ایجاد جلوه متن سه بعدی طلایی در فتوشاپ (+ دانلود فیلم آموزش گام به گام)

در این آموزش روش ایجاد یک جلوه متن سهبعدی طلایی رنگ را با استفاده از استایلهای لایهای در نرمافزار فتوشاپ آموزش خواهیم داد. به این منظور باید ابتدا برخی فایلها را در اختیار داشته باشید.
فیلم آموزشی ایجاد جلوه متن سهبُعدی طلایی در فتوشاپ
فایلهای مورد نیاز
در طی مراحل این آموزش به این فایلها نیاز خواهید داشت:
فایل فشرده Gold_Text_Effect-Assets.zip را دانلود کرده و دو فایل داخل آن را از حالت فشرده خارج کنید. فایل الگو با نام Patterns.pat را نصب کنید. فایل Contour با نام CustomContours.shc را نصب کنید. توجه کنید که برای نصب فایلها کافی است روی آنها دو بار کلیک کنید. فونت آنتون را نیز دانلود و روی سیستم نصب کنید.
ایجاد پسزمینه
در این بخش مراحل مورد نیاز برای ایجاد پسزمینه کار را توضیح میدهیم.
گام 1
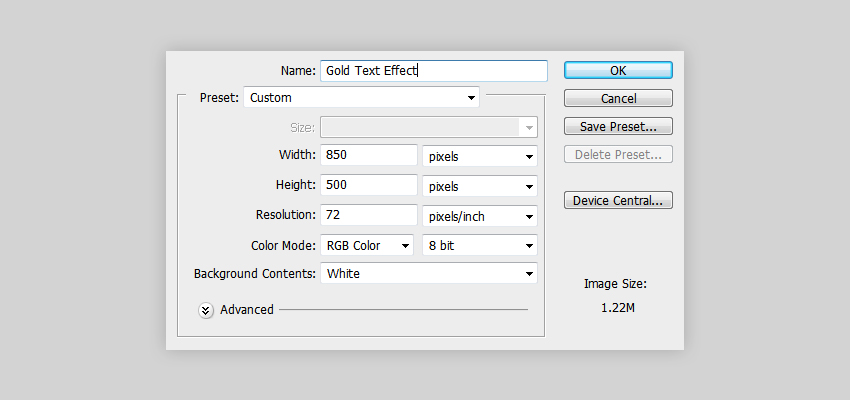
برای ایجاد یک سند جدید در نرمافزار فتوشاپ به مسیر File > New مراجعه کرده و تنظیمات زیر را وارد کنید:
- عرض: 850 px
- ارتفاع: 500 px
- وضوح: 72 PPI

گام 2
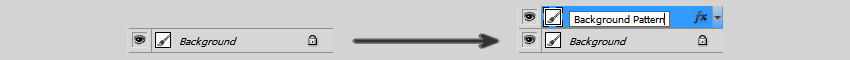
در این مرحله باید پسزمینه را کپی کنید. به این منظور به مسیر Layer > Duplicate Layer > OK بروید و نام لایه جدید را به صورت Background Pattern تعیین کنید.

گام 3
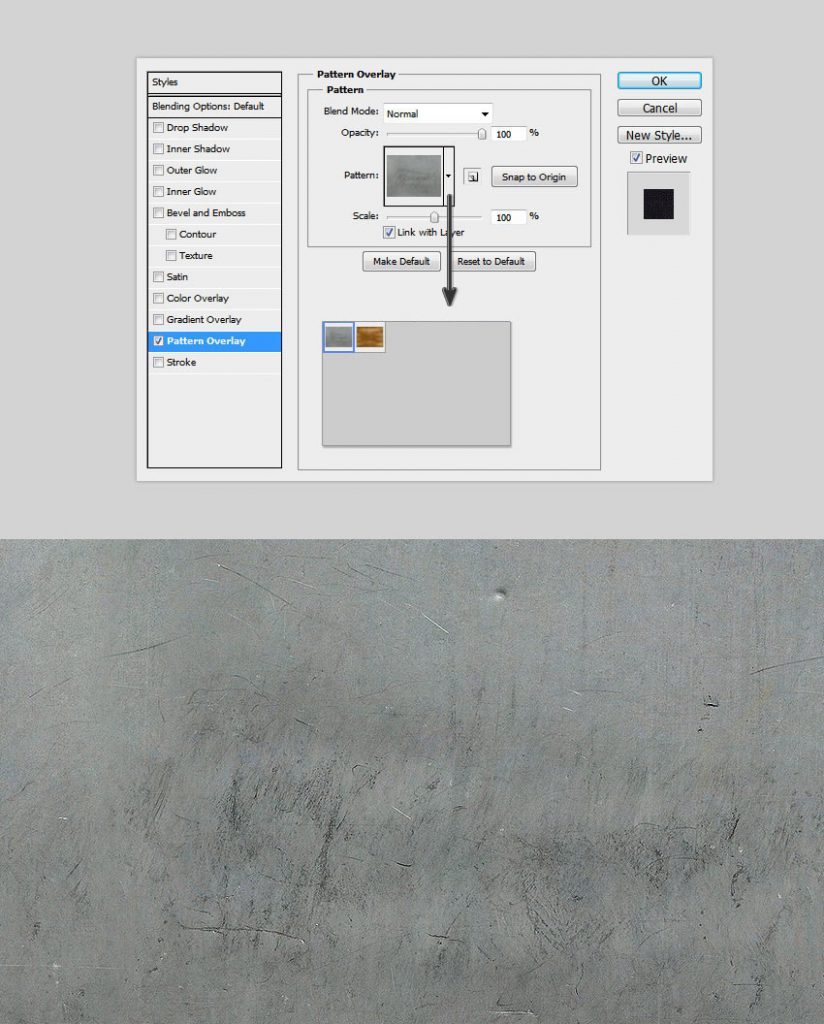
اینک باید بافت (texture) را به لایه پسزمینه اضافه کنید. به این منظور روی لایه «Background Pattern» دو بار کلیک کنید تا پنجره استایل لایهای برای آن باز شود. به بخش Pattern Overlay مراجعه کنید و سپس روی گزینه Pattern box کلیک کرده و آیتم Pattern01 اخیراً اضافه شده را انتخاب کنید. در نهایت روی OK کلیک کنید.

گام 4
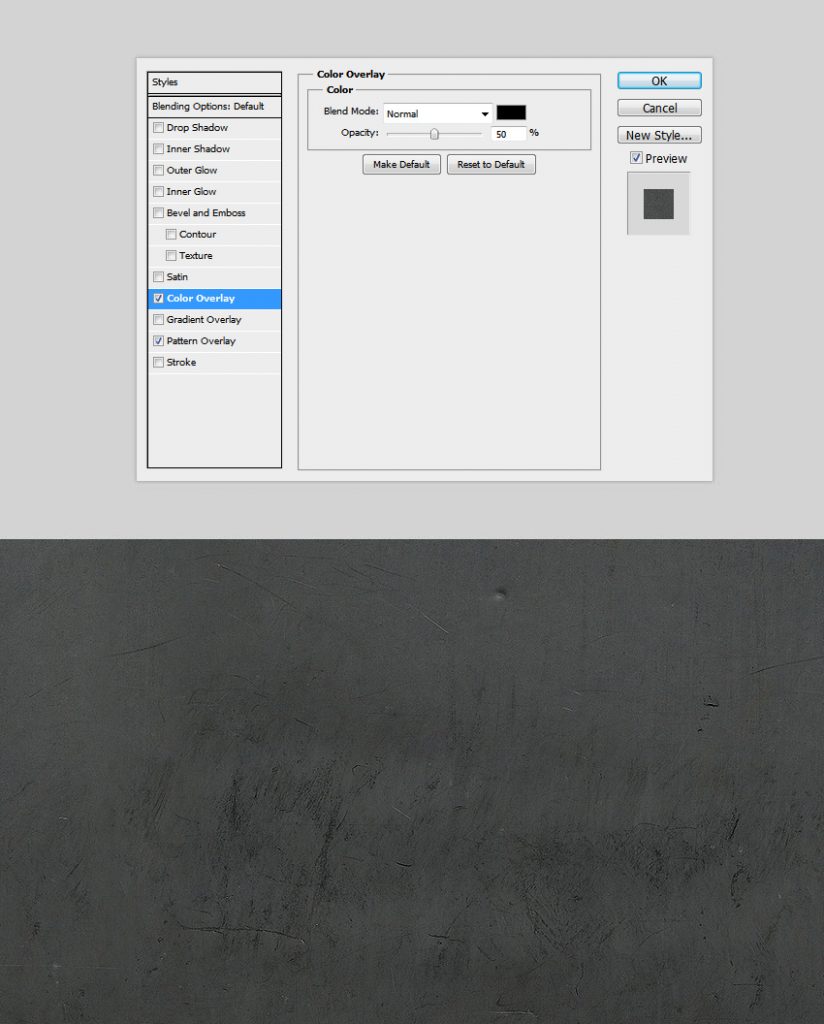
برای این که پسزمینه تا حدودی تیره به نظر برسد؛ قصد داریم یک لایه تیره رنگ به صورت Color overlay با شفافیت 50 درصد به آن اضافه کنیم. شما باید روی لایه الگوی پسزمینه دو بار کلیک کنید و زمانی که پنجره استایل لایه ظاهر شد، مقادیر زیر را در بخش Color overlay تعیین کنید:
- Blend Mode: Normal
- Color: #000000
- Opacity: 50%

ایجاد متن و تنظیم راستای آن
در این بخش مراحلی که برای طراحی متن اصلی مورد نیاز است را به صورت گام به گام توضیح دادهایم.
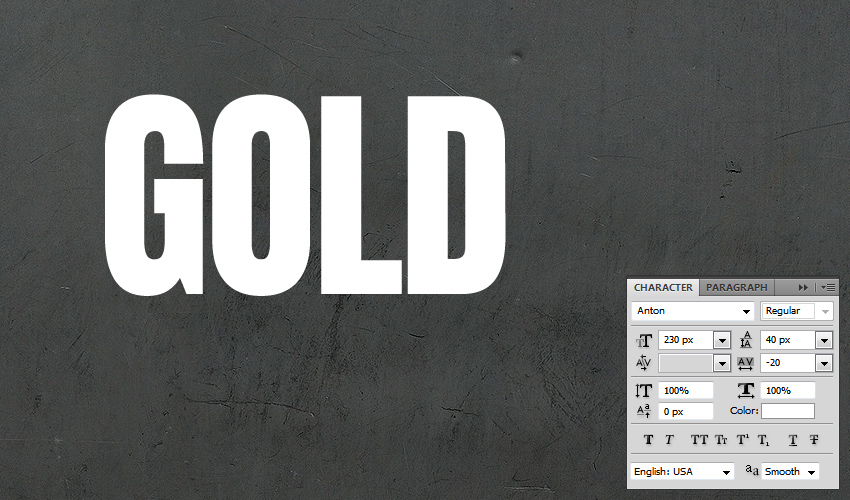
گام 1
کلمه «GOLD» را با استفاده از فونت Anton تایپ کنید. مشخصات این نوشته باید به صورت زیر باشد:
- Font Size: 230 px
- Tracking: -20 pt
- Anti-aliasing mode: Smooth
- Color: #ffffff

گام 2
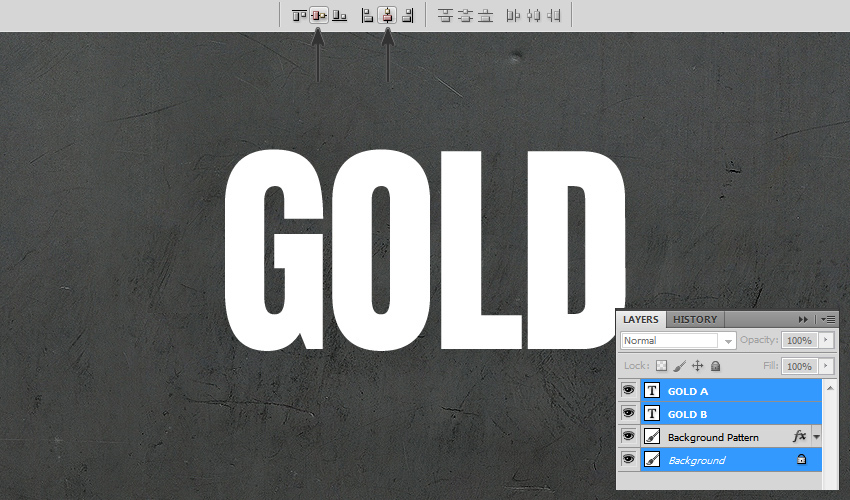
لایه متنی GOLD را کپی کنید و نام آن را به صورت «GOLD A» برای لایه فوقانی و «GOLD B» برای لایه زیرین تعیین کنید. قصد داریم در ادامه جلوه 3 بعدی را روی هر دو لایه اعمال کنیم.
با استفاده از ابزار Move هم لایه متنی و هم لایه پسزمینه را انتخاب کنید و سپس روی دستورهای align در منوی فوقانی کلیک کنید تا متن وسطچین شود:
- Align Horizontal: Center
- Align Vertical: Center

استایلدهی به لایه اصلی
در این بخش مراحل مورد نیاز برای تعیین استایل لایه اصلی را به صورت گام به گام توضیح دادهایم.
گام 1
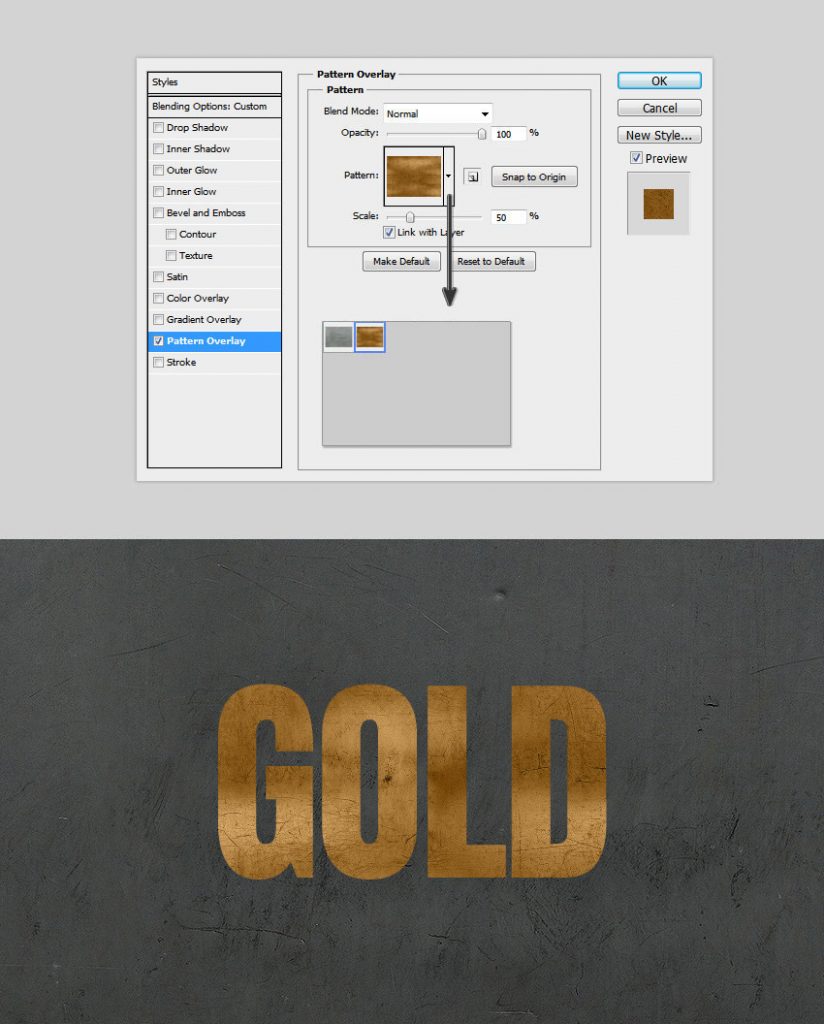
در این بخش روی لایه GOLD A کار خواهیم کرد. به مسیر Layer Style > Pattern Overlay بروید و روی کادر Pattern کلیک کرده و گزینه Pattern02 را از لیست انتخاب کنید. این بافت به عنوان پایهای برای جلوه فلزی طلایی ما عمل خواهد کرد.

گام 2
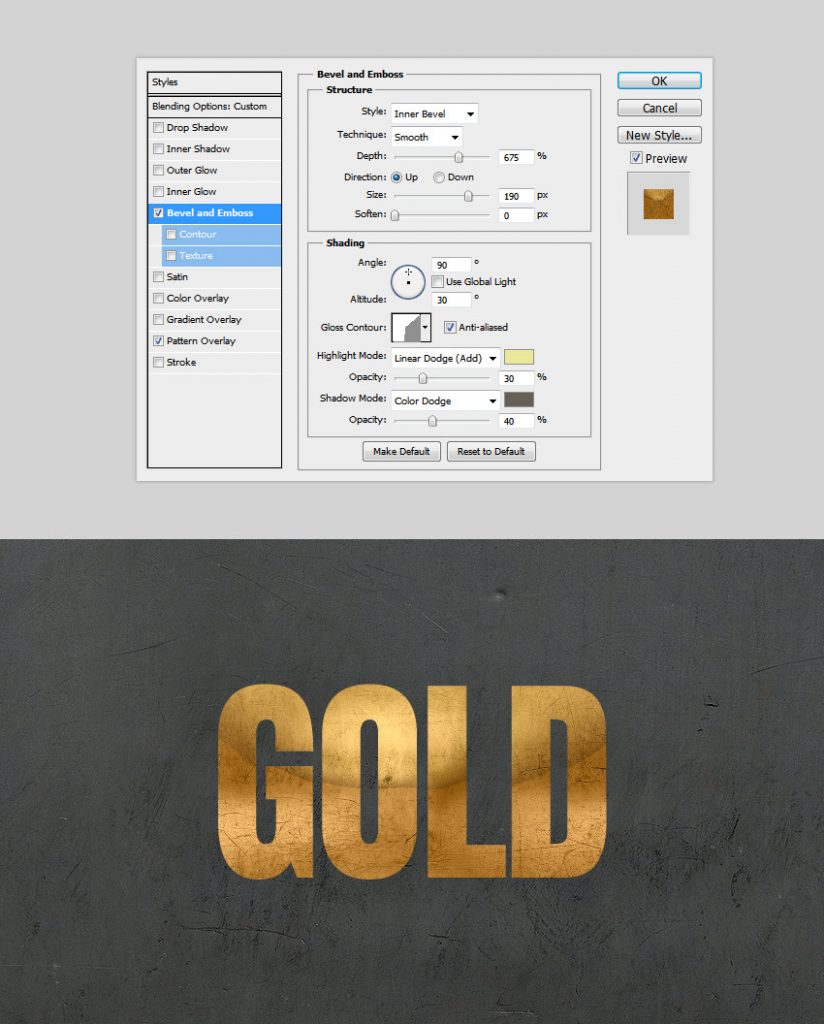
برای آغاز ایجاد ظاهر درخشنده باید به مسیر Layer Style > Bevel & Emboss برویم و از مقادیر زیر استفاده کنیم.
- Style: Inner Bevel
- Technique: Smooth
- Depth: 675%
- Direction: Up
- Size: 190 px
- Soften: 0 px
- Angle: 90º
- Use Global Light: Unchecked
- Altitude: 30º
اینک قصد داریم فایل CustomContours.shc را که قبلاً روی سیستم نصب کردهایم را اضافه کنیم. روی آیکون باز شدنی Gloss Contour کلیک کرده و سپس کانتوری با نام CustomContour01 را انتخاب کنید. در ادامه مقادیر زیر را برای آن تعیین کنید:
- Anti-aliased: Checked
- Highlight Mode: Linear Dodge (Add)
- Highlight Color: #ebe89b
- Highlight Opacity: 30%
- Shadow Mode: Color Dodge
- Shadow Color: #655f54
- Shadow Opacity: 40%

گام 3
به مسیر Layer Style > Inner Shadow بروید و با استفاده از تنظیماتی که در ادامه آمده است کاری کنید که لبههای کار روشنتر شود:
- Blend Mode: Vivid Light
- Opacity: 50%
- Color: #ffffff
- Angle: 90º
- Use Global Light: Unchecked
- Distance: 1 px
- Choke: 0%
- Size: 0 px
- Contour: Default
- Anti-aliased: Checked
- Noise: 0%

گام 4
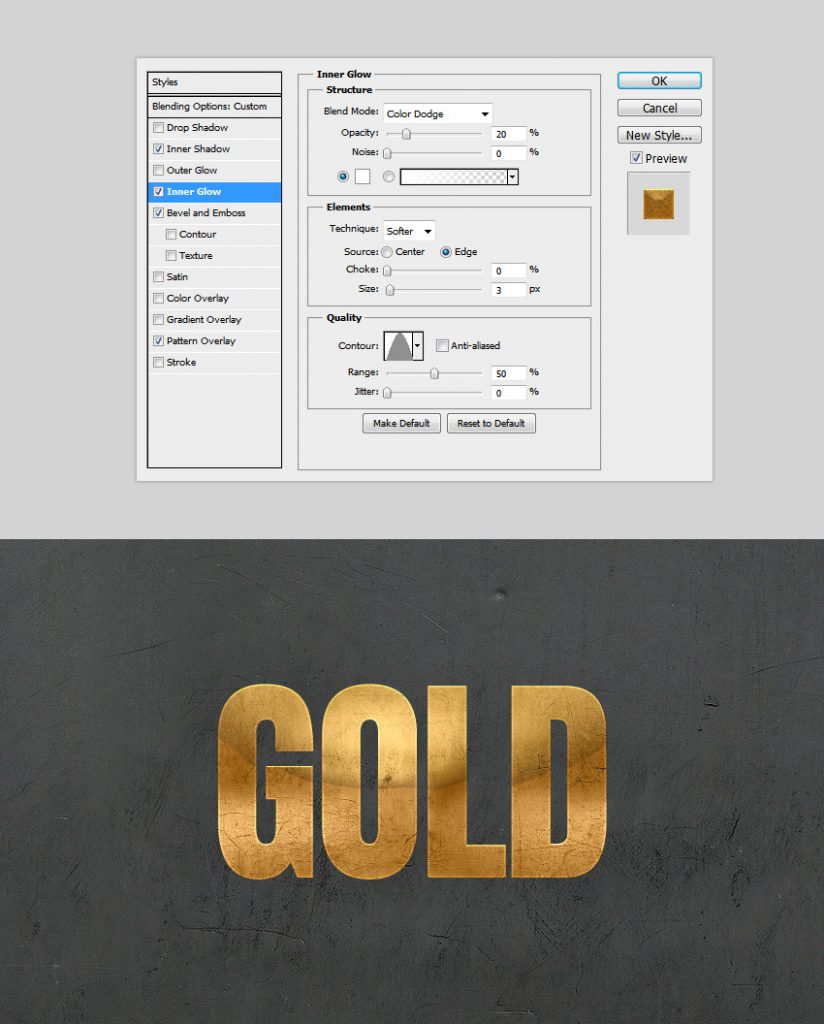
به مسیر Layer Style > Inner Glow رفته و از تنظیماتی که در زیر آمده برای برجستهسازی لبههای روشن استفاده کنید:
- Blend Mode: Color Dodge
- Opacity: 20%
- Noise: 0%
- Color: #ffffff
- Technique: Softer
- Edge: Checked
- Choke: 0%
- Size: 3 px
اینک قصد داریم از فایل CustomContours.shc قبلاً نصب شده استفاده کنیم. بدین منظور روی آیکون باز شدنی Contour کلیک کرده و گزینهای که دارای عنوان CustomContour02 است را انتخاب کنید. در ادامه مقادیر زیر را تعیین کنید:
- Anti-aliased: Unchecked
- Range: 50%
- Jitter: 0%

گام 5
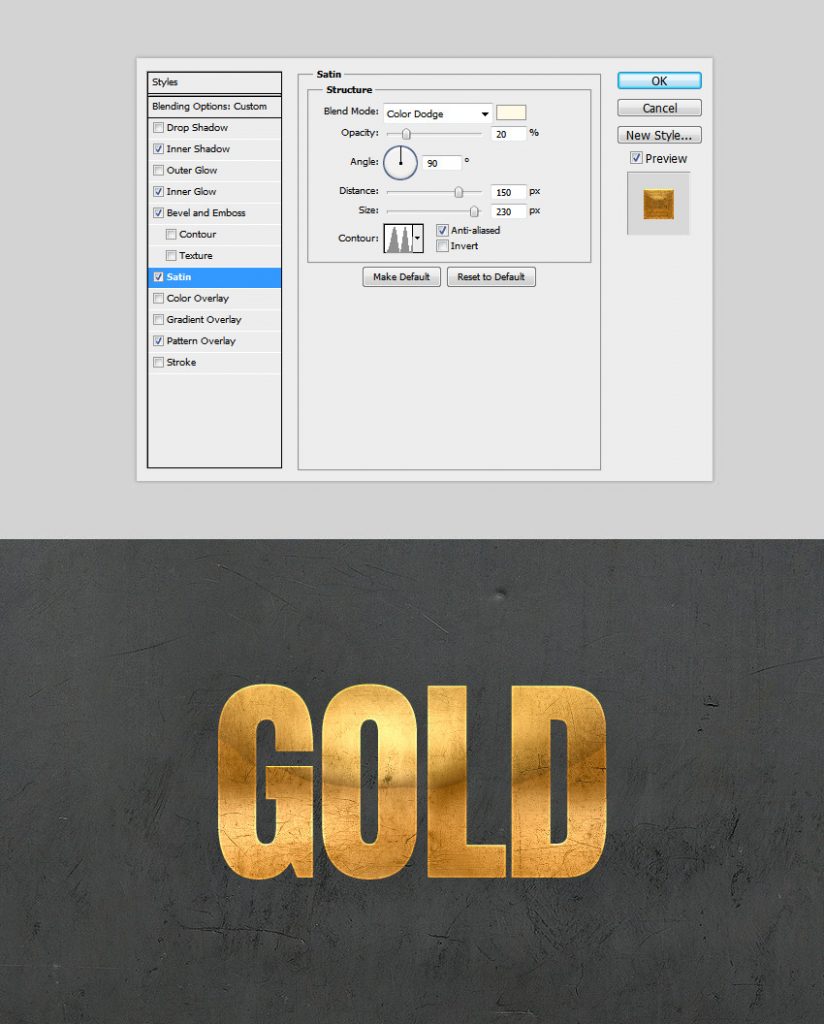
در این مرحله باید بخشهای هایلایت شده را مورد تأکید قرار دهیم تا جلوه فلزی، واقعیت بیشتری بگیرد. به این منظور به مسیر Layer Style > Satin بروید و از تنظیمات زیر استفاده کنید:
- Blend Mode: Color Dodge
- Color: #fffae6
- Opacity: 20%
- Angle: 90º
- Distance: 150 px
- Size: 230 px
اینک باید از فایل قبلاً نصب شده CustomContours.shc استفاده کرده و با کلیک روی آیکون بازشدنی Contour گزینهای با عنوان CustomContour03 را انتخاب و مقادیر زیر را تنظیم کنیم:
- Anti-aliased checkbox: Checked
- Invert checkbox: Unchecked

گام 6
اینک قصد داریم یک overlay گرادیان ایجاد کنیم که جلوه طلایی نرمتری در اختیار ما قرار دهد. به این منظور یک بار دیگر پنجره Layer Style را باز کنید و تنظیمات Gradient Overlay را به صورت زیر قرار دهید:
- Blend Mode: Darken
- Opacity: 100%
- Reverse: Unchecked
- Style: Linear
- Align with Layer: Checked
- Angle 90º
- Scale: 100%
روی Gradient Bar کلیک کرده و یک گرادیان با تنظیمات زیر ایجاد کنید:
- First Stop Color: #8e6617
- First Stop Position: 0%
- Second Stop Color: #876b2c
- Second Stop Position: 25%
- Third Stop Color: #997a35
- Third Stop Position: 45%
- Fourth Stop Color: #e0b545
- Fourth Stop Position: 67%
- Fifth Stop Color: #947632
- Fifth Stop Position: 83%
- Sixth Stop Color: #886218
- Sixth Stop Position: 53%
دقت کنید که برای ایجاد یک نقطه جدید برای گرادیان باید زیر Gradiant bar کلیک کنید. با کلیک روی هر یک از این گامهای رنگی میتوانید مقادیر Location و Color آن را تغییر دهید.


گام 7
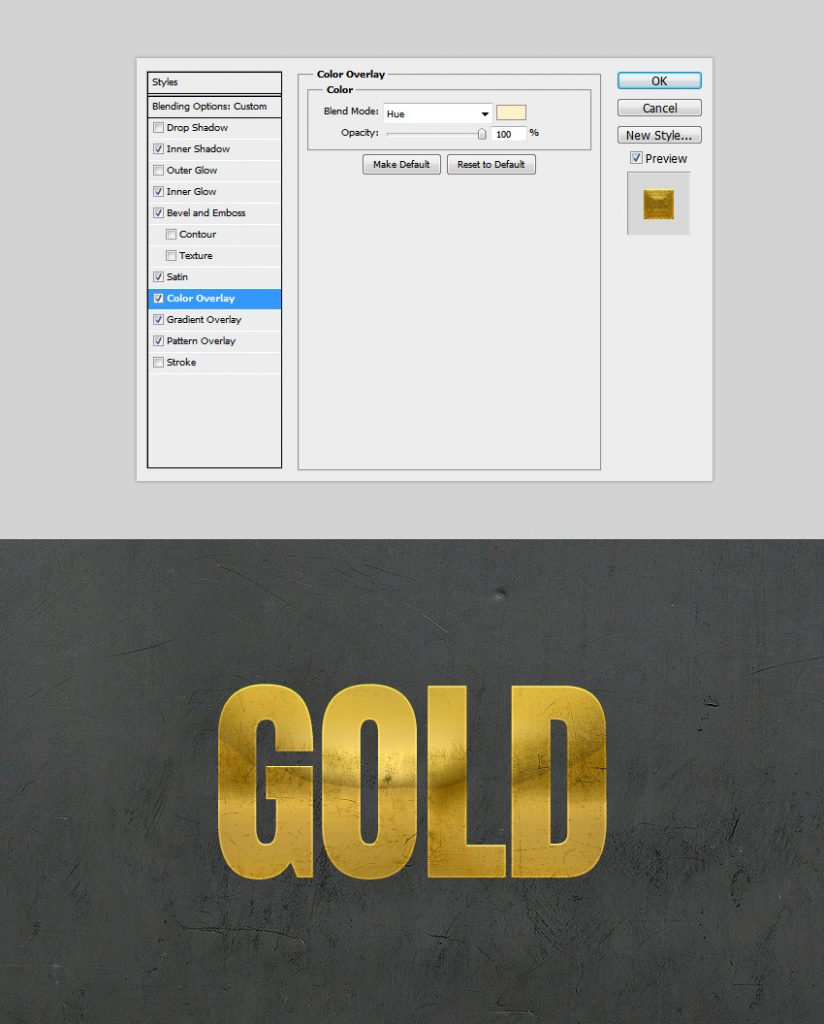
برای این که رنگ طلایی واقعیتری به دست بیاید، باید به مسیر Layer Style > Color Overlay رفته و مقادیر زیر را تنظیم کنید:
- Blend Mode: Hue
- Color: #fff0c9
- Opacity: 100%

استایلدهی لایه دوم
در این بخش مراحل مورد نیاز برای تعیین استایل لایه دوم را مورد بررسی قرار میدهیم.
گام 1
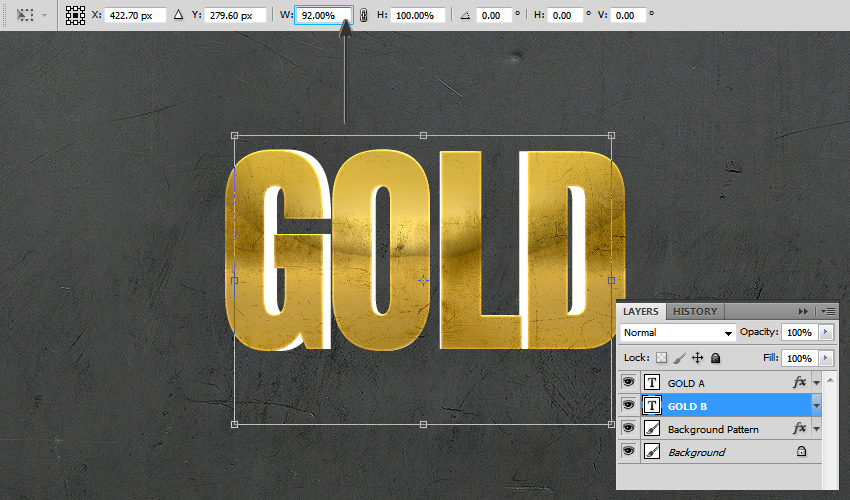
در این بخش قصد داریم روی لایه GOLD B کار کنیم بنابراین ابتدا مطمئن شوید که این لایه انتخاب شده است. این گام برای ایجاد جلوه چشمانداز مرکزی 3 بعدی گام مهمی محسوب میشود.
با استفاده از دکمههای Ctrl+T کیبورد، مقدار عرض لایه را با تعیین مقدار 92% برای مشخصه Horizontal Scale تغییر داده و در ادامه Enter را بزنید.

گام 2
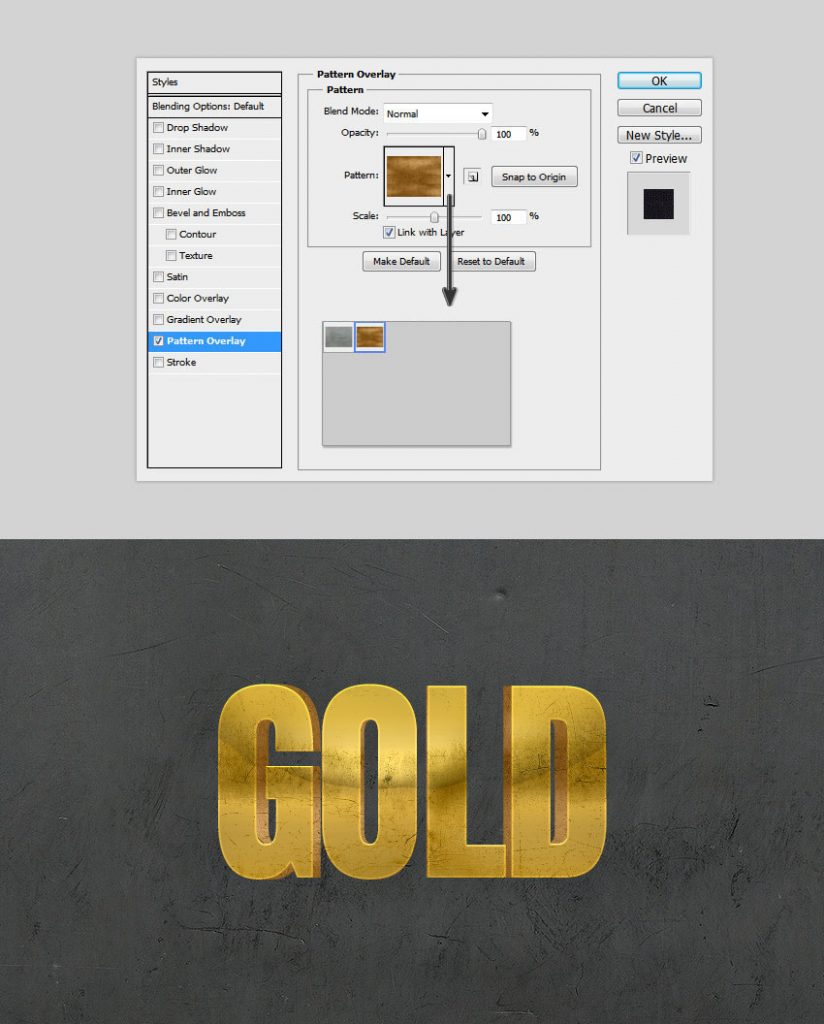
در ادامه از الگوی مشابهی استفاده میکنیم تا بافت و رنگ هر دو لایه متنی با هم مطابقت پیدا کند. به این منظور به مسیر Layer Style > Pattern Overlay بروید و روی کادر Pattern کلیک کرده و گزینه Pattern02 را از لیست مربوطه انتخاب کنید. این بافت به عنوان پایهای برای جلوه 3 بعدی استفاده میشود. در ادامه مقادیر زیر را تعیین کنید:
- Blend Mode: Normal
- Opacity: 100%
- Scale: 100%
- Link with Layer: Checked

گام 3
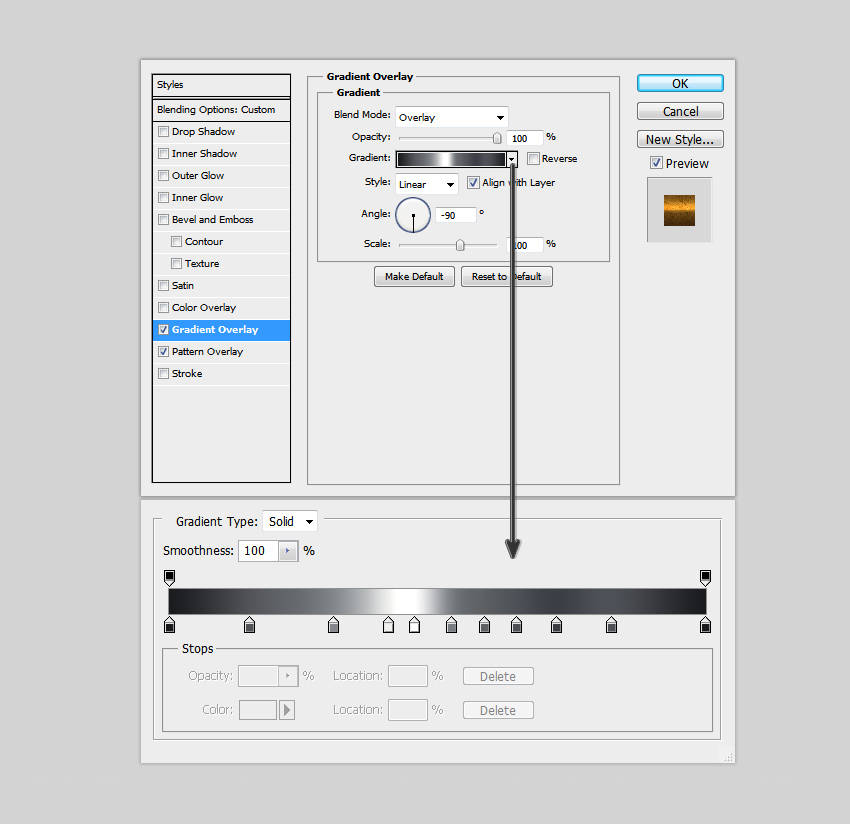
اینک باید یک overlay گرادیانی بسازیم که جلوه عمق 3 بعدی را ایجاد میکند. یک بار دیگر پنجره استایل لایه را باز کنید و تنظیمات Gradient Overlay را به صورت زیر تعیین کنید:
- Blend Mode: Overlay
- Opacity: 100%
- Reverse: Unchecked
- Style: Linear
- Align with Layer: Checked
- Angle 90º
- Scale: 100%
در ادامه روی Gradient Bar کلیک کرده و گرادیانی با تنظیمات زیر ایجاد کنید:
- First Stop Color: #1a1b1e
- First Stop Position: 0%
- Second Stop Color: #525458
- Second Stop Position: 15%
- Third Stop Color: #83878c
- Third Stop Position: 31%
- Fourth Stop Color: #eff0ee
- Fourth Stop Position: 41%
- Fifth Stop Color: #ffffff
- Fifth Stop Position: 46%
- Sixth Stop Color: #797d82
- Sixth Stop Position: 53%
- Second Stop Color: #5d6063
- Second Stop Position: 59%
- Third Stop Color: #4e5057
- Third Stop Position: 65%
- Fourth Stop Color: #3c3e45
- Fourth Stop Position: 72%
- Fifth Stop Color: #4e5057
- Fifth Stop Position: 82%
- Sixth Stop Color: #1a1b1e
- Sixth Stop Position: 100%
به خاطر داشته باشید که برای ایجاد یک نقطه جدید در گرادیان باید زیر Gradient bar کلیک کنید. با کلیک روی هر یک از گامهای رنگی میتوانید Location و Color را تغییر دهید.


گام 4
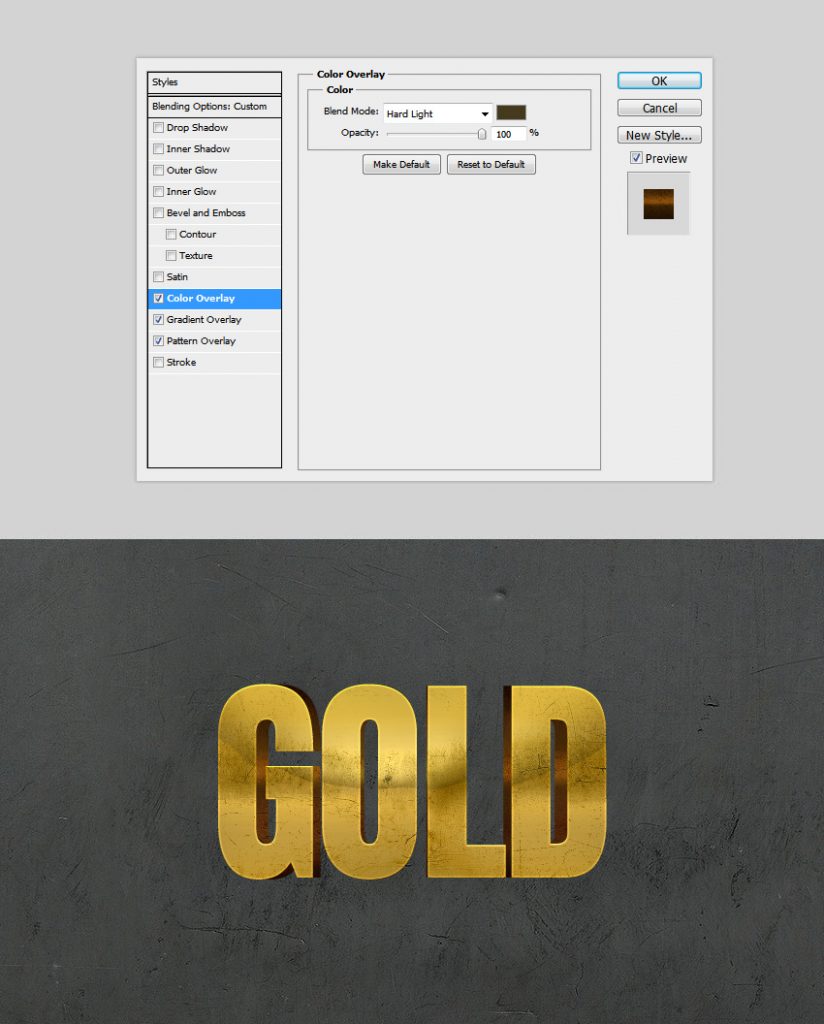
برای تطبیق رنگ طلایی واقعگرایانه به مسیر Layer Style > Color Overlay رفته و مقادیر زیر را تعیین کنید:
- Blend Mode: Hard Light
- Color: #443a1d
- Opacity: 100%

ایجاد سایهها
در این بخش مراحل مورد نیاز برای طراحی سایههای جلوه 3 بعدی خود را مرور میکنیم.
گام 1
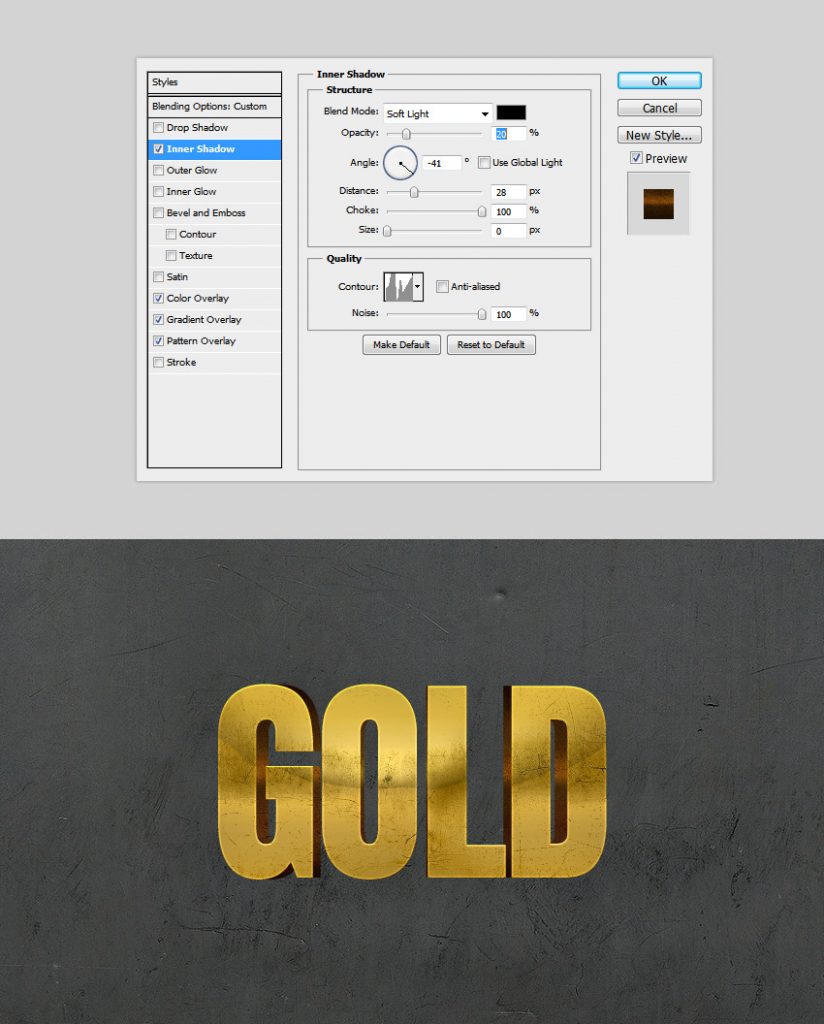
ما قصد داریم در این مرحله مقداری «سایههای مبهم» را زیر متن خود اضافه کنیم. به این منظور به مسیر Layer Style > Inner Shadow مراجعه کنید. با استفاده از فایل CustomContours.shc که قبلاً نصب شده است روی آیکون باز شدنی Contour کلیک کرده و سپس کانتوری که دارای نام CustomContour04 نام دارد را انتخاب کنید. در ادامه مقادیر زیر را برای تکمیل شدن سایه درونی تنظیم کنید:
- Blend Mode: Soft Light
- Color: #000000
- Opacity: 20%
- Angle: -41º
- Use Global Light: Unchecked
- Distance: 28 px
- Choke: 100%
- Size: 0 px
- Anti-aliased: Checked
- Noise: 100%

گام 2
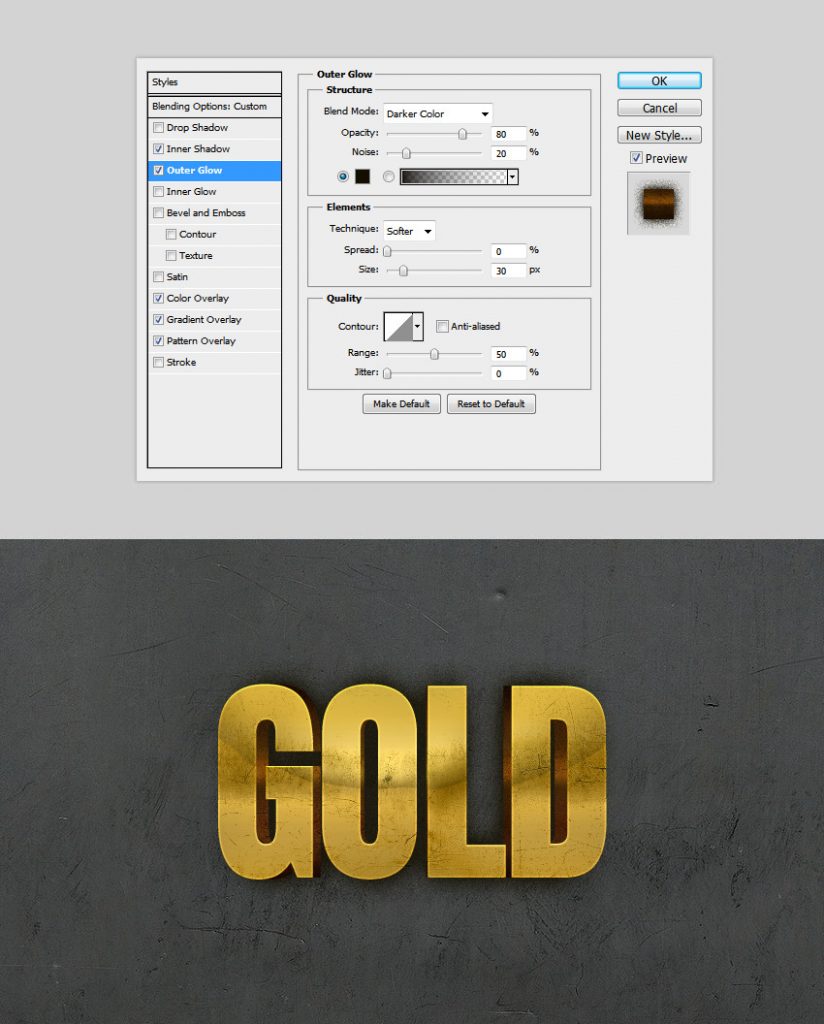
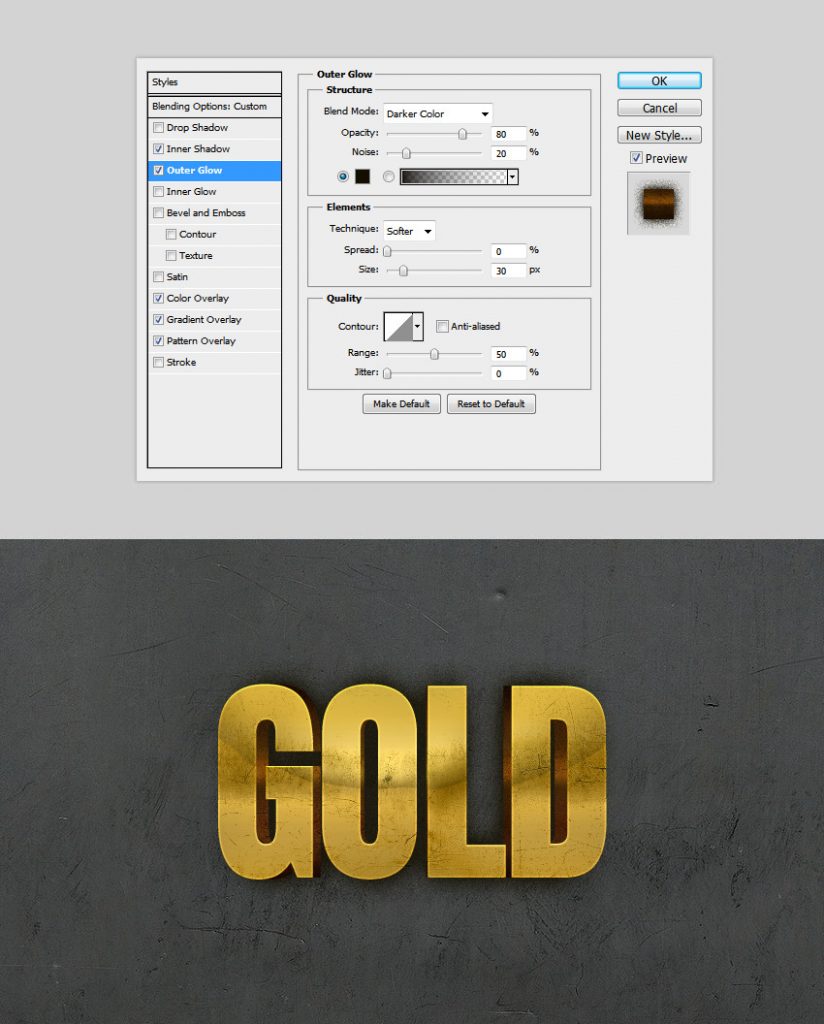
ما نیاز داریم که مقداری سایه دیگر نیز اضافه کنیم تا متن از پسزمینه جدا شود. به این منظور به مسیر Layer Style > Outer Glow بروید و از مقادیر تنظیمات زیر استفاده کنید:
- Blend Mode: Darken Color
- Opacity: 80%
- Noise: 20%
- Color: #000000
- Technique: Softer
- Spread: 0%
- Size: 30%
- Contour: Default
- Anti-aliased: Unchecked
- Range: 50%
- Jitter: 0%

گام 3
این گام نهایی است. در این مرحله قصد داریم مقداری سایههای تیز هم به متن خود اضافه کنیم تا حس و ظاهر با روشنایی بهتری پیدا کند. به این منظور به مسیر Layer Style > Drop Shadow رفته و از مقادیر زیر استفاده کنید:
- Blend Mode: Normal
- Color: #010101
- Opacity: 20%
- Angle: 90º
- Use Global Light: Unchecked
- Distance: 20 px
- Spread: 100 px
- Size: 5 px
- Contour: Default
- Noise: 0%
- Layer Knocks Out Drop Shadow: Checked

بدین ترتیب تصویر نهایی ما به صورت زیر در خواهد آمد.

در این آموزش با روش ایجاد یک جلوه متنی فلزی طلایی 3 بعدی واقعگرایانه آشنا شدم. امیدواریم از این آموزش لذت برده باشید و بتوانید از نکاتی که در طی این مطلب آموختید در کارهای آتی خود بهره بگیرید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش فتوشاپ (Photoshop) – مقدماتی
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزش های فتوشاپ (Photoshop)
- آموزش ابزار سه بعدی در فتوشاپ (Photoshop)
^^
==













این مطلب بسیار آموزنده بود و لذت طراحی و تایپو گرافی را برای من خیلی بیشتر کرد.
خدا قوت و همیشه در حال پیشرفت ، پیروزی و موفقیت باشید
سلام مرسی از آموزش جامعتون فقط من یک سوال داشتم اونم این هست که ممکن نیست همین افکتها به یک عکس متن هم اضافه بشه مثلا لوگو؟