ساخت اپلیکیشن دسکتاپ با CSS ،HTML و جاوا اسکریپت — به زبان ساده

در این مقاله به بررسی چگونگی استفاده از Electron برای ایجاد اپلیکیشنهای دسکتاپ به کمک فناوریهای وب مانند HTML ،CSS و جاوا اسکریپت میپردازیم. ما میتوانیم از الکترون برای ساخت اپلیکیشنهای دسکتاپ استفاده کنیم. این اپلیکیشنها در پلتفرمهای مختلفی مانند ویندوز، Mac، لینوکس و غیره کار میکنند. الکترون در واقع ترکیبی از NodeJS و Chromium در یک runtime واحد است. این امر ما را قادر میسازد که کد HTML ،CSS و جاوا اسکریپت را به صورت یک اپلیکیشن دسکتاپ اجرا کنیم.
Electron Forge
اگر قرار است از الکترون به صورت مستقیم استفاده شود، در این صورت برخی مراحل راهاندازی دستی پیش از ساختن اپلیکیشن مورد نیاز خواهد بود. ضمناً اگر بخواهید از Angular ،React ،Vue یا دیگر فریمورکها یا کتابخانهها استفاده کنید باید به صورت دستی آنها را پیکربندی کنید. Electron Forge موجب تسهیل امور فوق میشود. Electron Forge اپلیکیشنهای پیشساختهای با انگولار، ویو و دیگر فریمورکها ارائه میکند تا از مراحل راهاندازی دستی جلوگیری شود.
همچنین یک روش آسان برای ساخت و بستهبندی اپلیکیشن ارائه کرده است. «الکترون فورج» ویژگیهای زیاد دیگری نیز دارد که برای مطالعه بیشتر میتوانید به مستندات آن مراجعه کنید.
پیشنیازها
ابتدا اطمینان حاصل کنید که NodeJS نصب شده است. آن را میتوانید از این آدرس (+) دریافت کنید.
الکترون فورج را با استفاده از دستورهای زیر به صورت سراسری نصب کنید.
npm install -g electron-forge
آغاز کار با اپلیکیشن
با استفاده از دستور زیر اپلیکیشن خود را بسازید:
electron-forge init simple-desktop-app-electronjs
همان طور که متوجه شدید نام اپلیکیشن ما simple-desktop-app-electronjs خواهد بود. دستور فوق برای اجرا شدن به کمی زمان نیاز دارد. هنگامی که اجرای آن پایان یافت؛ اپلیکیشن را با استفاده از دستورهای زیر آغاز کنید:
cd simple-desktop-app-electronjs npm start
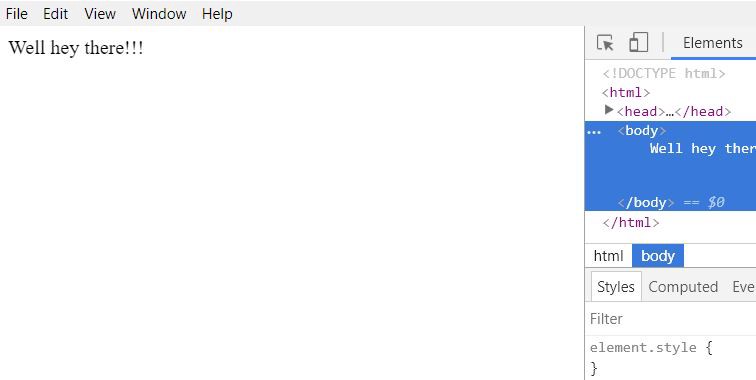
این دستور پنجرهای مانند زیر باز میکند:

درک ساختار پوشه و کد موجود
این اپلیکیشن یک ساختار پوشه خاص دارد. در ادامه برخی از نکات مهم در این ساختار پوشه را ارائه کردهایم.
package.json
در این فایل برخی اطلاعات پیکربندی که ایجاد میکنیم، همه وابستگیهای مورد نیاز برای اپلیکیشن و برخی اسکریپتها قرار دارند. برخی از اسکریپتها از قبل پیکربندی شدهاند و میتوانید اسکریپتهای جدید را نیز اضافه کنید.
مسیر config.forge همه پیکربندیهایی که خاص ElectronJS هستند را در خود دارد. برای نمونه make-targets برای تعیین فایلهای هدف برای پلتفرمهای مختلف مانند ویندوز، مک و یا لینوکس استفاده میشود.
ضمناً package.json یک خصوصیت به صورت "main": "src/index.js" دارد که نشان میدهد src/index.js نقطه شروع اپلیکیشن ما خواهد بود.
src/index.js
بر اساس اطلاعات package.json می دانیم که index.js اسکریپت اصلی ما است. پردازشی که اسکریپت اصلی را اجرا میکند به نام «پردازش اصلی» (main process) شناخته میشود. از این رو پردازش اصلی، اسکریپت index.js را اجرا خواهد کرد.
پردازش اصلی برای نمایش عناصر رابط گرافیکی کاربر استفاده میشود. این کار از طریق صفحههای وب صورت میگیرد. هر صفحه وب ایجاد شده در یک پردازش به نام «پردازش رندر کننده» (renderer process) اجرا میشود.
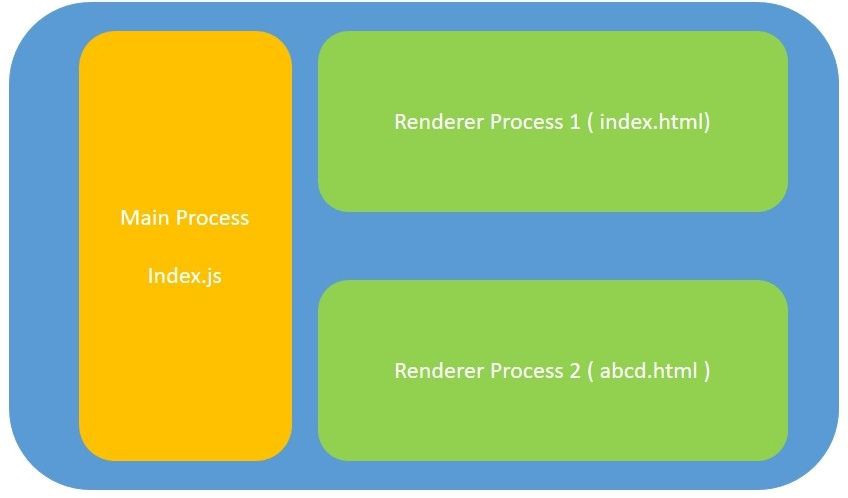
پردازش اصلی و پردازش رندر کننده
مقصود از پردازش اصلی، ایجاد صفحههای وب با استفاده از یک وهله BrowserWindow است. وهله BrowserWindow از یک پردازش رندر کننده برای اجرای هر صفحه وب استفاده میکند. هر اپلیکیشن میتواند تنها یک پردازش اصلی داشته باشد؛ اما در مورد تعداد پردازشهای رندر کننده محدودیتی وجود ندارد.
امکان ارتباط بین پردازش اصلی و پردازش رندر کننده نیز وجود دارد. با این حال این مسئله در مقاله حاضر بررسی نشده است.

abcd.html به صورت یک صفحه وب دوم در معماری فوق نمایش یافته است؛ اما در کد ما هیچ صفحه وب دومی وجود ندارد.
src/index.html
index.js فایل index.html را درون یک وهله BrowerWindow جدید بارگذاری میکند. معنی آن این است که index.js یک پنجره GUI جدید ایجاد میکند و آن را با صفحه وب index.html بارگذاری میکند. صفحه وب index.html در پردازش رندر کننده خود اجرا میشود.
توضیح کدهای index.js
اغلب بخشهای کد ایجاد شده در فایل index.js دارای توضیحهای مناسبی است که کارهای انجام یافته را به روشنی مشخص میکند. در ادامه چند نکته کلیدی که لازم است در مورد index.js توضیح داده شوند را ارائه کردهایم:
1mainWindow = new BrowserWindow({
2 width: 800,
3 height: 600,
4 });
5
6 // and load the index.html of the app.
7 mainWindow.loadURL(`file://${__dirname}/index.html`);قطعه کد فوق اساساً یک وهله BrowserWindow ایجاد میکند و index.html را درون BrowserWindow بارگذاری میکند. همان طور که مشاهده میکنید در جاهای مختلف کد فوق از عبارت app استفاده شده است. برای نمونه قطعه کد زیر را در نظر بگیرید:
1app.on('ready', createWindow);app برای کنترل چرخه عمر رویداد اپلیکیشن استفاده میشود. قطعه کد فوق بیان میکند که وقتی اپلیکیشن آماده باشد، پنجره اول را بارگذاری کن. به طور مشابه، میتوان از app برای اجرای عمل دیگری در رویداد متفاوت استفاده کرد. برای نمونه میتوان از آن برای اجرای کارهای خاصی درست پیش از بستن اپلیکیشن یا غیره استفاده کرد.
ایجاد یک اپلیکیشن دسکتاپ برای تبدیل دما
در این بخش از اپلیکیشنی که قبلاً ایجاد کردیم بهره میگیریم و با ایجاد ویرایش اندکی در آن، یک اپلیکیشن تبدیل دما میسازیم. ابتدا با استفاده از دستور زیر Bootstrap را نصب میکنیم:
npm install bootstrap –save
کد زیر را در فایل src/index.html کپی کنید:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Temperature Converter</title>
6 <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css">
7
8 </head>
9 <body>
10 <h1>Temperature Converter</h1>
11 <div class="form-group col-md-3">
12 <label for="usr">Celcius:</label>
13 <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()">
14 </div>
15 <div class="form-group col-md-3">
16 <label for="pwd">Fahrenheit:</label>
17 <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()">
18 </div>
19 <script src='./renderer.js'></script>
20 </body>
21 </body>
22</html>کد فوق کارهای زیر را انجام میدهد:
- یک کادر متنی با id به نام Celcius ایجاد میکند. هر عبارتی که در این کادر متنی وارد شود، تابع ()celciusToFahrenheit فراخوانی خواهد شد.
- یک کادر متنی با id به نام Fahrenheit ایجاد میکند. هر زمان که عبارتی در این کادر وارد شود، تابع ()fahrenheitToCelcius فراخوانی میشود.
- هر زمان که یک مقدار جدید در کادر متنی Celcius وارد شود، مقدار موجود در کادر متنی Fahrenheit همان دما را در مقیاس فارنهایت نمایش میدهد.
- هر زمان که یک مقدار جدید در کادر متنی Fahrenheit وارد شود، مقدار موجود در کادر متنی Celcius همان دما را در مقیاس سلسیوس نمایش میدهد.
دو تابع فوق که عمل تبدیل مقیاس دما را انجام میدهند در فایل renderer.js قرار دارند. یک فایل به نام renderer.js درون src ایجاد کنید. کد زیر را در آن فایل کپی کنید:
1function celciusToFahrenheit(){
2 let celcius = document.getElementById('celcius').value;
3 let fahrenheit = (celcius* 9/5) + 32;
4 document.getElementById('fahrenheit').value = fahrenheit;
5
6}
7
8function fahrenheitToCelcius(){
9 let fahrenheit = document.getElementById('fahrenheit').value;
10 let celcius = (fahrenheit - 32) * 5/9
11 document.getElementById('celcius').value = celcius;
12}تابع ()celciusToFahrenheit مقدار موجود در کادر متنی Celcius را میخواند و آن را به فارنهایت تبدیل میکند و دمای جدید را در کادر متنی Fahrenheit مینویسد. تابع ()fahrenheitToCelcius همین کار را در جهت عکس انجام میدهد.
اجرای اپلیکیشن
اپلیکیشن را با استفاده از دستور زیر اجرا کنید:
npm start
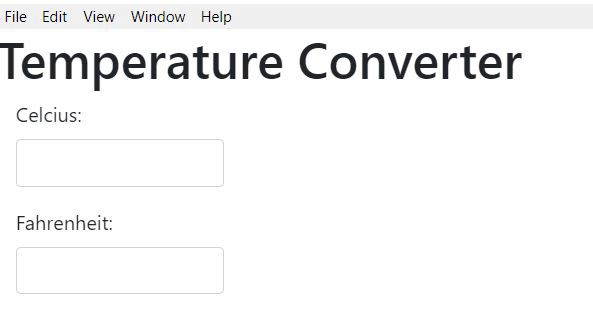
دستور فوق پنجره زیر را نمایش میدهد. آن را با مقادیر مختلف امتحان کنید.

بستهبندی اپلیکیشن
دستور مورد نیاز برای بستهبندی اپلیکیشن به صورت زیر است:
npm run package
این دستور برای اجرا به اندکی زمان نیاز دارد. زمانی که اجرای آن پایان یافت، پوشه out درون ساختار پروژه را بررسی کنید. ما این کد را در یک رایانه ویندوزی تست کردیم. در این وضعیت، یک پوشه به نام simple-desktop-app-electronjs-win32-x64 درون پوشه out ایجاد شد.
بنابراین دستور فوق در پوشه out/simple-desktop-app-electronjs-win32-x64 یک فایل exe. برای اپلیکیشن ایجاد میکند. با کلیک کردن روی این فایل exe، اپلیکیشن به طور خودکار اجرا میشود. نام پوشه simple-desktop-app-electronjs-win32-x64 در واقع در قالب appname-platform-architecture است که هر یک به صورت زیر توضیح داده میشوند:
- نام اپلیکیشن (appname) به صورت simple-desktop-app-electronjs است.
- پلتفرم (platform) به صورت Win32 است.
- معماری (architecture) به صورت X64 است.
زمانی که این دستور را بدون پارامتر اجرا کنید، به طور پیشفرض برای پلتفرمی که برای توسعه استفاده میکنید، بستهبندی میشود. اگر بخواهیم اپلیکیشن خود را برای پلتفرم و معماری دیگری بستهبندی کنیم، در این صورت میتوانیم از ساختار زیر استفاده کنیم:
npm run package -- --platform=<platform> arch=<architecture>
برای نمونه، جهت بستهبندی اپلیکیشن برای لینوکس میتوانید از دستور زیر استفاده کنید:
npm run package -- --platform=linux --arch=x64
بدین ترتیب یک پوشه به نام simple-desktop-app-electronjs-linux-x64 درون پوشه out ایجاد میشود.
ایجاد یک فایل make
برای ایجاد یک فایل make یا یک نصاب برای اپلیکیشن از دستور زیر استفاده میکنیم:
npm run make
دستور فوق برای اجرا به اندکی زمان نیاز دارد. زمانی که اجرای آن پایان یافت، پوشه out درون پوشه پروژه را بررسی کنید. در این هنگام پوشه out/make شامل یک فاصل نصاب ویندوز برای اپلیکیشن دسکتاپ ما خواهد بود. زمانی که دستور فوق را بدون پارامتر اجرا کنید، به طور پیشفرض نصابی برای پلتفرمی که روی آن در حال توسعه هستید ایجاد میکند.
کد
کد کامل اپلیکیشن نمونهای که در این مقاله ارائه کردیم به صورت زیر است:
- فایل renderer.js:
1function celciusToFahrenheit(){
2 let celcius = document.getElementById('celcius').value;
3 let fahrenheit = (celcius* 9/5) + 32;
4 document.getElementById('fahrenheit').value = fahrenheit;
5
6}
7
8function fahrenheitToCelcius(){
9 let fahrenheit = document.getElementById('fahrenheit').value;
10 let celcius = (fahrenheit - 32) * 5/9
11 document.getElementById('celcius').value = celcius;
12}- فایل index.js:
1import { app, BrowserWindow } from 'electron';
2
3// Handle creating/removing shortcuts on Windows when installing/uninstalling.
4if (require('electron-squirrel-startup')) { // eslint-disable-line global-require
5 app.quit();
6}
7
8// Keep a global reference of the window object, if you don't, the window will
9// be closed automatically when the JavaScript object is garbage collected.
10let mainWindow;
11
12const createWindow = () => {
13 // Create the browser window.
14 mainWindow = new BrowserWindow({
15 width: 800,
16 height: 600,
17 });
18
19 // and load the index.html of the app.
20 mainWindow.loadURL(`file://${__dirname}/index.html`);
21
22 // Open the DevTools.
23 //mainWindow.webContents.openDevTools();
24
25 // Emitted when the window is closed.
26 mainWindow.on('closed', () => {
27 // Dereference the window object, usually you would store windows
28 // in an array if your app supports multi windows, this is the time
29 // when you should delete the corresponding element.
30 mainWindow = null;
31 });
32};
33
34// This method will be called when Electron has finished
35// initialization and is ready to create browser windows.
36// Some APIs can only be used after this event occurs.
37app.on('ready', createWindow);
38
39// Quit when all windows are closed.
40app.on('window-all-closed', () => {
41 // On OS X it is common for applications and their menu bar
42 // to stay active until the user quits explicitly with Cmd + Q
43 if (process.platform !== 'darwin') {
44 app.quit();
45 }
46});
47
48app.on('activate', () => {
49 // On OS X it's common to re-create a window in the app when the
50 // dock icon is clicked and there are no other windows open.
51 if (mainWindow === null) {
52 createWindow();
53 }
54});
55
56// In this file you can include the rest of your app's specific main process
57// code. You can also put them in separate files and import them here.- فایل index.html:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Temperature Converter</title>
6 <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css">
7
8 </head>
9 <body>
10 <h1>Temperature Converter</h1>
11 <div class="form-group col-md-3">
12 <label for="usr">Celcius:</label>
13 <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()">
14 </div>
15 <div class="form-group col-md-3">
16 <label for="pwd">Fahrenheit:</label>
17 <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()">
18 </div>
19 <script src='./renderer.js'></script>
20 </body>
21 </body>
22</html>اینک شما با شیوه ایجاد اپلیکیشنهای دسکتاپ با استفاده از HTML، CSS و جاوا اسکریپت آشنا شدهاید. البته مواردی که در این مقاله ارائه کردیم صرفاً مقدماتی از فریمورک الکترون بوده است.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژه محور HTML و CSS
- مجموعه آموزشهای طراحی و برنامهنویسی وب
- آموزش طراحی وب با CSS
- آموزش کدنویسی سریع HTML و CSS با Emmet
==











عالی
من تمام مراحل رو انجام دادم
حجم فایل خروجی یک اپلیکیشن ساده todo list ، برابر با 140 مگ هستش
رم مصرفیش در زمان اجرای اولیه 170 مگ
اما بعد از چند دقیقه به حالت نرمال 25 مگ میرسه
مصرف cpu به شدت پایینه
زمان مورد نیاز برای ایجاد پروژه 10 دقیقه با vscode
زمان مورد نیاز برای make کردن نهایی پروژه 20 دقیقه با vscode
اگر جاوااسکریپت کار باشین همون کد های جاوااسکریپت هستش
البته از vue و react هم طبیعتا میشه استفاده کرد
توی منابع خارجی راه حل هایی هم برای بهینه کردن برنامه وجود داره اما برای یه پروژه کوچیک تمرینی نیاز به اون راه حل ها ندارید
به نظرم هر وقت خواستید یک پروژه بزرگ رو render کنید میتونید به سراغ اون متد ها برید
که هم حجمش پایین میاد و هم رم مصرفی
دیتابیس هم میتونید از sqlite استفاده کنید mogodb هم میشه
برای سمت سرور هم طبیعتا از node استفاده میشه
از نظر من که عالیه
عالی