کامنت در پایتون – از نوشتن تا کامنت کردن کد به زبان ساده

باید توجه کنید که در زمان نوشتن کد با زبان برنامهنویسی پایتون، به گونهای کدنویسی کنید که به آسانی توسط دیگران قابل درک باشد. اختصاص دادن نامهای واضح به متغیرها، تعریف توابع کوتاه و تکوظیفهای و سازماندهی کدها همگی راههای بسیار عالی برای خوانا کردن برنامهها هستند. روش بسیار خوب و آسان دیگری برای افزایش خوانایی کدها، نوشتن کامنت در پایتون است.در این مطلب از مجله فرادرس به اصول اساسی نوشتن کامنت در زبان برنامهنویسی پایتون خواهیم پرداخت. میآموزیم که چگونه کامنتهایی مختصر و تمیز بنویسیم و در چه مواقعی اصلا نیازی به نوشتن کامنت وجود ندارد. میآموزیم چرا کامنت کردن کدها مهم است و بهترین روشهای نوشتن کامنت در پایتون چیست. علاوه بر این، کامنتهایی که نباید نوشته شوند را توضیح میدهیم و نحوه تمرین برای نوشتن کامنتهای تمیزتر را بیان میکنیم.
چرا کامنت کردن کدها بسیار مهم است؟
کامنتها قسمتی جداییناپذیر از هر برنامهای هستند. میتوانند به شکل «رشتههای مستند» (Docstrings) در «سطح ماژول» (Module-Level) باشند یا حتی میتوان از کامنتها بهصورت توضیحات «درون خطی» (Inline) برای شرح دادن رفتار توابع پیچیده استفاده کرد.
قبل از اینکه به بررسی انواع کامنتها در برنامهنویسی بپردازیم باید نگاه دقیقتری به اهمیت کامنتنویسی داشته باشیم. دو سناریو مختلف را در نظر بگیرید که طی آنها شخص برنامهنویس تصمیم به نوشتن کامنت برای کدهای خود ندارد.
وقتی این برنامه نویس کد خود را می خواند
کلاینت A درخواست نصب و راهاندازی وب سرویس سازمان خودش را در لحظه آخر دارد. شرکت در حال حاضر از بابت پروژه در محدودیت زمانی شدیدی قرار دارد. پس تصمیم میگیرید که اول از همه پروژه را به مرحله کار برسانید. همه آن مطالب غیر موثر در کارایی پروژه از قبیل اسناد، راهنمای استفاده، کامنتهای مربوط به کدها و غیره را بعدا اضافه خواهید کرد.

زمان مقرر برای تحویل پروژه فرا میرسد و میتوانید با موفقیت و شادی دقیقا سر وقت وب سرویس کلاینت A را مستقر و فعال کنید.
6 ماه آینده به سرعت میگذرند. نیازمندیهای تازهای برای کلاینت A در ارتباط با همان وب سرویس قبلی ایجاد شده است. وب سرویس کلاینت A نیاز به تکه کدهای جدیدی - پچ- دارد تا با نیازهای جدیدش تطابق پیدا کند. از آنجا که تنها کسی بودید که بار اول این وب سرویس را ساختید این کار وظیفه شما است.محیط کار خود را باز میکنید و برای شروع به کار آماده میشوید.
این سوال پیش میآید که قبلا چه کدهایی نوشته بودید؟ ساعتها وقت میگذرانید تا کد قدیمی خود را تجزیه و تحلیل کنید و بفهمید اما ذهنتان کاملا در این بهم ریختگی گمشده است. در آن زمان در چنان عجلهای قرار داشتید که نتوانستید حتی متغیرهای خود را بهطور مناسبی نامگذاری کنید و توابع خود را در جریان کنترل مناسبی راهاندازی کنید. بدتر از همه اینکه هیچ کامنتی در اسکریپت خود ننوشتهاید که امروز بگوید چه چیزی چه کاری میکند.
توسعهدهندگان همیشه فراموش میکنند که کدهایی که قبلا نوشتهاند حالا چهکاربردی دارند. مخصوصا این اتفاق درباره کدهایی رخ میدهد که در زمانهای خیلی قبل نوشته شدهاند یا توسعهدهندگان تحت فشار خیلی زیادی باشند. وقتی ضربالعجلی به سرعت در حال نزدیک شدن باشد و ساعتهایی که در مقابل کامپیوتر صرف کردهاید منجر به چشمانی سرخ و دستانی لرزان شده باشند در نتیجه، این فشار میتواند در شکل کدهایتان خود را نشان دهد و باعث شود کدها بههم ریختهتر از حالت عادی باشند.
بیشتر توسعهدهندگان به دلیل خستهگی، به محض اینکه پروژهای ارسال شد دیگر حوصله برگشتن به عقب و کامنتنویسی بر روی کدهای خود را ندارند. وقتی که زمانی در آینده لازم میشود کدها بازبینی شوند مجبورند که ساعتها وقت صرف تحلیل کدهایی کنند که خود نوشتهاند.
همانطور که میبینید نوشتن کامنت روشی بسیار عالی، برای جلوگیری از روی دادن رخدادهای شبیه سناریو بالا است و کمک میکند با آینده خود مهربان باشید. در ادامه سناریو دیگری را مرور خواهیم کرد.
وقتی دیگران کد این برنامه نویس را می خوانند
تصور کنید تنها توسعهدهندهای هستید که بر روی پروژهای کوچک با فریمورک «جنگو» (Django) کار میکنید و درک بسیار مناسبی هم از کدهای خود دارید. بنابراین تمایلی به استفاده از کامنتها و دیگر روشهای مستندسازی کدها ندارید و به همین صورتی که برنامه را توسعه میدهید از کار خود راضی هستید. نوشتن و نگهداری از کامنتها وقت میگیرد پس دلیل منطقی برای انجام این کار نمیبینید.
تنها مشکل اینجاست که تا آخر سال پروژه کوچک جنگویی که شروع کرده بودید به ۲۰۰۰۰ خط کد تبدیل شده و سرپرست شما چند نفر توسعهدهنده را به تیم اضافه خواهد تا به نگهداری از این پروژه کمک کنند.
توسعهدهندگان جدید به سختی کار میکنند تا به سرعت با پروژه آشنا شوند و باهم هماهنگی پیدا کنند اما در همین چند روز اول که با یکدیگر کار میکنند، متوجه میشوید، نیرویهای جدید دچار مشکل شدهاند. از نامهای عجیب و جالبی برای متغیرها استفاده کردهاید. با سینتکس بسیار مختصری کدهای پروژه را نوشتهاید. استخدامیهای جدید زمان بسیار زیادی را برای درک خط به خط کدهای شما سپری میکنند و تلاش میکنند بفهمند که این کدها کنار هم چطور کار میکنند. این بررسیها قبل از اینکه بتوانند در نگهداری کدها کمک کنند، چند روز طول میکشد.
استفاده از کامنت در سراسر کدهایتان میتواند برای کمک به دیگر توسعهدهندگان مخصوصا در چنین موقعیتهایی بسیار مفید باشد. کامنتها به سایر توسعهدهندگان کمک میکند که با نگاهی کلی و سریع به کدهای شما به فهم درستی از نحوه کار همه کدها برسند. میتوانید از همان روز اول با انتخاب کامنتنویسی روی پروژهی زیر دستتان تضمین کنید برای انتقال بدون مشکل پروژه به دست سایر توسعهدهندگان کمک خواهید کرد.
چگونه در پایتون کامنت بنویسیم؟
حالا که فهمیدیم چرا کامنتنویسی در کدها بسیار مهم است باید مروری بر چند اصل پایهای داشته باشیم تا بتوانیم بهصورت خوبی مهارت خود را در نوشتن کامنت در پایتون ارتقا دهیم.
اصول کامنت نویسی در پایتون
کامنتها برای توسعهدهندگان هستند. کامنت در پایتون هر قسمت از کد را که لازم باشد، برای فهم سادهتر برنامهنویسان و همچنین خود ما توضیح میدهد.
برای نوشتن کامنت در پایتون، کافی است که بسیار ساده علامت هشتک # را قبل از کامنت مورد نظر خود قرار دهیم. به مثال زیر توجه کنید.
1# This is a commentزبان برنامهنویسی پایتون هر چیزی که بعد از نماد هشتک # بیاید را تا آخر خط نادیده میگیرد. می توانید در هر قسمت از کدها که نیاز داشتید از کامنت استفاده کنید. حتی میتوان به ادامه کد نوشته شده در هر خط با کمک نماد هشتک # کامنت اضافه کرد.
1print("This will run.") # This won't runوقتی که کد بالا را اجرا کنید به عنوان خروجی فقط جمله This will run را خواهید دید. هر چیز دیگری بعد از این نادیده گرفته خواهد شد.
کامنتها باید کوتاه، خوشفرم و واضح باشند. در حالی که طبق توصیههای PEP 8 طول کدها در خط باید در بیشترین حالت ۷۹ کاراکتر باشد، نسبت به کامنتها پیشنهاد میدهد که در هر دو حالت «داکاسترینگ» (Docstring) و اینلاین از ۷۲ کاراکتر بیشتر نشود. اگر طول کامنت به حد توصیه شده نزدیک شده بود یا از آن عبور میکرد مجبور خواهید بود که آن را به چند خط تقسیم کنید.
کامنت های چندخطی در پایتون
متاسفانه برعکس زبانهایی مانند C و JAVA و Go، در پایتون روشی وجود ندارد که کامنتهای چندخطی بنویسید. به نمونه کدی که در ادامه آمده دقت کنید.
1# So you can't
2just do this
3in pythonدر مثال بالا فقط خط اول توسط برنامه ندیده گرفته خواهد شد و خطهای دیگر باعث میشوند که پایتون خطای Syntax Error را برگرداند.
در عوض زبانی مانند JAVA به برنامهنویسان اجازه میدهد که به آسانی کامنتها را در چند خط پخش کنند. به تکه کدی که در ادامه آمده توجه کنید.
1/* You can easily
2write multiline
3comments in Java */در زبان JAVA هر چیزی که بین علامتهای */ و /* قرار بگیرد توسط برنامه نادیده گرفته خواهد شد. درحالی که پایتون پایتون قابلیت کامنتگذاری چندخطی را بهصورت درونی ندارد، هرچند باز هم میتوان کامنتهای چندخطی در پایتون ایجاد کرد. برای انجام این کار ۲ راه آسان وجود دارد.

اولین راه این است که بهصورت ساده در انتهای هر خط از دکمه Enter برای رفتن به خط بعد استفاده کنیم و در ابتدای خط بعدی اول از همه کاراکتر هشتک # را اضافه کنیم و سپس به نوشتن ادامه کامنت خود بپردازیم. به مثالی که در ادامه آمده توجه کنید.
1def multiline_example():
2 # This is a pretty good example
3 # of how you can spread comments
4 # over multiple lines in Pythonطبق مطلبی که نوشته بودیم هر خطی که با هشتک شروع شود توسط پایتون تا انتهای خط نادیده گرفته خواهد شد.
روش دیگر این است که کامنت خود را بهصورت رشتهای چندخطی بنویسیم و در انتها آن را با استفاده از کوتیشنهای سهتایی محصور کنیم. برای درک این روش به مثال زیر توجه کنید.
1"""
2If I really hate pressing `enter` and
3typing all those hash marks, I could
4just do this instead
5"""این روش شبیه به همان کامنتهای چندخطی در Java است. هر جایی که همه چیز درون این کوتیشنهای سهتایی محصور شوند با شباهت بسیار زیادی مانند کامنت عمل خواهد کرد.
محصور کردن در کوتیشنهای سهتایی یعنی اینکه در ابتدا و انتهای رشتهای که قرار است کامنت شود سه بار از علامت کوتیشن معمولی ' یا دبل کوتیشن " استفاده شود. یعنی ابتدای رشته را با ''' یا """ شروع کنیم و البته انتهای رشته را هم به همین صورت ببندیم. نکته اینجاست که اگر برای آغاز رشته از کوتیشن معمولی استفاده کردیم در انتهای رشته هم از همین نوع کوتیشن باید باشد و اگر در ابتدای رشته از دابل کوتیشن استفاده کردیم در انتهای رشته هم باید دقیقا از دبل کوتیشن استفاده کنیم.
درحالی که این روش قابلیت عملکرد کامنتگذاری چندخطی را فراهم میکند اما از نظر فنی متن درون این دبل کوتیشنهای سهتایی کامنت محسوب نمیشود. در واقع این متن چندخطی، رشتهای است که به هیچ متغیری اختصاص داده نشده است. بنابراین توسط برنامه فراخوانی نمیشود یا مورد استفاده قرار نمیگیرد. از آنجا که این متن در زمان اجرا نادیده گرفته خواهد شد و در «بایتکد» (ByteCode) ظاهر نمیشود، هنوز بهطور موثری میتواند به عنوان کامنت فعالیت کند.
اگرچه، باید دقت کنید که کجا از کامنت در پایتون بهصورت چندخطی استفاده میکنید. بسته به جایی که این کامنتها در برنامه قرار میگیرند میتوانند به Docstring تبدیل شوند.
Docstring قطعاتی از مستندسازیهایی هستن که همراه متد یا تابعی میشوند تا درباره رفتار این متد یا تابع توضیحاتی بدهند. در ادامه با Docstring-ها بیشتر آشنا خواهیم شد. اگر یکی از این نوع کامنتها را دقیقا بعد از تعریف تابعی استفاده کنید، تمام چیزی که قصد داشتید به عنوان کامنت در برنامه قرار دهید در ارتباط با آن شی قرار خواهد گرفت.
دقت کنید که کجا از این روش کامنتگذاری استفاده میکنید و اگر شک کردید که شاید کامنت به Docstring تبدیل شود بهجای استفاده از کوتیشن سهتایی فقط از علامت هشتک در ابتدای هر خط از توضیحات استفاده کنید.
میانبرهای گذاشتن کامنت در پایتون
تایپ کردن علامت هشتک # هر بار که نیاز به اضافه کردن کامنت دارید، بسیار خستهکننده خواهد بود. در این شرایط چه کاری میتوان انجام داد که سرعت گذاشتن کامنتها کمی بیشتر شود. در این بخش از مطلب مجله فرادرس به چند تکنیک کوتاه پرداختهایم که باعث میشوند عمل نوشتن کامنت در پایتون با سرعت بیشتری انجام گیرد.

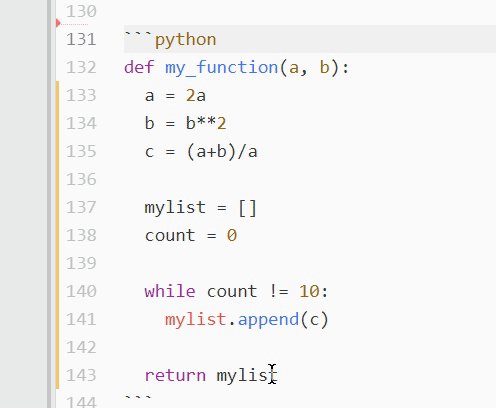
یکی از اولین کارهایی که میتوانید انجام دهید استفاده از چندین «نشانگر» (Cursor) بهصورت همزمان است. این کار دقیقا همینطور انجام میگیرد که گفتیم. یعنی برای انجام مسئولیتی یکسان، بیشتر از یک نشانگر روی صفحه نمایش خود قرار دهیم. فقط کافی است که دکمههای Ctrl و Alt را همزمان با هم نگهدارید و بر روی هر قسمت از صفحه که میخواهید با کلیک چپ نشانگری بگذارید. هر جا که کلیک کنید نشانگر چشمک زنی را خواهید دید. برای دیدن مثال به تصویری که در ادامه آوردهایم دقت کنید.

این تکنیک برای زمانهایی که میخواهید مطلب یکسانی را در مکانهای مختلفی تایپ کنید، بسیار موثر عمل میکند.
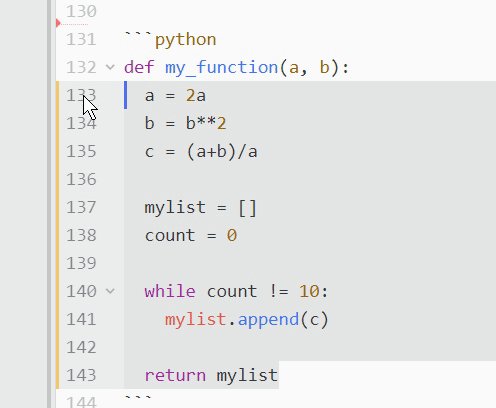
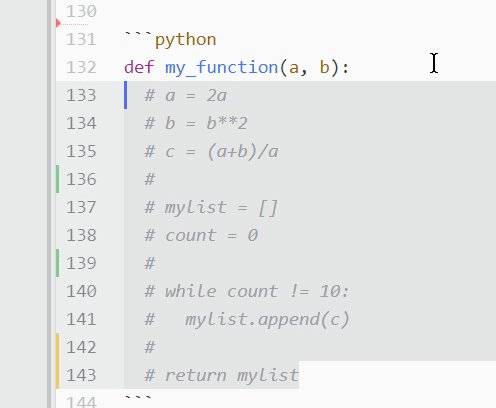
چه اتفاقی میافتد اگر قطعه طولانی از متن داشته باشیم که لازم است کل این قطعه به کامنت تبدیل شود. فرض کنیم به منظور خطایابی کد، نمیخواهیم تابع تعریف شدهای را در اجرای بعدی برنامه فراخوانی کنیم از طرفی هم نمیخواهیم این تابع را حذف کنیم. کلیک کردن روی هر خط و تبدیل کردن آن به کامنت میتواند زمان خیلی زیادی از ما بگیرد. در چنین مواردی، به دنبال روشی خواهید بود که همه خطها را همزمان کامنت کنید. کافی است که به سادگی کدهای مورد نظرتان را انتخاب کنید و دکمههای Ctrl و / را در کامپیوترهای شخصی یا Cmd و / را در کامپیوترهای «Mac» بزنید. روش کار این تکنیک را در تصویر زیر نمایش دادهایم.

با بکار بردن ترکیب دکمههای گفته شده بالا در مقابل تمام متن هایلایت شده علامت هشتک قرار خواهد گرفت و این کدها از این به بعد توسط برنامه نادیده گرفته خواهند شد.
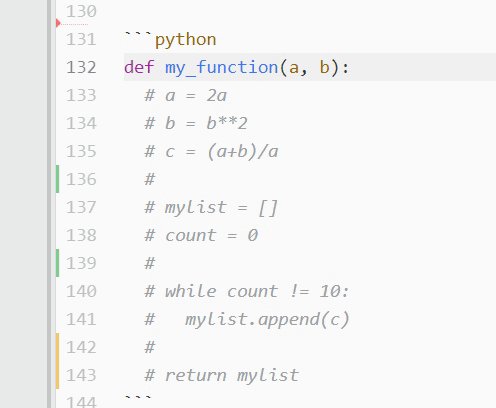
اگر کامنتهایی که مینویسید یا نوشتهاید بسیار بد ظاهر شدهاند یا کامنتهایی که در حال خواندن آنها هستید بسیار طولانی هستند، ممکن است ادیتور متن گزینهای در اختیار شما بگذارد که با کمک پیکان کوتاهی که در سمت چپ بالاترین خط کامنت به پایین اشاره میکند، کل متن کامنتها را جمع کنید. به تصویر زیر دقت کنید.

به سادگی کافیست برای مخفی کردن کامنتها بر روی پیکان کلیک کنید. با کلیک بعدی کامنتها دوباره ظاهر میشوند. این روش برای کار کردن با کامنتهای طولانی که در چند خط گسترش داده شدهاند یا Docstring که در شروع برنامه فضای خیلی زیادی را اشغال کرده، بسیار خوب عمل میکند.
ترکیب این روشها باعث میشود که کامنتگذاری روی کدهایتان سریع، آسان و بیدردسر شود.
کامنت های مخصوص
برای اینکه کامنتهای خود را خواناتر کنید، کامنتهای مخصوصی با هدفهای خاصی در پایتون وجود دارند. این کامنتهای مخصوص به دو دسته کامنتهایی برای برنامهریزی کارهای آینده و کامنتهایی برای تولید مستندات، تقسیم میشوند.
کامنت های داک استرینگ در پایتون
نوع خاصی از کامنت در پایتون Docstring است. Docstring به کامنتهای چندخطی میگویند که توضیح میدهد چگونه از تابع یا کلاس داده شده باید استفاده کرد. مستندات کدی که Docstring با کیفیتی دارد بسیار قویتر است. وقتی با تابع یا کلاسی کار میکنید و از تابع «درونی» (Built-In) help(obj) استفاده میکنید، وجود Docstring برای دادن اطلاعات کلی درباره آن شی بسیار مفید خواهد بود.
چهارچوب کاری «PEP 257» روش استانداردی برای تعریف Docstring-ها در پایتون تعریف کرده است که در کد زیر نمایش دادهایم.
1from collections import namedtuple
2Person = namedtuple('Person', ['name', 'age'])
3
4 def get_person(name, age, d=False):
5 """
6Returns a namedtuple("name", "age") object.
7Also returns dict('name', 'age') if arg `d` is True
8
9Arguments:
10name – first name, must be string
11age – age of person, must be int
12d – to return Person as `dict` (default=False)
13
14"""
15p = Person(name, age)
16if d:
17 return p._asdict()
18return pدر کد بالا، Docstring جزییاتی از نحوه کار توابع مرتبط باهم ارائه میدهد. با کمک تولیدکنندگان مستنداتی مانند «Sphinx»، Docstringی تولید میشود که مانند نمونه بالا برای دادن اطلاعات مفید به کاربران استفاده میشود. اطلاعات مفید در این مثال میتوانند مانند مرور سریع روی کدها و روش کار متد تعریف شده باشند.
در Docstring تعریف شده در زیر، امضای تابع یا کلاس را میتوان با استفاده از تابع درونی help() بدست آورد. تابع help() نام تابع یا شی را به عنوان آرگومان میپذیرد و Docstring آن تابع یا شی را به عنوان خروجی برمیگرداند. در مثال بالا میتوان از تابع help(get_person) برای آشکار کردن Docstring متعلق به تابع get_person() استفاده کرد. اگر کد بالا را در محیط شِل تعاملی با استفاده از «پرچم» (Flag) -i اجرا کنید، میتوانید ببینید که پایتون چطور این Docstring را تفسیر میکند. کد بالا را با استفاده از فرمان python -i file.py در محیط شل اجرا کنید.
python -i file.py
خروجی اجرای کد بالا در رابط کاربری شل به صورت زیر است.
help(get_person)
# Output:
# Help on function get_person in module __main__:
get_person(name, age, d=False)
Returns a namedtuple("name", "age") object.
Also returns dict('name', 'age') if arg 'd' is True
Arguments:
name -- first name, must be string
age -- age of person, must be int
d -- to return Person as 'dict' (default=False)
>>> get_person.__doc__ += '\nSome more new information'
>>> help(get_person)
# Output with added information
Help on function get_person in module __main__:
get_person(name, age, d=False)
Returns a namedtuple("name", "age") object.
Also returns dict('name', 'age') if arg 'd' is True
Arguments:
name -- first name, must be string
age -- age of person, must be int
d -- to return Person as 'dict' (default=False)
Some more new information
تابع help(get_person) Docstring را برای برگرداندن در تابع، فرا میخواند. خروجی شامل کد زیر است که امضای تابع است. این امضا را خود پایتون بهصورت خودکار اضافه میکند.
get_person(name, age, d=False)
از ویژگی get_person.__ doc__ میتوان برای خواندن یا تغییردادن Docstring داخل برنامه استفاده کرد. بعد از اضافه کردن مقداری اطلاعات جدید در مثال بالا، این اطلاعات در فراخوانی دوم تابع help(get_person) ظاهر میشوند. البته تقریبا محال است که در طول اجرای برنامهها مثل این نیاز به جایگزین کردن خودکار Docstring داشته باشید.
کامنت های TODO
در زمان کدنویسی موقعیتهایی پیش میآیند که لازم است خطوط خاصی یا کل بلوک مربوط به کدی را علامت بزنید تا بعدا روی این کدهای خاص بیشتر کار کنید. اینجور کارها را با استفاده از کامنتهای «TODO» علامت گذاری میکنند.

TODO-ها نوع خاصی از کامنت در پایتون هستند که برای نشانهگذاری کارهایی انجام میشوند که الان وقت رسیدگی به آنها نیست. به عنوان مثال وقتی که درباره بهروزرسانی یا تغییر کدی برنامهریزی میکنید یا میخواهید به کاربران پروژه یا سایر همکارانتان اطلاع دهید که این بخش خاص از کدها در آینده نوشته، تکمیل یا اصلاح خواهند شد از این نوع خاص از کامنتها استفاده میکنید.
کامنتهای TODO نباید مانند شبه کد نوشته شوند. TODO-ها فقط بهطور مختصر باید کارکرد کدی که هنوز نوشته نشده را توضیح دهند. کامنتهای TODO بسیار شبیه به بلاکهای کامنت تکخطی هستند. تنها نقطه اختلاف بین آنها این است که کامنتهای TODO باید از کلمه «TODO» به عنوان پیشوند استفاده کنند.
به عنوان نمونه چند کامنت TODO در کد زیر نوشته شده است.
1# TODO Get serialized data from the CSV file
2# TODO Perform calculations on the data
3# TODO Return to the userباید به این نکته توجه کنید که هر چند بیشتر IDE-ها میتوانند این کامنتها را برای برنامه نویسان «برجستهتر» (Highlight) کنند تا نظر برنامهنویس را به خود جلب کند، اما مفسر پایتون بین کامنتهای TODO با سایر بلاکهای کامنت تفاوتی قائل نخواهد شد.
بهترین قاعده ها برای نوشتن کامنت در پایتون
با اینکه دانستن روش نوشتن کامنتها در پایتون خوب است اما واجب است که مطمئن شویم کامنتهایمان خوانا و قابل درکاند. به ترفندهایی که در ادامه بیان کردهایم توجه کنید. این ترفندها برای نوشتن کامنتی که واقعا کدها را پشتیبانی کند بسیار کمک میکنند.
وقتی که برای خودتان کد می نویسید
با کمک کامنتنویسی صحیح و مناسب روی کدهای خود میتوانیم زندگی را برای خودمان آسانتر کنیم. حتی اگر هیچ وقت شخص دیگری این کدها را نبیند، خودمان که خواهیم دید و این به تنهایی دلیلی کافی است که کامنتنویسی را بهصورت صحیح انجام دهیم. به هرحال ما نیز توسعهدهندهایم و کدهایمان باید برایمان به خوبی قابل درک باشند.
یکی از کاربردیترین روشها برای استفاده از کامنتهایمان توسط خودمان نوشتن طرح کلی درباره هدف و روال کار کد است. اگر مطمئن نیستید که برنامهای که مینویسید در نهایت به چه شکل خواهد بود میتوانید از کامنتها به عنوان روشی برای نگهداری فهرست کارهایی که هنوز انجام نشدهاند استفاده کنید. یا حتی میتوانید از کامنتها برای ردگیری صورت کلی کارهایی که برنامهتان باید انجام دهد استفاده کنید. برای نمونه، در شبه کد پیادهسازی شده پایین از کامنتها برای خلاصه کردن تابعی استفاده کردهایم. به کد پایین توجه کنید.
1from collections import defaultdict
2
3def get_top_cities(prices):
4 top_cities = defaultdict(int)
5
6 # For each price range
7 # Get city searches in that price
8 # Count num times city was searched
9 # Take top 3 cities & add to dict
10
11 return dict(top_cities)این کامنتها با دقت کل رفتاری را که تابع get_top_cities() قرار است انجام دهد را شرح میدهند. زمانی که بهطور دقیق بدانید از تابعی که قرار است پیادهسازی شود، توقع انجام چه کاری دارید، میتوانید به آسانی این رفتار را به کد ترجمه کنید.
همچین استفادهای از کامنتها باعث میشود که همه چیز در ذهن برنامهنویس بدون اختلال و منظم باقی بمانند. همینطور که در طول مسیر تولید برنامه پیش میروید، خواهید دانست که چه کارهایی برای انجام دادن باقی ماندهاند و به ترتیب بدون سردرگمی برنامههایتان را پیادهسازی خواهید کرد تا اینکه در نهایت اسکریپتی با عملکرد کامل داشته باشید. بعد از اینکه همه کامنتها را به کد ترجمه کردید به یاد داشته باشید هر کامنتی که بی استفاده شده و اضافی است را حذف کنید. به این صورت کدهایتان واضح و تمیز باقی میمانند.

از کامنتها برای عمل خطایابی کدها نیز به سادگی میتوان استفاده کرد. کدهای قدیمی را کامنت کنید و بررسی کنید خروجی برنامه چه تغییری خواهد کرد. اگر تغییرات ایجاد شده نظرتان را جلب کرد دیگر لازم نیست کدهایی را که کامنت کردهاید در برنامه خود باقی بگذارید زیرا خوانایی برنامه را کم میکنند. کدها را حذف کنید و اگر نیاز داشتید که کدها برگردند از نرمافزارهای کنترل ورژن استفاده کنید.
در نهایت، از کامنتها برای تعریف بخشهای پیچیده کد خود استفاده کنید. اگر پروژهای را رها کنید و ماهها یا شاید سالها بعد به سراغ پروژه رها شده قدیمی خود بازگردید، زمان بسیار زیادی را صرف تلاش برای آشنایی دوباره با کدی که نوشتهاید خواهید کرد. در مواردی که فراموش میکنید کدهایتان چه کاری میکنند به آینده خودتان لطف کرده و آن را علامت گذاری کنید. در نتیجه بعدا هر وقت که لازم شد برگشت به عقب سادهتر میشود و سرعت کارها بسیار بیشتر خواهد بود.
وقتی که برای دیگران کد می نویسید
مردم معمولا دوست دارند که بهصورت سریع و گذرا به متنها نگاه کنند و در طول مطالعه متن معمولا به جلو و عقب حرکت میکنند تا در سریع ترین حالت خلاصهای از متن را برداشت کنند. مطالعه کدها هم تفاوتی با متن ندارد. تنها وقتی که کدی را بهصورت مناسبی خط به خط میخوانید مربوط به زمانی میشود که برنامه بهطور کل کار نمیکند و به دنبال محل اشکال در کد میگردید.
در بیشتر موارد دیگر نگاه سریعی به متغیرها و توابع تعریف شده میکنید تا اینکه برداشت کلی از مفهوم و نحوه کارکرد کدها بدست بیاورید. در چنین موقعیتهایی داشتن کامنتهایی که به زبان ساده و شفاف توضیح دهد در کدها چه اتفاقی میافتد واقعا به توسعهدهندگان کمک میکند.

با توسعهدهندگان همکار خود خوب رفتار کنید و از کامنتهایی که به آنها کمک میکند با نگاهی سطحی به کدها با فرایند برنامه آشنا شوند استفاده کنید. کامنتهای اینلاین باید به مقدار کم استفاده شوند تا فقط کدهایی را توضیح دهند که در جایگاه خودشان شفاف نیستند . البته که اولویت اصلی در کدنویسی باید این باشد که برنامه بهصورت مستقل خوانا و قابل درک باشد اما به هر حال در چنین مواردی کامنتهای اینلاین هم میتوانند مفید باشند.
اگر در برنامه خود متد یا تابع پیچیدهای دارید که نام آن به سادگی قابل درک نیست، شاید لازم باشد کامنت کوتاهی بعد از خط def اضافه کنید تا درباره تابع کمی اطلاعات و راهنمایی ارائه دهید. مانند مثالی که در زیر آوردهایم.
1def complicated_function(s):
2 # This function does something complicatedاین کار میتواند به توسعهدهندگان دیگری که کدهای شما را مرور میکنند کمک کند تا درک درستی از کاری که تابع انجام میدهد بدست آورند.
برای هر تابع عمومی، از Docstring در ارتباط با تابع استفاده خواهیم کرد چه تابع پیچیده باشد و چه نباشد. نمونهای از Docstring را در مثال پایین میبینید.
1def sparsity_ratio(x: np.array) -> float:
2 """Return a float
3
4 Percentage of values in array that are zero or NaN
5 """این رشته به ویژگی .__doc__ از تابع شما تبدیل خواهد شد و بهطور رسمی با آن متد خاص در ارتباط خواهد بود. راهنمای Docstring در دستورالعمل PEP 257 به برنامهنویسان کمک میکند که Docstring خود را ساختاردهی کنند. دستورالعمل PEP 257 مجموعه قوانینی هستند که توسعهدهندگان پایتون معمولا در زمان پیادهسازی Docstring-ها رعایت میکنند.
دستور العملهای PEP 257 شامل قواعدی برای پیادهسازی Docstring-های چندخطی نیز میشوند. این Docstring-ها دقیقا بالای فایلها ظاهر میشوند و شامل مرور سطح بالایی از کل اسکریپت و هر اتفاقی که قرار است بیافتد میشوند.
1# -*- coding: utf-8 -*-
2"""A module-level docstring
3
4Notice the comment above the docstring specifying the encoding.
5Docstrings do appear in the bytecode, so you can access this through
6the ``__doc__`` attribute. This is also what you'll see if you call
7help() on a module or any other Python object.
8"""Docstring در سطح ماژول مانند کدی که در بالا دیده میشود شامل هر اطلاعات مرتبط یا لازمی برای دانستن میشود که توسعهدهندهای که آن را میخواند باید بداند. توصیه شده که وقتی Docstring مینویسید همه کلاسها، استثناها و توابع را طوری فهرست کنید که گویی برای هر کدام خلاصه ای یک خطی مینویسید.
بدترین کارهای مربوط به کامنت نویسی در پایتون
همانطور که استانداردهایی برای نوشتن کامنت در پایتون وجود دارد، انواع کمی هم از کامنتها وجود دارند که برای کدهای پایتون مناسب نیستند. فقط تعداد کمی از این کامنتها وجود دارند.
از کامنت های WET پرهیز کنید.
کامنتهای شما باید «DRY» باشند. کلمه DRY به معنی «خشک» است اما در واقع سَرنامی از واژههای عبارت «Don’t Repeat Yourself» به معنی «خودت را تکرار نکن» است. قاعده Don’t Repeat Yourself به معنی این است که کد نوشته شده باید حداقل افزونگی را داشته باشد. نیاز ندارید برای قطعهای از کد که به اندازه کافی خودش را توضیح میدهد کامنت بنویسید. مانند مثالی که در زیر آمده است.
1return a # Returns aبه وضوح میتوانیم ببینیم که متغیر a برگردانده شده است پس نیازی نداریم به اینکه بهصورت شفاف این مطلب را در کامنت بیان کنیم. این کار باعث میشود که کامنتها «WET» شوند. این لغت به معنای خیس است اما در واقع سرنام واژههای عبارت «Wrote Everything Twice» به معنای «هرچیزی را دوبار بنویس» است یا در نگاه بدبینانهتر سرنام واژههای عبارت «Wasted Everyone’s Time» به معنای «وقت همه را تلف کرد» است.
کامنتهای WET میتوانند مشکلات سادهای باشند. مخصوصا اگر از کامنتها برای برنامهریزی کدتان استفاده کرده باشید، قبل از اینکه شروع به نوشتن کنید. بهاین نکته توجه کنید، همین که برای بار اول کدتان را بهصورت سالم اجرا کنید، باید برگردید و کامنتهایی را که دیگر غیر ضروری شدهاند، حذف کنید.
از کامنتهایی که رنگ و بوی خود کد را دارند، دوری کنید
کامنتها میتوانند علامتی از بوی کد باشند که نشان دهد شاید آنجا در ارتباط با کد مشکل عمیقتری وجود داشته باشد. بوی کد تلاش میکند که مشکلات اساسی برنامه را بپوشاند و کامنتها یکی از روشهای هستند که برای مخفی کردن مشکلات کد استفاده میشوند. اما در واقع کامنتها باید به کدهای نوشته شده کمک کنند نه اینکه عیبها و مشکلات کد را پنهان کنند. اگر کدی که نوشتید خوب نباشد، فرق نمیکند که چه مقدار برایش کامنت میگذارید. در بهبود عملکرد کد نوشته شده تاثیری نخواهد داشت.
برای درک مطلب بیان شده در بالا به مثالی که در پایین آمده توجه کنید.
1# A dictionary of families who live in each city
2mydict = {
3 "Midtown": ["Powell", "Brantley", "Young"],
4 "Norcross": ["Montgomery"],
5 "Ackworth": []
6}
7
8def a(dict):
9 # For each city
10 for p in dict:
11 # If there are no families in the city
12 if not mydict[p]:
13 # Say that there are no families
14 print("None.")کدی که در بالا میبینید به طور کاملی نامنظم است. قبل از هر خط کامنتی وجود دارد. این کامنتها وظیفه مربوط به هر کد را توضیح میدهند. این اسکریپت میتوانست سادهتر باشد. کافی بود به متغیرها، توابع و مجموعهها نامهای واضحی تعلق میگرفت. در کد آمده پایین، کد بالا را اصلاح کردهایم.
1families_by_city = {
2 "Midtown": ["Powell", "Brantley", "Young"],
3 "Norcross": ["Montgomery"],
4 "Ackworth": [],
5}
6
7def no_families(cities):
8 for city in cities:
9 if not families_by_city[city]:
10 print(f"No families in {city}.")با استفاده از قواعد نامگذاری واضح، میتوانیم همه کامنتهای غیر ضروری را حذف کنیم و طول کد را تا حد امکان کم کنیم. کامنتهایی که مینویسید خیلی به ندرت میتوانند طولانی تر از کدهایی شوند که برای پشتیبانی آنها نوشته شدهاند. اگر زمان زیادی را صرف توضیح دادن این میکنید که چه کاری کردید، ایراد از کدها است. لازم است که برگردید به عقب و کد خود را بازسازی کنید تا کدهایتان شفافتر و مختصر و مفید شوند.

از کامنت های بی ادبانه دوری کنید.
اگر قبلا با تیمهای توسعه نرمافزاری کار کرده باشید احتمالا با چنین مسائلی روبهرو شدهاید. بعضی وقتها چندین نفر مختلف همگی با هم روی کد یکسانی کار میکنند. در چنین شرایطی توسعهدهندگان دیگر میخواهند، کدهای نوشته شده شما را بازبینی کنند تا از تغییرات و روند توسعه کد مطلع شوند و متناسب با کدی که نوشتید تغییراتی در بخش مربوط به خود ایجاد کنند. گاهی اوقات ممکن است بهصورت اتفاقی به برنامهنویسی بر بخورید که جرات کرده و چنین کامنتی را برای شما نوشته است.
1# Put this here to fix Ryan's stupid-a** mistakeصادقانه عرض کنیم. استفاده نکردن از همچین کامنتهایی فقط ایدهای خوب است. اگر برنامه توسط دوستانتان کدنویسی میشود و مطمئن هستید که از این کامنتها دلخور نمیشوند این کار مشکلی ایجاد نخواهد کرد. هرگز نمیدانید که در آخر چه چیزی به تیم تولید ارسال خواهد شد. تصور کنید چه میشود اگر بهطور تصادفی کامنت بد را در میان کدها باقی بگذارید و بعدها کلاینتی آن کامنت را پیدا کند. خود را به عنوان برنامهنویسی حرفهای بشناسید. وجود کلمات مبتذل در بین کامنتهای شما روش مناسبی برای معرفی برنامهنویسان حرفهای نیست.
چگونه کامنت نویسی را تمرین کنیم؟
آسانترین راه برای نوشتن کامنتهایی که پایتونیتر هستند، شروع به کار کردن است. در کد خودتان شروع کنید. برای خود کامنت بنویسید. از همین الان به نوشتن کامنتهای ساده و فقط ضروری عادت کنید. توابع پیچیده را شفاف کنید و بالای همه فایلهای اسکریپت خود Docstring قرار دهید.
روش بسیار خوب دیگری که برای تمرین وجود دارد این است که به کدهای قدیمی نوشته شده توسط خودتان سر بزنید. به جاهایی نگاه کنید که هیچ چیزی منظم نیست و از کدها سر در نمیآورید. سعی کنید در آن قسمتها کد را تمیز کنید و اگر کدهای قدیمی به کمک بیشتری برای درک شدن نیاز داشتند برای کدتان کامنت کوتاهی درج کنید که هدف و رفتار کد را توضیح دهد.
یکی از ایدههای بسیار خوب هم این است که اگر کدتان را روی گیتهاب بارگذاری کردهاید و مردم درحال کار کردن بر روی برنامه شما هستند. به کمک توضیح دادن درباره کاری که الان انجام دادهاید، آنها را راهنمایی کنید.

روش دیگر این است که به پروژههای عمومی برنامهنویسی متن باز سر بزنید و روی کدهای دیگران کامنت بگذارید. اگر چیزی از گیتهاب دانلود کردهاید و برای کنکاش کردن در کدها به مشکل خوردید. فقط برای قسمتهایی از کد که درک کردید کامنت بگذارید تا بعدا هر کسی که به سراغ کد آمد متوجه شود آن قسمت از کد چه کاری میکند.
کامنت خود را با حروف اول نام و نام خانوادگی خود به همراه تاریخ امضا کنید. سپس تغییراتتان را با بکار بردن دستور pull به گیت ارسال کنید. اگر تغییراتی که ایجاد کردید اضافه شدند، احتمالا به توسعهدهندگان زیادی همانند خودتان کمک کردهاید.
سوالات متداول
در این بخش به سوالات متداول پیرامون کامنت در پایتون میپردازیم.
چه هدفی از کامنت کردن چندخطی در پایتون وجود دارد؟
اصلیترین هدفی که معمولا از کامنت کردن چندخطی دنبال میشود این است که بلاک خاصی از کد را در طول اجرای برنامه بهصورت موقت غیر فعال کنیم یا از برنامه خارج کنیم. این کار را معمولا در زمان خطایابی کدها انجام میدهیم.
چگونه یک خط از کد را در پایتون کامنت کنیم؟
برای اینکه فقط یک خط از کد را در پایتون کامنت کنیم، کافی است که از علامت هشتک # به عنوان پیشوند خط استفاده کنیم. علامت هشتک #، نماد کامنت در پایتون است.
چه روش هایی برای کامنت کردن چندخطی در پایتون وجود دارند؟
دو روش رایج برای کامنت کردن چندخطی در پایتون وجود دارد.
- روش اول استفاده از کامنتهای تکخطی پشت سر هم است. در این روش هر خط را با نماد هشتک # شروع میکنند.
- روش دوم استفاده از رشتههای چندخطی به عنوان کامنت است. در این روش کدها یا متن نوشته شده در چند خط، با استفاده از کوتیشنهای سهتایی محصور میشود. برای این کار هم از کوتیشنهای ساده «'» و هم از کوتیشنهای جفتی «"» میتوان استفاده کرد.
آیا می توان از کوتیشن سه تایی برای تبدیل مخلوط کد و متن به کامنت استفاده کرد؟
بله میتوان با استفاده از کوتیشنهای سهتایی هر چیزی را از قبیل ترکیب متن و کد را به کامنت در پایتون تبدیل کرد. محصور کردن ترکیب مورد نظر داخل کوتیشنهای سهتایی باعث میشود که پایتون با آن همانند کامنتی چند خطی برخورد کند و در طول اجرای برنامه این کامنت را نادیده بگیرد.
چطور می توانم چندین خط را در پایتون از حالت کامنت خارج کنم؟
برای اینکه بتوانید چند خط را از حالت کامنت در پایتون خارج کنید کافیست به سادگی نشانگر کامنت را حذف کنید. اگر خط به خط کامنت شده باشد باید نماد هشتک # از اول هر خط حذف شود و اگر همه با هم کامنت شده باشند باید کاراکترهای کوتیشین را از هر دو انتهای کامنت حذف کرد.
آیا می توان در پایتون از کامنت های تو در تو استفاده کرد؟
خیر، چنین امکانی در پایتون وجود ندارد. وقتی که از علامت هشتک در هر خط از کدها در پایتون استفاده شود تمام آن خط بعد از علامت هشتک کامنت شده و توسط مفسر پایتون نادیده گرفته خواهد شد.
جمع بندی
مهارت کامنتنویسی صحیح، ابزار بسیار با ارزشی است. نه تنها که یاد میگیرید بهطور کلی چگونه واضحتر و مختصرتر بنویسید بلکه درکتان را از پایتون عمیقتر نیز میکند. دانستن اینکه در پایتون چطور کامنت بنویسیم باعث میشود زندگی برای همه توسعهدهندگان از قبیل خودتان آسانتر شود. کامنتها میتوانند به توسعهدهندگان دیگر کمک کنند که به سرعت متوجه شوند کدهایتان چه کاری میکنند و به شما نیز کمک میکنند تا دوباره با کد قدیمی خودتان آشنا شوید.
بعد از مطالعه این مطلب از مجله فرادرس باید به این نکته توجه کنید که وقتی کد نوشته شده ضعیفی را با استفاده از کامنتها تقویت میکنید و تلاش دارید با کامنتنویسی، بیمعنایی کدها را برطرف کنید. دقیقا زمانی است که باید دست از کار بکشید، به عقب برگردید و کیفیت کدهای خود را بهبود بخشید.
کامنتنویسی روی کدهای موجود، چه کدهای خودتان باشند و چه کدهای توسعهدهندگان دیگر، روش بسیار خوبی برای تمرین کامنتنویسی صحیح و بجاست. اما این نکته را فراموش نکنید که کامنتنویسی هرگز جای کیفیت پایین را در کدنویسی پر نمیکند. کد بد را فقط باید اصلاح کرد.