بهینهسازی کدهای جاوا اسکریپت در سال ۲۰۱۸ — راهنمای جامع (بخش دوم)

در بخش اول این راهنمای جامع در خصوص بهینهسازی کدهای جاوا اسکریپت به بررسی عوامل مختلف موثر بر عملکرد این اسکریپتها در سمت کاربر پرداختیم. در این بخش میتوانید ادامه این راهنما را مطالعه کنید.
موبایل یک طیف است

اگر خوششانس باشیم یک گوشی پیشرفته یا میانرده داریم. اما واقعیت این است که همه کاربران به چنین دستگاههایی دسترسی ندارند.
کاربران شما ممکن است از گوشیهای میانرده یا ارزانقیمت استفاده کنند و پراکندگی بین دستههای مختلف این دستگاهها نیز بسیار زیاد است؛ محدودسازی عملکردی بر اساس حرارت، تفاوت در مقدار حافظه کش، CPU، GPU و همه این موارد باعث میشوند که بسته به دستگاهی که استفاده میشود، زمانهای پردازشی متفاوتی برای منابعی مانند جاوا اسکریپت وجود داشته باشد. کاربران شما بر روی دستگاههای ارزانقیمت حتی ممکن است در کشورهای پیشرفته نیز وجود داشته باشند.

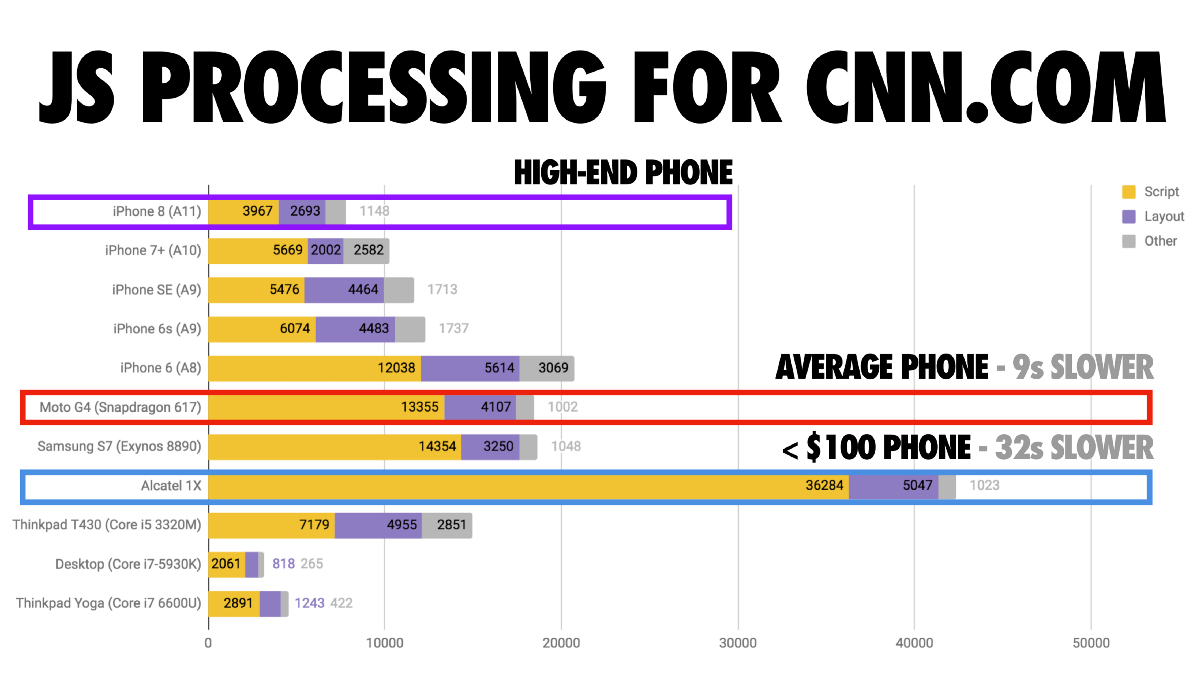
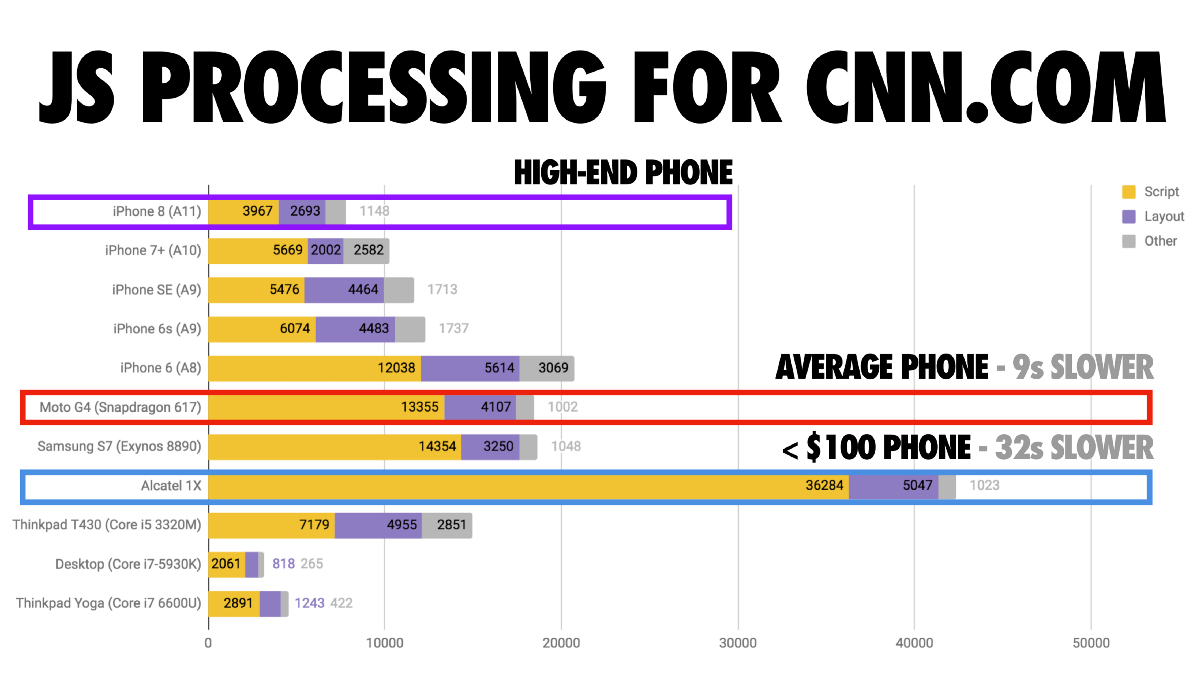
در تصویر زیر زمان مورد نیاز برای تجزیه جاوا اسکریپت بر روی طیفی از سختافزارهای موجود در سال 2018 ارائه شده است:

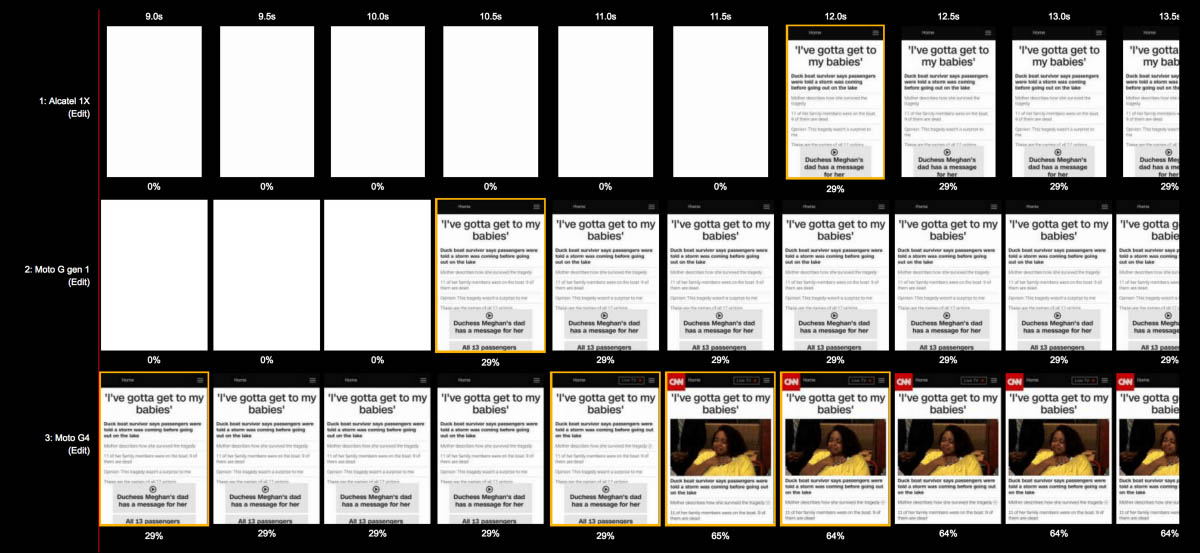
در بخش بالای نمودار فوق، گوشیهای پیشرفتهای مانند آیفون 8 را داریم که اسکریپتها را نسبتاً به سرعت پردازش میکند. با پایینتر آمدن در نمودار، گوشیهای میانردهای مانند Moto G4 و گوشی ارزانقیمتی مانند آلکاتل 1X را مشاهده میکنیم. به تفاوت در زمانهای پردازش توجه کنید. گوشیهای اندروید در طی زمان ارزانتر میشوند ولی سریعتر نمیشوند. این دستگاهها غالباً پردازنده گرافیکی ضعیفی دارند و اندازه کش L2/L3 پایین است. در صورتی که انتظار داشته باشید همه آنها سختافزارهای پیشرفتهای داشته باشند، کاربران متوسط خود را از دست خواهید داد. در ادامه به بررسی نسخه عملیتری از این مسئله با استفاده از اسکریپت دنیای واقعی میپردازیم. در نمودار زیر زمان پردازشی جاوا اسکریپت برای سایت CNN.com به صورت زیر است:

بر روی گوشی آیفون 8 (با تراشه A11) نسبت به یک گوشی میانرده پردازش کد جاوا اسکریپت وبسایت CNN.com 9 ثانیه کمتر طول میکشد. اینک که WebPageTest از گوشی آلکاتل 1X نیز پشتیبانی میکند، میتوانیم نوار بارگذاری وبسایت CNN.com را روی این گوشی ارزانقیمت نیز مشاهده کنیم. حتی واژه کُند نیز برای بیان این وضعیت کم است!


برخی کاربران از شبکههای سریع استفاده نمیکنند یا گوشی تلفن همراهی با آخرین فناوری را ندارند و از این رو تست کردن وبسایت روی گوشیهای واقعی و شبکههای واقعی امری حائز اهمیت محسوب میشود. این تغییرات یک مشکل مهم هستند.
تغییر آن چیزی است که تجربه کاربری را نابود میکند. -ایلیا گریوریک
گوشیهای سریع نیز میتوانند گاهی اوقات کند باشند. شبکههای سریع نیز در برخی موارد کند میشوند، تغییرات در نهایت باعث میشود همه چیز کند باشد. زمانی که این تغییرات باعث میشوند تجربه کاربر مضمحل شود، توسعه مبتنی بر پایینترین تنظیمات باعث میشود مطمئن باشیم که در هر دو شرایط وبسایت درست عمل میکند. اگر تیم شما نگاهی به داشبورد تحلیلی خود بکند و دریابد که کاربران دقیقاً از چه دستگاههایی به وبسایت وصل میشوند میتوانید سرنخی به دست آورید که از چه دستگاههایی باید برای تست وبسایت استفاده کنید.

در آدرس www.webpagetest.org/easy تعدادی گوشیهای از پیش تنظیم شده Moto G4 را در بخش پروفایلهای «Mobile» میتوانید ببینید. این ابزار در مواردی که نمیتوانید مجموعه سختافزارهای میانرده مورد نیاز خود برای تست را بخرید بسیار مناسب خواهد بود. چند پروفایل هستند که میتوانید برای تست به راحتی مورد استفاده قرار دهید. برای نمونه برخی دستگاههای میانرده مانند موتو جی 4 هم آماده تست هستند.
همچنین باید مطمئن شوید که بر روی شبکههایی وبسایت را تست میکنید که گویای وضعیت موجود هستند. با این که پیشتر در مورد اهمیت گوشیهای میانرده و ارزانقیمت صحبت کردیم؛ اما باید بدانید که شناخت کاربران بسیار مهم است.

البته هر سایتی لازم نیست در مورد عملکرد مناسب بر روی شبکههای 2G درگوشیهای ارزانقیمت نگران باشد. یعنی هدفگذاری برای سطوح بالایی از عملکرد در کل طیف موبایل، چیز بدی نیست.

شما ممکن است محدوده وسیعی از کاربران را در بخش بالایی طیف کاربران خود داشته باشید و یا این تجمع ممکن است در بخش پایینی از طیف سختافزارها باشد. در هر صورت باید از دادههای موجود در مورد وبسایت استفاده کرده و تصمیمی معقول در مورد اهمیت هر کدام از بخشهای طیف کاربران خود بگیرید. اگر میخواهید جاوا اسکریپت سریع باشد باید به زمانهای دانلود برای شبکههای ضعیف تمرکز کنید. بهبودهایی که میتوانید ایجاد کنید شامل کاهش حجم کد، فشردهسازی کد منبع، بهرهگیری از تکنیکهای فشردهسازی (مانند gzip, Brotli, and Zopfli)،

بهرهگیری از کش کردن وبسایت برای بازدیدهای مکرر و بهبود زمان تجزیه کد در گوشیهای دارای پردازنده ضعیف است که همگی دارای اهمیت هستند.

اگر یک توسعهدهنده بکاند (back-end) یا فول استک (full stack) هستید، میدانید که برای آنچه به دست میآورید باید چه مقدار توان پردازشی، فضای دیسک و پهنای باند شبکه خرج کنید. همچنان که مشغول سایتهای هستیم که به مقدار زیادی به جاوا اسکریپت وابسته هستند گاهی اوقات نمیتوانیم به درستی ببینیم که بهای آنچه به کاربر ارسال میکنیم چیست.
چگونه کد جاوا اسکریپت کمتری ارسال کنیم؟
راه موفقیت آن است که کمترین مقدار اسکریپت را به کاربر ارسال کنیم و در عین حال تجربه کاربری خوبی برای وی ایجاد نماییم. افراز کد (code-spliting) یک گزینه برای ممکن ساختن این هدف است.

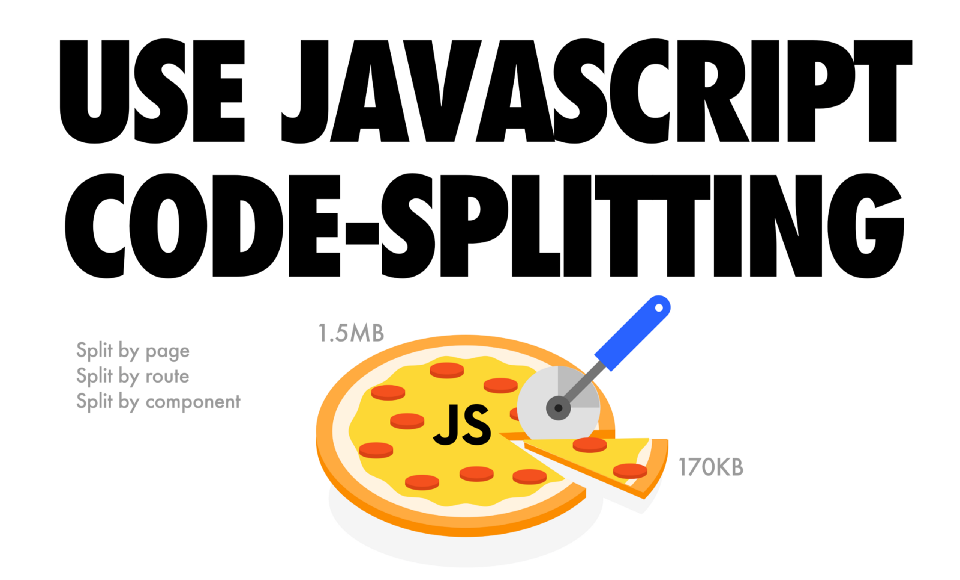
ایده اصلی افراز کد این است که به جای ارسال یک بسته بزرگ منفرد از کدهای جاوا اسکریپت (که به نوعی شبیه یک پیتزای بزرگ است) هر بار یک تکه از این پیتزا برای کاربر بفرستید. بدین ترتیب تنها اسکریپت کافی برای اجرای صحیح صفحه جاری ارسال میشود. افزار کد را میتوان در سطح صفحه، سطح مسیر، یا سطح اجزای وبسایت اجرا کرد. این تکنیک از سوی اغلب کتابخانهها و فریمورکهای مدرن مانند webpack و Parcel پشتیبانی میشود. راهنمای اجرای این تکنیک برای React , Vue.js و Angular وجود دارد.
import OtherComponent from './OtherComponent'; const MyComponent = () => ( <OtherComponent/> );
import Loadable from 'react-loadable';
const LoadableOtherComponent = Loadable({
loader: () => import('./OtherComponent'),
loading: () => <div>Loading...</div>,
});
const MyComponent = () => (
<LoadableOtherComponent/>
);
در کد فوق میبینید که افزودن افراز کد در یک برنامه react با استفاده از React Loadable باعث شده است ایمپورتهای دینامیک در یک API مناسب و برای ریاکت از طریق افزودن افراز کد اجرا شوند. بسیاری از تیمهای بزرگ اخیراً از سرمایهگذاری بر روی افراز کد نتایج بسیار خوبی کسب کردهاند.

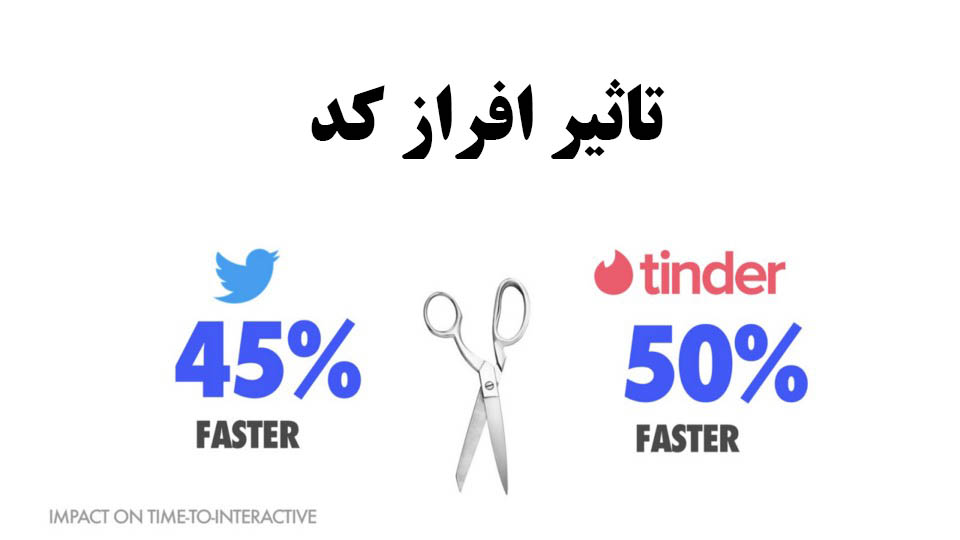
توییتر و تیندر هر دو در تلاش برای بازنویسی تجربه کاربری نسخه موبایل وبسایت خود اطمینان حاصل کردهاند که سایتشان در سریعترین زمان ممکن بارگذاری میشود و بدین ترتیب با استفاده گسترده از افراز کد به 50 درصد بهبود در خصوص زمان تعاملپذیری دست یافتهاند. استکهایی مانند Gatsby.js (React), Preact CLI, و PWA Starter Kit تلاش میکنند تا تنظیمات مناسبی را برای بارگذاری و سریعتر ساختن تعاملپذیری بر روی سختافزارهای میانرده ایجاد کنند. کار دیگری که اغلب این سایتها انجام دادهاند آن است که بازرسی کد را به عنوان بخشی از گردش کار خود تعریف کردهاند.

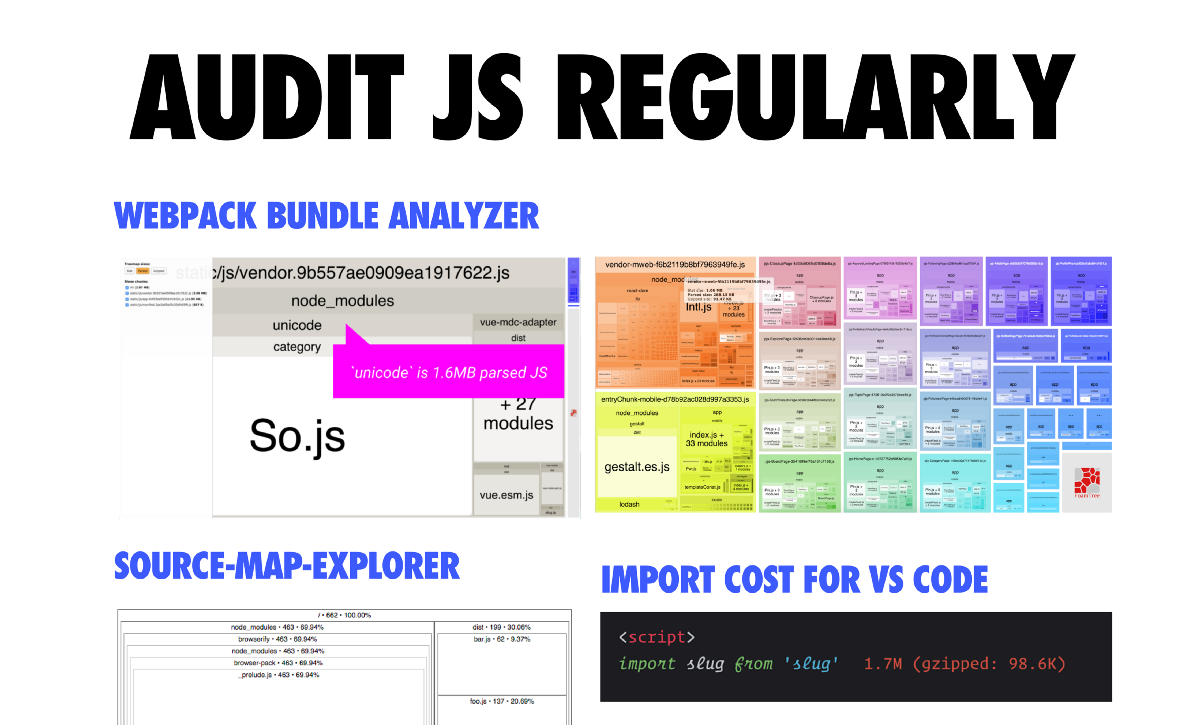
خوشبختانه اکوسیستم جاوا اسکریپت چند ابزار عالی برای کمک به تحلیل بستهها دارد. ابزارهایی مانند Webpack Bundle Analyzer, Source Map Explorer و Bundle Buddy امکان بازرسی بستهها و همچنین فرصت کوچکتر کردن آنها را فراهم میکنند. این ابزارها محتوای بستههای جاوا اسکریپت را به طور بصری ارائه میکنند و بدین ترتیب کتابخانههای بزرگ، کدهای تکراری و وابستگیهایی که لازم نیستند، مشخص میشوند.

بازرسی بسته غالباً فرصتهایی که برای جایگزینی وابستگیهای سنگین (مانند Moment.js و نسخههای محلی آن) با انواع سبکتر (مانند data-fns) را مشخص میسازد.
اندازهگیری، بهینهسازی، نظارت و تکرار
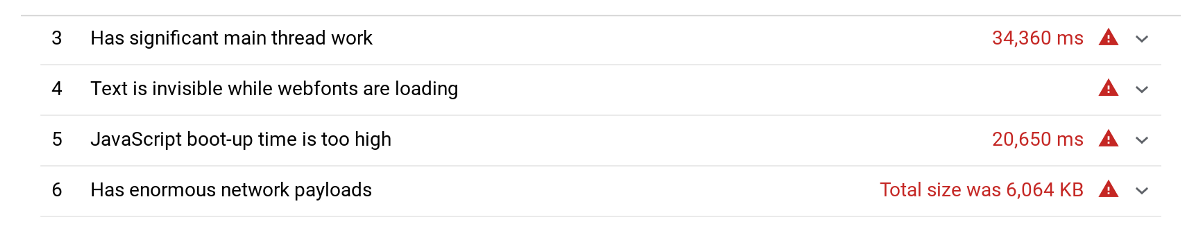
اگر مطمئن نیستید که آیا در مورد عملکرد جاوا اسکریپت دچار مشکل هستید یا نه از lighthouse استفاده کنید:

لایتهاوس ابزاری است که در Chrome Developer Tools گنجانده شده است. همچنین به صورت یک اکستنشن کروم موجود است. این ابزار تحلیل عملکردی عمیقی ارائه میکند و فرصتهای بهبود عملکرد را مشخص میسازد.

اخیراً امکان پشتیبانی از فلگ کردن «زمانهای بالای بوت جاوا اسکریپت» به لایتهاوس اضافه شده است. این بازرسی اسکریپتهایی که ممکن است زمان زیادی صرف تجزیه/کامپایل کردن بکنند و در نتیجه در تعاملپذیری خللی وارد آورند را شناسایی میکند.
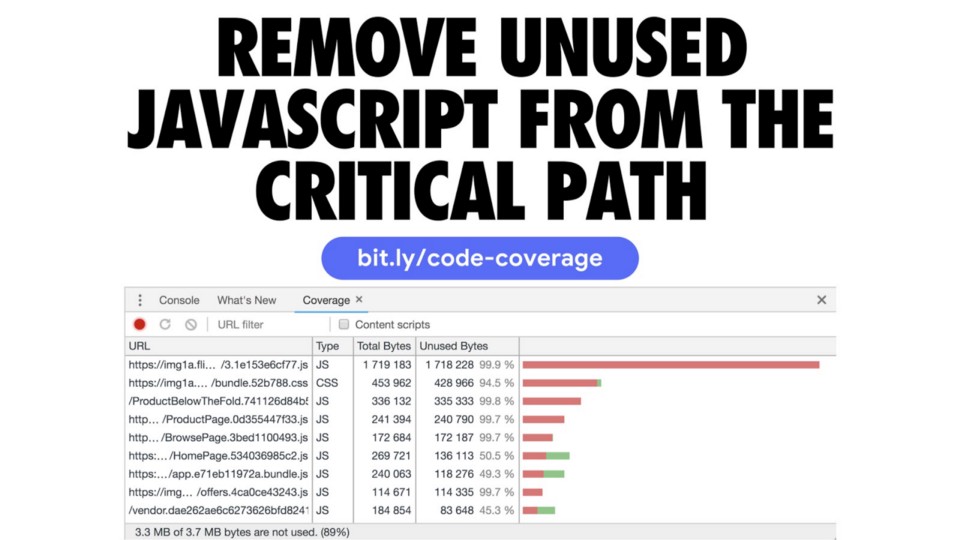
میتوانید به این بازرسی نگاه کرده و فرصتهای افراز این اسکریپتها و یا کاهش وظایف آنها را بررسی نمایید. کار دیگری که میتوانید انجام دهید این است که مطمئن شوید کد استفادهنشدهای را به سمت کاربران ارسال نمیکنید:

Code coverage یک ویژگی است که در بخش DevTools قرار دارد و به شما امکان میدهد که اسکریپتهای جاوا و همچنین کدهای CSS استفاده نشده را در صفحههای خود مشاهده کنید. کافی است صفحهای را در DevTools بارگذاری کنید تا در برگه Code coverage ببینید که چه مقدار از کد اجرا شده و چه مقدار بارگذاری شده است. میتوانید عملکرد صفحهها را از طریق ارسال آن بخش از کد که کاربر نیاز دارد ارتقا بدهید.
نکته: با ثبت وضعیت Coverage میتوانید با برنامه خود تعامل داشته باشید و DevTools مقدار استفاده صفحه از بستههای جاوا اسکریپت را بهروزرسانی میکند.
این مسئله برای شناسایی فرصتهای موجود جهت افراز اسکریپتها و به تعویق انداختن بارگذاری اسکریپتهای غیرضروری تا زمان مورد نیاز حائز اهمیت است. اگر به دنبال الگویی برای سرو کردن کارآمد جاوا اسکریپت به کاربرانتان هستید؛ میتوانید الگوی PRPL را ملاحظه کنید.


PRPL حروف ابتدایی عبارتهای push, Render, Precache و Lazy-Load است و یک الگو برای افراز کامل کد برای هر مسیر منفرد محسوب میشود. سپس میتوان از یک service worker برای کش قبلی جاوا اسکریپت و منطق مورد نیاز برای مسیرهای آینده استفاده کرده و آنها را بنا به نیاز به طور کُند بارگذاری نمود.
همه اینها به این معنی است که کاربر میتواند به صفحههای دیگر برود و احتمال این که آنها از قبل در کش مرورگر باشند بالا است و از این رو کاربران تجربه بسیار سریعتری را به همراه کاهش هزینهها برحسب بوت شدن اسکریپتها و تعاملپذیری به دست میآورند.
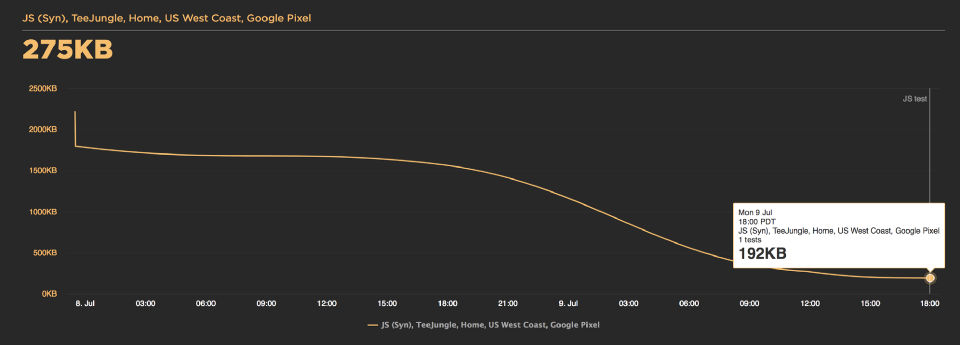
اگر در مورد عملکرد وبسایت خود دغدغه دارید و یا بر روی یک وصله بهبود عملکرد برای آن کار میکنید میدانید که در برخی موارد ممکن است متوجه شوید که یکی از اعضای تیم بر روی یک ویژگی جدید کار کرده است که باعث میشود اصلاحیهای که به تازگی کار بر روی آن را تمام کردهاید، اثر خود را از دست بدهد و مجدداً تجربه کاربری نزول کند. این حالت تا حدودی شبیه تصویر زیر است:

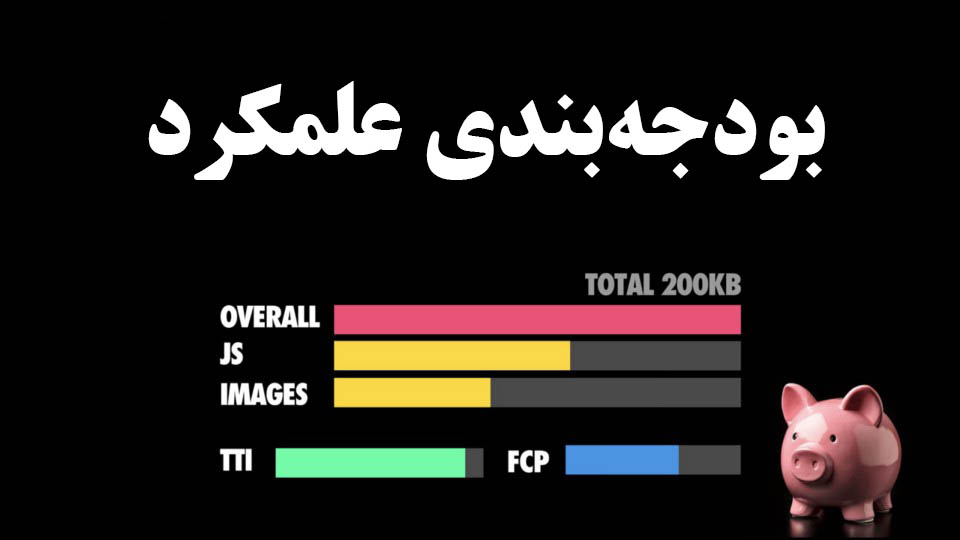
خوشبختانه روشهایی وجود دارند که میتوان این مشکل را حل کرد و یکی از این روشها آن است که از بودجهبندی عملکردی استفاده کنید.

بودجههای عملکردی بسیار ضروری هستند، زیرا باعث میشوند همه افراد هدف مشترکی بیابند. بودجهبندی باعث ایجاد یک فرهنگ اشتیاق مشترک برای بهبود مداوم تجربه کاربری و مسئولیتپذیری تیمی میشود. بودجهبندی محدودیتهای قابل اندازهگیری را تعریف میکند و بدین ترتیب کل تیم میتواند به اهداف عملکردی خود برسد. از آنجا که شما مجبور هستید این بودجهبندی را رعایت کنید، در هر گام توجهتان به عملکرد وبسایت است و بررسی آن را به مراحل بعد موکول نمیکنید.
بر اساس تحقیق تیم کادلک معیارهای یک بودجه خوب به صورت زیر هستند:
- زمانبندی نشانهوار- زمانبندی بر اساس زمان بارگذاری تجربه شده از سوی کاربر یعنی زمان تعاملپذیری. ممکن است لازم باشد چند زمانبندی نشانهوار برای نمایش دقیق روند کامل در طی بارگذاری صفحه داشته باشید.
- معیارهای مبتنی بر کیفیت – بر اساس مقادیر خام (مانند وزن جاوا اسکریپت، تعداد درخواستهای HTTP). این موارد بر روی تجربههای مرورگر متمرکز هستند.
- معیارهای مبتنی بر قواعد – امتیازهای تولید شده به وسیله ابزارهایی مانند لایتهاوس یا WebPageTest. غالباً یک عدد منفرد یا یک سری از اعداد برای تعیین رتبه وبسایت استفاده میشود.
در واقع عملکرد بیش از آن که یک چالش فنی باشد، یک چالش فرهنگی است.
در طی جلسههای برنامهریزی و دیگر گردهماییها میبایست در مورد عملکرد بحث شود. از صاحبان کسبوکار در مورد انتظارات عملکردیشان سؤال کنید. آیا آنها درک میکنند که عملکرد خوب تا چه میتواند تأثیر زیادی بر روی معیارهای تجاری بگذارد؟ از تیم مهندسی بخواهید که تلاش کنند گلوگاههای عملکرد مناسب را رفع کنند. گرچه ممکن است پاسخهایی که میگیرید، رضایتبخش نباشند؛ اما دستکم باب گفتگو در این خصوص باز شده است. در ادامه یک برنامه عملی برای ارتقای عملکرد ارائه شده است:
- چشمانداز عملکرد تهیه کنید: این چشمانداز به صورت یک توافق یک صفحهای در مورد آن چیزی خواهد بود که صاحبان کسبوکار و توسعهدهندگان «عملکرد خوب» میدانند.
- بودجهبندی عملکردی خود را تعیین کنید: به این منظور باید شاخصهای کلیدی عملکردی (KPI ها) را از چشمانداز استخراج کرده و اهداف واقعگرایانه و قابل اندازهگیری را از آنها استخراج کنید، مثلاً «بارگذاری و تعاملپذیر ساختن صفحه در کمتر از 5 ثانیه». بودجههای حجمی میتوانند به صورت زیر باشند: «حجم کد جاوا اسکریپت کمتر از 170 کیلوبایت در حالت کوچک شده/فشرده باقی خواهد ماند.»
- گزارشهای منظم در مورد KPI ها تهیه کنید. این امر میتواند به صوت یک گزارش منظم باشد که برای برجسته ساختن پیشرفت و موفقیت کسبوکار ارسال میشود.
کتابهای «مبارز راه عملکرد وب» (Web Performance Warrior) نوشته اندی استیل و «طراحی برای عملکرد» (Designing for Performance) نوشته لارا هوگان و کتابهای عالی دیگر به بررسی چگونگی رسیدن به یک فرهنگ عملکردی پرداختهاند.
ابزارهای تعدادی از سرویسهای نظارت بر عملکرد از تنظیم بودجهبندی عملکردی و هشدارهای بودجهای پشتیبانی میکنند که شامل Calibre, Treo, Webdash و SpeedCurve هستند:

استقبال از بودجههای عملکردی باعث میشود که تیمها تشویق شوند تا عواقب هر گونه تصمیم خود را در همان اولین لحظات تصمیمگیری در فاز طراحی تا مراحل انتهایی در نظر بگیرند.
سریع شوید و سریع بمانید
ارتقای عملکرد یک سفر است. تغییرات کوچک زیادی هستند که میتوانند نتایج بزرگی داشته باشند. به کاربران امکان بدهید که در کمترین زمان ممکن اجازه تعامل با وبسایت شما را داشته باشند. کمترین مقدار کد جاوا اسکریپت را ارسال کنید و در نهایت کاربران از شما متشکر خواهند بود.
اگر به این مطلب علاقهمند بودید، شاید موارد زیر نیز مورد توجه شما واقع شوند:
- آموزش جاوا اسکریپت (JavaScript)
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- بررسی اشیاء در جاوا اسکریپت
- مجموعه آموزش های پروژه محور برنامه نویسی
- جاوا اسکریپت و توسعه وب — راهنمای استفاده از مدل شیء سند (DOM)
- آموزش تعریف توابع در جاوا اسکریپت (JavaScript)
- طراحی و برنامه نویسی وب
==










