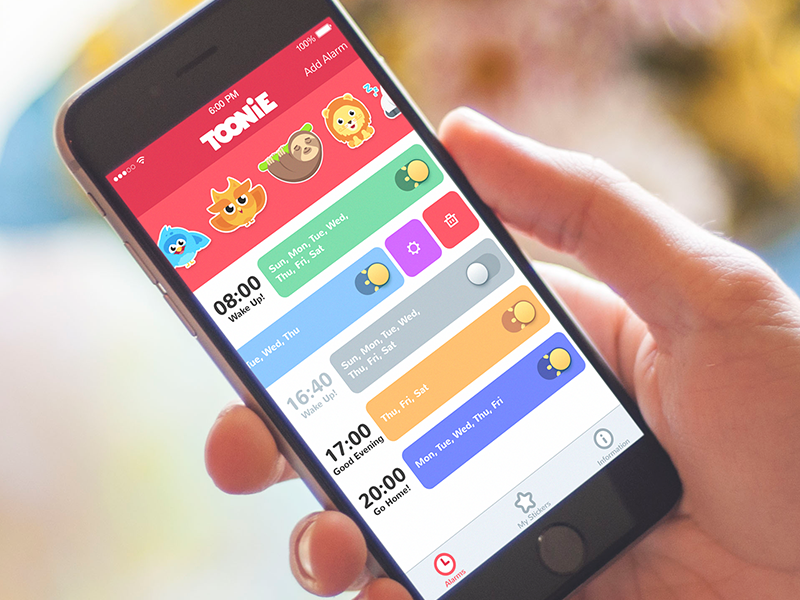
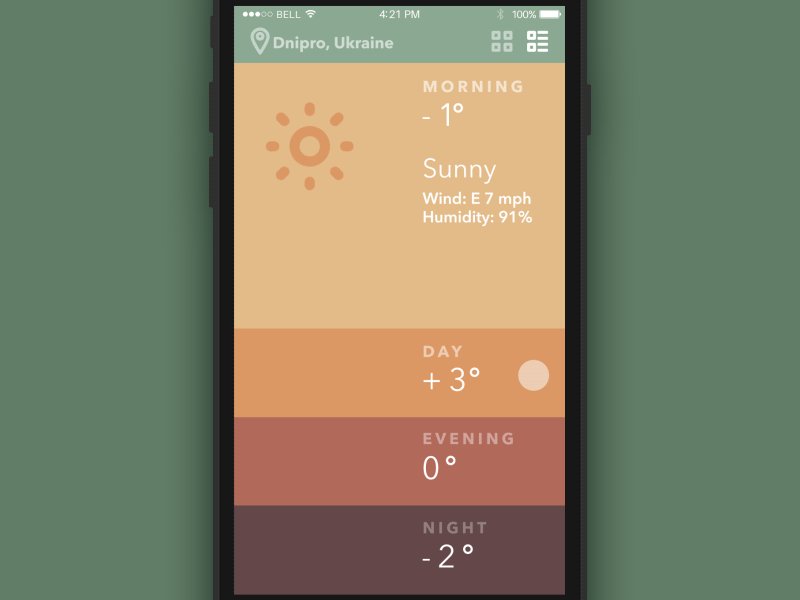
طراحی فلت به صورت فعالی در طی سالهای اخیر توسعه یافته است و رفتهرفته وارد حوزههای مختلفی از طراحی گرافیک شده است. با این حال همچنان وسیعترین و متنوعترین کاربرد آن در سپهر طراحی دیجیتال برای اینترفیسهای وب و موبایل است. این رویکرد طراحی به عنوان سبک محبوبی برای بهبود کاربردپذیری و هارمونی بصری اینترفیسهای کاربری مطرح شده است.

ریشههای طراحی فلت
بدیهی است که طراحی فلت از ناکجا نیامده است. ریشههای آن به طور عمده در سبک سوئیسی نهفته است که تاریخدانان سپهر طراحی آن را به عنوان جد مستقیم طراحی فلت میدانند. سبک سوئیسی که به نام سبک تایپوگرافی بینالمللی یا به اختصار سبک بینالمللی نیز شناخته میشود، آن جهتی است که در دهه 1920 ظهور یافته و در ابتدا مورد هجمههای انتقادی قرار گرفت و سپس در دهههای 1940 و 1950 حضور درخشانی در طراحی گرافیک در سوئیس یافت و مبنای مستحکمی برای طراحی گرافیک اواسط قرن بیستم در سراسر دنیا پدید آورد. رهبران این جنبش خلاقه، افرادی به نام «جوزف مولر- براکمن» (Josef Müller-Brockmann) نمایندگان مدرسه هنر و صنایع دستی زوریخ و «آرمین هافمن» (Armin Hofmann) از مدرسه طراحی بازل بودند. توصیف خصوصیات کلیدی این سبک به شرح زیر است:
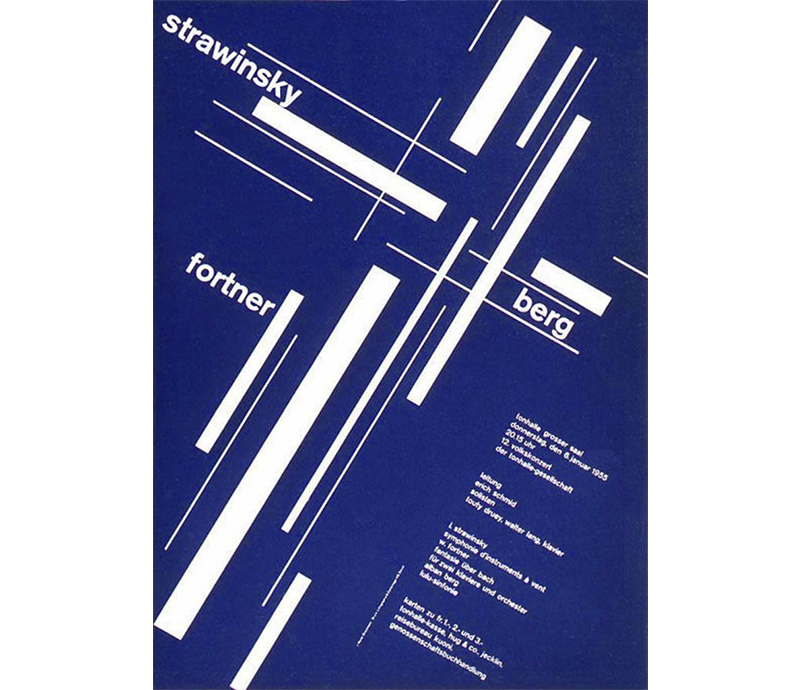
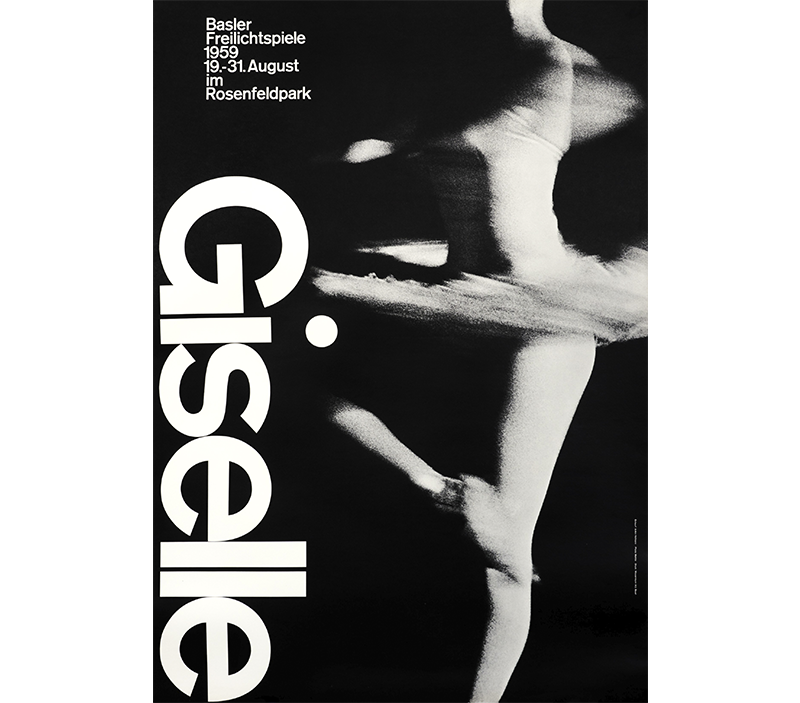
سبک سوئیسی به سمت سادگی، خوانایی و عینیتگرایی متمایل است. از میان مهمترین خصوصیاتی که در توسعه این سبک مؤثر بودهاند، میتوان به استفاده از تایپوگرافی sans-serif، شبکهها و لیآوتهای متقارن اشاره کرد. همچنین روی ترکیب تایپوگرافی و عکاسی به عنوان ابزاری برای ارتباط بصری تأکید زیادی وجود دارد. اثرهای مهم تأثیرگذار اولیه به صورت پوستر طراحی شدند که مؤثرترین ابزار برای انتقال پیام محسوب میشود.



پوسترهای فوق نمونههایی هستند که به روشنی نشان میدهند، طرفداران این سبک، شکلهای ساده، فونتهای درشت و صریح با سطح خوانایی بالا، هارمونی و هندسه بر مبنای جزییات، تصویرسازهای مسطح و سلسلهمراتب بصری روشن را ترجیح میدهند. این سبک به سرعت در کشورهای مختلف محبوب شد و حیات جدیدی در هنر قرن بیست و یکم یافت.
ظهور عصر دیجیتال
با این که این سبک نمودهای متنوعی در سپهر طراحی بصری برای پرینت، از قبیل پوسترها، مهرها، کارتپستالها، جلدهای کتاب، مجلهها و غیره به دست آورد، اما تنها پس از ظهور عصر دیجیتال بود که این سبک توانست خود را تثبیت کند و به طور خاص در زمینه طراحی رابطهای کاربری مطرح شود. وبسایتها و اپلیکیشنهای موبایل از طریق توسعه دینامیک جستجوی خلاقه، چشماندازهای شگفتانگیز و پرثمری برای رویکرد مینیمالیستی و کاربرد-محور راهکارهای طراحی گشودند. این سبک نیز کمکم نام جدید خود یعنی طراحی فلت را اخذ کرد که ناگهان محبوب شده و جهتگیری جدیدی در طراحی گرافیک در برابر اسکئومورفیسم و طراحی شلوغ به دست آورده و پاسخهای مناسبی برای چالشهای جدیدی که در زمینه طراحی تعاملی مطرح میشدند، پدید آورد.
نخستین گام در مسیر افزایش محبوبیت UI فلت در محصولهای دیجیتال از سوی مایکروسافت برداشته شد که یک سبک فلت و مینیمالیستی جدید در محصولهای خود به کار گرفت. این جنبش در اوایل دهه 2000 میلادی آغاز شد و در محصولهای دهه 2010 و به طور خاص در طراحی رابط کاربری موبایل برای ویندوز فون 7 نیز به طور گستردهای مورد استفاده قرار گرفت.
خصوصیات ابتدایی طراحی فلت از قبیل شکلهای ساده، تایپوگرافی روشن و درشت، رنگهای متضاد و درخشان، سایههای بلند، عدم حضور جزییات پیچیده و بافت جزو عواملی بودند که با انتشار iOS 7 از سوی اپل در سال 2013 مورد تأکید فراوان قرار گرفتند. اپل این نسخه از سیستم عامل خود را بر مبنای اصول گرافیک فلت برای طراحی کاربرپسند اینترفیسهای سرراست طراحی کرد. همچنین میتوان گفت که برخی مفاهیم کلیدی طراحی فلت در نتیجه معرفی «طراحی متریال» گوگل بروز یافتند، گرچه برخی انحرافها مانند «سایههای زیرین» (Drop Shadows) و غیره وجود داشتند.

ویژگیهای طراحی فلت
ویژگیهای ابتدایی و دائمی طراحی فلت به شرح زیر هستند:
- سادگی شکلها و عناصر
- مینیمالیسم
- کارکردگرایی
- تایپوگرافی با خوانایی بالا و درشت
- سلسلهمراتب بصری روشن و صریح
- توجه دقیق به جزییات
- کاربرد اندیشمندانه رنگهای روشن و کنتراست در حمایت از ادراک بصری سریع
- اجتناب از استفاده از بافت، گرادیان و فرمهای پیچیده
- بهکارگیری اصول گرید، رویکرد هندسی و تعادل بصری

مزیتهای طراحی فلت
طراحی فلت مزیتهای زیادی دارد که تعیینکننده محبوبیت و تنوع در طراحی دیجیتال است و روی روندهای طراحی چاپی مدرن نیز تأثیرگذارده است.
از میان مهمترینها میتوان به موارد زیر اشاره کرد:
- خوانایی و گویایی.
- سلسله مراتب بصری روشن از طریق شکلها، رنگها و فونتها.
- حمایت مؤثر از ناوبری سریع و سرراست در اینترفیسهای وب و موبایل.
- تنظیمپذیری آسان بر حسب طراحی تطبیقپذیری واکنشگرا.
- خوانایی مؤثر روی صفحههای مختلف.
- ساده بودن برای توسعهدهندگان و ارائه بار کمتر برای سیستم طراحی.
با توجه به همه موارد فوقالذکر، طراحی فلت، حوزه گستردهای برای جستجوی خلاقانه و مفاهیم مرتبط با استایل ارائه میکند.

حوزههای عملی بهکارگیری طراحی فلت گرافیک
تنوع زمینههای طراحی موجود و گسترش روزافزون آنها موجب شده طراحی فلت به عنوان یک رویکرد انعطافپذیر و هنری کمابیش در همه زمینهها تا حدود زیادی موفق باشد. در این بخش به بررسی حوزههایی میپردازیم که در آنها از طراحی فلت استفاده میشود.
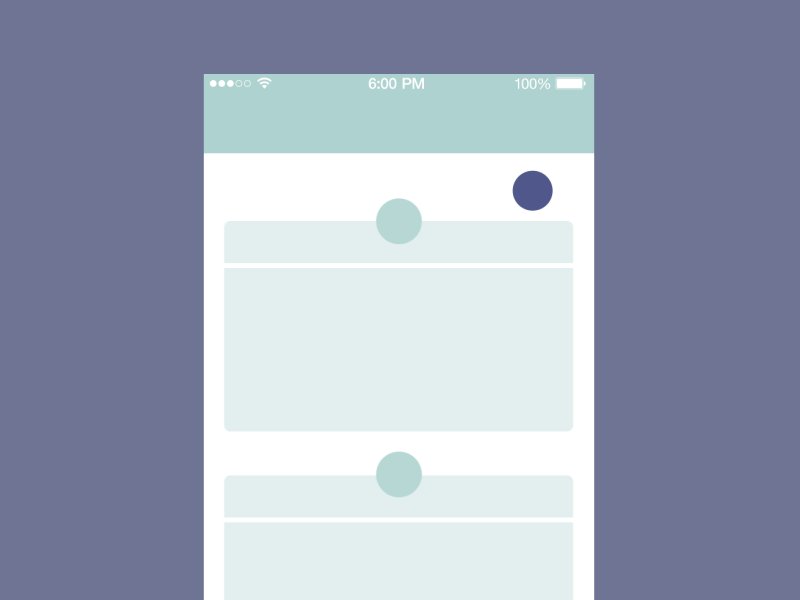
طراحی وایرفریم تجربه کاربری
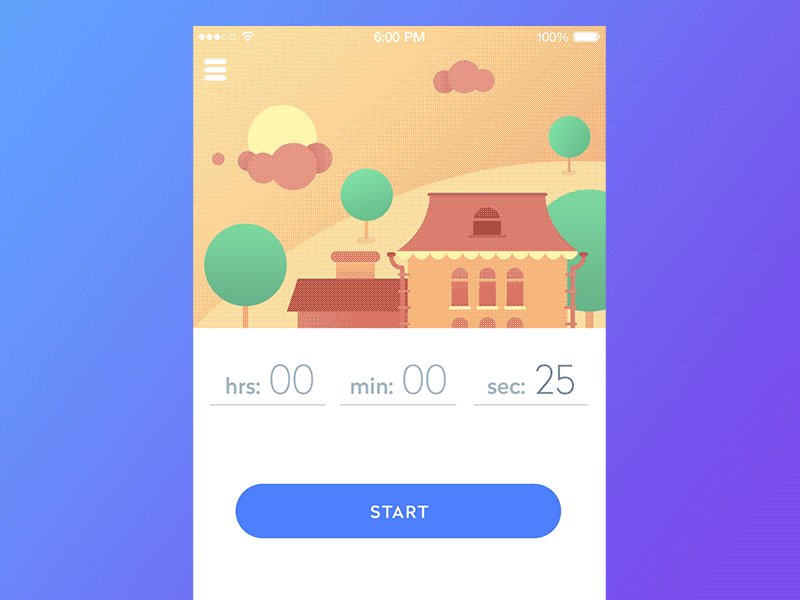
حتی در مراحل مقدماتی برنامهریزی لیآوت کلی، منطق و گذارها، مفاهیم طراحی فلت میتوانند به خدمت گرفته شوند. ابزارهای طراحی دیجیتال و نرمافزارهای مربوطه که در این مرحله حساس مورد استفاده قرار میگیرند، به طراحان امکان میدهند که شماتیک یکنواخت و سادهای از همه صفحهها و بخشهای اپلیکیشن را به مشتریان نشان دهند و حتی با بهرهگیری از این قابلیتها میتوان ویژگیهای کلیدی بصریسازی طراحی فلت را به نمایش گذاشت. در این مرحله، برای تفهیم سریع و مؤثر راهکارهای طراحی بر اساس ناوبری و عناصری کلیدی بهتر است از شماتیک تمرنگی ساده استفاده کنیم.

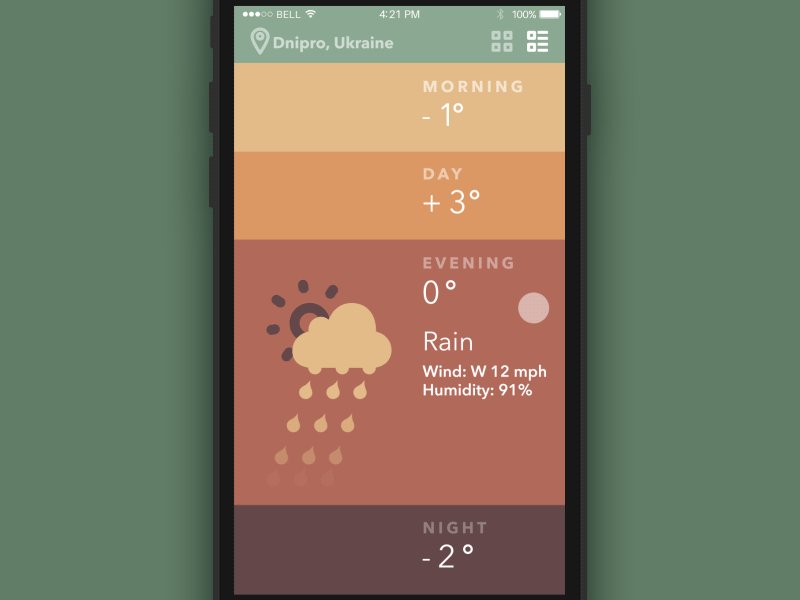
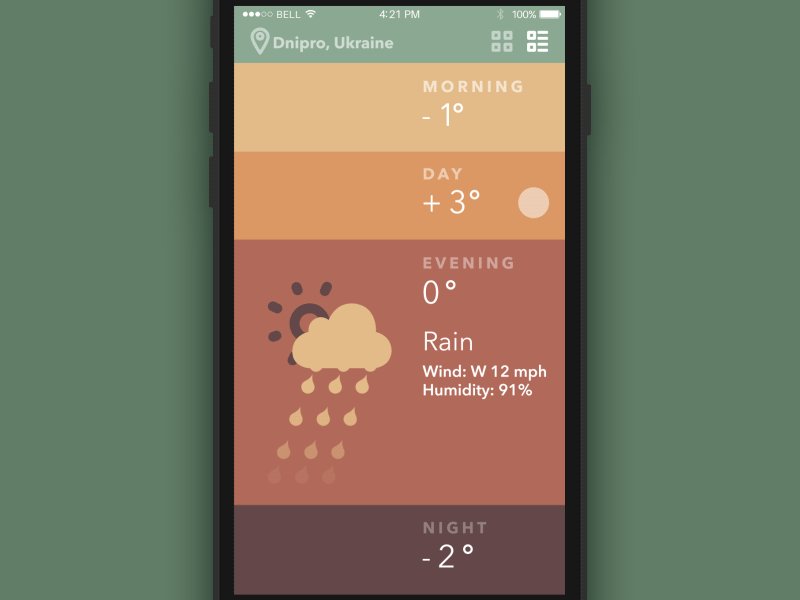
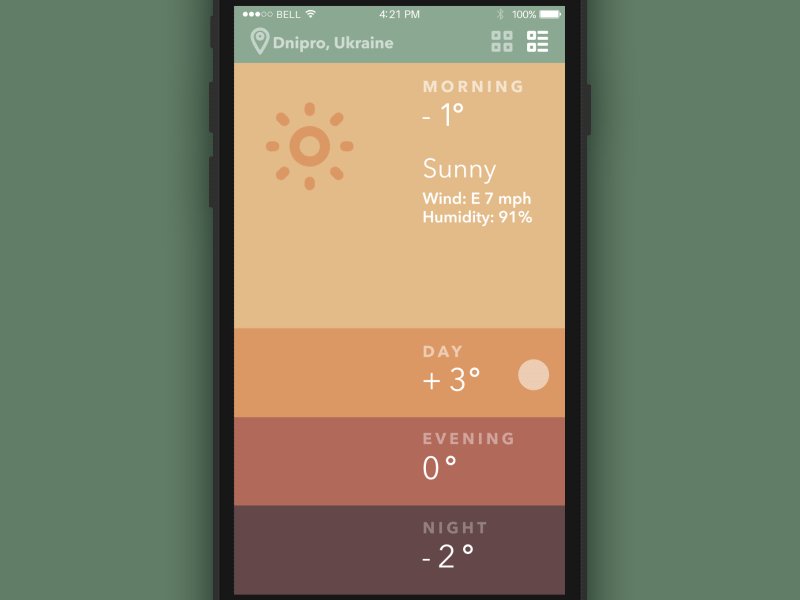
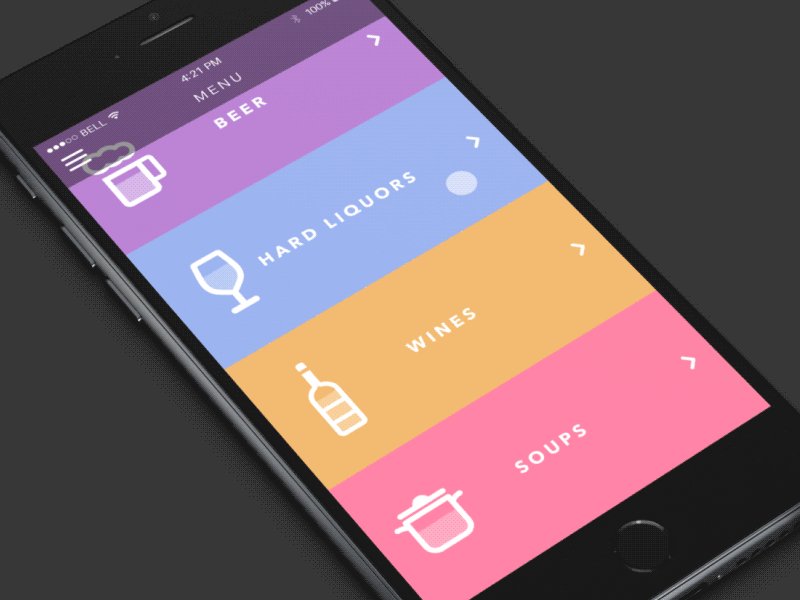
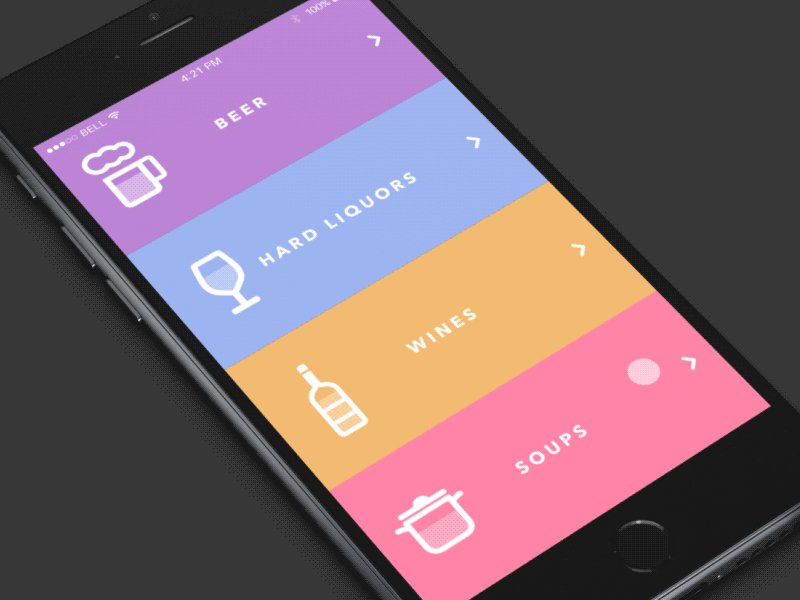
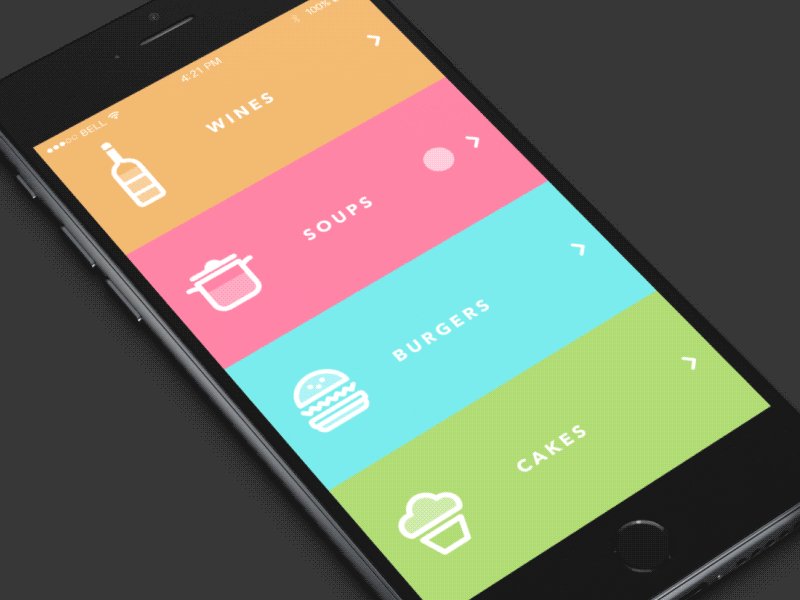
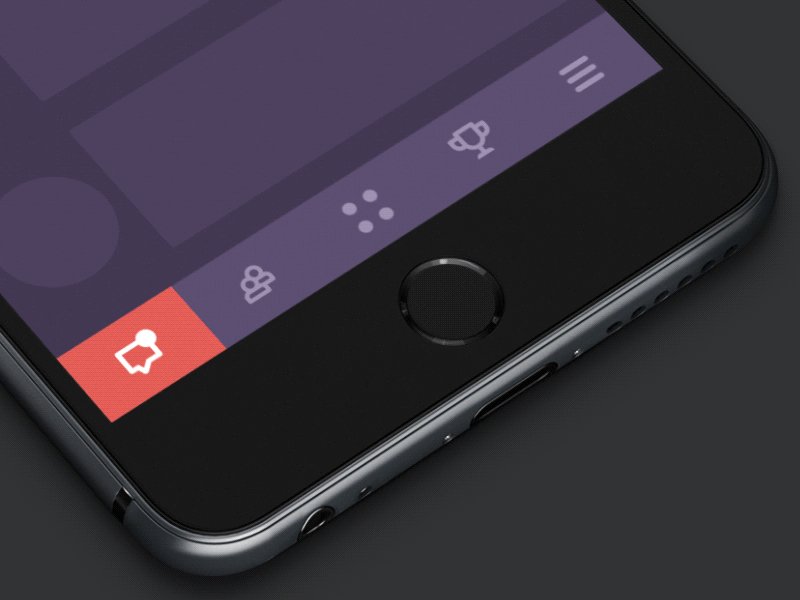
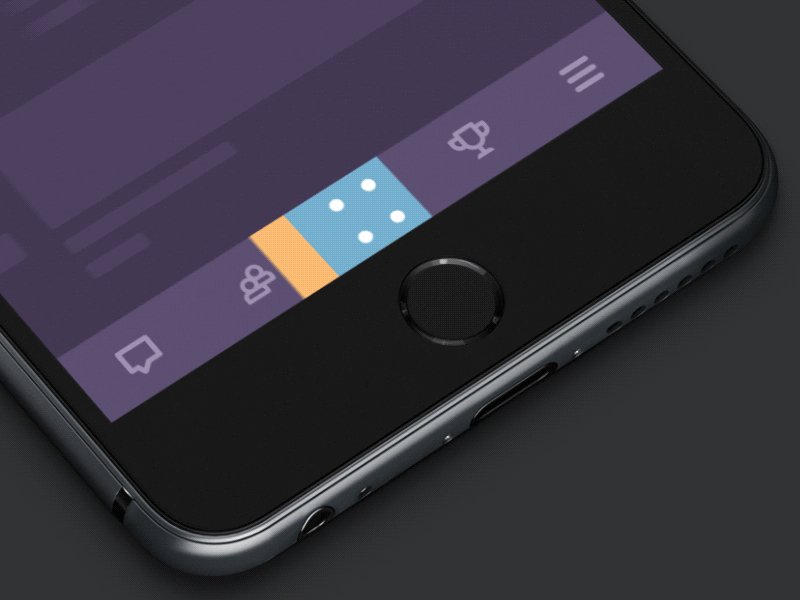
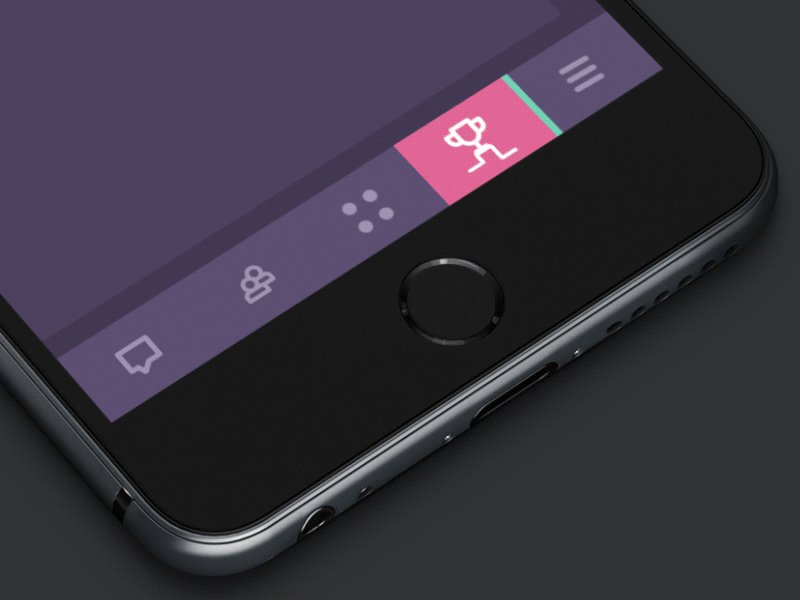
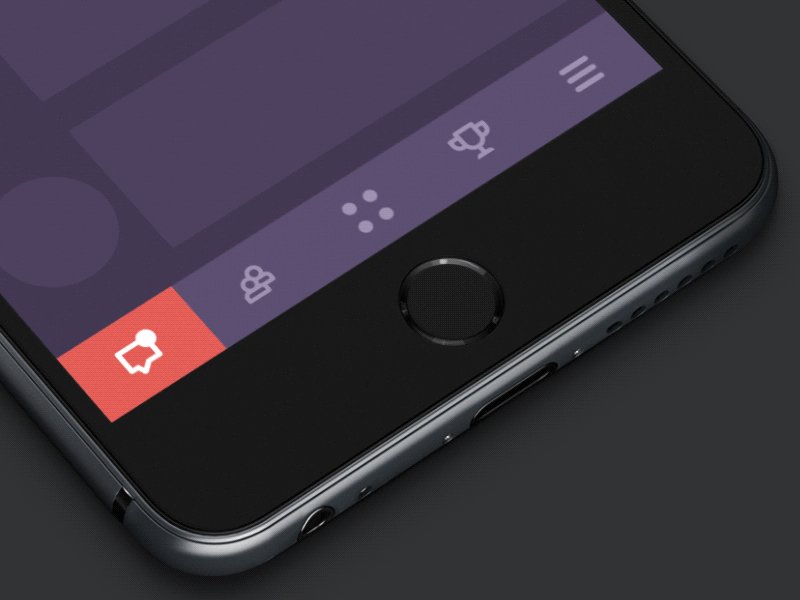
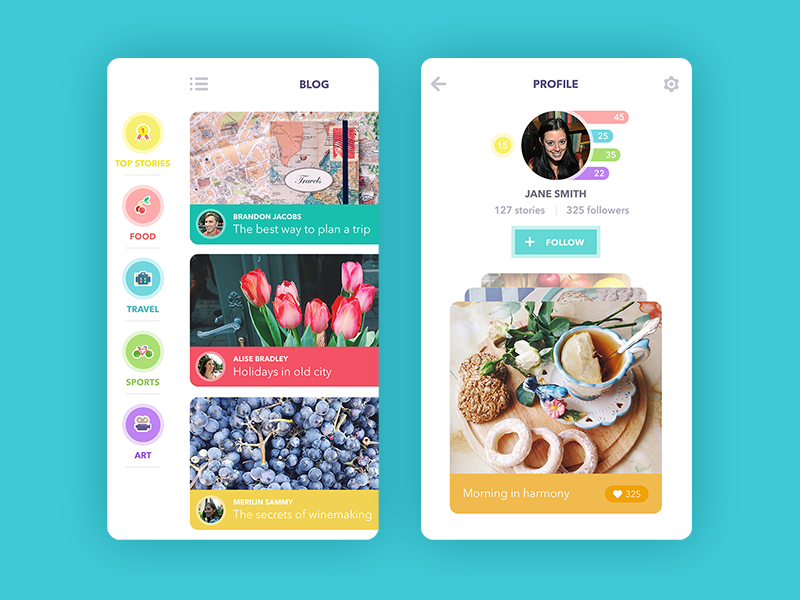
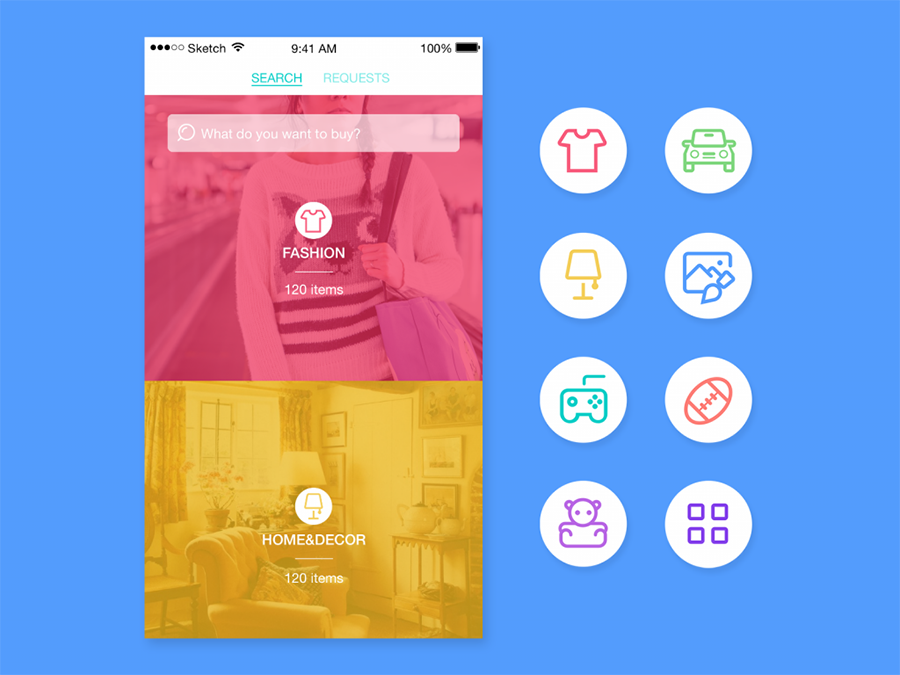
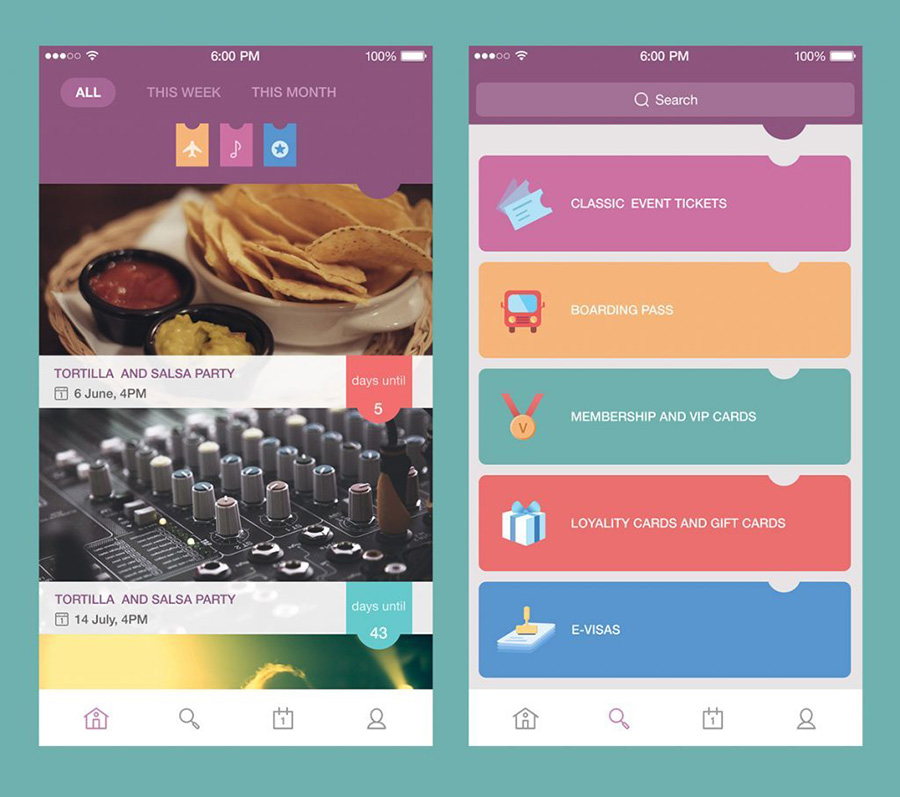
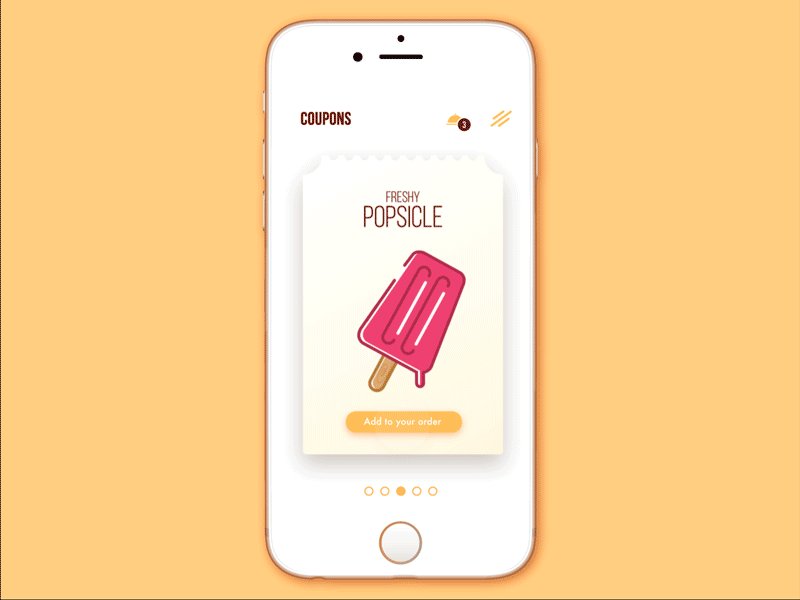
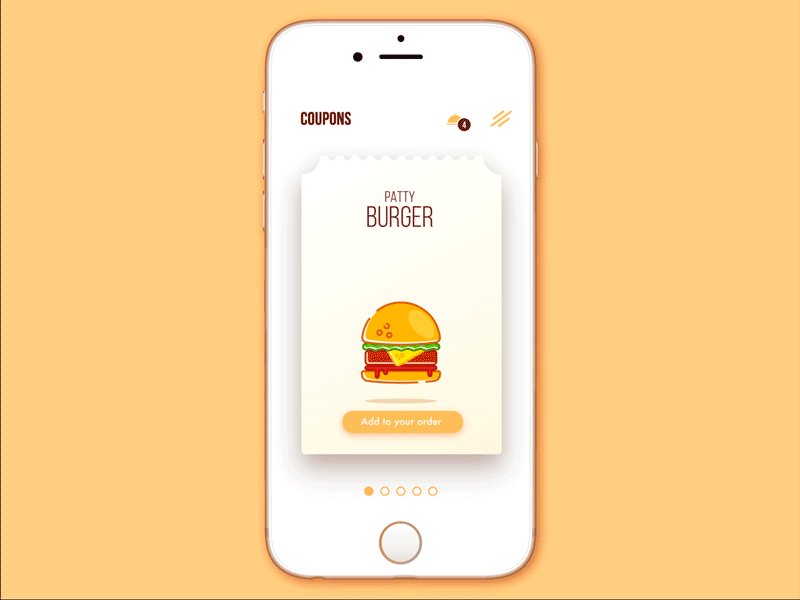
طراحی رابط کاربری
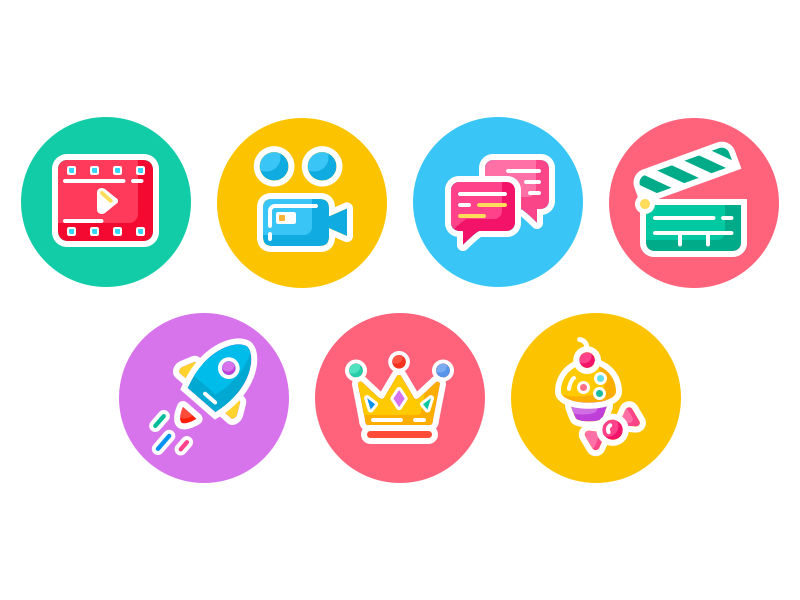
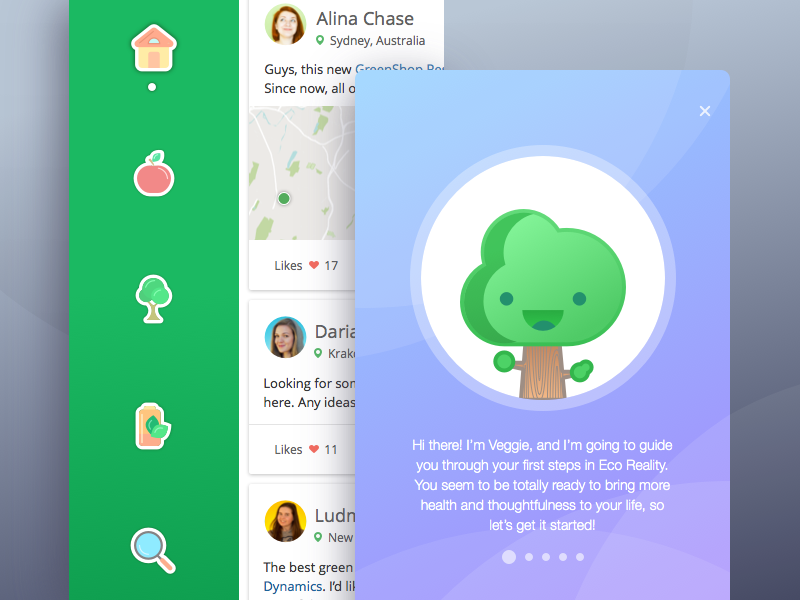
رابطهای کاربری قطعاً به حوزه وسیع و مطلوبی برای نمایش قابلیتهای طراحی فلت تبدیل شدهاند. این حوزه هم در زمینه طراحی مفاهیم تعاملهای مجرد کاربر و هم طیفی از تعاملهای اصلی، mascot-ها، آیکونها، عناصر رابط و تصویرسازیها به خدمت گرفته میشود.
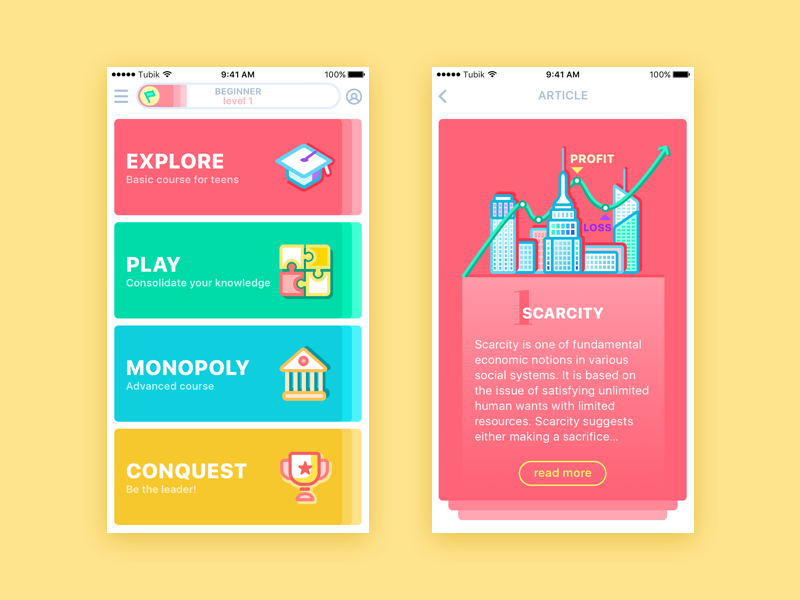
مفاهیم تعامل UI




عناصر و آیکونهای ناوبری UI





تعاملهای رابط UI





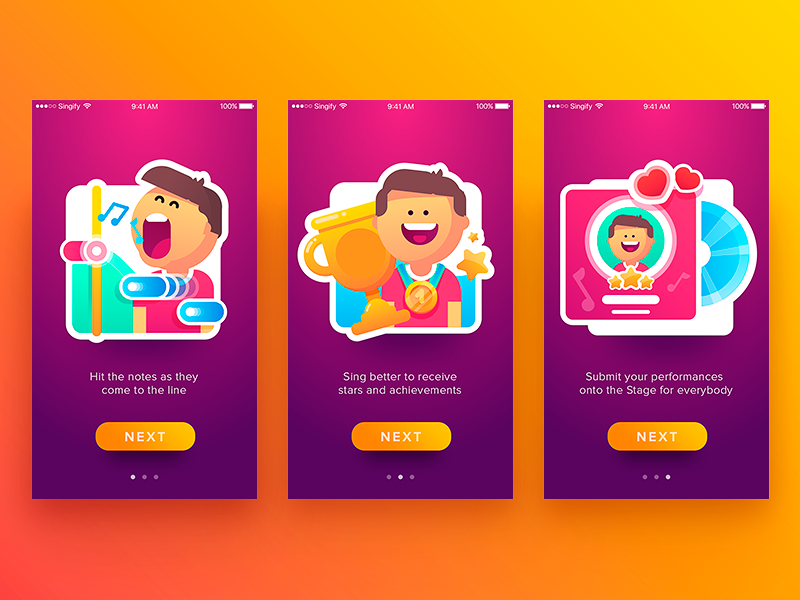
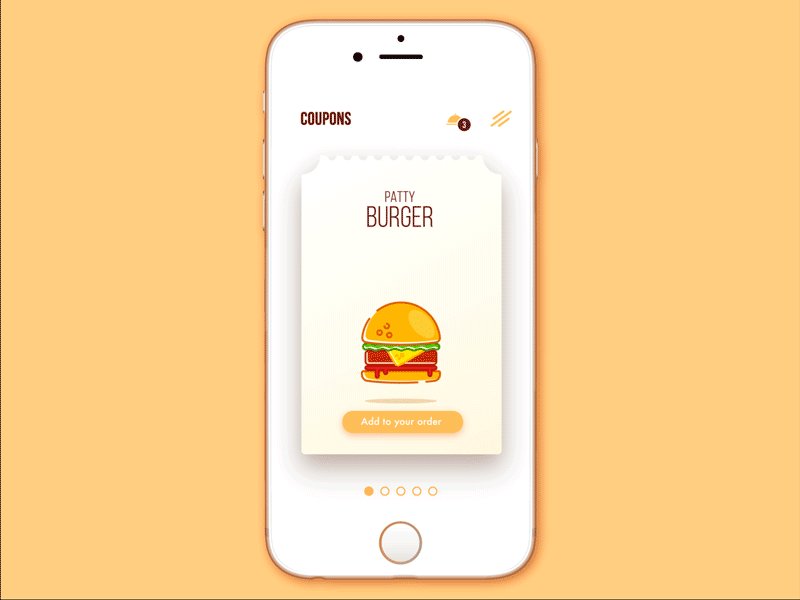
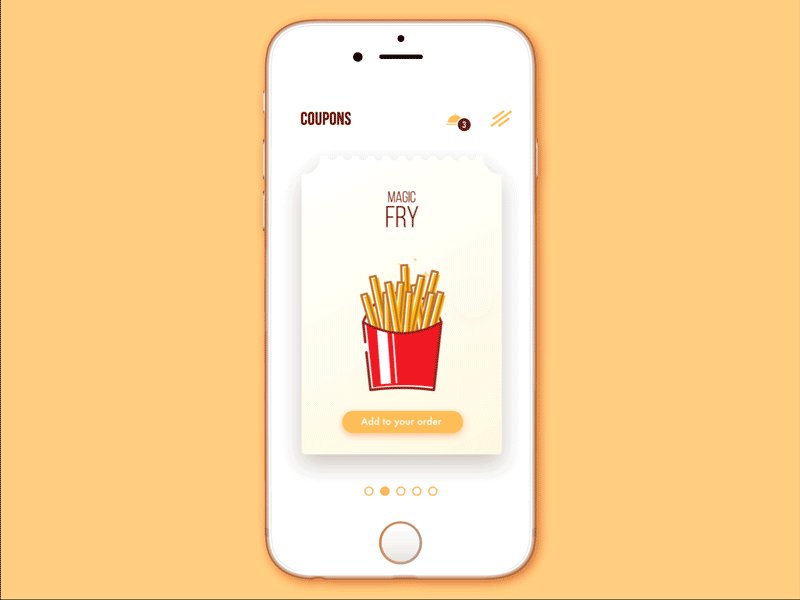
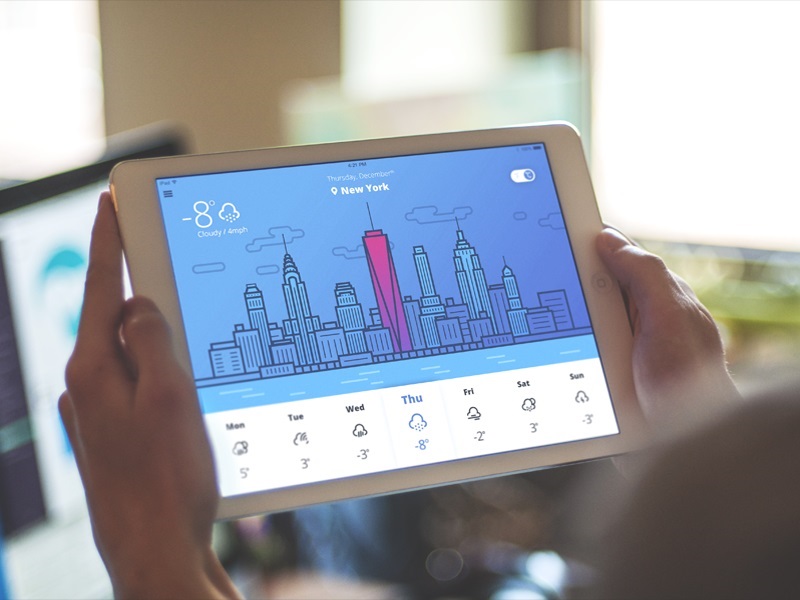
تصویرسازیهای تم
این نوع از تصویرسازی حمایتی اضافی برای محصولهای دیجیتال ارائه میکند و عموماً از نظر دادهنمایی و رفع نیازهای زیباییشناختی کاربر پیچیدهتر است و همزمان با تم خاصی نیز ارتباط برقرار میکند.






تصویرسازی چاپی
تنوع مقاصد طراحی فلت مدرن و محبوبت فزاینده آن در زمینه محصولهای دیجیتال با کاربرد روزمره روی دیگر حوزههای طراحی و به طور خاص طراحی محصولهای چاپی مانند پوستر و جلدهای کتابها نیز تأثیرگذارده است که در واقع از آنجا نیز منشأ یافته است.





طراحی برندسازی
امروزه فضای طراحی برندسازی توانسته است با موفقت مفاهیم طراحی فلت را در راستای اهداف خود به خدمت بگیرد. تنها دلیل آن این نیست که ظاهر بهروزی ارائه میکند، بلکه ناشی از انعطافپذیری مفاهیم طراحی فلت برای نمایش طیف متنوعی از محصولها روی دستگاهها یا دریافت حمایت دیجیتال برای وب یا از طریق اپلیکیشنها و تبلیغات است. طراحی فلت در برندسازی غالباً به شیوه لوگو یا ماسکات نمایش مییابد.





همه مزیتها واقعیاتی که در بخشهای فوق در خصوص طراحی فلت اشاره کردیم، به این معنی نیست که این استایل بر دیگر رویکردهای طراحی فائق آمده است. هر استایل و جهتگیری در طراحی مزیتها و معایب خاص خود را دارد. با این حال طراحی فلت چشماندازهای جدیدی به طور خاص در زمینه تعادل هارمونیک زیبایی و کارکردی ایجاد کرده است. در ادامه این مقاله به زمینه خاصی از طراحی فلت خواهیم پرداخت که شامل فلت موشن (Flat Motion) میشود.
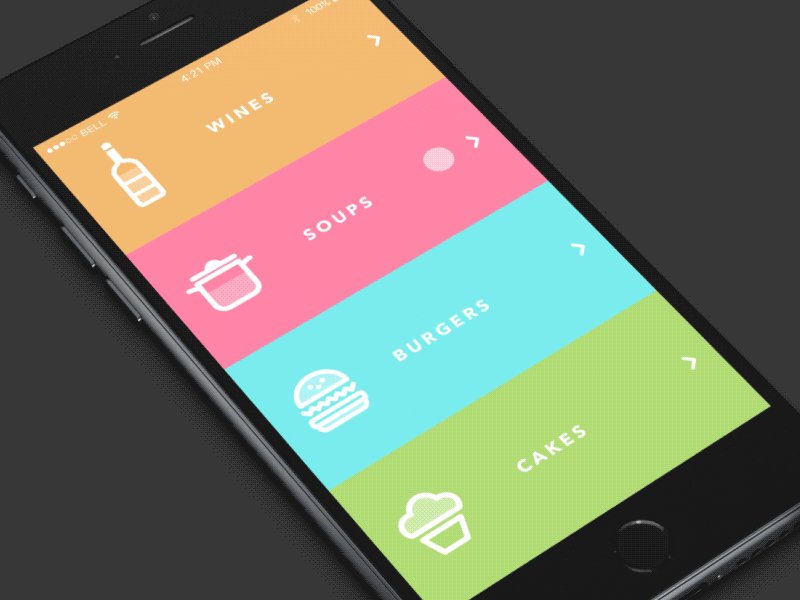
چرا گرافیکهای ساده و فلت موشن چنین محبوبند؟
هر ساله طراحان روندهای جدیدی در حوزه طراحی گرافیک عرضه میکنند و موشن گرافیک از زیباییشناسی دهه 80 تا آیندهنگری علمی-تخیلی و حتی استایل پانکاستیم مسیر خود را در میان این روندها یافته است.

چنان که در بخشهای قبل این مقاله اشاره کردیم طراحی فلت موشن در طی سالهای اخیر، توجه بسیاری را جلب کرده است و از این رو در ادامه به بررسی خصوصیتهای این استایل و آنچه آن را چنین محبوب ساخته است میپردازیم.
ریشههای گرافیک فلت موشن
در ایامی که «جسکون پولاک» (Jackson Pollock) نقاشیهای اکشن خود را با بهکارگیری آزاد رنگ در حال چکه کردن برای ساخت ترکیب پیچیدهای از شکلها و رنگهای آبستره، ایجاد میکرد گروهی از هنرمندان تصمیم گرفتند که زمان پاکسازی عمل هنرمندانه فرا رسیده است. هدف آنها این بود که فرمهای روشن و محکم را به کانون توجه صحنه هنری بیاورند.
این جنبش ابتدا در دهه 1960 به صورت جنبش هنر مینیمالیستی آغاز شد. با این حال، مینیمالیسم به عنوان یک مفهوم زیباییشناختی منحصراً با هنر این دوره پیوند نیافته است. برخی نمونههای هنر De Stijl را نیز میتوان در این دسته قرار دارد و همچنین در مورد آثار هنرمند سبک سوپرماتیست، کازیمیر مالویچ نیز میتوان چنین کاری را انجام داد.
مینیمالیسم بخشی از یک سبک هنری گستردهتر آبستره است که به فرمهای هندسی اساسی و سادگی غایی فروکاهیده است. در مجسمهسازی نشانههای ابراز این سبک استفاده از مواد صنعتی، فرمهای با لبه تیز و غالباً استفاده از تنها یک رنگ است.

آینده طراحی فلت موشن
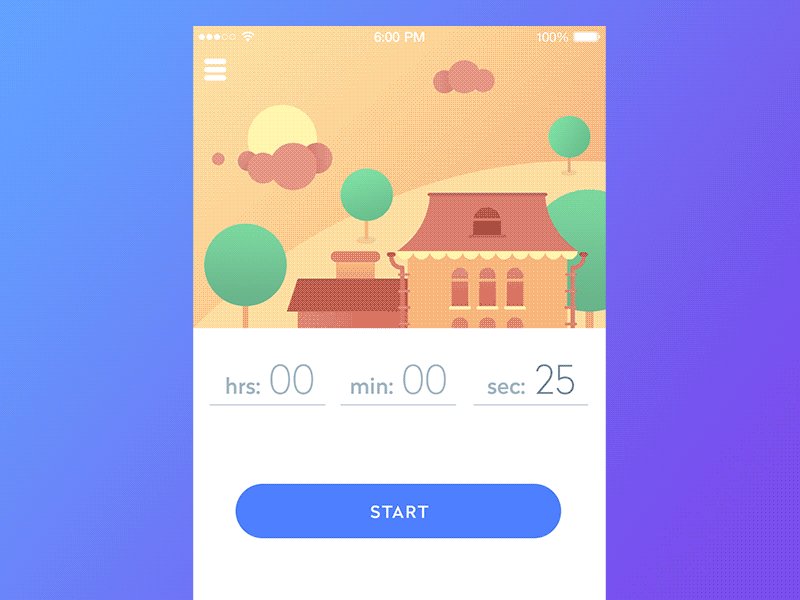
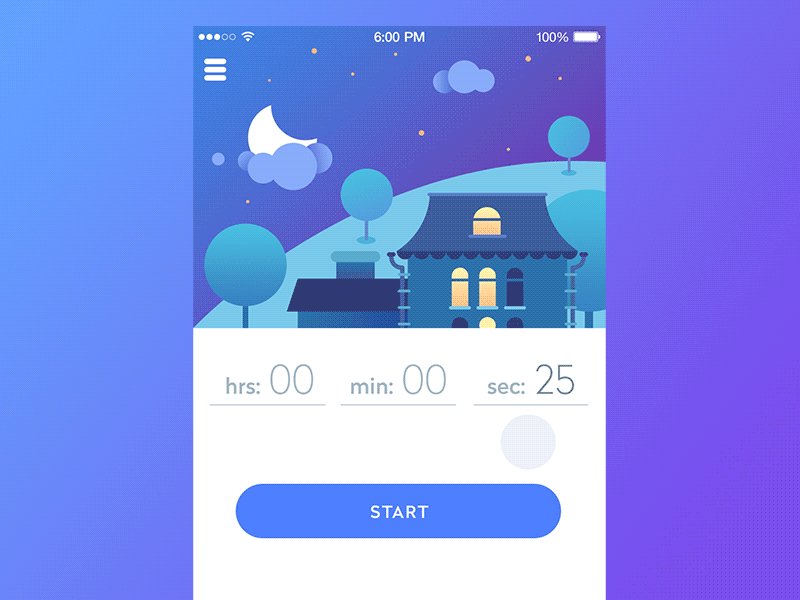
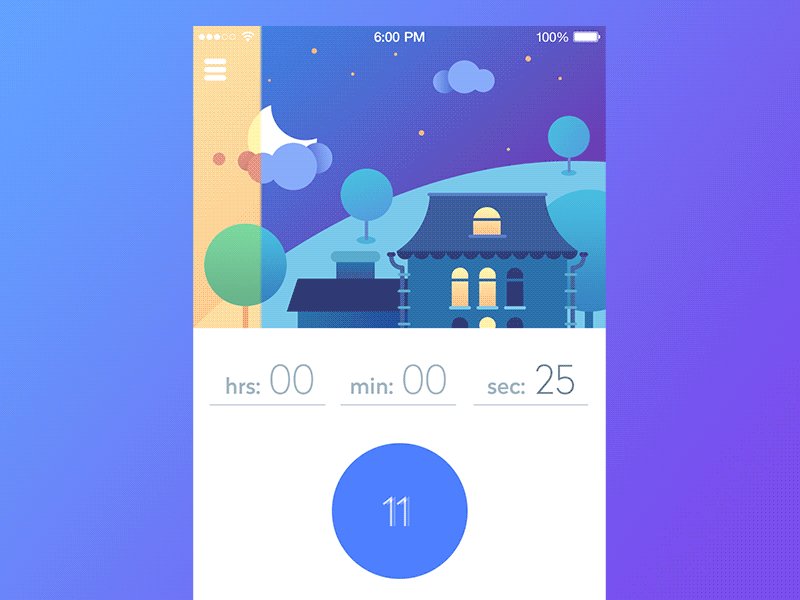
طراحان موشن گرافیک با بهرهگیری از هنر و همچنین اتخاذ استایلهای مینیمالیستی در طراحی فلت موشن، بروز و نمود آن را به پسزمینههای تمیز، فرمهای هندسی و خطوط نازک محدود ساختند.
آنها به جای این که روی جلوه متحیرکننده تصاویر پر زرق و برق، عناصر بصری متحرک و غنای رنگ و بافت تمرکز کنند، همین تأثیر را با استفاده از ترکیب ساده اما کاملاً مؤثر ویژگیها و عناصر فروکاهیده صوری به دست آوردهاند.
ویژگیها و عناصر اساسی گرافیکهای فلت موشن به شرح زیر هستند:
- بافتها و الگوهای فلت.
- پالت رنگی مونوکروم یا محدود.
- بیشینهسازی فضای منفی یا خالی.
- تایپوگرافی کم یا نازک.
همچنین از دیگر خصوصیات این استایل میتوان به کاربرد محدود ویژگیهای گرافیکی از قبیل خطوط، گرافیک، تصاویر، فونت و بافت اشاره کرد.
چرا فلت موشن چنین محبوب است؟
خود را در حالی تصور کنید که در یک خیابان شلوغ و در محاصره بیلبوردهایی با لوگو انیمیشنهای چشمکزن، پوسترهای تجاری در ویترینهای فروشگاهها و شلوغی بصری عمومی یک شهر بزرگ حرکت میکنید. با توجه به این دنیایی که از همه طرف به شما هجوم میآورد، چه چیزی توجه شما را جلب میکند؟
این یکی از دلایلی است که طراحی فلت موشن از سوی بسیاری از طراحان مورد توجه قرار گرفته است. در محیطی که دچار آلودگی بصری است، طراحی تمیز و غیر شلوغ توجه بیشتری جلب میکند. اما همه چیز به این جا ختم نمیشود.
طراحی ساده یا فلت از یک کارکرد تبعیت میکند و آن عدم شلوغی بصری و توجه روی پیام است و همه عناصر که ممکن است موجب حواسپرتی شوند، حذف شده است.
همچنین پیادهسازی این نوع از طراحی در فضای دیجیتال سادهتر است و سریعتر بارگذاری میشود. در نهایت باید اشاره کرد که طراحی فلت موشن بیزمان است و از این رو هرگز دِمُده نمیشود و تاریخ انقضایی ندارد.
سخن پایانی
امروزه طراحی تمیز و فلت به سبک غالب نه تنها در هنر یا طراحی موشن ویدئو بلکه در طراحی وب، صنعت مبلمان و فشن تبدیل شده است. سادگی فرمها، تمرکز روی محتوا، بیزمان بودن، کیفیت جلب توجه، تمیزی بصری و سادگی بر اهمیت و محبوبیت این استایل در هر دو دنیای آنلاین و آفلاین افزوده است.










