۸ ابزار تحلیل عملکرد برای توسعه فرانت اند | فهرست کاربردی

شما ممکن است زیباترین و جذابترین وبسایت دنیا را داشته باشید، اما اگر این وبسایت به سرعت بارگذاری نشود، مردم از آن خواهند گریخت. با این که قواعد عملکردی زیادی وجود دارند، اما در نهایت همه چیز به زمان بارگذاری منتهی میشود. در این مقاله با 8 ابزار تحلیل عملکرد برای توسعه فرانت اند آشنا خواهیم شد که به ما کمک میکنند تا زمان بارگذاری وبسایت را کاهش دهیم.
بر اساس گزارش موسسه «Jakob Nielson» (+) مهمترین عواملی که در زمان ساخت وبسایت باید در نظر داشته باشید شامل فهرست زیر میشوند:
- بارگذاری زیر 100 میلیثانیه از دید کاربران، آنی تصور میشود.
- زمان بارگذاری 100 تا 300 میلیثانیه، قابل قبول است.
- یک ثانیه مدت زمانی است که گردش افکار کاربر همچنان بدون وقفه باقی میماند. آنها این تأخیر را حس میکنند، اما میتوانند آن را تحمل کنند.
- 47% از کاربران انتظار دارند که یک صفحه وب در زیر دو ثانیه بارگذاری شود.
- 40% از کاربران در صورتی که بارگذاری یک صفحه وب بیش از سه ثانیه طول بکشد، آن را ترک میکنند.
- 10 ثانیه بیشترین زمانی است که میتوان توجه یک مخاطب را حفظ کرد. اغلب کاربران پس از 10 ثانیه وبسایت شما را ترک خواهند کرد.
برای کسب اطلاعات بیشتر در این خصوص از این صفحه (+) و این صفحه (+) بازدید نمایید.
همچنان که بر اساس نتایج گزارش فوق مشاهده کردید، باید کاری کنید که صفحههای وبسایتتان تا حد ممکن در کمترین زمان ممکن روی ضعیفترین شبکههای اینترنتی بارگذاری شوند. البته گفتن این حرف، از عمل کردن به آن آسانتر است!
برای این که بتوانید به این هدف غایی دست پیدا کنید، در ادامه این مطلب فهرستی از ابزارهای توصیه شده برای تحلیل عملکرد وبسایت ارائه شده است. فراموش نکنید که برای ایجاد تعادل بین کیفیت بالا و کد با عملکرد خوب و زمان عرضه معقول بهتر است از کامپوننتهای جاوا اسکریپت خود به صورت مجدد استفاده کنید. به این منظور میتوانید از ابزارهای محبوبی مانند Bit (+) برای انتشار کامپوننتها از هر پروژه روی این هاب استفاده کنید.
PageSpeed Insights
این یک سرویس رایگان (+) است که محتوای یک صفحه وب را آنالیز میکند و سپس بر همین مبنا برای افزایش سرعت بارگذاری صفحه، توصیههای ارائه میکند. این سرویس برخی معیارهای کلیدی مانند «نخستین نمایش محتوا» (First Contentful Paint)، «زمان مسدودسازی کل» (Total Blocking Time) و موارد زیاد دیگر را ارائه میکند. این معیارها به صورت دادههای میدانی، خلاصه اصلی، دادههای آزمایشگاهی، فرصتها، معاینات و بازرسیهای پاس شده دستهبندی شدهاند. به این ترتیب توصیههایی برای بهبود بیشتر ارائه میشود.
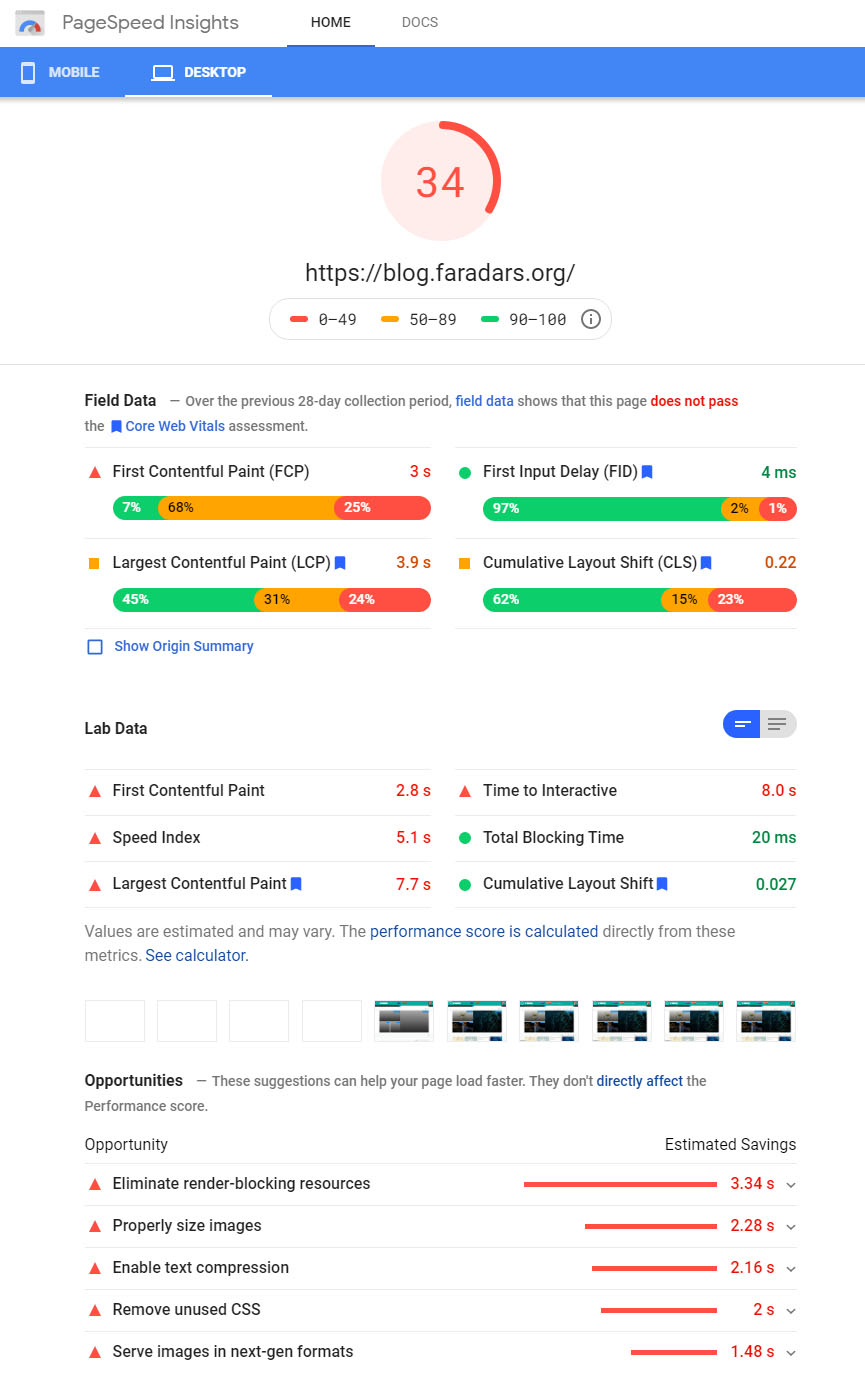
PageSpeed به طور کامل روی عملکرد کار میکند و از آمیزهای از دادههای آزمایشگاهی و واقعی برای ساخت گزارش جامعی در مورد سرعت یک وبسایت بهره میگیرد. برای نمونه در تصویر زیر نتایج گزارش بررسی این ابزار را روی صفحه اصلی وبسایت مجله فرادرس مشاهده میکنید.

امکان بررسی URL-های صفحات منفرد در سطح سازمانی وجود ندارد. این مشکل با اجرای تستهای خودکار PageSpeed گوگل (+) با استفاده از PageSpeedPlus حل میشود. این ابزار کل سایت را هر هفته آنالیز میکند و نتایج را به صورت یک گزارش کاربر-پسند عرضه میدارد. همچنین میتوانید در این لینک (+) API ابزار PageSpeed را بررسی کنید.
Lighthouse
Lighthouse (+) یک ابزار خودکار متن-باز است که به آنالیز جنبههای مختلف یک صفحه وب مانند عملکرد کمک میکند، اما آیتمهای دیگری از قبیل SEO، دسترسپذیری، رعایت رویههای مناسب، و همچنین این که سایت الزامات PWA را رعایت کرده یا نه را نیز بررسی میکند.
شما میتوانید این ابزار را از طریق بخش ابزارهای developer کروم و یا از طریق خط فرمان یا حتی ماژول Node اجرا کنید. تنها چیزی که لازم دارید این است که یک URL را در اختیار Lighthouse قرار دهید تا یک سری از بازرسیها را اجرا کرده و در مورد عملکرد وبسایت مورد نظر گزارش بدهد. هر بازرسی یک فایل ارجاع دارد که دلیل اهمیت بازرسی را توضیح داده و همچنین روشهای اصلاح مشکلات را توصیف میکند.

کاربرد عالی دیگر Lighthouse یکپارچهسازی API در سیستمهای دیگر برای اجرای برنامهنویسیشده بازرسیها است. برای نمونه اگر بخواهید از انتشار نسخهای که استانداردهای SEO و عملکرد را رعایت نکرده جلوگیری کنید، میتوانید از Lighthouse برای اجرای تستها بسته به تقاضا بهره بگیرید.
WebPageTest
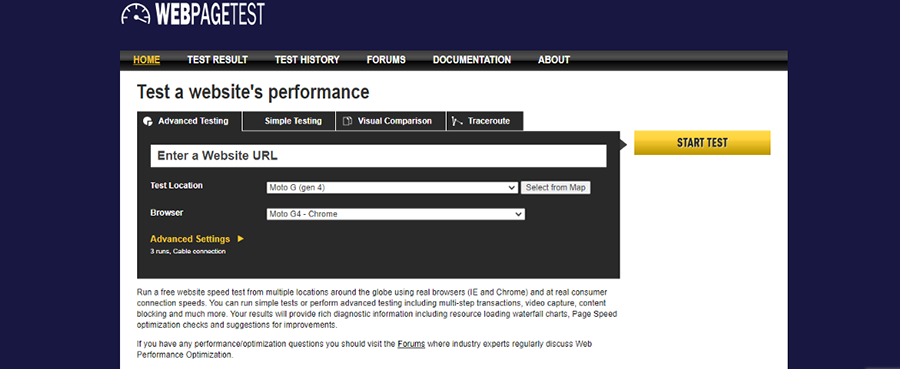
این یک ابزار رایگان (+) است که به شما امکان میدهد تا سرعت وبسایت خود را با استفاده از مرورگرهایی از قبیل کروم و با سرعتهای اتصال کاربر واقعی تست کنید. این ابزار گزینههایی مانند تست پیشرفته، تست ساده، مقایسه بصری و Traceroute را در اختیار شما قرار میدهد. گزینههای دیگر زیادی از قبیل تراکنشهای چندمرحلهای، ضبط ویدئو، مسدودسازی محتوا و غیره نیز وجود دارند و نتایج نهایی عرضه شده، اطلاعات ذیقیمتی به صورت نمودارهای آبشاری بارگذاری منابع، بررسی بهینهسازی سرعت صفحه به همراه پیشنهادهایی برای بهبود است.
وبسایت WebPageTest آمارهایی نیز در مورد صفحه به صورت نمایش نخست و نمایش تکراری همراه با جزییات پاسخهای سرور عرضه میکند.

Pingdom
Pingdom (+) نیز یک سرویس قدرتمند دیگر برای تحلیل عملکرد وبسایت است که گزارش جامعی در مورد پاسخهای سرور به درخواستهای صفحه، سرعت و اندازه بارگذاری صفحه و تحلیل درخواست عرضه میکند. بدین ترتیب میتوانید سایت خود را از مکانهای مختلف جهان آنالیز کنید. این وبسایت توصیههایی در مورد بهبود نمره صفحه نیز عرضه میکند.
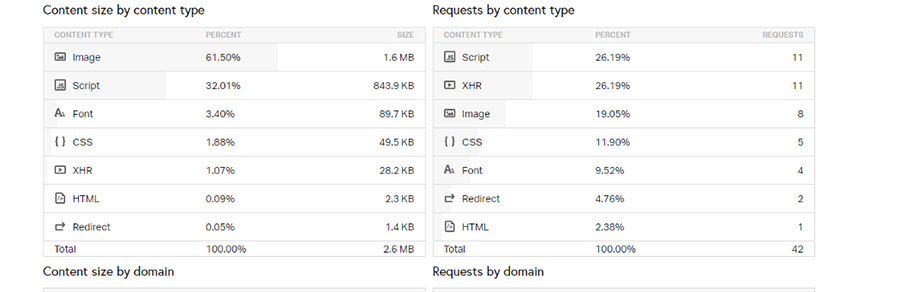
یکی از بهترین قابلیتهای این ابزار ارائه گزارش فیلترشده در مورد آمار اجمالی محتوا و درخواستهای وبسایت است. این گزارش برای داشتن ایدهای کلی در مورد محتوای عرضه شده روی صفحه وب، بسیار مفید است.

SiteSpeed
SiteSpeed (+) یک مجموعه متن-باز از ابزارها است که امکان رصد و اندازهگیری عملکرد وبسایت را فراهم میسازد. شما میتوانید یک ایمیج داکر را راهاندازی کنید و یا آن را از طریق پکیج NPM نصب کنید. از آنجا که چندین ابزار عرضه شده است، باید بتوانید ابزاری که بهترین پاسخ را به نیاز شما میدهد انتخاب کنید. برای کسب اطلاعات بیشتر در مورد این ابزار به مستدات رسمی آن (+) مراجعه کنید.
با این که SiteSpeed ابزار رایگانی است، اما راهاندازی سرورها و اجرای مداوم آنها به هزینه نیاز دارد. اگر سروری ندارید، SiteSpeed پیشنهاد میکند که یک droplet بهینهسازیشده از «دیجیتال اوشن» با 2 پردازنده مجازی و یا یک سرور c5.large از AWS و یک سرور S3 برای ذخیرهسازی دادهها بگیرید.

Calibre
Calibre (+) یک مجموعه نظارت بر عملکرد همهکاره است که به رصد و بازرسی عملکرد وبسایت کمک میکند. این ابزار به شما امکان میدهد که شرایط دنیای واقعی را با تعیین موقعیتهای مکانی سرور تست، مدیریت ترجیحات آگهی و حتی تقلید خصوصیات دستگاههای موبایل شبیهسازی کنید. همچنین امکان تعیین بودجه را فراهم ساخته و با ارائه رگرسیونهای عملکردی کمک میکند که بتوانید الزامات بودجهبندی خود را رعایت کنید.
این ابزار قابلیتهای زیاد دیگری نیز دارد که در این مقاله کوتاه مجال توضیح آنها وجود ندارد. برای کسب اطلاعت بیشتر میتوانید در این صفحه (+) در مورد آن بیشتر بخوانید.

SpeedCurve
SpeedCurve (+) دادههای واقعی کاربر را دریافت کرده و تجربه واقعی مشتری را روی وبسایت بازتاب میدهد. این ابزار امکان مقایسه سایت با رقبا را از طریق ارائه یک بنچمارک فراهم ساخته است. بدین ترتیب میتوانید هر زمان از رقبایتان پیشی بگیرید. همچنین میتوانید filmstrip از روند بارگذاری واقعی سایت خود تهیه کنید.
SpeedCurve امکان نظارت سنتتیک را نیز عرضه کرده است. منظور از نظارت سنتتیک یک شبیهسازی از وبسایت در محیط کنترلشده است که به شما امکان میدهد تا گزینههای مختلفی از قبیل سرعت شبکه، نوع دستگاه، سیستم عامل و مواردی از این دست را تغییر دهید.

SpeedTracker
SpeedTracker (+) ابزاری است که بر مبنای WebPageTest که پیشتر معرفی کردیم، عمل میکند و تستهای عملکردی منظمی روی وبسایت اجرا کرده و یک بازنمایی دیداری از تغییر معیارهای مختلف عملکردی در طی زمان عرضه میکند. به این ترتیب میتوانید وبسایت خود را به صورت پیوسته ارزیابی کنید و بر شیوه تأثیر فیچرهای مختلف روی عملکرد وبسایت وقوف پیدا کنید. همچنین میتوانید بودجههایی را تعریف کرده و از طریق ایمیل و اسلک نوتیفیکیشن دریافت کنید.
این ابزار از سوی شرکتهای بزرگی مانند BBC، دانشگاه Connecticut و Red Bull TV مورد استفاده قرار میگیرد.

شما با استفاده از این ابزارها میتوانید کارهای زیادی انجام دهید، اما برای این که وبسایتتان استاندارد باشد، باید یک گام از این فراتر بروید.
سخن پایانی
به این ترتیب به پایان این مقاله با موضوع معرفی 8 ابزار تحلیل عملکرد برای فرانتاند میرسیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.










