نوشتن اپلیکیشن وب با پایتون برای علم داده — راهنمای کاربردی

در این مطلب، روش نوشتن اپلیکیشن وب با پایتون برای علم داده مورد بررسی قرار گرفته است. یک پروژه «یادگیری ماشین» (Machine Learning) در صورتی که یک ویترین خوب نداشته باشد، کامل نیست. در حالی که در گذشته، «بصریسازیهایی» (ٰVisualization) که به خوبی انجام شده بودند یا یک ارائه اسلایدی برای به نمایشگذاشتن و ارائه یک پروژه علم داده کافی محسوب میشدند، با ظهور ابزارهای داشبوردسازی مانند RShiny و Dash، شرایط به گونهای تغییر کرد که اکنون، یک دانشمند داده نیاز دارد دانش خوبی از «چارچوبهای وب» (Web Frameworks) داشته باشد. یادگیری چارچوبهای وب گاهی دشوار است.
شایان توجه است که در برنامهنویسی، معمولا راهکارهای بسیاری زیادی برای انجام یک کار واحد وجود دارد. همین امر، کار را برای دانشمندان داده که برنامهنویسی وب برای آنها مهارت ثانویه محسوب میشود، دشوار میکند. اما آیا حتما نیاز است که دانشمندان داده چارچوبهای وب را یاد بگیرند و یا در نیمههای شب، به دوستان «توسعهدهنده وب» (Web Developer) خود زنگ بزنند و سوالات خود را از آنها بپرسند؟
در اینجا است که بحث StreamLit و هدف آن مبنی بر ساخت برنامههای وب، صرفا با استفاده از «زبان برنامهنویسی پایتون» (Python Programming Language)، به میان میآید. بر اساس ذن پایتون (Zen of Python)، ساده همیشه بهتر از پیچیده است و Streamlit ساخت برنامههای کاربردی را حقیقتا ساده میکند. بنابراین، گزینه مناسبی برای نوشتن اپلیکیشن وب با پایتون برای علم داده محسوب میشود. در این مطلب، چگونگی ساخت برنامههای کاربردی که با استفاده از Streamlit از پروژههای علم داده پشتیبانی میکنند، بیان شده است.
نصب Streamlit برای نوشتن اپلیکیشن وب با پایتون برای علم داده
نصب Streamlit به سادگی اجرای یک خط کد است.
1pip install streamlitبرای مشاهده اینکه آیا نصب موفقیتآمیز بوده است یا خیر، میتوان از دستور زیر استفاده کرد.
1streamlit helloدر اولین بار استفاده، از کاربر خواسته میشود که ایمیل آدرس خود را در صورت تمایل وارد کند و یا با زدن دکمه اینتر (Enter)، این قسمت را رد کند.
C:\WINDOWS\system32>streamlit hello ? Welcome to Streamlit! If you are one of our development partners or are interested in getting personal technical support, please enter your email address below. Otherwise, you may leave the field blank. Email:
پس از رد کردن این قسمت (در اینجا ایمیل وارد نشده است، اما علاقهمندان میتوانند ایمیل خود را وارد کنند)، خروجی حاصل از دستور streamlit hello، به صورت زیر خواهد بود.
C:\WINDOWS\system32>streamlit hello
? Welcome to Streamlit!
If you are one of our development partners or are interested in
getting personal technical support, please enter your email address
below. Otherwise, you may leave the field blank.
Email:
Telemetry: As an open source project, we collect usage statistics.
We cannot see and do not store information contained in Streamlit apps.
If you'd like to opt out, add the following to ~/.streamlit/config.toml,
creating that file if necessary:
[browser]
gatherUsageStats = false
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://10.10.69.206:8501
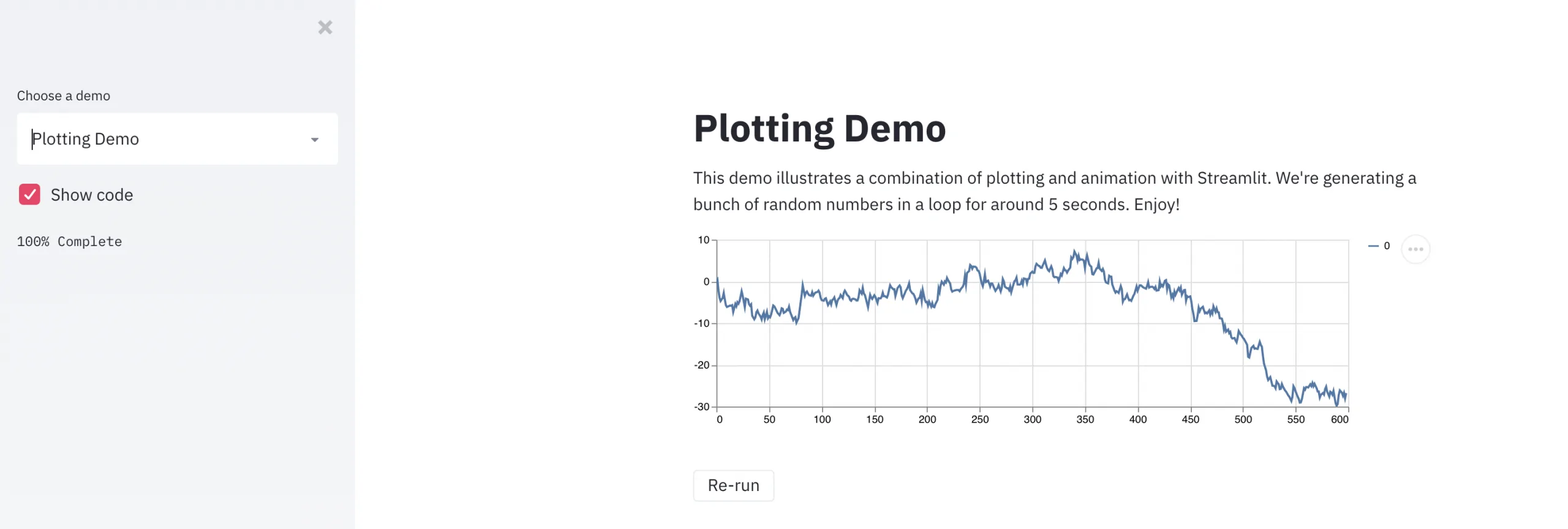
کاربر میتواند به URL محلی خود یعنی localhost:8501 در مرورگر وب برود تا یک Streamlit را در عمل ببیند. توسعهدهندگان، دموهای خوبی را فراهم کردهاند که افراد میتوانند آنها را بررسی کنند. همین امر موجب میشود تا کسانی که پیش از این از Streamlit استفاده نمیکردند نیز قدرت این ابزار را درک کنند و مجددا به سراغ آن بیایند.
Streamlit Hello World
هدف Streamlit سادهتر کردن توسعه برنامههای کاربردی با استفاده از پایتون ساده است. بنابراین، میتوان یک برنامه کاربردی ساده را برای مشاهده اینکه آیا کاربری مورد نظر را دارد یا خیر، نوشت. در اینجا، کار با یک برنامه ساده آغاز میشود که به آن Hello World of streamlit گفته میشود.
در این راستا، فقط کافی است که کاربر کد مورد نظر خود را در فایلی با نام helloworld.py بچسباند (Paste).
1import streamlit as stx = st.slider('x')
2st.write(x, 'squared is', x * x)سپس، باید دستور زیر را در ترمینال اجرا کرد.
1streamlit run helloworld.pyدر این لحظه، کاربر باید قادر به مشاهده یک برنامه کاربردی ساده در مرورگر خود و در localhost:8501 باشد که به کاربر امکان جا به جایی اسلاید را داده و نتایج را نشان میدهد.
این کار بسیار آسان است. در برنامه کاربردی بالا، از دو ویژگی از Streamlit استفاده شده است. ویجت st.slider که میتوان با بهرهگیری از آن لغزش کرد تا خروجی برنامه وب را نشان دهد. دستور همه کاره st.write حقیقتا فوقالعاده است و میتواند همه چیز از نمودارها و چارچوبهای داده گرفته تا متن ساده و دیگر موارد را بنویسد.
نکته مهم: باید به خاطر داشت که با هر بار تغییر دادن مقدار «ویجت» (Widget) کل برنامه از بالا به پایین اجرا میشود.
ویجتهای Streamlit
ویجتها برای کاربر، راهکاری جهت کنترل برنامه فراهم میکنند. بهترین محل برای خواندن پیرامون ویجتها مستندات خود API است. اما در ادامه، برخی از برجستهترین مواردی که کاربر ممکن است تمایل به کار با آنها داشته باشد، بیان شدهاند.
۱. اسلایدر
1streamlit.slider(label, min_value=None, max_value=None, value=None, step=None, format=None)در بالا، st.slider مشاهده میشود. این مورد را میتوان با min_value,max_value و گامی برای دریافت ورودیها در یک طیف، استفاده کرد.
۲. ورودی متنی
سادهترین راه برای گرفتن اطلاعات کاربر، ورودیهای URL یا ورودیهای متنی برای «تحلیل عواطف» (Sentiment Analysis) است. این کار تنها نیاز به یک برچسب برای نامگذاری جعبه متن دارد.
1import streamlit as sturl = st.text_input('Enter URL')
2st.write('The Entered URL is', url)در ادامه، نمایی از app نشان داده شده است.
تذکر: میتوان فایل helloworld.py را تغییر داد و مرورگر را تازهسازی کرد. کاری که در اینجا استفاده شده است، باز کردن و تغییر helloworld.py در «سابلایم تکست» (Sublime Text) و مشاهده تغییرات در مرورگر به صورت پهلو به پهلو است.
۳. چِکباکس
یکی از کاربردهای چِکباکس، پنهان کردن یا نمایش دادن/مخفی کردن یک بخش خاص در یک برنامه است. دیگر مورد، میتواند تنظیم یک مقدار بولی در پارامترها برای یک تابع باشد. st.checkbox() یک آرگومان یکتا را دریافت میکند که برچسب ویجت است.
در این برنامه، چِکباکس برای تغییر وضعیت یک عبارت شرطی مورد استفاده قرار میگیرد.
1import streamlit as st
2import pandas as pd
3import numpy as npdf = pd.read_csv("football_data.csv")
4if st.checkbox('Show dataframe'):
5 st.write(df)۴. جعبه انتخاب
میتوان از st.selectbox برای انتخاب کردن از میان «سریها» (Series) یا «لیست» (List) استفاده کرد. معمولا، یک کاربرد موردی، استفاده از آن برای انتخاب مقادیر از یک لیست است.
1import streamlit as st
2import pandas as pd
3import numpy as npdf = pd.read_csv("football_data.csv")option = st.selectbox(
4 'Which Club do you like best?',
5 df['Club'].unique())'You selected: ', option۵. انتخاب چندگانه
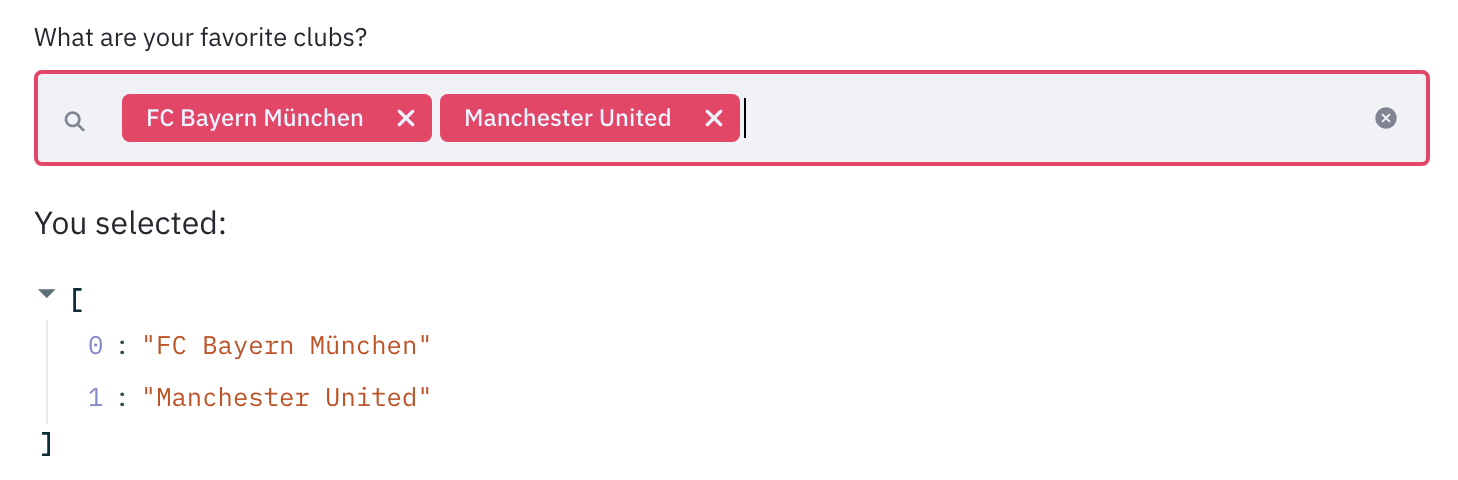
همچنین، میتوان از مقادیر چندگانه از لیست کشویی استفاده کرد. در اینجا، از st.multiselect برای گرفتن مقادیر چندگانه به عنوان لیست در متغیر options استفاده میشود.
1import streamlit as st
2import pandas as pd
3import numpy as npdf = pd.read_csv("football_data.csv")options = st.multiselect(
4 'What are your favorite clubs?', df['Club'].unique())st.write('You selected:', options)گام به گام تا ساخت یک برنامه کاربردی
اکنون، یک برنامه کاربردی ساده با استفاده از چندین ویجت به صورت یکجا، ساخته میشود. برای آغاز کار، تلاش میشود تا دادههای فوتبال با استفاده از streamlit بصریسازی شوند.
این کار با استفاده از ویجتهایی که پیش از این روش ساخت آنها به طور کامل بیان شد، بسیار ساده است.
1import streamlit as st
2import pandas as pd
3import numpy as npdf = pd.read_csv("football_data.csv")clubs = st.multiselect('Show Player for clubs?', df['Club'].unique())nationalities = st.multiselect('Show Player from Nationalities?', df['Nationality'].unique())# Filter dataframe
4new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]# write dataframe to screen
5st.write(new_df)برنامه کاربردی ساخته شده، به صورت زیر به نظر خواهد رسید.
این کار ساده بود؛ اما در حال حاضر، بسیار مبتدی به نظر میرسد. اما چطور میتوان به این برنامه کاربردی، نمودارهای دیگری را اضافه کرد؟ Streamlit اخیرا از کتابخانههای زیادی برای رسم نمودار استفاده میکند. از جمله این نمودارها، میتوان به «پلاتلی» (Plotly)، «بوکه» (Bokeh)، «مَتپلاتلیب» (Matplotlib)، «آلتیر» (Altair) و «وِگا چارت» (Vega charts) برخی از آنها هستند.
همچنین، «پلاتلی اکسپرس» (Plotly Express) نیز با Streamlit کار میکند، هر چند در مستندات Streamlit به این مورد اشاره نشده است. شایان ذکر است که، برخی از انواع نمودارهای توکار نیز وجود دارند که برای Streamlit «محلی» (Native) محسوب میشوند. از جمله این موارد میتوان به st.line_chart و st.area_chart اشاره کرد.
در ادامه، نگاهی به plotly_express انداخته میشود. در اینجا، کد برای برنامه کاربردی ساده مورد نظر ارائه شده است. در اینجا، صرفا از چهار فراخوانی برای streamlit استفاده شده است. کد این کار، از جمله کدهای ساده پایتون محسوب میشود.
1import streamlit as st
2import pandas as pd
3import numpy as np
4import plotly_express as pxdf = pd.read_csv("football_data.csv")clubs = st.multiselect('Show Player for clubs?', df['Club'].unique())
5nationalities = st.multiselect('Show Player from Nationalities?', df['Nationality'].unique())new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
6st.write(new_df)# create figure using plotly express
7fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')# Plot!
8st.plotly_chart(fig)بهبودها
در آغاز کار، گفته شد که هر بار که مقدار یک ویجت تغییر داده میشود، کل برنامه از ابتدا اجرا میشود. در حالی که این کار برای دادههای کوچک پاسخگو است، برای دادههای بزرگ یا هنگامی که نیاز به انجام پردازشهای زیاد روی دادهها باشد، این روش پاسخگو نیست. در ادامه، از کش کردن با استفاده از تابع دکوراتور st.cache در streamlit استفاده خواهد شد.
۱. کش کردن
در برنامه سادهای که در اینجا ارائه شده است، «دیتافریم پانداس» (Pandas Dataframe)، هر بار که یک مقدار تغییر میکند، از نو خوانده میشود. در حالی که این دیتافریم برای دادههای کوچک موجود کار میکند، برای دادههای بزرگ و یا هنگامی که پردازشهای زیادی روی دادهها باید انجام شود، پاسخگو نیست. در ادامه، از کش کردن با استفاده از تابع دکوراتور st.cache در streamlit به صورت زیر استفاده خواهد شد.
1import streamlit as st
2import pandas as pd
3import numpy as np
4import plotly_express as pxdf = st.cache(pd.read_csv)("football_data.csv")برای توابع پیچیده و زمانبر نیز که فقط باید یکبار اجاره شوند (تصور کنید که هدف بارگذاری مدلهای یادگیری عمیق بزرگ باشد) میتوان از دستور زیر استفاده کرد.
1@st.cache
2def complex_func(a,b):
3 DO SOMETHING COMPLEX# Won't run again and again.
4complex_func(a,b)هنگامی که یک تابع با دکوراتور کش streamlit علامتگذاری شد، هر بار که تابع فراخوانی شود، streamlit پارامترهای ورودی را که تابع با آنها فراخوانی شده است بررسی میکند. اگر این اولین بار است که streamlit این پارامترها را دیده است، تابع اجرا و نتایج در یک کش محلی ذخیره میشوند.
هنگامی که تابع در دفعات بعدی فراخوانی شد، اگر این پارامترها تغییر نکرده باشند، streamlit آنها را میداند و میتواند از اجرای همه توابع در کنار هم جلوگیری کند. این مورد فقط از نتایج در کش استفاده میکنند.
۲. سایدبار
برای یک پاککننده (cleaner) که بر اساس نظر کاربر عمل میکند، ممکن است که کاربر بخواهد که ویجت خود را به یک نوار کناری تبدیل میکند، چیزی شبیه به دشبوردهای Rshiny؛ این کار واقعا آسان است.
در این راستا، کافی است که کاربر st.sidebar را به کدهای ویجت خود اضافه کند.
1import streamlit as st
2import pandas as pd
3import numpy as np
4import plotly_express as pxdf = st.cache(pd.read_csv)("football_data.csv")clubs = st.sidebar.multiselect('Show Player for clubs?', df['Club'].unique())
5nationalities = st.sidebar.multiselect('Show Player from Nationalities?', df['Nationality'].unique())new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
6st.write(new_df)# Create distplot with custom bin_size
7fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')# Plot!
8st.plotly_chart(fig)۳. مارکداون
برخی از برنامهنویسان علاقه زیادی به Markdown نوشتن دارند. این کار بیشتر برای کارهای «علم داده» (Data Science) مناسب محسوب میشود. بنابراین، پرسشی که مطرح میشود این است که آیا میتوان از Markdown همراه با برنامه کاربردی streamlit استفاده کرد؟
پاسخ مثبت است. بلی؛ میتوان این کار را انجام داد. راههای گوناگونی برای انجام این کار وجود دارند. یکی از بهترین این راهها، استفاده از دستورات Magic است. دستورات Magic به کاربر این امکان را میدهند که مارکداونها را به سادگی دستورات بنویسند. کاربر همچنین میتواند از دستور st.markdown استفاده کند.
1import streamlit as st
2import pandas as pd
3import numpy as np
4import plotly_express as px'''
5# Club and Nationality AppThis very simple webapp allows you to select and visualize players from certain clubs and certain nationalities.
6'''
7df = st.cache(pd.read_csv)("football_data.csv")clubs = st.sidebar.multiselect('Show Player for clubs?', df['Club'].unique())
8nationalities = st.sidebar.multiselect('Show Player from Nationalities?', df['Nationality'].unique())new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
9st.write(new_df)# Create distplot with custom bin_size
10fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')'''
11### Here is a simple chart between player age and overall
12'''st.plotly_chart(fig)نتیجهگیری
Streamlit کل فرایند را برای ساخت برنامههای کاربردی دموکراتیزه کرده است و استفاده از آن اکیدا توصیه میشود.
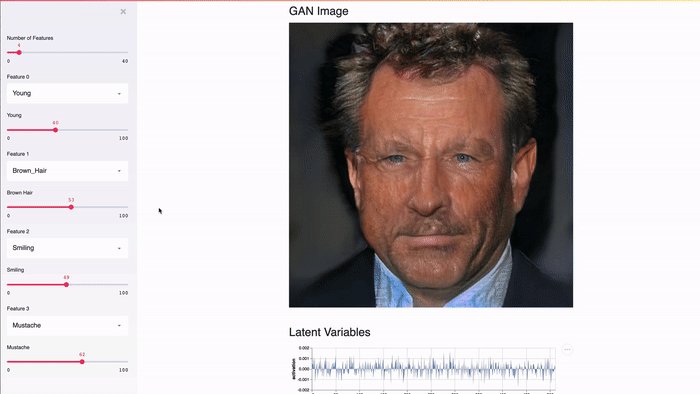
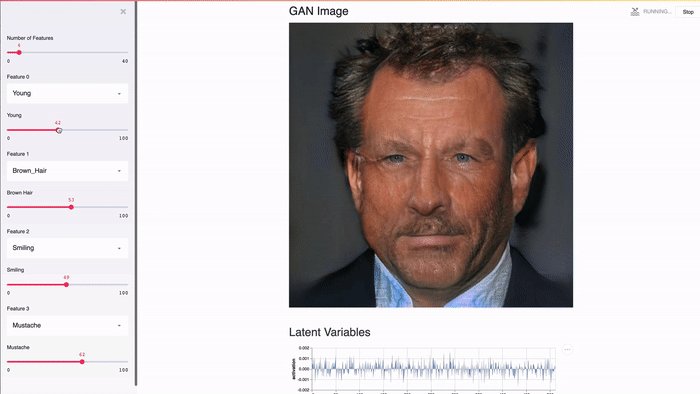
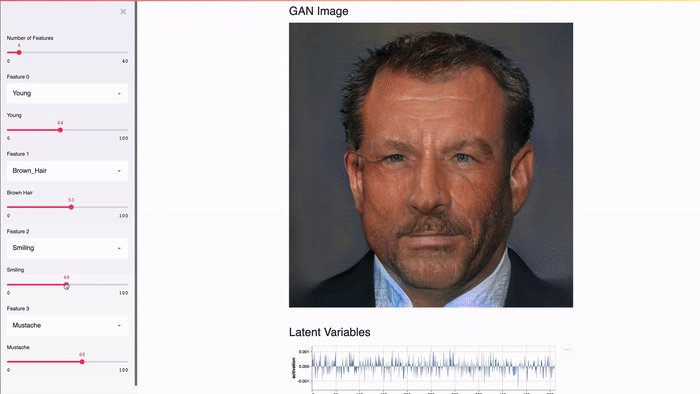
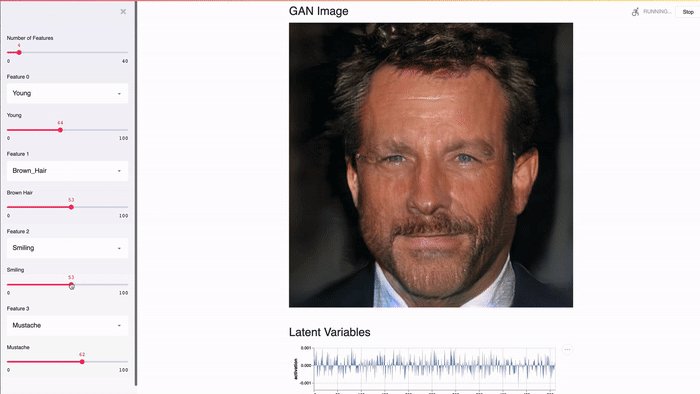
در این مطلب، یک برنامه کاربردی وب ساده ساخته شد. اما حالات مختلفی که میتوان با استفاده از Streamlit پیادهسازی کرد، بیشمار هستند. به عنوان مثال، در ادامه تصویری از یک «شبکه عصبی تخاصمی» (Generative Adversarial Network | GAN) مربوط به چهره ارائه شده است. این برنامه، فقط با استفاده از ایده ویجتها و کش کردن ساخته شده است.
رنگهای پیشفرض و استایلهایی که توسعهدهندگان استفاده کردهاند مناسب به نظر میرسد و بهتر از استفاده از Dash است. همچنین، میتوان صوت و تصویر را نیز در برنامه کاربردی streamlit گنجاند. علاوه بر این موارد، Streamlit یک ابزار آزاد و متنباز است نه یک ابزار مالکیتی.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- آموزش مدیریت فایلها و اسناد با استفاده از ذخیره ابری
- مجموعه آموزشهای هوش مصنوعی
- ابزارهای یادگیری ماشین متن باز — راهنمای کاربردی
- هوش مصنوعی در کسب و کار — بررسی جامع
- کلان داده یا مِه داده (Big Data) — از صفر تا صد
^^