طراحی تراکت تبلیغاتی در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

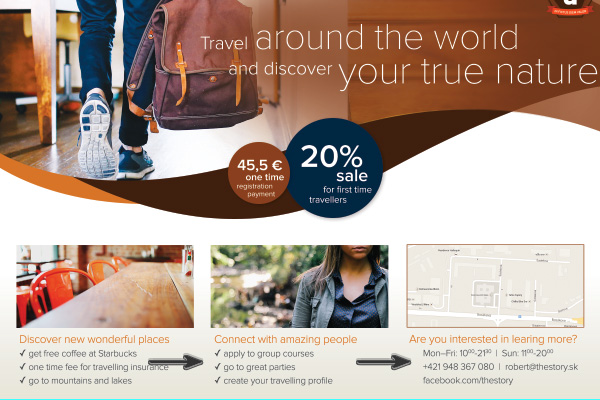
فتوشاپ ابزاری عالی برای طراحی گرافیک به خصوص گرافیکهای دیجیتالی است که صرفاً روی صفحههای الکترونیکی نمایش مییابند و علاوه بر آن به عکاسان، امکان ویرایش عکسها را نیز میدهد. اما امکانات فتوشاپ به این موارد محدود نمیشود. شما با دانش و تفکر صحیح میتوانید از فتوشاپ برای خلق طراحیهای چاپی فوقالعاده نیز بهره بگیرید. در این راهنما با مراحل ابتدایی طراحی تراکت تبلیغاتی در فتوشاپ مانند تصویر بالا آشنا میشویم.
فیلم آموزشی طراحی تراکت تبلیغاتی با فتوشاپ
این تراکت را میتوان با توجه به رنگهای آماده چاپ CMYK مستقیماً از فتوشاپ پرینت گرفت. با پیگیری این راهنما میتوانید دقیقاً همین تراکت را بازطراحی کنید و یا با تغییر برخی مراحل و استفاده از محتوا و رنگهای متفاوت استایل تراکت خود را به صورت متفاوتی دربیاورید.
فایلهای مورد نیاز
در این راهنما از برخی تصاویر و همچنین برخی آیکونهای وکتور سفارشی استفاده کردهایم که به طور خاص در ایلاستریتور برای این راهنما ساخته شدهاند. همه این فایلها را میتوانید از لینک (+) دانلود کنید. همچنین در این راهنما از خانواده فونت Proxima Nova استفاده کردهایم که آن را نیز میتوانید در همان فایل فشرده فوق پیدا کنید.
تنظیم سند به همراه خطوط راهنما برای طراحی تراکت در فتوشاپ
در این بخش و قبل از هر چیز دیگر باید یک سند فتوشاپ با اندازه صحیح و تنظیماتی آماده چاپ بسازیم.
گام 1
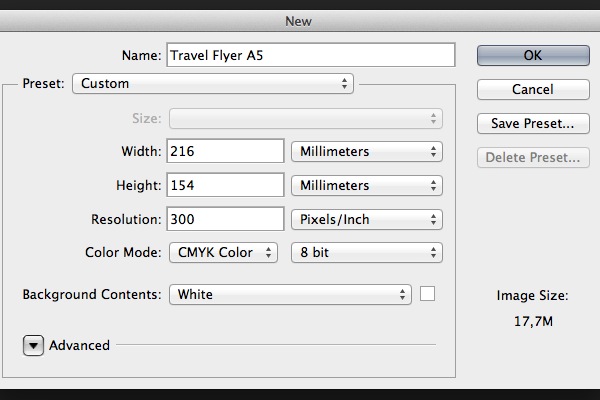
ابتدا یک سند جدید در فتوشاپ ایجاد میکنیم و ابعاد آن را روی 216 در 154 میلیمتر تنظیم میکنیم. این ابعاد برابر با اندازه کاغذ A5 با 3 میلیمتر لبه برش در هر سمت است. از آنجا که قصد داریم این اثر را آماده چاپ طراحی کنیم، حالت رنگی را روی CMYK قرار داده و Resolution را نیز روی 300 پیکسل بر اینچ تنظیم میکنیم.

گام 2
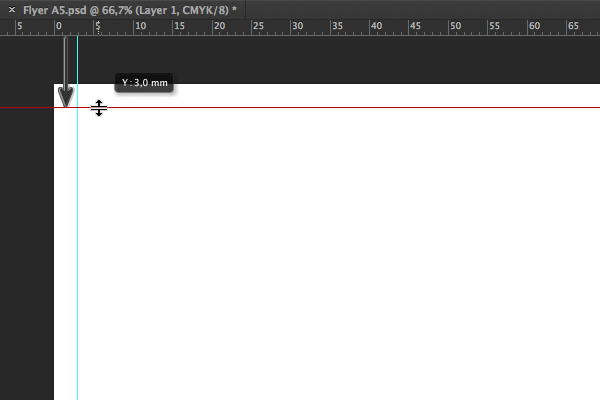
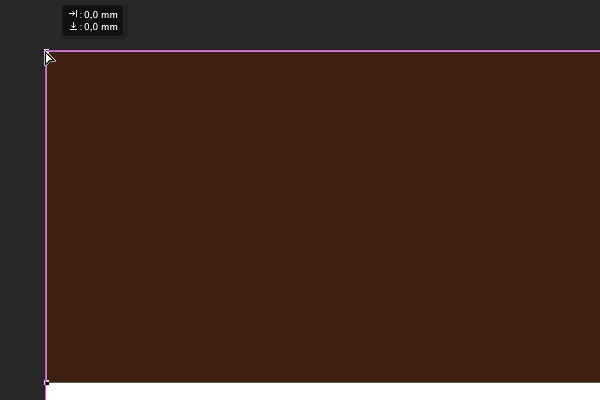
خطوط راهنمای جدیدی طراحی میکنیم که ناحیه برش را به ما نشان دهد. ایلاستریتور و InDesign این امکان را به صورت داخلی دارند، اما فتوشاپ این امکان را ندارد و باید خودمان به صورت دستی آن را ایجاد کنیم. با استفاده از ابزار Move (با کلید میانبر V) و گرفتن همزمان کلید Shift یک خط راهنمای افقی با کشیدن کرسر در خطکش فوقانی رسم کنید. مطمئن شوید که این خط راهنما 3 میلیمتر در راستای محور Y فاصله گرفته است.

گام 3
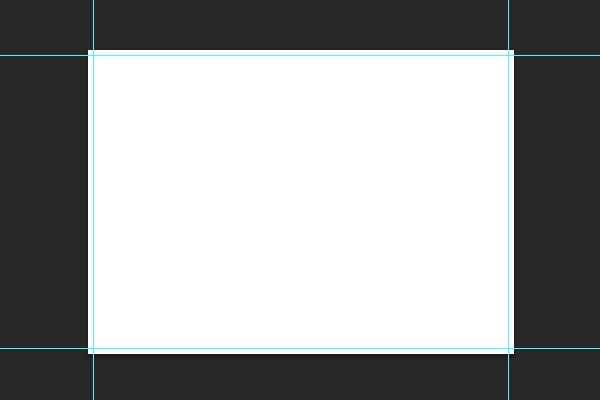
همین فرایند را برای ایجاد یک خط راهنما در راستای هر یک از لبههای سند تکرار کنید. مطمئن شوید که هر خط 3 میلیمتر با لبه متناظرش فاصله دارد.

طراحی پسزمینه تراکت در فتوشاپ
در این بخش پسزمینه تراکت تبلیغاتی خود را طراحی میکنیم.
گام 1
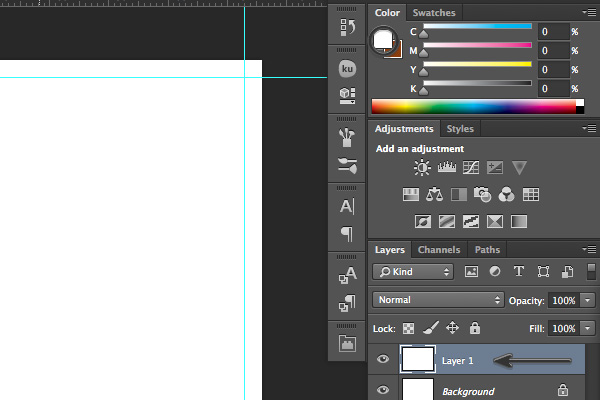
کلیدهای Shift+Ctrl+N را بگیرید تا یک لایه جدید ایجاد شود. رنگ پیشزمینه آن را سفید انتخاب کنید. مطمئن شوید که اسلایدرهای CMYK فعال شدهاند و از رنگهای پرینت استفاده میکنید.

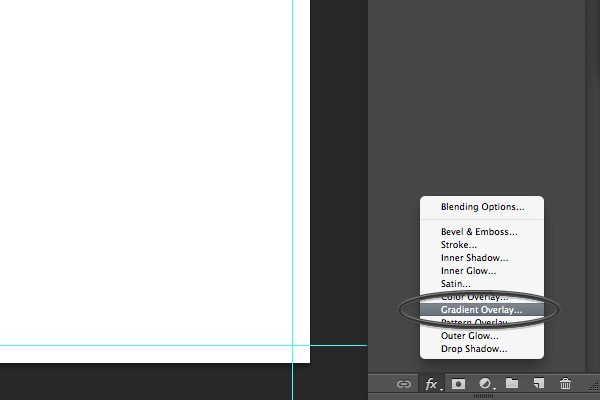
گام 2
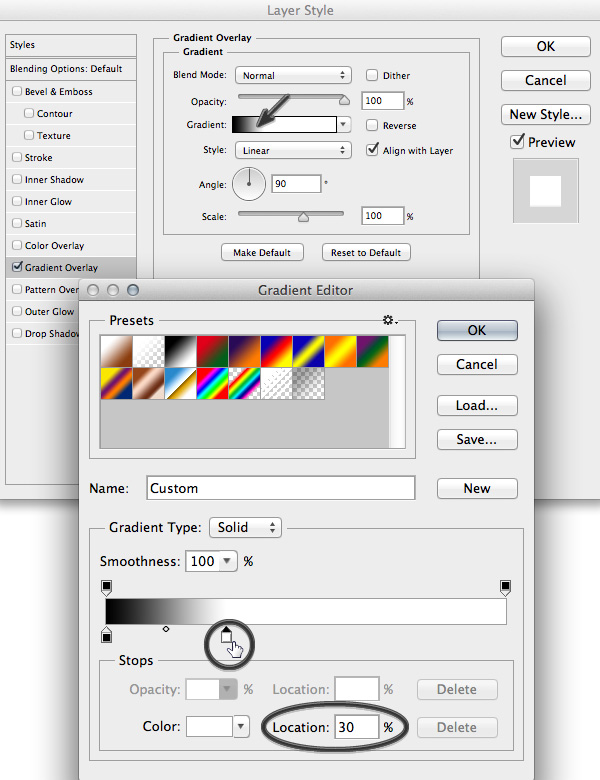
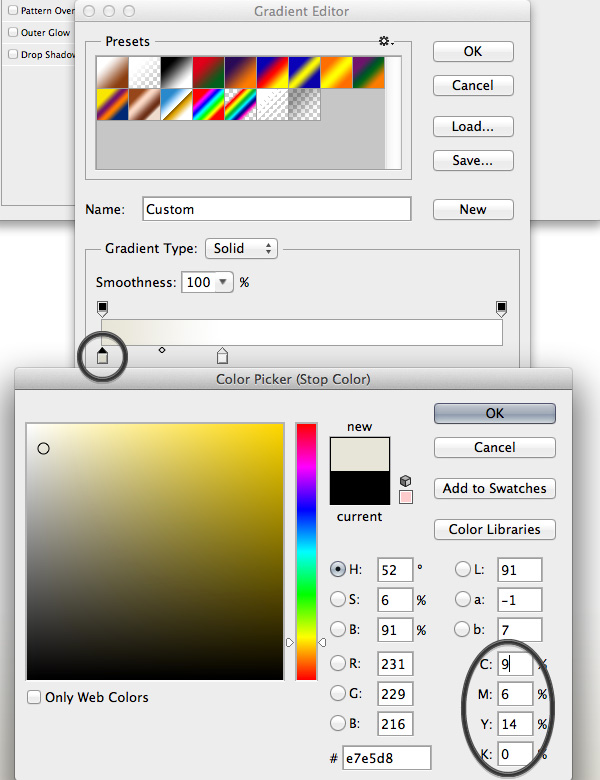
یک «لایه رویی گرادیان» (Gradient Overlay) ایجاد کنید. در پنل Layer Style گرادیان را طوری ویرایش کنید که مکان اسلایدر سفید روی 30% قرار گیرد. رنگ اسلایدر سفید را نیز روی زرد کمرنگ (=9 M=6 Y=14 K=0) قرار دهید.



گام 3
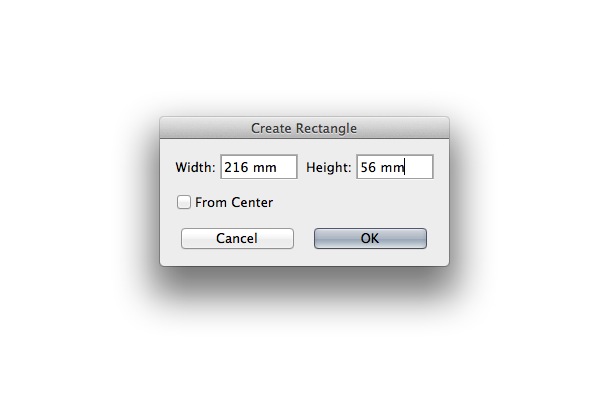
ابزار Rectangle (با میانبر U) را بردارید و یک مستطیل جدید ایجاد کنید. اندازه آن را روی 216 در 56 میلیمتر تنظیم کنید.

گام 4
مستطیل را با گوشه چپ-بالای سند همراستا کنید. رنگ آن را قهوهای تیره (C=49 M=74 Y=80 K=70) تنظیم کنید.

گام 5
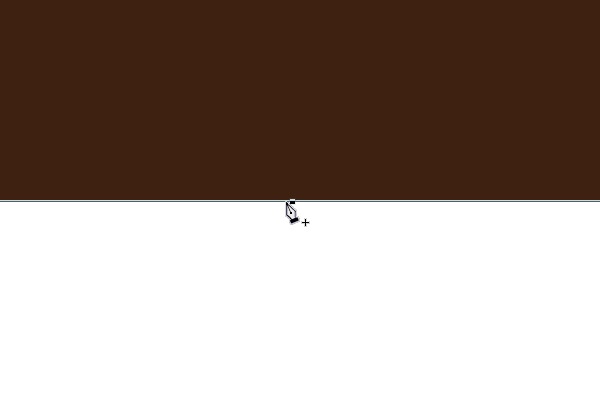
با استفاده از ابزار Pen (با میانبر P) یک نقطه anchor جدید در لبه پایینی مستطیل اضافه کنید.

گام 6
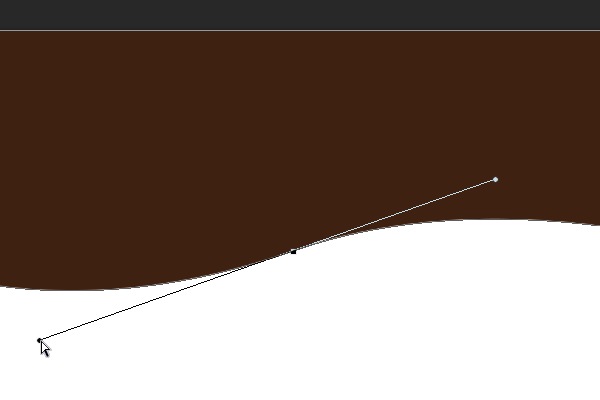
با استفاده از ابزار Direct Selection (با میانبر A) با دستگیرههای anchor کار کنید تا یک منحنی بزیه (Bezier curve) زیبا بسازید.

گام 7
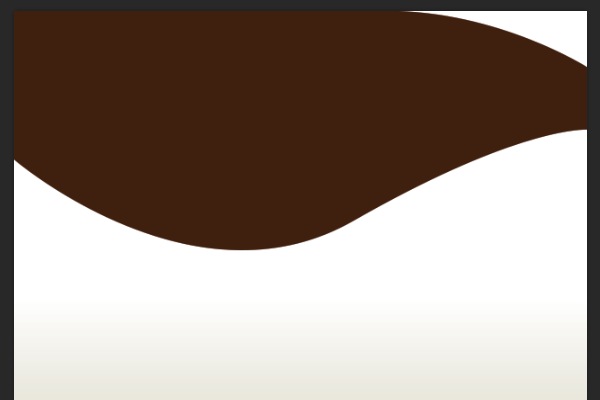
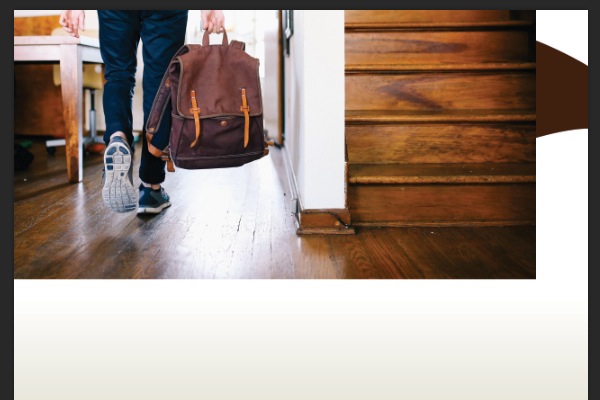
با تکرار مراحل فوق مستطیل را به شکلی مانند زیر تبدیل کنید.

گام 8
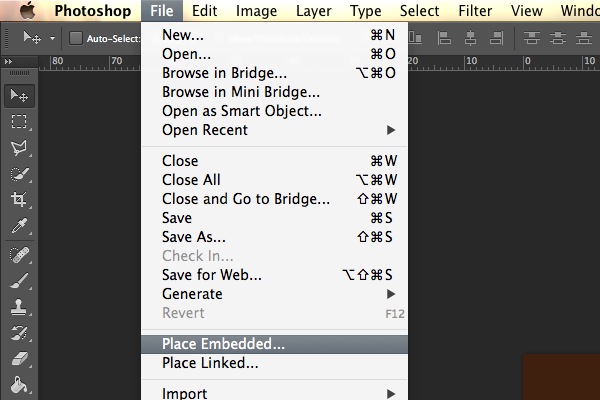
به منوی File > Place Embedded... بروید و تصویر people-1.jpg را از فایلهایی راهنما که در ابتدای این مقاله برای دانلود عرضه شده است، انتخاب کنید.

گام 9
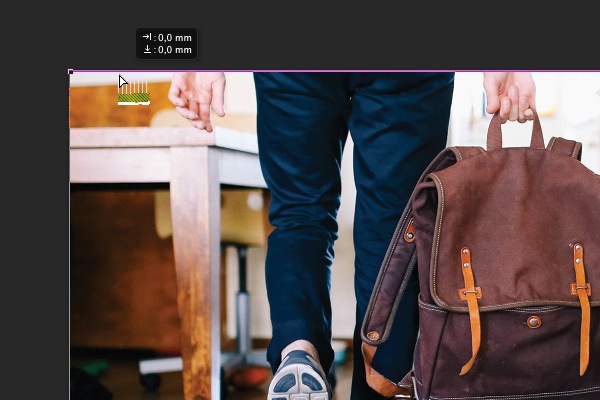
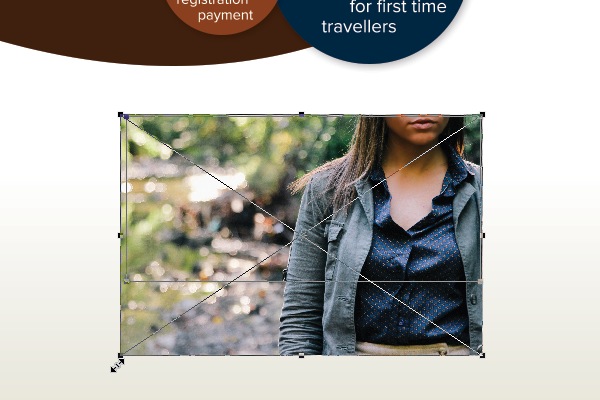
با استفاده از ابزار Move عکس را روی سند جابجا کنید. آن را در گوشه فوقانی مانند تصویر زیر قرار دهید.

گام 10
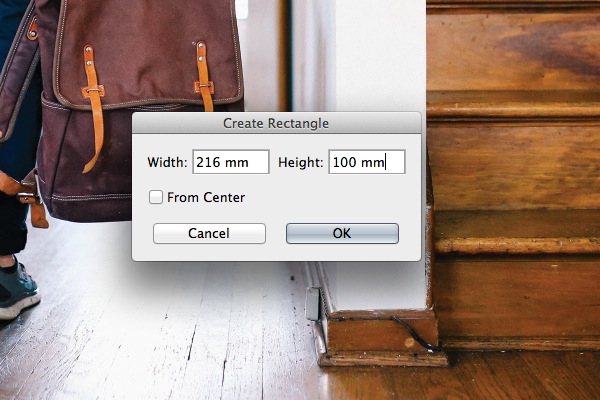
یک مستطیل با ابزار Rectangle بسازید و اندازه آن روی اعداد 216 در 100 میلیمتر تنظیم کنید.

گام 11
با استفاده از ابزار Direct Selection مستطیل را مستقیماً روی عکس در گوشه چپ-بالا قرار دهید.

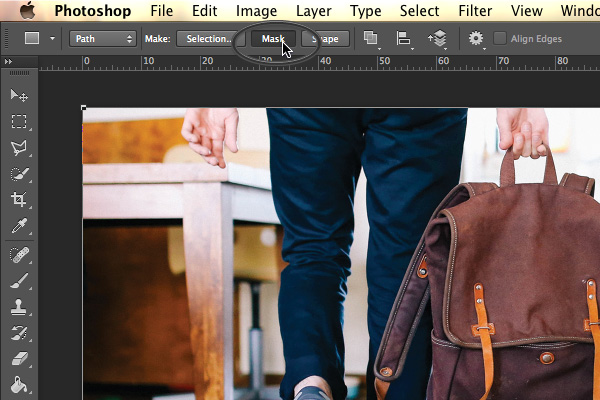
گام 12
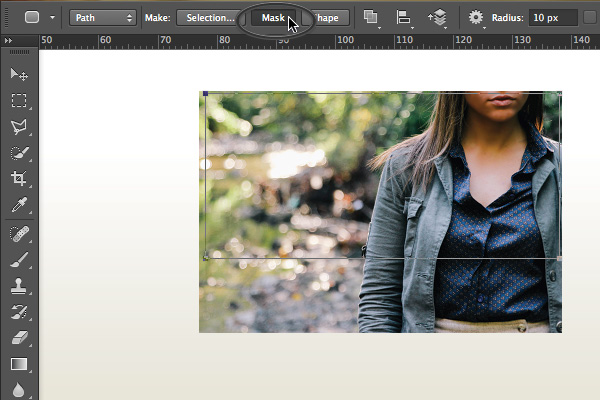
در گزینهای مربوط به پنل ابزار Rectangle گزینه Mask را انتخاب کنید. به این ترتیب یک ماسک برداری ایجاد میشود که روی لایه عکس اعمال خواهد شد.

گام 13
با استفاده از ابزار Pen یک نقطه anchor جدید به ماسک اضافه کنید. یک منحنی بزیهی دیگر با استفاده از ابزار Direct Selection ایجاد کنید.

گام 14
با بهرهگیری از همان ابزارهای قبلی یعنی ابزارهای Pen و Direct Selection تلاش کنید ماسک را به شکل تصویر زیر درآورید. به موقعیت نقاط anchor و سادگی شکل توجه کنید. هر چه نقاط anchor کمتری مورد استفاده قرار دهید، ماسک نهایی ظاهر هموارتری خواهد یافت.

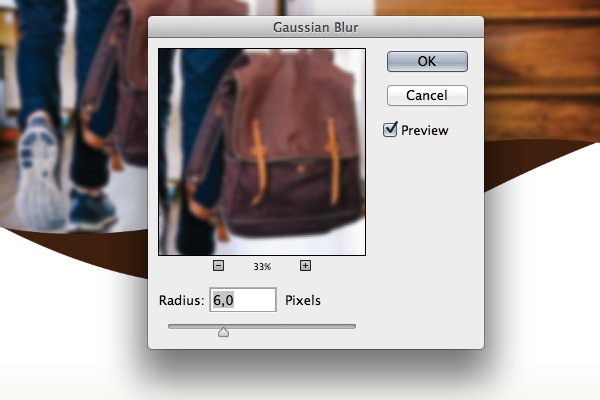
گام 15
به منوی Filter > Blur > Gaussian Blur بروید و مقدار Radius را روی عدد 6 قرار دهید.

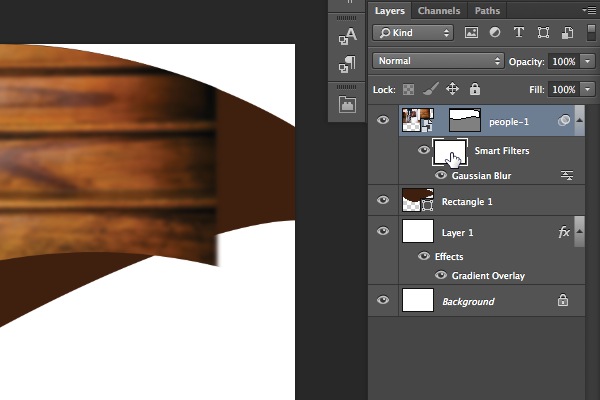
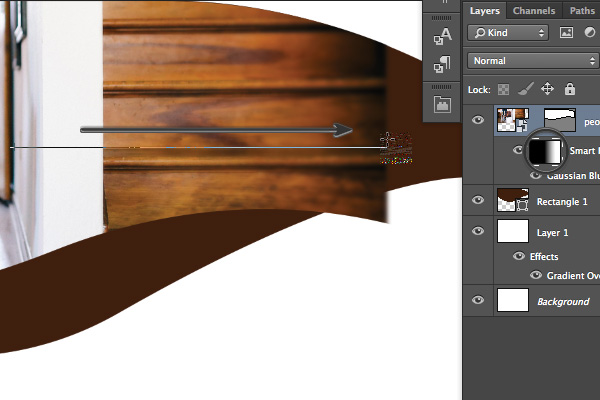
گام 16
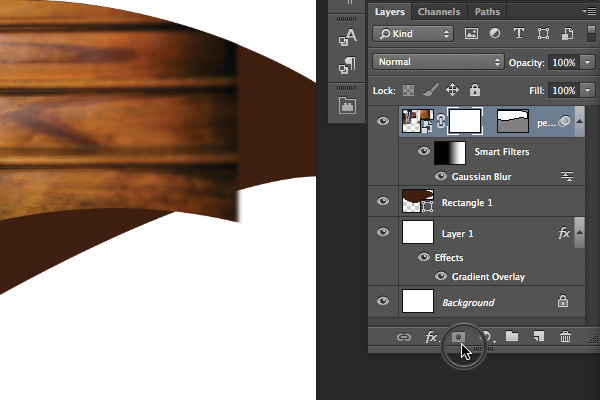
ماسک Smart Filters را انتخاب کنید. با استفاده از ابزار Gradient ماسک را از سمت چپ به راست فید کنید.


گام 17
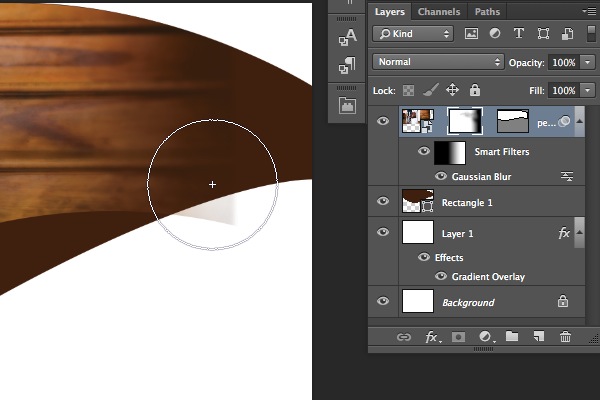
یک ماسک لایه جدید ایجاد کنید. با استفاده از ابزار brush نقاط نورانی روی عکس را فید کنید. در این مرحله باید از مقداری غریزه ابتدایی و خلاقیت خود بهره بگیرید.


گام 18
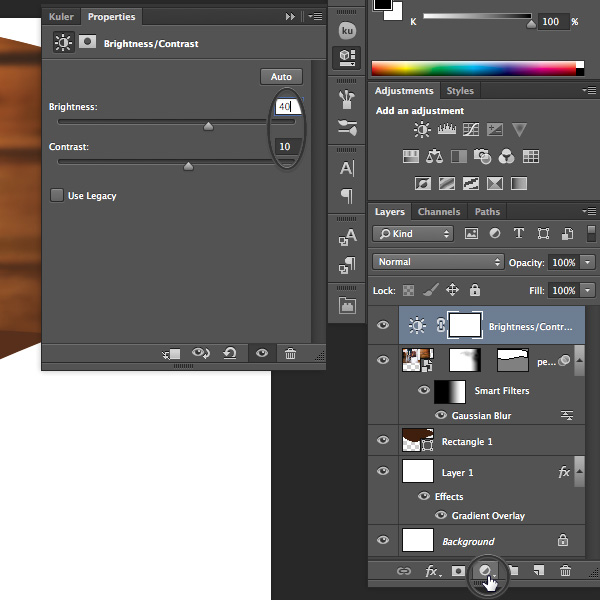
یک با کلیک کردن روی آیکون خورشید در پنل Adjustment یک «لایه اصلاحی» (Adjustment Layer) از نوع «روشنایی/کنتراست» (Brightness/Contrast) ایجاد کنید و مقدار روشنایی را روی 40 و کنتراست را روی 10 قرار دهید.

گام 19
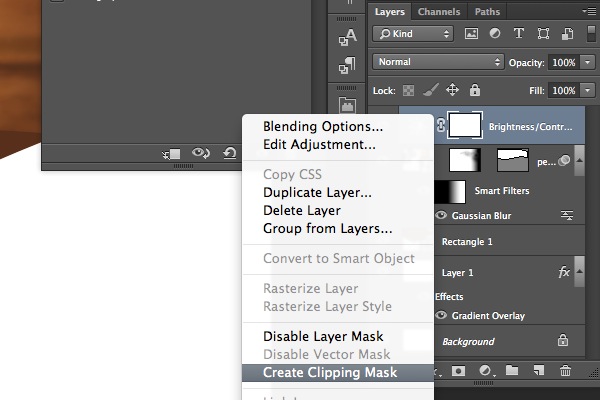
روی لایه اصلاحی راست-کلیک و گزینه Create Clipping Mask را انتخاب کنید. به این ترتیب تنظیمات جدید روشنایی تنها روی عکس زیر اعمال میشود.

گام 20
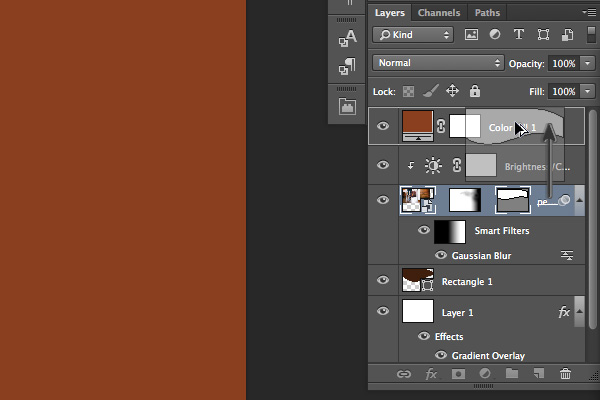
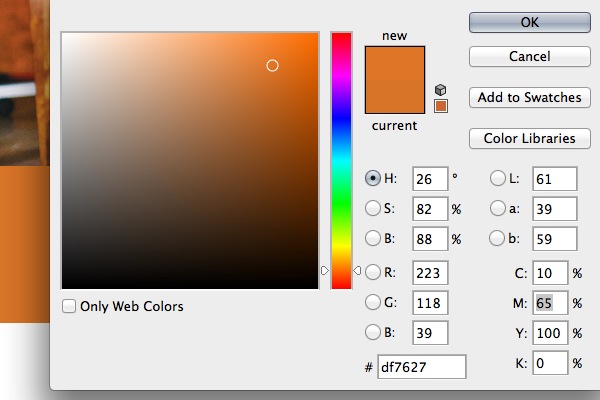
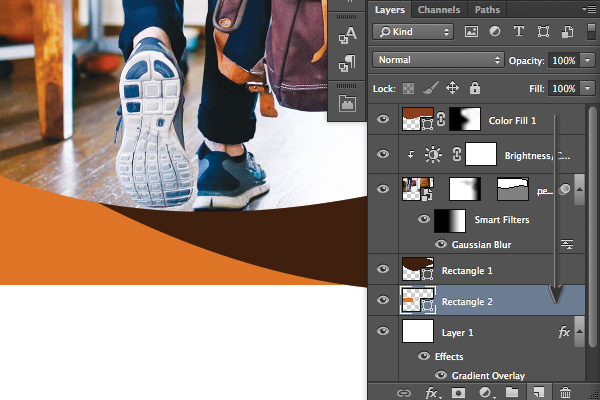
یک Solid Color جدید ایجاد کنید. مقدار Color Fill را روی رنگ قهوهای (C=30 M=80 Y=100 K=30) قرار دهید.

گام 21
روی ماسک بُرداری لایه عکس کلیک کنید. کلید Alt ر بگیرید و ماسک را روی Color Fill قهوهای بکشید. این کار موجب ایجاد یک کپی از ماسک انتخابی میشود.

گام 22
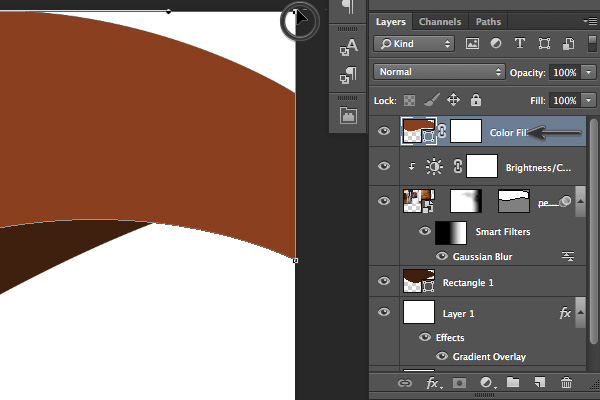
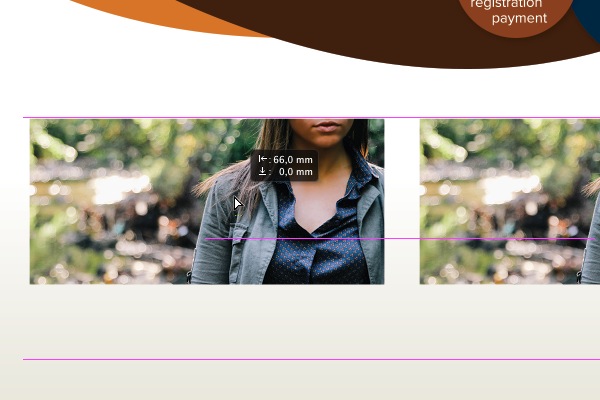
با استفاده از ابزار Direct Selection اقدام به کشیدن نقطه anchor راست-بالا به گوشه راست و بالاتر بکنید.

گام 23
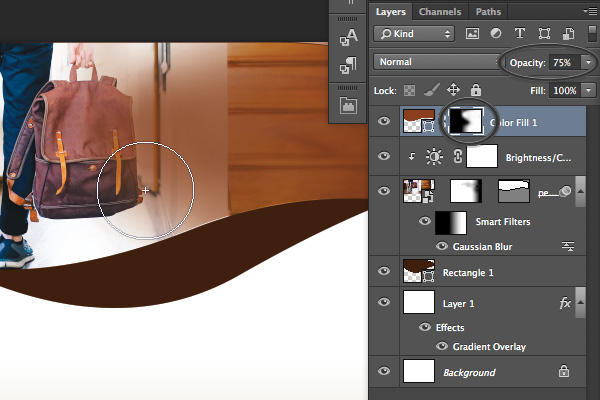
با استفاده از ابزار Brush برخی نواحی عکس را که زیر fill قهوهای قرار دارند، نمایان کنید. میزان مات بودن (Opacity) لایه را روی 75% قرار دهید.

گام 24
یک مستطیل جدید با استفاده از ابزار Rectangle رسم کنید.

گام 25
این مستطیل را با رنگ قهوهای روشن (C=10 M=65 Y=100 K=0) پر کنید.

گام 26
لایهی دارای مستطیل قهوهای روشن را زیر مستطیل قهوهای تیره قرار دهید.

گام 27
با استفاده از Pen و با کمک ابزار Direct Selection مستطیل را به صورت یک شکل منحنی مانند تصویر زیر درآورید.

اضافه کردن متن و لوگو به تراکت تبلیغاتی در فتوشاپ
در این بخش متن و لوگویی به تراکت تبلیغاتی خود اضافه میکنیم.
گام 1
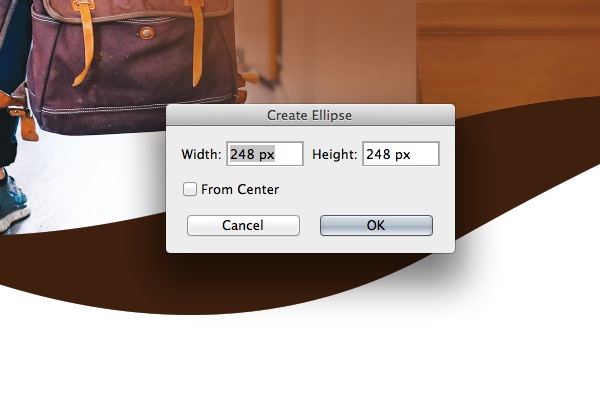
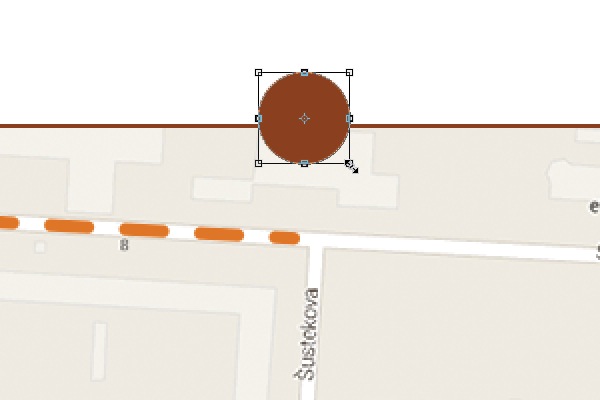
با استفاده از ابزار Ellipse (با میانبر U) یک بیضی جدید ایجاد کنید. ابعاد آن را به صورت 248 در 248 پیکسل تنظیم کنید و رنگ آن را نیز روی قهوهای (C=30 M=80 Y=100 K=30) قرار دهید.

گام 2
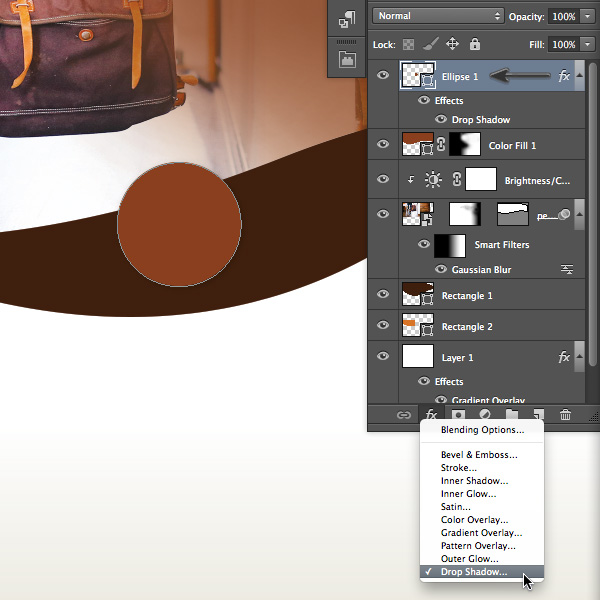
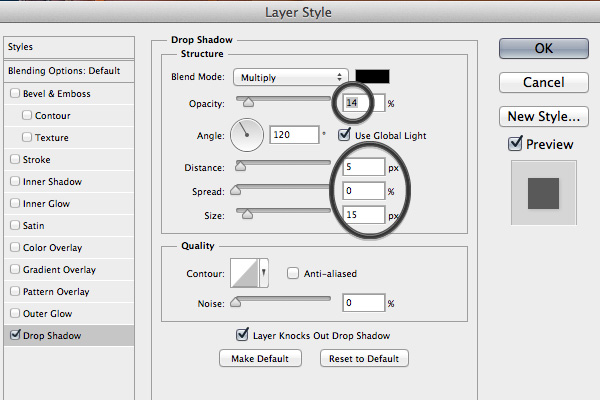
یک جلوه Drop Shadow به تصویر اضافه کنید. میزان Opacity را روی 14%، مقدار Distance را روی 5 پیکسل و Size را نیز روی 15 پیکسل قرار دهید.


گام 3
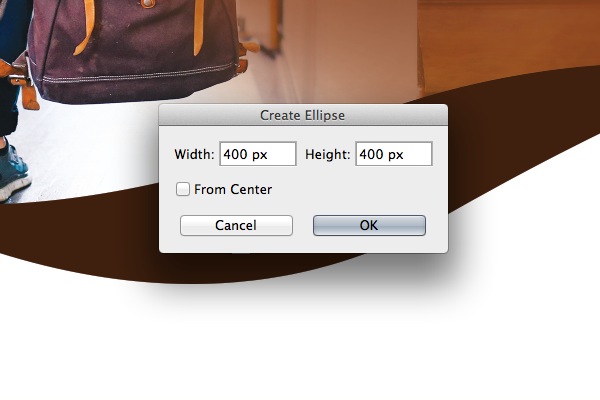
یک بیضی جدید با ابعاد 400 در 400 پیکسل ایجاد کنید. رنگ آن را آبی تیره (C=100 M=80 Y=45 K=50) قرار دهید.

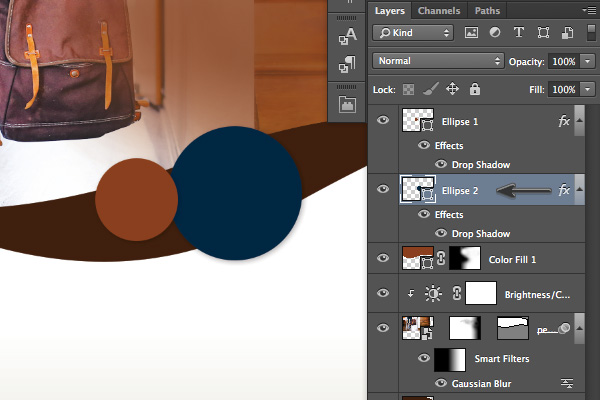
گام 4
همان جلوه Drop Shadow را که در بخش قبل دیدیم روی بیضی اعمال کنید. هم میتوانید یک سایه ایجاد کنید و هم میتوانید روی بیضی قبلی راست-کلیک کرده و گزینه Copy Layer Style را انتخاب کرده و سپس روی استایل لایه جدید paste کنید. لایه با بیضی به رنگ آبی تیره را زیر بیضی با رنگ قهوهای قرار دهید.

گام 5
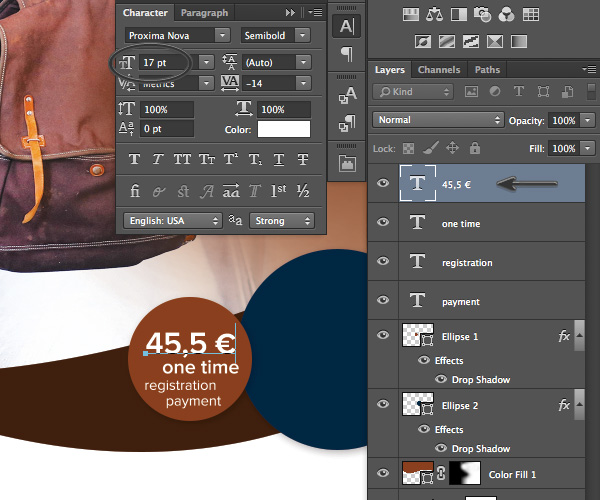
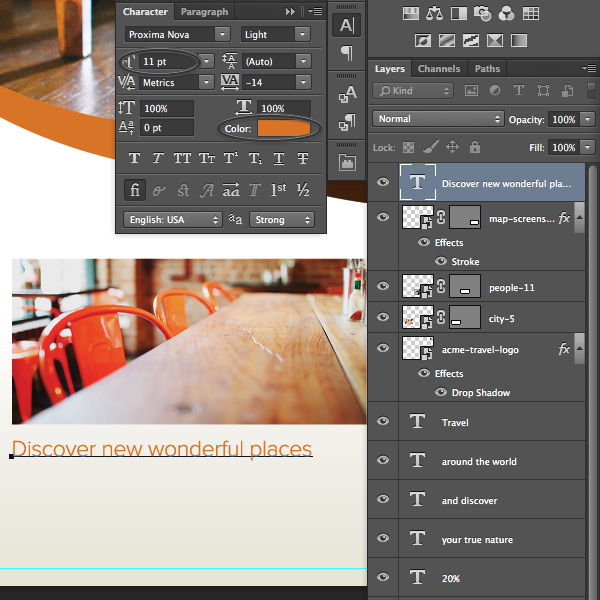
با استفاده از ابزار Type متن را اضافه کنید. در این راهنما از فونت Proxima Nova استفاده کردهایم. عنوان فوقانی دارای اندازه 17 پوینت است. بقیه متن را نیز هر یک در لایه خاص خود اضافه کنید. با استفاده از ابزار Move هر خط را همانند تصویر زیر قرار دهید.

گام 6
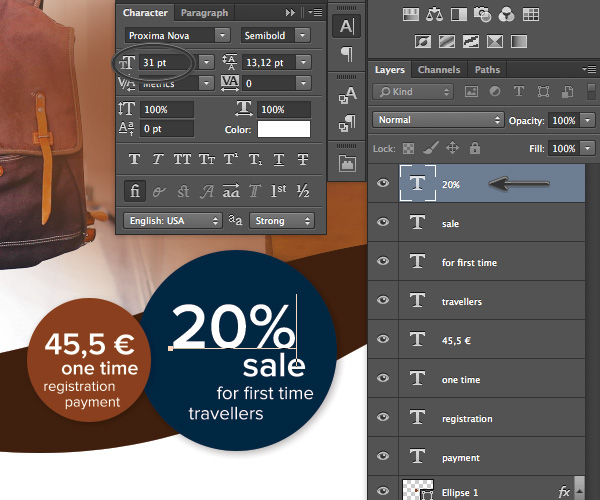
همین فرایند را برای افزودن همه متنهای جدید تکرار کنید. اندازه خط نخست را روی 31 پوینت تنظیم کنید.

گام 7
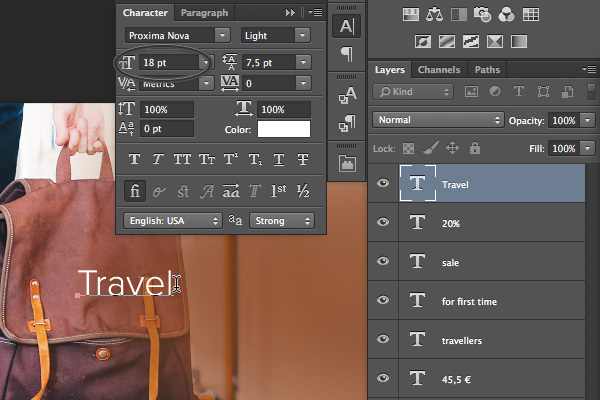
یک عنوان جدید با ابزار Type ایجاد کنید. فونت آن را روی Proxima Nova Light قرار دهید و اندازهاش را نیز روی 18 پوینت تنظیم کنید.

گام 8
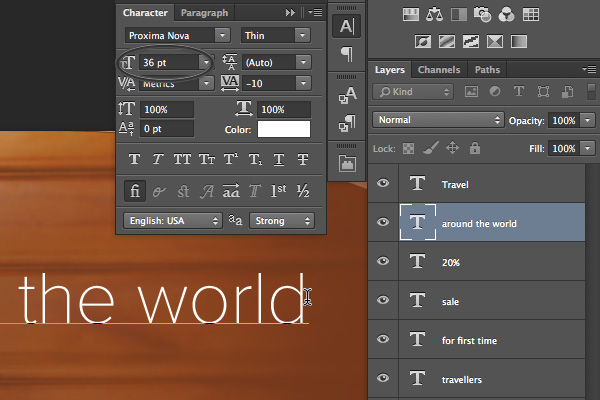
عنوان فرعی را با استفاده از ابزار Type اضافه کنید. اندازه آن را روی 36 پوینت قرار دهید. همچنین مقدار Character Tracking را روی 10- تنظیم کنید.

گام 9
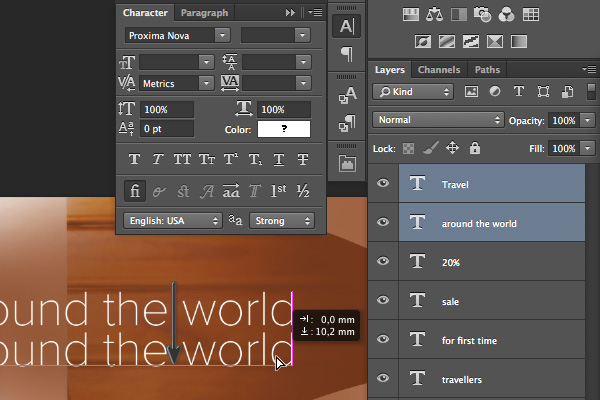
هر دو لایه متنی را انتخاب کنید. با گرفتن همزمان کلید Alt و کشیدن متن یک نسخه کپی از هر دوی آنها ایجاد کنید.

گام 10
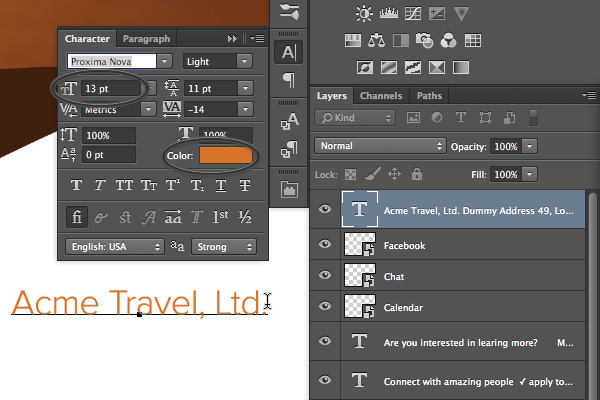
یک بار دیگر با استفاده از ابزار Type متن را بر اساس تصویر زیر بازنویسی کنید. موقعیت متن را با استفاده از ابزار Move تنظیم کنید.

گام 11
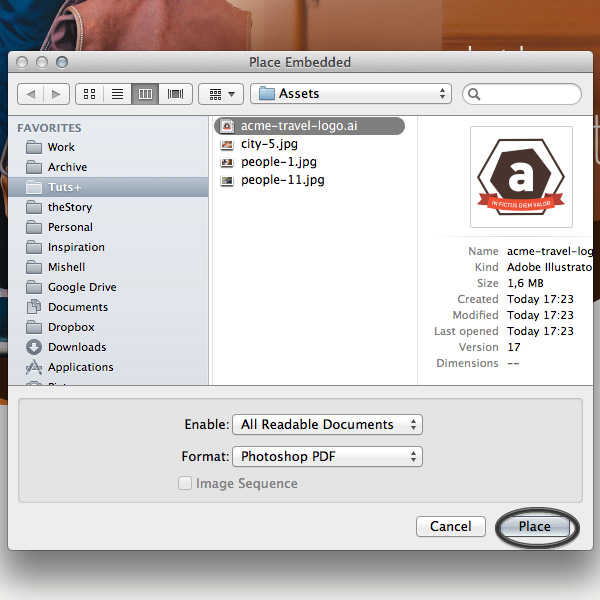
به منوی File > Place Embedded بروید و لوگوی برداری به نام acme-travel-logo.ai را در سند قرار دهید.

گام 12
لوگوی برداری را مقیاسبندی کرده و در گوشه راست-بالای سند قرار دهید.

گام 13
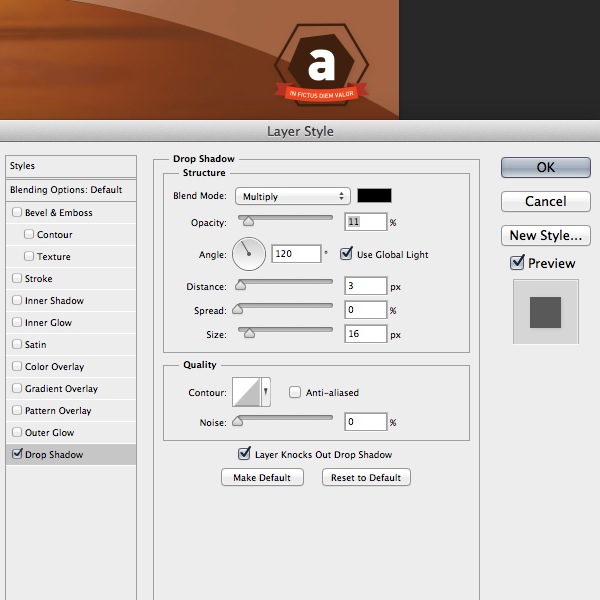
جلوه Drop Shadow را اضافه کنید. در پنل Layer Style مقدار Opacity ر ا روی 11% قرار دهید، Distance را روی 3 پیکسل و Size را روی 16 پیکسل تنظیم کنید.

افزودن عکسهای انتهایی به تراکت در فتوشاپ
در این بخش برخی تصاویر بخش تحتانی تراکت تبلیغاتیمان را اضافه میکنیم.
گام 1
یک مستطیل جدید ایجاد کنید و اندازه آن را به صورت 60 در 28 پیکسل تنظیم کنید.

گام 2
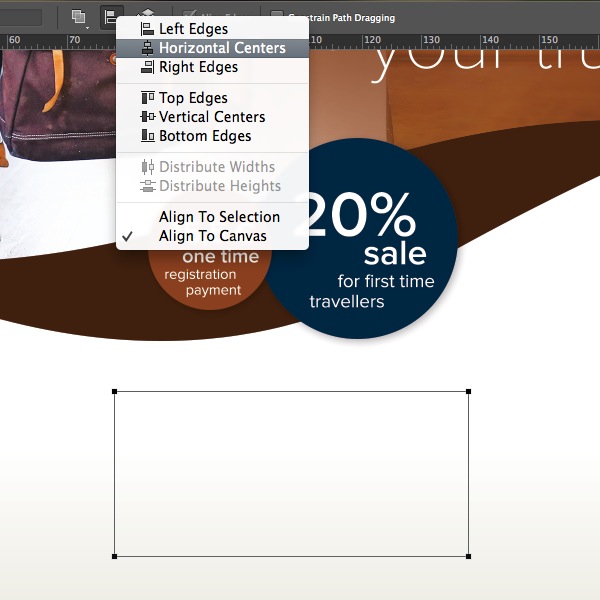
شکل مستطیل را با ابزار Direct Selection انتخاب کنید. در پنل Align گزینه Horizontal Centers را تنظیم کنید.

گام 3
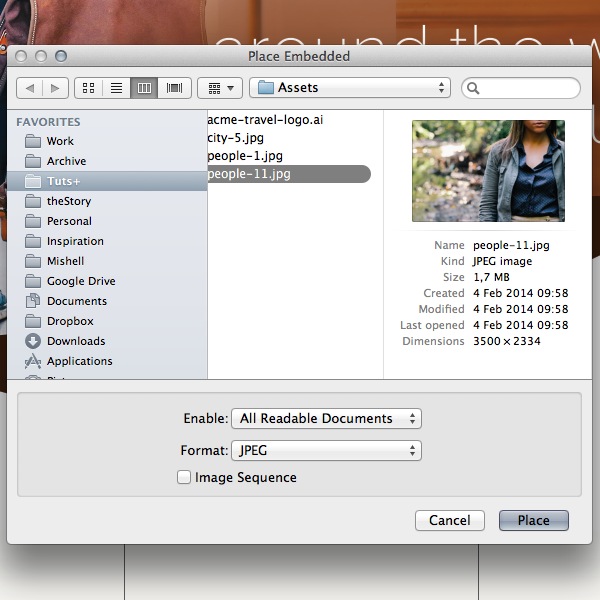
به منوی File > Place Embedded بروید و عکس people-11.jpg را از مجموعه فایلهایی که در ابتدای این مقاله برای دانلود عرضه شده است، روی سند قرار دهید.

گام 4
مقیاس تصویر را کاهش دهید و آن را مستقیماً روی مستطیل قرار دهید.

گام 5
ابزار Rectangle را انتخاب کرده و در پنل گزینههای آن روی Mask کلیک کنید. این کار موجب ایجاد یک ماسک برداری از مستطیل میشود که باید آن را روی عکس اعمال کنید.

گام 6
همچنان که لایه عکس در حال انتخاب است کلیدهای Alt+Shift کیبورد را بگیرید و عکس را بکشید تا یک کپی از آن ایجاد شود.

گام 7
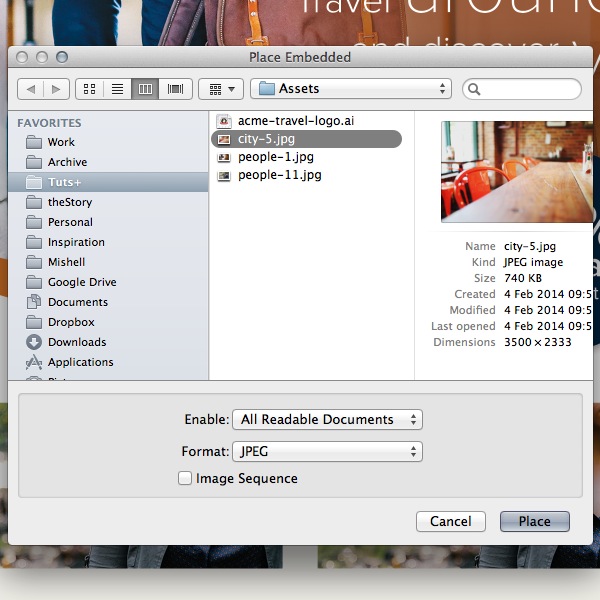
به منوی File > Place Embedded بروید. عکس city-5.jpg را از میان فایلهای ابتدای مقاله انتخاب کرده و به سند اضافه کنید.

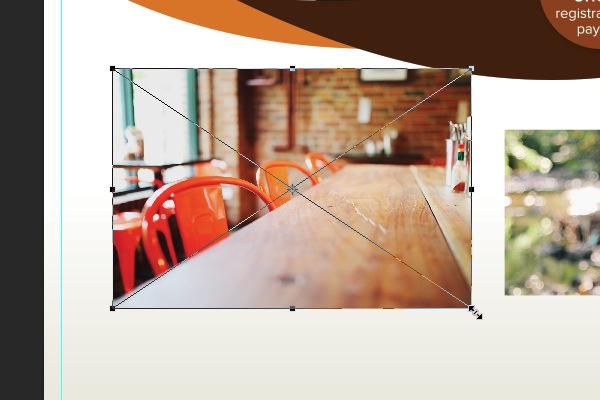
گام 8
مقیاس تصویر را کاهش داده و آن را روی عکس کپی شده زن قرار دهید.

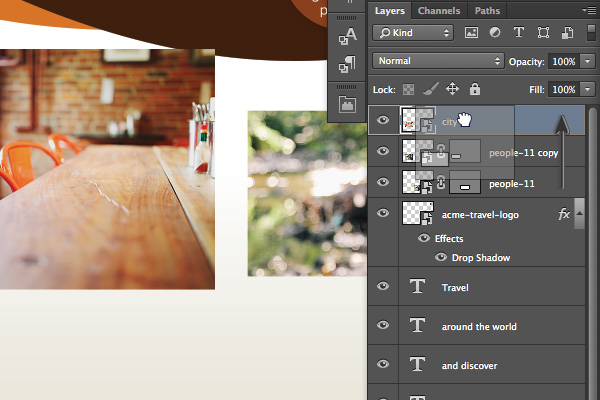
گام 9
ماسک از عکس کپیشده زن را انتخاب کرده و آن را روی تصویر جدید قرار دهید. سپس لایه people-11-copy را حذف کنید.

گام 10
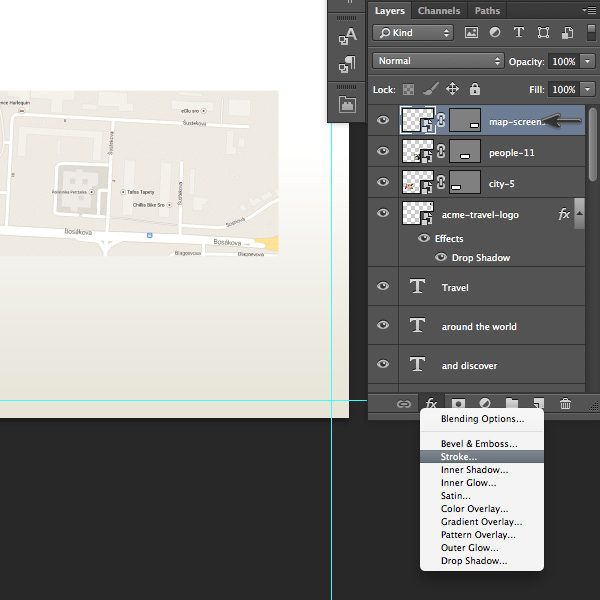
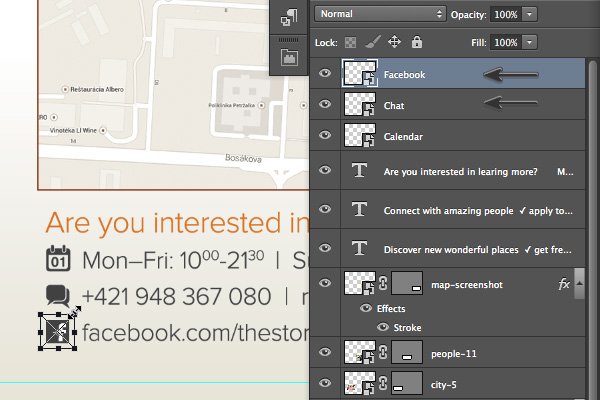
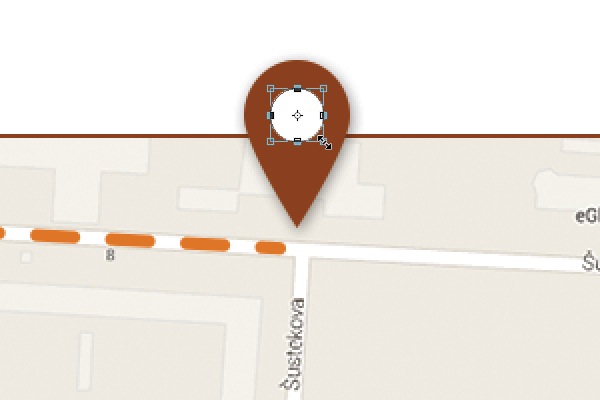
گامهای 7 تا 9 این بخش را برای افزودن تصویر نقشه به سند دوباره اجرا کنید و این بار تصویر نقشه را روی سند قرار دهید.

گام 11
لایه map-screenshot را انتخاب کرده و با زدن دکمه effects در پنل Layers یک Stroke به آن اضافه کنید.

گام 12
اندازه Stroke را روی 2 پیکسل قرار دهید. Position را روی Inside قرار دهید و Color را نیز روی رنگ قهوهای (C=30 M=80 Y=100 K=30) تنظیم کنید.

افزودن متن انتهایی تراکت با فتوشاپ
در این بخش متنی را به انتهای تراکت تبلیغاتی خود اضافه میکنیم.
گام 1
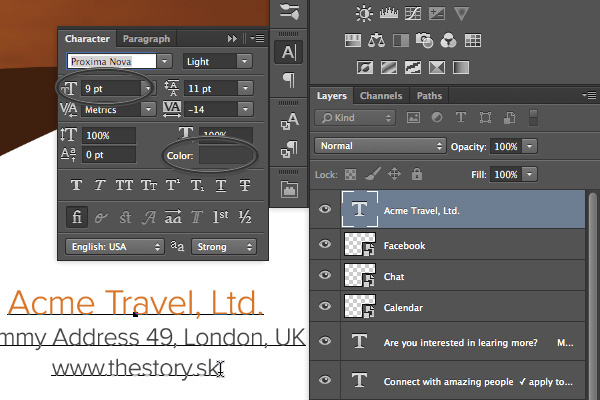
با استفاده از ابزار Type یک وهله جدید از متن ایجاد کنید. اندازه آن را روی 11 پوینت قرار دهید و رنگ را نیز روی قهوهای روشن (C=10 M=65 Y=100 K=0) تنظیم کنید.

گام 2
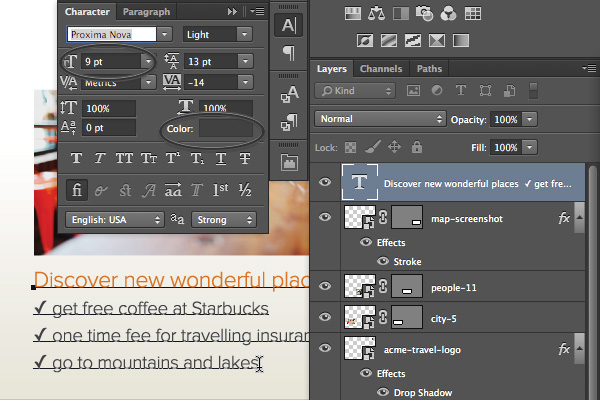
در این بخش خطوط متنی دیگری اضافه میکنیم. اندازه این متن را روی 9 پوینت و رنگ آن را روی خاکستری (k=90) تنظیم میکنیم.

گام 3
با پیگیری همین روند یک بلوک متنی جدید ایجاد میکنیم. آنها را زیر عکس زن و تصویر نقشه قرار میدهیم.

گام 4
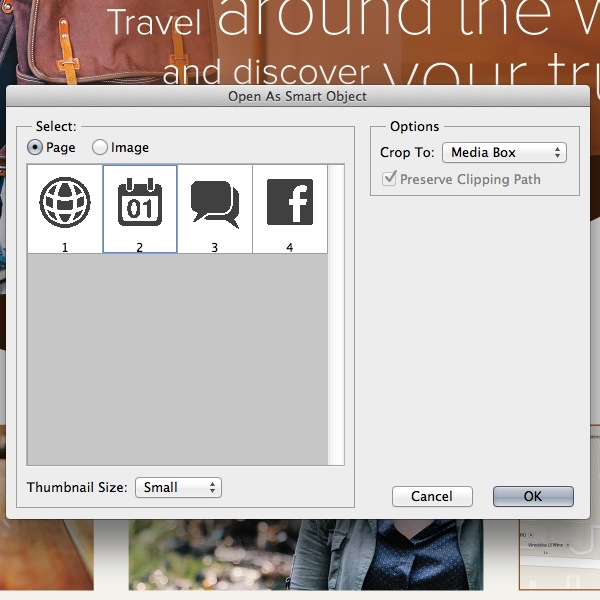
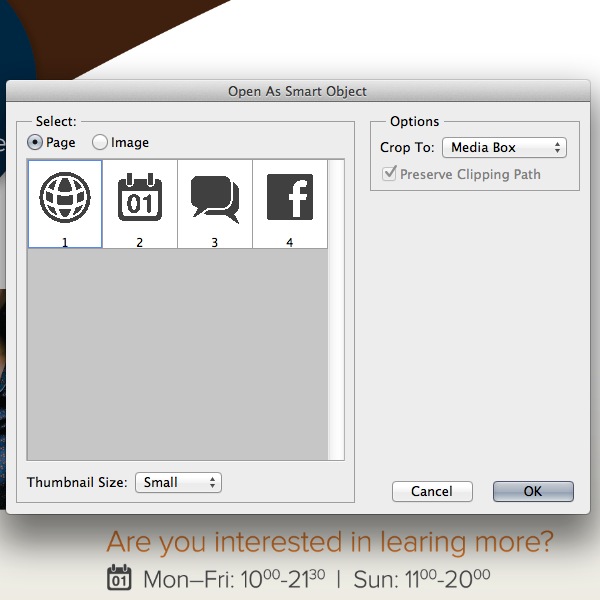
به منوی File > Place Embedded... بروید و فایل icons.ai را انتخاب کنید تا آیکونها در سند ایمپورت شوند. به این ترتیب یک پنجره زمینهای جدید ظاهر میشود. آیکون Calendar را انتخاب کرده و روی OK کلیک کنید.

گام 5
مقیاس آیکون را کاهش دهید و آن را در کنار خط نخست اطلاعات زمان قرار دهید.

گام 6
همین فرایند را برای ایمپورت بقیه آیکونها و قرار دادن آنها به ترتیب در کنار خطوط دیگر مورد استفاده قرار دهید.

گام 7
با استفاده از ابزار type یک متن جدید اضافه میکنیم. آن را روی تصویر نقشه قرار میدهیم. اندازه را روی 13 پوینت و رنگ را روی قهوهای روشن (C=10 M=65 Y=100 K=0) تنظیم میکنیم. مقدار Leading را نیز روی 11 پوینت تنظیم میکنیم.

گام 8
همین فرایند را برای افزودن خطوط جدید متن به نشانی پیگیری میکنیم. اندازه را روی پوینت و رنگ را روی مقدار خاکستری (K=90) قرار میدهیم.

گام 9
به منوی File > Place Embedded... بروید و یک بار دیگر فایل icons.ai را انتخاب کرده و آیکون Globe Vector را در سند ایمپورت کنید.

گام 10
مقیاس تصویر را کاهش داده و آیکون را در کنار نشانی وب قرار دهید.

گام 11
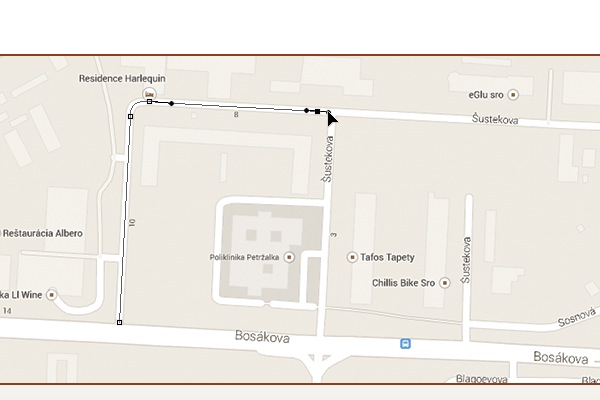
ابزار Pen را انتخاب کرده و یک شکل برداری ایجاد کنید که شبیه به یک جهتیابی در نقشه باشد.

گام 12
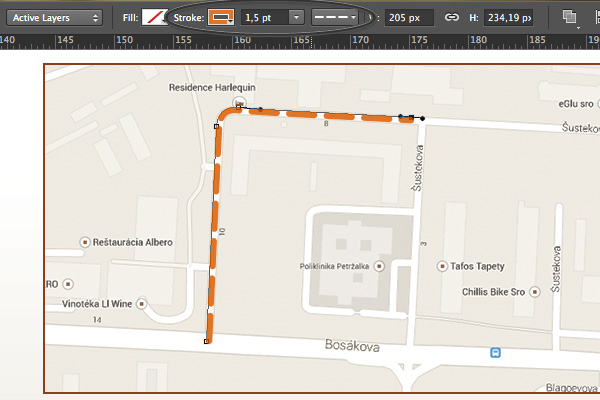
در پنل Options مقدار Stroke را روی Dashed و رنگ را روی قهوهای روشن (C=10 M=65 Y=100 K=0) تنظیم کنید. Stroke Width را نیز روی 1.5 پوینت تنظیم کنید.

گام 13
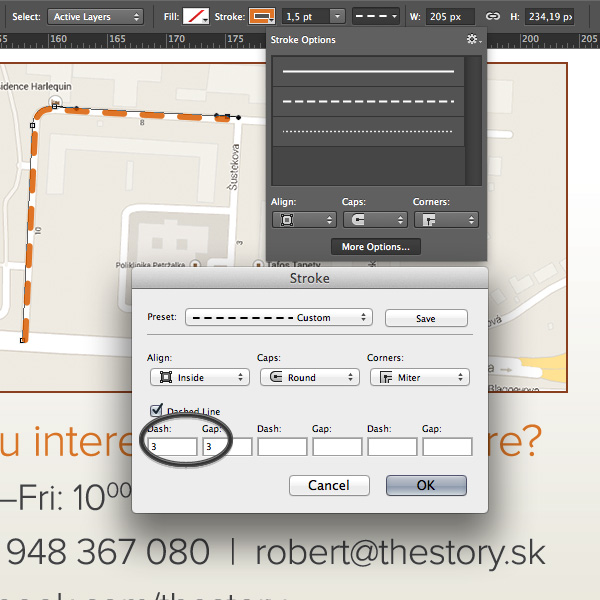
به منوی Stroke Options > More Options... بروید و مقدار caps را روی Round قرار دهید. Dashed Line: Dash را روی مقدار 3 و همچنین Gap را نیز روی مقدار 3 تنظیم کنید.

گام 14
یک بیضی جدید ایجاد کنید. رنگ آن را روی قهوهای (C=30 M=80 Y=100 K=30) تنظیم کنید.

گام 15
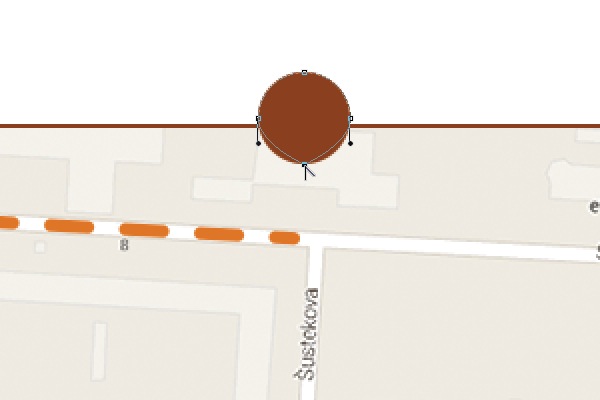
ابزار Pen را بردارید و همزمان با گرفتن کلید Alt روی نقطه انتهایی anchor کلیک کنید. بدین ترتیب نقطه anchor مربوطه از حالت هموار به زاویهدار تبدیل میشود.

گام 16
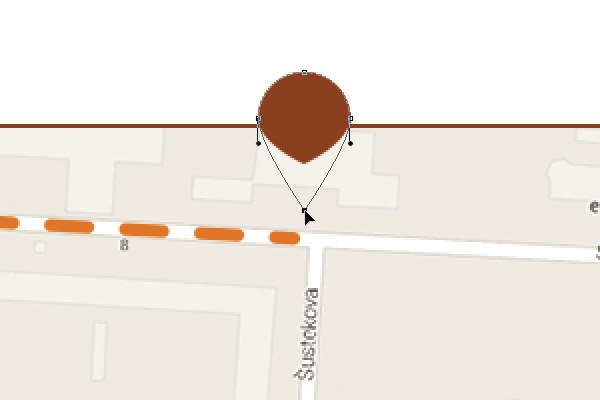
با استفاده از ابزار Direct Selection نقطه anchor تبدیل شده را به سمت پایین جابجا کنید.

گام 17
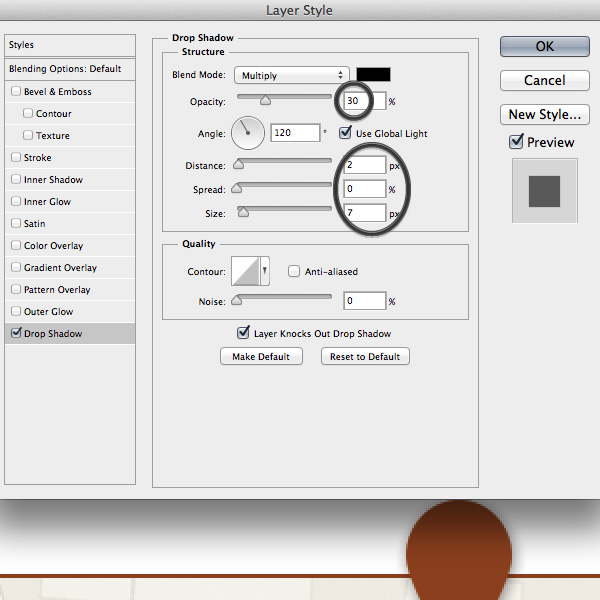
جلوه Drop shadow را به شکل پین نقشه اضافه کنید. از تنظیمات زیر برای ایجاد جزییات ظریف روی آن استفاده کنید.

گام 18
یک بار دیگر بیضی جدیدی بسازید و رنگ fill آن را روی سفید قرار دهید. این بیضی را در مرکز پین قرار دهید. این آخرین تغییرات روی طراحی تراکت محسوب میشود.

سخن پایانی
در صورتی که همه مراحل این راهنما را گام به گام تا اینجا پیگیری کرده باشید، اینک یک طراحی زیبا از یک تراکت تبلیغاتی در دست دارید.

به خاطر داشته باشید که هر بار تصاویری را برای چاپ دیجیتال طراحی میکنید، باید از محیط رنگی CMYK استفاده کنید تا بهترین نتایج را به دست آورید. همیشه یک لبه برش (دستکم 3 میلیمتر از هر طرف) به کار خود اضافه کنید. اگر در مورد برخی پارامترهای فنی پیشرفته مطمئن نیستید، بهتر است مستقیماً با چاپخانه خود ارتباط بگیرید تا از بروز خطاها جلوگیری کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- آموزش کامل فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش فتوشاپ — مجموعه مقالات جامع وبلاگ فرادرس
- فتوشاپ و رفع ساده ۶ اشکال آزار دهنده (+ دانلود فیلم آموزش گام به گام)
==













من طراحی تراکت با فتوشاپ بلد نیستم از همان ابتدا وقتی مراحلی که استاد می گویند انجام دادم چند مورد متفاوت بود یکی این که خط کش وقتی روی میلی متر گذاشتم 1000 تایی شد دوم اینکه layer style کجاست؟ من در نسخه فتوشاپ خودم پیدا نکردم وقتی نتوانم مراحل را مانند استاد در فتوشاپ خودم انجام دهم خوب یاد نمی گیرم
با سلام
در پایین پنل لایهها آیکونی به شکل fx وجود دارد که همان Layer Style است و وقتی روی آن کلیک کنید لیست گزینههای Layer Style باز میشود. راه دیگر دسترسی به این گزینه، رفتن به منوی Layer در بالای صفحه و انتخاب Layer Style است.
برای واحد خطکش روی آن کلیک راست کنید و گزینه «Millimeters» را انتخاب کنید. سپس روی خطکش کلیک و Drag کنید و خط راهنما را به داخل سند بکشید. وقتی که خط راهنما از لبه سند رد میشود، فاصله آن از لبهها در کنار نشانگر ماوس نمایش داده میشود. از این طریق میتوانید خطوط راهنما را در فواصل سه میلیمتری از لبهها تنظیم کنید.
با سپاس از همراهی شما با مجموعه فرادرس
سلام استاد ممنون از آموزش خوبتون
استاد میشه بجای عدد دادن ازرویکدها از روی پالت رنگهایی که کنارشون علامت خطر نمیاد رو انتخاب کنیم ؟ یعنی با قطره چکان مستقیم بزنیم البته فقط رنگهای چاپی رو ؟
استاد یه سوال دیگه تو چاپ افست اگه وکتورها و عکسهای آماده از تو اینترنت استفاده کنیم خراب میشه تو چاپ ؟ چون ترکیب رنگش رو نمیدونیم و از نت گرفتیم
سلام و وقت بخیر دوست عزیز؛
بحث کالیبراسیون رنگ برای فرایند چاپ افست یا پرینت دیجیتال، بحث مفصلی است و جزئیات مختلفی دارد. به طور خلاصه اگر برای چ اپ دیجیتال از فرمت CMYK استفاده کنید، در صورتی که پرینتر به درستی تنظیم شده باشد، رنگها تا حدود زیادی نزدیک به آنچه میبینید پرینت میشوند و نباید نگرانی خاصی داشته باشید. در مورد چاپ افست موضوع کمی فرق میکند و بیشتر کارهای مربوط به تصحیح و کالیبراسیون رنگ در سمت چاپخانه انجام میشود که نیاز به تعامل طراح و چاپخانه دارد.
از توجه شما متشکریم.