طراحی صحنه نمایش در ایلاستریتور — راهنمای گام به گام

در این راهنما با شیوه استفاده از ابزار Mesh و تنظیمات Transparency آشنا میشویم تا یک صحنه نمایش در ایلاستریتور طراحی کنیم.
رسم پردههای صحنه نمایش در ایلاستریتور
کار خود را با رسم پردههای صحنه نمایش آغاز میکنیم.
گام 1
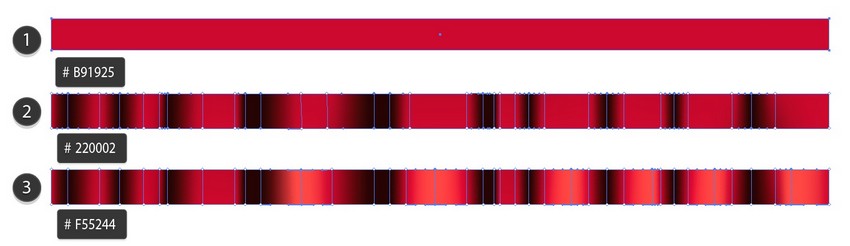
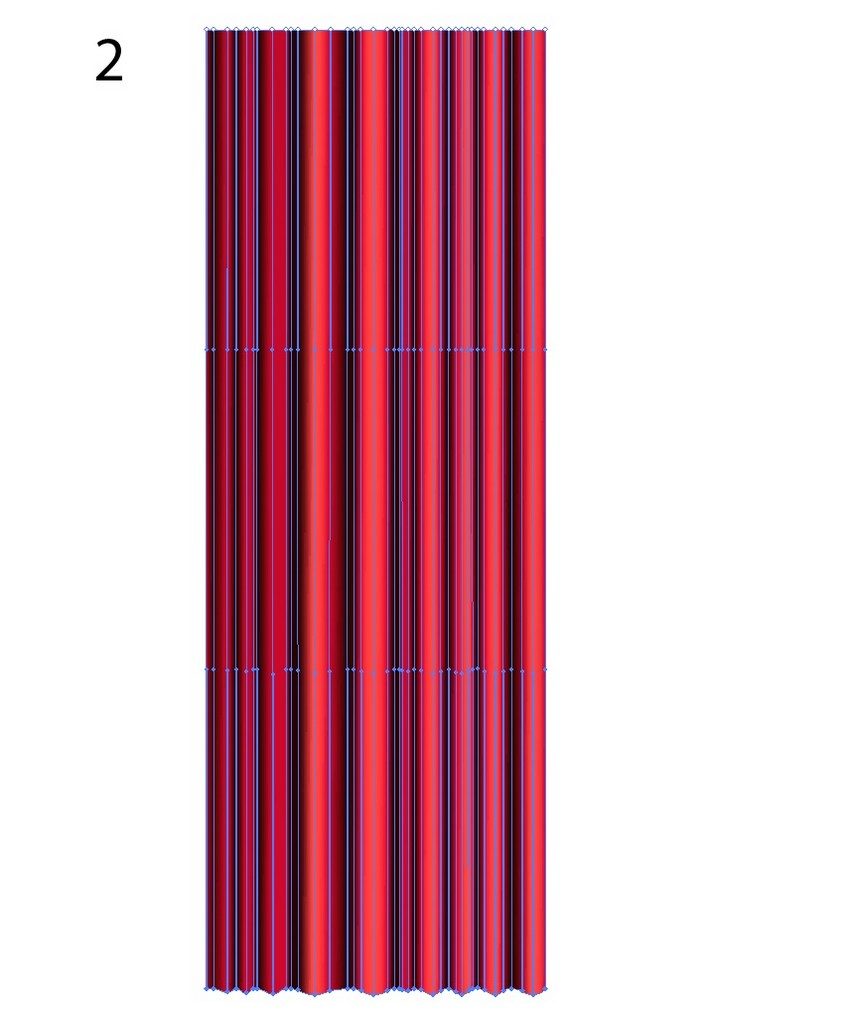
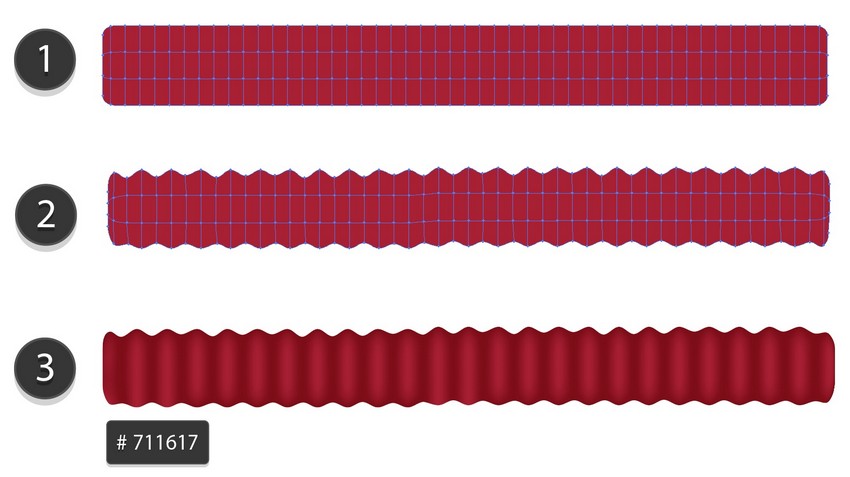
ابتدا یک مستطیل نازک رسم کرده و با رنگ #B91925 پر میکنیم. از ابزار Mesh استفاده کرده و یک «شبکه توری» (Mesh Grid)، مانند آن چه در تصویر زیر میبینید طراحی میکنیم. به این منظور روی نقاطی که گرههای آن باید باشند کلیک کنید.
زمانی که شبکه توری طراحی شد، آن را با انتخاب کردن ستونهای گرهها با استفاده از ابزار Mesh و تغییر دادن رنگ به #220002 رنگآمیزی کنید. در انتهای این گام، گرههای انتخابشده در تصویر زیر را به رنگ #F55244 درآورید.

گام 2
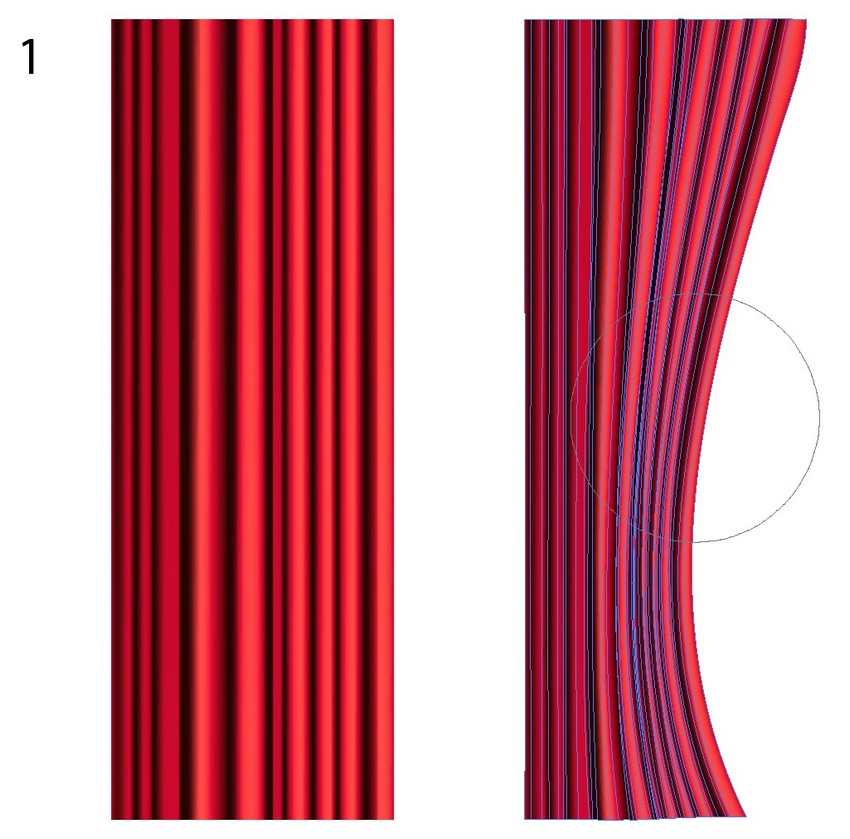
مستطیل رنگآمیزی شده را انتخاب کرده و به سمت پایین بکشید تا یک پرده با اندازه کامل ایجاد شود. یک کپی از آن ایجاد کرده و فعلاً کنار بگذارید. سپس ابزار Warp را بردارید، اندازه براش را روی عدد مناسب بگذارید و کناره پرده را مانند تصویر زیر خم کنید.

گام 3
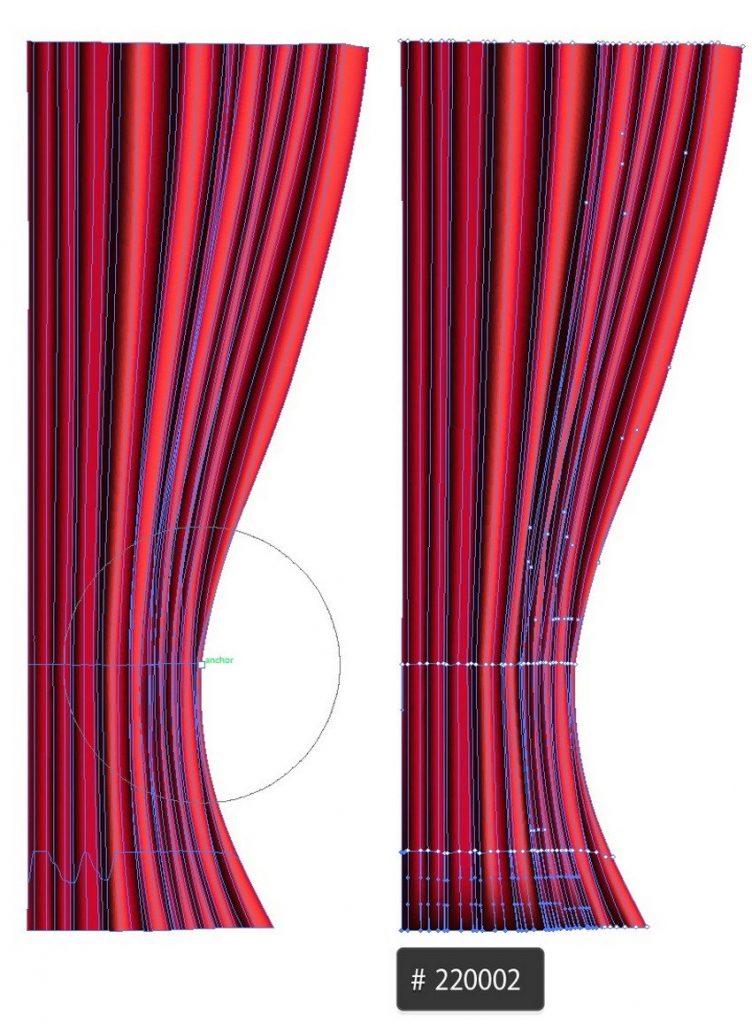
شدت ابزار wrap را کمی بالاتر ببرید و پرده را بیش از آن خم کنید. سپس رنگ گرههای انتخابی در تصویر زیر را به صورت #220002 تنظیم کنید.

گام 4
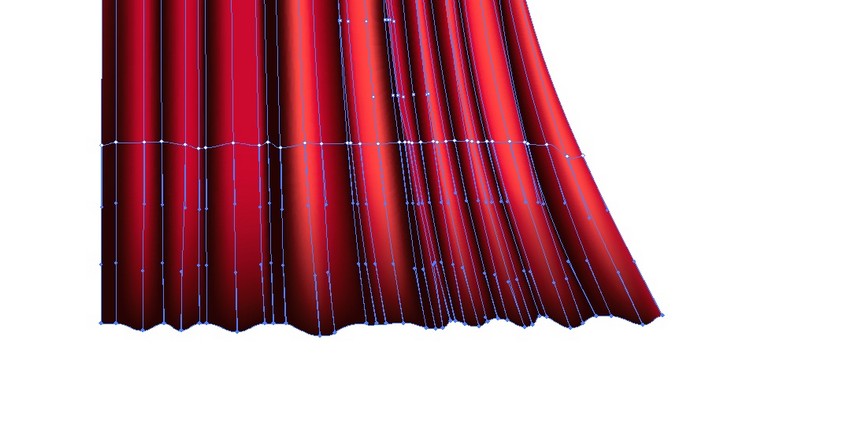
گرههای Mesh را در بخش تحتانی پرده خم کنید تا کمی حالت کشیده شدن پیدا کند.

گام 5
آن کپی که در گام 2 ایجاد کردیم را بردارید و به انتهای آن نیز انحناهایی مانند حالت کشیده شدن اضافه کنید.

گام 6
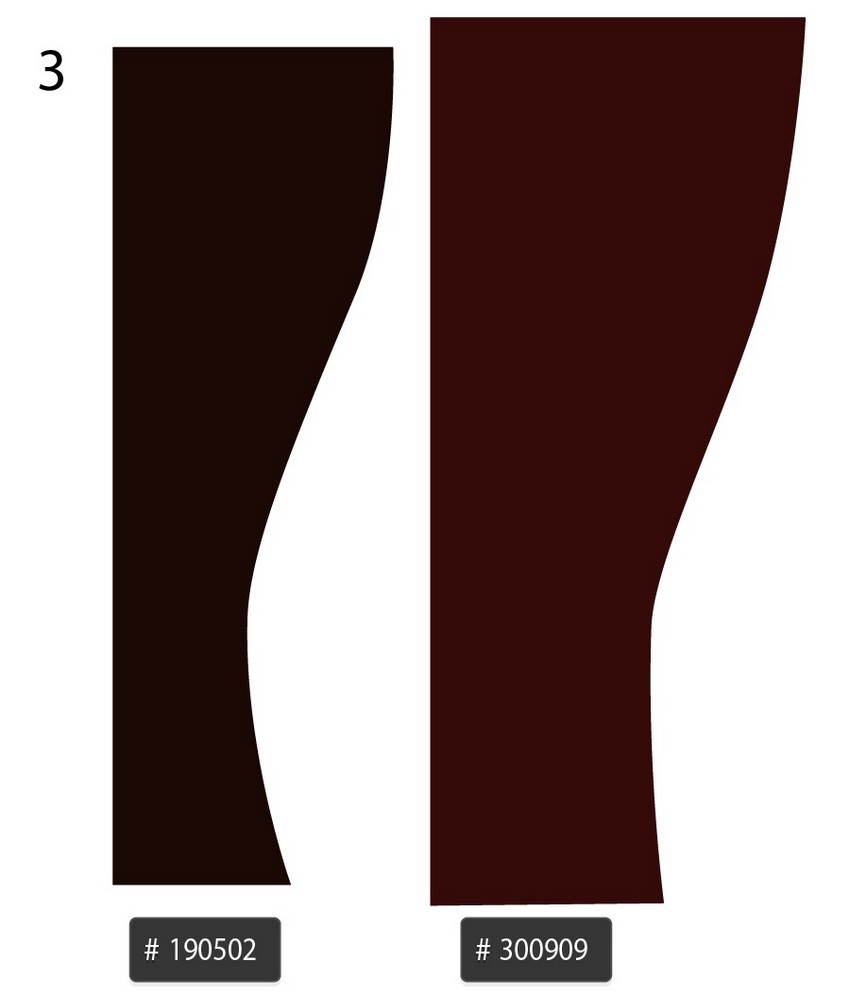
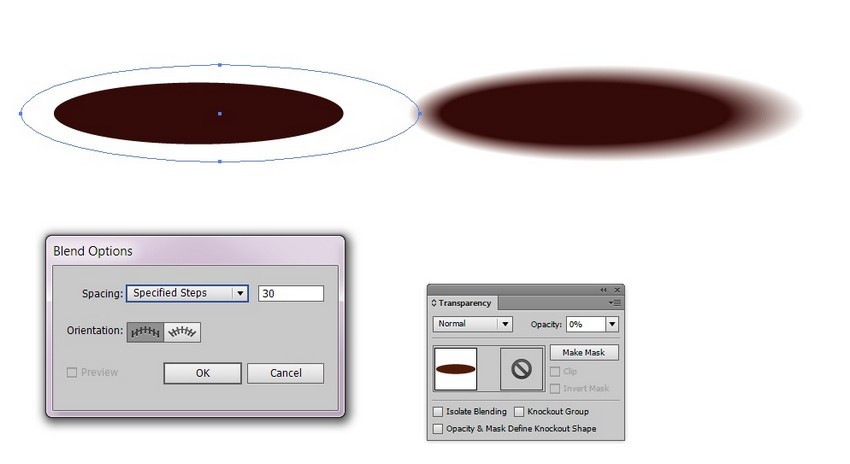
در این بخش سایهای برای پرده ایجاد میکنیم. ابتدا دو شکل رسم کنید که یکی با رنگ #190502 و دومی با رنگ کمی روشنتر #300909 پر شود.

گام 7
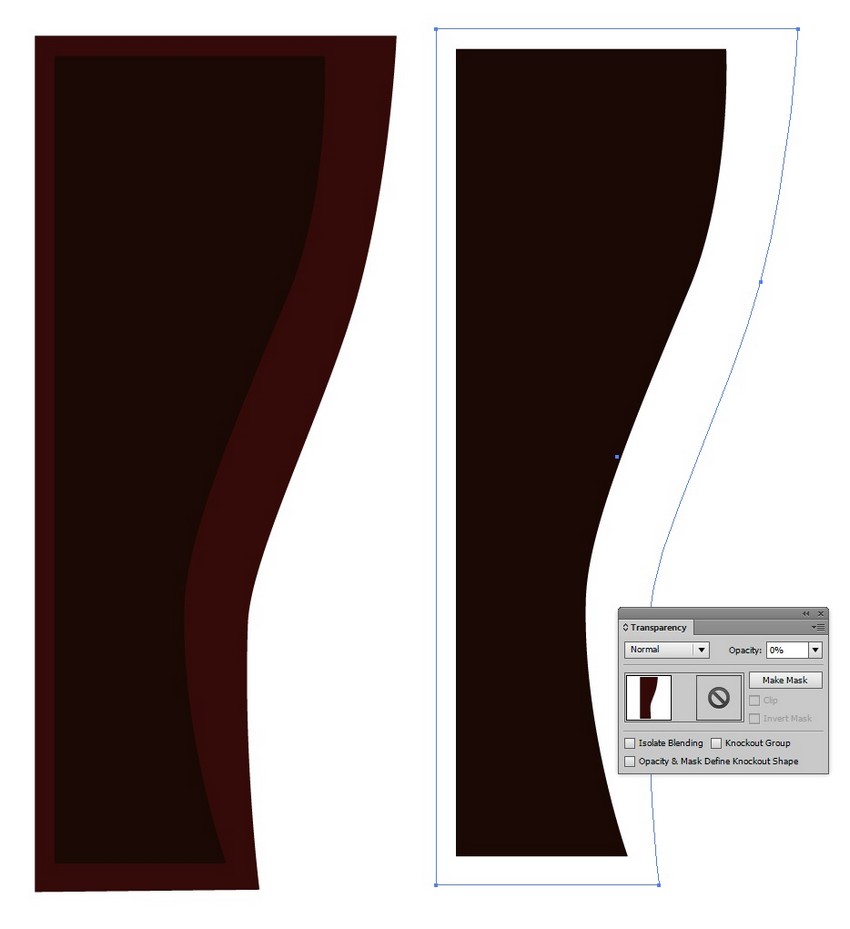
شکل تیره را روی شکل دومی قرار دهید و سپس شکل بزرگتر را کاملاً شفاف کنید.

گام 8
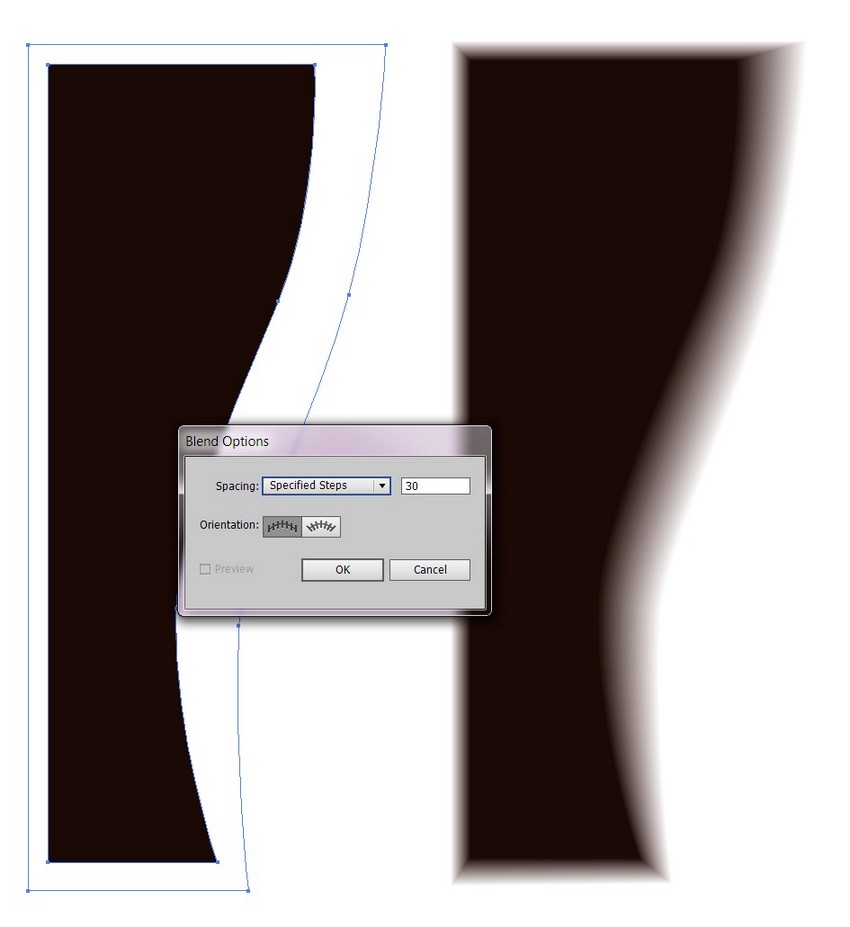
به منوی Object > Blend > Blend Options بروید و مقادیر زیر را وارد نمایید. سپس هر دو شیء را انتخاب کرده و از Object > Blend > Make برای ایجاد سایه بهره بگیرید.

گام 9
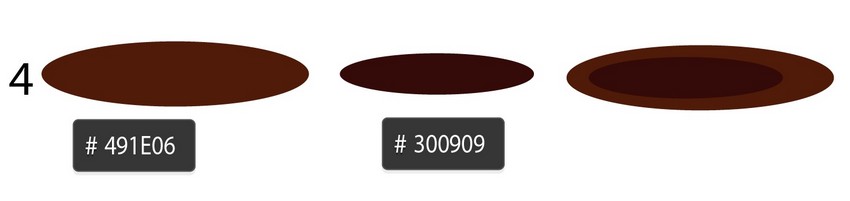
مراحل مشابهی را برای سایه بعدی طی کنید. ما به یک بیضی به رنگهای #491E06 و #300909 نیاز داریم.

گام 10
شکل بزرگتر را شفاف کنید و با مراجعه به منوی Object > Blend > Make تنظیمات مشابهی روی آن اعمال کنید.

گام 11
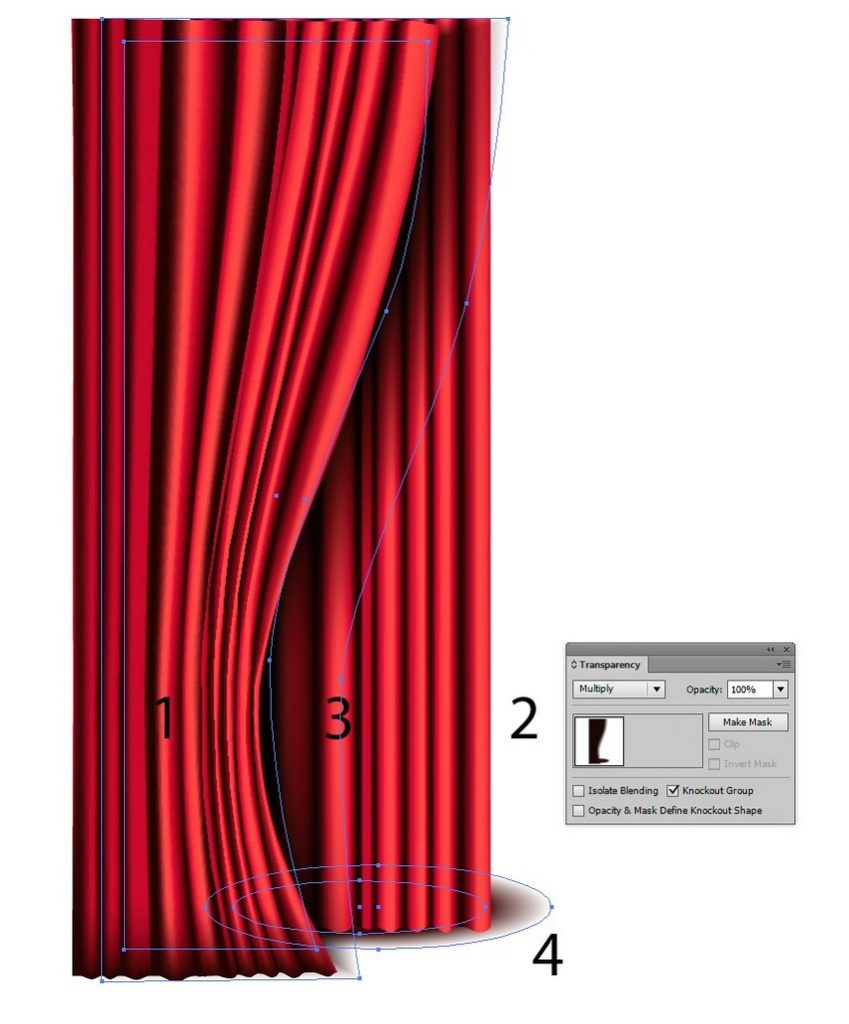
همه عناصر را کنار هم قرار دهید و حالت Transparency سایه را روی Multiply قرار دهید.

گام 12
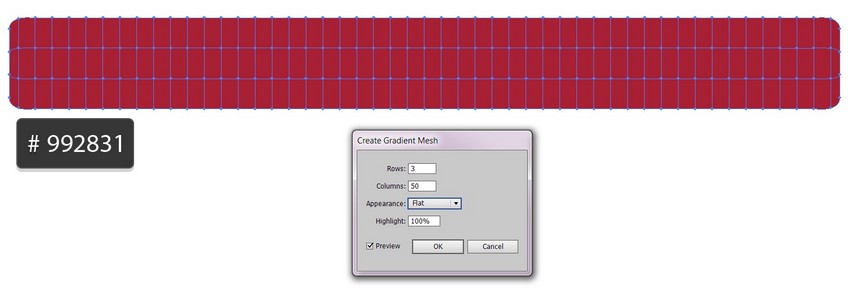
یک مستطیل را با لبههای گرد رسم کرده و با رنگ #992831 پر کنید. به منوی Object > Create Gradient Mesh بروید و 3 ردیف و 50 ستون وارد کنید.

گام 13
با جابجایی گرهها به سمت بالا و پایین موجهایی ایجاد کنید و گرههای تیرهتر را با رنگ #711617 پر کنید.

گام 14
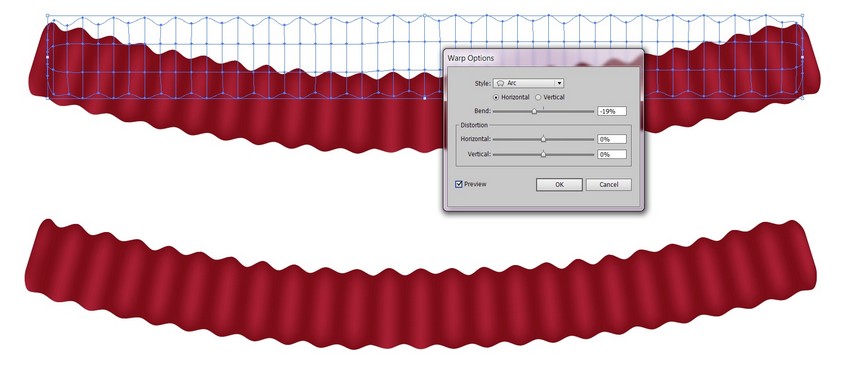
با مراجعه به منوی Effect > Warp > Arc شکل را خم کنید و Bend را روی -19% تنظیم کنید. پس از مراجعه به منوی Object > Expand Appearance نتیجه به صورت زیر درمیآید:

گام 15
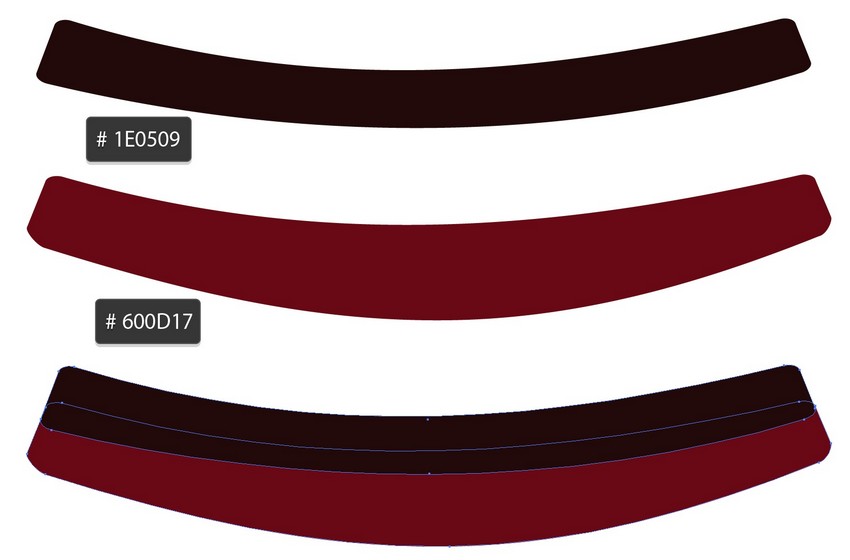
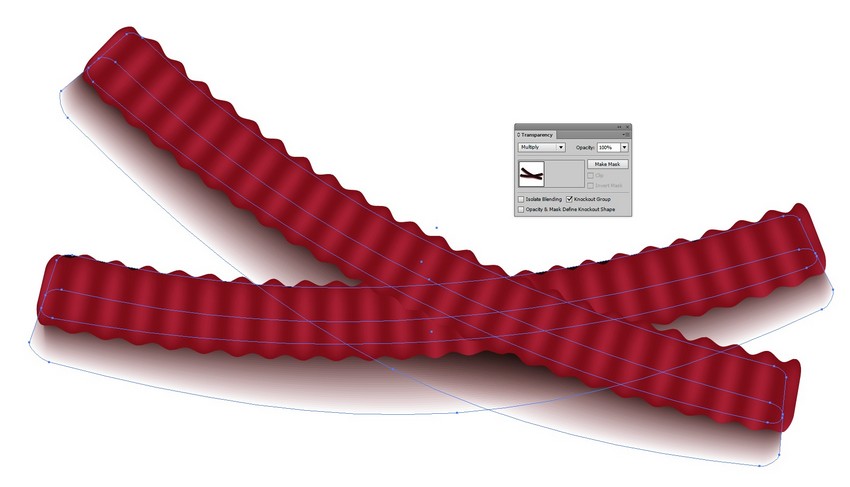
سایه منحنی دیگری رسم کنید. ما به دو نوار به رنگهای #1E0509 و #600D17 نیاز داریم.

گام 16
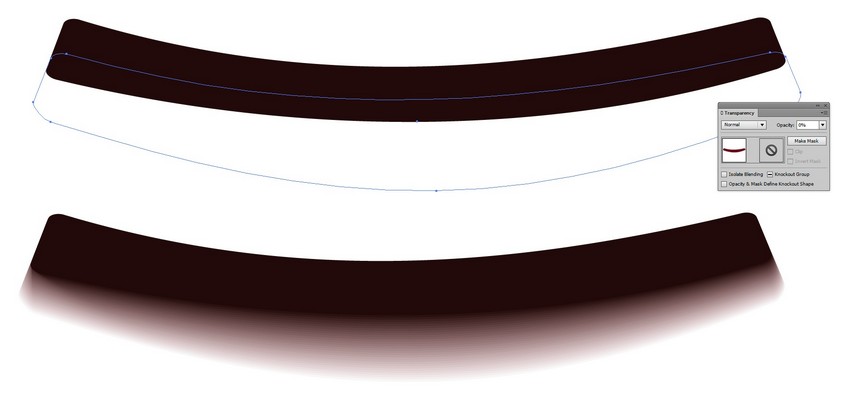
نوار قرمز را کاملاً شفاف کنید و سپس دوباره به منوی Object > Blend > Make بروید.

گام 17
عناصر را مانند تصویر زیر مرتب کنید. حالت Transparency سایه را به Multiply تغییر دهید.

گام 18
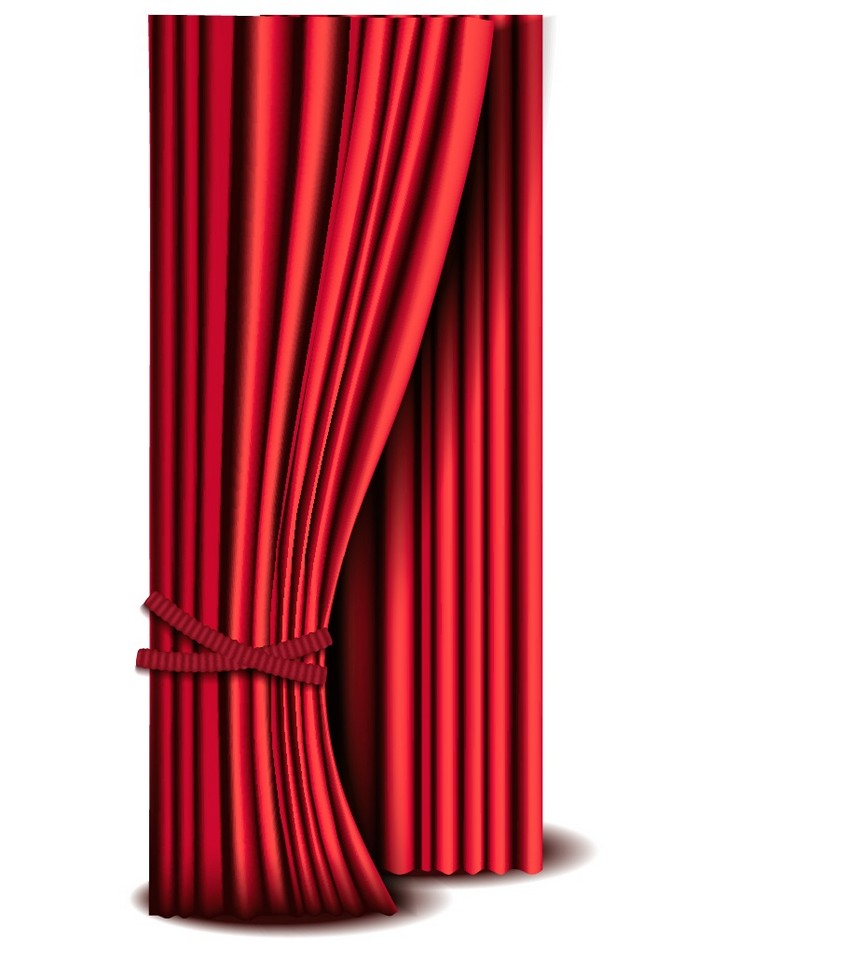
روبانها را به پرده اضافه کنید.

گام 19
به عنوان یک پسزمینه موقت از یک مستطیل به رنگ #030D21 استفاده کنید.

گام 20
یک کپی انعکاس یافته از پرده را در سمت دیگر مستطیل قرار دهید. به این منظور به منوی Object > Transform > Reflect بروید.

رسم صندلیها
در این بخش صندلیهای سالن نمایش را رسم میکنیم.
گام 1
یک صندلی منفرد را با استفاده از ابزار Mesh رسم کنید. به این منظور به رنگهای زیر نیاز داریم:
- #1D0300
- #410205
- #CC051D

گام 2
با جابجا کردن شکل ایجاد شده به صورت دستی همراه با نگهداشتن کلید Alt میتوانید کپیهای بیشتری از این صندلی ایجاد کنید و سپس با زدن کلیدهای ترکیبی Ctrl+D به تعداد 9 بار ردیف صندلیها را کامل کنید. از همین روش برای کلون کردن کل ردیف به تعداد شش بار استفاده کنید.

گام 3
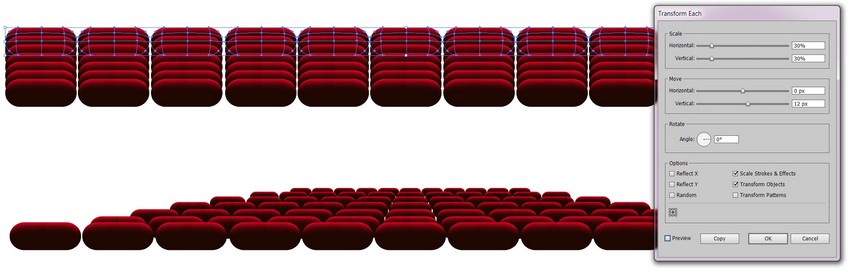
اکنون ردیفها را به ترتیب پرسپکتیو قرار میدهیم. ردیف بالایی را انتخاب کرده و به منوی Object > Transform > Transform Each بروید. برای ابعاد مقدار 30% Scale را وارد کنید و همچنین از 12px Vertical Move استفاده کنید. این تنظیمات را برای همه ردیفها، اما با برخی تفاوتهای جزئی به صورت زیر اعمال کنید:
- 30% Scale, 12px Vertical Move
- 40% Scale, 6px Vertical Move
- 50% Scale, 2px Vertical Move
- 60% Scale
- 70% Scale
- 80% Scale
- مورد آخر را تغییر ندهید.

گام 4
به منوی Effect > Warp > Arc و از تنظیمات -14% Bend روی صندلیها استفاده کنید. نتیجه را به صورت Expand Appearance دربیاورید.

گام 5
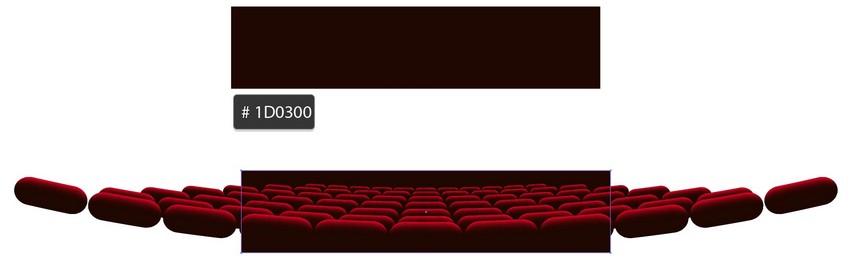
یک مستطیل به رنگ #1D0300 پشت صندلیها قرار دهید.

گام 6
مستطیل دیگری در بخش فوقانی قرار دهید که اندازه آن هماندازه آخری باشد. همه عناصر را انتخاب کرده و پس از راست+کلیک از گزینه Make Clipping Mask استفاده کنید.

گام 7
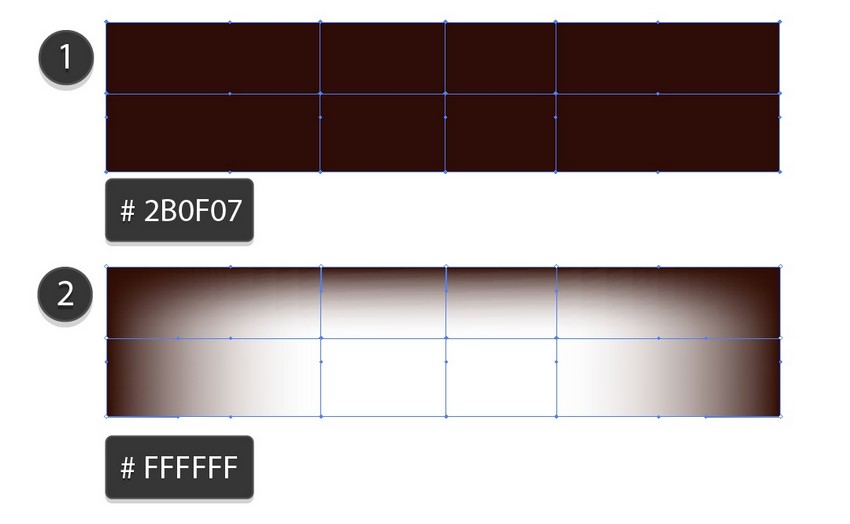
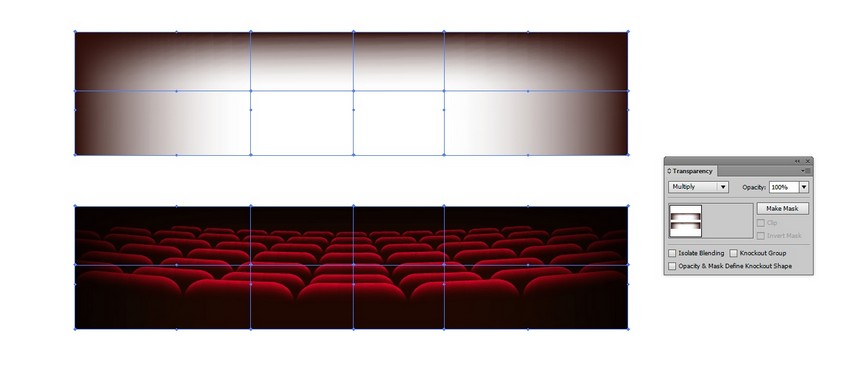
یک مستطیل به رنگ #2B0F07 ایجاد کنید و سپس گرههای میانی Mesh را به رنگ سفید درآورید.

گام 8
حالت Transparency شیء را به Multiply تغییر دهید و آن را روی صندلیها قرار دهید.

رسم نورها
در این بخش نورهای صحنه را طراحی میکنیم.
گام 1
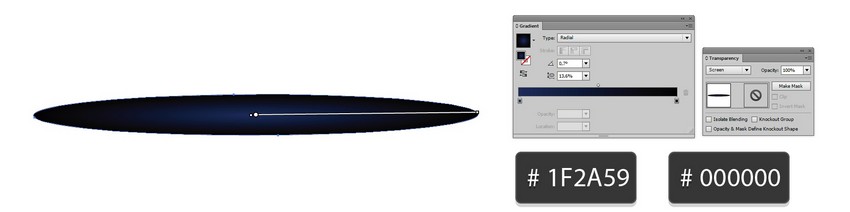
یک بیضی ایجاد کنید و رنگ آن را به صورت گرادیان شعاعی از #1F2A59 به سیاه تعیین کنید. حالت Transparency را نیز روی Screen قرار دهید.

گام 2
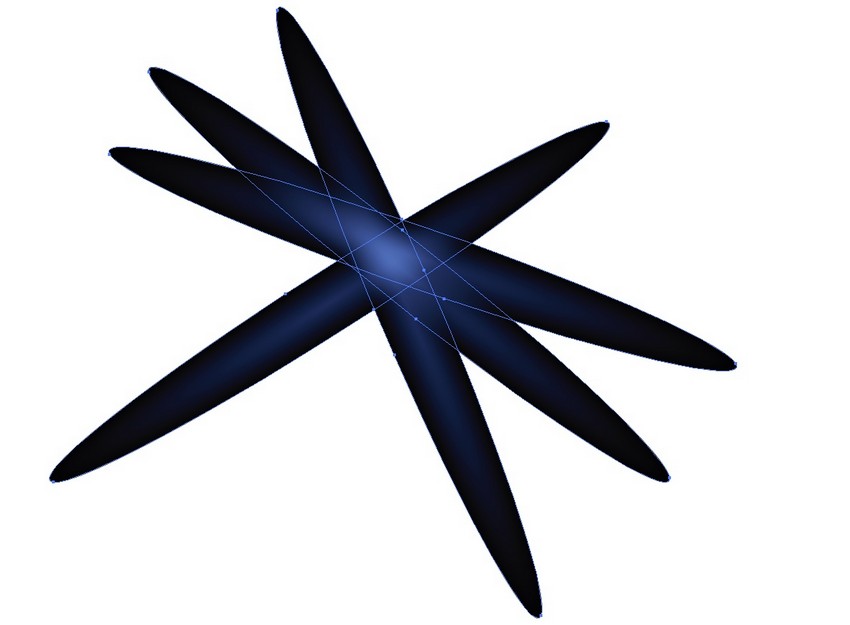
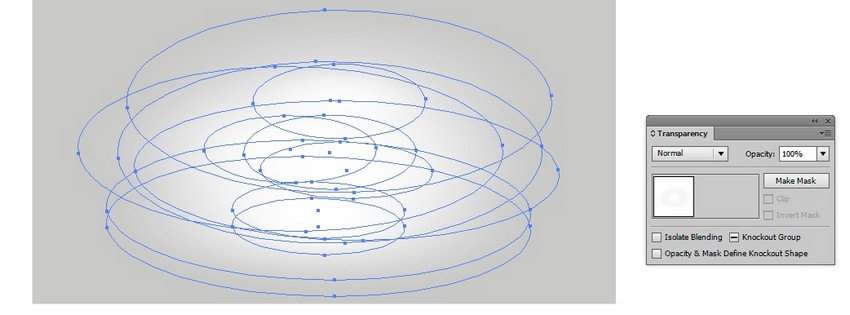
نوعی شکل ستارهای از بیضیها ایجاد کنید.

گام 3
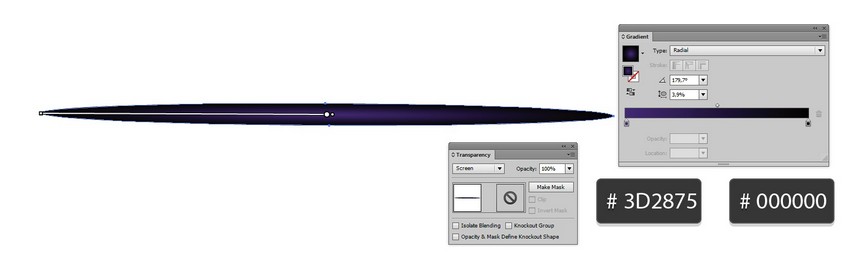
بیضی نازکتر دیگری با گرادیان شعاعی از رنگ 3D2875 به سیاه ایجاد کنید. این بار نیز حالت Transparency را روی Screen قرار دهید.

این بیضیها را به صورت زیر مرتب کنید.

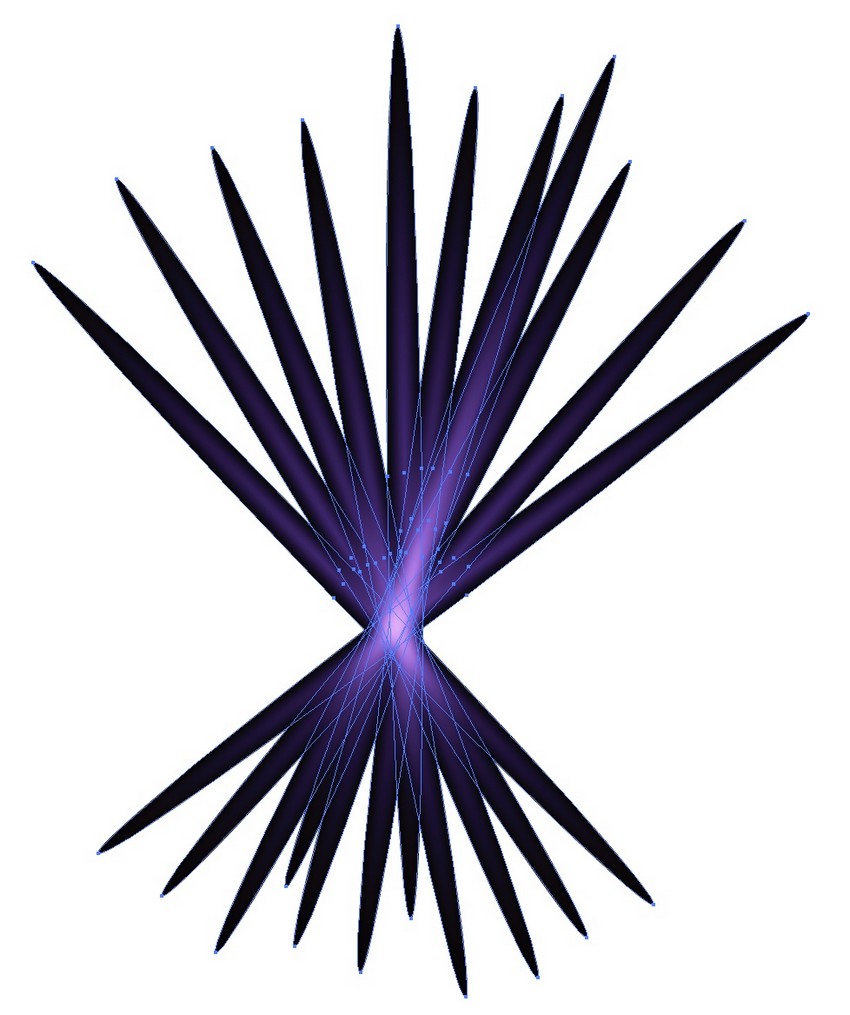
گام 5
اشعهی آبیرنگ را به بخش فوقانی اضافه کنید.

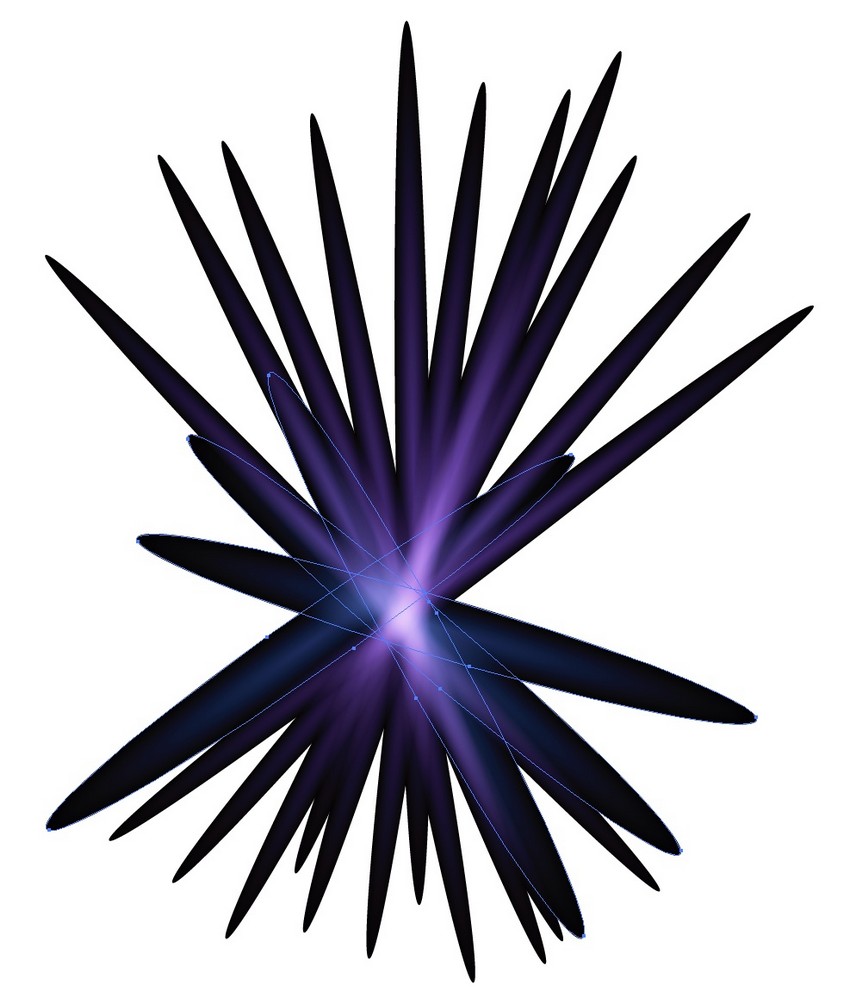
گام 6
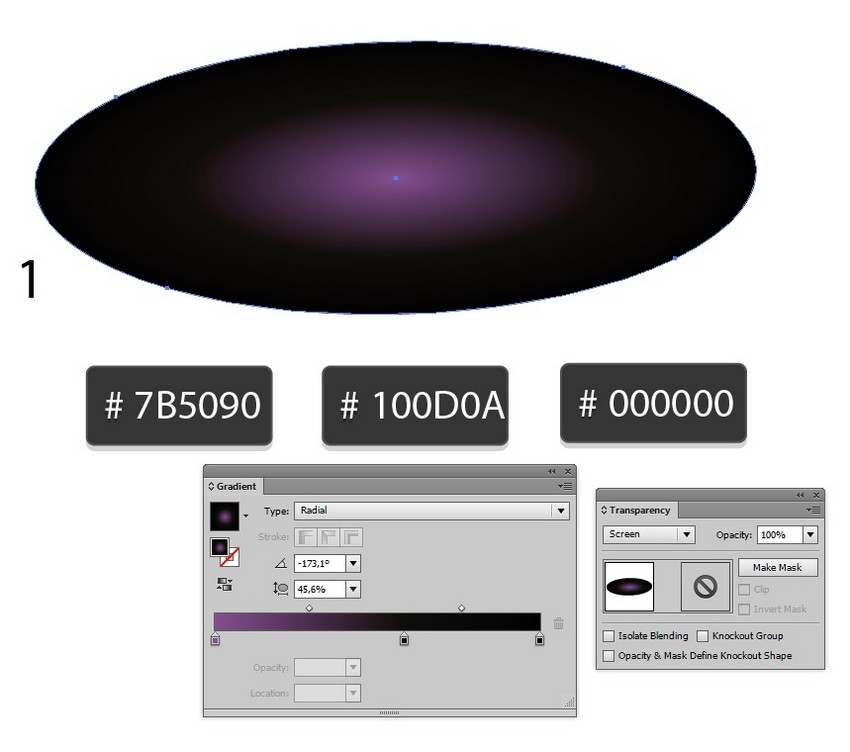
برخی بیضیهای رنگی دیگر نیز ایجاد میکنیم. این بیضیها دارای گرادیان شعاعی به رنگهای #7B5090 - #100D0A - #000000 هستند و حالت شفافیت آنها نیز روی Screen قرار میگیرد.

گام 7
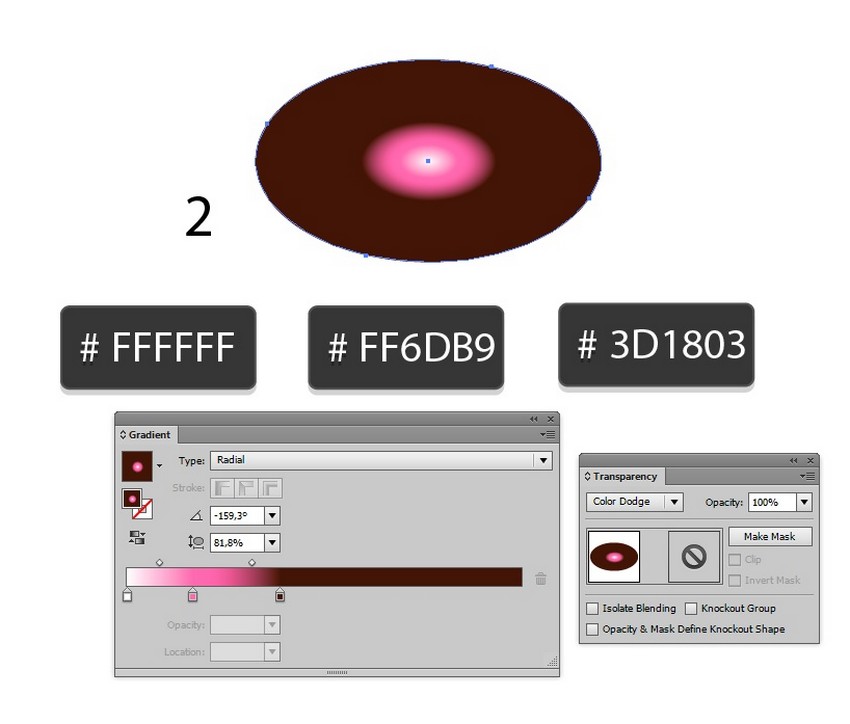
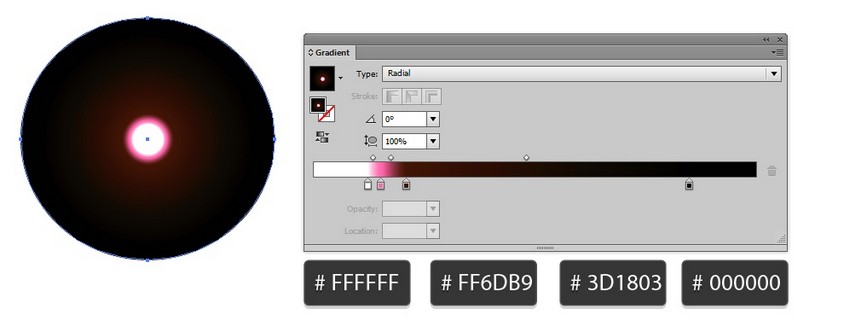
یک بیضی دیگر با گرادیان شعاعی به رنگ #FFFFFF - #FF6DB9 - #3D1803 و حالت شفافیت Screen طراحی میکنیم.

گام 8
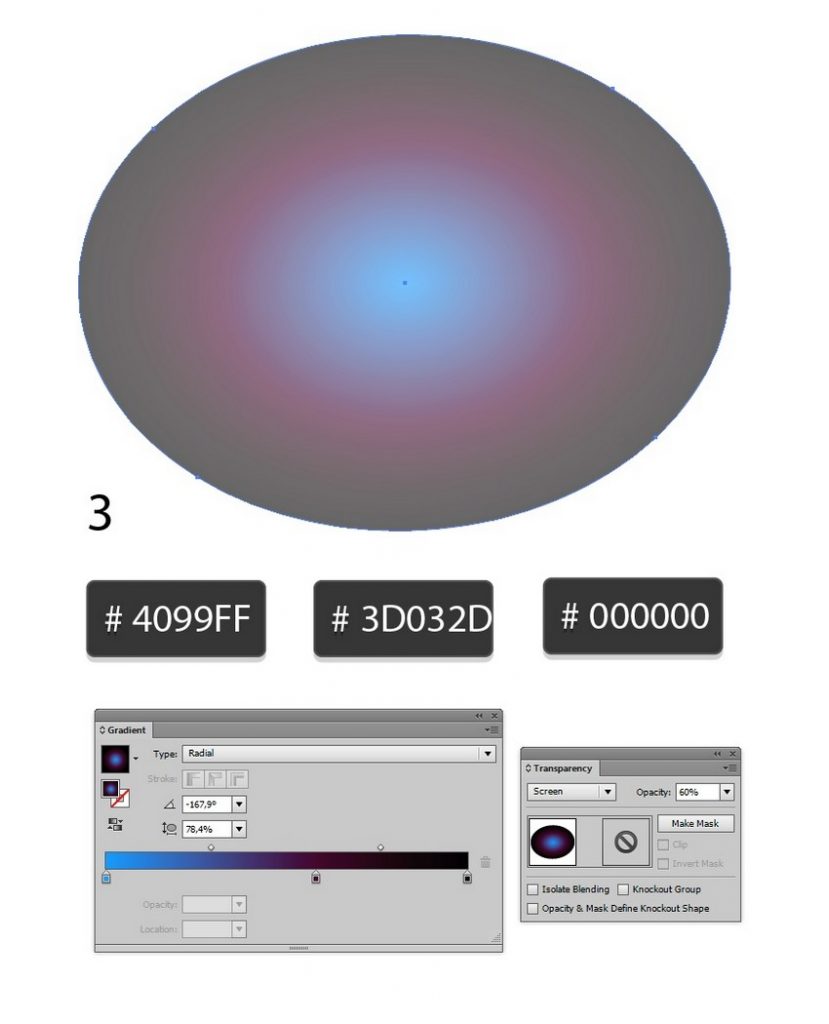
یک بیضی دیگر با گرادیان شعاعی به رنگ #4099FF - #3D032D - #000000 و حالت شفافیت Screen با Opacity 60 درصد طراحی میکنیم.

گام 9
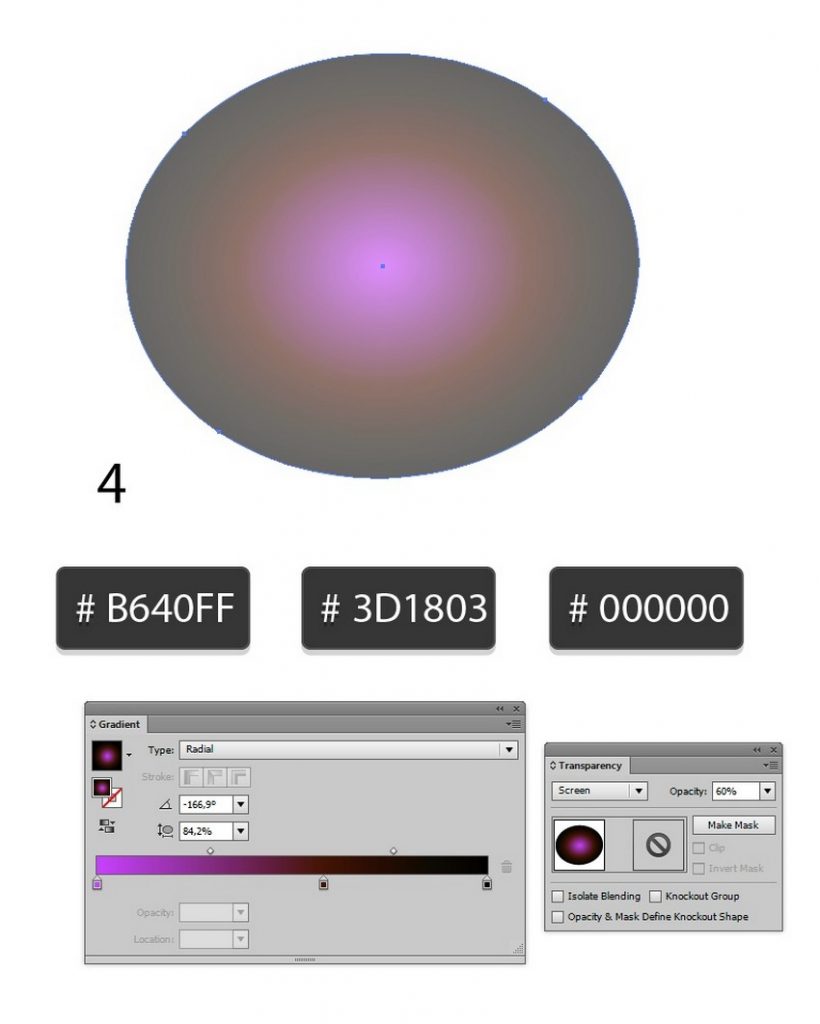
یک بیضی با گرادیان شعاعی #B640FF - #3D1803 - #000000 و حالت شفافیت Screen با Opacity 60 درصد طراحی میکنیم.

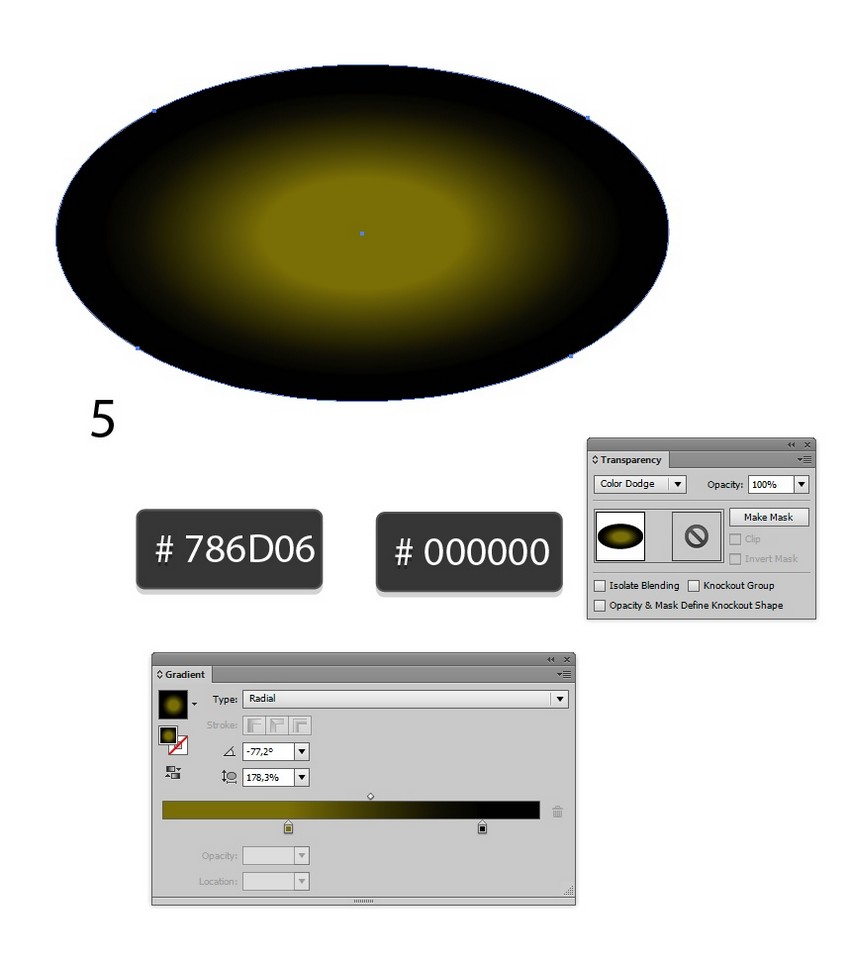
گام 10
یک بیضی با گرادیان شعاعی #786D06 - #000000 و حالت شفافیت Color Dodge طراحی میکنیم.

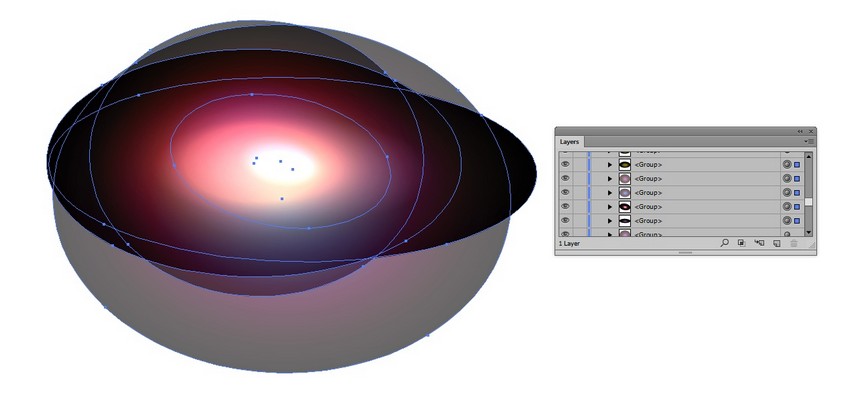
گام 11
بیضیها را روی هم دیگر قرار میدهیم. ترتیب آنها به صورت 5-4-3-2-1 است که 5 در بالاترین لایه قرار میگیرد.

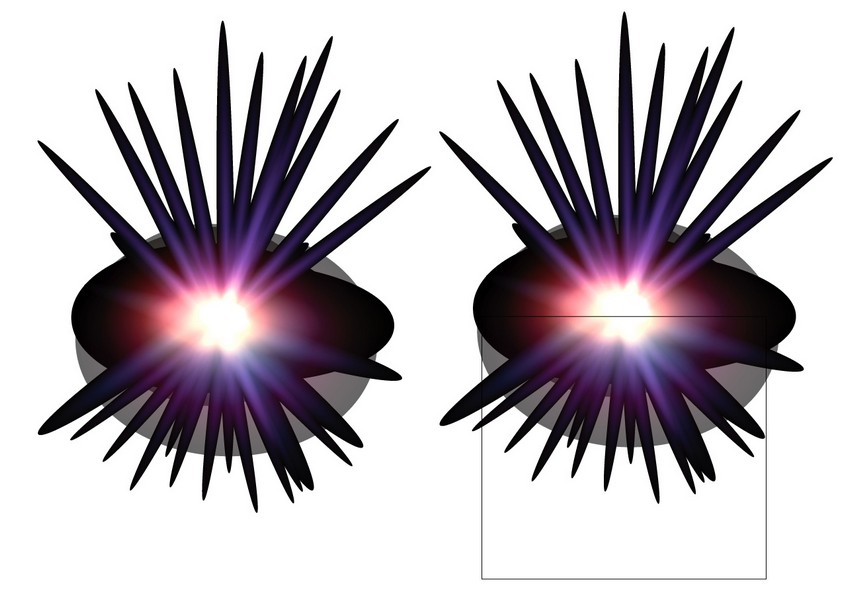
گام 12
این نورها را در بخش فوقانی اشعه قرار میدهیم و سپس یک مستطیل رسم میکنیم که نیمه پایینی را احاطه کند.

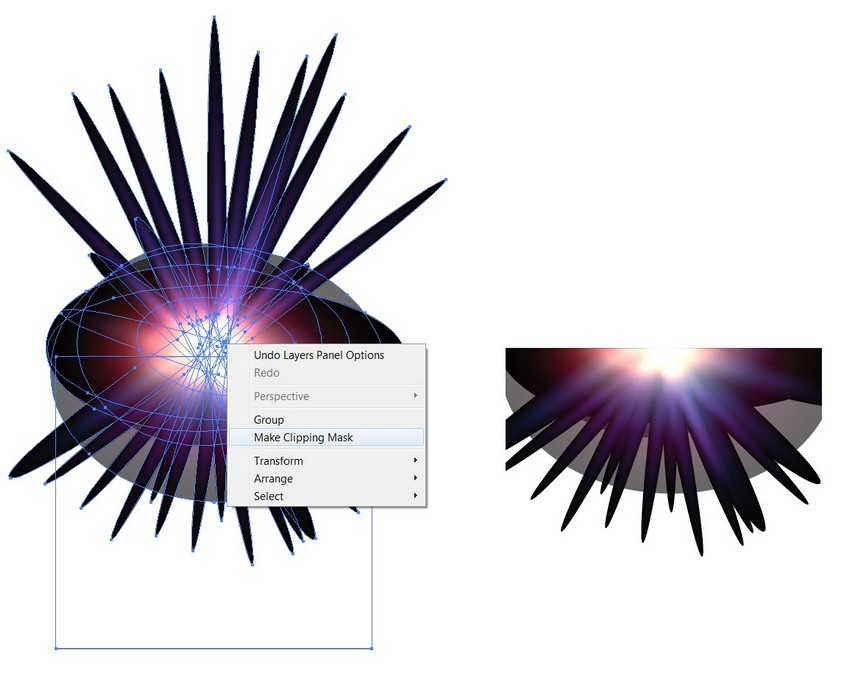
گام 13
همه اشیا را انتخاب کرده و گزینه Make Clipping Mask را کلیک میکنیم.

گام 14
نورها را در پسزمینه و در جلوی پردهها قرار میدهیم.

افزودن کف صحنه
در این بخش کفپوش صحنه را نیز به تصویرسازی خود اضافه میکنیم.
گام 1
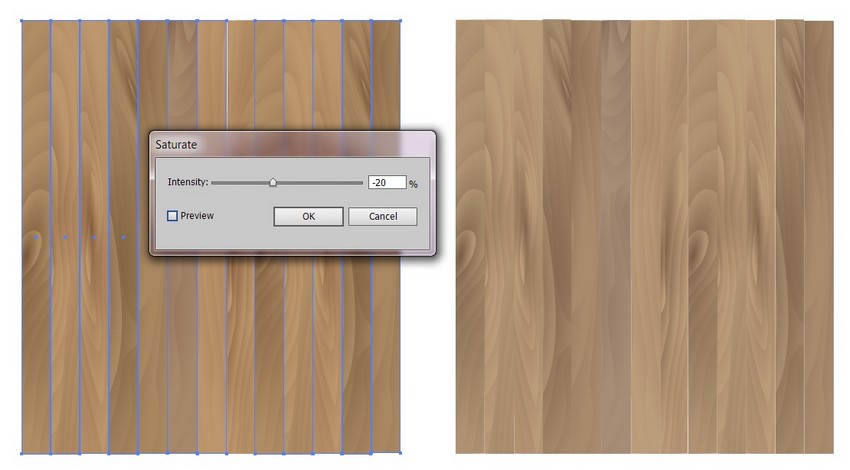
برای رسم تختههای چوبی برای کفپوش صحنه میتوانید از این راهنما (+) استفاده کنید. سپس به منوی Edit > Edit Colors > Saturate رفته و Intensity را روی 20%- قرار دهید تا به رنگ مطلوب برسید.

گام 2
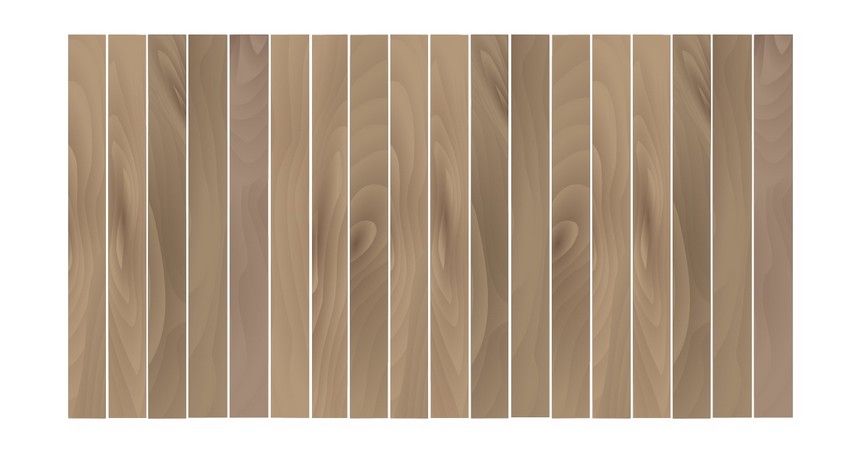
چند کپی از تختهها ایجاد کنید، عرضشان را افزایش دهید و آنها را دور از هم قرار دهید.

گام 3
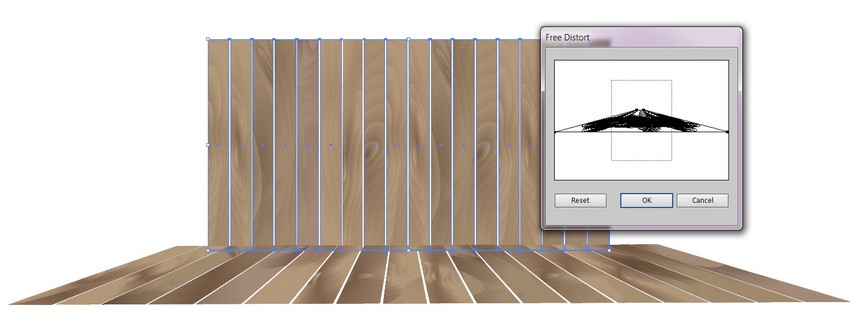
با مراجعه به منوی Effect > Distort & Transform > Free Distort این تختهها را به صورت پرسپکتیو قرار دهید و سپس Expand Appearance را روی نتیجه اعمال کنید.

گام 4
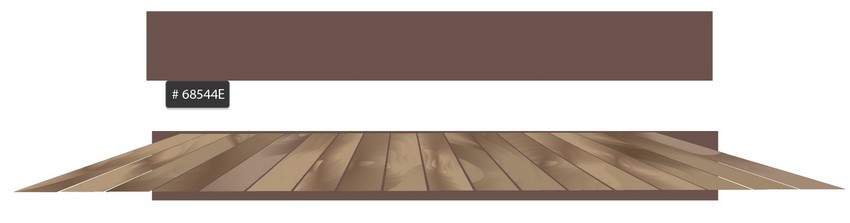
یک مستطیل به رنگ #68544E در پشت تختههای چوبی قرار دهید.

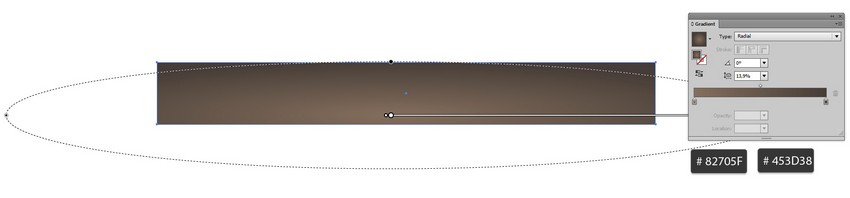
گام 5
یک گرادیان شعاعی از رنگ #82705F به رنگ #453D38 روی مستطیل اعمال کنید.

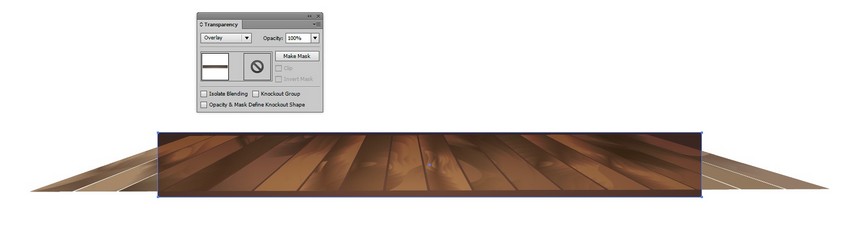
گام 6
مستطیل را با Overlay در بالای کفپوش قرار دهید.

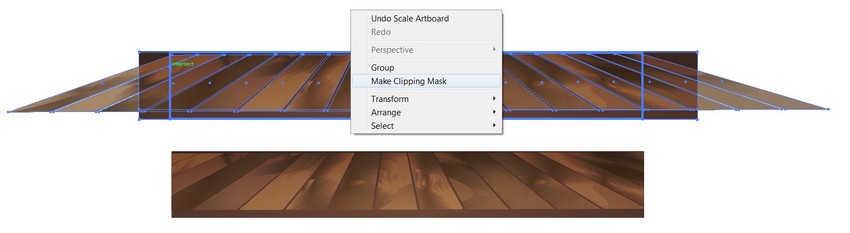
گام 7
مستطیل قاببندی دیگری افزوده و گزینه را Make a Clipping Mask انتخاب کنید.

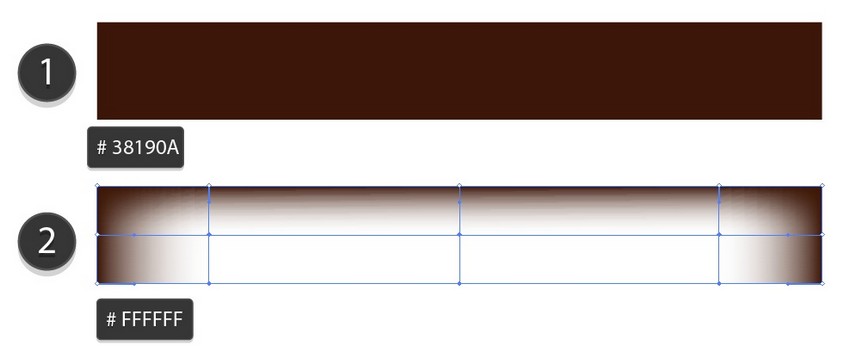
گام 8
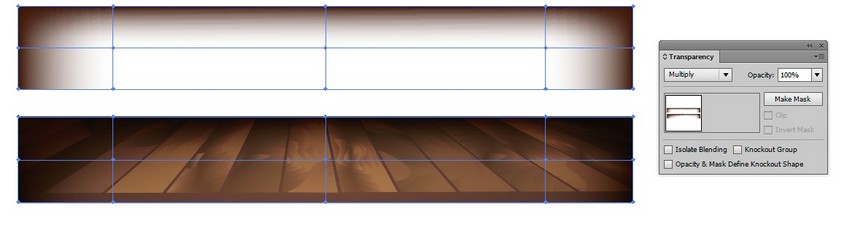
یک مستطیل Mesh با میانه #38190A و #FFFFFF ایجاد کنید.

گام 9
حالت Transparency مستطیل را به Multiply تغییر دهید و آن را روی کفپوش قرار دهید.

گام 10
همه عناصر را کنار هم قرار دهید.

افزودن هایلایتها
در این بخش برخی هایلایتها به صحنه اضافه میشوند.
گام 1
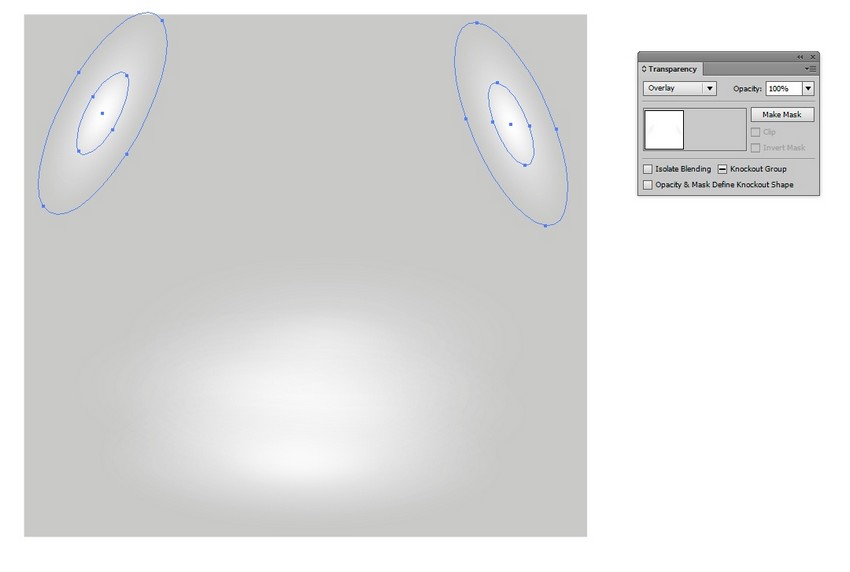
برای آموزش روش ایجاد هایلایتها به بخش ششم این راهنما (+) مراجعه کنید. هایلایتهایی که ایجاد میکنید را مانند تصویر زیر قرار دهید و دو مورد فوقانی را به Overlay عوض کنید.

گام 2
حالت Transparency خوشه پایینی را روی Normal بگذارید بماند.

گام 3
این موارد را روی صحنه قرار دهید.

گام 4
هایلایت دیگری با گرادیان شعاعی #FFFFFF - #FF6DB9 - #3D1803 - #000000 اضافه کنید.

گام 5
برخی از این بازتابها را به پردهها اضافه کنید.

گام 6
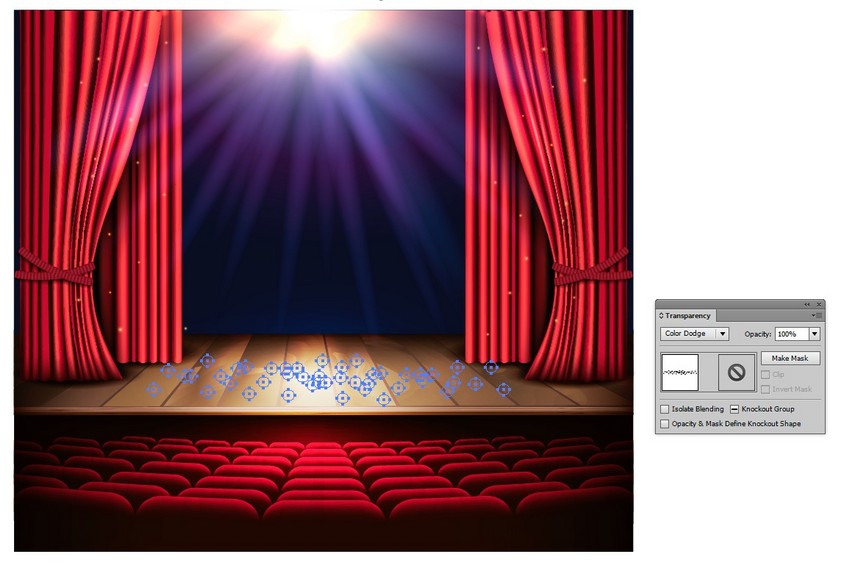
دسته دیگری از آنها را به کف اضافه کرده و به صورت Color Dodge تغییر دهید.

گام 7
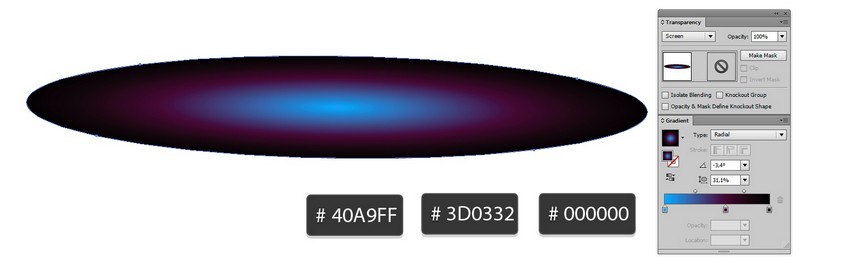
هایلایت دیگری با گرادیان شعاعی از #40A9FF به #3D0332 به سیاه با شفافیت Screen اضافه کنید.

گام 8
هایلایت را روی کفپوش قرار دهید.

گام 9
بدین ترتیب کار به پایان میرسد.

سخن پایانی
از این که تا انتهای این راهنما با ما همراه بودید متشکریم. در این راهنما با شیوه ایجاد یک صحنه نمایش با استفاده از ابزار Mesh در نرمافزار ایلاستریتور آشنا شدیم. امیدواریم از این مطلب بهره آموزشی کافی را برده باشید.
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- طراحی الگوی اسلیمی با ایلاستریتور — راهنمای گام به گام
- طراحی آیکون استوری اینستاگرام با فتوشاپ و ایلاستریتور — از صفر تا صد
==