مقدمهای بر API-های وب — راهنمای جامع

در این مقاله ابتدا به بررسی API-های سطح بالا میپردازیم و در ادامه با ماهیت، طرز کار، شیوه استفاده در کد و روش سازماندهیشان آشنا میشویم. همچنین نگاهی خواهیم داشت به کلاسهای اصلی متفاوت API-های وب و کاربردهای مختلفی که دارند.
API-ها چه هستند؟
API اختصاری برای عبارت «رابط برنامهنویسی اپلیکیشن» (Application Programming Interfaces) است و سازهای است که در اختیار زبانهای برنامهنویسی قرار میگیرد تا بتوانند کارکردهای پیچیده را به روش آسان ایجاد کنند. API-ها کدهای پیچیده را از شما انتزاع میکنند و در وهله نخست ساختار آسانی برای کار کردن در اختیار شما قرار میدهند.
نکته: برای مطالعه قسمت قبلی این مجموعه مطالب آموزشی میتوانید به این لینک رجوع کنید:
انتخاب رویکرد مناسب در برنامه نویسی ناهمگام جاوا اسکریپت — راهنمای جامع
به عنوان یک مثال واقعی میتوانید جریان برق یک خانه، آپارتمان یا دیگر ساختمانها را تصور کنید. اگر بخواهید از لوازم خانه استفاده کنید، باید آنها را به پریز برق وصل کنید تا به کار بیفتند. شما تلاش نمیکنید که برق را به نقاط مختلف خانه سیمکشی کنید، چون این کار میتواند کاملاً ناکارآمد باشد و در صورتی که برقکار نباشید، تلاش خطرناک و دشواری نیز محسوب میشود.

به ترتیب مشابه اگر بخواهید برخی گرافیکهای 3 بعدی را برنامهنویسی کنید، استفاده از API-های نوشته شده در زبانهای سطح بالا مانند جاوا اسکریپت یا پایتون بسیار آسانتر از نوشتن کدهای سطح پایین (مانند C یا ++C) است که مستقیماً GPU رایانه را کنترل میکنند یا کارکردهای گرافیکی دیگری را ارائه میکنند.
API-ها در جاوا اسکریپت سمت کلاینت
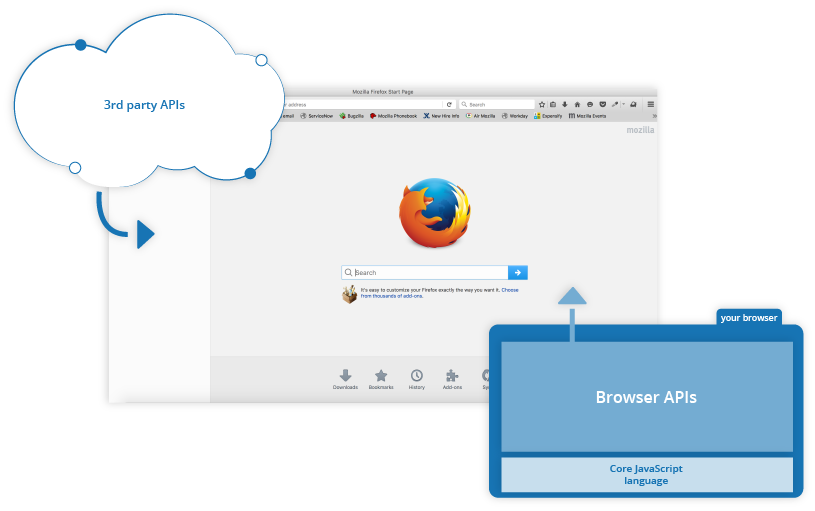
جاوا اسکریپت سمت کلاینت به طور خاص API-های زیادی در اختیار ما قرار داده است که بخشی از خود زبان جاوا اسکریپت نیستند، بلکه بر مبنای زبان اصلی جاوا اسکریپت ساخته شدهاند و امکانات فوقالعادهی اضافی برای استفاده در کدهای جاوا اسکریپت ارائه میکنند. این API-ها عموماً در دو دسته جای میگیرند که در ادامه به این دو دسته خواهیم پرداخت.
API-های مرورگر
این API-ها بر مبنای مرورگر ساخته میشوند و امکان افشای دادهها را از مرورگر و محیط پیرامونی رایانه فراهم میسازند و کارهای مفید پیچیدهای انجام میدهند. برای نمونه، Web Audio API سازههای جاوا اسکریپت را برای دستکاری صدا در مرورگر ارائه میکنند. بدین ترتیب میتوان یک قطعه صوتی را ضبط کرد، صدا را کاهش یا افزایش داد، جلوههایی روی آن اعمال کرد و مواردی از این دست. مرورگر در پسزمینه عملاً از کدهای پیچیده سطح پایینی (مانند ++C یا Rust) برای پردازش واقعی صداها استفاده میکند، اما در این مورد نیز پیچیدگی از طریق API انتزاع شده است.
API-های شخص ثالث
این دسته از API-ها به صورت پیشفرض در مرورگر موجود نیستند و کدهای آنها را عموماً باید از جای دیگری در وب استخراج کنیم. برای نمونه، Twitter API امکان اجرای کارهایی مانند نمایش دادن آخرین توییت ها روی وبسایت فراهم میسازد. بدین ترتیب مجموعه خاصی از سازهها در دسترس ما قرار میگیرد که میتوان به سرویس توییتر کوئری زد و اطلاعات خاصی را به دست آورد.

رابطه بین جاوا اسکریپت، API-ها و دیگر ابزارهای این زبان برنامهنویسی
در بخش قبل در مورد این که API-های سمت کلاینت جاوا اسکریپت چه هستند و چه ارتباطی با زبان جاوا اسکریپت دارند صحبت کردیم. در این بخش مباحث مطرح شده را جمعبندی میکنیم تا همه چیز روشنتر شود و نقش ابزارهای دیگر جاوا اسکریپت نیز مشخص شود.
جاوا اسکریپت: یک زبان اسکریپتنویسی سطح بالا است که بر مبنای مرورگرها ساخته شده است و امکان پیادهسازی کارکردهای روی صفحهها و اپلیکیشنهای وب را به دست میدهد. توجه کنید که جاوا اسکریپت در محیطهای برنامهنویسی دیگر مانند Node نیز عرضه شده است.
API-های مرورگر: سازههایی هستند که بر مبنای مرورگر ساخته شدهاند و روی زبان جاوا اسکریپت کار میکنند و امکان پیاده سای آسانتر کارکردها را فراهم میسازند.
API-های شخص ثالث: سازههایی هستند که در پلتفرمهای شخص ثالث (مانند توییتر، فیسبوک و غیره) ساخته شدهاند و میتوان آنها را به صفحه وب الحاق کرد تا برخی از امکانات آن پلتفرمها در صفحههای وب شخصی ارائه شوند. برای نمونه میتوان آخرین توییتها را در صفحه وب شخصی نمایش داد.
کتابخانههای شخص ثالث: معمولاً یک یا چند فایل جاوا اسکریپت هستند که شامل تابعهای سفارشی هستند و به صفحه وب الحاق میشوند تا نوشتن کارکردهای رایج را تسریع یا فعالسازی کنند. نمونههایی از آن شامل jQuery، Mootools و React است.
فریمورکهای جاوا اسکریپت: فریمورکها بر مبنای کتابخانهها ساخته میشوند، فریمورکهای جاوا اسکریپت مانند انگولار و Ember در واقع پکیجهای HTML ،CSS و جاوا اسکریپت و دیگر فناوریهایی که نصب میشوند هستند و سپس برای نوشتن وباپلیکیشنها از صفر مورد استفاده قرار میگیرند. تفاوت کلیدی بین کتابخانه و فریمورک در «معکوس شدن کنترل» است. زمانی که یک متد از یک کتابخانه فراخوانی میشود، توسعهدهنده مسئول کنترل آن است. در یک فریمورک کنترل معکوس میشود، یعنی فریمورک، کد توسعهدهنده را فراخوانی میکند.
API چه میتواند بکند؟

تعداد بسیار زیادی از API-ها در مرورگرهای مدرن وجود دارند که امکان انجام طیف گستردهای از کارها را در کد فراهم میسازند. با ملاحظه صفحه اندیس API-های MDN (+) این مسئله واضحتر دیده میشود.
API-های مشترک مرورگر: به طور خاص، دستهبندیهای رایجتر API-های مرورگر که مورد استفاده قرار میگیرند به شرح زیر هستند:
API-ها برای دستکاری اسناد: این API-ها در مرورگر بارگذاری میشوند. بدیهیترین مثال API مربوط به DOM است که امکان دستکاری HTML و CSS را میدهد. به وسیله این API میتوان کدهای HTML را به صورت دینامیک ایجاد، یا حذف کرده و یا تغییر داد و استایلهای جدیدی روی صفحه اعمال کرد. هر بار که در هنگام مرور وب یک پنجره پاپآپ میبینید یا نوعی محتوای جدید روی صفحه ظاهر میشود DOM عمل کرده است.
API-هایی که دادهها را از سرور واکشی میکنند: این API-ها بخشهای کوچکی از صفحه وب را که کاربرد بیشتری دارند، بهروزرسانی میکنند. این جزییات به ظاهر کوچک تأثیر زیادی روی عملکرد و رفتار سایتها دارند. اگر صرفاً لازم باشد که یک فهرست انبار یا فهرستی از موجودی جدید بهروزرسانی شود، انجام این کار به صورت مستقیم بدون نیاز به بارگذاری مجدد کل صفحه از سرور موجب میشود که سایت یا اپلیکیشن واکنشگرایی بیشتری به نمایش بگذارد و کارآمد به نظر برسد. API-هایی که این امر را ممکن میسازند، شامل XMLHttpRequest و Fetch API هستند. همچنین ممکن است با Ajax مواجه شده باشید که این تکنیک را توضیح میدهد.
API-هایی برای رسم و دستکاری گرافیکها: این API-ها اینک به صورت گسترده از سوی مرورگرها پشتیبانی میشوند. رایجترین انواع این API-ها شامل Canvas و WebGL هستند که امکان بهروزرسانی برنامهنویسی شده دادههای پیکسلی موجود در عنصر <canvas> در HTML را به صورت صحنههای 2 و 3 بعدی فراهم میسازند. برای نمونه میتوان شکلهایی از قبیل مستطیل یا دایره را روی صفحه رسم کرد، یک تصویر را در یک بوم ایمپورت کرد و یک فیلتر مانند «حالت قهوهای» (Sepia) یا «سیاه و سفید» (grayscale) را با استفاده از Canvas API روی آن اعمال کرد. همچنین میتوان یک صحنه 3 بعدی پیچیده را به همراه نوردهی و بافتها با کمک WebGL روی صفحه ایجاد کرد. چنین API-هایی غالباً با API-های مربوط به ایجاد حلقههای انیمیشن مانند ()window.requestAnimationFrame و همچنین API-های دیگر برای بهروزرسانی مداوم صحنههایی مانند کارتون یا گیم ترکیب میشوند.
API-های صوتی و ویدئویی: این API-ها از قبیل HTMLMediaElement ،the Web Audio API و WebRTC امکان اجرای کارهای واقعاً جذابی را با فایلهای چندرسانهای فراهم میسازند. از جمله کارهایی که این API-ها انجام میدهند شامل ایجاد کنترلهای UI سفارشی برای پخش صوت و ویدئو، نمایش مسیرهای متنی مانند عنوان و زیرنویس همراه فیلم، دریافت ویدئو از دوربین وب و دستکاری آن از طریق یک بوم یا نمایش روی نمایشگر یک فرد دیگر برای اجرای ویدئوکنفرانس و یا افزودن جلوههایی به قطعههای صوتی است.
API-های دستگاه: این API-ها اساساً برای دستکاری و بازیابی دادهها از سختافزار دستگاههای مدرن به ترتیبی که برای وباپلیکیشنها مفید باشند، مورد استفاده قرار میگیرند. نمونههایی از آن چنین است که از طریق بخش نوتیفیکیشنهای سیستم به کاربر اعلام کنیم که یک بهروزرسانی مفید برای وب اپلیکیشن موجود است یا از سختافزار ویبره دستگاه استفاده کنیم.
API-های ذخیرهسازی سمت کلاینت: این API-ها به تدریج در مرورگرهای وب بسیار گسترش مییابند، چون امکان ذخیرهسازی دادهها در سمت کلاینت در صورتی که بخواهید یک اپلیکیشن بسازید که «حالت» (State) را بین بارگذاری صفحههای مختلف حفظ کند و احتمالاً حتی وقتی دستگاه آفلاین است، کار کند، بسیار مفید خواهد بود. چند گزینه مانند ذخیرهسازی ساده نام/مقدار با و ذخیرهسازی جدولی پیچیدهتر دادهها با استفاده از IndexedDB API به این منظور وجود دارند.
API-های مشترک شخص ثالث: API-های شخص ثالث در طیف گستردهای عرضه شدهاند. برخی از انواع رایجتر شامل آنهایی میشوند که هر توسعهدهندهای دیر یا زود باید مورد استفاده قرار دهد.
- API توییتر که امکان انجام کارهایی مانند نمایش جدیدترین توییتها را روی وبسایت فراهم میکند.
- API-های نقشه مانند Mapquest و Google Maps API که به صفحههای وب امکان انجام کارهای مختلفی روی نقشه را میدهند.
- مجموعه API-های فیسبوک به شما امکان میدهند که بخشهای مختلف اکوسیستم فیسبوک را به نفع خود مورد استفاده قرار دهید. برای نمونه امکان ورود به اپلیکیشن از طریق اطلاعات حساب کاربری فیسبوک، پذیرش پرداختهای درون برنامهای، اجرای کمپینهای تبلیغاتی هدفگیری شده و مواردی از این دست.
- API-های تلگرام امکان جاسازی محتوای کانالهای تلگرام روی وبسایت را میدهند و از رباتها نیز پشتیبانی میکنند.
- API یوتیوب امکان جاسازی ویدئوهای یوتیوب را روی سایت فراهم میسازد. همچنین امکان جستجوی ویدئوها، ساخت پلیلیست و موارد دیگر از این طریق مهیا شده است.
- API پینترست ابزارهایی برای مدیریت بورد و پینهای پینترست و گنجاندن آن در وبسایت ارائه میکند.
- API تویلیو یک فریمورک برای ساخت کارکردهای تماس صوتی و ویدئویی در اپلیکیشن ارائه میکند. همچنین امکان ارسال SMS و MMS از اپلیکیشن و موارد دیگر مهیا شده است.
- API مربوط به Mastodon امکان دستکاریهای برنامهنویسی شده قابلیتهای وبسایت شبکه اجتماعی Mastodon را فراهم ساخته است.
API-ها چگونه کار میکنند؟
API-های مختلف جاوا اسکریپت به روشهای نسبتاً متفاوتی عمل میکنند، اما طرز کار آنها عموماً دارای ویژگیها و طرحبندیهای مشابهی است.
مبتنی بر اشیا هستند
کد شما با استفاده از یک یا چند شیء جاوا اسکریپت با API-ها تعامل مییابد که به عنوان کانتینرهایی برای دادههایی که API استفاده میکند (در مشخصههای شیء) و کارکردی که API مهیا میکند (در متدهای شیء)، عمل میکنند.
اگر به مثال API وب صوتی بازگردیم میبینیم که این یک API نسبتاً پیچیده است که شامل تعدادی شیء است. بدیهیترین آنها شامل موارد زیر هستند:
- AudioContext که نماینده گراف صوتی هستند و میتوانند برای دستکاری صدا و پخش صوت درون مرورگر استفاده شوند و چند متد و مشخصه نیز برای دستکاری آن صدا دارند.
- MediaElementAudioSourceNode که نماینده عنصر <audio> و شامل صداهایی هستند که میخواهید درون چارچوب صوتی پخش یا دستکاری کنید.
- AudioDestinationNode که نماینده مقصد صوتی یعنی دستگاهی روی رایانه که خروجی عملاً روی آن ارائه میشود هستند. این دستگاه معمولاً اسپیکر یا هدفون است.
اینک سؤال این است که این اشیا چگونه تعامل مییابند؟ در قطعه کد زیر مثالی از یک پخشکننده صدا ارائه شده است:
1<!DOCTYPE html>
2<html>
3<head>
4 <meta charset="utf-8">
5 <meta http-equiv="x-ua-compatible" content="ie=edge">
6 <title>Basic Web Audio example</title>
7 <style>
8 input {
9 height: 1.5em;
10 }
11 </style>
12</head>
13<body>
14
15<audio src="outfoxing.mp3"></audio>
16
17<button class="paused">Play</button>
18<br>
19<input type="range" min="0" max="1" step="0.01" value="1" class="volume">
20
21<script>
22// Create an AudioContext (cross browser)
23const AudioContext = window.AudioContext || window.webkitAudioContext;
24const audioCtx = new AudioContext();
25// store references to our HTML elements
26const audioElement = document.querySelector('audio');
27const playBtn = document.querySelector('button');
28const volumeSlider = document.querySelector('.volume');
29// load the audio source into our audio graph
30const audioSource = audioCtx.createMediaElementSource(audioElement);
31// play/pause audio
32playBtn.addEventListener('click', function() {
33 // check if context is in suspended state (autoplay policy)
34 if (audioCtx.state === 'suspended') {
35 audioCtx.resume();
36 }
37 // if track is stopped, play it
38 if (this.getAttribute('class') === 'paused') {
39 audioElement.play();
40 this.setAttribute('class', 'playing');
41 this.textContent = 'Pause'
42 // if track is playing, stop it
43} else if (this.getAttribute('class') === 'playing') {
44 audioElement.pause();
45 this.setAttribute('class', 'paused');
46 this.textContent = 'Play';
47 }
48});
49// if track ends
50audioElement.addEventListener('ended', function() {
51 playBtn.setAttribute('class', 'paused');
52 this.textContent = 'Play'
53});
54// volume
55const gainNode = audioCtx.createGain();
56volumeSlider.addEventListener('input', function() {
57 gainNode.gain.value = this.value;
58});
59// connect our graph
60audioSource.connect(gainNode).connect(audioCtx.destination);
61// Track credit: Outfoxing the Fox by Kevin MacLeod under Creative Commons
62</script>
63
64</body>
65</html>در نخستین بخش این کد با HTML زیر مواجه میشویم:
1<audio src="outfoxing.mp3"></audio>
2
3<button class="paused">Play</button>
4<br>
5<input type="range" min="0" max="1" step="0.01" value="1" class="volume">قبل از هر چیز عنصر <audio> را include میکنیم و با آن یک فایل MP3 را در صفحه جاسازی میکنیم. ما هیچ کنترل پیشفرض مرورگر را نگنجاندهایم. سپس یک عنصر <button> قرار دادهایم که از آن برای پخش و قطع صدا استفاده میکنیم. همچنین یک عنصر <input> از نوع range قرار دادهایم که برای تنظیم شدت صدای در حال پخش استفاده میشود.
سپس به کد جاوا اسکریپت این مثال نگاه میکنیم. کار خود را با ایجاد یک وهله از AudioContext آغاز میکنیم که درون آن به دستکاری قطعه صوتی میپردازیم:
1const AudioContext = window.AudioContext || window.webkitAudioContext;
2const audioCtx = new AudioContext();سپس ثابتهایی میسازیم که ارجاعها به عناصر <audio> ،<button> و <input> را نگهداری میکنیم. از متد ()AudioContext.createMediaElementSource برای ایجاد یک MediaElementAudioSourceNode استفاده میکنیم که نماینده منبع صدای ما است. عنصر <audio> که صدا از آن پخش میشود به صورت زیر است:
1const audioElement = document.querySelector('audio');
2const playBtn = document.querySelector('button');
3const volumeSlider = document.querySelector('.volume');
4
5const audioSource = audioCtx.createMediaElementSource(audioElement);در ادامه یک جفت دستگیره رویداد میگنجانیم تا زمانی که دکمه کلیک شود بین حالتهای پخش و توقف تغییر پیدا میکنند. همچنین زمانی که پخش قطعه صوتی به انتها برسد، آن را به ابتدای قطعه ریست میکنند:
1// play/pause audio
2playBtn.addEventListener('click', function() {
3 // check if context is in suspended state (autoplay policy)
4 if (audioCtx.state === 'suspended') {
5 audioCtx.resume();
6 }
7
8 // if track is stopped, play it
9 if (this.getAttribute('class') === 'paused') {
10 audioElement.play();
11 this.setAttribute('class', 'playing');
12 this.textContent = 'Pause'
13 // if track is playing, stop it
14} else if (this.getAttribute('class') === 'playing') {
15 audioElement.pause();
16 this.setAttribute('class', 'paused');
17 this.textContent = 'Play';
18 }
19});
20
21// if track ends
22audioElement.addEventListener('ended', function() {
23 playBtn.setAttribute('class', 'paused');
24 this.textContent = 'Play'
25});نکته: ممکن است متوجه شده باشید که متدهای ()play و ()pause که برای پخش و مکث قطعه صوتی استفاده میشوند بخشی از API صوتی وب نیستند. در واقع آنها بخشی از API به نام HTMLMediaElement هستند که گرچه متفاوت است اما ارتباط نزدیکی دارد.
سپس یک شیء GainNode با استفاده از متد ()AudioContext.createGain میسازیم که از آن میتوان برای تنظیم شدت صدا استفاده کرد و یک دستگیره رویداد دیگر میسازیم که هر زمان مقدار اسلایدر تغییر یابد، مقدار شدت صدا را تغییر میدهد.
1const gainNode = audioCtx.createGain();
2
3volumeSlider.addEventListener('input', function() {
4 gainNode.gain.value = this.value;
5});آخرین کاری که برای عملیاتی کردن این پخشکننده صوتی لازم است، اتصال گرههای مختلف به گراف صوتی است که با استفاده از متد ()AudioNode.connect روی هر نوع از گره صورت میگیرد:
1audioSource.connect(gainNode).connect(audioCtx.destination);صدا در منبع آغاز میشود که در ادامه به گره gain متصل شده است تا بتوان شدت صدا را تنظیم کرد. گره gain به گره مقصد وصل شده است تا بتوان صدا را روی رایانه پخش کرد.
API-ها نقاط ورود قابل شناسایی دارند
زمانی که از API استفاده میکنید باید مطمئن شوید که میدانید نقطه ورود API کجاست. در API صوتی وب این نقطه ورود کاملاً مشخص و شیء AudioContext است که باید برای انجام هر نوع دستکاری صوتی استفاده شود.
API مربوط به مدل شیء سند یا DOM نیز نقطه ورود سادهای دارد. قابلیتهای آن را میتوان در شیء Document یا یک وهله از عنصر HTML یافت که به نحوی میخواهید عملیاتی کنید. برای نمونه:
1var em = document.createElement('em'); // create a new em element
2var para = document.querySelector('p'); // reference an existing p element
3em.textContent = 'Hello there!'; // give em some text content
4para.appendChild(em); // embed em inside paraCanvas API نیز روی دریافت یک شیء context برای استفاده جهت دستکاری موارد مختلف استوار است، گرچه در این مورد به جای یک context صوتی یک context گرافیکی وجود دارد. شیء context آن از طریق دریافت یک ارجاع به عنصر <canvas> که قرار است روی آن ترسیم کنیم ایجاد میشود و سپس متد ()HTMLCanvasElement.getContext آن فراخوانی میشود:
1var canvas = document.querySelector('canvas');
2var ctx = canvas.getContext('2d');هر کاری که بخواهیم روی بوم انجام دهیم از طریق فراخوانی متدها و مشخصههای یک شیء context ممکن خواهد بود که وهلهای از CanvasRenderingContext2D است. برای نمونه:
1Ball.prototype.draw = function() {
2 ctx.beginPath();
3 ctx.fillStyle = this.color;
4 ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
5 ctx.fill();
6};API-ها از رویدادها برای مدیریت تغییر در حالت استفاده میکنند
برخی API-های وب شامل هیچ رویدادی نیستند، اما اغلب آنها دستکم چند رویداد دارند. مشخصههای دستگیره به ما امکان میدهند که تابعها را زمانی که رویدادها اتفاق میافتند اجرا کنیم.
ما در مثال فوق برخی از دستگیرههای رویداد را که در API صوتی وب استفاده میشوند مشاهده کردیم. برای ارائه مثالی دیگر باید بگوییم که وهلههای شیء XMLHttpRequest هر یک نماینده یک درخواست HTTP به سرور هستند که نوعی منابع جدید را بازیابی میکنند و هر یک چندین رویداد دارند. برای نمونه رویداد load زمانی وقوع مییابد که یک پاسخ با موفقیت بازگشت یابد و شامل منبع درخواستی ناموجودی باشد.
کد زیر نمونه سادهای از شیوه استفاده از این رویداد را نشان میدهد:
1var requestURL = 'https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json';
2var request = new XMLHttpRequest();
3request.open('GET', requestURL);
4request.responseType = 'json';
5request.send();
6
7request.onload = function() {
8 var superHeroes = request.response;
9 populateHeader(superHeroes);
10 showHeroes(superHeroes);
11}چند خط نخست، موقعیت منبعی را که میخواهیم واکشی کنیم نشان میدهد، یک وهله جدید از شیء درخواست را با استفاده از سازنده ()XMLHttpRequest ایجاد میکند، یک درخواست HTTP به صورت GET باز میکند تا منبع موردنظر را بازیابی کند، پاسخی که باید ارسال شود را در قالب JSON تعیین میکند و سپس درخواست را ارسال میکند.
در ادامه تابع دستگیره onload، کاری را که با پاسخ انجام میدهیم توصیف میکند. میدانیم که پاسخ با موفقیت و پس از الزام رویداد load بازگشت خواهد یافت، مگر این که خطایی رخ دهد. از این رو پاسخ را که شامل JSON بازگشتی است در متغیر superHeroes ذخیره میکنیم و سپس آن را به دو تابع مختلف برای پردازش بیشتر ارسال میکنیم.
API-ها سازوکارهای امنیتی بیشتری دارند
قابلیتهای WebAPI همچون جاوا اسکریپت و دیگر فناوریهای وب در معرض ملاحظات امنیتی هستند، اما برخی اوقات سازوکارهای امنیتی اضافی تعریف میشوند. برای نمونه برخی از WebAPI-های مدرن تنها روی صفحههایی کار میکنند که روی HTTPS عرضه شده باشند، چون دادههای بالقوه حساسی را انتقال میدهند.
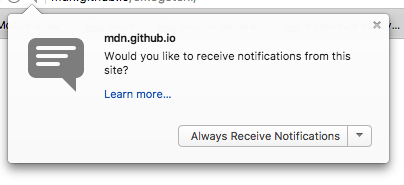
به علاوه برخی WebAPI-ها درخواست مجوز فعال شدن را در زمان فراخوانی در کد از کاربر میکنند. به عنوان نمونه Notifications API از طریق یک کادر محاورهای بازشونده از کاربر اجازه میخواهد:

API-های Web Audio و HTMLMediaElement در معرض سازوکارهای امنیتی به نام autoplay policy هستند. معنی این وضعیت آن است که در زمان بارگذاری صفحه نمیتوان به صورت خودکار به پخش صدا پرداخت و باید از طریق یک کنترل مانند دکمه از کاربر اجازه پخش صدا را گرفت. دلیل انجام این کار آن است که پخش خودکار صدا معمولاً بسیار آزاردهنده است و کاربران عموماً دوست ندارند چنین وضعیتی را تجربه کنند.
نکته: بسته به این که یک مرورگر تا چه حد سختگیرانه عمل میکند، این سازوکارهای امنیتی ممکن است یک نمونه کد را از کارکرد محلی نیز بازدارند، یعنی زمانی که یک فایل مثال محلی را به جای وبسرور در یک مرورگر روی سیستم خود باز میکنید، کار نکند. در زمان نوشتن این مقاله، مثال Web Audio API این نوشته روی مرورگر گوگل کروم کار نمیکرد و باید آن را روی گیتهاب آپلود میکردیم.
سخن پایانی
در پایان مطالعه این مقاله شما باید ایده خوبی از مفهوم API-ها، طرز کار آنها، و کاربردهایی که در کد جاوا اسکریپت دارند، به دست آورده باشید. احتمالاً هیجانزده هستید که شروع به استفاده جالبی از API-های خاص بکنید. در بخش بعدی اقدم به دستکاری سندها با استفاده از API مدل شیء سند یعنی DOM خواهیم کرد.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی به لینک زیر رجوع کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکریپت
- گنجینه آموزشهای طراحی وب
- مجموعه آموزشهای طراحی سایت
- چگونه برنامهنویسی وب را شروع کنم؟
- 3۰ ابزار مفید برای صرفهجویی در زمان در هنگام طراحی وب
==












