اشیای خطا در جاوا اسکریپت — به زبان ساده

هرزمان که خطایی در جاوا اسکریپت رخ میدهد، اشیای Error ایجاد میشوند. در اغلب موارد میتوانیم این اشیای خطای استاندارد را بسط دهیم تا اشیای خطای سفارشیشده خودمان را بسازیم. با ما تا انتهای این راهنما همراه باشید تا با اشیای خطا در جاوا اسکریپت آشنا شوید.
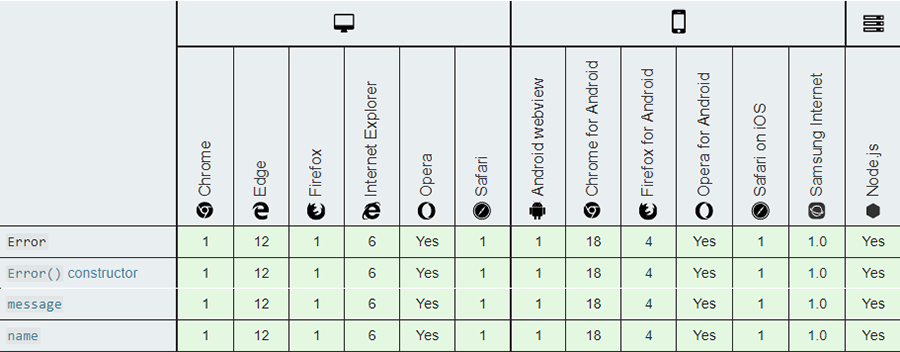
مشخصهها
اشیای خطا دو مشخصه دارند که در ادامه به تفصیل توضیح میدهیم.
name
با استفاده از name میتوان نام خطا را تعیین کرد یا بازگشت داد. به طور خاص این متد نام تابع سازندهای که خطا به آن تعلق دارد را بازگشت میدهد. این مشخصه میتواند 6 مقدار مختلف به صورت EvalError، RangeError، ReferenceError، TypeError، SyntaxError و URIError داشته باشد. این موارد را در ادامه بیشتر توضیح خواهیم داد. این انواع خطا از Object -> Error -> RangeError ارثبری میکنند.
message
پیام خطا را تعیین کرده یا بازگشت میدهد.
مثال
در این بخش چند مثال را برای روشنتر شدن موضوع بررسی میکنیم.
خطای ژنریک
امکان استفاده از شیء Error برای ایجاد یک Error جدید و سپس استفاده از کلیدواژه throw برای افزایش صراحت آن وجود دارد:
1try{
2 throw new Error('Some Error Occurred!')
3}
4catch(e){
5 console.error('Error Occurred. ' + e.name + ': ' + e.message)
6}مدیریت انواع خاص خطا
امکان مدیریت انواع خاصی از خطا با استفاده از کلیدواژه instanceof به صورت زیر وجود دارد:
1try{
2 someFunction()
3}
4catch(e){
5 if(e instanceof EvalError) {
6 console.error(e.name + ': ' + e.message)
7 }
8 else if(e instanceof RangeError) {
9 console.error(e.name + ': ' + e.message)
10 }
11 // ... something else
12}انواع سفارشی خطا
همچنین میتوانیم انواع خاص خودمان را با ایجاد کلاسی که شیء Error را extends میکند تعریف کنیم:
1class CustomError extends Error {
2 constructor(description, ...params) {
3
4// Passing arguments (including vendor specific ones) to parent constructor
5 super(...params)
6// Maintains proper error stack trace(available only on JS V8 engine)
7 if(Error.captureStackTrace){
8 Error.captureStackTrace(this, CustomError)
9 }
10this.name = 'CustomError_MyError'
11 // Custom debugging information
12 this.description = description
13 this.date = new Date()
14 }
15}
16try{
17 throw new CustomError('Custom Error', 'Some Error Occurred')
18}
19catch(e){
20 console.error(e.name) //CustomError_MyError
21 console.error(e.description) //Custom Error
22 console.error(e.message) //Some Error Occurred
23 console.error(e.stack) //stacktrace
24}تطبیقپذیری این انواع خطای سفارشی در مرورگرهای مختلف به شرح زیر است:

انواع اشیای خطا
اکنون به بررسی انواع مختلف اشیای خطا که میتوان برای مدیریت خطاهای متفاوت مورد استفاده قرار داد میپردازیم.
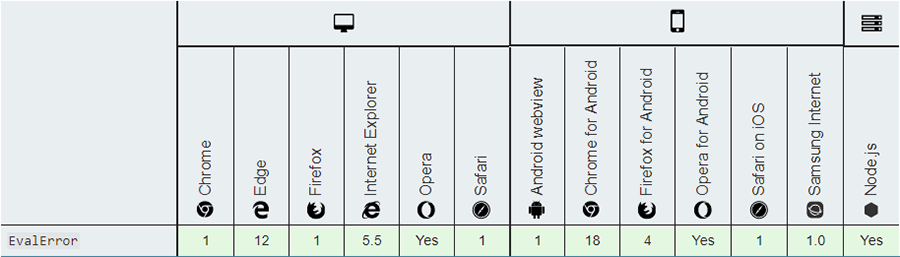
1. EvalError
این نوع نشاندهنده وقوع یک خطا در تابع سراسری ()eval است. نکتهای که باید مورد توجه قرار گیرد این است که این نوع خطا در استاندارد کنونی SyntaxError پشتیانی نشده است و از سوی محیط اجرا ایجاد نمیشود. به جای آن میتوان از خطای SyntaxError استفاده کرد. با این حال همچنان به منظور تطبیقپذیری با نسخههای قبل، با نسخههای قبلی SyntaxError ارائه شده است.
ساختار آن به صورت زیر است:
1new EvalError([message[, fileName[, lineNumber]]])در ادامه مثالی از کاربرد آن میبینید:
1try{
2 throw new EvalError('Eval Error Occurred');
3}
4catch(e){
5 console.log(e instanceof EvalError); // true
6 console.log(e.message); // "Eval Error Occurred"
7 console.log(e.name); // "EvalError"
8 console.log(e.stack); // "EvalError: Eval Error Occurred..."
9}تطبیقپذیری آن نیز در مرورگرهای مختلف به شرح زیر است:

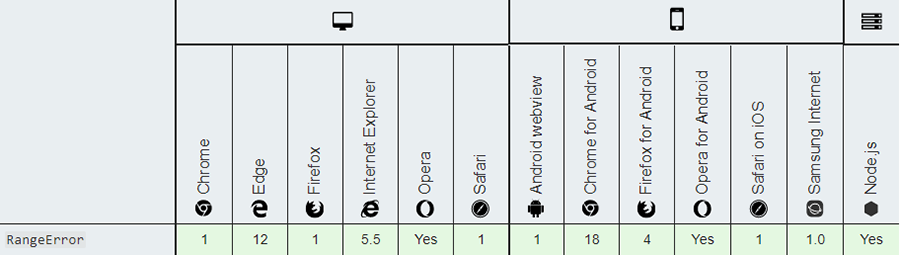
2. RangeError
این خطا وهلهای را مشخص میسازد که خطای «out of range error» را نمایش داده است. به بیان ساده زمانی رخ میدهد که یک مقدار خارج از بازه مجازش قرار گیرد:
1new RangeError([message[, fileName[, lineNumber]]])این خطا در موارد زیر رخ میدهد:
- مقداری مانند ()String.prototype.normalize را ارسال کنیم که در یک رشته مجاز نیست:
1// Uncaught RangeError: The normalization form should be one of NFC, NFD, NFKC, NFKD
2
3String.prototype.normalize(“-1”)- استفاده از سازنده آرایه برای ایجاد یک آرایه با طول غیرمجاز:
1// RangeError: Invalid array length
2var arr = new Array(-1);- در صورتی که متدهای عددی مانند ()Number.prototype.toExponential() ،Number.prototype.toFixed یا ()Number.prototype.toPrecision مقادیر نامعتبری دریافت کنند.
1// Uncaught RangeError: toExponential() argument must be between 0 and 100
2Number.prototype.toExponential(101)
3// Uncaught RangeError: toFixed() digits argument must be between 0 and 100
4Number.prototype.toFixed(-1)
5// Uncaught RangeError: toPrecision() argument must be between 1 and 100
6Number.prototype.toPrecision(101)در ادامه مثالهای مختلفی از سناریوهای بروز این نوع خطا ارائه شده است.
در مورد مقادیر عددی
1function checkRange(n)
2{
3 if( !(n >= 0 && n <= 100) )
4 {
5 throw new RangeError("The argument must be between 0 and 100.");
6 }
7};
8try
9{
10 checkRange(101);
11}
12catch(error)
13{
14 if (error instanceof RangeError)
15 {
16 console.log(error.name);
17 console.log(error.message);
18 }
19}در مورد مقادیر غیر عددی
1function checkJusticeLeaque(value)
2{
3 if(["batman", "superman", "flash"].includes(value) === false)
4 {
5 throw new RangeError('The hero must be in Justice Leaque...');
6 }
7}
8try
9{
10 checkJusticeLeaque("wolverine");
11}
12catch(error)
13{
14 if(error instanceof RangeError)
15 {
16 console.log(error.name);
17 console.log(error.message);
18 }
19}تطبیقپذیری این نوع خطا در مرورگرهای مختلف به شرح زیر است:

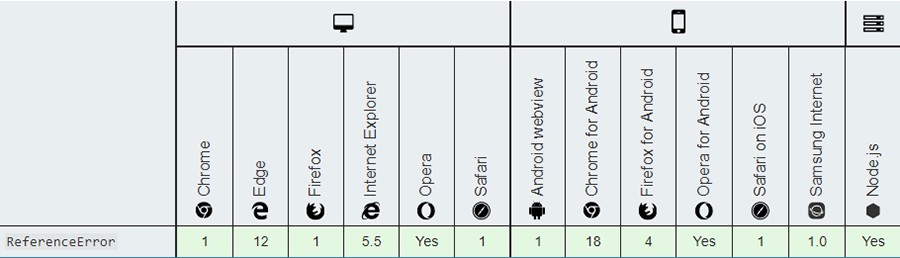
3. ReferenceError
نشاندهنده یک خطا در زمان تلاش برای ارجاع زدایی از یک ارجاع نامعتبر است یا هنگام ارجاع دادن به یک متغیر ناموجود رخ میدهد.
1new ReferenceError([message[, fileName[, lineNumber]]])به مثالهای زیر توجه کنید:
ReferenceError به صورت خودکار ایجاد میشود:
1try {
2 callJusticeLeaque();
3}
4catch(e){
5 console.log(e instanceof ReferenceError) // true
6 console.log(e.message) // callJusticeLeaque is not defined
7 console.log(e.name) // "ReferenceError"
8 console.log(e.stack) // ReferenceError: callJusticeLeaque is not defined..
9}
10or as simple as
11a/10;در مثال زیر ReferenceError به صورت صریح ایجاد میشود:
1try {
2 throw new ReferenceError('Reference Error Occurred')
3}
4catch(e){
5 console.log(e instanceof ReferenceError) // true
6 console.log(e.message) // Reference Error Occurred
7 console.log(e.name) // "ReferenceError"
8 console.log(e.stack) // ReferenceError: Reference Error Occurred.
9}تطبیقپذیری با این نوع خطا در مرورگرهای مختلف نیز به شرح زیر است:

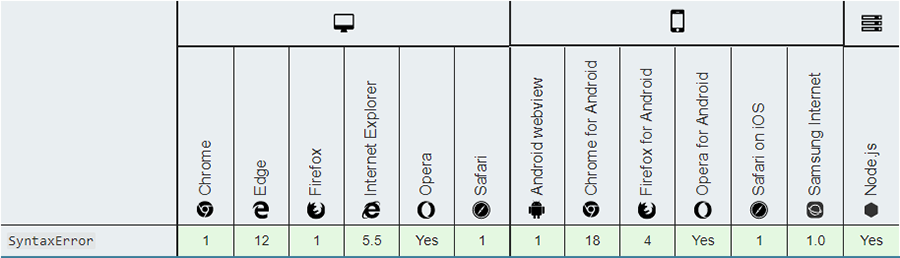
4. SyntaxError
این خطا زمانی رخ میدهد که تلاش کنیم کد با ساختار نامعتبر را تفسیر کنیم. به بیان دیگر یک خطای SyntaxError زمانی رخ میدهد که موتور جاوا اسکریپت در زمان تحلیل کد با توکنها یا ترتیب توکنهایی مواجه شود که با ساختار زبان سازگار نباشد.
1new SyntaxError([message[, fileName[, lineNumber]]])روش به دام انداختن یک خطای SyntaxError به صورت زیر است:
1try {
2 eval('Justice Leaque');
3}
4catch(e){
5 console.error(e instanceof SyntaxError); // true
6 console.error(e.message); // Unexpected identifier
7 console.error(e.name); // SyntaxError
8 console.error(e.stack); // SyntaxError: Unexpected identifier
9}
10Or as simple as
11let a = 100/; // Uncaught SyntaxError: Unexpected token ';'
12// Uncaught SyntaxError: Unexpected token ] in JSON
13JSON.parse('[1, 2, 3, 4,]');
14// Uncaught SyntaxError: Unexpected token } in JSON
15JSON.parse('{"aa": 11,}');در کد زیر نیز با روش ساخت یک خطای SyntaxError آشنا میشوید:
1try {
2 throw new SyntaxError('Syntax Error Occurred');
3}
4catch(e){
5 console.error(e instanceof SyntaxError); // true
6 console.error(e.message); // Syntax Error Occurred
7 console.error(e.name); // SyntaxError
8 console.error(e.stack); // SyntaxError: Syntax Error Occurred
9}تطبیقپذیری این خطا در مرورگرهای مختلف به صورت زیر است:

5. TypeError
نشاندهنده وجود خطا در متغیر نامعتبر (INVALID) یا نوع پارامتر است.
1new TypeError([message[, fileName[, lineNumber]]])این خطا زمانی رخ میدهد که یکی از شرایط زیر وجود داشته باشد:
یک ناسازگاری نوع بین پارامترها یا عملوندهای یک تابع که ارسال یا اجرا میشوند وجود داشته باشد.
زمانی که تلاش کنیم مقداری که نمیتواند تغییر یابد را بهروزرسانی کنیم:
1const a = 10;
2a = "string"; // Uncaught TypeError: Assignment to constant variableزمانی که یک مقدار به روش نامناسب مورد استفاده قرار گیرد:
1null.name // Uncaught TypeError: Cannot read property 'name' of nullروش به دام انداختن این خطا به صورت زیر است:
1try {
2 var num = 1;
3 num.toUpperCase();
4}
5catch(e){
6 console.log(e instanceof TypeError) // true
7 console.log(e.message) // num.toUpperCase is not a function
8 console.log(e.name) // "TypeError"
9 console.log(e.stack) // TypeError: num.toUpperCase is not a function
10}روش ایجاد خطا نیز به صورت زیر است:
1try {
2 throw new TypeError('TypeError Occurred')
3}
4catch(e){
5 console.log(e instanceof TypeError) // true
6 console.log(e.message) // TypeError Occurred
7 console.log(e.name) // TypeError
8 console.log(e.stack) // TypeError: TypeError Occurred
9}در ادامه تطبیقپذیری مرورگرهای مختلف در مورد این نوع خطا را مشاهده میکنید:

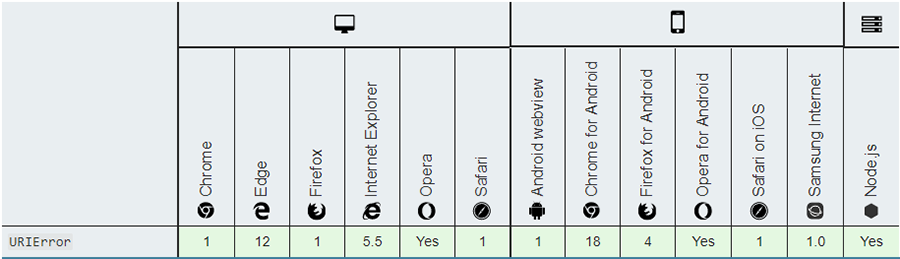
6. URIError
این خطا زمانی رخ میدهد که تابع سراسری مدیریت URI به روش صحیحی استفاده نشده باشد:

به بیان سادهتر این خطا زمانی رخ میدهد که آرگومانهای نادرستی به تابعهای ()encodeURIComponent یا ()decodeURIComponent ارسال کنیم.
1new URIError([message[, fileName[, lineNumber]]])- ()encodeURIComponent – این تابع یک URI را با جایگزینی تمام وهلههای کاراکترهای خاص با یک، دو، سه یا چهار دنباله escape که انکودینگ UTF-8 کاراکتر را نمایش میدهند، کدگذاری میکند.
1// "https%3A%2F%2Fmedium.com%2F"
2encodeURIComponent('https://medium.com/');- ()decodeURIComponent – این تابع یک مؤلفه شناسه منبع یکنواخت (URI) را که قبلاً از سوی encodeURIComponent ساخته شده است دیکد میکند:
1// https://medium.com/
2decodeURIComponent("https%3A%2F%2Fmedium.com%2F")روش به دام انداختن خطای URIError به صورت زیر است:
1try {
2 decodeURIComponent('%')
3}
4catch (e) {
5 console.log(e instanceof URIError) // true
6 console.log(e.message) // URI malformed
7 console.log(e.name) // URIError
8 console.log(e.stack) // URIError: URI malformed...
9}برای تولید صریح آن نیز به صورت زیر عمل میکنیم:
1try {
2 throw new URIError('URIError Occurred')
3}
4catch (e) {
5 console.log(e instanceof URIError) // true
6 console.log(e.message) // URIError Occurred
7 console.log(e.name) // "URIError"
8 console.log(e.stack) // URIError: URIError Occurred....
9}تطبیقپذیری این نوع خطا روی مرورگرهای مختلف به شرح زیر است:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- مفهوم شیء (Object) در جاوا اسکریپت — از صفر تا صد
- جاوا اسکریپت چیست؟ — به زبان ساده
==










