آرایه ها در جاوا اسکریپت – آموزش کار با Arrays به زبان ساده

آرایه ها در جاوا اسکریپت نوعی متغیر در برنامه نویسی به حساب میآیند که از آنها برای ذخیره عناصر استفاده میشود. آرایه ها در انواع مختلف زبان برنامه نویسی به ویژه زمانی بسیار مفید خواهند بود که فهرستی از عناصر موجود باشد و کاربر بخواهد تنها با یک متغیر به آنها دسترسی پیدا کند. برخلاف بسیاری از زبانهای برنامه نویسی دیگر که در آنها آرایه مرجعی برای چندین متغیر است، در زبان جاوا اسکریپت آرایه متغیری واحد به حساب میآید که قابلیت ذخیره چندین عنصر را دارد. این مطلب آموزشی از مجله فرادرس حاوی اطلاعات کاملی در مورد آرایه ها در جاوا اسکریپت است و پس از پایان مطالعه این مقاله، کاربر درک واضحی از آرایه ها و عملیات روی آنها در زبان جاوا اسکریپت خواهد داشت.
آرایه در جاوا اسکریپت چیست؟
آرایه در جاوا اسکریپت نوعی متغیر به حساب میآید و به کاربر امکان ذخیره مجموعهای از عناصر متعدد را میدهد. آرایهها دادهها را به عنوان عناصر ذخیره کرده و در صورت نیاز آنها را بازیابی میکنند. «ساختمان دادهها» (Data Structures) آرایه به طور گسترده در تمام زبانهای برنامهنویسی پشتیبانی میشود.
در جاوا اسکریپت علامت کروشه (قلاب) [] نشان دهنده ساختمان داده آرایه است. همچنین تمام عناصر آرایه با ویرگول انگلیسی یا کاما ( , ) از هم جدا میشوند. در زبان برنامه نویسی جاوا اسکریپت، آرایهها میتوانند مجموعه عناصری از هر نوع دادهای باشند. این یعنی کاربر میتواند در یک آرایه واحد چندین نوع داده اعم از اعداد، «رشته» (استرینگ | String)، دادههای بولی و غیره داشته باشد. مثال زیر این موضوع را بیان میکند.
1const mixedTypedArray = [100, true, 'Faradars', {}];موقعیت هر عنصری در آرایه به عنوان اندیس یا شاخص آن عنصر شناخته میشود. در زبان برنامه نویسی جاوا اسکریپت، اندیس آرایه با صفر شروع میشود. برای مثال در آرایه بالا، عنصر 100 در اندیس صفر، عنصر true در اندیس یک و رشته Faradars در اندیس 2 قرار دارد. همچنین تعداد عناصر موجود در آرایه، طول آن را در جاوا اسکریپت تعیین میکند. برای مثال، طول آرایه فوق ٤ است. باید به این نکته توجه داشت که طول آرایه در جاوا اسکریپت طول ثابتی نیست. کاربر میتواند طول را در هر زمان با حذف و یا درج عناصر در آن، تغییر دهد.

مزایای آرایه در جاوا اسکریپت چیست؟
آرایه ها در زبان جاوا اسکریپت و سایر زبانهای برنامه نویسی دیگر مزایای خاص خودشان را دارند که از این میان میتوان به مواردی مانند، آسانسازی ذخیره عناصر با نوع داده مشابه، پیادهسازی ساختمان دادههایی مانند پشته و صف، مناسب بودن برای نمایش ماتریسها به عنوان آرایه دوبعدی و سایر موارد دیگر اشاره کرد.
نحوه اعلان آرایه ها در جاوا اسکریپت چگونه است؟
دو راه برای اعلان آرایه در جاوا اسکریپت وجود دارد که «سینتکس» (Syntax) این دو شیوه اعلان به صورت زیر خواهد بود.
1let arrayName = [value1, value2, ...]; // Method 1
2let arrayName = new Array(); // Method 2- نکته مهم: روش اول اعلان آرایه در جاوا اسکریپت به روش دوم ترجیح داده میشود و دلیل این برتری را میتوان در مثال زیر یافت.
مثال اعلان آرایه در جاوا اسکریپت
مثالی از اعلان آرایه در زبان جاوا اسکریپت به روش اول به صورت زیر است.
1// Initializing while declaring
2var house = ["1BHK", "2BHK", "3BHK", "4BHK"];همین مثال برای اعلان آرایه به روش دوم به صورت زیر است:
1<script>
2 // Initializing while declaring
3 // Creates an array having elements 10, 20, 30, 40, 50
4 var house = new Array(10, 20, 30, 40, 50);
5
6 // Creates an array of 5 undefined elements
7 var house1 = new Array(5);
8
9 // Creates an array with element 1BHK
10 var home = new Array("1BHK");
11 console.log(house)
12 console.log(house1)
13 console.log(home)
14</script>خروجی این قطعه کد به صورت زیر است:
[10, 20, 30, 40, 50] [undefined, undefined, undefined, undefined, undefined] ["1BHK"]
همانطور که در این مثال قابل مشاهده است، متغیر با نوع آرایه house شامل 5 عنصر یعنی (10, 20, 30, 40, 50) است. همچنین متغیر house1 به جای اینکه عنصری واحد داشته باشد، شامل 5 عنصر تعریف نشده است. این روش هنگام کار با متغیرهای عددی نسبت به روش قبلی ترجیح داده نمیشود، اما همانطور که در مثال بالا نشان داده شده است با متغیرهای رشتهای و بولی به خوبی کار میکند و اعلان سومین عنصر، مقدار BHK1 را بازمیگرداند. همچنین میتوان پس از مقداردهی اولیه مثال فوق را به صورت زیر بهروزرسانی کرد که قطعه کد آن در ادامه آمده است.
1<script>
2 // Creates an array of 4 undefined elements
3 var house1 = new Array(4);
4
5 // Now assign values
6 house1[0] = "1BHK"
7 house1[1] = "2BHK"
8 house1[2] = "3BHK"
9 house1[3] = "4BHK"
10 console.log(house1)
11</script>خروجی قطعه کد فوق به صورت زیر است:
["1BHK", 25000, "2BHK", 50000, "Rent", true]
ذخیره عناصر در آرایه های جاوا اسکریپت
همانطور که در بالا نیز به آن اشاره شد، آرایه ها در جاوا اسکریپت توانایی نگهداری عناصر مختلفی را دارند که این عناصر میتوانند اعداد، رشتهها، متغیرهای بولی و غیره باشند. مثال زیر این موضوع را بیان میکند.
1<script>
2 // Storing number, boolean, strings in an Array
3 var house = ["1BHK", 25000, "2BHK", 50000, "Rent", true];
4 console.log(house)
5</script>خروجی به صورت زیر خواهد بود:
["1BHK", 25000, "2BHK", 50000, "Rent", true]
نحوه دسترسی به عناصر آرایه در جاوا اسکریپت
عناصر در آرایه از اندیس صفر شمارهگذاری میشوند و برای دسترسی به این عناصر باید به صورت مثال زیر عمل کرد.
1<script>
2 var house = ["1BHK", 25000, "2BHK", 50000, "Rent", true];
3 console.log(house[0]+" cost= "+house[1]);
4 var cost_1BHK = house[1];
5 var is_for_rent = house[5];
6 console.log("Cost of 1BHK = "+ cost_1BHK);
7 console.log("Is house for rent = ")+ is_for_rent;
8</script>خروجی به صورت زیر خواهد بود:
"1BHK cost= 25000" "Cost of 1BHK = 25000" "Is house for rent = "
طول آرایه در جاوا اسکریپت
به صورت کلی طول آرایه در زبان جاوا اسکریپت و بیشتر زبانهای برنامه نویسی دیگر، همیشه یک واحد بیشتر از بالاترین شماره اندیس است. برای بازگرداندن طول آرایه ها در جاوا اسکریپت کافی است مانند مثال زیر عمل کنیم. در این مثال از متُد length برای ذخیره طول آرایه در متغیر len استفاده شده است و سپس از این متغیر در حلقه for برای محدود کردن کران بالا به منظور تکرار در حلقه استفاده شده است.
1<script>
2 var house = ["1BHK", 25000, "2BHK", 50000, "Rent", true];
3 // len contains the length of the array
4 var len = house.length;
5 for (var i = 0; i < len; i++)
6 console.log(house[i]);//Output 1BHK
7</script>خروجی به صورت زیر خواهد بود:
"1BHK" 25000 "2BHK" 50000 "Rent" true
متدهای آرایه در جاوا اسکریپت
در این بخش از مطلب، به شرح و آموزش انواع متدهای جاوا اسکریپت موجود برای آرایه ها پرداخته شده است. برای آرایه ها در زبان جاوا اسکریپت متدهای مختلفی وجود دارد که لازم است هر کدام از این متدها را به خوبی بشناسیم. در ادامه مهمترین این متدها مورد بحث واقع خواهند شد.
اضافه کردن عنصر به انتهای آرایه در جاوا اسکریپت با متد push
متد push در آرایه های جاوا اسکریپت، عنصری را به انتهای آرایه اضافه میکند. همچنین به دلیل اینکه آرایه در جاوا اسکریپت اشیایی قابل تغییر است، در نتیجه میتوان به راحتی عناصر را از آرایه حذف و یا به آن اضافه کرد و این یعنی با دستکاری عناصر، آرایه شکلی پویا به خود میگیرد. سینتکس این متد به صورت زیر است:
1Array.push(item1, item2 …)در این سینتکس، عناصر item به انتهای آن اضافه خواهند شد. مثال زیر عملیات مربوط به متد push را نشان میدهد که در آن با استفاده از این متد عناصر جدیدی مانند اعداد و مقادیر رشتهای به انتهای آرایه اضافه خواهند شد.
1<script>
2 // Adding elements at the end of an array
3 // Declaring and initializing arrays
4 var number_arr = [ 10, 20, 30, 40, 50 ];
5 var string_arr = [ "piyush", "gourav", "smruti", "ritu" ];
6
7 // push()
8 // number_arr contains [10, 20, 30, 40, 50, 60]
9 number_arr.push(60);
10
11 // We can pass multiple parameters to the push()
12 // number_arr contains
13 // [10, 20, 30, 40, 50, 60, 70, 80, 90]
14 number_arr.push(70, 80, 90);
15
16 // string_arr contains
17 // ["piyush", "gourav", "smruti", "ritu", "sumit", "amit"];
18 string_arr.push("sumit", "amit");
19
20 // Printing both the array after performing push operation
21 console.log("After push op " + number_arr);
22 console.log("After push op " + string_arr);
23</script>خروجی این مثال به صورت زیر است:
After push op 10,20,30,40,50,60,70,80,90 After push op piyush,gourav,smruti,ritu,sumit,amit
اضافه کردن عنصر به ابتدای آرایه در جاوا اسکریپت با متد Unshift
یکی دیگر از متدهای معروف برای کار با آرایه ها در جاوا اسکریپت، متد unshift به حساب میآید. این متد عنصر یا عناصری را به ابتدای آرایه اضافه میکند و سینتکس آن به صورت زیر است.
1Array.unshift(item1, item2 …)در این مورد عناصر item به ابتدای آرایه اضافه خواهند شد. مثال زیر نحوه اضافه شدن عناصر به ابتدای آرایه را با استفاده از متد unshift نشان میدهد.
1<script>
2 // Adding element at the beginning of an array
3 // Declaring and initializing arrays
4 var number_arr = [ 20, 30, 40 ];
5 var string_arr = [ "amit", "sumit" ];
6
7 // unshift()
8 // number_arr contains
9 // [10, 20, 20, 30, 40]
10 number_arr.unshift(10, 20);
11
12 // string_arr contains
13 // ["sunil", "anil", "amit", "sumit"]
14 string_arr.unshift("sunil", "anil");
15
16 // Printing both the array after performing unshift operation
17 console.log("After unshift op " + number_arr);
18 console.log("After unshift op " + string_arr);
19</script>خروجی این کد به صورت زیر است:
After unshift op 10,20,20,30,40 After unshift op sunil,anil,amit,sumit
حذف عنصر از انتهای آرایه در جاوا اسکریپت با متد pop
متد pop در جاوا اسکریپت، عنصری را از انتهای آرایه در جاوا اسکریپت حذف میکند و سینتکس آن به صورت زیر است:
1Array.pop()باید به این نکته توجه داشت که این متد هیچ پارامتری را نمیگیرد. مثال زیر در رابطه با متد pop در آرایه های جاوا اسکریپت است که عنصری از انتهای آرایه حذف خواهد کرد:
1<script>
2 // Removing elements from the end of an array
3 // Declaring and initializing arrays
4 var number_arr = [ 20, 30, 40, 50 ];
5 var string_arr = [ "amit", "sumit", "anil" ];
6
7 // pop()
8 // number_arr contains
9 // [ 20, 30, 40 ]
10 number_arr.pop();
11
12 // string_arr contains
13 // ["amit", "sumit"]
14 string_arr.pop();
15
16 // Printing both the array after performing pop operation
17 console.log("After pop op " + number_arr);
18 console.log("After pop op " + string_arr);
19</script>خروجی به صورت زیر خواهد بود:
After pop op 20,30,40 After pop op amit,sumit
حذف عنصر از ابتدای آرایه در جاوا اسکریپت با متد shift
متد shift عنصری را از ابتدای آرایه در جاوا اسکریپت حذف میکند و سینتکس آن به صورت زیر است:
1Array.shift()همچنین مانند متد pop ، این متد هم هیچ پارامتری را نمیپذیرد. مثال زیر نحوه استفاده از متد shift برای آرایه ها در جاوا اسکریپت را نشان میدهد.
1<script>
2 // Removing element from the beginning of an array
3 // Declaring and initializing arrays
4 var number_arr = [ 20, 30, 40, 50, 60 ];
5 var string_arr = [ "amit", "sumit", "anil", "prateek" ];
6
7 // shift()
8 // number_arr contains
9 // [30, 40, 50, 60];
10 number_arr.shift();
11
12 // string_arr contains
13 // ["sumit", "anil", "prateek"]
14 string_arr.shift();
15
16 // Printing both the array after performing shifts operation
17 console.log("After shift op " + number_arr);
18 console.log("After shift op " + string_arr);
19</script>خروجی این قطعه کد به صورت زیر است:
After shift op 30,40,50,60 After shift op sumit,anil,prateek
درج و حذف عنصر در آرایه های جاوا اسکریپت با متد splice
متد splice برای درج و حذف عناصر در آرایه های جاوا اسکریپت استفاده میشود که سینتکس آن به صورت زیر است و سه پارامتر را میپذیرد:
1Array.splice (start, deleteCount, item 1, item 2….) شرح این پارامترها به صورت زیر است:
- start : مکانی از آرایه که عملیات از آنجا آغاز خواهد شد.
- deleteCount : تعداد عناصری که باید حذف یا درج شوند. در صورتی که هیچ عنصری حذف یا درج نشود، این پارامتر مقدار 0 را پاس خواهد کرد.
- item : این آیتمها اختیاری هستند.

در مثال زیر عناصری با استفاده از متد splice ، همزمان درج و حذف خواهند شد که قطعه کد آن به صورت زیر است:
1<script>
2 // Removing an adding element at a particular location
3 // in an array
4 // Declaring and initializing arrays
5 var number_arr = [ 20, 30, 40, 50, 60 ];
6 var string_arr = [ "amit", "sumit", "anil", "prateek" ];
7
8 // splice()
9 // deletes 3 elements starting from 1
10 // number array contains [20, 60]
11 number_arr.splice(1, 3);
12
13 // doesn't delete but inserts 3, 4, 5
14 // at starting location 1
15 number_arr.splice(1, 0, 3, 4, 5);
16
17 // deletes two elements starting from index 1
18 // and add three elements.
19 // It contains ["amit", "xyz", "geek 1", "geek 2", "prateek"];
20 string_arr.splice(1, 2, "xyz", "geek 1", "geek 2");
21
22 // Printing both the array after performing splice operation
23 console.log("After splice op " + number_arr);
24 console.log("After splice op " + string_arr);
25</script>خروجی این مثال به صورت زیر است:
After splice op 20,3,4,5,60 After splice op amit,xyz,geek 1,geek 2,prateek
در این مثال برای number_arr ابتدا با توجه به دستور number_arr.splice(1, 3); سه عنصر، از عنصر اول به بعد حذف خواهند شد و بعد با توجه به دستور number_arr.splice(1, 0, 3, 4, 5); سه عنصر به وسط آرایه اضافه میشوند. برای string_arr نیز شرایط به همین منوال و طبق دستورات مربوطه خواهد بود.
معرفی فیلم های آموزش جاوا اسکریپت

جاوا اسکریپت زبانی سطح بالا با سینتکسی خوانا است که امروزه از آن به عنوان یکی از چند ستون اصلی اینترنت یاد میشود. یادگیری این زبان فرصتهای شغلی بینظیری را در اختیار متخصصان آن قرار میدهد و چشمانداز آیند شغلی آن نیز تا حدودی روشن است. در پلتفرم آموزشی فرادرس آموزشهای مختلفی برای این زبان پرطرفدار قرار گرفته دارد و مخاطبین میتوانند طبق نیاز، توانایی و تخصص خود به فیلمهای آموزشی مفیدی دست یابند.
هماکنون در زمان نگارش این مطلب در پلتفرم آموزشی فرادرس بیش از 24 عنوان آموزشی برای جاوا اسکریپت با رویکردهای مختلفی قرار دارد. در پلتفرم فرادرس برای اهداف مختلفی که از جاوا اسکریپت انتظار میرود، دورههای آموزشی مختلف و متناسب با آن وجود دارند که این شامل دورههای مقدماتی آموزش جاوا اسکریپت، دورههای پیشرفته آموزش جاوا اسکریپت، آموزش انواع فریمورک جاوا اسکریپت و بسیاری از موارد دیگر میشود. در تصویر بالا تنها تعداد کمی از دورههای موجود در مجموعه آموزش جاوا اسکریپت تنها به عنوان نمونه آمدهاند.
- برای مشاهده مجموعهی کامل فیلمهای آموزشی جاوا اسکریپت فرادرس + اینجا کلیک کنید.
مرتب سازی عناصر آرایه در جاوا اسکریپت
مرتبسازی عناصر آرایه در جاوا اسکریپت با استفاده از متدی به نام متد sort امکانپذیر است. متد Array.sort() جاوا اسکریپت برای مرتب کردن آرایه در جای از تابعی به نام compare() به عنوان پارامتر استفاده میکند. سینتکس این متد برای مرتبسازی آرایه ها در جاوا اسکریپت به صورت زیر است:
1arr.sort(compareFunction)همانطور که گفته شد این متد یک پارامتر میپذیرد که نام آن compareFunction است و این پارامتر برای مرتبسازی عناصر بر اساس ویژگیهای مختلف و به ترتیب متفاوت و به صورت زیر استفاده میشود.
- compareFunction(a,b) < 0
- compareFunction(a,b) > 0
- compareFunction(a,b) = 0
مقدار بازگشتی این متد، آرایهای مرتب و بر اساس قوانین compareFunction خواهد بود.
مثال برای متد sort در جاوا اسکریپت
در این جا چند مثال برای متد sort برای آرایه ها در جاوا اسکریپت قرار گرفته است تا به تفهیم این مسئله بیشتر کمک کند.
مثال 1: مثال زیر نحوه مرتب کردن آرایه با استفاده از قانون گفته شده در تابع را نشان میدهد.
1<script>
2 // JavaScript to illustrate sort() function
3 function func() {
4
5 // Original string
6 var arr = ["Welcome", "To", "Faradars"]
7
8 console.log(arr);
9 // Sorting the array
10 console.log(arr.sort());
11 }
12 func();
13</script>خروجی به صورت زیر است:
"Welcome", "TO", "Faradars" "Faradars", "TO", "Welcome"
مثال 2: در این مثال متد sort عناصر آرایه را به صورت صعودی مرتب خواهد کرد. قطعه کد این مثال به صورت زیر است:
1<script>
2 // JavaScript to illustrate sort() function
3 function func() {
4 //Original string
5 var arr = [2, 5, 8, 1, 4]
6
7 //Sorting the array
8 console.log(arr.sort());
9 console.log(arr);
10 }
11 func();
12</script>همچنین خروجی آن نیز به صورت زیر خواهد بود:
1,2,4,5,8 1,2,4,5,8
مثال 3: در این مثال، متد sort عناصر آرایه را بر اساس قوانین اعمال شده در تابع، مرتب میکند. قطعه کد این مثال به صورت زیر است:
1<script>
2 // JavaScript to illustrate sort() function
3 function func() {
4
5 // Original array
6 var arr = [2, 5, 8, 1, 4];
7 console.log(arr.sort(function(a, b) {
8 return a + 2 * b;
9 }));
10 console.log(arr);
11 }
12 func();
13</script>خروجی آن به صورت زیر خواهد بود:
2,5,8,1,4 2,5,8,1,4
مثال 4: در این مثال، از متد sort روی آرایهای از اعداد استفاده میشود و با این حال خروجی رفتار غیر منتظرهای از خود نشان خواهد داد. قطعه کد این مثال به صورت زیر است:
1<script>
2 let numbers = [20,5.2,-120,100,30,0]
3 console.log(numbers.sort())
4</script>خروجی به صورت زیر خواهد بود:
-120,0,100,20,30,5.2
خروجی این قطعه کد باید -120,0,100,20,30,5.2 باشد ولی همانطور که مشاهده شد، خروجی بالا اینطوری نیست. به علت اینکه متد direct sort() در قطعه کد اعمال شده است، متد مرتبسازی برهمین اساس کد را پردازش میکند. در این مثال عدد 100 قبل از 20 قرار میگیرد زیرا عدد 2 از عدد 1 بزرگتر است و به صورت مشابه این اتفاق برای سایر اعداد خواهد افتاد. این خطا را میتوان با استفاده از یک تابع مقایسهای به صورت زیر حل کرد.
1<script>
2 let numbers = [20,5.2,-120,100,30,0];
3
4 /* Logic:
5 20 - (5.2) = +ve => 5.2 would be placed before 20,
6 20 - (-120) = +ve => -120 would be placed before 20,
7 20 - (100) = -ve => 100 would be placed after 20,
8 20 - (30) = -ve => 30 would be placed after 20,
9 20 - (0) = +ve => 0 would be placed before 20,
10 Similarly for every element, we check and place them accordingly in iterations.
11 */
12
13 function compare(a,b){
14 return a-b;
15 }
16 console.log(numbers.sort(compare));
17</script>خروجی این بار به صورت زیر خواهد بود:
-120,0,5.2,20,30,100
پیمایش آرایه ها در جاوا اسکریپت
یکی دیگر از مباحث مهم پیرامون آرایه ها در جاوا اسکریپت، حلقه زدن یا پیمایش آنها است. متدهای مختلفی برای این کار وجود دارد که هر کدام عملیاتی را روی هر عنصر آرایه انجام میدهند. در زیر چند مثال برای این موضوع بیان شده است.
پیمایش آرایه ها با متد forEach در جاوا اسکریپت
متد forEach در جاوا اسکریپت، تابع callback را یک بار برای هر عنصر آرایه فراخوانی میکند. تابعی که ارائه میشود توسط کاربر تعریف شده است و قابلیت این را دارد هر عملیاتی را روی آرایه ها در زبان جاوا اسکریپت انجام دهد. سینتکس این تابع به صورت زیر است:
1array.forEach(function callback(value, index, array){
2}[ThisArgument]);همانطور که از سینتکس فوق نمایان است این تابع 3 پارامتر را میپذیرد که شرح این پارامترها به صورت زیر خواهد بود:
- Value : این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index : این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array : این پارامتر آرایهای است که تابع forEach بر روی آن فراخوانی میشود.

مثالی برای متد forEach در پیمایش آرایه
در مثال زیر از متد forEach برای پیمایش هر عنصر آرایه و چاپ آن در خط جدید استفاده شده است. قطعه کد آن به صورت زیر خواهد بود:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <title>
6 JavaScript Array.forEach() function
7 </title>
8</head>
9
10<body style = "text-align:center;">
11
12 <h1 style = "color:green;" >
13 Faradars
14 </h1>
15
16 <h2>Array.forEach() method</h2>
17
18 <p>
19 array.forEach() method Calls a function
20 once for every array element.
21 </p>
22
23 <p id="GFG"></p>
24
25 <script>
26 var emptytxt = "";
27 var No = [23, 212, 9, 628, 22314];
28 No.forEach(itrtFunction);
29
30 document.getElementById("GFG").innerHTML = emptytxt;
31
32 function itrtFunction(value, index, array) {
33 emptytxt = emptytxt + value + "<br>";
34 }
35 </script>
36</body>
37
38</html> خروجی این مثال به صورت زیر است:
Faradars Array.forEach() method array.forEach() method Calls a function once for every array element. 23 212 9 628 22314
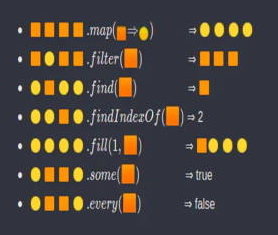
متد some در آرایه های جاوا اسکریپت
متد some نیز برای کار روی آرایه ها در جاوا اسکریپت کاربرد خاص خودش را دارد و بررسی میکند که آیا حداقل یکی از عناصر آرایه شرایط بررسی شده توسط arg_function یا تابع آرگومان را ارضا میکند یا خیر. سینتکس این تابع به صورت زیر است:
1array.some(arg_function(value, index, array), thisArg);این تابع نیز 3 پارامتر را میپذیرد که شرح آنها به صورت زیر خواهد بود:
- Value : این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index : این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array : این پارامتر آرایهای است که تابع some بر روی آن فراخوانی میشود.
مثالی برای تابع some در آرایه های جاوا اسکریپت
مثال زیر تمام عناصر آرایه را پیمایش میکند و اگر عنصری از آرایه از عدد 50 بزرگتر باشد در نتیجه آرایه مقدار TRUE را بازمیگرداند و اگر تمام عناصر آرایه از عدد 18 کمتر باشند، در این صورت تابع some مقدار FALSE را بازخواهد گرداند. قطعه کد این مثال به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <title>
6 JavaScript Array.some() function
7 </title>
8</head>
9
10<body style = "text-align:center;">
11
12 <h1 style = "color:green;" >
13 Faradars
14 </h1>
15
16 <h2>Array.some() method</h2>
17
18 <p>
19 some() method checks some array elements
20 validity according to the test condition.
21 </p>
22
23 <p id="GFG"></p>
24
25 <script>
26 var numArray = [41, 2, 14, 29, 49];
27 var someOver50 = numArray.some(myFunction);
28
29 document.getElementById("GFG").innerHTML
30 = "Some values over 50 is " + someOver50;
31
32 function myFunction(value, index, array) {
33 return value > 50;
34 }
35 </script>
36</body>
37
38</html> خروجی این مثال به صورت زیر است:
Faradars Array.some() method some() method checks some array elements validity according to the test condition. Some values over 50 is false
حال اگر عنصری بزرگتر از 50 به آرایه اضافه شود، برای مثال عنصری با مقدار 60 در آرایه var numArray = [41, 2, 14, 29, 49, 60]; قرار گیرد، در نتیجه خروجی به صورت زیر خواهد بود:
Faradars Array.some() method some() method checks some array elements validity according to the test condition. Some values over 50 is true
متد map برای آرایه ها در جاوا اسکریپت
متد map نیز یکی دیگر از متدهای مهم برای کار روی آرایه ها در زبان جاوا اسکریپت است. این متد یک آرایه از فراخوانی تابع خاصی روی هر عنصری از آرایه اصلی ایجاد خواهد کرد و مقدار یا عناصر آرایه را تغییر نخواهد داد. سینتکس این متد به صورت زیر است:
1array.map(function(value, index, array){
2}[ThisArgument]);این تابع نیز 3 پارمتر را میپذیرد که شرح آنها به صورت زیر است:
- Value : این پارامتر مقدار فعلی است که تابع آن را پردازش میکند.
- Index : این پارامتر اندیس عنصر فعلی است که تابع در حال پردازش آن خواهد بود.
- Array : این پارامتر آرایهای است که تابع map بر روی آن فراخوانی میشود.

مثالی از تابع map بر روی آرایه های جاوا اسکریپت
مثال زیر عملیات جمع را روی تمامی عناصر آرایه انجام داده و خروجی را نمایش خواهد داد. در طول عملیات مقادیر آرایه اصلی هیچ تغییری نخواهند کرد. قطعه کد این مثال به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <title>
6 JavaScript Array.map() function
7 </title>
8</head>
9
10<body style = "text-align:center;">
11
12 <h1 style = "color:green;" >
13 Faradars
14 </h1>
15
16 <h2>Array.map() method</h2>
17
18 <p>
19 creates an array from calling a specific
20 function on each item in the parent array.
21 </p>
22
23 <p id="GFG"></p>
24
25 <script>
26 var numArray = [1, 2, 3, 4];
27 var numArray2 = numArray.map(multiplyFunction);
28
29 document.getElementById("GFG").innerHTML = numArray2;
30
31 function multiplyFunction(value, index, array) {
32 return value + 100;
33 }
34 </script>
35</body>
36
37</html> خروجی این قطعه کد به صورت زیر است:
Faradars Array.map() method creates an array from calling a specific function on each item in the parent array. 101,102,103,104
به صورت مشابه توابع مهم دیگری برای پیمایش و انجام عملیات روی آرایه ها در جاوا اسکریپت وجود دارد که مهمترین آنها به صورت فهرست موارد زیر هستند:
- findIndex
- find
- lastIndexOf
- indexOf
- every
- reduceRight
- reduce
- filter
- و بسیاری از موارد دیگر
انتخاب عنصری تصادفی در آرایه های جاوا اسکریپت
برای انتخاب عنصری تصادفی از بین عناصر آرایه، دو رویکرد متفاوت در جاوا اسکریپت وجود دارد که در ادامه این دو رویکرد گفته خواهند شد.
رویکرد ١ برای انتخاب عنصری تصادفی در جاوا اسکریپت
در این رویکرد طی سه مرحله زیر عنصر تصادفی انتخاب خواهد شد:
- استفاده از تابع Math.random() برای انتخاب عددی تصادفی در بازه (0-1, 1 exclusive). .
- ضرب کردن این عدد تصادفی در مقدار طول آرایه به منظور به دست آوردن اعدادی بین (0-arrayLength) . منظور از arrayLength طول آرایه است.
- استفاده از تابع Math.floor() برای به دست آوردن اندیسی بین (0 to arrayLength-1). .
مثال رویکرد 1 به صورت زیر است:
1<body style="text-align:center;">
2
3 <h1 style="color:red;">
4 فرادرس- انتخاب عناصر تصادفی در آرایه با روش 1
5 </h1>
6
7 <p id="GFG_UP" style="font-size: 15px;
8 font-weight: bold;">
9 </p>
10
11 <button id="button" onclick="GFG_Fun()">
12 اینجا کلیک کنید
13 </button>
14
15 <p id="GFG_DOWN" style="font-size: 24px;
16 font-weight: bold;
17 color: green;">
18 </p>
19
20 <script>
21 var up = document.getElementById('GFG_UP');
22 var down = document.getElementById('GFG_DOWN');
23
24 var arr = ["Faradars", "blog.Faradars",
25 "Online Course", "Hello faradars"];
26
27 up.innerHTML = "برای انتخاب عنصری تصادفی در آرایه روی دکمه کلیک کنید<br><br>" + arr;
28
29 function GFG_Fun() {
30 down.innerHTML =
31 arr[Math.floor(Math.random() * arr.length)];
32 }
33 </script>
34</body>خروجی به صورت زیر خواهد بود:

رویکرد ٢ برای انتخاب عنصری تصادفی از بین عناصر آرایه در جاوا اسکریپت
از این رویکرد برای انتخاب عنصری تصادفی از بین عناصر آرایه به صورت زیر استفاده خواهد شد:
- استفاده از متد random(a, b) برای تولید عددی بین (a to b, b exclusive) .
- در نظر گرفتن مقدار پایه یا کف برای اعداد از بازه (1 to arrayLength). .
- انتخاب اندیس آرایه از بین (0 to arrayLength-1) با کم کردن 1 واحد از کف.
مثال این رویکرد به صورت زیر است:
1<body style="text-align:center;">
2
3 <h1 style="color:red;">
4 فرادرس - انتخاب عناصر تصادفی در آرایه با روش ٢
5 </h1>
6
7 <p id="GFG_UP" style="font-size: 15px;
8 font-weight: bold;">
9 </p>
10
11 <button id="button" onclick="GFG_Fun()">
12 اینجا کلیک کنید
13 </button>
14
15 <p id="GFG_DOWN" style="font-size: 24px;
16 font-weight: bold;
17 color: green;">
18 </p>
19
20 <script>
21 var up = document.getElementById('GFG_UP');
22 var down = document.getElementById('GFG_DOWN');
23
24 var arr = ["Faradars", "blog.Faradars", "Online Course", "Hello faradars"];
25
26 up.innerHTML = "برای انتخاب عنصر تصادفی"
27 + " از میان عناصر روی دکمه کلیک کنید"
28 + " <br><br>" + arr;
29
30 function random(mn, mx) {
31 return Math.random() * (mx - mn) + mn;
32 }
33
34 function GFG_Fun() {
35 down.innerHTML = arr[Math.floor(random(1, 5))-1];
36 }
37 </script>
38</body>خروجی به صورت زیر خواهد بود:

بررسی تهی بودن آرایه ها در جاوا اسکریپت
برای بررسی تهی بودن آرایه ها و همچنین بررسی آرایه بودن «شی» (Object) یا متغیری در جاوا اسکریپت دو روش رایج وجود دارد که در زیر این دو روش همراه با مثال مورد بررسی قرار میگیرند.
روش 1 – استفاده از متد array.isArray و array.length
در این روش از متد array.isArray و همچنین ویژگی array.length برای بررسی تهی بودن آرایه ها در زبان جاوا اسکریپت استفاده میشود. در واقع از متد array.isArray برای بررسی آرایه بودن یا نبودن یک موجودیت در جاوا اسکریپت استفاده خواهد شد. در این متد اگر شی ارسال شده به عنوان پارامتر، آرایه باشد درنتیجه خروجی این متد مقدار true خواهد بود و همچنین این متد بررسی میکند که آرایه تعریف نشده یا تهی است.
همچنین برای بررسی تهی بودن یا تهی نبودن آرایه ها در زبان برنامه نویسی جاوا اسکریپت میتوان به وسیله ویژگی array.length اقدام کرد. این ویژگی تعداد عناصر موجود در آرایه را بازمیگرداند. اگر عدد بازگردانده شده به عنوان تعداد عناصر از 0 بزرگتر باشد درنتیجه خروجی به true ارزیابی میشود. متد array.isArray و ویژگی array.length را میتوان همزمان باهم برای یک آرایه با استفاده از عملگر AND به کاربرد. سیتنکس لازم برای این کار به صورت زیر است:
1Array.isArray(emptyArray) && emptyArray.lengthمثالی برای بررسی آرایه بودن و بررسی تهی بودن آرایه در جاوا اسکریپت
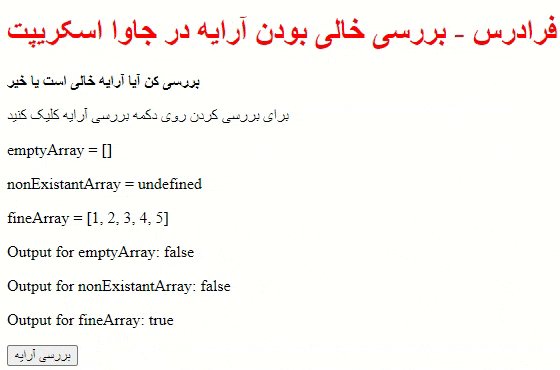
مثال زیر با استفاده از متد array.isArray و ویژگی array.length ، اول بررسی خواهد کرد که آیا موجودیت ارسال شده به عنوان پارامتر آرایه است یا خیر و اگر آرایه بود نتیجه تهی بودن یا نبودن آن را بازمیگرداند. قطعه کد این مثال به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <title>
6 Check if an array is empty or exists
7 </title>
8</head>
9
10<body>
11 <h1 style="color: red">
12 فرادرس - بررسی خالی بودن آرایه در جاوا اسکریپت
13 </h1>
14
15 <b>
16 بررسی کن آیا آرایه خالی است یا خیر
17 </b>
18
19 <p>
20 برای بررسی کردن روی دکمه بررسی آرایه کلیک کنید
21 </p>
22
23 <p>emptyArray = []</p>
24 <p>nonExistantArray = undefined</p>
25 <p>fineArray = [1, 2, 3, 4, 5]</p>
26
27 <p>
28 Output for emptyArray:
29 <span class="output-empty"></span>
30 </p>
31
32 <p>
33 Output for nonExistantArray:
34 <span class="output-non"></span>
35 </p>
36
37 <p>
38 Output for fineArray:
39 <span class="output-ok"></span>
40 </p>
41
42 <button onclick="checkArray()">
43 بررسی آرایه
44 </button>
45
46 <script type="text/javascript">
47
48 function checkArray() {
49 let emptyArray = [];
50 let nonExistantArray = undefined;
51 let fineArray = [1, 2, 3, 4, 5];
52
53 if (Array.isArray(emptyArray) && emptyArray.length)
54 output = true;
55 else
56 output = false;
57
58 document.querySelector('.output-empty').textContent = output;
59
60 if (Array.isArray(nonExistantArray) && nonExistantArray.length)
61 output = true;
62 else
63 output = false;
64
65 document.querySelector('.output-non').textContent = output;
66
67 if (Array.isArray(fineArray) && fineArray.length)
68 output = true;
69 else
70 output = false;
71
72 document.querySelector('.output-ok').textContent = output;
73 }
74 </script>
75</body>
76
77</html> خروجی به صورت زیر خواهد بود:

روش 2 – بررسی آرایه با عملگر typeof در جاوا اسکریپت
برای بررسی آرایه بودن موجودیت میتوان با استفاده از عملگر typeof در جاوا اسکریپت این کار را انجام داد. با این عملگر اگر نوع آریه «تعریف نشده» (Undefined) باشد، در نتیجه موجودیتی که آرایه بودن یا نبودن آن بررسی میشود، یک آرایه نیست.
همچنین برای تهی بودن یا نبودن آرایه میتوان دوباره از ویژگی array.length استفاده کرد و همانطور که در بالا گفته شد اگر طول بازگردانده شده از 0 بزرگتر باشد، در نتیجه آرایه تهی نیست و نتیجه به True ارزیابی میشود و در غیر این صورت به False ارزیابی خواهد شد. همچنین میتوان عملگر typeof را با ویژگی array.length به وسیله عملگر AND باهم به کاربرد. سینتکس استفاده از این عملگر برای این هدف به صورت زیر است:
1typeof emptyArray != "undefined" && emptyArray != null && emptyArray.length != null
2&& emptyArray.length > 0مثالی از بررسی آرایه بودن موجودیت با عملگر typeof در جاوا اسکریپت
مثال زیر ابتدا با استفاده از عملگر typeof آرایه بودن یا نبودن موجودیت را بررسی میکند و همچنین تهی بودن یا نبودن آن را با استفاده از ویژگی array.length بررسی خواهد کرد. قطعه کد این مثال به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <title>
6 Check if an array is
7 empty or exists
8 </title>
9</head>
10
11<body>
12 <h1 style="color: red">
13 فرادرس - بررسی آرایه جاوا اسکریپت
14 </h1>
15
16 <b>
17 بررسی کن آیا آرایه خالی است یا خیر
18
19 </b>
20
21 <p>
22 برای بررسی اینکه آرایه موجود است و خالی نیست روی دکمه بررسی آرایه کلیک کنید
23
24 </p>
25
26 <p>emptyArray = []</p>
27 <p>nonExistantArray = undefined</p>
28 <p>fineArray = [1, 2, 3, 4, 5]</p>
29
30 <p>Output for emptyArray:
31 <span class="output-empty"></span>
32 </p>
33
34 <p>
35 Output for nonExistantArray:
36 <span class="output-non"></span>
37 </p>
38
39 <p>
40 Output for fineArray:
41 <span class="output-ok"></span>
42 </p>
43
44 <button onclick="checkArray()">
45 بررسی آرایه
46 </button>
47
48 <script type="text/javascript">
49
50 function checkArray() {
51 let emptyArray = [];
52 let nonExistantArray = undefined;
53 let fineArray = [1, 2, 3, 4, 5];
54
55 if (typeof emptyArray != "undefined"
56 && emptyArray != null
57 && emptyArray.length != null
58 && emptyArray.length > 0)
59 output = true;
60 else
61 output = false;
62
63 document.querySelector('.output-empty').textContent
64 = output;
65
66 if (typeof nonExistantArray != "undefined"
67 && nonExistantArray != null
68 && nonExistantArray.length != null
69 && nonExistantArray.length > 0)
70 output = true;
71 else
72 output = false;
73
74 document.querySelector('.output-non').textContent
75 = output;
76
77 if (typeof fineArray != "undefined"
78 && fineArray != null
79 && fineArray.length != null
80 && fineArray.length > 0)
81 output = true;
82 else
83 output = false;
84
85 document.querySelector('.output-ok').textContent
86 = output;
87 }
88 </script>
89</body>
90</html>خروجی به صورت زیر است:

بررسی آرایه بودن متغیرها در جاوا اسکریپت
در جاوا اسکریپت برای بررسی اینکه متغیری آرایه است یا خیر سه روش وجود دارد که این روشها به صورت موارد زیر هستند:
- استفاده از متد isArray
- استفاده از عملگر instanceof
- بررسی «ویژگی سازنده متغیر» (Constructor Property Of The Variable)
در ادامه هر کدام از این سه روش همراه با مثال توضیح داده خواهند شد.
روش ١ - استفاده از متد isArray برای بررسی آرایه بودن متغیر در جاوا اسکریپت
در زبان جاوا اسکریپت میتوان با استفاده از متد isArray فهمید که آیا متغیر ارائه شده آرایه است یا خیر. سینتکس این روش به صورت زیر است.
1Array.isArray(variableName)در سینتکس بالا، اگر متغیر آرایه باشد خروجی به True ارزیابی میشود و در غیر این صورت به False ارزیابی خواهد.
مثالی از بررسی آرایه بودن متغیر با استفاده از متد isArray در جاوا اسکریپت
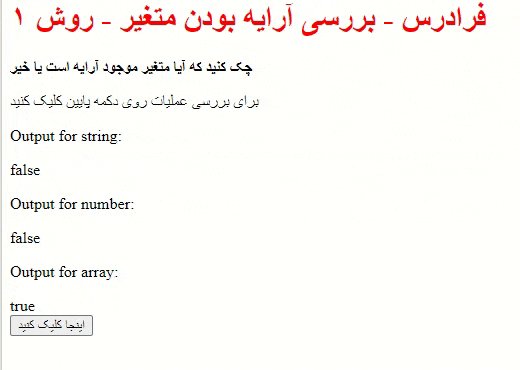
مثال زیر بررسی خواهد کرد که آیا متغیر اعلان شده آرایه است یا خیر. قطعه کد این مثال به صورت زیر است:
1<h1 style="color: red">
2 فرادرس - بررسی آرایه بودن متغیر - روش ١
3</h1>
4<b>
5 چک کنید که آیا متغیر موجود آرایه است یا خیر
6</b>
7<p>
8برای بررسی عملیات روی دکمه پایین کلیک کنید
9</p>
10<p>Output for string:
11<div class="outputString">
12</div>
13
14<p>Output for number:
15<div class="outputNumber">
16</div>
17
18<p>Output for array:
19<div class="outputArray">
20</div>
21
22
23<button onclick="checkArray()">
24 اینجا کلیک کنید
25</button>
26<script type="text/javascript">
27 function checkArray() {
28 let str = 'This is a string';
29 let num = 25;
30 let arr = [10, 20, 30, 40];
31
32 ans = Array.isArray(str);
33 document.querySelector(
34 '.outputString').textContent = ans;
35
36 ans = Array.isArray(num);
37 document.querySelector(
38 '.outputNumber').textContent = ans;
39
40 ans = Array.isArray(arr);
41 document.querySelector(
42 '.outputArray').textContent = ans;
43 }
44</script>خروجی این مثال به صورت زیر است:

روش 2 - استفاده از عملگر instanceof برای بررسی آرایه بودن متغیر در جاوا اسکریپت
یکی دیگر از عملگرهای پرکاربرد برای آرایه ها در جاوا اسکریپت، عملگر instanceof است. با استفاده از عملگر instanceof در جاوا اسکریپت میتوان فهمید که آیا ویژگی نمونه اولیه سازنده در هر نقطه از زنجیره نمونه اولیه شی ظاهر میشود یا خیر. از این رو میتوان فهمید که آیا متغیر داده شده یک نمونه اولیه از آرایه دارد یا خیر، اگر داشته باشد در نتیجه متغیر آرایه است. سینتکس این روش به صورت زیر است:
1variable instanceof Arrayدر این روش همانطور که گفته شد، اگر متغیر همان چیزی باشد که ذکر شده است در نتیجه خروجی به True ارزیابی میشود و در غیر این صورت به False ارزیابی خواهد شد. برای مثال در سینتکس بالا اعلان شده که متغیر، آرایه است.
مثالی از عملگر instanceof برای بررسی آرایه
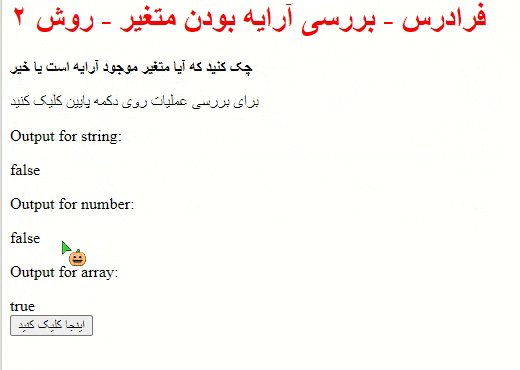
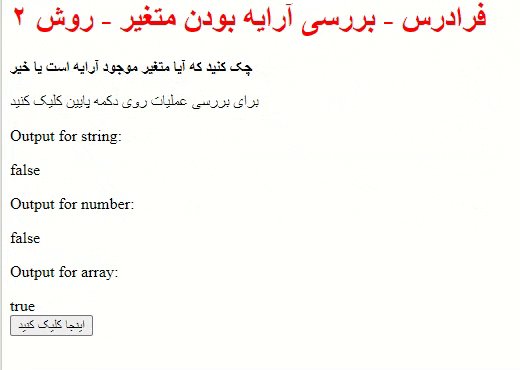
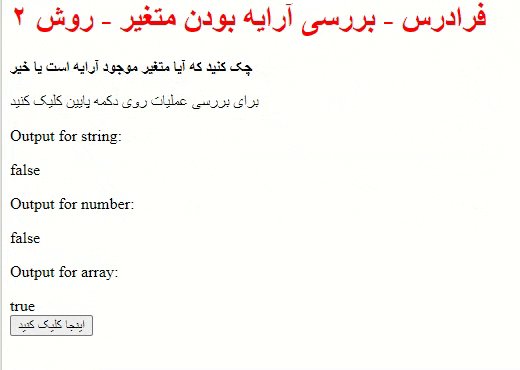
مثال زیر نحوه استفاده از عملگر instanceof را برای بررسی آرایه بودن متغیر نشان میدهد. قطعه کد آن به صورت زیر است:
1<h1 style="color: red">
2فرادرس - بررسی آرایه بودن متغیر - روش ٢
3</h1>
4<b>
5 چک کنید که آیا متغیر موجود آرایه است یا خیر
6</b>
7<p>
8 برای بررسی عملیات روی دکمه پایین کلیک کنید
9</p>
10<p>Output for string:
11<div class="outputString"></div>
12
13<p>Output for number:
14<div class="outputNumber"></div>
15
16<p>Output for array:
17<div class="outputArray"></div>
18
19
20<button onclick="checkArray()">اینجا کلیک کنید</button>
21<script type="text/javascript">
22 function checkArray() {
23 let str = 'This is a string';
24 let num = 25;
25 let arr = [10, 20, 30, 40];
26
27 ans = str instanceof Array;
28 document.querySelector(
29 '.outputString').textContent =
30 ans;
31 ans = num instanceof Array;
32 document.querySelector(
33 '.outputNumber').textContent =
34 ans;
35 ans = arr instanceof Array;
36 document.querySelector(
37 '.outputArray').textContent =
38 ans;
39 }
40</script>خروجی این مثال به صورت زیر است:

روش 3 - بررسی آرایه بودن متغیرها با Constructor Property در جاوا اسکریپت
روش آخر برای بررسی آرایه بودن متغیرها در جاوا اسکریپت، روش ویژگی سازنده متغیر است که سینتکس این روش به صورت زیر خواهد بود:
1variable.constructor === Arrayدر این روش هم اگر متغیر همان چیزی که مشخص شده است باشد، در نتیجه خروجی True ارزیابی میشود و در غیر این صورت به False ارزیابی خواهد. برای مثال در سینتکس بالا اعلان شده که متغیر، آرایه است.
مثالی برای بررسی آرایه بودن متغیر با Constructor Property
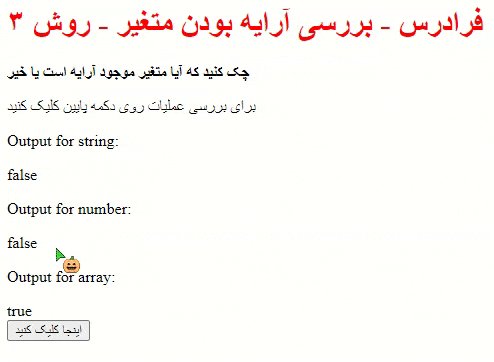
مثال زیر نحوه استفاده از ویژگی سازنده متغیر برای بررسی آرایه بودن یا نبودن متغیر را نشان میدهد. قطعه کد این مثال به صورت زیر است:
1<h1 style="color: red">
2 فرادرس - بررسی آرایه بودن متغیر - روش ٣
3</h1>
4<b>چک کنید که آیا متغیر موجود آرایه است یا خیر</b>
5
6<p>برای بررسی عملیات روی دکمه پایین کلیک کنید</p>
7
8<p>Output for string:
9<div class="outputString"></div>
10
11<p>Output for number:
12<div class="outputNumber"></div>
13
14<p>Output for array:
15<div class="outputArray"></div>
16
17
18<button onclick="checkArray()">
19 اینجا کلیک کنید
20</button>
21<script type="text/javascript">
22 function checkArray() {
23 let str = 'This is a string';
24 let num = 25;
25 let arr = [10, 20, 30, 40];
26
27 ans = str.constructor === Array;
28 document.querySelector(
29 '.outputString').textContent = ans;
30
31 ans = num.constructor === Array;
32 document.querySelector(
33 '.outputNumber').textContent = ans;
34
35 ans = arr.constructor === Array;
36 document.querySelector(
37 '.outputArray').textContent = ans;
38
39 }
40</script>خروجی این مثال به صورت زیر خواهد بود:

سوالات متداول
در این بخش چند سؤال متداول در رابطه با آرایهها در جاوا اسکریپت ذکر خواهند شد تا مفهوم آنها برای کاربران بهتر قابل درک باشد.
کاربرد آرایه ها در جاوا اسکریپت چیست؟
در زبان جاوا اسکریپت از آرایهها برای ذخیره چندین مقدار در یک متغیر استفاده میشود و در مقایسه با متغیری که تنها میتواند یک مقدار را ذخیره کند بسیار بهتر عمل خواهند کرد.
نحوه دسترسی به آرایه در جاوا اسکریپت چگونه است؟
در آرایه جاوا اسکریپت، هر عنصری که در آن ذخیره میشود دارای یک عدد است که به آن شاخص عددی یا اندیس میگویند که به کاربران امکان دسترسی به آن عنصر را میدهد. در جاوا اسکریپت، آرایهها از اندیس صفر شروع میشوند و با روشهای مختلف قابل دستکاری هستند.
آیا محدودیتی برای آرایه جاوا اسکریپت وجود دارد؟
آرایه های جاوا اسکریپت مبتنی بر صفر هستند و از اندیسهای 32 بیتی استفاده میکنند: اندیس اولین عنصر 0 است و بالاترین اندیس ممکن 4294967294 خواهد بود. در واقع بزرگترین آرایه جاوا اسکریپت حاوی 4,294,967,295 عنصر است.
سخن پایانی
آرایه ها در جاوا اسکریپت ساختمان دادههای بسیار مهمی هستند که کاربردهای خاص خودشان را دارند. همانطور که گفته شد آرایه نوعی متغیر است که عناصری از انواع مختلف را در خود ذخیره میکند. برای شروع برنامه نویسی جاوا اسکریپت، آرایهها از مقدماتیترین مفاهیمی هستند که هر متقاضی این زبان محبوب باید با آنها آشنا باشد. در این مطلب آموزشی از مجله فرادرس در رابطه با آرایه های جاوا اسکریپت و انواع عملیات مختلف روی آنها توضیحاتی ارائه و برای هر بخش مثالی ارائه شد.










