طراحی جلوه متن فلزی در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این راهنما در مورد شیوه طراحی جلوه متن فلزی در فتوشاپ با استایلهای لایه صحبت میکنیم. جلوه متنی که طراحی خواهیم کرد، در نهایت به شکل تصویر بالا در خواهد آمد.
فیلم آموزشی طراحی جلوه متن فلزی با فتوشاپ
فایلهای مورد نیاز
در طی طراحی جلوه مورد نظر این راهنما، فایلهای زیر مورد استفاده قرار گرفتهاند:
فایل MetalKid_assets.zip را دانلود کنید. فایل الگوی Dark_Pattern.pat را نصب کنید. بسته فایل Contour با نام CustomContoursMK.shc را نیز نصب کنید. برای نصب این فایلها میتوانید روی آیکونهای آن دو بار کلیک کنید. فونت Strasua را نیز دانلود و نصب کنید تا کار خود را آغاز کنیم.
ایجاد پسزمینه
در این بخش مراحل ایجاد پسزمینه کار را توضیح میدهیم.
گام 1
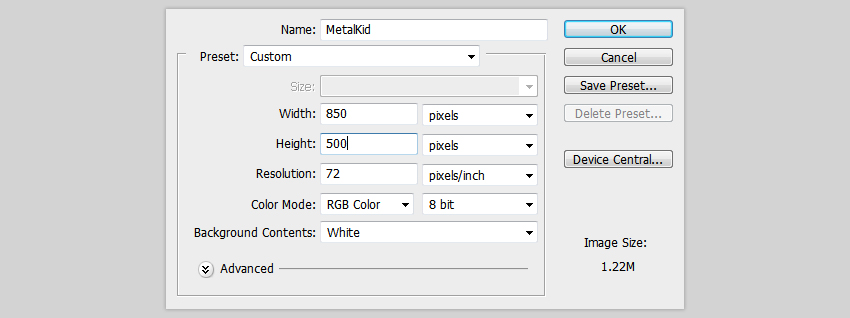
با مراجعه به مسیر File > New یک سند جدید بسازید که دارای مشخصات زیر باشد:
- Width: 850 px
- Height: 500 px
- Resolution: 72 PPI

گام 2
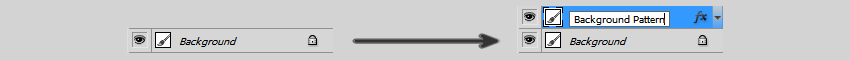
یک کپی از پسزمینه تهیه کنید. به این منظور میتوانید به مسیر Layer > Duplicate Layer > OK بروید و سپس نام لایه را به صورت Background Pattern تغییر دهید:

گام 3
اکنون قصد داریم بافتی به لایه پسزمینه اضافه کنیم. روی لایه Background Pattern دو بار کلیک کنید تا پنجره استایل لایه را باز کنید. به Pattern Overlay بروید و روی کادر Pattern کلیک کرده و Dark Pattern اخیراً اضافه شده را انتخاب کنید. در نهایت روی OK کلیک کنید.

گام 4
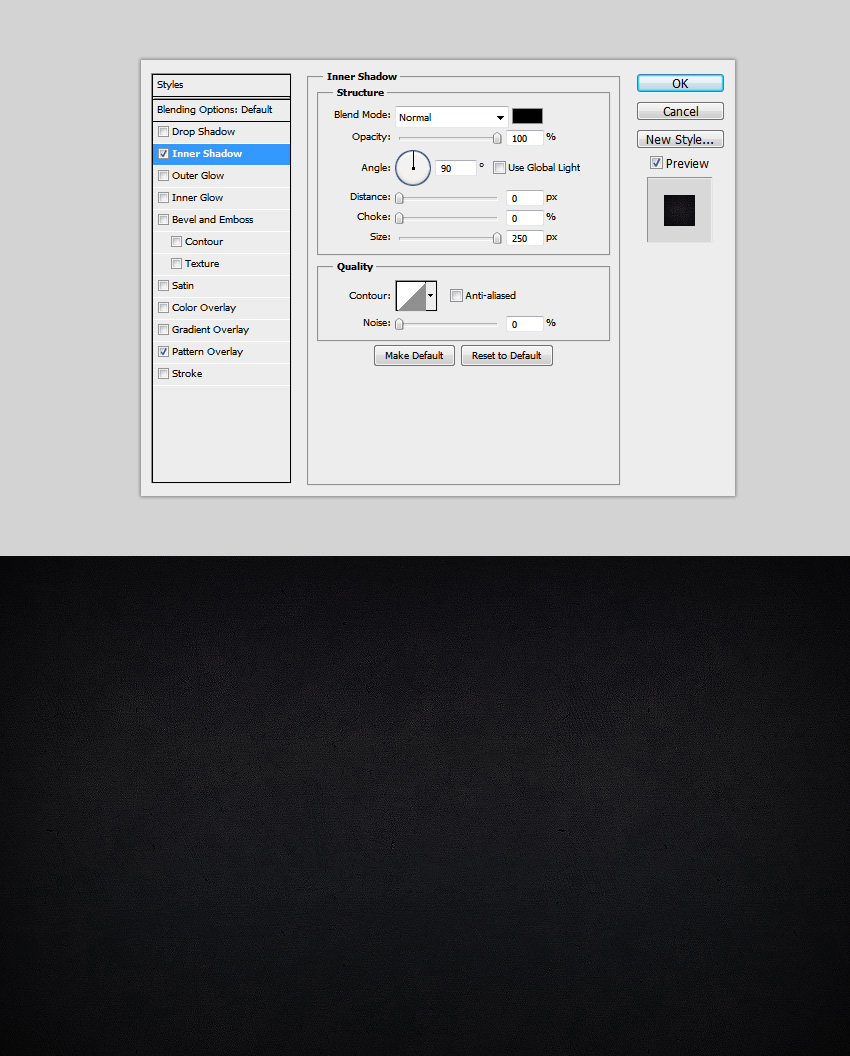
برای این که ظاهر پسزمینه از این هم بهتر شود قصد داریم یک inner shadow نیز اضافه کنیم. به این منظور روی لایه الگوی پسزمینه دو بار کلیک کنید و زمانی که پنجره استایل لایه ظاهر شد مقادیر زیر را تنظیم نمایید:
- Blend Mode: Normal
- Color: #000000
- Opacity: 100%
- Angle: 90º
- Use Global Light checkbox: Unchecked
- Distance: 0 px
- Choke: 0%
- Size: 250 px
- Noise: 0%

ایجاد متن و هم راستاسازی آن
در این بخش متن خود را ایجاد میکنیم و راستای آن را نیز تنظیم میکنیم.
گام 1
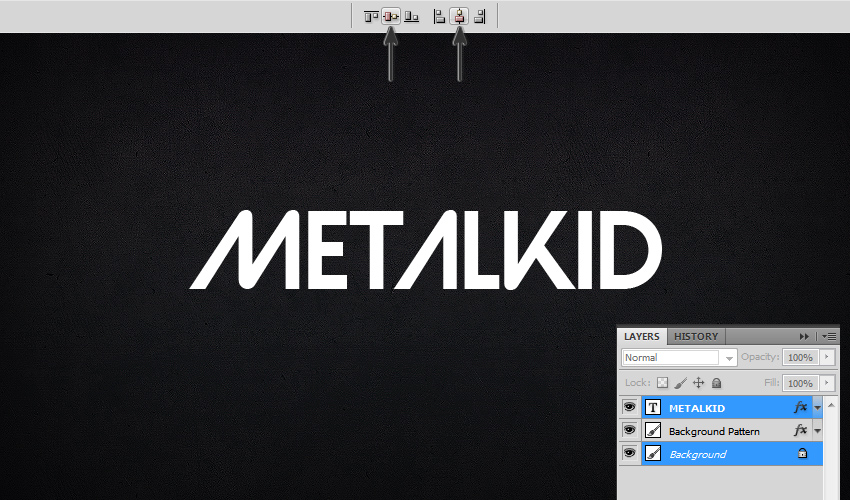
کلمه «Metalkid» را با استفاده از فونت Strasua وارد کنید.
- Font Size: 100 pt
- Tracking: 20 pt
- Anti-aliasing mode: Sharp
- Color: #ffffff

گام 2
با استفاده از ابزار Move لایه متنی و لایه پسزمینه را انتخاب کرده و سپس دستورهای align را روی منوی فوقانی کلیک کنید تا به صورت مرکزی تنظیم شود.
- Align Horizontal: Center
- Align Vertical: Center

ایجاد جلوه متن فلزی
در این بخش مراحل ایجاد جلوه متنی را بررسی میکنیم.
گام 1
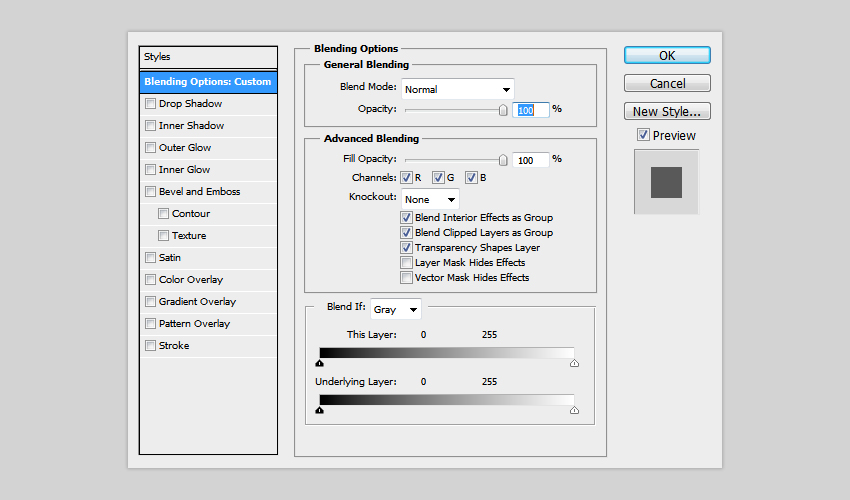
استایل لایه را به متن اضافه میکنیم، به این منظور روی لایه در منوی Layers راست-کلیک کنید و گزینههای Blending را انتخاب میکنیم. مطمئن شوید که از مقادیر زیر استفاده میکنید و سپس روی OK کلیک کنید.

گام 2
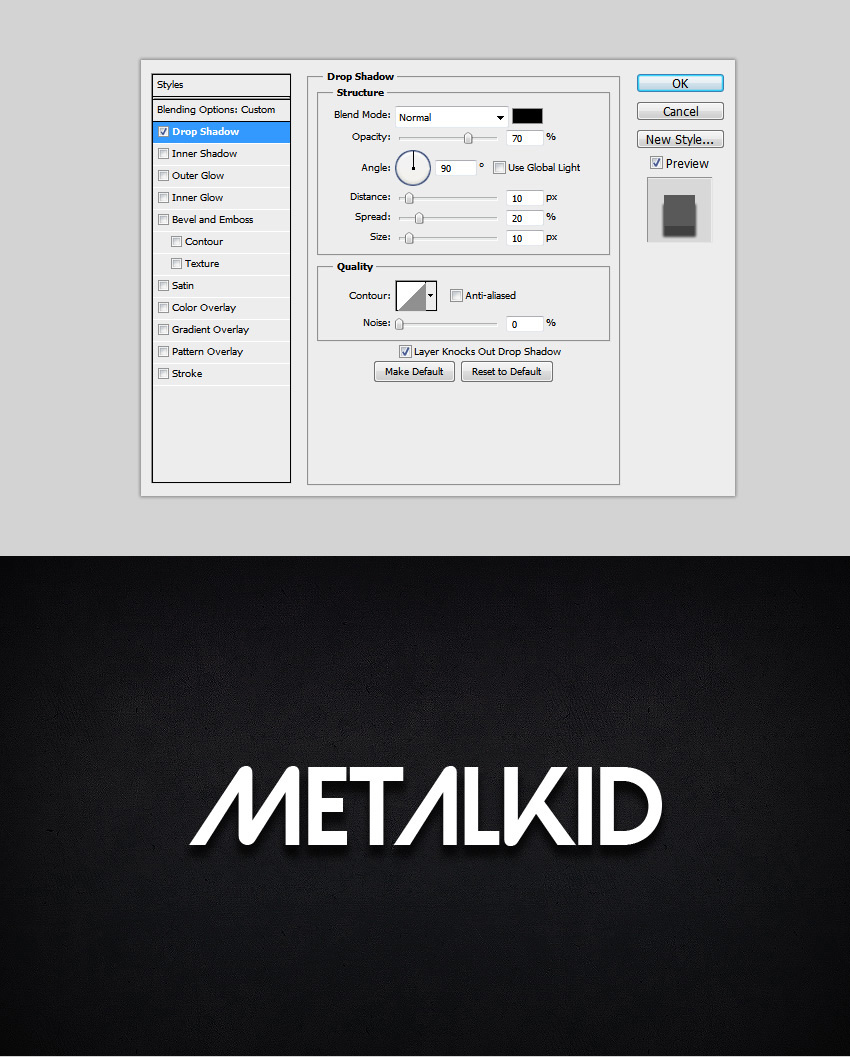
کار خود را با جلوه متنی آغاز میکنیم. ابتدا قصد داریم مقدار سایه اضافه کنیم تا متن را از پسزمینه جدا سازیم. به این منظور به مسیر Layer Style > Drop Shadow بروید و از مقادیر نمایش یافته زیر استفاده کنید:
- Blend Mode: Normal
- Color: #000000
- Opacity: 70%
- Angle: 90º
- Use Global Light: Unchecked
- Distance: 10 px
- Spread: 20 px
- Size: 10 px
- Contour: Default
- Noise: 0%
- Layer Knocks Out Drop Shadow: Checked

گام 3
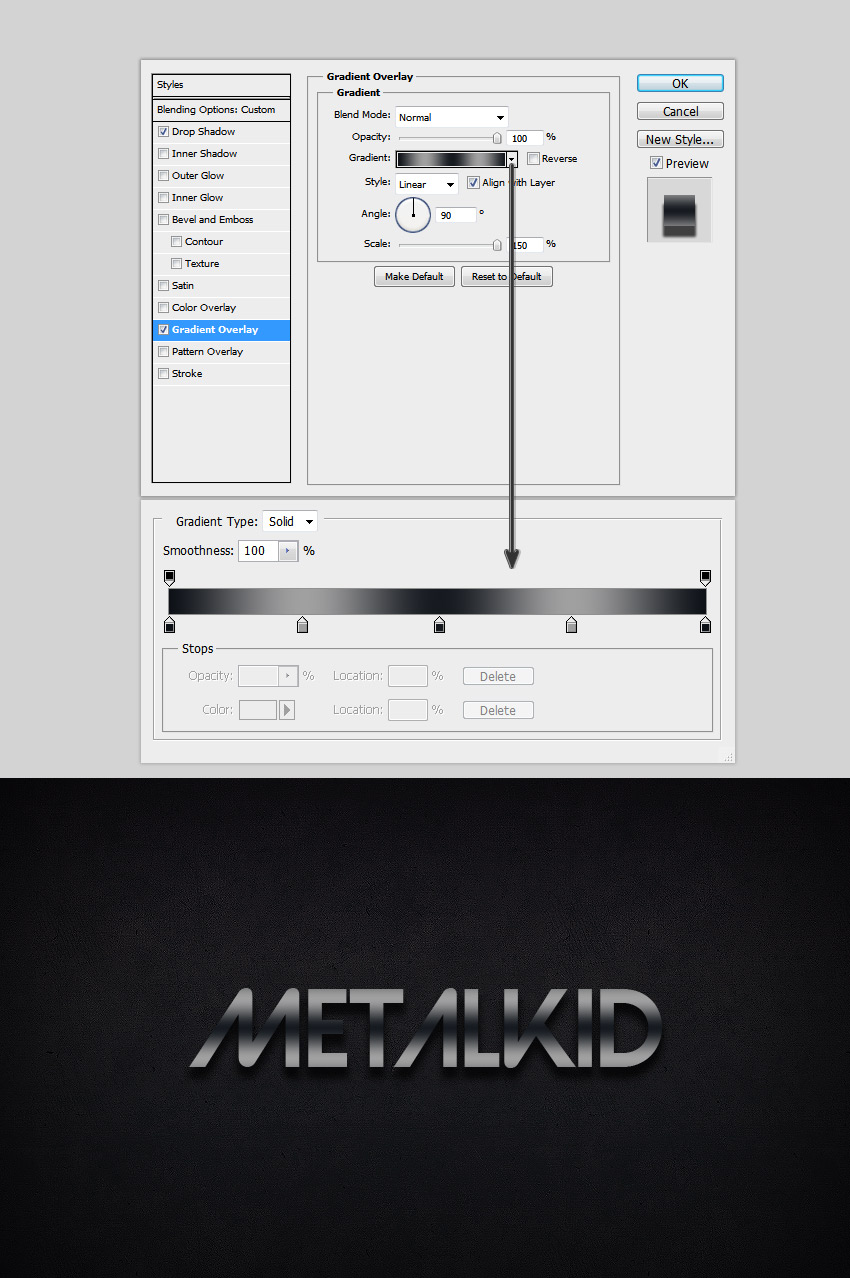
اکنون باید یک overlay گرادیان بسازیم که مبنایی برای جلوه فلزی به دست میدهد. به این منظور یک بار دیگر استایل لایه را باز کنید و تنظیمات overlay گرادیان را با مقادیر زیر تنظیم کنید:
- Blend Mode: Normal
- Opacity: 100%
- Reverse: Unchecked
- Style: Linear
- Align with Layer: Checked
- Angle 90º
- Scale: 150%
روی Gradient Bar کلیک کنید تا یک گرادیان با مقادیر زیر ایجاد شود:
- First Stop Color: #0d1117
- First Stop Position: 0%
- Second Stop Color: #a0a0a0
- Second Stop Position: 25%
- Third Stop Color: #161a20
- Third Stop Position: 50%
- Fourth Stop Color: #a0a0a0
- Fourth Stop Position: 75%
- Fifth Stop Color: #0d1117
- Fifth Stop Position: 110%
نکته: توجه داشته باشید که برای ایجاد نقطه جدید در گرادیان باید زیر نوار گرادیان روی هر یک از نقاط استاپ رنگی کلیک کنید تا بتوانید Location and Color را تغییر دهید.

گام 4
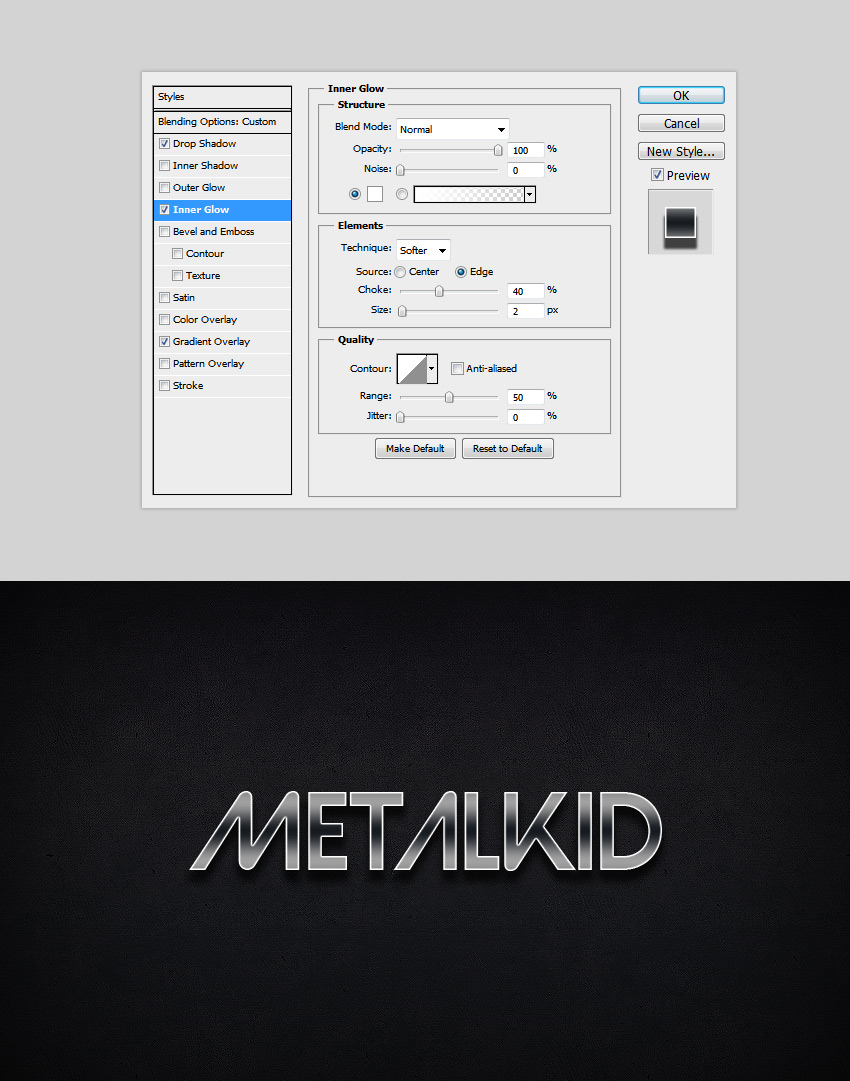
به مسیر Layer Style > Inner Glow بروید و از تنظیمات زیر برای روشنتر کردن لبهها بهره بگیرید:
- Blend Mode: Normal
- Opacity: 100%
- Noise: 0%
- Color: #ffffff
- Technique: Softer
- Edge: Checked
- Choke: 40%
- Size: 2 px
- Contour: Default
- Anti-aliased: Unchecked
- Range: 50%
- Jitter: 0%

گام 5
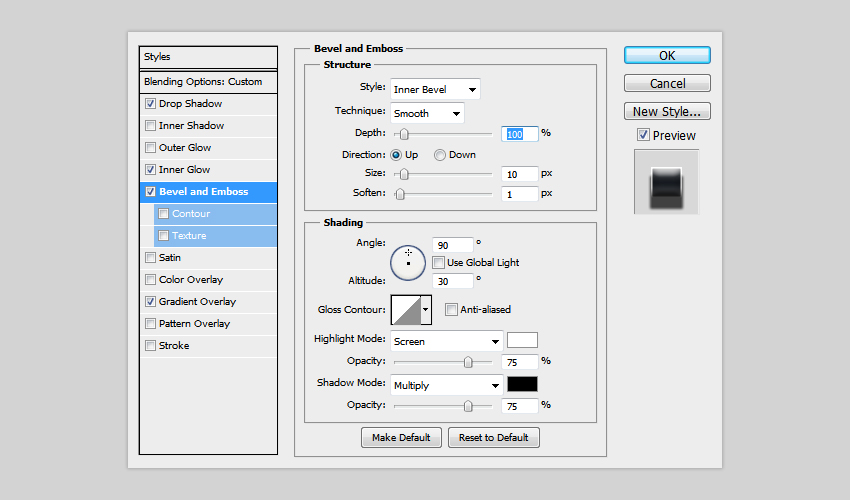
برای شروع ایجاد ظاهر 3-بُعدی به مسیر Layer Style > Bevel & Emboss بروید و از مقادیر زیر استفاده کنید:
- Style: Inner Bevel
- Technique: Smooth
- Depth: 100%
- Direction: Up
- Size: 10 px
- Soften: 1 px
- Angle: 90º
- Use Global Light: Unchecked
- Altitude: 30º

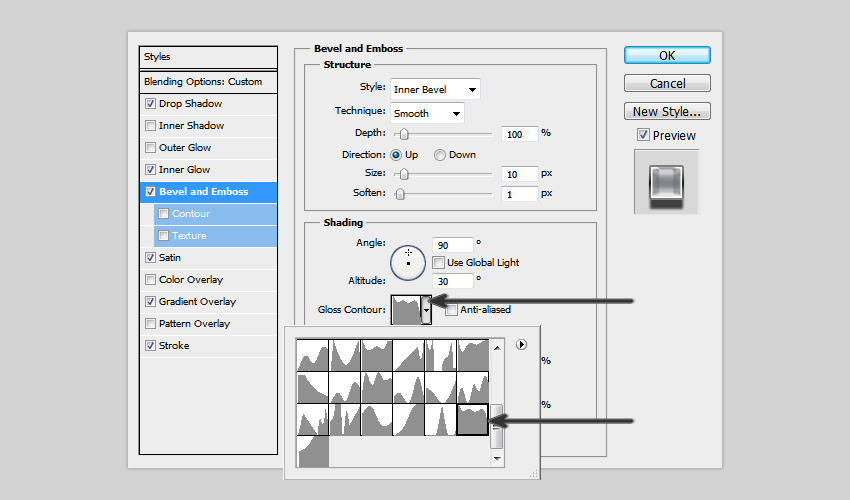
اکنون قصد داریم custom contour نصب شده قبلی را اضافه کنیم. روی آیکون بازشدنی Gloss Contour کلیک کرده و سپس کانتوری با نام CustomContourMK01 را انتخاب کنید.

اینک میتوانیم مقادیر زیر را تنظیم کنیم:
- Anti-aliased: Unchecked
- Highlight Mode: Screen
- Highlight Color: #ffffff
- Highlight Opacity: 75%
- Shadow Mode: Multiply
- Shadow Color: #000000
- Shadow Opacity: 75%

گام 6
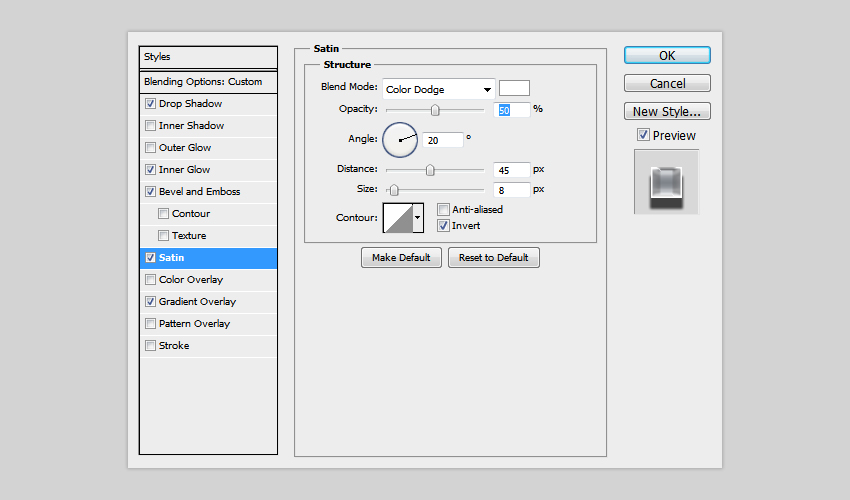
اکنون قصد داریم روی هایلایتها و سایهها تأکید کنیم تا واقعگرایی بیشتری روی جلوه فلزی ایجاد شود. به این منظور به مسیر Layer Style > Satin بروید و از تنظیمات زیر استفاده کنید:
- Blend Mode: Color Dodge
- Color: #ffffff
- Opacity: 50%
- Angle 20º
- Distance: 45 px
- Size: 8 px
- Anti-aliased checkbox: Unchecked
- Invert checkbox: Checked

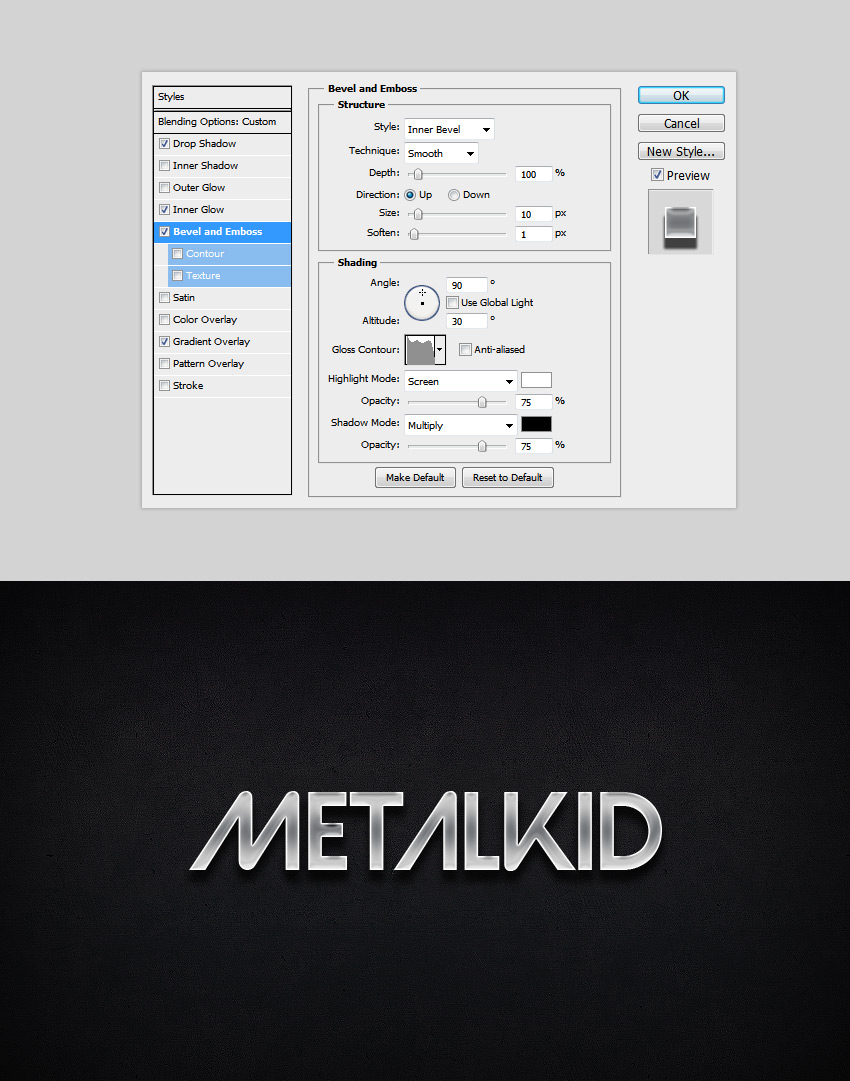
ما قصد داریم custom contour دوم را که نصب کردیم، اضافه کنیم. به این منظور روی آیکون بازشدنی Gloss Contour کلیک کنید و سپس کانتوری با نام CustomContourMK02 انتخاب کرده و روی OK کلیک کنید.

گام 7
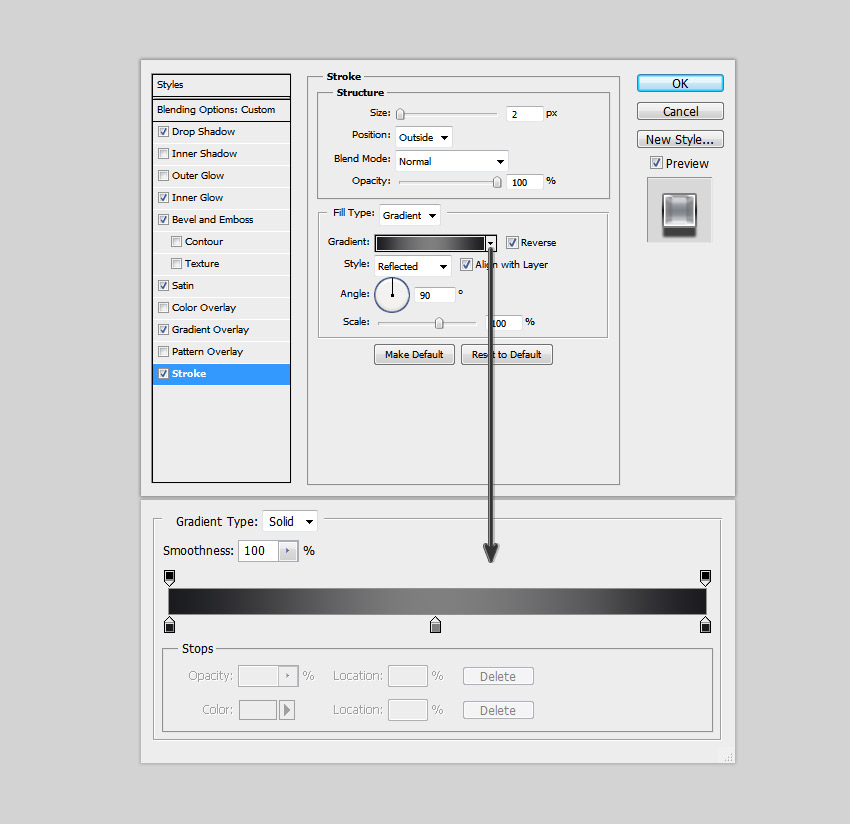
بدین ترتیب تقریباً کار ما پایان یافته است. در مرحله نهایی قصد داریم لبهها و گوشهها را برجسته کرده و ظاهر 3 بعدی نهایی را ایجاد کنیم. به مسیر Layer Style > Stroke بروید و از مقادیر زیر استفاده کنید:
- Size: 2 px
- Position: Outside
- Blend Mode: Normal
- Opacity: 100%
- Fill Type: Gradient
در ادامه روی نوار گرادیان کلیک کنید و گرادیانی با تنظیمات زیر ایجاد کنید:
- First Stop Color: #1a1b1e
- First Stop Position: 0%
- Second Stop Color: #7f7f7f
- Second Stop Position: 50%
- Third Stop Color: #1a1b1e
- Third Stop Position: 100%
- Style: Reflected
- Align with Layer checkbox: Checked
- Angle 90º
- Scale: 100%

طراحی نهایی

سخن پایانی
در این راهنما شیوه طراحی جلوه متن فلزی در فتوشاپ را با استفاده صرف از گزینههای استایل لایه بررسی کردیم. امیدواریم از این راهنما استفاده کنید و در پروژههای خود از آن بهره بگیرید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- 1۷ اصطلاح پر کاربرد فتوشاپ برای تازه کاران – راهنمای جامع
- آموزش فتوشاپ — مجموعه مقالات جامع وبلاگ فرادرس
==