ساخت انیمیشن در فتوشاپ – راهنمای تصویری و به زبان ساده

تابهحال فکر کردهاید که چطور میشود تصاویر را در فتوشاپ به حرکت درآورد؟ این نرمافزار شناخته شده و کاربردی فقط برای ویرایش عکس نیست. بله، ساخت انیمیشن در فتوشاپ امکانپذیر است و با ابزاری به نام Puppet Warp انجام میشود. شما میتوانید اجزای مختلف یک سوژه را در فتوشاپ تکان داده و به حرکت وادار کنید. در این آموزش تصویری از فرادرس همراه ما باشید تا به ساده ترین شکل این کار را یاد بگیرید.
توجه کنید که در این مطلب فقط به آموزش ابزار Puppet Warp پرداختهایم. اگر سوالی درباره کار با فتوشاپ دارید یا میخواهید بیشتر با این نرمافزار مفید آشنا شوید، آموزش فتوشاپ جامع بهطور کاملا رایگان در اختیار شما است. همچنین با بررسی ۳۰ نکته و ترفند برای همه کاربران فتوشاپ و فیلم آموزشی رایگان آن میتوانید قدم بزرگی به سمت حرفهای شدن در این زمینه بردارید.
ابزار Puppet Warp فتوشاپ چیست؟
Puppet همان عروسک خیمهشببازی است که با دست کنترل میشود. تصور کنید یک عروسک چوبی انسان داریم. به هر اندام آن یک نخ وصل است که با تکان دادن آنها، عروسک هم تکان میخورد. به این شکل میشود به عروسک جان داد و حرکتهای واقعی بدن انسان را برای او بازسازی کرد.
ابزار Puppet Warp در فتوشاپ هم به همین شکل عمل میکند. درواقع به شما امکان میدهد رشتههای نخ را در هر نقطه از بدن سوژه یا عروسک خود قرار داده و با کنترل آنها، او را به حرکت دربیاورید. در ادامه آموزش تصویری ما درباره این ابزار را دنبال کنید تا بیشتر با آن آشنا شوید.
آموزش Puppet Warp در فتوشاپ
برای شروع بهتر است اول یک تصویر مناسب پیدا کنید. این ابزار روی عکسهایی که از پسزمینه جدا هستند بهتر عمل میکند. همچنین انیمیشن تصاویر واقعی یا کارتونی انسان جالبتر خواهد بود. اگر ایدهای از یک تصویر ایدهآل ندارید، میتوانید از تصویر زیر استفاده کنید.

بعد از یافتن عکس و باز کردن آن در فتوشاپ، باید یک لایه کپی از آن ایجاد کنید. برای این کار تنها کافی است روی تصویر کلیک راست کرده و گزینه Duplicate Layer را بزنید.
در مرحله بعد باید سوژه (بخشی از تصویر که میخواهید حرکت کند) را انتخاب کنید. میتوانید این کار را به کمک ابزارهای مختلف انجام دهید. اگر سوژه شما به کلی از پسزمینه جدا و خطوط اطرافش مشخص است، برای انتخاب خودکار آن از گزینه Content-Aware کمک بگیرید.
انتخاب سوژه برای ساخت انیمیشن در فتوشاپ
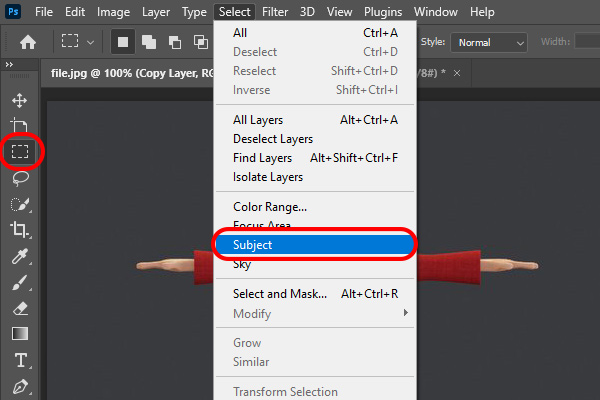
روی لایه کپی شده کلیک کنید، در این مرحله ابزار Rectangular Marquee Tool یا یکی دیگر از ابزارهای انتخاب باید فعال باشند. بعد در منوی اصلی فتوشاپ مسیر Select > Subject را انتخاب کنید. سوژه انتخاب میشود و نقاطی در حال حرکت، دور آن شکل میگیرند.

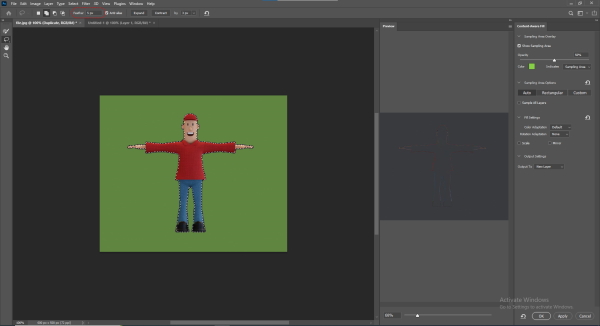
در همین حالت روی تصویر خود کلیک راست و گزینه Content-Aware Fill را انتخاب کنید. این کار یک پنجره جدید باز میکند که دو قسمت مجزا برای مقایسه دارد. همانطور که میبینید، تصویر سمت چپ همان سوژه است با پسزمینه سبز و در سمت راست هم یک صفحه خالی دیده میشود.

ممکن است در تصویر سمت راست، سایههایی از محل قرار گیری سوژه را ببینید. برای محو کردن این سایهها، بخش «Feather» را به اندازه 5 یا 10 پیکسل بیشتر کنید و Expend را بزنید. این کار را تا زمانی ادامه دهید که صفحه سمت راست یکدست شود. برای کاهش مقدار Feather هم کافی است عدد را نوشته و Contract را بزنید. کار که تمام شد در قسمت پایین صفحه، سمت راست، دکمه Apply یا OK را فشار دهید.
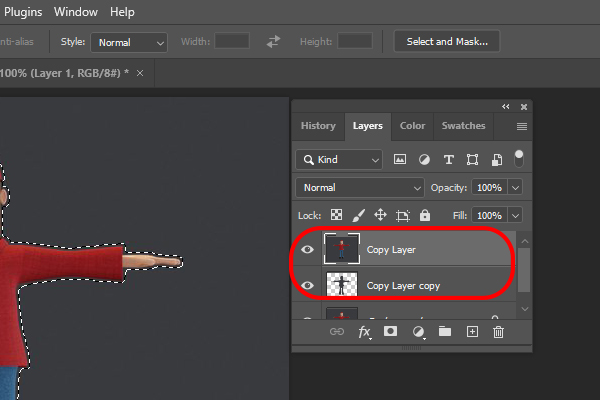
در این مرحله یک صفحه خالی خواهید دید که خطوط انتخاب سوژه در آن نشان داده میشوند، اما خبری از خود سوژه نیست. هرگز این خطوط را از حالت انتخاب درنیاورید. فقط در پنل لایهها، لایه کپی شده را بکشید و بالاتر از لایه جدید بیاورید.

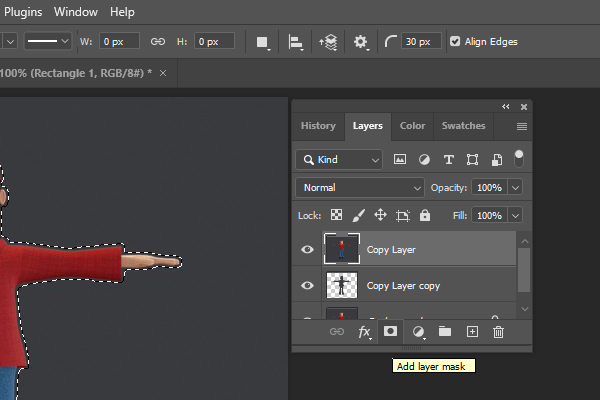
سپس همان لایه کپی شده را انتخاب کنید و از منوی پایینی، گزینه Add Layer Mask را بزنید.

با این کار، در واقع لایه متضاد Content-Aware Fill بهوجود میآید که برای حذف پس زمینه عکس در فتوشاپ کاربرد دارد. در این مرحله، باید یک لایه داشته باشید که فقط سوژه را در خود دارد و لایه دیگر که حاوی پسزمینه است. لایه اولیه هم سر جای خود قرار دارد.
پین گذاری در فتوشاپ با Puppet Warp
در مرحله بعد باید نخهای فرضی را به عروسک یا سوژه خود وصل کنیم. نقاطی که برای رد شدن این نخها روی عروسک ایجاد میشوند را در فتوشاپ به اسم «پین» (Pin) میشناسیم. برای ساختن پینها:
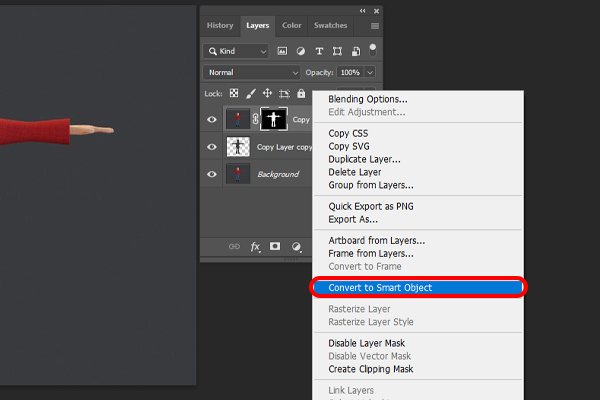
روی لایه ماسک شده کلیک کرده و گزینه Convert to Smart Object را بزنید.

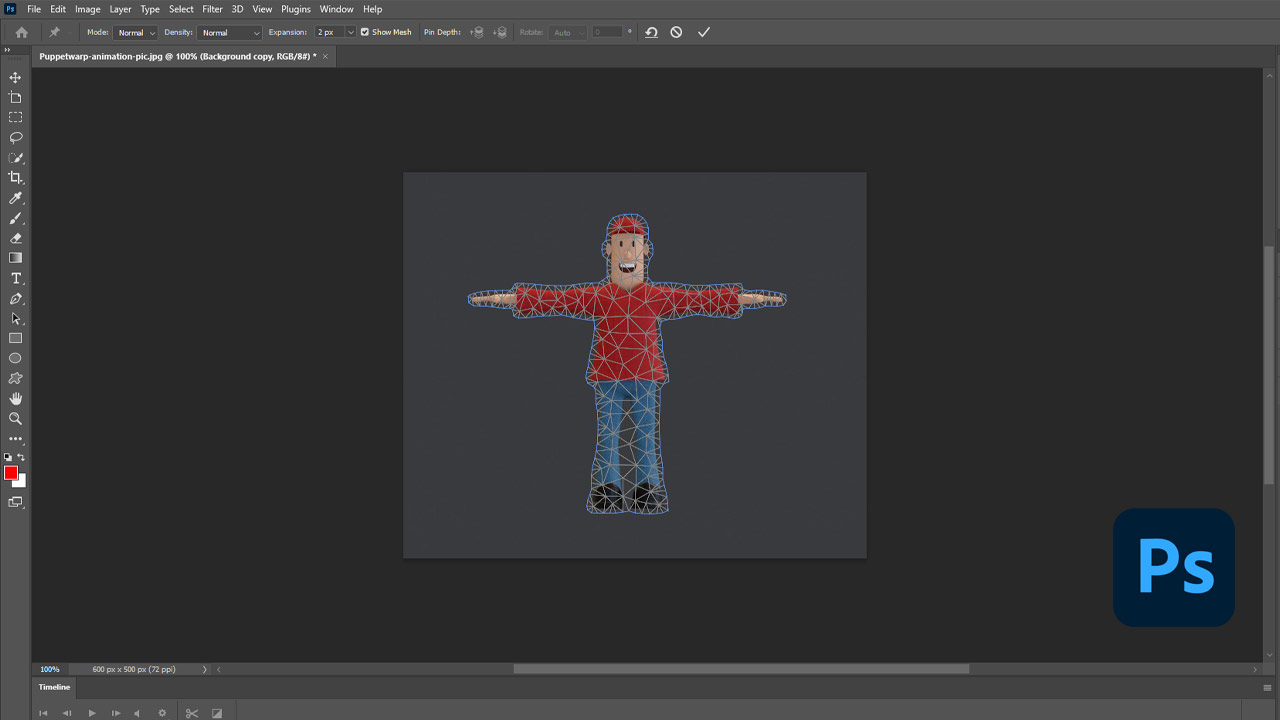
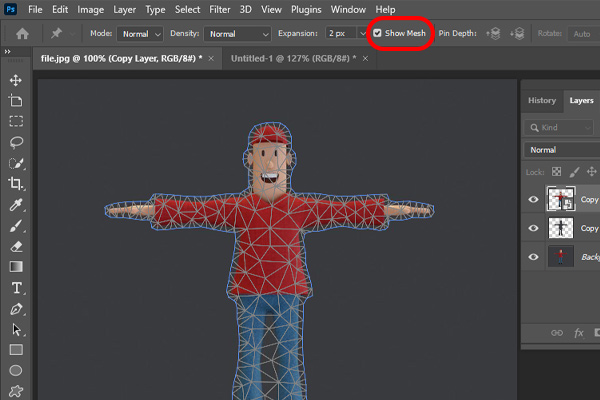
بعد به مسیر Edit > Puppet Warp بروید. در این مرحله خواهید دید که مجموعهای از خطوط بههم پیوسته یا مش (Mesh)، روی تصویر ظاهر میشوند که برای کمک به پینگذاری کاربرد دارند.

بهتر است این خطوط را غیر فعال کنید تا برای پینگذاری، سوژه را بدون مزاحمت ببینید. پس تیک گزینه Show Mesh را در منوی اصلی بردارید. درواقع بودن یا نبودن این شبکهها در نحوه حرکت سوژه تغییری ایجاد نمیکند، اما اگر آنها را حذف کنید جزپیات کار خود را بهتر خواهید دید.
در این حالت میتوانید هر قسمتی از سوژه را پینگذاری کنید. پینها نقاطی هستند که نخ ما برای به حرکت درآوردن سوژه، به آنها وصل میشود. همچنین در زمان حرکت یک نقطه، سایر نقاطی که پینگذاری شدهاند، ثابت میمانند. این کار در ایجاد حرکات طبیعیتر انیمیشن مفید است. نگران نباشید، اگر یک بار این کار را انجام دهید، منظورمان را به خوبی درک خواهید کرد.

نقاطی که میخواهید پین داشته باشند را با دقت انتخاب کنید. معمولا بهتر است روی هر مفصل بدن، یک پین قرار دهید. وجود پینهای بسیار می تواند حرکات انیمیشن در فتوشاپ را طبیعیتر کند اما در عین حال مدیریت و کنترل آنها سختتر میشود.
سپس میتوانید با نشانگر موس، پینها را در هر جهتی حرکت و وضعیت سوژه خود را تغییر دهید. البته ساخت انیمیشن در فتوشاپ به این شکل، چندان حرفهای نیست. برخی حرکات Puppet Warp غیرطبیعی به حساب میآیند و کنترل آنها سخت است.
همپوشانی اجزای سوژه
گاهی ممکن است حین حرکت، قسمتی از بدن سوژه زیر بخشی دیگر برود و پنهان شود. برای رفع این مشکل روی پین موردنظر کلیک راست کنید، گزینه Bring Forward را برای انتقال به جلو و Send Backward را برای بردن به پشت انتخاب کنید.
زمانی که کارتان با تصویر به اتمام رسید، روی یکی از ابزارهای سمت چپ بزنید. پنجره|ی باز میشود که برای اعمال تغییرات است. روی Apply بزنید تا حرکاتی که بهوجود آوردهاید ذخیره شوند.
- مطالب پیشنهادی برای مطالعه:
متحرکسازی سوژه در ساخت انیمیشن با فتوشاپ
میتوانید مراحل بالا را برای چند لایه مختلف انجام دهید و تصاویر گوناگونی برای گیف خود بسازید. در مرحله اول، برای ادغام لایه ها در فتوشاپ هر دو لایه سوژه و ماسک را با هم انتخاب کنید. بعد روی یکی از آنها کلیک راست کرده و گزینه Merge Layers را بزنید. بعد از این کار باید دو لایه داشته باشید. تصویر اصلی در پایین و تصویری که ویرایش کردهاید در بالای آن است.
برای ساخت انیمیشن در فتوشاپ مسیر Window > Timeline را دنبال کنید تا صفحه ابزار مربوطه باز شود. درون کادری که در قسمت پایین میآید، گزینه Create Frame Animation را بزنید (اگر این گزینه را نمیبینید روی فلش رو به پایینی که در وسط کادر است کلیک کنید). به این ترتیب لایه انتخابی در داخل کادر TimeLine قرار میگیرد.

مراحل ساخت انیمیشن در فتوشاپ
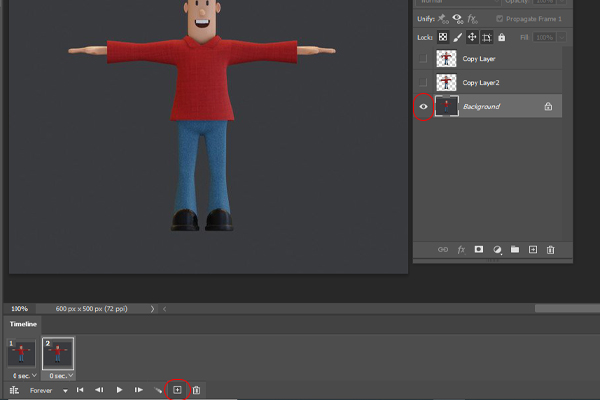
در اینجا میخواهیم لایه اصلی و تصاویری که با Puppet Warp ساختهایم را در کنار هم قرار دهیم. در سمت راست پایین صفحه گزینه بهعلاوه (+) را بزنید تا فریم جدیدی ایجاد شود. سپس در پنل لایهها، نماد چشم لایه موردنظر خود را (که یکی از تصاویر ویرایش شده است) به همراه نماد چشم لایه پسزمینه (Background)، فعال کنید. در واقع در هر مرحله باید نماد چشم لایه پسزمینه و لایه موردنظر فعال و بقیه غیرفعال باشند.
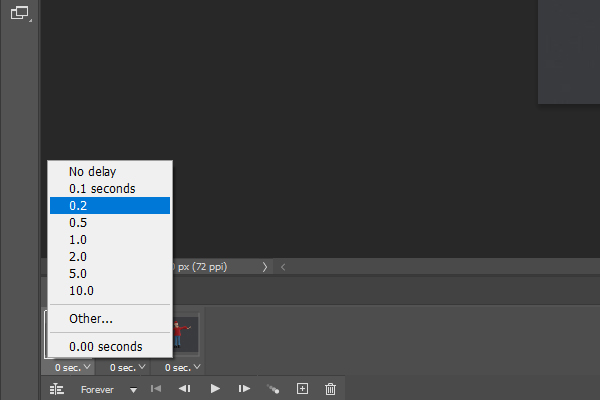
در حال حاضر لایه اصلی و لایههای Puppet Warp را پشت سر هم گذاشتهاید. کافی است برای هر یک عددی به عنوان زمان پخش در نظر بگیرید تا مانند یک تصویر گیف بهطور نامحدود به دنبال هم پخش شوند. روی فلشی که در قسمت پایین هر فریم قرار دارد کلیک و زمان موردنظر را انتخاب کنید. مثلا برای داشتن حرکات سریعتر می توانید عدد 0.2 را به هر فریم اختصاص دهید. همچنین میتوانید عددهای مختلف را انتخاب و روی انیمیشن خود امتحان کنید.

ساخت گیف در فتوشاپ
در این مرحله کار شما با فرایند ساخت انیمیشن در فتوشاپ تمام شده است و فقط باید اثر خود را ذخیره کنید. برای این کار، در منوی اصلی فتوشاپ به مسیر زیر بروید.
File > Export > Save For Web (Legacy)
بیشتر تنظیماتی که نیاز دارید در همین قسمت یافت میشوند. ویرایش مورد نظر خود را انجام دهید و حتما خروجی فایل را روی Gif بگذارید. تنها این فرمت است که از حرکات انیمیشنی در فتوشاپ پشتیبانی میکند و باقی آنها برای نمایش تصاویر ثابت هستند. در ادامه نام و محل ذخیرهسازی نهایی را انتخاب و گزینه Save را بزنید.
سخن نهایی
بههمین سادگی میشود انیمیشنها و گیفهای مختلف در فتوشاپ ساخت. هرچند ابزار Puppet Warp برای ساخت انیمیشنهای حرفهای نیست اما امکان ایجاد گیفهای ساده و جالب را دارد. کار با این ابزار بسیار راحت است و تنها در چند گام ساده انجام میشود.










