اشتراک کامپوننت های ری اکت با استفاده از طراحی اتمی — راهنمای کاربردی

واژههای اتم، مولکول و صفحه از تحقیق ابتدایی «طراحی اتمی» آقای «برد فراست» (Brad Frost) منشأ میگیرد. وی در کتاب خود این ایده را طرح کرده است که بهتر است رابط کاربری را به صورت یک ساختار سلسله مراتبی تصور کنیم که از ماژولها مستقلی تشکیل یافته است که بر اساس نقش و ساختار، از سادهترین کامپوننت یعنی اتم تا یک صفحه کامل مرتب شدهاند.
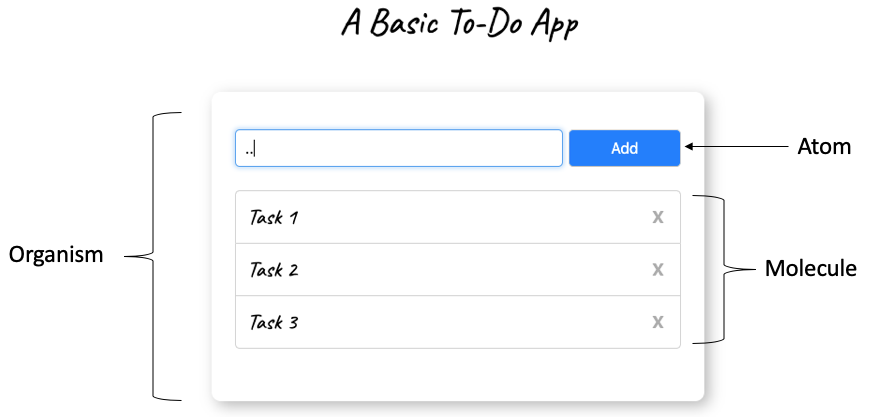
کامپوننتهای اتمی به کامپوننتهایی گفته میشود که آنها را نمیتوان به تکههای کوچکتر تقسیم کرد (چون در این صورت کاملاً بیاستفاده میشوند). اتمها میتوانند عناصر دکمهای، کادرهای ورودی، برچسبها و نظایر آن باشند. مولکولها گروههای نسبتاً سادهای از عناصر UI هستند که در کنار هم به صورت یک واحد منفرد عمل میکنند. برای نمونه، یک برچسب فرم، کادر جستجو و دکمهای که جستجو را اجرا میکند همگی در کنار هم یک مولکول را تشکیل میدهند. چنان که پیشتر اشاره کردیم، این سلسله مراتب در نهایت به یک صفحه ختم میشود.
پیچیدگی و قابلیت استفاده مجدد
سلسله مراتب «طراحی اتمی» با سطوح تجرید قابلیت استفاده مجدد نیز همبسته است. برای نمونه «صفحه» (Page)، یک نهاد بسیار مستحکم است. این نهاد قابلیت استفاده مجدد ندارد و بیش از یک بار نیز در اپلیکیشن ظاهر نمیشود. کامپوننتهای سادهتر، یعنی اتمها، مولکولها و حتی ارگانیسمها ممکن است بارها و بارها در یک اپلیکیشن منفرد ظاهر شوند.
این پیوستار برای قابلیت استفاده مجدد برای سازمانهایی که به دنبال ساحت یک سیستم طراحی یا کتابخانه کامپوننت هستند، بسیار حائز اهمیت است.
اشتراک کامپوننتها به مثابه ابزاری برای همکاری بین تیمهای مستقل
ما به طور سنتی، کامپوننتهای ساده، اتمها و مولکولها را به اشتراک میگذاریم تا یک UI منسجم بسازیم، اما دلیلی ندارد که از روش مشابهی برای ایجاد همکاری بین تیمهای مستقل استفاده نکنیم. بدین ترتیب میتوانیم نوعی همکاری ایجاد کنیم که شبیه به فرانتاندهای میکرو باشد تا تیمها بتوانند ترکیب کامپوننتهای بزرگتر یعنی ارگانیسمها، قالبها و حتی صفحهها را به صورت مستقل از هم بسازند.
کدنویسی
در این مقاله از Bit استفاده خواهیم کرد. Bit ابزاری است که به ما امکان میدهد تا کامپوننتها و ترکیببندیهای مختلف را از کدبیس جدا کرده و آنها را به صورت یک مجموعه کامپوننت روی وبسایت bit.dev به اشتراک بگذاریم. در این بخش به عنوان یک مثال ساده، کامپوننتهای با اندازه متفاوت را جداسازی کرده به اشتراک میگذاریم. سپس یک ارگانیسم به نام toDoList را در یک پروژه جدید ریاکت نصب میکنیم.

برای این که این اثبات مفهومی را دنبال کنید، ریپوی زیر را کلون کنید:
$ git clone https://github.com/giteden/basic-todo-app $ cd basic-todo-app $ yarn
اکسپورت کامپوننتها
ابتدا Bit CLI را نصب کنید:
$ yarn global add bit-bin
وارد شوید:
$ bit login
یک فضای کاری ایجاد کنید:
$ bit init --package-manager yarn
همه کامپوننتهای اپلیکیشن را (که در کتابخانه components قرار دارند) ردگیری کنید:
$ bit add src/components/*
این ریپو دیگر نمیتواند به صورت صرفاً کد بیمعنی نسخهبندی شود. اکنون این کد یک لایه معناشناختی دیگر دارد که کد را به صورت کامپوننت نسخهبندی میکند. در ادامه بررسی میکنیم آیا هر گونه مشکل گراف وابستگی وجود دارد که باید حل شود:
$ bit status
new components
(use "bit tag --all [version]" to lock a version with all your changes)
> button ... ok
> h1 ... ok
> list ... ok
> removable-list-item ... ok
> text-input ... ok
> to-do-list ... ok
همه چیز مرتب است. یک کامپایلر برای کامپوننتهای مشترک پیکربندی میکنیم که میتواند در محیطهای دیگر نیز (با پیکربندیهای build متفاوت) استفاده شود.
$ bit import bit.envs/compilers/react --compiler the following component environments were installed - bit.envs/compilers/react@1.0.5
کامپوننتها را تگگذاری کنید تا آنها را در یک محیط ایزوله بسازید و تغییرها را روی نسخه قفل کنید:
$ bit tag --all 1.0.0
6 component(s) tagged
(use "bit export [collection]" to push these components to a remote")
(use "bit untag" to unstage versions)
new components
(first version for components)
> button@1.0.0
> h1@1.0.0
> list@1.0.0
> removable-list-item@1.0.0
> text-input@1.0.0
> to-do-list@1.0.0
کامپوننتهای ردگیریشده را اکسپورت کنید:
$ bit export <username>.basic-todo-app
به مثال زیر توجه کنید:
$ bit export eden.basic-todo-app
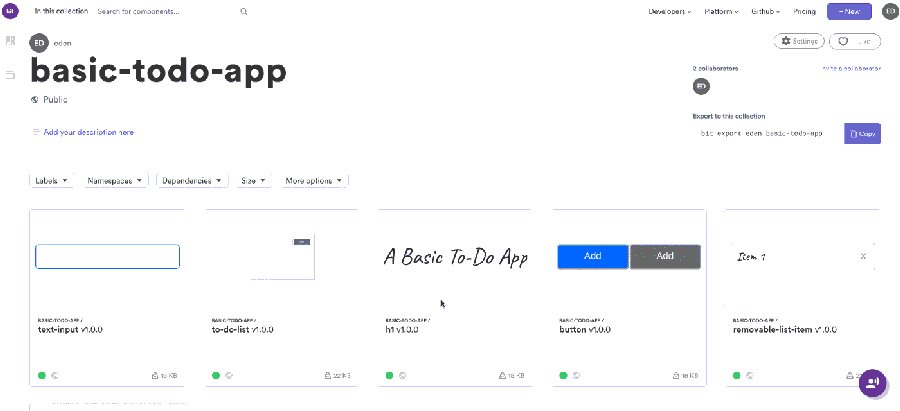
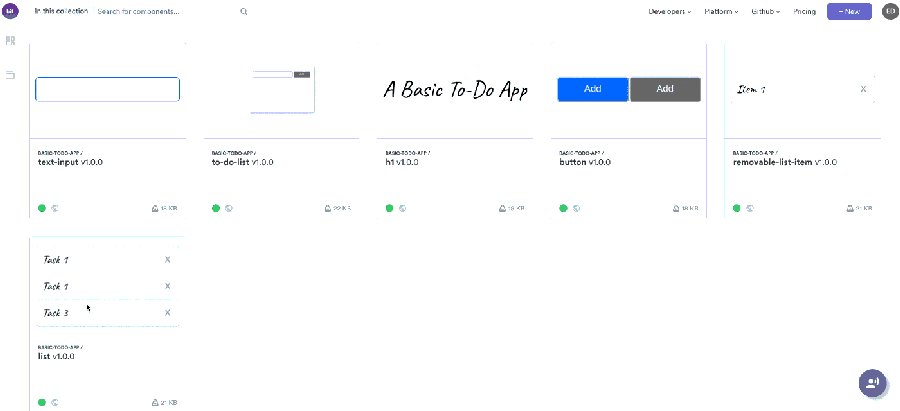
اینک کامپوننتها در کلکسیون basic-demo-app شما در bit.dev حضور دارند:

نصب یک کامپوننت در پروژه جدید
اینک کل to-do-list را در یک پروژه جدید نصب میکنیم:
$ npx create-react-app new-project $ cd new-project $ yarn add @bit/eden.basic-todo-app.to-do-list
در این مرحله پکیج را به اپلیکیشن خود اضافه میکنیم:
import React from 'react';
import './App.css';
import ToDoList from '@bit/eden.basic-todo-app.to-do-list';
function App() {
return (
<div className="App">
<h1>New Project</h1>
<ToDoList />
</div>
)
}
export default App;

سخن پایانی
در این راهنما تلاش کردیم به صورت ابتدایی با مفهوم طراحی اتمی رابط کاربری آشنا شوید، با این حال، میتوانید از همین روش برای عرضه قابلیتها به صورت مستقل از هم نیز استفاده کنید. به این ترتیب یک تیم منفرد میتواند همه اجزا را کنار هم قرار داده و اپلیکیشن کاملی ایجاد کند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکرپیت
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native
- ۵ ابزار برای تسریع فرایند توسعه در React — راهنمای کاربردی
- ۱۱ کتابخانه جاوا اسکریپت برای سال ۲۰۱۹ — راهنمای کاربردی
==










