چگونه قالب وردپرس را ویرایش کنیم؟ | کاربردی و به زبان ساده

اگر از یک قالب وردپرس استفاده میکنید که فکر میکنید چندان مناسب نیست، جای نگرانی وجود ندارد، چون گزینههای زیادی وجود دارند که با استفاده از آنها میتوانید قالب وردپرس را ادیت کنید. در این مطلب با روش ویرایش قالب یا پوسته وردپرس آشنا میشویم تا بتوانید آن را طوری ادیت کنید که با نیازها و خواستههای شما مطابقت پیدا کند. اگر به دنبال پاسخ این سؤال هستید که چگونه قالب وردپرس را ویرایش کنیم تا انتهای این مطلب با ما همراه باشید.
چگونه قالب وردپرس را ویرایش کنیم ؟
پیش از آن که وارد بحث ایجاد تغییر در قالب وردپرس شویم، بهتر است با همه گزینههایی که به این منظور در اختیار داریم، آشنا شویم، چون هر یک از این ابزارها برای منظور متفاوتی مناسب هستند. در فهرست زیر گزینههای موجود برای ویرایش یک قالب وردپرس را جمعبندی کردهایم.
- اگر میخواهید یک کارکرد را به قالب خود اضافه کنید، باید یک افزونه یا پلاگین نصب کنید.
- برای سفارشیسازی فونت، رنگ و حتی احتمالاً لیآوت صفحات بسته به این که از چه قالبی استفاده میکنید، میتوانید از ابزار سفارشیسازی قالب که در داشبورد مدیریت وردپرس وجود دارد بهره بگیرید.
- اگر از یک قالب مجهز به «صفحهساز» (page builder) استفاده میکنید، میتوانید از قابلیتهای آن برای سفارشیسازی طراحی سایت خود بهره بگیرید.
- اگر یک قالب فریمورکی روی وردپرس نصب کردهاید، میتوانید از «قالبهای فرزند» (child themes) آن برای سفارشیسازی سایت استفاده کنید و به همراه آن از هر نوع گزینههای سفارشیسازی که در داشبورد مدیریت سایت وجود دارد نیز بهره بگیرید.
- اگر قالب شما به طور اختصاصی برای سایتتان طراحی شده است و امکان ادیت کد آن را دارید، میتوانید مستقیماً اقدام به ویرایش کد قالب بکنید.
- اگر میخواهید کد یک قالب شخص ثالث را ویرایش کنید، باید یک «قالب فرزند» ایجاد کنید.
اکنون که با همه گزینههای ویرایش قالب وردپرس آشنا شدید، اگر میخواهید کد قالب را ادیت کنید، چند گزینه مختلف از جمله «ویرایشگر بلوکی» (Block Editor)، «ابزار سفارشیسازی» (Customizer) و همچنین ویرایش مستقیم فایلهای قالب وجود دارد. در ادامه این راهنما با همه این روشها آشنا خواهیم شد، اما کار را با سادهترین گزینه یعنی نصب پلاگین آغاز میکنیم.
آیا واقعاً به ویرایش قالب وردپرس نیاز داریم؟
گاهی اوقات ما واقعاً نیازی به ویرایش قالب سایت وردپرسی خود نداریم و کافی است یک پلاگین را نصب کنیم تا به کارکرد مورد نظرمان دسترسی داشته باشیم. قالبها، طراحی سایت را تعیین میکنند و شیوه نمایش خود سایت و محتوای آن به وسیله قالبها کنترل میشود. پلاگینها کارکردهای اضافی را به سایت میبخشند.
اگر تغییرهایی که میخواهید روی سایت ایجاد کنید، بیشتر معطوف به کارکرد هستند تا طراحی، باید اقدام به نصب پلاگین بکنید. این پلاگین را میتوانید خودتان بنویسید، از یک دایرکتوری پلاگین دانلود کنید و یا خریداری نمایید.
اگر بخواهید فایل functions.php مربوط به قالب را ویرایش کنید، باید ابتدا از خود بپرسید که آیا در صورت تغییر دادن قالب در آینده همچنان به این کارکرد نیاز خواهم داشت؟ اگر پاسخ این سؤال مثبت است، این کد باید به صورت یک پلاگین باشد و نباید درون قالب قرار گیرد.
برای نمونه در زمان افزودن ویجت، ثبت نوعهای خاص پست و دستهبندیهای متفاوت، ایجاد فیلدهای سفارشی و افزودن قابلیتهای جانبی مانند راهاندازی فروشگاه و یا بهبود «سئو» (SEO) میتوان از نصب پلاگین به جای دستکاری قالب بهره گرفت.
سفارشیسازی قالب وردپرس با استفاده از قابلیتهای بخش مدیریت وردپرس
اگر تغییراتی که میخواهید روی سایت ایجاد کنید، روی طراحی متمرکز و نسبتاً ساده هستند، امکان انجام آنها از طریق داشبورد مدیریت وردپرس وجود دارد. ابزار سفارشیسازی وردپرس، گزینههای مختلفی برای دستکاری قالب ارائه کرده است که نوع آنها به قالبی که استفاده میکنید وابسته هستند. همچنین ممکن است با چیزی به نام «ویرایشگر قالب» (Editor) در منوی «نمایش» (Appearance) وردپرس نیز مواجه شده باشید. سعی کنید از این ابزار استفاده نکنید. دلایل آن را در ادامه توضیح خواهیم داد.
سفارشیسازی قالب وردپرس از طریق Customizer
آسانترین روش برای سفارشی ساختن قالب وردپرس استفاده از ابزار سفارشیسازی خود وردپرس است. برای دسترسی به این ابزار دو راه پیش روی شما است:
- زمانی که از یک سایت بازدید میکنید (در صورت لاگین کردن) روی لینک «تنظیمات قالب» (Customize) در نوار «مدیریت» (admin) فوقانی صفحه کلیک کنید.
- در صفحههای داشبورد مدیریت وردپرس به منوی «نمایش < سفارشیسازی» (Appearance > Customize) بروید.
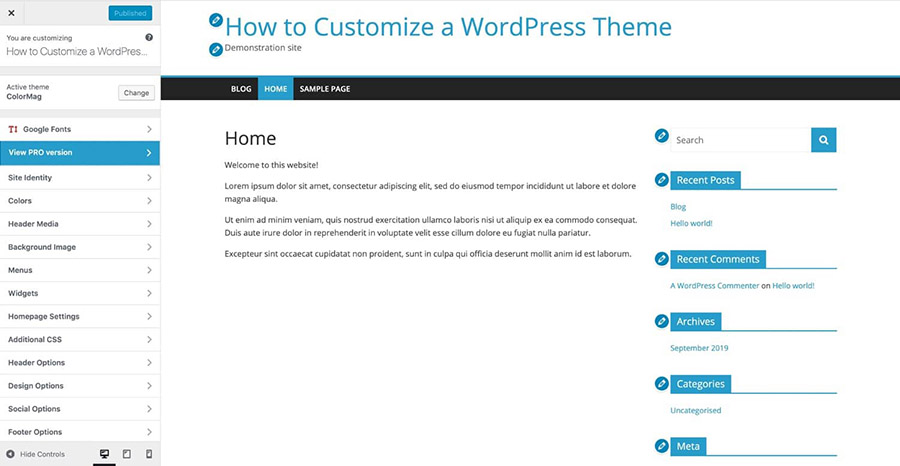
در هر دو حالت به بخش سفارشیسازی وردپرس خواهید رسید:

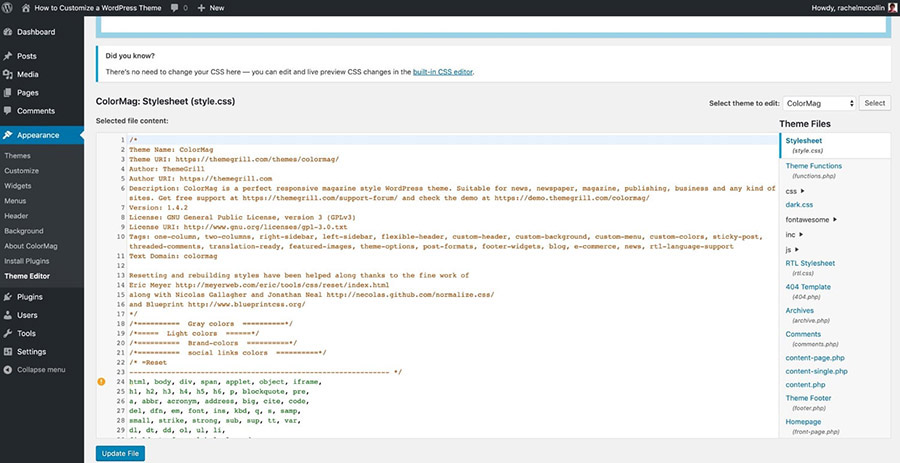
در تصویر فوق، بخش سفارشیسازی یک قالب رایگان به نام ColorMag را مشاهده میکنید که گزینههای سفارشیسازی زیادی دارد. این قالب بخشهای خاصی برای تغییر قابلیتهای طراحی از جمله تصویر هدر، رسانههای اجتماعی، رنگهای دستهبندیها ارائه کرده و زبانه گزینههای طراحی را ارائه کرده است که امکان دسترسی به برخی زبانههای بیشتر طراحی را در اختیار شما قرار میدهد.
قالبهای مختلف، گزینههای سفارشیسازی مختلفی ارائه میکنند، اما قالبهای جدیدتر به مرور گزینههای هر چه بیشتری را به این بخش اضافه میکنند. اگر قالبی پیدا کنید که دوست دارید، اما کاملاً مناسب نیازهای شما نیست، میتوانید با بهرهگیری از این بخش طراحی و لیآوت آن را مطابق نیازهایتان تغییر دهید.
ویرایشگر پوسته وردپرس چیست و چرا نباید از آن استفاده کنید
در داشبورد مدیریت وردپرس متوجه گزینهای به نام «ویرایشگر قالب» (Theme Editor) میشویم که در مسیر «نمایش < ویرایشگر پوسته» (Appearance > Theme Editor) قرار دارد.

این ابزار امکان دسترسی به فایلهای قالب را فراهم میسازد، یعنی میتوانید مستقیماً آنها را ویرایش کنید. اما شما نباید چنین کاری بکنید.
حتی در صورتی که مشکلی با نوشتن کدهای CSS یا PHP ندارید، ویرایش فایلهای قالب به این روش، به دو دلیل ایده بدی محسوب میشود:
- اگر یک قالب شخص ثالث را خریداری یا دانلود کردهاید، هر تغییری که در قالب ایجاد کنید، در زمان بهروزرسانی بعدی قالب از میان خواهد رفت. این نکته با توجه به این واقعیت که به دلایل امنیتی همواره باید قالب را بهروز نگه داشت موجب بروز مشکلاتی برای شما خواهد شد.
- نکته مهمتر این است که اگر تغییری که در قالب سایت ایجاد میکنید، موجب از کار افتادن سایت شود، امکان ردگیری این تغییر وجود نخواهد داشت و نسخه قبلی وجود نخواهد داشت. بنابراین احتمال از کار افتادن سایت بالا است.
اگر قصد دارید کد سایت خود را ادیت کنید، باید از یک ویرایشگر کد استفاده کنید و پیش از تست کردن کامل کد روی یک سایت فرعی، از دستکاری فایلها به طور زنده روی سایت خودداری کنید. اگر نیاز به ویرایش یک قالب شخص ثالث داشته باشید، باید این کار را از طریق یک «قالب فرزند» (child theme) انجام دهید. در ادامه راهنما در این خصوص بیشتر صحبت خواهیم کرد.
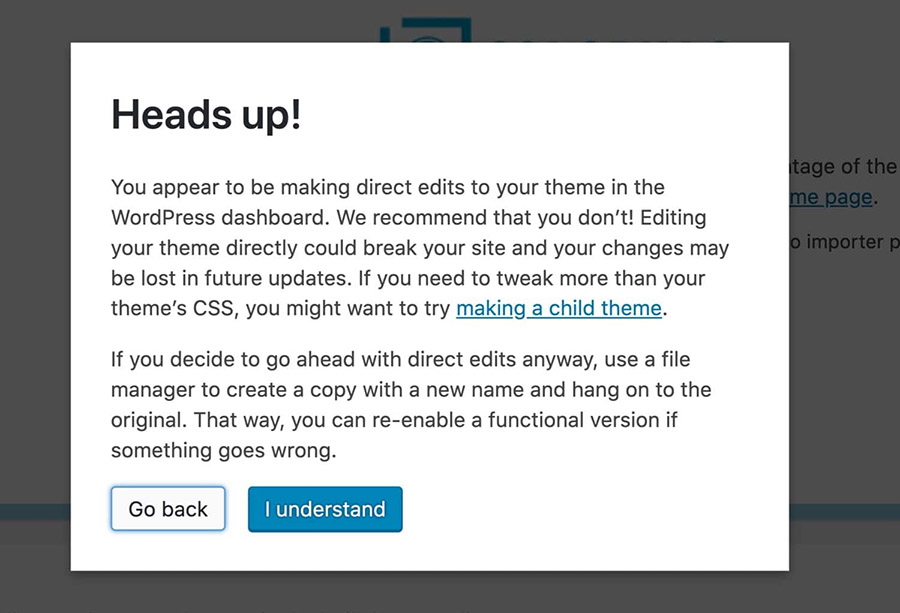
وردپرس خود میداند که استفاده از ویرایشگر کد تا چه حد میتواند مخرب باشد و از این رو زمانی که آن را باز میکنید، اخطاری مانند زیر را مشاهده میکنید:

بنابراین توصیه وردپرس را جدی گرفته و از ابزار ویرایشگر قالب استفاده نکنید.
ویرایش قالب وردپرس با ابزارهای صفحهساز و فریمورکها
نسبت بالایی از قالبهای وردپرس، دارای گزینههای سفارشیسازی هستند، یعنی شما میتوانید با استفاده از ابزار سفارشیسازی تغییرهایی را در طراحی و لیآوت آن ایجاد کنید، اما برخی قالبها نیز وجود دارند که طوری طراحی شدهاند تا بسط یافته و تا حدود زیادی سفارشیسازی شوند. گزینه دیگر، استفاده از یک پلاگین است که به شما امکان طراحی سایت با استفاده از یک اینترفیس کاربر-پسند را میدهد. این ابزارها به نام «صفحهساز» (page builders) شناخته میشوند.
استفاده از ابزار صفحهساز برای سفارشیسازی قالب وردپرس
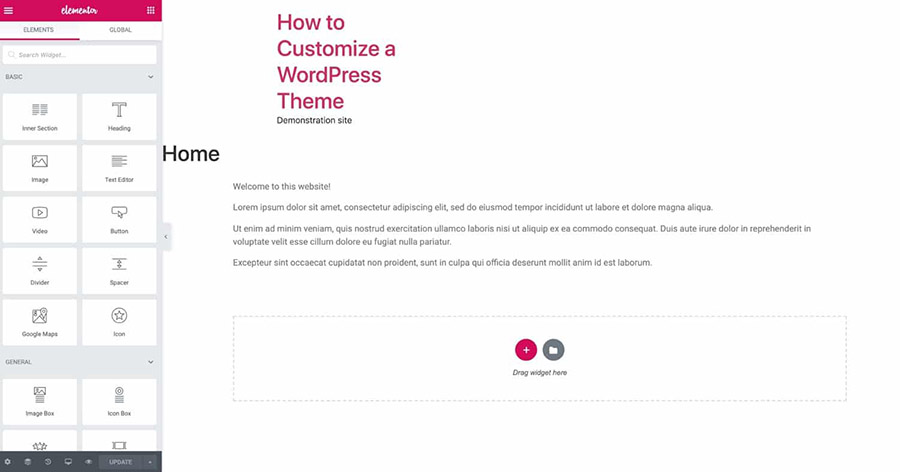
پلاگینهای صفحهساز طوری طراحی شدهاند که تنظیم طراحی سایت را برای کاربر آسان سازند و به این منظور از یک اینترفیس بهره میگیرند که اجازه میدهد در حین طراحی، نتیجهای را که به دست خواهید آورد را مشاهده کنید.
کافی است یک پلاگین صفحهساز را روی سایتی با قالب سازگار نصب کنید و سپس از گزینههایی که ارائه میکند برای تغییر طراحی سایت استفاده کنید تا دقیقاً مطابق میل شما شود.
ابزارهای صفحهساز امکان ویرایش «نوشتهها» (Posts) و «برگهها» (Pages) را با بهرهگیری از یک اینترفیس کشیدن و رها کردن ارائه میکنند. معنی این حرف آن است که میتوانید شیوه نمایش ظاهری محتوا را ببینید و به این ترتیب هر صفحه را به شیوهای منحصر به فرد طراحی کنید.
در ادامه از ابزار صفحهساز Elementor روی قالب Hello Elementor استفاده کردهایم که با این ابزار سازگار است.

ابزارهای صفحهساز انعطافپذیری زیادی در مورد چیدمان و طراحی صفحهها در اختیار شما قرار میدهند. اگر از یک ابزار سایتساز مانند Wix استفاده میکنید، این ابزارهای صفحهساز میتوانند فرایند گذار شما به وردپرس را تسهیل کنند. اگر ترجیح میدهید از اینترفیس WYSIWYG برای محتوای وردپرس خود بهره بگیرید، این ابزارهای صفحهساز میتوانند به طراحی سریعتر صفحهها کمک کنند.
استفاده از فریمورک قالب، برای سفارشیسازی قالب وردپرس
یک جایگزین برای ابزارهای صفحهساز، «فریمورکهای قالب» (theme frameworks) هستند. منظور از فریمورک قالب، مجموعهای از قالبها هستند که برای کار با هم طراحی شدهاند. در این روش یک قالب والد وجود دارد که فریمورک نام دارد و شما امکان انتخاب از بین تعدادی قالب فرزند دارید که میتواند آنها را از طریق سفارشیسازی قالب اصلی ایجاد کرده و ظاهر دلخواهتان را به آنها ببخشید.
نمونهای از این فریمورکهای قالب Divi است که گزینههای سفارشیسازی برای دستکاری طراحی هر چه بیشتر قالب فرزند ارائه کرده که شامل اینترفیس کشیدن و رها کردن شبیه ابزارهای صفحهساز است.

ویرایش کد قالب وردپرس
اگر مشکلی با ادیت کردن کدهای CSS و یا PHP ندارید، میتوانید کدهای قالب خود را مستقیماً ویرایش کنید تا نتیجه دلخواهتان را به دست آورید. این روش بالاترین میزان کنترل را در اختیار شما قرار میدهد.
اگر مشغول ویرایش قالبی که خود ساختهاید هستید که مختص سایت شما است و به طور خاص برای شما توسعه یافته است، در این صورت امکان ویرایش مستقیم کدهای قالب برایتان وجود دارد. اما اگر روی یک قالب شخص ثالث کار میکنید و میخواهید آن را ادیت کنید، باید ابتدا یک قالب فرزند از آن بسازید تا دفعه بعد که قالب اصلی بهروزرسانی میشود، تغییراتی که روی قالب ایجاد کردهاید را از دست ندهید.
ویرایش فایلهای قالب وردپرس
نخستین گام برای ویرایش یک قالب وردپرس، درک این مسئله است که فایلهای قالب چه چیزی را کنترل میکنند و کدام یک را باید ادیت کنید.
استایلشیت
هر قالب وردپرس یک «استایلشیت» (Stylesheet) دارد که style.css نام دارد. این فایل شامل همه کدهای لازم برای استایلدهی به سایت است و شامل لیآوت، فونت و مواردی از این دست میشود.
برای نمونه اگر میخواهید رنگهای قالب را تغییر دهید، باید این استایلشیت را ویرایش کنید. اگر میخواهید یک فونت جدید به سایت اضافه کنید، باید از این استایلشیت استفاده کرده و آن را وی عناصر مختلف مانند متن اصلی سایت و عنوانها داخلی اِعمال کنید.
زمانی که یک استایلشیت را ویرایش میکنید، توجه داشته باشید که «سطح خصوصیت» (specificity) به معنی این است که کد یک عنصر همواره از جایی که شما فکر میکنید نمیآید. عناصر استایلهای خود را از عناصر دیگری که در سلسله مراتب استایلدهی، بالاتر از آنها قرار دارند، به ارث میبرند؛ مگر این که استایلبندی را که خاصتر است به عنصر پایینتر نسبت دهید.
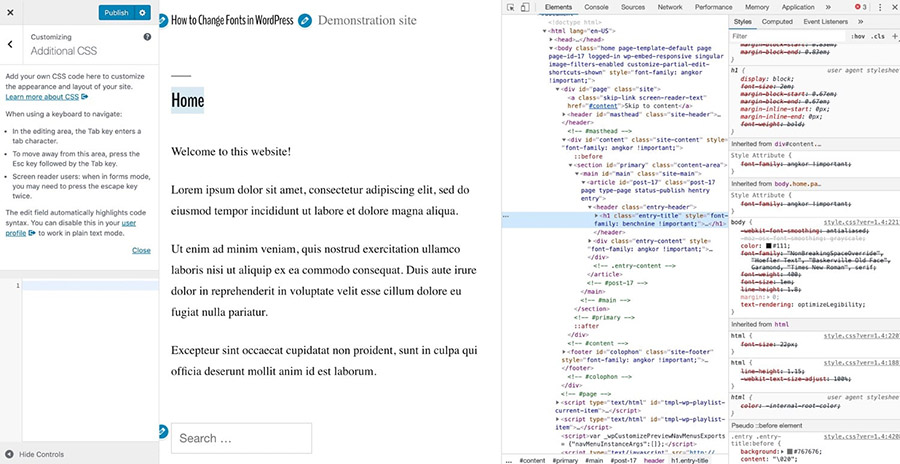
برای تعیین این که کدام CSS روی یک عنصر صفحه تأثیر میگذارد، میتوانید از ابزار inspector مرورگر استفاده کرده و CSS عنصر را مشاهده کنید. برای نمونه در تصویر زیر، ابزار Chrome DevTools را مشاهده میکنید.

امکان استفاده از ابزار فوق برای نوشتن CSS جدید برای هدفگیری عناصر منفرد از میان طیفی از عناصر یا کلاسهای روی صفحه وجود دارد. اگر همه این صحبتها در مورد عناصر، کلاسها و سطح خصوصیت برای شما تازگی دارد، احتمالاً باید از دستکاری مستقیم CSS قالب احتراز کنید و پیشنهاد میکنیم شروع به مطالعه راهنمای جامع آموزش CSS مجله فرادرس بکنید. برای شروع به این مطلب مراجعه کنید:
فایل Functions قالب وردپرس
فایل مهم دیگری که تقریباً در هر قالب وردپرس حضور دارد، فایل تابعهای قالب (functions.php) است. این فایلی است که کارهای مختلف قالب را اجرا میکند. درون این فایل میتوانید کد ثبت قابلیتهای قالب مانند تصاویر شاخص، ویجتها و موارد دیگر از این دست را پیدا کنید.
اگر وسوسه شدهاید که یک کد کارکردی به قالب خود اضافه کنید، این فایل جایی است که باید این کار را انجام دهید. اما باید مراقب باشید، زیرا در اغلب موارد بهتر است که یک پلاگین به این منظور بنویسید. همواره از خود بپرسید: «آیا در صورت استفاده از یک قالب دیگر همچنان به این کارکرد نیاز خواهم داشت؟» اگر پاسخ این سؤال مثبت است، احتمالاً به جای دستکاری فایل functions قالب، بهتر است یک پلاگین بنویسید. لزومی وجود ندارد که پلاگینها بزرگ باشند، شما میتوانید حتی کدی با چند خط کد بنویسید.
فایل functions.php کاملاً با استفاده از زبان PHP نوشته شده است و از این رو باید با این زبان برنامهنویسی آشنا باشید. شما نباید کدهایی که از طریق جستجوی گوگل پیدا میکنید را به روش کورکورانه کپی کنید. زمانی را صرف این مسئله بکنید که کد چطور کار میکند و آن را درک نمایید. به این ترتیب احتمال این که کدی به وبسایت خود اضافه کنید که به قدر مطلوب درست کار نمیکند، مرتفع خواهد شد.
فایلهای تمپلیت قالب
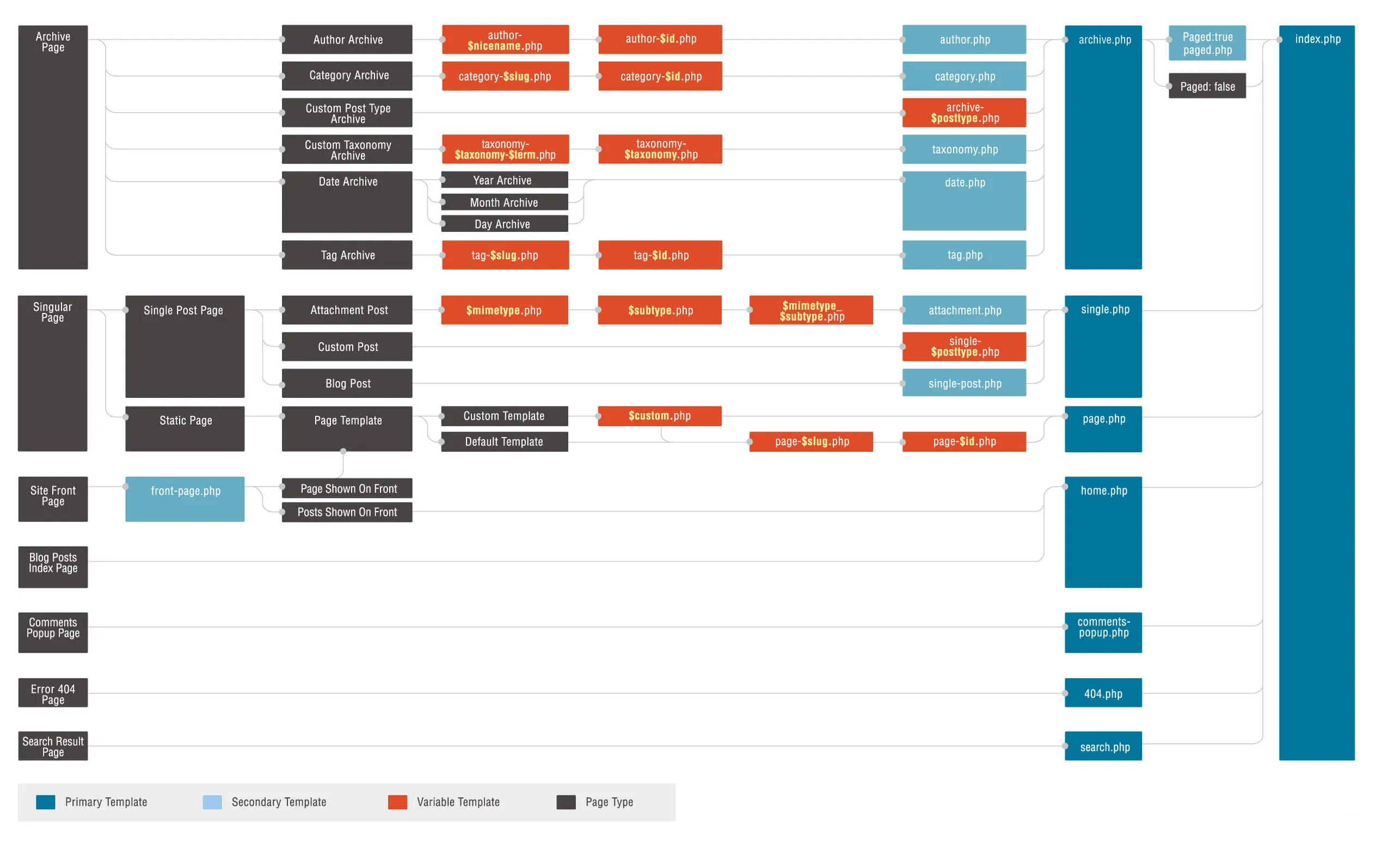
اغلب فایلهای موجود در یک قالب فایلهای تمپلیت محسوب میشوند. اینها فایلهایی هستند که تعیین میکنند در هر صفحه سایت کدام محتوای وردپرس نمایش خواهد یافت و این موارد بر اساس سلسله مراتب تمپلیت تعیین میشوند.
اگر میخواهید روش نمایش یک محتوا را برای یک نوع خاص از نوشتهها، برگهها یا بایگانی تغیر دهید، یا باید یکی از این فایلها را ویرایش کنید و یا فایل جدیدی ایجاد نمایید.
برای نمونه فرض کنید قالب شما دارای یک فایل archive.php است که صفحههای بایگانی را برای دستهبندیها و تگها نمایش میدهد. شما میخواهید تغییری در روش نمایش تگها ایجاد کنید. در این حالت باید فایلی به نام tag.php ایجاد کنید که بر اساس archive.php ساخته شده و تغییراتی برای تگها روی آن اعمال کنید.
هر کدام از فایلهای تمپلیت را که بخواهید ادیت کنید، باید این کار را به طرز درستی انجام دهید. در بخش بعدی بهترین رویههای روش ادیت کد را معرفی کردهایم که موجب میشوند از خراب شدن سایت و بروز مشکلات امنیتی جلوگیری کنید.
سفارشیسازی یک قالب شخص ثالث با استفاده از قالب فرزند
اگر قالبی که روی سایت دارید از یک توسعهدهنده شخص ثالث تأمین شده و میخواهید کد آن را ادیت کنید، باید یک قالب فرزند ایجاد کنید. دلیل این مسئله آن است که اگر قالب را مستقیماً ویرایش کنید و سپس این قالب بهروزرسانی شود، همه تغییراتی که روی آن ایجاد کرده بودید، از بین میروند. مراحل ایجاد قالب فرزند به شرح زیر است:
- یک پوشه جدید در مسیر wp-content/themes ایجاد کنید.
- در این پوشه، یک استایلشیت بسازید. در این استایلشیت به وردپرس اعلام کنید که این یک قالب فرزند از قالب موجود شما است.
- فایلهایی که میخواهید ادیت کنید را به پوشه قالب فرزند کپی کنید تا در آنجا آنها را ادیت کنید.
- در نهایت باید قالب فرزند را در سایت خود، فعال کنید.
وردپرس همواره از یک فایل در پوشه قالب فرزند برای نمایش محتوا استفاده میکنید، مگر این که یک فایل در قالب والد در سلسله مراتب بالاتری قرار داشته باشد. اگر دو نسخه از فایل یکسان وجود داشته باشد، وردپرس از فایلی استفاده میکند که در پوشه قالب فرزند قرار دارد. این بدان معنی است که فایل شما در قالب فرزند، فایل موجود در پوشه قالب والد را باطل میکند.
بهترین رویههای ویرایش قالب وردپرس
اگر قصد دارید فایلهای قالب وردپرس خود را ادیت کنید، پیش از آن که دست به کار شوید، باید برخی نکات را مورد توجه قرار دهید تا مطمئن شوید که این کار را به درستی انجام میدهید و سایتتان از کار نخواهد افتاد و یا در برابر حملههای امنیتی آسیبپذیر نشده و کدتان از دست نمیرود.
در حد امکان، بدون ویرایش کد، سفارشیسازی کنید
اگر میتوانید تغییری که میخواهید روی سایت اعمال کنید را از طریق ابزار سفارشیسازی وردپرس اجرا کنید، این کار بسیار مطمئنتر از ویرایش کد است. تنها در صورتی کد قالب را ادیت کنید که با CSS و PHP آشنا باشید و بدانید که چطور میتوانید این کار را به طور مطمئنی انجام دهید.
از یک سایت توسعه لوکال برای ایجاد تغییر استفاده کنید
اگر کد قالب را ادیت میکنید و یا از یک قالب فرزند برای ایجاد تغییر بهره میگیرید، باید کارهای توسعه را روی یک نسخه لوکال از وردپرس اجرا کنید که محتوای آن را نیز از روی سایت آنلاین کپی کردهاید.
به این ترتیب یک نسخه کپی از سایت آنلاین خود دارید که میتوانید تغییرها را روی آن تست کنید. کار کردن روی یک سایت لوکال هیچ تأثیری روی سایت آنلاین ندارد و بسیار سریعتر است.
حتی اگر از ابزار سفارشیسازی استفاده میکنید، بهتر است ابتدا تغییرات مورد نظرتان را روی نسخه لوکال سایت اعمال کنید تا پیش از انتشار این تغییرات آنها را تست کنید و از بوز مشکل روی سایت آنلاین دوری نمایید.
زمانی که تغییرات مورد نظر را روی سایت لوکال انجام داده و به طور کامل تست کردید، میتوانید فایل تغییر یافته را روی سایت آنلاین آپلود کنید و یا بهتر این است که از یک «سایت فرعی» (staging site) برای تست کردن استفاده کنید و سپس روی سایت آنلاین بفرستید.
از کنترل نسخه استفاده کنید
زمانی که تغییراتی روی قالب ایجاد میکنید، باید از کنترل نسخه برای ردگیری تغییرها بهره بگیرید. این گفته در سادهترین معنی خود به این مفهوم خود است که هر بار که تغییری در قالب سایت ایجاد میکنید، شماره نسخه آن را تغییر دهید و کپیهایی از همه این نسخهها حفظ کنید. اما اگر میخواهید از کنترل نسخه به روش درستی بهره بگیرید، باید از یک سرویس مانند گیتهاب برای ردگیری تغییرها استفاده کنید.
به این ترتیب اگر تغییری در سایت کردید که موجب بروز مشکل شد، میتوانید به سادگی و بدون نیاز به هیچ گونه ادیت دستی آن را به عقب بازگردانید. «کنترل نسخه» (Version control) در مواردی که به عنوان عضوی از یک تیم روی پروژهای کار میکنید، بسیار مفیدتر است چون میتوانید ببینید که اعضای دیگر روی چه چیزهایی کار میکنند.
از یک سایت فرعی برای تست تغییرات استفاده کنید
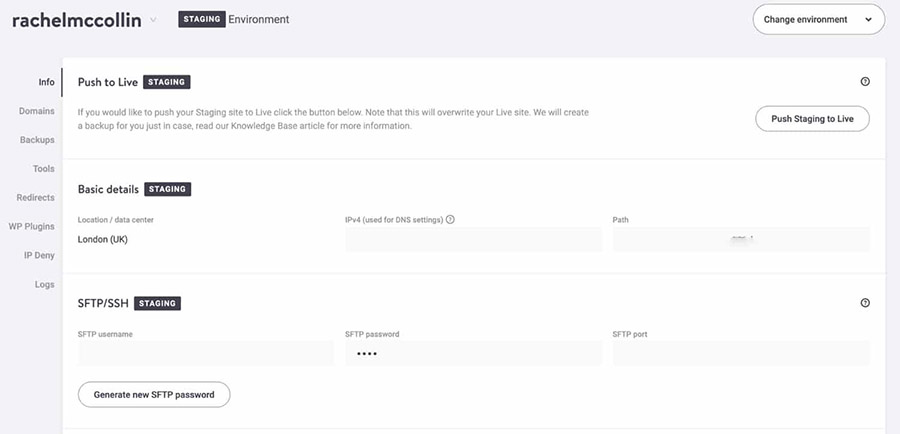
اگر به یک سایت فرعی (Staging) دسترسی دارید، تست کردن تغییرها روی یک چنین سایتی پیش از فعالسازی نسخه جدید قالب روی سایت آنلاین، بهترین و مطمئنترین کاری است که میتوانید انجام دهید.

دلیل استفاده از سایت فرعی این است که از هر سایت لوکال که استفاده کنید، در هر حال تفاوتهایی با سایت آنلاین شما خواهد داشت، چون روی یک سرور متفاوت قرار دارد که روی رایانه لوکال کار میکند و شاید حتی از نسخه متفاوتی از PHP بهره بگیرد و یا هر یک از ابزارهای دیگری که وردپرس به آنها وابسته است، تفاوت داشته باشند.
به همین جهت است که باید یک کپی از سایت آنلاین خود روی سایت فرعی ایجاد کرده و قالب جدیدی که طراحی کردهاید را روی این سایت فرعی آپلود و فعالسازی نمایید. سپس سایت خودتان به طور کامل تست کنید تا مطمئن شوید که همه چیز به درستی کار میکند و در نهایت تغییرات را روی سایت آنلاین اعمال نمایید.
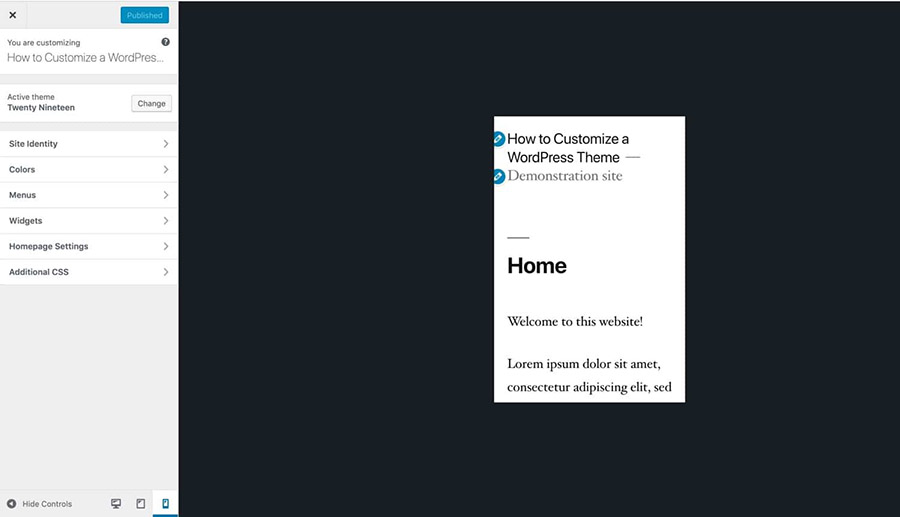
قالب وردپرس خود را واکنشگرا کنید
هر تغییری که روی سایت خود ایجاد میکنید باید روی هر دو پلتفرم موبایل و دسکتاپ کار کند. امروزه شاهد هستیم که رفتهرفته افراد بیشتری از طریق گوشی تلفن همراه خود به اینترنت وصل میشوند و با توجه به معرفی «شاخص اول-موبایل» از سوی گوگل متوجه میشویم که کارکرد صحیح قالب وردپرس روی موبایل بسیار مهمتر از دسکتاپ است. از این رو هر تغییری که روی قالب خود ایجاد میکنید باید مناسب موبایل باشد و در موارد ممکن با ذهنیت اول-موبایل ایجاد شده باشد.
این موضوع به طور عمده به هر تغییری که روی استایلبندی یا لیآوت اعمال میکنید مربوط میشد و باید بررسی کنید که آیا لیآوت جدید روی موبایل نیز کار میکند یا نه و آیا «کوئریهای مدیا» یی به سایت اضافه کردهاید که موجب شوند لیآوت سایت برای اندازههای متفاوت صفحههای نمایش تنظیم شود یا نه.
اگر قالب وردپرسی که استفاده میکنید، واکنشگرا نیست، تأثیری منفی روی رتبهبندی موتور جستجو نرخ تبدیل سایت خواهد گذاشت. اگر به دستگاههای موبایل زیادی برای تست قالب سایت خود دسترسی ندارید، میتوانید از ابزارهایی مانند BrowserStack برای مشاهده شیوه نمایش سایت روی دستگاههای مختلف بهره بگیرید. همچنین میتوانید از ابزارهای Developers مرورگر و نماهای ریسپانسیو در بخش سفارشیسازی قالب به این منظور استفاده کنید.

مطمئن شوید که سفارشیسازی شما روی دسترسیپذیری سایت تأثیری ندارد
هر تغییری که روی قالب سایت ایجاد میکنید باید برای کاربرانی که دارای معلولیت هستند یا نقصی در حواس خود دارند نیز دسترسپذیر باشند. این حرف به آن معنی نیست که کافی است مطمئن شویم سایت با استفاده از ابزارهای قرائت صفحه، درست کار میکند. ملاحظات دیگری مانند طرحهای رنگی و اندازه فونت نیز برای تعدادی زیادی از افراد دارای انواع معلولیت حائز اهمیت هستند.
اگر تغییراتی که روی قالب ایجاد کردهاید، موجب میشوند که رنگها روشنتر شوند و یا فونت کوچکتر شود، باید در تغییرات خود تجدید نظر کنید چون این کار موجب میشود که افراد به سختی بتوانند سایت را بخوانند و یا با آن تعامل بیابند.
بنابراین پیش از آن که هر نوع تغییری را روی سایت آنلاین بفرستید، از یک ابزار بررسی دسترسپذیری برای تست سایت و اطمینان یافتن از امکان دسترسی همه افراد با هر سطح از توانایی بهره بگیرید.
از استانداردهای کدنویسی وردپرس پیروی کنید
اگر مشغول ادیت کد قالب یا ایجاد یک قالب فرزند هستید، باید مطمئن شوید که کدتان با استانداردهای کدنویسی وردپرس سازگار است. این استانداردها به منظور اطمینان یافتن از انسجام و کیفیت کدهای وردپرس تعیین شدهاند و از بروز شلوغی و ناهماهنگی جلوگیری میکنند. برخی استانداردها برای PHP،CSS و جاوا اسکریپت وجود دارند و از این رو زمانی اختصاص بدهید و بررسی کنید که آیا این استانداردها را در کد خود رعایت کردهاید یا نه.
اگر قالب موجود سایت وردپرسی شما کدنویسی خوبی دارد و شما نیز هر کدی که مینویسید با آن سازگار است، میتوانید از انسجام کد سایت خود مطمئن باشید. در زمان کدنویسی هر تغییری، کامنتهای مرتبط را به کد قالب خود اضافه کنید تا افراد دیگر و یا حتی خودتان وقتی پس از سپری شدن مدتی آن را مطالعه میکنید با تغییراتی که ایجاد کردهاید بیگانه نباشید. ممکن است فکر کنید که هرگز تغییراتی را که در کد ایجاد میکنید، فراموش نخواهید کرد، اما تجربه نشان داده فقط پس از گذشت چند ماه، از دیدن این که چرا یک خط کد را ادیت کردهاید، شگفتزده میشوید.
راهنمای عملی ویرایش قالب وردپرس
تا این جا هر چه در خصوص ویرایش قالبهای وردپرس گفتیم، جنبههای تئوریک موضوع را پوشش میداد. در این بخش با روش عملی ویرایش یک قالب وردپرس آشنا میشویم تا این راهنما را از هر نظر تکمیل کرده باشیم.
سه روش اساسی برای استفاده از قالبهای سفارشی تمپلیت صفحه در وردپرس وجود دارند که شامل افزودن گزارههای شرطی به یک تمپلیت موجود، ایجاد یک تمپلیت صفحه خاص که رتبه بالاتری در سلسله مراتب وردپرس داشته باشد و انتساب مستقیم تمپلیت به صفحههای خاص میشود. در ادامه به ترتیب هر یک از این موارد را بررسی میکنیم.
استفاده از تگهای شرطی در قالبهای پیشفرض
یک روش آسان برای ایجاد تغییرهای خاص صفحه، افزودن تگهای شرطی وردپرس به کد قالب است که هماینک مورد استفاده قرار میدهید. همان طور که از نام تگ شرطی مشخص است، این تگها برای ایجاد تابعهایی استفاده میشوند که تنها وقتی اجرا خواهند شد که شرط خاصی برقرار باشد. در مورد تمپلیتهای صفحه، این تگها میتوانند چیزی مانند «کار ایکس را تنها روی صفحه ایگرگ اجرا کن» باشند.
به طور معمول، تگهای شرطی را باید به فایل page.php اضافه کنید، مگر این که بخواهید بخش متفاوتی از وبسایت را سفارشیسازی بکنید. این تگهای شرطی به ما امکان میدهند که تغییراتی را روی سایت اعمال کنید که تنها محدود به صفحه اصلی، صفحه فرانت، صفحه بلاگ و یا هر صفحه خاص دیگر سایت باشد.
در فهرست زیر تگهای شرطی معروف وردپرس را مشاهده میکنید:
- ()is_page: برای هدفگیری یک صفحه خاص استفاده میشود. این تگ را میتوان با ID صفحه یا URL/ نام صفحه مورد استفاده قرار داد.
- ()is_home: روی صفحه اصلی اعمال میشود.
- is_front_page: صفحه فرانت سایت که در مسیر Settings → Reading تعیین شده هدفگیری میکند.
- ()is_category: یک شرط برای یک صفحه دستهبندی است. برای آن میتوانید از ID، عنوان یا URL/ نام مانند تگ ()is_page استفاده کنید.
- ()is_single: برای نوشتههای منفرد یا الحاقیهها استفاده میشود.
- ()is_archiv: شرطی برای صفحههای بایگانی سایت است.
- ()is_404: تنها روی صفحههای خطای 404 اعمال میشود.
برای نمونه اگر کد زیر را به page.php و به جای تگ ;()get_header اضافه کنید، یک فایل هدر سفارشی به نام header-shop.php را در زمان نمایش صفحه فروشگاه در مسیر http://yoursite.com/products نمایش میدهد:
1if ( is_page('products') ) {
2 get_header( 'shop' );
3} else {
4 get_header();
5}یک کاربرد مناسب برای این کد زمانی است که یک بخش فروشگاه روی سایت خود دارید و میخواهید تصویر هدر آن متفاوت باشد و یا منوی سفارشیسازیشده در این صفحه داشته باشید. در این وضعیت میتوانید این سفارشیسازیها را در فایل header-shop.php اضافه کنید تا در بخش فروشگاه در بخش مناسب نمایش یابد.
با این حال تگهای شرطی تنها به یک صفحه خاص محدود نیستند. امکان تعیین چندین گزاره شرطی به صورت پشت سر هم مانند زیر وجود دارد:
1if ( is_page('products') ) {
2 get_header( 'shop' );
3} elseif ( is_page( 42 ) ) {
4 get_header( 'about' );
5} else {
6 get_header();
7}در مثال فوق، دو شرط موجود، رفتار صفحههای متفاوت سایت را تغییر میدهند. علاوه بر بارگذاری فایل هدر خاص فروشگاه که قبلاً اشاره کردیم، اکنون میتواند یک فایل header-about.php را نیز روی صفحهای با ID شماره 42 بارگذاری کند. در مورد همه صفحههای دیگر فایل استاندارد هدر بارگذاری میشود.
ساخت فایلهای برگه خاص در سلسله مراتب وردپرس
تگهای شرطی روشی عالی برای ایجاد تغییرات کوچک در تمپلیتهای صفحه هستند. البته امکان ایجاد سفارشیسازیهای بزرگ با استفاده از گزارههای شرطی زیاد به صورت پشت سر هم نیز وجود دارد. اما این راهکار پیچیدهای است و بهتر است به جای آن از فایلهای تمپلیت اختصاصی استفاده کنیم.
یک روش برای انجام این کار بهرهگیری از سلسله مراتب تمپلیت وردپرس است. چنان که دیدیم، این سلسله مراتب یک فهرست از فایلهای موجود تمپلیت را پیمایش کرده و اولین فایلی که بتواند تطبیق دهد را انتخاب میکند. در مورد صفحهها، سلسله مراتب وردپرس به صورت زیر است:
- تمپلیت صفحه خاص
page-{slug}.php - page-{id}.php
- page.php
- index.php
تمپلیتهای صفحههای سفارشی که به طور اختصاصی برای یک صفحه خاص طراحی شدهاند، در نخستین وهله قرار دارند. اگر یک چنین فایلی وجود داشته باشد، وردپرس به وجود یا عدم وجود تمپلیتهای دیگر اهمیتی نمیدهد. در ادامه در مورد این تمپلیتهای صفحه سفارشی بیشتر صحبت خواهیم کرد.
در وهله بعدی وردپرس به دنبال تمپلیتهای صفحهای میگردد که شامل slug صفحه مورد بحث باشد. برای نمونه اگر یک فایل با نام page-about.php در میان فایلهای قالب خود قرار داده باشید، وردپرس از این فایل برای نمایش صفحه About یا هر صفحهای که در مسیر http://www.yoursite.com/about سایت قرار دارد، استفاده میکند.
به طور جایگزین میتوانید همین هدف را از طریق هدفگیری ID صفحه تأمین کنید. از این رو اگر همان صفحه دارای ID شماره 5 باشد، وردپرس در صورت وجود، از فایل تمپلیت page-5.php پیش از page.php استفاده خواهد کرد. این وضعیت تنها در صورتی رخ میدهد که تمپلیت با رتبه بالاتر موجود نباشد.
برای یافتن ID هر برگه میتوانید در بخش همه برگههای وردپرس در پیشخوان، ماوس را روی عنوان برگه ببرید تا ID برگه در لینکی که مرورگر نمایش میدهد ظاهر شود.
انتساب تمپلیتهای صفحه سفارشی
علاوه بر ارائه تمپلیتهایی که وردپرس به صورت خودکار مورد استفاده قرار میدهد، امکان انتساب دستی تمپلیتهای سفارشی نیز به صفحههای خاص وجود دارد. چنان که از روی سلسله مراتب تمپلیت میتوان مشاهده کرد، این موارد هر فایل تمپلیت دیگر را که در پوشه قالب وجود داشته باشند باطل میسازند.
همانند ایجاد تمپلیتهای خاص صفحه برای سلسله مراتب وردپرس، این امر نیازمند ارائه فایل تمپلیت و سپس لینک کردن آن به هر صفحهای است که قرار است استفاده شود. این کار دوم را به دو طریق میتوان انجام داد که در ادامه توضیح میدهیم.
روش اول انتساب تمپلیت برگه سفارشی از ادیتور وردپرس
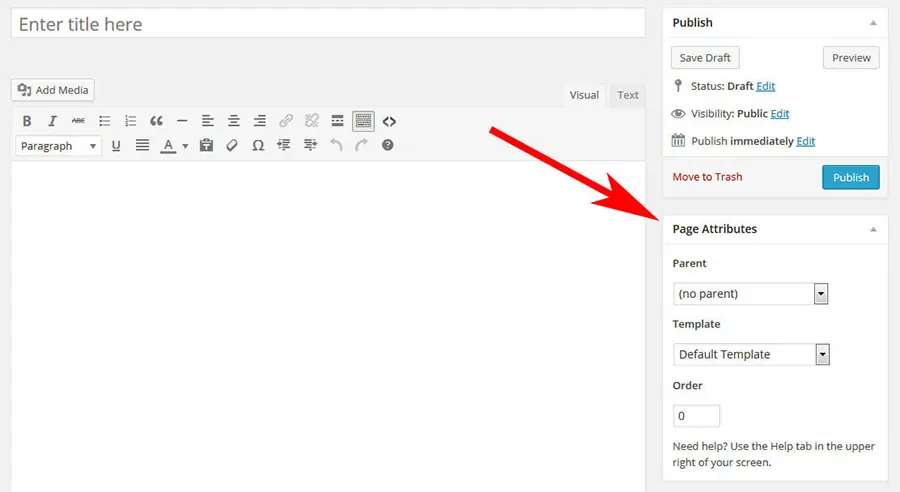
در ادیتور وردپرس، گزینهای به نام «ویژگیهای برگه» (Page Attributes) وجود دارد که در آن یک منوی بازشدنی زیر عنوان تمپلیت مشاهده میکنید.
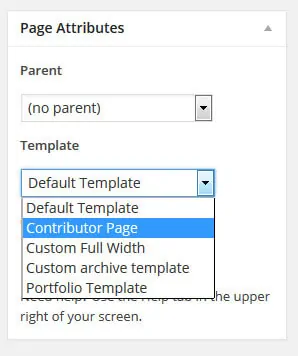
اگر روی این منوی بازشدنی کلیک کنید، لیستی از تمپلیتهای برگه موجود روی وبسایت وردپرس را مشاهده میکنید. یکی از آنها را به دلخواه انتخاب کنید و برگه را ذخیره با بهروزرسانی کنید تا کار انتساب برگه پایان یابد.
تنظیم یک تمپلیت برگه از طریق ویرایش سریع
همین کار را که در بخش قبل انجام دادیم، میتوانید بدون وارد شدن به ادیتور وردپرس نیز انجام دهید. به این منظور به منوی «همه برگهها» (All Pages) بروید و ماوس را روی آیتمی که میخواهید ویرایش کنید برید. منویی ظاهر میشود که شامل آیتم «ویرایش سریع» (Quick Edit) است.
روی آن کلیک کنید تا تنظیمات برگه را مستقیماً از همین صفحه ادیت نمایید. همان منوی بازشدنی را برای انتخاب برگه والد مشاهده میکنید. یک برگه را انتخاب کرده و صفحه را بهروزرسانی یا ذخیره کنید.
چنان که دیدید انجام این کار اصلاً دشوار نبود. اما اگر هنوز یک تمپلیت برگه سفارشی نداشته باشید چطور؟ روش ایجاد یک تمپلیت برگه سفارشی به ترتیبی که دلخواه شما دیده شود چگونه است؟ در ادامه راهنما این موضوع را نیز تشریح میکنیم.
راهنمای گام به گام ساخت قالبهای برگه سفارشی وردپرس
کنار هم قرار دادن فایلهای برگههای سفارشی برای برگههای مختلف وبسایت کار چندان سختی نیست، اما چند نکته جزئی وجود دارد که باید به آنها توجه کنید. از این رو در این بخش راهنما گام به گامی را در این خصوص ارائه میکنیم.
یافتن تمپلیت پیشفرض
یک روش خوب برای آغاز، کپی کردن تمپلیتی است که هماینک از سوی برگهای که میخواهید ویرایش کنید، مورد استفاده قرار گرفته است. ویرایش کد موجود آسانتر از نوشتن یک برگه جدید از صفر است. درز اغلب موارد این برگه، همان برگه پیشفرض یعنی فایل page.php است.
ما برای نمایش روش انجام کار از قالب Twenty Twelve استفاده میکنیم. تمپلیت برگه استاندارد در این قالب به شکل زیر است:
1<?php
2/**
3 * The template for displaying all pages
4 *
5 * This is the template that displays all pages by default.
6 * Please note that this is the WordPress construct of pages
7 * and that other 'pages' on your WordPress site will use a
8 * different template.
9 *
10 * @package WordPress
11 * @subpackage Twenty_Twelve
12 * @since Twenty Twelve 1.0
13 */
14get_header(); ?>
15
16 <div id="primary" class="site-content">
17 <div id="content" role="main">
18
19 <?php while ( have_posts() ) : the_post(); ?>
20 <?php get_template_part( 'content', 'page' ); ?>
21 <?php comments_template( ’, true ); ?>
22 <?php endwhile; // end of the loop. ?>
23
24 </div><!-- #content -->
25 </div><!-- #primary -->
26
27<?php get_sidebar(); ?>
28<?php get_footer(); ?>چنان که مشاهده میکنید، چیز خاصی در این کد دیده نمیشود. فراخوانیهای معمولی برای هدر و فوتر و یک حلقه در میانه کد وجود دارد. برگه مورد بحث به شکل زیر است:
کپی و تغییر نام فایل تمپلیت
پس از شناسایی فایل تمپلیت پیشفرض، اینک نوبت کپی کردن آن رسیده است. ما از این فایل کپی برای ایجاد تغییرات مطلوب در برگهمان استفاده میکنیم. به این منظور باید نام آن را نیز تغییر دهیم. داشتن دو فایل با نام یکسان ممکن نیست و موجب ایجاد سردرگمی میشود.
شما میتوانید نام فایلها را هر چیزی که دوست دارید بگذارید، فقط باید مراقب باشید که از نامهای رزرو شده استفاده نکنید. بنابراین نام فایل را چیزی مانند page-something.php یا هر چیز دیگری که ممکن است وردپرس را به گمان بیندازد که این یک فایل تمپلیت اختصاصی است نگذارید.
استفاده از نامی که به سهولت نشان داد فایل تمپلیت برای چه منظوری استفاده میشود، مناسب خواهد بود. مثلاً میتوانید از نامهایی مانند my-custom-template.php استفاده کنید. در این مورد از نام custom-full-width.php استفاده میکنیم.
سفارشیسازی هدر فایل تمپلیت
در ادامه باید به وردپرس اعلام کنیم که این فایل حدید یک تمپلیت برگه سفارشی است. به این منظور باید هدر فایل را به روش زیر تنظیم کنیم:
1<?php
2/*
3 * Template Name: Custom Full Width
4 * description: >-
5 Page template without sidebar
6 */
7
8// Additional code goes here...نام زیر Template Name آن چیزی است که در بخش «ویژگیهای برگه» در ادیتور وردپرس نمایش خواهد یافت. مطمئن شوید که نام تمپلیت را درست تنظیم میکنید.
ویرایش و تغییر کد
اینک زمان آن رسیده است که به بخش اصلی کار، یعنی کد تمپلیت برسیم. در این مثال صرفاً میخواهیم سایدبار را از برگه دمو حذف کنیم. انجام این کار نسبتاً آسان است. به این منظور باید بخش <?php get_sidebar();?> را از تمپلیت برگه حذف کنیم، زیرا این تابع است که سایدبار را فراخوانی میکند. در نتیجه تمپلیت سفارشی ما در نهایت به صورت زیر در میآید:
1<?php
2/*
3 * Template Name: Custom Full Width
4 * description: >-
5 Page template without sidebar
6 */
7
8get_header(); ?>
9
10<div id="primary" class="site-content">
11 <div id="content" role="main">
12
13 <?php while ( have_posts() ) : the_post(); ?>
14 <?php get_template_part( 'content', 'page' ); ?>
15 <?php comments_template( ’, true ); ?>
16 <?php endwhile; // end of the loop. ?>
17
18 </div><!-- #content -->
19</div><!-- #primary -->
20
21<?php get_footer(); ?>آپلود تمپلیت برگه
پس از تغییر فایل، اینک زمان آن رسیده است که آن را روی وبسایت آپلود کنیم. تمپلیتهای برگه سفارشی را میتوان در چند محل به شرح زیر که وردپرس شناسایی میکند، ذخیره ساخت:
- پوشه قالب (فرزند) فعال
- پوشه قالب والد
- زیرپوشه درون هر یک از این پوشهها
به طور کلی بهتر است یک پوشه به نام page_templates در قالب فرزند ایجاد کنید و همه قالبهای سفارشیسازی شده را در آنجا قرار دهید. این آسانترین روش برای بررسی سریع همه فایلها و سفارشیسازیها است.
فعالسازی قالب
در گام آخر باید تمپلیت برگه را فعال کنیم. همان طور که پیشتر اشاره کردیم، این کار در منوی Page Attributes → Templates در ادیتور وردپرس انجام مییابد. برگه را ذخیره کرده و پیشنمایش را بزنید تا برگه سفارشی را بدون سایدبار مشاهده کنید.
چنان که دیدیم این کار چندان دشوار نبود و به سادگی میتوانید از پس آن بربیایید. برای این که درک بهتری از هدف این تمپلیتهای برگه به دست آورید، در ادامه برخی کاربردهای دیگر این تمپلیتها را به همراه کدهایشان بررسی میکنیم.
پنج روش متفاوت برای استفاده تمپلیتهای برگه
همان طور که اشاره شد، تمپلیتهای برگه را میتوان به منظور اهداف مختلفی مورد استفاده قرار داد. شما میتوانید تقریباً هر چیزی را روی برگه به کمک این روش دستکاری کنید. در این مسیر تنها محدودیت شما قوه تخیلتان است.
تمپلیتهای برگه تمام-عرض
نخستین مثالی که بررسی میکنیم، نسخه پیشرفتهای از تمپلیت دمویی است که در بخش قبل ایجاد کردیم. در بخش پیش دیدیم که چطور میتوان سایدبار را با حذف قطعه <?php get_sidebar();?> از صفحه پاک کرد. با این حال، چنان که در تصویر قبلی دیدید با انجام این کار، یک لیآوت تمام-عرض به دست نمیآیید، زیرا بخش محتوا همچنان در سمت چپ باقی میماند.
برای رفع این مشکل باید CSS برگه را دستکاری کنیم. این کار در بخش CSS زیر انجام مییابد:
1.site-content {
2 float: left;
3 width: 65.1042%;
4}خصوصیت width عنصری را که محتوای 65.1042% از فضای موجود را اشغال میکند، محدود ساخته است. باید این مقدار را افزایش دهیم.
اگر این مقدار را به 100% افزایش دهیم، این تغییر روی همه برگههای سایت اعمال میشود که مطابق نیاز ما نیست. از این رو ابتدا باید کلاس div اصلی را در تمپلیت سفارشی به چیز دیگری مانند ”class=“site-content-fullwidth تغییر دهیم. نتیجه، چنین است:
1<?php
2/*
3 * Template Name: Custom Full Width
4 * description: >-
5 Page template without sidebar
6 */
7
8get_header(); ?>
9
10<div id="primary" class="site-content-fullwidth">
11 <div id="content" role="main">
12
13 <?php while ( have_posts() ) : the_post(); ?>
14 <?php get_template_part( 'content', 'page' ); ?>
15 <?php comments_template( ’, true ); ?>
16 <?php endwhile; // end of the loop. ?>
17
18 </div><!-- #content -->
19</div><!-- #primary -->
20
21<?php get_footer(); ?>اکنون میتوانیم CSS کلاس سفارشی جدید را تنظیم کنیم:
1.site-content-fullwidth {
2 float: left;
3 width: 100%;
4}نتیجه کار، محتوایی است که تمام عرض صفحه را اشغال کرده است.
برگه دینامیک خطای 404 با نواحی ویجت
برگه خطای 404 جایی است که وقتی افراد تلاش میکنند به صفحهای روی وبسایت دسترسی پیدا کنند که وجود ندارد، به آن جا هدایت میشوند. این مشکل میتواند ناشی از یک غلط املایی، یک لینک خراب و یا تغییر یافتن لینک صفحه باشد.
علیرغم این واقعیت که دریافت خطای 404 موجب آزردگی کاربران اینترنت میشود، اما در صورتی که صاحب یک وبسایت هستید، برگه خطای 404 اهمیت کمی ندارد. محتوای این صفحه میتواند تأثیر زیادی روی این که کاربر بیدرنگ سایت شما را ترک میکند و یا به گردش در آن ادامه میدهد و محتواهای دیگر را بررسی میکند، داشته باشد.
کدنویسی یک برگه خطای سفارشیسازی شده از صفر کار پرزحمتی است، به خصوص اگر تواناییهای کدنویسی شما محدود باشد. یک روش بهتر برای این کار، ساخت نواحی ویجت درون تمپلیت است، به طوری که بتوانید با انعطافپذیری چیزی را که روی این برکه نمایش مییابد را به روشش کشیدن و رها کردن تغییر دهید.
به این منظور فایل 404.php را که به همراه قالب Twenty Twelve عرضه شده است، ادیت میکنیم. با این حال پیش از این که چیزی را تغییر دهیم، ابتدا باید یک ویجت جدید را با درج کد زیر در فایل functions.php ایجاد نماییم:
1register_sidebar( array(
2 'name' => '404 Page',
3 'id' => '404',
4 'description' => __( 'Content for your 404 error page goes here.' ),
5 'before_widget' => '<div id="error-box">',
6 'after_widget' => '</div>',
7 'before_title' => '<h3 class="widget-title">',
8 'after_title' => '</h3>'
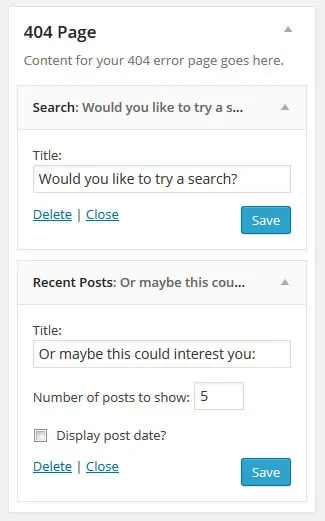
9) );به این ترتیب ابزارک یا ویجت جدیداً ایجاد شده در بکاند وردپرس نمایش مییابد. برای این که مطمئن شوید این ابزارک واقعاً روی سایت نمایش مییابد، باید خط کد زیر را به برگه 404.php خود و در جای مناسب اضافه کنید.
1<?php dynamic_sidebar('404');?>در این مورد ما فرم جستجو را با کد زیر درون تمپلیت جایگزین میکنیم:
1<?php get_search_form();?>و کد ابزارک جدید را قرار میدهیم تا کد نهایی به صورت زیر درآید:
1<?php
2/**
3 * The template for displaying 404 pages (Not Found)
4 *
5 * @package WordPress
6 * @subpackage Twenty_Twelve
7 * @since Twenty Twelve 1.0
8 */
9
10get_header(); ?>
11
12<div id="primary" class="site-content">
13 <div id="content" role="main">
14
15 <article id="post-0" class="post error404 no-results not-found">
16 <header class="entry-header">
17 <h1 class="entry-title"><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentytwelve' ); ?></h1>
18 </header>
19
20 <div class="entry-content">
21 <?php dynamic_sidebar( '404' ); ?>
22 </div><!-- .entry-content -->
23 </article><!-- #post-0 -->
24
25 </div><!-- #content -->
26</div><!-- #primary -->
27
28<?php get_footer(); ?>پس از آن که تمپلیت را روی سایت آپلود کردید، نوبت آن میرسد که ناحیه ابزارک جدید را مقداردهی کنید.
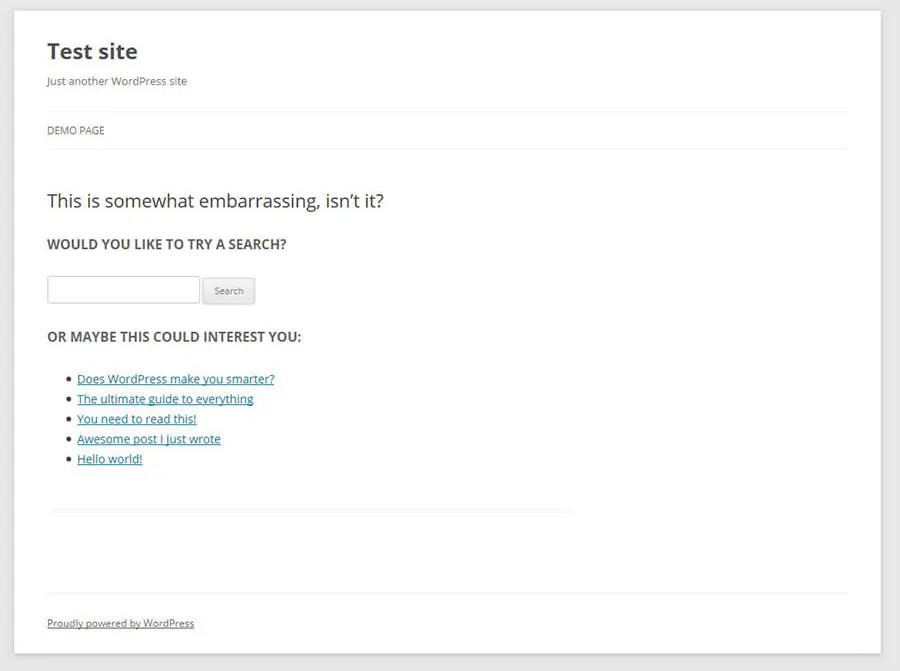
اگر اکنون به برگه خطای 404 نگاه کنیم، ویجتهای ایجاد شده جدید را در آنجا مشاهده میکنیم:
تمپلیت برگه برای نمایش انواع نوشتههای سفارشی
بهرهگیری از نوشتههای از نوع سفارشی بهترین روش برای عرضه محتوایی است که مجموعه نکات خاص خود را به همراه طراحی و سفارشیسازیهای خاص دارد. یک کاربرد رایج برای این نوع نوشتهها، بررسی آیتمهایی از قبیل کتاب یا فیلم است. دران مثال ما میخواهیم یک تمپلیت برگه بسازیم که آیتمهای پورتفولیو را نمایش میدهد.
ابتدا باد نوع نوشته سفارشی (CPT) را ایجاد کنیم. این کار به صورت دستی و یا با بهرهگیری از پلاگین قابل اجرا است. پلاگینی که ما به این منظور استفاده میکنیم Types (+) نام دارد. البته این افزونه مدتهای زیادی است که بهروزرسانی نشده است و شما میتوانید از افزونههای کاربردی دیگری مانند Custom Post Type UI (+)، Pods (+) و WCK (+) به این منظور بهره بگیرید. با این که مراحل کار با استفاده از افزونه types تشریح شده است، اما فرایند مربوطه در افزونههای دیگر نیز تفاوت چندانی نباید داشته باشد.
افزونه مورد نظرتان را نصب و فعال کنید. یک «نوشته سفارشی» (custom post) اضافه کنید و مطمئن شوید که slug آن portfolio است. فیلدهایی که لازم است را تغییر دهید، مثلاً میتوانید تصویر شاخص اضافه کنید و یا گزینههای دیگر را تغییر دهید. در نهایت نوشته را ذخیره کنید.
اکنون که نوع نوشته پورتفولیو را در اختیار داریم، باید آن را در سایت نمایش دهیم. نخستین کاری که انجام خواهیم داد، ایجاد برگه مورد بحث است. آگاه باشید که اگر portfolio را به عنوان لینک نوع پست سفارشی انتخاب کرده باشید، نمیتواند از آن در جای دیگری استفاده کنید بنابراین برای برگه از clients-portfolio استفاده میکنیم و متنی نیز به آن اضافه میکنیم.
پس از افزودن آیتمهای جدید در بخش نوع نوشته portfolio باید آن را روی برگه و زیر محتوای برگه نمایش دهیم.
به این منظور بار دیگر از یک مشتق فایل page.php استفاده میکنیم. فایل page.php را کپی کرده و نام آن را portfolio-template.php بگذارید و هدر را به صورت زیر تغییر دهید:
1<?php
2/*
3 * Template Name: Portfolio Template
4 * description: >-
5 Page template to display portfolio custom post types
6 * underneath the page content
7 */با این حال، در این مورد باید چند تغییر در تمپلیت اصلی ایجاد کنیم. زمانی که به کد page.php نگاه میکنیم، میبینیم که فایل تمپلیت دیگر را در میانه خود فراخوانی میکند که content-page.php نام دارد. در فایل موصوف کد زیر را پیدا میکنیم:
1<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
2 <header class="entry-header">
3 <?php if ( ! is_page_template( 'page-templates/front-page.php' ) ) : ?>
4 <?php the_post_thumbnail(); ?>
5 <?php endif; ?>
6 <h1 class="entry-title"><?php the_title(); ?></h1>
7 </header>
8
9 <div class="entry-content">
10 <?php the_content(); ?>
11 <?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
12 </div><!-- .entry-content -->
13 <footer class="entry-meta">
14 <?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?>
15 </footer><!-- .entry-meta -->
16</article><!-- #post -->چنان که میبینید در این بخش است که عنوان صفحه و محتوای آن فرا خوانده میشوند. از آنجا که قطعاً میخواهیم این بخش در سایت پورتفولیوی ما باشد، باید بخشهای ضروری این تمپلیت را به فایل page.php خود کپی کنیم. نتیجه کار به صورت زیر است:
1get_header(); ?>
2
3<div id="primary" class="site-content">
4 <div id="content" role="main">
5
6 <?php while ( have_posts() ) : the_post(); ?>
7 <header class="entry-header">
8 <?php the_post_thumbnail(); ?>
9 <h1 class="entry-title"><?php the_title(); ?></h1>
10 </header>
11
12 <div class="entry-content">
13 <?php the_content(); ?>
14 </div><!-- .entry-content -->
15
16 <?php comments_template( ’, true ); ?>
17 <?php endwhile; // end of the loop. ?>
18
19 </div><!-- #content -->
20</div><!-- #primary -->
21
22<?php get_sidebar(); ?>
23<?php get_footer(); ?>برای به دست آوردن آیتمهای پورتفولیو روی این برگه باید کد زیر را درست در ادامه فراخوانی the_content() اضافه کنیم:
1<?php
2 $args = array(
3 'post_type' => 'portfolio', // enter custom post type
4 'orderby' => 'date',
5 'order' => 'DESC',
6 );
7
8 $loop = new WP_Query( $args );
9 if( $loop->have_posts() ):
10 while( $loop->have_posts() ): $loop->the_post(); global $post;
11 echo '<div class="portfolio">';
12 echo '<h3>' . get_the_title() . '</h3>';
13 echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
14 echo '<div class="portfolio-work">'. get_the_content().'</div>';
15 echo '</div>';
16 endwhile;
17 endif;
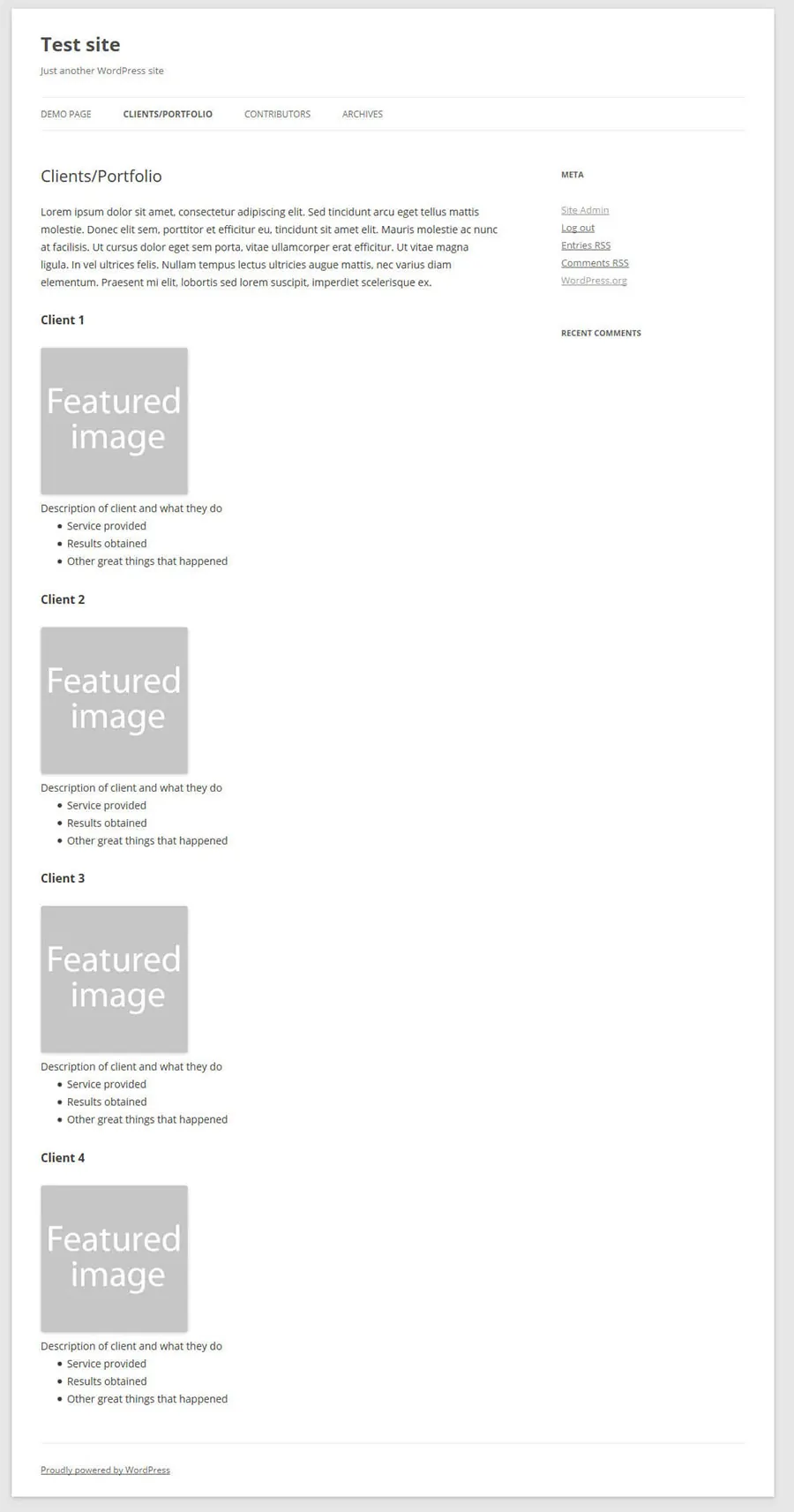
18?>به این ترتیب نوع نوشته سفارشی ما به صورت زیر نمایش مییابد.
بدیهی است که ظاهر آن چنگی به دل نمیزند. از این رو باید مقداری استایلبندی به آن اضافه کنیم:
1/* Portfolio posts */
2
3.portfolio {
4 -webkit-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
5 -moz-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
6 box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
7 margin: 0 0 20px;
8 padding: 30px;
9}
10.portfolio-image {
11 display: block;
12 float: left;
13 margin: 0 10px 0 0;
14 max-width: 20%;
15}
16.portfolio-image img {
17 border-radius: 0;
18}
19.portfolio-work {
20 display: inline-block;
21 max-width: 80%;
22}
23.portfolio h3{
24 border-bottom: 1px solid #999;
25 font-size: 1.57143rem;
26 font-weight: normal;
27 margin: 0 0 15px;
28 padding-bottom: 15px;
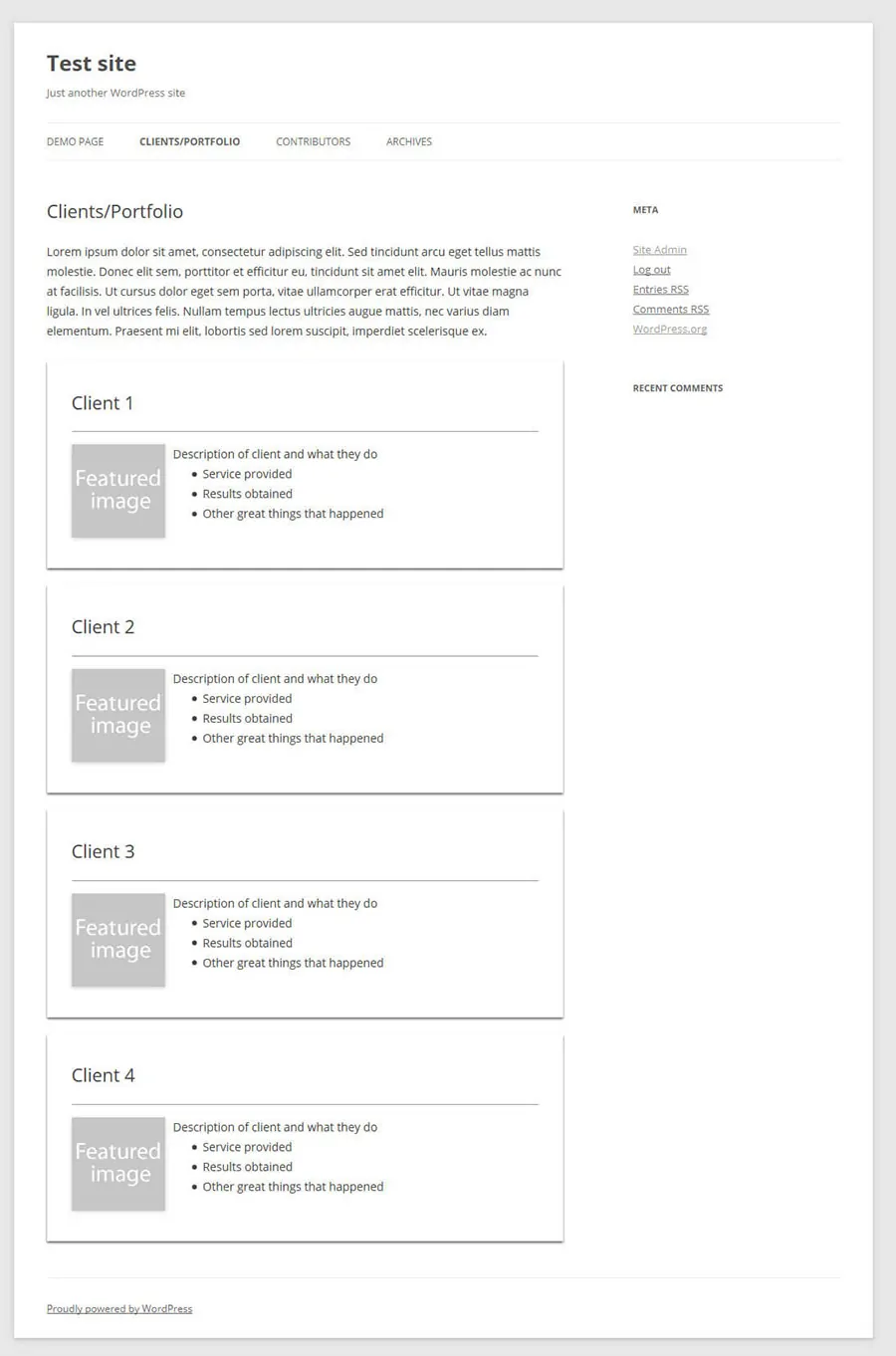
29}اکنون بسیار بهتر شد:
کد کامل تمپلیت برگه پورتفولیو به صورت زیر است:
1<?php
2/*
3 * Template Name: Portfolio Template
4 * description: >-
5 Page template to display portfolio custom post types
6 * underneath the page content
7 */
8
9get_header(); ?>
10
11<div id="primary" class="site-content">
12 <div id="content" role="main">
13
14 <?php while ( have_posts() ) : the_post(); ?>
15
16 <header class="entry-header">
17 <?php the_post_thumbnail(); ?>
18 <h1 class="entry-title"><?php the_title(); ?></h1>
19 </header>
20
21 <div class="entry-content">
22 <?php the_content(); ?>
23 <?php
24 $args = array(
25 'post_type' => 'portfolio', // enter custom post type
26 'orderby' => 'date',
27 'order' => 'DESC',
28 );
29
30 $loop = new WP_Query( $args );
31 if( $loop->have_posts() ):
32 while( $loop->have_posts() ): $loop->the_post(); global $post;
33 echo '<div class="portfolio">';
34 echo '<h3>' . get_the_title() . '</h3>';
35 echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
36 echo '<div class="portfolio-work">'. get_the_content().'</div>';
37 echo '</div>';
38 endwhile;
39 endif;
40 ?>
41 </div><!-- #entry-content -->
42 <?php comments_template( ’, true ); ?>
43 <?php endwhile; // end of the loop. ?>
44 </div><!-- #content -->
45</div><!-- #primary -->
46
47<?php get_sidebar(); ?>
48<?php get_footer(); ?>برگه نویسندهها با تصاویر آواتار
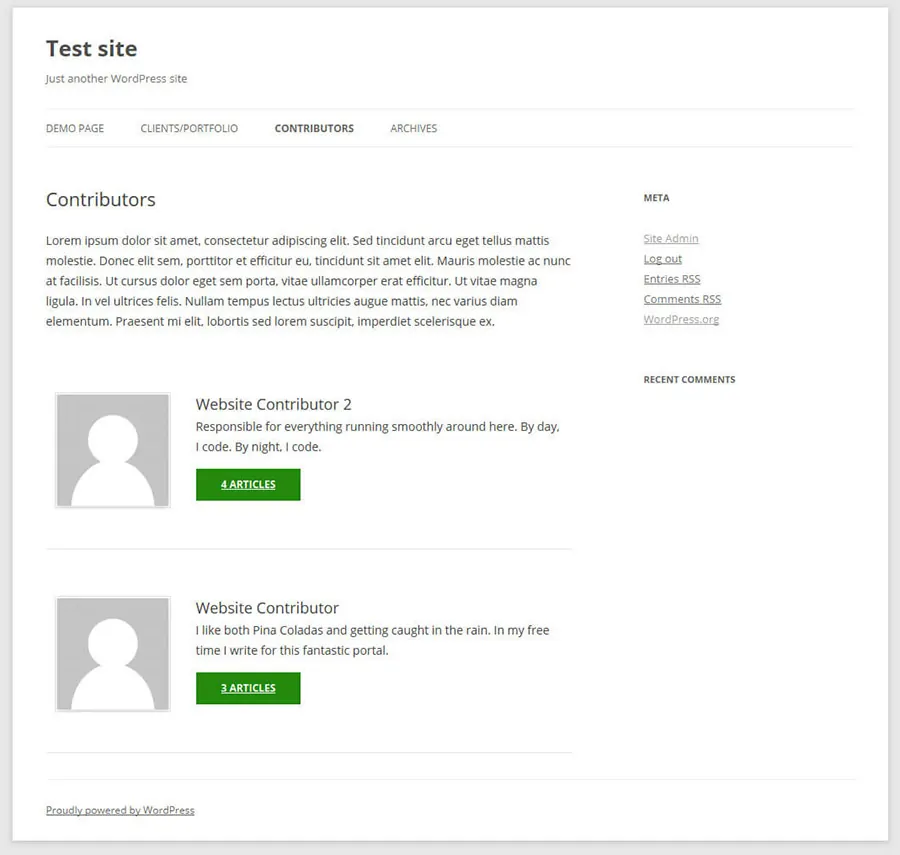
به عنوان یک مثال دیگر از کاربرد تمپلیتهای برگه یک برگه نویسندهها ایجاد میکنیم. ما میخواهیم فهرستی از نویسندگان روی وبسایت داشته باشیم که شامل تصاویر نویسندهها و تعداد نوشتههایی است که هر یک منتشر ساختهاند. نتیجه نهایی چیزی مانند تصویر زیر خواهد بود:
این بار نیز کار خود را با فایل قبلی آغاز کرده و کد مخصوص فهرست نویسندهها را به آن اضافه میکنیم. به این منظور از قالب پیشفرض Twenty Fourteen استفاده میکنیم که یک برگه نویسندگان دارد. تمپلیت این برگه را میتوانید در پوشه page-templates و با عنوان contributors.php مشاهده کنید.
با این حال، زمانی که این فایل را باز کنید، تنها فراخوانی زیر را در آن مشاهده میکنید:
1twentyfourteen_list_authors();خوشبختانه شما به عنوان یک کاربر وردپرس میتوانید متوجه شوید که این کد به یک تابع در فایل function.php وردپرس اشاره دارد. بخشی که به کار ما میآید به صورت زیر است:
1<?php
2// Output the authors list.
3$contributor_ids = get_users( array(
4 'fields' => 'ID',
5 'orderby' => 'post_count',
6 'order' => 'DESC',
7 'who' => 'authors',
8));
9
10foreach ( $contributor_ids as $contributor_id ) :
11$post_count = count_user_posts( $contributor_id );
12 // Move on if user has not published a post (yet).
13 if ( ! $post_count ) {
14 continue;
15 }
16?>
17
18<div class="contributor">
19 <div class="contributor-info">
20 <div class="contributor-avatar"><?php echo get_avatar( $contributor_id, 132 ); ?></div>
21 <div class="contributor-summary">
22 <h2 class="contributor-name"><?php echo get_the_author_meta( 'display_name', $contributor_id ); ?></h2>
23 <p class="contributor-bio">
24 <?php echo get_the_author_meta( 'description', $contributor_id ); ?>
25 </p>
26 <a class="button contributor-posts-link" href="<?php echo esc_url( get_author_posts_url( $contributor_id ) ); ?>">
27 <?php printf( _n( '%d Article', '%d Articles', $post_count, 'twentyfourteen' ), $post_count ); ?>
28 </a>
29 </div><!-- .contributor-summary -->
30 </div><!-- .contributor-info -->
31</div><!-- .contributor -->
32
33<?php
34endforeach;
35?>یک بار دیگر این کد را زیر فراخوانی ()the_content اضافه میکنیم تا نتیجه زیر به دست آید:
اینک دست به یک سرقت کوچک میزنیم:
1/* Contributor page */
2
3.contributor {
4 border-bottom: 1px solid rgba(0, 0, 0, 0.1);
5 -webkit-box-sizing: border-box;
6 -moz-box-sizing: border-box;
7 box-sizing: border-box;
8 display: inline-block;
9 padding: 48px 10px;
10}
11.contributor p {
12 margin-bottom: 1rem;
13}
14.contributor-info {
15 margin: 0 auto 0 168px;
16}
17.contributor-avatar {
18 border: 1px solid rgba(0, 0, 0, 0.1);
19 float: left;
20 line-height: 0;
21 margin: 0 30px 0 -168px;
22 padding: 2px;
23}
24.contributor-avatar img{
25 border-radius: 0;
26}
27.contributor-summary {
28 float: left;
29}
30.contributor-name{
31 font-weight: normal;
32 margin: 0 !important;
33}
34.contributor-posts-link {
35 background-color: #24890d;
36 border: 0 none;
37 border-radius: 0;
38 color: #fff;
39 display: inline-block;
40 font-size: 12px;
41 font-weight: 700;
42 line-height: normal;
43 padding: 10px 30px 11px;
44 text-transform: uppercase;
45 vertical-align: bottom;
46}
47.contributor-posts-link:hover {
48 color: #000;
49 text-decoration: none;
50}و به این ترتیب کار به پایان میرسد. به این منظور باید از قالب Twenty Fourteen متشکر باشیم.
برگه سفارشیسازیشده بایگانی
قالب Twenty Twelve دارای یک برگه اختصاصی برای برگههای بایگانی مطالب است. برای نمونه این برگه زمانی به کار میآید که میخواهید همه نوشتههای گذشته یک دستهبندی خاص را در وبسایت ملاحظه کنید. با این حال ما میخواهیم برگه بهتری بسازیم که کاربران بتوانند با مراجعه به آن محتوای بیشتری را به چند روش مختلف بیابند. این کار نیز با بهرهگیری از تمپلیتهای برگه انجام مییابد.
با بهرهگیری از تمپلیت ترکیبی که تا اینجا توسعه دادیم، کد زیر را در ادامه فراخوانی the_content() اضافه میکنیم:
1<div class="archive-search-form"><?php get_search_form(); ?></div>
2
3<h2>Archives by Year:</h2>
4<ul><?php wp_get_archives('type=yearly'); ?></ul>
5
6<h2>Archives by Month:</h2>
7<ul><?php wp_get_archives('type=monthly'); ?></ul>
8
9<h2>Archives by Subject:</h2>
10<ul> <?php wp_list_categories('title_li='); ?></ul>به علاوه کمی استایلبندی نیز به نوار جستجو میدهیم:
1.archive-search-form {
2 padding: 10px 0;
3 text-align: center;
4}نتیجه کار باید چیزی مانند زیر باشد:
به منظور تکمیل شدن کار باید اشاره کنیم که فایل کلی به صورت زیر است:
1<?php
2/**
3 * Template Name: Custom archive template
4 *
5 */
6
7get_header(); ?>
8
9<div id="primary" class="site-content">
10 <div id="content" role="main">
11
12 <?php while ( have_posts() ) : the_post(); ?>
13
14 <header class="entry-header">
15 <?php the_post_thumbnail(); ?>
16 <h1 class="entry-title"><?php the_title(); ?></h1>
17 </header>
18
19 <div class="entry-content">
20 <?php the_content(); ?>
21
22 <div class="archive-search-form"><?php get_search_form(); ?></div>
23
24 <h2>Archives by Year:</h2>
25 <ul><?php wp_get_archives('type=yearly'); ?></ul>
26
27 <h2>Archives by Month:</h2>
28 <ul><?php wp_get_archives('type=monthly'); ?></ul>
29
30 <h2>Archives by Subject:</h2>
31 <ul><?php wp_list_categories('title_li='); ?></ul>
32 </div><!-- #entry-content -->
33
34 <?php comments_template( ’, true ); ?>
35 <?php endwhile; // end of the loop. ?>
36 </div><!-- #content -->
37</div><!-- #primary -->
38
39<?php get_sidebar(); ?>
40<?php get_footer(); ?>فراموش نکنید که این تمپلیت را باید به یک برگه انتساب دهید.
سخن پایانی
ویرایش یک قالب وردپرس کار دشواری نیست. گاهی اوقات میتوانید این کار را صرفاً با استفاده از ابزار سفارشیسازی خود وردپرس اجرا کنید تا فونت یا رنگهای سایت را دستکاری نمایید. در برخی موارد دیگر باید یک قالب فرزند جدید بسازید تا دستکاریهای خود را روی آن اعمال کنید.
بنابراین گزینههایی که برای ویرایش قالب وردپرس وجود دارند، شامل نصب پلاگین، ابزار Customizer، ادیت مستقیم کد قالب وردپرس و یا ایجاد قالب فرزند میشوند. با توضیحاتی که در این مقاله با عنوان چگونه قالب وردپرس را ویرایش کنیم، ارائه شد میتوانید در مورد بهترین گزینه برای کاربرد مد نظرتان تصمیمگیری کنید و کار ایجاد تغییر در سایت را به طور ایمن و بدون خراب شدن و از کار افتادن سایت به انجام برسانید.