پر کاربردترین تگ های HTML – معرفی ۲۶ تگ مهم و کاربردی

هنگامیکه کاربری میخواهد یک توسعهدهنده فرانتاند شود، اولین مهارتی که باید بیاموزید و پایه و اساس توسعه وب محسوب میشود، «HTML» است. HTML مخفف عبارت «Hypertext Markup Language» بوده و از مهمترین و پایهایترین ابزارهای سازنده صفحات وب محسوب میشود. HTML از بخشهای مختلفی مانند «تگها» (Tags)، «ویژگیها» (Properties) و «عناصر» (Elements) تشکیل شده است که در این مطلب از «مجله فرادرس» ما روی پر کاربردترین تگ های HTML مانور خواهیم داد.
در اصل باید تگهای HTML را دستورالعملهای خاصی در نظر گرفت که به مرورگرهای وب مانند کروم یا فایرفاکس داده میشود تا محتوای وب را به روشی خاص سازماندهی و نشان دهند. هر زمان ما در حال گشتوگذار در اینترنت هستیم درواقع بهنوعی با صفحات وب ساخته شده با کد HTML و این تگها سروکار داریم. HTML عمدتاً برای ایجاد صفحات وب و برنامههایی استفاده میشود که روی مرورگرهای وب مانند کروم، فایرفاکس و اینترنت اکسپلورر کار میکنند. در مطلب پیشرو از مجله فرادرس ابتدا ما به موضوع که HTML و تگهای آن چه هستند خواهیم پرداخت و بعد از آشنایی با این مفاهیم با ۲۶ تا از پر کاربردترین تگ های HTML آشنا خواهیم شد و کاربرد هرکدام را مورد بحث قرار میدهیم.
HTML چیست؟
HTML مخفف «Hypertext Markup Language» است و نوعی زبان نشانهگذاری محسوب میشود که کاربران برای ایجاد صفحات وب در اینترنت از آن استفاده میکنند. برای ایجاد صفحات وب با HTML، میتوان از ویرایشگرهای متن مانند «Notepad» در کامپیوترهای ویندوز یا «TextEdit» در کامپیوترهای مک استفاده کرد. در کل ویرایشگرهای متن مختلفی برای انواع سیستم عامل وجود دارد که کاربر بهدلخواه خود میتواند از آنها استفاده کند. در این رابطه بهتر است از ویرایشگرهای استفاده شود که مخصوص این کار هستند زیرا این ویرایشگرها امکاناتی فراتر از ویرایشگرهای ساده ارائه میکنند.
همچنین لازم است بعد از نوشتن کدهای HTML در فایلی خاص آن را با پسوند .html ذخیره کرد. برای مثال میتوان نام فایل مد نظر را mypage.html در نظر گرفت. این فایل با این پسوند به وسیله مرورگرهای وب قابلپردازش است و میتوان نتیجه کار را به صورت زنده در عین کار با پر کاربردترین تگ های HTML دید.
تگ HTML چیست؟
تگهای HTML مانند دستورالعملهای خاصی برای مرورگر وب هستند. آنها به مرورگر میگویند که چگونه موارد و عناصر را در صفحه وب نمایش دهد. بیشتر تگها دارای دو بخش هستند: تگ اولیه یا باز شدن تگ مانند html و تگ بسته شدن یا نهایی، مانند /html . تگ بسته شدن دقیقاً مانند تگ شروع یا تگ باز شدن است اما قبل از آن علامت اسلش رو به جلو (/) دارد. حدود ۱۰۰ تگ HTML وجود دارد و آنها در دستهبندیهایی مختلفی قرار میگیرند.

هنگامیکه سروری صفحه وب را میخواند، پردازش از بالا شروع میشود و به سمت پایین میرود. کاربران میتوانند به تعداد موردنیاز از تگهای HTML استفاده کنند تا صفحات خود را در سایت یا برنامههای مختلف به نمایش بگذارند. باید به این نکته توجه داشت که تمام تگهای HTML در براکتهای <> محصور شدهاند و هر تگ کار متفاوتی را انجام میدهد. اکثر آنها هم تگ آغاز یا باز شدن tag و هم /tag بسته شدن دارند.
تفاوت تگ های HTML با عناصر HTML و ویژگی های HTML چیست؟
کاربران عادی اغلب از کلمات تگهای HTML و عناصر HTML بهجای همدیگر استفاده میکنند که انگار معنی یکسانی دارند اما از نظر فنی کمی متفاوت هستند. تگهای HTML برای ساختاردهی به صفحه وب مورد استفاده قرار میگیرند. آنها نامهایی محسوب میشوند که کاربر برای توصیف بخشهای مختلف صفحه وب مانند سرفصلها، پاراگرافها یا پیوندها از آنها استفاده میکند. به عنوان مثال، p نوعی تگ HTML است که به مرورگر میگوید که با پاراگراف سروکار دارد.
از طرفی دیگر عناصر HTML همان چیزی است که با استفاده از این تگها ایجاد میشوند. آنها مانند محتوای واقعی داخل آن تگها هستند. بنابراین، وقتی متنی بین دو تگ p و /p قرار میگیرد، کل این متن، از جمله تگها و خود متن، به عنصر HTML تبدیل میشوند. ویژگیهای HTML هم اطلاعات و جزئیات کوچک اضافی هستند که میتوان به این عناصر داد. به عنوان مثال، در عناصر دکمه مانند صفحه، میتوان ویژگیهایی مانند id و class را اضافه کرد تا اطلاعات بیشتری در مورد دکمه ارائه داد. برای مثال، button id="SubmitOrder" class="btn">Order</button نمونهای است که در آن id و class ویژگیهایی button هستند.
پر کاربردترین تگ های HTML
HTML، که راهی برای ساختار محتوای وب است، از زمانی که برای اولین بار به وسیله تیم «برنرز لی» (Tim Berners-Lee) در سال ۱۳۷۱ (۱۹۹۳ میلادی) معرفی شد، راه طولانی را پیموده است. در ابتدا، تنها ۱۸ تگ برای تعریف ساختار صفحات وب موجود بود اما از آن زمان تاکنون HTML رشد کرده و بهبود یافته است. هماکنون نزدیک به ۱۰۰ تگ HTML وجود دارد که ما در این مطلب ٣٠ تا از پر کاربردترین تگ های HTML را موردبحث قرار میدهیم. آخرین نسخه این زبان نشانهگذاری محتوا یعنی «HTML5»، در سال ۱۳۹۳ (۲۰۱۴) عرضه شد که تگهای جدیدی مانند article و header ،footer را معرفی کرد که توصیف محتوا را در صفحه وب آسانتر میکنند.
۱. DOCTYPE در HTML
DOCTYPE در اصل نوعی تگ HTML نیست اما مانند اعلامیهای خاص برای مرورگر وب عمل میکند. !DOCTYPE به مرورگر میگوید که چه نوع سندی قرار است بارگذاری شود. در اصل به طور خاص، میگوید که چه نسخهای از HTML استفاده میشود. در HTML5، میتوان از یکی از اعلانهای زیر استفاده کرد:
- !DOCTYPE html
- doctype html

توجه به این نکته مهم است که این اعلان تگ بسته شدن ندارد و لازم نیست کاربر نگران این باید که آن را با حروف بزرگ یا کوچک بنویسد چون در هر صورت مرورگر آن را درک میکند.
۲. تگ html
بعد از اعلان !DOCTYPE ، تگ html وجود دارد. این تگ در اصل مانند محفظه یا کانتینر اصلی کل صفحه وب عمل میکند. هر چیز دیگری که در صفحه وب نمایش داد میشود در این تگ html قرار میگیرد. شیوه استفاده از این تگ به صورت زیر است:
1<html>
2کل محتوای صفحه وب در این بخش قرار میگیرد.
3</html>به زبان ساده، تگ html به مرورگر وب میگوید که سند نوعی صفحه وب است و شروع و پایان سند HTML را مشخص میکند.
۳. تگ head در HTML
در داخل تگ html ، بخش مهم دیگری به نام تگ head وجود دارد که از مهمترین و پر کاربرترین تگ های HTML محسوب میشود که این تگ با علامت head مشخص شده است. بخش head اطلاعات ضروری در مورد صفحه وب مانند عنوان و نویسنده آن را در خود دارد. اما نکته اصلی اینجاست که هر چیزی که در بخش head است در واقع در خود صفحه وب نشان داده نمیشود. سینتکس استفاده از این تگ به صورت زیر است:
1<head>
2عنوان صفحه در این بخش قرار خواهد گرفت
3</head>باید به این نکته توجه داشت که با این تگ میتوان جزئیات پشتصحنه صفحه وب، مانند عنوان و نویسنده آن را قرار داد. مرورگر برای درک و نمایش صحیح صفحه از این تگ استفاده میکند.
۴. تگ title از پرکاربرترین تگ های HTML
در قسمت head صفحه وب، از تگ title برای اعلام عنوان صفحه وب استفاده میشود. این عنوان در نوار عنوان یا برگه مرورگر وب نشان داده خواهد شد اما در صفحه وب واقعی که کاربران میبینند ظاهر نمیشود. در اینجا نحوه استفاده از این تگ آمده است:
1<head>
2 <title>HTML Tags for Beginners</title>
3</head>برای مثال در کد بالا، هنگامی که شخصی به مرورگر خود نگاه میکند، HTML Tags for Beginners را در نوار عنوان یا برگه میبیند که به آنها کمک میکند صفحه وب را شناسایی کرده و هدف آن را بفهمند.
۵. تگ body در HTML
تگ body مانند چارچوب یا محفظه اصلی صفحه وب است و شامل همهچیزهایی خواهد بود که کاربران در صفحه وب میبینند، مانند تصاویر، لینکها، متن و ویدیوها. در داخل تگهای body و /body ، میتوان تگهای مختلف دیگری را برای ساختار محتوای قرار داد. به عنوان مثال، میتوان از تگ p برای پاراگرافها، a برای پیوندها، strong برای پررنگ کردن متن و ol برای ایجاد لیستهای شمارهدار استفاده کرد. هنگامی که از تگ body استفاده میشود، مانند این است به مرورگر گفته شود که هر چیز در این تگ قرار بگیرد باید به کاربر نهایی نمایش داده شود. در مثال زیر نحوه استفاده از این تگ پر کاربرد HTML آمده است:
1<body>
2محتوای این قسمت در صفحه وب برای کاربران نهایی قابل نمایش است
3</body>تگ body در اصل جایی است که همه عناصر قابلنمایش در صفحه وب در آن قرار میگیرند و بدنه اصلی صفحه است.
۶. تگ های h1 تا h6 در HTML
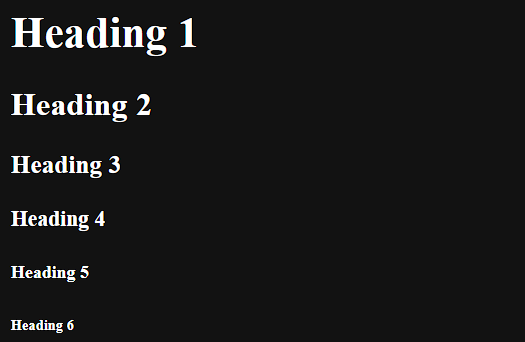
کاربران میتوانند حداکثر از شش تگ عنوان مختلف در HTML استفاده کنند و آنها از ۱ تا ۶ شمارهگذاری میشوند. این تگها به صورت h1، h2، h3، h4، h5 & h6 نمایش داده خواهند شد که در این میان تگ h1 بزرگترین عنوان و h6 کوچکترین عنوان را ایجاد میکند. در سند HTML، از این دسته از پر کاربردترین تگ های HTML به صورت زیر استفاده میشود.
1<h1>Heading 1</h1>
2
3<h2>Heading 2</h2>
4
5<h3>Heading 3</h3>
6
7<h4>Heading 4</h4>
8
9<h5>Heading 5</h5>
10
11<h6>Heading 6</h6>خروجی کدهای بالا به صورت زیر است:

همه این تگهای h1 تا h6 باید در تگ body قرار گیرند. این تگها در اصل راهی برای سازماندهی و نشان دادن سطوح مختلف عنوان در صفحه هستند. مانند مثال زیر:
1<body>
2
3<h1> This is heading 1 >/h1>
4
5</body>وقتی شخصی به صفحه وب شما نگاه میکند، عناوین با اندازههای مختلف را میبیند که h1 بزرگترین و h6 کوچکترین آنها است.
۷. تگ p در HTML
تگ p هم به عنوان یکی دیگر از پر کاربردترین تگ های HTML عمل میکند که در آن حرف p مخفف «Paragraph» به معنای پاراگراف است برای ساختاربندی متن به پاراگرافهای صفحه وب استفاده میشود. در کدنویسی HTML، صرفاً زدن کلید Enter در ویرایشگر کد، پاراگراف جدیدی ایجاد نمیکند. اگر کاربری چند پاراگراف بخواهد، باید از چندین تگ p در سند خود استفاده کند.
همه این تگهای p باید در داخل تگ body قرار بگیرند که شیوه استفاده از آن در «سینتکس» (Syntax) زیر آمده است.
1<p>...put your content here...</p>به عنوان مثال، اگر کاربری چهار تا پاراگراف بخواهد کد او به شکل زیر است:
1<body>
2 <p>Content for the first paragraph.</p>
3 <p>Content for the second paragraph.</p>
4 <p>Content for the third paragraph.</p>
5 <p>Content for the fourth paragraph.</p>
6</body>با استفاده از تگهای p ، میتوان متن خود را در پاراگرافهای جداگانه در صفحه وب سازماندهی کرد.
۸. تگ b در HTML
تگ b که به عنوان تگ بولد یا پررنگ کردن نیز شناخته میشود، باعث خواهد شد هر متنی بین b و /b به صورت پررنگ و برجسته در صفحه وب ظاهر شود. میتوان از تگ b در عناوین مختلف یا حتی در داخل پاراگراف نیز استفاده کرد که مثال زیر نحوه استفاده از این تگ را نشان میدهد:
1<b>Bold Tag</b>در این حالت، کلمات Bold Tag به صورت پررنگ در صفحه وب نشان داده میشود. مثال زیر هم در این رابطه مهم است.
1<h1>Keeping it cool, <b>Fifth edition</b>, the winners edition</h1>در مثال فوق، Fifth edition در عنوان درج شده و با تگ b برجسته شده است.
۹. تگ i در زبان HTML
تگ i که نشاندهنده حروف کج است، باعث میشود متن داخل تگها به سبک ایتالیک در صفحه وب ظاهر شود و مثال استفاده از آن به صورت زیر است:
1<i>These are italics</i>در این حالت، کلمات This are italic به سبک فونت ایتالیک در صفحه وب ظاهر میشود و ظاهری مایل کج به آنها میدهد.
۱۰. تگ u در HTML
تگ u که مخفف «Underline» به معنای زیر خطدار کردن یا همان آندرلاین است، برای قرار دادن آندرلاین زیر متن خاص در سند HTML استفاده به صورت زیر میشود.
1<u>Underline these words</u>در این حالت، کلمات Underline these words دارای آندرلاین خواهند بود.
۱۱. تگ center در HTML
تگ center به عنوان یکی دیگر از پر کاربردترین تگ های HTML برای نمایش محتوا در مرکز سند HTML استفاده میشود. به عنوان مثال فرض بر این است که یک تگ h2 به صورت زیر موجود است:
1<h2>Centering Content in HTML</h2>میتوان از تگ center به این صورت برای قرار دادن محتوا یا بخش مد نظر در وسط صفحه استفاده کرد:
1<center>
2 <h2>Centering Content in HTML</h2>
3</center>این تگ در مثال فوق باعث میشود عنوان h2 با متن Centering Content in HTML در وسط صفحه ظاهر شود.
۱۲. تگ span از پر کاربردترین تگ های HTML
تگ span مانند نوعی کانتینر یا ظرف خالی است که میتوان از آن برای گروهبندی و استایل دادن به متن استفاده کرد. این تگ هیچ سبک پیش فرضی برای خود ندارد. میتوان تگ span را در تگهای دیگر مانند سرفصلها و پاراگرافها قرار داد تا به بخشهای خاصی از متن استایل دهند. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
1<h2>Learn HTML <span>from experts</span> and be ready for the market</h2>
2<p>Learn HTML <span>from experts</span> and be ready for the market</p>خروجی کد بالا به صورت زیر است:

به این ترتیب با استفاده از این تگ میتوان سبکها یا قالببندیهای مختلفی را روی متن داخل تگ span اعمال کرد و در عین حال بقیه متن را همانطور که هست نگه داشت.
۱۳. تگ div در زبان نشانه گذاری HTML
تگ div که مخفف عبارت «Division» به معنای تقسیم یا گروهبندی است، مانند کانتینری عمل میکند که به کاربر امکان میدهد عناصر مختلف را در سند HTML گروهبندی کند. این تگ اغلب برای سازماندهی و استایل بخشیدن به بخشهای مختلف صفحه وب استفاده میشود. همچنین میتوان به تگ div کلاسی نسبت داد تا با استفاده از CSS، استایلهای خارجی را روی آن اعمال کرد که این کار که نحوه ظاهر عناصر را در صفحه کنترل میکند.
در اینجا نحوه استفاده از تگ div برای گروهبندی h1 و h2 ،P آمده است:
1<div>
2 <h1>Learn HTML</h1>
3 <h2>HTML Tags</h2>
4 <p>HTML is a markup language...</p>
5</div>با انجام این کار، میتوان در صورت نیاز، این عناصر را با استفاده از CSS ساختار و استایل بندی کرد تا بتوان امکان کنترل کاملی روی ظاهر آنها در صفحه وب به وجود آورد.
۱۴. تگ em در HTML
تگ em که مخفف عبارت «Emphasis» به معنای تأکید است، برای برجسته کردن یا اهمیت دادن به کلمات خاص در سند HTML استفاده میشود. متنی که بین تگهای em قرار میگیرد، مایل یا مورب به نظر میرسد و توجه کاربر را به خود جلب میکند. به عنوان مثال، اگر کاربری بخواهد روی کلمه 0800 hrs در پاراگراف زیر تأکید کند، میتواند از تگ em به صورت زیر بهره ببرد.
1<p> The meeting will start at <em> 0800 hrs </em>, please keep time </p>تگ موردنظر در مثال بالا باعث میشود که 0800 hrs به صورت مورب ظاهر شود.
۱۵. تگ sup در HTML
تگ sup که به عنوان تگ «Superscript» شناخته میشود و یکی دیگر از پر کاربردترین تگ های HTML است برای نشان دادن متن در بالای خط معمولی متن استفاده میشود. این تگ معمولاً در عبارات ریاضی (مانند زمانی که عدد X به توان عددی مانند Y میرسد و در این حالت عدد توان به صورت بالانویس قرار میگیرد.) یا زمانی که کاربر نیاز به این دارد علامت یا بخشی از متن را بالاتر از مابقی متن قرار دهد، استفاده میشود، به عنوان مثال، اگر کاربری بخواهد نماد علامت برند خود را نشان دهد میتواند از این تگ به صورت زیر استفاده کند.
1<h1>Harveys <sup>TM</sup> Company Limited</h1>تگ فوق باعث میشود TM کمی بلندتر و کوچکتر از متن اطراف آن به نظر برسد که خروجی آن به صورت زیر است:

۱۶. تگ sub در HTML
تگ sub که به عنوان تگ پاییننویس نیز شناخته میشود برعکس تگ قبلی کار میکند. این تگ در اصل برای نشان دادن متن به صورت زیرنویس استفاده میشود. به عنوان مثال، هنگامی که کاربر فرمول شیمیایی آب را به صورت H2O مینویسد، میتواند از تگ sub به صورت زیر استفاده کند:
1Remember that H <sub> 2 </sub> 0 is the chemical formula for waterاین باعث میشود که عدد 2 کمی پایینتر از H و O به نظر برسد، درست همانطور که در فرمولهای شیمیایی نوشته میشود. خروجی کد فوق به صورت زیر است:

۱۷. تگ br در HTML
تگ br راهی سریع برای شروع خط جدید در متن است. وقتی از آن استفاده میشود، همهچیز بعد از br در خط جدیدی قرار میگیرد. به عنوان مثال، اگر کاربری بخواهد پاراگرافی با خط شکسته ایجاد کند، میتواند از br به صورت زیر استفاده کند:
1<p>HTML is the abbreviation of Hypertext Markup Language<br>
2There has been an ongoing debate as to whether it is a programming language or not<br>
3However, we cannot downplay its importance<br>
4HTML has been used in more than 95% of websites today</p>به این ترتیب طبق مثال بالا هر جمله در خط جدید شروع میشود و این ویژگی خواندن متن را آسانتر میکند.
۱۸. تگ های ol و li در HTML
تگ لیست مرتب شده با ol نشان داده میشود و همراه با تگهای li مورد استفاده قرار میگیرد. آنها با هم نوعی فهرست یا همان لیست شمارهدار ایجاد میکنند. به عنوان مثال میتوان از آنها به صورت زیر استفاده کرد:
1<ol>
2 <li>Asia</li>
3 <li>Africa</li>
4 <li>Europe</li>
5</ol>هنگامی که کد بالا در مرورگری به اجرا درآورد، موارد موجود در فهرست به طور خودکار به صورت زیر شمارهگذاری میشوند.
- Asia
- Africa
- Europe

این تگ به سازماندهی و ارائه اطلاعات به صورتی ترتیبی و متوالی کمک میکند.
۱۹. تگ img src
اگر کاربری بخواهد تصویری به صفحه وب خود اضافه کند، میتواند از تگ img بهره برد. این تگ مانند سایر تگهایی که در بالا بررسی شدند نیازی به تگ بسته شدن جداگانه ندارد. در اینجا نحوه استفاده از این تگ به عنوان یکی از پرکاربرترین تگهای HTML آمده است:
1<img src=“https://blog.faradars.org/wp-content/webp-express/webp-images/doc-root/wp-content/uploads/2023/09/NPM-command6.jpg.webp”/>در کد بالا قسمت داخل بکتیکها آدرس وب (URL) است که تصویر در آن قرار دارد. این آدرس میتواند به صوت محلی و در داخل سیستم کاربر هم باشد. وقتی این تگ در صفحه HTML قرار گیرد، تصویر در صفحه وب ظاهر میشود.
۲۰. تگ a در HTML
تگ A در HTML برای ایجاد هایپرلینک یا انکرتکستهایی استفاده میشود که لینکهای قابل کلیک به سایر صفحات وب ایجاد میکنند. به عنوان مثال، اگر کاربری بخواهد پیوندی را در صفحه وب خود ایجاد کند میتواند از تگ a مانند مثال زیر استفاده بهره ببرد:
1<a href="https://www.example.com">You are a genius</a>در مثال فوق، « https://www.example.com » آدرس وب (URL) صفحهای است که کاربر میخواهد به آن پیوندی ایجاد کند. وقتی شخصی روی You are a genius کلیک میکند به آن صفحه وب منتقل میشود. همچنین اگر کاربری بخواهد با کلیک روی پیوند، صفحه مقصد در پنجره جدید باز شود، میتوان ویژگی target را به تگ a به صورت زیر اضافه کند.
1<a href="https://www.example.com" target="_blank">You are a genius</a>این کار باعث میشود با کلیک کردن روی انکرتکست، پیوند در پنجره یا برگه جدید مرورگر باز شود.
۲۱. تگ های مربوط به ایجاد فرم در HTML
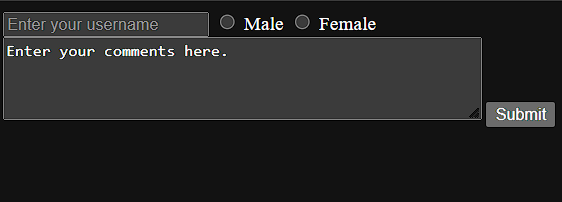
تگ form برای ایجاد فرمهای تعاملی در صفحات وب استفاده میشود. در تگ form ، میتوان از تگهای مختلف دیگری مانند input و textarea برای جمعآوری اطلاعات از کاربران استفاده کرد. به عنوان مثال، تگ input به کاربران اجازه میدهد تا انواع مختلف داده را وارد کنند. این تگ با ویژگیهایی مانند نوع، مقدار و نام همراه است. مثالهای زیر در این رابطه اهمیت زیادی دارد. برای ورودی متن ساده باید به صورت زیر از این تگ استفاده کرد:
1<input type="text" name="username" placeholder="Enter your username">برای ساخت دکمه برای انتخاب گزینههایی مانند جنسیت تگ input باید به صورت زیر استفاده شود:
1<input type="radio" name="gender" value="male"> Male
2<input type="radio" name="gender" value="female"> Femaleبرای ایجاد دکمه ارسال که دادههای فرم را ارسال میکند باید از تگ textarea به صورت زیر استفاده کرد:
1<textarea name="comments" rows="4" cols="50">Enter your comments here.</textarea>
2<input type="submit" value="Submit">خروجی کدهای بالا به صورت زیر است:

این تگها به ساخت فرمهایی کمک میکنند که به کاربران اجازه میدهد اطلاعات را وارد کرده و ارسال کنند و آنها را به بخشی ضروری از صفحات وب تعاملی تبدیل میکند.
۲۲. تگ Table در HTML
تگ table به عنوان یکی دیگر از پر کاربردترین تگ های HTML برای ایجاد جداول در صفحات وب استفاده میشود. جداول راهی برای سازماندهی دادهها در ردیفها و ستونها هستند. در تگ table ، از تگهای دیگری مانند tr (ردیف جدول)، td (دادهها و سلولهای جدول) و th (هدر جدول) برای ساختار جدول استفاده میشود. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
1<table>
2 <tr>
3 <th>Header 1</th>
4 <th>Header 2</th>
5 </tr>
6 <tr>
7 <td>Data 1</td>
8 <td>Data 2</td>
9 </tr>
10</table>در مثال فوق، تگ table جدول را ایجاد میکند، تگهای tr ردیفها را تعریف میکنند، تگهای td سلولهای داده را نشان میدهند و تگهای th برای هدر یا سرصفحه جدول استفاده میشوند. این ساختار به کاربر کمک میکند اطلاعات را به صورت ساختاریافته و سازمانیافته در صفحه وب خود نمایش دهد.
۲۳. تگ های header، footer و nav در HTML
تگهای header و footer ،nav در HTML هم کاربردهای مختص به خودشان دارند که شرح هر یک از آنها به صورت زیر است:
- header : این تگ برای ایجاد بخش سرصفحه سند HTML استفاده میشود که معمولاً حاوی مواردی مانند آرم وبسایت، نام وبسایت یا منوی پیمایش است.
- footer : تگ پاورقی یا فوتر برای تعریف بخش پاورقی سند HTML استفاده میشود که اغلب شامل اطلاعات حق چاپ، جزئیات تماس یا سایر محتوایی است که در پایین صفحه ظاهر میشود.
- nav : تگ nav برای ایجاد نوار پیمایش یا منو در صفحه وب استفاده میشود. این تگ راهی برای ساختاربندی پیوندها به بخشهای مختلف وبسایت یا صفحات خارجی است.
مثال زیر نحوه استفاده از این تگها را نشان میدهد:
1<header>
2 <!-- Your header content goes here -->
3</header>
4
5<footer>
6 <!-- Your footer content goes here -->
7</footer>
8
9<nav>
10 <!-- Your navigation links go here -->
11</nav>این تگها به سازماندهی و ساختار بخشهای مختلف صفحه وب کمک کرده و کار کاربران را برای پیمایش و محتوا آسانتر میکنند.
۲۴. تگ های style و script در زبان HTML
شرح تگهای style و script در HTML به صورت زیر است:
- style : این تگ برای گنجاندن CSS (Cascading Style Sheets) در سند HTML استفاده میشود. در اصل CSS برای کنترل ظاهر و چیدمان صفحات وب مورد استفاده قرار میگیرد.
- script : تگ اسکریپت برای گنجاندن کد جاوا اسکریپت در یک صفحه HTML استفاده میشود. جاوا اسکریپت نوعی زبان برنامه نویسی است که تعامل و عملکرد را به صفحات وب اضافه میکند.
در اینجا مثالی از نحوه استفاده از این پر کاربردترین تگ های HTML آورده شده است:
1<!DOCTYPE html>
2<html>
3<head>
4 <style>
5 /* Your CSS styles go here */
6 body {
7 background-color: lightblue;
8 }
9 h1 {
10 color: red;
11 }
12 </style>
13</head>
14<body>
15 <h1>Welcome to Faradars.blog</h1>
16 <p>This is a sample webpage.</p>
17
18 <script>
19 // Your JavaScript code goes here
20 function showMessage() {
21 alert('Hello, world!');
22 }
23 </script>
24 <button onclick="showMessage()">Click me</button>
25</body>
26</html>خروجی مثال بالا به صورت زیر است:

در مثال فوق، تگ style برای تعریف سبکهای CSS برای پسزمینه و عنوان صفحه وب استفاده میشود. تگ script هم شامل نوعی تابع جاوا اسکریپت است که با کلیک روی یک دکمه هشداری را نشان میدهد. این تگها به کاربران کمک میکنند ظاهر و عملکرد صفحه وب خود را بهبود ببخشند.
۲۵. تگ iframe در HTML
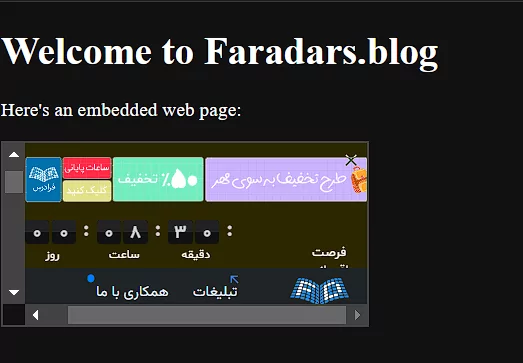
تگ iframe برای جاسازی سندی در سندی دیگر، مانند جاسازی صفحه وب، در قالب فعلی HTML استفاده میشود. این تگ به کاربر امکان میدهد محتوا را از منبع دیگری در داخل صفحه وب خود نمایش دهد. مثال زیر نحوه استفاده از این تگ را نشان میدهد:
1<!DOCTYPE html>
2<html>
3<head>
4 <title>Embedded Web Page</title>
5</head>
6<body>
7 <h1>Welcome to Faradars.bog</h1>
8 <p>Here's an embedded web page:</p>
9 <iframe src="https://blog.faradars.org/"></iframe>
10</body>
11</html>خروجی مثال بالا به صورت زیر است:

در مثال بالا، تگ iframe برای نمایش محتوای صفحه وب « https://www.example.com » در صفحه فعلی استفاده میشود. این تگ معمولاً برای جاسازی نقشهها، ویدیوها یا سایر محتوای خارجی در صفحه وب استفاده میشود.
۲۶. تگ های canvas ،picture و SVG در HTML
شرح تگهای canvas و picture ،SVG در HTML به صورت زیر است:
- svg : تگ svg برای ایجاد گرافیکهای برداری مقیاسپذیر استفاده میشود که به کاربر امکان میدهد تصاویر و گرافیکهای سفارشی را مستقیماً در سند HTML خود جایگذاری کند.
- canvas
: تگ canvas
نوعی قابلیت ارائه میدهد که میتوان از جاوا اسکریپت برای ترسیم گرافیکهای سفارشی، انیمیشنها یا محتوای تعاملی استفاده کرد.
picture : تگ picture برای نمایش تصاویر واکنشگرا استفاده میشود. این تگ به کاربر امکان میدهد تصویر را برای اندازه های مختلف صفحهنمایش بهینه کند.
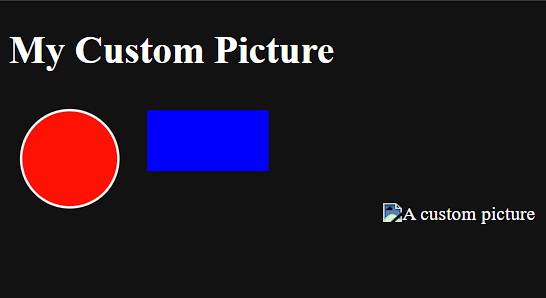
مثال زیر نحوه استفاده از این پرکاربرترەین تگهای HTML را نشان میدهد:
1<!DOCTYPE html>
2<html>
3<head>
4 <title>Custom Picture</title>
5</head>
6<body>
7 <h1>My Custom Picture</h1>
8
9 <!-- SVG -->
10 <svg width="100" height="100">
11 <circle cx="50" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
12 </svg>
13
14 <!-- Canvas -->
15 <canvas id="myCanvas" width="200" height="100"></canvas>
16
17 <script>
18 // JavaScript to draw on the canvas
19 var canvas = document.getElementById('myCanvas');
20 var context = canvas.getContext('2d');
21 context.fillStyle = 'blue';
22 context.fillRect(10, 10, 100, 50);
23 </script>
24
25 <!-- Picture -->
26 <picture>
27 <source media="(max-width: 600px)" srcset="small-image.jpg">
28 <source media="(min-width: 601px)" srcset="large-image.jpg">
29 <img src="fallback-image.jpg" alt="A custom picture">
30 </picture>
31</body>
32</html>خروجی کدهای بالا چیزی شبیه به تصویر زیر است:

در مثال بالا نوعی طراحی svg از دایره قرمز، طراحی بوم از مستطیل canvas با استفاده از جاوا اسکریپت و تگ picture وجود دارد که منابع تصویری مختلفی را برای اندازههای مختلف صفحهنمایش ارائه میدهد. این تگها کاربر را قادر میسازند تا محتوای بصری سفارشی را در صفحه وب خود ایجاد و نمایش دهد.
چند سوال متداول در مورد پر کاربردترین تگ های HTML
در این بخش به عنوان تکمیل کننده مبحث بررسی پر کاربردترین تگ های HTML، چند پرسش و پاسخ متداول در مورد این تگها ارائه خواهد شد.
تگ div چیست و چه کاربردی دارد؟
تگ div در HTML برای ایجاد یک کانتینر یا محفظه برای گروهبندی و استایلدهی به المانهای وب استفاده میشود. این تگ به طور کلی برای سازماندهی و ترتیب دادن به محتوا و طراحی وبسایت مورد استفاده قرار میگیرد.
تگ a در HTML چه کاربردی دارد؟
تگ a در HTML برای ایجاد لینکها یا پیوندهای بین صفحات وب استفاده میشود. با استفاده از این تگ، میتوان کاربران را به صفحات دیگر هدایت کرد یا به آنها امکان دانلود فایلها، ارتباط با ایمیل، یا اجرای عملیاتهای مشابه را ارائه داد.
تگ img در HTML چه کاربردی دارد؟
تگ img به عنوان یکی از پر کاربردترین تگ های HTML برای نمایش تصاویر و گرافیکها در صفحات وب استفاده میشود. این تگ به کاربر اجازه میدهد تا تصاویر را در صفحات وب قرار داده و به کاربران نمایش دهد. همچنین، میتوان متن جایگزین برای تصاویر را با استفاده از ویژگی alt تعریف کرد که در صورتی که تصویر نمایش داده نشود، متن را به کاربران نشان میدهد.
سخن پایانی
تگهای HTML بلوکهای سازنده اساسی برای ایجاد صفحات وب هستند. آنها ساختار و قالببندی را ارائه میدهند و محتوا را بهراحتی بهوسیله مرورگرهای وب قابل تفسیر میکنند. همانطور که مطلب فوق از مجله فرادرس بحث شد تگهایی مانند h1 تا h6 عنوانها را تعریف میکنند، درحالیکه تگ p پاراگرافهایی را برای محتوای متنی ایجاد میکند. تگهایی مانند img برای تعبیه تصاویر، تگ a برای ایجاد پیوند به صفحات دیگر استفاده میشود. همچنین تگهایی مانند form ورودی کاربر را تسهیل میکند، Iframe محتوای خارجی را تعبیه کرده و Script تعامل را به صفحات HTML با قابلیت تعبیه کد جاوا اسکریپت به آن اضافه میکند. درک و استفاده مؤثر از تگهای HTML برای توسعه وب و ایجاد وبسایتهای جذاب و ساختاریافته بسیار مهم است.
در مطلب فوق فهرستی از ٢۶ تا از پر کاربردترین تگ های HTML به همراه نحوه به کاربردن آنها به کاربران معرفی شد. با یادگیری مفاهیم مربوط به تگ و نحوه استفاده از آنها کاربران میتوانند پروژههای ساده HTML بسازند و پایه خود را برای شروع برنامه نویسی HTML و برنامه نویسی وب قوی کنند.











خیلی ممنون خوب بود لطفاً باز هم تگ های دیگر مثل این ها بگزارید