WebGL چیست؟ – آموزش وب جی ال – به زبان ساده و گام به گام
WebGL استانداردی برای پیادهسازی گرافیک کامپیوتری سهبعدی در وب است. ممکن است برخی از افرادی که با یک کتابخانه رندرینگ گرافیک (Graphics Rendering) آشنایی دارند، چیزهایی راجعبه WebGL شنیده باشند و حالا این سوال برایشان به وجود آمده است که WebGL چیست ؟ در این نوشته، به این سوال پاسخ داده شده است و علاوه بر آن، پیرامون سایر مباحث مربوط به WebGL، از جمله OpenGL، رندرینگ شتابیافته با GPU، تاریخچه، کاربردها، کتابخانهها و فریمورکهای WebGL بحث شده است. از همه مهمتر، آموزش وب جی ال در سطح مقدماتی و به بیان ساده در این مطلب پوشش داده شده است. دورههای آموزشی مرتبط برای یادگیری WebGL نیز در این مقاله معرفی شدهاند.


WebGL (کتابخانه گرافیک وب | Web Graphics Library) یک API (رابط برنامهنویسی اپلیکیشن | Application Programming Interface) جاوا اسکریپت برای رندر کردن گرافیک کامپیوتری در هر مرورگر سازگار با آن و بدون استفاده از افزونه است. WebGL این کار را با معرفی یک API انجام میدهد که با OpenGL ES 2.0 مطابقت دارد و با عنصر Canvas در HTML5 قابل استفاده است. این سازگاری با OpenGL، بهرهگیری از شتاب سختافزاری فراهم شده در دستگاه کاربر را امکانپذیر میسازد.
ممکن است تعریف بالا پیچیده و غیرقابل فهم بهنظر برسد و مفاهیم و اصطلاحات ناآشنایی در آن به کار رفته باشد. یکی از هدفهای ارائه این نوشتار، معرفی WebGL و پرداختن به مباحث مهم پیرامون آن به زبان ساده است. بنابراین در مطلب «WebGL چیست»، آشنایی کامل با WebGL و نکات مهم آن حاصل خواهد شد. همانطور که بیان شد، WebGL ارتباط مستقیمی با OpenGL دارد و در واقع WebGL همان OpenGL است با این تفاوت که میتوان آن را در وب و مرورگر به کار گرفت. بنابراین، برای پاسخ به این سوال که «WebGL چیست» ابتدا باید به این سوال پاسخ داده شود که OpenGL چیست؟ در ادامه مطلب «WebGL چیست» به معرفی OpenGL و شرح آن پرداخته شده است.
OpenGL چیست ؟
OpenGL سرنامی برای Open Graphics Library به معنی کتابخانه گرافیک متنباز است. OpenGL استاندارد و کتابخانهای برای انجام کارهای گرافیک کامپیوتری به حساب میآید که در بسیاری از زبانها، محیطها و بسترها مورد استفاده قرار میگیرد. در دهه ۶۰ و اوایل دهه ۷۰ شمسی، نرمافزارها برای یک سختافزار گرافیکی خاص با رابطهای (Interface) متفاوتی ساخته میشدند. این مسئله به نوعی مشکلساز بود.
در آن زمان نیاز به یک استاندارد باز وجود داشت. شرکتی به نام SGI سیستم اختصاصی خود را به نام IrishGL معرفی کرده بود. در IrishGL هر چیزی که با گرافیک ارتباط نداشت (شامل ورودیهای ماوس و کیبورد) کنار گذاشته شد و این فناوری در دسترس همگان قرار داده شد.

به این ترتیب OpenGL در سال ۱۳۷۰ متولد شد. موارد و نکات مهمی که پیرامون OpenGL و چیستی آن قابل بیان هستند، در ادامه مطلب «WebGL چیست» فهرست شده است:
- OpenGL یک API سطح پایین برای رندرینگ گرافیکی دوبُعدی و سهبُعدی گرافیکهای برداری به حساب میآید.
- OpenGL با زبان C نوشته و خلق شده است. OpenGL در Fortran ،C++ ،C و جاوا وابستگی زبانی (Language Binding) دارد. به این معنی که کتابخانههای OpenGL در این زبانها قابل استفاده است.
- OpenGL با GPU (واحد پردازش گرافیکی | Graphical Processing Unit) برای دستیابی به رندرینگ شتابیافته سختافزاری (Hardware Accelerated Rendering) تعامل برقرار میکند.
- OpenGL استانداردی برای رندر کردن تصاویر و ارسال آن به صفحه نمایش از طریق کارت گرافیک است.
- OpenGL این امکان را به وجود میآورد که تصاویر گرافیکی از سیستم عامل و سیستم پنجرهای مستقل باشند.
همانطور که بیان شد، یکی از کلیدیترین ویژگیها در OpenGL، شتابیافتگی سختافزاری است. در اینجا این سوال به وجود میآید که رندرینگ شتابیافته سختافزاری یا Hardware Accelerated Rendering چیست؟ به بیان ساده در پاسخ به این سوال میتوان گفت که OpenGL از کارت گرافیک کامپیوتر (GPU) برای سرعت بخشیدن به عملیات پردازشی استفاده میکند. در ادامه مطلب «WegbGL چیست» توضیحات بیشتری پیرامون مفهوم Hardware Accelerated Rendering ارائه شده است.
Hardware Accelerated Rendering چیست ؟
در این بخش از مطلب «WebGL چیست» به معرفی و شرح مفهوم رندرینگ شتابیافته سختافزاری پرداخته شده است. برای درک بهتر این مفهوم، ابتدا بهتر است تعریف ساده و مختصری از GPU ارائه شود. در ادامه مطلب «WebGL چیست» به این مهم پرداخته شده است.
GPU چیست ؟
به بیان ساده، GPU همان کارت گرافیک کامپیوتر است که در سطح پیشرفتهای مهندسی و بهینهسازی شده تا بتواند انجام محاسبات ماتریسهای بزرگ، پیکسلها، تصاویر و سایر موارد را بر عهده بگیرد. اکثر افراد با CPU (واحد پردازش مرکزی | Central Processing Unit) آشنایی کافی دارند. بنابراین، در ادامه پیش از تعریف رندرینگ شتابیافته سختافزاری در مطلب «WebGL چیست»، نیاز به ارائه مقایسهای میان CPU و GPU وجود دارد.
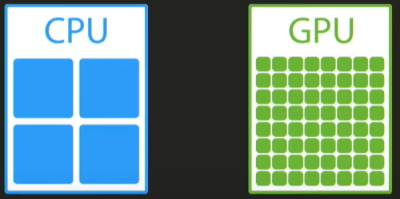
مقایسه GPU با CPU
CPU و GPU در کامپیوترها وظایف پردازشی متفاوتی را برعهده دارند. CPU بسیار سریع است، اما تعداد هستههای (Core) پردازنده آن کم است. چرخههای ساعت در GPU نسبت به CPU کمی کندتر هستند، اما GPU تعداد هستههای بیشتری دارد. بنابراین، GPU میتواند دادهها را به صورت موازی دریافت و عملیات یکسانی را به صورت همزمان روی آنها اجرا کند. این ویژگی باعث میشود که GPU در برخی از کاربردهای خاص عملکرد بسیار مطلوبی را از خود نشان دهد.

از جمله کاربردهایی که استفاده از GPU در آنها منجر به عملکرد بهتری نسبت به CPU میشود میتوان به محاسبات ماتریسی سهبعدی و ضرب تعداد زیادی از اعداد ممیز شناور اشاره کرد. بنابراین GPU در انجام وظایفی که در آنها تخصص دارد نسبت به CPU سریعتر و بهینهتر است. یکی از این موارد، وظایف مرتبط با کارهای گرافیکی است. در ادامه مطلب «» اصطلاح شتاب سختافزاری در مفهوم کلی آن به اختصار تعریف شده است.
شتاب سختافزاری چیست؟
«شتاب سختافزاری» (Hardware Acceleration) به فرآیندی گفته میشود که در آن یک اپلیکیشن وظایف محاسباتی خاصی را به اجزای سختافزاری تخصصی (در این مورد GPU) میسپارد. این کار منجر به بهبود کارایی نسبت به اجرای آن وظایف خاص روی یک پردازنده همهمنظوره (CPU) خواهد شد. اکنون با تعریف شتاب سختافزاری، نوبت به ارائه تعریف ساده و کوتاهی از مفهوم رندرینگ در ادامه مطلب «WebGL چیست» میرسد.
رندرینگ به چه معنا است؟
رندرینگ فرآیندی شامل تولید یک تصویر دوبعدی یا سهبعدی از یک مدل به وسیله فناوریهای رایج است. رندرینگ اغلب در طراحی معماری، ساخت انیمیشن، شبیهسازی، جلوههای ویژه تلویزیونی، بازیهای کامپیوتری و سایر موارد کاربرد دارد. روشها و امکانات به کار گرفته شده رندرینگ بر حسب پروژه متفاوت است. به این ترتیب، با شرح پیشنیازهای لازم، اکنون میتوان در ادامه مطلب «WebGL چیست» به ارائه تعریف «رندرینگ شتابیافته سختافزاری» پرداخت.
رندرینگ شتابیافته سختافزاری چیست؟
رندرینگ شتابیافته سختافزاری یا «Hardware Accelerated Rendering» را میتوان انجام عملیات رندرینگ به کمک فناوری شتاب سختافزاری تعریف کرد. این شتاب سختافزاری در رندرینگ تصاویر دو یا سهبُعدی، از طریق GPU انجام میشود. هر تصویر از چندین پیکسل تشکیل شده است و هر پیکسل را میتوان درایه یک ماتریس در نظر گرفت که میزان روشنایی آن با یک عدد مشخص میشود.
بنابراین، GPU در یک رویکرد شتابیافته سختافزای، ابزار مناسبی برای انجام محاسبات (رندرینگ) روی تصاویر به حساب میآید. این مسئله بسیار جذاب به نظر میرسد، اما ارتباط آن با WebGL چیست ؟ در ادامه مطلب «WebGL چیست» به شرح مفهوم WebGL و ارتباط آن با GPU و Hardware Accelerated Rendering پرداخته شده است. پیش از آن، دوره آموزشی گرافیک کامپیوتری با OpenGL معرفی شده است.
WebGL چیست ؟
«WebGL» اقتباسی از OpenGL محسوب میشود. در واقع، WebGL یک API گنجانده شده در جاوا اسکریپت و مشابه «OpenGL ES 2.0» (نسخه دوم OpenGL برای سیستمهای تعبیه شده) است. بنابراین، WebGL همان امکانات OpenGL را به همراه رندرینگ شتابیافته سختافزاری در مرورگر فراهم میسازد. عبارت WebGL از دو بخش Web و GL تشکیل شده است.
واضح است که «Web» به عبارت «World Wide Web» به معنی «تارنمای جهانگستر» یا «شبکه جهانی وب» اشاره دارد. «GL» سرنامی برای عبارت «Graphics Library» به معنی «کتابخانه گرافیک» است. GL ریشه در عبارت دیگری به نام OpenGL دارد که در بخش قبل معرفی شد. به بیان ساده، WebGL استانداردی برای اجرای وظایف OpenGL در مرورگر است. در ادامه مطلب «WebGl چیست»، تاریخچهای از WebGL ارائه شده است.

تاریخچه WebGL
WebGL از تجربیات و آزمایشات Canvas سه بُعدی پدید آمد و آغازگر آن ولادمیر وُکیچیویچ (Vladimir Vukićević) از شرکت موزیلا است. وُکیچیویچ ابتدا یک نمونه اولیه Canvas سهبُعدی را در سال ۱۳۸۵ به نمایش گذاشت. تا اواخر سال ۱۳۸۶ هم موزیلا و هم اوپِرا، پیادهسازی جداگانه مربوط به خودشان را از Canvas سهبُعدی ساخته بودند.
در اواسط سال ۱۳۸۷، کنسرسیوم غیرانتفاعی به نام «گروه کرونوس» (Khronos Group)، «کارگروه WebGL» را راهاندازی کردند. قواعد و مشخصههای نسخه شماره یک (1.0) WebGL با مشارکت اولیه اپل، گوگل، موزیلا، اوپرا و سایرین در ابتدای سال ۱۳۹۰ منتشر شد. از اوایل سال ۱۳۹۱، کِن راسل (Ken Russel) ریاست کارگروه WebGL را برعهده دارد.
از جمله کاربردهای ابتدایی WebGL میتوان به ZygoteBody اشاره کرد که یک وب اپلیکیشن برای رندر سهبُعدی مدلهای آناتومی بدن انسان و حیوانات به شمار میرود. در اواسط سال ۱۳۹۱ شرکت Autodesk اعلام کرد که آنها بیشتر اپلیکیشنهای خود را به فضای ابری منتقل کردهاند که قابل اجرا روی کلاینتهای محلی WebGL است.
این برنامهها شامل Fusion 360 و AutoCAD 360 میشود. توسعه مشخصههای نسخه دوم WebGL در سال ۱۳۹۲ آغاز و انتشار نهایی آن در اواخر سال ۱۳۹۵ انجام شد. این نسخه، مبتنی بر OpenGL ES 3.0 است. اولین پیادهسازیهای آن در فایرفاکس ۵۱، کروم ۵۶ و اوپرا ۴۳ اتفاق افتاد. به این ترتیب تاریخچه کلی از فناوری WebGL ارائه شد. در ادامه مطلب «WebGL چیست» شرح مختصری از کاربردهای WebGL ارائه شده است.

کاربردهای WebGL چه هستند ؟
WebGL به توسعهدهندگان این امکان را میدهد تا تصاویر گرافیکی سهبعدی در مرورگر خلق کنند. میتوان WebGL را در موزیک ویدئو، بازیهای کامپیوتری، مصورسازی داده، کارهای هنری، محیطهای طراحی سهبعدی، مدلسازی سهبعدی فضا، مدلسازی سهبعدی اشیا، رسم توابع ریاضی یا ایجاد شبیهسازیهای تجسمی به کار گرفت.

در ادامه مطب «WebGL چیست» به چگونگی اجرای WebGL اشاره شده است.
چطور میتوان WebGL را اجرا کرد ؟
برای دسترسی به محتوای تولید شده با WebGL نیاز به مرورگری وجود دارد که از WebGL پشتیبانی کند. WebGL به میزان گستردهای به وسیله مرورگرهای امروزی پشتیبانی میشود. اگرچه، در دسترس بودن آن به موارد دیگری از جمله پشتیبانی GPU نیز بستگی دارد.
وبسایت رسمی WebGL یک صفحه آزمایش رسمی برای این منظور فراهم کرده است. در ادامه مطلب «WebGL چیست» به ارائه فهرستی از مرورگرهایی پرداخته شده است که میتوانند کدهای مربوط به WebGL را رندر کنند و تصاویر ساخته شده با آن را نمایش دهند.
مرورگرهای پشتیبانی کننده از WebGL
در این بخش از مطلب «WebGL چیست»، فهرستی از مرورگرهایی آمده است که از اجرای WebGL پشتیبانی میکنند. ابتدا، فهرستی از مرورگرهای دسکتاپ و اطلاعاتی پیرامون نحوه پشتیبانی آنها از WebGL ارائه و پس از آن، همین کار برای مرورگرهای موبایل انجام شده است.
مرورگرهای دسکتاپ
مرورگرهای دسکتاپی که در آنها از وب جی ال پشتیبانی میشود در ادامه فهرست و اطلاعاتی پیرامون آنها ارائه شده است.
- گوگل کروم: WebGL 1.0 از اواخر سال ۱۳۸۹ در تمام پلتفرمهایی فعال شده است که دارای کارت گرافیک قادر به رندر کردن WebGL باشند. در ویندوز، کروم به صورت پیشفرض از رندر کننده ANGLE (موتور لایه گرافیکی شبه محلی) برای ترجمه «OpenGL ES» به «Direct X 9.0c» استفاده میکند. اگرچه، در لینوکس و Mac OS X رندر کننده پیشفرض OpenGL است. همچنین، در ویندوز این امکان وجود دارد که به اجبار OpenGL را به عنوان رندر کننده تعیین کرد. از اواسط سال ۱۳۹۲ کروم رندر کننده جدیدتر Direct3D 11 را به کار میبرد که در هر صورت نیازمند یک کارت گرافیک جدیدتر است. از نسخه ۵۶ به بعد، کروم از WebGL 2.0 پشتیبانی میکند.
- موزیلا فایرفاکس: WebGL 1.0 از نسخه 4.0 موزیلا در تمامی پلتفرمهایی فعال است که دارای کارت گرافیک لازم به همراه درایورهای بهروز شده باشد. از سال ۱۳۹۲ فایرفاکس در پلتفرم ویندوز به وسیله ANGLE از DirectX هم پشتیبانی میکند. همچنین، فایرفاکس از نسخه ۵۱ به بعد از WebGL 2.0 پشتیبانی میکند.
- سافاری: Safari 0.6 و نسخههای جدیدتری که در سیستم عامل Mac OS X Lion ،OS X Mountain Lion و سافاری نسخه ۵.۱ در Mac OS X Snow Leopard پشتیبانی برای WebGL 1.0 را پیادهسازی کردهاند. این پشتیبانی قبل از سافاری ۸ غیرفعال شده بود. در حال حاضر، سافاری نسخه ۱۲ که در سیستم عامل MacOS Mojave به صورت پیشفرض نصب شده، پشتیبانی برای WebGL 2.0 را به عنوان یک قابلیت آزمایشی در دسترس قرار داده است.
- اوپرا: WebGL 1.0 در اوپرا ۱۱ و ۱۲ پیادهسازی شده است، اگر چه در سال ۱۳۹۳ به صورت پیشفرض غیرفعال بود. نسخه ۴۳ به بعد اوپرا از WebGL 2.0 پشتیبانی میکند.
- اینترنت اکسپلورر: WebGL 1.0 تا حدودی در اینترنت اکسپلورر ۱۱ پشتیبانی میشود. در ابتدا، IE در اکثر تستهای انطباق رسمی WebGL شکست خورد، اما بعدتر مایکروسافت بهروزرسانیهای بسیاری را منتشر کرد. نسخه 0.94 موتور WebGL تقریباً تا ۹۷ درصد از آزمایشهای کرونوس را با موفقیت پشت سر گذاشته است. همچنین، امکان اضافه کردن پشتیبانی WebGL به نسخههای قدیمیتر اینترنت اکسپلورر به صورت دستی با استفاده از افزونههای شخص ثالث نظیر EWebGL وجود دارد.
- مایکروسافت اج: نسخه پایدار اولیه اج از WebGL نسخه 0.9۵ (نام زمینه: "experimental-webgl") با زبان GLSL متنباز و کامپایلر مبدأ به مبدأ HLSL پشتیبانی میکند.
در ادامه این بخش از مطلب «WebGL چیست» مرورگرهای دستگاههای همراهی معرفی شدهاند که از WebGL پشتیبانی میکنند.
مرورگرهای موبایل
در این بخش از مطلب «WebGL چیست»، مرورگرهای تلفن همراه پشتیبانی کننده از WebGL به همراه توضیحات لازم فهرست شده است:
- مرورگر اندروید: بهطور کلی از WebGL پشتیبانی نمیکند، اما سری Sony Ericsson Xperia قابلیتهای WebGL را در پی یک بهروزرسانی ثابتافزار (Firmware) ارائه میکردند.
- اینترنت اکسپلورر: WebGL 1.0 در Windows Phone 8.x در دسترس است.
- فایرفاکس برای موبایل: WebGL 1.0 برای دستگاههای اندرویدی و MeeGo از نسخه ۴ فایرفاکس در دسترس است.
- Firefox OS: وبجیال برای سیستم عامل شرکت موزیلا به نام Firefox OS نیز در دسترس است.
- گوگل کروم: WebGL 1.0 برای دستگاههای اندرویدی از نسخه ۲۵ گوگل کروم در دسترس و به صورت پیشفرض از نسخه ۳۰ به بعد فعال است .
- مایکروسافت اج: WebGL 1.0 در ویندوز ۱۰ موبایل در دسترس است.
- اوپرا موبایل: نسخه ۱۲ اوپرا موبایل از WebGL 1.0 (تنها در اندروید) پشتیبانی میکند.
- iOS: وبجیال نسخه ۱ برای سافاری موبایل از iOS 8 در دسترس است.
در ادامه مطلب «WebGl چیست» نوبت به آموزش WebGL میرسد که به زبان ساده ارائه شده است.
آموزش WebGL
در این بخش از مطلب «WebGL چیست» به آموزش WebGL پرداخته شده است. در ابتدا نکاتی پیرامون شروع آموزش WebGL و فناوریهای مربوط به آن ارائه خواهد شد. در ادامه، دستور کار سادهای برای پیادهسازی WebGL برای آشنایی کلی با نحوه پیادهسازی آن شرح داده شده است.
شروع کار با WebGL
در این بخش از آموزش WebGL با هدف ارائه پیشزمینهای برای شروع کار با WebGL، نکات لازم شرح داده شده است. همانطور که بیان شد، WebGL امکان استفاده محتوای وب از یک API بر پایه OpenGL ES 2.0 را برای اجرای رندرینگ دوبعدی و سهبعدی با عنصر HTML5 Canvas در مرورگرهایی فراهم میکند که از آن بدون استفاده از افزونه پشتیبانی کنند.
برنامههای WebGL شامل کدهای کنترلی نوشته شده به زبان جاوا اسکریپت و کدهای Shader به زبان GLSL هستند که روی واحد پردازش گرافیکی کامپیوتر اجرا میشوند. عناصر WebGL را میتوان با سایر عناصر HTML ادغام و با بخشهای دیگر صفحه یا پسزمینه صفحه ترکیب کرد. برای شروع کار با WebGL باید درکی از مباحث ریاضی مربوط به گرافیک سهبعدی وجود داشته باشد. برای این منظور، دوره آموزش گرافیک کامپیوتری در ادامه مطلب «WebGL چیست» معرفی شده است.
استفاده از کتابخانههای سطح بالا برای پیادهسازی WebGL
با یادگیری WebGL و نوشتن کدهای خام WebGL میتوان گرافیکهای سهبعدی شتابیافته سختافزاری در مرورگر ایجاد کرد. برای انجام کارهای سهبعدی در مرورگر میتوان مستقیماً از WebGL استفاده کرد. اگرچه، اکثر افراد معمولاً از کتابخانههایی استفاده میکنند که به نوعی در سطحی بالاتر از WebGL قرار میگیرند و امکانات آن را به گونهای کاربرپسندانهتر و به همراه قابلیتهای بیشتر ارائه میدهند.
در واقع، این کتابخانهها در نقش رابط بین کاربر و WebGL، امکانات این ابزار تولید گرافیک را در اختیار افراد قرار میدهند. در ادامه دو کتابخانه رایج، محبوب و کلیدی
مبتنی بر WebGL معرفی شده است.معرفی Three.js و p5.js
به احتمال زیاد، میتوان از Three.js به عنوان شناخته شدهترین کتابخانه (فریمورک | ابزار | فناوری) برای کار با WebGL نام برد. Three.js فناوری خارقالعادهای به حساب میآید و دیرینهای طولانی دارد. کتابخانه Three.js قدرتمند، انعطافپذیر و دارای نسخهها و امکانات بسیاری است. همچنین، فریمورک دیگری به نام p5.js در دسترس است. p5.js یک کتابخانه کدنویسی خلاقانه و مناسب افراد مبتدی برای جاوا اسکریپت به حساب میآید.
p5.js بیشتر روی رسم دوبعدی تمرکز دارد اما علاوه بر آن، امکانات متعدد دیگری را هم ارائه میدهد. به عنوان مثال، یک کتابخانه DOM در آن وجود دارد که برای کار با عناصر HTML در p5.js موجود است؛ میتوان به وبکم دسترسی داشت و همچنین یک کتابخانه صوتی برای تولید موسیقی یا دریافت صدا از میکروفن در p5.js وجود دارد.
یکی دیگر از قابلیتهای p5.js، یک رندر کننده (Renderer) برای WebGL است. در تاریخچه پردازش، یکی از ایدههای اصلی و کلیدی این است که بتوان کدهایی را برای تولید و رندر کردن تصاویر دوبُعدی نوشت و بعد با یک قابلیت ساده و درست مثل فشردن یک دکمه، از همان کدها در فضای سهبُعدی بهگونهای استفاده کرد که امکان افزودن موارد بیشتر وجود داشته باشد.
در p5.js از چنین ایدهای برای رندر کردن تصاویر سهبعدی استفاده میشود؛ گرچه شیوه کار فناوری Three.js متفاوت است و این فرآیند به شکل کاملاً متفاوتی انجام میشود. هدف در p5.js این است که بتوان یک طراحی اولیه دوبُعدی انجام داد و سپس به گونهای آن را به یک تصویر سهبُعدی تبدیل کرد و قابلیتهای جدیدی را به آن افزود. در ادامه، ایده کلی استفاده از WebGL برای رندر کردن به صورت سهبُعدی در p5 شرح داده شده است.
چگونه میتوان WebGL را در p5.js پیادهسازی کرد؟
فراهم کردن امکان استفاده از WebGL در p5.js بسیار ساده است. CreateCanvas تابعی است که در آن عرض و ارتفاع برای یک زمینه گرافیکی (Graphics Context) تعیین میشود. این زمینه گرافیکی همان زمینهای است که قصد انجام ترسیم گرافیکی روی آن وجود دارد. به صورت پیشفرض این زمینه گرافیکی یک Canvas دوبُعدی در HTML5 است.
در صورتی که یک آرگومان سوم با نام WEBGL به تابع CreateCanvas اضافه شود، زمینه Canvas تبدیل به یک زمینه سهبُعدی میشود و امکان فراخوانی توابع جدیدی به وجود میآید. از جمله مباحثی که در زمینه آموزش WebGL برای تولید تصاویر سهبعدی در p5.js مطرح میشوند، میتوان به موارد زیر اشاره کرد:
در رسم دوبُعدی، تنها بحث رنگآمیزی هر یک از پیکسلها مطرح است اما طراحی سهبُعدی درست مثل برپا کردن یک صحنه، استقرار یک دوربین و اضافه کردن نور است. با استفاده از WebGL باید تا حدودی آن کنترل پیکسل به پیکسلی که در رسم دوبُعدی انجام میشود را از بین برده و یک موتور پردازشی را برای ایجاد توهم چشمانداز
سهبُعدی به کار گرفت.
مثال ساده WebGL با p5.js
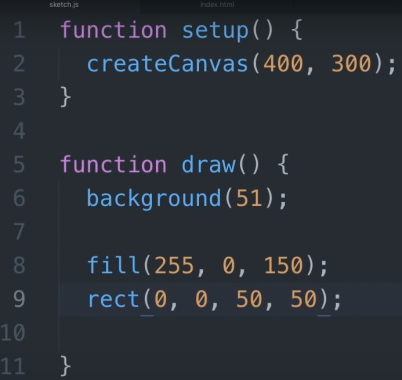
در این مثال، ابتدا یک مربع دوبُعدی قرمز رنگ در p5.js با تابع CreateCanvas تولید شده و سپس با اضافه کردن آرگومان WEBGL به این تابع، تصویر سهبُعدی میشود. کدهای جاوا اسکریپت برای تولید تصویر دوبُعدی به صورت زیر است:

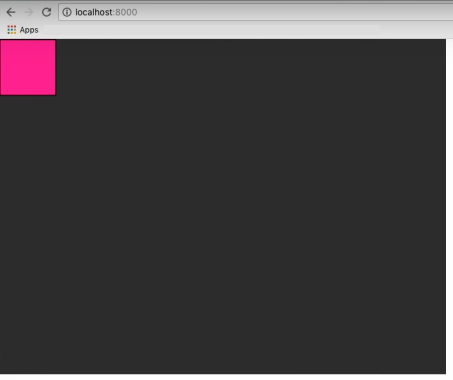
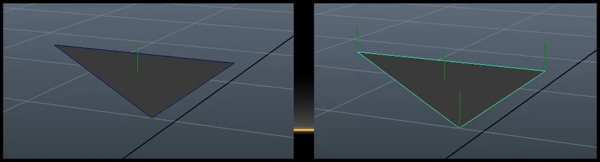
خروجی کدهای جاوا اسکریپت که در تصویر فوق ملاحظه میشود، در مرورگر به صورت تصویر زیر است:

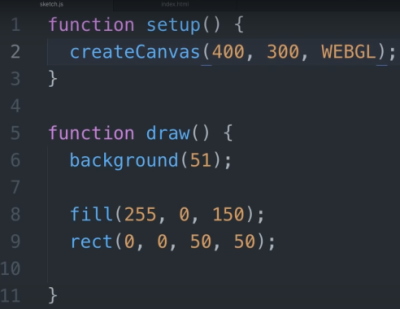
اکنون با اضافه کردن آرگومان WEBGL به تابع CreateCanvas، مربع Canvas دوبُعدی وارد فضای سهبُعدی خواهد شد. کدهای جاوا اسکریپت برای تولید عنصر سهبُعدی به صورت زیر است:

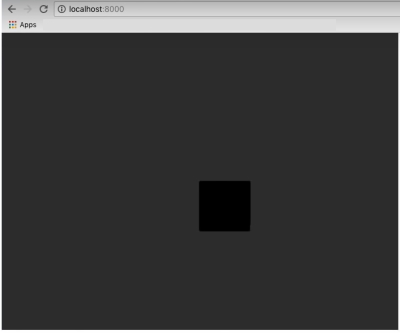
خروجی کدهای بالا به صورت زیر خواهد بود:

هدف از ارائه این مثال بیان این مسئله است که با به کارگیری آرگومان WEBGL، زمینه رندرینگ تغییر و به دنبال آن قابلیتهای کاردکردی p5.js نیز تغییر کرده است. اما چرا رنگ تعیین شده در تصویر سهبُعدی دیده نمیشود؟ دلیلش این است که در فضای سهبُعدی امکان تشخیص رنگ بدون وجود نور ممکن نیست. چرا محل عنصر در Canvas به مختصات (0,0) تغییر کرده است؟ به این دلیل که p5 WebGL نقطه مبدأ را در مرکز Canvas و نه بالاترین قسمت سمت چپ در نظر میگیرد.
به این ترتیب، Three.js و p5.js به عنوان دو ابزار رایج و محبوب برای تولید تصاویر سهبُعدی در مرورگر با WebGL معرفی شدند و در قالب یک مثال ساده، توضیحات بیشتری پیرامون p5.js ارائه شد. پیادهسازی WebGL بدون استفاده از فریمورکها و کتابخانههای شخص ثالث فرآیندی پیچیده است. اما برای آشنایی کلی با این فرآیند، در ادامه مطلب «WebGL چیست» دستور کار سادهسازی شدهای از پیادهسازی WebGL شرح داده خواهد شد. پیش از آن، در ادامه مجموعه دورههای آموزشی جاوا اسکریپت به عنوان یکی از پیشنیازهای آموزش WebGL معرفی شده است.

دستور کار ساده پیادهسازی WebGL
به زبان ساده و به طور خلاصه، برای پیادهسازی WebGL باید موارد زیر را انجام داد:
- یک پنجره و زمینه برای رندر کردن باید ایجاد شود.
- باید دادههای لازم فراهم شود (مثل راس شکلها).
- یک برنامه کوچک برای GPU باید ایجاد شود.
در ادامه، هر یک از گامهای ساده پیادهسازی WebGL آموزش داده شده است.
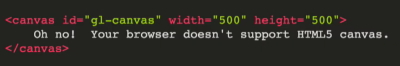
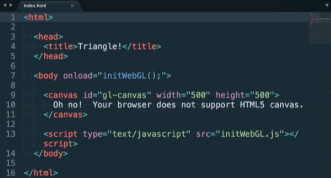
HTML: ایجاد یک پنجره جدید
برای ایجاد یک پنجره جدید از عنصر Canvas در HTML استفاده میشود. در تصویر زیر کدهای مربوط به ایجاد یک پنجره جدید با استفاده از عنصر Canvas نشان داده شده است.
در کدهای تصویر فوق، یک شناسه (ID) نیز به این عنصر Canvas نسبت داده شده است تا بعداً امکان ارجاع دادن به آن وجود داشته باشد.
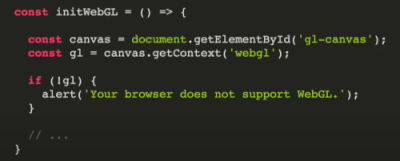
JavaScript: ایجاد Context
در این مرحله باید به سراغ جاوا اسکریپت رفته و یک Context ایجاد کرد. در کدهای تصویر زیر یک تابع مقداردهی اولیه وجود دارد که عنصر Canvas ایجاد شده در مرحله قبل را با استفاده از شناسه آن برمیدارد و به Canvas میگوید که قصد استفاده از WebGL را در آنجا دارد.

ایجاد و ارسال یک برنامه به GPU
در این مقطع، باید یک برنامه برای GPU ایجاد شود. این برنامه باید شامل دو تابع باشد:
- Vertex Shader (سایهساز رأس)
- Fragment Shader (سایهساز قطعه)
این توابع، برنامههای کوچکی هستند که میزان روشنایی یا تاریکی و محل یک عنصر را مشخص میکنند. علاوه بر این دو تابع، یک سایهساز دیگر به نام Geometry Shader یا سایهساز هندسی نیز وجود دارد که در این دستور کار ساده به آن پرداخته نخواهد شد. سایهسازها یا Shaderها با استفاده از زبان سایهزنی OpenGL نوشته میشوند که به آن GLSL گفته میشود. GLSL سرنامی برای OpenGL Shading Language است.
در ادامه هر یک از Shaderهای استفاده شده در برنامه GPU برای پیادهسازی WebGL شرح داده شده است.
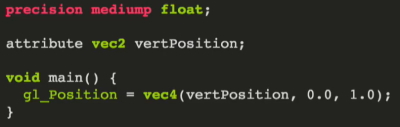
Vertex Shader
Vertex Shader به نوعی موقعیت و محل رأسهای آنچه باید رسم شود را تعیین میکند. Vertex Shader در WebGL برای ایجاد اشکال اولیه (Primitive) استفاده میشود. اشکال اولیه زیربنای اشکال پیچیدهتر به حساب میآیند. برخی از شکلهای اولیه شامل موارد زیر است:
- POINT (نقطه)
- LINE (خط)
- LINE_LOOP (حلقه-خط)
- LINE_STRIP (نوار خط)
- TRIANGLE_FAN (مثلث)

در تصویر زیر کدهای مربوط به یک تابع Vertex Shader به زبان GLSL آمده است. GLSL دارای نوعی صفت (Attribute) به نام vec2 مشابه یک پارامتر در جاوا اسکریپت است. این صفت از نوع vec2، نیاز به دو پارامتر ورودی از نوع اعشاری Float دارد. در ادامه، صفت ایجاد شده از نوع vec2 به نام vertPosition در تابع Vector Shader به نام vec4 قرار داده میشود. همچنین، میتوان Vertex Shader را در جاوا اسکریپت هم نوشت.

در ادامه به تعریف و شرح Fragment Shader پرداخته شده است.
Fragment Shader
Fragment Shader رنگها را برای هر پیکسل مشخص میکند. ساختار Fragment Shader بسیار شبیه به Vertex Shader است. در ادامه مطلب «WeGL چیست» فرآیند ایجاد تصاویر در WebGL به صورت تصویری نمایش و شرح داده شده است.
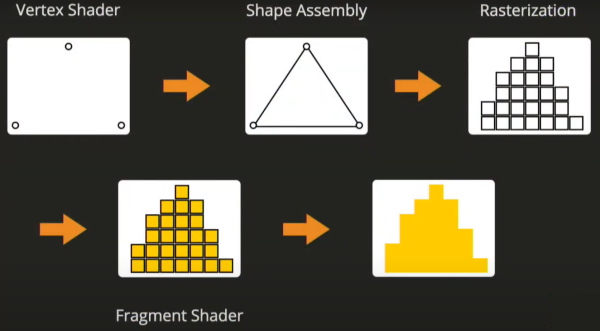
ارائه بصری فرآیند پیادهسازی WebGL

در تصویر فوق، آنچه در فرآیند پیادهسازی و تولید تصاویر گرافیکی در WebGL رخ میدهد، به وضوح نمایش داده شده است. این فرآیند به صورت زیر انجام میشود:
- ایجاد یک Vertex Shader
- سرهمبندی شکل (Shape Assembly)
- تبدیل شکل به یک تصویر بیتمپ (Rasterization).
- رنگآمیزی تصویر به وسیله Fragment Shader
- دریافت تصویر نهایی
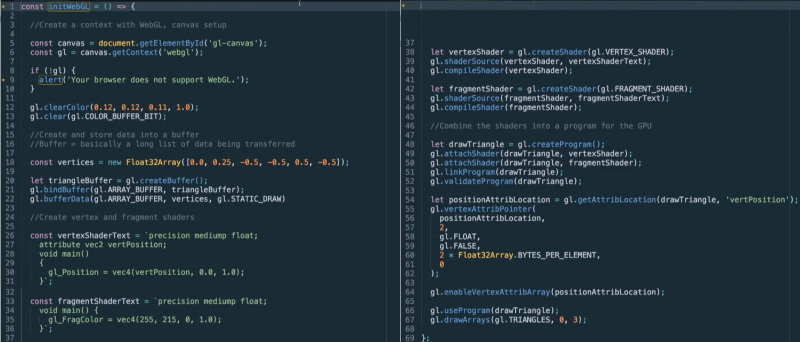
در ادامه مطلب «WebGL چیست»، تصویر مربوط به کدهای HTML برای پیادهسازی دوبُعدی مثلث زرد رنگی آمده است که مراحل تولید آن در بالا شرح داده شد:

در کدهای جاوا اسکریپتی که تصویر آن در ادامه آمده است، ابتدا یک زمینه (Context) با WebGL و Canvas ایجاد میشود. سپس، دادهها در یک بافر ایجاد و ذخیره میشوند. به بیان ساده، بافر فهرست بلندی از دادههای انتقال داده شده است. پس از آن، Shaderهای Vertex و Fragment ایجاد میشوند. در پایان، Shaderهای ایجاد شده در یک برنامه برای GPU ادغام میشوند.

همانطور که در تصویر فوق ملاحظه میشود، در مجموع ۶۹ خط کد جاوا اسکریپت تولید شده است تا در نهایت خروجی زیر به دست آید:

ممکن است این حجم زیاد از کد تنها برای تولید یک مثلث دوبُعدی تعجبآور باشد و کار با WebGL بسیار دشوار به نظر برسد. اما مثلاً برای تولید هزار مثلث این چنینی، میتوان تنها با وارد کردن دادههای لازم، بسیاری از کدهای تولید شده برای GPU را مجدداً استفاده کرد. بنابراین، در WebGL حجم زیادی از کدها قابل استفاده مجدد هستند.
برخی مفاهیم پایه WebGL و گرافیک کامپیوتری
در فرآیند پیادهسازی WebGL به مفاهیمی اشاره شد که ممکن است برخی از افراد آشنایی کافی را با آنها نداشته باشند، بنابراین در ادامه مطلب «WebGL چیست» و آموزش WebGL ، شرح مختصری از این مفاهیم پایه ارائه شده است. ابتدا، به شرح مفاهیمی از نظریه گرافیک کامپیوتری پرداخته شده است.
Vertex چیست ؟
Vertex (رأس) یک نقطه در فضای سهبُعدی است. بنابراین یک Vertex سه مؤلفه y ،x و z دارد. اما در سطح بالاتر، مفهوم مثلث (Triangle) مطرح میشود که در ادامه به شرح آن پرداخته شده است.
مثلث در گرافیک کامپیوتری
در سطح بالاتری نسبت به رأس در گرافیک کامپیوتری، مفهوم مثلث معرفی میشود. یک مثلث در گرافیک از سه رأس یا نقطه تشکیل شده است. مؤلفه دیگر یک مثلث در گرافیک کامپیوتری، مفهومی به نام نرمال (Normal) به حساب میآید که در ادامه مطلب «WebGL چیست» به اختصار شرح داده شده است.
نرمال
همانطور که در تصویر زیر مشخص شده است، خط عمود بر هر سه رأس مثلث، یک نرمال نامیده میشود. همچنین، لازم به ذکر است که هر رأس میتواند دارای یک نرمال باشد. در واقع این مؤلفه نرمال است که OpenGL از آن استفاده خواهد کرد. در ادامه مطلب «WebGL چیست» به شرح مفهوم Shader پرداخته شده است.

Shader در گرافیک کامپیوتری
به زبان ساده، Shader یک برنامه به حساب میآید و بنابراین، دارای خصوصیاتی شامل موارد زیر است:
- Shader دارای کد منبع است (فایل متنی).
- زبانهای مختلفی برای نوشتن برنامههای Shader وجود دارد. برخی از این برنامهها شامل Cg (که چندپلتفرمی است)، زبان HLSL که مربوط به مایکروسافت است و همچنین GLSL که پیشتر معرفی شد.
- GLSL شباهت بسیاری به زبان C دارد. بنابراین کلمات کلیدی بسیاری در این زبان برای برنامهنویسان زبان C آشنا به نظر خواهد رسید.
- باید در نظر داشت که چون Shader یک برنامه به حساب میآید، کامپایل هم خواهد شد.
- وقتی برنامه Shader کامپایل شد، یک شناسه (ID) از نوع عدد صحیح (Integer | int) بازگردانده میشود.
انواع Shader
در خصوص انواع Shaderها (Vertex Shader و Fragment Shader) هم پیشتر و در مراحل پیادهسازی WebGL بحث شد. مسئولیت اصلی Vertex Shader تغییر موقعیت یک رأس است. این کار را میتوان به روشهای مختلفی مثل Translation ،Rotation ، Scaling و سایر موارد انجام داد. با وجود اینکه چندان رایج نیست، اما یک Vertex Shader میتواند رنگ رأس را هم مشخص کند. گاهی به Fragment Shader اصطلاح Pixel Shader هم اطلاق میشود. این نوع Shader رنگ نهایی یک پیکسل را معین میکند و این کار را با استفاده از مواردی از قبیل نورپردازی، متریالها، نرمالها و غیره انجام میدهد.
برنامههای Shader چگونه ایجاد میشوند؟
اول از همه یک برنامه Vertex Shader کامپایل و یک شناسه (یک عدد از نوع int) دریافت میشود. همچنین، یک Fragment Shader هم کامپایل و شناسه مربوط به آن دریافت میشود. معمولاً بهتر است خطاهای کامپایل بررسی شوند؛ اگر چه این کار ضروری نیست. پس از دریافت شناسه برای Vertex Shader و Fragment Shader، این دو Shader برای دستیابی به یک برنامه Shader، به یکدیگر پیوند داده میشوند. برنامه Shader هم یک شناسه باز میگرداند.
ایده کلی به این صورت است که قبل از رندر کردن هر مثلثی در صفحه نمایش از این شناسه استفاده خواهد شد. بنابراین، میتوان هر تعداد Shader دلخواه داشت که برخی از آنها چند بار استفاده شده باشند.اکنون با روشن شدن سازِکار WebGL، آموزش دستور کار ساده شده پیادهسازی WebGL، شرح برخی مفاهیم پایه گرافیک کامپیوتری و معرفی دو فناوری محبوب برای توسعه WebGL، در ادامه مطلب «WebGL چیست» به معرفی برخی از سایر فریمورکهای محبوب و رایج WebGL پرداخته شده است.
فریم ورک ها و کتابخانه های WebGL
در این بخش از مطلب «WebGL چیست» فهرستهایی از فریمورکها و کتابخانههای WebGL ارائه شده است. این فهرستها تنها به منظور آموزش و کسب اطلاعات فراهم شدهاند، چرا که برخی از این کتابخانهها قدیمی شده و دیگر از آنها پشتیبانی نمیشود. در ادامه، برخی از کتابخانهها و موتورهای پردازشی WebGL فهرست شدهاند.
کتابخانه ها و موتورهای پردازشی WebGL
در این بخش از مطلب «WebGL چیست»، کتابخانه ها و موتورهای پردازشی WebGL فهرست شدهاند:
- Three.js: کتابخانه سهبعدی جاوا
- stack.gl: یک محیط نرمافزاری متنباز برای WebGL است که بر اساس Browserify و npm ساخته شده است.
- PixiJS: موتور پردازش دوبُعدی فوقسریع HTML5 که از WebGL به همراه Canvas رزرو شده استفاده میکند.
- Pex: یک کتابخانه/موتور سهبعدی جاوا اسکریپت که امکان توسعه بیدردسر بین فلسک و WebGL را در مرورگر فراهم میکند.
- Babylon.js: یک فریمورک کامل جاوا اسکریپت برای ساخت بازیهای سهبعدی با HTML5 و WebGL
- Filament: یک موتور رندرینگ زمان واقعی مبتنی بر اصول فیزیکی برای اندروید، iOS، ویندوز، لینوکس، مک OS و WASM/WebGL است.
- ClayGL: یک کتابخانه گرافیکی WebGL که به ساخت اپلیکیشنهای Web3D کمک میکند.
- AwayJS: یک کتابخانه گرافیک برای جاوا اسکریپت که به زبان تایپ اسکریپت نوشته شده است.
- SceneJS: یک موتور توسعهپذیر مبتنی بر WebGL تحت وب برای تصویرسازی سهبُعدی با جزئیات دقیق
- Blend4Web: ابزاری برای تصویرسازی سهبعدی تعاملی در اینترنت
- PlayCanvas: موتور بازی جاوا اسکریپت متکی بر WebGL و WebVR
- Turbulenz: یک فریمورک بازی دوبعدی و سهبعدی ماژولار برای ساخت بازیهای تحت HTML5 برای مرورگرها، دسکتاپها و دستگاههای موبایل
- Hilo3d: یک موتور رندرینگ WebGL
- litescene: یک کتابخانه موتور سهبعدی WebGL به همراه طبقهبندی مبتنی بر قطعه؛ استفاده شده در WebGLStudio
- Two.js: یک API ترسیم دوبعدی بدون نیاز به رندر کردن برای وب
- webgl-operate: یک فریمورک رندرینگ WebGL مبتنی بر تایپ اسکریپت
- Rhodonite: کتابخانه Web3D در تایپ اسکریپت
- shree: یک Three.js سبُک
- Ashes: موتور سهبعدی WebGL2.0 و ECS و RayTracing
- Zogra: یک رندر کننده ساده WebGL2
در ادامه معرفی فریمورکها و کتابخانههای WebGL در مطلب «WebGL چیست»، به ارائه فهرستی از جعبهابزارها و ریزفریمورکهای WebGL پرداخته شده است.
جعبهابزارها و ریزفریمورکهای WebGL
در این بخش از مطلب «WebGL چیست»، فهرستی از جعبهابزارها و ریزفریمورکهای WebGL آمده است:
- regl: وبجیال سریع کاربردی
- lightgl.js: یک کتابخانه سبُک وزن WebGL
- TWGL: یک کتابخانه کمکی کوچک WebGL
- p5.js: یک دیدگاه و تفسیر جدید در پردازش؛ نه یک شبیهسازی یا درگاه (Port)
- Four: یک API گرافیکی نسبتاً سطح بالا و مبتنی بر WebGL 1.0
- TDL: یک کتابخانه سطح پایین برای اپلیکیشنهای WebGL (رجوع شود به TWGL)
- KickJS: یک موتور بازی WebGL برای مرورگرهای وب امروزی
- nanogl: ریزفریمورک WebGL
- Alfrid: یک مجموعه ابزار WebGL
- Medium: جعبهابزار پیشرفته WebGL برای هنر
- PicoGL.js: یک کتابخانه WebGL 2 تنها مختص رندرینگ
- O-GL: فریمورک کوچک WebGL
- mini-webgl: کتابخانه کوچک ابزار WebGL
- phenomenon-px: سریعترین راه برای ایجاد Pixel Shader
- zen-3d: کتابخانه سهبعدی جاوا اسکریپت
- GLOW: یک بسته WebGL است که بر ایجاد و استفاده آسان از Shaderها تمرکز دارد.
- Helix: یک موتور سهبعدی جاوا اسکریپت
- GrimoireJS: یک فریمورک WebGL برای توسعه وب
- litegl.js: کتابخانه سبکوزن WebGL جاوا اسکریپت برای مدیریت زمینه، مِشها، بافتها و Shaderها
- CraZyPG: کتابخانه سطح پایین WebGL 2
- GLBoost: یک کتابخانه مفید و کاربردی WebGL برای Small Turning
- RedCube.js: کتابخانه رندرینگ WebGL 2
- RedGL2: کتابخانه سهبعدی جاوا اسکریپت
- gi-voxels: ردیابی مخروطی وکسل (Voxel Cone Tracing) با WebGL
- artgl: فریمورک سهبعدی تایپ اسکریپت؛ زیربنا و زیرساختی برای کاربرد سهبعدی وب
- Squareroot.js: یک موتور 2D/3D برای WebGL و رندرینگ Canvas و انیمیشن
- gl3: کتابخانه کمکی WebGL
- wwg: پوششدهنده (Wrapper) ساده WebGL
- dan-shari-gl: فریمورک مختصر WebGL توسعه داده شده با تایپ اسکریپت
به این ترتیب، بسیاری از کتابخانهها و فریمورکهای WebGL معرفی و فهرست شدند. اگرچه همانطور که بیان شد، برخی از آنها دیگر چندان استفاده نمیشوند. در واقع، میتوان گفت که WebGL فناوری نسبتاً قدیمی به حساب میآید. این روزها سخن از فناوری جدیدتری به نام WebGPU به گوش میرسد. در ادامه مطلب «WebGL چیست»، راجع به WebGPU و دلایل مرگ قریبالوقوع WebGL بحث شده است.
آیا WebGL همچنان کاربرد دارد؟
در این بخش از مطلب «WebGL چیست» پیرامون آخرین تغییر و تحولاتی که در خصوص WebGL در جریان است بحث شده است. در این راستا باید گفت که با ظهور WebGPU، ممکن است در آینده نزدیک مرگ WebGL اتفاق بیوفتد. برای شرح دلیل این ادعا، بهتر است ابتدا نگاهی سریع به پیشینه WebGL داشت.
WebGL از گذشته تا حال
میتوان ناشر اولیه WebGL را بنیاد موزیلا دانست. اما، در واقع WebGL توسط گروه غیرانتفاعی کرونوس سامان داده میشود. این گروه بیش از بیست سال است که فعالیت میکند و نقش پررنگی در مهمترین زبان Shader برای کارتهای گرافیک دارد. به طور خلاصه میتوان گفت که از ابتدای دهه هشتاد و دهه نود شمسی تا زمان تدوین این مقاله، دو کتابخانه گرافیک وجود داشته که شامل OpenGL و Direct3D است. Direct3D موتور گرافیکی شرکت مایکروسافت به حساب میآید. در انتخاب یکی از این دو برای استفاده در مرورگرها، OpenGL پیروز میدان شناخته شد.
بنابراین، این امکان به وجود آمد تا مرورگر بتواند از طریق OpenGL به عنوان یک API با GPU ارتباط برقرار کند و به قابلیتهای سریع GPU برای رندر کردن انیمیشنهای سهبعدی، بازیهای ویدیویی و سایر موارد دست یابد. بنابراین، به محض پدیدار شدن WebGL، توسعهدهندگان بسیاری شروع به بهرهگیری از آن کردند و به یک باره کتابخانههایی نظیر Three.js با پشتیبانی از قابلیتهای WebGL پدید آمدند.
چنین کتابخانههایی این امکان را فراهم کردهاند تا با کدنویسی کمتر بتوان کارهای بسیاری نظیر اجرای بازیهای ویدیویی ساده تا انیمیشنها را انجام داد. اگرچه، برخی از بازیهای ساخته شده با WebGL نسبتاً پیچیده هستند. در گذشته و پیش از ظهور WebGL، برای اجرای بازیها در مرورگر از Adobe Flash Professional استفاده میشد. اما، در سال 1388 استیو جابز تصمیم گرفت پشتیبانی از Flash Professional را در محصولات اپل متوقف کند.
بنابراین، گذار به HTML5 Video آغاز شد و پس از آن هم، توسعهدهندگان شروع به استفاده مستقیم از WebGL در پیادهسازی آثار گرافیکی خود کردند. اما، تقریباً همه بازیهای کامپیوتری ساخته شده با WebGL سازِکار قابل قبولی ندارند و تجربه محیط بازی در آنها چندان خوشایند نیست. در واقع، به ندرت میتوان بازی موفقی یافت که با WebGL ساخته شده باشد. اگرچه برخی از آنها، بازیهای موفقی به شمار میروند، اما تعداد آنها در مقایسه با سایر پلتفرمها و موتورهای بازیسازی برای دستگاههایی نظیر پلیاستیشن ۴ و کامپیوترهای دسکتاپ بسیار اندک است.
افول WebGL
بنابراین، در این مدت کتابخانههایی به وجود آمدهاند و کدنویسان، برنامههای WebGL بسیاری را تولید کردهاند. فریمورکهای مختلفی نیز بر اساس WebGL در دسترس است تا انجام کارهای گرافیکی را با WebGL سادهتر سازند. اما، ناگهان در اقدامی غافلگیر کننده، جامعه Unreal Engine پشتیبانی از HTML5 را به طور کامل متوقف کرد. در نتیجه، اجتماع Unreal Engine دیگر هیچ یک از تولیدات خود را به WebGL منتقل نمیکنند. Unreal Engine یک مجموعه کامل از ابزارهای توسعه برای هر فردی است که با فناوریهای زمان واقعی (Real Time | بلادرنگ) کار میکند. از تجربیات سینمایی تا بازیهای کامپیوتری برای PC، کنسول، گوشی هوشمند، واقعیت مجازی و سایر موارد، Unreal Engine تمام آنچه برای تولید نیاز است را ارائه میدهد.
بنابراین، با توقف رسمی پشتیبانی Unreal از HTML5، دیگر امکان انتقال محصولات تولید شده با Unreal به HTML5 و WebGL وجود نخواهد داشت. حتی در صورتی که این پشتیبانی از سر گرفته شود، اکنون قابل درک است که WebGL چندان جایگاهی در آینده گرافیک تحت وب نخواهد داشت و جانشین آن فناوری به نام WebGPU خواهد بود. اما، چرا نیاز به این فناوری جدید وجود دارد؟ برای پاسخ به این سوال، ابتدا بهتر است تعریف مختصری از WebGPU ارائه شود. بنابراین، در ادامه مطلب «WebGL چیست» به این سوال پاسخ داده میشود که WebGPU چیست؟
WebGPU چیست ؟
WebGPU نام یک استاندارد جدید وب و یک API جاوا اسکریپت برای گرافیک شتابیافته و محاسبات به حساب میآید. هدف WebGPU فراهم کردن قابلیتهای مدرن گرافیک سهبعدی و محاسباتی است. WebGPU توسط سازمان W3C GPU برای جامعه وب با مهندسانی از اپل، موزیلا، مایکروسافت، گوگل و سایر شرکتها توسعه داده شده است. اکنون با ارائه تعریف کوتاهی از WebGPU، میتوان به این سوال پاسخ داد که چه دلیلی برای ظهور WebGPU و کنار گذاشته شدن WebGL وجود دارد؟ در ادامه به این سوال پاسخ داده شده است.
چرا نیاز به WebGPU احساس میشود؟
دلیل اینکه نیاز به یک فناوری جایگزین برای WebGL وجود دارد، این است که معماری مدرن با مشخصههای OpenGL به خوبی کار نمیکند و به طور کلی سازگاری چندانی بین این دو وجود ندارد. همچنین، فناوری دیگری به نام Vulkan پدید آمده است که WebGPU با آن بهتر کار میکند. Vulkan یک API گرافیک سهبعدی و محاسباتی با امکان چندپلتفرمی و سربار کم است. سرعت عملکرد در فناوریهای جدید از دو تا هشت برابر نسبت به WebGL بیشتر خواهد بود. زبان سایهزنی WebGPU هم زبان جدیدی است که برای انجام عملیات سایهزنی در WeBGPU از آن استفاده میشود.
تعدادی از توسعهدهندگان در ایجاد این زبان نقش داشتهاند اما در نهایت گروه کرونوس یا گروه دیگری مدیریت آن را بر عهده خواهند گرفت. همچنین، افراد بسیاری از شرکتهایی مثل موزیلا، اینتل، AMD و سایر شرکتها در مشخصههای جدید WebGPU دخیل هستند. با وجود ارائه عملکرد بهتر، WebGPU شباهتهای بسیاری با WebGL خواهد داشت. به این ترتیب آیا میتوان منسوخ شدن WebGL را تایید کرد یا خیر؟ در ادامه مطلب «WebGL چیست» به این سوال پاسخ داده شده است.
آیا مرگ WebGL اتفاق افتاده است؟
در آستانه سال ۱۴۰۰، WebGL همچنان یک فناوری رایج و محبوب به حساب میآید و هر آنچه پیرامون آن در حال وقوع است، در نقطه اوج خود قرار دارد. در آغاز سال ۱۴۰۰، WebGPU یک فناوری نوپا مجسوب میشود و ارائه آن به گونهای که بتواند جایگزین مطمئن و قطعی برای WebGL شمرده شود، هنوز رخ نداده است. اگر چه این فناوری به سرعت در حال رشد است و به احتمال زیاد، در آینده جای WebGL را خواهد گرفت. بنابراین، به افرادی که قصد یادگیری و آموزش WebGL را دارند، توصیه میشود تنها به یادگیری WebGL بسنده نکرده، آموزش WebGPU و اخبار پیرامون آن را نیز دنبال کنند.
جمعبندی
در این مطلب به سوال «WebGL چیست» پاسخ داده شد، مقدمات و مفاهیم پایه برای شروع آموزش WebGL ارائه شدند و برخی از موضوعات مهم پیرامون WebGL از جمله تاریخچه، کاربردها و همچنین کتابخانهها و فریمورکهای WebGL مورد بررسی قرار گرفتند.
در انتها نیز پیرامون بقای WebGL و آینده آن بحث و فناوری جدیدتری به نام WebGPU معرفی شد. همچنین، بخش پایانی مطلب «WebGL چیست» به معرفی دورههای آموزشی مرتبط با فناوری WebGL برای علاقهمندان به این حوزه اختصاص داده شد.












